#Grad603
Text
Kinetic Type Animation Brief


As we begin a new project for Material and Media, we aren't able to have class due to it falling on Anzac Day. We were asked to complete self-directed learning at home. I began by looking into the brief for this project so I have an understanding of what we are expected to produce for a final outcome. I have come to understand that we are to produce a Kinetic type animation featuring an assigned audio clip of a historic or public speech. We are to include a title and credits, which will be between 40-75 seconds. We are to use Full HD (1920x1080 pixels) with 25 frames per second, and hand in as a mpeg-4. The due date is the 6th of June at 10am.
I am interested to see how I do with this brief, I struggled a bit last year when it came to Kinetic type. I am hoping that the struggle I faced last year will help to motivate me to push my skills and knowledge further this year. I want to improve on this area of design as I am interested in video editing, animating and production and I know that it is important knowledge to have within the industry. With this, I want to be able to push myself to create something that I am proud of through explore techniques or ideas i may not have considered or known about before.
4 notes
·
View notes
Text
Colour Exploration
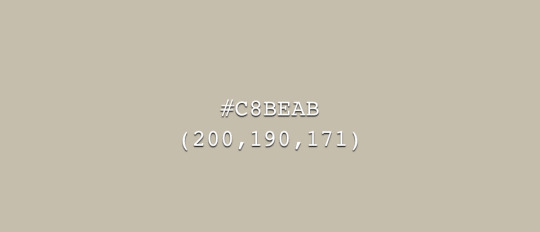
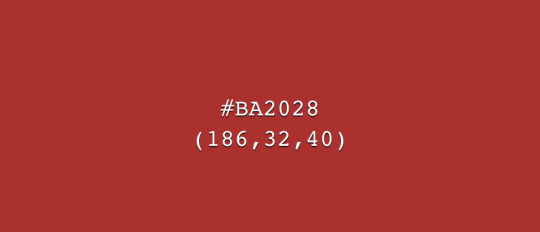
I decided test different colours with the type and the background. I based the colours off the poster of JoJo Rabbit. I really like the beige text of the red background. This is something I will think about.



2 notes
·
View notes
Video
For the first week of Materials and Media this year, we were introduced to our new project that we will be working on for the next 6 weeks. This involves creating a foldable pamphlet for a typography conference, presenting all the information about the speakers/designers and when the events are happening.
We looked at different ways of folding a pamphlet (I may have gotten a little carried away here looking at interesting folds) and we spent a short while trying different methods of folding an A3 piece of paper.
We looked briefly at the text we would need to include and some of the core ideas we had to think about when designing.
I think my initial fold is pretty cool but after speaking with Paul and George, I realise that it doesn’t suit the purpose of the project, as it is too complex and not readable enough.
0 notes
Text
Grad603 Reflection statement:
For this paper which was Project B: Kinetic type. The aim was to gather different skills using Adobe After Effects to create an animation through the utilization principles of design. During the making process of this project, I was completely new to using Adobe After Effects as it was my first time ever using this certain suite.
Over the span of the project, i first started off by doing my research about the speech that was given to me, as well as the Speech speaker which was Helen Clark ( Ex-Prime Minister of New Zealand). I started looking at the course materials and watching the tutorials as well to help me grasp a better understanding on how to use After Effects. I mainly started off with the basics such as learning about keyframes, positioning the words and learning how to transition them.
For this project my goal was to achieve and create a simple yet experimental and serious type of animation that would be very conveying to watch. I believe that I have achieved this certain goal as I have gathered all the skills acquired to make this animation look simple yet serious at the same time.
I learnt many skills while creating my animation. Many of the skills that I've learnt over the course of this paper were basic skills, but it helped me get my kinetic type animation together. Some of these skills include:
transitions
speed/timing
synchronization
illustration transferring
audio syncing ( working with audio in general)
rotating text
transforming
opacity experimentation
keyframing and using frames
manipulating text
using 3D motion
Overall during the time that I had left to create an learn more about how to use Adobe After Effects, I am very happy and proud of the final outcome of my animation. I learnt a lot of new skills during this paper and it has been very helpful for me as I can use these certain skills for future references/projects..
