Text
Prak 14 – 3-point Light Setup
1. Tujuan
Mengenal tata lampu pada media 3D melalui praktek tata lampu 3-point lighting
2. Alat
Blender 2.7+
Cycles Render
3. Bahan
Ben simmons Modified
Sintel Modified by Andrew Price
4. Dasar Teori
A. Lighting Component
Salah satu komponen lighting adalah shadow. Shadow memberi informasi bentuk bagi sebuah objek.
Shadow juga berfungsi sebagai informasi posisi objek terhadap environment.
Penguasaan shadow, akan membantu kita untuk mendapatkan hasil yang maksimal.
B. Lighting Setup
Lighting setup adalah tata lampu yang melibatkan satu atau lebih lampu yang masing-masing memiliki fungsi yang berbeda untuk mencapai tujuan yang sama.
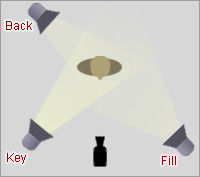
Dalam 3 point lighting, terdapat 3 lampu yang digunakan. Masing-masing lampu tersebut ada yang berfungsi sebagai key light, fill light, dan back light.
fungsi dari masing-masing lampu adalah sebagai berikut:
Key light berfungsi sebagai sumber cahaya utama
Fill light berfungsi untuk membuat shadow dari key light menjadi lebih soft
Back light berfungsi untuk membuat outline dari objek
Gunakan simulator ini untuk melihat efek dari masing-masing lampu.
secara umum tata lampunya relatif terhadap objek dan kamera adalah sebagai berikut.

3 Point Light Setup
5. Petunjuk Praktikum
youtube
6. Kegiatan Praktikum
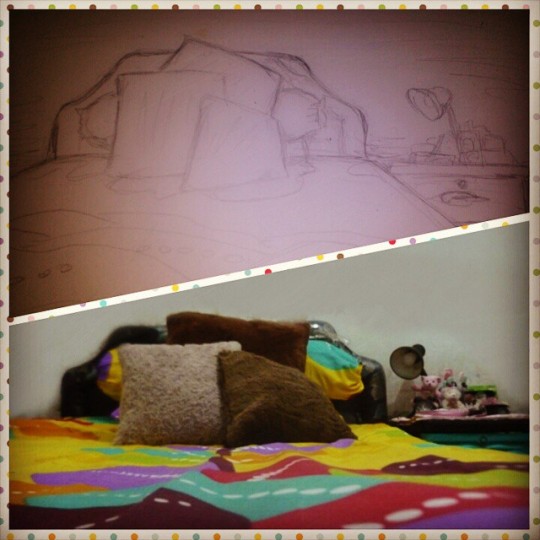
Aplikasikan teknik 3 point lighting pada 3D model yang sudah kalian buat sebelumnya.
Aplikasikan teknik 3 point pada model ben simmond
Aplikasikan teknik 3 point pada model sintel
7. Hasil Praktikum
8. Kesimpulan
Dalam pembuatan 3 point light set up ini, kesulitan yang dihadapi hanya pada penataan sumber cahaya. Untuk penempatan back light cukup mudah dari pada sumber cahaya yang lain, karena letaknya tidak terlalu miring dan lurus dengan camera point of view.
9. Referensi
Mastering Lighting by Andrew Price
3D Lighting and Rendering by Jeremy Birn
3 point light simulator
3 point light technique
0 notes
Text
Prak 11 – Blender 2.7 Rigging using Rigify
1. Tujuan
Membuat rigging untuk sebuah karakter bipedal (dua pedal/dua kaki). Diimplementasikan menggunakan blender 2.7 rigging using rigify.
2. Alat
Blender 2.7+
3. Bahan
Low Poly Character
4. Dasar Teori
A. Rigging
Rigging adalah kegiatan untuk membuat sebuah 3D model mudah untuk digerakkan. Membantu untuk lebih fokus terhadap pengaturan pose ketimbang manipulasi polygon.
kompleksitas rigging bisa amat sangat bervariasi. bahkan rigging bisa dianggap dunia tersendiri yang sama kompleks-nya dengan dunia keilmuan yang lain. kalau ingin tahu seberapa luas, bisa mampir ke channel Master of Rigging di vimeo.
B. Walk Cycle Pose
Sebuah walk cycle dapat disusun dengan mengikuti acuan pose-pose berikut

Walk cycle poses
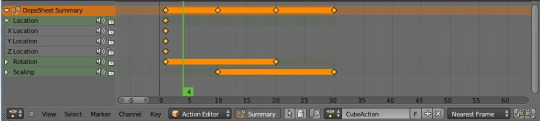
C. Blender Dope Sheet Editor
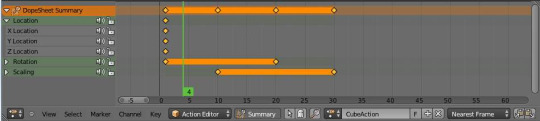
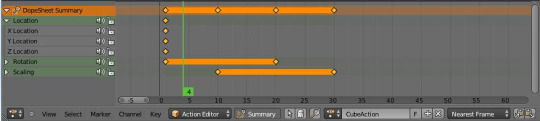
Blender dopesheet editor digunakan untuk melihat property apa saja yang terpengaruh oleh sebuah keyframe.

