Text
「勝手にアクセシビリティ」は2020年1月8日より「Weekly Inclusive Design」に移転します
移転先はこちらです。
https://concent-wid.tumblr.com/
これからも、株式会社コンセント インクルーシブデザイングループをよろしくお願いいたします!
0 notes
Text
落とし所が大事
ウェブアクセシビリティから切っても切り離せない存在の WCAG 2.0。 「言葉が難しい!」「規格への対応となってしまうアクセシビリティは嘆かわしい」と、嫌われ者っぷりを如何なく発揮しています。
実際、書いてあることは分かりにくいですし、規格への対応が本質じゃないよねというのもその通りなので、なにも否定はできないです。 が、自分は WCAG 2.0 がそんなに嫌いではなかったりもします。 学びのために必要、というのもあるのですが、コミュニケーションのために利用する頻度がとても多いからです。
どこまで対応するか
アクセシビリティに限った話ではないのかもしれませんが、アクセシビリティを進める上でスコープはとても大事ですよね。 特に自分が意識しているのは「広さ」と「深さ」の 2つのスコープです。
「広さ」は、環境や制限に対する対応の幅の広さ。どこまで対応するのか、です。 「深さ」は対応の程度感。個々の対応をどれくらいの完成度で仕上げるのか、ですね。 (他にも、期限(x年x月までに)や対象範囲(全ページなのか一部ページなのか)などといったスコープもあるのですが、これらはいったん置いときます)
広さ
何をするのか、がころころ変わってしまってはとても困るので、ここはしっかりとプロジェクトで意識を合わせておく必要があります。
「広さ」は適合レベルを参考にしつつ判断します。レベル A とか AA とかいうやつですね。 どういう観点でこの基準が存在するのか、どんなメリットがあるのかは、解説書にしっかりと書かれています。その辺りを意識しながら、どこまで対応するのかに優先順位をつけていきましょう。 達成基準の内容を読むことが中心になりますが、原則やガイドラインも意識しながら達成基準を読むことで、ややこしい表現が何を言おうとしているのかが(多少は)理解しやすくなるかと思います。
深さ
どの程度の完成度で仕上げるのかをちゃんと決めてないと、ゴール感がずれてしまいます。 そうすると、出来てる / 出来てないで揉めることになるので、ここもちゃんと認識をあわせて おきましょう。
「深さ」は達成方法を参考にしながら判断します。 各達成基準を満たすための手段は 1つではないです。コンテンツの文脈や、想定環境によっても採用する手段は変わってきます。 前提を全部取っ払った上で常に理想といえるアプローチがとれれば良いのですが、実際には色々な前提が存在します。時間や難易度など。
「しない」はしないではない
アクセシビリティは「様々な環境や能力への対応」なので、スコープを切ることがちょっと変な感じもします。 が、プロジェクトとして取り組むのであれば、スコープはちゃんと決めていく必要があります。あれもこれも、で後出しで対応しなければいけないことが増えるのは辛いです。
じゃあ、「しないと判断したことはどうなるの」って疑問に思うかもしれませんが、それらは次のフェーズで対応を改めて検討すれば良いだけです。 ただし、ずっと先送りを続けてしまうと結局やらないのと同じですし、往々にそうなりやすいのでそこは注意が必要ですね。
区切りを適度につけてちゃんと対応を進めていければ、辛みは結構減らせると思いますよ。 辛くなくアクセシビリティ進めていきたいですね。
0 notes
Text
UDトークを使ってみました。
こんにちは。おもてなしのできる穏やかなおばあちゃんになりたい月月子です。
さて、先月、コンセントアクセシビリティチームで「いま、企業が取り組むべきWebアクセシビリティ(https://www.concentinc.jp/news-event/seminar/2018/09/a11y-20180927/)」というイベントを開催しました。
そのイベントで、UDトークを初めて使って気づいたワンポイントをお伝えします!
■UDトークとは?
みなさん、UDトーク、ご存じでしょうか?
健常者だけでなく、聴覚(視覚)障害者を対象にしたイベントに参加したことがある方は
目にされたことがあるかと思います。
▼UDトーク
http://UDtalk.jp/
“UDトークはコミュニケーションの「UD=ユニバーサルデザイン」を支援するためのアプリです。
「音声認識+音声合成」機能を使って視覚聴覚障害間コミュニケーション
「多言語音声認識&翻訳」機能を使って多言語コミュニケーション
「漢字かな変換や手書き」機能を使って世代間コミュニケーション
UDトークは3つのコミュニケーションを実現します。“
簡単に言うと「話している言葉を文字(音声)にしてくれる」ツールです。
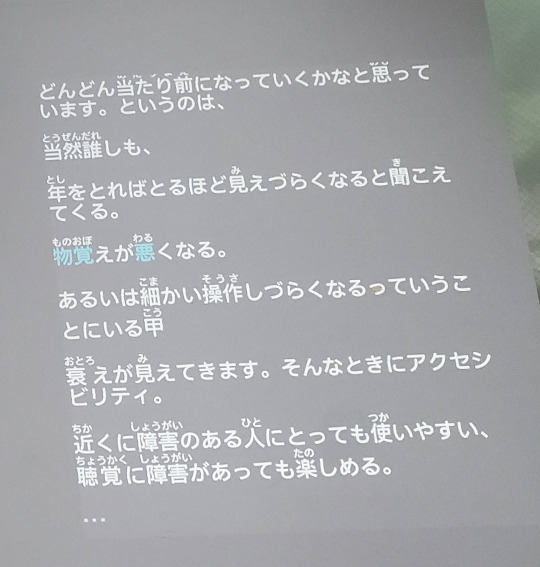
今回は、イベント参加者に「UDトークがあれば、聴覚に障害がある人に、話している内容を同時に伝えることができる」という少しだけ具体的な体験をしてもらいたいと考え、UDトークの利用を検討しました。
会場前方にUDトークの画面を投影することで、参加者は、登壇者の発言をほぼリアルタイムに確認することができます。
聴覚に障害がある人が、リアルタイムに発表内容を得ることができるだけでなく、聴覚に障害がなくても、聞き逃したり、うまく聞き取れなかった時に、スクリーンの文字が補助してくれるため、みんなにやさしい環境となります。

写真:イベントの様子:UDトークの画面
そんなUDトークをリハーサルで使ってみると……、音声認識率があまり高くない……!あれ???
誤認識された箇所を「編集」できるところがUDトークのすごいところなのですが、このレベルの認識率だと、編集が間に合わない……!
しかし、外のイベントで使われている様子を見ると、そこまで音声認識率が悪いわけではない。ニュース番組をやっているテレビの前にUDトークを置いてみても、素晴らしい認識率。
ということは、私たちの話し方の問題!?
■UDトークを上手に活用するコツ
自分たちの発言の認識率は低いけど、アナウンサーが話している内容の認識率は高い!
そこで、やってみたこと。
(1)スピーカーの前にUDトークを置いてみる
→あまり認識率上がらず。
(2)なるべく早口にならないよう、はっきり話すよう意識してもらう
→少し、改善されたような気がします。ただ、一生懸命話している間、UDトークをずっと意識してもらうのは、難しい…!
(3)マイクの音声を直接UDトークに接続する
→社内のUDトーク利用経験者からアドバイスをもらい、実践!こちらが大成功!
あとで確認すると、ちゃんと、UDトークのサイトにも記載がありました。(確認できておらずすみません。)
▼【ヒント】UDトークを音響設備に接続して使用する
http://UDtalk.jp/post-3150/
UDトークを使う際は、ぜひ、みなさん、上記ページを確認して、マイクの音声をUDトークで認識させてください!
