#useractivated
Text






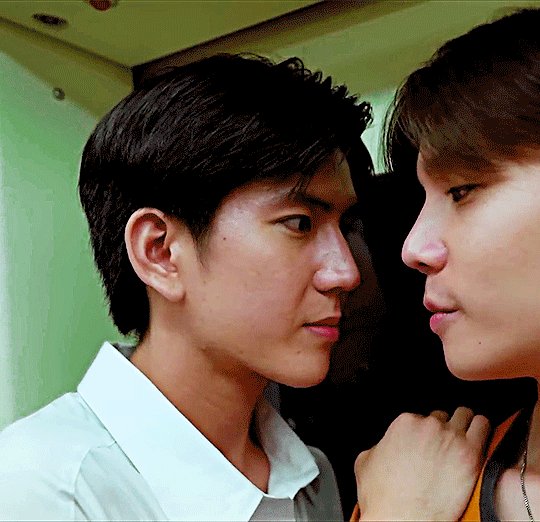
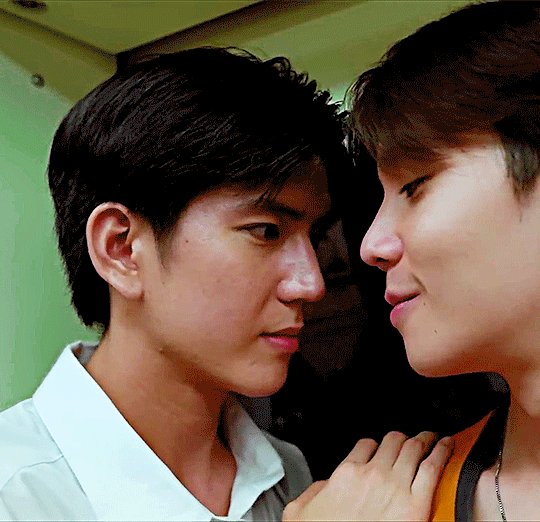
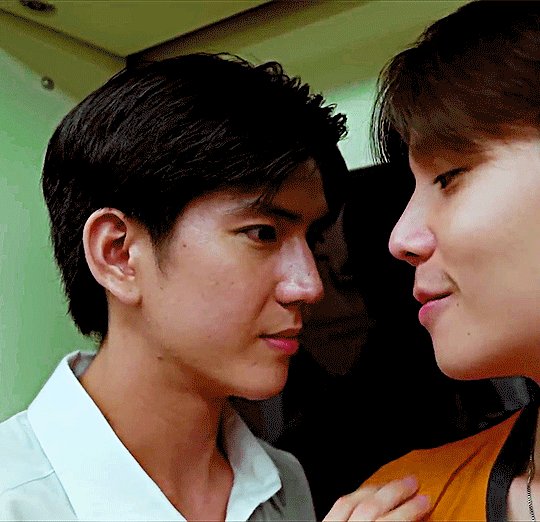
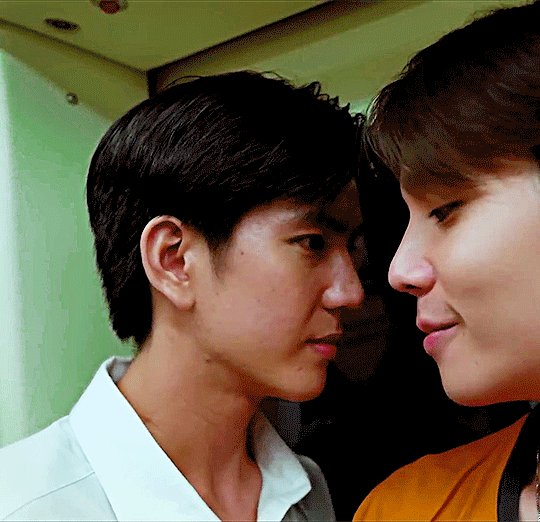
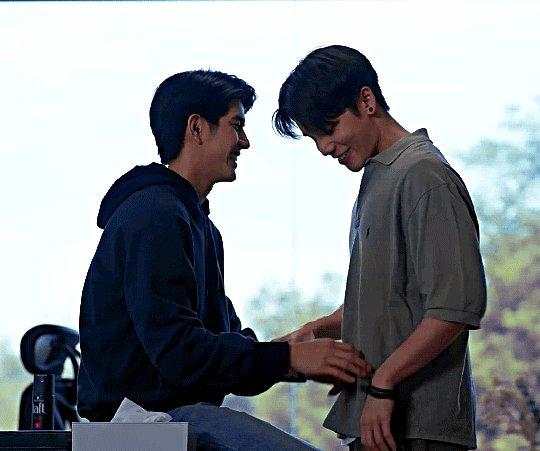
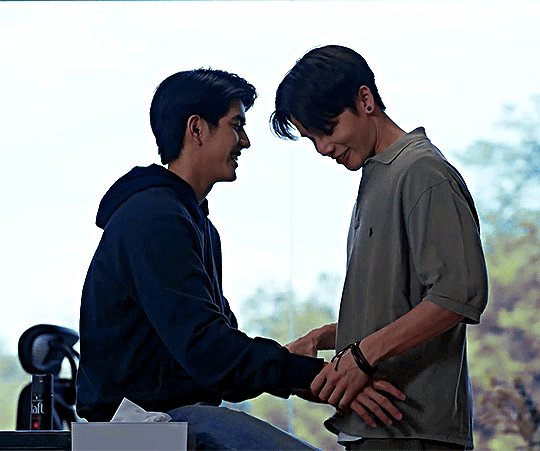
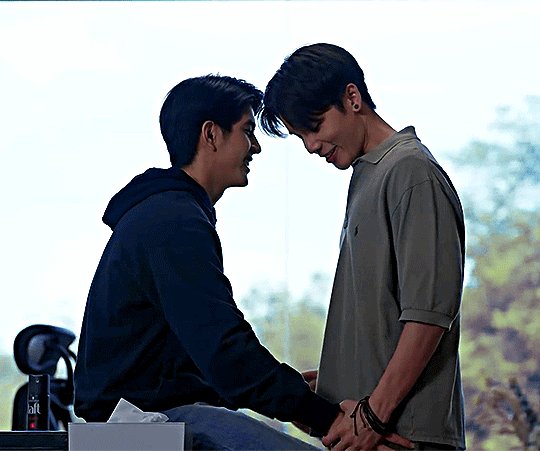
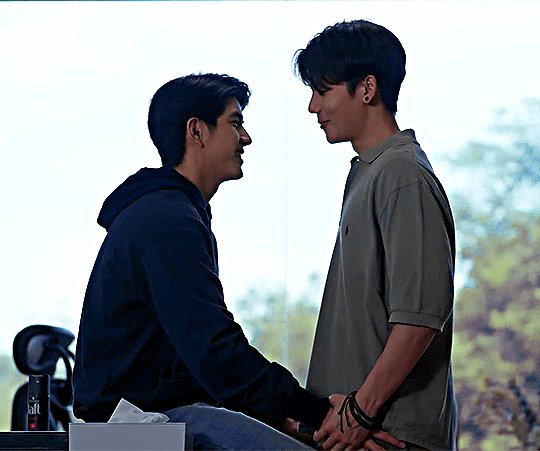
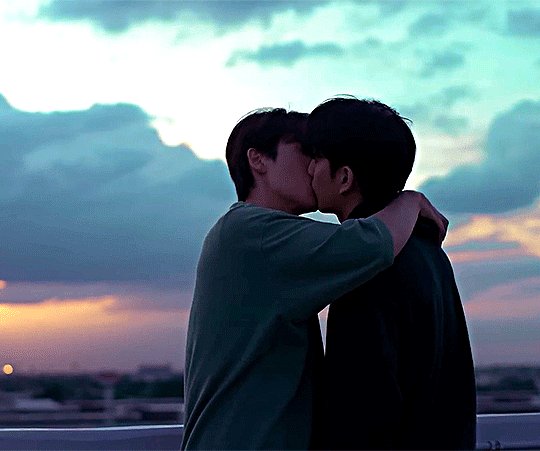
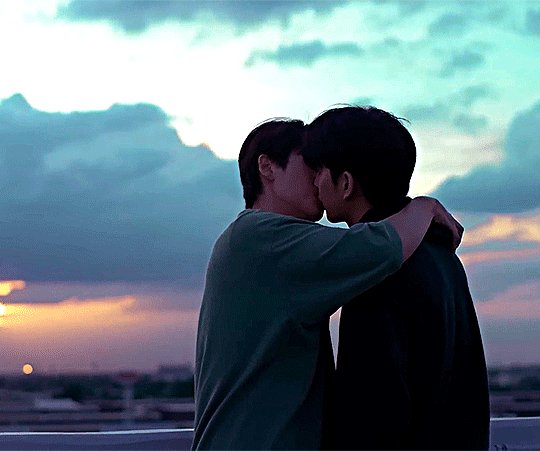
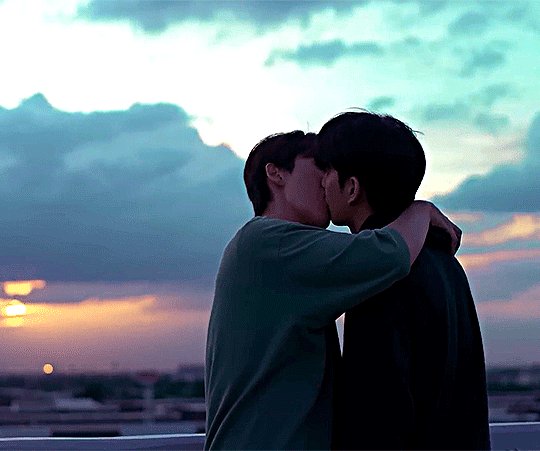
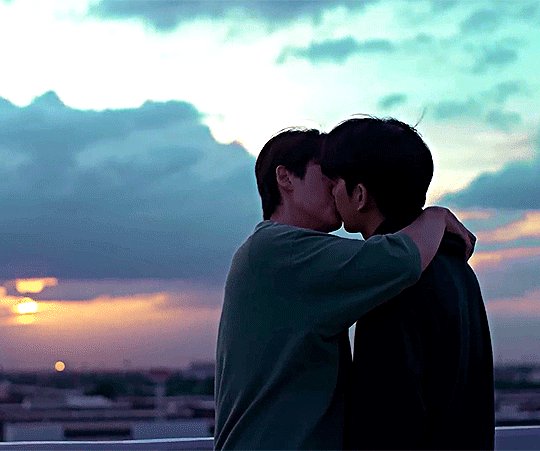
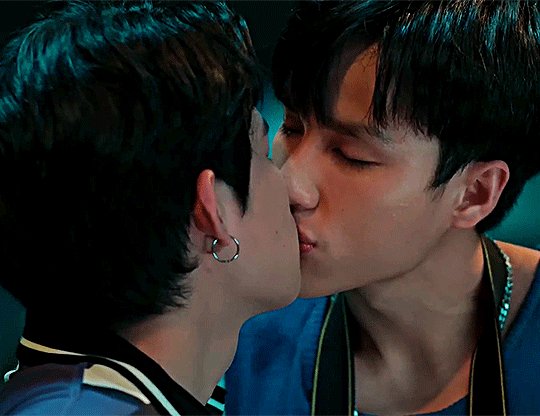
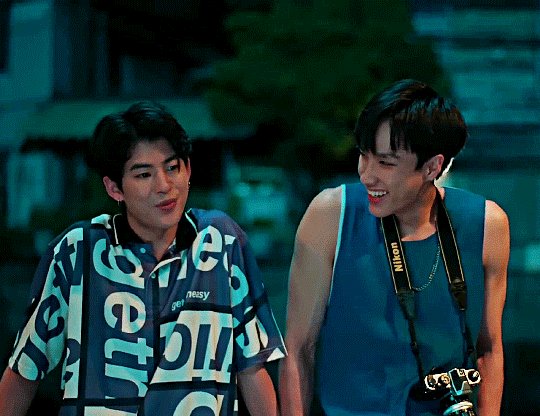
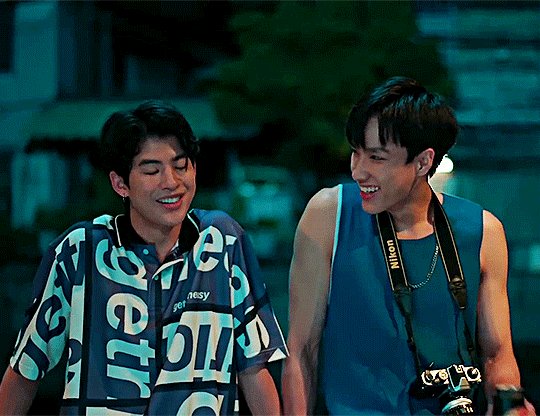
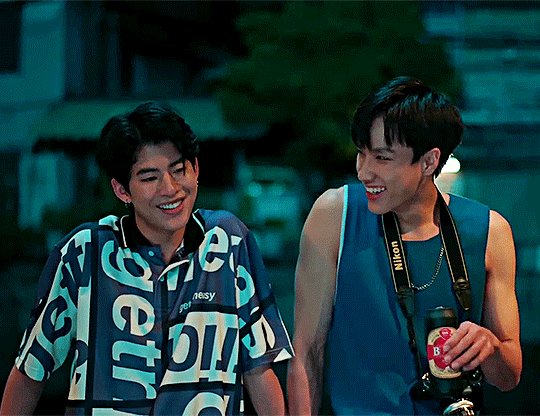
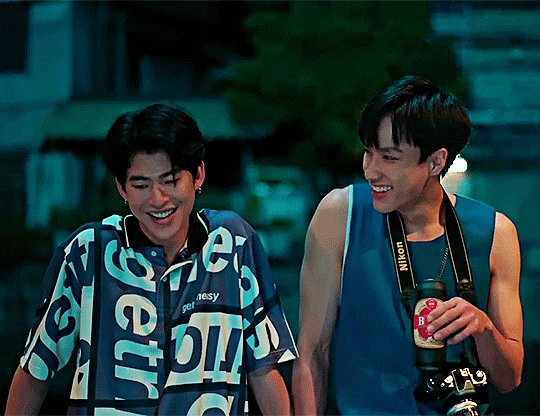
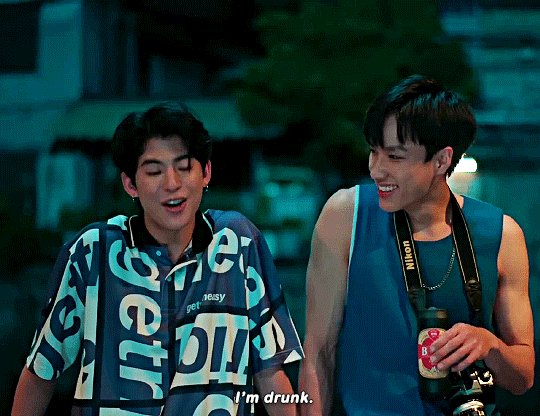
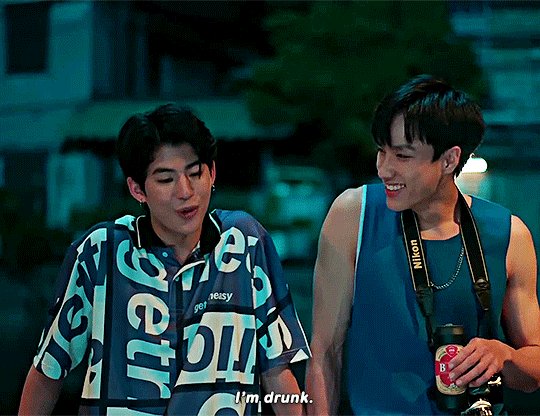
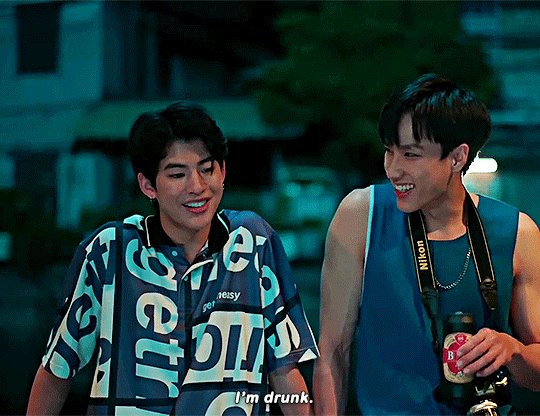
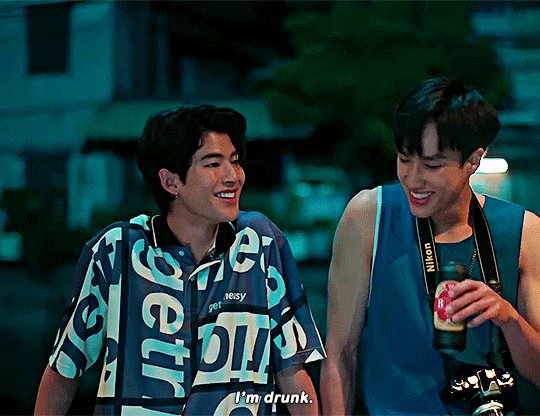
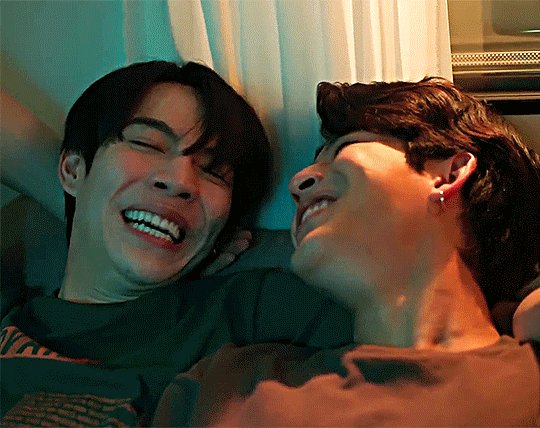
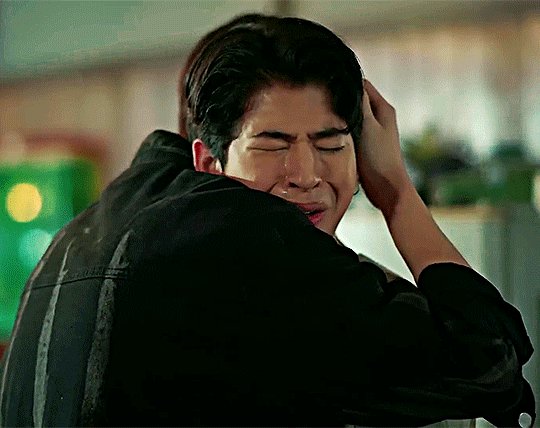
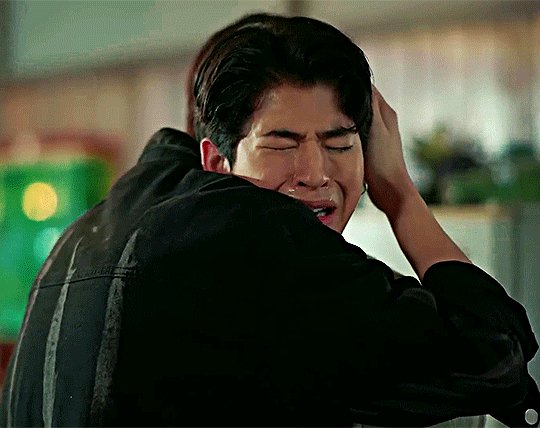
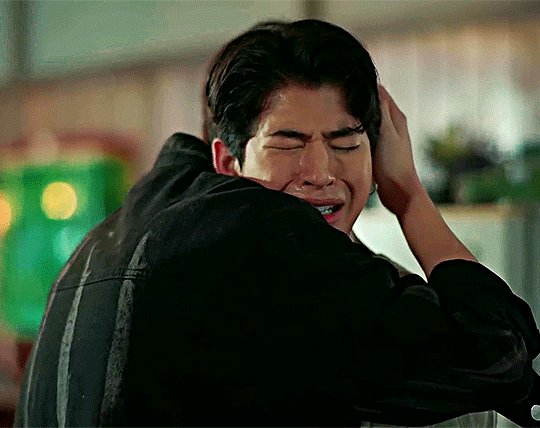
