Text
CASO DE ACCESIBILIDAD
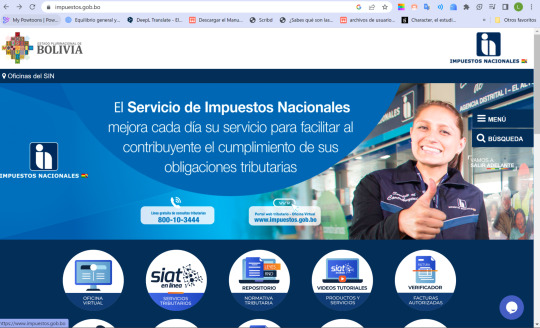
La página analizada es la de Impuestos Nacionales.
Enlace: https://www.impuestos.gob.bo/
Percepción de la pagina
Una de las primeras cosas que se puede observar al ingresar a la pagina de Impuestos Nacionales es un anuncio que aparece de manera inmediata al ingresar, pasando de esto la pagina es netamente informativa ya que, si bien en la cabecera se encuentra el logotipo de la institución, en el cuerpo se ve imágenes las cuales anuncian fechas sobre pagos de impuestos u otro tipo de anuncios relacionados y los botones son para encontrar información sobre documentos o llenado de formularios. En cuestión al orden si se percibe un orden no muy familiar porque hay elementos agrupados en secciones determinadas pero que no es muy común encontrarlos ahí. Por ejemplo el menú y la opción de búsqueda no se encuentran en la cabecera, sino en la barra lateral derecha del cuerpo y también existe un tipo menú en el cuerpo.

Una página como la de Impuestos Nacionales no tiene un diseño complejo y que muestra opciones puntuales, debe esta apuntando a un nivel de conformidad A.
PRINCIPIOS
Perceptible
Las imágenes y gráficos de la página no cuentan con descripciones de texto.
Medios tempodependientes: si bien ofrece videos tutoriales para llenado de formularios, no se muestran videos si no enlaces que te llevan a descargar otros recursos.
Contenido que pueda presentarse de diferentes formas: en un dispositivo móvil la página pierde orden y comprensión.
Facilitar a los usuarios ver y oír el contenido: Presenta contenido de reproducción de audio, pero no hay un audio.
Operable
Acceso a toda la funcionalidad mediante el teclado: solo puedes desplazarte con el teclado, no te permite seleccionar nada.
Tiempo suficiente para leer y usar el contenido: el contenido del slider se mueve cada 3 segundos lo cual lo hace difícil de terminar de leer el contenido de las imágenes.
Contenido que pueda provocar ataques: El contenido es tranquilo, no hay parpadeos excesivos o estímulos visuales intensos.
Medios que ayuden a los usuarios a navegar: Hay contenido que no se encuentra donde debería encontrarse (enlace de videos), menú de navegación que desconcentra al momento de usarlo ya que desplaza muchos elementos de la página, enlaces poco estructurados y si cuenta con títulos descriptivo.
Comprensible
Contenidos textuales legibles y comprensibles: El texto en la página es legible y comprensible, el tamaño de la fuente es los suficientemente grande para ser visibles, con excepción de las imágenes.
Página web opera de manera predecible: La página no mantiene la consistencia en la presentación y de los elementos, como la navegación, los botones y los formularios se desplazan mucho.
Ayudar a los usuarios a evitar y corregir los errores: No existen mensajes de ningún tipo que te adviertan de que los videos se deben descargar, no hay sugerencias ni soluciones.
Robusto
Maximizar la compatibilidad con las aplicaciones de usuario actuales y futuras, incluyendo las ayudas técnicas: al activar el lector de pantalla en un dispositivo móvil la descripción no es buena.
Conclusión:
La página de Impuestos Nacionales no es una página muy accesible ya que carece de características fundamentales del nivel de conformidad A. En mi opinión personal, esta página es compleja de interactuar a un para mi que yo constantemente navego por internet. La página no es intuitiva y hasta llega a ser difícil de comprender. Una página como la de Impuestos Nacionales debería cumplir como mínimo el nivel de conformidad A en términos de accesibilidad porque esto garantiza un acceso básico y fundamental para todas las personas, ya que el tipo de usuario al que está dirigido esta página es muy general, todo boliviano entra a la página de impuestos por alguna u otra razón, sin importar la discapacidad todos pagamos impuestos y necesitamos de la información que proporcione esta página y el que sea difícil de acceder a ella hace complicada la realización de trámites que son fundamentales.
0 notes
Text
ACCESIBILIDAD
La accesibilidad se refiere a garantizar que todos, sin importar sus habilidades o características, puedan acceder y utilizar de manera efectiva productos, servicios y entornos, incluyendo el ámbito digital.
La accesibilidad también implica comprender las necesidades de cada usuario y brindar opciones flexibles que se adapten a ellas.
Por otra parte, muchas veces no nos damos cuenta pero existe una falta de conciencia sobre la importancia de la accesibilidad, especialmente por parte de los nativos digitales, ya que no podemos pensar en que haya personas que no sepan manejar la tecnología como lo hacemos nosotros.
Si queremos mejorar la accesibilidad esta debe beneficiar a todas las personas, no solo a aquellas con discapacidades.
DISEÑO INCLUSIVO Y ACCESIBLE

