Text

Looking for best PSD to HTML Conversion Services Company? Contact PSD to HTML Ninja. We convert your Photoshop designs into responsive HTML websites. Contact us, today!
0 notes
Text

Figma to HTML, Figma to HTML Conversion — PSDtoHTMLNinja
Experience the Figma to HTML Conversion expertise of PSD to HTML Ninja. Seamlessly convert Figma designs to HTML with precision. Save time and ensure visual integrity in your web project by choosing us for your Convert Figma to HTML and Export Figma to HTML needs.
#Figma to HTML Conversion#Figma to HTML#Figma to HTML Service#Figma to HTML Conversion Service#Convert Figma to HTML#Export Figma to HTML#Figma Export to HTML#Figma to Code
0 notes
Text
How to Convert Your Figma Design into Pixel-Perfect HTML Code – The Ultimate Guide
Evidently, your website should be responsive, quick, and user-friendly to attract more customers and potential audiences. Reaching a wider audience is not a cakewalk, and you can easily lose them with a poorly developed website with an unattractive user interface. The human mind is creative and some people like to design their own website. But how do you convert it into a fully-functional website? That job is done with a Figma to HTML conversion service.
People often have their website designs in Figma format. You can get a website of your choice by converting Figma to HTML using pixel-perfect HTML code. Trained developers and coders can convert even the most complex Figma designs to feature-loaded websites
Why choose Figma?
Figma is the most popular graphic editing tool that works for the web. It develops the best and most creative user interface designs for websites. It is a web-based tool that helps in designing and prototyping. It also offers several features like a collaborative workspace that allows multiple designers to work simultaneously.
Another essential aspect of Figma is it is cloud-based, which makes it accessible to designers wherever they are. You can also integrate it with other tools and systems for added convenience.
What is Figma to HTML conversion?
Figma to HTML conversion process enables converting Figma designs to functioning CSS and HTML codes. The service ensures that a design of your choice is successfully transformed into a world-class website.
During the Figma to HTML conversion process, designers or developers analyze the Figma design file and manually write HTML markup that accurately represents the design. This involves identifying the different components of the design, such as headers, paragraphs, buttons, images, and more, and translating them into their corresponding HTML tags and attributes.
Steps to convert a Figma design to HTML
The cost associated with Figma to HTML conversion
Conclusion
Frequently Asked Questions
Read More Details please check out full blog:- How to Convert Your Figma Design into Pixel-Perfect HTML Code – The Ultimate Guide
#Figma to HTML conversion#Figma to HTML conversion service#Figma Export to HTML#Figma to HTML#Convert Figma to HTML#HTML to Figma
0 notes
Text
PSD to HTML Conversion: How to Choose an Outsourcing Company
PSD to HTML conversion services have heavily changed the web development world by offering the scope for engaging and interactive websites. If you are aiming to get a website developed and are seeking ways of impressing your audience, then a PSD to HTML conversion service can add value to your business.
Developers recommend this service because of its ability to attract an online audience, which is not a piece of cake. Getting online traffic and retaining it is a tremendously difficult task. But you can achieve this with the right service and assistance. A trusted PSD to HTML conversion company is the answer to all your questions. Still confused? Don’t worry, we have prepared this comprehensive guide to make the decision easier for you.
Why choose a PSD to HTML conversion service?
Imagine getting a website for your business that has the design of your choice and also functions perfectly. PSD to HTML Conversion does that for you. The service works by having you select a website design of your choice, get it in PSD or Photoshop format, and then approach a conversion service provider. These experts then convert your static designs into dynamic websites using HTML and CSS codes.
Companies prefer PSD to HTML conversion over traditional website development methods because of the myriad benefits the service offers. First, it gives the business owner complete autonomy over the website design. Second, websites developed by this method can be easily transformed and customized. They are scalable and responsive, and you can also select features that best fit your interests. Businesses operating in various industries opt for this service for better website traffic.
Modern designers and developers prefer to convert PSD to HTML as it allows them to simultaneously work on the project, saving time and costs. It is highly beneficial and automated, as the method uses advanced technologies and tools for website development.
How do I select a reliable outsourcing PSD to HTML company?
Benefits of outsourcing PSD to HTML conversion services
What does the PSD to HTML outsourcing process look like?
Frequently asked questions
Conclusion
Read More Details please check out this blog: PSD to HTML conversion: A complete guide to outsourcing this service
#convert PSD to HTML#PSD to HTML conversion services#PSD to HTML conversion#PSD to HTML#PSD to HTML conversion outsourcing companies#PSD to HTML service providing company
0 notes
Text
PSD to HTML: The Ultimate Guide to Conversion and Its Cost
Learn how to convert PSD to HTML with our comprehensive guide. Discover the process, benefits, and cost considerations. Start your conversion today
0 notes
Text