認識率が格段にあがります。
UDトークのすごいところとして、最初に上げましたが、誤認識を編集できる機能があります。
この機能、とても素晴らしいのですが、「話す内容を聞きながら、誤認識された文字を正しい言葉に直しながら、話されている内容も追いながら、次の誤認識を意識する」という、聖徳太子のようなスキルが必要となります。
聖徳太子スキルのアップは時間がかかりそうなので、すぐにできることとしては、編集人員を増やすことでしょうか。
今後は、視覚や聴覚に障害を持っている方たちと一緒に何かを行う際に「スムーズに」利用できるというスタート地点に立つことを目指して、経験値を増やしていく予定です。
それではまた。
0 notes
Text
気になる海外カンファレンスリスト
いらっしゃいませ。脳内スナック「汐香」のママ、汐香です。
久しぶりの執筆で、やっとウイスキーをお勧めできるって今すごい興奮してます。今回ご紹介するのは、カーデュ(CARDHU 12 Year Old)です。以前ご紹介したJURAと味の系統は似ていますが、JURAよりも後味の甘みが強く、まったりと飲めます。風味や味が強すぎるわけでもないので、生チョコとか、パテとかとも相性バッチリ!わたし、これが一番好きかもしれない!太るけど!!
さて、実はですね、先日、CSUN 2019に向けて、エントリーシートを提出してしまったんです!もしかしたらアメリカで英語でセッション持てるかもしれない〜!ヒィ〜!アイムソーエキサイテッドー!ということで、今回は気になる海外カンファレンスリストをご紹介します!
CSUN Assistive Technology Conference
開催時期:毎年 2月末〜3月半ば頃、5日間程度
開催場所:アメリカ合衆国
参加費:460〜515ドル程度
URL:http://www.csun.edu/cod/conference/2019/sessions/index.php
概要:言わずと知れた世界最大級のアクセシビリティカンファレンスです。セッションは300以上、参加者は数千人に上ります。ウェブに限らず教育や雇用、法律、日常生活に密着した話題まで、非常に幅広いセッションがあり、その難易度も様々。コンセントからは、ビリターK、堀□、悪鬼、汐香の4名が参加歴ありです。
Funka Accessibility Days
開催時期:毎年 4月半ば、2日間
開催場所:スウェーデン
参加費:350〜1,550ユーロ程度
URL:https://www.funka.com/en/we-offer/funka-accessibility-days/
概要:スウェーデンのストックホルムで毎年開催されるアクセシビリティカンファレンスです。セッションの質が非常に高く、EU内におけるアクセシビリティ関連の法律についてやウェブについてのセッションがほとんどのようです。Infoaxiaの植木さんもオススメをしてくださいましたが...ただ...参加費が...たっっかい...!!!今年こそ頑張って上申します。
M-Enabling
開催時期:毎年 6月半ば頃、3日間程度
開催場所:アメリカ合衆国
参加費:565〜615ドル程度
URL:http://www.m-enabling.com/
概要:CSUNと比べると、ウェブの比重低め、その他のアクセシビリティの比重が高めの印象です。こちらもCSUNに劣らず、アメリカでは「絶対行くべきアクセシビリティカンファレンス」というような位置付けとアメリカ人の友人から聞きました。主催団体のG3ictの方々は、日本のアクセシビリティシンポジウムに駆けつけてくれたりもしています。
[めちゃくちゃ蛇足] 去年、どうしてもこのカンファレンスに行きたくて勢いで飛行機と宿を予約したものの、勢い余って1ヶ月間違えて7月に予約し、どうしてもキャンセルがきかなくて���休みを使って7月にワシントンDCに遊びに行きました。愚か。でも楽しかったです。
AccessU
開催時期:毎年 4月末〜5月半ば頃
開催場所:世界津々浦々
参加費:560〜700ユーロ(2018年の費用)
URL:http://www.w4a.info/2019/
概要:Webって書いてありますが、IoT色が強い印象ですね。AIや機械学習、ウェアラブルデバイスの動向などのセッションが目立ちます。2019年のお題は「パーソナライゼーション – ウェブサイトのパーソナライズ(Personalisation – Personalising the Web)」のようです。過去には、フランス、オーストラリア、カナダ、イタリア、韓国、ブラジルで開催されています。
#a11yTOConf
開催時期:毎年9月末〜10月半ばごろ
開催場所:カナダ
参加費:すみません販売期間に見そびれました...!
URL:http://conf.a11yto.com/
概要:Infoaxiaの植木さんが基調講演をされていたり、セッション内容がかなりウェブ及びアプリに寄っている印象。コンセントの人間は行くべきですね...!本稿を執筆した日(2018年10月12日)に植木さんはトロントへ旅立って行かれました...。植木さん、ぜひお土産話聞かせてくださいね!
今回は5つ紹介しましたが、もう少し規模感の小さそうなものもいくつか見つけています。そちらは、またの機会にご紹介したいと思います。海外行きたいよー!
それでは、Have an accessible & drunken night, everyone! 花金なのに!予定がない!一人で飲むぞ!!!
0 notes
Text
ブラインドメイク講習会レポート - 視覚障害があってもバッチリフルメイク -
いらっしゃいませ。脳内スナック「汐香」のママ、汐香です。
猛暑日が続きますね。そんな今日この頃にはモヒート!って世間様はおっしゃいますが、私的にはさっぱりめのウイスキーをソーダ割りにしてレモンをたっぷり絞れば十分です。少し刺激が欲しい方は辛口ジンジャーエールとライムがいいかな。給料日前だしさっぱりリーズナブルに飲みたい、そんなあなたにオススメなのがジェムソンスタンダード(JAMESON)。だいたいどこで飲んでも600〜650円ぐらいで美味いという異常なコスパを発揮するアイリッシュウイスキーです。ただし油断してガブ飲みするとそれなりに費用はかさんできますのでご注意をば。
さて、先日「ブラインドメイク」なるものを発見し、講習会があったので行ってきました!業務で化粧品ブランドのサイトを運用していて、視覚障害のある方ってどうやってメイクしてるんだろうというのは前から疑問に思っていたので、嬉しかったです。以下でレポートします。
ブラインドメイクとは?
一般社団法人日本ケアメイク協会さんが推進するメイク方法です。化粧品の保存の仕方、肌へのなじませ方など小さな工夫をするだけで、鏡を見ずに、左右対称に、ヨレさせず、しっかりメイクができます。(もちろん慣れるまでやや訓練は必要)
「ブラインドメイク」でググると動画も記事も出てきますので、気になる方はお調べくださいませ〜!