La usabilidad como la accesibilidad son cualidades importantes. La accesibilidad se refiere a lo fácil y efectivo que un producto o servicio puede ser accedido y usado, teniendo en cuenta las diferentes capacidades físicas y cognitivas de las personas. Los sitios web y las aplicaciones mal diseñadas pueden crear barreras que excluyen a ciertas personas de su uso. En lugar de considerar la discapacidad como una limitación individual, se enfatiza que son los productos digitales los que crean las barreras.
Para lograr la accesibilidad, es necesario seguir los siguientes principios: poner a las personas en primer lugar, tener propósitos claros, tener una estructura sólida, facilitar la interacción, proporcionar orientación útil, presentar una apariencia limpia, utilizar un lenguaje claro, ofrecer medios accesibles y garantizar la usabilidad universal.
WCAG 2.0

La Web Content Accessibility Guidelines (WCAG) 2.0, es conjunto de pautas de accesibilidad para el contenido web. Estas pautas fueron desarrolladas por la W3C en colaboración con personas y organizaciones de todo el mundo para establecer un estándar compartido de accesibilidad en la web.
Las WCAG 2.0 se estructuran en tres niveles: principios, guías y criterios de éxito. Los principios principales son perceptible, operable, entendible y robusto, y cada principio contiene varias guías. Cada guía se compone de criterios de éxito que describen técnicamente lo que significa cumplir con la guía.
Los criterios de éxito varían en niveles de conformidad: A, AA y AAA. El nivel A es el más básico y es esencial para garantizar el acceso a personas con tecnologías de asistencia. El nivel AA es un punto intermedio que equilibra la libertad de diseño con la accesibilidad mejorada, y se considera una línea de base recomendada. El nivel AAA es el más alto y difícil de lograr, pero proporciona un alto valor de accesibilidad en casos específicos. Para cumplir con un nivel específico de conformidad, se deben cumplir todos los criterios de éxito de ese nivel, así como los del nivel inferior. Por ejemplo, para cumplir con el nivel AA, se deben cumplir todos los criterios de éxito del nivel AA y también del nivel A.
0 notes
Text
MAPA DE INTERNET
Para realizar nuestro mapa de internet primero definimos cuáles son las páginas qué usamos más. En mi caso yo revisé Mi Actividad Web en Chrome e hice un listado de las páginas.
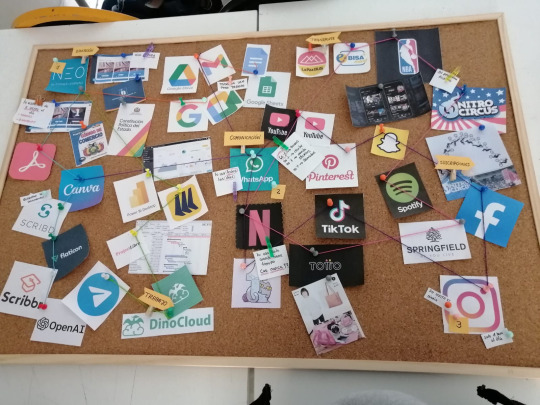
Para poder plasmar nuestro uso del internet escogimos hacerlo con la ayuda de una pizarra de corcho ya que nos llamaba la atención la idea de volver esta tarea en una investigación, que al final si termino siendo una investigación y análisis personal.
Nuestra narrativa tenia que seguir la temática que habíamos escogido, pero como estábamos representando nuestro análisis personal decidimos que este se relacione con aquello que hacemos y al ser estudiantes de administración de empresas el tipo de investigación que se hace de manera similar es en la investigación de mercado, es por eso que adoptamos esa idea y nos metimos en el papel de dos investigadoras de mercado que analizaba el consumo de dos estudiantes (nosotras mismas), con el propósito de mejorar un producto que se estaba creando para este segmento de mercado (estudiantes universitarios).
En nuestras reuniones analizamos cómo cada página web estaba conectada con otra y comenzábamos a acomodar nuestras piezas y a unirlas con hilos de colores.

Pusimos marcadores que describieran aquellos puntos importantes.

0 notes
Text
INTERNET
Físicamente, el internet es una red global de infraestructuras de telecomunicaciones interconectadas que se extiende por todo el mundo. Está compuesto por una gran cantidad de cables, fibras ópticas, enlaces satelitales, routers, servidores y otros dispositivos de red que permiten la transmisión de datos.
Estos cables y conexiones principales se extienden por todo el mundo, se conectan a redes más pequeñas y locales a través de enlaces de fibra óptica, conexiones inalámbricas y otros medios de transmisión. Estas redes más pequeñas son operadas por proveedores de servicios de Internet, compañías de telecomunicaciones, organizaciones gubernamentales y otras entidades que brindan acceso a Internet a los usuarios finales.

