Text
Update
Due to a pastebin problem, Rose Petals has been in private these days. I will post my themes on a GitHub very soon and do some updates on them. I will post the link to the GitHub as soon as everything is on it. Thanks for the patient!
Update 0.1: I made a GitHub repository to post all themes. I already change the links on the posts and, from now on, I will post all my themes on the repository to avoid further poblems.
1 note
·
View note
Photo


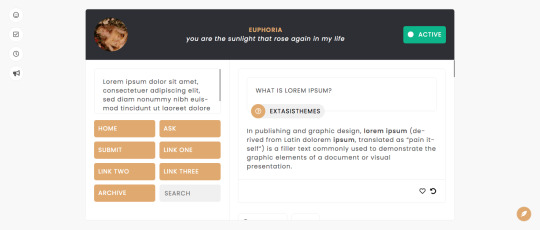
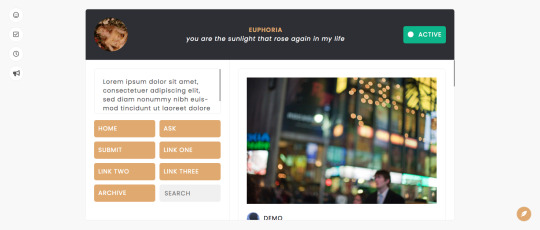
[Premium] Theme — Euphoria by extasisthemes
Preview: Blog Posts, Permalink | Download: Ko-Fi, Patreon
Features:
80x80px icon image
custom blog title
custom blog subtitle
three custom links
search bar
option for updates tab (about, tasklist, watchlist, extra tab)*
option for status (active, idle, busy)*
option for 350/400/450*/500px blog posts
option for multiple font families for heading and body
option for 1/0.9*/0.8rem body font size
option for 0.9*/0.8rem uppercase font size
option for hide tags*
option for show tags
Notes:
* denotes default features.
For the updates tab contents, you have to go directly to the code to edit them.
Neither ask or submit links would show if you don’t allow people to ask you questions or allow people to submit things to you.
I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise. See full credits here.
Support me on Ko-Fi.
52 notes
·
View notes
Photo


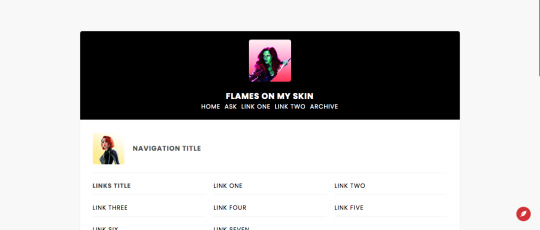
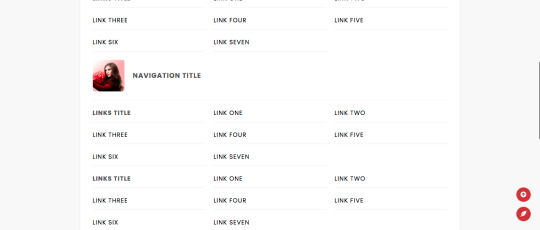
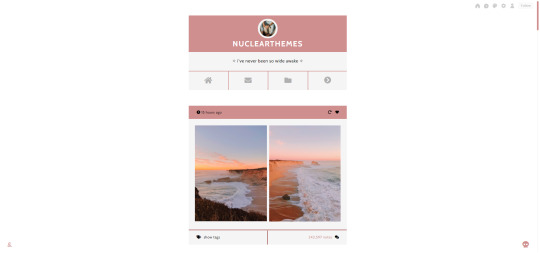
Page — Flames On My Skin by extasisthemes
A responsive page.
Preview/Download
Features:
100x100px icon image
page title
two custom links
navigation header (80x80px icon image, navigation title)*
tags (tags title, seven custom links)*
back to top
Notes:
Original images by @villainelle.
* denotes default features.
This page is very versatile. I’ve also made sure to label the elements accordingly.
Please like or reblog if using. Message me if you found coding bugs aka a mistake caused by my sleepiness.
I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise. See full credits here.
354 notes
·
View notes
Photo

