Text
ASIMO
The Honda Motor Company developed ASIMO, which stands for Advanced Step in Innovative Mobility, and is the most advanced humanoid robot in the world. ASIMO is the first humanoid robot in the world that can walk independently and climb stairs. ASIMO has arms and hands so it can do things like turn on light switches, open doors, carry objects, and push carts.


https://youtu.be/Brj8QaOdWO8
0 notes
Text
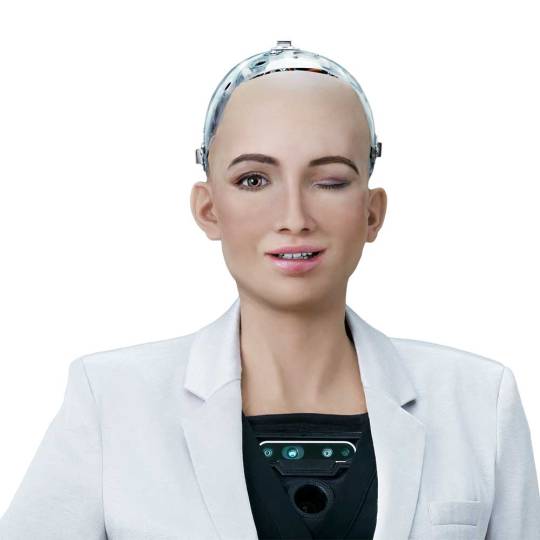
Sophia

https://youtu.be/LguXfHKsa0c
Sophia is a social humanoid robot developed by Hong Kong based company Hanson Robotics. She can display about 60 facial expressions, and is the most advanced AI right now, and is also the worlds first robot citizen.
She's made appearances on talk shows, such as good morning Britain, and can respond uniquely to different scenarios
0 notes
Text
Boston dynamics
Boston dynamics is a company that creates mobile robots, and they create them with the idea of tackling some of the toughest robotics challenges in mind, meaning they've considered dynamic movement and and efficiency in their designs, in able to achieve their goals.
https://youtu.be/LikxFZZO2sk
Atlas does parkour. The control software uses the whole body including legs, arms and torso, to marshal the energy and strength for jumping over the log and leaping up the steps without breaking its pace.
0 notes
Photo

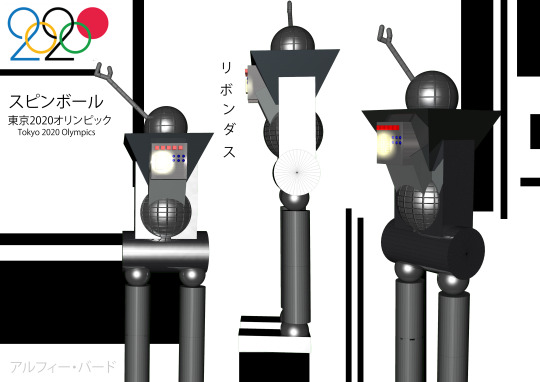
A3 poster for the 2020 Tokyo olympics I designed, with my ribbon dancing robot. I wanted to keep a more minimalistic style, so to keep most of the focus onto the robot itself.
Im happy with how the robot turned out, considering the fact I had too restart, photoshop wouldn't let me log in, and i took a while to become custom to the software.
I really like how the finished rendering looks, it gives off a slightly more realistic shine to the object.
0 notes
Text
Why do we love animation?
Animation explores the extent and capabilities of the human body, without the need of people or risk. It can unlock imagination and wonder in the viewers minds. It can be educational, funny, dark. And as none of its real, the animators can get away with a lot.
For example, Bojack horseman.

