Note
deixando aqui na ask como lembrete necessário pra tag que tem alguns tailandeses que não permitem o uso de imagem no rpg e isso já foi falado inclusive aqui no blog!! lembrando só pq as milklove estão no hype e elas tão na lista
Lembrete muito necessário, pompompurin!! É muito bom ver que muitos rostinhos tailandeses vem sendo usados nas comunidades, mas é bom procurar já que muitos não permitem o uso, nós tentamos ajudar nisso e oferecer opções, caso precisem, podem nos chamar que ajudamos! Temos uma tag para ajudar e uma lista de sugestões de mocinhos vindo por ai, a de mocinhas vai ganhar uma atualização também.

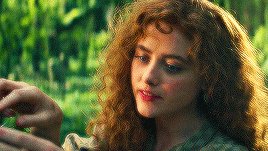
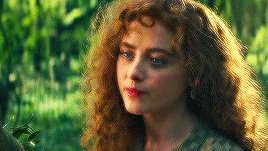
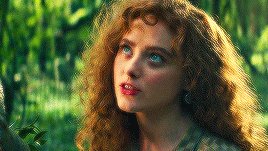
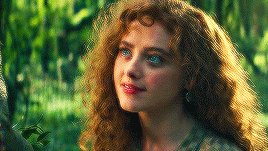
As belas princesas Milk Pansa e Love Pattranite não permitem o uso de suas imagens, aproveitando que foi citado na ask.
0 notes
Note
vcs conhecem gifmaker brs que cobram mais baratinho do que em dólar?

Não conhecemos, porque estamos longe desse lado da tag, mas vamos perguntar já! Se você é uma gifmaker br e cobra um preço em real, curte aqui pro nosso docinho ver.
1 note
·
View note
Note
Onde estão os rpg slice of life. 😩

No nosso diretório temos algumas opções, parece que slice of life foi perdendo a força já que antes existiam vários, mas ainda temos opções, docinho de amora, só dar uma olhadinha! Torço para achar algum.
0 notes
Text
ᴇɴʀɪQᴜᴇ ᴅɪᴀᴢ
EN: Right here - or in the source link you will find 147 gifs of Enrique Díaz in his role as Francisco Itamar “Timbó” Miroel Timbó on the telenovela Mar do Sertão (e001-005). They were made by me, by scratch, so please, don’t claim as your own. Besides that, feel free to use it as you want.
Contents: fire gun, donkey, wall painting.

PT: Aqui mesmo - ou no link da source você vai encontrar 147 gifs do Enrique Díaz no seu papel como Francisco Itamar “Timbó” Miroel Timbó na telenovela Mar do Sertão (e001-0005). Eles foram feitos por mim do zero, então por favor, não os use como se fossem seus. Fora isso, fica a vontade pra usar como quiser.
Conteúdos: arma de fogo, burro, pintando parede.


please consider buying me a coffe!
26 notes
·
View notes
Text
ㅤ 𝐇𝐘𝐄𝐉𝐔 𝐆𝐈𝐅 𝐏𝐀𝐂𝐊 .
ㅤ ♡ㅤ in the source link you’ll find a payhip page with 300 gifs of hyeju of loossemble. all of the items were made from scratch by me, so check my /rules to see what you can and can’t do with my gifs. if you liked these, give it a reblog because it helps me out a lot. you can pay what you want or get it for FREE!


35 notes
·
View notes
Text

♡⠀ 𝗞𝗔𝗧𝗛𝗥𝗬𝗡 𝗡𝗘𝗪𝗧𝗢𝗡 𝗚𝗜𝗙 𝗣𝗔𝗖𝗞 ﹔ by clicking on the source you’ll find #500 gifs ( 268 x 151 ) of the actress kathryn newton ( 1997 ) as lisa in lisa frankenstein ( 2024 ) . all of the gifs were made from scratch by me . please , like or reblog if you plan on using or found this helpful . don’t claim it as your own . content warning : drinking , blood , physical aggression , gore (?) , lightning , flashing lights .