0 notes
Text
Rationale
Weeks 6-12 - Kinetic Type Animation
Animation is quite a tricky and difficult skill to perfect. I have dabbled in it only once before for a previous course. only learnt animation through Adobe Photoshop until this course, so switching over to After Effects, I had a little bit of previous knowledge on the basics. This was still a big challenge however. Animation is not something I consider my self good at, but the guidance and skills that I’ve learnt through Grad603 have shown me that I will be able to improve even further and possibly become a great typographic animator. I am not at a professional level yet, but I learnt how to create a good typographic animation. This is a very useful to skill to have and is sought after in the work industry.
For the project, I struggled a lot to relate the effects and transitions to the speech. I have a few areas to work on such as dwell times, jitters, and lagging between frames or movements. The application After Effects was a little tricky to get used to, but once I understood the basics tools of importing and creating transitions it was very helpful to animate with. I learnt many skills like how to use the effects that are offered. Receiving feedback and outside constructive criticism also helped me to continue and stay motivated when constructing the animation. It pushed me in the right direction and showed where the flaws or improvements can be adjusted.
The Animation
The speech is a snippet from parliament by Chlòe Swarbrick. I selected a simple but friendly typeface to portray Swarbricks personality, but also represent the serious location that it is in. The colours were inspired by the topic and background of the speech. They are talking about climate change, younger generations, and making a remark at a fellow parliament member. Brighter shades of colour in green and orange are best to portray this because of their associations with younger people and climate change. Orange can also be used as a warning colour, which suits the speech because it is trying to warn people of what is coming. I wanted to create the transitions each in a different way to create a interesting animation, and not a boring video of just the same thing over and over. The animation movements are simple but all different, so you never know what is coming, much like the speech.
0 notes
Text
Week 8 GRAD603 Notes
Kinetic Typography - an animation that utilises moving (kinetic) type and image to capture attention and set tone.
After effects
Important to have process and experimentations of trials on blog (show evidence of iterations, tests and trials).
AUT Library Linkedin/learning - animation resources, simulation typography.
Intellectual Property (audio) - copyright and sharing files.
Credits need to be clearly stated at the end of the video.
Rhetoric (tone) - important to think about the intended tone for communication (certain typefaces will convey different tones and feelings/ personality)
Type choices+ colour choices + movement + previous knowledge - thinking about what is appropriate
Colour, type, form, grid, geometric, motion all come under animation
Font Types/Styles
Serif fonts convey - timeless, formal, traditional, reliable, practical, sophisticated, respectable.
Sans Serif Font - direct, neutrality, legibility, modern, clean, objective, stable
Slab Serif - assertive, impactful, important, bold, contemporary, objective, stable
Mono Spaced (the spacing between each of the letters are similar and of the same width) - technical, referring to code, orderly
Script - casual, elegant, personal, unique, informal, welcoming, sociable
Display - expressive, friendly, quirky.
After Effects Tutorial
0 notes
Text
Brief...
Objectives
Assimilate, contextualise, and collate content.
Compile and organise relevant visual research.
Plan content and storyboard
Familiarise with the principles of animation.
Consider layout, typefaces, legibility, imported graphics and rhythm.
Become proficient in animating type and images, and publishing the files.
Design Task
Using Adobe After Effects— design and create a kinetic type animation that works with, and enhances, the tone of a supplied audio clip of a historic, or public speech. Your animation should include a title at the beginning, and correct credits at the end - your name, year, and any audio credits.
Final published mp4 file must be between 40 – 75 seconds in length, allowing room for a title at the beginning and credits at the end.
Deliverables
Digital Hand-in
Size – Full HD (1920 x 1080 pixels) Frame rate – 25 frames per second. Published using Adobe Media Encoder – in the mpeg-4 format. Upload final animation to the Assessments area on Canvas
URL for blog/research. (example: GRAD603.tumblr.com). This should include AT LEAST some research on speech and speaker, concept development, ideas, progress screenshots, storyboards, experimentation, and some reflection on design decisions.