The show itself is about an alcholic horse who lives a washed up movie stars life. There are many questionable scenes, such as the one above (although this isn't abnormal for the show) but they tackle a lot of dark subjects, such as trauma, addiction, abuse... whilst keeping an overall comical tone, which would be harder to achieve in a movie with physical actions.
I love animation of any kind, theres something comforting about warped and unrealistic Interpretations of the real word.
0 notes
Text
James Stuart Blackton
https://youtu.be/QABF8vDLiM8
A director and producer of silent films. He founded the Vitagraph Studios and is considered the father of American animation. He created the stop motion idea, which is massively impacted on todays animations. the concept is simple, but the execution is time consuming and can be ineffective and obvious. His work in comparison to recent stop motion animations are very basic, however his idea and work built the foundations for a lot of productions, such as box trolls.
0 notes
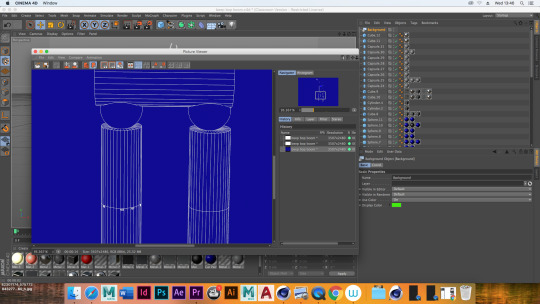
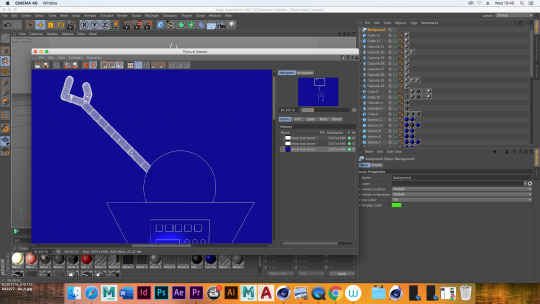
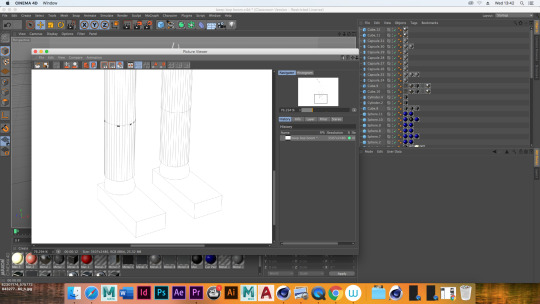
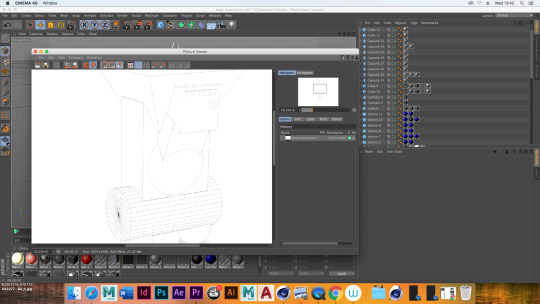
Photo






Blue prints and lineart of the robot design. Definitely used to the software now and I'm really enjoying the affect it gives.
0 notes
Text
The Zoetrope
https://youtu.be/SBg6dAE3mI0
youtube
The zoetrope is a phenomenon of persistence of vision and is considered an important precursor to early cinema
2 rotations per second. With 24 frames around the circumference of our zoetrope, we have a 48 frame per second animation, fast enough to create the illusion of motion.
There are a few movie examples where this is used, such as the greatest showman.
0 notes
Text
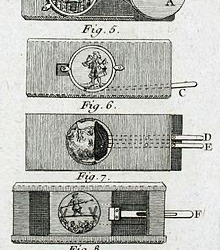
Magic lantern
Magic Lantern. The Magic Lantern is a pre-cinematic invention that sometime had animated slides. It’s similar to the projectors, and was very popular in Victorian times. By the 1930s and 40s, lantern slides dropped off in use as overhead projectors and slide projectors took their place.


