#optimizeimages
Text
Optimize your images!

Boost your website's performance and impress your visitors with lightning-fast load times! Optimize your images today for a smoother user experience.
#WebsitePerformance#OptimizeImages#WebsiteDevelopment#seotips#imageoptimize#optimization#boostwebsite#the ant firm
0 notes
Photo

How to #optimizeimages for the web, web pages, eCommerce, and others Besides? Today learn about the impact of image size using SEO and IMG ALT tags from us.
0 notes
Photo

What Everyone Should Know About Copywriting
If you want to make money online then copywriting is the skill you should learn. Copywriting is one of the most attractive fields of Digital Marketing. So in this article, we will be discussing What Everyone Should Know About Copywriting.
For More Information visit Here: https://theawakenworld.com/what-everyone-should-know-about-copywriting/
Get Regular Updates:
Visit on Facebook:https://www.facebook.com/theawakenworld
Follow on Instagram: https://www.instagram.com/www_theawakenworld_com/
Follow on LinkedIn :https://www.linkedin.com/in/the-awaken-world-3a727b226/
Follow on Twitter : https://twitter.com/the_world7864
#optimizeimages #digitalmarketingagency #faceboook #theawakenworld #socialmediamarketing #digitalmarketingexpert #contentmanagement #copywriters #socialmediaagency #searchenginemarketing #digitalmarketers #digitalmarketingservices #contentwriter #seo #ppc
0 notes
Text

By forgetting to reduce the file size of your images, you can have unnecessarily large files taking up your storage space. Most times, optimizing your images has almost zero effect on their visual quality, but all of the effect on your computer storage and website speed.
#AGMSolutions #MarketingSolutions #MarketingAgency #WebsiteDeveloper #WebDevelopment #Optimize #OptimizeImages #WebSolutions #ImageSize
0 notes
Photo

OptimizeImages Free Bulk Image Optimizer https://ift.tt/JHAwDlY
0 notes
Link
SEO Optimized Images: Essential Guidelines You Need to Know – Netpeak Software Blog https://netpeaksoftware.com/blog/essential-image-seo-guidelines-you-need-to-know Start with these SEO Basics for helping you optimize your photos rank on search engines.
0 notes
Link
1 note
·
View note
Link
Amazon is the biggest eCommerce product selling platform. If you want to grow your sale online on amazon, follow these 7 steps and learn how to optimize your amazon images and boost your sale.
0 notes
Text
Tối ưu hóa hình ảnh cho SEO
Một trong những đánh giá về SEO của plugin Yoast SEO đó là bạn có sử dụng hình ảnh trong bài viết của mình không? Và trong thuộc tính alt của ảnh đó có chứa từ khóa hay không? Bạn tự hỏi: thuộc tính image alt là gì? Tại sao nó lại quan trọng trong việc tối ưu hóa hình ảnh cho SEO? Và bạn phải làm như thế nào? Hãy cùng tìm hiểu trong bài viết sau đây!
Thuộc tính alt là gì?
Bạn có thể thêm thuộc tính alt - còn được gọi là: văn bản thay thế hoặc thẻ alt - vào hình ảnh để hiển thị văn bản mô tả tại chỗ đó nếu hình ảnh không thể được hiển thị cho khách truy cập vì bất kỳ lý do nào. Điều này có thể là do khách truy cập đã tắt tải hình ảnh trong trình duyệt web của họ. Cũng có thể họ đang sử dụng một trình đọc màn hình cho người khiếm thị. Thuộc tính alt đảm bảo rằng không có thông tin nào mất đi trong những tình huống này. Ngoài ra, các công cụ tìm kiếm sử dụng văn bản thay thế để xác định hình ảnh đó diễn tả gì.
Một văn bản thay thế phải chứa đủ thông tin cho các công cụ tìm kiếm và những người không nhìn thấy hình ảnh để hiểu những gì hình ảnh đại diện. Dù vậy, văn bản thay thế cũng cần phải ngắn gọn. Hầu hết các trình đọc màn hình dường như bỏ qua một văn bản thay thế có khoảng 125 ký tự.
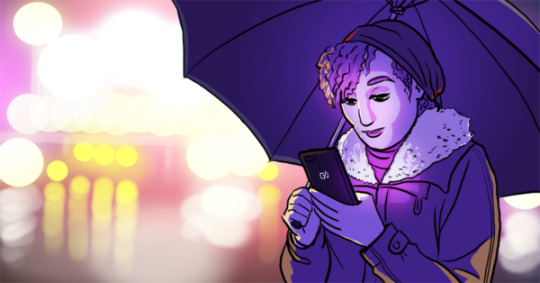
Cùng xem một ví dụ nào! Một bài đăng trên yoast.com có sử dụng hình ảnh sau đây:

Giờ hãy xem những văn bản nào có thể thay thế cho hình ảnh này nhé:
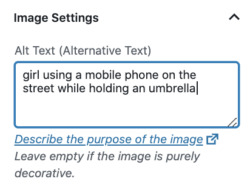
"Cô gái cầm điện thoại"
"Cô gái sử dụng điện thoại di động trên đường trong khi cầm ô"
"Cô gái với mái tóc xoăn mặc áo khoác tím sử dụng điện thoại di động trên đường trong khi cầm ô"
Bạn nghĩ cái nào là văn bản thay thế tốt nhất cho hình ảnh này? Cái đầu tiên thì ngắn gọn nhưng nó mô tả không đủ. Cái thứ ba mô tả rất chi tiết, nhưng nó quá dài. Số 2 vừa chi tiết và ngắn gọn vừa phải. Do đó nó là thuộc tính alt tốt nhất cho hình ảnh này.
Cách thêm thuộc tính alt
Vậy thì làm thế nào để bạn thêm thuộc tính alt cho hình ảnh? Hãy làm theo các bước sau:
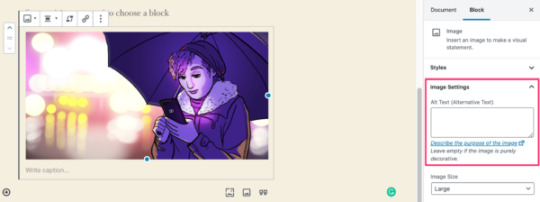
Đăng nhập vào trang WordPress của bạn. Khi bạn đăng nhập, bạn sẽ ở trong ''Dashboard''.Mở bài hoặc trang để chỉnh sửa nội dung.Nhấp vào hình ảnh để mở cài đặt Hình ảnh trong Block tab của thanh bên cạnh. Bạn sẽ thấy cài đặt Hình ảnh xuất hiện trong Block tab.

Thêm hoặc chỉnh sửa trường ''Alt Text (Alternative Text)''. Thêm hoặc chỉnh sửa Văn bản thay thế để chứa cụm từ khóa của bạn.

