#hire remote react native developer
Text
#hire react native developers#hire react native app developers#offshore react native developer#hire remote react native developer
0 notes
Text
Challenges Faced by Developers with React Native App Development

Developers eager to build a name for themselves in the cross-platform industry have taken notice of the glitter of a bright framework future with over 1.6k active contributors trying to make React Native a success.
The developers' demand for react native app development is not merely a result of the industry's expansion to the point where Native and React Native modes of development are now being compared. The need is also fueled by the framework's continual advancement thanks to updates.
However, this desire is only so strong. Developers will ultimately need to become familiar with the fundamentals of the development process. Particularly in terms of comprehending and preventing React native app development errors that can harm users' experiences and abilities.
Top Challenges Associated with React Native App Development
#1 Reliance on Developers of Native Apps
Because of the way JavaScript functions, developers occasionally rely on native developers as well, especially if complicated computing activities need to be incorporated into the programme. Because they have developers outsource computing to the native component of the app, these apps demand native developers.
#2 There’s No Parallel Threading or Multiprocessing Capabilities
Because React Native only has one Javascript thread, developers who want to run multiple processes simultaneously may experience poor performance. It is a significant restriction of respond native.
#3 iOS Deployment is Quite Difficult
Since they will have to deal with challenges of obtaining provisioning profiles and appropriate certificates, developers find it extremely frustrating when they choose to test their iPhone app on any testing services other than Apple's Testflight when using React Native.
On Android, however, the process is not particularly difficult because testing and releasing Android apps is quite simple and hassle-free.
Final Words:
Like every other framework, React Native has its share of difficulties. It ultimately comes down to the experience of the developers. For inexperienced or less experienced react native developers, these challenges could seem to be deal-breakers, but they won't be for experienced developers.
The understanding of errors that should be avoided in order to create an error-free React Native app is the only distinction between a knowledgeable and inexperienced React Native developer.
To make your app development process smooth and free of challenges, you can conveniently hire remote React native developers for your project.
0 notes
Text
Hire Dedicated React Native App Developers
Looking to transform your app idea into a stunning reality? Look no further! LevelUP is the renowned name in the tech industry brings you the expertise of dedicated React Native app developers. LevelUP thrives on innovation bringing fresh ideas to every project. We don't just build apps, we create experiences that resonate with your audience. Our developers craft customized solutions that align perfectly with your business objectives. LevelUP offers dedicated React Native app developers for hire. Our team becomes an extension of yours, ensuring seamless collaboration and project success. To know more kindly visit https://thelevelup.team/hire-react-native-developers/
#Hire Dedicated React Native App Developers#Hire Remote React Native developers#Hire Dedicated React Native Team
1 note
·
View note
Text

🚀 Exciting News for Business Growth! 🌱
Are you looking to take your business to new heights? 📈 Discover the power of dedicated developers in our latest blog: "Hire Dedicated Developers To Grow Your Business: How, When, And Why" 💼💻
In this article, we delve into the secrets of success when it comes to building your dream team. Find out when is the best time to bring on dedicated developers and why it's essential for your business's growth. 🌟
Don't miss out on this valuable insight! Read the blog now: https://kanhasoft.com/blog/hire-dedicated-developers-to-grow-your-business-how-when-and-why/ 📚💡
💪😊
#BusinessGrowth#DedicatedDevelopers#BlogPost#Innovation#SuccessStory#hire remote developers#hire developers#hire php developer#hire laravel developer#hire react native developers#hire nodejs developers#hire django developer
0 notes
Text

When you look for a remote python developer, look for someone with experience. You should be able to find out what kind of projects the developer has worked on and if they have a portfolio that shows those projects. The more experience the better.
As an employer, you want to hire a developer who has worked on many different kinds of projects and can adapt their skills accordingly to fit your needs. A good way to do this is just by Googling them and looking at their LinkedIn profile or website in order to see what they have been up until now working on.
#hire python developers#hire remote developers#hire react native developers#hire developers#hire python programmer#pythondeveloper#hire remote python developers#hire remote python full-stack developer#hire a remote developers
1 note
·
View note
Text
React Native: What's Its Worth?

When we talk about the future of mobile apps, it's often associated with the so-called "droid era." That's because, in this new digital world, apps are now being developed for phones and tablets that can be consumed from anywhere — not just your smartphone. But what if you could create an app for a phone or tablet just by writing it down? That would be a dream come true for anyone who wants to learn how to code and make their next app idea come to life. This article will get you started on the right track by touching on two essential components of developing react native apps: source code and application design.
