#42px
Text

A&W - Lana Del Rey
#a&w lana#lana del rey#pink#white outline#gif warning#glitter text#lana lyrics#bloggif.com#cambria font#cambria bold italic#42px#album: Did You Know That There's A Tunnel Under Ocean Blvd#light pink#flashing lights#princess
472 notes
·
View notes
Text
Flag Making Tutorial
This will be a more technical step-by-step tutorial on how I make my flags (also a long post because I wanted to be thorough, plus I love flags lol).
The program I use is Inkscape, a free vector (.svg) editor program for pc.
I have templates set up, so the actual flag making process is pretty easy/quick.

Hotkeys/Locations/Other Reference
I'll be mentioning these options, so I thought to put them here all in one list.
(They list the keyboard shortcuts first)
Snapping: magnet symbol (top right of screen), or under the adjacent arrow ◀️ symbol.
Document properties: shift+ctrl+D, or under the file menu (top left corner of screen).
Display (1st tab)
Guides (2nd tab)
Grids (3rd tab)
Fill and Stroke: shift+ctrl+F, or under object (top of screen).
Layers and Objects: ctrl+shift+L, or under object (top of screen).
Align and Distribute: ctrl+shift+A, or under object (top of screen).
Import (Images): ctrl+i, under the file menu, or by dragging into the Inkscape window.
Save As: ctrl+shift+S, or under the file menu.
Export: shift+ctrl+E, or under the file menu.
Selector Tool: S, or cursor symbol (left side of screen).
Click, or click and drag around the objects, to select them.
Locking a selection: lock symbol between the width and height boxes at the top of the screen.
Transform Selections: the width/height and x y position can be changed by typing in the X,Y,W,H boxes (near top middle of screen), or by dragging the corners/edges (resize) and inside the object (move).
Duplicate: ctrl+D.
Delete: delete key, or right click on the object.
Node Tool: N, or below the selector tool (left side of screen).
Rectangle Tool: R, or square symbol (left side of screen).
Pen Tool: B, or pen symbol (left side of screen).
Gradient Tool: G, gradient square symbol (left side of screen).
Mesh Tool: swirly square symbol (left side of screen).
Dropper Tool: D, or dropper symbol (left side of screen).
Undo: ctrl+Z.
Redo: ctrl+Y.

Creating the Template
Download Inkscape and open it, under the Time to Draw tab, click New Document.
First, snapping needs to be enabled, and under advanced mode enable grids and guide lines snapping.
(This is crucial for making the stripes equally sized, spaced, and the overall flag in the right ratio.)
I'll be making a template with a 2:3 flag ratio.
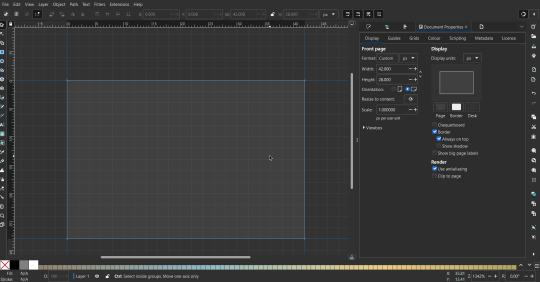
Open document properties.
(I like to move these types of windows to the right side.)
Under display, set the width to 42px and height to 28px.
Under guides, just click create guides around the current page.
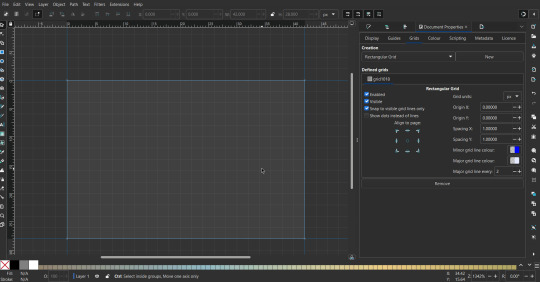
Under grids, make sure rectangular grid is selected, and click new.
(Grid units should be in px.)
For the major grid line every option, change it to 2.
(I also prefer to change the minor grid line color to be transparent.)


That's pretty much it, your template is done :D !
Just save it wherever you want. I like putting it in an easy-to-access flag folder, as it is needed to open it every time to make new flags.

You can use a different width / height / grid size / flag ratio if you want, these are just the numbers I'm comfortable with / used to.
Also, since this is a vector, the image can be infinitely big or small without any quality loss, so the small dimensions above don't actually translate to a low res image.

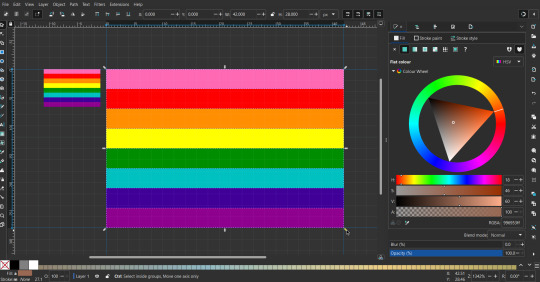
Creating the Flag
(I'll be using the rainbow flag to demonstrate.)
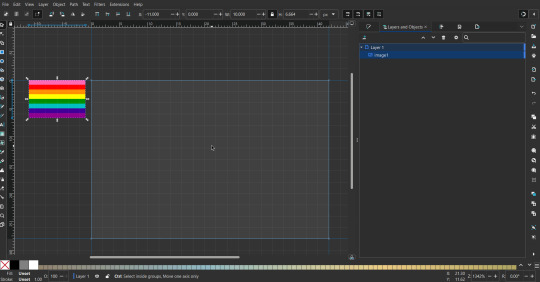
Start by having the template open.
You can import images (like .png/.jpg files) to color pick / reference if you want.
Said images can be transformed (resized/moved) by selecting and transforming them using the options mentioned in reference.
(This is optional, they should just be off to the side so they don't get in the way.)

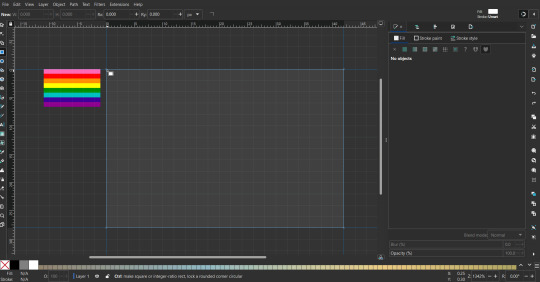
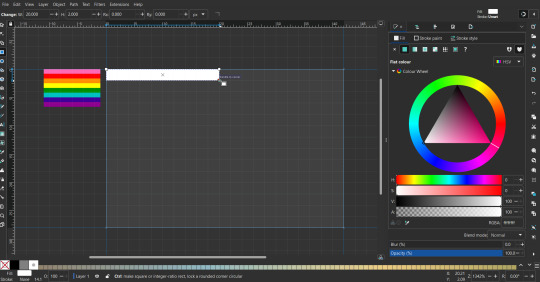
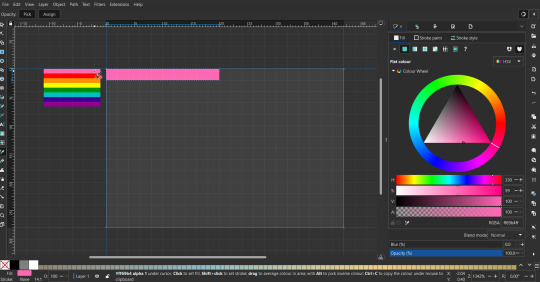
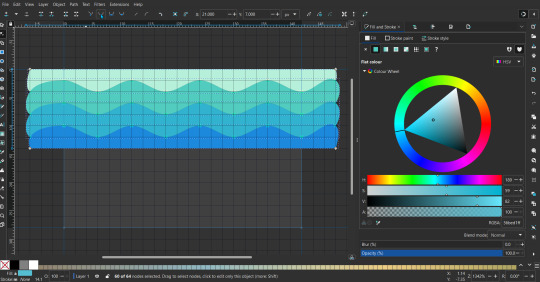
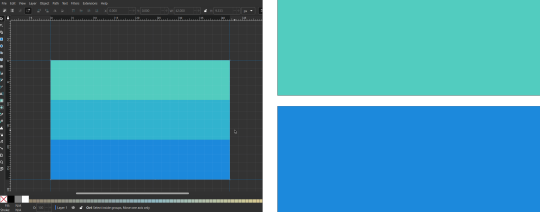
To create the stripes, use the rectangle tool.
Click and drag from one grid corner, to a lower grid corner.


While the rectangle is selected, use the dropper tool to pick a color from a imported image.
You can also use the fill and stroke (shown on right) tab to create your own colors / edit colors / etc.

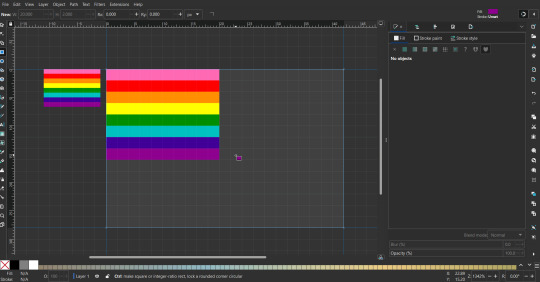
You can make these stripes however you want, they just need to all be equally sized. (They don't have to all have the same height, if you intentionally want that (like the demisexual flag for example).)