Are you looking for a fast and reliable way to convert your PSD designs into HTML code? Look no further than PSD to HTML Ninja, the best service for PSD to HTML conversion. PSD to HTML Ninja will take your PSD files and turn them into pixel-perfect, responsive, and SEO-friendly HTML pages in no time. Whether you need a landing page, a blog, an e-commerce site, or anything else, PSD to HTML Ninja can handle it.
Don't waste your time and money on other services that deliver poor quality results. Trust PSD to HTML Ninja, the experts in PSD to HTML conversion. Visit their website today and get a free quote for your project.
Order Now: 🌐 https://bit.ly/42ueMT2
#PSDtoHTML#WebDevelopment#HTMLConversion#CodingNinjas#PSDtoHTMLConversion#HTMLDevelopment#ResponsiveDesign#UserExperience#WebDesign#OnlinePresence#PSDtoHTMLNinja
0 notes
Text
Converting HTML to WordPress Themes: A Complete Guide
Discover the ultimate guide to converting HTML to WordPress themes! Learn step-by-step processes, best practices, and essential tips for a seamless transition. Create dynamic, responsive, and customizable themes efficiently. Empower your web development skills today!
0 notes
Text

🚀 Need a Sketch to HTML Conversion? Look no further! 💻 Get your designs converted into stunning HTML with seamless precision! ✨
🏠 HOMEPAGE: Only $159
📌 INNERPAGE: Just $99
🎨 Our team of experts will transform your creative visions into a fully functional, responsive website.
💪 Why choose us?
✅ Top-notch code quality
✅ Pixel-perfect conversions
✅ Cross-browser compatibility
✅ Mobile-friendly design
✅ Fast and reliable service
🌟 Whether you're a designer, agency, or business owner, our Sketch to HTML conversion service will elevate your web presence to the next level.
🔥 Don't miss out on this fantastic deal! 🔥
📧 🌐 visit our website at https://tinyurl.com/3s8yh3nu. Let's bring your designs to life! 🎉
#SketchToHTML#WebDevelopment#HTMLConversion#WebDesign#FrontendDevelopment#PSDToHTML#HTMLNinja#UIUXDesign#SketchConversion#FrontEndDevelopment#ResponsiveDesign
0 notes
Text

🎨👩💻 ultimate partner in turning Figma designs into pixel-perfect HTML! 💥🔧
🔥 Say goodbye to the hassle of manual coding and hello to seamless conversions! With our expert team of HTML wizards, we'll transform your Figma files into clean, responsive HTML code that brings your designs to life. 🎉💻
💪 Whether you're a design agency, freelancer, or business owner, our Figma to HTML conversion service is tailored to meet your needs. We'll handle the technical intricacies, while you focus on unleashing your creativity. 💡✨
Ready to experience the power of PSD to HTML Ninja? Visit our website 🌐 https://bit.ly/3XH0AFn and let us convert your Figma designs into flawless HTML today! 🙌🖥️
#PSDtoHTML#FigmaToHTML#ConversionService#WebDesign#HTMLNinja#UIUXDesign#HTMLConversion#FigmaConversion#FrontEndDevelopment#WebDevelopment#ResponsiveDesign
0 notes
Text
Factors that Affect the PSD to HTML Conversion Cost
Explore key factors influencing the cost of PSD to HTML conversion. Uncover design complexity, responsiveness, browser compatibility, and more.
0 notes
Text
Figma to HTML: A Simple Guide To Converting Figma To HTML
PSD to HTML Ninja is a renowned name for helping convert Figma to HTML with efficiency. We have years of experience in the field, and our experts are highly qualified professionals. If you are looking for a reliable and top-quality Figma to HTML conversion service, then we can be your ultimate savior.
#Figma to HTML Conversion#Figma Export to HTML#Convert Figma to HTML#Figma to HTML conversion service
0 notes
Text
Figma to HTML: A Simple Guide To Converting Figma To HTML