0 notes
Text
Principles of animation
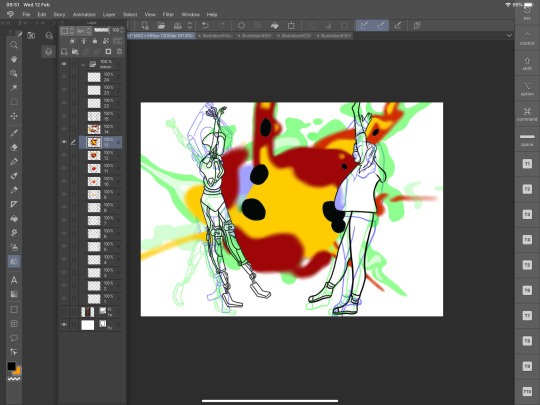
I’d attempted to use squash and stretch in my animation to emphasise flexibility and movement, instead I incorporated motion lines, to try and fit into a more stylised animation.
I felt as though I used anticipation within the movement scenes, and during the fade scene, as well as arc when rotation the dancers at their joints.
I didn’t really use solid drawing until later in the animation, with the explosion sequence. I’d used layers in my work to be able to create depth, and give a sense of distance away from the focal action.
Vision persistence
Persistence of vision is the eye's ability to keep seeing an image of an object for a fraction of a second after the object has disappeared from view. Your eye and brain actually retain a visual impression for about 1/20 th of a second.
The standard frame rate for animation is 29.9 frames per second.
0 notes
Text
Completed animation!
I decided against colouring and using the background due to the time frame, and as well as a few other aspects, like the fact I’d only be able to create a flat colour layer, due to the fact it’s a one layer per scene.
Inverting the colours was a simple process. I switched the visual settings on my phone to standered invert, screen recorded the video, imported it into Snapchat, then reversed the footage, before turning the invert off, the voila.
It didn’t exactly follow my originsl plan, but I’ve enjoyed progressing and seeing what it evolved to. Although I think next time I work on a project like this, I’m goi g to make more effort to follow the guidelines and plan I’d set for myself at the beginning.
I feel as though my planing was slightly messy, and I tweaked and added things along the way without taking into consideration how it might change the plot. For example, adding a background at the beginning. My original intent was to just create a simple, closed off room, but I didn’t feel as though I was making enough effort with it overall, so I wanted to make it slightly more detailed.
I really am proud of the final thing, I put a lot of thought and time into it and I’m glad it looked decent at the end.
0 notes
Text