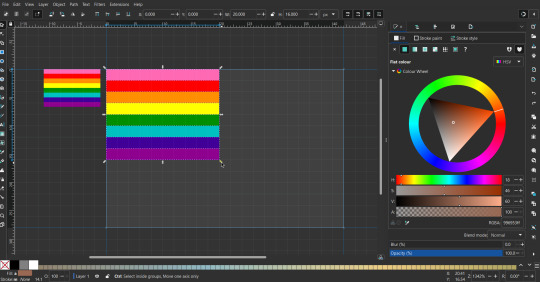
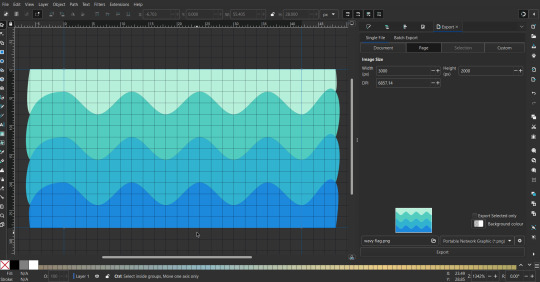
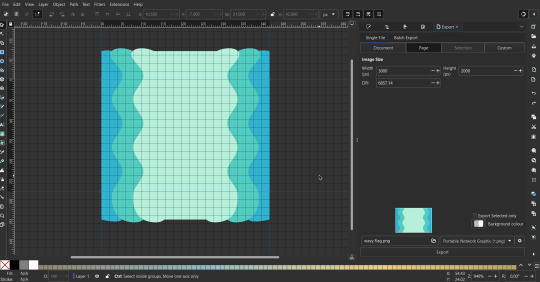
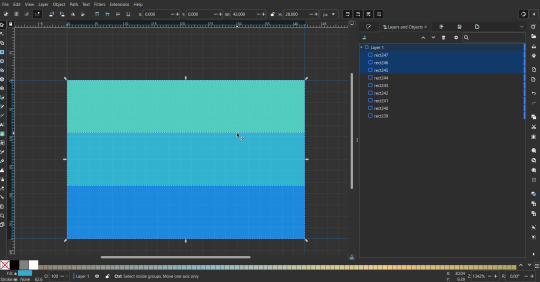
Then select all the stripes and transform them so that they fit the page.


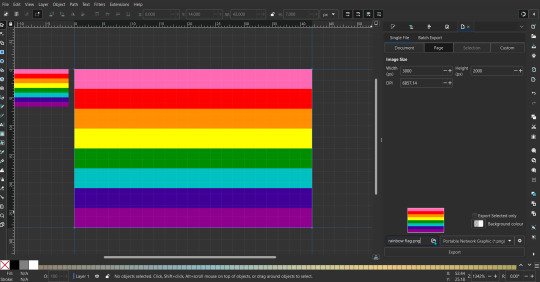
All that's left is to save/export it.
To export it, use the export tab, under single file, page, adjust the width and height (in px) to however high res you want your image to be. (I usually do 3000 by 2000.)
Type in the desired file name in the box next to the folder symbol,
use the folder symbol to choose its export location (which can also be used to determine the file name and save/export it),
the adjacent drop-down-menu to select what to save it as (,png, .jpg, .svg, etc.),
and the gear symbol to adjust other settings (I leave it as default, with antialias turned off (set to 0)).

And done, you've made a flag :D 🏳️🌈

Extra Notes
Layers and Objects: a menu that can be used to manage objects. Like their layering position (whether they are above or below another object), and other options can also be done here instead of with keyboard shortcuts.
Vertically striped flags: it's very similar to above. You would just make the rectangles taller rather than wider.


Wavy stripes: first use the pen tool to create zigzags.
(The pen tool works like a outline, so just click along the grid corners, and join the line at the end. The fill and stroke menu can be used to make it a solid colored shape, and remove/add outlines).
The steepness/frequency of the zigzags is up to personal preference, they just need to extend off the page a bit.
To create equally sized wavy stripes, have the all side lengths (highlighted in red) be equal except (depending on how you draw your zigzags) the first or last wave, which should have half the side length of the others.

Select everything, and with the node tool, select all the zigzag nodes (the corners don't need to be selected), and click make selected nodes smooth (half circle with point in middle symbol, at top of screen).
(It'll likely look like it has weird lines in-between the waves, see glitch section at the end for how to fix that.)

Then resize it all to the height of the canvas. And done :)

This can of course be vertical too.

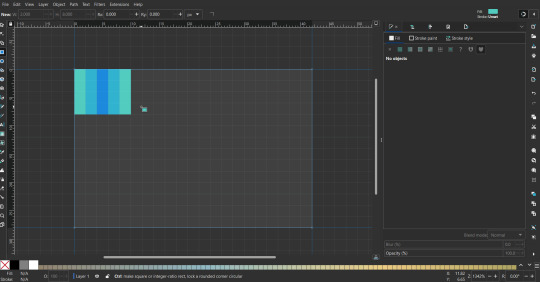
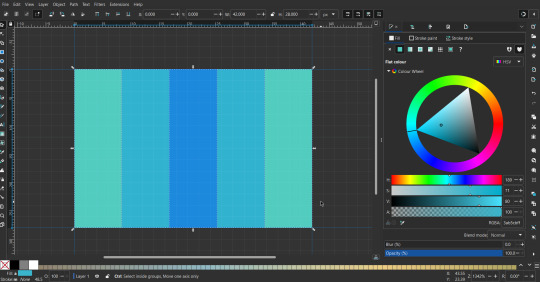
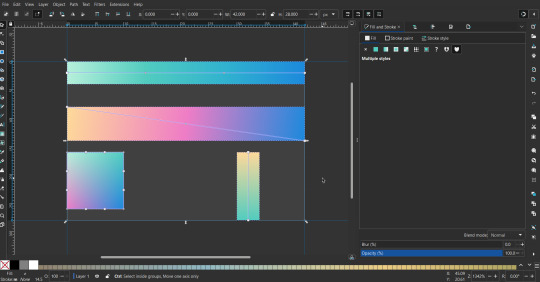
Gradients: You can use the fill and stroke dialogue, gradient tool, or mesh tool to do this.
To create the gradient, select the object, click the linear gradient symbol (gradient box) under fill and stroke. Or dragging / double clicking with the gradient/mesh tools.
(The mesh tool is what I used to create the square gradient.)
To change the colors, click on the arrows or circles under fill and stroke, or by clicking the points on the shape, to select the nodes. Then use fill and stroke to change the colors.
To create new colors/stops, click on the plus+ symbol under stops (under fill and stroke), or double click on the gradient. Edit the new colors in fill and stroke again.
To change the location of stops, use stop offset under fill and stroke, or drag the nodes on the gradient. You can also move the end points on the object to make the gradient slanted or vertical.


Symbols: I make my own when I can (like the demi- triangle can be drawn with the pen tool, and resized to the correct proportions). When the symbol is too complicated, I import a .svg of it. Wikimedia commons is a great resource, and the popular twemoji comes in .svg format too.
You could also edit it on over the .png in a rastor program if need be.
The align and distribute tab can be used to center symbols (or any other selected object). Select page for the relative to option, and use the symbols underneath to center/align it however you want. (You can also use different relative to options, like last selected, if you want to align it to an object instead.)
Deleting imported reference images: you can do this before saving it as a .svg, if you don't want to keep them / want to clean up the .svg file.
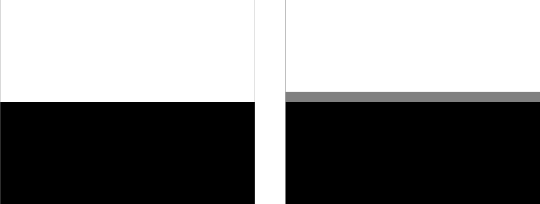
Antialiasing: an option that blurs things basically. A image with antialiasing off will be sharp pixels, while a image with antialiasing on will have transition colors between the main colors.
Below is an example. The left side is without antialiasing, and the right side is with antialiasing.

I can see why it might be preferable to have it on (like for diagonal shapes), but antialiasing can make recoloring .png (not .svg) files hard. The extra different colors messes with fill tools.
I also think it looks cleaner without, so I prefer it off.
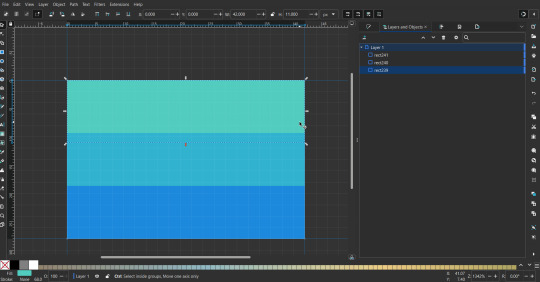
Exporting glitch: sometimes an exported image will have a thin line between the stripes, despite the fact the stripes are perfectly next to each other.
(This seems to not just be a problem with Inkscape, but with vectors in general.)
Below is a zoomed in example of what it'd look like. The left side shows the stripes are all next to each other, but the right image has a transparent line in-between the stripes.

This can be fixed a number of ways.
You could select all the objects, and duplicate them twice.

Or overlap them.
The stripes will still be the same size when overlapped, but they will technically be behind each other, so there will be no gap.


With all the different stuff mentioned, you can basically think of them as building blocks with the grid as reference. They can all be mixed and matched together.
I didn't mention all the options, just because there's that many different things you can do in Inkscape. I'd encourage you to play around with all the different options/tools yourself.
There's also some great Inkscape guides on YouTube, it's where I learned how to do a lot of this from (even if they're not for flags specifically, the concepts in those videos can be applied to flags).

Here's an overly elaborate flag I made, just to demonstrate some (but not all) of the things that can be done.