Además de la infraestructura física, el internet también se basa en protocolos de comunicación estándar, como el Protocolo de Internet (IP), que permite el enrutamiento y la transmisión de datos a través de la red. Los servidores y dispositivos de red actúan como nodos que envían y reciben información en forma de paquetes de datos.
El Protocolo de Internet (IP): Es un conjunto de reglas para la comunicación en la red de internet. El IP divide los datos en paquetes pequeños, cada uno de los cuales contiene tanto información de origen como de destino. Cada paquete se envía de forma independiente a través de la red y puede seguir diferentes rutas para llegar a su destino. En el destino, los paquetes se vuelven a ensamblar para recuperar los datos originales.
Proveedor de Servicios de Internet (IPS): Es una empresa o organización que brinda acceso a Internet a los usuarios. Los ISP son los encargados de proporcionar la conexión física a internet a través de diferentes tecnologías, como líneas telefónicas, cables coaxiales, fibra óptica, conexiones inalámbricas, satélite, entre otros.
Dominio: Un dominio es el nombre único y legible que se asigna a una dirección IP específica. Los dominios se utilizan para identificar y acceder a sitios web, así como para enviar correos electrónicos. Cada dominio está compuesto por dos partes principales: el nombre de dominio y la extensión de dominio. El nombre de dominio es la parte personalizada y elegida por el propietario del sitio web. Puede ser cualquier combinación de letras, números y guiones, y suele reflejar el nombre de una empresa, organización, persona o el propósito del sitio web. Por ejemplo, en "google.com", el nombre de dominio es "google".

EVOLUCIÓN DE LA WEB
Web 1.0
La Web 1.0 se refiere a la primera etapa de desarrollo y evolución de la World Wide Web, que comenzó a finales de la década de 1980 y se extendió hasta mediados o finales de 1990. Durante este período, la web se caracterizaba por ser principalmente estática y unidireccional, con una comunicación limitada entre los usuarios y los sitios web.
En la Web 1.0, los sitios web eran predominantemente informativos y se construían con lenguajes de marcado como HTML. Los usuarios podían acceder a estos sitios para obtener información, leer contenido y ver imágenes, pero tenían una capacidad limitada para interactuar con los sitios o participar activamente en su creación. La Web 1.0 era una versión muy básica de internet. Los sitios web eran como libros en línea, y la comunicación era principalmente de una sola vía. No había interactividad ni participación de los usuarios como la que tenemos ahora.
Web 2.0
La Web 2.0 se caracteriza por ser una plataforma más interactiva, participativa y colaborativa, donde los usuarios tienen un papel activo en la creación y el intercambio de contenido en lugar de ser meros espectadores pasivos.
Los usuarios pueden interactuar con el contenido y contribuir al mismo mediante la creación y publicación de sus propios textos, imágenes, videos y otros tipos de contenido.
Otra característica importante de la web 2.0 son las redes sociales. Plataformas como Facebook, Twitter o Instagram permiten a los usuarios conectarse entre sí, compartir actualizaciones, interactuar y formar comunidades en línea. También se vio la separación de la información y la presentación.
Web 3.0
Se centra en la organización inteligente de la información, el uso de tecnologías avanzadas como la inteligencia artificial. El objetivo final de la Web 3.0 es crear sitios web más inteligentes, conectados y abiertos. Es una manera en la que nos liberamos de la manipulación.
0 notes
Text
¿ QUÉ SON LAS WEB BEACON ?
Los web beacons son una técnica de seguimiento en línea. Son pequeñas imágenes transparentes se pueden poner en páginas web, correos electrónicos o anuncios en línea, y se utilizan para recopilar información sobre el comportamiento de los usuarios en línea.
Los web beacons son una forma efectiva de recopilar información, ya que pueden proporcionar datos detallados sobre la actividad de los usuarios en línea, como la frecuencia con la que visitan un sitio web, qué contenido ven y con qué frecuencia interactúan con estas páginas.
Los web beacons no son virus ni malware, sino simplemente herramientas de seguimiento.
A través de éstos se puede obtener información como:
La dirección IP de origen
Navegador utilizado
Sistema operativo
Momento en que se accedió a la página
En el caso del correo electrónico, la asociación de los datos anteriores con el destinatario.
¿Como se detectan?
Una Web Beacon se puede detectar mediante la visualización del código fuente de una página web y buscando cualquier etiqueta IMG que se carga desde un servidor diferente que el resto del sitio.
Las Web Beacons generalmente tienen sus parámetros de ALTO y ANCHO en la etiqueta IMG establecidos en 1. Además, para que la etiqueta sea un error, la imagen debe cargarse desde un servidor diferente al resto de la página web.
¿Como pueden ser desactivadas?
Una forma es desactivando las cookies del navegador, esto evitará que la web beacon haga seguimiento de la actividad del usuario. Así se representará como una visita anónima, pero la información única del usuario no será grabada.
En el caso de un correo, para detectar si alguien ve un mensaje de correo electrónico no deseado o no. Las personas que no ven un mensaje se eliminan de la lista para futuros envíos.
Web Beacons Antes y Ahora
Antes
Se presentaba como un pequeño GIF transparente o de imagen PNG, o una imagen del mismo color que el fondo, por lo general de 1 x 1 píxel, que se incrustaba en una página HTML, por lo general una página en la Web o el contenido de un correo electrónico.
Ahora
Los web beacon modernos también utilizan los IFRAME, style, script, input link, embed, object y otras etiquetas para rastrear su uso. Cada vez que un usuario abre una página con un navegador gráfico o un lector de correo electrónico, esta imagen y otra información es descargada. Esta descarga requiere que el navegador envíe una solicitud al servidor que almacena la imagen o información, lo que permite a la organización que ejecuta el servidor para realizar un seguimiento de la página HTML.
0 notes
Text
TRABAJO DE PIXELES SOBRE LAS RUINAS CIRCULARES
Para realizar este trabajo realicé los bocetos pensando en 2 elementos que se me hicieron muy importantes en mi interpretación del cuento, el fuego y la ensoñación.