Why You Should Care
When we talk about the future of mobile apps, it's often associated with the so-called "droid era." That's because, in this new digital world, apps are now being developed for phones and tablets that can be consumed from anywhere — not just your smartphone. There is one problem with this, though. The user experience is an important factor in any product, but apps often feel tedious, cumbersome, and even unappealing on some devices. Even though the average user will spend about one and a half hours using an app daily, they may not even know they're being watched. If you want to make your app feel useful, engaging, and top-notch, you have to make it available to everyone. You can't make it extra useful to only those with the necessary permissions. You have to make it accessible to everyone, and you have to do it quickly. You can't do it slowly. If you put off making an app, you may not get it right the first time, and you may end up with a bad app.
What Are the Minimum Requirements for a Native App?
To make an app useful and engaging, you must have at least some knowledge of the following topics: – Modern web development (CSS, JS, HTML, CSS3, etc.) – Data communication (JSON, POST, PUT, etc.) – Data storage (HTML5 filetype, fictional mobile formats, etc.) –Navigation (virtual assistants, mapping, etc.) – Interruptible content (audio, video, photos, etc.) – User experience (stakes, feedback, etc.)
0 notes
Text
What are the Benefits of a React Native for startups?

In the last few years, React native has become the de facto choice for creating scalable web and mobile solutions. It is possible to create web and mobile user interfaces using JavaScript using both of these technologies. JavaScript library for creating user interfaces, React is open-source. The goal of both is to simplify the process of developing JavaScript interfaces and to build them quickly.
Why Developers Are Using React Native For Startups?
The world's top startups are built on React Native: Airbnb, Facebook, Facebook Ads, Instagram, Discord, Walmart, Uber Eats, Discovery VR, Wix, Gyroscope, Bloomberg, Myntra, Soundcloud Pulse, Huiseoul, Pinterest, Adidas, GLITCH, Skype, Tesla, Whym, WalkSafe, and Shine. A number of tools, documentation, and resources are available to assist you in getting started. There were other companies on the same path as these. In order to complete the task, they used a combination of technologies, frameworks, and other resources. There is a vibrant ecosystem, a racy platform, and an efficient quality of apps. Since the need to have a single code for multiple platforms emerged, cost-effectiveness became more important.
How Can You Tell React Native is Good for Your StartUp?
You should be familiar with the basics of React Native, consider its advantages and disadvantages, and consider the ways that you can integrate React Native features into your mobile app. User interface components are created using JavaScript and converted to iOS and Android platforms using native code.
Which Cross-Platform Mobile App Framework is The Best For A StartUp?
Cost of Mobile App Development
Time-to-Market
Post-Launch Upgrades
Availability of skilled developers
React Native Brings What Positives to Mobile App Development?
There are reusable blocks (UI components) in React Native that can be written once but used in multiple places. It leverages a platform's native functionality like GPS, Camera, and Microphone to extend its capabilities. Installation and setup of the coding environment are less expensive. Framework versions are rarely upgraded, making it a stable framework.
Reasons why React native is ideal for Startups?
A wide range of benefits are offered by React Native, which is why startups choose it for developing their products. Below are the benefits React native offers, both from a business and a technical perspective, to help you decide which tech stack is right for your startup.
Reasons why React native is ideal for Startups?
Business Perspective
Outstanding User Experience
In the process of launching an application on the market, user experience is one of the most important factors to consider. All mobile users will benefit from React Native's user experience. Additionally, react-native provides a variety of native-like UI components. It allows mobile UIs with fluid interaction to be created using asynchronous JavaScript in a native environment.
Access to the Larger Talent pool
Using React Native to build a cross-platform app won't require you to worry about finding the right talent. For access to global talent, you can hire freelancers or offshore developers.
Shorter Time-to-Market
An application's development time, from being an MVP to getting into your customer's hands, is crucial to the success of a startup. The code for iOS and Android is over 90% the same. React Native's code reuse function enables developers to develop apps faster because of its code reusability. A MVP is a quick version of the application that you can launch. The next update of the application will allow you to add further functionality.
Cost-Effective
The budget is a critical factor that startups worry about. The cost of hiring react native developers from India is as low as $15 per hour. It is possible for startups to reduce the cost and time of developing their applications. All code must be written in JSX and can be used across a variety of platforms.
Development Flexibility
React developers only have to modify the code once, and it will be applied, whereas native developers must update the code on both Android and iOS platforms.
Technical Perspective
In addition to its impactful technical benefits, react native is an excellent technology for SMEs as well as enterprise applications:
Back-end Technology Compatibility
The React Native framework supports various back-end technologies, such as Django, Node.js, and Ruby on Rails.
Hot Reloading
A hot reload is simply a process that allows you to update your app code while it is still running. You can significantly speed up the development of your app by allowing it to refresh automatically.
