Text
ZANE ARTS GIGI-1に薪ストーブをインストール!
今回、営業終了が迫る「高ボッチ高原キャンプ場」に。11月末でしたが、最低気温は5℃程度と思った程寒くありませんでした。(前日の方が寒かったみたいです…)今回の目的の1つ、ZANE…

View On WordPress
0 notes
Text
様々な言語に対応したオープンソースのオンラインコードエディタ・「Judge0」
Judge0
Judge0はオープンソースで公開されているオンラインコードエディタです。多様なプログラミング言語に対応する事が出来ます
Judge0にはJudge0 APIとJudge0 IDEが含まれており、PythonやRuby、Java、Haskell、Go、ErlangやC、C++などなど他にも多くの言語に対応しており、vimモードやEmacsモードなども備えています
想定している主な用途は、フル機能のIDEを開かずにサクッとコードを実行テストしたい時に適しているとの事で、新しい言語を学ぶ時などに使用して欲しいそうです。実用的というより実験的な場の提供という印象です
書いたコードのダウンロードも勿論可能です。ライセンスはIDEはMIT、APIはGPLのようです。
Judge0動作サンプル
※あけましておめでとうございます。本年も宜しくお願いいたします。
0 notes
Text
アメリカに学ぶ、2020年のマーケティング重要な3つのポイント
メディアや動画、音声などのコンテンツ消費、作成・提供の流れ過去最高。1日約6時間は費やす
ソーシャルコマースでさらにオンラインショッ��ングは進む。それに伴い店舗が提供する体験がより重要になる
幸福を求める「ウェルビーイング」。企業のマーケティング活動もウェルビーイングが長期的に愛される鍵
番外編:多様性を取り込むインクルーシブ・マーケティングはトレンドではなく当たり前に!
新しいトレンド、マーケティングツール・機能についてくのに必死で、多くのマーケターは「で、結局2020年何をやっておけばいいの?」と思っている方も少なくないだろう。2020年もアメリカのトレンドから読み解いていく。
今回は、新しいツールや「これから流行りそうなソーシャルメディアチャネル」という小手先のことよりも、もう少し概念的な内容だ。具体的なおすすめは、目的を無視して、手段を縛りかねないという思いからそうしている。
小手先のテクニックの前に、マーケティングの大筋を整えるようなヒントを見出していただけたら幸いだ。
関連記事:海外の共創マーケティング成功事例3選
コンテンツ:消費・提供はさらに活発に。ユーザーのためのコンテンツを
もはやコンテンツ過多なのではないかと思われるくらい、ニュース、ブログメディア、動画、音声などデジタルを中心とするコンテンツが溢れかえっている。日本でも多くの著名人がYouTubeに参入したり、ソーシャルメディアを解禁するなど、2019年はさらなる盛り上がりがあったと思う。
以下のグラフを見てわかる通り、ここ、アメリカでもデジタルコンテンツの消費は実際に増加傾向にある。この数字は予測ではなく、実際に費やした時間だ。
(アメリカの18歳以上の大人の1日のデジタルメディア利用時間。データ転載元)
中でもモバイルでの利用時間の伸びは著しい。この点において、2020年以降も5Gの導入や高画質カメラ・液晶のついたモバイル端末が普及が進むと仮定するならば、さらにモバイルを中心としたコンテンツ消費時間は増えるだろう。
また、AIなどによる自動化、最適化も進歩していけば、これも後押しの要因となる。例えば自動運転は運転手さえも運転する必要がなくなり、空いた時間で他のこと(コンテンツ消費)ができるようになる。
さらに、ソーシャルメディア大手各社の新しい機能・サービスのリリースを見ていくと、さらなるユーザーの取り込み、コンテンツの拡大が予想できる。
Facebook Watch(2018年にFacebookがリリースした動画オンデマンドサービス)はリリースから約2年で1億4000万デイリーユーザーを達成。
InstagramのIGTVを中心に長めの動画配信・ライブ配信が普及してきた。IGTVはランドスケープモード(横長)の動画に対応(2019年5月)Twitterもライブストリーム配信に、他ユーザーが参加して「発言」できるような機能を追加(2019年5月)
Facebookは子会社のOculusのVR技術を使い、VRソーシャルメディアであるFacebook Horizonを2020年にローンチすると発表。VRでのソーシャルインタラクションだけでなくコンテンツも期待される。
これらはほんの一部に過ぎないが、こういったソーシャルメディアが、コンテンツを消費するユーザーにとってより使いたくなるサービスになっているのと同時に、コンテンツを作る側にとっても嬉しい環境が整ってきていることも鍵だろう。
スマートフォン1つでも十分な画質のコンテンツは作れるし、動画や画像などの編集アプリも充実してきて、コンテンツ提供側になる参入障壁は今まで以上に低い。
さらにこういった個人や企業の、ゼロからのコンテンツ成功体験などがまたコンテンツとして拡散されることで、参入願望も増える。
少し話はずれるが、人はアウトプットをすることで、他人に価値を与えることができ、自分の存在意義を感じられるようになる。つまり人がコンテンツを作りたい(アウトプットしたい)という願望・意欲は自己形成のためにも続いていくだろうと考えることができる。
ブランドのコンテンツ構想はユーザー中心のミッションベースであれ
当たり前のように聞こえるかもしれないが、ブランド側は何のために、誰に届けたいかを考える必要がある。上でFacebook Watchのユーザーが急増していると述べたが、ただ「流行りそう」というだけの理由で採用してしまっては、目的がないまま手段が決定し、本末転倒だ。
また、最先端SNSを採用した!という自己満足で終わりかねないし、それを使うことに縛られてしまい、本来達成すべきことへの制約にもなりかねない。
一方で、試してみないと分からないのが実際のところだ。新しいことを試して、試行錯誤し、取捨選択を行っていく。つまり流行りに飛びつく前に、ブランドのミッション(目的)に立ち戻り、判断を重ねていくことが、コンテンツを扱う際に必要になる。
これはコンテンツに限ったことではないが、再喝の意味も込めて記しておきたい。新しいソーシャルメディアプラットフォームや機能など、小手先の手段はどんどん増えていく中、それらを察知して調べるうちに、目的を見失ってしまうことは少なくない。
ミッションがあり、ユーザーのためのコンテンツにする必要があるという大前提を忘れず、ここでも紹介したようなトレンドをうまく取り入れていただきたい。
前述の通り、コンテンツのユーザー(消費側も生産側も)がもつエネルギーとそこから生まれるエネルギーはどんどん大きいものへとなってきているので大きな可能性を秘めているのは間違いない。
関連記事:こんまりはなぜアメリカでヒットしたのか – ローカライズの秘訣
オンライン・ソーシャルコマースと実店舗体験
買い物体験はオンラインがさらに拡大してきている一方で、オンラインが普及すればするほど、実店舗の重要性は高まると考えられる。
アメリカのリテール売上のうち、オンラインショッピングでの売上が占める割合は、14.3%ほどではあるが、売上の伸び率でいうとオンラインに軍配が上がる。また、2019年11月のブラックフライデー・サイバーマンデーシーズンには、74億ドルのオンラインショッピング売上を達成し、前年比19.6%増で過去最大となった(2019年)。
(データ転載元)
さらに「ソーシャルコマース」と言われるソーシャルメディア上での買い物機能が充実し、オンラインでの購買は広がっていきそうである。
2019年3月、Instagramでの買い物が、完全にInstagramで完結するショッパブル機能が加わった。現在はアメリカのいくつかのブランドに限り、ベータ版として展開をしているが、今後拡大���定(通常のショッパブル投稿は利用可能)。
Facebookは2019年11月にFacebook Payをローンチ。個人間の送金だけでなく、マーケットプレイスでの決済ができるようになる。
一方で、モノを売るだけのオフライン・実店舗は終焉を迎えている。
2019年、アメリカでは実に9,000以上の店舗が閉鎖した。2018年より6割増である。老舗百貨店のバーニーズニューヨークや、かつては人気を把握したForever 21など、多くのブランドが経営破綻を迎えた年でもあった。
オンラインの拡大や、「コト消費」が広がっていく中、モノを売るだけの土地は意味がなくなってきた。
一方で、AmazonGoは2021年までに3,000店舗まで増やす発表していたり、サンフランシスコにも小売系スタートアップが実店舗を展開していたりと、実店舗を強化する動きも見られた。
Rent the Runwayは西海岸旗艦店をサンフランシスコに(リニューアル)オープン
キュレーションストアのRe:storeのオープン
サンフランシスコの若者に人気のエリア、エイズバレーにはAllbirdsやmejuriなどD2Cブランドの店舗がオープン
さっと思い出したものだけでもこれくらいある。これらのブランドの多くは、もともとオンラインで誕生し、オンラインをメインのチャネルとして拡大してきた。
ウェブサイトやソーシャルメディアで作り出すストーリーやコミュニティは、ユーザーがモノそのものではなく、ブランドに共感して支持していることがわかる。
一見、オンラインだけで成り立っているように見えるこれらのブランドは、実店舗を販売ではなくリアルな体験の提供の場として、さらに相乗効果を生み出しているようだ。
内装のデザインで世界観が表現されていることはもちろん、実際に人と話せるつながりや、ディスプレイ・タブレットによるスマートな利用体験、コミュニティイベントなどのエンゲージメントなど、販売ではない役割が店舗に課せられている。
この体験がブランドへのロイヤリティをさらに高め、オンラインでの繋がりを強くし、ひいては売上に繋がるアクションとなるのだ。
デジタルが伸びれば伸びるほど、実店舗が重要になる。これは量の話ではなく、店舗の質(体験)なのである。
マーケティングもウェルビーイングであるべき
ウェルビーイングとは身体的、精神的に良いとされる状態で、「幸福」と訳されることもある言葉だ。
特にインターネット界隈では、ソーシャルメディアを中心とする、誹謗中傷、ヘイト、偏見、ネット依存などによる心や体に対する害が注目され、利便性や快楽を求めるのもいいけどそれって本当にウェルビーイングなのか、といったような疑問が出てきているのだ。
インターネットに限った概念ではなく、ウェルビーイングな人生・キャリアを送るためのハウツー本なども出てきている。
このウェルビーイングを求める精神は、我々の身近にあるインターネット・マーケティング界隈にも絡んでくるというわけだ。実際にインターネットを代表する企業の間でもウェルビーイングを意識した取り組みが見られる。
Googleはオンラインとオフラインの良いバランスを見つけるためのツールを提供している。各アプリの利用時間の可視化や、インターネット利用中に休憩を促すお知らせを出す機能などがある。
(Googleのデジタルウェルビーイングツール。公式サイトより)
Instagramは投稿へのいいね数を非表示にし始めている。
Facebookはより安心できるコミュニティや仲間内でやり取りを楽しめるように、クローズドなグループ機能を拡大した。LinkedInも同類の機能をリリース予定。
利用の制限などは一見、自社サービスの利用を削いでしまう施策のように思われるが、長期的に、本当にユーザーにとって良いものを提供することを考えると、それが両者にとって最善であることがわかる。このようなサービスが支持され、長く愛されるブランドになるのだ。
自社利益を考えすぎたサービスやマーケティング活動は、一時的には良いパフォーマンスを生み出すかもしれないが、長期的には損失となる。上記の例もそれを見越してのアクションではないだろうか。
今までの、モノを出して売れる時代には、マーケティングには売上が最優先事項となっていたが、モノで溢れかえった今、消費者の目が肥え、ブランドは選ばれる側だ。
本当に良いブランド、言うなればユーザーが長期的に幸福を見込めるブランドが選ばれるようになっている。
以上を考慮すると、しつこく何回も何箇所も表示させるような広告や、間違ってクリックしそうなところにクリックボタンを設置しておくなど、やるべきではないことは自ずと見えてくる。
番外編:流行りで終わらせるべきではない、インクルーシブマーケティング
2019年トレンドでも紹介し、その後も「令和に絶対押さえるべきインクルーシブマーケティングとは。事例6選」でも取り上げてきた。言葉の説明について、一部抜粋する。
インクルーシブマーケティングとはダイバーシティ(多様性)を受け入れ、それを考慮し、マーケティング活動へ反映させることだ。ダイバーシティーがインクルードされている(含まれている、受容されている)マーケティングである。
これにより、マイノリティとされる人たちが、自分たちも企業のサービス対象に含まれているという自覚を持てるようになるのだ。
詳細はそれぞれの記事を読んでいただきたい。これは、GAFAやアメリカの大手スタートアップですらいまだに炎上しているトピックだ。
youtube
自宅フィットネスマシンのスタートアップPeloton。2019年8月にはIPOを果たし、順風満帆かと思われたが、2019年ホリデーシーズン向けに公開した動画広告が株価を下げるまでの大炎上を巻き起こしてしまった。動画は、クリスマスプレゼントに夫が妻にPelotonをプレゼントするシーンから始まる。妻役を演じる女優の表情も絶妙で、不安と嬉しさのようなものが混じった表情で初めてのエクササイズを開始。その後もしんどいトレーニングを続け、1年後にドキュメンタリー風に自分の姿をまとめ、「ありがとう」と夫にその動画を見せる。
その後、メディアやソーシャルメディアでは、「夫が妻に(必要ないのに)ダイエットをするようにしている」「彼女の頑張っている姿が虚しく見える」というようなコメントが上がってきてしまった。
ただ、ここサンフランシスコやアメリカ都心部を中心に、色々な活動が行われているのも事実だ。企業の取り組みについてはこちらの記事にある通り。各地域でのイベントやコミュニティでもマイノリティー向け、女性フォーカスなものなどが増えてきている。
これはトレンドという一時的なものにするのではなく定着させて、トレンドとして扱わなくても当たり前のものになっている状態を目指す必要がある。
日本は特にダイバーシティ、インクルーシビティ後進国だと感じ、番外編として付け加えた。
まとめ:未来予測は無理
最後に全てを覆すようなことを発言したが、理由がある。そもそも我々を取り巻く環境がVUCA(Volatility:変動性、Uncertainty:不確実性、Complexity:複雑性、Ambiguity:曖昧性)だからだ。
また、ご存知の通り、トレンドは万能薬ではないため、「この方法が絶対!」といった印象を与えかねない書き方も気が引けた。
ゆえに少し概念的な内容が多いが、どれもアメリカでの流れを説明したものだ。マーケターであれば、トレンドを把握しておく必要があるのは常ではあるが、それに飛びつくのではなく、自分のブランドやユーザーにとってどれが最適なのかを試行錯誤して選んでいくのもマーケターの役割なのだと思う(自戒の念も込めて)。
特に新しいサービスや新しいマーケットに対して訴求をしていく際は、自社のミッションに加えユーザーの声が重要となる。正解は会議室にはない。btraxはユーザー中心のサービス開発だけでなく、ユーザー中心のグローバル展開サポートも行っている。ぜひ、本当に良いものをユーザーに届けるために、日本に留まらないサービス展開をしていきましょう!お問い合わせはこちらより。
参考:
42 Digital Marketing Trends You Can’t Ignore in 2020
0 notes
Text
実はWAI-ARIAで楽になるコーディングの例と、コーダーがアクセシビリティ�意識を持つための1アプローチ - Qiita