118 notes
·
View notes
Text
Color Adjusting for POC with PSDs Made for White People
Since there aren’t half as many PSDs or coloring tutorials designed for POC, I figured a better way is to show people how to adjust the PSDs or techniques they already have on hand instead.
Things we will look at:
How to recognize white washed POC**
How to fix it
I’ve divided it into 3 parts under the cut :D
**This is also for people who reblog things and want to know what is and isn’t white washing
Continuar lendo
4K notes
·
View notes
Text

Someone asked me how I created the fade transition in this gifset which I’ll try to explain in the most comprehensive way that I can. If you've never done something like this before, I suggest reading through the full tutorial before attempting it so you know what you'll need to plan for.
To follow, you should have:
basic knowledge of how to make gifs in photoshop
some familiarity with the concept of how keyframes work
patience
Difficulty level: Moderate/advanced
Prep + overview
First and foremost, make the two gifs you'll be using. Both will need to have about the same amount of frames.
For ref the gif in my example is 540x540.
I recommend around 60-70 frames max total for a big gif, which can be pushing it if both are in color, then I would aim for 50-60. My gif has a total of 74 frames which I finessed using lossy and this will be explained in Part 4.
⚠️ IMPORTANT: when overlaying two or more gifs and when using key frames, you MUST set your frame delay to 0.03 fps for each gif, which can be changed to 0.05 fps or anything else that you want after converting the combined canvas back into frames. But both gifs have to be set to 0.03 before you convert them to timeline to avoid duplicated frames that don't match up, resulting in an unpleasantly choppy finish.
Part 1: Getting Started
Drag one of your gifs onto the other so they're both on the same canvas.
The gif that your canvas is fading FROM (Gif 1) should be on top of the gif it is fading INTO (Gif 2).

And here's a visual of the order in which your layers should appear by the end of this tutorial, so you know what you're working toward achieving:

Part 2: Creating the grid
Go to: View > Guides > New guide layout
I chose 5 columns and 5 rows to get the result of 25 squares.

The more rows and columns you choose, the more work you'll have to do, and the faster your squares will have to fade out so keep that in mind. I wouldn't recommend any more than 25 squares for this type of transition.

To save time, duplicate the line you've created 3 more times, or as many times as needed (key shortcut: CMD +J) and move each one to align with the guides both horizontally and vertically. You won't need to recreate the lines on the edges of the canvas, only the ones that will show.
After you complete this step, you will no longer need the guides so you can go back in and clear them.

Follow the same duplicating process for the squares with the rectangle tool using the lines you've created.
Align the squares inside the grid lines. The squares should not overlap the lines but fit precisely inside them.
This might take a few tries for each because although to the eye, the squares look all exactly the same size, you'll notice that if you try to use the same duplicated square for every single one without alterations, many of them will be a few pixels off and you'll have to transform the paths to fit.
To do this go to edit > transform path and hold down the command key with the control key as you move one edge to fill the space.
Once you're done, put all the squares in their separate group, which needs to be sandwiched between Gif 1 and Gif 2.

Right click Gif 1 and choose "create clipping mask" from the drop down to mask it to the squares group. This step is super important.
After this point, I also took the opacity of the line groups down to about 40% so the lines wouldn't be so bold. Doing this revealed some squares that needed fixing so even if you aren't going dim the lines, I recommend clicking off the visibility of the lines for a moment to make sure everything is covered properly.

Part 3A: Prep For Key framing
I wanted my squares to fade out in a random-like fashion and if you want the same effect, you will have to decide which squares you want to fade out first, or reversely, which parts of Gif 2 you want to be revealed first.
In order to see what's going on underneath, I made Gif 1 invisible and turned down the opacity of the squares group.

If you want text underneath to be revealed when the squares fade away, I would add that now, and place the text group above Gif 2, but under the squares group.

Make a mental note that where your text is placed and the order in which it will be revealed is also something you will have to plan for.
With the move tool, click on the first square you want to fade out. Every time you click on a square, it will reveal itself in your layers.
I chose A3 to be the first square to fade and I'm gonna move this one to the very top of all the other square layers.
So if I click on D2 next, that layer would need to be moved under the A3 layer and so on. You'll go back and forth between doing this and adding key frames to each one. As you go along, it's crucial that you put them in order from top to bottom and highly suggested that you rename the layers (numerically for example) which will make it easier to see where you've left off as your dragging the layers into place.

Part 3B: Adding the Keyframes
This is where we enter the gates of hell things become tedious.
Open up the squares group in the timeline panel so you can see all the clips.
Here is my example of the general pattern that's followed and its corresponding layers of what you want to achieve when you're finished:

So let’s try it!
Expand the control time magnification all the way to the right so you can see every frame per second.

