Text
¡Atención rolers de discord!
Ahora que tengo su atención, quisiera invitarles al servidor buscarol. Un servidor enfocado en el rol en español dentro de discord. Tiene abierto poco más de un mes y poco más de 20 usuarios. Aún es una comunidad pequeña pero hemos logrado hacer conexiones y juntar partners tanto en tumblr como en discord e incluso foros!!
Dentro del servidor podrás hacer tus propias búsquedas, promocionar material de rol (gifs, gráficos, etc), promocionar grupales y sobre todo encontrar gente bonita con la cuál rolear. Sin más que decir por el momento:
Entra al server

7 notes
·
View notes
Photo


electric love by ally
features —
contained theme
280, 380 & 480 options
b&w option
1 free link + 6 tab links
1 tab image
dimensions —
240x85 ( 280px posts )
340x85 ( 380px posts )
440x85 ( 480px posts )
v1, v2, v3 & patreon exclusive
used to it by ally
features —
contained theme
300, 400 & 500 options
b&w option
sb image
1 free link + 6 tab links
1 tab image
dimensions —
find them all in the preview
v1, v2, v3 & patreon exclusive
terms of use —
edit all you like, but DON’T remove the credit
DON’T copy & paste pieces of either code to use in another
these are NOT base codes, so don’t use them as one
a like/reblog would be great!
192 notes
·
View notes
Photo

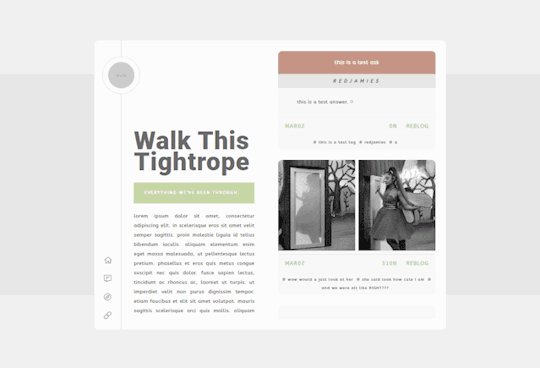
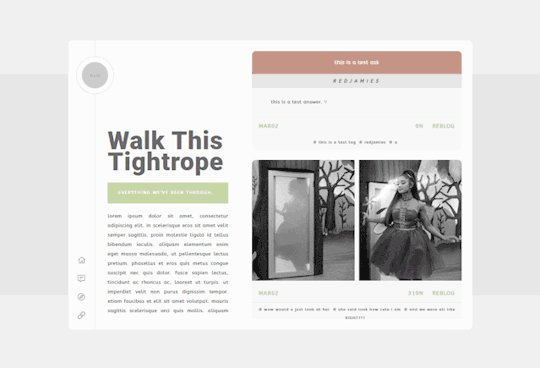
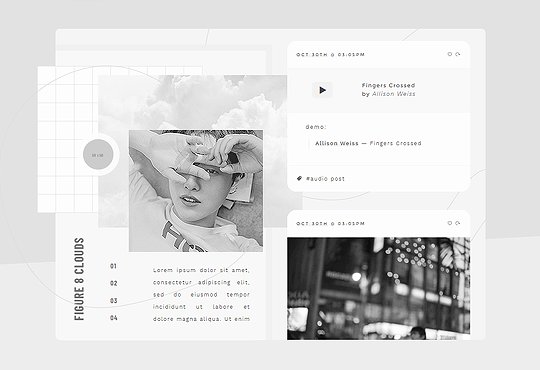
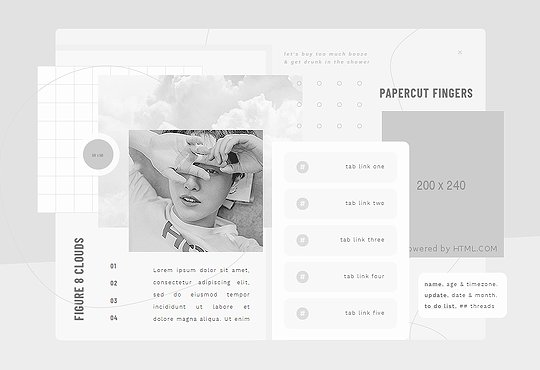
not by the moon a theme
a fansite theme with a fully customisable sidebar — you could have absolutely nothing there if you wanted. it is geared towards rp mains, but if you’re willing to go into the html it can easily be made to suit a personal, rph, actual fansite, etc.
features
300px posts ( but easy to change — although you may need to edit the header a little )
header image ( 800x350 )
two free links in the header
sidebar options :
admin boxes ( could easily be converted to skeletons, wanted faces, important posts, etc, and number can be reduced or increased ) — images are 60x80.
description box
searchbar
navigation box with 8 links ( more can be added )
events box with 2 events ( more can be added ) — images are 250x100
wanted faces with 12 icons ( more can be added, could be converted to skeletons, members, etc )
updates box
all images are auto-resize
rules
please don’t remove the credit ! it helps other people to know where your theme came from, which helps me and them. it’s really frustrating to see a nice theme but not be able to find the credit link to know who created it.
don’t redistribute it, edited or unedited ! this breaks copyright laws & my trust !
you’re welcome to edit it for personal use, but i will not supply you with support if you break it in the process.
don’t use it as a base code
please give this post a reblog if you like/use this theme !
preview & patreon
91 notes
·
View notes
Photo