この記事は Webアクセシビリティ Advent Calendar 2019 の 14日目の記事です。
はじめに
2016年で新卒で入社し、今年9月までの3年半強ほど、ニコニコ生放送のUIデザインの開発をしていました。
UIデザインの責務としては、見た目やインタラクションの他、コンポーネントのHTML定義/CSS実装までやっていました。若干フロントエンドにも入り込む、デザイナーとしては珍しいケースだったかもしれません。
(登壇記事 => ログミー: コンポーネント指向のフロントエンド開発において、デザイナー×エンジニアの協業を通して学んだこと)
ニコ生フロントエンドではアクセシビリティにもある程度配慮をしてHTML定義をしており、エンジニアさん-デザイナー共同でWebアクセシビリティの勉強会や、WAI-ARIA勉強会も開かれていました。
今年9月から、ニコ生を離れ、特設ページ(いわゆるLP = ランディングページ)やポータルサイトを作る部署に移りました。
これにより、
大規模なプロダクト/サービス → 数ページの静的Webページ
UIデザイン → グラフィック寄り/演出重視
React/CSS Modulesの堅牢な環境 → ejs/scss/vanilla or jQueryの軽量な環境
チーム開発 → ~2人程度の少人数
開発工数からリリース日を確定 → イベント日基準などでのリリース
というように大きく環境が変わりました。
課題
UIデザインや大規模なプロダクトでは、専任のフロントエンドエンジニアもいて、コードに落とすときにアクセシビリティに配慮ができていました。
一方で、LPなどのほとんどデザイナーで完結させる業務では、見た目重視で、コーディングの際のアクセシビリティという話自体上がることも少なく、短納期のものも多いため、アクセシビリティに割く余裕もなさそうな状態でした。
課題解決のためにやっていること
このような状況で単に「アクセシビリティのために工数を割きましょう!」というのは現実的に難しいところなので、僕は「 アクセシビリティに配慮することで実は実装が楽になる プラクティスを見つけて 普及 させ、コーディングの際にアクセシビリティを考えるきっかけ を作る」という方向でやっていっています。
(これは生放送開発時代に、コーディングのアクセシビリティへの配慮をすることで、コードがより書きやすくなったり、エンジニアさんと意思疎通が取りやすくなったという経験から、アクセシビリティは読み上げやSEOだけでなく、マシンリーダブルにもなるため、結果として実装者にもユースフルになるのではないか、という考えに行き着いたからです。)
今回はその例をいくつか紹介したいと思います。
aria属性によってインターフェースを統一することで実装者ごとのブレをなくす
LPは書き捨てのコードもあったりするため、実装者ごとの癖が出やすいです。これにより、引き継ぐ際に読みづらかったり、初めて書く人が迷うことがあります。
これはaria属性を使うことで、インターフェースを統一することができます。
例えば以下のような例です。
ハンバーガーメニュー
複数ページのあるLPではハンバーガーメニューがよく使われます。
このハンバーガーメニューの実装方法は、
class名で区別することが多いが、 単語でも show open active expand hide isXXX など、命名が非常にブレやすい
そもそも状態をjsでしか管理しておらず、htmlに現れないこともある
のように実装者によりまちまちで、実装を引き継ぐ際や、どう書くかを毎回迷う必要があったりします。
これは、 aria-hidden 属性を使うことで一気にインターフェースを統一することができそうです。
タブ切り替え
これもLPではよく出てくる要素の一つです。先ほどと同じく、実装やclass名にブレが出やすいものの一つです。
これは aria-selected 属性によってインターフェースを統一することができそうです。
きっかけをもたせる
以上の2つの例も、もう少し突き詰めると、 aria-expanded 属性、 tabindex 属性、 disabled 属性あたりを適切に実装する必要がありますが、まずは実装のブレを無くせるという利点から aria-hidden や aria-selected の利用を普及させていきます。
これにより、まだ完璧ではありませんが、アクセシビリティを考えながらコードを書く意識を持つきっかけをつくることができます。
aria-hidden 属性を覚えたら…
LPでは、装飾要素を非常によく使います。
これで困るのが、例えば背景に文字を無限に敷きたいという理由から
<span class="deco">profileprofileprofileprofileprofileprofileprofile</span>
というかなりやばめな状況を作りがちです。
これを
<span class="deco" aria-hidden="true">profileprofileprofileprofileprofileprofileprofile</span>
というちょっとの手間でアクセシビリティを向上させることができる、という話が自然に導入できます。
おわりに
今回は、工数や理解を得るのが難しい状況の中でもこういうアプローチの仕方がある、という一つの例を紹介しました。
当然、WAI-ARIAだけでなく、HTMLのセマンティクスであったり、もう少し視野を広げると、色やコンテンツや文章であったりと、アクセシビリティの向上の対象はたくさんありますが、このようなコーダーにとっては身近な問題を解決するわかりやすいものがあると、アクセシビリティの意識の導入がしやすいのではないかと思います。
0 notes
Text
S3バケットにJSONファイルをアップロードするCI・CDを作ってみた

