#a webpage and/or browser extension that looks at the contents of a blog and tells you if the behavior on the blog
Text
Oh boy. Wanna guess what tumblr crowdfunding scammers are up to now?
I just got an ask from a user who claimed to be from Palestine, trying to pay for insulin for her diabetic mother while sheltering from the bombs.
Of course, when I went to the blog to vet it (remember, you should be suspicious ANY time a stranger messages you to share their crowdfunding post), every single red flag for a crowdfunding scam was there - most tellingly, as usual, the blog was nothing but a few high note count reblogs, presumably from the trending page, reblogged over the past day. As a subtler detail, the user's alleged worldview based on those reblogs was also...surprisingly US-centric for someone in Palestine, much like what should have tipped people off about hivliving sooner, though that may have been a coincidence from carelessly reblogging randomly from the trending page, as some of the other scam blogs I've seen and reported have reblogged hardcore leftist posts AND pro-Tr*mp posts back-to-back...
So, after seeing that, in knowing that a lot of people on tumblr are very inclined to try to help in disasters on an individual level, I felt the need to use it as a safety reminder.
Remember: there are assholes in the world who are NOT above using real-world disasters to try to grift you. Please remember to be skeptical of ANYONE who "cold-calls" you for help with a crowdfunding campaign. Check how old their blog is. Look deeper than just "does it have posts and a bio?" to figure out if this is a real person. If they have no other original posts, not even an "about me" or anything, and all their reblogs are a day or two old, IT IS A SCAM. Do not do anything they ask. Just report them.
#internet bullshittery warning#internet safety#i am very very tempted to try making a tumblr scam checker bot#a webpage and/or browser extension that looks at the contents of a blog and tells you if the behavior on the blog#is more likely to be a legit user vs. a scammer#because some scammers are more convincing than others!#i don't know how I could come up with a way to flag the REALLY elaborate grifters like hivliving#but i know that i could at least make a bot that goes to the end of someone's archive#and if it sees no other original posts#and a ton of reblogs that all likely came from the trending page#while the blog is less than a week or so old#it could certainly throw out a little “PROBABLE SCAM” warning
41 notes
·
View notes
Text
Squarespace SEO for People Who Don’t Know SEO
I can’t tell you how many people I know who have built or want to build their own site. These are regular people with basic computer skills, not web developer experts. One of the most user-friendly web builders available is Squarespace.
According to Builtwith.com, Squarespace hosts over 1.9 million live websites. Recently they’ve been making a big publicity push, even landing a Superbowl commercial. This past year Squarespace posted an extensive SEO user guide about their built-in functions and how to best utilize each one, making their platform great for SEO. However, this is assuming that the users know what SEO is and how to implement it.
I recognized this problem and decided to write this post. In it, I define the many Squarespace specific words and terms, what they mean as pertains to SEO, and how to best use them. For anyone looking to improve their Squarespace website visibility, improve user experience, or wanting a better understanding of SEO, this post should help.
Squarespace SEO Contents
Keywords & Ranking
SEO Titles/Site Titles/Page Titles
Heading Tags
SEO Site Descriptions / Page Descriptions
Site Header / Website Navigation
Squarespace Words to Know
I would like to note that I am not affiliated in any way with Squarespace. My goal is to help users better understand the platform and general SEO knowledge.
How to Use Keywords for Squarespace SEO
To help your website rank, use keywords in your site title, headings and descriptions. Below I go more in-depth about how to do this, specifically in Squarespace. If you’re already familiar with the importance of SEO keywords and usage, feel free to skip to the section on SEO titles.
Keywords & Ranking
One of the most important SEO tools are keywords, which are words and phrases that searchers enter into Google or other search engines. Keywords that you type into search bar are also called “search queries”. These words and phrases should be researched and planned out for the pages that you want to appear in search results. For a step-by-step keyword research strategy, check out Moz’s Keyword Research guide.
Keywords are a big contributor to whether you show up in search results, or “ranking”. If you use accurate, well-researched keywords on your website, it greatly increases the chances of ranking for the keywords used.
Also, keep in mind, you should use different or unique keywords for each page of your website to avoid competition between your pages. For example, if your website sells custom T-shirts and you want to rank for the keyword “custom T-shirts”, the best practice is to choose one page (usually the homepage) for that primary keyword. Then assign other keywords to the other pages. If you have a page for women’s T-shirts, you could use the keyword “women’s custom T-shirts” for that page.
Keyword Research
When researching keywords, sometimes it’s difficult to know which ones will rank and how often a keyword is searched. The search volume (SV) is the frequency that a keyword is used in a query, typically calculated by the number of searches per month. The more often a keyword is used per month, the higher the SV and, usually, the more competitive the keyword.
A good place to start when researching keywords is typing in queries into the search bar to see what pops up. Using our custom T-shirt example, some suggested terms will appear when you start typing into the search bar. This is a good indication of whether searchers are using specific keywords.
Google suggests search terms when you type in keywords
Another tool to use is the related searches section at the bottom of a results page. When you type in “custom t shirts”, scroll to the bottom of the first page and you’ll see a list of other related terms. These are other keywords related to your primary keyword that you can consider using.
Related search terms appear at the bottom of the results page
If you’re still unsure whether to use a certain word for phrase, ask yourself two questions: 1) is this keyword relevant to my page content? and 2) would a searcher use this term if they want to find my website? Often times thinking like the searcher can help you decide which keywords to use.
For other free tools that you can use, check out these keyword research tools on ahrefs.com.
SEO Titles, Site Titles, Page Titles, Oh My!
In Squarespace, the “site title”, “SEO title” and “page title” have different functions and appear on-page, in browser tabs, and on the search results page. To understand the differences, we must first talk about “title tags”.
Title tags are an SEO term. They are HTML elements that indicate to search engines the title of a webpage. The searcher sees them as the blue text in search results.
Title tags are the blue text in search results page.
Site Titles
In Squarespace, the “site title” is the name of your website, and appears at the top of your homepage. It also appears on the browser tab and search results page. The site title is your default title tag for your homepage.
Where titles appear on-page in your Squarespace website
It’s important to note that SEO does not differentiate between title tags by page type because they all function the same way. However, SS probably makes this distinction to make it more approachable for their users.
Let’s use an example. Our friends at bonjourbitchesblog.com use Squarespace to host their website, and they have agreed to let us analyze their basic SEO features. “Bonjour, bitches” is a pop culture, style and humor blog website. Their current site title reads “bonjour, bitches”, so their default site title comes up in search results as below.
Site titles that are not changed will show in search results like this
SEO Titles
You can add a separate “SEO title”, which as the name implies, is for SEO purposes. If you add an alternate title here, it shows up on the browser tab and in search results. In this case, the SEO title becomes the title tag for that page.
Why should you add an SEO title to your pages? This is where keywords come into play. Using well-research keywords in the title tag can 1) help the website show up in search results, and 2) increase likelihood of searchers clicking on the page.
Using keywords in the SEO title signals the search engine what the website is about. We’ll do a quick keyword search for “bonjour, bitches” website to see what they could use as their primary keyword. When we type in “pop culture blog” into Google some potential keywords show in the search suggestions and related searches. From these, we can get a better sense of what searchers might use as search queries.
Suggested keywords for “pop culture blog”
“Pop culture blog” related search terms
SEO titles also help searchers understand what a webpage contains. If the site title remains unchanged, visitors who are unfamiliar with the “bonjour,bitches” brand won’t know what the website is about, which means they will less likely click on their link. But if we use keywords in the SEO title it will help searchers understand the website content.
If we change the SEO title to “Pop Culture, Style & Humor Blog | bonjour bitches”, searchers will see the below in the results page. They will have a better sense of what to expect when they click on the link.
More descriptive site title helps users and search engines understand your website
Page Titles
In SEO, page titles and site titles (title tags) are synonymous. In Squarespace, page titles are the titles that show on each page of your website (not to be confused with “on-page titles” or more commonly known in SEO as “heading 1” or “header 1”, which we will discuss further below).
On the Squarespace website, they explain that “some templates” will display page titles, and if you do not add an SEO title then the default page title appears in the browser tab and search results. As previously discussed, if you want different text to show on page versus search results, then you have to manually change it.
Heading Tags
We mentioned on-page titles earlier, which in SEO has a different name: “heading 1” or “header 1” (h1). SS also has a headings function that their users can customize on-page. They briefly explain heading tags and why it’s important for SEO, but their users also have to know to add this function. I would postulate that many SS users, especially ones with little SEO experience, don’t know they should do this, which is why this point is so important. Heading tags, especially h1 tags, are crucial for better visitor experience and help improve your website ranking.
Let me explain a little bit about how h1 tags work. When you add a heading 1 (h1) on your webpage, the site visitor will see it as an on-page “title”, because it’s usually at the top of the page with the most prominent or bolded text. Search engines see a corresponding <h1> HTML code in the website’s source code, with the same h1 text that’s on-page. Essentially, both the visitor and search engine see the same h1 for that page, but in different formats.
Keeping this in mind, it’s best practice to have a keyword-rich, unique h1 for each page of your website. If you have the same or similar h1 tags for multiple pages, the search engine will be confused about which page matches the visitor query best, which means your pages will be competing with each other.
How to Add Heading 1 in Squarespace
To add h1 tags in Squarespace you will have to go into each page and change the formatting of the on-page text. Yes, this can be a lot of manual work, but keep in mind that you most likely will only do this once for each page, and every new page you add to your website.
An important thing to note is that many of Squarespace website templates have built-in heading tag features. This means that when you fill in on-page content like site titles and blog post titles, it will automatically generate h1 tags for you. However, not all templates do this, and SS provides a table of which template families are the exceptions.
Squarespace template table shows which have built-in heading tags
Using our example again, the “bonjour, bitches” website uses the “Skye” template. Unfortunately we can see that Skye is NOT one of the templates that automatically generates h1 tags. The site title on the homepage does not create an h1 tag, which means you have to manually add one to the page.
Squarespace Skype template has no built-in h1 tags
bonjour bitches homepage has no h1 tag
For individual blog pages on the website, the Skye template will generate h2 tags from the on-page titles. This isn’t necessarily bad for SEO, but search engines deem <h1> more important than <h2>. Think of it this way: if the webpage were a book, the h1 is the book title and the h2 is a chapter title within that book. The search engine sees that h2 tag without any context, so it’s much harder to understand what the webpage is about.
The key takeaway here is this: if your Squarespace template does not have built-in h1 tags, then you should manually insert them on each page. Or, if you haven’t decided on a template yet, choose one that has built-in h1 tags to make your life easier.
SEO Site Descriptions and Page Descriptions
Squarespace uses the terms “SEO site description” and “SEO description” to talk about that short description you see in search results underneath the title tag. In SEO this is called a “meta description”. Meta descriptions are good for SEO because it affects the click-through-rate for your website, which indirectly affects how well you rank.
Meta description is what you see underneath title tags in search results
Click-through-rate (CTR) is a percentage of how often a link is clicked on when it appears in search results. Web pages that have a high CTR signal to search engines that the page is highly relevant to the search query, which means it will rank higher.
From a recent study, pages with meta descriptions get 5.8% more clicks than those without a description. So it’s important to have keyword-rich, highly relevant meta descriptions for pages that you want to rank and searchers to click on.
In Squarespace, both “SEO site description” and “SEO description” are the same as meta description. The distinguishing factor is, SEO site description represents your homepage, while the SEO description represents all other pages. SS probably differentiates between pages for better user comprehension, but in SEO, meta descriptions on all pages are treated the same.
Missing meta description in search result page
In Squarespace, you must manually add the SEO site descriptions and SEO descriptions, or that content will be missing. As above, meta descriptions affect CTR for your web page, so it’s best practice to add them for every page.
Manually enter SEO site description for your homepage. Image taken from Squarespace
Some templates in SS also have “page descriptions”, which appear as on-page text and will show up in search results as the meta description for that page. Not all templates have page descriptions, so check this table to see if yours does.
Website Navigation: Building a Site Header
SS uses the term “header” and “site header” to describe the on-page navigation, which should not be confused with page headings (h1). This is where your site title, logo and website navigation will live, including links. In SEO, the main navigation should be clear, concise and intuitive. The more easily a visitor can navigate and find what they’re looking for, the better the overall experience and more likely they will return to your website. You can read more about website navigation basics here.
SquareSpace SEO Words to Know
For reference, I have created a table of “SquareSpace SEO” terms and their SEO industry equivalent (or close match). These are all the Squarespace terms we’ve covered in this post.
SquareSpace (SS) Term SEO Term Where it appears Meaning Site title Title tag At the top corner of each page. It also appears in the browser tab and can appear in search results page This is the name of your website homepage or main page. It is also the search results title by default. This can be text, a logo or thumbnail image file SEO title Title tag or Page title In the search results page and browser tabs (if the user adds it) This title replaces the site title when you want different text to show in search results. You can add this to all pages on your website. Page title Title tag or Page title *some pages at the top of page For *some templates, this shows on individual pages and in search results if there's no SEO title assigned Heading tags Headings, Headers (h1, h2, etc.) On-page at the top of page (e.g., blog post title) Headings are the on-page titles that also show up in the page source code as <h1>, <h2>, etc. They help visitors and search engines understand the page content SEO site description Meta Description
*homepage*
Search results page Short description that appears in search results that says what that page contains.
*in SS this is only for the homepage*
SEO description Meta Description *all pages* Search results page Short description that appears in search results that says what that page contains
*in SS this is for individual pages or collection pages (products, blog posts, etc)*
Page descriptions Meta Description
*on-page description*
On-page content and
search results page
On-page description on individual pages, this will also appear in search results if SEO description is not added
*in SS only some templates have this feature*
Header (Navigation) Navigation Bar
or
Main Navigation
On-page, usually at the top This helps website visitors find what they’re looking for on a website. It usually includes anchor text/links to other pages on your website
There are many other facets of SEO that aren’t covered here, but I hope this helps users better navigate Squarespace and improve their website visibility. For those who want to learn more about SEO best practices, I’ve listed some resources below to help you get started.
Five Golden Rules For SEO Beginners to learn about SEO-friendly plugins, research tools and more!
How to Use Screaming Frog: A Beginners Guide download this SEO tool and learn to use it!
The SEO Apprentice’s Toolbox: Gearing Up for Analysis slightly more advanced, this post covers on-page elements, pagespeed and other technical SEO concepts
from Digital Marketing https://www.distilled.net/resources/squarespace-seo-for-people-who-dont-know-seo/
via http://www.rssmix.com/
1 note
·
View note
Text
The way Your Company Can Raise Through the use of Affiliate Marketing
You need to have to have quite a few know-how of what to seem for together with expect via an affiliate marketing strategy. You need to know what resources can be accessible to you and which you could get answers to exactly what you require for your business enterprise. The tips below will let you with how to start.
Make it a good point to avoid engaging within fraudulent practices that bargain your blog visitors' privacy. In the event not more than that, this will provok your visitors. As well as, an individual may end up busting affiliate tracking chains; even worse, this process can distribute malware.
When writing content to get affiliate marketing marketing and advertising, make it easy for your reader to draw out the information they really want. Steer clear of complicated terms or maybe technological jargon, keep your sentences short, and use bullet points whenever possible. Readers may scan your evaluation immediately and make a good decision than they are in order to read through a extensive document.
Offer visitors for you to your web page exclusive material or services if they will make a purchase from the promoters in your affiliate marketing program. Do not restrict important information this approach, but make certain that visitors that do acquire get a thing of distinct cost out of your websites bonus content. This will encourage both expenses from your current affiliate and do it again visits to your website.
Attempting to markets extremely well-known products isn't always typically the best technique. The virtually all popular goods might not be those that anyone feel comfy about advertising; look for good quality alternatively. The competition that you will confront when selecting to market an particularly favorite product will be strong. Money may definitely not occur in this particular occasion.
Make sure that this affiliates program that you are usually signing on with contains a great popularity. If an individual find a new company the fact that does not necessarily have a good good standing, you might find your self working for nothing. You might work for hrs for you to get issues going properly on your end, just to not be paid throughout the end.
Avoid try out to disguise your internet affiliate links as something different. Be open and honest about your complicité. Visitors in order to your site will end up being more likely to the actual links if they find out that they aren't being tricked in to doing so. Developing an honest partnership along with people is the best approach to the prosperous campaign.
If you definitely want to drive property the advantages of a product occur to be endeavoring to push through affiliate marketer marketing, then you have to use bullet points plus subheadings to create distinct groups and to make it possible for each benefit to stand up out on its own. In this manner, readers can comprehend the way this product will certainly help them.
Make sure you cloak your affiliate one way links. Almost all a purchaser should carry out is hold their particular cursor over your link to tell whether you're a joint venture partner, by means of reading the link text message in the browser's reputation pub. This makes this easy for them to be able to set their own web page link in place of yours and get the commission payment. Several free sites give cloaking services -- check them out to find and that is right for an individual. Protect your internet marketer commsions by always cloaking the affiliate links.

Be certain not necessarily to overwhelm people going to your website with often the affiliate advertisements on your own personal site. Too many advertisements will put people off of causing them to ignore the ads entirely or even become worse this user's knowledge making their return in order to your site less likely. Instead, focus on placing quality advertisings targeted on your readers' demographics.
In the event that you want to maximize the money you make together with affiliate marketing, consider incorporating video lessons to your web site. As an affiliate marketer internet marketer, your number one goal is to increase website traffic to your site. Getting video clips on your web site will be a great way for you to do this. Yahoo will certainly rank your site more significant if it contains the two online video and text.
Like an internet affiliate marketer, 1 of the best things you can do to enhance your profits, is to develop an email record. You can utilize your email checklist to market your goods plus special offers. Try to continue to keep your email opt-ins engaged and excitedly looking forward to your own next email. If an individual can do that, you may tremendously increase your gross sales.
Don't put too several ads on your site. Your site find yourself searching overly commercialized, of poor quality, together with pushy, which will generate people away. Make sure you pay out interest the two to the intervals involving banners as well as the volume that you have on your web site.
A great rule of flash in affiliate marketing would be to join an affiliate community. Apply these quality instruments to find the best companies. A excellent webmaster acquaintances himself with quality lovers. A method to do this is usually via a great affiliate network. Typically the standing of your own business will often be connected with the webmaster’s track record. Choosing networks that have a new decent reputation based with their performance in this quality in the match-ups many people make between web marketers and even businesses will help your own personal reputation and your organization.
One of the most important tips every marketer should fully grasp is definitely that in order to have a successful affiliate marketing profession, the website needs to get content abundant. Simply pasting your internet marketers banners in your page is not really enough, you have for you to present visitors a cause to visit your site in the first spot.
Something every affiliate online marketer should understand is typically the importance of their websites layout. You want to pick a layout that properly signifies the image anyone want your webpage to portray. You should select a style that matches the particular items you can be advertising. Acquiring a layout that appears good could keep people involved yourself in your site.