ブラインドメイクのポイント
ブラインドメイク講習会では、全盲の方2名がデモンストレーションをしてくださいました。
ポイントは大きく分けて下記5つでした。
リキッドファンデーション、は100均などで買った小さな容器にすべて移し替えて指の感覚で量がわかるようにする(売っている容器そのままだとどのぐらい出したのかが計りづらい)
ファンデーションは指で肌に伸ばしていくのではなく、手のひら全体に満遍なく伸ばして、顔を包み込むように塗布する
アイシャドウや口紅など左右対称に塗布するものは、両手の指に均等に取って両手同時に肌や唇に塗布する
アイブロウは、さすがに指だと太いので口紅用のブラシを使う
塗布する際には肘を固定したり親指をこめかみに置くなど支点を作り、ワイパーのようになるべく機械的に塗布する
マスカラを塗る時は肌についてしまうのを防ぐため、上下まぶたにマスキングテープを貼る
ハケやシャドウチップなどの道具は、どのぐらい化粧品が塗布できてるかわからないため、使わない
講習を受けて思ったこと
大層な機械や専用のテクノロジーなどなくても、こんな小さな工夫の積み重ねで、きちんとメイクアップができるのだということに感動しました。
ただ、目の見えない方は、購入時にご家族やお友達に同行援護をお願いしないとどれを買っていいのか全く判断できないという現状があります。また、日々の生活でも、口紅がはみ出ている、アイラインが崩れているかご自身では確認ができないので、見えてる人からもっと指摘して欲しいとのこと。そしたらちゃんと直せるから、と。
日本ケアメイク協会さんでは化粧訓練士という方々がいて、その方々がブラインドメイクの講習をされていて、一人一人に合った色の提案や同行援護もしてくれるそうです。でも化粧訓練士さんにお任せするのではなく、自分の友人に視覚障害がある人がいたら、まずは自分がその人に歩み寄って、役に立ってあげたいと強く思いました。
「俺がお前のバリアフリーになってやるよ!」じゃないですけど(古)、社会の仕組みが変わることをなんとなく待つのではなく、気づいたところからで良いから、自分で一歩一歩、障害のある方に歩み寄ることを続けたいと思いました。(特にお酒飲む場所!!!)
それでは、Have an accessible & drunken night, everyone! メイクもお酒も、全員に平等に与えられた機会ですからね。
0 notes
Text
アクセシブルなサイトを保つために(2)
こんにちは!WEBサイトの運用フェーズを担当する中で日々進化を遂げているナ才ミです。
最近のお仕事で、WEBアクセシビリティシングルAに準拠をしたサイトを、運用フェーズでも「アクセシビリティを保持させる」というミッションを任されました。正直にいうと構築チームとは違い、運用チームは突然アクセシビリティに準拠したサイトの担当を任され、アクセシビリティに対して何から始めたらよいかわかりません…という人が少なくもなく、いきなり沢山あるシングルA基準を渡して、これを全て「守ってね」と言うだけでは、現場が混乱に陥るのは目に見えていました。
そこで考えるのはチェックシート導入なのですが、単にシングルAのチェックシートを渡したところで、とにかくチェック項目が多い…。日々の運用で達成基準の全項目をチェックするなんて現実的ではありません。
そのため、運用するサイトに添ったチェックリストの作成が必用だと考えました。
まず最初にやらなくてはいけないことは、運用チームがいつもどんな作業をしているかをヒアリングすることです。そうすることで、サイト全体の中で日々の運用で更新されるページや、CMSが導入されてテンプレート化されている部分など、実際に運用フェーズで影響のある更新箇所が洗い出され、チェックする対象範囲を狭くすることができます。
そこで、このチェックシートを導入するまでに、どのような工程を踏むとよいかまとめてみました。
運用チームとのヒアリング
まずは、定常の運用更新の範囲はどこなのか、どういった手順で作業をしているかを更新担当者にヒアリングしましょう。CMSが入っている場合は、管理画面を見ながら実際に更新作業を行ってもらい、どのようなタグが自動挿入されるかまで確認するのが望ましいです。
そうすることで、テンプレート化されている部分や、紐づけされて自動吐き出しされて更新される部分が把握できます。テンプレート化されている部分や自動吐き出しの部分はソースコードを運用更新で変更しないのでチェックリストの項目としては省くことができるかもしれないですよね。
必要ページの必要箇所だけのチェックリスト作成
1の工程でチェックリストが必用な箇所が定められます。運用更新に該当する達成基準のみのチェックリストを作成しましょう。たとえば、動画を追加することが考えられない場合は、音声コンテンツや動画に対するチェックリストは省けますよね。
チェックリストの項目数が減るだけで、更新担当者の負担がぐっと減り導入もしてもらいやすくなります。
. 導入前に更新担当者に過不足確認
いったん作ったもので実際に更新担当者に過不足がないか確認をしましょう。あくまでも更新担当者と一緒に作るリストのため、このような工程を積み重ねコミュニケーションを深めておくのも大事です。導入後も更新担当者から意見があがりリストのブラッシュアップも行いやすくなります。
説明会
関係者(運用ディレクター、コーダー)を集めて説明会を行いましょう。ここで大切なのは、チェックリストは定常運用の範疇で定めている箇所のみで、それ以外が発生した場合は、必ず相談をしてもらうということです。
あくまでもチェックリストが1人歩きしないよう、チェックリスト以外にも運用更新範囲の定義を定めた資料も忘れずに渡しましょう。
導入
実際に導入してみると、1回の更新で目視チェックと文法チェッカーなどのツールチェックを行ってチェック時間は2~3分ですみました。これなら、現実的に日々の運用に導入してもらうことができそうです!
このように、運用するサイトに添ったチェックリストを作ることで、誰もがアクセシビリティを保つためにやることが明確になります。そうすれば、運用でもアクセシブルなサイトを保持することできますよ!
0 notes
Text
Smooth Access City レポート
いらっしゃいませ。脳内スナック「汐香」のママ、汐香です。
今回は、オススメのお酒じゃなくて先日知り合いのバーテンダーさんから教えてもらって驚くほどおいしくいただけた飲み方を紹介しますね。ウイスキー(できればトゥワイスアップかストレート)と一緒にギネスビール(GUINNESS)をチェイサーとして飲みます。そうすると、ウイスキーの方ではなくギネスの方がなんとも爽やか且つまろやかに変化するんです!「うそやろ」とお思いの方多いと思いますけどぜひ一度お楽しみあれ。でも飲み過ぎには注意してね♥
さて、今回は銀座はMEToAで3/6〜6/28で開催されていた「Smooth Access City」というイベントのレポートです。悪鬼さんと二人で行ってみました。
Smooth Access Cityとは?

写真:Smooth Access City 案内図
三菱電機さんの技術で研究が進んでいる、「これからのあるべき都市の姿」を体験出来るイベント。フルフラット改札、トレインビジョン、アニメーションライティング誘導、高速エレベーターなど、あらゆる人がアクセスしやすい街の仕組みのプロトタイプを実際に体験できます。
しゃべり描きUIが凄すぎた!

こちら、音声をテキスト化してパネルに表示してくれるアプリなのですが、手書きイラストや画像もペコペコ貼れるというもの。これだけだとベーシックに聞こえますが、音声認識の精度と英訳の精度がものすごいのです!前回のブログでGoogle Translateアプリが凄すぎとお伝えしましたがこちらも劣らずすごい!
写真:しゃべり描きUIの画面
これは悪鬼さんと汐香でいろいろ試した画面です。操作手順としては、
音声入力モードボタンを押す // 音声認識の開始
デバイス(iPad)に向かって話す // 音声入力
話し終わる // 音声認識の終了。入力処理の完了
処理完了のライト?を確認
画面を指でなぞる // なぞった部分に、音声入力内容が文字化される
というような感じです。
正直な感想(語彙力の乏しさが垣間見えますね)がガツガツ書いてありますが、いや本当に音声の聞き取り精度がすごいんです。漢字も概ね合うし、ノイズと発話の区別もかなりレベルが高い。会話の途中でかなりリアルに咳をしてみましたが、そこは省いて文章を書き起こしてくれました。
個人的経験から、外国人の方や聴覚障害のある方ときちんとコミュニケーションをとるためのツールには、精度とスピードが必要不可欠だと思っています。そうじゃないとツールがコミュニケーション自体の障壁となってしまう(単純に気まずいとか全然伝わらないとか、全然わからないとか)ことが多々...。
現時点でも改善してもらいたいところは少し出てきましたが、早くリリースしてもらって、いろんな人からフィードバックを集めてガンガン改善していくというフローに乗せてもらいたいな〜と強く思いました!