Dopesheet Editor
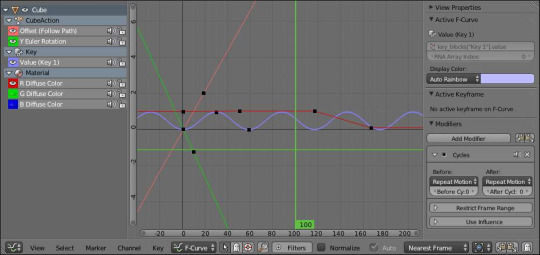
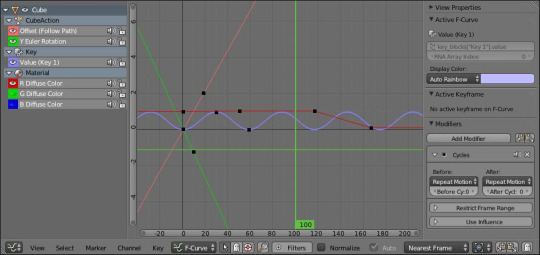
D. Blender Graph Editor
Graph editor merupakan editor untuk memanipulasi spacing antar keyframe. Digunakan untuk mengimplementasikan ease in, ease out, dan constant movement.

Graph Editor
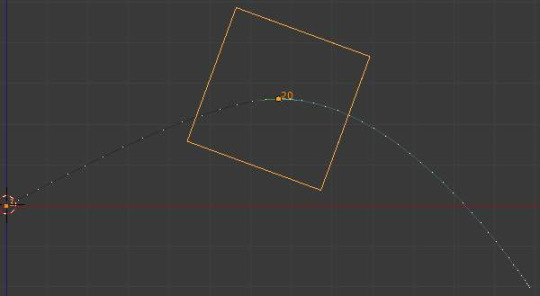
E. Motion Paths
Motion path merupakan menu untuk menvisualkan kalkulasi gerakan yang dilakukan oleh blender. Salah satu kegunaan alat ini adalah untuk mengecek arcs dari sebuah gerak animasi.

Cube with motion path
5. Petunjuk Praktikum
Gunakan Dope sheet editor untuk mengatur timing
Gunakan Graph editor untuk mengatur spacing
Gunakan Motion path untuk mengevaluasi arcs dan spacing
Berikut adalah contoh rigging menggunakan Rigify
6. Kegiatan Praktikum
Lakukanlah langkah-langkah praktikum berikut ini:
Download bahan yang telah disediakan
Berdasarkan petunjuk yang diberikan, buatlah rigging dari bahan tersebut. Lakukan uji rigging dengan menggunakan “Pose Mode” atau dengan menekan Ctrl + Tab
Buatlah walk cycle menggunakan rigging tersebut
(BONUS) buatlah rigging untuk karakter berikut [NightCrawler)[https://drive.google.com/file/d/0BxDGvGQJHH_OSnNKNjRNZlJsUjA/view?usp=sharing]
7. Hasil Praktikum
Buat video reel dari hasil masing-masing latihan yang telah dikerjakan apapun hasilnya, sejelek apapun.
8. Kesimpulan
Mahasiswa dapat membuat kesimpulan dalam bentuk ringkasan pengalaman yang diperoleh dari praktikum ini
9. Referensi
Create Walk Cycle in Blender using Rigify by Karan Shah
Blender dopesheet editor
Blender graph editor
Belnder motion path
CG 101: What is rigging
3D Rigging Terms
1 note
·
View note
Text
Prak 10 – Walk Cycle
1. Tujuan
Membuat animasi walk cycle
2. Alat
Blender 2.6+
3. Bahan
Biped Rig by Nathan Vegdal

Biped rig by nathan vegdal
4. Dasar Teori
A. Walk Cycle Pose
Sebuah walk cycle dapat disusun dengan mengikuti acuan pose-pose berikut

Walk cycle poses
B. Biped Rig by Nathan Vegdal
Ada beberapa hal yang perlu diketahui tentang biped rig yang akan digunakan, diantaranya meliputi setting IK dan FK, cara penggunakan IK pada kaki untuk mengatur pose kaki.
youtube
youtube
C. Blender Dope Sheet Editor
Blender dopesheet editor digunakan untuk melihat property apa saja yang terpengaruh oleh sebuah keyframe.