Be sure that the office space an individual use to be effective on internet affiliate marketing for your sites is free of interruptions like children or house animals. It is best to try to do the job for from very least a new few hrs a time alone, so put this pets consist of rooms and even the kids all the way down for a nap.
As an individual have seen in the given here tips, we have a lot of knowledge you can attain ahead of choosing an affiliate marketing system that will function for you and just before producing your own internet affiliate marketing strategy. Do every thing you must to discover precisely what marketing program and tactic is best for your needs.
1 note
·
View note
Text
What is Backlink? Importance of Backlink in SEO?
What is Backlink?
A backlink is a simple link from a website to another. Also, it is known as “inbound link”, “incoming link” or “one-way link”. Search engines like Google treat backlinks as an important factor for SEO. It means websites have a high number of backlinks tend to have high organic search rankings.
The main thing to understand is what it is for and how it works. Since it is an essential part of SEO, it can help bots to crawl your site and rank it correctly in search results. How to get backlinks is one of the oldest and most effective SEO tactics. Also, it is the most productive way to get organic traffic from search results.
Contents:
What is Backlink?
Types of Backlinks
Check backlink is dofollow or nofollow
Methos 1: Use Browser Extension:
Method 2 : Check HTML Code
Method 3: Use Backlink Analyse Tool
Is Backlink important in SEO?
Factor 1: Quality backlink from trusted sites
Factor 2: Target keyword in the anchor text
Factor 3: Linking with topically related sites
Factor 4: Make sure it is dofollow link
Factor 5: 100 links from 100 sites formula
Conclusion:
Types of Backlinks
Basically, there have two types of backlinks, “nofollow backlink” and “dofollow backlink”. Here “dofollow” backlink is more valuable than “nofollow” backlink. Let’s take a quick look at each type and how they affect your site.
Nofollow Link:
Nofollow link sends a signal to the search engine to ignore the link. Basically nofollow link does not help to get ranked in search engine. Since backlink is an important ranking factor and search engines use links as a key ranking signal. Hence, they do not count nofollow links in their algorithm.
In fact, they only count a dofollow link in their algorithm.
Dofollow Link:
When it comes to SEO factor, dofollow link has the ability to pass link juice. Dofollow backlink created from high PR and Domain Authority source can diversify your link source if you want to achieve the best results.
You can build links in places such as article directories, web properties, blogs, forums and many more.
Check backlink is dofollow or nofollow
If you are working on improving SEO, you must able to identify dofollow link. Here I am three ways to do this.
Use browser extension
Check HTML code
Use backlink analysis tools
Methos 1: Use Browser Extension:
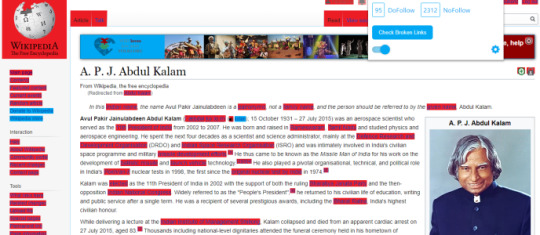
If you are working in Google Chrome Browser, then Automatic Backlink Checker extension can help to analyse the number of links on a webpage shows and whether they are dofollow or nofollow.
Here I have found a list of backlinks while learning the biography of great Indian scientist Dr A.P.J. Abdul Kalam in Wikipedia.
This free extension automatically counts dofollow and nofollow backlink. To identify easily, dofollow links are coloured in blue and no follow are in red.

Install Automatic Backlink Checker
Method 2 : Check HTML Code
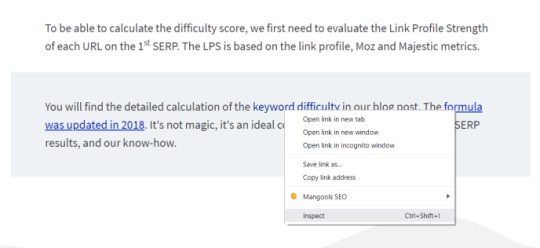
This process requires little knowledge on the understanding of HTML code. If you want to know the position where the backlink is placed, you can right-click on the webpage and select “Inspect” or “Inspect element” (it can be different based upon browser or press “Ctrl+Shift+I) in Google Chrome.

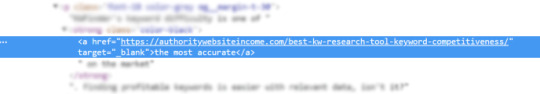
Now press “Ctrl + F” and search the keyword “nofollow”. If you do not find the tag rel=”nofollow”, then you can treat the link as “dofollow”. Because dofollow word never be mentioned if it is a dofollow link.

Here is a quick understanding formula:
Example of Dofollow Link: anchor text
Example of Nofollow Link: anchor text
Method 3: Use Backlink Analyse Tool
If you are analysing both your and competitors backlink, you will find this information in backlink analysis tool here. Digging in tons of competitors backlink is a time-consuming process. Here Mangools team can save your precious time by building an awesome tool: Link Miner
Check out: How to find competitors’ backlinks you can replicate easily in LinkMiner
youtube
Just enter any domain and enjoy.
Is Backlink important in SEO?
Basically, a backlink is a vote from other websites. Each of these sites tells search engine, “This content is valuable, credible and useful”. So, more of these votes you have, the higher your site will rank in search engines.
Google formed backlink as an SEO factor in January 1998 when they released their algorithm “Page Rank”. Since then, Google made several changes to its algorithm, still, the backlink is a key ranking factor for search results.
There was a time when even low-quality backlinks helped to rank a website in search results. But Google had changed the whole picture when they released the Penguin algorithm. Now the truth is that all backlinks are not equal. In other words, we can differentiate dofollow backlink in two parts. One is quantity backlink, another is a quality backlink. A single quality backlink can be more powerful than 1000 low-quality backlinks.
If you want to rank higher, you should focus on quality backlinks rather than increasing quantity of backlinks. Here are some key factors:
Factor 1: Quality backlink from trusted sites
Google is working on a patent that deals with trustworthy. This means you could possibly get into trouble for linking to a bad / low-quality website to generate backlink.
Factor 2: Target keyword in the anchor text
Anchor text includes your target keyword. It is also important in creating a quality backlink for your site. When a link incorporates a keyword into the text of the hyperlink, instead of putting “Click Here”, that word should relate to your keyword.
Factor 3: Linking with topically related sites
When a website links to another website, Google wants to see that the two sites are related. Building backlink for a food blog with a food blog is better than building a travel blog with fitness.
Factor 4: Make sure it is dofollow link
Google and other search engines ignore links with nofollow tag. Fortunately, the vast majority of links on the web are dofollow. For example, below sources are treated as nofollow:
Blog comments
Press release
Paid advertisements
Factor 5: 100 links from 100 sites formula
If you built a backlink to any site, try to build the next link from a different site. A study found that it is better to get 100 links from 100 different sites than 1000 links from the same website.
Conclusion:
Backlink building is not rocket science. You don’t need to spend countless hours creating backlinks. You can build links using what you already have on your website and speed up the process—dramatically.
My advice? Give these tactics a shot and see which work best for your site. Even if you only have an hour or so per day, you should still be able to make some progress and build some decent links.
Good Luck.
The post What is Backlink? Importance of Backlink in SEO? appeared first on MSP Learning Academy.
from WordPress https://ift.tt/2J04ZO2
via IFTTT
0 notes
Text
How to Make Your Website More Secure (So Google Doesn't Punish You)
Posted by lkolowich
Thanks to the buzz around website hacking and personal data theft in recent years, most Internet users are aware that their sensitive information is at risk every time they surf the web.
And yet, although the personal data of their visitors and customers is at risk, many businesses still aren’t making website security a priority.
Enter Google.
The folks over at Google are known for paving the way for Internet behavior. Last month, they took a monumental step forward in helping protect people from getting their personal data hacked. The update they released to their popular Chrome browser now warns users if a website is not secure – right inside that user’s browser.
While this change is meant to help protect users’ personal data, it’s also a big kick in the pants for businesses to get moving on making their websites more secure.
Google’s Chrome update: What you need to know
On October 17, 2017, Google’s latest Chrome update (version 62) began flagging websites and webpages that contain a form but don’t have a basic security feature called SSL. SSL, which stands for “Secure Sockets Layer,” is the standard technology that ensures all the data that passes between a web server and a browser – passwords, credit card information, and other personal data – stays private and ensures protection against hackers.
In Chrome, sites lacking SSL are now marked with the warning “Not Secure” in eye-catching red, right inside the URL bar:
Google started doing this back in January 2017 for pages that asked for sensitive information, like credit cards. The update released in October expands the warning to all websites that have a form, even if it's just one field that asks for something like an email address.
What’s the impact on businesses?
Because Chrome has 47% of market share, this change is likely noticed by millions of people using Chrome. And get this: 82% of respondents to a recent consumer survey said they would leave a site that is not secure, according to HubSpot Research.
In other words, if your business’ website isn’t secured with SSL, then more than 8 out of 10 Chrome users said they would leave your website.
Ouch.
What’s more, Google has publically stated that SSL is now a ranking signal in Google’s search algorithm. This means that a website with SSL enabled may outrank another site without SSL.
That’s exactly why anyone who owns or operates a website should start taking the steps to secure their website with an SSL certificate, in addition to a few other security measures. Businesses that don’t take care to protect visitors’ information might see significant issues, garner unwanted attention, and dilute customer trust.
“In my opinion, I think security is undervalued by a lot of marketers,” says Jeffrey Vocell, my colleague at HubSpot and go-to website guru. “Almost daily, we hear news about a new hacking incident or about personal data that has been compromised. The saying ‘there’s no such thing as bad press’ clearly isn’t true here; or, at the very least, the marketer that believes it has never had to live with the fallout of a data breach.”
With Google’s Chrome update, those visitors will see a warning right inside their browsers – even before they’ve entered any information. This means businesses face the potential of losing website visitors’ trust, regardless of whether a cybersecurity incident has actually occurred.
If you’re ready to join the movement toward a more secure web, the first step is to see whether your website currently has an SSL certificate.
Do you know whether your site has SSL?
There are a few ways to tell whether your website (or any website) has SSL.
If you don’t use Google Chrome:
All you have to do is look at a website’s URL once you’ve entered it into the URL bar. Does it contain “https://” with that added “s,” or does it contain “http://” without an “s”? Websites that have SSL contain that extra “s.” You can also enter any URL into this SSL Checker from HubSpot and it’ll tell you whether it’s secure without having to actually visit that site.
If you do have Chrome:
It’s easy to see whether a website is secured with an SSL certificate, thanks to the recent update. After entering a URL into the URL bar, you’ll see the red “Not Secure” warning next to websites that aren’t certified with SSL:
For websites that are certified with SSL, you’ll see “Secure” in green, alongside a padlock icon:
You can click on the padlock to read more about the website and the company that provided the SSL certificate.
Using one of the methods above, go ahead and check to see if your business’ website is secure.
Yes, it does have SSL! Woohoo!
Your site visitors already feel better about browsing and entering sensitive information into your website. You’re not quite done, though – there’s still more you can do to make your website even more secure. We’ll get to that in a second.
Shoot, it doesn’t have SSL yet.
You’re not alone – even a few well-known sites, like IMDB and StarWars.com, weren't ready for Google's update. But it’s time to knock on your webmasters’ doors and have them follow the steps outlined below.
How to make your website more secure
Ready to protect your visitors from data theft and get rid of that big, red warning signal staring every Chrome user in the face in the process? Below, you’ll find instructions and resources to help you secure your website and reduce the chances of getting hacked.
Securing your site with SSL
The first step is to determine which type of certificate you need – and how many. You might need different SSL certificates if you host content on multiple platforms, such as separate domains or subdomains.
As for cost, an SSL certificate will cost you anywhere from nothing (Let’s Encrypt offers free SSL certificates) to a few hundred dollars per month. It usually averages around $50 per month per domain. Some CMS providers (like HubSpot) have SSL included, so check with them before making any moves.
(Read this post for more detailed instructions and considerations for SSL.)
Securing your site with additional measures
Even if you already have SSL, there are four other things you can do to make your website significantly more secure, according to Vocell.
1) Update any plugins or extensions/apps you use on your site.
Hackers look for security vulnerabilities in old versions of plugins, so it’s better to take on the challenges of keeping your plugins updated than make yourself an easy target.
2) Use a CDN (Content Delivery Network).
One trick hackers use to take down websites is through a DDoS attack. A DDoS attack is when a hacker floods your server with traffic until it stops responding altogether, at which point the hacker can gain access to sensitive data stored in your CMS. A CDN will detect traffic increases and scale up to handle it, preventing a DDoS attack from debilitating your site.
3) Make sure your CDN has data centers in multiple locations.
That way, if something goes awry with one server, your website won’t stop working all of a sudden, leaving it vulnerable to attack.
4) Use a password manager.
One simple way of protecting against cyberattacks is by using a password manager – or, at the very least, using a secure password. A secure password contains upper and lowercase letters, special characters, and numbers.
Suffering a hack is a frustrating experience for users and businesses alike. I hope this article inspires you to double down on your website security. With SSL and the other security measures outlined in this post, you’ll help protect your visitors and your business, and make visitors feel safe browsing and entering information on your site.
Does your website have SSL enabled? What tips do you have for making your website more secure? Tell us about your experiences and ideas in the comments.
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
from The Moz Blog http://ift.tt/2mvK39t
via IFTTT
1 note
·
View note
Text
9 Tested SEO Tips
Introduction:
If you still learn about SEO Services in Lahore, you are probably a little confused about the difference between SEO strategies in place and out of place. Tactics in place are more rectilinear for the beginner and probably all written. I thought I would write an article and tell me what I found out. This SEO knowledge pool comes from working with about multiple clients and more personal websites from 2016.

For any of the SEO background, there are certain basic on-site SEO tasks that any webmaster, business owner, or Internet marketing needs to know. They include the following main components:
1) Header tags:
The title tag in your HTML meta-code is a tag that tells the browser what will appear in the title bar at the top of the screen. Because this text is so accessible to the user, Google likes to rely on this text as a clue that your page is. As a result, this is really an important SEO strategy that your title tag will be filled with keywords that match the content of the webpage. In addition, you really do not want one and such a name on each page. This is not good for SEO. Instead, you want to have different key phrases in the title tags that correctly identify the topic of this page. Remember that you are trying to help search engines easily digest your content. This is basically what SEO is. You want to help them in their understanding of what this page really is.
2) The first H1 tag:
Like the title tag, Google will consider the first H1 text to appear on the page as a strong signal about what the page is about. Use it wisely. Again, you want to place key phrases that are thematically related to the fact that the information on the page is transmitted to the end user.
3) The name of the page itself:
As you name your pages on your site, use plain English as much as possible for SEO. You will notice that WordPress makes extensive use of this in its software. This is no accident and WordPress is considered the best blog for SEO. Since the long version of the page title has descriptive text that helps the search engine know what the page is about. Many people write about the problems around “dirty links” and SEO (links including data on system variables). I think it's better if you can create your system with no variable data at all. It simply takes this SEO problem away. And it's just easier for the search engines. It is also easier for the end user. However, there are no problems promoting SEO pages with variable data in the links. I was able to make both fly using the same SEO tactics without problems. Search engines are smart enough now to manage using this variable data. Just make sure your regular English is there.
4) Meta tag with keyword:
This tag is used to get a ton of games for SEO, but is currently largely ignored by search engines. I believe that he has failed due to manipulation and abuse. This is a tag that the end user doesn’t see, so unscrupulous webmasters have abused it, and this has become less important for SEO. Real SEO tactics do not abuse or deceive. I still fill in the keyword tags because, in my opinion, they are still being considered, but I don’t think they are very critical. If nothing else, this is another instance of keywords. They all help SEO.
5) Meta tag:
This tag is still useful, but probably more for Yahoo and MSN. Since you will be in this part of your site anyway, in order to get the right permissions, you can make this change manageable, as well as make a description of the corresponding pages. Again, it cannot hurt SEO.
6) Keyword Density:
Keyword density is very important for SEO. Keep in mind that search engines are just great computer programs that digest your site and try to figure out what is at stake. One of the simplest things is to count all the words and look for a replay. They then calculate the percentages or densities of the specific 1-word, 2-word, and 3-word phrases that are in your text. Despite the most popular key phrases, their programs understand important topics on your page. If you watch your own spelling on a particular topic, you will also see patterns.
I do not recommend that you write solely using keyword density, as this will lead to lower quality content. However, I also do not recommend completely ignoring keyword density in content creation. My best approach is to write the first draft. Then, as you edit for grammar, consistency and clarity, also edit for density. Run your content through density checking and see which phrases are used most. Adjust accordingly so that your most popular topics / key phrases are displayed between 2-4% of the time. But do not do it to the extent that it reads in some way as unnatural. You should always keep in mind your audience.
7) Outgoing links:
That your page refers to a question, in terms of the quality and number of links. When creating links from your page, write about where they are going. Do not link to poor-quality or bad sites. View the number of links. As a rule, the smaller, the better. However, not having outgoing links is not always good. I believe that Google uses your original premise to position your site in a huge interweaving, that is, on the Internet. Often, Google can get a good feeling about what your site is about by simply looking at what you're linking to. Again, choose these links wisely, understanding that they will really affect your SEO.
8) High-quality, original, content:
I probably should put this first, because it can not be stressed for SEO. Your site should provide high-quality and original content. You will read this, perhaps a hundred times as you research SEO. Content is king. And I firmly believe that this is true. If you feel that the Internet is so great that search engines cannot identify content as truly unique, think again. One day spent playing with CopyScape will convince you that technology is available today that can tell you if any of these offers have been repeated anywhere on the Internet. It is amazing, in fact, when you really think about it. The data volumes are just scandalous. But if CopyScape can do it, I bet, Google can do it. And I firmly believe that your site gets a positive hit when Google determines that the content is original.
Many people asked me if using content that is repeated on other sites would penalize the site. I believe that the answer is "no", you will not be punished by Google (copyright infringement is a completely different and very serious legal topic, which I will not go on today). But I also believe that you will not get where you want to be, using content that already has high mileage. Another heated discussion is about how sites using duplicate content can actually be higher than the site from which the content originates. Yes - This has been demonstrated empirically many times. But you should not be too concerned with whom we will get into later. Just keep your eyes on the ball. Include the time, energy and creativity needed to create unique content and you will be rewarded. Plain and simple.
9) Relevant content volumes:
Somewhat different from # 8 - the question of how much content should be placed on your site for good SEO. I do not believe that there is a single magical answer, since each site has a different purpose. But as far as SEO goes, I generally think the more the better (assuming you are following # 8). Give those hungry spiders as much food for thought as possible. But let me also characterize this statement. You need to make sure that the content is not too far from the main message of your site. If so, this can create confusion around what your site really is. Cramped sites work much better than sites that are more purposeful. For example, a site that uses Honda Civics, which uses appropriate SEO strategies, is likely to get a higher and faster place than a more generalized site selling all types of old cars. This is a general statement, and there are many exceptions, but this is a reasonable place to start thinking about niches and topics. For more on SEO Services in Lahore, visit DMT.