Anyways what a long post haha. But maybe this will be helpful for anyone interested in making (pride) flags.
170 notes
·
View notes
Text
Ummmm idk if anyone will care abt this . but ok since everyone uses the myspace theme i am so sick of the music being autoplay because it fucks w video playback u cant pause it uno. so hey here is how to make it be an actual play button . tutorial ????
Step 1: get an mp3 of a song upload it so its hosted somewhere . you could do this using a tumblr post link i reckon or i just . uploaded it to discord on a private server and copied the link from there .
Step 2: this is technically optional but it makes it look nicer. download this picture and put it into the tumblr theme like so:



Step 3: locate the part of the theme that begins {block:IfYouTubeVideoID} and copy in the code from here, putting ur mp3 and play button image in the right places
Step 4: add the following css into the top of the document. i put it under all the stuff marked #music as in the picture . it should work fine in other places i think tho css isnt my strong point so dont. quote me on this anyway
buttonimage {
width: 38px; height: 42px; }

Step 5: success??? well . that Should work . and u should have a working button for all ur music player needs . um if you have issues w this thenuhhhhhh dont ask me im actually bad at coding i copypasted all this shit from stackoverflow
ok love u all byebye
6 notes
·
View notes
Link
0 notes
Text
0 notes
Text
0 notes
Text
[fusion_builder_container type="flex" hundred_percent="no" hundred_percent_height="no" hundred_percent_height_scroll="no" align_content="stretch" flex_align_items="flex-start" flex_justify_content="center" hundred_percent_height_center_content="yes" equal_height_columns="no" container_tag="div" hide_on_mobile="small-visibility,medium-visibility,large-visibility" status="published" border_style="solid" box_shadow="no" box_shadow_blur="0" box_shadow_spread="0" gradient_start_position="0" gradient_end_position="100" gradient_type="linear" radial_direction="center center" linear_angle="180" background_position="center center" background_repeat="no-repeat" fade="no" background_parallax="none" enable_mobile="no" parallax_speed="0.3" background_blend_mode="none" video_aspect_ratio="16:9" video_loop="yes" video_mute="yes" absolute="off" absolute_devices="small,medium,large" sticky="off" sticky_devices="small-visibility,medium-visibility,large-visibility" sticky_transition_offset="0" scroll_offset="0" animation_direction="left" animation_speed="0.3" filter_hue="0" filter_saturation="100" filter_brightness="100" filter_contrast="100" filter_invert="0" filter_sepia="0" filter_opacity="100" filter_blur="0" filter_hue_hover="0" filter_saturation_hover="100" filter_brightness_hover="100" filter_contrast_hover="100" filter_invert_hover="0" filter_sepia_hover="0" filter_opacity_hover="100" filter_blur_hover="0"][fusion_builder_row][fusion_builder_column type="1_1" layout="3_4" align_self="auto" content_layout="column" align_content="flex-start" valign_content="flex-start" content_wrap="wrap" center_content="no" target="_self" hide_on_mobile="small-visibility,medium-visibility,large-visibility" sticky_display="normal,sticky" order_medium="0" order_small="0" hover_type="none" border_style="solid" box_shadow="no" box_shadow_blur="0" box_shadow_spread="0" background_type="single" gradient_start_position="0" gradient_end_position="100" gradient_type="linear" radial_direction="center center" linear_angle="180" background_position="left top" background_repeat="no-repeat" background_blend_mode="none" filter_type="regular" filter_hue="0" filter_saturation="100" filter_brightness="100" filter_contrast="100" filter_invert="0" filter_sepia="0" filter_opacity="100" filter_blur="0" filter_hue_hover="0" filter_saturation_hover="100" filter_brightness_hover="100" filter_contrast_hover="100" filter_invert_hover="0" filter_sepia_hover="0" filter_opacity_hover="100" filter_blur_hover="0" animation_direction="left" animation_speed="0.3" last="true" border_position="all" first="true" margin_bottom="70px" min_height="" link=""][fusion_separator style_type="none" hide_on_mobile="small-visibility,medium-visibility,large-visibility" top_margin="15px" alignment="center" /][fusion_title title_type="text" rotation_effect="bounceIn" display_time="1200" highlight_effect="circle" loop_animation="off" highlight_width="9" highlight_top_margin="0" title_link="off" link_target="_self" content_align="left" size="2" text_shadow="no" text_shadow_blur="0" gradient_font="no" gradient_start_position="0" gradient_end_position="100" gradient_type="linear" radial_direction="center center" linear_angle="180" style_type="default" animation_direction="left" animation_speed="0.3" hide_on_mobile="small-visibility,medium-visibility,large-visibility" sticky_display="normal,sticky" font_size="27px" text_color="var(--awb-color7)" line_height="42px"]Mauris blandit aliquet elit eget.[/fusion_title][fusion_text fusion_font_variant_text_font="300" text_color="var(--awb-color7)" margin_bottom="60px"]
Nulla porttitor accumsan tincidunt. Curabitur arcu erat, accumsan id imperdiet et, porttitor at sem. Curabitur non nulla sit amet nisl tempus convallis quis ac lectus. Pellentesque in ipsum id orci porta dapibus.
Donec sollicitudin molestie malesuada. Vestibulum ac diam sit amet quam vehicula elementum sed sit amet dui. Nulla porttitor accumsan tincidunt. Donec sollicitudin molestie malesuada. Nulla porttitor accumsan tincidunt.
[/fusion_text][fusion_imageframe hover_type="none" align_medium="none" align_small="none" align="center" lightbox="no" linktarget="_self" caption_style="off" caption_align_medium="none" caption_align_small="none" caption_align="none" caption_title_tag="2" animation_direction="left" animation_speed="0.3" hide_on_mobile="small-visibility,medium-visibility,large-visibility" sticky_display="normal,sticky" filter_hue="0" filter_saturation="100" filter_brightness="100" filter_contrast="100" filter_invert="0" filter_sepia="0" filter_opacity="100" filter_blur="0" filter_hue_hover="0" filter_saturation_hover="100" filter_brightness_hover="100" filter_contrast_hover="100" filter_invert_hover="0" filter_sepia_hover="0" filter_opacity_hover="100" filter_blur_hover="0" image_id="4069|full" margin_bottom="70px"]https://forextech.online/wp-content/uploads/2021/11/29-2.jpg[/fusion_imageframe][fusion_text fusion_font_variant_text_font="300" text_color="var(--awb-color7)" margin_bottom="60px"]
Nulla porttitor accumsan tincidunt. Curabitur arcu erat, accumsan id imperdiet et, porttitor at sem. Curabitur non nulla sit amet nisl tempus convallis quis ac lectus. Pellentesque in ipsum id orci porta dapibus.
Donec sollicitudin molestie malesuada. Vestibulum ac diam sit amet quam vehicula elementum sed sit amet dui. Nulla porttitor accumsan tincidunt. Donec sollicitudin molestie malesuada. Nulla porttitor accumsan tincidunt.
[/fusion_text][/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]
0 notes
Text
Capturing N64 footage using the GlideN64 plugin
In this continually-updated guide, I'll document my experiences using this plugin and provide tips for using it to render the highest-quality footage possible.
Resolution and rendering scale
GlideN64 gives you the choice of a specific output resolution or a small-integer multiple of your ROM's native rendering size. If you plan on using overscan (see below), I recommend using an 8x scale. Otherwise, you can just pick your monitor's resolution.
Aspect ratio and widescreen
Your emulator (e.g. Retroarch or Project64) likely has its own aspect ratio output setting. Set this first, and then configure GlideN64 to optimally fill in that space. It provides three options: Original, Widescreen (Stretched) and Widescreen (Adjusted).
Adjusted implements a rendering hack to increase the FoV for an output appropriate to 16:9 displays. For some games, this causes culling at the left and right edges of the render, because their frustum is tuned for a 4:3 FoV. For others, it can produce very good results - check out how Adjusted compares to a dedicated widescreen patch for Wave Race 64:


I couldn't find good documentation, but ostensibly "Stretched" merely takes a 4:3 render and interpolates it horizontally to fill a 16:9 area. Stay away from this option - besides outputting a geometrically incorrect picture, I also noted poor image quality and lower-res textures while using it.
For all other cases, chose Original. Notably, this encompasses running widescreen cheats and patches for N64 ROMs, which are designed to output anamorphic widescreen. This also includes N64 games which offer widescreen support, such as Donkey Kong 64*. Just be sure to configure your emulator for a 16:9 output so it can stretch accordingly.


