Text
Treasure Planet Research
Treasure planet was the “pleasure” project of Ron Clements and John Musker who also animated on The Great Mouse Detective, Little Mermaid, Aladdin, Hercules and also Moana. Both Directors also stated they didn’t want to make any of those films and would rather adapt a Treasure Island Film (in space). “It’s Pirates in space, Jeff. Ships, Sails, Everything. Space.”. Their idea was always rejected but they kept trying to pitch an adaptation on Treasure Island (in space).
Treasure Planet was finally green-lit after the two producing Hercules and worked on ‘Treasure Island in space’ were it was finished in 5th November, 2002. The plot of the film is a young boy, Jim Hawkins stumbles on a map that would lead him to the great Captain Flint Treasure and becomes a Cabin boy aboard Captain John Silver’s Ship. The main theme is similar to a Steampunk style while its art style is typical modernize Disney animation. Unlike in the original Treasure Island film, the treasure planet adaptation had Jim’s Father leave him at a young age while in the Treasure Island film his father never left which would make the Treasure Planet version more in-depth and how he would act in the future. In the original, Jim was a more charming, exciting character whilst the counterpart is more of a rebel and misunderstood. When a pirate named Billy Bones arrives at his mother’s tavern, Jim is handed the map for Captain Flint’s Treasure but is also followed by another band of pirates which eventually wreck entire tavern looking for the map. Because of his mother’s tavern being destroyed Jim feels responsible and has a solemn duty of redemption and find the treasure for his mom.

After joining Captain John Silver’s ship, Jim and him grow a kind of Father-son relationship each other, but silver is also the cyborg man the Billy Bones also warned Jim about before joining the ship, despite knowing this, Jim eventually grew a trusting relationship with John Silver because he was also there for Jim and helping him out unlike how his father left him with no explanation or ever returning. This also has a more strong effect on jim, because in the Original he never had a personal attachment to silver but in Treasure Planet the person that betrays him is a father figure and his only friend. This adds to the characters having very unique personalities.

Jim’s Mother works night and day with the loss of her husband and emotional disconnect with her son. Dilbert (the professor) is a very intellectual person but also lacks social capabilities and confidence. Captain Amelia is so fixated in being control of the situation and making sure everything works out even to a point where she ignores physical and emotional damage. Captain Silver has lost multiple body parts chasing flint’s treasure to also add he’s kind of like Jim and feels alone because of his position as Captain. Morph (a morphing Jelly creature that follows jim aboard Silver’s Ship) also has moments of emotional scenes.

A lot of Characters in Treasure Planet has unique personalities including the side characters which make it so they isn’t really any side characters, they all feel real. They also a character called Ben that acts like a friend to Jim when they reach the Planet where Flint’s treasure is that acts like the clumsy village idiot but is like a comic relief, a character to break the sad tones of the film like how Pippin and Merry are in Lord of the Rings where they just show up in the middle of the movie and always have something snarky to say to the main characters (also Timone and Pumba). In the Original the Ben of that film had no real impact on the main characters or any attention on whilst in the Treasure Planet he’s introduce very late into the film and fills up most of the last scenes (which people would comment on how its only thing wrong with the ending, Ben).

Disney had a software named ‘Deep Canvas’ that they would use for background art, which completely removed the need to draw out every frame for the background but rather instead make a rough model and have a camera track through all the scenes, then they would draw the characters in this virtual environment. They also used this for the scene in Tarzan where hes sliding across all the tree trunks.

