Text
2023/8/4 DifferentWaveTiles
1 note
·
View note
Text
20230727 ShaderScreens
1 note
·
View note
Text
新PCを自作!

こんにちは、独楽回しeddyです。
最近自分にとって初めてデスクトップPCを購入しました。
今回の記事では、購入するにあたっての過程について少しお話ししようかなと思います。
わざわざ記事にしようと思った理由
PCをただ購入しただけであればわざわざ記事にする必要はないと思います。しかし、今回は紆余曲折あり最終的には「自作」というなかなかな方向になったためその備忘録的な意味も込めて記事にしました。
デスクトップPCを購入するきっかけ
SESSIONSというプログラミングで映像を作るデモシーンと呼ばれるものに関するイベントに参加したことがきっかけです。(参加した時の簡単な記録はこちら)
自分はこれまでMac Book Pro(16インチ)1台でやってきてて、デスクトップPCを持った��とはありませんでした。SESSIONSのGLSL Graphics Compo というものに参加する関係でGLSLだけで映像を作ってました。その時の自分に出せるものは出したとは思ってますが、どうしてもマシンパワーの不足を感じざるを得ませんでした。(実際他の方の作品を自分のPCで映そうとするとフレームレートが全然出ませんでした...)
他にも容量制限があるデモシーンの作成とかは最終的にはexeファイルという形にして実行という流れだったりするので、mac一台だと対応が難しいです。更にはUnityなどのゲームエンジンを動かす上でも非常に動作が重たく動かすのにも一苦労の状態でした。ということで今のノートPC一台の状態は限界を感じたのでハイスペックのWindowsを買うことに決めました。
なぜ自作?
色々BTOのPCを見てどれにしようかを考えていて、下記の点を基準に考えてました。
スペック的に自分の欲しいレベルに到達しているか?(CPU、GPU、メモリ、ストレージなど)
予算的に大丈夫かどうか
見た目的に好みかどうか
最初はCPUやGPU、メモリ、ストレージの主な4種類が欲しいレベルに達せれば良いと考えてました。ただそれだけだと本当に大丈夫かの判定が難しく、実際は電源のワット数が足りてるか、マザーボードがそのCPUに対応しているかなど思った以上に気にする点がありました。過去に自分はPCの分解や組み立ては簡単目な構成ではあれどやったことはありましたし、CPUやGPUなどのパーツ単位でどういったものなのかとかは大まかには知っていました。しかし性能やメーカーの事とかはあまり知りませんでした。一応これでもPCをしっかり使ったことを趣味にして生きてる身としてこのまま知らないのもアレだなと思い、これをきっかけに知っていこうと思いました。分からないことは一つ一つ調べていったり、解説動画をYoutubeで見たりしてました。そうして少しずつ知識を得ていくうちに「どうせなら自分がしっかり納得して買えるものが良い」となっていきました。そうなるとどうしてもBTOだと上記の3点をバランス良く達成する部分がなかなか見つかりませんでした...。
その結果「見つからないのであれば、いっそパーツ単位で組み立てて自作した方が一番満足度が高い結果になるのでは??」と思うようになり、BTOではなく自作するためのパーツを考えるようになりました。
自作なのでパーツ単位の購入 -> 自分が気に入った方向に一直線で行動できる
自分で組み立てる -> それぞれのパーツについて詳しく知る必要が出てくる -> PCの組み方についても知り、自分の手で行う必要が出る -> ハード周りの知識と経験の向上
BTOの方が確実性はあり、自作の場合は失敗した場合のリスクは勿論あります。ただそれに向けての行動する過程で得られるもの、成功した場合に得られるものが大きいと感じましたので自作の方向で決定しました。
仕上がったPC
主要の構成は下記になりました。
CPU : Intel Core i7-13700KF
GPU : RTX GeForce 4070
メモリ : 64GB
ストレージ : 2TB
結構大きめのスペックで買いました。どうせ買うならスペックは予算内で出来る限り積もうと思い、これくらいになりました。(後々を考えればすぐに買い直さなきゃいけない状況にもなりにくいので)

