Text

(146. gilmore).psd coloring made by harupsds ©
This effect was made by me in photoshop cc and it works better on it. Before downloading read all the rules and follow them, be honest. Don't forget to leave your feedback or suggestion.
Like or reblog if you download and follow me for more content.
Don’t repost, reupload or put on pack/google drive.
Don’t claim as your own.
Don’t recreate, use as base or steal layers.
Adjust the layers or add new ones if needed.
Give me credit if you use it.
Free for personal/non-commercial use. For commercial use pay the download.
Before/After.
▸ Download: Follow me + like or reblog + ask (logged) “psd 146. gilmore, please?” UNTIL October 20, 2023 or pay the download on deviantart.
Thank you @miniepsds for amazing template. || This is our work done with effort and time spent. Please do not copy do not violate, and do not sell it as if it were yours. The Preview was made by me, being my own. Please, if your photo is here, talk to me. It is not my intention to violate the copyright rules.
149 notes
·
View notes
Text

NEW EDITOR 101: A GUIDE FOR GIFMAKERS by v @shangs
Hi friends! I know I said I would do this way back in April/May when this change was announced but I've been massively busy lately so thank you all for being patient with me :)
Based on the results of this poll, I will be trying my level best to help make a guide for gifmakers to best deal with any problems that have been present with the new editor. However, it's worth noting that I have personally not experienced any of these problems myself and I have no record of any problems from other people that I could send to staff and get guidance on, so for some of these issues I will unfortunately be a broken record.
That being said, I have been using the new editor for a few months now and it hasn't been too bad. So don't be discouraged by the new editor if you still love to make gifs and share them. You may need to adapt a bit, but it's doable!
This is meant to be comprehensive and will be explanation and image heavy. Full guide under the cut.
CONTENTS:
What is the new editor?
Steps to take before posting
Making a post
Troubleshooting
01. WHAT IS THE NEW EDITOR?
Some of you may be asking yourselves what the point of the new editor even is and why it's being implemented in the first place when we already had a (mostly) functional editor. My very limited understanding of it as a CS student is app compatibility and flexibility. I'm not totally clear on the details nor am I 100% certain this is the case, but NPF posts (basically, posts made with the "new editor") first started with the mobile app. I'm unsure if the different post types were simply too unwieldy to transfer to the app - having to make a whole bunch of post types when with the new editor you can now have posts with any elements you want without the rigidity of a set post type - or if it was simply not able to be implemented, but the apps have always used NPF. The majority of Tumblr users are coming from the mobile apps. Then it became a case of having the legacy editor for the web users (which were fewer in number) and the new NPF editor for everyone else. That takes resources to keep around and it's pretty inefficient. Naturally the older editor that was used by less people was going to get the axe, especially since you couldn't tell on mobile that there was even a difference between NPF or legacy posts.
So now here we are and the posts are NPF. This means they're in "Neue Post Format." Basically, every post you make is by default a text post, containing "blocks" of other media - as gifmakers we will primarily be dealing with photos.
I understand that it's frustrating to many to see "our gifs are now rendered as text posts" and ask WHY it's happening when photos should logically be rendered as photo posts - but the fact is, there's now no real delineation between a "text post" and a "photo post." The reason NPF posts are now "text posts" is because that's how they are rendered for desktop themes, not because everyone is going to see your post as text and your gifs are going to be compressed into the quality of a potato (though I know some have seen this issue - more on that later.)
02. STEPS TO TAKE BEFORE POSTING
The long and short of it is that you may have to update your theme. More detail here for those who are interested, but check that your theme supports "new editor posts" or "NPF posts" AND that this is true for original posts (you can read more about why in this ask and, although this may be a bit time-consuming, test it out on your blog). I can say with certainty that my second theme Cygnus supports original NPF posts. This is NOT true of my first theme, though.
You can try to add the NPF Fix by @glenthemes to your own theme (beware if you don't know HTML/CSS) or try this tip by @burningblake for original posts.
Feel free to add theme makers with fully NPF-compatible themes in the notes! I have been happily using my own theme so I can't say to what degree others' themes are NPF-friendly.
03. MAKING A POST
If you're sticking around to post on the new editor and you have trouble ordering your gifs around, here's a little guide on how to post.
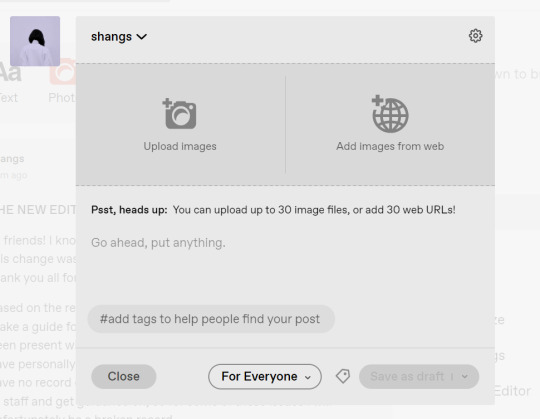
If I click on "Photo" from web and open up the editor, here's how it looks:

I went ahead and added three full-width gifs and the editor put them in like so:

You'll most likely also have to order your gifs around in the way you want them. You can go ahead and hover over your gifs to see the button to orient them (the four dots in the top left corner) and the button for an image description (the three dots in the bottom right corner). I've attached images of all three below:



If you hold the orientation button, move your gif around until you see the blue line that shows where your gif will end up in the spot that you want it. For example, I wanted to move the second gif below the first one, so I oriented it so that the blue line would show the marker between the two gifs:

Now my gifs are oriented nicely! Of course, this is a simpler layout, but the principles still hold.
If you save your gifs as a draft and reopen them or you just notice a large gap like this in between your gifs when you're in the editor, don't worry.

This will not show up in dash view or on a desktop theme that supports original NPF posts. For example, this is how the gifs' gap (without modification) looked in my desktop theme:

With your gifs ordered, the final step is to add alt text. You can read more about alt text and why you should use it here. (Feel free to ignore the sections about the captions on the legacy editor since it is no longer relevant. It's also unnecessary to clearly mark descriptions if they're not in the caption of your post because they will clearly show up under "ALT" on Tumblr.)
If you click the three dots in the bottom right corner as seen above, and click "update image description:"

