Text
CHAPTER 1:LESSON 1:INFOTMATION COMMUNICATION AND TECHNOLOGY

Information and Communication Technologies
Information and Communication Technologies (ICTs) is a broader term for Information Technology (IT), which refers to all communication technologies, including the internet, wireless networks, cell phones, computers, software, middleware, video-conferencing, social networking, and other media applications and services

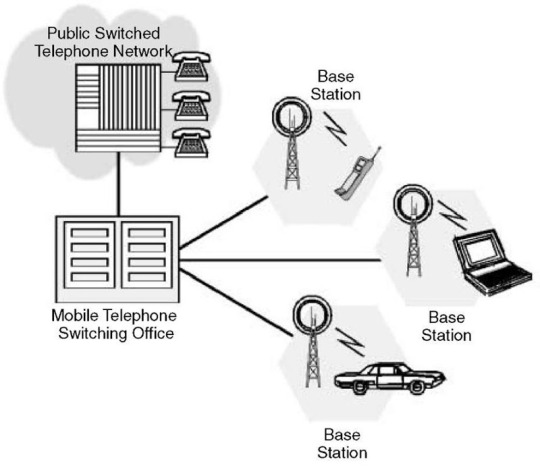
A cellular network or mobile network is a communication network where the last link is wireless. The network is distributed over land areas called "cells", each served by at least one fixed-location transceiver, but more normally, three cell sites or base transceiver stations.

Wi-Fi is a wireless networking technology that allows devices such as computers (laptops and desktops), mobile devices (smart phones and wearables), and other equipment (printers and video cameras) to interface with the Internet.

Data services are software services that encapsulate operations on key data entities of relevance to the enterprise. ... Data services abstract the consumer from having to access or update multiple data sources and are critical in helping maintain data integrity when a consumer needs to work with multiple data sources.

Bluetooth is a wireless technology standard used for exchanging data between fixed and mobile devices over short distances using UHF radio waves in the industrial, scientific and medical radio bands, from 2.402 GHz to 2.480 GHz, and building personal area networks
EMERGING TECHNOLOGIES

Artificial intelligence is intelligence demonstrated by machines, unlike the natural intelligence displayed by humans and animals, which involves consciousness and emotionality. The distinction between the former and the latter categories is often revealed by the acronym chosen

Robotics is an interdisciplinary field that integrates computer science and engineering. Robotics involves design, construction, operation, and use of robots. The goal of robotics is to design machines that can help and assist humans

Biometrics is the measurement and statistical analysis of people's unique physical and behavioral characteristics. The technology is mainly used for identification and access control or for identifying individuals who are under surveillance.

Quantum cryptography is the science of exploiting quantum mechanical properties to perform cryptographic tasks. The best known example of quantum cryptography is quantum key distribution which offers an information-theoretically secure solution to the key exchange problem

Computer assisted translation, also referred to as machine-assisted translation or machine-aided human translation, is the use of software to assist a human translator in the translation process.
0 notes
Text
CHAPTER 2: LESSON 1:PRODUCTIVITY TOOLS

Office productivity tools are applications that allow for the viewing, creating and modifying of general office documents (e.g. spreadsheets, memos, presentations, letters, personal database, form generation, image editing, etc.). Office productivity tools also include applications for managing employee tasks
*FREEWARE
-Freeware is software that is free to use. Unlike commercial software, it does not require any payment or licensing fee. It is similar to shareware, but will not eventually ask you for payment to continue using the software. You can legally download and use freeware for as long as you want without having to pay for it.
*SHAREWARE
-Shareware is software that is distributed free on a trial basis with the understanding that the user may need or want to pay for it later. Some software developers offer a shareware version of their program with a built-in expiration date (after 30 days, the user can no longer get access to the program).
ADVANCED TECHNIQUES USING MICROSFT WORD
In this Microsoft Word 2019 training class, students learn advanced techniques, such as working with tables of contents, footnotes, and endnotes, adding comments, tracking changes, comparing and combining documents, creating envelopes and labels, using Mail Merge, and protecting documents.