Table of contents
What is Figma to HTML Conversion?
How can converting Figma designs to HTML benefit your business?
What are Figma designs?
Key features of Figma
Steps to convert the Figma designs to HTML
Design Preparation
Design export
Converting Figma designs to HTML
Handling responsive design
Testing the HTML output
Final testing and debugging
6. FAQs
7. Conclusion
A top-notch website is necessary these days for a business to reach success and get the right results. Developing a website is a huge challenge, but it can be achieved by employing the correct strategies and technologies. You can leverage the Figma to HTML Conversion Service to get a functional website developed with designs of your choice.
A reputed and reliable Figma to HTML Conversion Service provider can deliver a world-class website. Figma has emerged as a popular choice among developers and business owners. So, if you are looking to gain in-depth knowledge of Figma to HTML Conversion, then this blog will answer all your questions.
What is Figma to HTML Conversion?
The question that must be popping into your mind is, Why convert Figma to HTML? Figma is a cloud-based design tool that offers multiple benefits and conveniences to developers. Figma to HTML Conversion refers to the process of transforming your website design that is in the Figma format into a full-fledged HTML website.
Designers and developers translate the visual components, layout, and assets from the Figma design into HTML, CSS, and JavaScript code during the Figma to HTML conversion process. According to the Figma design guidelines, this assists in rebuilding the design framework, applying styles, and adding interaction.
What are Figma designs?
Figma designs are Digital visual representations that are created using the Figma design tool. Figma offers a pool of features and capabilities that enable designers to realize their original ideas. These designs consist of website details like the font, color, layout, theme, etc. Developers can utilize a Figma design file to further develop the website.

Features of Figma Designs
Figma designs come with several features that are used to process the designs, and then you can convert Figma to HTML. Below are the top features of Figma designs.
Design using vectors: The use of vector graphics in Figma enables designers to produce designs that may be scaled indefinitely without sacrificing quality. This indicates that Figma designs are easily scalable and adaptable to various screen sizes and resolutions.
Cloud-based editing: Figma is a cloud-based tool that helps designers and developers access their files from anywhere. This allows them to collaborate with their team members, so they simultaneously work on the project at hand. Figma also allows multiple team members to comment, provide feedback, and make edits in real-time, fostering effective communication and streamlining the design workflow.
Saving and history: Figma allows you to work on the designs online and save them on the cloud for timely access. You can find those saved files online at your convenience. It also has a history feature that enables you to view the design history and a detailed record of iterations.
Smooth design handoff: Providing large design files to developers may not always be convenient. But Figma ensures the process remains smooth and hassle-free. Through Figma's simplified handoff process, you can send design specifications to the developers with ease. The feature streamlines all the various conversion stages for better output and timely results.

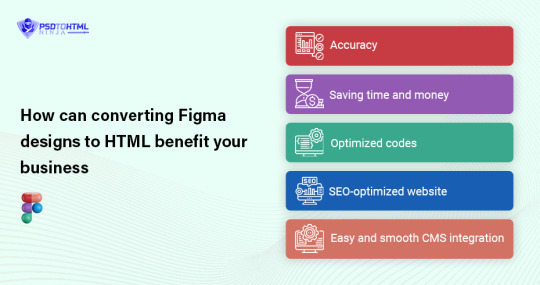
How can converting Figma designs to HTML benefit your business?
Figma to HTML Conversion is popularly adopted by many developers and companies because of the several benefits offered by this service. Below are the top advantages of converting your Figma designs to HTML.
Accuracy: Your design will be precisely translated into HTML code thanks to Figma to HTML conversion services. The conversion service is skilled at interpreting Figma designs and translating them into clear, well-structured HTML while preserving the integrity of the original design.
Saving time and money: Converting Figma designs to HTML might take some time, especially if they are intricate. You can save critical time and allocate resources to other crucial areas of your project by outsourcing this conversion procedure to a conversion service. Additionally, compared to engaging in-house developers for the conversion work, using a professional conversion service may be less expensive.
Optimized codes: Figma is used by developers across the world for its tendency to deliver optimized and pixel-perfect HTML and CSS codes used for delivering responsive and quick-loading websites. Websites developed with Figma are highly responsive and have fast loading speeds, allowing large files to load quickly with an attractive user experience.
SEO-optimized website: When converting designs, Figma to HTML conversion services follow best practises and accessibility standards. They make sure that the HTML code is written according to SEO best practices and is structured in a way that makes the website accessible to users with disabilities. This increases the website's exposure in search engine results.
Easy and smooth CMS integration: Conversion services can guarantee a seamless integration of the HTML code into your preferred platform if you're utilizing a content management system (CMS) or a particular web development framework. They are skilled in using well-known CMSs like Drupal and WordPress as well as frameworks like React, Angular, and Vue.js.