0 notes
Text
Sir Edmund Hilary Transcript & Brief
Digital Hand-in
Size – Full HD (1920 x 1080 pixels) Frame rate – 25 frames per second. Published using Adobe Media Encoder – in the mpeg-4 format. Upload final animation to the Assessments area on Canvas
URL for blog/research. (example: GRAD603.tumblr.com). This should include AT LEAST some research on speech and speaker, concept development, ideas, progress screenshots, storyboards, experimentation, and some reflection on design decisions.
“One of the effects of high altitude is, its a little bit like having a dose of influenza almost, being at high altitude alot of your energy and alot of your drive tends to be sapped and people feel fit, and feel able to cope with altitude at different times - even during the single few months within an expedition, so obviously you've got to get people who have got the drive and the enthusiasm, to sort of throw them towards the summit and say go to it.!”

- Edmunds early life included beekeeping, and tramping.
- four days before the coronation of Queen Elizabeth II – Hillary reached the summit of Mt Everest and became the first to do so.
- Hilary a became New Zealand ambassador to India in 1985, a member of the Order of New Zealand in 1987 and a Knight of the Garter in 1995.
0 notes
Text
Kinetic Type Animation
Aim
Acquire intermediate skills in how to use Adobe After Effects, Photoshop, & Illustrator to create animated content, that utilises the principles of animation.
Objectives
Assimilate, contextualise, and collate content.
Compile and organise relevant visual research.
Plan content and storyboard
Familiarise with the principles of animation.
Consider layout, typefaces, legibility, imported graphics and rhythm.
Become proficient in animating type and images, and publishing the files.
Design Task
Using Adobe After Effects— design and create a kinetic type animation that works with, and enhances, the tone of a supplied audio clip of a historic, or public speech. Your animation should include a title at the beginning, and correct credits at the end - your name, year, and any audio credits.
Final published mp4 file must be between 40 – 75 seconds in length, allowing room for a title at the beginning and credits at the end.
Deliverables
Digital Hand-in
1. Size – Full HD (1920 x 1080 pixels) Frame rate – 25 frames per second. Published using Adobe Media Encoder – in the mpeg-4 format. Upload final animation to the Assessments area on Canvas.
2. URL for blog/research. (example: GRAD603.tumblr.com). This should include AT LEAST some research on speech and speaker, concept development, ideas, progress screenshots, storyboards, experimentation, and some reflection on design decisions.
Due: 6th June @10am
0 notes
Text
Introduction to kinetic typography - m&m 8.1 notes -
Kinetic typography is an animation that utilises moving (kinetic) type to capture attention and set the tone.
Task:
1 Size – Full HD (1920 x 1080 pixels) Frame rate – 25 frames per second. Published using Adobe Media Encoder – in the mpeg-4 format. Upload the final animation to the Assessments area on Canvas
URL for blog/research. (example: GRAD603.tumblr.com). This should include AT LEAST some research on speech and speaker, concept development, ideas, progress screenshots, storyboards, experimentation, and some reflection on design decisions.
‘Your animation should include a title at the beginning, and correct credits at the end - your name, year, and any audio credits.
Final published mp4 file must be between 40 – 75 seconds in length, allowing room for a title at the beginning and credits at the end.’
Class and project-related notes
After Effects is a valued skill in this industry, which we will now be learning about.
After Effects has many layers, which may slow the computer down.
Must have credits roll at the end of your animation
Design based on the context of the speech
Don’t ignore ums and ahs, utilise the type to your advantage when designing animation.
Cannot chop up audio at all
Can use illustration, but the focus is on text as an image. Styling text.
We are adding context, enhancing and providing a visual aid/creating a tone for the speech.
Stylised illustration with text content
Essentially utilising motion in text, using context to enhance and create.
Picture the environment and paint a picture through type and minimal illustrations, maybe even adding a sound effect.
Thinking about type choices and why, what it is communicating visually in line with the content of the words being spoken, colour physiology and relation, form, and motion that embodies speech and atmosphere.
E.g
Type
San serif feels direct, neutral, stable, modern, clean
Serif feels formal, timeless and traditional, respectable
Slab serifs feel assertive, impactful, bold, and important
Mono-spaced means the same spacing between words, which gives the impression of being orderly
Script is, unique, casual, sociable, welcoming
Display is expressive, friendly, quirky
Etc.