Microsoft Word is a word processor developed by Microsoft. It was first released on October 25, 1983, under the name Multi-Tool Word for Xenix systems

Microsoft PowerPoint is a presentation program, created by Robert Gaskins and Dennis Austin at a software company named Forethought, Inc. It was released on April 20, 1987, initially for Macintosh System Operating system based computers only.

Excel definition: a software program created by Microsoft that uses spreadsheets to organize numbers and data with formulas and functions. Excel analysis is ubiquitous around the world and used by businesses of all sizes to perform financial analysis.
0 notes
Text
CHAPTER 3:LESSON 1:IMAGINE AND DESIGN FO THE ONLINE ENVIRONMENT

representation of the external form of a person or thing in art.
3. Images may be 2-dimensional, such as a photograph or screen display, or 3-dimensional, such as a statue or hologram. They may be captured by optical devices – such as cameras, mirrors, lenses, telescopes, microscopes, etc. and natural objects and phenomena, such as the human eye or water.
4. are visual images or designs on some surface, such as a wall, canvas, screen, paper, or stone to inform, illustrate, or entertain
5. -Photographs -Drawings -Line art -Graphs -Diagrams -Typography -Numbers -Symbols -Geometric designs -Maps -Computer Graphics -Engineering drawings, or other images
6. is part of graphic design that deals in the arrangement of visual elements on a page
7. Basic Principles of Graphics and Layout : 1. Balance. The visual weight of objects, texture, colors, and space is evenly distributed on the screen.
8. Basic Principles of Graphics and Layout : 2. Emphasis. An area in the design that may appear different in size, texture, shape or color to attract the viewer’s attention.
9. Basic Principles of Graphics and Layout : 3. Movement. Visual elements guide the viewer’s eyes around the screen.
10. 4. Pattern, Repetition, and Rhythm. These are the repeating visual element on an image or layout to create unity in the layout or image. Rhythm is achieved when visual elements create a sense of organized movement.
11. 5. Proportion. Visual elements create a sense of unity where they relate well with one another.
12. 6. Variety. This uses several design elements to draw a viewer’s attention.
13. INFOGRAPHICS Information graphics or infographics are used to represent information, statistical data, or knowledge in a graphical manner usually done in a creative way to attract the viewer’s attention.
14. 5 Principles in Making an Effective Infographic Design 1. Be Unique 2. Make It Simple 3. Be Creative and Bold 4. Less is More 5. The Importance of Getting it Across
15. 1. Joint Photographic Experts Group (JPEG) – does not support transparency and animation (.jpeg or jpg)
16. 2. Graphics Interchange Format (GIF) – supports transparency and animation (.gif)
17. 3. Portable Networks Graphics (PNG) – supports transparency but not in animation (.png)
18. Image Manipulation Principles 1. Choose the right file format. Try to make a real-life photograph into GIF to see the difference between PNG, GIF, and JPEG. Knowing the purpose is the key to finding out the best file format.
19. Image Manipulation Principles 2. Choose the right image size. A camera with 12 megapixels constitutes to a bigger image size. Monitors have a resolution limit, so even if you have a million megapixels, it will not display everything.
20. Image Manipulation Principles 3. Caption it. Remember to put a caption on images whenever possible. If it is not related to the web page, then remove it.
21. Image Manipulation Techniques 1. Cropping. Cutting parts away to remove distracting or irrelevant elements.
22. Image Manipulation Techniques 2. Color Balance. The ambience and the tone of light of the picture (ex. Warm or cool light)
23. Image Manipulation Techniques 3. Brightness and Contrast. One of the most basic techniques in image editing, making the image darker or lighter.
24. Image Manipulation Techniques 4. Compression and Resizing. The higher the quality and the larger the photo is, the bigger the file size of the picture is.
25. Image Manipulation Techniques 5. Filters. Making the image look sketched, grainy, classic black and white or even let it have neon colors. This gives your image a twist from its original look.
26. Image Manipulation Techniques 6. Cloning. Copying or duplicating a part of an image.
27. Image Manipulation Techniques 7. Changing the Background. Adding background to make your image stand out
28. Image Manipulation Techniques 8. Removing the Color. Removing certain colors in your image or desaturating the color of the image.
29. Image Manipulation Techniques 9. Combining Text, Graphics and Image. Adding multiple elements in your layout
30. - Google+ Photos - Flickr - Smugmug - Imgur - 500px - Photobucket - Amazon Prime Photos - DropBox - Chevereto - Imageshack
0 notes
Text
CHAPTER 4: LESSON 1 :WEB DESIGN ELEMENT