Reusable Component
Its reusable component feature is one of the best things about react native. Ads work for both iOS and Android, and each update is sufficient to update a particular component.
Supports Third-party integration
A goal of React Native is to make development as quick as possible. There are several third-party plugins and frameworks you can use, such as NativeBase (which lets you build native-like apps) or Galio (a UI component library).
Single Codebase
After Facebook's iOS apps became a great success, the company decided to include Android support in its javascript library. It was decided to conduct the trial on the iOS platform. Mobile Ul is provided by the same frameworks using react native, and the codebase for both iOS and Android is the same.
Modular Architecture
Modularity is the hallmark of the React-Native architecture. A module or a discrete block of code may be used to separate and swap out different software functions.
The modular architecture benefits the design team because developers can dive deeper into each other's projects if necessary, simplifying updating. In addition to React Native's modular architecture, it also supports reusing modules that are useful for both web and mobile APIs. This makes it quick and easy for programmers to upgrade and update their apps.
Access to Native APIs
React Native apps sometimes require native platform APIs that are not fully available in JavaScript. Using Objective-C, Swift, Java, or C++ libraries would be a good option if you wish to reuse some existing libraries. It can also be used for tasks such as processing where multi-threading and high-performance code is required.
This gives the UI the appearance of JavaScript rather than a framework. This process simplifies the process of building mobile apps, and the user interface works seamlessly to provide high-end, responsive results.
Declarative Style
In imperative style, it's more important what you want to accomplish rather than how you want to accomplish it. Let's say you hire a private chef to prepare a meal in your home; instead of telling him what to cook, you tell him what to order.
How Can React Native Contribute to Your Project’s Success
Let's take a look at how React Native can make your next mobile product better. From our experience, these are the key benefits of using React Native Mobile App Development:
Shared codebase
According to React Native, 70-90% of your code can be shared between iOS and Android, depending on your app's complexity. Having a shared codebase greatly simplifies developers' work since every codebase needs to be maintained, updated, and cared for. The issue is especially acute for startups at the beginning of their development, since they value their time and money highly and aim to maximize their efficiency
Decreased time-to-market
The main purpose of React Native is to simplify the process of creating a fully functional app. The shared code allows startups to release products faster, reducing the time necessary to respond to market needs, confirm their business idea, and deliver MVPs to end users as soon as possible.
Native-like Interfaces
It isn't necessary to be worried that your cross-platform app will be worse than a native app. It is true that some cross-platform technologies don't provide the same level of mobile performance as native applications (for instance, hybrid and web apps). However, with cutting-edge solutions like React Native, the difference is nonexistent. Users can also experience a smooth and native-like experience with React Native because native components are used in the interfaces.
Mixing with React Native Technologies
React Native is completely compatible with other platform-specific languages, like Swift or Java. A feature like this comes in handy when you need to develop modules in your app that connect to third-party services or use platform features, like the camera.
Conclusive
A React Native app gives the user a native experience, since the components directly access the native platform widgets, unlike Cordova, where HTML and JavaScript are embedded inside a WebView.
As React Native's code renders fast without waiting for the browser to respond, the library is popular among JS developers. A component-based architecture, server-side rendering via native APIs, community-driven innovation, third-party plugins, declarative code, reduced costs, and an open-source community make it ideal for reusing components. A component-based framework allows developers to create apps more quickly and efficiently than most hybrid frameworks.
The React Native ecosystem is maturing with every release, and competitors like Google Flutter will find it hard to catch up. Please reach out if you need assistance with React Native App Development!
0 notes
Text
What Can be Built Using Javascript?

As we all know, JavaScript is a versatile and a powerful programming language that has become an essential tool among the global developers community. If you are considering hiring JavaScript developers and wondering about their extent of contribution, it’s vast.
They can help in the development of almost everything for your business from dynamic web applications to server-side solutions with a wide range of possibilities. In this article, let’s look at the various JavaScript applications and why hiring these professionals can be fruitful for your project.
Why Developers Use JavaScript
JavaScript is favorite among the developers for several reasons. It is a versatile language supporting the development of client-side as well as server-side applications. This makes JavaScript a valuable asset in the development of interactive web pages and applications that run smoothly across distinct devices and browsers.
JavaScript also has a vast ecosystem of libraries and frameworks that help streamline the development process and enhance its functionality. It’s flexibility and extensive support make JavaScript a go-to language for the developers.
The several applications of JavaScript includes:
Web development
Web developers frequently utilize JavaScript to build responsive and dynamic web pages. JavaScript greatly enhances user experience through the implementation of intricate animations or the improvement of user interfaces and is largely used by the global giants like Facebook and Google for their dynamic features and content.