✿ THEME 001 ✿
simple & centered one column theme
static preview // download // support me on ko-fi?
>> features
base code by @seyche!
header menu with home, ask, archive and nav buttons
dropdown menu with three custom links
hidden tags that appear on hover
customization for font, font size, post margin & colors
check out the static preview for all features!
>> notes
list of credits in the code! please do not remove it, thank you :)
this is my first theme, so customization is still limited!
please dm me or send me an ask if you have any questions or run into problems :D
likes and reblogs are much appreciated! if you like my work and want to support me, please consider donating to my ko-fi, it’s much appreciated :D
140 notes
·
View notes
Photo




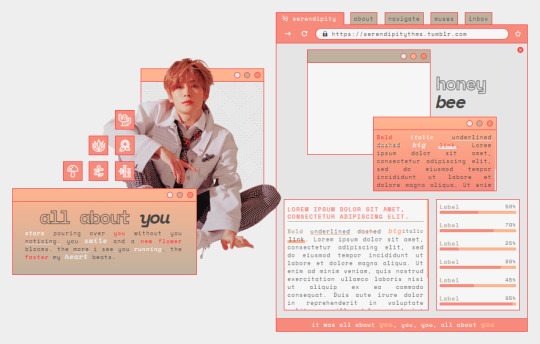
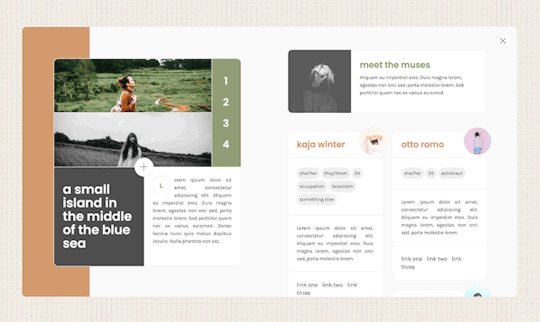
* ( 006. all about you by bella )
it’s been nine months since i finished this, might as well just release it already. literally my baby. this is the first decent theme i’ve made (let’s pretend 001 never happened), it’s super stylized and i worked really hard on it for quite some time. i hope y’all like it!
——— features
premium contained theme, with options for 350px, 400px & 450px posts
sidebar with png, pattern, 6 links, title and description
the png doesn’t resize and has no specific dimensions, you can make it the size you want and adjust the positioning on the theme options (png margin left/top)
about tab with image (200x170), two text sections and progress bars
navigation tab with mods, all tags, updates, and 6 more links
muses tab for an unlimited number of muses
image sizes: 160x80 for 350px posts, 185x80 for 400px posts, 210x80 for 450px posts
toggle option for gradients
customizable link icons with honeybee icon font
tab contents editable on code
——— credits
fonts: google & honeybee by suiomi
photoset css by annasthms & espoirthemes
customaudio js by annasthms
tabs base code by valcntines
don’t: copy or replicate parts of the code, redistribute, claim as your own, remove the credits or use it as a base code. do: edit to your liking. feel free to message me if you find any bugs or need any help! everything you need to know is on the code. please like/reblog if you plan on using or liked it. ♡
——— preview (and ko-fi link) on source
651 notes
·
View notes
Photo

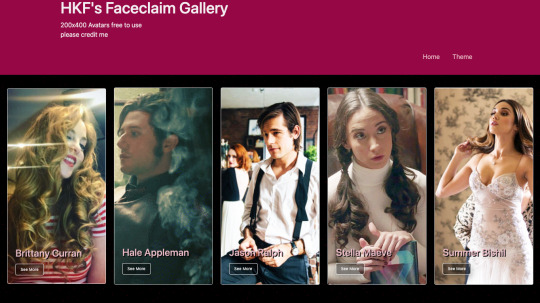
PAGE THREE: FACECLAIM GALLERY
Live Preview || Code (pastebin)
Quick Faceclaim Gallery for the avatar I am making, it simple but responsive and customizable
Skill to edit: low
Don’t remove the credit! Tag me to show me what you have done!
30 notes
·
View notes
Photo