theme xviii / 888.
sidebar icon ( 50 x 50 px )
sidebar image ( 220 x 200 px )
sidebar background ( 335 x 250 px )
optional faq tab ( editable in the code )
navigation tab w/ five links + stats
navigation tab image ( 200 x 240 px )
toggle controls for easier customization
selectable body font & size
preview & code ( $3 )
credits.
icon fonts: iconify
photosets: @buildthemes
fonts: google fonts
animations: animista
tabs: @valcntines
terms of use.
do not copy/replicate bits of the code
do not redistribute the code
do not use this theme as a base code
do not edit or remove the credit
message me if you come across bugs
like/reblog this post if you want ♡
285 notes
·
View notes
Photo

theme no. twenty three by dolcevitae: heartless
preview • buy for $2.00 on payhip
features
one large sidebar image (220x300px) & one smaller circular sidebar image (60x60px)
300px posts
a tab with a title, description, six custom links, a section for unlimited muses & an image (220x165px)
custom font sizes (from 9px to 12px) and font families (nunito, roboto, abeezee, karla)
a toggle for black and white or normal posts
icons used are honeybee by @suiomi
guidelines
do not use this code as a base code for your own coding
do not copy and paste parts of my coding into your own
do not release this code and claim it as yours
if you encounter any problems feel free to message me (via IM or through the askbox)
322 notes
·
View notes
Photo

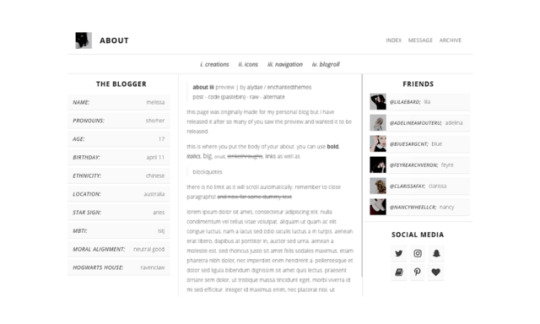
about iii | preview - code (raw), alternate
a minimalistic about page that features
custom colours for background, border, scrollbar and more
header with a square image and three+ navigation links
unlimited extra links underneath
blogger profile with customisable content
unlimited text section - will automatically scroll
a blogs section for friends or personal blogs
social media section - unlimited as more will scroll
there are pointers in the code to help with customisation, such as changing the social media icons and adding more blogs
this page was originally made for my personal blog but I’ve decided to release it after so many of you liked the preview that I posted.
everything needs to be edited in the code, therefore basic coding knowledge is required. if there are any issues or glitches, don’t be afraid to send me an ask here.
reblog/like if using and please do not repost or steal!
4K notes
·
View notes
Photo

page no. one by dolcevitae: hawaii
preview • buy for $2 on payhip (you receive the base page code + codes for all the 5 options seen in the preview )
features
a 240x350px png image
an instagram box
a music player box
three notifications
5 different options to pick from for the third box (boarding pass, latest purchases, to do list, snapchat & favorites)
a pop up box where you can add additional info & links
icons used are honeybee by @suiomi
you’ll receive full instructions on how to install the code if you buy the code on payhip
guidelines
do not use this code as a base code for your own coding
do not copy and paste parts of my coding into your own
do not release this code and claim it as yours
if you encounter any problems feel free to message me (via IM or through the askbox)
233 notes
·
View notes
Photo

theme no. nine by dolcevitae: malibu
preview • buy for $2.50 on payhip
customization options
310px posts
one 240x350px PNG sidebar image
two circle images - 280x280px & 150x150px
custom font sizes (from 9px to 12px) and font families (nunito, roboto, abeezee, karla)
a toggle for black and white or normal posts
honeybee icons by @suiomi
guidelines
do not use this code as a base code for your own coding
do not copy and paste parts of my coding into your own
do not release this code and claim it as yours
if you encounter any problems feel free to message me (via IM or through the askbox)
143 notes
·
View notes
Text
Page Theme - Stats List