You can add the description you like and click "update." Your photos' alt text will show up under the "ALT" bubble on Tumblr. This is generally a good practice to get into to make your content more accessible, so I hope you guys will consider using alt text regularly :)
Also, I've noticed that in the editor, if you go back and edit something it will take some time to show up. You may have to refresh the page or load it again after some time, but your edits should be there. I would not go back and edit posts again if you see your posts haven't shown up. I also advise against editing your posts on mobile because it's easier to make a mistake.
And there you go, you've successfully made a post with the new editor!
04. TROUBLESHOOTING
I'm sure you've all been waiting for this. Unfortunately I am probably going to be extremely unhelpful if the editor hasn't been refined in the last few months for those experiencing issues. I'm going to go in the categories that I listed out in my original poll, but keep in mind that I haven't personally seen any of these issues on my end so I haven't been able to contact staff with any evidence that this happened other than my poll.
Dashboard view quality issues:
I haven't noticed this issue. I'm not sure if this has been fixed since the original poll was posted. If you're experiencing this issue, this is not something I know how to fix so I would contact staff with screenshots of the issue.
Desktop theme side padding:
As noted before, this is a theme issue. If you change themes to something that is NPF-compatible with original posts, there shouldn't be any more issues here.
Small gifs on mobile:
In my experience this was happening regardless of what editor was used; it's a bug that seems to have been fixed since this poll was created. If you're still experiencing it, at the risk of sounding like a broken record, I would advise contacting staff.
New editor doesn't accept gifs of size 9.8MB < x < 10MB:
I haven't experienced this issue so I would say the only workaround would be to either trim the size of your gif so that it is under 9.8MB or whatever threshold seems to be the cutoff or contact staff (I am so sorry for constantly having to suggest this 😭 unfortunately there's no trick I can offer because the new editor has been taking all my gifs just fine)
Logistical issues ordering gifsets:
I hope this guide has been able to answer the majority of questions and shed some light on some of the more buggy behaviors of the new editor, but if you have any more specific questions you can feel free to shoot me an ask!
HTML issues / colored text:
Unfortunately it seems colored text may be deprecated entirely? This could be for accessibility purposes because I believe screen readers would read out every single letter of gradient text in captions which I imagine can get quite frustrating for users of this technology. I recommend just using the normal rich text editor. If you want small text, you can highlight and click the <s> button!
Other:
If it seems like something I may be able to answer, please feel free to ask me. Otherwise... hound staff 😭
Here's where you can hound staff, btw. If you're having major issues I would advise you guys to submit support tickets. That way if there are any widespread bugs, staff will hopefully be able to fix them.
I hope this guide was helpful to you guys in dealing with the new editor, and happy giffing <3
529 notes
·
View notes
Note
Hi! Can I ask how you did the double exposure gifs for your merlin set? They're beautiful btw!
heyy, thank you!! of course!
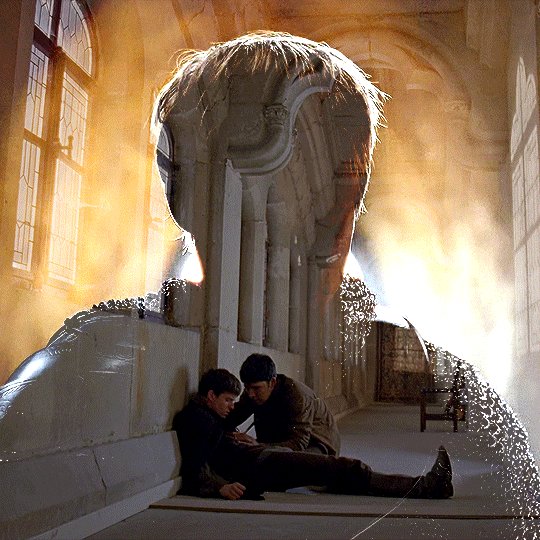
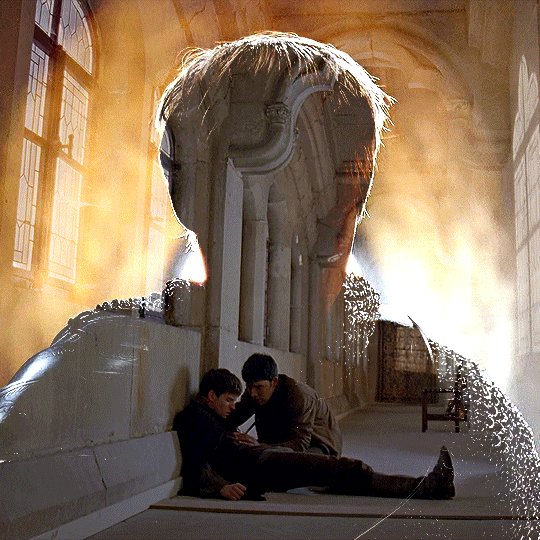
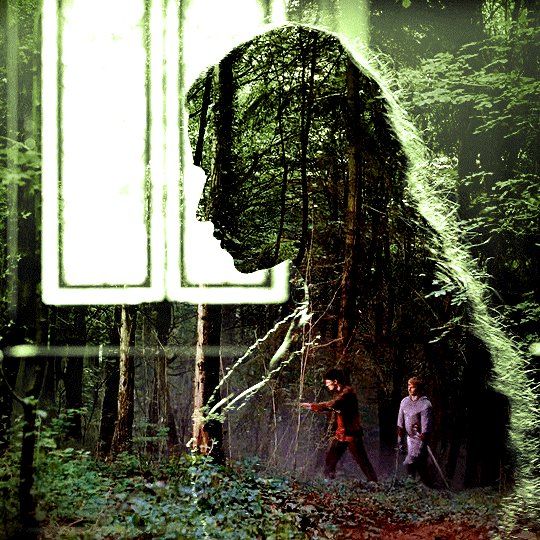
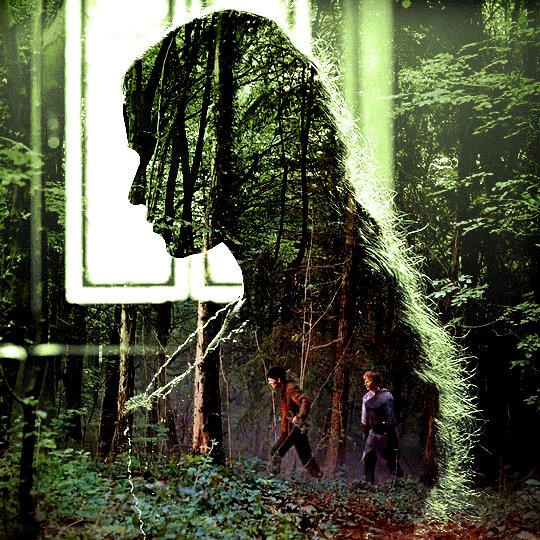
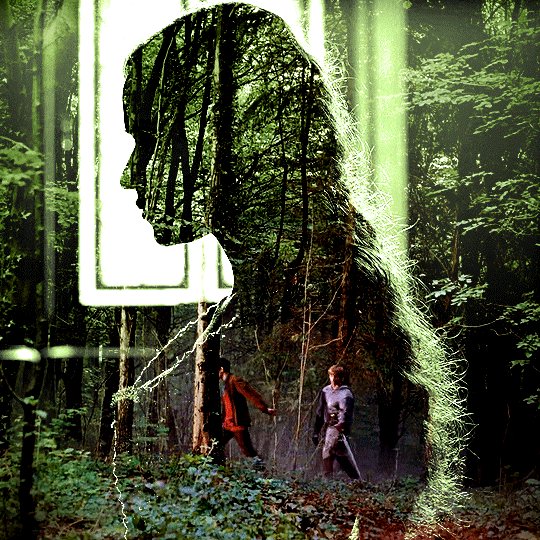
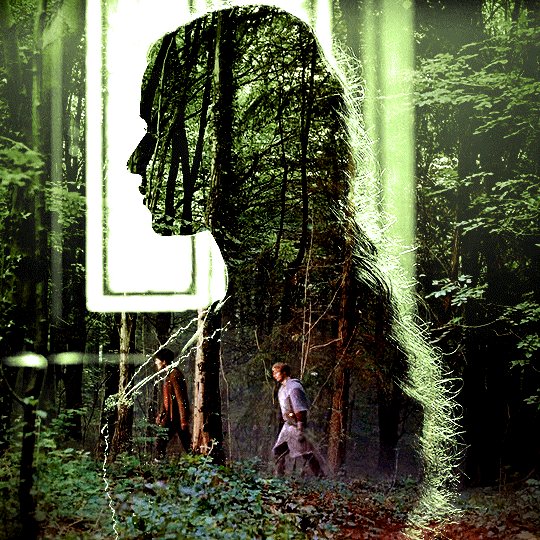
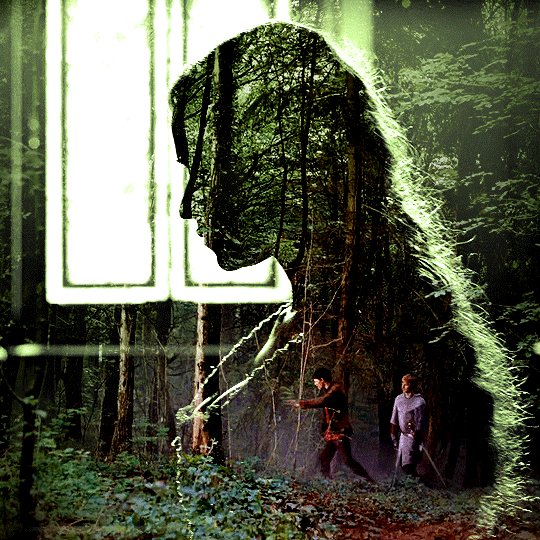
it's actually not very hard, the trick is to find the right shots for this. here's how i did it (reference gifset), under the cut.