theme #57: telepathy by pirateskinned
↳ check the source link for the preview + code
contained theme with 400px or 500px posts
sidebar with two images ( 350 x 120 ), four custom links, a title and description
popup with a muse introduction with a title, text area and image ( 140 x 140 )
muse cards with for every muse an image ( 60 x 60 ), name, statistics, text area and links
custom font sizes ( 11px - 15px )
toggle option for the background image to be pattern or cover size
toggle option for image wrap within text posts — this feature is only for roleplaying blogs with a lot of text. does not work well with one liners!
lots of colour options
the muse cards have to be edited in the code, it’s very simple but basic html knowledge is useful when editing
don’t use as base code, remove credit, take parts of the code or repost / claim as your own.
do edit and make it your own.
please like / reblog if you plan on using.
217 notes
·
View notes
Photo




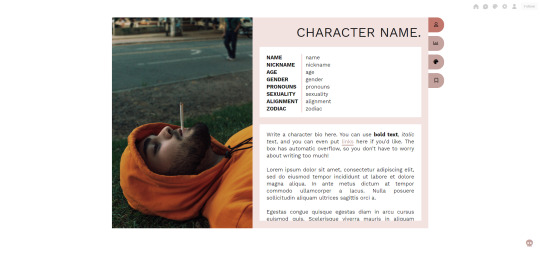
✿ PAGE 002 ✿
responsive tabbed character page
preview // download // support me on ko-fi?
>> features
responsive layout
400x600 character side image
three custom links on image hover
four tabs with plenty of customization options
a bunch of cool hover effects
check out the preview for all features!
>> notes
list of credits in the code! please do not remove it, thank you :)
i added comments in the code to help you out, but some basic html/css knowledge is always good to have!
please dm me or send me an ask if you have any questions or run into problems :D
this page is supposed to be responsive and should be compatible with all browsers. if something doesn’t work or seems off, don’t hesitate to let me know!
likes and reblogs are much appreciated! if you like my work and want to support me, please consider donating to my ko-fi, it’s much appreciated :D
963 notes
·
View notes
Photo


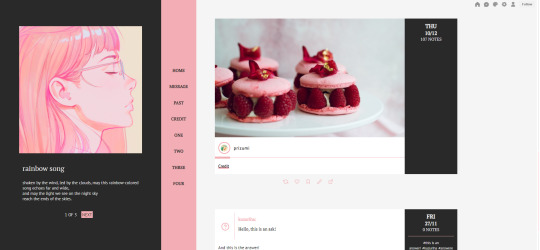
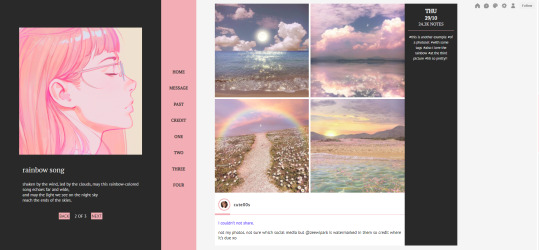
Theme #07: Nijiuta by kuzuriha
May this rainbow-colored song resound, clear and true.
LIVE PREVIEW / VIEW CODE / STATIC PREVIEW
1 accent color, 7 color options
Variable post widths ranging from 500 too 700 px.
4 custom links
Sidebar size is 350 x the half of the sidebar height. Will resize automatically.
This theme is compatible with NPF.
Icon font: feathericons
customAudio.js and NPF fix: @annasthms
PXU by @shythemes and fix by @bychloethemes
Shorten notes on post: @shythemes
Flexible video players: @nouvae
Sidebar image: @kuvshinov-ilya
I’m happy I managed to get this out before the year ends, and this is most possibly my last theme of 2020. I coded this in the image of spring, a homage to the earlier version of this theme titled Spring Moment and to convey that while this will be our new reality in the long run, we will hold onto hope that spring will arrive. There will be a day where this bitter winter ends. And you know, that much I believe.
Please like and or reblog if you like this and or using this! ^^
1K notes
·
View notes
Photo