*although DK64's widescreen mode has some UI scaling issues. My advice: always look for a ROM patch or cheat!
Overscan
GlideN64 allows you to specify different cropping values for all four sides of the screen. This is useful for selectively zooming your render to omit unwanted letterboxing, UI elements, etc.
Keep your desired aspect ratio in mind in order to configuring proportional cropping values. For example, if you want to crop 24 total pixels from the sides of a 16:9 output, then you'll want to crop ~42px total from the top and bottom.
From what I understand, cropping this way is theoretically advantageous to cropping in post-production, because you don't lose any rendered area - provided your configured scale/resolution exceeds your display size. But I'm not actually sure when/how the plugin applies overscan cropping so it might not matter.
Texture packs
See my dedicated guide here.
0 notes
Text
/* custom css - generated by TagDiv Composer */
/* custom css - generated by TagDiv Composer */
/* custom css - generated by TagDiv Composer */
.tdi_13{
min-height: 0;
}
/* custom css - generated by TagDiv Composer */
/* custom css - generated by TagDiv Composer */
/* custom css - generated by TagDiv Composer */
.tdi_15,
.tdi_15 .tdc-columns{
min-height: 0;
}.tdi_15,
.tdi_15 .tdc-columns{
display: block;
}.tdi_15 .tdc-columns{
width: 100%;
}@media (min-width: 768px) {
.tdi_15 {
margin-left: -0px;
margin-right: -0px;
}
.tdi_15 .tdc-row-video-background-error,
.tdi_15 > .vc_column,
.tdi_15 > .tdc-columns > .vc_column {
padding-left: 0px;
padding-right: 0px;
}
}
/* inline tdc_css att - generated by TagDiv Composer */
.tdi_15{
padding-top:87px !important;
padding-bottom:52px !important;
position:relative;
}
.tdi_15 .td_block_wrap{ text-align:left }
/* landscape */
@media (min-width: 1019px) and (max-width: 1140px)
{
.tdi_15{
padding-top:77px !important;
padding-bottom:42px !important;
}
}
/* portrait */
@media (min-width: 768px) and (max-width: 1018px)
{
.tdi_15{
padding-top:67px !important;
padding-bottom:32px !important;
}
}
/* phone */
@media (max-width: 767px)
{
.tdi_15{
padding-top:57px !important;
padding-bottom:22px !important;
}
}
/* custom css - generated by TagDiv Composer */
.tdi_14_rand_style{
background-color:var(--eastcoastcheck-grey) !important;
}
/* custom css - generated by TagDiv Composer */
/* custom css - generated by TagDiv Composer */
/* custom css - generated by TagDiv Composer */
.tdi_17{
vertical-align: baseline;
}.tdi_17 > .wpb_wrapper,
.tdi_17 > .wpb_wrapper > .tdc-elements{
display: block;
}.tdi_17 > .wpb_wrapper > .tdc-elements{
width: 100%;
}.tdi_17 > .wpb_wrapper > .vc_row_inner{
width: auto;
}.tdi_17 > .wpb_wrapper{
width: auto;
height: auto;
}
/* inline tdc_css att - generated by TagDiv Composer */
.tdi_17{
padding-right:27% !important;
padding-left:27% !important;
}
/* phone */
@media (max-width: 767px)
{
.tdi_17{
padding-right:0px !important;
padding-left:0px !important;
}
}
/* portrait */
@media (min-width: 768px) and (max-width: 1018px)
{
.tdi_17{
padding-right:10% !important;
padding-left:10% !important;
}
}
/* landscape */
@media (min-width: 1019px) and (max-width: 1140px)
{
.tdi_17{
padding-right:10% !important;
padding-left:10% !important;
}
}
/* custom css - generated by TagDiv Composer */
/* custom css - generated by TagDiv Composer */
body .tdi_19 .tdm-title{
color: #000000;
}.tdi_19 .tdm-title{
font-family:Teko !important;font-size:48px !important;line-height:45px !important;font-weight:500 !important;text-transform:uppercase !important;
}
/* portrait */
@media (min-width: 768px) and (max-width: 1018px){
/* custom css - generated by TagDiv Composer */
.tdi_19 .tdm-title{
font-size:44px !important;line-height:1 !important;
}
}
/* phone */
@media (max-width: 767px){
/* custom css - generated by TagDiv Composer */
.tdi_19 .tdm-title{
font-size:44px !important;line-height:1 !important;
}
}
FORMULAIRE D'ÉVALUATION
/* custom css - generated by TagDiv Composer */
/* custom css - generated by TagDiv Composer */
#gform_wrapper_8[data-form-index="1"].gform-theme,[data-parent-form="8_1"]{--gform-theme-color-primary: #204ce5;--gform-theme-color-primary-rgb: 32, 76, 229;--gform-theme-color-primary-contrast: #fff;--gform-theme-color-primary-contrast-rgb: 255, 255, 255;--gform-theme-color-primary-darker: #001AB3;--gform-theme-color-primary-lighter: #527EFF;--gform-theme-color-secondary: #fff;--gform-theme-color-secondary-rgb: 255, 255, 255;--gform-theme-color-secondary-contrast:
#112337;--gform-theme-color-secondary-contrast-rgb: 17, 35, 55;--gform-theme-color-secondary-darker: #F5F5F5;--gform-theme-color-secondary-lighter: #FFFFFF;--gform-theme-color-outside-control-light: rgba(17, 35, 55, 0.1);--gform-theme-color-outside-control-light-rgb: 17, 35, 55;--gform-theme-color-outside-control-light-darker: rgba(104, 110, 119, 0.35);--gform-theme-color-outside-control-light-lighter: #F5F5F5;--gform-theme-color-outside-control-dark: #585e6a;--gform-theme-color-outside-control-dark-rgb: 88, 94, 106;--gform-theme-color-outside-control-dark-darker: #112337;--gform-theme-color-outside-control-dark-lighter: rgba(17, 35, 55, 0.65);--gform-theme-color-inside-control: #fff;--gform-theme-color-inside-control-rgb: 255, 255, 255;--gform-theme-color-inside-control-contrast: #112337;--gform-theme-color-inside-control-contrast-rgb: 17, 35, 55;--gform-theme-color-inside-control-darker: #F5F5F5;--gform-theme-color-inside-control-lighter: #FFFFFF;--gform-theme-color-inside-control-primary: #204ce5;--gform-theme-color-inside-control-primary-rgb: 32, 76, 229;--gform-theme-color-inside-control-primary-contrast: #fff;--gform-theme-color-inside-control-primary-contrast-rgb: 255, 255, 255;--gform-theme-color-inside-control-primary-darker: #001AB3;--gform-theme-color-inside-control-primary-lighter: #527EFF;--gform-theme-color-inside-control-light: rgba(17, 35, 55, 0.1);--gform-theme-color-inside-control-light-rgb: 17, 35, 55;--gform-theme-color-inside-control-light-darker: rgba(104, 110, 119, 0.35);--gform-theme-color-inside-control-light-lighter: #F5F5F5;--gform-theme-color-inside-control-dark: #585e6a;--gform-theme-color-inside-control-dark-rgb: 88, 94, 106;--gform-theme-color-inside-control-dark-darker: #112337;--gform-theme-color-inside-control-dark-lighter: rgba(17, 35, 55, 0.65);--gform-theme-border-radius: 3px;--gform-theme-font-size-secondary: 14px;--gform-theme-font-size-tertiary: 13px;--gform-theme-icon-control-number: url("data:image/svg+xml,%3Csvg width='8' height='14' viewBox='0 0 8 14' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath fill-rule='evenodd' clip-rule='evenodd' d='M4 0C4.26522 5.96046e-08 4.51957 0.105357 4.70711 0.292893L7.70711 3.29289C8.09763 3.68342 8.09763 4.31658 7.70711 4.70711C7.31658 5.09763 6.68342 5.09763 6.29289 4.70711L4 2.41421L1.70711 4.70711C1.31658 5.09763 0.683417 5.09763 0.292893 4.70711C-0.0976311 4.31658 -0.097631 3.68342 0.292893 3.29289L3.29289 0.292893C3.48043 0.105357 3.73478 0 4 0ZM0.292893 9.29289C0.683417 8.90237 1.31658 8.90237 1.70711 9.29289L4 11.5858L6.29289 9.29289C6.68342 8.90237 7.31658 8.90237 7.70711 9.29289C8.09763 9.68342 8.09763 10.3166 7.70711 10.7071L4.70711 13.7071C4.31658 14.0976 3.68342 14.0976 3.29289 13.7071L0.292893 10.7071C-0.0976311 10.3166 -0.0976311 9.68342 0.292893 9.29289Z' fill='rgba(17, 35, 55, 0.65)'/%3E%3C/svg%3E");--gform-theme-icon-control-select: url("data:image/svg+xml,%3Csvg width='10' height='6' viewBox='0 0 10 6' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath fill-rule='evenodd' clip-rule='evenodd' d='M0.292893 0.292893C0.683417 -0.097631 1.31658 -0.097631 1.70711 0.292893L5 3.58579L8.29289 0.292893C8.68342 -0.0976311 9.31658 -0.0976311 9.70711 0.292893C10.0976 0.683417 10.0976 1.31658 9.70711 1.70711L5.70711 5.70711C5.31658 6.09763 4.68342 6.09763 4.29289 5.70711L0.292893 1.70711C-0.0976311 1.31658 -0.0976311 0.683418 0.292893 0.292893Z' fill='rgba(17, 35, 55, 0.65)'/%3E%3C/svg%3E");--gform-theme-icon-control-search: url("data:image/svg+xml,%3Csvg version='1.1' xmlns='http://www.w3.org/2000/svg' width='640' height='640'%3E%3Cpath d='M256 128c-70.692 0-128 57.308-128 128 0 70.691 57.308 128 128 128 70.691 0 128-57.309 128-128 0-70.692-57.309-128-128-128zM64 256c0-106.039 85.961-192 192-192s192 85.961 192 192c0 41.466-13.146 79.863-35.498 111.248l154.125 154.125c12.496 12.496 12.496 32.758 0 45.254s-32.758 12.496-45.254 0L367.248 412.502C335.862 434.854 297.467 448 256 448c-106.039 0-192-85.962-192-192z' fill='rgba(17, 35, 55, 0.
65)'/%3E%3C/svg%3E");--gform-theme-control-border-color: #686e77;--gform-theme-control-size: var(--gform-theme-control-size-md);--gform-theme-control-label-color-primary: #112337;--gform-theme-control-label-color-secondary: #112337;--gform-theme-control-choice-size: var(--gform-theme-control-choice-size-md);--gform-theme-control-checkbox-check-size: var(--gform-theme-control-checkbox-check-size-md);--gform-theme-control-radio-check-size: var(--gform-theme-control-radio-check-size-md);--gform-theme-control-button-font-size: var(--gform-theme-control-button-font-size-md);--gform-theme-control-button-padding-inline: var(--gform-theme-control-button-padding-inline-md);--gform-theme-control-button-size: var(--gform-theme-control-button-size-md);--gform-theme-control-button-border-color-secondary: #686e77;--gform-theme-control-file-button-background-color-hover: #EBEBEB;--gform-theme-field-page-steps-number-color: rgba(17, 35, 55, 0.8);}
Vendredi RECAP, évaluation de musique
Étape 1 sur 8
12%
Évaluateur(Nécessaire)
Prénom
Nom
Titre de la musique(Nécessaire) Adresse URL BGOSPEL de la musique
Date de sortie de la musique(Nécessaire)
JJ slash MM slash AAAA
Auteur-compositeur(Nécessaire) Chanteur principal et collaborateur(Nécessaire)
Titre de la musiqueQu'est-ce que decrit mieux le titre de la musique
Évangélique
Sans sens apparent
culturel
Le titre Glorifie Dieu.(Nécessaire)Pas du tout d’accordEn désaccordNeutreD’accordTout à fait d’accordCommentaires sur le titre(Nécessaire)Quelle note sur 5?(Nécessaire)TerriblePas si bienNeutreTrès bienExcellent
Introduction de la musiqueComment decrire l'introduction a la premiere ecoute?(Nécessaire)
Standard
Trop longue
trop courte
0 notes
Text
Login/Register
New Post has been published on https://www.aneddoticamagazine.com/tds-login-register/
Login/Register
/* custom css - generated by TagDiv Composer */ /* custom css - generated by TagDiv Composer */ /* custom css - generated by TagDiv Composer */ .tdi_124_8d8 min-height: 0;
/* custom css - generated by TagDiv Composer */ /* custom css - generated by TagDiv Composer */ /* custom css - generated by TagDiv Composer */ .tdi_126_c53, .tdi_126_c53 .tdc-columns min-height: 0; .tdi_126_c53, .tdi_126_c53 .tdc-columns display: flex; flex-direction: row; flex-wrap: nowrap; justify-content: flex-start; align-items: center; .tdi_126_c53 .tdc-columns width: 100%; .td-main-content-wrap .tdc_zone display: flex; flex-direction: column; #tdi_125_8d5 order: 2; .td-main-content-wrap .tdc_zone .td-stretch-content width: 100% !important; @media (min-width: 768px) .tdi_126_c53 margin-left: -0px; margin-right: -0px; .tdi_126_c53 .tdc-row-video-background-error, .tdi_126_c53 > .vc_column, .tdi_126_c53 > .tdc-columns > .vc_column padding-left: 0px; padding-right: 0px; /* inline tdc_css att - generated by TagDiv Composer */ .tdi_126_c53 margin-top:48px !important; margin-bottom:48px !important; padding-top:60px !important; padding-bottom:60px !important; position:relative; .tdi_126_c53 .td_block_wrap text-align:left /* portrait */ @media (min-width: 768px) and (max-width: 1018px) .tdi_126_c53 padding-top:35px !important; padding-bottom:42px !important; /* phone */ @media (max-width: 767px) .tdi_126_c53 padding-top:25px !important; padding-bottom:32px !important;
/* custom css - generated by TagDiv Composer */ .tdi_125_8d5_rand_style > .td-element-style-before content:'' !important; width:100% !important; height:100% !important; position:absolute !important; top:0 !important; left:0 !important; display:block !important; z-index:0 !important; background-position:center center !important; opacity:.5 !important; background-size:cover !important;
/* custom css - generated by TagDiv Composer */ .tdi_125_8d5_rand_style background-color:#f7f7f7 !important;
/* custom css - generated by TagDiv Composer */ /* custom css - generated by TagDiv Composer */ /* custom css - generated by TagDiv Composer */ .tdi_128_c88 vertical-align: baseline; .tdi_128_c88 > .wpb_wrapper, .tdi_128_c88 > .wpb_wrapper > .tdc-elements display: flex; flex-direction: row; flex-wrap: nowrap; justify-content: center; align-items: flex-start; .tdi_128_c88 > .wpb_wrapper > .tdc-elements width: 100%; .tdi_128_c88 > .wpb_wrapper > .vc_row_inner width: auto; .tdi_128_c88 > .wpb_wrapper width: 100%; height: 100%;
[tds_create_account tdc_css=”eyJhbGwiOnsicGFkZGluZy10b3AiOiIzMCIsInBhZGRpbmctcmlnaHQiOiIyNSIsInBhZGRpbmctYm90dG9tIjoiMzUiLCJwYWRkaW5nLWxlZnQiOiIyNSIsImJvcmRlci1yYWRpdXMiOiIzIiwid2lkdGgiOiI0MCUiLCJzaGFkb3ctc2l6ZSI6IjQiLCJzaGFkb3ctY29sb3IiOiJyZ2JhKDAsMCwwLDAuMTIpIiwic2hhZG93LW9mZnNldC1oIjoiMCIsInNoYWRvdy1vZmZzZXQtdiI6IjIiLCJiYWNrZ3JvdW5kLWNvbG9yIjoiI2ZmZmZmZiIsImRpc3BsYXkiOiIifSwicGhvbmUiOnsid2lkdGgiOiIxMDAlIiwiZGlzcGxheSI6IiJ9LCJwaG9uZV9tYXhfd2lkdGgiOjc2NywicG9ydHJhaXQiOnsid2lkdGgiOiI2MCUiLCJkaXNwbGF5IjoiIn0sInBvcnRyYWl0X21heF93aWR0aCI6MTAxOCwicG9ydHJhaXRfbWluX3dpZHRoIjo3NjgsImxhbmRzY2FwZSI6eyJ3aWR0aCI6IjUwJSIsImRpc3BsYXkiOiIifSwibGFuZHNjYXBlX21heF93aWR0aCI6MTE0MCwibGFuZHNjYXBlX21pbl93aWR0aCI6MTAxOX0=”]
0 notes
Text