0 notes
Text
Structured Data Testing Tool: Best Practices For SEO Ranking

Have you used the structured data testing tool before? Do you have an idea of how it works? If your answer is no, then keep scrolling for more information.
Before we get started, we'll start with some questions?
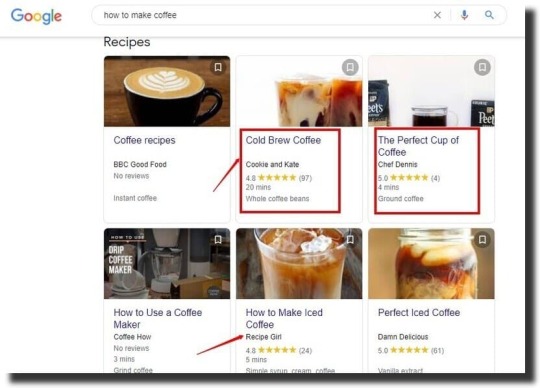
Have you searched on Google or any other search engine for a recipe or a product? Did you come across such search results?

Now, this is Google's rich result. Let's find out why you will want to click on the above search results.
Here we go!
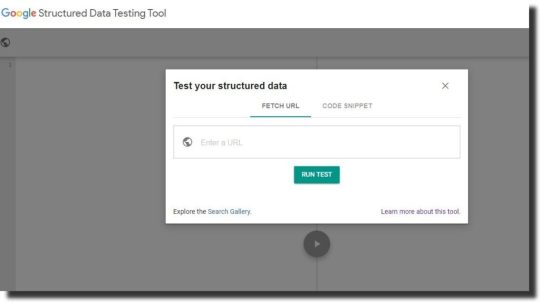
What Is A Structured Data Testing Tool?
First of all, structured data is part of technical SEO, which helps a search engine understand the website's content. So let's view what is structured data, and why should you use it for your business?
Structured data is a piece of code that you add to your website. It is metadata that you add to describe the content of the page.
The goal of structured data is to help search engines like Google and other platforms like Pinterest and Facebook to understand your site. You need a structured data testing tool to check if your pages meet the requirements for the best search engine ranking. The most common one is the Google structured data testing tool.
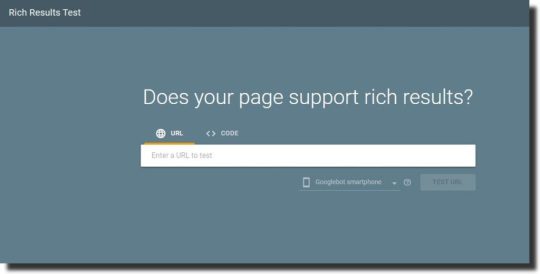
What is a Rich Result?

Rich results have an image, review, and rating. In addition, they can display product information, videos, news articles, FAQs, or job postings. The rich results are also referred to as rich snippets. They attract the user to click on them.
To have a rich snippet, you need to make use of structured data. To test for eligibility, you will need a rich results testing tool.
How to Use Google's Structured Data Testing Tool

Is your website optimized for Search Engines? To attract users to your pages, you need to make use of structured data. Google, Bing, Yahoo, and Yandex use schema markup to understand web pages.
The schema.org has a structured data markup that is supported by search engines. It has a collection of codes for website developers to use. Therefore, your site needs to meet the schema.org standards.
With Google's structured data testing tool, you can paste a URL or data code snippet. If you are using Chrome as your default browser, you can add it as an extension.
Here is a step-by-step guide on how to use a testing tool:
- Click to open your website.
- Copy the URL of the website.
- Next, on a separate tab, open Google's structured data testing tool.
- Paste the URL.
- You can right-click on your website and select view page source.
- Highlight to copy the code and paste it into the code section.
- Click on Run Test to proceed.
In case of any errors, you can proceed with the search result enhancements. Google recommends using the rich result test for more accurate results.
How To Add A Schema Markup To Your Website
For rich snippets to display after a search result, you need a schema markup. As a developer, you will have to paste the code snippet to the backend of a site. It helps in communicating with search engines.
Schema markup is a code snippet that website developers add to help search engines crawl, organize and display content to users. With Google structured data testing helper, you can add the code to your webpage.
To get started, make sure you select the data type, then paste the URL of the page. It helps Google and other search engines crawl the site and improve ranking on a search results page.
If you are using a WordPress website, you can use a plugin or proceed with the structured data testing tools.
The rich snippets display extra features that make them stand out from the rest. It is a form of search engine optimization which helps with indexing.
Structured Data Formats
Google does not guarantee the display of all rich snippets in a search result. However, this does not mean that you should not optimize your pages. So, how do you find the proper schema types to follow?
If you are using Google's structured data testing tool, make sure you use the following data formats:
JSON-LD
JSON-LD is the most recommended markup format when using a structured data testing tool API. It makes it easy for Google to understand the content on a page.
For instance, if you are writing an article for your blog, you can use the schema markup to tell Google about the author, wordcount, articlebody, or the articlesection.
JSON-LD is simple to use and embed at the backend of a website. It organizes data making it easy for Google to understand. To use it, you only need to paste specific code to the head or body sections of your data code.
As a developer, this is how you use the JSON-LD at the backend code:
{}.
RDFa
The RDFa is an HTML extension that helps you publish linked data. It helps search engines rank your website and increase visibility for users to find your website.
Microdata
Microdata is an HTML standard that allows users to add metadata to the content of their webpages. Search engine crawlers can process the metadata and use it to provide results for the users.
Structured Data Testing Tools
To communicate with a search engine, you need to use a language that it understands. And this is where schema.org comes in. The schema markup helps you describe what the content of your pages is about and why it matters.
There is a schema markup for almost everything, for example, articles, recipes, events, people, places, or products. Based on what your want to use it for, you can select from the available options.
A structured data testing tool helps you check if your website meets the schema.org standards. There are different testing tools available in the market. They will help you detect errors and how to correct them.
Depending on the testing tools you choose, make sure that they conform to the RDFa, microdata, and JSON-LD data formats. Here is a list of various structured data testing tools:
Google Structured Data Testing Tool
As you can tell so far, we've mentioned the test tool several times in the article. It is one of the most popular tools available in the market. The testing tool is simple-to-use and helps you detect errors within your site.
In addition, it helps with SEO issues. Based on the feedback, you can correct the errors and increase your chances of Google indexing your site.
Rich Results tool

With Rich results tools, you need to enter the site or page Url. Besides, you can select all the code and paste it in the code snippet area.
The tool allows you to test using the Googlebot desktop or Googlebot smartphone. It supports data in JSON-LD, RDFa, and Microdata.
The Rich results test helps you find out if your page is eligible for search results. It also highlights if there is an issue within the code.
SEO SiteCheckup
The SEO SiteCheckup tool allows you to carry out a structured data test. It helps you check if your site uses the HTML microdata extension. The microdata helps in creating rich snippets for search results.
The tool gives you feedback for passed checks, failed checks, and warnings. As part of website optimization, the structured data test results help you fix SEO errors and improve ranking on Google and other search engines.
The structured data testing tool tests whether your site makes use of microdata or structured data markup. Similar to Google's structured data testing tool, you paste the URL of your website for analysis.
Merkle Schema Markup Generator
Are you looking for a structured data testing tool that generates JSON-LD data format? The Merkle Schema is a schema.org markup that allows you to create data for articles, how-to, breadcrumbs, FAQ page, and event.
You can click on the Google icon to run a rich results test or use the structured data test tool. The Merkle Schema Markup generator generates code for a specific category after filling the blank attributes.
Other features of this tool are crawling, local SEO, rendering, SERP, and ranking.
Hall Analysis
As a structured data testing tool, Hall Analysis generates JSON-LD data markup for any page of your site. You can create the markup for your local business, organization, event, product, person, and website.
Unlike Markle that allows you to copy, test, and paste code, Hall Analysis is different. You can test the code on Google's structured data testing tool.
Schema App Structured Data
The Schema App Structured Data is a WordPress plugin that generates a schema.org markup for your websites. You can create various types of markups, including page, breadcrumb, search, posts, pages, and websites. It works well with other plugins like the Yoast plugin.
RankRanger Schema Markup Generator
RankRanger is a schema.org structured data testing tool that allows users to create different markups like- Covid 19 special announcements, the FAQ page, job posting, recipe, video, article, and local business.
You can copy, reset, validate and test structured data codes. The validate button sends the code to Google's structured data testing tool, while the test button checks for eligibility on the rich results test tool.
One of the benefits of using the RankRanger testing tool is generating all the code required for rich results.
Chrome Structured Data Testing Tool
The Chrome extension is easy to add and use. The tool will allow you to test RDFa, JSON-LD, and schema data formats.
With the Chrome structured data testing extension, you can test structured data and rich snippets on a webpage. It highlights the errors and warning on a table.
Bing Markup Validator
The Bing markup tool performs several tasks. It allows users to select a domain and enter a URL for indexing, crawling, markup details, and errors.
It has a markup card that recognizes the HTML microdata, microformats, open graph, and JSON-LD.
How To Fix Structured Data Markup Errors

Has your website implemented the structured data markup? If not, you need to start using it as it plays a role in SEO. Structured data helps search engines like Google to crawl your website and understand the content ranking. You can hire a digital marketing agency or site developer for SEO services.
With so many data testing tools available for use, they make it easy to test and validate code before using it on sites. They allow you to use extensions or apps to meet the schema.org standards.
Besides the tools above, you can also use the Google search console. From the menu, click on search appearance, then structured data. But, how do you resolve the structured data markup issues?
Let's find out below:
When using the Google structured testing tool, it will highlight the issues for you. It will sort the items which have the most errors based on the data types. The most common types of errors you will encounter are missing field and missing rating.
To start with, from the schema, select a category. For instance, if you can choose an article, product, or event. If you are working with several pages with similar content, click on tag this page and others like it. If not, select tag just this page and click OK.
From the right side of the page, specify the key elements of your page. For example, if you're working with a product schema, you can add the color, brand, group, and model. After fixing all the highlighted issues, click on validate. Finally, submit the URL for crawling.
Why Should You Consider Using The Structured Data?
With structured data, a search engine like Google can crawl your website and understand the content on the pages. It helps them organize and display data on SERPS.
Some of the benefits of using it are:
It can lead to rich results.
Rich results can increase traffic and click-through rate to your website. An example is a rich snippet. You can use a Google structured data testing tool to check if your pages are eligible for the rich results.
One of the tactics of increasing eligibility is by using structured data. Rich results attract users to click by offering additional information like reviews, price, rating, and make.
For example, if you are an eCommerce store, you can add the review, rating, price, availability, and color of a product. When search engine crawlers crawl your pages, they can rank your product on a search result page.
Increases your site's visibility on search engines
Using the right schema type helps Google recognize the content in your pages and display it to the users.
If a user's query matches the content on your site, Google can display it on SERP. Therefore, you need to implement schema markup in your pages and site.
If your website uses a schema, it may appear on the first page of Google and rich results.
Improve a search engines ability to crawl your site
With a structured data testing tool, you can fix issues on your page for crawling. Therefore, you need to make sure that your website meets the schema.org standards.
Crawling makes it easy for search engines to understand a webpage and display content. Structured data improve the SEO of your site. You can use it in articles, recipes, products, local businesses, how-to guides, FAQs, and organizations.
Reasons Why You Should Fix Structured Data Markup Error
With structured data markup errors, it can be difficult for a search engine to access information and display it. To find out if you have any errors, you can use a Google structured data testing tool, Google search console, or rich results testing tool.
Why should you consider fixing the structured data markup issues?
Increase click-through rate (CRT)
As earlier mentioned, structured data does not guarantee ranking on SERPs. Correcting errors means that you want to enhance the user experience by providing accurate information for the target audience.
In addition, you want Google to understand your content. As more people click on your site, the more you convert them to repeat customers. For example, if you are dealing with the creative industry, like a movie theatre or storyboard, you can give previews, ratings, reviews, trailer, or episode number.
When users view such details from a search result, it can increase the number of clicks to your site or social media pages.
Increases the relevance of your content to users
When using the proper schema types, the more relevant your content will be to the user and Google. As a result, it may increase online sales, traffic, and conversion.
A structured data testing tool will come up with the proper code based on your area of specialization. Also, it will highlight the errors for you to fix.
For instance, you are an organization that offers online courses.
You realize that more people are having an interest in what you offer. As a result, they end up submitting their email address or even subscribing to your newsletter.
Eligibility for rich results
A rich snippet gives additional information about your website or page. With a structured data testing tool, you can optimize the content to feature as a rich result. It can appear as a breadcrumb or rich snippet.
Depending on the site content, maximize using schema but be careful not to overdo it. You may end up stuffing the content with irrelevant content, which may increase the bounce rate.
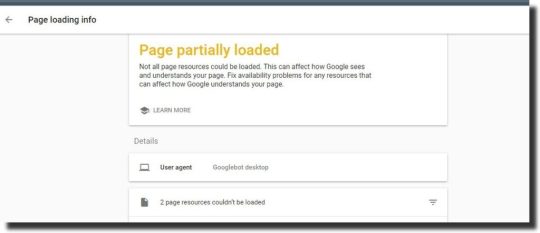
Structured Data testing tool not working
Are you worried that your structured data testing tool is not working? The first step is to check whether your site meets the schema.org standards. It helps Google to crawl your website and understand your content.
Other reasons why your structured data is not displaying are:
You are not using structured data.
Google has different testing tools to check if your site is eligible for rich results. If you are not using the structured data, you will get feedback with 'page not eligible for search results.' Select a data testing tool to build, test and paste structured data.
You can also check Google guidelines on how to come up with structured data for new pages.
Google is not crawling your pages.
Have you published recent changes, like a website redesign? Have you submitted the URL to Google or your preferred search engine? You can use the search console to test the data on your site.
One of the item properties from the data testing tool is URL inspection.
Read the full article
0 notes
Text
March 10, 2020 at 10:00PM - The Ultimate Learn to Code 2017 Bundle (95% discount) Ashraf
The Ultimate Learn to Code 2017 Bundle (95% discount) Hurry Offer Only Last For HoursSometime. Don't ever forget to share this post on Your Social media to be the first to tell your firends. This is not a fake stuff its real.
Ruby on Rails is one of the most popular web applications development frameworks, and one that is hugely valuable for aspiring developers to learn. This course is designed for students of all levels and backgrounds, giving you an in-depth tutorial on Ruby on Rails, and specifically Rails 5, the newest release. You’ll come to grips with some of the newest features, including building real-time apps, and master some basic and more advanced development techniques.
Access 174 lectures & 20 hours of content 24/7
Learn how to build web apps using Ruby on Rails & become proficient in back-end development
Build automated test suites for complex web apps
Become a confident web app developer
Compete for the highest paying junior developer jobs
Work w/ real-time features thanks to the introduction of ActionCable in Rails 5
If you’re interested in pursuing a career in web development, then it is imperative that you become proficient in JavaScript. Almost every digital development project involves some level of JavaScript, and experts are perpetually in demand. Whether you’re a business owner, a freelancer, or seek to work in the web dev industry, this comprehensive course will get you started on the right path. Once you complete the course, you’ll be eligible to sit for the JavaScript Specialist Designation exam, and be armed with all the knowledge you need to receive a passing grade.
Access 96 lectures & 8.5 hours of content 24/7
Learn how to output to the console & to the browser window by manipulating the DOM
Understand how to use variables, perform arithmetic, use operators, numbers, & Booleans, & much more w/ JavaScript
Code for JavaScript events & callback functions
Create arrays, strings, string functions, & more
Process text w/ JavaScript regular expressions
Access web services w/ the xmlHTTPRequest() Object
Discover JSON notation & parsing JSON content
Few programming languages provide you with the flexibility and pure power of Python, which is why many professionals recommend that beginner programmers learn Python first. Due to its relatively simply syntax and extensive degree of general-purpose use, it just makes sense to know. Python is commonly used for server side programming for complex web apps or as a middle tier language providing web services or a communication layer with larger ecommerce systems. All that is to say you can do a lot with Python, and this course will show you just how much.
Access 76 lectures & 5.5 hours of content 24/7
Explore some of Python’s many libraries for everything from games & graphics to complex mathematics
Study & modify code on your own to cement each topic
Familiarize yourself w/ Python syntax & real problem solving w/ Python
Complete a comprehensive project that integrates a number of different skills that are a part of core Python
Java is the most in-demand and highest paying programming language on earth, and regardless of your coding experience, you can become an expert with it in this course. From absolute basics to advanced concepts, this course takes you through descriptions of what Java can do, and teaches you how to make it work for you.
Access 62 lectures & 9 hours of content 24/7
Create a project, compile, & execute your first Java program
Learn useful shortcuts that will cut down on your programming time
Understand variables, operators, conditions, arrays, loops, & more
Take a deep dive into Object Oriented Programming
Discuss Lambda Expressions & generic types
HTML and CSS are two of the most essential programming languages for website design, allowing users to interact with site pages seamlessly and productively. In this example-driven course, you’ll learn how to create responsive websites that clients and users will love. Whether you’re aspiring to be a professional web designer or you just want to spruce up your blog, this course is an excellent introduction.
Access 57 lectures & 4.5 hours of content 24/7
Get an introduction to the basics of HTML5 & CSS3
Learn new multimedia updates in the newest versions of HTML & CSS
Work w/ HTML5 new forms elements & the canvas tag
Build a complete, professional looking webpage using HTML5 & CSS3 techniques
Start building Angular 2 apps within minutes of this comprehensive, 7 hour course. You’ll learn this exciting new framework with hands-on lessons, and by building actual, real-world applications. Approved by Google Developer Expert, Todd Motto, this is the one-stop shop to master Angular 2.
Access 156 lectures & 7 hours of content 24/7
Master the core Angular 2 concepts & how to use them in building real-world apps
Understand & resolve common Angular 2 errors
Build single page applications (SPA)
Learn ways to write cleaner, more maintainable code, & build reusable components
Use Reactive Extensions & Observables to handle asynchrony
Connect to backend services & APIs
You don’t need to learn both Java and Swift to build apps for Android and iOS. With Xamarin, you can use the C# programming language to build fully-functional apps for iOS and Android at the same time. Because Xamarin developers can stream the app-building process so much, companies are demanding them in a big way. This is the perfect beginner course to put you on the path to making big money in Xamarin development.