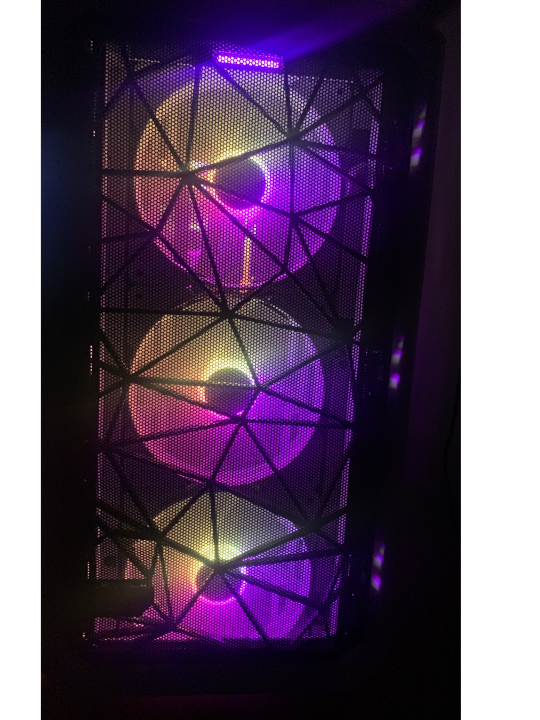
パーツがある程度組み立て終わった状態の写真です。構成的にはファンは前3つ、後ろに1つ、そして上部に簡易水冷のファン3つという構成になりました。CPUは今回Core i7-13700KFで、最大限に使おうとすると結構発熱すると調べたところに書いてあったので簡易水冷を使いました。


そして組み上がった後に電源をつけた時の外観です。今回調べていて個人的にFractal DesignというメーカーのPCケースに惹かれました。なので電源や簡易水冷などもなるべくその製品に統一しました。PCケースを選んだ決め手としては、前面のメッシュ部分がまるでボロノイ図っぽくなっているデザインで、そこが特に気に入ったため選択しました。実際に電源が付いて画面が映るまで行った時は本当に感動しました。
ただ、過去に簡単なPCの組み立てと分解はやったことはあっても時間の経過で思ったより忘れており苦労しました。そうでなくてもここまで本格的なPCを組み立てたことはなかったため、分からない点はたくさんありました。個人的には簡易水冷の設置とファンのケーブル対応が一番大変でした。また今回はCPUやGPUはかなり値段が高いものとなっているので非常に緊張しました。
まとめ
今回は自作PCを組み立てたお話をまとめました。
色々大変な点もありましたが、最終的には部品についてやメーカーの知識は勿論、PCの組み立ても改めて実践できた上で自分が納得するスペックの高いPCを入手できたと思えばこの経験はかなり良かったと思います。ハードウェアについての知識が入ったことで、それも作品を制作する上での知識として活かせると尚良いなと思いました。
実際このマシンでSESSIONSの作品をいくつか再生して見ましたが、ノートPCではカクついてて全然動かなかった作品もこのマシンでは問題なく動きました!それがすごく嬉しかったです!
https://twitter.com/EKey2210/status/1672612358387298305?s=20
また、まだまだ知らないこともたくさんあるようなのでその辺りももう少し知っていきたいです。
ここまで読んでいただきありがとうございました!
リンク
参考にした動画1 : https://www.youtube.com/watch?v=gYBz8K2Xvx4&t=427s
個人的に見てて凄いと思った自作PC動画のチャンネル : https://www.youtube.com/@Mr_Matt_Lee
1 note
·
View note
Text
Processing Community Day Tokyo 2023 参加!