#lana del rey#album: norman fucking rockwell!#Norman fucking Rockwell song#gif warning#glitter text#lyrics#purple#pink#bloggif.com#42px#arial italic#arial font#you fucked me so good that i almost said i love you#nsft text
56 notes
·
View notes
Text
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!-- Pressed Theme by Artur Kim (http://arturkim.com) -->
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>{block:SearchPage}Search results for: {SearchQuery} | {/block:SearchPage}{block:PostSummary}{PostSummary}{/block:PostSummary}{block:IndexPage}{Title}{/block:IndexPage}</title>
{block:Description}<meta name="description" content="{MetaDescription}" />{/block:Description}
<link rel="shortcut icon" href="{Favicon}" />
<link rel="apple-touch-icon" href="{PortraitURL-128}"/>
<link rel="alternate" type="application/rss+xml" href="{RSS}" />
<!-- DEFAULT VARIABLES -->
<meta name="color:Link" content="#d93d40"/>
<meta name="if:Show Portrait Photo" content="1"/>
<meta name="if:Show Likes Widget" content="1"/>
<meta name="if:Show Following Widget" content="1"/>
<meta name="if:Enable Jump Pagination" content="0" />
<meta name="text:Twitter Username" content=""/>
<meta name="text:Disqus Shortname" content="" />
<meta name="text:Google Analytics ID" content="" />
<!-- /DEFAULT VARIABLES -->
<link href='http://fonts.googleapis.com/css?family=Lobster' rel='stylesheet' type='text/css'>
<style type="text/css" media="screen">
/* Pressed Theme by Artur Kim (http://arturkim.com) */
/* RESET */
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, font, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0; padding: 0; border: 0; outline: 0; font-size: 100%; vertical-align: baseline; background: transparent;
}
body { line-height: 1; }
ol, ul { list-style: none; }
blockquote, q { quotes: none; }
blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; }
:focus { outline: 0; }
del { text-decoration: line-through; }
table { border-collapse: collapse; border-spacing: 0; }
/* GLOBAL ELEMENTS */
body, input, textarea { color: #000; font: 12px/20px "helvetica neue",helvetica,arial,sans-serif; }
p, ul, ol, dd, pre { margin-bottom: 20px; }
pre, code { font: 12px Monaco,monospace; line-height: 1.2; }
blockquote { border-left: 5px solid #ddd; color: #555; font-style: italic; margin: 0 0 20px; padding: 0 0 0 10px; }
table { border: 1px solid #ccc; border-width: 1px 1px 0 1px; font-size: 14px; line-height: 1.2; margin: 0 0 20px; text-align: left; }
caption { text-align: left; }
tr { border-bottom: 1px solid #ccc; }
th, td { padding: .7em 1.25em; }
hr { background-color: #ccc; border: 0; color: #555; height: 1px; margin-bottom: 20px; }
a:link, a:visited { color: {color:Link}; text-decoration: none; }
a:focus, a:hover { text-decoration: underline; }
a:active { }
h1, h2, h3, h4, h5, h6 { font-family: 'Lobster',Georgia,serif; font-weight: normal; clear: both; }
h3 { font-size: 24px; line-height: 30px; margin: 0 0 20px; }
/* STRUCTURE */
#wrapper {
background: #efefef;
overflow: hidden;
}
#header {
border-bottom: 4px double #ccc;
margin: 0 auto;
overflow: hidden;
padding: 20px 0 0 0;
width: 936px;
}
#main {
margin: 0 auto;
width: 936px;
}
.sidebar {
border-right: 1px solid #ccc;
float: left;
margin: 0 0 -1px 0;
width: 145px;
}
#container {
border-left: 1px solid #ccc;
float: left;
margin: 10px 0 0 -1px;
width: 790px;
}
#footer {
clear: both;
margin: 0 auto;
padding: 0 0 20px 0;
width: 936px;
}
/* DEFAULT CSS */
#branding {
float: left;
padding: 10px;
}
#branding h1 a {
font-size: 40px;
font-weight: normal;
line-height: 40px;
padding: 0 42px 0 0;
text-decoration: none;
}
#branding h1 a:focus, #branding h1 a:hover {
background: url("http://static.tumblr.com/euguvyd/mwLl82x6w/home.png") no-repeat right center;
color: #000;
}
#about img {
height: 125px;
padding: 0 0 10px;
width: 125px;
}
#about p {
margin: 0;
}
#access {
}
#access ul {
margin: 0;
}
#access li {
border-bottom: 1px solid #ccc;
}
#access a {
display: block;
padding: 5px 10px;
}
#access a:focus, #access a:hover {
background: {color:Link};
color: #fff;
text-decoration: none;
}
.widget {
border-bottom: 1px solid #ccc;
padding: 10px;
}
.widget h3 {
font-size: 14px;
font-weight: bold;
margin: 0 0 10px 0;
text-transform: uppercase;
}
.widget ul {
margin-bottom: 0;
}
#search {
padding: 10px 10px 10px 5px;
}
#search .search-wrap {
background: #eaeaea;
display: block;
height: 25px;
overflow: hidden;
}
#search .search-wrap input {
background: none;
border: none;
}
#search .search-wrap input.search-text {
float: left;
height: 15px;
padding: 5px;
width: 95px;
}
#search .search-wrap input.search-submit {
background: url("http://static.tumblr.com/euguvyd/aGPl82xa8/search.png") no-repeat center;
float: right;
height: 25px;
padding: 0;
width: 25px;
}
.post-wrap {
background: #eaeaea;
border-color: #dadada #fafafa #fafafa #dadada;
border-style: solid;
border-width: 1px;
border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px;
margin: 0 10px 10px;
padding: 10px;
}
.post {
background: #efefef;
border-color: #fff #dfdfdf #dfdfdf #fff;
border-style: solid;
border-width: 1px;
border-radius: 2.5px; -moz-border-radius: 2.5px; -webkit-border-radius: 2.5px;
overflow: hidden;
}
.post-content {
float: left;
font-size: 14px;
padding: 18px;
width: 520px;
}
.post-content img {
background: #fff;
border: 1px solid #ddd;
margin: 0 0 10px 0;
padding: 10px;
}
.post-content a img:hover {
background: {color:Link};
}
.search-post h3 {
margin: 0{block:NoSearchResults} 0 10px{/block:NoSearchResults};
}
.text-post .post-content ul {
padding-left: 30px;
}
.text-post .post-content ul ul {
margin-bottom: 0;
}
.text-post .post-content ul li {
list-style-type: disc;
}
.text-post .post-content ul ul li {
list-style-type: circle;
}
.text-post .post-content ol {
padding-left: 30px;
}
.text-post .post-content ol ol {
margin-bottom: 0;
}
.text-post .post-content ol li {
list-style-type: decimal;
}
.text-post .post-content ol ul li {
list-style-type: circle;
}
.photoset-post .post-content .html_photoset, .video-post .post-content .video-wrap {
background: #fff;
border: 1px solid #ddd;
margin-bottom: 10px;
max-width: 502px;
padding: 10px;
}
.quote-post .quote-content {
background: #fff;
border: 4px double #ddd;
margin: 0 0 10px 0;
padding: 20px;
}
.quote-post .quote-content h3 {
margin: 0;
}
.quote-post .quote-source {
float: right;
}
.link-post .post-content .link-wrap {
background: {color:Link};
border-color: #dfdfdf #fff #fff #dfdfdf;
border-style: solid;
border-width: 1px;
border-radius: 10px; -moz-border-radius: 10px; -webkit-border-radius: 10px;
margin: 0 0 10px 0;
padding: 5px;
}
.link-post .link-wrap h3 {
margin: 0;
}
.link-post .link-wrap a {
background: #efefef;
border-color: #fff #dfdfdf #dfdfdf #fff;
border-style: solid;
border-width: 1px;
border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px;
color: {color:Link};
display: block;
padding: 5px 10px;
}
.link-post .link-wrap a:focus, .link-post .link-wrap a:hover {
background: {color:Link};
border-color: {color:Link};
color: #fff;
text-decoration: none;
}
.chat-post .post-content .label {
color: #333;
font-weight: bold;
}
.audio-post .post-content .caption {
margin-top: 20px;
}
.post-right {
float: left;
padding: 18px 0;
width: 190px;
}
.post-meta {
padding: 0 0 20px 0;
}
.post-meta ul {
border-top: 1px solid #e5e5e5;
margin: 0;
}
.post-meta li {
border-bottom: 1px solid #e5e5e5;
padding: 5px 10px;
}
.post-meta a {
color: #555;
}
.post-meta .date a {
background: url("http://static.tumblr.com/euguvyd/TLWl82x5c/clock.png") no-repeat left center;
padding: 1px 0 1px 21px;
}
.post-meta .author a {
background: url("http://static.tumblr.com/euguvyd/dmcl82xai/user.png") no-repeat left center;
padding: 1px 0 1px 21px;
}
.post-meta .comments a {
background: url("http://static.tumblr.com/euguvyd/M22l82xce/comment.png") no-repeat left center;
padding: 1px 0 1px 21px;
}
.post-meta .note-count a {
background: url("http://static.tumblr.com/euguvyd/kFGl82x63/heart.png") no-repeat left center;
padding: 1px 0 1px 21px;
}
.share {
padding: 0 0 10px 0;
}
.share ul {
margin: 0 5px;
overflow: hidden;
}
.share li {
float: left;
height: 16px;
margin: 0 5px 10px;
}
.share li a:focus, .share li a:hover {
opacity: 0.7;
}
.tags {
color: {color:Link};
overflow: hidden;
}
.tags li {
background: #efefef;
border-color: #fff #dfdfdf #dfdfdf #fff;
border-style: solid;
border-width: 1px;
border-radius: 2.5px; -moz-border-radius: 2.5px; -webkit-border-radius: 2.5px;
float: right;
padding: 2px 8px;
}
#disqus_thread {
border-top: 1px solid #ccc;
padding: 10px;
}
#dsq-content {
background: #eaeaea;
border-color: #dadada #fafafa #fafafa #dadada;
border-style: solid;