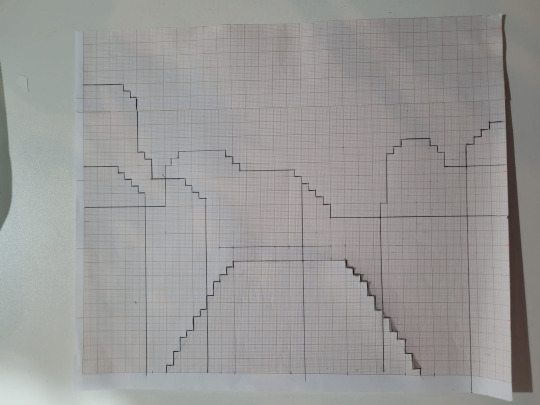
Yo decidí hacer un trabajo físico ya que la forma en la que quise representar lo era atravesé de un cuadro por capas como este:
Ya que le da una perspectiva realista, así como en la ensoñación, todo lo que imaginas se siente tan real.
Proceso
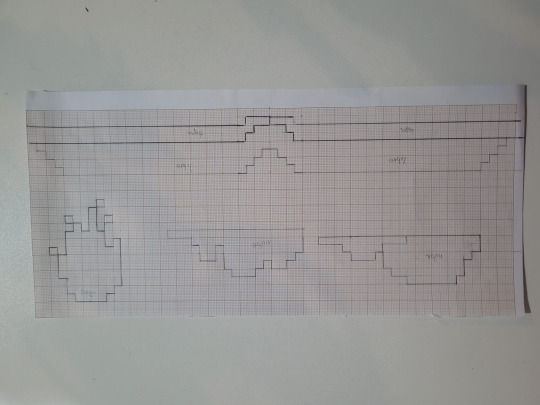
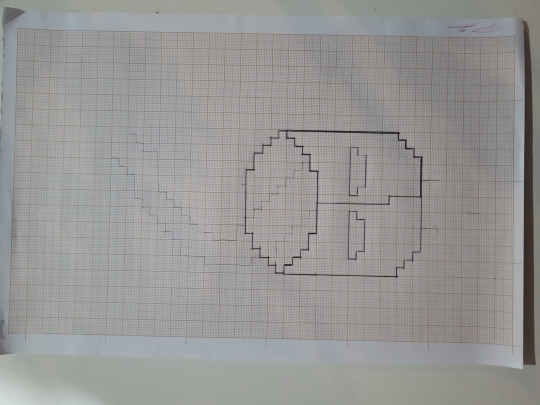
Primero inicie dibujando las capas y piezas en hojas milimetradas para después pasarlas a las hojas de color que iba a cortar



Después de cortarlas quería darles una textura a estas piezas como si estuvieran hechas de cuadritos y comencé a marcar las hojas en milímetros para formar los cuadrados que simulen los pixeles.
El siguiente paso era colocarlas por capas y sobreponer las piezas.
Y por último enmarcar en un cuadro.
Peeeeero...

0 notes
Text
Un analisis de "Las ruinas circulantes" de Jorge Luis Borges
Las ruinas circulantes es un cuento corto escrito por Jorge Luis Borges, quién fue un escritor poeta y ensayista argentino. Este fue publicado el año 1940 en la revista literaria Sur y el siguiente año fue insertado en la colección “el jardín de senderos que se bifurcan”, que posteriormente llego a formar parte de Ficciones en el año 1944.