The entirety of Treasure Planet was done in the Deep Canvas Software which was their animation take of Live Action where they could draw realistic environments within hours instead of months.
The film was very mixed with Sci-Fi Aesthetic alongside Victorian Aesthetic which you can see in the clothing of characters, the more regal army type characters would be dress in outfits that Victorian soldiers would wear whilst more pirate ship was designed in a Victorian style but then added with Sci-Fi rocket thrusters or John silver how he’s half cyborg with a laser eye.
0 notes
Text
Dr Seuss Task 1
Theodore Seuss Giesel or Ted Giesel was born in Springfield, Massachusetts in 1904, but his family originated in Bavaria, Germany and the name Seuss is pronounced Zoice. Initially he wanted to achieve a Ph.D in English literature after graduating at Dartmouth he moved on towards Oxford where he studied literature from 1925-1926.
One day after class his classmate (future wife) told him “You’re crazy to be a professor. What you really want to do is draw”. After finishing the M.A they got engaged and Ted thought about becoming a Scholar but later decided he did want to draw instead, so he left higher education and returned to U.S to become a Cartoonist. He first established himself by drawing for Advertising campaigns, in 1928 Seuss drew a knight which remarks “Darn it all, another dragon, and just after I’d sprayed the whole castle with flit!” Which then he was hired to draw ads for Flit. Another Ad he draw grew a large popularity where the catchphrase was “Quick, Henry, the flit!” and later created ads for Holly Sugar, NBC, Ford, General Electric and many others. The next 30 years of his life was based around advertising for his main source of income.
His first ever published children’s book was “And to think I saw it on Mulberry Street” (1937) and the thirteenth was “The Cat in the Hat” (1957). His contract with Standard Oil (Makers of Flit) disallowed him to taking other types of writing but not writing for children’s books. His Wife, Helen was unable to have children and sometimes his friends would brag about their own children so he included his imaginary daughter Chrysanthenum-Pearl in his Books and would boast about her achievements. The 500 hats of Bartholomew Cubbins (1938) was dedicated to Chrysanthenum-Pearl. Horton Hatches the Egg is based upon an Adoptive Father who looks after Mayzie’s Egg which hatches into an Elephant-bird who Horton parents. He would respond with the question about how he could write such great children’s books without actually being a parent himself with “You make em, I’ll amuse em” which would be taken literally. Later in 1968 he married his second wife, Audrey where Seuss acquired two Step-daughters, but throughout his life he never actually had children of his own. The book “And to think that I saw that on Mulberry Street” was rejected over 20 times by publishers and constant attempts to publish the book right before he decided to scrap the entire idea he ran into a fellow classmate who was Juvenile Editor for Vanguard Press where Seuss signed a contract for “Mulberry Street”.
During the 1940s he started on his fifth book McElligot’s Pool, the book was later postponed for 6 years due to the war and how it influenced Seuss, where he created a new character named Lindberg the Ostrich (based on World Renowned American Pilot and Prominent Isolationist, Charles Lindberg). Throughout the war he believed that it was inevitable the war would happen so he would start his 21 month career as a political cartoonist publishing over 400 Cartoons for New York newspaper PM. His cartoons would mock isolationists like Hitler, Benito Mussolini and Hideki Tojo, they opposed fascism and discriminated to races and religions. Seuss was sensitive to social injustice and considers his own experiences is one of the influences for his creativity.
0 notes
Photo



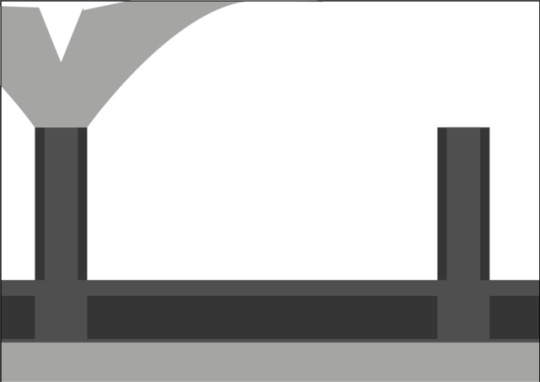
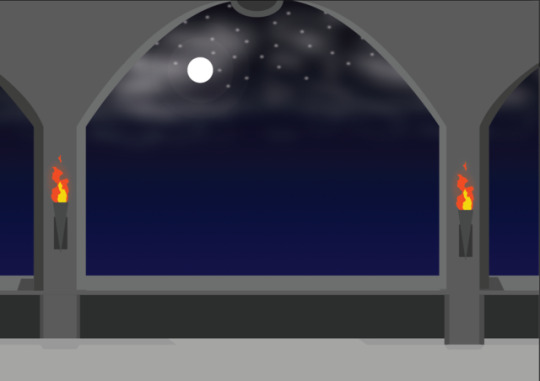
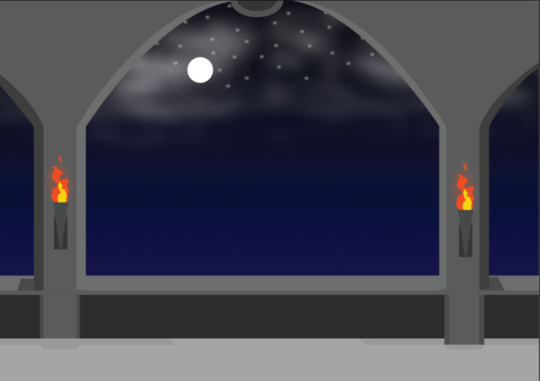
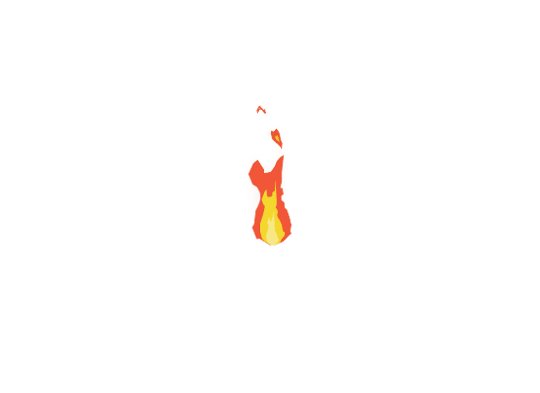
Background and Character done alongisde Custom Fire Animation for the main animation area.
For the background I was inspired by a scene in the avatar series, which contained a moonlight night on a castle balcony, I thought this would be a unique place to animate because of the fire, moon-glow and clouds passing by. Additionally I added fog to give the area more of an alive feel.
To create the stars I
0 notes
Photo