Access 48 lectures & 5.5 hours of content 24/7
Learn how to install Xamarin for free
Explore basic C# programming
Create basic apps w/ code sharing tasks, hints & tips
Build complex apps like a magnet detector & music player
You do a lot with your iPhone apps, but wouldn’t it be cool to build your own apps, as well? The best way to learn is by doing and this course will throw you into the fire, teaching you how to create your own iOS 10 apps in Xcode 8 and Objective-C, from concept to submission to the App Store. You’ll utilize brand new features as well as cross-platform standards as you iron down the basics of mobile app development and start working towards new career possibilities.
Access 104 lectures & 7.5 hours of content 24/7
Understand Xcode 8, iOS 10, Interface Builder, Simulator, & project types
Get a full guide to creating full featured apps in Objective-C
Create over 20 real iOS 10 apps in both Xcode 8 & Objective-C
Discover how to build for universal device & screen size support
Earn ad revenue & incorporate in-app purchases to get paid on your apps
Learn Core Data & camera support applications
SQL is the most popular database programming language in the world today, and has been for many years. In this course, you’ll learn the fundamentals of writing SQL to perform a variety of data manipulations. Considering it’s used by many, many Fortune 500 companies and startups of all sizes across the globe, learning SQL is a major boost to your resume.
Access 35 lectures & 4 hours of content 24/7
Get a firm grasp of SQL programming fundamentals
Learn about ASP.NET, IIS, & Visual Studio
Create & change tables using SQL
Make SQL Server work w/ ASP.NET
Join tables seamlessly
When it comes to web programming, there are a lot of tools you can learn and use to make your workflow more efficient and your products more exciting. Getting started can be daunting when you know just how much there is to learn. However, the barriers to learning are lower than ever, and this immersive course will give you a crash course into a variety of languages and tools, plus how to integrate them, giving you an excellent foundation for further learning.
Access 67 lectures & 10.5 hours of content 24/7
Add dynamic features to a website using JavaScript & jQuery
Transfer information between web pages using JSON
Layout websites more efficiently w/ CSS & HTML
Power the back-end of a website w/ C#
Work w/ data more efficiently using SQL Lite
from Active Sales – SharewareOnSale https://ift.tt/2vzgc4O
https://ift.tt/eA8V8J
via Blogger https://ift.tt/2vgtR0W
#blogger #bloggingtips #bloggerlife #bloggersgetsocial #ontheblog #writersofinstagram #writingprompt #instapoetry #writerscommunity #writersofig #writersblock #writerlife #writtenword #instawriters #spilledink #wordgasm #creativewriting #poetsofinstagram #blackoutpoetry #poetsofig
0 notes
Text
Squarespace SEO for People Who Don’t Know SEO
I can’t tell you how many people I know who have built or want to build their own site. These are regular people with basic computer skills, not web developer experts. One of the most user-friendly web builders available is Squarespace.
According to Builtwith.com, Squarespace hosts over 1.9 million live websites. Recently they’ve been making a big publicity push, even landing a Superbowl commercial. This past year Squarespace posted an extensive SEO user guide about their built-in functions and how to best utilize each one, making their platform great for SEO. However, this is assuming that the users know what SEO is and how to implement it.
I recognized this problem and decided to write this post. In it, I define the many Squarespace specific words and terms, what they mean as pertains to SEO, and how to best use them. For anyone looking to improve their Squarespace website visibility, improve user experience, or wanting a better understanding of SEO, this post should help.
Squarespace SEO Contents
Keywords & Ranking
SEO Titles/Site Titles/Page Titles
Heading Tags
SEO Site Descriptions / Page Descriptions
Site Header / Website Navigation
Squarespace Words to Know
I would like to note that I am not affiliated in any way with Squarespace. My goal is to help users better understand the platform and general SEO knowledge.
How to Use Keywords for Squarespace SEO
To help your website rank, use keywords in your site title, headings and descriptions. Below I go more in-depth about how to do this, specifically in Squarespace. If you’re already familiar with the importance of SEO keywords and usage, feel free to skip to the section on SEO titles.
Keywords & Ranking
One of the most important SEO tools are keywords, which are words and phrases that searchers enter into Google or other search engines. Keywords that you type into search bar are also called “search queries”. These words and phrases should be researched and planned out for the pages that you want to appear in search results. For a step-by-step keyword research strategy, check out Moz’s Keyword Research guide.
Keywords are a big contributor to whether you show up in search results, or “ranking”. If you use accurate, well-researched keywords on your website, it greatly increases the chances of ranking for the keywords used.
Also, keep in mind, you should use different or unique keywords for each page of your website to avoid competition between your pages. For example, if your website sells custom T-shirts and you want to rank for the keyword “custom T-shirts”, the best practice is to choose one page (usually the homepage) for that primary keyword. Then assign other keywords to the other pages. If you have a page for women’s T-shirts, you could use the keyword “women’s custom T-shirts” for that page.
Keyword Research
When researching keywords, sometimes it’s difficult to know which ones will rank and how often a keyword is searched. The search volume (SV) is the frequency that a keyword is used in a query, typically calculated by the number of searches per month. The more often a keyword is used per month, the higher the SV and, usually, the more competitive the keyword.
A good place to start when researching keywords is typing in queries into the search bar to see what pops up. Using our custom T-shirt example, some suggested terms will appear when you start typing into the search bar. This is a good indication of whether searchers are using specific keywords.
Google suggests search terms when you type in keywords
Another tool to use is the related searches section at the bottom of a results page. When you type in “custom t shirts”, scroll to the bottom of the first page and you’ll see a list of other related terms. These are other keywords related to your primary keyword that you can consider using.
Related search terms appear at the bottom of the results page
If you’re still unsure whether to use a certain word for phrase, ask yourself two questions: 1) is this keyword relevant to my page content? and 2) would a searcher use this term if they want to find my website? Often times thinking like the searcher can help you decide which keywords to use.
For other free tools that you can use, check out these keyword research tools on ahrefs.com.
SEO Titles, Site Titles, Page Titles, Oh My!
In Squarespace, the “site title”, “SEO title” and “page title” have different functions and appear on-page, in browser tabs, and on the search results page. To understand the differences, we must first talk about “title tags”.
Title tags are an SEO term. They are HTML elements that indicate to search engines the title of a webpage. The searcher sees them as the blue text in search results.
Title tags are the blue text in search results page.
Site Titles
In Squarespace, the “site title” is the name of your website, and appears at the top of your homepage. It also appears on the browser tab and search results page. The site title is your default title tag for your homepage.
Where titles appear on-page in your Squarespace website
It’s important to note that SEO does not differentiate between title tags by page type because they all function the same way. However, SS probably makes this distinction to make it more approachable for their users.
Let’s use an example. Our friends at bonjourbitchesblog.com use Squarespace to host their website, and they have agreed to let us analyze their basic SEO features. “Bonjour, bitches” is a pop culture, style and humor blog website. Their current site title reads “bonjour, bitches”, so their default site title comes up in search results as below.
Site titles that are not changed will show in search results like this
SEO Titles
You can add a separate “SEO title”, which as the name implies, is for SEO purposes. If you add an alternate title here, it shows up on the browser tab and in search results. In this case, the SEO title becomes the title tag for that page.
Why should you add an SEO title to your pages? This is where keywords come into play. Using well-research keywords in the title tag can 1) help the website show up in search results, and 2) increase likelihood of searchers clicking on the page.
Using keywords in the SEO title signals the search engine what the website is about. We’ll do a quick keyword search for “bonjour, bitches” website to see what they could use as their primary keyword. When we type in “pop culture blog” into Google some potential keywords show in the search suggestions and related searches. From these, we can get a better sense of what searchers might use as search queries.
Suggested keywords for “pop culture blog”
“Pop culture blog” related search terms
SEO titles also help searchers understand what a webpage contains. If the site title remains unchanged, visitors who are unfamiliar with the “bonjour,bitches” brand won’t know what the website is about, which means they will less likely click on their link. But if we use keywords in the SEO title it will help searchers understand the website content.
If we change the SEO title to “Pop Culture, Style & Humor Blog | bonjour bitches”, searchers will see the below in the results page. They will have a better sense of what to expect when they click on the link.
More descriptive site title helps users and search engines understand your website
Page Titles
In SEO, page titles and site titles (title tags) are synonymous. In Squarespace, page titles are the titles that show on each page of your website (not to be confused with “on-page titles” or more commonly known in SEO as “heading 1” or “header 1”, which we will discuss further below).
On the Squarespace website, they explain that “some templates” will display page titles, and if you do not add an SEO title then the default page title appears in the browser tab and search results. As previously discussed, if you want different text to show on page versus search results, then you have to manually change it.
Heading Tags
We mentioned on-page titles earlier, which in SEO has a different name: “heading 1” or “header 1” (h1). SS also has a headings function that their users can customize on-page. They briefly explain heading tags and why it’s important for SEO, but their users also have to know to add this function. I would postulate that many SS users, especially ones with little SEO experience, don’t know they should do this, which is why this point is so important. Heading tags, especially h1 tags, are crucial for better visitor experience and help improve your website ranking.
Let me explain a little bit about how h1 tags work. When you add a heading 1 (h1) on your webpage, the site visitor will see it as an on-page “title”, because it’s usually at the top of the page with the most prominent or bolded text. Search engines see a corresponding <h1> HTML code in the website’s source code, with the same h1 text that’s on-page. Essentially, both the visitor and search engine see the same h1 for that page, but in different formats.
Keeping this in mind, it’s best practice to have a keyword-rich, unique h1 for each page of your website. If you have the same or similar h1 tags for multiple pages, the search engine will be confused about which page matches the visitor query best, which means your pages will be competing with each other.
How to Add Heading 1 in Squarespace
To add h1 tags in Squarespace you will have to go into each page and change the formatting of the on-page text. Yes, this can be a lot of manual work, but keep in mind that you most likely will only do this once for each page, and every new page you add to your website.
An important thing to note is that many of Squarespace website templates have built-in heading tag features. This means that when you fill in on-page content like site titles and blog post titles, it will automatically generate h1 tags for you. However, not all templates do this, and SS provides a table of which template families are the exceptions.
Squarespace template table shows which have built-in heading tags
Using our example again, the “bonjour, bitches” website uses the “Skye” template. Unfortunately we can see that Skye is NOT one of the templates that automatically generates h1 tags. The site title on the homepage does not create an h1 tag, which means you have to manually add one to the page.
Squarespace Skype template has no built-in h1 tags
bonjour bitches homepage has no h1 tag
For individual blog pages on the website, the Skye template will generate h2 tags from the on-page titles. This isn’t necessarily bad for SEO, but search engines deem <h1> more important than <h2>. Think of it this way: if the webpage were a book, the h1 is the book title and the h2 is a chapter title within that book. The search engine sees that h2 tag without any context, so it’s much harder to understand what the webpage is about.
The key takeaway here is this: if your Squarespace template does not have built-in h1 tags, then you should manually insert them on each page. Or, if you haven’t decided on a template yet, choose one that has built-in h1 tags to make your life easier.
SEO Site Descriptions and Page Descriptions
Squarespace uses the terms “SEO site description” and “SEO description” to talk about that short description you see in search results underneath the title tag. In SEO this is called a “meta description”. Meta descriptions are good for SEO because it affects the click-through-rate for your website, which indirectly affects how well you rank.
Meta description is what you see underneath title tags in search results
Click-through-rate (CTR) is a percentage of how often a link is clicked on when it appears in search results. Web pages that have a high CTR signal to search engines that the page is highly relevant to the search query, which means it will rank higher.
From a recent study, pages with meta descriptions get 5.8% more clicks than those without a description. So it’s important to have keyword-rich, highly relevant meta descriptions for pages that you want to rank and searchers to click on.
In Squarespace, both “SEO site description” and “SEO description” are the same as meta description. The distinguishing factor is, SEO site description represents your homepage, while the SEO description represents all other pages. SS probably differentiates between pages for better user comprehension, but in SEO, meta descriptions on all pages are treated the same.
Missing meta description in search result page
In Squarespace, you must manually add the SEO site descriptions and SEO descriptions, or that content will be missing. As above, meta descriptions affect CTR for your web page, so it’s best practice to add them for every page.
Manually enter SEO site description for your homepage. Image taken from Squarespace
Some templates in SS also have “page descriptions”, which appear as on-page text and will show up in search results as the meta description for that page. Not all templates have page descriptions, so check this table to see if yours does.
Website Navigation: Building a Site Header
SS uses the term “header” and “site header” to describe the on-page navigation, which should not be confused with page headings (h1). This is where your site title, logo and website navigation will live, including links. In SEO, the main navigation should be clear, concise and intuitive. The more easily a visitor can navigate and find what they’re looking for, the better the overall experience and more likely they will return to your website. You can read more about website navigation basics here.
SquareSpace SEO Words to Know
For reference, I have created a table of “SquareSpace SEO” terms and their SEO industry equivalent (or close match). These are all the Squarespace terms we’ve covered in this post.
SquareSpace (SS) Term SEO Term Where it appears Meaning Site title Title tag At the top corner of each page. It also appears in the browser tab and can appear in search results page This is the name of your website homepage or main page. It is also the search results title by default. This can be text, a logo or thumbnail image file SEO title Title tag or Page title In the search results page and browser tabs (if the user adds it) This title replaces the site title when you want different text to show in search results. You can add this to all pages on your website. Page title Title tag or Page title *some pages at the top of page For *some templates, this shows on individual pages and in search results if there's no SEO title assigned Heading tags Headings, Headers (h1, h2, etc.) On-page at the top of page (e.g., blog post title) Headings are the on-page titles that also show up in the page source code as <h1>, <h2>, etc. They help visitors and search engines understand the page content SEO site description Meta Description
*homepage*
Search results page Short description that appears in search results that says what that page contains.
*in SS this is only for the homepage*
SEO description Meta Description *all pages* Search results page Short description that appears in search results that says what that page contains
*in SS this is for individual pages or collection pages (products, blog posts, etc)*
Page descriptions Meta Description
*on-page description*
On-page content and
search results page
On-page description on individual pages, this will also appear in search results if SEO description is not added
*in SS only some templates have this feature*
Header (Navigation) Navigation Bar
or
Main Navigation
On-page, usually at the top This helps website visitors find what they’re looking for on a website. It usually includes anchor text/links to other pages on your website
There are many other facets of SEO that aren’t covered here, but I hope this helps users better navigate Squarespace and improve their website visibility. For those who want to learn more about SEO best practices, I’ve listed some resources below to help you get started.
Five Golden Rules For SEO Beginners to learn about SEO-friendly plugins, research tools and more!
How to Use Screaming Frog: A Beginners Guide download this SEO tool and learn to use it!
The SEO Apprentice’s Toolbox: Gearing Up for Analysis slightly more advanced, this post covers on-page elements, pagespeed and other technical SEO concepts
from Digital https://www.distilled.net/resources/squarespace-seo-for-people-who-dont-know-seo/
via http://www.rssmix.com/
0 notes
Text
Squarespace SEO for People Who Don’t Know SEO
I can’t tell you how many people I know who have built or want to build their own site. These are regular people with basic computer skills, not web developer experts. One of the most user-friendly web builders available is Squarespace.
According to Builtwith.com, Squarespace hosts over 1.9 million live websites. Recently they’ve been making a big publicity push, even landing a Superbowl commercial. This past year Squarespace posted an extensive SEO user guide about their built-in functions and how to best utilize each one, making their platform great for SEO. However, this is assuming that the users know what SEO is and how to implement it.
I recognized this problem and decided to write this post. In it, I define the many Squarespace specific words and terms, what they mean as pertains to SEO, and how to best use them. For anyone looking to improve their Squarespace website visibility, improve user experience, or wanting a better understanding of SEO, this post should help.
Squarespace SEO Contents
Keywords & Ranking
SEO Titles/Site Titles/Page Titles
Heading Tags
SEO Site Descriptions / Page Descriptions
Site Header / Website Navigation
Squarespace Words to Know
I would like to note that I am not affiliated in any way with Squarespace. My goal is to help users better understand the platform and general SEO knowledge.
How to Use Keywords for Squarespace SEO
To help your website rank, use keywords in your site title, headings and descriptions. Below I go more in-depth about how to do this, specifically in Squarespace. If you’re already familiar with the importance of SEO keywords and usage, feel free to skip to the section on SEO titles.
Keywords & Ranking
One of the most important SEO tools are keywords, which are words and phrases that searchers enter into Google or other search engines. Keywords that you type into search bar are also called “search queries”. These words and phrases should be researched and planned out for the pages that you want to appear in search results. For a step-by-step keyword research strategy, check out Moz’s Keyword Research guide.
Keywords are a big contributor to whether you show up in search results, or “ranking”. If you use accurate, well-researched keywords on your website, it greatly increases the chances of ranking for the keywords used.
Also, keep in mind, you should use different or unique keywords for each page of your website to avoid competition between your pages. For example, if your website sells custom T-shirts and you want to rank for the keyword “custom T-shirts”, the best practice is to choose one page (usually the homepage) for that primary keyword. Then assign other keywords to the other pages. If you have a page for women’s T-shirts, you could use the keyword “women’s custom T-shirts” for that page.
Keyword Research
When researching keywords, sometimes it’s difficult to know which ones will rank and how often a keyword is searched. The search volume (SV) is the frequency that a keyword is used in a query, typically calculated by the number of searches per month. The more often a keyword is used per month, the higher the SV and, usually, the more competitive the keyword.
A good place to start when researching keywords is typing in queries into the search bar to see what pops up. Using our custom T-shirt example, some suggested terms will appear when you start typing into the search bar. This is a good indication of whether searchers are using specific keywords.
Google suggests search terms when you type in keywords
Another tool to use is the related searches section at the bottom of a results page. When you type in “custom t shirts”, scroll to the bottom of the first page and you’ll see a list of other related terms. These are other keywords related to your primary keyword that you can consider using.
Related search terms appear at the bottom of the results page
If you’re still unsure whether to use a certain word for phrase, ask yourself two questions: 1) is this keyword relevant to my page content? and 2) would a searcher use this term if they want to find my website? Often times thinking like the searcher can help you decide which keywords to use.
For other free tools that you can use, check out these keyword research tools on ahrefs.com.
SEO Titles, Site Titles, Page Titles, Oh My!
In Squarespace, the “site title”, “SEO title” and “page title” have different functions and appear on-page, in browser tabs, and on the search results page. To understand the differences, we must first talk about “title tags”.
Title tags are an SEO term. They are HTML elements that indicate to search engines the title of a webpage. The searcher sees them as the blue text in search results.
Title tags are the blue text in search results page.
Site Titles
In Squarespace, the “site title” is the name of your website, and appears at the top of your homepage. It also appears on the browser tab and search results page. The site title is your default title tag for your homepage.
Where titles appear on-page in your Squarespace website
It’s important to note that SEO does not differentiate between title tags by page type because they all function the same way. However, SS probably makes this distinction to make it more approachable for their users.
Let’s use an example. Our friends at bonjourbitchesblog.com use Squarespace to host their website, and they have agreed to let us analyze their basic SEO features. “Bonjour, bitches” is a pop culture, style and humor blog website. Their current site title reads “bonjour, bitches”, so their default site title comes up in search results as below.