Server-side development
Node.js, a runtime environment for JavaScript, enables developers to use JavaScript for server-side scripting. This means you can hire a JavaScript developer to handle backend tasks, including database management and API integrations, making it a full-stack development language.
Mobile app development
JavaScript enables developers to create cross-platform mobile applications with frameworks like React Native. This implies that you can reduce the development time and expenses by hiring a JavaScript developer to design apps that function flawlessly on both iOS and Android devices.
Game development
Games that run on browsers are also made with JavaScript and HTML5. Developers can create and implement game mechanics and graphics more easily with the help of libraries like Phaser, which opens up new possibilities for entertaining and instructional apps.
If you are looking for help to hire JavaScript developers, Uplers can be your one-stop talent partner. With a network of 1M+ professionals from across 5+ time zones, Uplers can connect you with the top 3.5% of AI-vetted remote talent. You can save up to 40% on hiring costs with hassle-free remote recruitment.
Additionally, Uplers offers a Uplers salary analysis tool that helps you compare the salary of a local hire to that of an Indian remote talent. This comparison will help you to craft an equitable and competitive average salary for JavaScript developers.
Closing Thoughts
You must have a well-versed knowledge of the wide range of applications of JavaScript when you hire JavaScript developers. Its versatility and widespread use make it a critical component for modern software development.
0 notes
Text
Examining the Cross-Platform App Development Checklist
Introduction
Cross-platform applications are increasingly being adopted by mobile businesses to develop distinctive, effective apps that work seamlessly across platforms. These applications, also known as cross-platform hybrid mobile apps, are designed to function flawlessly on any user's preferred platform and be compatible with various operating systems.
For early-stage enterprises and startups, this is essential to ensure accessibility for potential clients. Hiring mobile app developers specializing in cross-platform technologies contributes to the development of applications that are faster, more efficient, safer, and offer a smoother user experience. Cost-effective results can be achieved, but crucial factors need to be considered.
When it comes to hiring cross-platform developers, including those who specialize in Flutter, for your next project, having a comprehensive checklist is crucial. Here's an ultimate checklist to help you find the right candidates:
Proficiency in the Dart programming language
A strong understanding of Dart is essential for building Flutter applications. Look for developers you can hire Flutter developers who have experience working with Dart and are familiar with its syntax and features.
Understanding of Flutter framework fundamentals
Candidates you may want to hire Flutter developers should have in-depth knowledge of Flutter's core concepts, including widgets, layouts, and animations. They should be able to demonstrate their expertise in building user interfaces and navigating the Flutter framework.
Knowledge of mobile app development principles
Cross-platform developers you hire, whether Flutter developers or mobile app developers for other technologies, should be well-versed in mobile app architecture, navigation patterns, and data management. They should understand the unique challenges of mobile app development and how to address them using Flutter or other cross-platform frameworks.
Experience in improving app performance
Look for mobile app developers you can hire who have experience optimizing app performance. They should be familiar with techniques such as lazy loading, caching, and efficient data fetching to improve app speed and responsiveness.
Years of cross-platform development experience
It's important to hire mobile app developers with a proven track record of building cross-platform applications. Look for candidates who have worked on projects similar to your requirements and can provide examples of their work.
Ability to solve problems and think analytically
Cross-platform developers you hire, including Flutter developers, should have strong problem-solving skills and the ability to analyze and troubleshoot issues. They should be able to identify problems and come up with effective solutions quickly.
Familiarity with other cross-platform concepts
If you're considering technologies beyond Flutter, look for mobile app developers who have knowledge of React Native's functionalities and architecture, Progressive Web Apps (PWAs), or other cross-platform approaches. They should be able to compare and contrast different frameworks to determine the best approach for your project.
Up-to-date with industry trends
The mobile app developers you hire, whether Flutter developers or experts in other cross-platform technologies, should be aware of the latest trends and best practices in the space. They should be proactive in learning new technologies and applying them to their work.
Soft skills and cultural fit
Assess the developers' communication, collaboration, and teamwork abilities to ensure they align with your company's culture and work style. Look for candidates who are proactive, communicative, and adaptable.
Remote work experience
Given the increasing prevalence of remote work, experience in working effectively in distributed teams is a valuable asset. Look for mobile app developers or Flutter developers who have experience working remotely and can demonstrate their ability to collaborate effectively in a remote environment.
By evaluating candidates based on these key skills, you can identify cross-platform developers, including Flutter developers and mobile app developers, who have the technical expertise, problem-solving abilities, and soft skills to deliver successful cross-platform applications for your business.
Whether you're looking to hire React Native developers, Xamarin developers, PWA developers or hire mobile app developers for other cross-platform technologies, this checklist will help you find the right fit for your project.