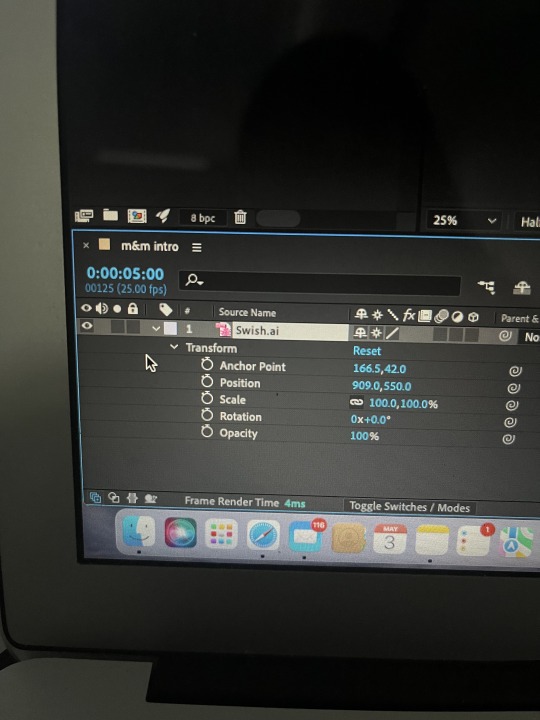
Workshop notes - after effects introduction
Hour minute seconds for frame rate - for this set to 5 seconds a frame
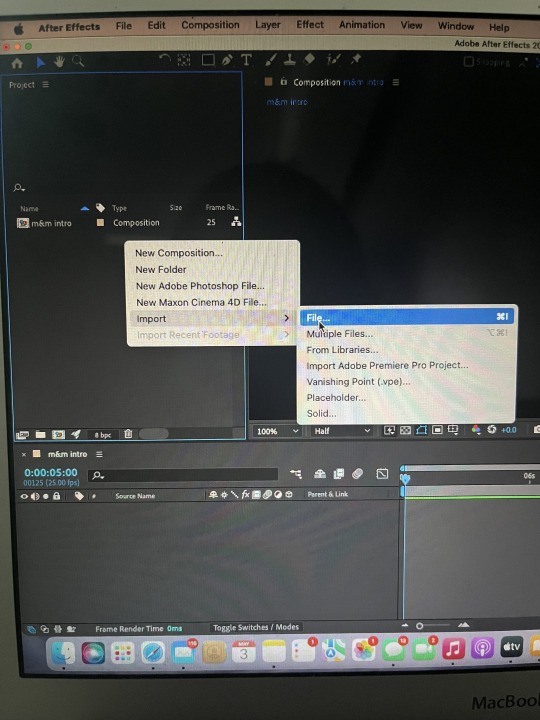
Right mouse click, import
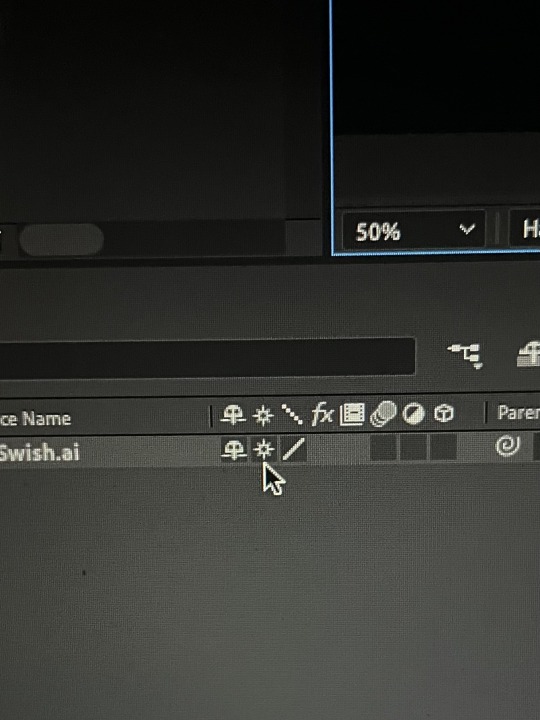
Highlight spiky ball
Fit too 100
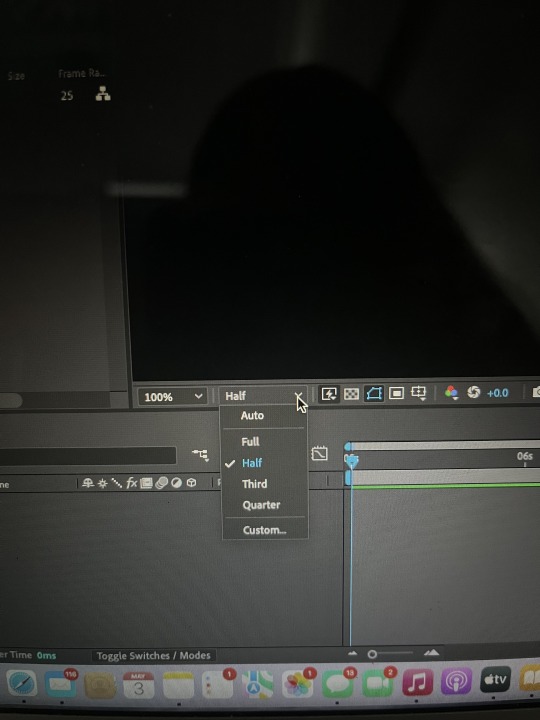
Can put on half-resolution when you don’t need super high quality.