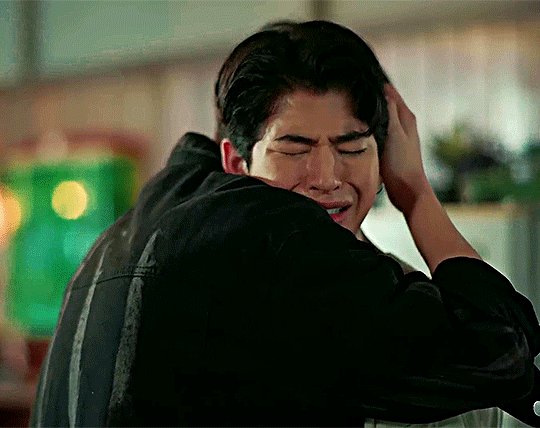
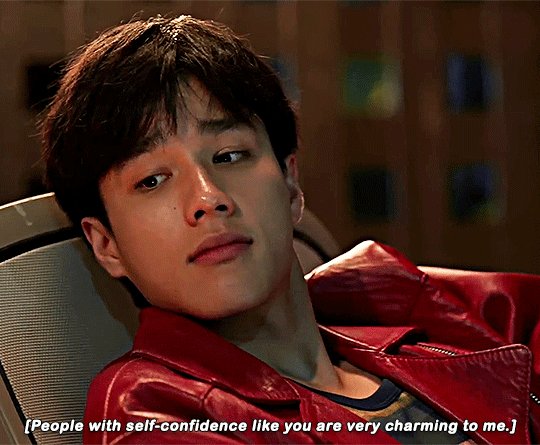
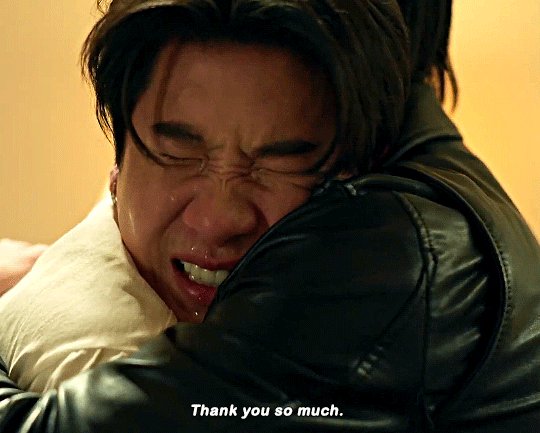
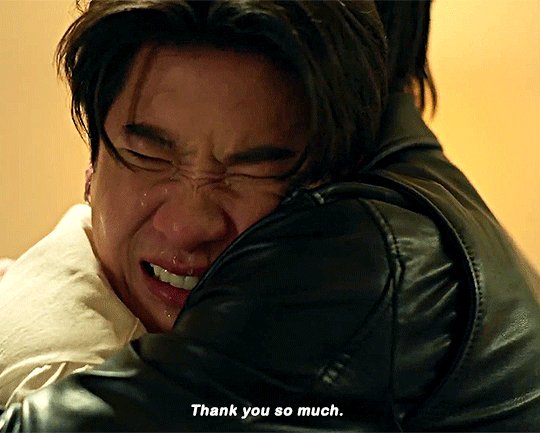
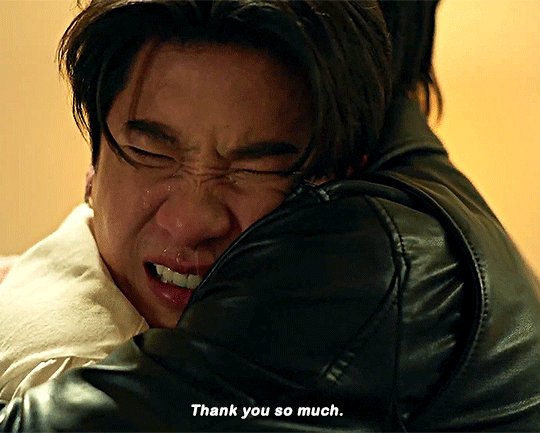
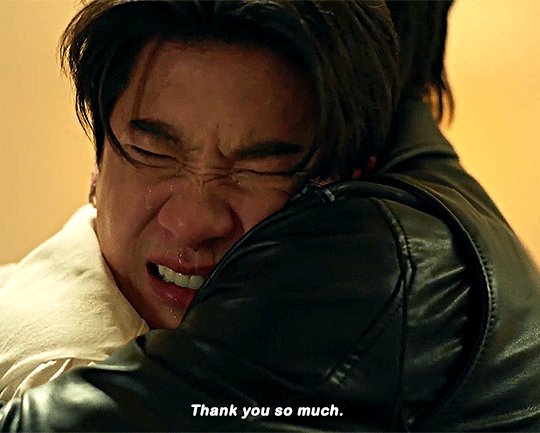
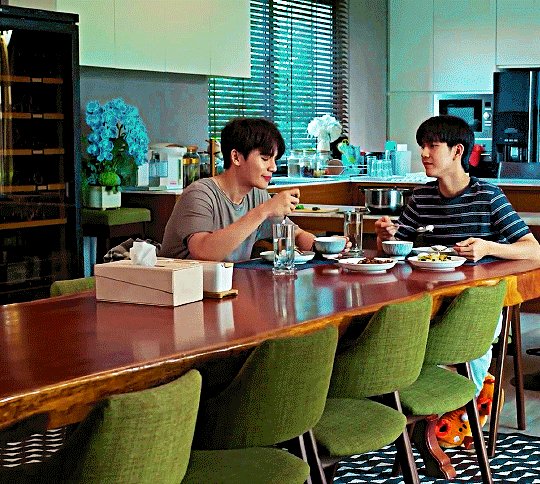
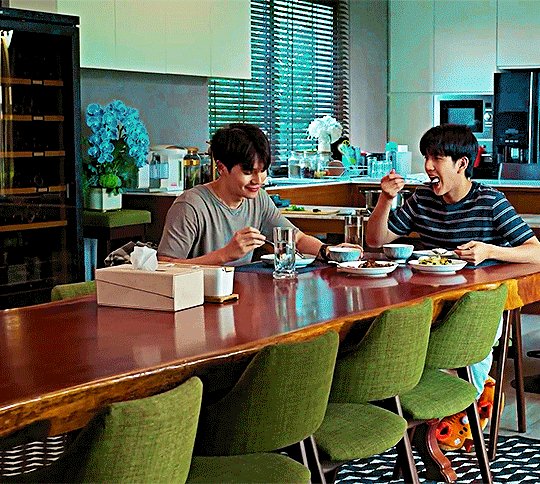
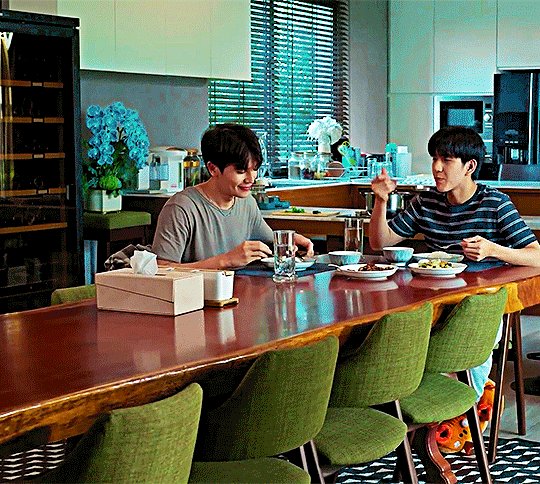
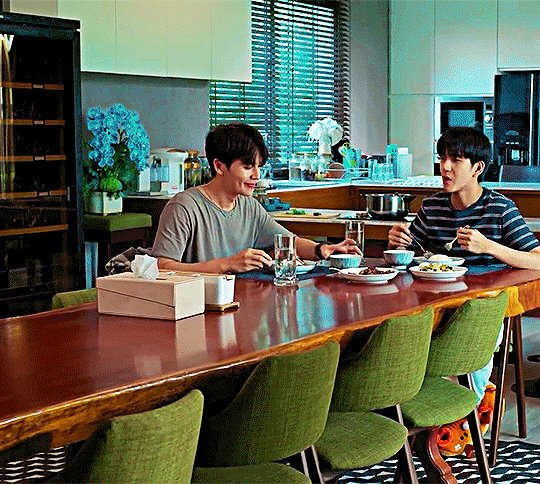
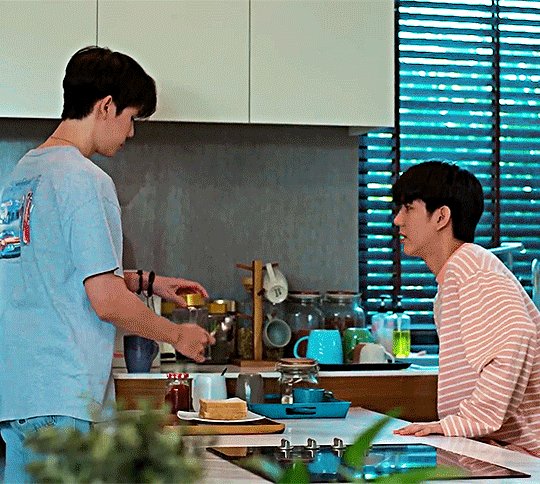
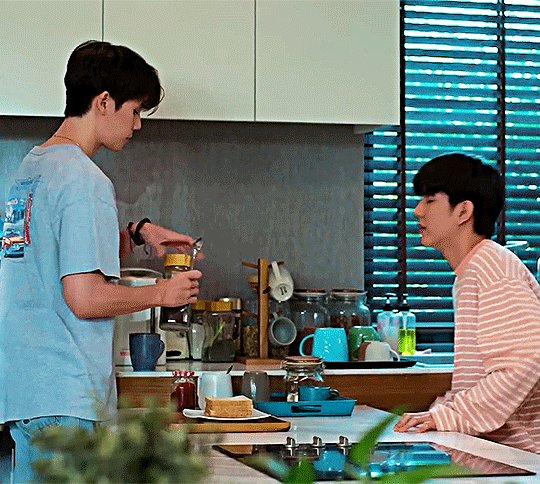
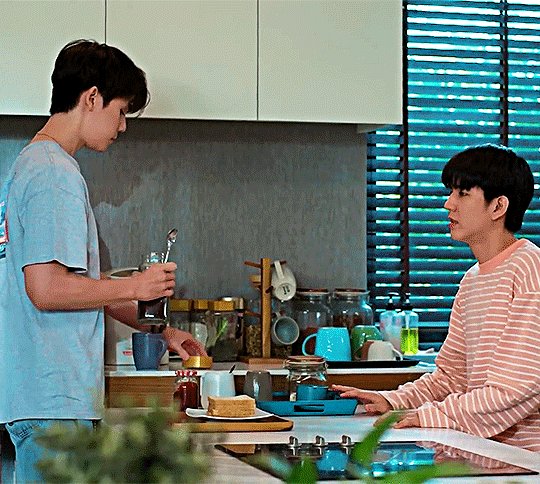
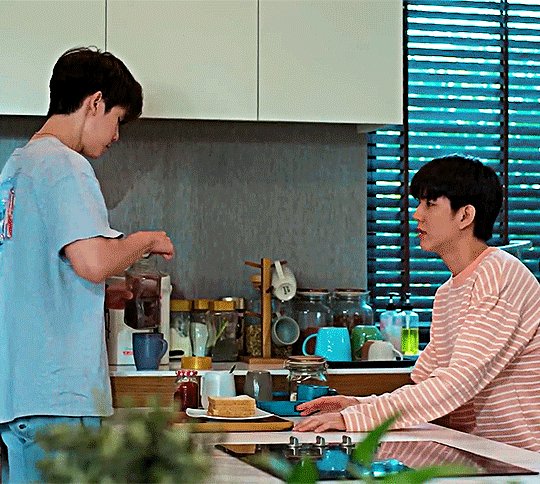
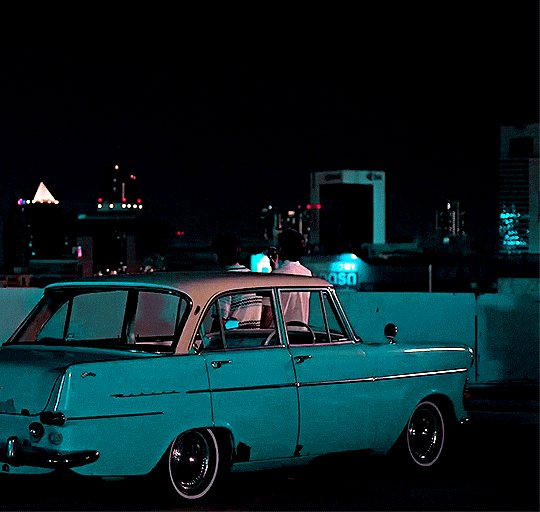
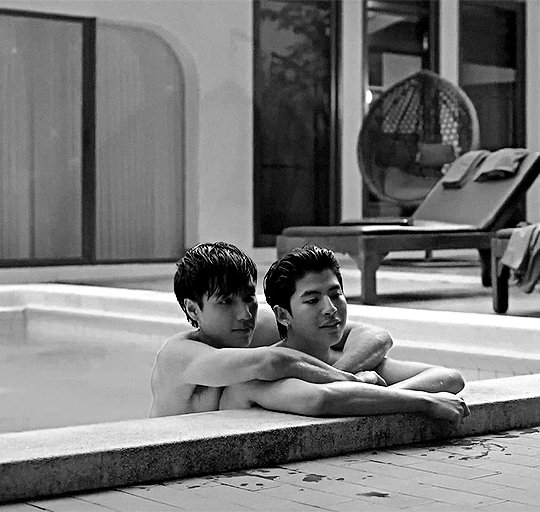
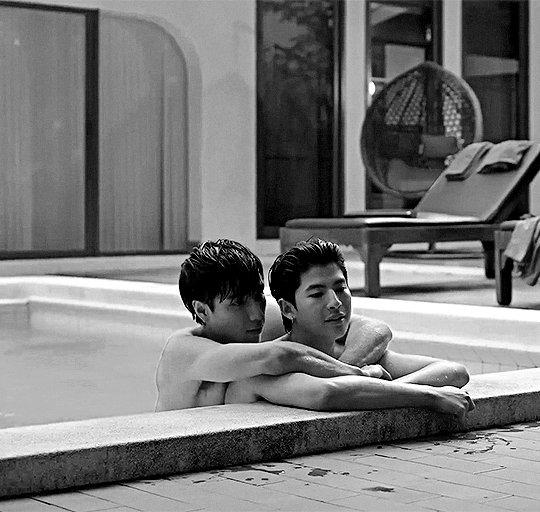
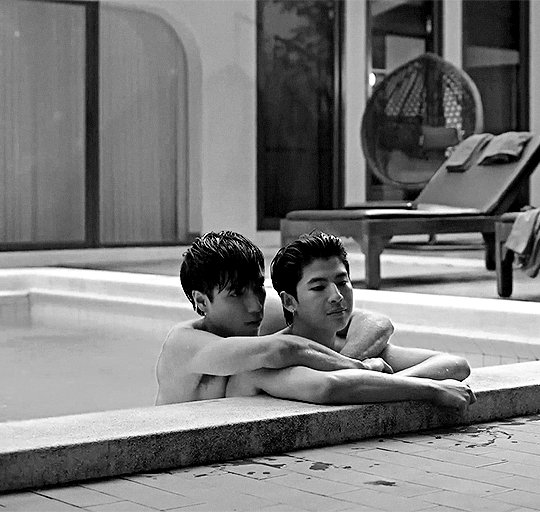
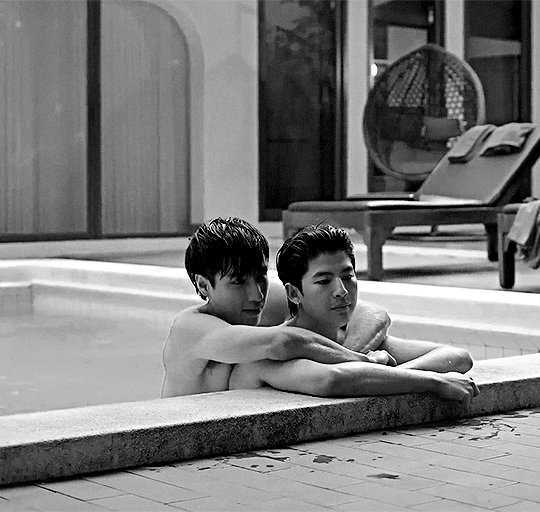
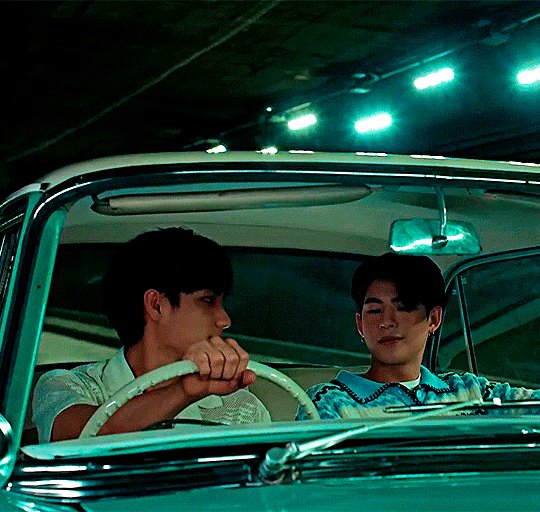
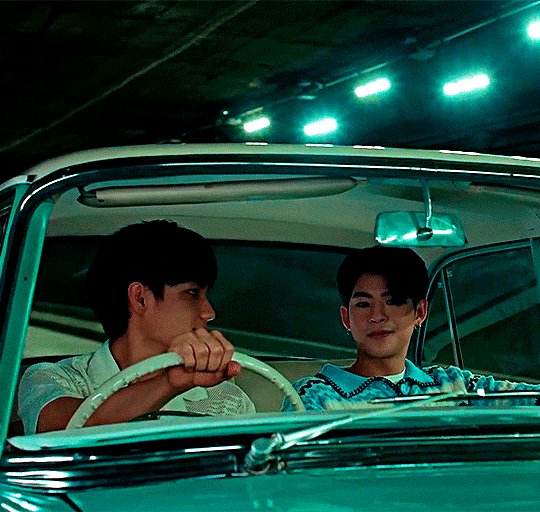
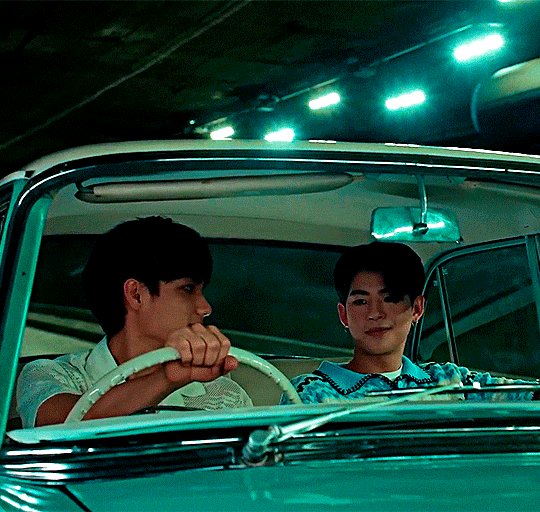
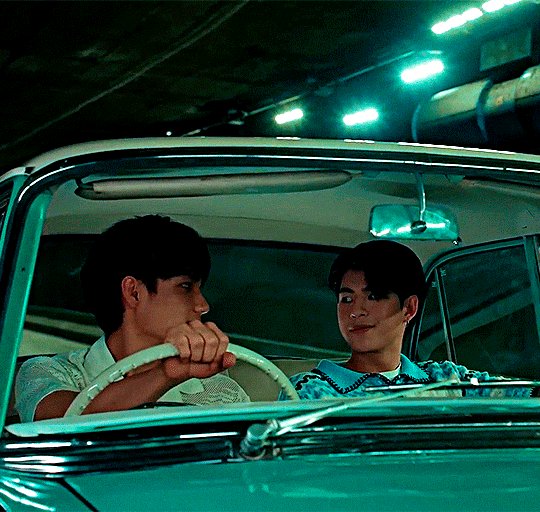
Disappointed? I told you to leave! Goodnight. And that was from me. No one wrote it.