Find Scenes and Locations from 1 Feature Animated Film and 1 Cartoon.
Film Choice: Sword of the Stranger
Sword of the Stranger is about an Orphan Boy and his Dog who steal food from villages to survive but then he is suddenly hunted by China’s Ming Dynasty for unknown reasons. while on the run he comes across a Ronin named Nanashi and offers a mysterious Gem for payment. The Ronin fends off the pursuers but now they are hunted by the Ming Dynasty's skilled warrior after them, it’s soon fount out Ming (Orphan boy) is meant to take over the throne which will overthrow the current Emperor.




Cartoon choice: Avatar, The Last Airbender
The Last Airbender is about Aang who was frozen 200 years and the Airbending technique has long lost, He’s also the avatar who holds great power and can quickly learn all 4 elements, Air, Earth, Water and Fire. He goes out on a quest to learn all 4 elements and become the avatar and bring balance to the world by defeating the Fire Nation. Hes accompied by brother sister, Katara and Sokka along with his flying bison, Appa and winged lemur, Momo.
0 notes
Photo

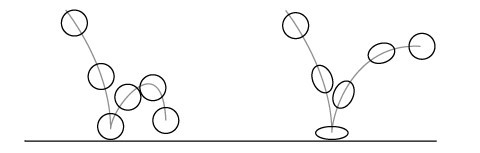
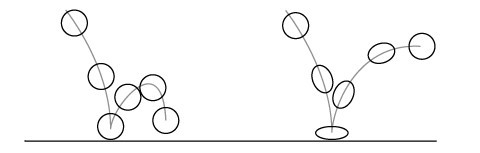
Weight Testing
For weight testing session we had 4 different types of objects. A Rubber ball, a Marble, a Tennis ball and also a feather.
To make them look like different materials representing their mass and how they react when falling and reaching the ground.
For the Rubber ball I had it bounce absurdly because they have a lot of bounce to them so it would bounce a lot of times. For the marble it would fall the fastest and bounce once a tiny bit then stop completely because its just not how a marble would work. For the tennis ball it would bounce but not as much as rubber ball and wouldn’t bounce for as long amount of time as one. For the feather it would slowly float down and not bounce at all.
This would represent different weighting for different objects and did this in animation because its key to know how real life things could be replicated into animation.
0 notes
Photo

What is Animation?
Animation is the product of making pixels imitate different movements, as an example making two balls hitting each other than bounce back off like they would in real life. It’s a way to have lifeless objects (or character) become full of life by giving it animation, whether facial expressions or simple movements like hopping.
What are the 12 Principles of Animation?
Developed by the forefathers of Disney, the 12 principles of animation are a set of guidelines that help bring the illusion of life to the object or character your animating.
Where did they originate from?
Mainly developed by Frank Thomas and Ollie Johnston who worked under the wing of Waltz Disney back in 1930s. They were the main contributors of developing a new type of art (Animation).
Squash and Stretch
Is the illusion of giving objects volume and weight to a character as it moves. It also used in a subtler way in dialogue to express an emotion like shock or anger. Squash and Stretch is the most important principle in mastering the art of animation.

- Squash and Stretch Reference (Source)
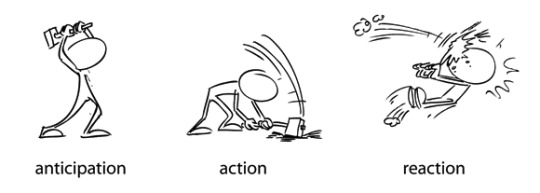
Anticipation
This principle is about the build up to an action like running or jumping and even facial expression. major movements don’t spontaneously happen and always have a short backwards motion before preforming the major action.