I didn’t want to colour the two dancers, but I wanted to emphasise the ‘war’ theme, so I added an explosion sequence in the background, using a reference from Pinterest. I like the affect it gives, and it really creates an explosion of colour.
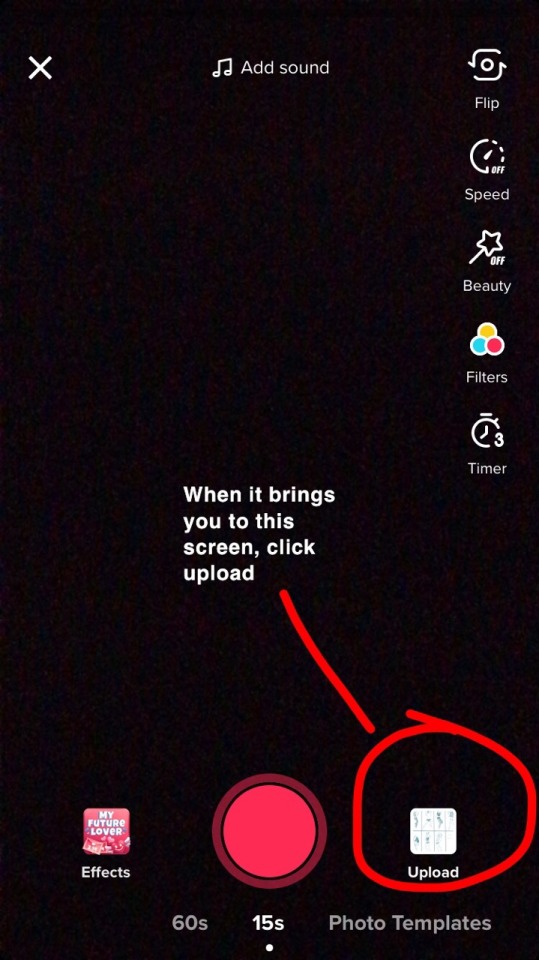
A lot of video editing apps are simplistic unless you pay for them, or aren’t compatible with the mobile device, so I like to utilise apps on my phone