Web design is the process of creating websites. It encompasses several different aspects, including webpage layout, content production, and graphic design. ... The layout and appearance of the elements within a webpage are typically defined using CSS, or cascading style sheets
NORMAL LINK
-Those that don't have a mouse cursor over that link is considered a normal link. Some browser recognize active links when the mouse cursor is placed over that link. Others recognize active links when the link has the focus. Those that do not have mouse cursor over the link is said to be normal link.
VISITED LINK
-The :visited pseudo-class selector can change some of the styling on an anchor link element if the user's browser has already visited the link. It's meant to help users distinguish the difference between links they have and haven't visited.
ACTIVE LINK
-An active text or graphic link on a Web page. Clicking the link redirects the user to another Web page or a document or image.A text or graphic link that redirects the user to a website, document or image that does, in fact, exist. In this context, live link is contrasted with dead link.
HOVER LINK
-Hover Link is a simple extension that allows you to view and copy short URL and normal URL links on websites. For the short URL links it will display their destination URL as well.
TWO TYPES OF FORM
FORM LABEL
-Label form fields. Labels describe the purpose and function of form elements: for example, the label “month” next to a dropdown menu listing the months of the year, or the label “first name” next to a text input field. Labels are critical because they tell the user what information to provide in the form element.
INPUT FIELDS AND LABELS
-The label element is used to associate a text label with a form input field. The label is used to tell users the value that should be entered in the associated input field.
FORM VALIDATION
-Form validation is a “technical process where a web-form checks if the information provided by a user is correct.” The form will either alert the user that they messed up and need to fix something to proceed, or the form will be validated and the user will be able to continue with their registration process
THREE CORE THINGS TO CONSIDER:
*REQUIRED FIELDS
-When you make a field required, people must enter an answer to the field in order to submit their entry. When someone tries to submit an entry without filling out a required field, we highlight the problematic fields and display an error message to let them know the field is required.
REAL TIME VALIDATION
-In contrast to the previous technique, real-time-validation alerts users while they are filling in the form. That doesn't necessarily mean that the validation is performed on every single key press but rather when a field loses focus.
POST BACK VALIDATION
-In web development, a postback is an HTTP POST to the same page that the form is on. ... This problem was addressed in ASP.NET with the __doPostBack() function and an application model that allows a page to perform validation and processing on its own form data.
COMMON PLACES ANIMATION USED ARE THE FOLLOWING:
*TOOLTIPS
-The tooltip, also known as infotip or hint, is a common graphical user interface element in which, when hovering over a screen element or component, a text box displays information about that element (such as a description of a button's function, or what an abbreviation stands for).
*IMAGE ROTATORS OR SLIDERS
-Add Image Rotator / Slide Show Module
The images available for the Image Rotator are controlled by the Images option in the Content Bar. If you need to add images to the Image Library, you must be able to work with Images.
Navigate to the page where you want to add an Image Rotator.
Hover over the Content Modules dropdown menu.
Move to Image Rotator and hover over it.�� The mouse cursor will change to . You can then click and hold on Image Rotator to drag and drop it onto the page. The module will be placed above the area that is shaded in light blue.
*LIGHTBOX
-Lightbox is a JavaScript library that displays images and videos by filling the screen, and dimming out the rest of the web page. The original JavaScript library was written by Lokesh Dhakar. The term Lightbox may also refer to other similar JavaScript libraries.
0 notes
Text
CHAPTER 5:COLLABORATIVE DEVELOPMENT IN ICT