こんにちは、独楽回しeddyです。
2023/6/27 ~ 7/4 に渋谷ヒカリエ 8F 8/02/CUBEでProcessing Community Day Tokyo 2023 が開催されました。(参考)
今回自分は7/1 ~ 7/3に見に行きました。また7/3は所謂在廊という形でお手伝いもさせていただきました。更に今回は初めて自分の作品を展示したりとこれまでと比べるとより濃い関わり方が出来てとても充実した時間を過ごせました!
この記事ではその感想みたいなものをざっと書いていこうと思います。
作った作品について

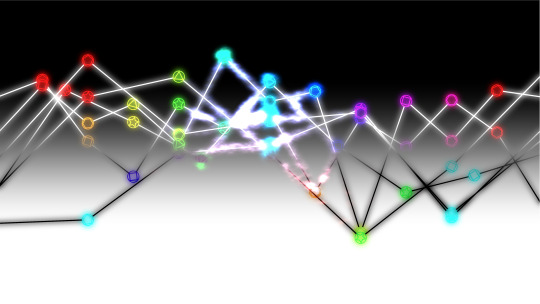
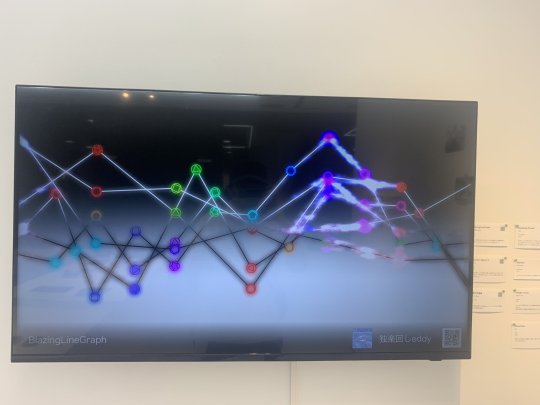
上図が展示に向けて作った作品です。(動画はこちら)
作成にはp5.jsとglslを使用しております。カラフルでいくつかのパターンの形を支点として動く折れ線グラフを導火線とし、炎が左から右に伝っていくというのをイメージして作成しました。また上と下で色が反転するような仕組みにすることで見え方に更に変化を加えてみました。
折れ線グラフの部分をp5.js上で作成、それに対してglslを使用して上と下で反転するようにしたり炎が伝っていくような効果を加える...という流れになってます。(詳しくはこちら。この例を応用して作ってます)
正直テーマについて個人的に悩みました。ただ今回はあまりこれまで馴染みのなかったやり方に合わせるのではなく、自分がこれまでやってきたものをしっかり出せれば良いと考えてこれまでやってきた方法とあまり変えずに作品を作りました。(これまでも今もエフェクトっぽい見せ方が好きなのでそういうのを作りました)
作ったが展示されたことについての感想
2019年、2020年に開催されたProcessing Community Day Tokyoも参加自体はしておりましたが展示する作品の投稿までは出来ておらず、いずれ作品展示を行いたいと思っておりました。なので今回展示されているのを目にした時は本当に展示されていたことの驚きと展示を行いたいという目標が達成されたことによる嬉しさで胸がいっぱいになりました!

自分は作品を作ってSNSに投稿するという事を一定の習慣にしておりましたが、去年まではイベントなどに展示したことはありませんでした。どうしても場に展示したりイベントで発表をするというのをSNSで投稿して公開するのとでは全然別物でかなり敷居が高く感じており、どうしても一歩を踏み出すことが出来てませんでした。
ただ今年はSESSIONSというイベントで初めて作品を発表するという経験を積みました。その中で「発表する、展示をすることで初めてわかることがある」と実感しました。また一度経験を積むことでこれまで感じていた敷居の高さはかなり薄れました。その結果今回も展示する作品を作るという動きが出来たのだと思っております。
展示物を色々見ての感想
一部例外もありましたが、概ねは同じ言語で作られた作品なのに製作者によって全然作品の作風や特色が全然違っていて見ていて楽しかったです。(色使い、形状、アニメーションの仕方、インタラクションの有無 etc...)
また、ディスプレイ上の絵や画像だけでなく、布やキャンバス、絵などの物理的な形での見せ方がされていて、また違って見え方になるな...など新しい発見もありました。個人的にこれまであまり興味を持っていなかった部分でしたが今回でちょっと気になるようになりました。
中にはRaspberry PiとLEDを使って作品を見せるためのハードウェアの部分も含めて自作されている作品がありまして、個人的に特に驚きでした。ハードウェアの部分から独自の見せ方が出来るって凄いと思いました。後はRaspberry Piって出来ることが思った以上に多くて面白いことが出来るのだなと思い、少し興味が湧いてきました。(最近自作PCを通してハードウェアの方向について少し知識が入ったばかりなのもあって特に刺さりました)
今回の会場(渋谷ヒカリエ 8F 8/02/CUBE)が今回の展示形式ととてもよく合っていて、いつまでもいれる落ち着いた空間でした。
最後に
以上ざっとにはなりましたが、Processing Community Day Tokyo 2023の感想でした。
改めてプログラミングで作る作品は色々な可能性があって面白いなと感じました。そしてそれをオフライン共有し合える場はとても楽しいと思いました。今後もこういうイベントがあれば参加したいですし、次はまた良いものを作って展示とかできたらなと考えております。
そして今回のイベントとかをきっかけにもっとプログラミングで作品を作ること(クリエイティブ・コーディング)が広まると良いなとも思いました。
ここまで読んでいただきありがとうございました!
参照
Processing Community Japan : https://processing.jp
1 note
·
View note
Text
SESSIONS GLSL Compo 作品提出にあたって
はじめに
こんにちは、独楽回しeddyです。
SESSIONS のGLSL Compoで初めて作品を作って提出しました。(下記)