Nhấp vào ''Cập nhật''. Nút ''Cập nhật'' ở góc trên bên phải.Làm lại đối với tất cả các hình ảnh trên trang.
Ngoài ra, bạn có thể sử dụng code HTML để thêm thuộc tính alt. Để thêm thẻ alt vào hình ảnh, chỉ cần thêm alt=”alt text” vào code hình ảnh của bạn.
Tại sao tối ưu hóa hình ảnh cho SEO lại quan trọng?
Ta đã thấy tại sao tối ưu hóa hình ảnh quan trọng đối với người dùng rồi. Nhưng tại sao nó lại quan trọng đối với SEO? Hình ảnh có thể cải thiện hầu hết mọi bài đăng hoặc trang. Hãy nhớ câu nói ''Một bức ảnh có giá trị hơn ngàn từ ngữ''. Bài viết của bạn sẽ trở nên hấp dẫn hơn rất nhiều với hình ảnh.
Điều này cải thiện khả năng tiếp cận, nó cũng làm tăng cơ hội xếp hạng của bạn trong tìm kiếm hình ảnh.
Và theo tầm nhìn của Google, tìm kiếm trực quan ngày càng trở nên quan trọng. Có nghĩa là thứ hạng cao trong tìm kiếm hình ảnh có thể mang lại cho bạn một lượng truy cập tốt. Vì vậy bạn nên cân nhắc đưa việc tối ưu hóa hình ảnh vào danh sách việc cần làm.
Cách tối ưu hóa hình ảnh
Thuộc tính alt là điều quan trọng nhất nhưng không phải là khía cạnh duy nhất của việc tối ưu hóa hình ảnh. Nếu bạn muốn tối ưu hóa hoàn toàn một hình ảnh cho SEO, có rất nhiều điều bạn nên làm. Sau đây là một số mẹo cơ bản về cách tối ưu hóa hình ảnh của bạn cho SEO :
1. Thêm hình ảnh vào văn bản của bạn
Bạn nên cố gắng thêm hình ảnh vào mỗi bài viết, để làm cho chúng hấp dẫn hơn. Hình ảnh cũng sẽ giúp người đọc và công cụ tìm kiếm hiểu văn bản của bạn tốt hơn.
2. Thêm văn bản thay thế vào hình ảnh của bạn
Như đã nói, bạn phải luôn thêm thuộc tính alt hoặc thẻ alt vào hình ảnh của mình. Điều này đảm bảo một văn bản mô tả được hiển thị tại chỗ đó nếu hình ảnh không thể hiển thị vì bất kỳ lý do nào. Ngoài ra, nó còn cung cấp cho Google một mô tả văn bản của hình ảnh. Họ sử dụng nó để xếp hạng bài đăng của bạn trong tìm kiếm hình ảnh.
3. Sử dụng từ khóa trong văn bản thay thế của bạn
Bởi vì các công cụ tìm kiếm cần mô tả của hình ảnh để hiểu về hình ảnh đó và để xếp hạng trang của bạn trong tìm kiếm hình ảnh. Bạn cần sử dụng cụm từ khóa tiêu điểm của bài viết trong văn bản thay thế. Plugin Yoast SEO kiểm tra xem thẻ alt của bạn có sử dụng cụm từ khóa đó không. Với Yoast SEO Premium, nó thậm chí còn kiểm tra các từ đồng nghĩa của cụm từ khóa nữa. Nếu văn bản của bạn chứa 10 hình ảnh, bạn không cần phải đưa cụm từ khóa vào tất cả các văn bản thay thế. Yoast SEO đã thiết lập một giới hạn giúp bạn tìm thấy sự cân bằng phù hợp.
4. Sử dụng cụm từ khóa của bạn trong tên tệp
Google cũng sử dụng tên tệp để xác định hình ảnh nói về cái gì. Đó là lý do tại sao bạn nên sử dụng cụm từ khóa của mình trong tên tệp. Ví dụ: Hình ảnh của bạn là hai con thỏ đang nằm trên cỏ. Tên tệp không nên là DSC3492.jpg, mà là Two-rabbits-lay-in-grass.jpg.
5. Chia tỷ lệ hình ảnh phù hợp và giảm kích thước tệp
Thời gian tải rất quan trọng đối với UX và SEO. Trang web càng nhanh, càng dễ truy cập và lập chỉ mục. Hình ảnh có một tác động rất lớn đến thời gian tải. Đó là lý do tại sao bạn nên thay đổi kích thước hình ảnh phù hợp. Ví dụ: nếu bạn muốn hiển thị hình ảnh 250 × 150 px, bạn nên chia tỷ lệ hình ảnh thành 250 × 150 px và không để trang tải hình ảnh đầy đủ 2500 × 1500 px.
Ngoài ra, đảm bảo rằng hình ảnh được nén, để nó ở kích thước tệp nhỏ nhất có thể. Có một số công cụ có sẵn để giúp bạn giảm kích thước hình ảnh của mình, như kraken.io hoặc ImageOptim.
Nguồn: yoast.com
Read the full article
0 notes
Photo

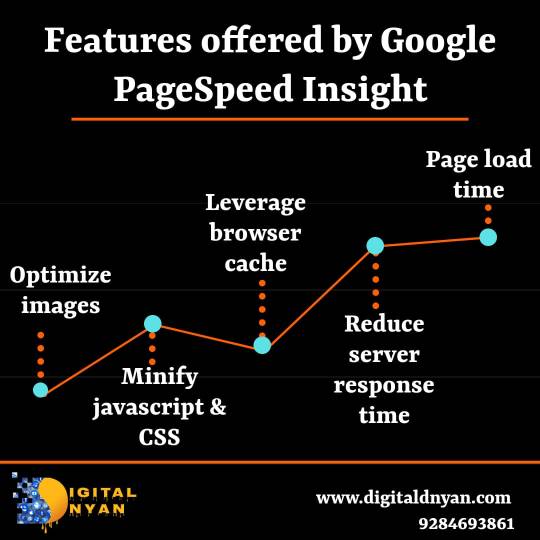
Google PageSpeed Insight is a tool used to generate reports on the performance of a webpage. The most important feature is to analyze real time website speed.
#googlepagespeedtools#googlepagespeedinsight#generatereports#performance#serverresponsetime#leverage#optimizeimage
0 notes
Text
12 #SEO Best Practices That Everyone Should Follow
1. Use HTTPs
2. Make sure your pages load fast
3. Target a #Topic with ‘search traffic potential’
4. Match search intent
5. Target a topic in your wheelhouse
6. Use your target keyword in three places- #Titletag,#Heading (H1)& #URL
7. Use a short and #descriptiveURL
8. Write a compelling title tag and #metadescription.
9. #Optimizeimages
10. Write thorough content
11. Add #internallinks from other relevant pages
12. Get more #backlinks
Follow - Hemant 4 You 👈
#digitalmarketing #seo #digitalmarketingtips #digital #marketing #tips #2020 #digitalmarketing2020 #digitalmarketinghacks #digitalmarketingtricks #Digitalmarketingtrend #search #engine #optimization #searchengineoptimization #seo2020 #seotips #seohacks #Youtuber #Hemant4You #Hemant4U
1 note
·
View note
Photo