border-width: 1px;
border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px;
padding: 10px;
}
#post-notes {
border-top: 1px solid #ccc;
padding: 10px;
}
#post-notes ol {
background: #efefef;
border-color: #fff #dfdfdf #dfdfdf #fff;
border-style: solid;
border-width: 1px;
border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px;
margin: 0;
}
#post-notes ol li {
border-bottom: 1px solid #dfdfdf;
padding: 10px;
}
#post-notes ol li:last-child {
border-bottom: none;
}
#post-notes ol li img {
border: none;
margin-right: 5px;
vertical-align: middle;
}
#post-notes ol li blockquote {
margin: 10px 0 0;
}
.pagination, .post-footer {
border-top: 1px solid #ccc;
clear: both;
overflow: hidden;
padding: 10px;
text-transform: uppercase;
}
.pagination-left, .post-footer-left {
float: left;
}
.pagination-right, .post-footer-right {
float: right;
}
.pagination span, .post-footer span {
float: left;
}
.pagination-left span, .post-footer-left span {
margin: 0 10px 0 0;
}
.pagination-right span, .post-footer-right span {
margin: 0 0 0 10px;
}
.pagination .page-number {
padding: 4px 9px;
}
.pagination .page-number, .pagination .current-page {
border: 1px solid {color:Link};
border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px;
color: {color:Link};
font-weight: bold;
padding: 4px 9px;
}
.pagination span a, .post-footer span a {
background: {color:Link};
border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px;
color: #fff;
display: block;
font-weight: bold;
padding: 5px 10px;
}
.pagination span a:focus, .pagination span a:hover, .post-footer span a:focus, .post-footer span a:hover {
background: #000;
text-decoration: none;
}
.pagination .previous-page a, .post-footer .previous-post a {
background: {color:Link} url("http://static.tumblr.com/euguvyd/r2El82x8d/left.png") no-repeat 9% center;
padding: 5px 10px 5px 31px;
}
.pagination .previous-page a:focus, .pagination .previous-page a:hover, .post-footer .previous-post a:focus, .post-footer .previous-post a:hover {
background: #000 url("http://static.tumblr.com/euguvyd/r2El82x8d/left.png") no-repeat 9% center;
}
.pagination .next-page a, .post-footer .next-post a {
background: {color:Link} url("http://static.tumblr.com/euguvyd/HKOl82x9d/right.png") no-repeat 88% center;
padding: 5px 31px 5px 10px;
}
.pagination .next-page a:focus, .pagination .next-page a:hover, .post-footer .next-post a:focus, .post-footer .next-post a:hover {
background: #000 url("http://static.tumblr.com/euguvyd/HKOl82x9d/right.png") no-repeat 88% center;
}
.footer-widget {
border-top: 4px double #ccc;
overflow: hidden;
}
.footer-widget .title {
border-right: 1px solid #ccc;
float: left;
width: 145px;
}
.footer-widget .title h3 {
font-size: 22px;
line-height: 30px;
margin: 0;
padding: 10px;
}
.footer-widget .title a:focus, .footer-widget .title a:hover {
color: #000;
text-decoration: none;
}
.footer-widget .content {
border-left: 1px solid #ccc;
float: left;
margin: 0 0 0 -1px;
width: 790px;
}
#latest-tweets ul {
background: #eaeaea;
border-color: #dadada #fafafa #fafafa #dadada;
border-style: solid;
border-width: 1px;
border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px;
margin: 10px;
padding: 5px;
}
#latest-tweets li {
padding: 5px;
}
#likes ul {
background: #eaeaea;
border-color: #dadada #fafafa #fafafa #dadada;
border-style: solid;
border-width: 1px;
border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px;
margin: 10px;
overflow: hidden;
padding: 4px;
}
#likes li {
background: #efefef;
border-color: #fff #dfdfdf #dfdfdf #fff;
border-style: solid;
border-width: 1px;
border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px;
float: left;
margin: 5px;
padding: 9px;
width: 160px;
}
#likes img {
max-width: 160px;
}
#following ul {
margin: 0;
overflow: hidden;
padding: 5px;
}
#following li {
float: left;
height: 30px;
margin: 5px;
padding: 0;
}
#footer-content {
border-top: 4px double #ccc;
overflow: hidden;
}
.copyright {
float: left;
margin: 0 10px;
padding: 10px 0;
}
.colophon {
float: right;
margin: 0 10px;
padding: 10px 0;
}
{CustomCSS}
</style>
</head>
<body>
<div id="wrapper">
<div id="header">
<div id="branding">
<h1>
<a href="/">{Title}</a>
</h1>
</div><!-- #branding -->
</div><!-- #header -->
<div id="main">
<div class="sidebar">
{block:Description}
<div id="about" class="widget">
{block:IfShowPortraitPhoto}<div class="portrait-photo"><a href="http://www.tumblr.com/follow/{Name}"><img src="{PortraitURL-128}" alt="portrait-photo" /></a></div>{/block:IfShowPortraitPhoto}
<div class="description"><p>{Description}</p></div>
</div><!-- #about -->
{/block:Description}
<div id="access">
<ul>
<li class="home"><a href="/">Home</a></li>
{block:HasPages}{block:Pages}<li class="page"><a href="{URL}">{Label}</a></li>{/block:Pages}{/block:HasPages}
{block:AskEnabled}<li class="ask"><a href="/ask">{AskLabel}</a></li>{/block:AskEnabled}
{block:SubmissionsEnabled}<li class="submit"><a href="/submit">{SubmitLabel}</a></li>{/block:SubmissionsEnabled}
<li class="mobile"><a href="/mobile">Mobile</a></li>
<li class="rss"><a href="{RSS}">Subscribe (RSS)</a></li>
</ul>
</div><!-- #access -->
<div id="search" class="widget">
<div class="search-wrap">
<form action="/search" method="get">
<input type="text" name="q" value="Search" class="search-text" onfocus="if(this.value==this.defaultValue)this.value='';" onblur="if(this.value=='')this.value=this.defaultValue;" />
<input type="submit" value="" class="search-submit" />
</form>
</div><!-- .search-wrap -->
</div><!-- #search -->
</div><!-- .sidebar -->
<div id="container">
<div id="content">
{block:SearchPage}
<div class="post-wrap">
<div class="post search-post">
<div class="post-content">
<h3>{SearchResultCount} Search Result(s) Found for "{SearchQuery}"</h3>
{block:NoSearchResults}
<p>Sorry, nothing matches your search keyword(s).</p>
{/block:NoSearchResults}
</div><!-- .post-content -->
</div><!-- .post -->
</div><!-- post-wrap -->
{/block:SearchPage}
{block:Posts}
<div class="post-wrap">
<div id="post-{PostID}" class="post {block:Text}text{/block:Text}{block:Photo}photo{/block:Photo}{block:Photoset}photoset{/block:Photoset}{block:Quote}quote{/block:Quote}{block:Link}link{/block:Link}{block:Chat}chat{/block:Chat}{block:Video}video{/block:Video}{block:Audio}audio{/block:Audio}-post">
<div class="post-content">
{block:Text}
{block:Title}<h3><a href="{Permalink}">{Title}</a></h3>{/block:Title}
{Body}
{/block:Text}
{block:Photo}
{LinkOpenTag}<img src="{PhotoURL-500}" class="photo" alt="{PhotoAlt}" />{LinkCloseTag}
{block:HighRes}<a href="{PhotoURL-HighRes}" class="high-res" target="_blank"></a>{/block:HighRes}
{block:Caption}<div class="caption">{Caption}</div>{/block:Caption}
{/block:Photo}
{block:Photoset}
{Photoset-500}
{block:Caption}<div class="caption">{Caption}</div>{/block:Caption}
{/block:Photoset}
{block:Quote}
<div class="quote-content"><h3>"{Quote}"</h3></div>
{block:Source}<div class="quote-source">— {Source}</div>{/block:Source}
{/block:Quote}
{block:Link}
<div class="link-wrap"><h3><a href="{URL}" {Target}>{Name}</a></h3></div>
{block:Description}<div class="description">{Description}</div>{/block:Description}
{/block:Link}
{block:Chat}
{block:Title}<h3><a href="{Permalink}">{Title}</a></h3>{/block:Title}
<ul class="chat-wrap">
{block:Lines}
<li class="{Alt} user_{UserNumber}">
{block:Label}<span class="label">{Label}</span>{/block:Label}
{Line}
</li>
{/block:Lines}
</ul>
{/block:Chat}
{block:Audio}
<div class="audio-wrap">{AudioPlayerGrey}</div>
{block:Caption}<div class="caption">{Caption}</div>{/block:Caption}
{/block:Audio}
{block:Video}
<div class="video-wrap">{Video-500}</div>
{block:Caption}<div class="caption">{Caption}</div>{/block:Caption}
{/block:Video}
</div><!-- post-content -->
<div class="post-right">
<div class="post-meta">
<ul>
{block:Date}<li class="date"><a href="{Permalink}">{Month} {DayOfMonthWithZero}, {Year}</a></li>{/block:Date}
<li class="author"><a href="{PostAuthorURL}">{PostAuthorName}</a></li>
{block:IfDisqusShortname}<li class="comments"><a href="{Permalink}#disqus_thread">0 comments</a></li>{/block:IfDisqusShortname}
{block:NoteCount}<li class="note-count"><a href="{Permalink}#notes">{NoteCountWithLabel}</a></li>{/block:NoteCount}
</ul>
</div><!-- .post-meta -->
{block:PermalinkPage}
<div class="share">
<ul>
<li><a href="{RSS}" title="rss"><img src="http://static.tumblr.com/euguvyd/Nvcl82xgf/rss.png" alt="rss" /></a></li>
<li><a href="http://digg.com/submit?url={Permalink}" title="digg"><img src="http://static.tumblr.com/euguvyd/Bpnl82xgt/digg.png" alt="digg" /></a></li>
<li><a href="http://reddit.com/submit?url={Permalink}" title="reddit"><img src="http://static.tumblr.com/euguvyd/hk9l82xh7/reddit.png" alt="reddit" /></a></li>