As shown in Part 3A, select your first chosen square.
Where you place the time-indicator on the panel will indicate the placement of the keyframe. Click on the clock next to opacity to place your first keyframe.

Move the time-indicator over 3 frames and place the next key frame.

Things to consider before moving forward:
Where you place your very first keyframe will be detrimental. If you're using a lot of squares like I did, you may have to start the transition sooner than preferred.
If you're doing 25 squares, the key frames will have to be more condensed which means more overlapping because more frames are required to finish the transition, verses if you're only using a 9-squared grid. See Part 4 for more detailed examples of this.
The opacity will remain at 100% for every initial key frame, and the second one will be at 0%.

Instead of creating two keyframes like this and changing the opacities for every single clip, you can copy the keyframes and paste them onto the other clips by click-dragging your mouse over both of them and they'll both turn yellow. Then right click one of the keyframes and hit copy.
Now drop down to your next clip, move your time-indicator if necessary to the spot where the first keyframe will start and click the clock to create one. Then right click it and hit "paste".


Tip: When you have both keyframes selected, you can also move them side to side by click-dragging one of them while both are highlighted.
Your full repetitive process in steps will go as follows:
click on square of choice on the canvas
drag that square layer to the top under the last renamed
in timeline panel: drop down to next clip, move time-indicator tick to your chosen spot for the next keyframe
create new keyframe
right click new keyframe & paste copied keyframes
repeat until you've done this with every square in the group
Now you can change the opacity of your squares layer group back to 100% and turn on the visibility of Gif 1. Then hit play to see the magic happen.
PART 4: Finished examples
Example 1

the transition starts too soon
Cause: initial keyframe was placed at frame 0
the squares fade away too quickly
Cause: overlapping keyframes, seen below.
(this may be the ideal way to go with more squares, but for only 9, it's too fast)

Example 2

more frame time for first gif
transition wraps up at a good point
Cause: in this instance, the first keyframe was placed 9 frames in, and the keyframes are not overlapping. The sequential pair starts where the last pair ended, creating a slower fade of each square.


Part 5: Final Tips and Saving
You can dl my save action here which will convert everything back into frames, change the frame rate to 0.05 and open the export window so you can see the size of the gif immediately.
If it's over 10gb, one way to finesse this is by use of lossy. By definition, lossy “compresses by removing background data” and therefore quality can be lost when pushed too far. But for most gifs, I have not noticed a deterioration in quality at all when saving with lossy until you start getting into 15-20 or higher, then it will start eating away at your gif so keep it minimal.

If you've done this and your gif is losing a noticeable amount of quality and you still haven’t gotten it below 10gb, you will have no choice but to start deleting frames.
When it comes to transitions like this one, sometimes you can't spare a single frame and if this is the case, you will have to return to the timeline state in your history and condense the key frames to fade out quicker so you can shorten the gif. You should always save a history point before converting so you have a bookmark to go back to in case this happens.
That's pretty much it, free to shoot me an ask on here or on @jugheadjones with any questions.
219 notes
·
View notes
Note
how do you sharpen your gifs???? they're insanely high quality!
Hello, Anon dearest, and thank you so much! ✨ To answer your question properly, I would first have to know which gifset(s) of mine you're referring to because I've made a lot over the years and I often change my sharpening settings, too. It totally depends on what I'm working with at the moment, to be honest. 😅
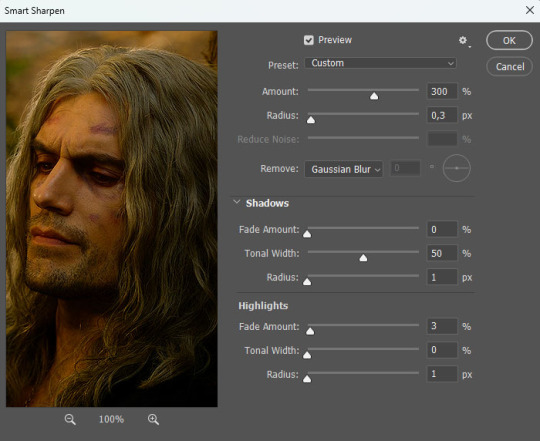
But, as for the last few sets of mine (this, this, and this in particular), I used these settings:


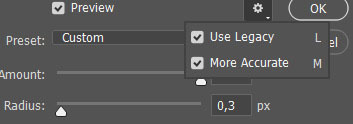
After converting my frames/layers into a smart object, I applied the settings above. Remember to click on the gear icon in the upper right corner and check both 'Use Legacy' and 'More Accurate' as well. This will make your sharpening look more 'natural' and less cakey imo.
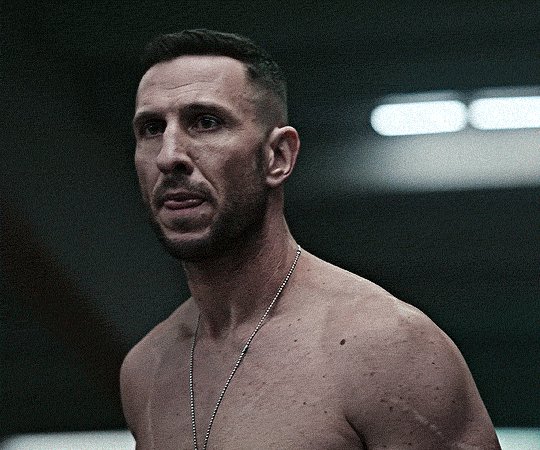
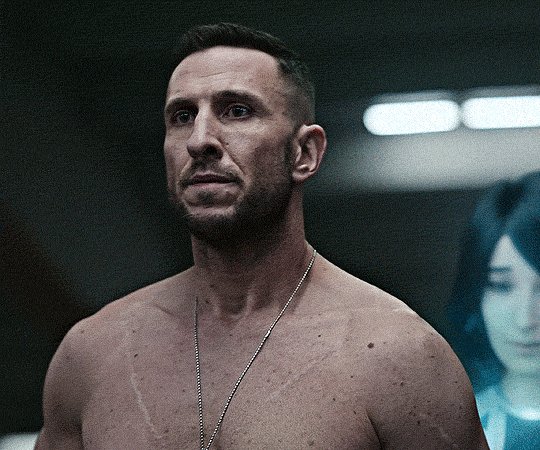
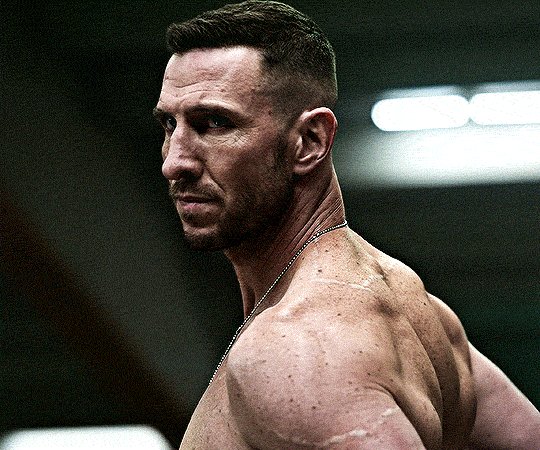
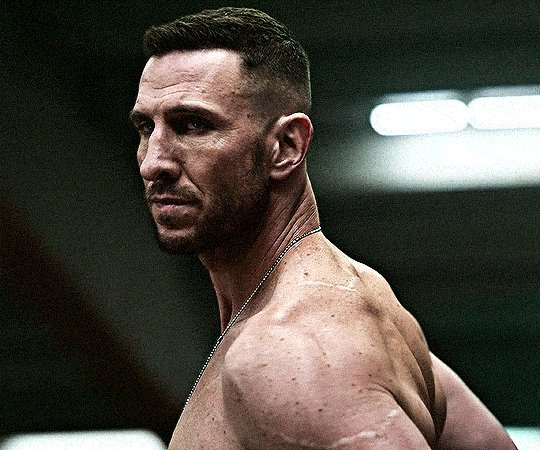
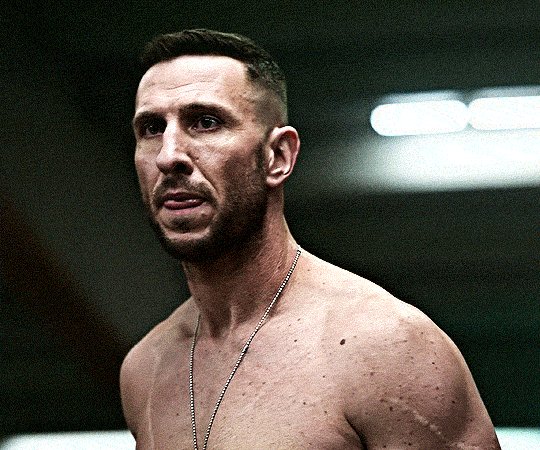
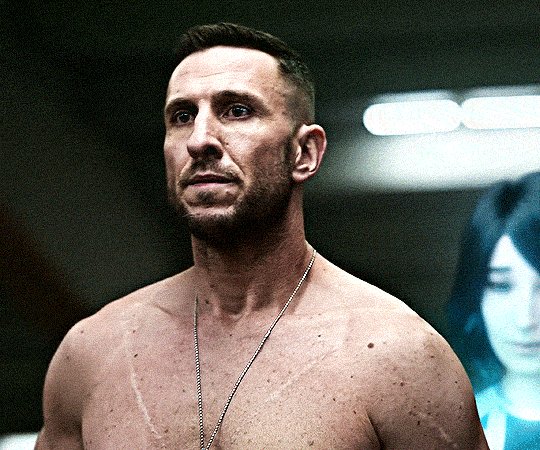
Below is a comparison of before and after:


Note: This Geralt screenshot was taken from a 4K (2160p) video. Most videos I work with are at least 1080p or 720p because quality matters.

And here's the final result: colored, brightened, and sharpened.
—
I hope this answers your question. If not, feel free to send me more questions about this kind of stuff. I'm always happy to help out :)
139 notes
·
View notes
Note
i'm curious as to how you sharpen your icons? is there an action set out there that you use or you'd be willing to share? thanks in advance, you're one of my fave creators!
@murkyhazed this is such a nice compliment because I was worried that I was making my icons too crispy and over sharpened lol but I'm glad u like it! there's no elaborate action, just some smart sharpen settings I randomly picked when I first started posting my psds and I don't mind sharing them at all!


also, incase anyone is wondering what psd I used on these screencaps, it's my pepsi light psd <3 please like/reblog if you find this helpful!
28 notes
·
View notes
Text

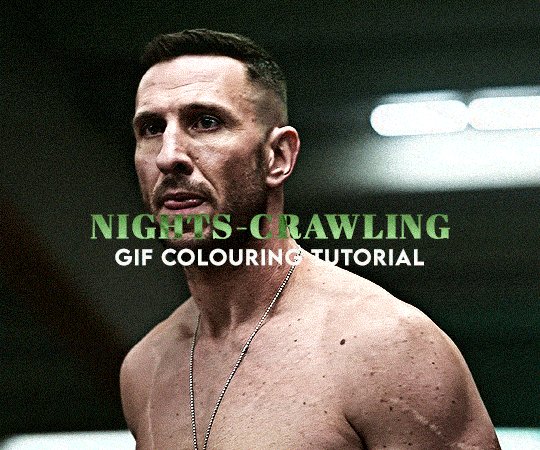
A gif colouring tutorial! (requested by the lovely, @ncutisgatwas). I keep my colourings super simple and easy to follow! So I'm happy to show what I do to achieve it!
I always start really simple with CURVES, I always select auto for this because I never like to artificially brighten the gif because sometimes it's too much?

So far, with just that our gif looks kinda plain but brighter,

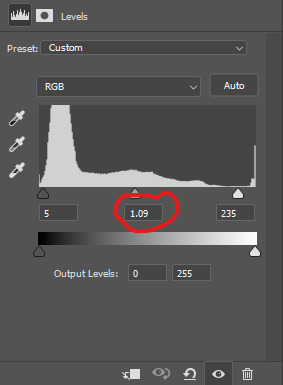
Next, is LEVELS. I use the same for every single gif I make, the only thing I ever change (say the gif is in broad daylight etc) in the middle one, I either have it at 0.90 or 1.09. 0.90 for when the gif needs to be darker and 1.09 for when the gif needs to be brighter!