Dopesheet Editor
C. Blender Graph Editor
Graph editor merupakan editor untuk memanipulasi spacing antar keyframe. Digunakan untuk mengimplementasikan ease in, ease out, dan constant movement.

Graph Editor
D. Motion Paths
Motion path merupakan menu untuk menvisualkan kalkulasi gerakan yang dilakukan oleh blender. Salah satu kegunaan alat ini adalah untuk mengecek arcs dari sebuah gerak animasi.

Cube with motion path
5. Petunjuk Praktikum
Gunakan Dope sheet editor untuk mengatur timing
Gunakan Graph editor untuk mengatur spacing
Gunakan Motion path untuk mengevaluasi arcs dan spacing
6. Latihan Praktikum
Lakukanlah latihan-latihan berikut ini:
Buatlah walk cycle sederhana dengan menggunakan extreme position dan passing position.
Modifikasi walk cycle sederhana tersebut dengan menambahkan up position dan down position.
Modifikasi walk cycle tersebut dengan menambahkan gerak naik turun bahu dan pinggul.
7. Hasil Praktikum yang diharapkan
Buat video reel dari hasil masing-masing latihan yang telah dikerjakan apapun hasilnya, sejelek apapun.
8. Kesimpulan yang diharapkan
Mahasiswa dapat membuat kesimpulan dalam bentuk ringkasan pengalaman yang diperoleh dari praktikum ini
9. Referensi
Blender dopesheet editor
Blender graph editor
Belnder motion path
0 notes
Text
Prak 7 – Basic Material and Texturing
1. Tujuan
Mengenal cara mewarnai obyek 3D (3D model)
2. Alat
Blender 2.73a
3. Bahan
(tanpa bahan)
4. Dasar Teori
Ada banyak cara untuk mewarnai 3D model. Secara umum ada 3 bagian yang saling berkaitan yaitu
1. Material
2. Texture
3. Lighting
Ketiga komponen itu hanya berupa setting dimana diperlukan satu komponen lagi untuk memproses settingan tersebut. Komponen yang bisa memproses settingan tersebut disebut dengan render engine. Di blender terdapat dua render engine, yaitu blender internal dan cycles. Secara default, yang aktif adalah blender internal. Akan tetapi untuk pemula, relatif lebih mudah jika menggunakan cycles.
Introduction to Cycles
berikut adalah perkenalan singkat dengan render cycles yang disajikan oleh andrew price dari blender guru
https://youtu.be/UTwXG3K4l2g
Introduction to UV Mappping
berikut adalah perkenalan dengan uv mapping
https://www.youtube.com/watch?v=gQrFL0S7CNQ
Introduction to texturing
Berikut adalah penjelasan dasar tentang texturing. silahkan disimak diblendercookie, atau lihat video embed-nya di sini
https://youtu.be/G7Cd74z8syY
Realistic texturing
realistic texturing berangkat dari gambar texture yang bagus, tapi tidak berhenti disitu. perlu dilanjut ke bump map, reflection map, dan displacement map. Detailnya bisa dipelajari di blender guru, berikut adalah video penjelasannya
(Warning: English Ear Required)
https://youtu.be/rzXNZkEoTAk
5. Petunjuk Praktikum
Percobaan 1: Material Setting
Ikuti petunjuk tutorial berikut untuk bermain dengan material setting dasar yang disediakan oleh blender. Tutorialnya bisa dibaca di cgtutplus
Percobaan 2: UV Mapping
Ikuti petunjuk tutorial berikut untuk uv mapping. Tutorialnya bisa dilihat di cgtutplus
6. Hasil Praktikum
7. Kesimpulan
0 notes
Text
Prak 9 – Blender Bouncing Ball Exercise
1. Tujuan
Menggunakan Blender Bouncing Ball Exercise untuk mengenal tool animasi yang disediakan oleh blender.
2. Alat
Blender 2.6+
3. Bahan
(tanpa bahan)
4. Dasar Teori
A. Bouncing ball dilihat dari sudut pandang 12 prinsip animasi
Contoh bola memantul(bouncing ball) tersebut merupakan kombinasi dari beberapa konsep animasi sekaligus
diantaranya
1. Timing and Spacing
Timing berhubungan dengan durasi atau jumlah frame yang diperlukan oleh sebuah action. timing yang tepat akan membuat sebuah action tampil meyakinkan. berikut adalah penjelasan singkat tentang animasi yang menggunakan timing yang tepat versus animasi dengan timing yang kurang pas. Sedangkan spacing berhubungan dengan kecepatan sebuah benda. apakah benda tersebut memiliki kecepatan konstan atau dipercepat atau diperlambat atau kombinasi dipercepat dan diperlambat. berikut adalah variasi-variasi spacing dalam proses pembuatan animasi.