<li><a href="http://del.icio.us/post?url={Permalink}" title="delicious"><img src="http://static.tumblr.com/euguvyd/P5Nl82xhk/delicious.png" alt="delicious" /></a></li>
<li><a href="http://www.stumbleupon.com/submit?url={Permalink}" title="stumbleupon"><img src="http://static.tumblr.com/euguvyd/riSl82xhv/stumbleupon.png" alt="stumbleupon" /></a></li>
<li><a href="http://www.facebook.com/sharer.php?u={Permalink}" title="facebook"><img src="http://static.tumblr.com/euguvyd/pr4l82xi9/facebook.png" alt="facebook" /></a></li>
<li><a href="http://twitter.com/home?status={Permalink}" title="twitter"><img src="http://static.tumblr.com/euguvyd/s5Bl82xin/twitter.png" alt="twitter" /></a></li>
<li><a href="http://www.google.com/buzz/post" title="google-buzz"><img src="http://static.tumblr.com/euguvyd/m0Xl82xj6/google-buzz.png" alt="google-buzz" /></a></li>
<li><a href="http://buzz.yahoo.com/submit?url={Permalink}" title="yahoo-buzz"><img src="http://static.tumblr.com/euguvyd/PcOl82xji/yahoo-buzz.png" alt="yahoo-buzz" /></a></li>
<li><a href="http://technorati.com/faves?add={Permalink}" title="technorati"><img src="http://static.tumblr.com/euguvyd/real82xjv/technorati.png" alt="technorati" /></a></li>
<li><a href="http://www.newsvine.com/_tools/seed&save?u={Permalink}" title="newsvine"><img src="http://static.tumblr.com/euguvyd/qmul82xkl/newsvine.png" alt="newsvine" /></a></li>
<li><a href="mailto:?body={Permalink}" title="email"><img src="http://static.tumblr.com/euguvyd/iaMl82xky/email.png" alt="email" /></a></li>
</ul>
</div><!-- .share -->
{/block:PermalinkPage}
</div><!-- .post-right -->
</div><!-- .post -->
{block:HasTags}
<div class="tags">
<ul>
{block:Tags}<li><a href="{TagURL}">{Tag}</a></li>{/block:Tags}
</ul>
</div>
{/block:HasTags}
</div><!-- .post-wrap -->
{block:PermalinkPage}
<div class="post-footer">
<div class="post-footer-left">
<span class="shorturl"><a href="{ShortURL}">Short URL</a></span>
</div><!-- .post-footer-left -->
<div class="post-footer-right">
{block:PermalinkPagination}
{block:PreviousPost}<span class="previous-post"><a href="{PreviousPost}">Previous Post</a></span>{/block:PreviousPost}
{block:NextPost}<span class="next-post"><a href="{NextPost}">Next Post</a></span>{/block:NextPost}
{/block:PermalinkPagination}
</div><!-- .post-footer-right -->
</div><!-- .post-footer -->
{/block:PermalinkPage}
{block:IfDisqusShortname}{block:Permalink}
<div id="disqus_thread"></div>
<script type="text/javascript" src="http://disqus.com/forums/{text:Disqus Shortname}/embed.js"></script>
<noscript><a href="http://{text:Disqus Shortname}.disqus.com/?url=ref">View the discussion thread.</a></noscript>
{/block:Permalink}{/block:IfDisqusShortname}
{block:PostNotes}<div id="post-notes">{PostNotes}</div>{/block:PostNotes}
{/block:Posts}
{block:Pagination}
<div class="pagination">
<div class="pagination-left">
<span class="archive"><a href="/archive">Archive</a></span>
<span class="random"><a href="/random">Random</a></span>
</div><!-- .pagination-left -->
<div class="pagination-right">
{block:PreviousPage}<span class="previous-page"><a href="{PreviousPage}">Previous Page</a></span>{/block:PreviousPage}
<span class="page-number">Page {CurrentPage} of {TotalPages}</span>
{block:IfEnableJumpPagination}{block:JumpPagination length="5"}
{block:CurrentPage}<span class="current-page">{PageNumber}</span>{/block:CurrentPage}
{block:JumpPage}<span class="jump-page"><a href="{URL}">{PageNumber}</a></span>{/block:JumpPage}
{/block:JumpPagination}{/block:IfEnableJumpPagination}
{block:NextPage}<span class="next-page"><a href="{NextPage}">Next Page</a></span>{/block:NextPage}
</div><!-- .pagination-right -->
</div><!-- .pagination -->
{/block:Pagination}
</div><!-- #content -->
</div><!-- #container -->
</div><!-- #main -->
<div id="footer">
{block:IfTwitterUsername}
<div id="latest-tweets" class="footer-widget">
<div class="title"><h3><a href="http://twitter.com/{text:Twitter Username}">Latest Tweets</a></h3></div>
<div class="content"><ul id="twitter_update_list"><li> </li></ul></div>
</div><!-- #latest-tweets -->
{/block:IfTwitterUsername}
{block:IfShowLikesWidget}{block:Likes}
<div id="likes" class="footer-widget">
<div class="title"><h3><a href="http://www.tumblr.com/liked/by/{Name}">Likes</a></h3></div>
<div class="content">{Likes limit="4" width="160"}</div>
</div><!-- #likes -->
{/block:Likes}{/block:IfShowLikesWidget}
{block:IfShowFollowingWidget}{block:Following}
<div id="following" class="footer-widget">
<div class="title"><h3><a href="http://www.tumblr.com/follow/{Name}">Following</a></h3></div>
<div class="content">
<ul>{block:Followed}<li><a href="{FollowedURL}"><img src="{FollowedPortraitURL-30}" alt="{FollowedName}"/></a></li>{/block:Followed}</ul>
</div>
</div><!-- #people-i-follow -->
{/block:Following}{/block:IfShowFollowingWidget}
<div id="footer-content">
<div class="copyright">© <a href="/">{Title}</a> · All Rights Reserved · <span class="back-to-top"><a href="#wrapper">Back to Top</a></span></div>
<div class="colophon">Powered by <a href="http://tumblr.com">Tumblr</a> · Designed by <a href="http://arturkim.com">Artur Kim</a></div>
</div><!-- #footer-content -->
</div><!-- #footer -->
</div><!-- #wrapper -->
<!-- scripts -->
{block:IfTwitterUsername}
<script type="text/javascript" src="http://twitter.com/javascripts/blogger.js"></script>
<script type="text/javascript" src="http://twitter.com/statuses/user_timeline/{text:Twitter Username}.json?callback=twitterCallback2&count=5"></script>
{/block:IfTwitterUsername}
{block:IfDisqusShortname}
<script type="text/javascript">
//<![CDATA[
(function() {
var links = document.getElementsByTagName('a');
var query = '?';
for(var i = 0; i < links.length; i++) {
if(links[i].href.indexOf('#disqus_thread') >= 0) {
query += 'url' + i + '=' + encodeURIComponent(links[i].href) + '&';
}
}
document.write('<script charset="utf-8" type="text/javascript" src="http://disqus.com/forums/{text:Disqus Shortname}/get_num_replies.js' + query + '"></' + 'script>');
})();
//]]>
</script>
{/block:IfDisqusShortname}
{block:IfGoogleAnalyticsID}<script type="text/javascript">var gaJsHost=(("https:"==document.location.protocol)?"https://ssl.":"http://www.");document.write(unescape("%3Cscript src='"+gaJsHost+"google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));</script><script type="text/javascript">try{var pageTracker=_gat._getTracker("{text:Google Analytics ID}");pageTracker._trackPageview()}catch(err){}</script>{block:IfGoogleAnalyticsID}
<!-- /scripts -->
</body>
</html>
0 notes
Text
html { min-height: 100%; position: relative; } body { background-color: #000; font-family: 'Roboto Condensed', sans-serif; color: #fff; margin: 0 0 70px 0; padding: 0!important; height: 100%; display: inline-block; width: 100%; width: -moz-available; width: -webkit-fill-available; width: fill-available; } .Wallpaper { padding: 0 0 30% 0; background-size: 100%; background-repeat: no-repeat; background-color: #181821; border-radius: 5px; } .ConjuntoHeadCont { width: 100%; width: -moz-available; width: -webkit-fill-available; width: fill-available; position: relative; z-index: 1; } .SingleHead { float: left; width: 120px; margin: -85px 25px 0 15px; overflow: hidden; background: #06060882; background-color: #08090c; background-image: url(../img/lazyload.gif); background-repeat: no-repeat; background-position: 50% 50%; background-size: 40px; box-shadow: 0 5px 30px 3px #00000069; height: 175px; position: relative; border-radius: 4px; } .SingleContent { display: flex; flex-wrap: wrap; align-items: flex-start; align-content: center; box-sizing: border-box; margin: -45px 0 0 0; } .SingleHead img { width: 100%;} .SingleContent h1 { margin: 0; font-weight: 300; font-size: 35px; color: #fff; line-height: 30px; text-shadow: 1px 1px 1px #00000096; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; position: relative; top: -10px; padding: 0 10px 0 0; text-transform: capitalize; } @media screen and (max-width:600px) .SingleContent h1 { font-size: 27px; top: 0; } .Wallpaper { padding: 0 0 45% 0; } .SingleHead { float: left; width: 90px; margin: -55px 25px 0 15px; height: 130px; } @media screen and (max-width:500px) .perfilWallpaper a { bottom: 0; position: absolute; right: 70px; } @media screen and (max-width:480px) .critWallp .nota { margin: 0 0 0; top: 15px; left: 0; right: initial; border-radius: 0 6px 6px 0; } .SingleHead { position: relative; top: 5px; border-radius: 7px; } @media screen and (max-width:380px) .SingleContent h1 { font-size: 20px; top: 5px; } .Wallpaper { padding: 0 0 55% 0; }