for this tutorial i will be:
— using photoshop cs5 on windows
— assuming you know how to make gifs using the timeline
— have basic coloring, sharpening, groups, and layer masks knowledge
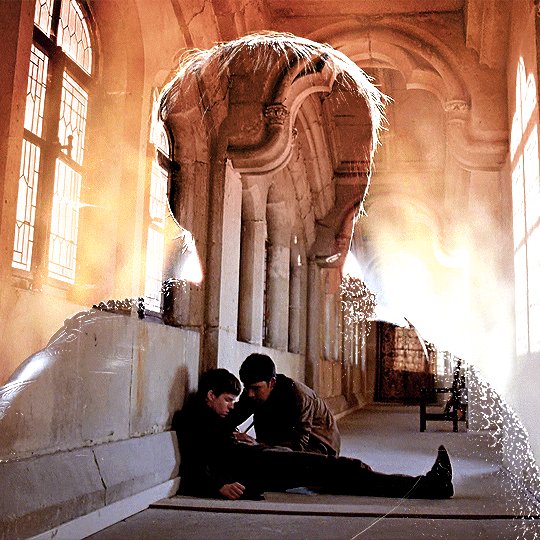
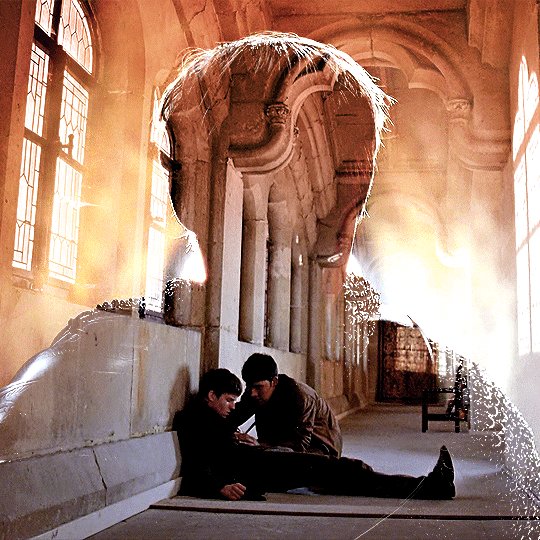
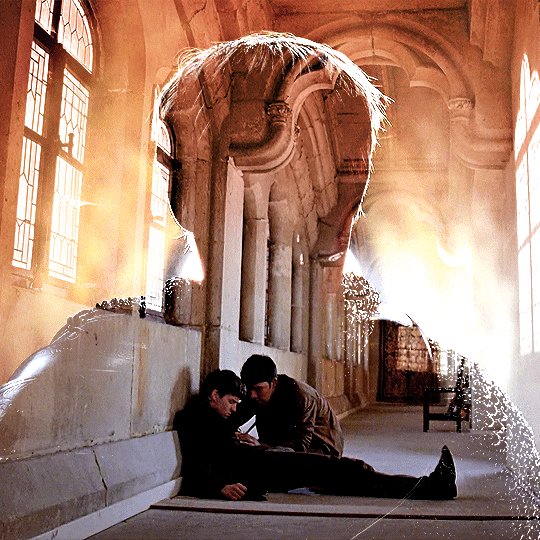
I. CHOOSING THE RIGHT SHOTS
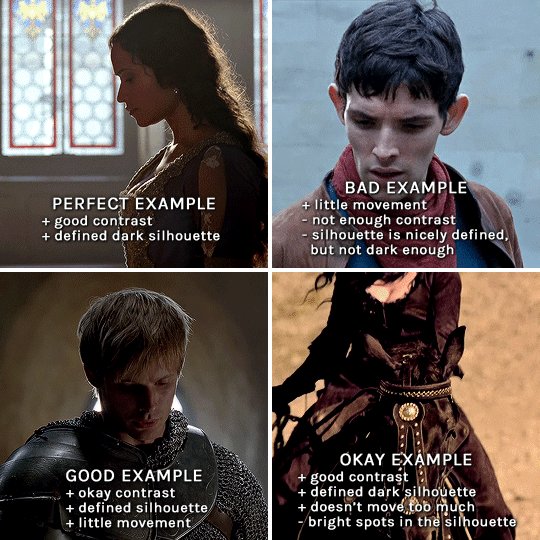
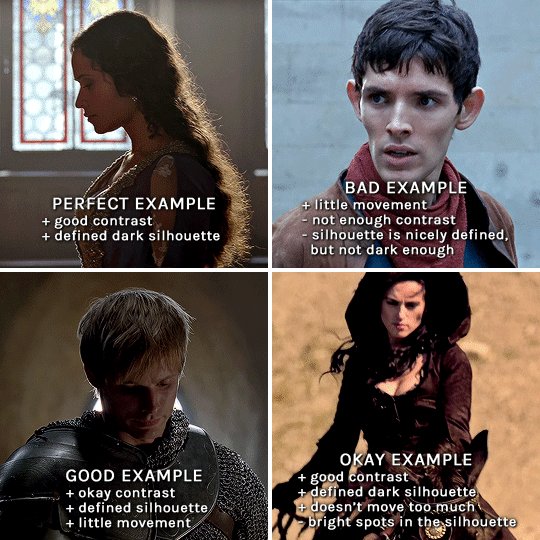
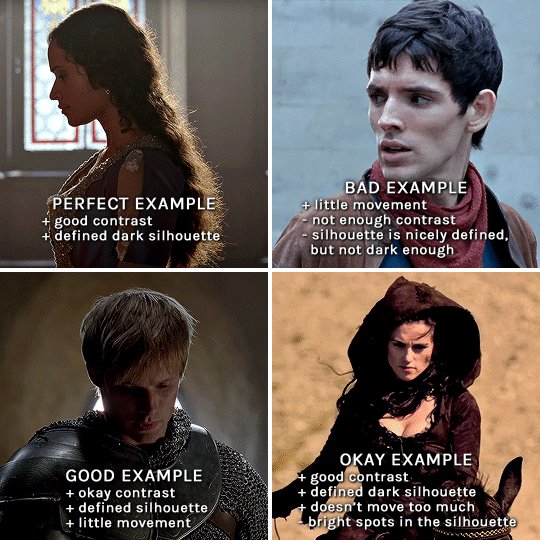
the ultimate trick to pull this off is to choose the right image. in order to do the double exposure, you need a silhouette shot that has these:
a defined and dark silhouette with a background that is not too busy
enough contrast between the silhouette and the background
the silhouette should take at least 50% of the space
not too much movement
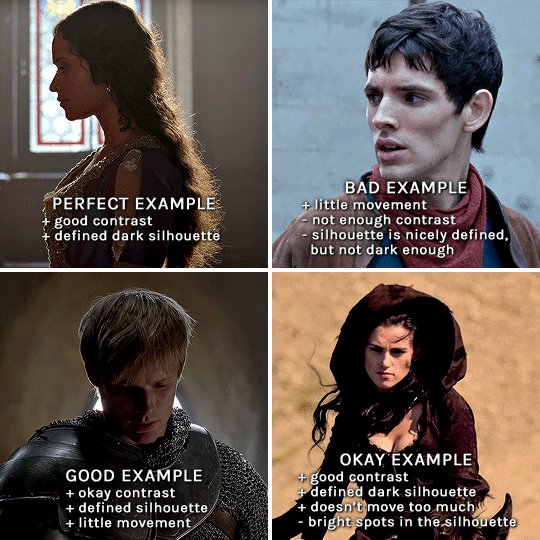
here are a few examples of why they work and why they won't:

gwen: perfect example since this shot is already quite contrasted with a defined silhouette. there won't be a lot of work needed to make this one work.
merlin: not a great example because even tho there's a somewhat good contrast between him and the background, the silhouette is just too bright, not dark enough.
arthur: another good example, even if there are some bright spots on his face and armor. since he's not moving too much, you can definitely brush some black over him to make his silhouette darker (i'll explain/show later)
morgana: this one could work because the contrast is great, but of course her skintone is very bright against the black clothing. that being said, since the movement is not too bad, it could be possible to brush some black over her and move these layers with keyframes (as mentioned for arthur's example). i haven't tried it tho, but i think it would work well enough.
once you have your silhouette shot, you need another gif for the double exposure. what works best, in my opinion, are:
wide, large shots
shots with no to little camera movement (no pan, zoom, etc), but the subjects in the shot can have little movement of course
pretty cinematography/scenery shots
i find these are easier to find and make it work, it's not as "precise" as with silhouette shots. it's mostly just trial and error to see what works best with the silhouettes.
II. PREPPING THE SILHOUETTE
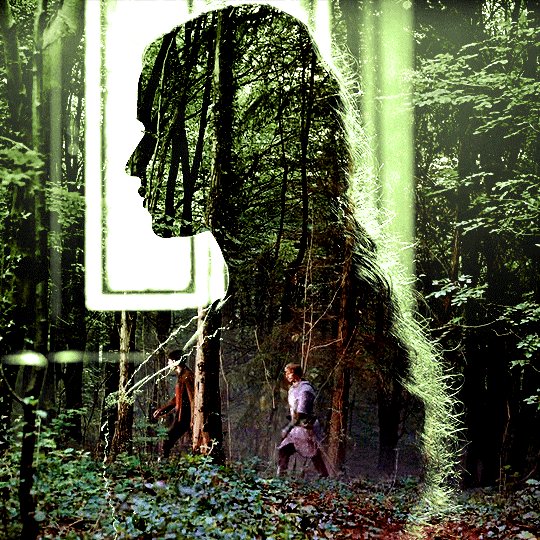
for the effect to work, we want a silhouette that's dark as possible. i'm gonna use the gwen and arthur shots as examples.

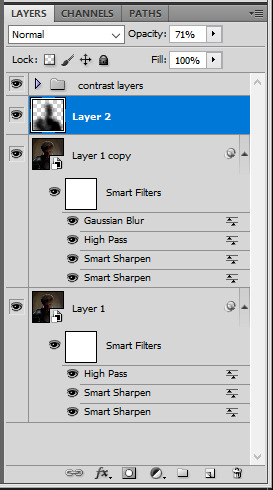
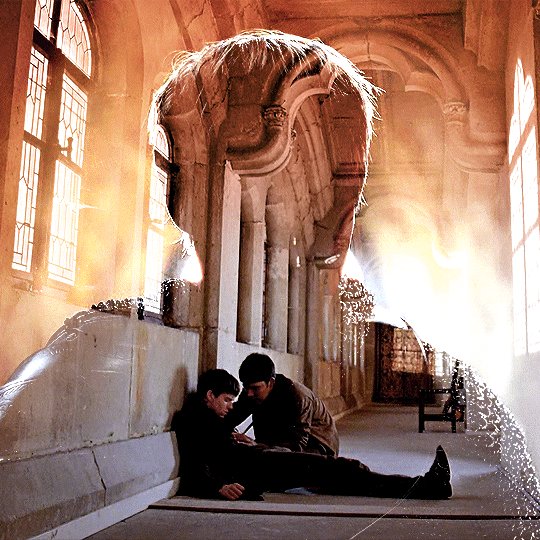
for the gwen gif, i started by sharpening, and then upped the contrast by quite a lot so her silhouette is mostly black, while retaining some nice details. i've used only 3 layers here:

selective color layer: in the blacks tab, playing with the black slider (value: +10)
brightness/contrast layer: added a lot of contrast (+61) and a bit of brightness (+10)
black and white layer: on top, its blending mode set to soft light and at 20% opacity. gives a bit more depth and contrast

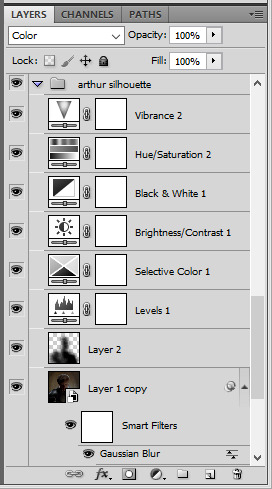
then for the arthur example, i've also sharpened it first, and added contrast layers in this order (the skintone looks horrible, but it won't matter soon lol):
levels layer: black slider at 0, grey slider at 0.76, white slider at 104
selective color layer: in the blacks tab, black slider at +10
brightness/contrast layer: brightness at +1-, contrast at +47
black and white layer: on top, its blending mode set to soft light and at 20% opacity. gives a bit more depth and contrast

as you can see, half of his face is still quite bright. to correct that, create a new empty layer and put it between the gif and the coloring layers.

using a really soft brush and the black color, brush some black over his face and body on that new empty layer. you can edit the layer's opacity if you want, i've set mine to 71%. since arthur doesn't move much here, there's no need to keyframe this layer's position. for the morgana example, this is where you'd need to play with keyframes to make it work. here's where i'm at now after this:

you can always edit this layer later if you need, after doing the double exposure blending.
once the silhouette is all ready, you can put all layers in a group and rename it (i've renamed mine silhouette).
III. BLENDING
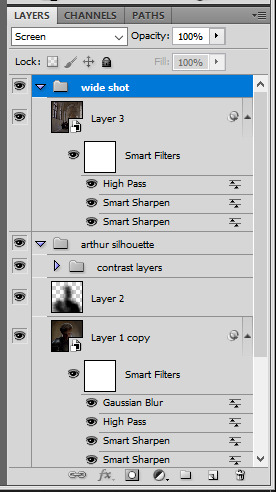
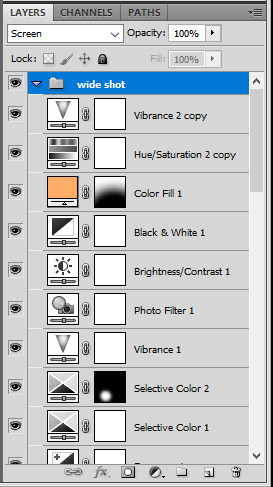
now the fun part! import the wide/scenery shot in photoshop, then resize it to the same height of your silhouette gif. make sure the gif is a smart object layer, and sharpen it. finally, bring this gif onto the silhouette canvas (by right clicking the smart object > duplicate layer). once you have both gifs onto your canvas, put the wide shot gif layer in a group, and set this group's blending option to screen.