Las ruinas circulares es un cuento donde podemos ver la combinación de ficción y fantasía pero que al mismo tiempo mantiene un equilibrio entre la realidad.
El cuento trata sobre un hombre al cual no se le designa un nombre fijo durante todo el relato, a veces se lo menciona como “el soñador”, “el hombre gris”, “el mago” o “el hombre taciturno”, el cual llega a las ruinas de un templo circular que aparentemente fue quemado. Estando en este lugar toma un descanso y al despertar se da cuenta que sus heridas han sido curadas de manera mágica, pero esto no lo sorprende. A lo largo de la historia el soñador vive en este templo, pero gran parte de su tiempo se la pasa soñando, dentro de estos sueños él crea a un hombre a quién no puede dotar de vida, así que decide pedir ayuda al dios del fuego. Es así que el soñador y el dios del fuego son los únicos que saben qué este nuevo ser no es un hombre real sino la creación de un sueño. Al finalizar la obra se relata que este hombre creado de un sueño puede caminar por medio del fuego sin recibir daño alguno, al darse cuenta de esto el soñador empieza a temer que su creación reconozca que es solo una proyección. Pero de repente llega un gran fuego al templo. El soñador decide enfrentar la muerte y camina en medio del fuego, pero se da cuenta que el fuego no lo quema ni lo lastima, al igual que al hombre que a creado y es aquí cuando se vuelve consciente de que también él es parte de un sueño.
Mi Interpretación de "Las Ruinas Circulares"
Bajo mi perspectiva yo creo que “Las ruinas circulantes”, hace de cierta forma referencia a la ensoñación. La ensoñación es una manera de disociación de la realidad en donde una persona sueña despierto y en ocasiones esta experiencia puede ser más o menos vívida. Parte del el soñar despierto es que después de un tiempo volvemos a la realidad y recordamos que todo lo que hemos soñado no es real y que lo que vivimos es muy diferente a lo soñado.
¿Pero en que se parece “Las ruinas circulantes” con la ensoñación?
Bueno algunos de los factores que me lleva a pensar en esto es el énfasis que hace la historia en la creación de un nuevo ser, al cual se lo va perfeccionando y para lograr esto el soñador se duerme en un templo en ruinas. El hombre crea una realidad dentro de su mente donde hace posible la creación de este ser humano perfecto, pero es consciente de que este no es real y que la existencia de todo esto depende de él. Y esta idea es similar a la ensoñación ya que en ambos casos el soñador crea una realidad alterna en su mente. Una de las cosas que nos lleva a soñar despiertos es la insatisfacción que se tiene de la realidad, el no estar contentos de lo que estamos viviendo. Al soñar despiertos nos ponemos a nosotros en un mejor escenario, pensamos en como actuaríamos y como reaccionaríamos o que haríamos, mientras soñamos vamos imaginado las escenas y si no nos gusta solo la volvemos a pensar y la imaginamos de nuevo. Y esto también lo vemos cuando el soñador se dispone a crear a este nuevo ser y se toma el tiempo de formarlo.
En el cuento también se hace mención de que “el soñador” se dispone a dormir después de su llegada y al despertar sus heridas sanan sin darse cuenta. Si analizamos una de las causas de soñar despierto que propone el articulo “Trastorno por ensoñación inadaptada “donde se menciona que “Las posibles causas de esta disociación pueden ser biológicas o contextuales (acontecimientos traumáticos)” (Ferran,2021).
Es posibles de que aquellas heridas del soñador hagan referencia a los traumas de quien soñó o imagino toda la historia y que es por eso que el soñador del cuento despierte con las heridas sanas ya que esta ensoñación le sirve de aliciente al que imagino todo desde el principio.
Por otra parte un elemento que creo que es bastante importante en el cuento es el fuego, ya que representa la vida y la muerte, es vida por que gracias a este la creación del soñador logra tener vida y es muerte porque es debido a este que el soñador se da cuenta que él es parte de la imaginación de alguien más. A este elemento también podríamos asociarlo con la conciencia de la realidad, ya que cuando uno se vuelve consiente de que nada de lo que soñó o imagino en su mente es real es donde todo termina, al igual que en el cuento.
0 notes
Text
PIXELES
PIXELES
Los píxeles son los elementos básicos que componen una imagen digital. El término "píxel" proviene de la contracción de las palabras "picture" (imagen) y "element" (elemento).
Los píxeles son como pequeños puntos de colores que se juntan para formar las imágenes que vemos en las pantallas de nuestras computadoras, teléfonos y otros dispositivos. Podemos comprender mejor todo esto si imaginamos que una imagen es como un mosaico hecho de muchos píxeles. Cada píxel tiene su propio color y se une con otros píxeles para crear la imagen completa.
Los píxeles son tan pequeños que no se pueden ver a simple vista, pero cuando se agrupan en grandes cantidades, forman imágenes nítidas y detalladas. Cada píxel tiene una ubicación específica en la imagen y se le asigna un valor de color. dependiendo de la resolución de la imagen, puede haber millones o incluso miles de millones de píxeles en una sola imagen.
La cantidad de píxeles en una imagen determina su calidad y nitidez. Cuantos más píxeles haya, mayor será la resolución y la claridad de la imagen. Al ampliar una imagen, los píxeles individuales se hacen más visibles, lo que puede resultar en una imagen pixelada o borrosa si la resolución es baja.
Pixeles y Videojuegos

En los primeros videojuegos, como los de la década de 1970 y 1980, los gráficos eran muy simples y utilizaban píxeles grandes y colores limitados. Los personajes y objetos se representan como bloques cuadrados, con poca definición y detalles.
Con el avance de la tecnología, los desarrolladores de videojuegos tuvieron que utilizar técnicas para mejorar la calidad de los gráficos y hacer que los píxeles se concentren más pequeños y numerosos. Esto puede representar imágenes más detalladas y realistas.
A medida que los videojuegos se volvieron más populares, las consolas y computadoras se hicieron más potentes, lo que produjo el uso de más píxeles y colores en las imágenes. Esto llevó a la creación de gráficos en 2D más sofisticados y detallados, con píxeles más pequeños y suaves. Con la llegada de los gráficos en 3D, los píxeles se usaron de manera diferente. En lugar de representar imágenes bidimensionales, los píxeles se usan para crear objetos tridimensionales en un entorno virtual. Se introdujeron técnicas como el mapeo de texturas y el sombreado, que permitieron un mayor nivel de realismo en los gráficos de los videojuegos.