スマホアプリで全ユーザに「お知らせ」を表示しようと思い、JSONデータを公開する仕組みを作ってみました。 API(API Gateway + Lambda)を作っても良かったのですが、簡単に済ませるため、S3バケットにJ […]
0 notes
Text
JavaScriptユーザーに人気のエディタ、第2位はWebStrom - 第1位は?

プログラマやコーダーが利用するエディタとしては、Visual Studio Codeに高い人気がある。JavaScriptのユーザーにとっても、Visual Studio Codeに高い人気があることがわかった。State of JavaScriptがこのほど2019年におけるJavaScript関連の調査「The State of JavaScript 2019」を公開した。この調査で、JavaScriptユーザーが利用するテキストエディタは圧倒的にVisual Studio Codeであることがわかった。
第2位にWebStrom、第3位にVim、第4位にSublime Text、第5位にAtomがつけている。それ以外のエディタとしてEmacs、IntelliJ、PHPStorm、Notepad++、Nano、Brackets、PyCharm���Textmate、Coda、BBEdit、Eclipse、netbeansなどもランクインしている。しかし、過半数をVisual Studio Codeが占めており、JavaScriptユーザー向けのエディタとして、Visual Studio Codeに高い人気があることがわかる。
Visual Studio Codeは、Microsoftによってオープンソース・ソフトウェア(OSS)として開発されている多機能テキストエディタ。Windowsのみならず、macOSやLinuxなどでも動作する。エクステンションをインストールすることで、さまざまな用途に特化した機能を追加することができ、多彩なユーザーに人気がある。
The State of JavaScript 2019の調査に協力したユーザは2万1717名で、世界中のJavaScriptユーザーが回答している。最も多いのは米国の4509名で、これに英国の1227名、フランスの1056名、ドイツの967名、カナダの757名が続いている。日本からは118名から回答があり、全体の0.6%ほどとされている。The State of JavaScriptの調査は2016年から実施されており、JavaScript関連の技術流行がどのように変化しているかが示されている。
0 notes
Text
【子猫】 飼い主が『自動エサやり機』のスイッチを押すやいなや、子猫が2階から降りてきて…はええええええ!!
「自動エサやり機」のスイッチを押し、ご飯を出した飼い主さん。 その瞬間…!!
この投稿をInstagramで見る
Cat Lovers Club(@catloversclub)がシェアした投稿 - 2019年12月月30日午後7時15分PST
動画のキャプチャ画像
2階にいた子猫が猛ダッシュで階段を駆け下りてきました。 と思ったら… あっという間にご飯の元へ(笑)!! 速すぎてカメラも追いつけないほどのスピード…さすがは食べざかりですね(*´艸`*)
食いしん坊すぎる子猫の瞬発力に、びっくりする動画でした!
0 notes
Text
JavaScriptライブラリ利用調査、jQueryは第3位 - 第1位は?