Site titles that are not changed will show in search results like this
SEO Titles
You can add a separate “SEO title”, which as the name implies, is for SEO purposes. If you add an alternate title here, it shows up on the browser tab and in search results. In this case, the SEO title becomes the title tag for that page.
Why should you add an SEO title to your pages? This is where keywords come into play. Using well-research keywords in the title tag can 1) help the website show up in search results, and 2) increase likelihood of searchers clicking on the page.
Using keywords in the SEO title signals the search engine what the website is about. We’ll do a quick keyword search for “bonjour, bitches” website to see what they could use as their primary keyword. When we type in “pop culture blog” into Google some potential keywords show in the search suggestions and related searches. From these, we can get a better sense of what searchers might use as search queries.
Suggested keywords for “pop culture blog”
“Pop culture blog” related search terms
SEO titles also help searchers understand what a webpage contains. If the site title remains unchanged, visitors who are unfamiliar with the “bonjour,bitches” brand won’t know what the website is about, which means they will less likely click on their link. But if we use keywords in the SEO title it will help searchers understand the website content.
If we change the SEO title to “Pop Culture, Style & Humor Blog | bonjour bitches”, searchers will see the below in the results page. They will have a better sense of what to expect when they click on the link.
More descriptive site title helps users and search engines understand your website
Page Titles
In SEO, page titles and site titles (title tags) are synonymous. In Squarespace, page titles are the titles that show on each page of your website (not to be confused with “on-page titles” or more commonly known in SEO as “heading 1” or “header 1”, which we will discuss further below).
On the Squarespace website, they explain that “some templates” will display page titles, and if you do not add an SEO title then the default page title appears in the browser tab and search results. As previously discussed, if you want different text to show on page versus search results, then you have to manually change it.
Heading Tags
We mentioned on-page titles earlier, which in SEO has a different name: “heading 1” or “header 1” (h1). SS also has a headings function that their users can customize on-page. They briefly explain heading tags and why it’s important for SEO, but their users also have to know to add this function. I would postulate that many SS users, especially ones with little SEO experience, don’t know they should do this, which is why this point is so important. Heading tags, especially h1 tags, are crucial for better visitor experience and help improve your website ranking.
Let me explain a little bit about how h1 tags work. When you add a heading 1 (h1) on your webpage, the site visitor will see it as an on-page “title”, because it’s usually at the top of the page with the most prominent or bolded text. Search engines see a corresponding <h1> HTML code in the website’s source code, with the same h1 text that’s on-page. Essentially, both the visitor and search engine see the same h1 for that page, but in different formats.
Keeping this in mind, it’s best practice to have a keyword-rich, unique h1 for each page of your website. If you have the same or similar h1 tags for multiple pages, the search engine will be confused about which page matches the visitor query best, which means your pages will be competing with each other.
How to Add Heading 1 in Squarespace
To add h1 tags in Squarespace you will have to go into each page and change the formatting of the on-page text. Yes, this can be a lot of manual work, but keep in mind that you most likely will only do this once for each page, and every new page you add to your website.
An important thing to note is that many of Squarespace website templates have built-in heading tag features. This means that when you fill in on-page content like site titles and blog post titles, it will automatically generate h1 tags for you. However, not all templates do this, and SS provides a table of which template families are the exceptions.
Squarespace template table shows which have built-in heading tags
Using our example again, the “bonjour, bitches” website uses the “Skye” template. Unfortunately we can see that Skye is NOT one of the templates that automatically generates h1 tags. The site title on the homepage does not create an h1 tag, which means you have to manually add one to the page.
Squarespace Skype template has no built-in h1 tags
bonjour bitches homepage has no h1 tag
For individual blog pages on the website, the Skye template will generate h2 tags from the on-page titles. This isn’t necessarily bad for SEO, but search engines deem <h1> more important than <h2>. Think of it this way: if the webpage were a book, the h1 is the book title and the h2 is a chapter title within that book. The search engine sees that h2 tag without any context, so it’s much harder to understand what the webpage is about.
The key takeaway here is this: if your Squarespace template does not have built-in h1 tags, then you should manually insert them on each page. Or, if you haven’t decided on a template yet, choose one that has built-in h1 tags to make your life easier.
SEO Site Descriptions and Page Descriptions
Squarespace uses the terms “SEO site description” and “SEO description” to talk about that short description you see in search results underneath the title tag. In SEO this is called a “meta description”. Meta descriptions are good for SEO because it affects the click-through-rate for your website, which indirectly affects how well you rank.
Meta description is what you see underneath title tags in search results
Click-through-rate (CTR) is a percentage of how often a link is clicked on when it appears in search results. Web pages that have a high CTR signal to search engines that the page is highly relevant to the search query, which means it will rank higher.
From a recent study, pages with meta descriptions get 5.8% more clicks than those without a description. So it’s important to have keyword-rich, highly relevant meta descriptions for pages that you want to rank and searchers to click on.
In Squarespace, both “SEO site description” and “SEO description” are the same as meta description. The distinguishing factor is, SEO site description represents your homepage, while the SEO description represents all other pages. SS probably differentiates between pages for better user comprehension, but in SEO, meta descriptions on all pages are treated the same.
Missing meta description in search result page
In Squarespace, you must manually add the SEO site descriptions and SEO descriptions, or that content will be missing. As above, meta descriptions affect CTR for your web page, so it’s best practice to add them for every page.
Manually enter SEO site description for your homepage. Image taken from Squarespace
Some templates in SS also have “page descriptions”, which appear as on-page text and will show up in search results as the meta description for that page. Not all templates have page descriptions, so check this table to see if yours does.
Website Navigation: Building a Site Header
SS uses the term “header” and “site header” to describe the on-page navigation, which should not be confused with page headings (h1). This is where your site title, logo and website navigation will live, including links. In SEO, the main navigation should be clear, concise and intuitive. The more easily a visitor can navigate and find what they’re looking for, the better the overall experience and more likely they will return to your website. You can read more about website navigation basics here.
SquareSpace SEO Words to Know
For reference, I have created a table of “SquareSpace SEO” terms and their SEO industry equivalent (or close match). These are all the Squarespace terms we’ve covered in this post.
SquareSpace (SS) Term SEO Term Where it appears Meaning Site title Title tag At the top corner of each page. It also appears in the browser tab and can appear in search results page This is the name of your website homepage or main page. It is also the search results title by default. This can be text, a logo or thumbnail image file SEO title Title tag or Page title In the search results page and browser tabs (if the user adds it) This title replaces the site title when you want different text to show in search results. You can add this to all pages on your website. Page title Title tag or Page title *some pages at the top of page For *some templates, this shows on individual pages and in search results if there's no SEO title assigned Heading tags Headings, Headers (h1, h2, etc.) On-page at the top of page (e.g., blog post title) Headings are the on-page titles that also show up in the page source code as <h1>, <h2>, etc. They help visitors and search engines understand the page content SEO site description Meta Description
*homepage*
Search results page Short description that appears in search results that says what that page contains.
*in SS this is only for the homepage*
SEO description Meta Description *all pages* Search results page Short description that appears in search results that says what that page contains
*in SS this is for individual pages or collection pages (products, blog posts, etc)*
Page descriptions Meta Description
*on-page description*
On-page content and
search results page
On-page description on individual pages, this will also appear in search results if SEO description is not added
*in SS only some templates have this feature*
Header (Navigation) Navigation Bar
or
Main Navigation
On-page, usually at the top This helps website visitors find what they’re looking for on a website. It usually includes anchor text/links to other pages on your website
There are many other facets of SEO that aren’t covered here, but I hope this helps users better navigate Squarespace and improve their website visibility. For those who want to learn more about SEO best practices, I’ve listed some resources below to help you get started.
Five Golden Rules For SEO Beginners to learn about SEO-friendly plugins, research tools and more!
How to Use Screaming Frog: A Beginners Guide download this SEO tool and learn to use it!
The SEO Apprentice’s Toolbox: Gearing Up for Analysis slightly more advanced, this post covers on-page elements, pagespeed and other technical SEO concepts
0 notes
Text
Squarespace SEO for People Who Don’t Know SEO
I can’t tell you how many people I know who have built or want to build their own site. These are regular people with basic computer skills, not web developer experts. One of the most user-friendly web builders available is Squarespace.
According to Builtwith.com, Squarespace hosts over 1.9 million live websites. Recently they’ve been making a big publicity push, even landing a Superbowl commercial. This past year Squarespace posted an extensive SEO user guide about their built-in functions and how to best utilize each one, making their platform great for SEO. However, this is assuming that the users know what SEO is and how to implement it.
I recognized this problem and decided to write this post. In it, I define the many Squarespace specific words and terms, what they mean as pertains to SEO, and how to best use them. For anyone looking to improve their Squarespace website visibility, improve user experience, or wanting a better understanding of SEO, this post should help.
Squarespace SEO Contents
Keywords & Ranking
SEO Titles/Site Titles/Page Titles
Heading Tags
SEO Site Descriptions / Page Descriptions
Site Header / Website Navigation
Squarespace Words to Know
I would like to note that I am not affiliated in any way with Squarespace. My goal is to help users better understand the platform and general SEO knowledge.
How to Use Keywords for Squarespace SEO
To help your website rank, use keywords in your site title, headings and descriptions. Below I go more in-depth about how to do this, specifically in Squarespace. If you’re already familiar with the importance of SEO keywords and usage, feel free to skip to the section on SEO titles.
Keywords & Ranking
One of the most important SEO tools are keywords, which are words and phrases that searchers enter into Google or other search engines. Keywords that you type into search bar are also called “search queries”. These words and phrases should be researched and planned out for the pages that you want to appear in search results. For a step-by-step keyword research strategy, check out Moz’s Keyword Research guide.
Keywords are a big contributor to whether you show up in search results, or “ranking”. If you use accurate, well-researched keywords on your website, it greatly increases the chances of ranking for the keywords used.
Also, keep in mind, you should use different or unique keywords for each page of your website to avoid competition between your pages. For example, if your website sells custom T-shirts and you want to rank for the keyword “custom T-shirts”, the best practice is to choose one page (usually the homepage) for that primary keyword. Then assign other keywords to the other pages. If you have a page for women’s T-shirts, you could use the keyword “women’s custom T-shirts” for that page.
Keyword Research
When researching keywords, sometimes it’s difficult to know which ones will rank and how often a keyword is searched. The search volume (SV) is the frequency that a keyword is used in a query, typically calculated by the number of searches per month. The more often a keyword is used per month, the higher the SV and, usually, the more competitive the keyword.
A good place to start when researching keywords is typing in queries into the search bar to see what pops up. Using our custom T-shirt example, some suggested terms will appear when you start typing into the search bar. This is a good indication of whether searchers are using specific keywords.
Google suggests search terms when you type in keywords
Another tool to use is the related searches section at the bottom of a results page. When you type in “custom t shirts”, scroll to the bottom of the first page and you’ll see a list of other related terms. These are other keywords related to your primary keyword that you can consider using.
Related search terms appear at the bottom of the results page
If you’re still unsure whether to use a certain word for phrase, ask yourself two questions: 1) is this keyword relevant to my page content? and 2) would a searcher use this term if they want to find my website? Often times thinking like the searcher can help you decide which keywords to use.
For other free tools that you can use, check out these keyword research tools on ahrefs.com.
SEO Titles, Site Titles, Page Titles, Oh My!
In Squarespace, the “site title”, “SEO title” and “page title” have different functions and appear on-page, in browser tabs, and on the search results page. To understand the differences, we must first talk about “title tags”.
Title tags are an SEO term. They are HTML elements that indicate to search engines the title of a webpage. The searcher sees them as the blue text in search results.
Title tags are the blue text in search results page.
Site Titles
In Squarespace, the “site title” is the name of your website, and appears at the top of your homepage. It also appears on the browser tab and search results page. The site title is your default title tag for your homepage.
Where titles appear on-page in your Squarespace website
It’s important to note that SEO does not differentiate between title tags by page type because they all function the same way. However, SS probably makes this distinction to make it more approachable for their users.
Let’s use an example. Our friends at bonjourbitchesblog.com use Squarespace to host their website, and they have agreed to let us analyze their basic SEO features. “Bonjour, bitches” is a pop culture, style and humor blog website. Their current site title reads “bonjour, bitches”, so their default site title comes up in search results as below.
Site titles that are not changed will show in search results like this
SEO Titles
You can add a separate “SEO title”, which as the name implies, is for SEO purposes. If you add an alternate title here, it shows up on the browser tab and in search results. In this case, the SEO title becomes the title tag for that page.
Why should you add an SEO title to your pages? This is where keywords come into play. Using well-research keywords in the title tag can 1) help the website show up in search results, and 2) increase likelihood of searchers clicking on the page.
Using keywords in the SEO title signals the search engine what the website is about. We’ll do a quick keyword search for “bonjour, bitches” website to see what they could use as their primary keyword. When we type in “pop culture blog” into Google some potential keywords show in the search suggestions and related searches. From these, we can get a better sense of what searchers might use as search queries.
Suggested keywords for “pop culture blog”
“Pop culture blog” related search terms
SEO titles also help searchers understand what a webpage contains. If the site title remains unchanged, visitors who are unfamiliar with the “bonjour,bitches” brand won’t know what the website is about, which means they will less likely click on their link. But if we use keywords in the SEO title it will help searchers understand the website content.
If we change the SEO title to “Pop Culture, Style & Humor Blog | bonjour bitches”, searchers will see the below in the results page. They will have a better sense of what to expect when they click on the link.
More descriptive site title helps users and search engines understand your website
Page Titles
In SEO, page titles and site titles (title tags) are synonymous. In Squarespace, page titles are the titles that show on each page of your website (not to be confused with “on-page titles” or more commonly known in SEO as “heading 1” or “header 1”, which we will discuss further below).
On the Squarespace website, they explain that “some templates” will display page titles, and if you do not add an SEO title then the default page title appears in the browser tab and search results. As previously discussed, if you want different text to show on page versus search results, then you have to manually change it.
Heading Tags
We mentioned on-page titles earlier, which in SEO has a different name: “heading 1” or “header 1” (h1). SS also has a headings function that their users can customize on-page. They briefly explain heading tags and why it’s important for SEO, but their users also have to know to add this function. I would postulate that many SS users, especially ones with little SEO experience, don’t know they should do this, which is why this point is so important. Heading tags, especially h1 tags, are crucial for better visitor experience and help improve your website ranking.
Let me explain a little bit about how h1 tags work. When you add a heading 1 (h1) on your webpage, the site visitor will see it as an on-page “title”, because it’s usually at the top of the page with the most prominent or bolded text. Search engines see a corresponding <h1> HTML code in the website’s source code, with the same h1 text that’s on-page. Essentially, both the visitor and search engine see the same h1 for that page, but in different formats.
Keeping this in mind, it’s best practice to have a keyword-rich, unique h1 for each page of your website. If you have the same or similar h1 tags for multiple pages, the search engine will be confused about which page matches the visitor query best, which means your pages will be competing with each other.
How to Add Heading 1 in Squarespace
To add h1 tags in Squarespace you will have to go into each page and change the formatting of the on-page text. Yes, this can be a lot of manual work, but keep in mind that you most likely will only do this once for each page, and every new page you add to your website.
An important thing to note is that many of Squarespace website templates have built-in heading tag features. This means that when you fill in on-page content like site titles and blog post titles, it will automatically generate h1 tags for you. However, not all templates do this, and SS provides a table of which template families are the exceptions.
Squarespace template table shows which have built-in heading tags
Using our example again, the “bonjour, bitches” website uses the “Skye” template. Unfortunately we can see that Skye is NOT one of the templates that automatically generates h1 tags. The site title on the homepage does not create an h1 tag, which means you have to manually add one to the page.
Squarespace Skype template has no built-in h1 tags
bonjour bitches homepage has no h1 tag
For individual blog pages on the website, the Skye template will generate h2 tags from the on-page titles. This isn’t necessarily bad for SEO, but search engines deem <h1> more important than <h2>. Think of it this way: if the webpage were a book, the h1 is the book title and the h2 is a chapter title within that book. The search engine sees that h2 tag without any context, so it’s much harder to understand what the webpage is about.
The key takeaway here is this: if your Squarespace template does not have built-in h1 tags, then you should manually insert them on each page. Or, if you haven’t decided on a template yet, choose one that has built-in h1 tags to make your life easier.
SEO Site Descriptions and Page Descriptions
Squarespace uses the terms “SEO site description” and “SEO description” to talk about that short description you see in search results underneath the title tag. In SEO this is called a “meta description”. Meta descriptions are good for SEO because it affects the click-through-rate for your website, which indirectly affects how well you rank.
Meta description is what you see underneath title tags in search results
Click-through-rate (CTR) is a percentage of how often a link is clicked on when it appears in search results. Web pages that have a high CTR signal to search engines that the page is highly relevant to the search query, which means it will rank higher.
From a recent study, pages with meta descriptions get 5.8% more clicks than those without a description. So it’s important to have keyword-rich, highly relevant meta descriptions for pages that you want to rank and searchers to click on.
In Squarespace, both “SEO site description” and “SEO description” are the same as meta description. The distinguishing factor is, SEO site description represents your homepage, while the SEO description represents all other pages. SS probably differentiates between pages for better user comprehension, but in SEO, meta descriptions on all pages are treated the same.
Missing meta description in search result page
In Squarespace, you must manually add the SEO site descriptions and SEO descriptions, or that content will be missing. As above, meta descriptions affect CTR for your web page, so it’s best practice to add them for every page.
Manually enter SEO site description for your homepage. Image taken from Squarespace
Some templates in SS also have “page descriptions”, which appear as on-page text and will show up in search results as the meta description for that page. Not all templates have page descriptions, so check this table to see if yours does.
Website Navigation: Building a Site Header
SS uses the term “header” and “site header” to describe the on-page navigation, which should not be confused with page headings (h1). This is where your site title, logo and website navigation will live, including links. In SEO, the main navigation should be clear, concise and intuitive. The more easily a visitor can navigate and find what they’re looking for, the better the overall experience and more likely they will return to your website. You can read more about website navigation basics here.
SquareSpace SEO Words to Know
For reference, I have created a table of “SquareSpace SEO” terms and their SEO industry equivalent (or close match). These are all the Squarespace terms we’ve covered in this post.
SquareSpace (SS) Term SEO Term Where it appears Meaning Site title Title tag At the top corner of each page. It also appears in the browser tab and can appear in search results page This is the name of your website homepage or main page. It is also the search results title by default. This can be text, a logo or thumbnail image file SEO title Title tag or Page title In the search results page and browser tabs (if the user adds it) This title replaces the site title when you want different text to show in search results. You can add this to all pages on your website. Page title Title tag or Page title *some pages at the top of page For *some templates, this shows on individual pages and in search results if there's no SEO title assigned Heading tags Headings, Headers (h1, h2, etc.) On-page at the top of page (e.g., blog post title) Headings are the on-page titles that also show up in the page source code as <h1>, <h2>, etc. They help visitors and search engines understand the page content SEO site description Meta Description
*homepage*
Search results page Short description that appears in search results that says what that page contains.