Timing and Spacing (http://hiwulan.blogsopt.com)
2. Arcs (lintasan gerak)
Arcs artinya lengkungan. secara umum, di dunia nyata, hampir tidak ada gerakan lurus atau diagonal sempurna. semuanya ada lengkungannya.
Pada kasus bouncing ball across screen, lintasannya akan membentuk lengkungan sebagai berikut

Arcs of bouncing ball across screen (www.angryanimator.com)
B. Blender Dope Sheet Editor
Blender dopesheet editor digunakan untuk melihat property apa saja yang terpengaruh oleh sebuah keyframe.

Dopesheet Editor
C. Blender Graph Editor
Graph editor merupakan editor untuk memanipulasi spacing antar keyframe. Digunakan untuk mengimplementasikan ease in, ease out, dan constant movement.

Graph Editor
D. Motion Paths
Motion path merupakan menu untuk menvisualkan kalkulasi gerakan yang dilakukan oleh blender. Salah satu kegunaan alat ini adalah untuk mengecek arcs dari sebuah gerak animasi.

Cube with motion path
5. Petunjuk Praktikum
Gunakan Dope sheet editor untuk mengatur timing
Gunakan Graph editor untuk mengatur spacing
Gunakan Motion path untuk mengevaluasi arcs dan spacing
6. Latihan Praktikum
Lakukanlah latihan bertingkat berikut ini:
1. Buatlah bouncing ball dengan gerakan vertical saja (vertical only/bounce in place/mantul di tempat)
Tirukan gerakan dari bowling ball berikut ini. Jika sudah mampu, lanjutkan ke soccer ball jika ada waktu sisa praktikum.
Bouncing ball vertical
2. Buatlah bouncing ball dengan gerakan across the screen (melintasi layar)

Bouncing ball across the screen
3. Buatlah bouncing ball across the screen dengan tambahan squash and stretch (penyet)