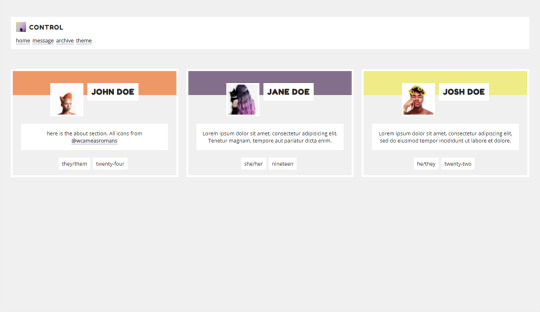
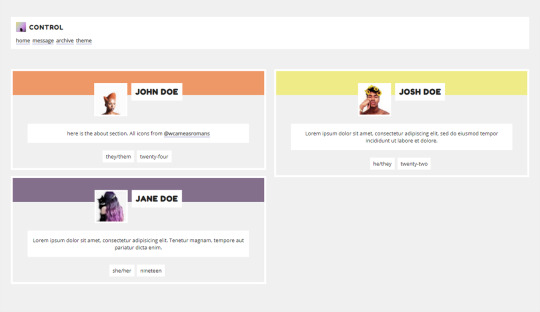
page 05: control (preview + code in the source)
A simple page that can be used for network, family, characters, muse, whatever you want.
features:
desktop and mobile responsive
75px icons
everything is customizable
credits:
full credits
notes:
I am not currently accepting asks or messages on major customization, such as how to change sizes.
168 notes
·
View notes
Text


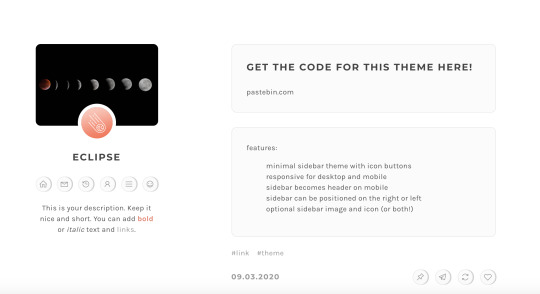
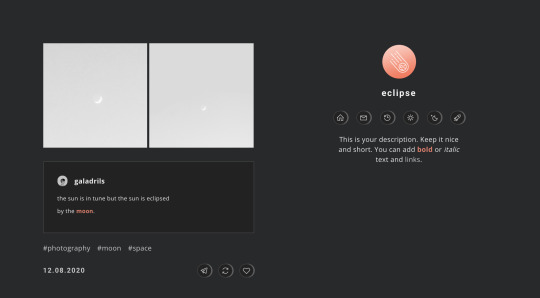
eclipse by mercurythms
preview 1 | preview 2 | download
features:
sidebar with optional sidebar image and icon
customizable font choices (google fonts), style and sizes
adjustable sidebar position on the right or left
adjustable post width and optional rounded corners on post captions
optional fading effect while scrolling
navigation and post info icons with a hover “push-button” effect
responsive for desktop and mobile devices
credits:
base code - @seyche
line awesome icons
responsive videos - @nouvae
css photosets - @annasthms and @eggdesign
mobile photoset fix - @glenthemes
custom like and reblog button inspired by @shythemes
hover effects - ian lunn
tippy.js tooltips - atomiks
animate on scroll - michalsnik
fade in effect - cory laviska
remove tumblr redirects - @magnusthemes
customization tips:
font choices can be found on google fonts, icon shapes can be found on the line awesome web page
Please do not remove credit or steal parts of this code. Please message me if you have questions or encounter problems with this theme.
1K notes
·
View notes
Photo