*in SS this is only for the homepage*
SEO description Meta Description *all pages* Search results page Short description that appears in search results that says what that page contains
*in SS this is for individual pages or collection pages (products, blog posts, etc)*
Page descriptions Meta Description
*on-page description*
On-page content and
search results page
On-page description on individual pages, this will also appear in search results if SEO description is not added
*in SS only some templates have this feature*
Header (Navigation) Navigation Bar
or
Main Navigation
On-page, usually at the top This helps website visitors find what they’re looking for on a website. It usually includes anchor text/links to other pages on your website
There are many other facets of SEO that aren’t covered here, but I hope this helps users better navigate Squarespace and improve their website visibility. For those who want to learn more about SEO best practices, I’ve listed some resources below to help you get started.
Five Golden Rules For SEO Beginners to learn about SEO-friendly plugins, research tools and more!
How to Use Screaming Frog: A Beginners Guide download this SEO tool and learn to use it!
The SEO Apprentice’s Toolbox: Gearing Up for Analysis slightly more advanced, this post covers on-page elements, pagespeed and other technical SEO concepts
from Marketing https://www.distilled.net/resources/squarespace-seo-for-people-who-dont-know-seo/
via http://www.rssmix.com/
0 notes
Text
Squarespace SEO for People Who Don’t Know SEO
I can’t tell you how many people I know who have built or want to build their own site. These are regular people with basic computer skills, not web developer experts. One of the most user-friendly web builders available is Squarespace.
According to Builtwith.com, Squarespace hosts over 1.9 million live websites. Recently they’ve been making a big publicity push, even landing a Superbowl commercial. This past year Squarespace posted an extensive SEO user guide about their built-in functions and how to best utilize each one, making their platform great for SEO. However, this is assuming that the users know what SEO is and how to implement it.
I recognized this problem and decided to write this post. In it, I define the many Squarespace specific words and terms, what they mean as pertains to SEO, and how to best use them. For anyone looking to improve their Squarespace website visibility, improve user experience, or wanting a better understanding of SEO, this post should help.
Squarespace SEO Contents
Keywords & Ranking
SEO Titles/Site Titles/Page Titles
Heading Tags
SEO Site Descriptions / Page Descriptions
Site Header / Website Navigation
Squarespace Words to Know
I would like to note that I am not affiliated in any way with Squarespace. My goal is to help users better understand the platform and general SEO knowledge.
How to Use Keywords for Squarespace SEO
To help your website rank, use keywords in your site title, headings and descriptions. Below I go more in-depth about how to do this, specifically in Squarespace. If you’re already familiar with the importance of SEO keywords and usage, feel free to skip to the section on SEO titles.
Keywords & Ranking
One of the most important SEO tools are keywords, which are words and phrases that searchers enter into Google or other search engines. Keywords that you type into search bar are also called “search queries”. These words and phrases should be researched and planned out for the pages that you want to appear in search results. For a step-by-step keyword research strategy, check out Moz’s Keyword Research guide.
Keywords are a big contributor to whether you show up in search results, or “ranking”. If you use accurate, well-researched keywords on your website, it greatly increases the chances of ranking for the keywords used.
Also, keep in mind, you should use different or unique keywords for each page of your website to avoid competition between your pages. For example, if your website sells custom T-shirts and you want to rank for the keyword “custom T-shirts”, the best practice is to choose one page (usually the homepage) for that primary keyword. Then assign other keywords to the other pages. If you have a page for women’s T-shirts, you could use the keyword “women’s custom T-shirts” for that page.
Keyword Research
When researching keywords, sometimes it’s difficult to know which ones will rank and how often a keyword is searched. The search volume (SV) is the frequency that a keyword is used in a query, typically calculated by the number of searches per month. The more often a keyword is used per month, the higher the SV and, usually, the more competitive the keyword.
A good place to start when researching keywords is typing in queries into the search bar to see what pops up. Using our custom T-shirt example, some suggested terms will appear when you start typing into the search bar. This is a good indication of whether searchers are using specific keywords.
Google suggests search terms when you type in keywords
Another tool to use is the related searches section at the bottom of a results page. When you type in “custom t shirts”, scroll to the bottom of the first page and you’ll see a list of other related terms. These are other keywords related to your primary keyword that you can consider using.
Related search terms appear at the bottom of the results page
If you’re still unsure whether to use a certain word for phrase, ask yourself two questions: 1) is this keyword relevant to my page content? and 2) would a searcher use this term if they want to find my website? Often times thinking like the searcher can help you decide which keywords to use.
For other free tools that you can use, check out these keyword research tools on ahrefs.com.
SEO Titles, Site Titles, Page Titles, Oh My!
In Squarespace, the “site title”, “SEO title” and “page title” have different functions and appear on-page, in browser tabs, and on the search results page. To understand the differences, we must first talk about “title tags”.
Title tags are an SEO term. They are HTML elements that indicate to search engines the title of a webpage. The searcher sees them as the blue text in search results.
Title tags are the blue text in search results page.
Site Titles
In Squarespace, the “site title” is the name of your website, and appears at the top of your homepage. It also appears on the browser tab and search results page. The site title is your default title tag for your homepage.
Where titles appear on-page in your Squarespace website
It’s important to note that SEO does not differentiate between title tags by page type because they all function the same way. However, SS probably makes this distinction to make it more approachable for their users.
Let’s use an example. Our friends at bonjourbitchesblog.com use Squarespace to host their website, and they have agreed to let us analyze their basic SEO features. “Bonjour, bitches” is a pop culture, style and humor blog website. Their current site title reads “bonjour, bitches”, so their default site title comes up in search results as below.
Site titles that are not changed will show in search results like this
SEO Titles
You can add a separate “SEO title”, which as the name implies, is for SEO purposes. If you add an alternate title here, it shows up on the browser tab and in search results. In this case, the SEO title becomes the title tag for that page.
Why should you add an SEO title to your pages? This is where keywords come into play. Using well-research keywords in the title tag can 1) help the website show up in search results, and 2) increase likelihood of searchers clicking on the page.
Using keywords in the SEO title signals the search engine what the website is about. We’ll do a quick keyword search for “bonjour, bitches” website to see what they could use as their primary keyword. When we type in “pop culture blog” into Google some potential keywords show in the search suggestions and related searches. From these, we can get a better sense of what searchers might use as search queries.
Suggested keywords for “pop culture blog”
“Pop culture blog” related search terms
SEO titles also help searchers understand what a webpage contains. If the site title remains unchanged, visitors who are unfamiliar with the “bonjour,bitches” brand won’t know what the website is about, which means they will less likely click on their link. But if we use keywords in the SEO title it will help searchers understand the website content.
If we change the SEO title to “Pop Culture, Style & Humor Blog | bonjour bitches”, searchers will see the below in the results page. They will have a better sense of what to expect when they click on the link.
More descriptive site title helps users and search engines understand your website
Page Titles
In SEO, page titles and site titles (title tags) are synonymous. In Squarespace, page titles are the titles that show on each page of your website (not to be confused with “on-page titles” or more commonly known in SEO as “heading 1” or “header 1”, which we will discuss further below).
On the Squarespace website, they explain that “some templates” will display page titles, and if you do not add an SEO title then the default page title appears in the browser tab and search results. As previously discussed, if you want different text to show on page versus search results, then you have to manually change it.
Heading Tags
We mentioned on-page titles earlier, which in SEO has a different name: “heading 1” or “header 1” (h1). SS also has a headings function that their users can customize on-page. They briefly explain heading tags and why it’s important for SEO, but their users also have to know to add this function. I would postulate that many SS users, especially ones with little SEO experience, don’t know they should do this, which is why this point is so important. Heading tags, especially h1 tags, are crucial for better visitor experience and help improve your website ranking.
Let me explain a little bit about how h1 tags work. When you add a heading 1 (h1) on your webpage, the site visitor will see it as an on-page “title”, because it’s usually at the top of the page with the most prominent or bolded text. Search engines see a corresponding <h1> HTML code in the website’s source code, with the same h1 text that’s on-page. Essentially, both the visitor and search engine see the same h1 for that page, but in different formats.
Keeping this in mind, it’s best practice to have a keyword-rich, unique h1 for each page of your website. If you have the same or similar h1 tags for multiple pages, the search engine will be confused about which page matches the visitor query best, which means your pages will be competing with each other.
How to Add Heading 1 in Squarespace
To add h1 tags in Squarespace you will have to go into each page and change the formatting of the on-page text. Yes, this can be a lot of manual work, but keep in mind that you most likely will only do this once for each page, and every new page you add to your website.
An important thing to note is that many of Squarespace website templates have built-in heading tag features. This means that when you fill in on-page content like site titles and blog post titles, it will automatically generate h1 tags for you. However, not all templates do this, and SS provides a table of which template families are the exceptions.
Squarespace template table shows which have built-in heading tags
Using our example again, the “bonjour, bitches” website uses the “Skye” template. Unfortunately we can see that Skye is NOT one of the templates that automatically generates h1 tags. The site title on the homepage does not create an h1 tag, which means you have to manually add one to the page.
Squarespace Skype template has no built-in h1 tags
bonjour bitches homepage has no h1 tag
For individual blog pages on the website, the Skye template will generate h2 tags from the on-page titles. This isn’t necessarily bad for SEO, but search engines deem <h1> more important than <h2>. Think of it this way: if the webpage were a book, the h1 is the book title and the h2 is a chapter title within that book. The search engine sees that h2 tag without any context, so it’s much harder to understand what the webpage is about.
The key takeaway here is this: if your Squarespace template does not have built-in h1 tags, then you should manually insert them on each page. Or, if you haven’t decided on a template yet, choose one that has built-in h1 tags to make your life easier.
SEO Site Descriptions and Page Descriptions
Squarespace uses the terms “SEO site description” and “SEO description” to talk about that short description you see in search results underneath the title tag. In SEO this is called a “meta description”. Meta descriptions are good for SEO because it affects the click-through-rate for your website, which indirectly affects how well you rank.
Meta description is what you see underneath title tags in search results
Click-through-rate (CTR) is a percentage of how often a link is clicked on when it appears in search results. Web pages that have a high CTR signal to search engines that the page is highly relevant to the search query, which means it will rank higher.
From a recent study, pages with meta descriptions get 5.8% more clicks than those without a description. So it’s important to have keyword-rich, highly relevant meta descriptions for pages that you want to rank and searchers to click on.
In Squarespace, both “SEO site description” and “SEO description” are the same as meta description. The distinguishing factor is, SEO site description represents your homepage, while the SEO description represents all other pages. SS probably differentiates between pages for better user comprehension, but in SEO, meta descriptions on all pages are treated the same.
Missing meta description in search result page
In Squarespace, you must manually add the SEO site descriptions and SEO descriptions, or that content will be missing. As above, meta descriptions affect CTR for your web page, so it’s best practice to add them for every page.
Manually enter SEO site description for your homepage. Image taken from Squarespace
Some templates in SS also have “page descriptions”, which appear as on-page text and will show up in search results as the meta description for that page. Not all templates have page descriptions, so check this table to see if yours does.
Website Navigation: Building a Site Header
SS uses the term “header” and “site header” to describe the on-page navigation, which should not be confused with page headings (h1). This is where your site title, logo and website navigation will live, including links. In SEO, the main navigation should be clear, concise and intuitive. The more easily a visitor can navigate and find what they’re looking for, the better the overall experience and more likely they will return to your website. You can read more about website navigation basics here.
SquareSpace SEO Words to Know
For reference, I have created a table of “SquareSpace SEO” terms and their SEO industry equivalent (or close match). These are all the Squarespace terms we’ve covered in this post.
SquareSpace (SS) Term SEO Term Where it appears Meaning Site title Title tag At the top corner of each page. It also appears in the browser tab and can appear in search results page This is the name of your website homepage or main page. It is also the search results title by default. This can be text, a logo or thumbnail image file SEO title Title tag or Page title In the search results page and browser tabs (if the user adds it) This title replaces the site title when you want different text to show in search results. You can add this to all pages on your website. Page title Title tag or Page title *some pages at the top of page For *some templates, this shows on individual pages and in search results if there's no SEO title assigned Heading tags Headings, Headers (h1, h2, etc.) On-page at the top of page (e.g., blog post title) Headings are the on-page titles that also show up in the page source code as <h1>, <h2>, etc. They help visitors and search engines understand the page content SEO site description Meta Description
*homepage*
Search results page Short description that appears in search results that says what that page contains.
*in SS this is only for the homepage*
SEO description Meta Description *all pages* Search results page Short description that appears in search results that says what that page contains
*in SS this is for individual pages or collection pages (products, blog posts, etc)*
Page descriptions Meta Description
*on-page description*
On-page content and
search results page
On-page description on individual pages, this will also appear in search results if SEO description is not added
*in SS only some templates have this feature*
Header (Navigation) Navigation Bar
or
Main Navigation
On-page, usually at the top This helps website visitors find what they’re looking for on a website. It usually includes anchor text/links to other pages on your website
There are many other facets of SEO that aren’t covered here, but I hope this helps users better navigate Squarespace and improve their website visibility. For those who want to learn more about SEO best practices, I’ve listed some resources below to help you get started.
Five Golden Rules For SEO Beginners to learn about SEO-friendly plugins, research tools and more!
How to Use Screaming Frog: A Beginners Guide download this SEO tool and learn to use it!
The SEO Apprentice’s Toolbox: Gearing Up for Analysis slightly more advanced, this post covers on-page elements, pagespeed and other technical SEO concepts
from Marketing https://www.distilled.net/resources/squarespace-seo-for-people-who-dont-know-seo/
via http://www.rssmix.com/
0 notes
Text
Squarespace SEO for People Who Don’t Know SEO
I can’t tell you how many people I know who have built or want to build their own site. These are regular people with basic computer skills, not web developer experts. One of the most user-friendly web builders available is Squarespace.
According to Builtwith.com, Squarespace hosts over 1.9 million live websites. Recently they’ve been making a big publicity push, even landing a Superbowl commercial. This past year Squarespace posted an extensive SEO user guide about their built-in functions and how to best utilize each one, making their platform great for SEO. However, this is assuming that the users know what SEO is and how to implement it.
I recognized this problem and decided to write this post. In it, I define the many Squarespace specific words and terms, what they mean as pertains to SEO, and how to best use them. For anyone looking to improve their Squarespace website visibility, improve user experience, or wanting a better understanding of SEO, this post should help.
Squarespace SEO Contents
Keywords & Ranking
SEO Titles/Site Titles/Page Titles
Heading Tags
SEO Site Descriptions / Page Descriptions
Site Header / Website Navigation
Squarespace Words to Know
I would like to note that I am not affiliated in any way with Squarespace. My goal is to help users better understand the platform and general SEO knowledge.
How to Use Keywords for Squarespace SEO
To help your website rank, use keywords in your site title, headings and descriptions. Below I go more in-depth about how to do this, specifically in Squarespace. If you’re already familiar with the importance of SEO keywords and usage, feel free to skip to the section on SEO titles.
Keywords & Ranking
One of the most important SEO tools are keywords, which are words and phrases that searchers enter into Google or other search engines. Keywords that you type into search bar are also called “search queries”. These words and phrases should be researched and planned out for the pages that you want to appear in search results. For a step-by-step keyword research strategy, check out Moz’s Keyword Research guide.
Keywords are a big contributor to whether you show up in search results, or “ranking”. If you use accurate, well-researched keywords on your website, it greatly increases the chances of ranking for the keywords used.
Also, keep in mind, you should use different or unique keywords for each page of your website to avoid competition between your pages. For example, if your website sells custom T-shirts and you want to rank for the keyword “custom T-shirts”, the best practice is to choose one page (usually the homepage) for that primary keyword. Then assign other keywords to the other pages. If you have a page for women’s T-shirts, you could use the keyword “women’s custom T-shirts” for that page.
Keyword Research
When researching keywords, sometimes it’s difficult to know which ones will rank and how often a keyword is searched. The search volume (SV) is the frequency that a keyword is used in a query, typically calculated by the number of searches per month. The more often a keyword is used per month, the higher the SV and, usually, the more competitive the keyword.
A good place to start when researching keywords is typing in queries into the search bar to see what pops up. Using our custom T-shirt example, some suggested terms will appear when you start typing into the search bar. This is a good indication of whether searchers are using specific keywords.
Google suggests search terms when you type in keywords
Another tool to use is the related searches section at the bottom of a results page. When you type in “custom t shirts”, scroll to the bottom of the first page and you’ll see a list of other related terms. These are other keywords related to your primary keyword that you can consider using.
Related search terms appear at the bottom of the results page
If you’re still unsure whether to use a certain word for phrase, ask yourself two questions: 1) is this keyword relevant to my page content? and 2) would a searcher use this term if they want to find my website? Often times thinking like the searcher can help you decide which keywords to use.
For other free tools that you can use, check out these keyword research tools on ahrefs.com.
SEO Titles, Site Titles, Page Titles, Oh My!
In Squarespace, the “site title”, “SEO title” and “page title” have different functions and appear on-page, in browser tabs, and on the search results page. To understand the differences, we must first talk about “title tags”.
Title tags are an SEO term. They are HTML elements that indicate to search engines the title of a webpage. The searcher sees them as the blue text in search results.
Title tags are the blue text in search results page.
Site Titles
In Squarespace, the “site title” is the name of your website, and appears at the top of your homepage. It also appears on the browser tab and search results page. The site title is your default title tag for your homepage.
Where titles appear on-page in your Squarespace website
It’s important to note that SEO does not differentiate between title tags by page type because they all function the same way. However, SS probably makes this distinction to make it more approachable for their users.
Let’s use an example. Our friends at bonjourbitchesblog.com use Squarespace to host their website, and they have agreed to let us analyze their basic SEO features. “Bonjour, bitches” is a pop culture, style and humor blog website. Their current site title reads “bonjour, bitches”, so their default site title comes up in search results as below.
Site titles that are not changed will show in search results like this
SEO Titles
You can add a separate “SEO title”, which as the name implies, is for SEO purposes. If you add an alternate title here, it shows up on the browser tab and in search results. In this case, the SEO title becomes the title tag for that page.
Why should you add an SEO title to your pages? This is where keywords come into play. Using well-research keywords in the title tag can 1) help the website show up in search results, and 2) increase likelihood of searchers clicking on the page.
Using keywords in the SEO title signals the search engine what the website is about. We’ll do a quick keyword search for “bonjour, bitches” website to see what they could use as their primary keyword. When we type in “pop culture blog” into Google some potential keywords show in the search suggestions and related searches. From these, we can get a better sense of what searchers might use as search queries.