Tweening - frames in between, computer interpretation from your commands
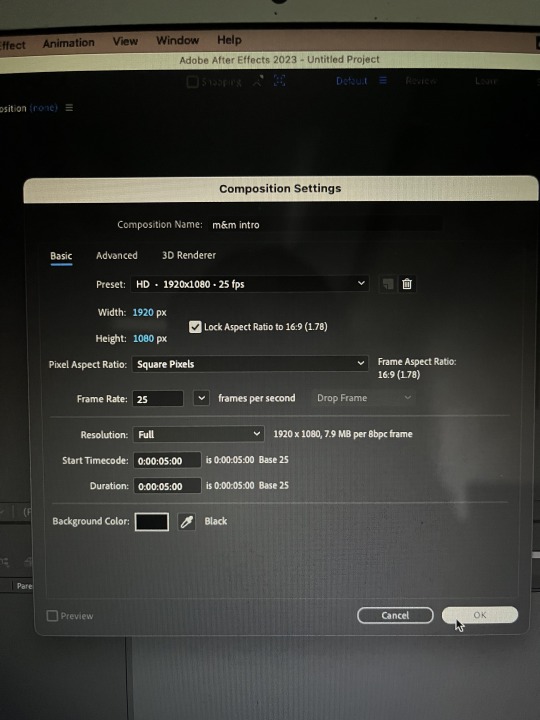
process ( presets first image)-





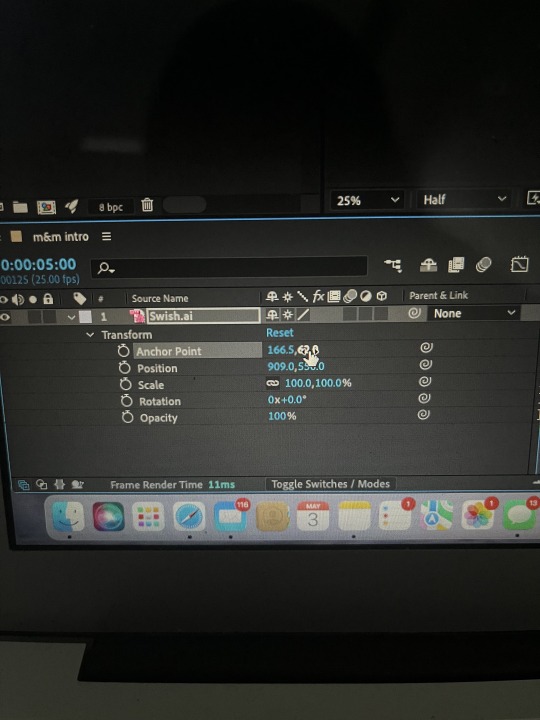
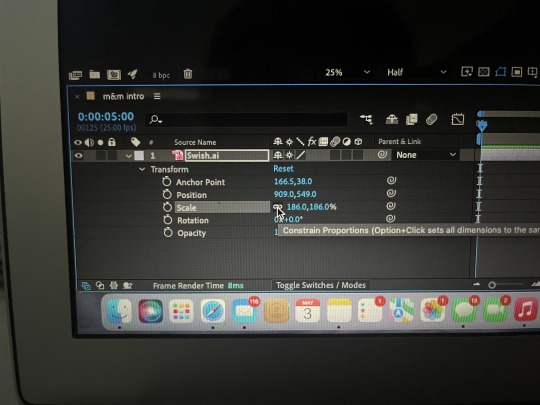
Transformation tools:
Unlinking on the scale allows you to alter proportions
Hover over to drag easily side to side



Shortcuts:
Click j on the keyboard takes the frame signifier to the front (home), and k sends it to the back (end.)