組み合わせの相性などもあるが、JavaScriptユーザーは開発効率を上げるためにフレームワークにほかのライブラリを併用することがあり、開発者にはそれぞれに慣れたライブラリがあることが多い。フレームワークは利用せずに、ライブラリを使うだけといったケースもある。
State of JavaScriptはこのほど、JavaScript関連の調査結果「The State of JavaScript 2019」を公開した。このデータから、多くのJavaScriptユーザーが、LodashとMomentを日常的に使用するライブラリとして活用していることがわかった。
JavaScriptユーザーに日常的に使われているJavaScriptライブラリの第1位はLodashで、ほぼ同じ割合でMomentが第2位につけている。第3位には、第1位および2位の半数以下の割合となるjQueryが位置しており、jQueryと同じくらいの割合でdate-fnsとRxJSが続いている。
それ以外のJavaScriptライブラリとしてはUnderscore、Ramda、Immer、Axios、Day.js、Luxon、Immutable、Sanctuary、ESLint、D3、fp-ts、Prettier、Classnames、LitElement、Bluebird、Styled Components、Numeral.JS、Babel、Greensock、Async、Reduxなども挙がっている。
The State of JavaScript 2019の調査に協力したユーザは2万1717名で、世界中のJavaScriptユーザが回答している。最も多いのは米国の4509名で、これに英国の1227名、フランスの1056名、ドイツの967名、カナダの757名が続いている。日本からは118名から回答があり、全体の0.6%ほどとされている。The State of JavaScriptの調査は2016年から実施されており、JavaScript関連の技術流行がどのように変化しているかが示されている。
0 notes
Text
AIが歯の磨き方を教えてくれる電動歯ブラシ「Oral-B iO」
2020年1月5日(現地時間)、P&GはCESイノベーションアワード2020で行われた記者会見で、AIを搭載した電動歯ブラシ「Oral-B iO」を発表しました。
Oral-B iOは「AIがブラッシングを指導してくれる」のが大きな特徴です。搭載されたAIには、同社が収集した何千ものブラッシングパターンが記憶されており、この情��を基にユーザーのブラッシングの特徴を把握します。
ブラッシング情報はBluetooth接続で専用アプリに送信され、ユーザーに合った適切なブラッシング方法をリアルタイムでガイドするという仕組みです。つまり、デンタルクリニックで受けられるようなブラッシング指導が、自宅でも手軽に受けられるのです。
ブラシ部分にはセンサーが内蔵されています。このセンサーでブラシの回転や歯茎にかかる圧力を計測し、適切な圧力でブラッシングができているかどうかを判断。最適なブラッシング状態のときは、グリップのスマートディスプレーに「スマイルマーク」を表示。反対に適切でない場合は「不満顔」が表示されます。アプリがなくても、このスマートディスプレーのコーチングを参考に磨くこともできます。
同社によると、臨床試験で口内環境が改善されたという結果が得られているそうで、手動の歯ブラシよりも効果的なマウスケアが期待できるとしています。発売は2020年8月からの予定。価格は未定ですが、同じくAIを搭載したP&G社の電動歯ブラシ「Genius X(ジーニアスX)」は日本円で3万円前後の価格なので、同じくらいかそれ以上になるのではないでしょうか。
CES 2020の最新ニュースはこちらからご覧ください。
広告掲載についてのお問い合わせは[email protected] までお知らせください。各種データなどはこちらのメディアガイドをあわせてご覧ください。
関連キーワード: CES2020, oral-b, oral-b iO, p&g, technology, teeth, toothbrush, wearables
0 notes
Text
巨大IT企業は今後世界をどう動かすのか……「GAFA」の描く2020年代
今日、世界的なプラットホームを掌握する4つの巨大企業が注目されています。Google、Apple、Facebook、Amazonの頭文字から「GAFA」と呼ばれるこれら企業は、テクノロジーと社会の行く末に大きな影響力をもっています。ここでは、そんな彼らの今後の動きを予想・解説します。
私が解説します!
ジャーナリスト
西田宗千佳さん
モバイル機器、PC、家電などに精通します。記事を雑誌や新聞などに寄稿するほか、テレビ番組なども監修しています。
展開中の商品から見えてくる4社4様の経営戦略
Googleは、最新スマホのPixel 4や新型のGoogle Glassを投入したり、ウェブブラウザのChromeを展開したりと、活動の幅が広いです。だが、そんな彼らの狙いは実はシンプルで、「ネットの利用を増やすこと」に尽きます。情報を整理し、そこに広告を出すことがGoogleのビジネスの根幹なのです。さらに現在は、整理した情報を使いやすく提示するAndroidや、そのライセンス提供も大きなビジネスとなっています。彼らが送り出す機器・ソフト・サービスで、ネットをどう使わせたいかを考えれば、Googleが何を狙っているのかがわかりやすくなります。
Appleの戦略の基本は「付加価値のあるハードを売ること」です。MacBookにしろiPhoneにしろ、品質と使い勝手がトップクラスでファンが多い機器であることがブランドの担保となっています。今後は、発売した機械の連携を強め、1つを愛用したらほかのApple製品も欲しくなるように仕向けていくはず。おそらく今後もApple WatchやAirPodsに続く関連製品を増やすことになります。有力候補はARグラスですが、その登場は20年代の後半あたりになるでしょう。
Facebookは母体がSNSである以上、どうしても収益が広告頼りとなります。仮想通貨を発行しても自社だけで運営できないので、効果は限定的。そこでOculusのようなVRハードとコンテンツから、異なる形での収益を見込んでいますが、成長するには時間がかかります。しかし、仮想通貨やVR・ARが成功すれば生活のなかでFacebookの関与する割合が高まってきます。SNSユーザー以外にFacebook関連サービスを使わせれば、広告媒体としての価値はさらに上がるため、恐れず新事業を展開するはずです。
Amazonのビジネスは3本柱。「通販」とネットインフラの「AWS」、そして「ハード」です。なかでもスマートスピーカーのEchoシリーズは、未来の家電の軸になる技術として、積極的に展開していくでしょう。とはいえ、Amazonはハードで大きな利益を上げる必要がありません。「Amazonというサービスを使い続けてもらえば良い」と考えているので、通販を使い続けてもらうためハードは安価にし、維持するためのインフラ事業をさらに広げていくはずです。
Google
検索サービスを起点に、地図や各種クラウドサービス、Android OSの提供など、活動領域は多岐にわたります。同社のサービスに触れずに暮らすのは困難なほど、現在の生活に密着しています。
【注目プロダクト】 プロ級の写真が手軽に撮れる多機能なデュアルカメラを搭載
Androidスマホ
Pixel 4
10万3950円
Googleの考えるAndroid端末の在り方がうかがえる、5.7インチ有機ELディスプレイ搭載モデル。暗い場所でも明るく撮れる、AI機能を駆使したデュアルカメラを搭載。専用チップを搭載することで、セキュリティも強化されました。
↑本体の色は、オレンジ、黒、白の3色をラインナップ。それぞれの色に合わせた純正ファブリックケースも用意します
【2020年代はこう動く!】 集積したデータでリアルとウェブを一体化する
ウェブにアクセスする機会が増えるほど、Googleの収益も増えます。集積したデータを都市などの日常風景に投影できる、AR技術を活用したGoogle Glassは今後の注目株。Appleとの競争はここでも続きます。
↑Google Glassの新モデル。より眼鏡らしいデザインとなり、違和感なく街に溶け込みます
Apple
現在のスマホの実質的起源と言えるiPhoneを生み、エコシステムを完成させたのが同社。そのプロダクトには常に注目が集まる、世界中に多数の信奉者を抱えるオピニオンリーダーです。
【注目プロダクト】 画面の常時オンが可能になってより便利に
スマートウオッチ
Apple Watch Series 5
4万7080円〜
スマホと連携し、各種通知やメッセージの確認などが行えるスマートウオッチ。単体でも使用可能で、新たにコンパス機能を搭載しており、地図アプリで向いている方向まで確認可能になりました。画面の常時オンに新対応し、使い勝手も向上しました。
↑本体である「ケース」とバンド部分、それぞれを選択して購入可能。ナイキやエルメスとのコラボモデルも用意します
【2020年代はこう動く!】 24時間Apple製品を身につける生活へ
Apple製品が持つ付加価値のうち、現在、ユーザーの目に最も魅力的に映っているのは、やはりデザイン性です。iPhoneのカラバリも増加していますが、この傾向は今後も続き、よりパーソナルな方向へ進みます。
↑Apple Watchの純正バンドは56種類。高いカスタム性が消費者マインドをくすぐります
Facebook
世界最大のSNSの運営で莫大な広告収入を上げるFacebook。これまで、VRヘッドセットメーカーOculusを買収するなど拡大を続けてきました。2019年は仮想通貨事業に参入して話題になりました。
【注目プロダクト】 コード類一切なしで本格的なVRゲームを1台で楽しめる!
VRゴーグル
Oculus Quest
5万4780円
単体でVRゲームなどを楽しめる一体型VRヘッドセット。動きや顔の向きなどを検知する6DoFに対応するほか、装着している部屋の広さを計るルームスケールトラッキングも可能。より没入感の高いVR体験が味わえます。
↑購入時の付属コントローラーは手の動きをダイレクトに反映し、現実のような正確さで操作が可能です
【2020年代はこう動く!】 新技術の普及で広告以外の収益化を目指す
Facebookが現在力を入れているのが仮想通貨のLibra。これが軌道に乗れば、Facebookを通じたECが世界規模で普及する可能性も。それはFacebookというSNSの媒体価値を高めることにつながります。
↑Libraは、取引に使いやすい「価格が一定のステーブルコイン」を目指すと発表されました
Amazon
世界最大のECサイトであるAmazon。小売だけでなく、Echoシリーズの開発と、同ハードに搭載されたAIアシスタントAlexaにより、IoT家電の普及をリードしています。
【注目プロダクト】 5.5インチのディスプレイ付き格安スマート端末
スマートスピーカー
Echo Show 5
9980円
5.5インチディスプレイを装備したAIアシスタント端末。声による操作で、音楽再生のほか、時刻や天気、ニュースなどの表示ができます。本機を経由してAmazon Alexa対応IoT家電をコントロールすることも可能。Echo端末同士のビデオ通話機能なども搭載します。
↑こちらは、プラグ一体型のEcho Flex。Echo端末は多種多様なものが展開され、どれも高コスパです
【2020年代はこう動く!】 IoTを家庭内に普及させて生活を変える
Amazonは家庭内のすべての機器を自社製のIoT機器でつなぐことを目指しています。それらの機器をつなぐインフラ、機器で注文する商品などもAmazonが担おうというのが今後の基本的な狙いです。
↑AIアシスタントAlexaを中心に、各種IoT家電が連携するスマートホームの実現を狙います
【2020年に登場する注目プロダクト】 かつての王者Microsoftも復権の兆し
期待のプロダクトが2020年に登場!
Windowsを展開するマイクロソフトは、GAFAと並び称される巨大企業。最近では、独自のプロダクトであるSurfaceシリーズが人気を集めています。同社は、2020年投入予定の新モデルを早くも発表。いずれも斬新な注目アイテムです。
マイクロソフト
Surface Neo
国内発売未定
9インチのディスプレイを2つ搭載した折りたためるPC。2画面連結で最大13インチ相当となります。脱着可能で位置をずらせるキーボードも用意。このほか、同様のスタイルでAndroid OSベースの小型端末Surface Duoも発表しました。
マイクロソフト
Surface Pro X
価格未定 2020年1月発売
13インチのタッチスクリーンを搭載したビジネスマン向けの2 in 1タブレット端末。質量774g、薄さ7.3mmと軽量で携帯性に優れ、駆動時間も13時間を確保しました。LTE通信に対応し、Wi-Fiの入らない環境下でも作業が行えます。
4 notes
·
View notes
Text
AngularのDragDropModuleを使ってToDoリストを作る

AngularでTrelloのようなリストをドラッグ&ドロップできるような画面を作る方法をご紹介します! Angular Material CDKのDragDropModuleを使用します。 検証環境 事前準備 mate […]
0 notes
Text
使いまわせるSVG
サイトのロゴとかシンボルとか、ボタンの矢印とかSNSアイコンとかの、小っこい画像をひとまとめに管理する「SVGスプライト」についてのまとめです。
0 notes
Text
いま、組織デザインが求められている。3社のリードデザイナーが語った「デザイナーが自走できる組織」
デザイン経営、BTC型人材などに関心が寄せられる今、デザイナーの役割と身につけるべきスキルが変わりつつあります。「デザインは表面的なものではなく課題解決の手段である」という理解が進んだことにより、デザイナーが自ら創り出す時代へと変革期を迎えています。
今回、企業文化を大切にするコイニー株式会社 /ヘイ株式会社×株式会社リクルートライフスタイル×株式会社グッドパッチの3社が集い、新天地での挑戦を考えているデザイナーさんに向けた「デザイナーが自走できる組織|hey×リクルートライフスタイル×グッドパッチ」イベントを2019年11月29日(金)に開催致しました!各企業におけるデザイナーが自走できる組織づくりのために取り組んでいる施策や今後目指している組織のあり方に関するお話をお届けします!
コイニー株式会社 /ヘイ株式会社|松本 隆応さん「ポジションブロッカーを取り除くことで自走できるデザイン組織を実現」