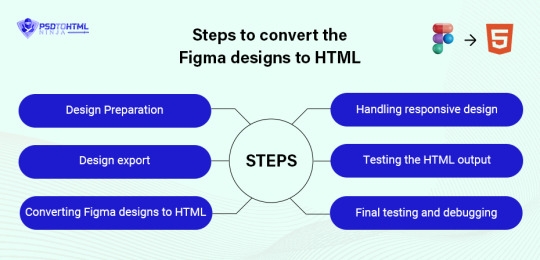
Steps to convert the Figma designs to HTML
Converting Figma to HTML requires a systematic approach for positive results and timely project completion. Here is a breakdown of how to efficiently convert your Figma designs to fully functional HTML websites.
Design Preparation: The Figma designs must be properly prepared for export before beginning the conversion procedure. You should organize and structure design files. The assets must be optimized, and the naming standards should have consistency. Streamlining the design files will make the conversion process smooth and easy.
Design export: We can move on to the next stage once you are completely satisfied with your design. In Figma, you can export the design in various formats like JPG, PNG, SVG, etc. It depends on you whether you want to export the entire design together or each component separately. The latter option makes the HTML Conversion more feasible as it reduces complications during the conversion process.
Converting Figma designs to HTML: This is the most crucial step in converting your Figma designs to HTML. The heart of the conversion process lies in translating the visual elements of the Figma designs into HTML code. This involves hand-coding or utilizing a code generator tool to convert the design components into semantic HTML markup. Developers have to be attentive and ensure every detailed requirement is met during this stage to maintain the accuracy and fidelity of the design.
Handling responsive design: You would not want your website to be slow and inaccurate. A responsive design ensures the website runs smoothly on various devices and platforms. Figma allows you to incorporate various design principles during the conversion process, like fluid layouts, media queries, etc. Your website will also have a fast loading time if you maintain a responsive design.
Testing the HTML output: It is always wise to check the HTML output before sending it to the client. There are certain things that you should look for, including visual errors, layout issues, broken codes, etc. You should also check the output across multiple devices to ensure that it is compatible with different browsers and screen sizes.
Final testing and debugging: Finally, in the last stage, it is crucial to conduct comprehensive functionality testing. This involves validating form submissions, testing interactive elements, and ensuring smooth navigation throughout the website. Debugging any issues or errors that arise during testing will help deliver a polished final product.
FAQs
How much do you charge for Figma to HTML Conversion?
We have a comprehensive and reasonable price sheet for various services. You can contact our support team to further discuss your project and get a fair price quote that suits both parties.
How much time does it take to complete the conversion process?
The actual delivery time depends on multiple factors like team size, design format and size, features required, etc. If you want a pixel-perfect Figma to HTML Conversion service, PSD-to-HTML Ninja can help.
How do you ensure data security?
Our clients well-being is of the utmost importance. We ensure data security using the best tools and techniques. We aim to protect your data and privacy from any kind of breach.
What design formats do you accept for the conversion process?
We accept designs in all formats for the conversion process. You can bring formats like PSD, Photoshop, XD, PDF, etc., and we will deliver a top-notch, responsive, and feature-loaded website with attractive and user-friendly websites.
Conclusion
The Figma-to-HTML conversion process is widely used in the industry for impressive websites. It offers great benefits that make the conversion process smooth and effective for the developers. It assists in various kinds of wireframing and prototype creation.
PSD to HTML Ninja is a renowned name for helping convert Figma to HTML with efficiency. We have years of experience in the field, and our experts are highly qualified professionals. If you are looking for a reliable and top-quality Figma to HTML conversion service, then we can be your ultimate savior. Let’s convert Figma to HTML and give your business impressive results with our cutting edge technology.
#Figma to HTML#Convert Figma to HTML#Figma to HTML Conversion#Figma to HTML css#Figma Export to HTML#Export Figma to HTML#Figma Export to Code
0 notes
Text
How to Select the Best PSD to HTML Outsourcing Company: PSD to HTML Ninja
You need an outsourcing company that offers PSD to HTML conversion service to transform your epic designs into fully-functional and feature-loaded websites. We at PSD to HTML Ninja have a team of expert coders, designers, and developers responsible for transforming your designs into websites of your choice.
0 notes
Text
Figma to HTML Conversion Services
We convert Figma to HTML. PSD to HTML Ninja provides Figma to HTML conversion services with fast loading times, hand-coded markup, W3C validation, and pixel-perfect responsive websites.

0 notes
Link
Looking for high-quality front-end development services? Our team of expert developers specializes in custom website design, responsive design, and user interface development. Contact us today to bring your website to life!

0 notes
Link
For eCommerce companies that only need a simple design and sell goods or services, hiring a Shopify developer is the right choice. Depending on your company's demands, you might visit a reputable Shopify agency that can provide you with a range of services.
0 notes
Link
A WordPress developer is an expert who can conceptualize and create a custom website based on your business goals and needs. If you want to hire the right WordPress developer, you can also rely on a WordPress development company. PSD to HTML Ninja is a decade-old website development company, and we have talented and experienced WordPress developers. You can hire the best developers from us to work on your project.
0 notes