Bouncing ball with squash and stretch
7. Hasil Praktikum
Buat video reel dari hasil kerja yang telah dikerjakan apapun hasilnya, sejelek apapun.
8. Kesimpulan
Mahasiswa dapat membuat kesimpulan dalam bentuk ringkasan pengalaman yang diperoleh dari praktikum ini
9. Referensi
http://www.mohhasbias.com/praktikum-3-animasi-2d/
http://misscaptainalex.wordpress.com/animation/51-animation-exercises/
http://hiwulan.blogspot.com/2014/09/praktikum-2-bouncing-ball-with-slow-in.html
http://www.theanimatorssurvivalkit.com/volumes_1_4.html
http://www.angryanimator.com/word/2010/11/26/animation-tutorial-1-bouncing-ball/
http://www.brendanbody.co.uk/bb_lecture/page3.html
Blender dopesheet editor
Blender graph editor
Belnder motion path
0 notes
Text
Praktikum 6 – 3D Modeling menggunakan Blender
Tujuan
Membuat model 3D menggunakan modifiers pada Blender
Alat
Blender 2.73a
Bahan
(Tanpa Bahan)
Dasar Teori
Ada banyak bentuk Polygon Modeling, diantaranya:
1. Primitive Modelling
2. Polygon Editing
3. Modifiers
Primitive Modeling
Primitive modeling adalah bentuk teknik modeling paling sederhana dimana komponen yang dimanipulasi/diubah-ubah adalah bentuk-bentuk primitif seperti kubus, silinder, kerucut, torus, dan bola.
Polygon Editing
Polygon editing adalah teknik modeling dengan manipulasi polygon. Alat yang biasa digunakan adalah extrude dan loop cut. Selain itu manipulasinya juga dilakukan pada titik(point/vertex), garis(edge), ataupun sisi(face).
Modifiers
Salah satu fasilitas 3D modeling menggunakan blender adalah adanya modifiers. Modifiers merupakan fasilitas untuk membuat sebuah model tanpa harus membuat seluruh polygon yang diperlukan. Beberapa modifiers yang umum digunakan antara lain mirror, subdivision, dan array.
Petunjuk Praktikum
Buatlah Pitcher dan Teko menggunakan subdivion multiplier. Ikuti tutorial berikut untuk contoh pembuatan yang bisa ditiru.
Buatlah Kursi menggunakan mirror dan array seperti tutorial berikut
Hasil Praktikum
1. Mangkok
youtube
2. Pitcher/Jar
3. Ceret/Teko
4. Kursi
Kesimpulan
0 notes
Text
Praktikum 5 – Polygon Modelling
Tujuan
Membuat model 3D menggunakan teknik Polygon Modelling
Alat
Blender 2.73a
Bahan
(Tanpa Bahan)
Dasar Teori
Ada banyak teknik 3D modeling, diantaranya:
1. Polygon Modelling
2. Sculpting
Polygon Modeling
polygon modeling menggunakan polygon sebagai bentuk dasar untuk pembuatan model 3D. Seperti pada referensi ini. Pada referensi tersebut, kegiatan modeling dimulai dengan memilih primitive. Bisa disebut juga primitive modeling. Primitive modeling biasanya dilanjutkan dengan polygon editing. Dalam blender, biasa disebut dengan Edit Mode atau shortcut-nya tombol TAB.
Sculpting
Sculpting menggunakan pendekatan artist lilin/malam untuk setiap menu yang disediakan oleh softwarenya.
Petunjuk Praktikum
Membuat kursi menggunakan primitive only
Membuat kursi menggunakan polygon editing dengan pendekatan additive modeling
Membuat kursi menggunakan teknik polygon editing dengan pendekatan subtractive modeling
https://www.youtube.com/watch?v=kOV6y1NBOO4Membuat meja dengan kombinasi pendekatan additive dan subtractive
Membuat kursi versi 2 dengan teknik polygon editing
Hasil Praktikum
youtube
Analisa
Dari percobaan tersebut dapat dianalisa bahwa dalam membuat sebuah objek 3D (kursi, meja, dll) dengan software Blender, kita dapat menggunakan berbagai macam teknik, yang semuanya memiliki kelebihan dan kekurangan masing-masing. Seperti ketika membuat objek dengan menggunakan teknik Primitive Only, walaupun mudah, tetapi hasil yang didapatkan kurang maksimal. Hal ini dikarenakan objek 3D dibuat dengan cara membuat satu persatu bagian yang dibutuhkan dan menduplikat untuk beberapa bagian yang sama. Sedangkan jika menggunakan teknik Polygon Editing, hasil yang diperoleh lebih bagus dan beragam. Memang dalam proses pembuatan cenderung lebih rumit, tetapi sebenarnya hanya membutuhkan latihan yang cukup saja agar terbiasa dengan teknik ini. Teknik Polygon editing sendiri memiliki 2 cara/pendekatan yang bisa kita gunakan, yakni pendekatan Additive Modeling dan Subtractive Modeling. Dengan menggabungkan keduanya, tentunya akan semakin banyak ragam bentuk objek yang dapat kita buat.
Kesimpulan
Dari analisa diatas, dapat disimpulkan bahwa dengan sering berlatih, kemampuan kita akan semakin terasah. Terutama dalam membiasakan teknik-teknik tertentu. Hal ini tentunya akan membantu kita dalam membuat objek dengan berbagai macam bentuk. Selain itu, dengan banyak berlatih membuat objek 3D maka semakin cepat pula proses pembuatannya karena kita sudah menguasai tekniknya dengan baik.
Referensi
http://www.mohhasbias.com/
0 notes
Text
Praktikum 4 – Render Video and Render Image Sequence
Tujuan
Melakukan rendering untuk menghasilkan output akhir berupa video
Alat
Blender 2.73a
Bahan
1. Rotated Cartoon dragon
2. Child Dragon Image Sequences
Dasar Teori
Terdapat banyak cara untuk me-render sebuah animasi menggunakan aplikasi blender. Dua cara umum yang sering ditemui adalah
Me-render dalam bentuk video
Me-render dalam bentuk image sequence
Masing-masing cara tersebut memiliki kelebihan dan kekurangannya masing-masing.
Render Video
Render Image Sequence
Memiliki kelebihan:
dapat langsung dinikmati menggunakan video player biasa seperti quicktime player ataupun windows media player
Kekurangan:
jika terjadi kesalahan atau crash saat render belum selesai, maka file video yang dihasilkan akan korup. Dan kegiatan render harus dimulai dari awal
Kelebihan:
jika terjadi keasalahan atau crash di tengah jalan, maka hasil render yang sudah dilakukan tidak perlu diulang
Kekurangan:
masih membutuhkan aplikasi compositor atau video editor atau aplikasi spesifik yang mampu mengubah image sequence menjadi bentuk video. Blender juga bisa berfungsi sebagai video editor.
Petunjuk Praktikum
Percobaan 1: Render Video
1. Buka file Rotated Cartoon Dragon.
2. Scroll ke bawah sampai menemukan opsi Output pada View Properties

Menu Output pada View Properties
3. Set nama file video blendertest.mov dengan meng-klik tombol folder pada bagian Output accordion.