Anticipation Reference(Source
Staging
Allows to clearly reveal to the audience the attitude, mood, reaction or idea of the character. This also takes into the account for the background, it has to be limited in its detail so it does not compete with the animation of the character. Both should be used effectively to allow the character to display the general emotions whilst the background gives the atmosphere.

Staging Anticipation (Source)
Straight Ahead & Pose-to-Pose
Straight ahead is where the animator draws all the movements going from start to start which can lead loss of size, volume and proportions but it’s also used to produce fast, wild action scenes.
Pose-to-pose is the technique of drawing out each pose at certain intervals then later connecting them making it look more planned and refined then the straight-ahead technique. Animators would normally have a secondary to draw out the poses in-between the main poses while the main animator does the poses from intervals.
Video Reference
youtube
Follow through and Overlapping
Follow through is so other objects on the character follow his actions, so if the character jumps, the cape will follow-through
Slow out and slow in
This principle is to give a scene more slower feeling by having multiple frames in-between movements instead of less for a fast-paced scene. Its makes the scene more realistic and smoother transitions between movements. It can also be used for shock appeal and provide a “snap” to the scene.
youtube
Video Reference
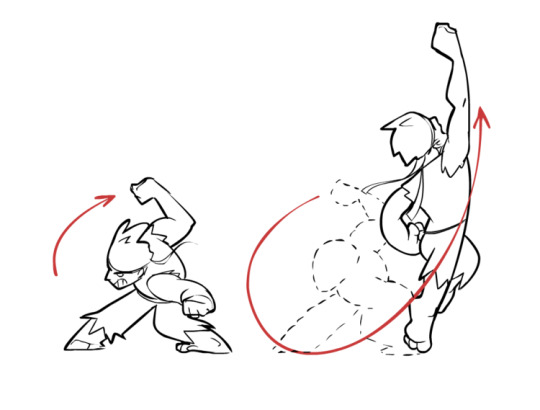
Arcs
Arcs are a type of action animals or people would give off that follow an Arc or Circular path between movements like swinging an arm or tail. It allows the character to have a more natural action and flow. All movements like Arms, eyes, heads etc follow the arc path.

Secondary Action
Secondary action principle works as substitute for the main action like if a Character would want to hit another character the main action would be Arm swing directing at the character and the secondary action would be head movement, body slightly turning and feet re-adjusting the position. It’s to support the main action of the character.
0 notes
Photo

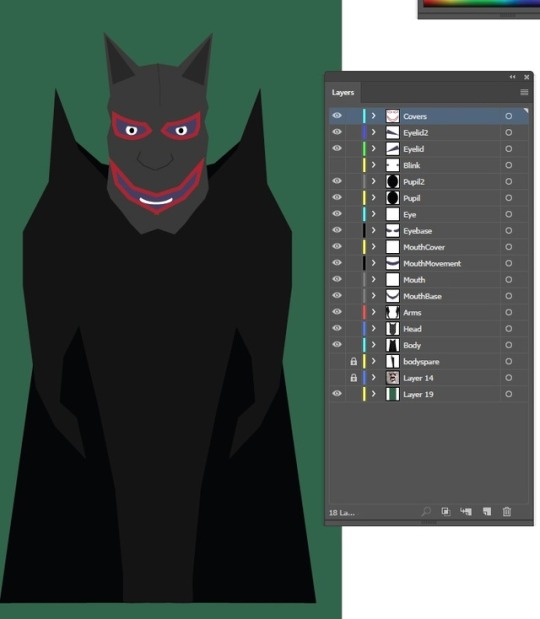
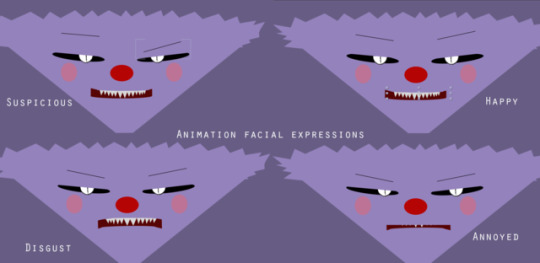
Animation Task: Create Character then Animate
The image above is a collection of the 4 Different Animations I animated within After Effects using a Character I had to design in Illustrator (Which I initially drew out).
The multitude of steps I used within After Effects including changing Position, Opacity, Scale and Rotation of individual pieces of the face. For the Eyebrows I constantly moved they’re position and rotation, when the were raised I rotated them so they were straight rather then diagonal at angle to further show the current animation. As example for the ‘Suspicious’ expression I changed one eyebrow’s rotation and position but kept the other one normal to suggest he’s raising one eye like he has an evil idea or something alike.
For the eyes I had ‘Flaps’ (or I prefer Covers) which I could move up/down to give off the illusion the eyes are being animated, because of the angle of eyes and how I created them I had very limited space to move them around so they have more subtle effect rather then exaggerated like in Disney Animation. Same with the mouth, I used a cover to make his mouth more closed or wider opened and move around, in the Disgust and Annoyed expression sets I had moving a mouth like he was talking at someone (obviously because of screenshots its hard to show off). I also tempted to move the nose alongside the talking animation but I figured it look way to frantic to be natural at all so I left the nose. To move the pupils of the character I simply changed the horizontal position of both pupils to give off the illusion he’s looking in a certain direction.
Creating the individual expressions required a lot of key-framing and anchor-points for the eyebrow rotation also with the Rotation key-framing.
To replicate happiness I raised the eyebrows and raised the Eye covers, so they look like they are more open like a subtle surprised effect but because of the more open smile it gave off a happy/glad expression instead.
I also added movement to the mouth, nose and cheeks when the eyes move to replicate the illusion of perceptiveness and that the character’s head moves to the side when his eyes move. I simply just changed the horizontal positioning to do this.