A for anchor point
R for rotation
S for scale etc.
T for opacity
Shift p to hold the one selected on there and add another when you’re busy with lots of layers and cannot have everything open.
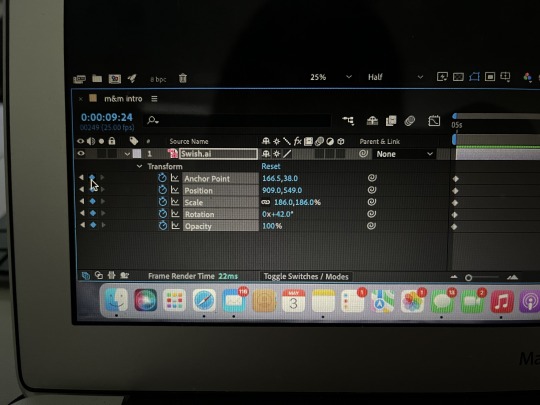
keyframes:
Hitting the stopwatch creates a keyframe
Little blue rock selection mirrors keyframes/creates more
Only have one keyframe selected when doing a new move, one on one end
Adds key Frame when you are in the frame and move the object
Have to be careful not to make a million keyframes
Adjust the speed of rotation etc by moving the end keyframe inwards
When adding another e.g rotation keyframe, you have to put in a number like for the others for rotation percentage


Motion blur:
3-ball grey tool, put in the bottom panel, blurs sharpness
WHEN CREATING A NEW KEY FRAME, FOR IT TO WORK, CLICK OFF OTHERS IN THE SAME CATEGORY.
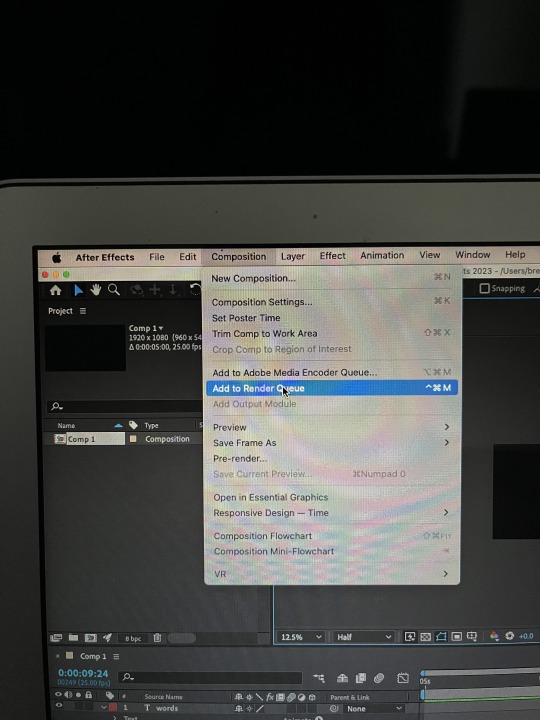
Rendering:
Composition, add to render queue, click not yet selected near output, name save press render.