Last Twilight (2023) dir. Backaof Noppharnach
#I FEEL SICKDKDKDKD#last twilight#lasttwilightedit#last twilight the series#morkday#daymork#tvedit#bledit#asianlgbtqdramas#asiandramanet#jimmy jitaraphol#sea tawinan#jimmysea#ali gif#uservix#mjtag#useractivated#tuserrowan#tusersilence#userrlaura#userlotad#anialook#I LOVE THEM SO MUCH
777 notes
·
View notes
Note
meg are u tracking any tags? i always wanna tag u in things but idk if u’ve said anything before abt where to tag u 🥹💜
Aw bless you ali!! :') I don't actually, but tag me in 'useractivated' and I'll track it! 💕
3 notes
·
View notes
Text
Useractiv Digital Marketing Agency Boca Raton
Hire a website design agency that’s close to you. We’re located right here, in Boca Raton, Palm Beach County, Florida, so we can meet you in person if you’d like to discuss your website needs.
We can create a website for you that makes your business look professional, makes it easy for customers to find you, and generates more leads for your business. Contact us today to schedule your free website design consultation.
Useractiv Website Design and Marketing
20858 Soneto Drive
Boca Raton, FL 33433
Palm Beach County
0 notes
Text
Lista la nueva versión 72 de Google Chrome sin soporte para Chromecast
Hace poco Google realizo el lanzamiento de la nueva versión de su navegador web Chrome 72 y que al mismo tiempo, está disponible una versión estable del proyecto gratuito Chromium , que es la base de Chrome.
El navegador Chrome destaca por el uso de los logotipos de Google, la capacidad de descargar el módulo Flash a pedido, la disponibilidad de un sistema de notificación en caso de un fallo, los módulos para reproducir contenido de video protegido, el sistema para instalar actualizaciones automáticamente y pasar parámetros RLZ al realizar búsquedas.
(adsbygoogle = window.adsbygoogle || []).push({});
De los principales cambios que se encuentran en esta nueva versión destacan los que se realizaron en el configurador.