Tombol Folder
4. Pilih video format Quicktime

Output Format

Quicktime format
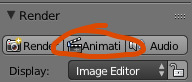
5. Klik tombol Render Animation

Render Animation
6. Tunggu proses rendering selesai hingga 250 frame
7. Di akhir rendering akan muncul file blendertest.mov pada folder yang sudah diatur sebelumnya
Percobaan 2: Render Image Sequence
1. Buka file Rotated Cartoon Dragon
2. Scroll ke bawah sampai menemukan opsi Output pada View Properties

Menu Output pada View Properties
3. Set nama folder untuk menyimpan kumpulan image sequence dengan meng-klik tombol folder pada bagian Output accordion

Tombol Folder
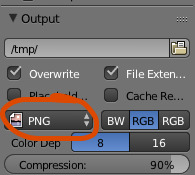
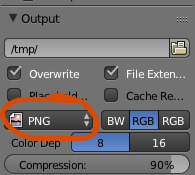
4. Pilih format PNG jika belum dipilih

Output Format
5. Klik tombol Render Animation

Render Animation
6. Tunggu proses rendering selesai hingga 250 frame.
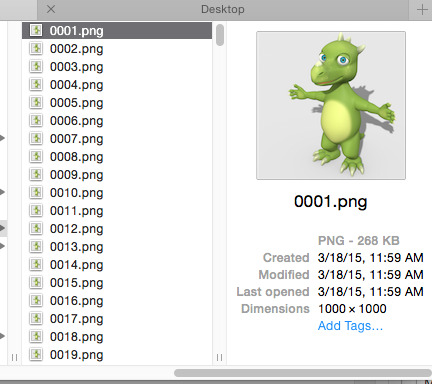
7. Di akhir rendering akan ada file-file PNG yang berakhiran 001, 002, 003, dst sesuai dengan nomor frame pada folder yang sudah diatur sebelumnya. contoh kumpulan image sequence yang dimaksud adalah seperti berikut ini

kumpulan image sequences
Percobaan 3: Convert Image Sequence menjadi Video
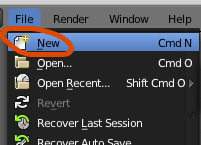
1. Buka file blender baru. Pertama-tama klik File ➞ New

New File
2. Kemudian klik Reload start-up File

Reload start-up file
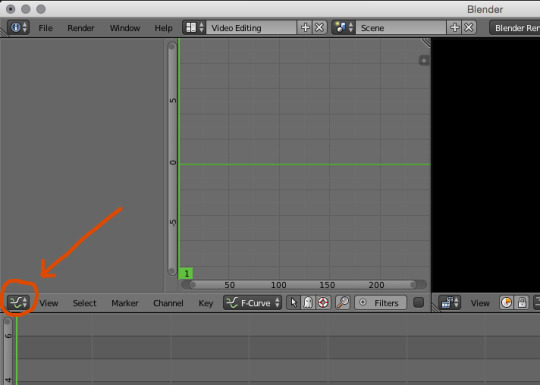
3. Aktifkan view layout Video Editing

Video Editing View Layout
4. Pada view Video Sequence Editor klik Add

Add menu in Video Sequence Editor
5. Klik menu Image

add image
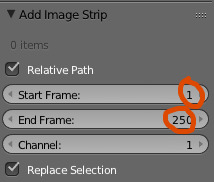
6. Set start frame 1 dan end frame 250

Start frame and end frame setting
7. Pilih semua image sequence dari 0001.png sampai 0250.png
8. Klik Add Image Strip

Add image strip button
9. Klik tombol play untuk memainkan image sequences yang sudah ditambahkan
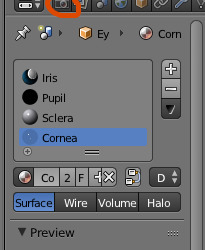
10. Ganti view Graph Editor dengan view Properties