مسلسل الموئسس عثمان
سنة الاصدار : : 2021
قصة المسلسل: قصة مسلسل المؤسس عثمان تدور أحداث المسلسل حول الغازي عثمان الأول مؤسس الدولة العثمانية، وعن قيام الدولة ونقلها من الفقر والضياع إلى القوة والصلابة من قبل عثمان وهو ثالث وأصغر أبناء أرطغرل، يخلف أباه بعد وفاته، ويسير على خطاه ليحقق انتصارات عظيمة، ويقوم بإنشاء الدولة العثمانية. ويعرض المسلسل أيضًا الصراعات بين الدولة العثمانية والمغول والتتار والصليبين والفرس والروم، والتحديات التي تواجه عثمان في سبيل تأسيس دولته وخاصة مع أبناء قبيلته، وخلافه مع عمه دوندار.
تصنيفات : مسلسلات تركية
الانواع : اكشن تاريخي دراما
2021
الممثلين : أوزجه تورار ..إيمره باسالاك.. بوراك أوزجيفيت
اضغط هنا للمشاهده
الحلقة 1
الحلقة 2
الحلقة 3
الحلقة 4
الحلقة 5
الحلقة 6
الحلقة 7
الحلقة 8
الحلقة 9
الحلقة 10
الحلقة 11
الحلقة 12
الحلقة 13
الحلقة 14
الحلقة 15
الحلقة 16
الحلقة 115/ 17
الحلقة 18
الحلقة 19
الحلقة 20
الحلقة 21
الحلقة 22
* { margin: 0; padding: 0; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box } .container { margin-top: 150px } body { background: #000; font-family: 'Open Sans', Arial, Helvetica, Sans-serif, Verdana, Tahoma } ul { list-style-type: none } a { color: #b63b4d; text-decoration: none } .accordion { width: 100%; max-width: 384px; margin: 30px auto 20px; background:#CC0000; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 0px } .accordion .link { cursor: pointer; display: block; padding: 15px 15px 15px 42px; color: black; font-size: 14px; font-weight: 700; border-bottom: 1px solid #CCC; position: relative; -webkit-transition: all 0.4s ease; -o-transition: all 0.4s ease; transition: all 0.4s ease } .accordion li:last-child .link { border-bottom: 0 } .accordion li i { position: absolute; top: 16px; left: 12px; font-size: 18px; color: #595959; -webkit-transition: all 0.4s ease; -o-transition: all 0.4s ease; transition: all 0.4s ease } .accordion li i.fa-chevron-down { right: 12px; left: auto; font-size: 16px } .accordion li.open .link { color: black; } .accordion li.open i { color: #595959; } .accordion li.open i.fa-chevron-down { -webkit-transform: rotate(180deg); -ms-transform: rotate(180deg); -o-transform: rotate(180deg); transform: rotate(180deg) } .submenu { display: none; background: black; font-size: 14px } .submenu li { border-bottom: 1px solid #4b4a5e; } .submenu a { display: block; text-decoration: none; color:#808080; padding: 12px; padding-left: 42px; -webkit-transition: all 0.25s ease; -o-transition: all 0.25s ease; transition: all 0.25s ease } .submenu a:hover { background:#fff; color:000; } #lightbox { position: fixed; width: 100%; height: 100%; top: 0px; left: 0px; background:transparent; display: none; } #lightbox.abrir { display: block; } #lightbox-content { position: absolute; width: 90%; height: 50vh; border-radius:5px; left: 5%; top: 23%; margin-left: 0%; margin-top: 0%; text-align: center; padding-top: 20px; } #fechar { position: absolute; right: 0; top: -20px; font-size: 35px; height: 20px; width: 20px; text-align: center; color: #ffffff; cursor: pointer; } @media(orientation:landscape){ #lightbox-content { position: absolute; width: 90%; height: 90vh; border-radius:5px; left: 5%; top: 7%; margin-left: 0; margin-top: 0; text-align: center; padding-top: 20px; } #fechar { position: absolute; right: 10px; top: -30px; font-size: 40px; } } $(function() { var Accordion = function(el, multiple) { this.el = el || {}; this.multiple = multiple || false; var links = this.el.find('.link'); links.on('click', {el: this.el, multiple: this.multiple}, this.dropdown) } Accordion.prototype.dropdown = function(e) { var $el = e.data.el; $this = $(this), $next = $this.next(); $next.slideToggle(); $this.parent().toggleClass('open'); if (!e.data.multiple) { $el.find('.submenu').not($next).slideUp().parent().removeClass('open'); }; } var accordion = new Accordion($('#accordion'), false); });
×
const fs_BotoesLightbox = document.querySelectorAll(".fs-abrir-lightbox"); if(fs_BotoesLightbox){ for (var i=0; i < fs_BotoesLightbox.length; i++) { fs_BotoesLightbox[i].onclick = function(fs_VideoAtual){ const fs_VideoLightbox = fs_VideoAtual.currentTarget.getAttribute('data-video'); const fs_UrlVideo = "" + fs_VideoLightbox; const fs_ContentVideo = document.querySelector("#lightbox-content") fs_ContentVideo.innerHTML += '<iframe id="video-adicionado" width="100%" height="100%" sandbox="allow-same-origin allow-scripts" scrolling="no" style=" border-radius:5px;" src="'+ fs_UrlVideo +'" frameborder="0" allowfullscreen>'; document.querySelector("#lightbox").className = "abrir"; } } } // document.getElementById("fechar").addEventListener("click", function(e) { // document.getElementById("lightbox").className = ""; // document.getElementById("video-adicionado").remove(); // }); document.querySelector("#lightbox").addEventListener("click", function(e) { if (e.target.id == "fechar") { document.querySelector("#lightbox").className = ""; document.querySelector("#video-adicionado").remove(); } }); document.querySelector("#lightbox").addEventListener("click", function(e) { if (e.target.id == "lightbox") { document.querySelector("#lightbox").className = ""; document.querySelector("#video-adicionado").remove(); } });
0 notes
Link
0 notes
Text
0 notes