La configuración para completar automáticamente los campos se divide en varias secciones para la administración separada de los campos de relleno con contraseñas, formularios de pago y direcciones.
Principales novedades de Chrome 72
Se ha agregado un acceso directo a la interfaz para navegar rápidamente a la configuración de la cuenta de Google.
(adsbygoogle = window.adsbygoogle || []).push({});
Un punto negativo por destacar en esta nueva versión de Chrome 72 es que los desarrolladores tomaron la decisión de suspender el soporte para configurar la conexión de los dispositivos Chromecast desde el navegador y nos sugieren hacer uso de una aplicación separada para la configuración.
Mientras que un punto a favor de esta nueva liberación es que su ejecución es un 30% más rápida de las operaciones de análisis de JavaScript.
Si el análisis anterior tomó aproximadamente el 9,5% del tiempo del motor V8, ahora esta cifra se redujo al 7,5%, lo que tuvo un efecto positivo en la velocidad de apertura de páginas y la capacidad de respuesta de la interfaz.
El tiempo necesario para analizar los scripts de Facebook se ha reducido de 270 a 170 ms.
Por otra parte, encontramos que se agregó la consulta de activación de usuario de API para determinar la activación de algunas funciones, deshabilitada de forma predeterminada antes de que el usuario comience a interactuar con la página.
Por ejemplo, el desarrollador puede determinar si ha aparecido el acceso a las funciones de cambio al modo de pantalla completa, reproducción automática de sonido y apertura de ventanas adicionales.
La verificación de activación se realiza a través de la propiedad userActivation, que ofrece dos parámetros hasBeenActive y isActive que le permiten determinar si el usuario ha interactuado con la página o si simplemente se ha cargado y permanece intacto.
Finalmente, otra característica a destacar en la versión para escritorio del navegador es que se ha habilitado de forma predeterminada la capacidad de ver vídeos sobre el contenido en el modo Picture-In-Picture, que le permite separar el vídeo en forma de una ventana flotante, que permanece visible al navegar en el navegador.