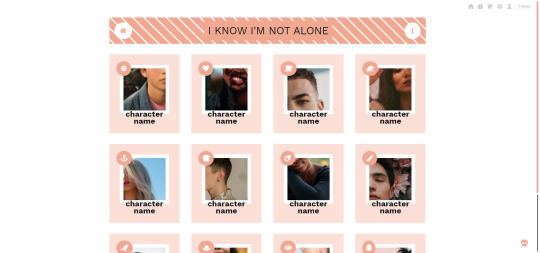
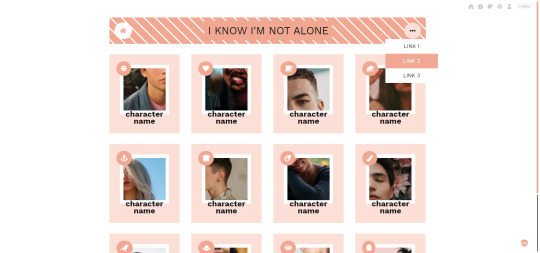
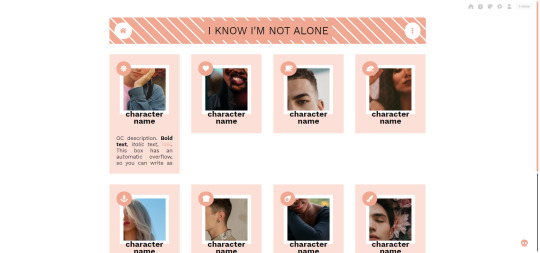
✿ PAGE 001 ✿
responsive multi character page
preview // download // support me on ko-fi?
>> features
responsive layout
100x100 character images, second image on hover
clean, animated dropdown menu
animated character descriptions
icon link for each character
check out the preview for all features!
>> notes
list of credits in the code! please do not remove it, thank you :)
i added comments in the code to help you out, but some basic html/css knowledge is always good to have!
please dm me or send me an ask if you have any questions or run into problems :D
this page is supposed to be responsive and should be compatible with all browsers. if something doesn’t work or seems off, don’t hesitate to let me know!
likes and reblogs are much appreciated! if you like my work and want to support me, please consider donating to my ko-fi, it’s much appreciated :D
478 notes
·
View notes
Photo


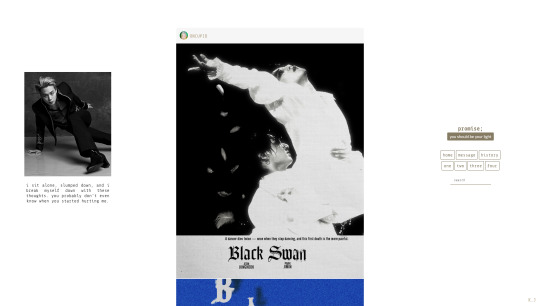
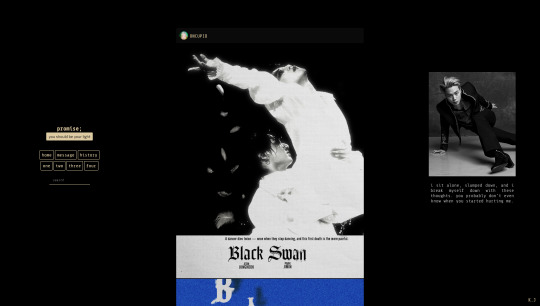
THEME 05: PROMISE
static preview 01 . 02 | code: pastebin
features
2 sidebars
250px sidebar image
title and subtitle (optional)
350px - 540px post width
0px - 4px gutter size options
options to hide post captions and hashtags on index page
option to invert sidebar position
customizable font size
all colors are customizable
four additional links
optional search bar
+++
base code by @chorister
if you have any questions or find any bugs, feel free to contact me
credits here and inside the code itself. do not remove!
please like or reblog if you use! it helps a lot :)
443 notes
·
View notes
Photo


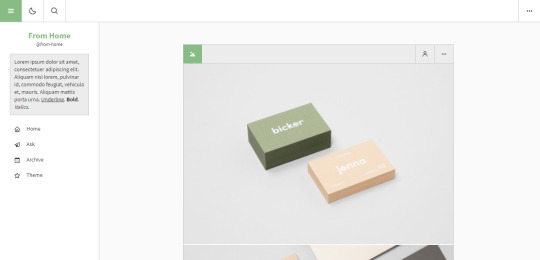
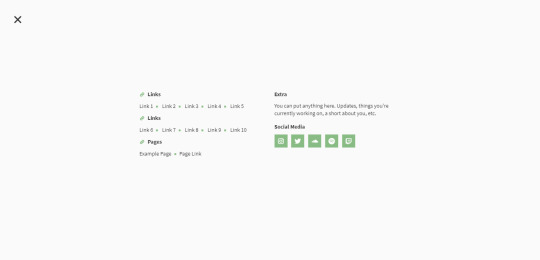
[ Theme #04: From Home ]
Static Preview + Code
Features:
Responsive
Day and night mode (will stay in night mode until you turn it off!)
Dropdown tags
Popup menu (10 custom links)
Searchbar
Like and reblog buttons
Supports page links
Options:
Post size: small, medium and large
Custom description
Hover on Tumblr controls
Social media links
The font size and font family are customizable. To change the font family, please refer to this site!
Credit:
Day and night mode: @eggdesign
Icons: boxicons
NPF photosets: @annasthms
Photosets: @annasthms and @eggdesign
Popup: @odeysseus
Tippy tooltips: atomiks
Tumblr redirects: @magnusthemes
See full list of credits here!
929 notes
·
View notes
Photo