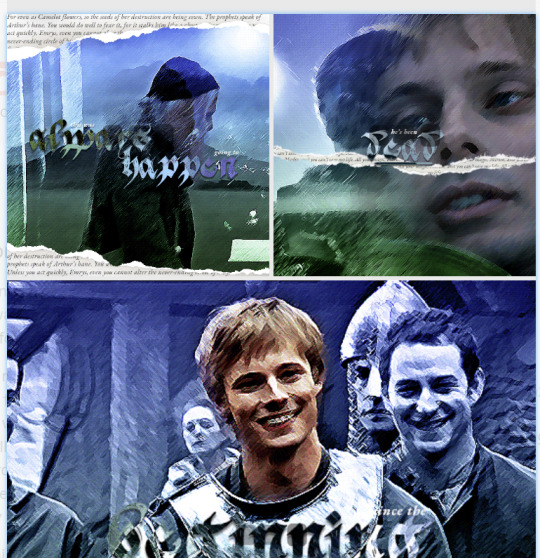
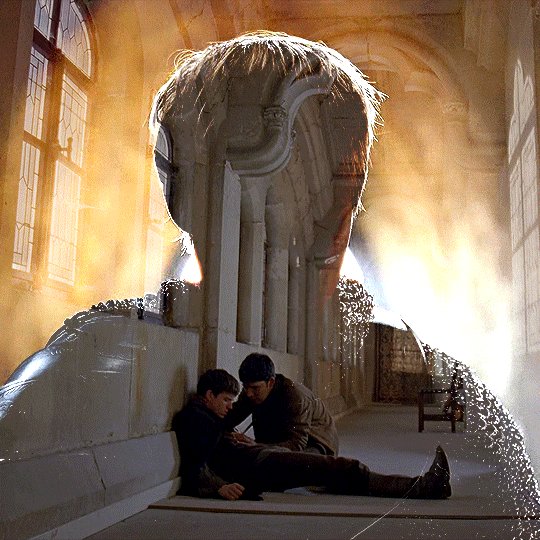
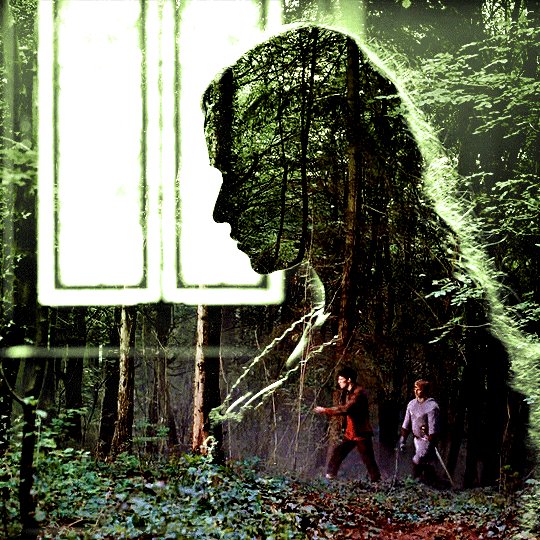
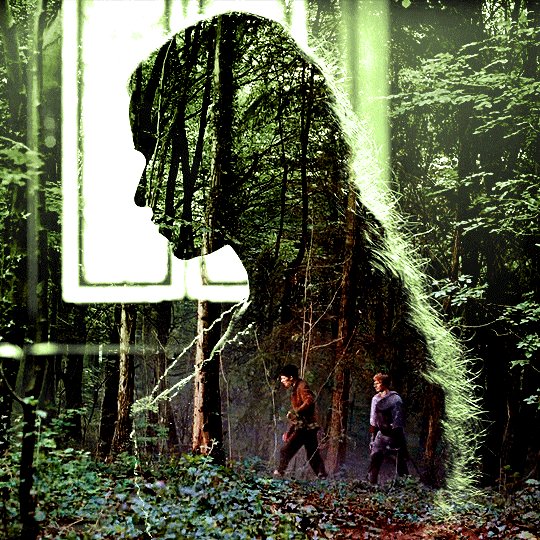
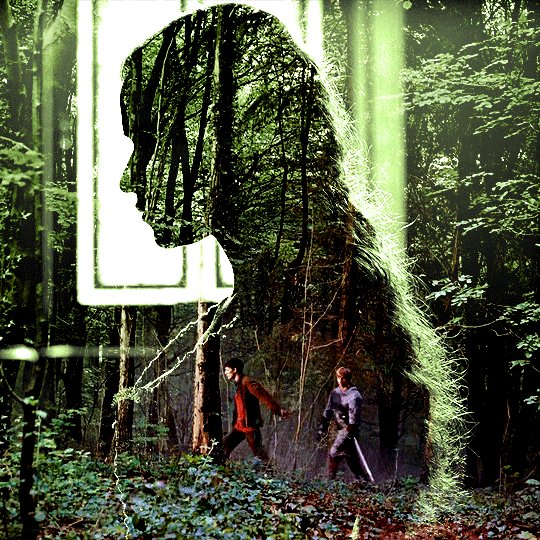
you can then position the wide/scenery gif the way you like it in the canvas. this is how it looks for both examples after i've done that:


if the blending mode screen doesn't give you the best result, so you can play around with other blending modes (such as lighten and linear dodge in these particular cases), but generally speaking, screen is the real mvp here haha.
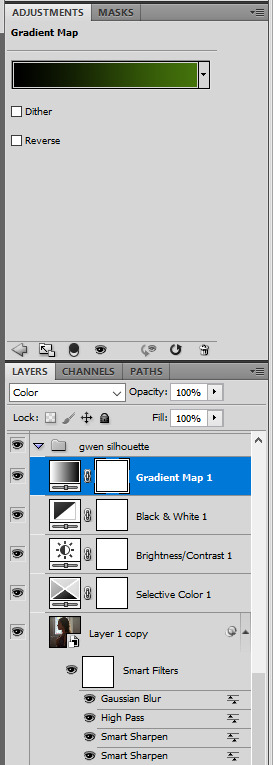
IV. COLORING
now that the double exposure effect is done, we need to color the gifs to bring them together. i went with simple coloring here, simply enhancing the colors that were already there. just make sure that the coloring layers for each gif are in their respective groups. here's how i've colored both examples:


gwen silhouette group: i added a gradient map layer on top of the contrast layers in black to green and set the blending mode to color
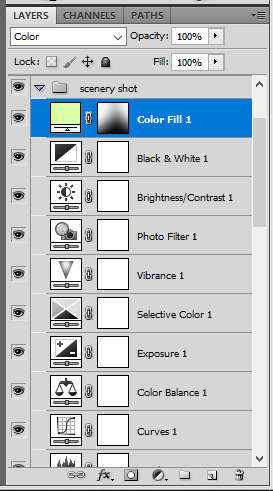
scenery shot group: multiple coloring layers, with a green color fill layer (blending mode set to color), with a layer mask so it only affects the top half of the gif

for the arthur gif, i did something very similar but with warmer colors. i didn't use a gradient map for arthur though:


arthur silhouette group: i made the yellow warmer, closer to orange/red, with a hue/saturation layer, and added more vibrance. didn't feel like it needed a gradient map layer here though.
wide shot group: basic coloring layers to enhance colors from the merlin & daegal shot, and an orange color fill layer set to the color blending mode.

at this point you're pretty much done. just need to add some final touches and typography (if you want).
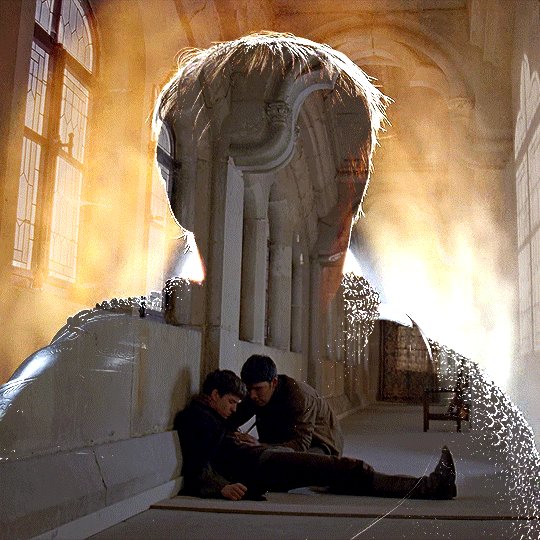
V. FINAL TOUCHES
a small and completely optional detail, but i wanted to soften the edges of the wide gifs. to do so i've duplicated the smart object gif layer and removed the sharpening filters (right click on smart filter > clear smart filters). put this layer on top of the other smart object layers (but still below the coloring).
then with this same layer still selected, go to filter > blur > gaussian blur... > 10px. this will give you a very blurry gif, but we only want the edges of the canvas to be softer. so add a layer mask to this layer. with a very large and soft brush (mine was at 0% hardness and about 800px size), brush some black onto the layer mask to remove the blur in the middle of the gif.

you can play with this layer's opacity or gaussian blur amount if you want (by double clicking on the gaussian blur smart layer filter). here how both examples look with this gaussian blur layer:


you can also mask some of wide/scenery gifs if you'd prefer, so it shows less outside of the silhouette. just put a layer mask on that whole wide shot group and brush some black or grey on the layer mask. it's what i did for the gwen gif, with a very soft brush and i set the mask density to 72% (i kept the arthur one as is tho):


and that's how i did it! hopefully that was clear enough :)
970 notes
·
View notes
Text