今回の記事では、この作品の制作過程について少しお話しようかなと思います。(SESSIONS自体の感想はこちらから)
テーマについて
初めての作品投稿だったので、せっかくだし何かモチーフが欲しいなと思ってました。色々悩んだ結果自分のハンドルネームの「独楽回し」から独楽を描くことを決めました。
そしてそこから更に考えたり過去のGLSL Compoの動画を見てみたり、期限日までの残りの時間でできることを考えていった結果、青空っぽい感じの表現を使って風景っぽい感じに収まりました...。
使用する手法について
レイマーチング
作成した形状は独楽と平面(地面)の2つです。独楽は軸となる細い円柱、中央の胴体部分に当たる太い円柱、軸と胴体を繋げる円錐の3つから構成されてます。また平面については少しy軸にsin関数の動きを付けており、独楽に対してはrotate関数でちょっと斜めに傾けてる状態から回転させることで回ってる感を付けました。
参考 : SESSIONS 2日目のOb5vrさんの解説 : https://www.youtube.com/live/NP8bjmesy2Q?feature=share&t=25378
fbm
謂わばノイズです。これをスケール値や速度を変えて5段階くらいで重ね、更に青と白で着色することで青空っぽい感じの表現が出来ます。これを使って背景の青空や平面(地面)の表現をしました。
参考 : The Book of Shader の解説 : https://thebookofshaders.com/13/?lan=jp
ボロノイ
平面(地面)にちょっと水面ぽさも出してみたいという狙いで、ボロノイも取り入れました。こちらはiqさんの記事でも解説されている「縁がはっきりしているボロノイ」です。これとfbmによる青空表現の組み合わせで地面の模様に揺らぎを持たせて水面ぽさの表現を試みました。
参考 : iqさんの解説 : https://iquilezles.org/articles/voronoilines/
パーティクル表現
もう少し派手すぎないけどリッチな表現と全体の風景の動きが欲しかったので、パーティクル表現の追加を試みました。これはシェーダー芸のYoutube動画、The Art of Code から参考にしました。
グリッド単位で光るオーブを形成して、それを一つのレイヤーとして数枚重ねる、更に各々のレイヤーに対しては時間でスケールをかけることで中央からパーティクルが広がってる感じを実現してます。
参考 : The Art of Code (Making a starfield) 1 : https://youtu.be/rvDo9LvfoVE
参考 : The Art of Code (Making a starfield) 2 : https://youtu.be/dhuigO4A7RY
カメラの見え方の動き
カメラに動きがないと単調に見えるなと思ったので、シンプル目にはなりますがカメラが近づいたり遠くにいったりする動きをつけました。シーケンス制御でカメラのfov値が変わるようにして実現しました。また、値の変わり方にもキレがあった方が良いと思い、イージング関数(EaseInOutExpo)を使用しました。(だんだん加速、だんだん減速する動き)
参考 : gazさんの解説 : https://qiita.com/gaziya5/items/29a51b066cb7d24983d6
参考 : The Book of Shader の ギャラリー : https://thebookofshaders.com/examples/?chapter=motionToolKit
苦労したこと
まずはとにかくテーマ決めが難しかったです。自分は今回みたいに「何かを作った後それをイベント等で人前で披露する」という機会を体験したことがありませんでした。これまでの自分の制作は何かテーマに基づいて作るというよりは「自分が試したいことがあってそれをやる」みたいな感じでやっていたので、今回みたいなケースだと動き出しが違っており、故に苦労しました。
決めてからも大変でした。本来ならもっと複雑な形状を作ったり、トンネルなどの表現、エフェクトなど凝りたい部分はありました。ただ、複雑な形状を作ろうとするとどうしても見た目がテーマとそぐわない感じになってしまって見た目が綺麗に見えませんでした。また色々やろうとするとどうしても動作が重たくなってしまったりして全然進まない...という事もありました。
(今のマシン(Mac Book Pro 16インチ)だと今回提出した作品でもファンがすごい回って熱くなったので、保冷剤を袋に詰めたものを当てながら作業した時間もありました...)
今回は自分がまだ少しパラメータの制御が出来ている方の内容、パフォーマンス、テーマと見た目の相性などから今の内容で決めました。(自分個人の考えにはなりますが、理解が自分の中であまり出来ていない内容を使うのは、結局それを扱いきれずに振り回される未来が容易に見えてしまいあまり好ましくないと思っているので使わないようにしました)
まとめ
以上ざっくりですが作品制作についてまとめました。
後になってこうしたかったとかもないわけではないですが、テーマに沿った内容を満たす作品は作れたこと、何より一つ提出してイベントでお見せ出来たのは素直に良かったと思います!
次はもっと理解出来ていることを増やして、レベルアップした作品を作れればと思います。
ここまで読んでいただきありがとうございました!
コードのリンク
GLSL Compo 作品 URL 1 (NEORT) : https://neort.io/art/ch6gc8cn70rkl4ca3sug
GLSL Compo 作品 URL 2 (shadertoy) : https://www.shadertoy.com/view/mtdGzj
4 notes
·
View notes
Text
2023/4/29 SESSIONS参加!
はじめに