Graph Editor View

Properties View

Properties view yang teraktifasi
11. Set nama file video yang diinginkan pada bagian Output dengan menekan tombol folder
12. Klik render Animation untuk me-render video
Hasil Praktikum
1. Membuat screen record berisi playback dari hasil render berupa video.
youtube
youtube
2. Membuat screen record berisi isi folder yang berisi kumpulan image sequence (hasil render per frame berupa gambar).
youtube
3. Menceritakan tentang durasi/waktu yang dibutuhkan untuk merender keseluruhan frame (250 frame).
youtube
youtube
Analisa
Pada percobaan pertama dan kedua, waktu yang dibutuhkan untuk merender dirasa cukup lama, yakni sekitar 20 menit. Sedangkan untuk percobaan ke tiga, waktu yang dibutuhkan cukup cepat, kira-kira hanya 20 detik.
Kesimpulan
Kesimpulan yang dapat diambil adalah merender frame sebanyak 250 menggunakan Animasi Blender memakan waktu yang cukup lama dan jika ada trouble pada saat render akan menyebabkan proses render mengulang dari awal. Sedangkan jika menggukanan image sequence, waktu yang dibutuhkan relatif cepat dan lebih mudah.
0 notes
Text
Praktikum 3 – 360 Turn Table Animation
Tujuan
Membuat 360 turn table animation
Alat
Blender 2.73a
Bahan
Cartoon dragon no rig (register dulu baru bisa download)
Dasar Teori
360 turn table animation adalah animasi yang biasanya digunakan untuk menampilkan hasil karya 3D, semacam showcase. Animasi ini juga merupakan animasi umum untuk showreel seorang 3D modeller. berikut contoh penggunaan 360 turn table animation untuk showreel 3D modeling.
youtube
Untuk melakukan praktikum ini diperlukan pengetahuan atas dasar-dasar teori berikut terkait perintah-perintah yang bisa dilakukan oleh blender. Diantaranya adalah perintah-perintah untuk manipulasi objek, meng-custom tampilan blender (view), dan menganimasikan objek menggunakan keyframe.
Manipulasi Objek
Untuk melakukan manipulasi objek, pertama kali yang perlu dilakukan adalah memilih objek untuk dimanipulasi baru kemudian dilanjutkan dengan perintah manipulasinya. berikut adalah daftar perintah yang bisa digunakan
1. Selecting object
untuk menseleksi satu objek dapat dilakukan dengan tombol Right Click.
untuk menseleksi lebih dari satu objek dapat dilakukan dengan menahan tombol shift kemudian right click pada semua objek yang ingin diseleksi.
untuk memilih seluruh objek yang tampil di layar dapat dilakukan dengan meletakkan mouse cursor di atas 3D View kemudian tekan tombol A. Tombol ini berfungsi sebagai toggle, jika belum ada objek yang diseleksi maka akan berfungsi sebagai select all. jika select allsudah dilakukan, maka tombol A berfungsi sebagai unselect all.
2. Rotate
setelah objek terseleksi, rotasi dapat diaktifkan dengan menekan tombol R pada saat mouse berada diatas 3D view, kemudian gerakkan mouse ke tengah atau ke luar layar.
3. Scale
setelah objek terseleksi, scale dapat diaktifkan dengan menekan tombol S kemudian gerakkan mouse untuk scale in atau scale out.
4. Translate/move
setelah objek terseleksi, translate/move dapat diaktifkan dengan menekan tombol G kemudian gerakkan mouse untuk memindahkan objek.
Untuk semua kegiatan tersebut (rotate, scale, translate), pergerakannya dapat dibatasi pada sumbu tertentu dengan menekan tombol X atau Y atau Z sesuai sumbu yang diinginkan.
Selain menggunakan tombol keyboard, juga bisa dilakukan menggunakan tombol objek handle di bagian bawah 3D viewport.

Object Manipulator Button
setelah tombol tersebut diaktifkan akan muncul tombol lain yang berfungsi untuk melakukan rotate, scale, dan translate

Object Manipulator Button
Petunjuk Praktikum
Percobaan 1: Test Render
1. Buka file Cartoon dragon no rig.
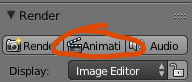
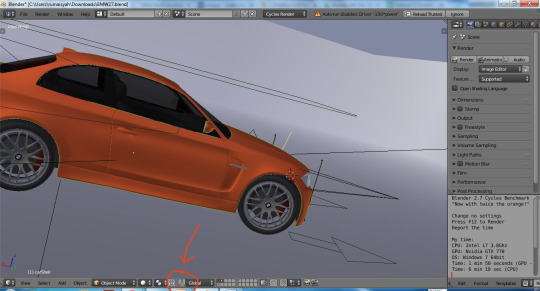
2. Buka tab Render pada view Properties