Preview
This code is for adding a list of stats connected by a row of dot leaders to a standard page. It’s intended for a muse about page, but could be repurposed for many other uses. It’s also designed to blend well with other elements on the page, such as full paragraphs, titles, etc.
Minor tweaks will be needed to display properly on your theme, so this is recommended for people who are moderately comfortable going into their blog’s code and finding various values. Basic styling is included, and can be easily customized to suit your theme.
This code will only work on themes with a solid color post background. Post backgrounds with gradients, images, or transparency will unfortunately not work properly.
How to Use
First, go into your theme’s main HTML and paste the code linked here just above </style>. Instructions are included in this code, where colors and size values will need to be adjusted in several places.
Then, on a standard layout page, click Edit HTML and use the following template to structure your stats list:
<div class=“statlist”>
<div class=“stat”>
<div class=“l”>Label</div>
<div class=“r”>Thing</div>
</div>
<div class=“stat”>
<div class=“l”>Label</div>
<div class=“r”>Thing</div>
</div>
<div class=“stat”>
<div class=“l”>Label</div>
<div class=“r”>Thing</div>
</div>
</div>
The “stat” class can be repeatedly endlessly to add more items to the list. Multiple statlists can be added to a single page in different sections, if so desired. Note: If you copy and paste this template into your code, you may need to retype the quotation marks before it functions properly.
Policies
Please like or reblog this post if you find it useful.
You may edit this code however you wish for personal use. However, do not repost or use in any paid commission work without my permission.
Do not claim this code as your own.
If you see this page and like what I do, consider buying me a ko-fi!
66 notes
·
View notes
Photo




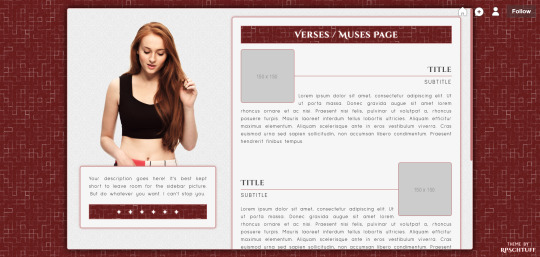
RPSchtuff Theme 05 - Jonas
( with Bonus Pages! )
Main Theme: Preview | Code
Muse Page: Preview | Code
Timeline Page: Preview | Code
Verses/Muses Page: Preview | Code
This 500px container theme features space for a transparent sidebar image and unlimited links (use the “Show a Link to this Page” button in the page editor). It also comes with several page themes, to be used in the HTML section of a Standard Page within this theme. Feel free to mix and match elements of these pages to suit your needs!
The pages here are only intended for use with this theme. For standard versions of these pages, check out my themes page.
TransparentTextures.com and SubtlePatterns.com are excellent places to find seamless tiling images for the background and container. PNGMart.com has lots of transparent images that would work well for the sidebar.
Terms of Use:
You may edit this code however you wish and/or use it as a base - for personal use only. You may not use this code for any commissions or other paid work unless you’ve discussed it with me.
You may not remove or alter my credit in any way.
Please like or reblog if using.
Credits:
Theme Skeleton - @evansyhelp
Custom Tooltips - @easy-html-tutorials
Custom Scrollbars - @help-with-coding
If I have used any elements of your code from tutorials and failed to credit you properly, please bring it to my attention and I will correct this.
404 notes
·
View notes
Text
Page Theme - Blog Directory

STATIC PREVIEW | CODE
This page is designed for use as a directory of blogs, but it could also work for a general navigation page, or anything that requires sorting a large list of links. You can see a slightly modified version of this page in full use here, for a better idea of its capabilities.
FEATURES
an image for every link, with an option to replace any broken image links with an image of your choosing
filters for sorting, that can include multiple categories
unlimited sections and links
TERMS OF USE
You may edit this code however you wish and/or use it as a base - for personal use only. You may not use this code for any commissions or other paid work unless you’ve discussed it with me.
You may not remove or move my credit. You may change the colors, but it should remain visible.
Please like or reblog if using.
CREDITS
masonry and filters code is by magnusthemes
tumblr controls are by cyantists
custom scrollbar code is by tutorial-baby
custom tooltips code is by htmlqueens
icon symbols are from FontAwesome
if I have used any elements of your code from tutorials and failed to credit you properly, please bring it to my attention and I will correct this
224 notes
·
View notes
Photo