Para ver un vídeo de YouTube en este modo, basta con dar doble clic en el vídeo con el botón derecho del ratón y seleccione el modo “Picture-in-Picture “.
La versión para Android también recibió mejoras y son estas
Para la versión del navegador web en Android se añade la capacidad de agregar motores de búsqueda alternativos a la configuración.
Así como también la capacidad de abrir una pantalla con una lista de las páginas abiertas previamente en la pestaña actual se ha agregado a través de una larga espera al presionar el botón de retorno a la página anterior.
Se agregó un modo de diseño experimental “Chrome Duet”, en el que el diseño de los paneles cambia y el menú se desplaza al panel inferior (para incluirlos en las marcas chrome://, debe activar la opción “chrome-duet”).
¿Cómo obtener Google Chrome 72?
Debido a la gran popularidad del navegador web este está disponible en la mayoría de las distribuciones de Linux actuales.
Además de que, si ya lo tienes instalado, este navegador se actualizara de manera automática.
En caso de no tenerlo instalado, puedes dirigirte a su página web oficial para obtener el instalador de este.
Finalmente también es importante mencionar que la próxima versión de Chrome 73 su liberación está programada para el 12 de marzo.
El artículo Lista la nueva versión 72 de Google Chrome sin soporte para Chromecast ha sido originalmente publicado en Linux Adictos.
Fuente: Linux Adictos https://www.linuxadictos.com/lista-la-nueva-version-72-de-google-chrome-sin-soporte-para-chromecast.html
0 notes
Photo

Public audit matters - Business Line
http://bit.ly/2HXScdP #CambridgeAnalyticaBigDataScandal, #DataHandling, #Facebook, #MarkZuckerberg, #PrivacyIssue, #PublicAudit, #SocialNetworks, #UserActivism
#Cambridge Analytica big data scandal.#data handling#facebook#mark-zuckerberg#privacy issue#public audit#social networks#user activism
0 notes
Photo

New Post has been published on https://programmingbiters.com/how-to-implement-email-verification-with-activation-code-example-from-scratch-in-laravel-5-2/
How to implement Email Verification with Activation Code example from Scratch in Laravel 5.2 ?
Email verification is a very basic step in the registration process of many applications. If have implemented email configuration in your project then you get lots of benefit like you can forgot password function properly, if user will add wrong content or any Spam in your site then you can contact easily.If you want to also implement email verify after user registration then you can simply implement in your laravel application. you just follow few step and get email Verification with Activation Code in your project. In this example you can add from scratch, so if you haven’t work with laravel then also you can do it simply.
Preview:
Step 1: Laravel Installation
If you haven’t installed laravel in your system then you have to run bellow command and get new Laravel project.
composer create-project –prefer-dist laravel/laravel blog
After clone laravel application, we also require to install laravelcollective/html for Form class,
Step 2: Create Auth using scaffold
In this step, we have to create authentication module using laravel scaffold command. you can create auth very simple just using bellow command. So run bellow command. After run this command you will find layout view of login page, register page and forgot password page.
php artisan make:auth
Step 3: Create Migration
We have to require to add new table and one column in users table. Firstly we need a boolean field ‘is_activated’ in users table to keep track of whether to determine user is active or deactive. we also need to create new table “user_activations” that will store token of user activation code so we can chack at email varification link time. So first create migration using bellow command:
php artisan make:migration create_users_activation_table
After this command you will find one file in following path database/migrations and you have to put bellow code in your migration file for create user_activations table.
use IlluminateDatabaseSchemaBlueprint; use IlluminateDatabaseMigrationsMigration; class CreateUserActivationsTable extends Migration /** * Run the migrations. * * @return void */ public function up() Schema::create('user_activations', function (Blueprint $table) $table->increments('id'); $table->integer('id_user')->unsigned(); $table->foreign('id_user')->references('id')->on('users')->onDelete('cascade'); $table->string('token'); $table->timestamp('created_at')->default(DB::raw('CURRENT_TIMESTAMP')); ); Schema::table('users', function (Blueprint $table) $table->boolean('is_activated'); ); /** * Reverse the migrations. * * @return void */ public function down() Schema::drop("user_activations"); Schema::table('users', function (Blueprint $table) $table->dropColumn('is_activated'); );
Step 4: Add Route
In this step, we have to add new route that hepls to create activation like. we will send mail after registration with activation link that way user can click on that link and active their account.
app/Http/routes.php
Route::get('user/activation/token', 'AuthAuthController@userActivation');
Step 5: Add Controller
This is very important step because we will manage all email configuration function from AuthController.
In this controller first i overwrite register() that way we can write our own code So, first i check validation if any validation fail then it will redirect back, otherwise we will insert new record in users table with is_activated = 0 and also we will send mail with activation link, so if you don’t know how to configuration of mail then you can see here : How to set gmail configuration for mail in Laravel?.
In this controller i also overwrite login() that way we can also check if user is not active then we can redirect back with proper message. i also added userActivation() that will check token is valid or not, if token will valid then it will active user and redirect on login page.
app/Http/Controllers/Auth/AuthController.php
namespace AppHttpControllersAuth; use AppUser; use Validator; use AppHttpControllersController; use IlluminateFoundationAuthThrottlesLogins; use IlluminateFoundationAuthAuthenticatesAndRegistersUsers; use IlluminateHttpRequest; use DB; use Mail; class AuthController extends Controller --------------------------------------------------------------------------
Step 6: Add Message in View
This one is last, you have to just add bellow code in your login.blade.php file that way we can display proper message like if mail send successfully and user active successfully.
resources/views/auth/login.blade.php
@if ($message = Session::get('success')) <div class="alert alert-success"> <p> $message </p> </div> @endif @if ($message = Session::get('warning')) <div class="alert alert-warning"> <p> $message </p> </div> @endif
resources/views/emails/activation.blade.php
Hi, $name Please active your account : url('user/activation', $link)
قالب وردپرس
0 notes
Text




Too much drama here.
Only Friends (2023) dir. Jojo Tichakorn & Ninew Pinya
#only friends#onlyfriendsedit#only friends the series#ofts#neo trai#mark pakin#bostonnick#bledit#thaidrama#asiandramanet#tvedit#ali gif#uservix#uservid#userrlaura#tusersilence#tuserrowan#useractivated#tuserhidden#he hates drama because he’s in love with it#😵💫😵💫😵💫😵💫😵💫😵💫😵💫😵💫
758 notes
·
View notes
Text




Don't we deserve each other? I missed you. I missed you too. I missed you so damn much. I missed you so much as well. Only Friends (2023) dir. Jojo Tichakorn & Ninew Pinya
#hands down they have the most beautiful kiss scenes#only friends#ofts#bostonnick#neo trai#mark pakin#onlyfriendsedit#tvedit#bledit#asianlgbtqdramas#thaidrama#ali gif#uservix#userrlaura#useractivated#tuseralexa#tuserhidden#tusersilence#they really made love..... i'm sitting here head in hands#the way neo opens mark’s lip with his nose is so crazy
973 notes
·
View notes
Text








A ray of sunshine from the next day recreated Mee’s shadow. In that split second, Mee realized that the only way to break the curse was to keep chasing after the sunlight.