El tiempo y la tecnología han permitido una mayor resolución de pantalla y más potencia de procesamiento, lo que ha llevado a gráficos en alta definición y la utilización de píxeles más pequeños y sutiles. Esto ha permitido una representación más detallada y realista de los objetos y escenarios en los videojuegos actuales.
Profundidad del color
La profundidad del color se refiere a la cantidad de información y variedad de colores que se pueden mostrar en una imagen digital.
En los sistemas digitales, como las imágenes en computadoras o dispositivos móviles, los colores se representan mediante combinación de números binarios. La profundidad del color se expresa en bits y determina la cantidad de información disponible para representar cada píxel en una imagen.
La profundidad del color se puede entender como el número de bits asignados a cada píxel para representar el color. Cuantos más bits se utilicen, mayor será la cantidad de colores distintos que se pueden mostrar.

Un ejemplo común es el color de 8 bits, que se utiliza ampliamente en gráficos y fotografías. Con una profundidad de color de 8 bits, se pueden representar hasta 256 colores diferentes. Esto se logra asignando 8 bits (1 byte) a cada píxel, lo que permite una combinación de 256 valores diferentes para cada uno de los componentes de color: rojo, verde y azul (RGB). Estos componentes se mezclan en diferentes proporciones para crear la gama de colores.
A medida que aumenta la profundidad del color, se puede representar una mayor cantidad de colores. Por ejemplo, con 16 bits de profundidad de color, se pueden mostrar hasta 65.536 colores diferentes. Y con 24 bits, se puede alcanzar una representación de más de 16 millones de colores distintos.
La profundidad del color es importante ya que no solo afecta la cantidad de colores, sino también la calidad y la precisión de la imagen. Cuanta mayor sea la profundidad del color, más suaves y graduales serán las transiciones de color, lo que nos da una imágenes más realistas y detalladas.
0 notes
Text
TRABAJO GRUPAL: DESARROLLO DE METÁFORAS
“DISTRIBUCION DE ANCHO DE BANDA"
El problema que percibimos es: Si bien la mayoría de nosotros contamos con conexiones de alta velocidad, el problema se presenta después de conectar distintos dispositivos al mismo tiempo, ya que la velocidad de conexión se limita.
Esta situación es algo que la mayoría asumimos, pero en ciertos momentos puede llegar a ser un problema, sobre todo si desde alguno de estos dispositivos necesitamos realizar la descarga de algún archivo de gran tamaño o necesitamos de cierto ancho de banda para poder usar algún servicio online.
Solución
Para evitar este tipo de problemas podemos dividir el ancho de banda de nuestra WiFi, lo cual nos va a permitir priorizar ciertas conexiones y el tráfico para garantizar que todos puedan navegar sin problemas y sin que alguno de los dispositivos conectados limite el uso de la red a otros.
Pasos para acceder a la función:
Entrar a la pestaña de Wifi.
Vamos a la configuración de red e internet.
Vamos al limitador de Velocidad de Wifi.
Definimos cuánta velocidad queremos que consuma.
Metáfora
El ancho de banda puede compararse con una carretera. Al igual que el ancho de una carretera determina cuántos vehículos pueden pasar a través de ella en un momento de su uso, el ancho de banda determina cuántos datos pueden transmitirse a través de una conexión de internet en un momento dado. Al igual que una carretera congestionada puede impedir que los vehículos se muevan libremente, un ancho de banda limitado puede impedir una transmisión de datos rápida y fluida. Por lo tanto, al igual que una carretera ancha y despejada permite una circulación eficiente de vehículos, un ancho de banda amplia y rápida permite una transmisión eficiente de datos.
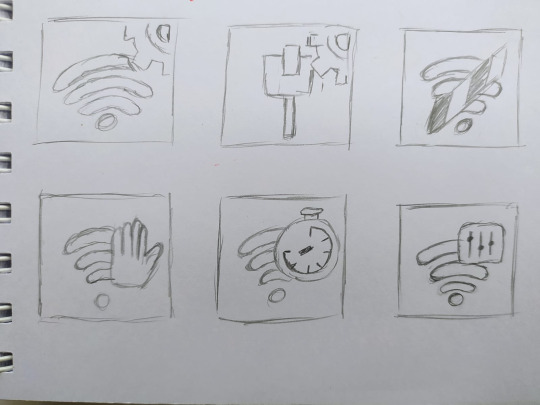
Posibles Iconos