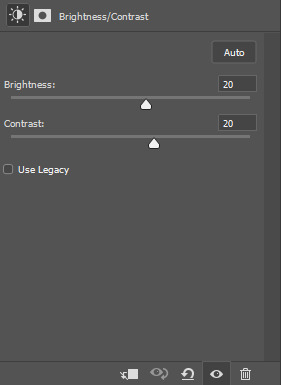
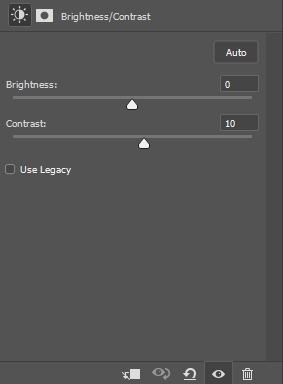
Same for our next step which is, BRIGHTNESS/CONTRAST. Again, I rarely ever change these, I never turn it brighter than 20 (you'll see why later), but if it's a lighter scene I usually have brightness on 10 instead of 20 same for contrast.

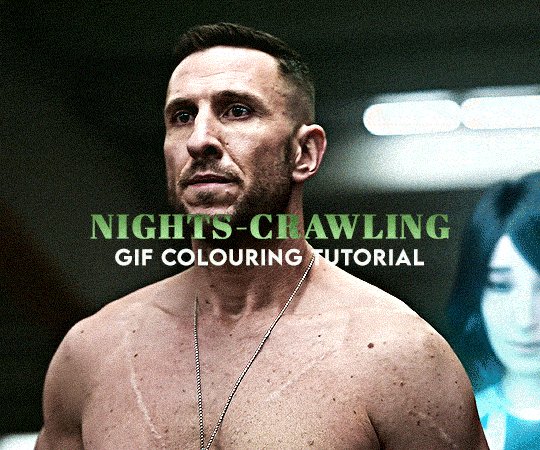
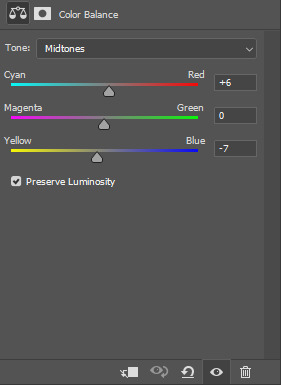
Next, COLOUR BALANCE. Now, I rarely use this (in other words if you gif doesn't need it you can skip this step because I usually do with all my other sets!) but if your gif does call for this, these are the main settings I use for more blue tone gif sets. Below you can see the difference, it brings back more of his skin tone and vibrance to the gif without actually adding vibrance.

after the colour balance:

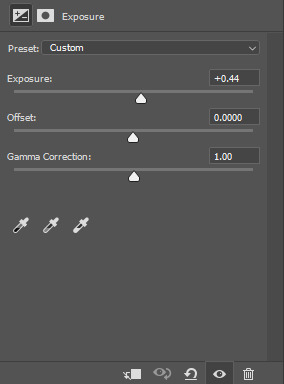
Now, EXPOSURE. For this one, I literally eyeball it. I drag it until I think it's a good brightness! if you have a gif like this where the subject goes from side on to front on always make sure you scroll and check when they're turned (it can wash them out once they face the light source!)

Now for SELECTIVE COLOUR, like the other step I do this for every gif same settings. I always use these RED settings because I find it protects the true skin tone without giving it a too over the top red/yellow colour. It's also perfect if you're giffing POC actors!


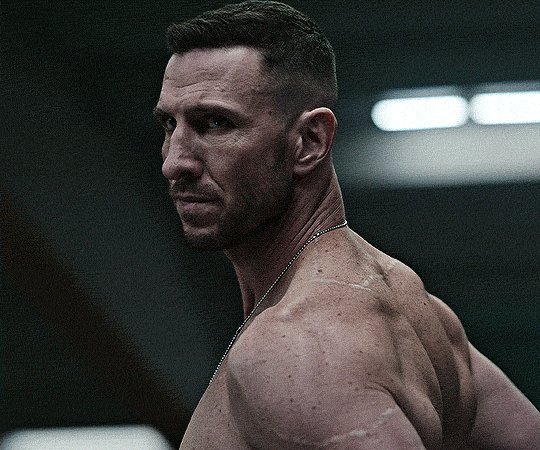
I add another BRIGHTNESS/CONTRAST layer but this is mainly because I think the gif is a bit washed out without the darker bits standing out more! (THIS IS COMPLETELY OPTIONAL!)