Important - after rendering, go into applications, and open adobe media encoder, it compresses your video file. Look for the plus icon in the right block, find file, open, can change the formats - H264 for this - ‘match source brate- make sure it doesn’t have the same name as the original-click green play button, renders it for you

grids & guides -


reflection:
last year I found animation incredibly hard to get my head around, but after this lesson I am feeling comfortable and excited to get on with this project, knowing key frames and all the transformational tools. This was a really good refresher and I feel I have a good grasp on the brief. I now want to make sure I time manage well, and am slightly concerned about my laptop slowing down because I won't always be in uni and have access to the computers.
0 notes
Text
History of Kinetic Type animation
Kinetic typography is the art of animating text to increase it impact on readers through the emotive and interactive qualities of the text. Text is presented overtime, becoming temporal rather than static.
The ability to communicate emotion greatly contributes to achieving a successful and impactful design. the use of pacing to express a greater or lesser degree of urgency or bolding to convey tone.
There are two categories of kinetic typography, motion and fluid, the classification depends on the behaviour of the text. In motion typography, elements move in relation to one another while in fluid typography the letter forms themselves change even while remaining stationary.
The first two films that utilised kinetic type were "North by Northwest" in 1959 and "Psycho" in 1960, designed by Saul Bass.
There are more movies and tv shows than ever, which means more title design and more animated typography sequences. With the rise of the internet, it has led to motion typography being used on websites, apps and social media.
Kinetic typography is an animation technique that integrates motion with text. There is no fixed way that the text should be animated and the lettering can shrink and expand, move around the page, change colour, undergo distortion or be subject to any kind of creative technique. They can be short or long, elaborate or complex.
Its main focus is to capture the audience's attention. Manipulating and transforming text with movement can achieve a wide variety of effects—it can create emphasis where it is desired, it can convey emotion and conjure up ideas, and it can transform simple text into a powerful message.
3 notes
·
View notes
Text
Rationale
Throughout the second half of the semester, our project was to make an animation of our assigned audio clip of a historic or public speech, in the design theme of the speaker. My speech was Taika Waititi's acceptance speech when he won an Oscar for his film JoJo Rabit, the theme I was going for was comedic.
In the intro, I wanted to set the tone of the animation so I made the Oscars trophy fall on the intro text and made it fall down.
The typeface I used was "Obviously", this san serif font has a really informal with a high x-height and overall friendly look to it, so it fits my theme.
Throughout the animation I used emojis, this fits with the comedic theme of my animation. I was inspired by the 2degrees ads with the animated emojis.
I enjoyed designing and making this animation and am proud of what I’ve achieved this semester, I hope you enjoy watching it.
0 notes
Text
Week One
ANZAC day no class, out of class learning activities:
Examine the brief.
The Brief:
Objectives:
Assimilate, contextualise, and collate content.
Compile and organise relevant visual research.
Plan content and storyboard
Familiarise with the principles of animation.
Consider layout, typefaces, legibility, imported graphics and rhythm.
Become proficient in animating type and images, and publishing the files.
Design Task:
Using Adobe After Effects— design and create a kinetic type animation that works with, and enhances, the tone of a supplied audio clip of a historic, or public speech. Your animation should include a title at the beginning, and correct credits at the end - your name, year, and any audio credits.
Final published mp4 file must be between 40 – 75 seconds in length, allowing room for a title at the beginning and credits at the end.
Digital Hand-in Deliverables:
Size – Full HD (1920 x 1080 pixels) Frame rate – 25 frames per second. Published using Adobe Media Encoder – in the mpeg-4 format. Upload final animation to the Assessments area on Canvas
URL for blog/research. (example: GRAD603.tumblr.com). This should include AT LEAST some research on speech and speaker, concept development, ideas, progress screenshots, storyboards, experimentation, and some reflection on design decisions.
Create a new blog for this module.
Listen to your randomly assigned speech.
Research your speaker.
Transcribe the text - check for spelling, slang, and stuttering.
Self-Directed Learning:
Task B 1.1 - Speeches
Task Outcomes:
Locate your randomly assigned speech.
My assigned audio speech is number 11 Benee backstage NZMA.
Research the speaker, or historic event.