はじめに、コイニー株式会社 、ヘイ株式会社でリードデザイナーを務める松本 隆応さん(@stam_mats2)に自社で取り組んでいる「デザイナーが自走できる組織」の環境づくりについてお話ししていただきました。
オンラインとオフラインのUXをシームレスに
松本さん:
事業者向けの決済サービスを展開しているコイニー株式会社と、誰でも簡単にネットショップを開設することができるストアーズ・ドット・ジェーピー株式会社の経営統合により誕生したのがヘイ株式会社です。
私達は事業を通してオンラインとオフラインの体験をシームレスにしたいと考えています。ネットショッピングとリアルな店舗空間との体験が違いすぎることに課題を感じており、事業を営む方々へのテクノロジーによる支援を通じて、事業をより楽に、より楽しくするためのサービスを展開しています。
ヘイ株式会社のデザイナーは現場主義であることを大切にしています。オフィスにいてデザインをすることだけではなく、実際に現場に行って事業のオーナーさんから話を聞くこともあります。
自走できる組織を実現するには『NO!ポジションブロッカー』
デザイナーが自走できる組織を実現するために最も大事なことは、ポジションブロッカーをなくすことだと考えています。ポジションブロッカーとは、中央集権型で過剰にレビューを行う権力者のことを指し、全てのクリエイティブに関して彼らのレビューが必要になってしまうと、時間がかかり生産性とモチベーションを下げてしまいます。

ポジションブロッカーをなくし、生産性を上げるために中央集権型の体制から自立分散型の体制に移行しました。しかし、移行するタイミングでクオリティーコントロールが難しくなったため、ガイドラインの強化とフィードバック文化の醸成に力を入れました。

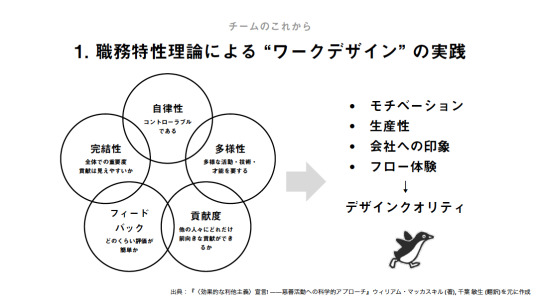
今後の取り組みとしては、職務特性理論を元にしたワークデザインを考えています。デザイナーが自走するにはいくら制度やシステムが整っていたとしてもモチベーションがないと走れません。職務特性理論では、仕事の満足感を決定づける最大の要因は仕事自体の特徴にあり、個人的な情熱は関係なく、一定の重要な特徴を満たす仕事を設計すればモチベーションや情熱は自ずとついてくると考えられています。それに基づき自社では職務特性理論が提唱するモチベーションを高めるための中核となる5つの特性を考慮した、ワークデザインの実践を計画しています。

個人的な野望としては、デザイン組織でデザインディスコースを実現したいと考えています。デザイナーだけではなく、様々な分野の専門家と交流し、視野を広げて世の中の課題解決に取り組んでいきたいと考えています。

株式会社リクルートライフスタイル|鹿毛雄一郎さん「自律と一貫性のバランスを保つ仕組みづくり」

つづいて、株式会社リクルートライフスタイル ネットビジネス本部でAir事業ユニットUXデザイングループ グループマネジャーを務める鹿毛雄一郎さん(@hagebouz)にリクルートライフスタイルで取り組まれている組織作りについて、お話していただきました。
鹿毛さん:
リクルートライフスタイルではご飯を食べることや旅行に行くことや髪を切るなどフリークエンシーの高い日常の消費領域でサービスを提供しています。その中でもAirシリーズは業界や領域に関わらず、店舗を営む方々が日々業務を行う中で困ったことを解決することに取り組んでいます。
Airシリーズでは「お店をとり巻く煩わしさを減らし、自分らしいお店づくりができるようにする」をブランドミッションとして掲げ、サービスを提供しています。例えば店舗の行列を管理するAirウェイトや予約受付の業務効率化を実現するAirリザーブ、店舗の注文・配膳・調理をカンタンにするAirレジ ハンディなど様々なサービスを展開しています。
各プロダクトの開発を行うロールは大きく3つに分けられています。
1. クライアントの課題を発見したり、課題を解決する優先順位を決めるプロダクトマネージャー
2. 課題をどう解決するか仮説検証を行うプロダクトデザイナー
3. 課題の解決策を実際に実現するエンジニア
デザイン組織は、各プロダクトにアサインされそのプロダクトにおける課題解決に取り組むプロダクトデザインチームと、各プロダクトにいるデザイナーのマネジメントを行い、より働きやすい環境づくりなど全体を俯瞰してみるデザインマネジメントチームに分かれています。
自律できる組織を実現するための3つの工夫
デザイナーが自立できる組織づくりを実現するため、3つの工夫があります。
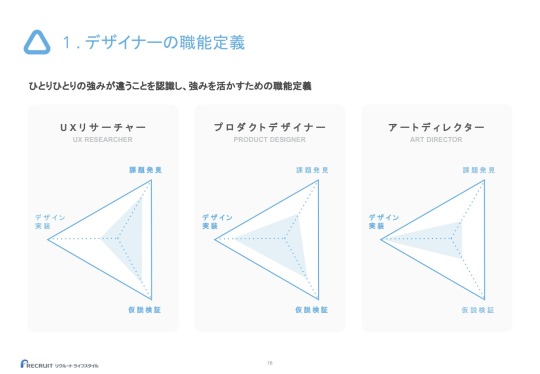
まず一つは、デザイナーの職能を定義し、チームの総合的なケイパビリティを見てメンバーをアサインしていることです。デザイナーといっても、各自メンバーの強みは違うことも多いです。そのため、デザイナーの中でも課題発見や仮説検証を強みとするUXリサーチャー、デザイン実装や仮説検証を強みとするプロダクトデザイナー、デザイン実装を強みとするアートディレクターの3つの役割に更に細分化しています。各自の強みを踏まえた上で、プロダクトのケーパビリティを考慮してメンバーのアサインをしています。

二つ目は、自律と一貫性のバランスを保つ仕組み作りです。例えば、店舗の中の人がどういうことを考えているか理解し、共感できるように、実際店舗で働くような仕組みを作っているケースもあります。また、Air事業ユニットに所属するデザイナーが全員が同じ思想で各プロダクトの課題解決に取り組めるよう、Airブランドとして定めているミッションやステートメントの理解を深めるためのワークショップや勉強会も開催しています。

三つ目はデザインガイドラインを中央集権的にデザインガイドラインのチームだけで作るのではなく、各プロダクトの中にいるデザイナーも巻き込み、どういったガイドラインであるべきかという議論を行なっています。
株式会社リクルートライフスタイル| 柿本泰人さん「デザイナーのセルフキャリアマネジメント」

つづいて、株式会社リクルートライフスタイル ネットビジネス本部でAir事業ユニットUXデザイングループにてデザイナーとして活躍されている柿本さんに、実際にデザイナーとして取り組まれているアクションや思想について、お話をしていただきました。
課題発見検証の根本追求による、ユーザーストーリーの改善
柿本さん:
デザイナーが自走している状態とはWillが明確になっていて、それに向けた具体的なアクションが取れている状態と解釈しました。
今回は私が転職時に設定したプロジェクトマネジメントスキルを伸ばすことと外向的に活動するという2つのテーマを、現在の仕事の中でどう意識しているかお話ができればと思います。
今担当しているAirレジ ハンディのミッションは「飲食店の業務フローのリデザイン」を行うことです。プロダクトを起点に、ユーザーストーリーを改善し、人手不足や業務の煩雑さなどの課題を解決することを目指しています。
課題発見や効果検証を行うため、業務体験を行な���たり、店舗を貸し切ってロールプレイを行なったり、従業員の横で業務をモニタリングしたりします。ただし、現場で発見した課題だけだと定性的な判断となってしまうので、それにデータ分析を加え、課題を客観的、定量的に把握し、サービスブループリントを通してユーザーストーリーの深掘りをすることで、課題解決の為の仮説検証、仮説構築を行なっています。これらを踏まえて、要件がある程度固まってきたらデザインに起こし、実装し、プロトタイプやtestflightで検証をしていきます。
また、各案件ごとのフェーズや体制を考慮しプロジェクトの進め方を常にアップデートしてます。それに加え、メンバーが抱えているタスク量を簡易的なスキルマップを元に必要工数を可視化していて、現在のメンバーで案件推進フローをカバーできているか定期的にすり合わせながら、プロジェクトを進めることができています。
Airレジ ハンディを通してユーザーストーリーを元に飲食店の業務フローの改善ができていることが評価され、GOOD DESIGN賞を受賞することができたのではないかと思いました。