FALLING LETTERS ANIMATION tutorial
hello! @kimmomi asked for a tutorial on how i made the letters "fall" in this gifset and so i figured i would make it and post here! this effect isn't hard to achieve but it might get a little tedious if you have a lot of letters.
note: you will need photoshop with a timeline!
STEP ONE: create your base gif! be mindful of number of frames in your gif. the number of frames doesn't really matter here, altho the longer the gif the better the effect. i'd say try to limit it to 60-70 frames, depending on how big your final gif will be.
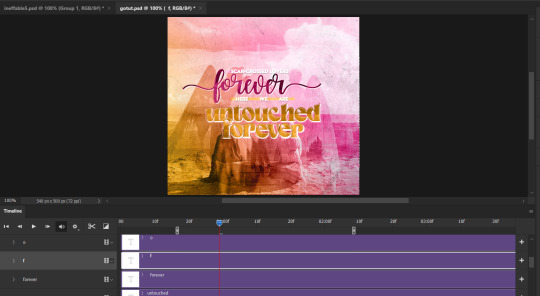
STEP TWO: make your text the way you want it to look. this effect is basically the last step of your gif making process. (i will be using the typography from my set as an example as i already have that psd saved)
this is what my typography looks like now.

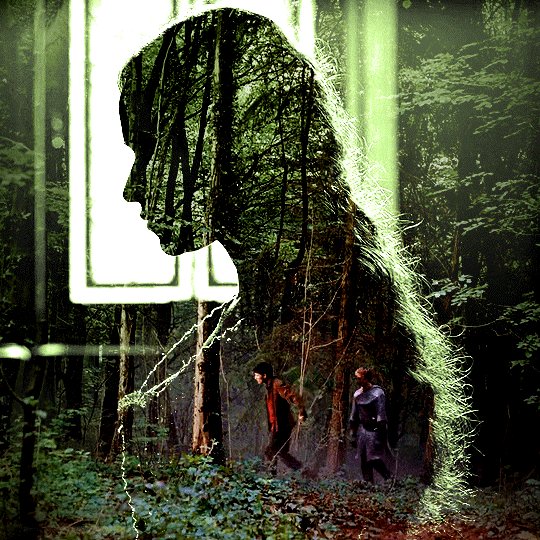
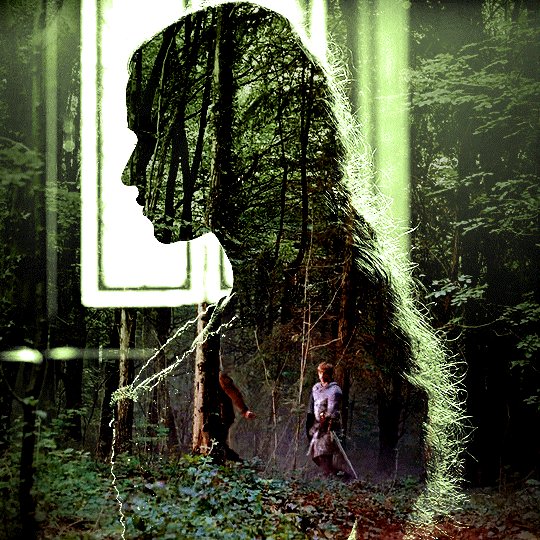
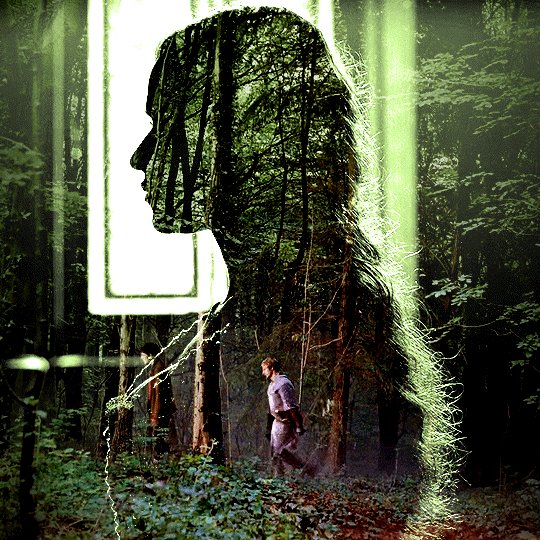
STEP THREE: i would recommend that the word at the bottom be the word that "falls". for me that is forever.
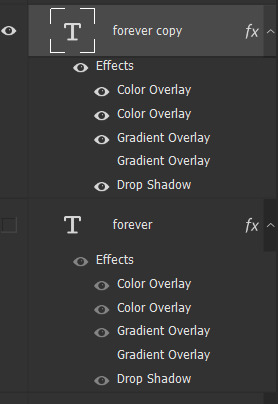
now, you will have to duplicate the "forever" layer and make your non-copy forever invisible.

what you will want to do now is delete all the letters but the first one in the duplicated layer. for me that is f. then you just duplicate the f layer and write your second letter instead of it, in my case o. you will have to do this for all letters. also as you do that make sure to move them a bit away from each other.

now, what helps to align those letters where they start off, is making your non-copy layer to be visible again.

after you've aligned your letters, make the non-copy layer invisible again.
STEP FOUR: so now we come to a bit of a tedious part.
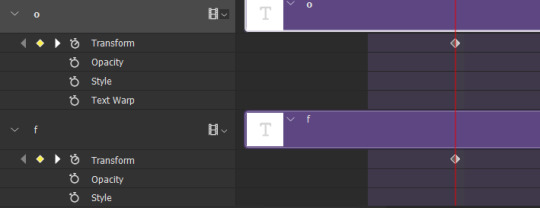
what you will do now is move the playhead (blue timeline arrow) a bit further from the beginning of the gif (this allows for the text to stay still a bit before it starts "falling") and click on the first letter.

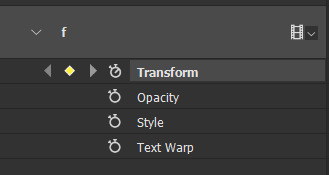
next step is to click on the little arrow next to your letter and clicking on the stopwatch next to Transform.


then, you will take the playhead and drag it to the end of the gif where you will start with transforming your letter with Free Transform tool (shortcut ctrl+T on windows). and what you will do is, while in Free Transform mode, drag your letter to the bottom of your gif while also rotating it a bit. when you're happy with your placement of the letter, hit enter. see below gif for how i did it.

you will have to do this for every letter, but make sure to rotate some in the other direction. also make sure that the beginning of the stopwatch mark is the same for every letter.

and that is basically it! after you transform every letter, you can go and save your gif.
this is my final result:

for some extra dramatic look, you can duplicate your initial layer with the whole word on it, drag it above all layers, clear layer style and add a stroke and make sure its FIll is at 0% where you will get the outline text that stays behind.

i hope this was helpful and understandable. if you have any questions, feel free to send me an ask or dm me <33
520 notes
·
View notes
Text

HONEYSS.PSD © MINIEPSDS
rules: don’t copy or use as a base, don't modify or share and don't claim as yours. give credits, use #miniepsds in your posts or tag the blog. If you adjust or use with another psd or if you use on other social media, still give credits.
download: follow me + like or reblog and ask me (public) politely with the psd name. be an active editing blog to get the link. or get it on deviantart and buy to support me.
69 notes
·
View notes
Text