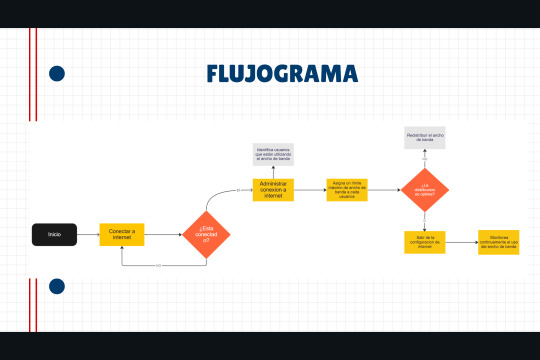
Diagrama de flujo

0 notes
Text
METÁFORA
Una metáfora es una forma de hablar o escribir comparando algo con otra cosa que es diferente pero que tiene alguna similitud. En lugar de decir directamente lo que se quiere transmitir, se utiliza una imagen o idea para describirlo relacionado. La metáfora es una forma de comunicación que nos permite entender algo desconocido o abstracto a través de algo conocido o concreto.
Interfaz grafica de usuario y el uso de la metáfora
En el contexto de la creación de iconos o imágenes en la interfaz de nuestras computadoras, las metáforas desempeñan un papel importante para facilitar la comprensión y la interacción del usuario con el sistema. Los iconos y las imágenes en la interfaz gráfica de usuario se utilizan como representaciones visuales de funciones, acciones o conceptos abstractos, y se basan en metáforas visuales para transmitir su significado de manera eficiente.
Por ejemplo, el ícono de una carpeta en la pantalla de una computadora es una metáfora visual de un objeto físico familiar: una carpeta en la vida real. La carpeta se asocia comúnmente con la idea de organizar y guardar documentos, por lo que su representación visual en la interfaz de la computadora transmite la idea de que al hacer clic en ese icono, se accede a un lugar donde se pueden guardar y organizar archivos digitales.

De manera similar, otros iconos en la interfaz de usuario pueden representar acciones como imprimir, copiar, pegar o eliminar, utilizando metáforas visuales que se basan en objetos o conceptos conocidos en el mundo real. Estas metáforas facilitan la comprensión del usuario y reducen la curva de aprendizaje, ya que aprovechan el conocimiento previo y la asociación de ideas.
0 notes
Text
SURGIMIENTO DE INTERNET
Algunas de las cosa que nos dio la segunda guerra mundial, aparte de crisis y muerte, son los avances tecnológicos, claro que en ese tiempo la tecnología era usada para ganar la guerra, pero para esto debían saber qué y como pensaban sus rivales, cuál era su siguiente paso, donde se encontraban, etc.
A razón de esto se crearon las primeras computadoras las cuales eran máquinas enormes que solo algunas pocas personas con un super conocimiento en sistemas y matemáticas podían manejarlas. Con el tiempo su uso se extendió para resolver otros problemas. Pero desde ya nos damos cuenta de que maneja una computadora es información.
El papel de ARPANET
ARPANET funciono como una red de conmutación de paquetes, una tecnología que permitía dividir los datos en paquetes pequeños y enviarlos de manera independiente a través de la red. Esta tecnología resultó ser más robusta y eficiente que los sistemas de comunicación existentes en esos años.
El propósito principal de ARPANET era conectar a varias instituciones académicas y de investigación para facilitar la colaboración y el intercambio de información. La primera conexión se estableció entre la Universidad de California, Los Ángeles (UCLA) y el Instituto de Investigación de Stanford en 1969. A medida que ARPANET creció, se agregaron más nodos y se mejoró la capacidad de la red. En la década de 1970, se desarrollaron protocolos de comunicación, como el Protocolo de Control de Transmisión/Protocolo de Internet (TCP/IP), que se fortalecieron en la base de la comunicación en redes de computadoras.
ARPANET toma un papel importante en la historia del internet ya que fue una plataforma de investigación y desarrollo clave para muchas tecnologías que ahora son fundamentales para Internet, como el correo electrónico, los protocolos de transferencia de archivos (FTP) y los protocolos de resolución de nombres (DNS).
Vinton Cerf

Conocido como uno de los "padres de Internet", es un científico de la computación y uno de los pioneros en el desarrollo de Internet y sus protocolos fundamentales.
Cerf y Bob Kahn desarrollaron el TCP/IP en la década de 1970, un conjunto de protocolos que permite la interconexión de redes de computadoras y la transmisión de datos de manera confiable. El TCP/IP se convirtió en el estándar fundamental de comunicación en Internet, permitiendo que diferentes tipos de computadoras y redes puedan comunicarse entre sí de forma transparente.
Pero de las contribuciones más importantes y cruciales de Vinton Cerf fue su defensa firme de la adopción de estándares abiertos en el desarrollo de Internet. Esto significa que los protocolos y tecnologías utilizados en Internet están disponibles libremente para cualquier persona o entidad que desee utilizarlos. La adopción de estos estándares permitió que cualquier persona o entidad, sin importar su ubicación geográfica o su capacidad económica, pudiera acceder y participar en Internet. Esto ayudó a nivelar el campo de juego ya ampliar las oportunidades para la comunicación, la colaboración, el acceso a la información y el desarrollo de aplicaciones y servicios en línea.
Berners-Lee Padre del Internet