さらに、社内外でのインプット・アウトプットの機会として社内研修プログラムを活用したり、社外セミナーへ気軽に参加することができる環境が整っています。また、外に出て行くだけではなく、自分たちでセミナーを定期的に企画して開催することも行なっています。
以上、リクルートライフスタイルがWillに向かって行動できる環境かどうか思いを巡らせてみていただけたらと思います。
株式会社グッドパッチ|難波 謙太『本来のデザインの価値を届け、自走できる組織が良いプロダクトを生み出す』

最後に、Goodpatchでクリエイティブディレクターを務める難波謙太(@kentanamba)から、本来のデザインの価値やデザイナーの役割、またクライアントワークにおける立ち位置や組織づくりについて話しました。
本来のデザインの “価値”とは
難波さん:
僕の経歴のお話を手短にさせてください。高校卒業と同時に単身渡英し、1998年に英国美術大学グラフィックデザイン学科を卒業しました。その後14年ほどロンドンにてデザインキャリアを積み、ロンドンオリンピックをはじめ、ホンダ、ナイキ、ASUS、P&Gなど、デジタルとブランディングを兼ねたグローバル案件の企画、デザイン、クリエイティブディレクションを手がけました。
今から5年ほど前に帰国し、東京でフリーランスとして活動を始め、キヤノン、パナソニック、セブン&アイなどのデジタル兼ブランドプロジェクトを遂行しました。その間数々のデザイン会社やスタートアップ、大手企業と接している際に痛感したことが、日本では「デザイン」という概念において誤解が生じていると感じました。まだ日本では「デザイン」というと表層のスタイリングを思い浮かべがちですが、本来の「デザインの価値」とは、課題の本質を追求し、企業の思想を明文化し、ユーザー体験と一貫した思想で繋ぐことだと考えます。そしてこれを本格的に実行できているデザイン組織は多くないと感じています。

ヘイ株式会社さんと株式会社リクルートライフスタイルさんと大きく異なる点は、私達はクライアントワークに取り組んでいることです。よく制作会社と事業会社で比較されたりしますが、我々は自社のことを制作会社ではなくデザインパートナーと呼んでいます。その理由としては、一般的な制作会社のように決まった仕事を受けるような受託スタイルではなく、企業の経営者や事業を持つPOの方々が夜な夜な悩み、自社で解決できないことに全力で向き合い、糸口を見つける姿勢を大事にしているからです。
組織とプロダクトが両立できることでいいプロダクトが生まれる
私達は、プロダクトやビジネスの価値とユーザー体験を繋げるため、BXデザインとUIUXデザインを大事にしています。なぜなら組織とプロダクトの両輪がしっかり回ることによって、成長できるプロダクトが生まれると考えているからです。

UIUXデザイナーの役割は戦略策定、仮説検証のためのプロトタイピング、実際にユーザーの手に届けるプロダクトデザイン、その後のグロースなど、あらゆるフェーズでプロダクトに関する全ての⼯程に携わるこ��です。
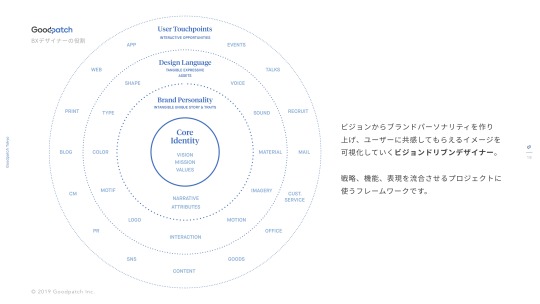
一方でBXデザイナーの役割は、経営者や事業POのハートに存在する夢や思想を言語化し、ビジョン・ミッション、そしてブランドパーソナリティを作り上げ、ユーザーに共感してもらえるイメージを可視化していくことだと考えます。
なぜ、GoodpatchがBXデザインに取り組んでいるかというと、サービスやデジタルプロダクトが溢れ続けるこの時代だからこそ、機能だけ詰め込んだところでユーザーにプロダクトの価値が伝わりにくいと考えているからです。そのため、アイデンティティを内側からつくりあげる必要性があると信じ、以下のフレームワークを作成しました。こうして、ユーザーに目を向けたユーザードリブンデザインと、企業の思想に目を向けたビジョンドリブンデザインを融合して進めています。

また、デザイナーが自走できる仕組みのひとつとして、教え合う文化を大事にしています。僕のユニットメンバーは全員UIデザイナーですが、それぞれ違った武器(専門性)を備えている集団なので、その強みを活かして助け合うことで、お互いが成長できる環境を作っています。
そして、私達デザイナーの思考として大切にしていることは同じ熱量でコミットすることです。クライアントの悩みに対し、覚悟を決めて自分ごと化することを大事にしています。ここが、表層デザイナーと、デザインパートナーの違いだと考えていて、自走できるデザイナーとはクライアントの課題に対してクライアントと同じ目線で向き合う人であり、なにかしらの専門性を備えているデザイナーだと思います。
これからGoodpatchが目指すのは、UIUXの領域でいかに専門性を高めていくかというところと、BXデザインなど領域に囚われないデザインへの挑戦です。この二つの軸を両立させることにより、組織がより良いプロダクトを作っていくような社会を実現していきたいと考えています。
「デザイナーが自走できる組織」のイベントレポートをお届け致しました。デザイン経営、BTC型人材などに関心が寄せられる今、デザイナーに自走力が求められる時代へ変化することが予想されますが、各社における自走できるデザイナーの組織づくりについての思いが飛び交いました。それぞれの企業が展開する事業やカルチャーを踏まえて、自走できるデザイナーとはどういう人なのかを定義することが大切なのではないでしょうか。
また、Goodpatchではさらにデザインの力を信じるUIデザイナー、UXデザイナー、BXデザイナーを募集しています。GoodpatchのことやGoodpatchのデザイナーについてお話しをする機会も用意しております。興味がある方はこちらのリンクから気軽にご連絡ください!!
0 notes
Text
【特集】編集長が選ぶ2019年のおすすめ記事
2019/12/26更新