Background about Benee and her audio speech backstage at the NZMA’s:
Stella Rose Bennett (born 30 January 2000), better known as Benee and formerly Bene, is a New Zealand singer and songwriter from Auckland. In both 2019 and 2020, she consecutively won Single of the Year, Best Solo Artist and Best Pop Artist at the New Zealand Music Awards at aged 19 and 20. Benee initially gained local prominence with her singles "Glitter" and "Soaked", before her 2019 single "Supalonely" saw international popularity following its success on the video-sharing platform TikTok and YouTube. Benee subsequently released her debut album, Hey U X, in November 2020.
Stella Rose Bennett was born and raised in the suburb of Grey Lynn in Auckland. She grew up in a "really musical" family with parents who would expose her to the catalogs of Radiohead, Björk and Groove Armada. From the age of eight, Benee began taking guitar lessons in primary school before starting saxophone lessons in high school. Eventually, Benee dropped all music in order to prioritise water polo. She claims it "was her life" and that she at one point hoped to represent New Zealand competitively. Benee later became interested in writing and recording music at the age of 17, after deciding that she did not want to pursue a career in water polo. Benee attended an all girls Catholic school, St Mary's College, where music was compulsory for four years.
My audio clip is of Benee backstage at the NZMA’s in 2019 at age 19 after winning Best Solo Artist and Single of the Year on the back of her incredibly popular debut single Soaked. She was also named the Best Pop Artist and Breakthrough Artist of the Year.
Transcribe the text in a word processing application (MS Word). Check for correct pronunciation, as well as the use of slang and stuttering.
Benee backstage at the NZMA’s transcription:
I feel kinda like a blank, like a blank page right now, like kinda like what the actual heck just happened to me. I’m gonna go and cry about it later. I’m a bit embarrassinggggg. I don’t know, I swore a lot, and then I was like oh my goodness it’s live I probably shouldn’t be doing that. Nah, but insane. I was like, I wanted to be a astronaut when I was 12 so like I would have no idea that I would be a musician, here, so no, nah-ah, never would’ve thought.
Task B 1.2 - Kinetic Type
Task Outcomes:
Find out how other communication designers approached similar projects. Research other kinetic type animations.
Upload examples of kinetic type that interest you to your workblog. Comment on why they interest you.
0 notes
Text
Project B: Kinetic Typography
GRAD603 Kinetic Type Module
Design Task: Using Adobe After Effects— design and create a kinetic type animation that works with, and enhances, the tone of a supplied audio clip of a historic, or public speech. Your animation should include a title at the beginning, and correct credits at the end - your name, year, and any audio credits.
Final published mp4 file must be between 40 – 75 seconds in length, allowing room for a title at the beginning and credits at the end.
Deliverables: Digital Hand-in
Size – Full HD (1920 x 1080 pixels) Frame rate – 25 frames per second. Published using Adobe Media Encoder – in the mpeg-4 format. Upload final animation to the Assessments area on Canvas
URL for blog/research. (example: GRAD603.tumblr.com). This should include AT LEAST some research on speech and speaker, concept development, ideas, progress screenshots, storyboards, experimentation, and some reflection on design decisions.
0 notes
Text
GRAD 603 Project B: Kinetic Type Animation
Aims
Acquire intermediate skills in how to use Adobe After Effects, Photoshop, & Illustrator to create animated content, that utilises the principles of animation.
Objectives
Assimilate, contextualise, and collate content.
Compile and organise relevant visual research.
Plan content and storyboard
Familiarise with the principles of animation.
Consider layout, typefaces, legibility, imported graphics and rhythm.
Become proficient in animating type and images, and publishing the files.
Design Task
Using Adobe After Effects— design and create a kinetic type animation that works with, and enhances, the tone of a supplied audio clip of a historic, or public speech. Your animation should include a title at the beginning, and correct credits at the end - your name, year, and any audio credits.
Final published mp4 file must be between 40 – 75 seconds in length, allowing room for a title at the beginning and credits at the end.
Deliverables
Digital Hand-in
Size – Full HD (1920 x 1080 pixels) Frame rate – 25 frames per second. Published using Adobe Media Encoder – in the mpeg-4 format. Upload final animation to the Assessments area on Canvas
URL for blog/research. (example: GRAD603.tumblr.com). This should include AT LEAST some research on speech and speaker, concept development, ideas, progress screenshots, storyboards, experimentation, and some reflection on design decisions.
0 notes