Wrapping up
The market for cross-platform app development is worth $1 billion. To make it worthwhile, seek advice from a cross-platform mobile app development company that can provide you with insights into how to provide a rich and tailored user experience to your target audience.
We believe the checklist pinpoints the best course of action to have a more significant impact on the creation of mobile apps. These guidelines can shield your company from the risks brought on by unforeseen circumstances that may occur during the app development process.
#flutter app development#cross platform app development#react native app development company#hire developers#hire app developer#hire mobile app developers
0 notes
Text
Steps for hiring React Native Developers
The following section describes in detail the steps that businesses must keep in mind when they are on the search for remote React Native developers:
Preparing for Remote Hiring
Before starting the hiring process for remote React Native developers, it is crucial to understand and define your project requirements and team needs clearly. This will help you find the right candidates aligned with your goals and can contribute effectively to your project.
Identifying Project Requirements and Team Needs:
Before beginning your search, make sure you identify your project requirements first. Every project is different, and so are its requirements; therefore, proper knowledge of what your project demands is extremely crucial. Your determined or concise ideas about your project will guide you in selecting the type of React Native Developers that would fit your project.
Determining project requirements requires reflecting on what features and functionalities you wish to develop through the selected React Native Developers, what frameworks you are trying to integrate, and your specific technical expertise. While assessing the project requirements, a particular timeline can also be set for the project's completion.
Once the project requirements are set, you can move on to analyze whether your existing team is capable of handling this project or not. If not, then determine the number of React Native developers you are looking for, along with the specific skills that would fill in the gaps present in the existing team.
Defining the Job Description and Skills Criteria:
With a clear understanding of your project requirements and team needs, you can now create a compelling and comprehensive job description. Start with an engaging introduction, clearly describing your company and the project that the remote React Native developer will be working on.
know more-
0 notes
Text
Hire Dedicated React Native App Developers
LevelUP offers a dedicated team of React Native developers ready to transform your business. Our team is equipped with the technical prowess to develop secure, high-performing, and scalable products across various industries. Whether you're looking for a dedicated React Native app developer for your project or a full React Native team to work on your business, LevelUP is your go-to solution. Our developers have extensive experience in developing React Native applications from scratch to deployment. Embrace the future of app development with LevelUP and transform your business today!
#Hire Dedicated React Native App Developers#Hire React Native Developers#Hire Remote React Native developers#Hire Dedicated React Native Team#hire react native programmers
1 note
·
View note
Text
Tips for Budget-Friendly App Development: Maximizing Efficiency

Summary
What businesses need in this digital era is a next-generation solution to remain competitive. Every company must have a top-notch strategy for this purpose:
Outsource mobile app development tasks to a professional software development firm.
A high percentage of users use mobile devices for an increasing number of tasks.
Extensive research and thorough planning are key elements for success.
MVP development strategies will reduce your business risk and reduce your cost as well.
Introduction
Developing a budget-friendly app requires a strategic approach. Every business is fully aware of the importance of developing a competitive mobile app. However, it is quite common for companies to find ways to minimize their costs while attempting to create high-performing software.
There are several strategies one can adopt to reduce the cost, one being to outsource the development process. This article provides essential tips for budget-friendly app development along with a real-world success story.
Important Factors To Consider For Mobile App Development
There are many factors to consider and many facts & statistics that you must be aware of prior to beginning mobile app development:
More consumers now prefer using mobile apps over websites.
Select the appropriate platform for your app; this can be either Android, iOS, or both, like the cross-platform app.
Is there a similar app already present?
Who are your competitors, and what does their app look like?
Time and money to invest in the mobile app development process.
Who is your target audience?
What are the future plans for the mobile app?
Research your options for affordable mobile app development.
Consider the cost, user expectations and security.
The number of downloads on Google Play Store is expected to hit 143 Billion by 2026, increasing it by 30% from 2021 with 111 Billion downloads.
The cost is directly related to the complexity of the app.
Developing it in-house will cost more compared to hire remote developers.
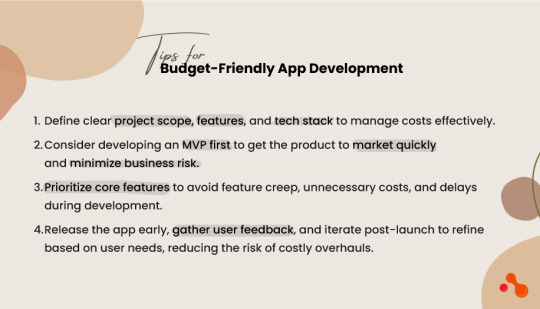
Tips For Budget-Friendly App Development
Clear Concept and Scope: Define a clear and concise scope for your app. The scope of the project, features, and tech stack will directly affect the cost as well.