UX MILKが2019年に配信した全227記事の中から、編集長の三瓶がピックアップした10記事をまとめてみました。
UX MILKは本日で年内の配信を終了いたします。本年もたくさん飲んで(読んで)頂きましてありがとうございました。来年もどうぞよろしくお願いいたします!
ブックを読む
0 notes
Text
オープンソースの超シンプルなオンラインブックマークWebアプリ・「linkding」
linkding
linkdingはオープンソースの超シンプルなオンラインブックマークツールです
URLの登録とタイトル、タグ付けという昔ながらのシンプルな機能。Instarpaperに近い印象です
タグは自動で頭文字ごとにカテゴライズされます。漢字などの日本語タグも頭文字を認識し、��動カテゴライズしてくれました
ブックマークレットも付与、検索機能も付いてます。データのインポート/エクスポートはHTML形式みたいです。かなりいい感じでした。使おうか迷います。ライセンスはMITとの事。
linkding
0 notes
Text
2019年間ベスト!Web制作を変える便利オンラインツール厳選85個
2019年も残すところわずかとなり、今年もWeb制作を快適にするオンラインツールがたくさん公開されました。
この記事では、今年紹介したツールのなかでも特に話題になった2019年の便利オンラインツールベスト85個をまとめてご紹介します。
実際に制作フローに取り入れて便利だったツールを選りすぐったこのコレクションには、「無料で利用できることを基本としたツール」を揃えています。これらのツールやサービスを活用して、より快適なWeb制作ライフを過ごしましょう。
2019年に登場した最新オンラインツール一覧
以下は、2019年にかけて当サイトで紹介した、ウェブ制作が捗る便利ツール一覧となります。今回未紹介のツールが中心となっているので、こちらも一度目を通しておくことをオススメします。
http://bit.ly/2H59iHK
http://bit.ly/2H6Aztv
http://bit.ly/2X4mqqn
http://bit.ly/2Vg8oO5
http://bit.ly/2QmKQFh
http://bit.ly/2PZfwgL
ここでは、カテゴリー別に分けて新しいオンラインツールをまとめています。
コンテンツ目次
1. イラスト系ライブラリ
2. デザインコレクション
3. モックアップツール
4. デザインからコードへの変換ツール
5. Web制作お役立ちツール
6. プロトタイプツール
7. アイコン素材パック
8. 面白ツール
Webデザイン制作が変わる!便利な最新オンラインツールまとめ
イラスト系ライブラリ
Fresh Folk
スタイリッシュなイラストを作成できる無料ライブラリ。PSDファイルのレイヤーを表示/非表示にするだけで、髪型やスキンカラー、服装などを着せ替えできます。また、観葉植物やインテリア家具など43種類のオブジェクトも同時に収録。
目次へ戻る
Mixkit Art
さまざまなスタイルの手描きイラストを無料ダウンロードできるサービスで、毎月定期的に公開アイテムがアップデートされています。
目次へ戻る
Illustrations
商用利用もできる100種類のかわいいイラストを公開しているサイトで、AIやSVG、PNG,EPSファイルで無料ダウンロードできます。
目次へ戻る
FreeIllustrations
背景デザインを想定した美しいイラストを、無料または有料でダウンロードできるオンラインサイト。参照元を明記することで無料で利用でき、より大きなサイズが欲しいときは別途購入が必要となります。
目次へ戻る
unDraw for XD
美しいイラストをクレジット表記なしで商用利用できるAdobe XD用プラグイン。オンライン無料イラスト配布サイトunDrawがベースになった、豊富なイラスト数やカスタマイズ性が魅力です。
目次へ戻る
http://bit.ly/2X71DCE
Abstrakt Illustration
独特の作風の手描きイラストをSVGとPNGファイル形式で無料ダウンロードできるWebイラストサービス。
目次へ戻る
404 Illustrations
ウェブサイトの404ページで利用できる、ユニークでかわいいイラストを集めた無料デザイン素材キット。
目次へ戻る
Paaatterns
カラフルで美しいベクターパターンテクスチャを多数そろえたデザイン素材集で、SketchやFigma、XD,Illustrator用ファイルの他に、SVGとPNGファイルでダウンロードできます。
目次へ戻る
Drawer
高品質なLottieアニメーションとSVGイラストレーションをコレクションしたサイト。自由にカスタマイズできるので、異なるデザイン要素を手軽に導入できます。
目次へ戻る
http://bit.ly/2YddVoL
デザインコレクション
SVG Arista
このツールはCSSコードを使って、アップロードしたSVGファイルのstrokeとfillプロパティのアニメーションを作成するAnimistaのスピンオフ・プロジェクト。
目次へ戻る
SVGator
魅力的で複雑なSVGアニメーションをオンライン上で作成、エクスポートできる、ウェブ制作の時短ツール。無料トライアルあり、直感的に操作できるパネルを使って、ロゴやアイコン、キャラクター、背景デザインなどを作成できます。
目次へ戻る
Happy Hues
配色カラーパレットを選んでも、具体的な使い方が分からないというひとにオススメしたいツール。カラーパレットを選択するたびに、サイト全体の配色も変更し、ひと目で確認できます。
目次へ戻る
Culrs 2.0
美しい配色カラーパレットを手入力で集めたキュレーションサイトで、類似色(英: Analogous Colors)や3色配色(英: Triads)などジャンル別に配色を探すことができるツール。
目次へ戻る
ColorBox by Lyft Design
ウェブサイトで利用する配色をより細かく調整し、目的にあった理想の色を表現できるオンラインカラーツール。
目次へ戻る
Copy Palettes
FIgmaやSketchで利用できる、SVGの配色カラーパレットを作成、コピペで利用できるオンラインツール。
目次へ戻る
Muzli Search
このツールを利用することで、デザインのインスピレーションが欲しいときに、高品質なアートワークやロゴ、イラスト、写真のみを配色カラーパレット付きで検索できる、デザイン制作でも重宝するツールです。
目次へ戻る
http://bit.ly/2Jg1lj5
Vectornator Pro
Mac専用の無料グラフィックデザインツール。Illustratorの代替ツールとしてはもちろん、リアルタイム共同作業ももうすぐ公開予定。
目次へ戻る
Lunacy 4.0
SketchファイルをWindows上で、しかもオフラインで利用できるグラフィックデザインソフトウェア。
目次へ戻る
http://bit.ly/2QmD4Lz
http://bit.ly/350WATh
http://bit.ly/2Suu2yY
Remove BG for Sketch
ボタンクリックひとつで人物を背景から切り抜くことができるあのサービスが、ついにSketchにも対応です。
目次へ戻る
http://bit.ly/2X22PXQ
Free Logo Maker
ユーザー登録やクレジット表記なども不要、ロゴデザインを完全無料で作成、ダウンロードできるサービス。作成したロゴは、商用ライセンス対応となっています。
目次へ戻る
Gradienta
150種類以上のCSSのみでスタイリングされたグラデーションを無料ダウンロードできるオープンソースのプロジェクト。
目次へ戻る
Tartanify
5,000枚を超えるタータンチェック柄を集め、SVGとPNGファイル形式で無料ダウンロードできます。
目次へ戻る
Isobuild
セミフラットなアイソメトリック(等角投影法)画像を作成し、SVGやPNG、JPEGファイル形式でダウンロードできる無料オンラインツール。
目次へ戻る
Printable Design
招待状や商品タグ、サンキューカード、チケット、結婚式のRSVPなどを印刷可能なPDFファイル形式で作成、無料ダウンロードできるサービス。
目次へ戻る
Awesome Design Tools
400種類に及ぶデザインツールを細かくカテゴリ分けし、リスト化したリソースコレクション。
目次へ戻る
Typography Resources
タイポグラフィー、書体に関連する素材やツール、オンラインサービス、教材などをひとつにまとめたキュレーションサイト。
目次へ戻る
Really Good Emails 2.0
4,000を超える実際に使われているEメールデザインを集めたギャラリーサイト。
目次へ戻る
Figma Freebies
特に海外で人気となっているデザインツールFigmaの無料デザイン素材をまとめたキュレーションサイト。
目次へ戻る
http://bit.ly/2QrGqwK
Brutalist Web Kit
最近のウェブデザイントレンドを多数盛り込んだ、70種類を超えるアートボードを収録したデザイン素材集。FigmaとSketchファイルで収録されています。
目次へ戻る
Mixkit
商用プロジェクトにも対応できる、高画質なHD動画を無料ダウンロードできるビデオ動画ストックサイト。詳しくは以下のエントリーでも触れています。
目次へ戻る
http://bit.ly/39f25Rn
Fugue 2.0
ビデオコンテンツ作成向けの音声トラックを無料ダウンロードできるサイト。カテゴリ別に細かく分けられ、目的の音を探しやすくインターフェースも改善されました。
目次へ戻る
モックアップツール
Apple Mockups
iPhoneやMac、iPadなどAppleガジェットのモックアップを集め、無料で公開しているライブラリ。PSDやAiなどさまざまなファイル形式を選択できます。
目次へ戻る
Frrames
Mac OSやWindows、iOS、Androidなどのスクリーン画面をそのまま再現できるモックアップフレーム集。SketchやPhotoshop、Adobe XD、Figmaなど多彩なデザインアプリ用ファイルが揃います。
目次へ戻る
UiPrint
ウェブサイトやアプリのアイデアを紙に手書きしたいときは、プリント印刷可能なスケッチ用テンプレートをダウンロードしてみましょう。10種類から選ぶことができます。
目次へ戻る
Printable Mockups
ダウンロードしてそのままプリント印刷できる、さまざまなスクリーンサイズに最適化されたモックアップコレクション。
目次へ戻る
Stacc
動画ビデオを高画質なGIFアニメーションに変換してくれるサービス。FFMPEGという新しいファイル形式を採用し、ファイルサイズを落としながら、ビデオ出力のような画質クオリティを保つことができます。
目次へ戻る
Screen Guru
サイトURLを入力するだけで、どんなウェブサイトのスクリーンショットも一発で作成できるオンラインツール。
目次へ戻る
デザインからコードへの変換ツール
Lottie Web Player
Lottieで作成したアニメーションをほんの数クリックのみで、WordPressなどのウェブサイトに導入できるツール。
目次へ戻る
Haiku Animator
モバイルアプリやウェブサイトで利用できる、魅力的なアニメーションを直感的に作成できるオンラインサービス。14日間の無料トライアル体験もあります。
目次へ戻る
Froala Pages
ウェブデザインで想定できる140を超えるコンポーネントをつかって、ドラッグ&ドロップの直感的な作業でウェブページを作成できるツール。10ページまで無料で利用、作成できます。
目次へ戻る
Material Builder
Google謹製マテリアルデザインと人気フレームワークBootstrapをつかって、素早くレスポンシブウェブサイトを作成できる無料ツール。
目次へ戻る
Bulma Builder
軽量で人気のCSSフレームワーク「Bulma」専用のエディタ、ビルダー機能で、コードを考えずに手軽にテンプレートを作成できます。
目次へ戻る
Gapplin
SVGファイルを開くことで、ウェブサイト用に最適化しレンダリングしてくれるMac専用アプリ。
目次へ戻る
Web制作お役立ちツール
CSS Wand
ホバーエフェクトやローディングなど、コピペで利用できるCSSスタイルコレクション集。`
目次へ戻る
CSSeffectsSnippets
印象的なホバーエフェクトやボタン、テキストなどをあつめたアニメーションライブラリで、クリックするだけでCSSをコピーできるお役立ちツール。
目次へ戻る
CSSFX
こちらもクリックするだけでHTML/CSSコードをコピペできる、ホバーやボタンリンクなどのCSSエフェクトをまとめたコレクション 。
目次へ戻る
CSS Animo
テキストやボタン用CSSホバーエフェクトや読み込みアイコンなど、控えめで印象的なCSSアニメーションスタイル40種類をクリックでコピペできます。
目次へ戻る
Get Waves
あらゆる波型シェイプにカスタマイズができ、そのままSVGファイルとして無料ダウンロードできるサービス。ウェブページのセクション項目同士のスペーサーとしても利用できます。
目次へ戻る
CSS Layout
よく利用される汎用的なレイアウトやUIコンポーネント60種類程を、CSSコードでコレクション、保存できるプロジェクトサイト。毎回利用するようなUIパーツなど、地味に便利。
目次へ戻る
Flowbase
オンラインサイト作成サービスWebflowでクローン、複製できるテンプレートをまとめたコレクション。
目次へ戻る
 