こんにちは、独楽回しeddyです。
2023/4/28 ~ 30 にツインメッセ静岡で開催されたSESSIONS in C4 LAN 2023 SPRING の2日目に現地参加してきました。 この手のイベントに現地参加したい気持ちは以前からありましたので、今回待望の日でした。
SESSIONSとは?

SESSIONSはデモパーティーです。デモパーティーとは、プログラミングやアートに興味のある人々が日本中・世界中から集まって、デモ作品のコンペティション (Compo) やセミナーなどが行われるイベントです。(引用) 自分はプログラミングで作品制作すること(所謂クリエイティブ・コーディング)が好きで、普段も定期的に何かを作っては投稿をしているのですが、そういう人間にとってはうってつけのイベントです。
現地参加を決めた理由
このイベントの存在自体は締切寸前よりは前の段階で知ってはいたのですが…お恥ずかしながら場所を見間違えてしまってました…。福岡県で行われるものと勝手に見間違えて勘違いしてしまってたので今回は場所的に難しいかなと思って諦めてました。そして締切約1週間前くらいにTwitterで情報が流れてきて、公式サイトを確認したところ静岡県で行われると気付き、それであれば距離的にも行けるしそうなれば行かない理由はないとなって参加登録をしました。 場所の勘違いに気づけてなかったら参加できてなかったので本当に助かりました…。
作品投稿を決めた理由
SESSIONS(デモパーティー)では様々なコンペティションが行われます。
Conbined Music Compo(プログラミングで作る音楽)
Conbined Graphics Compo(静止画)
Wild Compo(なんでもあり)
GLSL Graphics Compo(GLSLのみで作る映像)
Conbined PC Demo Compo(プログラミングで作るデモシーン)
自分は今回GLSL Graphics Compoで作品を出させていただきました。
正直なところ直前まで提出を悩みました。自分はプログラミングで作品制作することは好きですが、今回みたいなイベントで自分の作品を人前に披露する場は経験がまだありませんでした。そして今回のイベントに参加される方は、自分が作品制作する際に勝手ながら参考にさせていただいてるすごい先達がたくさん参加されてました。なのでどうしてもその方々と一緒の場で自分の作品を見せるとなると自信がなく、ぶっちゃけるとちょっと怖かったので躊躇ってました…。
ただ、この場を逃すと次がいつになるか分からない…そして仮に次の機会が巡ってきたとしても結局悩みが解消されてないので無限ループ…そうなった方が後悔が大きいと思いました。 こういう発表する場に向けて作品を作って出すことで初めて分かること、得られることはたくさんあることのメリットの方が大きいと信じ、結果踏み切りました。
実際に参加しての感想