theme no. twenty seven by dolcevitae: bittersweet
preview • buy for $2.00 on payhip
features
one large sidebar image (250x250px)
choose between 310px or 400px posts
choose between having a custom third link or a tab
a tab with a title, description, six custom links & one image (250 x 130px if 310px posts & 350 x 130px if 400px posts)
custom font sizes (from 9px to 12px) and font families (nunito, roboto, abeezee, karla)
a toggle for black and white or normal posts
icons used are honeybee by @suiomi
guidelines
do not use this code as a base code for your own coding
do not copy and paste parts of my coding into your own
do not release this code and claim it as yours
if you encounter any problems feel free to message me (via IM or through the askbox)
100 notes
·
View notes
Photo




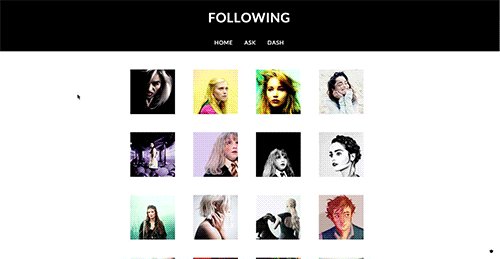
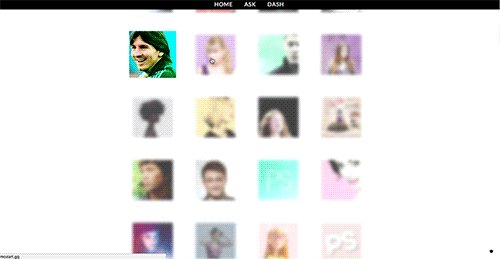
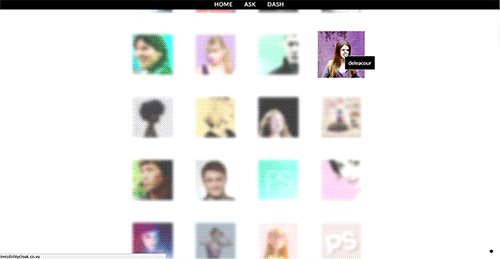
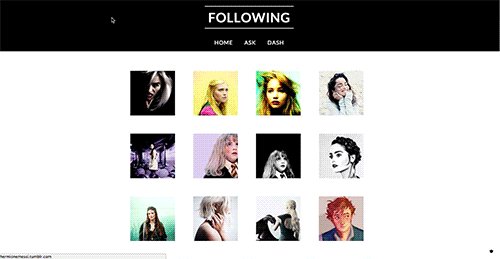
Pagepack 01 by hermionegrangcr / grangersdesigns
Pages created to accompany theme 04. Includes: Blogroll, Navigation, Network, and All-In-One. (Instructions attached with the codes)
Blogroll 01: Dilemma
preview | code | alt. code
128 x 128 large icons with blur effects on hover
header shrinks on scroll
webkit scrollbar
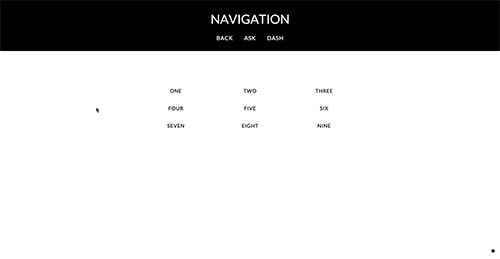
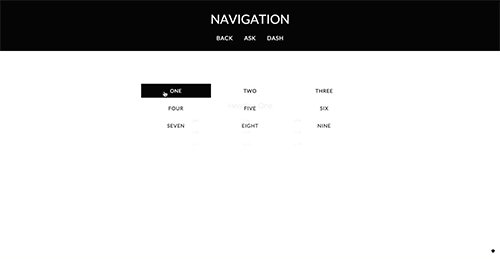
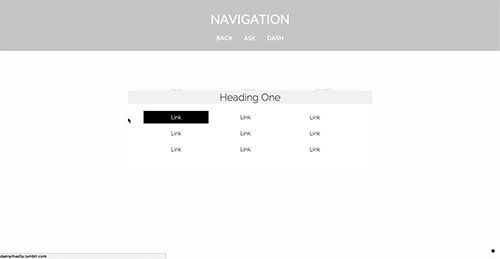
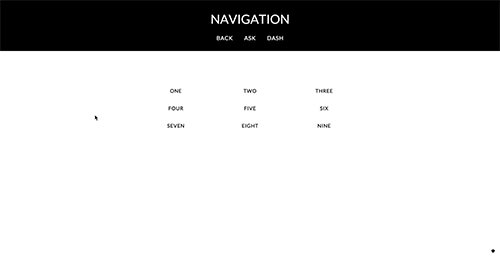
Navigation 01: Coexist
v1: preview | code | alt. code
v2: preview | code | alt. code
Minimalist pop-up navigation page with overlays
v1: Simple overlay effect
v2: Blurred background overlay
Network 01: Otherness
preview | code | alt. code
Responsive network page
Transparent links
Cool effects on hover
Note: Optimised for square images (e.g. 500 x 500)
All-In-One 02: Black Magic
preview | code | alt. code
About Me, FAQ, Navi, and Blogroll
Cool hover effect on the About Me picture
Header shrinks on scroll
Blogroll with 128 x 128 icons
Important: Edit this page on the HTML of an empty sideblog before pasting the code to a Custom page. There is a glitch where Tumblr removes the CSS when editing using the Custom layout pages.
Like / Reblog if you are using or saving this theme! Also message me if you encounter any glitches or problems, or have any suggestions c:
1K notes
·
View notes
Photo