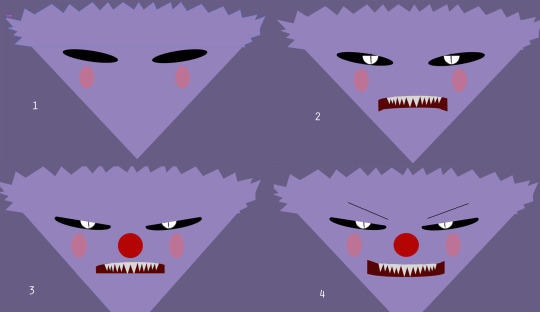
Creating Clownman
The Sketch I made (Which I don’t own anymore) was a bit more detailed and different overall shapes like the eyes were bigger, the head was less triangular and the mouth was also bigger and more menacing. From that Idea I decided to simplify it because I would have to try replicate it within Illustrator so I didn’t bother going with large amount of effort getting the exact shapes but instead creating something inspired by the sketch.
The inspiration that I got from creating a creepy triangular clown was random, I Just decided to draw something out which lead it to be a clown. The original Idea I had was creating something along the lines of a Youtuber’s Avatar called “DarkkMane”

I did translate the overall colors and spikey head (even though this one is more tentacle) its also a lot more friendly looking then my original Clownman so the base idea of the head and color scheme was inspired by the facial features and alterations were all from my own imagination.
For the illustrator piece each feature would have to be separated layers, Eyebrows, Eyes, Pupils, Mouth, Nose all had to be separate layers because After Effects works in synergy with Illustrator where it would copy the layers onto After Effects so they are standalone facial features and can all be animated individually. I Also had to rename the layers in a way a computer could understand since it positions things in a Alphabetic 1-10/A-Z way so I decided to use a numerical naming system where the eyes (eyebrows, Eyes, Pupils, Eye covers) would be have “1 Left Eyebrow” so I could group which things I need to animate in the timeline and animate them more efficiently rather then individual numbers/letters.
0 notes
Photo


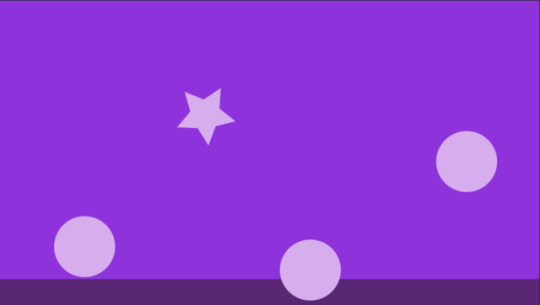
[First Image]
For the first task we had to create 3 Different circles with 3 Different weights. So the first circle would act like a Tennis ball which is light and bounces quiet a bit, using the Ease-in and Ease-out keyframes it improved it’s overall animation to make it a bit more realistic and smooths the animation. Its not necessarily needed but it helps in most occasions. The second Circle was to act like a Marble/Stone so It would drop faster then the tennis ball and give off one small bounce as it landed because that is how it would replicate into real life occurrence. The third circle was to act like a Rubber ball where it has really powerful bounce and also a lot lighter then a tennis ball so it would bounce for longer and faster. To animate all 3 was to use the Position Tool located in the Transform tab next to the timeline.
For an optional task was to make a Feather type of animation, I used a Star Shape so I could also give a rotation as it slowly fell to the bottom of the composition.
[Second Image]
For the second task was to create Hills using the Shape Tool
0 notes