このイベントに行って思ったこと
通常業務の中では、どうしてもウェブアクセシビリティに視野が偏りがちですが、自分が将来的に取り組みたいことって、ウェブアクセシビリティのみならず、社会の仕組みや場所のアクセシビリティも多分に含んでいるのだな、とふと感じました。
自分がウェブ以外のアクセシビリティでどんなことができるのだろうというのはまだ全然わからないですが、日々勉強を重ね、自分の周りにいる人たちがより過ごしやすくなるよう、アンテナを強く張り続けたいと思います。とりあえず、将来作るスナックは、「唄えるアクセシブルスナック・汐香」になるのかな、というところかしら。乞うご期待でございます。
それでは、Have an accessible & drunken night, everyone!(汐香は不甲斐なくも気管支炎を患ってしまったため、今週は禁酒します。わたしの分も皆様楽しい夜をお過ごしください...涙)
0 notes
Text
アクセシブルなサイトを保つために。
こんにちは!主に運用フェーズを担当してます、まだまだこれからの伸びしろ満載のナ才ミです。
今日は運用担当ならではの視点で、こうすれば制作側もクライアントもスムーズなコミュニケーションで日々楽しくサイト運用ができるよ。ということをいくつか書いてみたいと思います。
それはズバリ!WEBアクセシビリティ対応は決して制作側だけの対応ではない!!です。
そんなことは、導入する時に散々お客様と調整したからわかってるよ。と思うかもしれませんが、リニューアルで一緒にWEBサイトを構築してきたお客様と運用を担当するお客様が違う人だったりというのは良くある話です。
なので、その運用担当者に向けて改めて、原稿や素材を提供してもらう時のお願い事項をまとめてみましょう。この工程を踏むだけで、ぐっと双方の負担が減ります。
具体的な例をいくつかあげてみると…
原稿をもらう時は、なるべくセクションごとに見出しをつけてもらおう!
見出しを意識して原稿を準備してもらうと、コーディングの際にどれを見出しタグにしたらよいか迷わないし、また構造的にもアクセシブルな構造になります。
画像をもらうときはaltもきちんと原稿化してもらおう!
写真や画像を提供してもらうとき、その写真に対して付けるalt原稿ももらいましょう。アクセシビリティ対応の中で、代替テキストの提供という基準があります。画像を使用した場合、その画像が見れない人にもどのような画像なのか説明する必要があります。単にお客様に「alt原稿もください。」ではなく、最初にサイト内でのaltタグの付け方の共通のルールをもって進めるとなお良いです。写真の場合は 「写真:~の様子」と入れるなど。
図やイラストは、コントラスト比を���ってもらおう!
※ただしこの場合はレベルAAです
後からコントラスト比が足りないと気づいても、元データをもらっていなければ制作側で色調整ができません。最初に図やイラストを作る過程でコントラスト比を意識して制作してもらうと手戻りがなく、スムーズに進みます。
使わないで欲しい表現をあらかじめ伝えておこう!
たとえば、「右図の」とか「丸いボタンをクリックしてください。」といったような視覚に頼った表現は使わないで欲しい。とあらかじめ伝えておくとよいでしょう。
表のテーブル結合は(なるべく)控えてもらおう!
テーブルをあちこちで結合してしまうと複雑になってしまい、そのセルが何を説明しているのか見失ってしまいます。そのため見た目をスッキリさせたいところですが、なるべくテーブルの結合は避けてもらいましょう。
といった感じで簡単にまとめるだけで大丈夫!
サイトによって頻繁に更新するページや使う表現が絞られてくると思います。そのよく使う部分だけでもルールを共有して素材を準備してもらうと、クライアントに対しても公開前の確認をお願いする時に手戻りが少なくてすみます。
そのスムーズなコミュニケーションが丁寧な対応をうみ、日々のモチベーションアップにつながるのです!
サイトを作ったら運用があるのがほとんどです。運用フェーズに入った途端にアクセシブルではなくなったという悲しい事が起きないよう最初の建付けをしっかりとやっておくと良いですよ。
0 notes
Text
想像力をつけよう。
その昔、アシスタントになりたてのころ「こういうデザイン」という言葉の入ったTシャツでも作ろうかと思っていたほど、アイディアが人に受け入られなかった時期があります。原因は単純で、出した内容がただの独りよがだったわけです。藪から棒に「こういう案で!」と主張していてもなにも始まりません。相手の話に耳を傾けて理解することを前提に、そのうえで、表現の理由を説明すればいくらかは結果が変わっていたかもしれません。
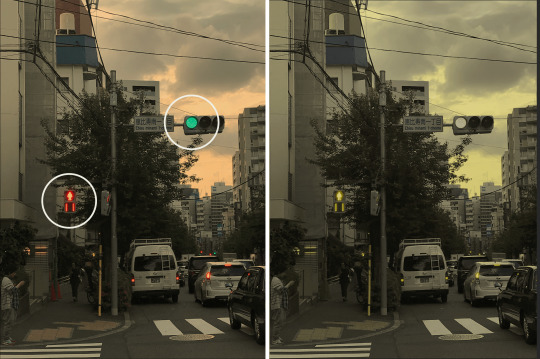
年々仕事の中で「アクセシビリティ」「ユニバーサルデザイン」という言葉が身近になって、その目的を形にするためのネタをインプットしながら日常を振り返ってみると、当然のようにきちんとしていそうな社会インフラの中でも危うそうなシーンがあることに気がつきます。身近なところでは信号機の色と人の色覚の関係。夕暮れ時のオレンジ色に染まった街並みに並ぶ信号機の画像で行った色覚についてのシミュレーションでわかったことは、人により信号の色の差を見分けるのが困難な環境になりうるのではないかということ。

夕暮れ時の信号機の写真で行ったシミュレーション 左:一般色覚 右:P型色覚(Adobe Photoshopでのシミュレーション)(写真撮影・加工は筆者作成)
人は網膜の細胞が十分に機能していなかったり欠損していたりすると、色の認識にばらつきが生まれる場合があるそうです。このばらつきを指して色覚多様性といいますが、そのかなかでは「1型色覚」「2型色覚」「3型色覚」などとよばれるタイプがいくつか分類されており、日本人では、赤色・緑色に対する色盲が多く、大よそ男性では20人に1人、女性では500人に1人の割合で、見え方のレベル差はあるものの、これらの少数タイプに分けられるようです(1.)。 この数値、ずいぶん身近な問題なのだということを伝えてきますよね。
でもね、シミュレーションは組み合わせのバリエーションをいろいろと想像するための機会を与えてくれますが、現実のものとして理解しにくく腹に落ちないままになりがちなのではないかと思います。身近に感じられれば、より強い発想でデザインを生むことができるのではないだろうかと。
アクセシビリティについて豊かな発想を得るためには、幅広い人たちがその不満を気軽に主張しやすい環境をつくり、サービス提供者または作り手との接点を増やす。人の体温が感じられる場所から改善の施策を行えば発想にも具体性が生まれて、よりいろいろな人々が有効な情報へたどり着け、良質の経験を得やすくなるだろうと思います。取り組みを進める企業もその姿勢のよさが立ち、僕らにだって仕事が生まれて知見が増える。総合的にみたら幸せな方向へ針が振れるはず。体を使って想像力のネタを増やす機会を設けなければと思っています。
余談ですが、色に関することで男性は女性に相談してみるのは賢明なことかもしれませんね。
参考:
色覚の多様性と色覚バリアフリーなプレゼンテーション『第2回 色覚が変化すると、どのように色が見えるのか?』https://www.nig.ac.jp/color/barrierfree/barrierfree2-1.html
0 notes
Text