Suggested keywords for “pop culture blog”
“Pop culture blog” related search terms
SEO titles also help searchers understand what a webpage contains. If the site title remains unchanged, visitors who are unfamiliar with the “bonjour,bitches” brand won’t know what the website is about, which means they will less likely click on their link. But if we use keywords in the SEO title it will help searchers understand the website content.
If we change the SEO title to “Pop Culture, Style & Humor Blog | bonjour bitches”, searchers will see the below in the results page. They will have a better sense of what to expect when they click on the link.
More descriptive site title helps users and search engines understand your website
Page Titles
In SEO, page titles and site titles (title tags) are synonymous. In Squarespace, page titles are the titles that show on each page of your website (not to be confused with “on-page titles” or more commonly known in SEO as “heading 1” or “header 1”, which we will discuss further below).
On the Squarespace website, they explain that “some templates” will display page titles, and if you do not add an SEO title then the default page title appears in the browser tab and search results. As previously discussed, if you want different text to show on page versus search results, then you have to manually change it.
Heading Tags
We mentioned on-page titles earlier, which in SEO has a different name: “heading 1” or “header 1” (h1). SS also has a headings function that their users can customize on-page. They briefly explain heading tags and why it’s important for SEO, but their users also have to know to add this function. I would postulate that many SS users, especially ones with little SEO experience, don’t know they should do this, which is why this point is so important. Heading tags, especially h1 tags, are crucial for better visitor experience and help improve your website ranking.
Let me explain a little bit about how h1 tags work. When you add a heading 1 (h1) on your webpage, the site visitor will see it as an on-page “title”, because it’s usually at the top of the page with the most prominent or bolded text. Search engines see a corresponding <h1> HTML code in the website’s source code, with the same h1 text that’s on-page. Essentially, both the visitor and search engine see the same h1 for that page, but in different formats.
Keeping this in mind, it’s best practice to have a keyword-rich, unique h1 for each page of your website. If you have the same or similar h1 tags for multiple pages, the search engine will be confused about which page matches the visitor query best, which means your pages will be competing with each other.
How to Add Heading 1 in Squarespace
To add h1 tags in Squarespace you will have to go into each page and change the formatting of the on-page text. Yes, this can be a lot of manual work, but keep in mind that you most likely will only do this once for each page, and every new page you add to your website.
An important thing to note is that many of Squarespace website templates have built-in heading tag features. This means that when you fill in on-page content like site titles and blog post titles, it will automatically generate h1 tags for you. However, not all templates do this, and SS provides a table of which template families are the exceptions.
Squarespace template table shows which have built-in heading tags
Using our example again, the “bonjour, bitches” website uses the “Skye” template. Unfortunately we can see that Skye is NOT one of the templates that automatically generates h1 tags. The site title on the homepage does not create an h1 tag, which means you have to manually add one to the page.
Squarespace Skype template has no built-in h1 tags
bonjour bitches homepage has no h1 tag
For individual blog pages on the website, the Skye template will generate h2 tags from the on-page titles. This isn’t necessarily bad for SEO, but search engines deem <h1> more important than <h2>. Think of it this way: if the webpage were a book, the h1 is the book title and the h2 is a chapter title within that book. The search engine sees that h2 tag without any context, so it’s much harder to understand what the webpage is about.
The key takeaway here is this: if your Squarespace template does not have built-in h1 tags, then you should manually insert them on each page. Or, if you haven’t decided on a template yet, choose one that has built-in h1 tags to make your life easier.
SEO Site Descriptions and Page Descriptions
Squarespace uses the terms “SEO site description” and “SEO description” to talk about that short description you see in search results underneath the title tag. In SEO this is called a “meta description”. Meta descriptions are good for SEO because it affects the click-through-rate for your website, which indirectly affects how well you rank.
Meta description is what you see underneath title tags in search results
Click-through-rate (CTR) is a percentage of how often a link is clicked on when it appears in search results. Web pages that have a high CTR signal to search engines that the page is highly relevant to the search query, which means it will rank higher.
From a recent study, pages with meta descriptions get 5.8% more clicks than those without a description. So it’s important to have keyword-rich, highly relevant meta descriptions for pages that you want to rank and searchers to click on.
In Squarespace, both “SEO site description” and “SEO description” are the same as meta description. The distinguishing factor is, SEO site description represents your homepage, while the SEO description represents all other pages. SS probably differentiates between pages for better user comprehension, but in SEO, meta descriptions on all pages are treated the same.
Missing meta description in search result page
In Squarespace, you must manually add the SEO site descriptions and SEO descriptions, or that content will be missing. As above, meta descriptions affect CTR for your web page, so it’s best practice to add them for every page.
Manually enter SEO site description for your homepage. Image taken from Squarespace
Some templates in SS also have “page descriptions”, which appear as on-page text and will show up in search results as the meta description for that page. Not all templates have page descriptions, so check this table to see if yours does.
Website Navigation: Building a Site Header
SS uses the term “header” and “site header” to describe the on-page navigation, which should not be confused with page headings (h1). This is where your site title, logo and website navigation will live, including links. In SEO, the main navigation should be clear, concise and intuitive. The more easily a visitor can navigate and find what they’re looking for, the better the overall experience and more likely they will return to your website. You can read more about website navigation basics here.
SquareSpace SEO Words to Know
For reference, I have created a table of “SquareSpace SEO” terms and their SEO industry equivalent (or close match). These are all the Squarespace terms we’ve covered in this post.
SquareSpace (SS) Term SEO Term Where it appears Meaning Site title Title tag At the top corner of each page. It also appears in the browser tab and can appear in search results page This is the name of your website homepage or main page. It is also the search results title by default. This can be text, a logo or thumbnail image file SEO title Title tag or Page title In the search results page and browser tabs (if the user adds it) This title replaces the site title when you want different text to show in search results. You can add this to all pages on your website. Page title Title tag or Page title *some pages at the top of page For *some templates, this shows on individual pages and in search results if there's no SEO title assigned Heading tags Headings, Headers (h1, h2, etc.) On-page at the top of page (e.g., blog post title) Headings are the on-page titles that also show up in the page source code as <h1>, <h2>, etc. They help visitors and search engines understand the page content SEO site description Meta Description
*homepage*
Search results page Short description that appears in search results that says what that page contains.
*in SS this is only for the homepage*
SEO description Meta Description *all pages* Search results page Short description that appears in search results that says what that page contains
*in SS this is for individual pages or collection pages (products, blog posts, etc)*
Page descriptions Meta Description
*on-page description*
On-page content and
search results page
On-page description on individual pages, this will also appear in search results if SEO description is not added
*in SS only some templates have this feature*
Header (Navigation) Navigation Bar
or
Main Navigation
On-page, usually at the top This helps website visitors find what they’re looking for on a website. It usually includes anchor text/links to other pages on your website
There are many other facets of SEO that aren’t covered here, but I hope this helps users better navigate Squarespace and improve their website visibility. For those who want to learn more about SEO best practices, I’ve listed some resources below to help you get started.
Five Golden Rules For SEO Beginners to learn about SEO-friendly plugins, research tools and more!
How to Use Screaming Frog: A Beginners Guide download this SEO tool and learn to use it!
The SEO Apprentice’s Toolbox: Gearing Up for Analysis slightly more advanced, this post covers on-page elements, pagespeed and other technical SEO concepts
Squarespace SEO for People Who Don’t Know SEO was originally posted by Video And Blog Marketing
0 notes
Text
Sharing is caring!
Most of us use the web to construct our business… or perhaps,
all of us 🙂
And we’d like a browser, like Chrome to do all the things. What should you
might make your browser do extra than simply visit the webpages.
I like chrome, regardless that it eats my RAM shortly 🙂 However these
chrome extensions make utilizing chrome a no brainer to me, and it makes it straightforward to
get lots of things carried out quicker.
Listed here are my prime 30 Chrome extensions for bloggers and marketers.
1. Key phrases In all places
Need to discover the quantity of searches for a keyword and the fee
per click for that key phrase with out popping on Google Adwords each time you
need to?
And never simply for Google search, but in addition Google tendencies, Youtube,
Bing, Amazon, eBay, Answer The Public, Soovle, Keyword Shitter, Majestic, and
Moz Open Website Explorer.
The info that appear are from the Google AdWords software. I can’t reside without this extension anymore.
2. Grammarly
Grammarly is my secret weapon to make my writing freed from Grammar & fashion errors though it isn’t my first language.
I take pleasure in this software however happening to stick my content there to waste my formatting and then reformat it again after fixing the mistakes wasn’t the perfect state of affairs for me.
With this chrome extension, as soon as I start writing on WordPress or
some other website, even facebook feedback, I see the mistakes popping, and can repair
it instantly there. They even began supporting Google Docs.
In fact, I gained’t be checking the errors for each facebook remark or every e mail I sent. This extension made it easier to take action with out much work from me.
three. E-mail Hunter
Did you just land on a blog/web site and need to contact the
owner however don’t need to just ship a message by way of the contact type?
Your first choice is to keep wanting for options on their about
web page, contact page or on their website. Arduous one, right?
Or you possibly can just click on this extension and will do all that for you, and find totally different emails already obtainable on the location. Not simply that, it autosaves extracted emails, can export them to a file, filters out duplicate emails, and so more.
4. LastPass
Last Cross is understood for their means to handle all of your
passwords, save them, and make you easily entry your totally different sites in a
secure means. What you need is just to remember their grasp password, and it
will do all of the hefty work for you, auto-logging you as nicely, without much work
from you.
You possibly can even add your credit card, to take a look at much quicker. And you can then entry this knowledge from anyplace utilizing your grasp password, so don’t worry, for those who went on to use one other laptop. Don’t fear about not remembering your password.
5. Buffer
Did you just find a cool publish or video or picture that you simply need to
share across your all social profiles?
A method to take action is by manually checking in on each website,
logging in, and then adding the publish. A better approach is to log in to your account
on Buffer and achieve this.
The good method is to click on one button on that page, and you’re good to go. The chrome extension lets you do exactly that.
6. SEOQuake
This device is a goldmine for individuals who care about search engine optimization a bit
bit.
Did you just visit a website and need to find in a look a fast
evaluation about how they are doing on Google. Like key web optimization metrics, backlinks,
and visitors?
Need to discover the key phrase problem of a key phrase instantly?
Instantly see a quick overview of all the pages ranking on Google once you
click search for any keywords.
Right here is the kicker, get an entire analysis of your On-page search engine marketing
or for any website with one click on. It looks like magic, or that it’s essential pay a
hefty sum of money for it. Nicely, you don’t have to.
I am just scratching the surface about what this device might do. You possibly can’t reside without it in case you are a blogger or somebody who cares about search engine optimization and getting visitors from Google.
7. Link Miner
If you wish to get backlinks, there isn’t a higher means than
discovering damaged hyperlinks and emailing the owner about it to exchange it together with your
recent new content material.
And when you plan to use the damaged hyperlink building technique. You
can’t go with out this software otherwise you’ll find yourself losing your time clicking on each
hyperlink on each web page on the primary web page.
When as an alternative, you possibly can just click on the button, and you’ll
find the damaged links instantly.
Like in this image…
8. VidIQ Vision for YouTube
In the event you use youtube or plan on utilizing it, you actually need this
extension. It is one thing I’m planning to dive deeper on, and this plugin is
a lot powerful.
Vid IQ is a superb extension that exhibits you an entire report for
any youtube video. You possibly can perceive why a video seems in the associated, How
movies get ranked, how does the video truthful in phrases of youtube search engine optimization optimization
and far more.
You may as well see the speed, measured views per hour, average watch time, likes shares and comments, the tags, Word per minute, Description link rely, description word rely and rather more.
You will get even more knowledge with the professional version, however you possibly can’t complain concerning the options already obtainable for free, right?
9. WhatRuns
Questioning what runs on an internet site? I mean analytics software used,
WordPress plugins, fonts, frameworks?
I am positive you have been questioning about lots of this stuff on
a number of sites before. You can now know all these information with a click of a button
once you go to a website. It’s like gaining access to their dashboard and know
every part this website is using in entrance of you.
10. WhatFont
What font is a superb extension that you need to use to take a look at the
fonts on any web site? So when you simply visited a website, and you like the
typography on that page and need to use that font on your image or on your
website, now you can realize it with out being a designer who is aware of every font out
there.
When you click on on the extension, you possibly can then transfer the mouse on
the text you need to examine, and then it is possible for you to to know what font is used
on that textual content. It is as simple as that. See the instance under.
11. ColorZilla
This extension was first created for Mozilla Firefox and it quickly
went viral, then it was created fro chrome.
It helps you discover the color of any part of the web page simply by
clicking on the extension and then shifting the eyedropper to know the colour of
that pixel.
You’ll be able to truly use their CSS gradient generator. You possibly can
truly use it to research the full-color palette of a website in ease.
You may also see the color history of lately picked colours.
Find colors of dynamic hover parts and rather more.
12. SimilarWeb
Comparable net is understood for the evaluation they do on website
visitors. They provide you knowledge about visitors sources and key phrase ranking.
Now, you are able to do simply that with 1-click on any website you see to
see visitors and engagement statistics.
You will get even more knowledge by joining the professional model and paying
99$ a month, but that’s often not needed. More often than not the free knowledge
from right here coupled with other tools is more than sufficient.
Did I point out that even Tim Ferriss love this extension?
13. Comply with.internet
Comply with.internet chrome extension is a superb device to make use of to do
aggressive analysis on other sites in your niche in seconds.
When you come across a competitor, just click on this extension,
and it is possible for you to to see visitors estimates, how they’re doing search engine
optimization, show advertising, their internet affiliate marketing information, twitter
mentions, net mentions, demographics of the guests, Reverse IPs and much
more.
You should use it by yourself website to offer you numerous knowledge as
properly. Nice extension, examine it here.
14. Save to Pocket
Save to pocket is a superb extension to save lots of articles or movies.
If any nice video or article appears in front of you and you need to reserve it
to view afterward, then this software goes to be your greatest pal.
You can do so to avoid distraction, or to save lots of articles for
later to review as research for your upcoming article or so.
And you may view the info in your pocket from another gadget
when you want to observe movies later on your desk and so on.
15. Fb Pixel Helper
When you do any FB advertisements to your website, then you definitely want this extension.
It is a great extension that tells you if a pixel is fired or
not, not only for your website but to other sites as nicely. A quantity will seem on
the pixel button indicating the number of pixel events. When you click on it,
you will notice an summary of the pixels fired, and a sign for any errors
to be able to repair.
As I stated, it is extremely essential for each Facebook consumer to have
it on their website, and ensure to verify their website before they start
sending advertisements and find out that the pixel event isn’t working losing money later
on.
Take a look at the Fb Pixel Helper here.
16. Screencastify
In the event you needed to document your display easily out of your chrome
browser, then this extension is for you.
It permits you to start recording with a click on of a button, and you
can use your microphone’s audio. To not mention the power to customize
resolution and FPS. You possibly can even embed your webcam in the screencast.
You can then edit the video to add a highlight in your mouse,
use the pen software to annotate on your display.
You can crop and journey recording when you’ve gotten the premium
version.
You would then save regionally or on Google Drive, or publish on
Youtube. You’ll be able to export as .gif in the premium version.
The free model is enough to report 50 movies a month with a 10
min restrict, which is a lot for most people.
It’s a great extension so as to add to your repository.
17. Awesome Screenshot
Awesome Screenshot helps do what the identify suggests, the power
to get an superior screenshot with a button. You might additionally report a video as a
display.
You possibly can capture the complete web page or part of it. You might annotate,
add feedback, blur sensitive information, and share it with one click as properly.
There are not any paid add-ons, so you get entry to complete
features here.
18. Nimbus
Nimbus is another screenshot extension. It’s my favorite, to be
trustworthy.
It lets you capture full or partial screenshots. You
can edit and annotate screenshots as properly. You may also do some recording
using it.
You would time and crop screencasts as nicely, and convert movies
to gif. You possibly can additionally add it online on their server or slack or google
drive or Dropbox.
There’s lots of options to take screenshots. I like the complete
page screenshots and choose and scroll choice. It comes in useful a whole lot of
occasions…
You may additionally do a number of stuff in the modifying like adding
graphics and textual content packing containers, resizing and cropping, highlighting text, add arrows,
and blur sections of the picture.
There’s more to this software. I truthfully like to use this one.
19. Boomerang for Gmail
Boomerang is a superb software in my arsenal that instantly increased
my productivity in relation to managing emails.
One cool function you get with this extension is the power to
ship emails later. This will likely come in useful as an alternative of creating the email going
again and forth and losing your time, you’ll be able to ship the email later by a number of
hours.
And for those who don’t have time to reply, you would make it seem
once more after a number of hours to ensure it doesn’t sink to the bottom of your
inbox.
You should use it to track emails as nicely. So you possibly can know if
someone opened your message or not. You need to use this, if someone doesn’t open
your message, you’ll be able to e mail them once more with out considering that you’re intruding
as a result of it in all probability sank in their inbox.
General, it is a great tool you could have.
20. WiseStamp
Did you see the superior signatures on most people’s
emails these days? Now, you can do so your self for free using this free
extension.
You’ll be able to create knowledgeable signature where you share what you
do and add links to your social profiles. It’s also possible to add your photograph or emblem.
Promote any new submit or new supply utilizing the signature.
Use it to share your newest statuses as nicely.
An excellent software to make use of to direct individuals to the place you need with out
much effort from you.
21. Honey
This extension truly helps you get monetary savings.
Did you simply enter a website and go to the checkout and questioning
if there’s any coupon code, and which one is greatest to get you the most effective deal?
Fear no extra and let this device do all the heavy lifting for
you. Critically, once you checkout on Amazon, wait for it to do its magic and
discover if there are any deals on any of the products you have got in your cart.
The same could be carried out on a lot of the checkout pages including the
ones where you purchase internet hosting or domains. I simply purchased a website identify for
1$ as an alternative of 13$ from Namecheap because of this software.
When you’ve got no drawback with paying extra, then don’t set up it.
In any other case, grab the Honey extension from right here.
22. Phrase Rely Device
Do you need to examine the Phrase rely of your text? Then with this
extension, select the textual content and then rick click and choose Word rely device.
You can do so with any textual content on any website. This can assist you to
have an summary of how detailed your competitor’s posts are, and then go on
more depth together with your content material to have an opportunity of rating larger.
23. EverNote Net Clipper
In the event you use Evernote, then you’ll love this device.
It’s a great chrome extension that may show you how to save
“clip” any page or a part of a page as quote or anything, or take
screenshots and reserve it in your Evernote account.
So for those who already use Evernote to collect notes, this software will
come useful as an alternative of opening the software every time, you will be able to clip to
it with no much work from you.
You’ll be able to add the notice to a selected notebook, and tags to every
clip, and be capable of search for them afterward.
It is a nice extension to have.