個人的には文句なしで最高のイベントでした! デモ「パーティー」という名前の通りパーティーで、全然堅苦しさがありませんでした。初参加だったので個人的には参加前緊張していたのですが、イベント始まってからはかなりリラックスして参加ができました。 みんなでワ���ワイ楽しみながらも自分の作品だったり技術についてだったりを熱く語り合える場でとても楽しく居心地が良かったです。 色んな方とお話する機会があって、自分がまだまだ知らないことがたくさんあることも分かったのも良かったです。
(また、自分の作品を知ってくださってる方もいらっしゃってて…すごく嬉しかったです)
コンペティションの作品はどれもすごいものばかりでした。プログラミングだけで作る音楽や映像…改めて奥が深い話だなと思いました。 そしてShader Jamは何も見ずにこれを作れるのって半端じゃないなと…(語彙力消失)
作品は本当に多種多様で、自分が知らない技術で作られている物も自分にはないアイディアもたくさんありました。なので新しく知れたこともこういうの取り入れたいな…って思ったものもたくさんありましたのでもっと精進したいなと思いました。

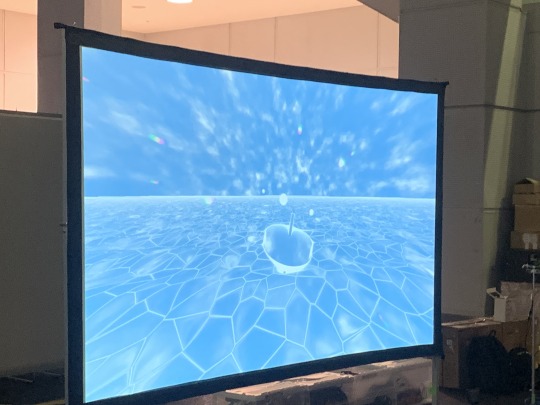
自分が作った作品が色んな方の前で大きめのスクリーンに映った瞬間、そしてその時の反応を見た時に感じた感情はこれまであまり味わったことがないものだったと思います。今改めて考えるとこうしたかったとかありますが、とにかく一歩踏み出せたので個人的に大きな収穫になりました。もし次の機会があれば、その時は可能であれば参加したいですし、次は多少なりともレベルアップした作品を出したいなと思いました。
まとめ

SESSIONS、次参加するときは自分も何かみんなに配れる何かを持ち寄りたいなと思います!
ありがとうございました!
メモ
GLSL Compo 作品 URL 1 (NEORT) : https://neort.io/art/ch6gc8cn70rkl4ca3sug
GLSL Compo 作品 URL 2 (shadertoy) : https://www.shadertoy.com/view/mtdGzj
SESSIONS DAY2 配信 : https://www.youtube.com/watch?v=NP8bjmesy2Q
0 notes
Video
MorphingTileTunnel
図形がモーフィングするタイルで作られたトンネル形状
1 note
·
View note
Video
2022/11/13 GyroidSphereWithRedLines
1 note
·
View note
Video
2022/10/29 WireFrameAndFill
2 notes
·
View notes
Video
2022/7/5 CrossGlowLines
2 notes
·
View notes
Video
2022/5/3 StarRippleWithStarsTexture
0 notes
Video
2022/4/19 CheckerRipple
1 note
·
View note