Research and Planning: Extensive research and thorough planning help in understanding market needs, target audience, and competitor offerings. It reduces the risk of building unnecessary features that can increase costs. At the same time, it is an excellent way to develop a feature-rich app.
Competitor Analysis: A thorough research involving rival apps, their features, and popularity will be highly beneficial.
MVP: Consider developing an MVP at first to be able to get your product to the market fast and reduce business risk.
Prioritize Features: Identify and prioritize core features. Avoid feature creep during development to prevent unnecessary costs and delays.
Balancing cost-effectiveness with quality is crucial. By strategically implementing these tips, you can develop a functional, user-friendly app within a reasonable budget.
Outsource Wisely: Consider outsourcing certain tasks or aspects of development to skilled freelancers or offshore teams if cost-effective. However, ensure clear communication and quality standards.
Choose the Right Tech-Stack: Consider cross-platform development frameworks like React Native or Flutter to build apps for multiple platforms using a single codebase, thus reducing development time and costs.
Open-Source and Third-Party Solutions: Leverage open-source libraries, frameworks, and third-party APIs to avoid reinventing the wheel. They often provide cost-effective solutions for various functionalities.
Minimalistic Design and User Experience: Simple, intuitive designs reduce development complexity and save costs. Focus on a clean user interface (UI) and smooth user experience (UX) without unnecessary frills.
Post-Launch Iterations: Release the app early and gather user feedback for future iterations. This approach helps in refining the app based on actual user needs and behaviors, reducing the risk of costly overhauls.
How Tryko Technologies Saved By Outsourcing
Tryko Technologies chose to outsource custom mobile app development requirements to Acquaint Softtech. At Acquaint Softtech we have a large team of professionals with expertise in various technologies and sufficient resources to manage the on-demand taxi app development.
Tryko Technologies has big plans for its Trike business in the Philippines. This involves providing the passengers with a highly interactive mobile app that simplifies the process of hiring a Trike. Their requirement was for a team of 14 professionals after initially hiring one.
We gave Tryko expert guidance on the development procedure and the benefits of hiring a professional software development agency. Opting for us was also the more economically beneficial option, and at the same time, we were offering them a high-quality mobile app solution.
Considering the cost of in-house development and that of hiring a remote team, Tryko Technologies ended up saving close to 300,000 USD by selecting the expert team at Acquaint Softtech to develop their mobile app solution.
Develop A Good Strategy
Research well and ensure you have a good business strategy for your mobile app development. If you have a winning idea, do not hesitate to consult the experts at Acquaint Softtech. We have the expertise to convert your ideas into a full-fledged working mobile application in a quick time.
Your strategy should include an aesthetic design with exceptional UI/UX and, at the same time, be simple enough for the users to navigate. It should consist of your plan for the future of the app as well. Ensure you can scale, upgrade, and update it as you please. At the same time, it is also vital that you watch how you spend for the development process. Choosing to outsource will help you save a high percentage.
A smart strategy would be to IT Staff Augmentation Services from Acquaint Softtech and reap the benefits of top-notch development at affordable costs.
Save With Remote Developers From Acquaint Softtech
Acquaint Softtech is a well-established software development firm with over 10 years of experience. We have a dedicated team of developers with expertise in various technologies. In fact, we are also an Official Laravel Partner.
Take advantage of our extensive range of services like a website, mobile app development and much more. We specialize in eCommerce and real estate solutions.
Conclusion
There are several strategies and plans businesses can implement for functional and user-friendly apps within a reasonable budget. Outsourcing mobile app development can be a cost-effective strategy if approached thoughtfully. Remember, while outsourcing can reduce costs, the focus should be on achieving a balance between cost efficiency and quality.
FAQ
What are the key strategies for budget-friendly app development?
Focus on an MVP (Minimum Viable Product) to prioritize essential features.
Opt for cross-platform development frameworks for code reusability.
Leverage open-source tools and libraries to cut down development costs.
Outsource specific tasks or phases of development to cost-effective teams.
Embrace an iterative development approach to accommodate changes efficiently.
What are some cost-saving design and development tips?
Keep the user interface (UI) design clean and straightforward.
Optimize app assets like images and code to reduce file size and improve performance.
Implement agile methodologies to manage development iterations efficiently.
Consider remote or offshore development teams for cost-effective talent.
Why consider outsourcing for app development?
Outsourcing can be cost-effective due to access to skilled talent at lower rates, especially in regions with lower living costs. It provides access to specialized expertise without the overheads of hiring full-time employees.
How can outsourcing reduce app development costs?
Outsourcing allows access to skilled developers at lower rates, reducing labor costs. It eliminates infrastructure expenses, office space, equipment, and overheads associated with in-house teams.
Can outsourcing lead to long-term cost savings?