Collaborative Development of ICT Content
Collaboration is working together to achieve a goal. Synthesize previous learnings into an integrated ICT content through collaboration with classmate and teacher as both peer and partner.
Team Structure and Dynamics for ICT Content
Online collaboration on an online environment allows people to generate content, reflection, review/modification, while making modifications process visible to others.
A team of writers, editors, designers, team manager may work together even though they are located in different areas with the use of collaboration tools. The writers and designers can easily get feedback and approval of the content that they are working on.
How to develop ICT Project Contents?
There are many ways to develop ICT contents. You can get a team who are either staff or outsource. You can write the contents and design it yourself or you can hire a copywriter or a designer to do it for you.
1. Planning and conceptualizing the content. – Generate content ideas and identify content opportunities based on the target audience. Have a clear plan of action, persons responsible, work required, timeframe and budget. Start with an outline or draw a mind map of all the sections required, as well as how they link together. There should be a title/headline, theme and topic, a link to the coverage, number of social shares earned, and number of linking roots domains earned.
2. Resources – Find online collaborative tools that you will need for the development of the ICT content, especially if the team is working from different places. Determine the best platform for your project.
3. Research for content – Identify the current trends, what competitors are doing, what formats are working, popular authors, and popular topics.
4. Audience profiling – Consider the demographics and psychographics of your intended audience. One method of audience profiling is demographics, which defines the population from A to E by determining the work that they do, where they live, their gender, age, income level, education level and knowledge level. Psychographics is the classification of people according to their attitudes, aspirations, values, tastes, and other psychological criteria.
5. Copywriting for ICT Projects – To write the web page of your website, you should be able to express yourself, write creatively and with passion to promote the advocacy you are promoting. Collect ideas, make outlines, decide on the message and make your writing interesting and positive.
6. Designing the Layout – Layout is the arrangement of elements (type, art and graphics. The layout should be easy to read, functional and organized. Design in good proportions, attractive color, clear font style/size with white breathing spaces, and columns to make reading easy. Art and Images will help to hold attention. Use good quality images that are appropriate with the target audience.
7. Developing and Constructing the ICT Project – Learn the skill of search engine optimisation on how to rank highly with search engines. You also must understand web page architecture and how you will approach laying out your content.
8. Curating content – Process of gathering information relevant to a particular topic or area of interest. Use alerts to curate contents and RSS feeds.
Team Structure
A project team is a team whose members usually belong to different groups, functions and are assigned to activities for the same project. A team can be divided into sub-teams according to need. Usually project teams are only used for a defined period of time.
Team structure consists of the persons involve in creating the contents of the project. Team structures may differ, depending on the organization or type of work involved. Below is an example of a team structure.
1. Team Manager – or Content Strategist sets priorities, communicates with the executive team at the same time contributes/creates content. Keeps the team organized and motivated.
2. Editorial Manager – implements the strategy. Maintains an editorial calendaer and hires/guides content writers and content producers (video and audio creators) and designers.
3. Content Curator – inputs ideas into the organization by searching the Web for any interesting news, developments and resources, regularly watching and listening for information and filtering the best material.
4. Content Syndicator – does the process of sharing out the content with third-party sites or in social media.
5. Analytics Expert – constantly looking at data to determine what is working. Checking whether the content is meeting the objectives and goals of the site and determining the reaction of the visitors or viewers.
6. Website Manager – organizes and puts the contents onto the website, or uploads it to YouTube, or syndicate podcast on iTunes. Makes regular updates, monitoring, and assessment to ensure the website’s functionality and performance.
The following positions may be combined with other positions:
Writer – writes long or short form content. Maybe a staff or a hired copyrighter.
Editor – edits the work of the Writer. May be a freelance or staff.
Producer – creates video and audio. May be a freelance or staff.
Designer – creates and lays out visual content. May be a freelance or staff.