ジワジワと立ちあらわれてきた「自分たち事」
ウェブディレクターの邦人です。2回目の投稿になります。
今回は、「アクセシビリティ」と「自分たち事」について書いてみたいと思います。
「自分事」、「他人事」というコトバは、ごく一般的に使われている言葉だと思いますが、「自分たち事」はあまり聞きなれないかもしれません。この言葉は、もう10年くらい前ですが、私が当時学生だった頃に、故・渡辺保史さんか���教えてもらいました。聞いた当時にメモにとって以来、これまでデザインについて考えるときには、いつも心の片隅にある言葉です。
「自分たち事」という考え方は、「自分事」でもなく、「他人事」でもなく、その間に位置しているもので、人と人の関わり合いの場と向き合い、問い直し、再発明する際の、大切なキーワードだと思います。
アクセシビリティで考えると、例えば、私たちがウェブサイトを通じて、趣味で使う道具を物色しているとき、晴眼者である私は、コンテンツ上のテキストや画像に対し、主に視覚情報から情報を取得していると思います(この情報取得の方法が「自分事」の領域)。一方で、視覚に障害のある方が、スクリーンリーダーを使って、音声読み上げを通じて情報を取得している方法は、私には馴染みがなく、どうしても「他人事」になりがちです。
ただ、これは私の勝手な思い込みかもしれませんが、業務の中で、スクリーンリーダーによる検証をひたすらしていると、ジワジワですが、HTMLを音声で読み上げることを通じて、「このHTMLで書かれている文書構造、代替テキストは、きっと情報提供者側の意図とは違うんだろうな」とか、「この情報提供方法だと、視覚で得られる情報と音声読み上げで得られる情報にギャップがあるんだろうな」、とあらたな視点が加えられていきます。たぶん、この流れは、「自分事」でもなく、「他人事」でもなく、「自分たち事」に近いんじゃないかと思ったりしてます。
さらに掘り下げると、このことが、CONCENTの内部でよく話にあがる、「アクセシビリティ=障害者対応」ではなく、「アクセシビリティ=サービスや商品、情報を利用者に活用してもらう(アクセスしてもらう)上で、提供側が考えなくてはならない要件の一つ」という考え方につながるだろうなと思います。
0 notes
Text
数字ってすごいアクセシブル
いらっしゃいませ。脳内スナック「汐香」のママ、汐香です。
最近、アイル・オブ・ジュラ 10年(Isle of Jura Origin 10 years)っていうすごい美味しいスコッチ見つけたんです。もう、どうしよう、彼を愛するために私生まれてきたのかもしれない。爽やかなのに、後味がとても甘くて、トキメキすら感じます。
今夜も会いに行くわよ!待ってて!
さてさて、実は私、4月にソウルに遊びに行ってきました。ハングル文字も韓国語も何も知らずに。友達に会いに行ったのですが、実はその国の言語や文字を何も知らないで外国に行くっていうのは初めてだったんです。
もう街中は何書いてあるかわからないし、誰が何言ってるかわからないし、最初笑いすら込み上げてきました。その中で、困ったことと、見つけた解決方法をご紹介します。
友達に指定された店がどれかわからない
一番困ったのがこれ!韓国版食べログのようなサービスのURLだとか、Google Mapsのピンを共有してもらうのですが、ハングルが読めないから看板に描かれているハングルの形と画面のハングルの形を何度も見比べないと確証が持てませんでした。
そんな中で役に立ったのが電話番号!数字は日本と韓国で一緒なので、看板に書いてある電話番号と画面に書いてある電話番号で照合するということができました。
アルファベットと漢字の表記が小さい
次に困ったのがこれ。駅名看板、ハングルではすごい大きく書いてあるんですけど、英語と日本語と中国語の表記がめちゃくちゃ小さいんです。車内アナウンスで「The next station is Noksapyeong.」と言われても、目の前にある駅名看板の「녹사평역」と全く紐付けられないじゃないですか。(そして油断するとドア上にある動く電光掲示板も見逃す)私の場合、「ノクサピョン(耳コピ)」と手元にある電車アプリで「Noksapyeong」をどうにか紐付けなければいけないし、めちゃくちゃ小さく表記されてる「Noksapyeong」の文字と照らし合わせないといけない。すなわち、座らずにドアの近くに立っていないといけないことになり、最初すごい苦労しました。
ところが、駅番号!これ日本の電車でもありますよね。あれがとても助かりました。アプリ側にも明記されているし、わざわざ名前を必死に読まなくても「駅番号629」だけ照合すれば合うんです!発見してからすごい楽でした。
結論
数字、ほんとすごい

駅番号や電話番号の他にも、数字で書いてあることがなんとなーくわかるというところには本当に助けられました。
写真:ソウルで撮影した数字が入っている看板4種類
左上:雑居ビルの看板群。もうどれがどれやらと思います。小洒落たフォントだとことさら携帯に表示されているハングルと称号が難しい。電話番号で解決です。
右上:駅にあった何らかの看板。なんて書いてあるかはわからないけど、始発と終電の時間なんだろうなということは数字を見てわかります。
左下:駅にあったなんらかの案内。路線番号や出口番号なんだろうなということが、数字の並び方から推測できます。
右下:アルファベットと漢字が本当に小さいですよね。隣の駅なんてもう「読むな」と言われてるようにすら感じる...駅番号が大きめに入ってくれているので助かりました。
【番外編】英語も日本語も通じない時
たまにあります。友達の友達とか。気まずい沈黙を楽しむのも良いですが、感動したのがGoogle翻訳アプリでした。英語や日本語をタイプして見せるでもいいんですが、そうするとお互い待ち時間が暇なので、音声入力でGoogle翻訳をかけちゃうんです。そうすると暇じゃないし、入力も出力も速いし、会話ができるんですよ!本当にびっくりするぐらい会話が円滑なんですよ!!日本にいる日本語知らない外国人の人もこれ本当にやってほしいし、その国の言語を知らない外国に行かれる皆様におかれましても本当にオススメです。
前回に引き続き、言語に偏った記事になってしまいましたね。次に書く記事はもう少しウェブ寄りのものを...と思いつつ、どうにも興味が止められない。認知が簡単にできるクイックなコミュニケーションには、数字が有用なシーンがあるということをお伝えしたかったのです。あとは、困った時のGoogle翻訳。
ローカルなバーで自分の求めているお酒や好みをバーテンダーさんに伝える時に是非お使いください。
それでは、Have an accessible & drunken night, everyone!(Google翻訳かけてくれてもいいですよ)
0 notes
Text
業務利用Webアプリケーションのアクセシビリティ
こんにちは。
日々、アクセシビリティの理想の世界を妄想しているビリターKです。
最近、パソコンのアプリケーションやソフトウェアが、Webブラウザベースのアプリに置き換わっていますよね。
メーラーやスケジューラー、書類作成、表計算アプリなど、昔はパソコンにインストールして使っていたアプリケーション、ソフトウェアが、最近はWebブラウザで利用できてるようになってきています。
面倒なインストールもいらないし、勝手にバージョンアップもしてくれるし、パソコンが変わっても同じ環境で使えてベンリ de カイテキ!!