Yes, outsourcing can lead to long-term cost savings by reducing initial development costs, providing scalable solutions, and allowing access to specialized talent without extensive overheads.
#hire remote developers#hire developers#mobile application development services#app development company
0 notes
Text
Know More About React Native Security

Reactive Native is a cross-platform app development framework that was founded in the year 2015. Since then it has emerged as a preferred framework by most developers across the globe. Given that react native is capable of refreshing the UI without any interruptions, it has quickly taken over other app development frameworks. In addition, developers can also integrate react native security in the applications they are developing which will ensure that they are safe and secure.
React is also capable of offering interactive and intuitive ways of building interfaces. Even using components of the smaller pieces of code, react is capable of building complicated applications. It allows developers to use a variety of techniques of web technologies. For example, JavaScript can also be used along with React to build a cross-platform application. Moreover, JavaScript security can also be used for React apps.
Things You Need to Know about React Native Security
However, if you plan on using react native for your application, then it is advisable to understand a few things about react native before you get started. Moreover, if you’ve never used react native before, it becomes even more imperative to know some things before you begin. The following list will help you in forming an idea about react-native:
1)OS Changes are not troublesome
Using a library that makes use of the operating system SDK API, you will realize that your codebase does not depend directly on SDK. Consequently, you will face less stress when there are any major iOS releases, there will be less breakage and deprecation of the APIs, conforming to or changing to new language features is not required, and adapting to new tools won’t be necessary either. Thus, you can completely be assured that you won’t have to face these problems and take action when you want to rather than when an external factor forces you to.
2) Hassle-free CSS
If you are making use of CSS on the web, chances are that you will have to pick a language that is of a higher level, create a build pipeline and even go through browser-specific prefixing. You will also need to minify everything and even ensure that consistency in style and layout is maintained across all browsers. However, react-native chooses JavaScript as the language of styling. This means that you will be receiving variables, mixins, inheritances, and every other imaginable option. Consistency can also be maintained without any hassles.
3)Feel free to use any language
You can choose to use any language that is compatible with JavaScript. For instance, some people love Clojure and will always try to look out for it given how vibrant it is. Similarly, you can use any language you prefer or like. Since react native is cutting-edge technology, you will always get to experience the best of whatever comes with react native.
Conclusion
With React Native you can also update your codebase remotely. You can easily fix bugs, create new content and even launch new features without going through the entire app store process. Apart from this know-how, you should gain an in-depth understanding of react-native. It is advisable to hire a company that has expertise in the area to build a React native app for you.
0 notes
Text
Hire a remote python developer for your business in 2023
Introduction
Finding the right remote python developer can be a challenge, but it's important to do your research. Here are some tips for finding the right developer for your project:

Look for a developer with experience
When you look for a remote python developer, look for someone with experience. You should be able to find out what kind of projects the developer has worked on and if they have a portfolio that shows those projects. The more experience the better.
As an employer, you want to hire a developer who has worked on many different kinds of projects and can adapt their skills accordingly to fit your needs. A good way to do this is just by Googling them and looking at their LinkedIn profile or website in order to see what they have been up until now working on.
Determine if you're looking for someone to work on a full-time or part-time basis
Deciding whether you need a full-time or part-time employee can be tricky. Full-time employees are generally more reliable and tend to have more experience than part-timers, but they also come with higher costs and an increased risk of overworking themselves. If you have an idea of what kind of work you want your developer to do (e.g., web app development or e-commerce) then it's easier to decide if it's worth paying for someone full-time or not.
For example, if your new hire will be responsible for creating software that automates a mundane task like data entry, then there isn't much room for growth in this role—so hiring them as a part-time employee would probably be ideal as long as they're willing!
You'll also want to consider whether there's enough work available on the side so that they won't feel bored when there aren't any new projects coming up at their agency - because if they get bored they might leave before working through all those hours owed by clients."
You need to define clear goals.
You need to define clear goals for your project. A good way to do this is by creating a list of specific deliverables and putting them in order of priority:
What do you want?
Why does it matter?
How will your users interact with it?
What exactly does success look like for this project, and when is that moment supposed to arrive?
Finding a remote worker through agencies
A great way to find remote workers is through agencies. The best part is that these agencies can help you find the right candidates for your project, as well as take over the hiring process and onboarding so that you don't have to worry about it.
As with any service, there are pros and cons of using an agency. The benefits of using an agency include:
They're familiar with the market and can help you find qualified candidates based on your requirements
They can assist with the hiring process, making sure all paperwork and approvals are made before bringing on a new employee
They can provide support throughout onboarding, which makes getting started easier
Plan ahead and you'll find the best remote python developers for your project.