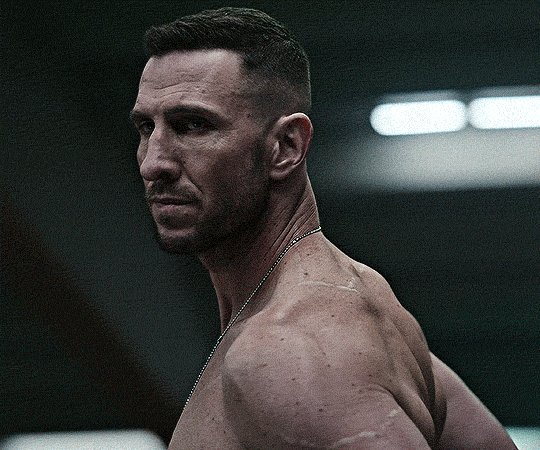
And finally, once more COLOUR BALANCE. I simply felt it still looked a little too washed out for his skin tone and the colours in the room!

And that's our gif done!!

I use these same settings for every gif minus the colour balance. Always make sure to adjust the CURVES and EXPOSURE! If you have any more questions, my ask/dms are always open!
93 notes
·
View notes
Note
Hi, can you, please, give me some recommendations for FCs who can play the mother and father of Haley Lu Richardson? Thank you so much, in advance.
Kristin Scott Thomas (1960)
Orla Brady (1961)
Elizabeth Hurley (1965)
Joely Richardson (1965)
Kerry Fox (1966)
Melora Hardin (1967)
Olivia Williams (1968)
Naomi Watts (1968)
Melissa McCarthy (1970)
Cathy Belton (1970)
Kelli Williams (1970)
Carla Gugino (1971)
Christina Applegate (1971) - has multiple sclerosis.
and:
Hugh Grant (1960)
Christopher Meloni (1961)
Michael J. Fox (1961) - has Parkinson’s disease.
Christopher Eccleston (1964)
Nicolas Cage (1964)
Alan Cumming (1965) - is bisexual.
John Cusack (1966) - has spoken up for Palestine!
Peter Dinklage (1969) - has achondroplasia.
Michael Sheen (1969)
Jason Bateman (1969)
Norman Reedus (1969)
David Tennant (1971)
Hope these help you out, anon!
1 note
·
View note
Note
hi! could you please recommend some faceclaims of any gender and ethnicity who could pass as aged 22-27 and could portray vampires in a typical gothic vampire aesthetic? thanks!
Lyrica Okano (1994) Japanese - in The Runaways.
Ruth Codd (1996) - is an amputee.
Rhea Ripley (1996)
Aria Shahghasemi (1996) Iranian.
Tati Gabrielle (1996) African-American, ¼ Korean - in Chilling Adventures of Sabrina and Uncharted.
Blu del Barrio (1997) Argentinian - non-binary (they/them).
Nat Ćmiel / Yeule (1997) Chinese-Singaporean - non-binary (she/they).
Do Hanse (1997) Korean.
Sisi Stringer (1997) African Australian - in Vampire Academy - has spoken up for Palestine!
Luka Sabbat (1997) Afro-Haitian, Irish, English, German.
Lizeth Selene (1997) Mexican [Black and Unspecified Indigenous]- is genderfluid and queer (she/they).
Blair Lamora (1997) Ojibwe and Argentinian - in Shoresy.
Kiana Ledé (1997) African-American, Swedish, Mexican, Cherokee - has spoken up for Palestine!
Rico Nasty (1997) African-American / Puerto Rican.
Mikey Madison (1999) 75% Ashkenazi Jewish.
GARZI (1997) African-American.
Spencer Macpherson (1997)
Andy Blossom (1998) Chinese.
Ally Ioannides (1998)
Conan Gray (1998) Japanese / White - doesn't want to label his sexuality or gender.
Felix Mallard (1998)
Ethel Cain (1998) - is a bisexual trans woman - has spoken up for Palestine!
Sivan Alyra Rose (1999) Chiricahua Apache / Afro-Puerto Rican, Creole - non-binary and pansexual (she/they).
Ferdia Walsh-Peelo (1999)
Lucas Jade Zumann (2000) Ashkenazi Jewish / possibly German - I haven't kept up with his stories but has had an Islamic Fund link for Palestine in his bio for months!
Beabadoobee (2000) ilonggo Filipino / White.
Ian Alexander (2001) Vietnamese / White - non-binary and queer (they/he).
Rachel Zegler (2001) Colombian / White - has spoken up for Palestine!
Some of these are at a push but they could work! Hope this helps you out. 💌
5 notes
·
View notes
Note