Render Tab pada View Properties
3. Klik Render
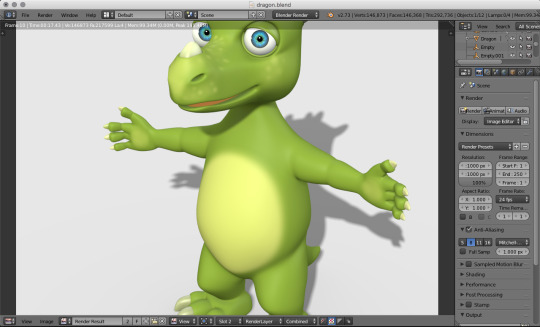
4. Hasil rendernya terlihat seperti terpotong padahal sebenarnya tidak

Contoh Hasil Render
5. Lakukan Zoom out pada view Image Editor sehingga keseluruhan hasil render bisa tampak

Full zoomed out image editor
Percobaan 2: 360 Turn Table
1. Buka file Cartoon dragon no rig.
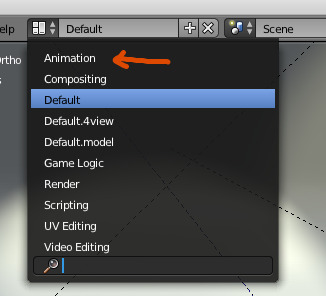
2. Pilih View Layout Animation pada tampilan 3D view, pilih opsi Animation

View Layout Options

View Layout Dropdown

Animation View Layout
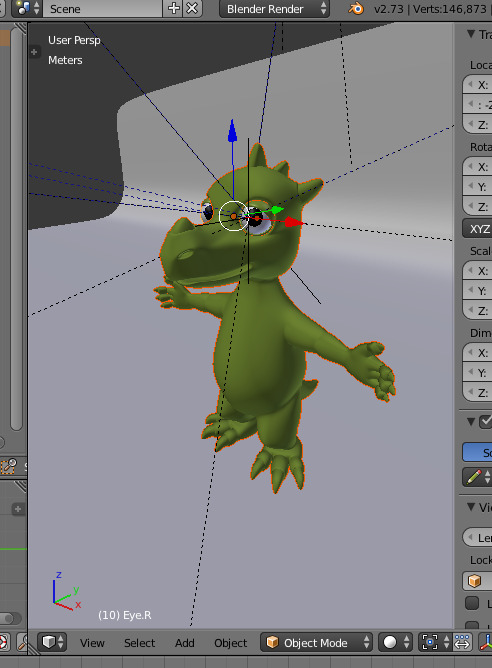
3. Seleksi objek yang berkaitan dengan dragon mulai dari badan, kelopak mata, dan bola mata.

Seleksi objek berkaitan dengan dragon
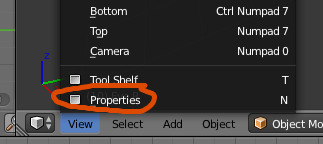
4. Aktifkan properties panel pada 3D view

menu Properties panel

Properties panel in 3D view
5. klik frame 1 pada Timeline view

Timeline View
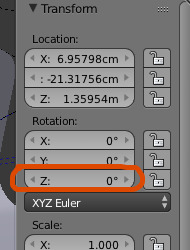
6. klik kanan pada Z Rotation property kemudian pilih Insert Single Keyframe

Z Rotation Property

Insert single keyframe
penambahan single keyframe tersebut akan meng-highlight Z rotation property dengan warna kuning dan akan menambahkan 1 item baru pada dopesheet.

Hasil penambahan single keyframe
7. klik frame 250 pada Timeline view

klik frame 250
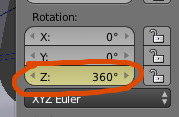
8. klik Z Rotation Property kemudian ketik 360 diakhiri dengan tombol ENTER

Set Z rotation property menjadi 360
warna highlight berubah menjadi hijau yang artinya property tersebut merupakan keyframe pada frame yang lain dan belum menjadi keyframe dari frame saat ini
9. klik kanan pada Z Rotation property kemudian pilih Insert Single Keyframe

Insert single keyframe

Single keyframe untuk Z rotation 360
10. Pada tahap ini diperoleh keyframe untuk frame 1 dan 250. dimana frame 1 Z rotationnya 0 dan frame 250 z rotationnya 360. Maka saat tombol play dimainkan, akan menghasilkan pergerakan(tween) dari z rotation 0 menjadi z rotation 360 seperti berikut ini.
youtube
Hasil Praktikum yang diharapkan
1. Screen record dari percobaan 1: Test Render
youtube
2. Screen record dari percobaan 2: 360 Turn table
youtube
Kesimpulan yang diharapkan
Mahasiswa dapat membuat kesimpulan dalam bentuk ringkasan pengalaman yang diperoleh dari praktikum ini
0 notes