MONSOON BY JOHVNY
features :
contained theme
300px post size
two popup tabs
one free navigation link
sidebar image: 212 x 290
muse image size: 60 x 60
tab image size: 256 x 310
plenty of editable colors
two description slots
editable “aesthetic” titles
black and white filter toggle
note :
all descriptions, titles, colors and main images can all be edited in the theme options.
tab content such as the muse pop-up’s images and names must be edited in the html.
donate to my ko-fi if you have the spare change and like my work
preview / pastebin
terms of use : feel free to edit this however you like but please do not remove the credit or use as a base code to redistribute no matter how much you customize it. a like or reblog would be much appreciated — thank you !!
634 notes
·
View notes
Photo


𝐓𝐄𝐌𝐏𝐋𝐀𝐓𝐄 ― soldier.
basic knowledge of photoshop required.
feel free to make changes per your requirements.
do not forget to give credit.
please do not claim it as yours.
coloring/png/textures are not mine.
if you use then like/reblog.
download here.
612 notes
·
View notes
Photo

—— · ❝ ❥「 003. BUTTERFLY: A PAGE THEME BY BENITALKS」
ya gurl beni again coming back from the dead to release a new page theme, yeah. so… this thing is sitting here for a month or so bc i was too lazy to edit the preview and clean the code, but it’s so f*ing pretty and i’m VERY PROUD OF MYSELF on this one, so here it is! as always, i tried to keep the code easy to edit, everything you need to know is there, but feel free to message me/send me an ask if you have any questions! hope y’all enjoy it as much as i enjoyed coding it. ♡
—— · ❝ features:
four navi links + five links for each muse with honeybee icons!
a cool thing that slides up on hover to show the description/bio of each character.
space for faceclaim, name and tags. or whatever you wanna put there.
FILTERS! there’s only three of them tho but IT’S SOMETHING, I’M TRYING OK
—— · ❝ conditions:
edit how much you want, but don’t redistribute or claim as your own!!
don’t remove the credits, even if you edit the hell out of it.
also don’t copy parts of the code or use it as a base.
please like and/or reblog if you use it!! ♡
and feel free to contact me if you find any bugs or need help editing!
—— · ❝ credits:
honeybee icon font by suiomi.
fonts by 666rps & google.
❛ PREVIEW + PASTEBIN (RAW) ❜
619 notes
·
View notes
Photo

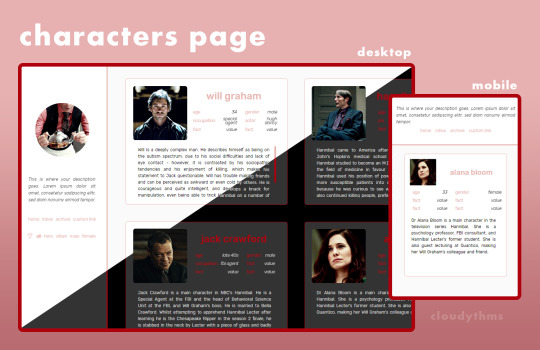
character page theme 01
live preview | get the code | my rules | full credits
like/reblog if you use!
fully responsive (works on mobile devices)
if you need any help or if there’s bugs, feel free to message me
guide for editing in the code
features:
fully responsive
filter the characters with your own tags
sidebar with image, description, links, filters
character cards with image, name (can be linked), short facts, description (overflowing text will get a scrollbar)
one accent color
easily change all colors, font size, …
1K notes
·
View notes