ONLINE COLLABORATIVE TOOLS
There are various collaborative tools that may be used for the development of ICT content. Collaborative online tools allow writers, editor, designers, and team manager to take part in collaborative work in real time. Collaborative tools support online collaboration. They are usually stand-alone applications that are “cloud” applications, which means that the content is backed up online. You should be online in order to participate in these applications. If you are offline, you may sync up once the internet is connected.
Basic examples of collaborative tools are:
1. Voicemail – is a computer-based system that allows users and subscribers to exchange personal voice messages; to select and deliver voice information; and to process transactions relating to individuals, organizations, products and services, using an ordinary telephone.
2. VoIP/Video Call – is a methodology and group of technologies for the delivery of voice communications and multimedia sessions over internet protocol (IP) networks such as the Internet.
3. Email– is a method of exchanging digital messages between computer users.
4. Instant messaging – is a type of online chat which offers real-time text transmission over the Internet.
Social Chat
The team can collaborate and interact using online social chat. Examples are:
1. Google Chat – allows you to send and receive instant messages with anyone in the group or team.
2. Google Hangouts – allows you to talk face from your computer. Make free video calls with up to 10 people. Can make free calls from your Android, iOS or desktop to other Hangout users.
3. Skype – provides video chat and voice call services. Users may exchange digital documents such as images, text, video and others. It may transmit both text and video messages. Skype also allows the creation of video conference calls.
4. Viber – is an instant messaging and Voice over IP (VoIP) app for smartphones. It can also exchange images, video and audio media messages.
5. Kakao Talk – is a free mobile instant messaging application for smartphones with free text and free call features.
6. WeChat – is a mobile text and voice messaging communication service. It is one of the largest stand alone messaging apps by monthly active users.
7. Line – Windows Apps on Microsoft store. In Windows 10, you use free, high quality voice calls and video calls whenever and wherever you are.
Social Media
Another way of collaborating with the team is with the use of social media. Examples are:
1. Facebook – allows users to have access to messaging, connect with different pages and groups within the site, respond to discussion, polls and interactive presentations. Outside information can be linked for discussion, images, and videos can be embedded in the discussion.
2. Blog – allows users to produce daily information quickly or developed as content management system. Blogs are recognized for their reverse chronological entries with the ability to comment on them.
3. Microblog – allows users to make short, frequent posts, link videos, photographs, leave comments and share posts.
Cloud-based Collaborative Tools:
1. Google Drive – is a free collaborative tool that allows you to create and edit documents, spreadsheet, presentation online while collaborating with other users in real-time.
2. Zoho – is a web-based free collaboration tool containing word processing, spreadsheets, presentations, databases, note-taking, wikis, web-conferencing, customer relationship management (CRM), project management, invoicing and others.
3. Prezi – is a cloud-based presentation software based on a software as a service model. The product employs a zooming user interface (ZUI), which allows users to zoom in and out of their presentation media.
4. Microsoft Office Online – presents a suite of applications that allows it to collaborate with others in Word, Excel or Powerpoint as well as sharing files through SkyDrive, video chatting in Skype. It may be used by subscribing to Office 365. Office 365 can store, access, and share documents, photos, videos, and music.
5. Adobe Creative Cloud – where all Adobe products like Photoshop, Dreamweaver, InDesign are available. Adobe has introduced a collaborative other services like Story CC Plus which is a collaborative screenwriting application.
Other Online Collaborative Tools:
1. You can use Facebook groups to create a group page that will allow people in your group to communicate your ideas.
2. WordPress also allows you to multiple contributors for a single blog.
3. Google Drive and Microsoft Office Online allow multiple people to work on different office files and even have their own group’s cloud storage.
4. Microsoft’s Yammer offers companies to have their own social network that allows sharing and managing content.
5. Sites like Trello offer an online to-do checklist for your entire team.
Project Management for ICT Content
Content Management Systems (CMS) is a computer application that supports the creation and modification of digital content using a common user interface, thus usually supporting multiple users working in a collaborative environment. Some CMS are built on top of separate content management frameworks like Java, Microsoft ASP.NET, PHP, MySQL, Javascript, and Perl.
2 notes
·
View notes