which I use everyday, as they work well and efficiently, performing the functions I need them to.
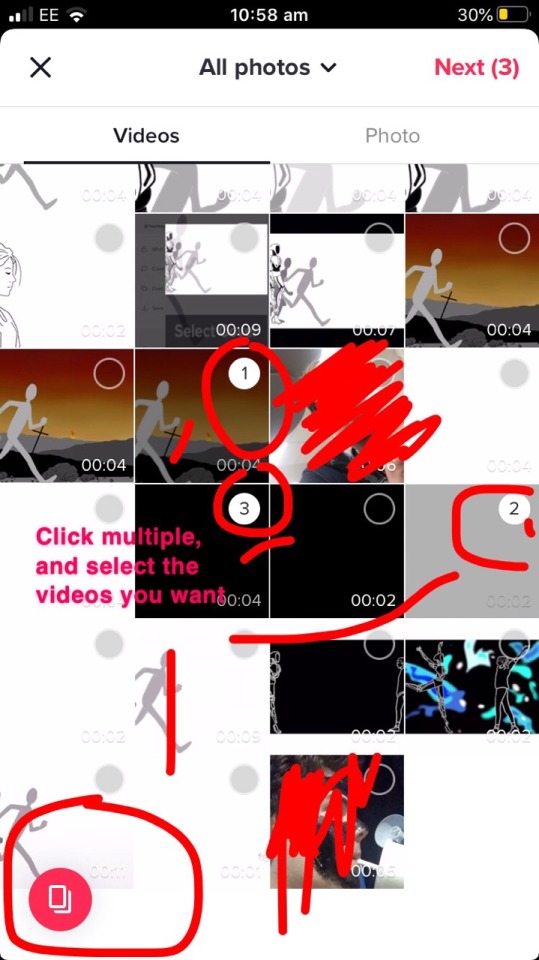
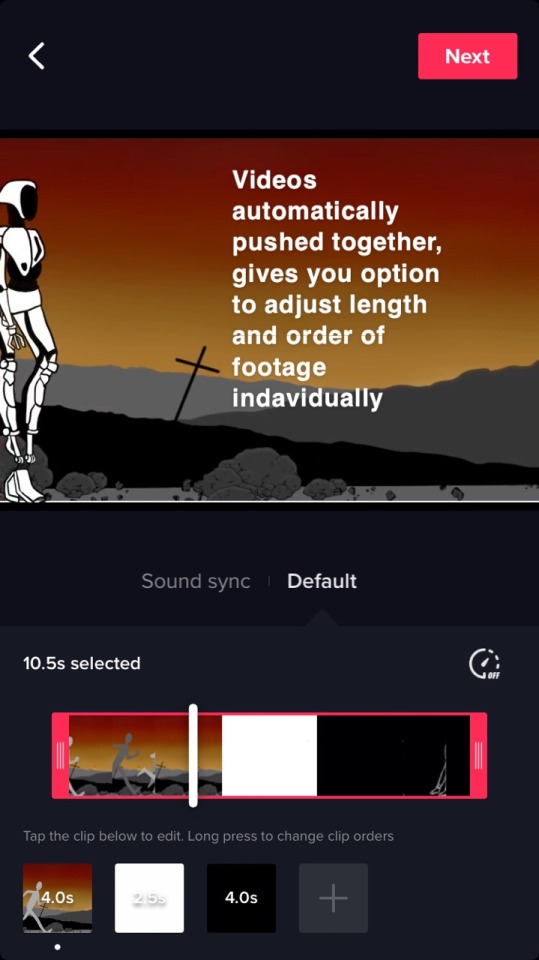
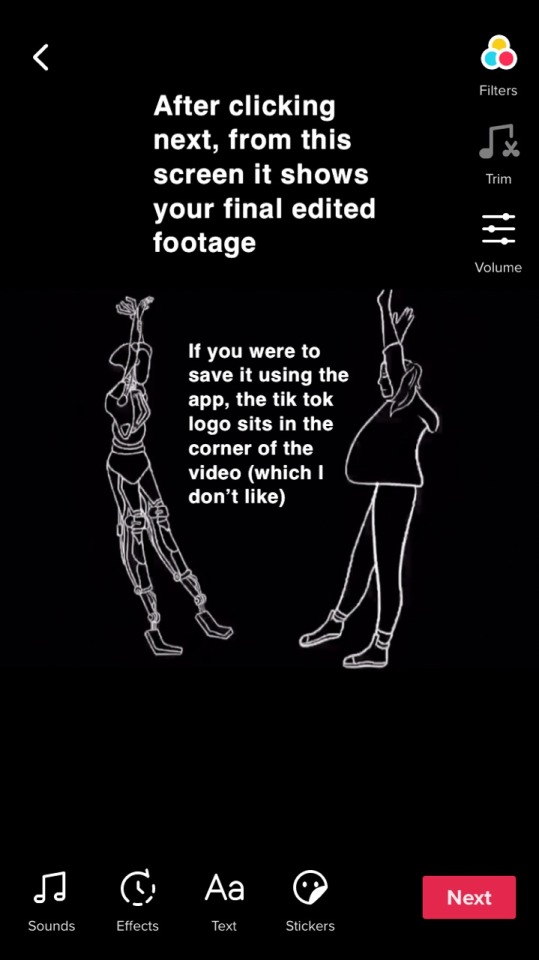
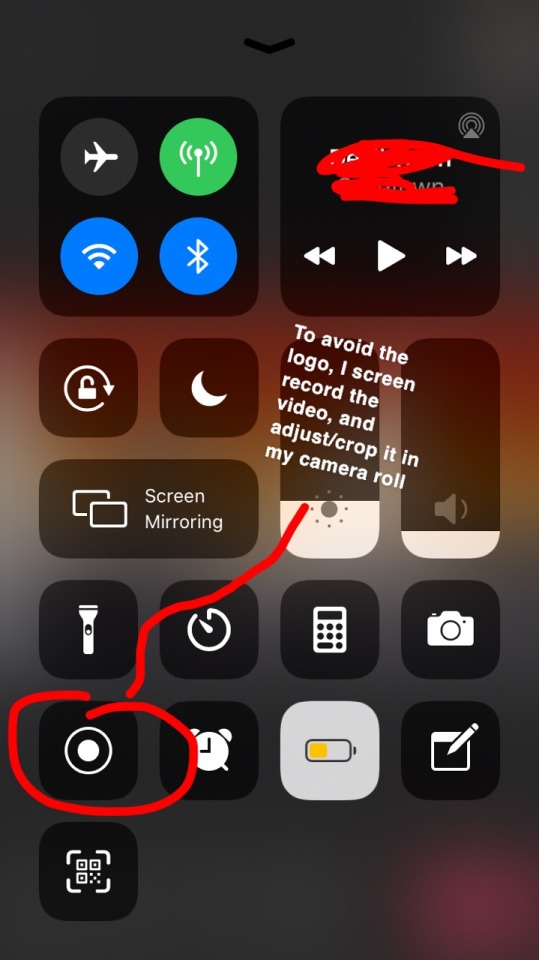
In the previous project, I used TikTok to push the footage together, adjust timeframes and speed, and if I chose to, to add music or a sound track. The process was simple:





0 notes
Text



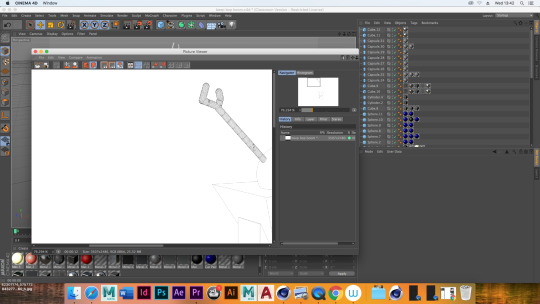
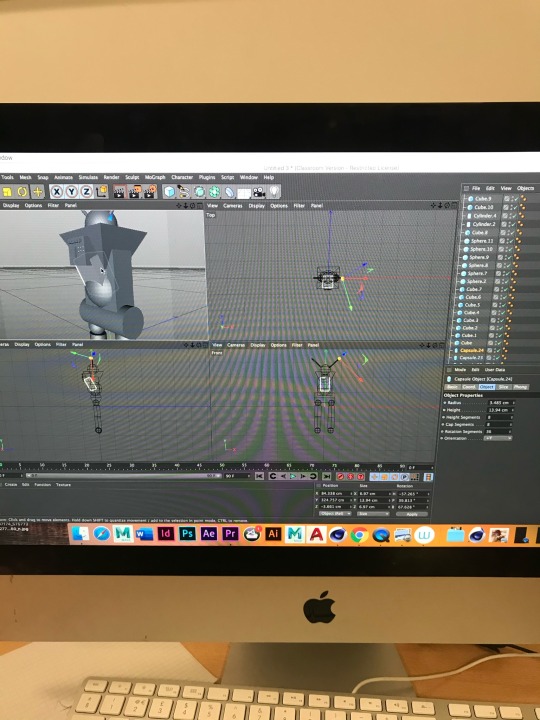
So I had to recreate my robot, as the first version I made I must’ve saved incorrectly, as I couldn’t find it anywhere.
In the lesson we learnt how to render the 3D model and how to add, colour, texture, and light.
My faviroute effect was creating a glow, which was simple to learn and to carry out, simply the case of ticking a box. I’m still slow at using the software but I’m getting used to the controls now, and although I didn’t use the tool on my work, I was taught how to curve/bend the shapes around something, as well as a shortcut to copying (shift and drag).
0 notes
Text
Hayoa Miyazaki
1) Mizayaki doesn’t bein a film knowing what will happen at the end. He likes his stories to unfold while he’s still in the storyboarding process, production on a film will start before anyone, including Miyazaki, knows the ending.
2)Mizyaki relies heavily on hand drawn animation, for example he himself drew the waves by hand in ponyo
3) His work usually avoids completely good or completely bad constructs or characters.
4) Mizyaki doesn’t use a script, he prefers to come up with the dialogue as the film develops.
5) The first digital feature Miyazaki directed was Spirited Away.
6) Miyazaki based Chihiro, the main character of Spirited Away, on his observations of the 10-year-old daughter of one of his friends during a retreat to his mountain cabin.
7) Miyazaki sticks to his schedule like clockwork. He arrives at the studio at 11 a.m. sharp and leaves at 9 p.m. He also works six days a week, and on his day off, he often cleans the river down the street from him.
8) Founded studio Ghibli in 1985
9) Miyazaki is a huge fan of aviation, and named a character in one of his animations after a fomous plan.
10) Nature plays a distinctive role in his films