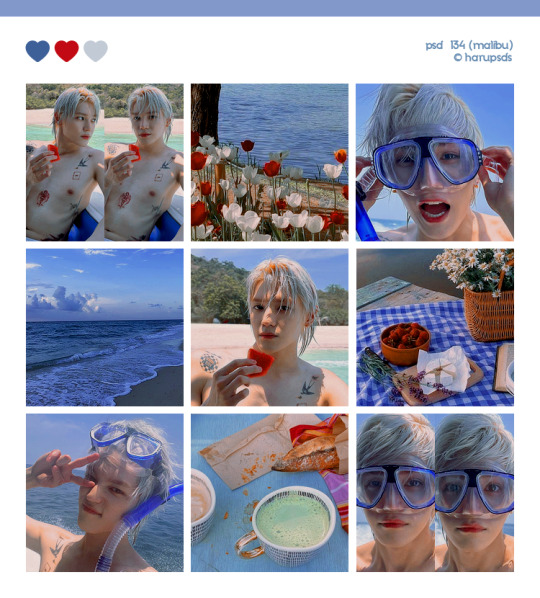
(134. malibu).psd coloring made by harupsds ©
This effect was made by me in photoshop cc and it works better on it. Before downloading read all the rules and follow them, be honest. Don't forget to leave your feedback or suggestion.
Like or reblog if you download and follow me for more content.
Don’t repost, reupload or put on pack/google drive.
Don’t claim as your own.
Don’t recreate, use as base or steal layers.
Adjust the layers or add new ones if needed.
Give me credit if you use it.
Free for personal/non-commercial use. For commercial use pay the download.
Before/After.
▸ Download: Follow me + like or reblog + ask (logged) “psd 134. malibu, please?” UNTIL July 31, 2023 or pay the download on deviantart.
Thank you @miniepsds for amazing template. || This is our work done with effort and time spent. Please do not copy do not violate, and do not sell it as if it were yours. The Preview was made by me, being my own. Please, if your photo is here, talk to me. It is not my intention to violate the copyright rules.
77 notes
·
View notes
Photo

PHOTOPEA BLENDING TUTORIAL by kai @heroeddiemunson
howdy! i’m back with another tutorial for photopea :) nobody asked for this one, but i have noticed people who have reblogged my gifsets commenting on my blending, and i thought it’d be cool to have a tutorial on how i do it!
what you need:
photopea (basically photoshop in your browser, completely free!)
basic giffing knowledge, because i won’t cover it in this tutorial (other tutorials: tutorial by @benoitblanc, tutorial by @ashleysolsen)
Keep reading
349 notes
·
View notes
Text

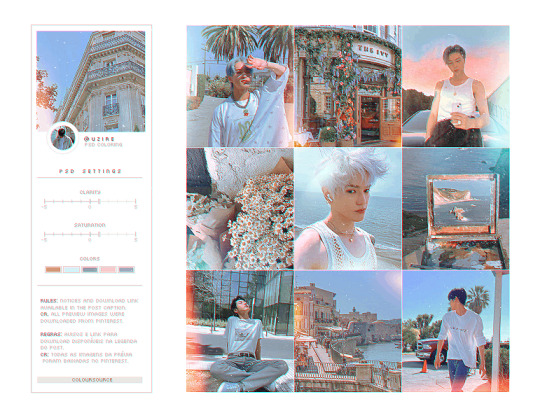
— UZIRE, psd coloring 80
(extra preview: x)
ENG.RULES: This psd is free for personal use, for commercial use you have the option to purchase from KO-FI or deviantart. It is forbidden to repost, use this psd as a base for any other you make to post or include this material in resource packs. Like or reblog if you like/download. (dl.link)
PT.REGRAS: Este psd é gratuito para uso pessoal, para uso comercial você tem a opção de comprar no KO-FI ou no deviantart. É proibido repostar, usar este psd como base para qualquer outro que você faça para postar ou incluir este material em packs de resources. Dê like ou reblog se gostar/baixar. (dl.link)
72 notes
·
View notes
Photo

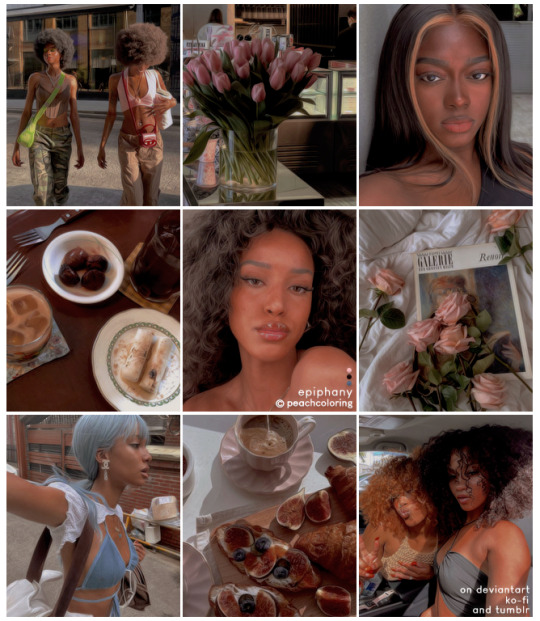
83. EPIPHANY by © peachcoloring
Compre este psd usando pontos no DeviantArt. Ou pode acessar nosso KO-FI com 50% de desconto em todas as compras. Para obter um filtro exclusivo, envie-nos uma mensagem. | Before - After |
This is our work done with effort and time spent. Please do not copy do not violate, and do not sell it as if it were yours. The Preview was made by me, being my own. Please, if your photo is here, talk to me. It is not my intention to violate the copyright rules.
58 notes
·
View notes
Photo



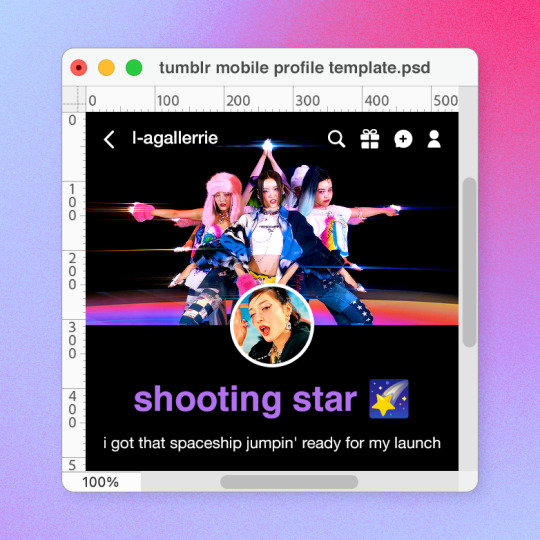
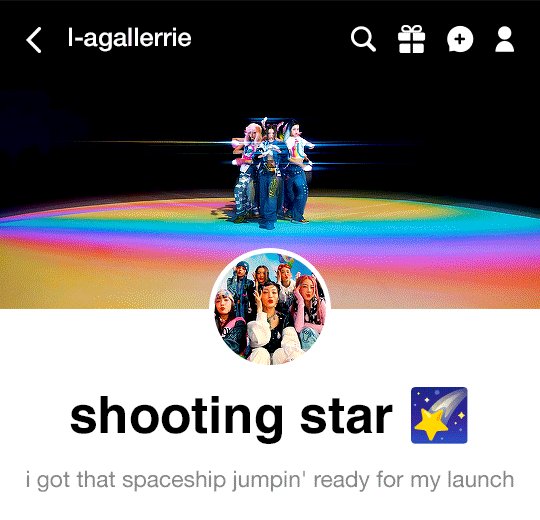
tumblr mobile profile template.psd
light and dark mode
hi! this template is made to resemble the profile account on the mobile version, it can be used with pictures and also in gifs, like the previews shown above.
If you want to know to use with gifs, you can watch this video.
Please, don’t claim this file as your own;
Don’t repost at ANY cost;
File width/height: 540x520px.
Like or reblog if you downloaded/liked;
Download here!
BUY ME A KO-FI 💖
40 notes
·
View notes
Note
How do you make your gifs?