と、良いことずくめのようですが、これによりアクセシビリティ的には考慮すべき点もでてきているな、と個人的には感じています。
それは何かというと、、
「文字の大きさやカラー設定に問題がある!!」
もっと具体的にいうと、
「それらがブラウザの機能やブラウザ側での設定保存に依存している事が多い!!」
まあ、アクセシビリティ的にヨミアゲとかキーボードフォーカスとかのほうが大事かもですが、自分自身が老眼&持病により視力に問題があるので、文字の大きさやカラーコントラストには超過敏に反応してしまいます。
この「文字やカラー設定などがブラウザに依存している」ことにより、「どのパソコンやブラウザでも使える」というWebアプリの利点を損ねているだけでなく、アクセシビリティ上も問題もでてきます。
なぜなら、文字やカラーといったアクセシビリティ上、重要な設定の変更をWebアプリ側の設定(クラウド上など)で保持せず、ブラウザ側の文字拡大機能(メニューからの拡大・縮小などブラウザのデフォルト機能)を利用していると、ブラウザやマシン環境を帰れば、当然、文字の大きさ設定は引き継がれません。
弊社で利用している業務アプリも例外ではなく、初期状態で表示されるラベルが異常に小さい部分などは、環境を変えてログインすると、毎回、その環境での設定を強いられます。
しかもブラウザごとになんか微妙に文字の大きさが異なるし。。
いやまあ、文字の大きさ変えられるので、いちいち設定するとしても、変えられないよりマシではあるのですが、、、いやでも、そもそも初期設定の文字もっと大きくしてよ、、とか、。。
また、カラーコントラストの問題も同じような扱いをされがちです。
テーマやスキンなど、「見た目のカスタマイズ」を選べる設定項目あるアプリは多いののですが、
カラーコントラスト比を考慮した初期設定項目やテーマが用意されているWebアプリは多くはありません。
また、カラー設定もブラウザ側で設定で保持するようなものもあり、同じくWebアプリでの利点を損ねています。
しかも何か小洒落たデザインをしようとするアプリに限って、初期設定でうっすーい色を背景に引いて、選択状態などのアクティブを示す色につかったりして、余計にイライラさせられます。
これに小さい文字があわさったりすると、怒りは頂点に達します。
Webベースでのアプリなので、当然WCAGの対象になるはずなのすが、WCAGを意識しているのか!!と心の中で叫んでます。
派手なテーマやスキンもいいのですが、業務アプリはいろいろな人が「仕事をする上で利用するもの」ということを意識して、開発や仕様を優先してほしいな、と個人的には思います。
「業務で利用する」ということは、会社主導でアプリの導入が決定されることもあり、別に好きでそのアプリを使っている訳ではないことも多々あります。
これは、公共交通などと似たような概念だと個人的には思っていて、「業務を行う上で必要不可欠なアプリとして」優先すべきデザイン・機能は何か?どういうシーンで利用されているのだろうか?」ということが、ちゃんと議論されているのか、と甚だ疑問に思ったりします。
・・・・ということを妻に話してみたら、「そんな事をいちいち考えてたら、生きていけないよ」というような事を言われたので、世間一般的な人はそういうものか、、と思って考えを改めようと思ったり・・・・・・・・・・・・しません!!
世間一般から「細かいやつだ。。」と思われても、こういう視点を大事に重箱の隅をつついていこう!!と心に決めていますので、今後とも何卒宜しくお願い致します。
0 notes
Text
言語はアクセシビリティである!!
いらっしゃいませ、脳内スナック「汐香」のママ、汐香です。
今日は何飲む?わたしはバルヴェニー12年ダブルウッド(Balvenie 12 DoubleWood)飲んじゃおうかしら。正統派でかっちりした味でありながらとっても甘美で芳醇なんです。ちょっとお高いけど年度末頑張ったからご褒美。 んー、飲み方はトゥワイスアップかな。ウイスキーを吟味するならトゥワイスアップ(ウイスキーを水で1:1で割る飲み方)に限りますね。
さて、今日はウェブアクセシビリティの話から少しスコープをずらして、個人的に思うアクセシビリティのお話をしたいと思います。
それはズバリ「言語」。わたしは趣味で英語(とフィンランド語もちょっと)を話すのですが、別にネイティブではないので、外国語で話すときはいつも本当に不自由な思いをします。言語は、相手の言っていることを理解する、自分が思っていることを適切に伝える、自分のパーソナリティも表現する、そんな目的を持ったツールだと思います。それを強く思った例を2つあげます。
例1: つい先日、アメリカに出張に行ったのですが、言語の面では「苦労する」まではいかないまでも、やはり日本語で過ごすよりも疲れは大きいです。そして相手の言っていることがわからなかったり、自分の意図が伝わらなかったりするとそこで会話が止まってしまって、気まずい思いを何度もしました。3度聞き直しても理解できなくて「もういいよ(笑)」と諦められた時にはもう「一刻も早く帰って芋焼酎ガブ飲みして無かったことにしたい」とさえ思いました。
例2: 入社当初、「それアグリーした?」や「エビデンスとして送ろう」「ガバナンスが弱い」などの言い回しを聞き、「この人たち言葉の使い方変だ…」と壮絶な違和感と疎外感を持ったものです。もう日常になったので問題はないですが、当時はいちいち認識の齟齬がないか意味や使い方を調べていました。入社して5年が経ちましたが、今度はわたしが使う言語が若手に通じないという事態も十分に起こりえます。(以前「スーパーサイヤ人じゃないんだからw」と若手にツッコんだら「えっ…サイヤ…?ってなんですか…?」とマジレス食らった事もありました。)
何が言いたいかというと、人間社会、殊に今日の情報社会においては、言語こそが究極のアクセシビリティなのではないですか、ということです。言語(外国語/業界用語/方言ナドナド…)を習得する。言語を習得することで、異なる文化背景を持った人や、異なる常識を持った人、自分と違う景色を見てそれを当たり前だと思っている人と意見交換が初めてできます。そうすると、新しいことを知り、自分の考えに多様性が生まれ、自分の持つ視点が増え、その人たち(またはもっと多くの人たち)と新しい価値を創ったり、それを伝播することができる可能性が高まると信じています。外国語であろうと、業界用語であろうと、方言であろうと、伝わらなければ言語としての役目を果たさない。言葉の共通認識が取れなければ、双方は相互アクセスできないままです。 その人が使う言語を言語を介して、人々の異なる常識同士が溶け合って、人同士は少しずつお互いを理解し合っていくと思うのです。それが、「人としてアクセシブルである」というふうにも言えるのでないでしょうか。
外国語の習得もこのまま続けていきますが、その一方で、対クライアントや対社内(先輩/後輩)、対飲み友達、対親戚など、対初対面の人など、様々な対象に適切に意味を伝える言語を使い分けることを常日頃から心がけています。まあ、皆様も意識されたことは何度もおありかとは思いますが。。。 せっかく出会ったのに、その人にアクセスできないなんて、寂しいじゃないですか。せっかく出会ったのに、「汐香ってなんかよくわかんないな」って思われたら、寂しいじゃないですか。
スナック「汐香」ではどなたにもそういう思いはさせませんので開店の際には是非お越し…ゴホゴホ。わたしが受け持つ案件では、クライアント様にも、パートナー様にも、プロジェクトメンバーもそういう思いはさせません。 と、意気込んだところで今宵も美味しいお酒を求めて夜の恵比寿を蝶のように彷徨います。 Have an accessible & drunken night, everyone!