0 notes
Text
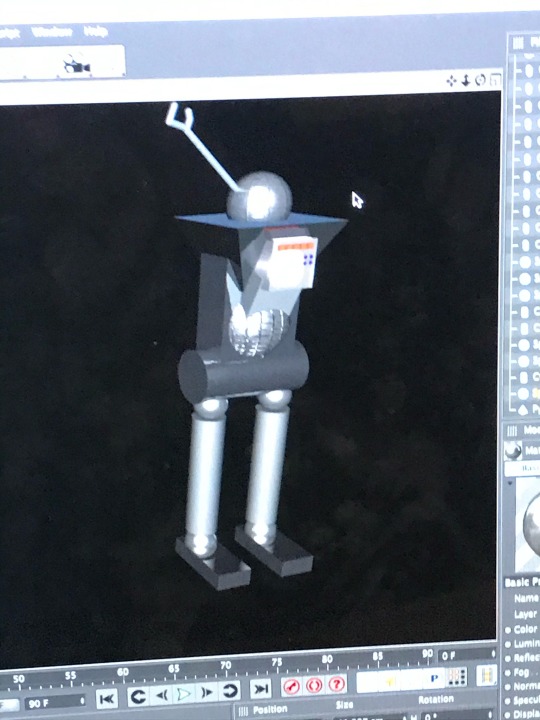
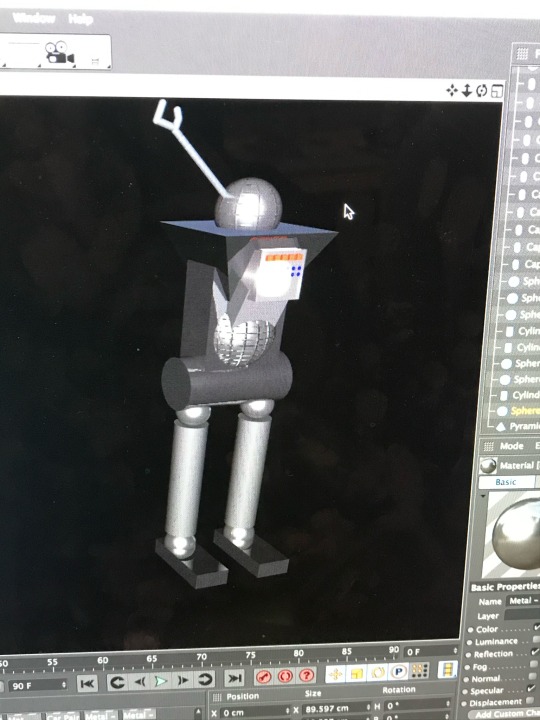
Lost in space robot
An issue I came across when designing the robot, is a few people mentioned its resemblance to the robot in lost in space. And annoyingly, I do see it. With the screen face and the humanoid figure, there are a few similarities between them. Im too far into the animation to redesign, but for future projects ill spend a lot more time designing a character, as this isn't the only design fault I've noticed.

MARTY COOPER
He draws on both his iPhone and the transparent plastic cells used by old-school animators. When he finds an interesting location, he both draws dozens of frames to match the scene and captures it all with an equal number of photos; from there, he stitches together short videos that bring everything to life. The videos he creates are cute and comical, and the style itself is a little simplistic, but I find the effort he puts into them impressive.

0 notes
Text
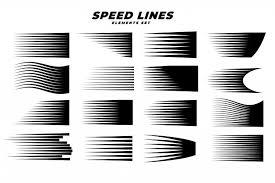
Motion lines
A few frames into the animation, I was informed that the motion lines id added, resembled something melting. I changed it to less fluidy lines, and looked up a few examples of speed/motion lines

I like how simple and effective the speed line for the left arm is. I realise id drawn on impact lines (the triangular stripes) instead of showing movement between the scenes.

These remind me of loony toons, more specifically Wile E. Coyote and the Road Runner, I find them really stylised to emphasise a distance or sudden movement, which wouldn't work for the animation I'm making as there isn't any quick scenes or disappearance.

These are similar to something id used, they're simple, and I find the examples above a bit to dark and noticeable, but the variants of shape are useful.
0 notes