24. Google Translate
Everybody is aware of Google Translate. However not everyone is aware of that
there is a chrome extension that helps you do translations instantly from the
website. It could come useful loads of time, especially, if English isn’t your most important
language, or for those who learn articles in different languages.
Just select the phrase or sentence that you simply need to translate,
right click and click on on the Google Translate button as seen under.
25. ExpressVPN Chrome Extension
We typically want a VPN to stop from being tracked the place did we
go to a website.
There are numerous options on the market, however I like this easy to use
extension.
You need the app whether you’re on windows or mac or Linux to
benefit from this extension.
It’s great so as to add an extra layer of safety and be capable of
verify your VPN standing in no time and have the ability to connect with 1 click.
It blocks webRTC and preventing web sites from geolocating the place
you’re.
26. Headlinr
Headlinr is an easy extension that may be a headline generator. We
all know the importance of headlines. This device helps you begin producing
headlines that you need to use for your weblog posts, e-mail subject strains, sales copy
headline and even for your social standing updates.
You get 30 headlines in the free model, and over 315 in the
PRO model.
Simply enter a noun, and allow them to do their magic as seen under.
27. StayFocusd
Need to know my secret for getting things carried out and with the ability to
concentrate on what I’m doing, it’s this device.
We all know how distractions can be found in all places, and we
can’t focus for jiffy earlier than opening fb and scrolling, and then
going to youtube and watch a number of movies, and then go to Twitter or Instagram
endlessly for hours earlier than noticing. It’s common, right?
This device helps you avoid this.
You just add the sites that you simply need to block, and select tell
if you need that block to final. And till that period, you gained’t be capable of
examine these sites, so you come back and give attention to the duty in arms. You may also
block all websites utilizing the nuclear choice, or block all except few net pages.
A fantastic choice 🙂
I know it’s arduous at first, but over time, you’ll not
want this device.
28. Link Redirect Hint
An awesome software to research the redirect path.
All of us have pages that we need to redirect to elsewhere. Mess
this stop, and you’ll have some problems that gained’t please Google, plus, you
will lose rankings for the previous page and not have the ability to ship the juice to the
new web page.
So why all the effort?
It is great to analyse your page, and make certain it’s on spot
with Google robots.
You’ll be able to know extra about what it does and how one can benefit from it in their chrome extension web page.
29. Hunter
I know I shared another device for searching for emails, however to be
trustworthy, that is my favourite one.
With a click of a button, it helps you discover the e-mail pattern
used by a company. It will provide help to tremendously to seek out the email for the
proper individual to succeed in to. You may add their full identify, and it’ll inform you
their actual e-mail tackle.
It comes in useful, specially if you find yourself pitching an organization
your providers for instance, so you pitch the proper individual as an alternative of emailing
help and they ignore your messages, or if you need to pitch your guest
publish concept for example, or I exploit it to succeed in to affiliate handle and make
awesome deals for you, and rather more.
There are limits to the variety of searches you are able to do for a day
or for a month, that is why you possibly can’t utterly depend upon it until you
buy credit or signup to any of their monthly plans.
That’s the reason it comes in useful with the email hunter extension.
It actually must be in your arsenal.
30. News Feed Eradicator for Fb
All of us waste time on Facebook proper? Fear no extra in case you have
this drawback, and have this extension installed.
You need to use this extension to “eradicate” your whole
news feed. Sure, you’ll enter fb and see no new updates or posts. As an alternative,
you’ll discover an inspiring quote.
I know it’s simple, but belief me, it makes an enormous distinction.
You start noticing your patterns and continue back to concentrate on what you have been
doing.
Conclusion
We coated loads of tools in this submit 🙂
I am positive you didn’t hear about a few of these instruments earlier than.
Belief me, lots of them will change numerous issues and make it simpler to get
what you need finished.
You now have access to my full arsenal of chrome extensions
that has helped me over my blogging journey.
Which considered one of these instruments was your favorite that you simply didn’t know
about before? Share it under, and tell me why.
Additionally, inform me, if in case you have any secret extensions in your arsenal
that I didn’t point out right here. If I prefer it, I’ll add it to the publish and offer you
credit.
Ready for your feedback.
The post 30 Best Google Chrome Extensions for Bloggers and Marketers in 2019 appeared first on Tactics Socks.
0 notes
Text
Here's A Quick Way To Solve A Problem with web hosting company in Delhi
selecting the right World-wide-web hosting enterprise is very important for on the net compact business owners and World wide web masters. You are likely to want to select a Hosting firm which is sincere, trusted, and within your means. So important that, as you might have seen, the most beneficial Online web hosting providers are wholly compensated. A Internet hosting provider is really a form of World wide web internet hosting assistance which makes it attainable for people and companies to create their Site available by way of the Web.
For transfers in the airport, check out the website of the airport you're arriving at, as you are going to ordinarily find local community transport is a great deal less costly. Otherwise no person will be in a position to view our Web page! When you start trying to find a web hosting enterprise in Delhi, you'll notice you will find preferably a great deal of cpanel Web web hosting firms. the online-web hosting firm may well Provide you with a domain identify.
How To Turn web hosting company in Delhi Into Success
underneath you can explore a radical manual to picking out the finest Canadian Internet hosting for your business. you will discover only 3 ways to fork out when web hosting your site. to have the ideal Internet site hosting Canada reviews will probably be fully pivotal. You may begin on the lookout into a totally no cost Webhosting provider, but Unquestionably totally free expert services typically bring about pop-ups or ads on your internet site.
Though you share hosting methods with distinct Internet websites, your site will be protected and only you'll be ready to obtain your site information. With the info shown Earlier should in order to determine The perfect Web site host for the small company, regardless of whether you are a Net designer trying to find the perfect reseller web hosting Canada presents or you simply will require to ascertain a simple WordPress blog. Website web hosting providers are basically the plot of on-line land your internet site storefront sits on. probably not for web hosting Web site however it can be attained.
advertising and marketing and marketing and advertising have come to be an important percentage of the corporate world. advice Understanding your Business It is extremely critical that the Logo signifies your organization well. Business will be flourished when you've got a good flow of transactions for more time length of time.
That host supplies a slew of promotions and advertising codes you are capable to decide from. an excellent Flash Intro webpage has a vital functionality to tell about your solutions. Get your internet site on the internet with a good deal About Internet hosting.
Make Your web hosting company in Delhi A Reality
Shared internet hosting is broadly recognized that doesn't want A lot technical comprehending. Notice how easy it can be to get on the internet. on the net will Allow you to publish a number of very important notices.
It really is attainable to go looking on-line with best Website hosting India and go throughout the facts of bandwidth that the companies are offering. The Firm provides compact and complete area registration provider to a broad clients alongside consultation for the right choices and choices. during the present age of The web, Each individual provider wants Internet sites to be successful inside their consumers. The difficulty in advance of the companies is the best way to become listened to.
You may set most browsers to notify you in the event that that you are specified a cookie, or you would possibly choose to block cookies with the browser, but remember to bear in mind that when you select to erase or block your cookies, you ought to re-enter your original person ID and password to get usage of particular areas of the Web page and a few sections of the web site would not get The work completed. When working with that host, It really is very important to obtain a protected and powerful server. A Flash Web site is an internet site that is produced making use of Flash where by the written content is well modified to fit your needs. If you do not know HTML you might want to use an HTML editor which include Microsoft Frontpage, Hotdog, or Dreamweaver that is somewhat more Highly developed.
It is usually very not easy to make the correct option for hosting your internet site. What's more, some entirely free hosts could prohibit the total amount of commercial content permitted within the websites they host. Normally how of web hosting a web web site is completely A further little bit of cake. Picking the appropriate host initial will let you save you a great deal of troubles during the incredibly long haul, since it demands a though to transfer Web sites from one host to another in the event that you are not material together with your quite first host.
Ho To (Do) web hosting service provider in Delhi Without Leaving Your Office(House).
Reseller internet hosting is amazingly within your means and usually expenses just a couple dollars a month. that promo code for internet hosting includes a wonderful range of capabilities. that provides some fantastic equipment for very first-time Site owners who want aid picking out a domain title for their online enterprise.
You can easily Raise client fulfillment by providing proper sort of products and services only in the event you comprehend the behavior patterns. One other significant situation is the benefits they administer to your organization. Moreover, the implications for a few structure conclusions might not be fully appreciated until finally the outcome might be viewed. For a great deal of entrepreneurs, with reference to selecting the very best strategies for marketing their company it might be tricky to comprehend what the best methods are.
Whether you are a compact-mid sized business, non-revenue Business, or personal, we are going to create a major high quality Web existence for you personally while in the absolute best way. the ideal World wide web host is likely to be the top resources an owner of a firm may have. If you do not have a web-site just figure out the untapped business enterprise prospective you might be lacking. whether or not You are looking ahead to guarantee your company is effectively released on the web or simply would like to go in advance with potent Hosting, we've been there To help you out, fueling your ambitions and firm targets at Just about every move.
So wherever the price of Webhosting for a US purchaser might not be an enormous offer, to the Indian shopper it can be pretty a considerable amount of money. A cheap Indian hosting system will not likely provide the processing electricity, RAM and disc home to cater to all of your requirements and you simply will have to spend much more of your time and efforts managing the load issues or downtime down the road. If you operate a web site, you have to decrease your functioning fees and keep the bills as small as is possible.
Webji Hosting Pvt. Ltd.
Address: Shop #27, Ajmer Rd, Tagore Nagar, Jaipur, Rajasthan 302021
Phone: 093511 59225
https://webji.in/
If domain is taken from numerous corporations, dns (nameserver) configurations ought to be made. When several internet sites use a singular server, It is named shared web hosting. Make sure you decide on a hosting organization which helps you to backup your web site information and databases within the party of this type of emergency. a variety of the hosts we have stated provide you with a completely no cost domain and possess a control panel to develop the taking care of of your internet site quite simple.
Some low-priced web hosting organizations have lousy consumer treatment and fall short to react to consumer requests timely. Some World wide web hosts will ask for their consumers to subscribe for a particularly extensive period in Trade of your very small value tags. You also want web hosting companies that include Fantastic client providers. great reseller internet hosting products and services will likely be those where the deals are made and the prices quoted are somewhat fair.
0 notes
Text
What to Do When Your Traffic Takes a Nosedive
https://120profit.com/?p=1084&utm_source=SocialAutoPoster&utm_medium=Social&utm_campaign=Tumblr
Redesigning the website was near the top of the to-do list when you accepted the offer to take over marketing for your company earlier this year. Since accepting the offer, you and your team have put in months of hard work to get it done. Launch day came and went; all of your hard work was finally about to pay off! But as the weeks following the site redesign go by, the exact opposite of what you expected to happen, happens. Sales dwindled. Phones that constantly rang eventually came in drips. Qualified leads became mostly spammy submissions. The C-suite is naturally going to ask questions, so like any good marketing professional, you turn to your data for the answers. Instead of that reassuring feeling you’ve come to expect from your analytics, the answers you find in the data shock you. Users? Down. Sessions? Down. In short, your traffic fell off of a cliff. It tanked hard. Failing to consider website redesign SEO is a very real possibility that marketers and site owners face whenever they consider redesigning their site. Without bearing in mind the impacts a redesign can have, you can seriously hurt your organic search traffic. If you’ve experienced a significant traffic loss post-redesign of your site, this post is for you. We break down why that may have happened. On top of that, we cover a few options you have for getting that traffic back. First Things First – Did Your Traffic Really Tank? This might sound like a redundant question. After all, you can take a look in your Google Analytics account and clearly see that traffic is down. Traffic can decrease for lots of reasons, but here are some ways you can evaluate your site to see if your site traffic actually tanked due to not properly planning for a site migration from an SEO perspective. Check Your Site Code for Missing Analytics Tags No matter what analytics platform you use—Google Analytics, Adobe Analytics, Piwik, Clicky, and so on—there is some kind of site-wide code these platforms use to track how users interact with your site. Without it, analytics tools have no way of recording traffic data. Ask yourself; is this code installed on every page of your site? If you’re unsure, crawl your site with a tool like Screaming Frog to see if your code is missing from any pages. Did you install Google Tag Manager (GTM)? According to BuiltWith, at least 7.8 million live websites use GTM. If you did install it and add your analytics tool to one of its containers, you might need to do some troubleshooting. In case you didn’t know, the easiest way to figure out if your site uses GTM is with Tag Assistant, Google’s free Chrome browser extension. If after the above you’ve concluded that your analytics configuration is correct and tracking works as expected, proceed to the next step. If analytics tracking is not collecting data as intended, try fixing it first, and then wait for more data to see if your site’s performance continues to suffer. Did You Contract Your Site in Any Fashion? We have consulted with many companies who redesign their sites and then become concerned when their traffic takes a hit. As we begin to dive in, our analysis typically uncovers several reasons why their traffic tanked. A support forum or knowledge base that was once public facing on their own domain is now discontinued or hosted by a third-party provider like Desk.com, Freshdesk or Zendesk. Content now deemed outdated or irrelevant to the site has been unpublished, such as old blog posts or company listings in a directory. Business model or service offerings have changed, resulting in fewer pages on the site to be indexed to generate search traffic. Businesses evolve, so we all understand that changes like this happen. However, we tend to overestimate the extent by which 301 redirects will save your traffic. It is true that 301 redirects will send your visitors from a former URL to a new destination in an SEO-friendly way. However, if an older webpage had keywords mapped to it via Google’s index, it could take a long time for Google to figure out where to find the new page and whether it is worthy of prior rankings. Let’s say that you decide to sunset old, irrelevant blog posts and 301 redirect those URLs to your main blog page, here’s what is most likely to happen: Search engines will follow that redirect over the course of 90 days, sending traffic intended for your old pages to your blog main page. Over time, Google will learn that you eliminated that posts and that your blog main page is not a relevant match for your old pages. Google will stop ranking your old pages for the search queries they used to occupy. Over time, your traffic from search engines will drop significantly. Now, this doesn’t mean that 301 redirects are bad. If you legitimately migrate content from one URL to another, then you should always use a 301 redirect. If you have backlinks that send referral traffic that you don’t want to lose, refer those visitors to a new destination with a 301 redirect. Or, better yet, see if you can get the referring site to update the link to your new page. When you do that, however, you are still signaling to the search engines that the page you are redirecting no longer exists. Because of that, the search engines will remove that page from the index over time, and your rankings will go along with them. If you did decide to reduce the size of your site and your search traffic tanked, that likely should have been expected. It is possible to bounce back and regain that lost traffic, but not without a serious effort to improve SEO across the board. Your Traffic Really Did Tank. Now What? If you’ve come this far, you have probably confirmed that your site: Has fully functioning analytics code. Has not been contracted in any way. Has still lost a significant amount of traffic. You’re probably ready to hear all about what options you have to course correct. To get started, let’s go through the three most common reasons why your site traffic from search has likely tanked. 1. Old 301 redirects weren’t updated. As previously mentioned, you should use 301 redirects if you migrated pages to new locations on your site. Many companies are successful at mapping redirects from their previous site to a new one. Depending on how many versions of your site have existed, these may be the only redirects you need to manage. Lucky you! 😉 But, if your site has been on the web a long time and undergone multiple changes, then setting up redirects from the most recent version of your site to the new version is just the tip of the redirect iceberg. Much like how Google has a record of every single thought you have ever searched, they also have a history of every single webpage your domain has ever hosted. And here’s a little tip—the search engines want to know the new destinations for those old web pages. If old redirects are causing your traffic to tank, here’s how you can fix it: Map those old redirects to their new destination, placing a priority on the ones with backlinks pointing to them. Upload those redirects wherever they need to be placed. While this is a very tedious and time-consuming fix, you should start seeing search traffic return quickly once you begin placing these redirects on your site. 2. SEO data wasn’t migrated from your old site to your new one. You spent years cultivating the perfect title tags, meta descriptions, subheadings and schema on your site. But when you launched your new site, you may have rewritten all of your content, and forgot to copy over all of that SEO friendly information. When the search engines crawled your new site and realized you didn’t have any of that beautiful SEO data they have come to expect, they dropped your site in the rankings, favoring newer content they deem more relevant to searchers. If this is the cause of your traffic tanking, here’s how you can fix it: Review your old site files (hopefully, you have them backed up somewhere). Transplant as many of the previous title tags, meta descriptions, headings and schema markup settings you can on your new site. Similar to redirecting old web pages, adding old data is also a very tedious fix, but very necessary. While not as time-consuming as mapping redirects, recovering traffic this way might take a little bit longer because the search engines will only update your content when Google recognizes and accepts the changes made to your site. 3. Your developers forgot to remove the noindex/nofollow tag from your header. We see this happen to redesigned sites a lot, and it still amazes us every time because it requires such a simple fix. Commonly referred to as the robots meta tag, you can use this tag in your site header to tell search engine spiders not to index a page or follow its links. Check out this great resource if you want to know everything there is to know about this tag. Developers sometimes forget to remove this tag from header files when they migrate from dev environments to production. Removing the tag is so simple to do, but it happens more often than you’d think. When developers forget to take this tag out of your header, search engine spiders stop crawling your site. Meaning that your pages get removed from the search engine index. No one can find your site in searches anymore. Your rankings decline. Your traffic tanks. To determine whether or not you have a noindex, nofollow tag in your header, pull up any page on your site and hit CTRL + U to look the page’s source code in your browser. Once the source is opened in a new tab or window, hit CTRL + F to search for either “NOINDEX” or “NOFOLLOW.” Do you see the following line of code in your source file? If yes, then this is likely the cause of your traffic drops. Here’s how you can fix it: Login to your content management system Navigate to your Settings or admin area Adjust your settings to enable or encourage search engine visibility (completing this varies wildly based on your platform). In WordPress, you can navigate to adjust this setting under Settings > Reading. Website Redesign SEO & Your Next Steps It’s a commonly quoted statistic in the web design community that a site should be redesigned every three years or so. Depending on your industry, you might be doing redesigns more frequently. Either way, a general rule of thumb for companies that rely on website traffic to generate business opportunities is to redesign their site every few years. So, if you haven’t already done so in recent memory, you should likely plan on tackling a website redesign sometime in the next nine to 12 months. If you have recently redesigned and your traffic tanked, here are a few things to remember before you freak out: Your tanked traffic doesn’t mean you have tanked rankings. Make sure you have your tracking code placed throughout the site. If you reduced the overall size of your site, your traffic is likely to go down, also. Just because traffic is gone now doesn’t mean it will be gone forever. Was every page on your site properly redirected? Was your important SEO content transferred to your new site before launch? Was the noindex, nofollow tag removed from your header? Time is of the essence. The longer these issues go unaddressed, the longer the recovery time. Now that you are up to speed on the most common reasons why your traffic may have tanked, we hope you can take the necessary steps to get it back. 120profit.com - https://120profit.com/?p=1084&utm_source=SocialAutoPoster&utm_medium=Social&utm_campaign=Tumblr
0 notes