 
 
Darkmode.js
Macではおなじみのダークモードをウェブサイトに導入できるJSプラグイン。参考サイトの右下に表示されたアイコンをクリックすると、実際に切り替わる様子を確認できます。
目次へ戻る
 
 
 
JS Cloudimage 360 View
360度、全方向に回転するショーケース用Javascriptプラグインで、2行のコードを加えるだけで、商品を詳細まで伝えることができます。
目次へ戻る
 
 
 
Lax.js
美しいパララックスエフェクトを手軽に表現できる軽量Javascriptプラグインで、スクロールに合わせて素晴らしいアニメーションエフェクトを実現できます。
目次へ戻る
 
 
 
Generated Photos
人工知能をつかって架空の人物の顔写真を100,000パターン作成し、完全無料で利用できるオンライン・ライブラリ。とてもリアルでナチュラルな顔立ち、すごいですAI。
目次へ戻る
 
 
 
Responsive Viewer
レスポンシブWebデザインの表示を、さまざまなサイズで一括確認できるChrome拡張プラグイン。用意されたデバイスの他に、任意のサイズによる表示も可能です。
目次へ戻る
 
http://bit.ly/2J0LPr9
 
 
Screen Size Map
CSSのブレイクポイント定義で活用したい、一般的なスクリーンサイズや対応デバイスの人気などを直感的に調べることができるツール。
目次へ戻る
 
 
 
LongLiveSS
スクリーンショットを撮影したサイトURLと幅x高さを入力すれば、定期的に(日別、週別、月別、時間別)自動でスクリーンショットを自動生成してくれます。
目次へ戻る
 
 
 
Compress Studio
画像をアップロードすると自動で圧縮、比較でき、そのままダウンロード保存も可能なオンラインツール。
目次へ戻る
 
 
 
Kodika.io
コーディングの知識不要、ドラッグ&ドロップの簡単操作でiOSアプリを作成できるMac専用アプリ。
目次へ戻る
 
 
 
Mind Map by RealtimeBoard
他のひとやチームとの共同作業、コラボレーションに向いたブレインストーミング用ツール。アイデアをチーム内でまとめ、整理、構築する手助けをしてくれます。
目次へ戻る
 
 
 
プロトタイプツール
Wireframer
ワイヤーフレームで利用する文字テキスト部分を、SVG用をつかってカスタマイズできるオンラインUIキット。
目次へ戻る
 
 
 
Figmac
Macのインターフェースにマッチした超軽量Figmaデスクトップアプリ。公式アプリよりも快適な操作性をうたっています。
目次へ戻る
 
http://bit.ly/2QrGqwK
 
 
Uizard
紙に描いたワイヤーフレームのスケッチ画を、フロントエンド向けのデジタルファイルとコードに自動変換できるユニークなツール。
目次へ戻る
 
 
 
Flowkit
FigmaとSketch、Adobe XDで利用できる拡張プラグインで、直感的にフローチャート、ワークフローを作成できます。
目次へ戻る
 
 
 
Charts for Sketch
美しいグラフやチャート図を手軽に作成、カスタマイズできるSketch素材ファイルコレクションで、無料ダウンロードできます。
目次へ戻る
 
 
 
Figma Auto Layout
文字テキストの長さや大きさによって、ボタンサイズが自動調整されたり、リスト表示を素早く完成させるなど、デザイン作成のかゆい部分に手が届く拡張機能。
目次へ戻る
 
 
 
Logo Creator
300種類のロゴデザインがあらかじめインストールされており、ロゴ作成に困ったときに手軽に使えるFigma拡張プラグイン。
目次へ戻る
 
 
 
アイコン素材パック
Zwicon
どんな案件にもフィットするUX/UIデザイナーが必要なアイコン素材566個を揃えた素材。Webサイトへの利用も簡単なSVGアイコン同時収録。
目次へ戻る
 
 
 
Movin Icons
魅力的だけど控えめなアニメーションも実装したSVGアイコン素材100+個を揃え、あらゆるアプリやプラットフォームに対応できる柔軟さもポイント。無料版は5個のアイコンをダウンロードできます。
目次へ戻る
 
 
 
Potlab Icons
可愛らしいSVGアニメーションをつかったアイコンを無料ダウンロードできるサイトで、アイコンの色やストロークの太さ、サイズなども自由にカスタマイズできます。
目次へ戻る
 
 
 
ICONSVG
アイコンをSVGコンポーネントに変換するプロセスをシンプル化できるユニークなツール。基本となるインターフェース用アイコンが揃い、自由に好みに合わせてカスタマイズ、あとは最後に表示されたSVGコードを貼り付��るだけ。
目次へ戻る
 
 
 
Ikonate
色やサイズ、ストロークの太さなど自由にカスタマイズできるSVGアイコンセットで、お好みのスタイルをエクスポートして利用することができます。
目次へ戻る
 
 
 
Eva Icons
480個を超えるオープンソースのアイコン素材を無料ダウンロードでき、ウェブサイトはもちろん、iOSやAndroidにも対応したデザイン。
目次へ戻る
 
 
 
Simple Icons
有名ブランドのロゴをSVGファイルでダウンロードでき、ブランドカラーもHEXカラーコードで一緒に記載されています。
目次へ戻る
 
 
 
面白ツール
Drawow
子供の描いた絵をスキャンしアップロードすれば、24時間でユニークなキャラクターにしてくれるサービス。
目次へ戻る
 
 
 
Canvas for Chrome
Chromeブラウザ内でいつでも手書きスケッチを描くことができるサービス。Googleアカウントと紐づけすることで、作成した画像を複数のデバイス間で共有でき、デスクトップで書いたデザインの書いた、タブレット端末ではじめる、なんてことも可能。
目次へ戻る
 
 
 
Streamlabs OBS
ゲームのプレイ実況などストリーミング配信をすぐに行うことができる無料ツール。
目次へ戻る
 
 
 
Jumprope
サービスや商品の使い方をまとめたHowTo動画を、ステップバイステップで作成できるお手軽ツール。映像編集スキルゼロからはじめることができ、レシピやエクササイズなどの動画を、InstargamやTwitterといったお好みのSNS用素材としてダウンロードできます。
目次へ戻る
 
 
 
Sizle
プロ顔負けのプレゼンテーションに最適なスライドを作成できるオンラインサービス。テンプレートも多数用意されており、なめらかなアニメーションエフェクトも実装済み。
目次へ戻る
 
 
 
Gantt.io
自由にカスタマイズできるガントチャートを手軽にオンラインで作成できるツール。
目次へ戻る
 
 
 
Visual Sitemap
URLを入力するだけで、サムネイル付きのウェブ用サイトマップを自動生成してくれるツール。
目次へ戻る
 
 
 
Tinkersynth
用意されたボタンやコントローラを使って、自由にラインアートを描くことができるデジタル面白ツール。
目次へ戻る
 
 
 
Giphy Arcade
画像やイラストをアップロードして、自分だけのミニゲームを作成できるオンラインツール。あらかじめテンプレートがいくつか用意されているので、後は使いたいキャラクターを選択するだけ。
目次へ戻る
 
 
 
It’s Centred That
表示される図形の中心をマウスでクリックするミニゲーム。レベル10まで用意されたステージを攻略してみましょう。
目次へ戻る
 
http://bit.ly/2MtqjxC
 
PhotoshopVIPでは、2019年にかけて合計285個のオンラインツールを紹介してきましたが、2020年はWeb制作を便利にするどんなツールが登場するか楽しみです。
 
2019年間ベスト!Web制作を変える便利オンラインツール厳選85個はPhotoshopVIPで公開された投稿です。
0 notes
Text
Blockstackを使ったセキュアな分散型パスワードマネージャ・「nextPass」
nextPass
nextPassはBlockstackを使ったセキュアな分散型パスワードマネージャです
パスワードジェネレーターも付与しており、nextPassで作成して管理する事が出来ます
よくある既存のパスマネと比べて機能面では及びませんが、最も大事なセキュリティ面でも選択する価値はありそうです
今使用しているkeewebと併用するのも良いかもしれないと思っています
nextPass
0 notes