0 notes
Text
ハイブリッド自動車等の車両接近通報装置の義務化
今回の投稿がはじめてになります。ウェブディレクターをやってます邦人です。アクセシビリティに関しては、2年前のウェブページ一式単位でのレベルAA対応プロジェクトをきっかけに、意識的に接点をつくり、日々学んでいるところです。
今回のブログは、先日参加したAccSell Meetupというイベントを通して、「やっぱりそうか」と思った気付きをもとに書いてみたいと思います。
イベントは、『ユーザーと一緒に試してみよう! ~あの○○はどこまで使えるのか~』というテーマで、普段日常的に、点字や音声読み上げソフトウェアを利用されている方が、どういった方法で情報取得をしているのか、実際に使用シーンを紹介していただく内容でした。
参加者は全体で30名くらいだったかと思いますが、中には全盲の方も1/3くらいは参加されていたようで、イベントの内容のみならず、懇親会へのアテンドをさせてもらったり、懇親会では全盲の方から「あのサービスは最近マシンリーダブルじゃなくなった」など、普段、僕が情報取得している中ではとうてい気が付けない話が聞けて刺激的でした。
さて、冒頭の「やっぱりそうか」と思ったことに移ります。
当日、全盲の参加者の方をアテンドしながら懇親会が開かれるお店に向かっている中、ちょうど走行音の少ないハイブリッドが近くを通りました。アテンドをしながら「後ろからクルマ来てるんですがわかります?」と聞いてみたところ、「ぜんぜんわからなかった」という応えが帰ってきました。
詰まるところ、ハイブリッド車の静かすぎる走行音は、全盲の方では捉えるのが難しいようです(=気が付かない)。
晴眼者の僕でもたまに驚くことがある「(走行音が静か過ぎるゆえに起こる)ハイブリッド車がそこにいたのか気が付かなかった問題」です。
これは、アクセシビリティの4つの原則と照らしあわせると「知覚可能」の内容と関連付けられる部分になると思います。
気になって調べてみると、この問題に対し、国土交通省の方で、ハイブリッドや電気自動車、燃料電池車といった電気モーターだけで走行することのできる自動車に対して、歩行者等に自動車の接近を音で知らせる「車両接近通報装置」を義務付けが行われていました(適用時期は新型車で2018年3月8日からだそうなのでタイムリーです)。
ちなみに、規制は日本だけのものではなく、国連欧州経済委員会自動車基準調和世界フォーラムで決まった世界基準だそうです。
僕が仕事で触れているWCAGの1.1、1.4あたりの基準と近いのかなと考えながら、法(規程)との関係も絡めて、アクセシビリティな話だなと思う瞬間でした。
以上、これからも、日々身の回りにある情報について、アクセシビリティの観点でブログを書いていけたらと思ってますので、これからもどうぞよろしくお願いします。
関連情報:
「ハイブリッド自動車等の車両接近通報装置」及び「前照灯の自動点灯機能」を義務付けます。道路運送車両の保安基準等の一部改正について(国土交通省 報道発表資料)
http://www.mlit.go.jp/report/press/jidosha07_hh_000220.html
トヨタ自動車、3代目プリウス用「車両接近通報装置」を発売 | トヨタグローバルニュースルーム
https://newsroom.toyota.co.jp/jp/detail/1460413
0 notes
Text
想いをもってつながりを広げる
こんにちは。
はじめまして。おもてなしのできる穏やかなおばあちゃんになりたい月月子です。
先日、子供(10歳男子)と上野動物園に行きました。
上野動物園は、都立公園ガイドアプリ「Tokyo Parks Navi」(http://www.tokyo-zoo.net/zoo/ueno/TPnavi/index.html)に対応しています。
展示施設にあるQRコードを読み取ると、音声ガイドがスタートし、動物の情報を詳しく得ることができます。

アプリ:上野動物園トップ

アプリ:QRコード読み込み後の音声ガイド再生画面
動物園の説明の看板って、子供はなかなか読まないんですよね。
子供たちにとって、QRコードは、スタンプラリーのように楽しめるもののようです。見たい動物の前にいくとQRコードを探し、動物を観察しながら音声ガイドの説明を楽しんでいました。
「Tokyo Parks Navi」アプリは、多言語対応、ビーコン・AR・QRコード・NFCタグを活用した情報提供、スタンプラリーなどのコンテンツ提供で、訪日外国人も含めた来園者へのサービス向上を目的に作られたようです。
多言語の看板があちこちに増えてしまうと公園の景観が損なわれてしまいますよね。音声ガイドがあれば、看板がなくても、外国の人でも、視点の低い車いすに乗っている人でも、字の読めない(説明文に興味のない)子供でも、目が見えない人でも情報を得ることができますね!
このアプリに関するプレスリリースを確認したところ、「アクセシビリティ」というキーワードは入っていませんでした。ですが、きっと、多くの人に情報を届け楽しんでもらいたいという想いで始められたのだろうなと感じました。
▼東京都の報道発表資料
http://www.metro.tokyo.jp/INET/OSHIRASE/2016/03/20q3m600.htm
▼システム構築を担当した富士通株式会社と富士通ネットワークソリューションズ株式会社のプレスリリース
http://pr.fujitsu.com/jp/news/2016/03/22-1.html
その結果として、これまでは「見て終わり」だった子供が、「カバは、鼻を水面に出して呼吸するため鼻が顔の上についている」ということを知り、カバの顔にも興味を持ち観察するという行動へとつながりました!そして、また行きたいと!
私たちは、「できるところからアクセシビリティに対応していこう」という話をよくしています。一回で完璧を求めると時間もお金もかかり、その維持にも多大なパワーが必要となります。それを実現するのは現実的でない場合も多いです。しかし、今、できることを着実に進めていければ、それによって、少しずつユーザーとのつながりが広がります。まずは、前に進みましょう。無理をせず、できることから。
ちなみに……シャンシャンとお母さんのシンシンも見てきました!
シャンシャンはお部屋の奥の方でコソコソしてました。それすらもかわいい!
(シャンシャンの姿を見ていられたのは30秒。動物園入園には1時間もかかりました!)

パンダ園:シンシンとシャンシャン
それではまた。
0 notes
Text
なぜ、ウェブアクセシビリティ?
こんにちは。
担当の悪鬼です。
唐突ですが、みなさんはなぜウェブアクセシビリティをしていますか?