How to Optimize Images for Web (Brief Guide)
#images#howtoremove#backgroundinphotoshop#inphotoshophow#photoshophowto#onyourwebsite#optimizeimages#tooptimize#inphotoshop#theimage#yourwebsite#web#visuals#photoshop#file#people#product#e_commerce#website#image
0 notes
Text
These are some of the most prominent and detailed steps that you should follow to make the maximum out of your website or your blogs. Here are a few of these steps which a must follow if you want to make an impact.
Read More: http://www.cross.tv/blog/216941
#WeblinkIndia #SEO #WebDesign #DgitalMarketing #WebDevelopment #OptimizeImage

0 notes
Text
psi-local - ローカルサイトにPageSpeed Insightsを適用する
from http://www.moongift.jp/2017/09/psi-local-%e3%83%ad%e3%83%bc%e3%82%ab%e3%83%ab%e3%82%b5%e3%82%a4%e3%83%88%e3%81%abpagespeed-insights%e3%82%92%e9%81%a9%e7%94%a8%e3%81%99%e3%82%8b/
Webページの表示速度が遅くて良い理由はありません。ユーザ体験はもちろん、Eコマースサイトなどでは売り上げに直結するほどです。Googleも表示速度を検索順位の指標に組み込んでおり、その指摘を行ってくれるサービスとしてPageSpeed Insightsを提供しています。
しかしこのPageSpeed Insightsは外部に公開した後でしか使えません。そこで開発中でも使えるようにするのがpsi-localです。
psi-localの使い方
psi-localを使ったテストスクリプトです。JSONオブジェクトが次のように返ってきます。
$ node test.js { kind: 'pagespeedonline#result', id: 'https://a335d185.ngrok.io/', responseCode: 200, title: 'DeviceConnect Users', ruleGroups: { SPEED: { score: 51 }, USABILITY: { score: 99 } }, pageStats: { numberResources: 14, numberHosts: 4, totalRequestBytes: '1017', numberStaticResources: 10, htmlResponseBytes: '19354', cssResponseBytes: '102764', javascriptResponseBytes: '432220', otherResponseBytes: '50111', numberJsResources: 5, numberCssResources: 4 }, formattedResults: { locale: 'en_US', ruleResults: { AvoidLandingPageRedirects: [Object], AvoidPlugins: [Object], ConfigureViewport: [Object], EnableGzipCompression: [Object], LeverageBrowserCaching: [Object], MainResourceServerResponseTime: [Object], MinifyCss: [Object], MinifyHTML: [Object], MinifyJavaScript: [Object], MinimizeRenderBlockingResources: [Object], OptimizeImages: [Object], PrioritizeVisibleContent: [Object], SizeContentToViewport: [Object], SizeTapTargetsAppropriately: [Object], UseLegibleFontSizes: [Object] } }, version: { major: 1, minor: 15 } }
見て分かると思いますが、ngrok.ioを使ってlocalhostの内容を外部に公開しています。その結果、PageSpeed Insightsが行えるという訳です。ページ自体の表示速度はチェックできませんが、どういった点において修正すべきかをpageStatsからチェックできるでしょう。
psi-localはnode/JavaScript製のオープンソース・ソフトウェア(MIT License)です。
yankouskia/psi-local: Use PageSpeed Insights locally
0 notes
Text
5 Yếu tố cần nhớ khi tối ưu hình ảnh - Image
Image - Hình ảnh luôn trực quan và hấp dẫn người xem; chính vì lý do đó dân gian thường có câu “Trăm nghe không bằng một thấy”. Vậy nên nếu không sử dụng hình ảnh trong quảng cáo thì bạn phải sử dụng hàng trăm ngôn từ để diễn tả thông điệp của bạn.
Dù vậy nếu chỉ đơn thuần đặt hình ảnh vào một bài viết SEO thì dù rằng tốt cho khách hàng nhưng chưa chắc đã tối ưu cho các công cụ tìm kiếm. Và như đã nói dù nội dung của bạn có tốt đến đâu nhưng nếu không thể lên top và tới được với những khách hàng tiềm năng thì cũng không có nghĩa gì cả.