[ Static Preview + GitHub ]
Rose Petals #2
Contained RP theme
Two (2) custom links
Drafts & Queue section
Multiple icons
Mostly customizable
This is a contained theme created for rp and writing purposes. You can change almost any color in the theme and the font size. You can choose between nineteen (19) description icons, which shows a little text when you hover it.
I might do a muse & navigate tab soon.
Do not claim as your own.
Do not edit.
Like/reblog if you use it.
437 notes
·
View notes
Photo

Hello! It’s me again, Ces and I am once again announcing that my commissions are still open and it would really help me if you’d consider reblogging this for exposure.
Philippine economy is down at the gutter and it’s hard finding proper jobs and the only thing that keeps me afloat is commissions and earnings from my small premium themes shop. Yes, I’m still jobless and the year is almost over.
I offer theme and pages commissions so if you’re interested, you can check out my commissions page for my rates and select works.
Some of my works include:
Cherry Hearts
Bitter Day
Insufferable
Thank you so much for reading. ✨
24 notes
·
View notes
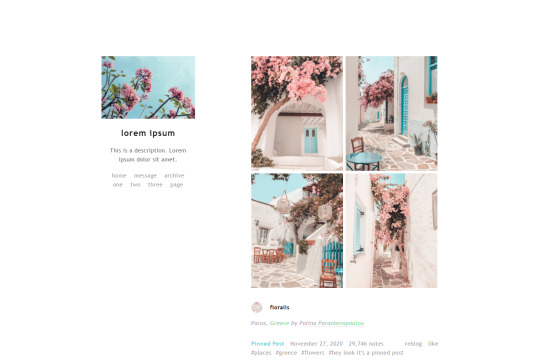
Photo

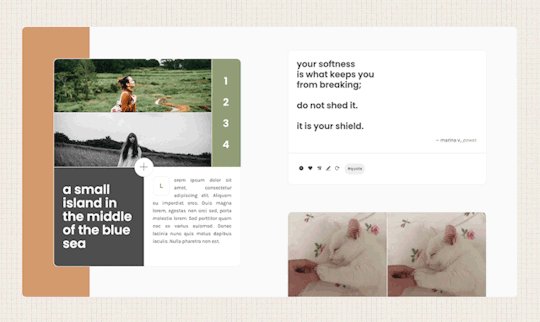
base code — one column, sidebar base code. originally posted in November 2020.
preview / code: pastebin, github.
features:
dashboard-style captions following the blocks in undocumented documentation by @bychloethemes
responsive for smaller screens; sidebar will convert to a header for mobile devices
some CSS styling to stop npf posts from overflowing
like and reblog buttons
post sizes: 400px, 500px, 540px.
notes:
Tumblr’s customization page is buggy as hell and it disappears/screws up the captions. don’t panic, just open your blog in a new tab and remember to check the tab rather than the customization page so you can see your edits properly.
since this has all the basic Tumblr blocks, you can use it as a simple theme if you want, but use at your own risk. I won’t provide support for this like I do my other themes, since this is a base code, not a fully customizable theme.
terms:
feel free to replace my credit in the bottom right corner with your own if you make your own significant edits to it. if you use this as a standalone theme without significant edits, leave my credit in place.
if you use this to make your own theme and release it, I would appreciate a credit somewhere (in the code, on a page on your blog, an @ in the post; the medium doesn’t matter). also, please don’t claim this as your own base.
if you make and release something with my base code, feel free to tag me in the post; I’d love to see what you make!
2K notes
·
View notes