Tim Berners-Lee, es un científico de la computación británico que se debe a la invención de la World Wide Web (WWW), también conocida como web. Su contribución fue un hito crucial en la historia de Internet y ha tenido un impacto significativo en la forma en que accedemos y compartimos información en línea.
En 1989, mientras trabajaba en el Centro Europeo de Física de Partículas (CERN), Berners-Lee señaló un sistema de gestión de información basado en la hipertextualidad. Su objetivo era permitir la interconexión de documentos en línea, creando un sistema que permitiera a las personas navegar por enlaces y acceder a información de manera más intuitiva y eficiente.
Para lograr esto, Berners-Lee desarrolló tres componentes fundamentales:
Lenguaje de marcado HTML: Creó un lenguaje de marcado llamado Hypertext Markup Language (HTML), que permite estructurar y organizar el contenido de las páginas web. HTML utiliza etiquetas para definir elementos como encabezados, párrafos, enlaces, imágenes y otros elementos de una página web.
Protocolo HTTP: Berners-Lee también utilizó el Protocolo de Transferencia de Hipertexto (HTTP), que es el protocolo utilizado para solicitar y transmitir recursos en la web. HTTP permite la comunicación entre el navegador del usuario y el servidor web que aloja los recursos solicitados.
Identificadores únicos de recursos (URL): Para permitir la identificación única de cada recurso en la web, Berners-Lee necesita el uso de los Identificadores Uniformes de Recursos (URL), que son las direcciones web que utilizamos para acceder a páginas y recursos específicos en Internet.
Con estos componentes, Berners-Lee lanzó el primer sitio web en 1991 y creó el primer navegador web, llamado WorldWideWeb. Estas innovaciones permitieron que las páginas web se interconectaran a través de enlaces hipertextuales, lo que dio lugar a la creación de la World Wide Web.
La creación de la WWW revolucionó la forma en que accedemos y compartimos información en línea. Facilitó la creación de sitios web, la navegación por enlaces, la publicación de contenido y la colaboración en línea. La web se convirtió en una plataforma abierta y global que democratizó el acceso a la información y permitió la creación de comunidades en línea.
0 notes
Text
INTERFAS
Con el tiempo hemos aprendido a convivir con la tecnología al punto de depender tanto de ella que nos sentimos tan desesperados cuando no tenemos con nosotros el celular, pero eso es algo de lo que hablaremos después.
Durante la primera década de los setentas comenzó nuestra interacción con la tecnología gracias a la llegada de las computadoras personales, estas que en ese entonces eran tan grandes que debían estar en una superficie firme para soportar su peso. Pero como fue que nos hemos ido familiarizando tanto con algo de lo que no se tenia una idea clara de como funcionaba o como podíamos interactuar con estas máquinas. Bueno esto se dio gracias a la interfaz gráfica de usuario, que es el entorno visual de imágenes y objetos mediante el cual una máquina y un usuario interactúan. Pero a mediados de los setenta es que vemos la llegada de la interfaz gráfica de usuario ya que antes se usaba la interfaz de línea de comando, la cual no era nada agradable y poco amistosa a simple vista, este cambio permitió que la interacción con la computadora sea mas sencilla e intuitiva.

El objetivo de una interfaz gráfica de usuario es facilitar la comunicación entre el sistema operativo y el usuario. Mostrando iconos que al usuario le fueran familiares a su entorno se logró que el uso de una computadora no sea tan intimidante, si no que sin la necesidad de ser un maestro en la informática podías entender el entorno gracias a los comandos por acciones predeterminadas simbolizadas por elementos visuales sencillos de entender.
EVOLUCIÓN DE LA INTERFAZ GRAFICA DE ESCRITORIO
Macintosh y la evolución de la interfaz grafica a la interfaz humana
La creación de la Macintosh es importante porque marcó un hito significativo en la transición de la interfaz gráfica de usuario a la interfaz humana. Antes de la introducción de la Macintosh en 1984, las computadoras en su mayoría utilizaban interfaces de línea de comandos que requerían que los usuarios ingresaran comandos de texto para interactuar con la máquina.
La Macintosh fue una de las primeras computadoras en popularizar el uso de una interfaz gráfica de usuario, que permitió a los usuarios interactuar con la computadora mediante el uso de imágenes, iconos y ventanas en lugar de comandos de texto. Esto hizo que las computadoras ocultaran mucho más accesibles y fáciles de usar para las personas sin experiencia técnica, ya que pudieron realizar tareas simplemente haciendo clic en elementos visuales en la pantalla.
La introducción de la interfaz gráfica de usuario en la Macintosh permitió que la tecnología sea generalizada en la industria de la informática. Las interfaces gráficas de usuario se volvieron en la un factor común de las computadoras personales y dispositivos electrónicos, lo que facilitó la interacción entre los usuarios y la tecnología.
0 notes
Text
Analogía: Herencia del diseño tradicional y las metáforas del diseño digital
Se puede hacer una comparación de los medios de comunicación y los medios de comunicación digital comparándolos con las bibliotecas.
Una biblioteca tradicional, que representa la prensa escrita, la radio, etc, es un lugar donde encuentras información en un lugar determinado, con un horario determinado y que tiene sus restricciones. A ella acuden los usuarios que necesitan de información pero esta información es de acceso limitado porque sólo puedes contar con la información que se encuentra disponible en los estantes.
En cambio los medios digitales son como las bibliotecas digitales en la que los usuarios pueden encontrar mucha más información, ademas de que pueden acceder a ella en el momento que les sea posible y la única limitante es la conexión a internet.
1 note
·
View note