Dưới đây là 5 yếu tố cần nhớ khi tối ưu hình ảnh chuẩn SEO bạn nên biết
1. Đặt tên cho hình ảnh
Có thể bạn chưa biết, mỗi hình ảnh khi được đưa lên website sẽ có một URL riêng biệt được tạo ra từ tên của hình ảnh.
Ví dụ nếu hình ảnh có tên “dich vu seo” và được upload trên Toponseek.com thì URL sẽ có cấu trúc như sau:
https://www.toponseek.com/wp-content/uploads/dich-vu-seo.jpg
Cấu trúc sẽ tương tự nếu bạn tên hình ảnh “image123” là:
https://www.toponseek.com/wp-content/upload/image123.jpg
Theo bạn URL nào sẽ tốt cho SEO hơn?
Một lưu ý nhỏ đó là khi chuyển đổi từ tên hình ảnh sang URL thì tiếng việt có dấu sẽ thay đổi thành những ký hiệu đặc biệt chính vì lý do đó khi đặt tên hình ảnh bạn nên đặt tên theo từ khóa, liên quan đến nội dung bài viết và không dấu.
2. Gắn thẻ Alt

Khi Google thu thập dữ liệu, bạn nên biết rằng Google chưa đủ thông minh để hiểu được hình ảnh. Do đó nó cần có một tag - thẻ được gắn trên thẻ để giải thích hình ảnh này đang nói về điều gì.
Thậm chí nếu hình ảnh gặp vấn đề khi hiển thị thì những thẻ này sẽ được hiện lên thay thế giúp người đọc hiểu được nội dung bạn muốn truyền tải. Và chúng ta có thẻ ALT (Alternative text) cho hình ảnh
Tuy nhiên đây là điều mà rất nhiều người mắc phải, thông thường thẻ này thường được đặt các từ khóa hoặc các từ đồng nghĩa liên quan. Bạn có thể sử dụng cả từ khóa có dấu và không dấu cho hình ảnh này và như đã nói ở trên hãy đảm bảo những từ ngữ này có nghĩa nhé.
3. Tối ưu kích thước (size) Image

Yếu tố thứ 3 này liên kết với một yếu tố SEO khác; đó là tốc độ tải trang - Page Speed. Đồng ý rằng hình ảnh có chất lượng tốt sẽ giúp thu hút người dùng hơn; tuy nhiên điều này đồng nghĩa với việc kích thước hình ảnh sẽ rất lớn; gây ảnh hưởng đến tốc độ tải trang.
Theo nghiên cứu thì người dùng có xu hướng thoát trang khi phải đợi quá 5s là 80%. Do đó, trước khi đưa hình ảnh vào bài viết; hãy thực hiện công việc giảm kích thước hình ảnh xuống thấp nhất có thể; mà vẫn giữ được chất lượng của tấm hình ở mức chấp nhận được.
Để làm việc đó bạn có thể sử dụng công cụ https://tinypng.com/
4. Tạo sitemap cho hình ảnh
Đối với những nền tảng soạn thảo như Wordpress thì hình ảnh sẽ tự động được thêm vào sitemap.xml, tuy nhiên đối với những website sử dụng các nền tảng khác thì đây là điều cần được lưu ý.
Ngoài việc giúp Google hiểu rõ nội dung bài viết và tốt cho trải nghiệm của người dùng thì khi tối ưu tốt, hình ảnh của bạn có cơ hội xuất hiện trên Google Image và mang về một lượng truy cập không nhỏ cho website của bạn.
5. Hình ảnh liên quan và hấp dẫn

Và cuối cùng cũng là yếu tố khó đo đếm nhất, đó chính là Sự hấp dẫn của hình ảnh. Vì sao điều này lại quan trọng?
Khi sử dụng hình ảnh đẹp, thu hút và liên quan tới nội dung bài viết; thì khả năng cao người dùng sẽ dừng lại để ngắm nghĩ và cố gắng hiểu thông tin trên đó; từ đấy khiến cho thời gian trên trang (time on site) được cải thiện. Nếu như bạn chưa biết thì đây là yếu tố rất quan trọng trong SEO; giúp Google đánh giá mức độ hữu dụng của bài viết với người dùng.
Tổng kết
Trên đây là 5 yếu tố khi tối ưu hình ảnh chuẩn SEO bạn nên nhớ. Mong rằng những thông tin này sẽ giúp việc tối ưu hình ảnh của bạn được dễ dàng và đầy đủ hơn. Những bài viết về kiến thức SEO vẫn được truyền tải qua các bài viết tại website hàng tuần, đừng quên bookmark lại nhé.
Mọi thông tin thắc mắc về dịch vụ SEO; hoặc Digital marketing vui lòng liên hệ trực tiếp để nhận được hỗ trợ nhanh và tận tình nhất.
Read the full article
0 notes