Last Twilight (2023) dir. Backaof Noppharnach
#last twilight#lasttwilightedit#morkday#bledit#tvedit#asiandramanet#asianlgbtqdramas#thai drama#dramaedit#ali gif#uservid#mjtag#useractivated#userbon#tuserhidden#userrlaura#uservix#i love them so much
378 notes
·
View notes
Text







You’ll be the first one I call ‘boyfriend’. Only Friends (2023) dir. Jojo Tichakorn & Ninew Pinya
#my pookies#this was so cute#only friends#ofts#onlyfriendsedit#bostonnick#neo trai#mark pakin#bledit#tvedit#thaidrama#asianlgbtqdramas#ali gif#userrlaura#uservid#tusersilence#tuserhidden#mjtag#useractivated#uservix
449 notes
·
View notes
Text







Holy shit! I just can't. Kissing you gives me nothing. Me neither. Nothing sparked at all. This is embarrassing. The idea was so lame. Are you okay? I am. Don't worry about it. It's funny. We're still friends.
Mark Pakin as Nick & First Kanaphan as Sand aka “Team Second Option" Only Friends (2023) dir. Jojo Tichakorn & Ninew Pinya
#only friends#onlyfriendsedit#ofts#only friends the series#mark pakin#first kanaphan#sandnick#bledit#thaidrama#asiandramanet#tvedit#ali gif#uservix#userrlaura#tuserrowan#tuserhidden#mjtag#useractivated#MY BABIES I LOVE THEM SO MUCH#queer besties who kiss and laugh about it
686 notes
·
View notes
Text






Some people are like that. They are just born to be. They don't need to find themselves. They just go with it. Just like me.
Only Friends (2023) dir. Jojo Tichakorn & Ninew Pinya
#only friends#ofts#only friends series#onlyfriendsedit#neo trai#tvedit#lakornedit#bledit#asiandramanet#thaidrama#ali gif#userrlaura#anialook#uservid#tusersilence#uservix#tuserhidden#useractivated#he truly is so interesting to me.#like i need to know more!!!!
450 notes
·
View notes
Text




Why does everyone hate me? Why can't I stop doing shit to people? Being with me requires some patience. No one can put up with me.
Neo Trai as Boston | Khaotung Thanawat as Ray Only Friends (2023) dir. Jojo Tichakorn & Ninew Pinya
#ofts#only friends#onlyfriendsedit#khaotung thanawat#neo trai#tvedit#bledit#asiandramanet#asianlgbtqdramas#thaidrama#ali gif#uservix#userrlaura#useragatha#tuserhidden#tuseralexa#useractivated#tusersilence#uservid#let’s talk about it#boston and ray are so similar#i’m not gonna wax poetic rn but#smth about broken characters with no self worth finding home and finding peace#💔💔💔
394 notes
·
View notes
Text


Off Jumpol as Sean NOT ME (2021 - 2022) | dir. Anucha Boonyawatana
#his debby ryan moment#off jumpol#not me#not me the series#notmeedit#thaidrama#asiandramanet#lakornedit#dramaedit#tvedit#bledit#ali gif#uservix#uservid#anialook#mjtag#userbillkin#userrlaura#useractivated#i love this scene so much whoaaaaaa
351 notes
·
View notes
Text







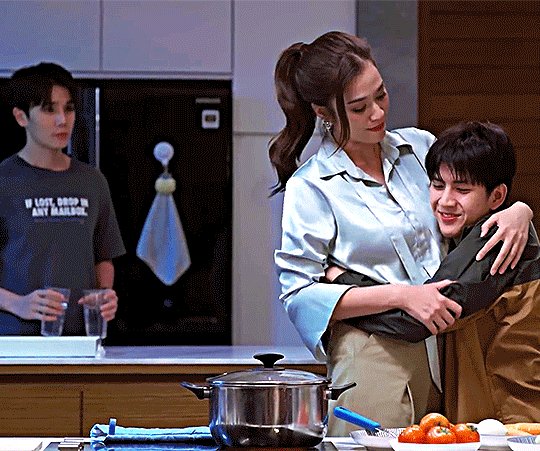
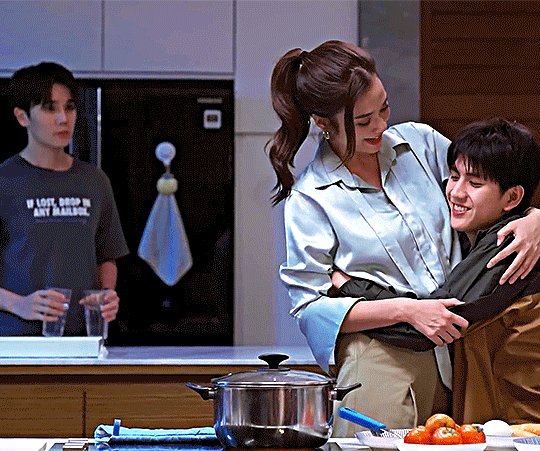
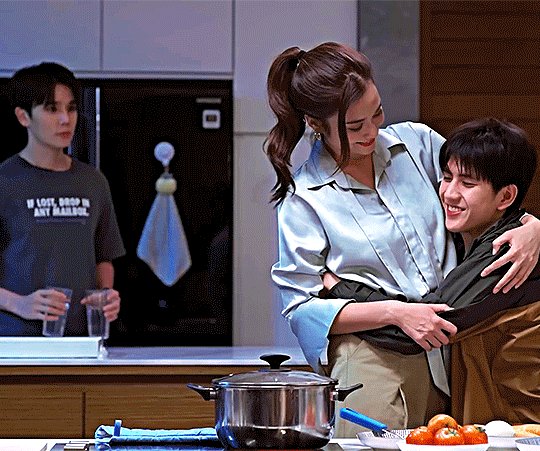
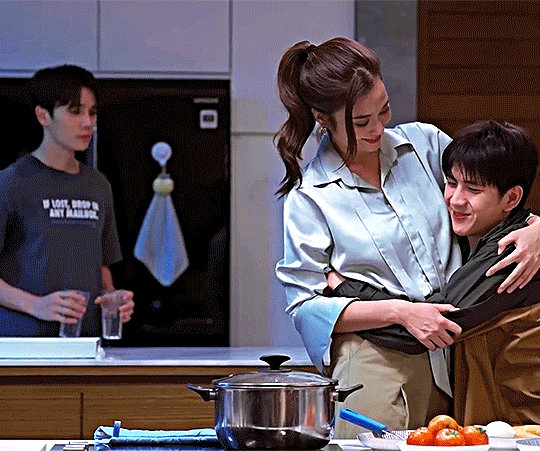
This is Day… my boss. His friend. — Oh, please. Your boss seems really nice. Not a boss... let’s just say I’m a friend.
Last Twilight (2023) dir. Backaof Noppharnach
#last twilight#lasttwilightedit#jimmy jitaraphol#sea tawinan#namtan tipnaree#film rachanun#morkday#bledit#tvedit#thai drama#lakornedit#asiandramanet#asianlgbtqdramas#ali gif#uservid#useractivated#userbon#anialook#uservix#userrlaura#tuserrowan#tusersilence#THE HANDS THING WAS SO HOMOSEXUAL I HAD TO LITERALLY PAUSE FOR A SECOND…
310 notes
·
View notes
Text








Don’t fall for an asshole. Trust me.
Only Friends (2023) — dir. Jojo Tichakorn & Ninew Pinya
#only friends#onlyfriendsedit#ofts#only friends the series#tvedit#bledit#neo trai#mark pakin#bostonnick#asiandramanet#asianlgbtqdramas#dramaedit#ali gif#usergif#uservix#tuseralexa#useractivated#uservid#tuserhidden#tuserrowan#userrlaura#userlotad#aleksbestie#tusersilence#userbon#I JUST MISS THEM A LOT :((((((#give me back my neomark 💔💔💔
308 notes
·
View notes