If you're looking for a remote python developer, planning ahead is key. The best candidates—and the most cost-effective ones—are likely to be working on projects at the moment. In fact, they may already have several clients and not have time in their schedule for a new project. If you want to ensure that you get your project off on the right foot by hiring a great developer who's available right away, it's important that your hiring process takes place well before the end of their current contract.
If possible, try to schedule interviews with potential new hires about two weeks before their current employment ends in order to give yourself enough time for any negotiations or contracts necessary before starting work on your project.
Conclusion
If you're looking to hire a remote python developer, this article should give you a good idea of what to look for. The most important thing is to have clear goals and define them before hiring anyone. It'll help your remote workers understand their role in the project and give them something concrete to work on. Next, look for someone who has experience working remotely since this will make it easier for them to communicate effectively with others on your team.
#python development company#hire remote developers#hire python developers#hire react native developers#hire developers#hire remote python full stack developer#hirereactjsprogrammer#hire python programmer#remote python developer
0 notes
Text
Hire remote app developer in Dubai
If you are looking for any app developer to build your startup then dubaippdeveloper is here for you.
From dubaiappdeveloper you can hire app developer of any technology like React Native, Flutter, Kotlin, Ionic, Phonegap on monthly salary basis
Yes it is true not on hourly basis but on monthly basis that mean this will be already decided in the contract about the money you have to pay them monthly and the developer will work for you 8 hours in a week day just like your own employee but remotly.
Like this you can hire global talents in your company with having any headache of infrastructures and resources.
Visit to the website >>>> click here
#app developer#app developers#mobile application development#mobile app company#mobile app development#mobile app developers#mobile app testing services#mobile application services#mernstack
0 notes
Text
The Top Skills to Look for When Hiring an App Developer in India

In the tech-savvy digital age, the demand for skilled app developers is progressively soaring. As the need to hire mobile app developers is accelerating and the recruitment market is faced with a severe talent crunch one way to address the widening talent gap is hiring remote talent.
India has emerged as the global leader and a preferred destination to hire tech talent remotely. Given the abundance of talent availability and hiring demand for Indian talent, it can be overwhelming for hiring managers to identify a qualified candidate. To streamline this hiring challenge you must carefully evaluate the skill set of the applicants. In this article let’s look at what are the top skills and qualities you should seek in an app developer in the dynamic market.
What Skills Evaluation Can Ensure Your Project’s Success
To ensure the success of your project, when you hire dedicated mobile app developers you must evaluate the following skill set which is a judicious combination of technical and soft skills.
Experience and work portfolio
A developer's work portfolio and a substantial record of their professional experience are a valuable testament to their ability. Reviewing their previous work samples and experience can provide insights related to their work quality, coding style, expertise, reliability, and versatility. Also, look if they have experience in diverse industrial segments such as gaming, e-commerce, or any other software development projects.
Programming Prowess
It’s a fundamental skill for any app developer to be proficient in top-rated programming languages such as Kotlin, Java, React Native, Swift, etc. These languages form the cornerstone for the development of applications across diverse platforms. A competent developer is not just one who has a strong command over the languages but also one who exhibits adaptability along with an exceptional understanding of the best coding practices to render a functional and secure app interface.
UI/UX Design Expertise
When considering app development UI/UX are also pivotal aspects. A developer who is well-versed in creating appealing aesthetics and a seamless user experience is a valuable investment. Hire mobile app developers who understand the design principles, user behavior, and user preferences thoroughly and have an eye for detail to craft user-friendly and intuitive applications.
Cross-Platform Development Skills
With the diversity of devices and operating systems available in the market, cross-platform development is of immense value. Therefore, an adaptive mobile app developer is one who is skilled in diverse frameworks such as Flutter, React Native, or Xamarin. This allows the developers to create apps compatible with several platforms saving time and money.
Problem-solving and Analytical Ability
One of the vital people skills to evaluate when you hire mobile app talent is their problem-solving approach and ability to troubleshoot and resolve issues. These skills are like the hallmark of an efficient developer as they assist them in better identifying the problems, devising realistic solutions, and optimizing the application’s performance.
Concluding Remarks
In a nutshell, to hire mobile app developers who are an appropriate fit for your vacant position you must carefully evaluate the above-mentioned skills. By carefully assessing a multitude of skills and qualities you can be assured of their suitability for the job. Choosing to appoint Indian talent for your application development will not only help to meet your project requirements but also exceed your expectations for the project's success.
Uplers can be your one-stop talent partner if you want to hire the top 3.5% of pre-vetted Indian remote talent. At up to 40% cost-savings you can matchmake an exceptionally competent candidate profile in less than 2 weeks. With zero hassle you can hire Indian mobile app developers from across 5+ time zones. To know more check Uplers website today.
0 notes