ぱっと思いつくのは「障害者への配慮」や「規格への対応」、「法的リスクの回避」「品質の一環」あたりでしょうか。
もっと理念的に「ウェブをオープンなものにするため」ってのもあると思います。
きっと他にも色々あるんでしょうね。
組織へのウェブアクセシビリティの啓蒙/浸透にあたって、自分も上記のような言葉を利用することは多々としてあるのですが、なんかしっくりこないなって思うときもあります。
これらは「ウェブアクセシビリティ対応の背景」としては間違ってるわけではないのですが、もうちょっと手前の「動機」として弱いような。
組織を動かす、あるいは頷かせるための大義としては扱いやすいのですが、組織に所属する個人個人が動くための「きっかけ」としてはなんか重いんだよね、って思っています。
世の中には神のようなアクセシビリターがいるわけですが、誰だって最初は初心者。確固たる信念をもってから歩き始めてるわけじゃないはず。
意外と語らることが少ない(ような気がする)「自分本位なアクセシビリティをする理由」に目を向け、ウェブアクセシビリティに取り組むきっかけのハードルを下げれると良いな、と。
てなわけで、すごく個人的な内容になるのですが、アクセシビリティに取り組む動機(モチベーション)の移り変わりを記事にする次第です。
(ここまでが導入)
---
## 初期(2005年頃〜2009年頃)
### 世の中
* 「Web標準」といわれ、table レイアウトからフル css に移行していた頃。
* 「Web標準準拠でアクセシブルになる」とか JIS X 8341-3 の制定などと、ウェブアクセシビリティがわりと注目された時期。
### 自分ごと
* この頃に html コーダーとして Web業界に関わるように。
* 担当していた案件でホームページリーダーへの対応が求められたのが、ウェブアクセシビリティへの取り組みのきっかけ。
* 正しい操作方法もイマイチ分からないような手探り状態で、ひらすら「ググり、検証する」を繰り返す。
* ある日、当時の先輩のコードで読み上げが微妙な箇所の改善提案。褒められる。
* 褒められたという成功体験をきっかけに、そのまま「スクリーンリーダー対応に多少詳しい奴」を軸として、以降のプロジェクトでもウェブアクセシビリティの対応を続ける。
### 振り返り
* 学びの主軸はあくまでも 「Web標準的なコーディング」。
* そのおまけ(効果)として「アクセシビリティ」がある程度。
* 自分の中でのウェブアクセシビリティに位置づけは「他者への優しさ」。気配りの延長線上。おじいちゃんに席を譲るのと同じ感覚。
## 中期(2009年頃〜20015年頃)
### 世の中
* WCAG 2.0 勧告。
* JIS X 8341-3:2010 への改正。
* WCAG 2.0 の ISO/IEC 国際規格化。
* モバイル(スマホ)への対応。
### 自分ごと
* 初めての転職。html/css に関する先輩がおらず、社内のフロント環境は自分が担う(多少なりとも決定権が発生)。
* 大きめのコーポレートサイトを手がけることが多い。海外へ展開も見据えてのテンプレート/コンポーネントの作成など。
* 自身のスキルとしては「ウェブアクセシビリティ対応」以外のことがメインの武器。ただ、それでもアクセシブルなコードであるよう意識���し続ける。
### 振り返り
* 業務としてのアウトプットは初期の頃と大きく変わらず。
* 自分のアピールポイントとして「WCAG 2.0 知っています / 対応できます」を明確に意識したのはこの頃。
* 自分がものを決める立場に近かったので推進しやすかった。上長がアクセシビリティに理解があったのも大きい。
* 自分の中でのウェブアクセシビリティの位置づけは「規格への対応」。ウェブアクセシビリティ対応 = 価値。
## 今(2015年頃〜)
### 世の中
* JIS X 8341-3:2016 への改正。
* ARIA 1.0 の勧告。
* ピンク本の発売。
### 自分ごと
* (アクセシビリティに限らず)自分が提供するものの価値を意識するようになる。
* 社内で積極的にウェブアクセシビリティを推進。今までよりも多くの人を巻き込んでの活動。
* 社外でもウェブアクセシビリティに関する活動をするようになる。
### 振り返り
* アクセシビリティについての発信の幅が広がる。広げることが求められる。
* 社内外含め、様々な人とアクセシビリティの話をしている。
* 気づいたらウェブ業務に関わって 10年以上。ウェブアクセシビリティへの関わりも概ね同じ長さ。
---
簡単ですが、以上です。
振り返って二言三言でまとめると「なんとなく始めて褒められた」「継続し続ける環境に恵まれた」でしょうか。
ざっくり 3期に分けていますが、おおよそ 2-3年単位くらいで「自分はなぜウェブアクセシビリティに取り組むのか」という動機はゆるやかに変化していたように思います。
これといって継続のための強い動機があったわけではないんですよね。
たぶん、皆そんな感じなのではないでしょうか。
あんまり気構えることなく、もっとライトに取り組み始めて、あわなければライトにやめてしまえば良いと思います。
というわけで、ウェブアクセシビリティ、勝手にはじめてみませんか?
0 notes
Text
日本人口の半数以上は老眼もしくは老眼予備軍
こんにちは!!
将来は喫茶店のマスターになることを夢見ている、今年45歳になるWEBプロデューサー男子です。
最近の悩みは、40歳を過ぎたあたりから手元にあるものがボヤけて見える現象に苦しめられている、ということです。
そう、つまり老眼ですね。
はじめにその現象に気付いたのはスマホを見ているときでした。
初期症状としては、近くの文字がボヤけて見えない、というストレートな症状ではなく、なんとなく目が疲れる&普段感じない違和感がある、程度のものでした。
そのうち、スマホを体から少し離すと焦点が合い違和感がなくなることを発見し、いまではスマホを見る時は瞬時に眼鏡をおでこにはね上げる、という動作が板についております。
で、日本国内でどのくらいの人たちがこの症状にお悩みなのか気になって調べてみました。
===
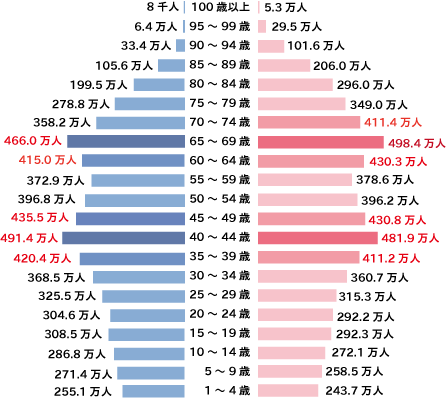
日本の人口ピラミッド(2016年10月時点)

合計:約1億2709万人
出典:https://toukei-labo.info/05_jinkou/05_jinkou.html
===
40代以上の人口を老眼もしくは老眼予備軍と捉えると、低く見積もっても、なんと人口の半数以上が対象者とは!!
たしかに最近「拡大鏡 」なる商品も各社からいろいろなバリエーションで発売されており、テレビCMでよく見かけますもんね。
さぞかし売れ行きも好調なんでしょう。
また「スマホ老眼 」なる、若い世代に見られる老眼に似た症状が流行っている、などというニュースも見かけました。
若い世代も対象と考えると、すごい数になりそうですね。
ということで、WEBサイトを利用環境や身体の制約に関係なく誰でも使えるようにする、いわゆるWEBアクセシビリティ対応とは、目が不自由な方とか何か特定の障害を持たれている方に対しての特別な対応などではなく、日本に暮らす一般生活者すべてに対しての重要な対応である、と考えるのが自然ですね。
老眼の症状一つ取っても、単純に文字の大きさが大きくなれば読みやすいか、といえばそうではなく、文字とその背景の色のコントラスト差が低いと読みずらいですし、文字が大きくなってもわかりにくいフリック操作やピンチ操作を強要するUIだと読む気が失せてしまいますし、アクセシビリティ向上させるってホント難しいと思います。
またソフト側(WEBサイト側)だけでなくハード側の機能も重要だと思います。
スマホの文字を大きく見せる機能や文字読み上げの機能などは既にハード側についていますが、もう一歩踏み込んで、簡単にだれでも自在に情報取得ができるような機能強化がされると嬉しいですね。
たとえば直接後頭部にハードの端子を接続して、考えるだけでインターネットにアクセスするような機能とか。
(あ、ここまでくるとマトリックスの世界ですね。。)
まぁVRなどの技術が発達していくと、近い将来そんな未来がやってくるかもです。
今後加速する日本の高齢化社会を前提として、柔軟な発想と高い技術で情報取得の格差を無くしていく研究が我々の業界に求められているんだと感じます。
ただ個人的には、飲酒時(泥酔状態)に恥ずかしい内容のSNS記事を投稿してしまう事故やアマゾンや楽天で無駄な買い物をしてしまう事故が多発しているため、アクセシビリティとは逆行しますがスマホハード側の機能として、アルコールロック機能(息を吹きかけてアルコールが検知されるとロックが解除できない機能)を付けてほしいと熱望する今日この頃です(笑)
0 notes