Hi Cat and Mouse!! Can I please ask for some blonde actresses who can play a sister of a similar age of Maia Mitchell, please? Someone who’s fashionable and a lovable alpha bitch, please? Thank you so much in advance 🍉 <3 :)
Willa Fitzgerald (1990)
Carlson Young (1990)
Hassie Harrison (1990)
Molly McCook (1990)
Jacqueline Toboni (1992) - is queer.
Camille Lou (1992)
Jodie Comer (1993)
Katelyn Pippy (1993)
Morgan Saylor (1994)
Hope this helps!
1 note
·
View note
Note
Hiii, could you please help me find a fc to play a short of "rude" girl/from a bad neighborhood? (it actually doesn't matter a lot if she doesn't fit that aesthetic bc she got out of there) fc age should be 23-30 tops i think. Ethnicity doesn't matter at all. She's a mom so if she has that kinda resources that's better but not super important. I was using Camila Mendes but she's not convincing me. There are a lot of used pbs on the rp i'm on and it's making my head hurt to think of a face. Thank you!!
Kiana Madeira (1992) Black, Unspecified First Nations, White.
Devery Jacobs (1993) Mohawk - is queer.
Olivia Liang (1993) Chinese.
Pınar Deniz (1993) Turkish [Lebanese].
Lily Mae Harrington (1993)
Luciane Buchanan (1993) Tongan and White.
Ashley Moore (1993) African-American, White, Cherokee.
Maia Mitchell (1993) - has spoken up for Palestine!
Jordan Alexander (1993) African-American and White - has spoken up for Palestine!
Bae Suzy (1994) Korean.
Natacha Karam (1994) Lebanese / White.
Muskkaan Jaferi (1994) Indian.
Natasha Liu Bordizzo (1994) Chinese / White.
Jaz Sinclair (1994) African-American / White.
Rachel Sennott (1995)
Ambika Mod (1995) Indian - in One Day.
Adeline Rudolph (1995) Korean / White.
Cierra Ramirez (1995) Colombian / Mexican.
Emma Mackey (1996)
Tati Gabrielle (1996) African-American, 1/4 Korean.
Chase Sui Wonders (1996) Chinese, some Japanese and Tahitian / White.
Tilly Keeper (1997)
Alyah Chanelle Scott (1997) African-American.
Havana Rose Liu (1997) Chinese / White - is pansexual.
Julia Dalavia (1998) Brazilian.
Joanna Pincerato (1998) Mexican, Syrian, White - has spoken up for Palestine!
Alva Bratt (1998)
Jessica Alexander (1999) - has spoken up for Palestine!
Savannah Lee Smith (2000) African-American - is bisexual.
Odessa A'zion (2000) Ashkenazi Jewish, English, some Irish, Northern Irish, Welsh, German - has spoken up for Palestine!
Hope these help you out, anon!
1 note
·
View note
Note
hello, i was wondering if you'd be able to help me with finding an fc? i'm looking for one for a female japanese character who's supposed to be a little muscular, and i've been having trouble finding one! thank you so much!! ( age range preferably from 20-30 )
Reika Saiki (1992) Japanese - actress and former bodybuilder, singer, idol and professional wrestler.
Yukino Kishii (1992) Japanese - in Small, Slow But Steady.
Ai Fairouz (1993) Japanese / Egyptian.
Eri Matsuda (1994) Japanese.
Yuki Aino (1994) Japanese.
Konami (1997) Japanese.
Ayaka Miyoshi (1996) Japanese - in Knuckle Girl.
Itsuki Aoki (1997) Japanese.
Sareee (1996) Japanese.
Ami Sohrei (1997) Japanese.
Maika (1998) Japanese.
I'm sorry I couldn't find more actresses, anon!
2 notes
·
View notes
Text






* dash icon template and dash icons were made by me | feel free to use this icons.
reblog or like if you use them.
4 notes
·
View notes