Hello hello! I love talking about gifmaking, so thank you for giving me the chance to ramble.
Instead of a detailed step-by-step walkthrough, I will link tutorials and resources written by the wonderful Tumblr creators on here along the way. Everyone has their method and preferences, and there’s no right or wrong way to make gifs. I’m going to share techniques and resources I picked up along the way that work best for me—they may or may not be suited to your preferences, but I hope you’ll find some helpful things here.
(Warning: screenshot/image heavy)
USEFUL TUTORIALS AND RESOURCES
Here are some tutorials and resources that I found very useful when I got back into gifmaking:
Gifmaking tutorial using video timeline by @hope-mikaelson is identical to my own process
Gifmaking and coloring tutorial by @kitty-forman, whose process is very similar to my own
Giffing 101 by @cillianmurphy, an incredibly detailed tutorial that covers everything you need, including a step-by-step guide to using HandBrake
Gifmaking and coloring tutorial with 4K HDR footage by @sith-maul, another incredibly detailed tutorial with many useful tips
Gifmaking tutorial by @jeonwonwoo, incredibly comprehensive and covers so many aspects of gifmaking from basics, sharpening, captioning, and text effects
Gifmaking/PS tips and tricks by @payidaresque
Action pack by @anyataylorjoy, the Save action is especially a true life-saver
@usergif and @clubgif are amazing source blogs with many tutorials on gifmaking, color grading, and gif effects, can’t be thankful enough for the members for their work curating and creating for these blog!
TOOLS
Adobe Photoshop CS6 or higher, any version that supports video timeline. @completeresources has many links to download Photoshop, have a look!
Photopea is a free alternative to Photoshop, but it has a slightly different UI, check out these tutorials for gifmaking with Photopea
HandBrake or any other video encoder, especially if you’re working with .MKV formats
4Kvideodownloader for downloading from YouTube, Vimeo, Instagram, etc.
OBS Studio or any other similar screen capturing software. To prevent duplicate frames in gifs that prevents your gifs from looking smooth, try to match the recording frame rate (FPS) with the source.
IMPORTING FOOTAGE AND WORKING IN VIDEO TIMELINE
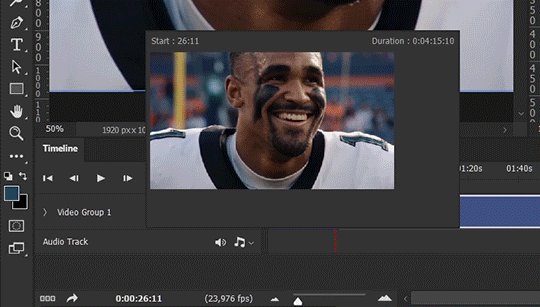
I work exclusively in video timeline instead of importing video frames to layers or loading files into stack. For videos that don’t require converting/encoding using HandBrake, especially ones that are already in .MP4 format, I tend to open the video directly on Photoshop, and trim the videos around directly.

As mentioned above, this gifmaking tutorial using video timeline is exactly how I make gifs. I find it more efficient, especially if you’re making multiple gifs from the same video/the same scene with little to no change in lighting conditions You can simply slide around sections of gifs you want to save, and they will all be the same length.

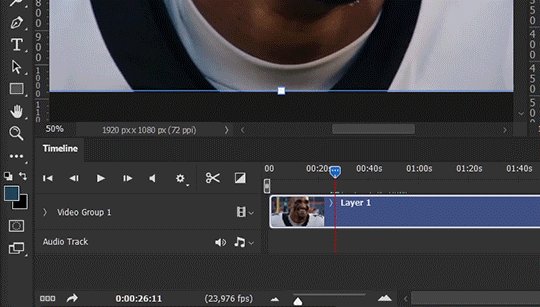
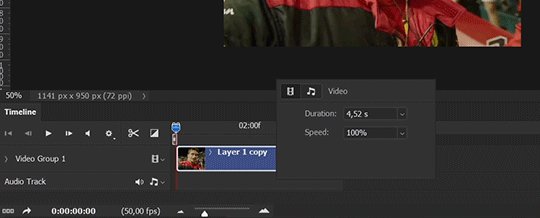
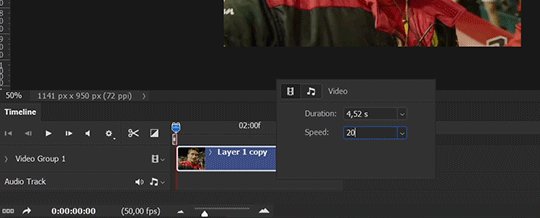
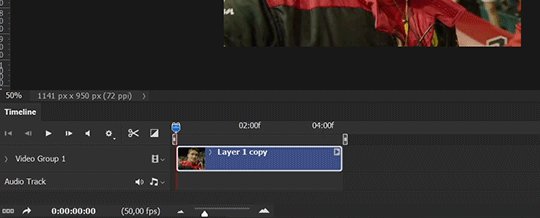
Another thing also covered in the tutorial linked is the ability to change video speed in video timeline mode. Right click on the video and set the speed before proceeding with cropping/resizing. This is also very useful when you’re making blended gifs where you need the footage to have the same length.
Slowing footage down.
As mentioned in this post, changing the FPS before slowing down the gif results in smoother gifs. Doubling the frame rate before slowing down your gifs usually yields the best result.
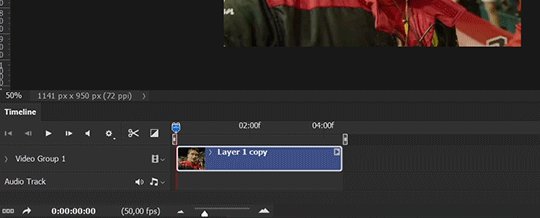
Speeding footage up.
I love using this to speed up slow motion B-rolls to make the speed slightly more natural. It will result in nice, smooth gifs:


(B-roll footage, normal broadcast speed)

(200% speed)
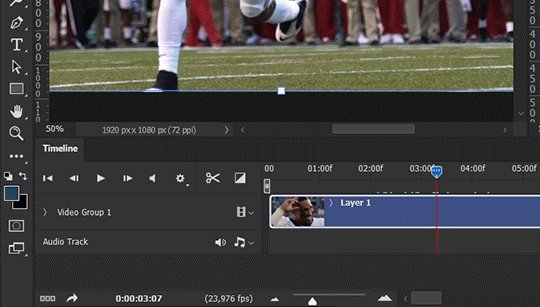
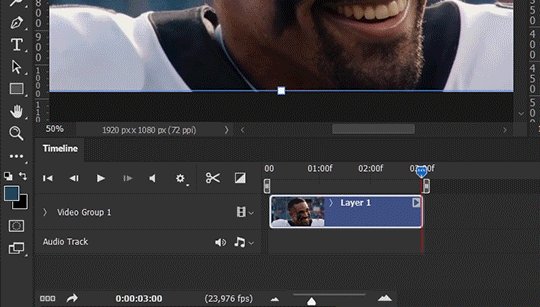
Subject won’t stay in frame?
Another feature of the video timeline mode. Keyframes are your best friend. This tutorial by @kangyeosaang covers everything you need to know about panning gifs. I use this technique regularly, it’s a life-saver.
COLORING
Here are some coloring tutorials I found very useful:
Coloring tutorial by @brawn-gp beloved, their coloring style is second to none
Mega coloring tutorial by @yenvengerberg, for stylized /vibrant coloring
Understanding Channel Mixer by @zoyanazyalensky
Coloring rainbow gifs by @steveroger, which delves deep into Channel Mixer
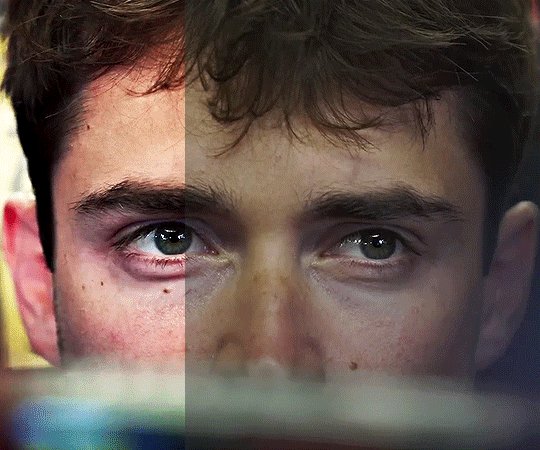
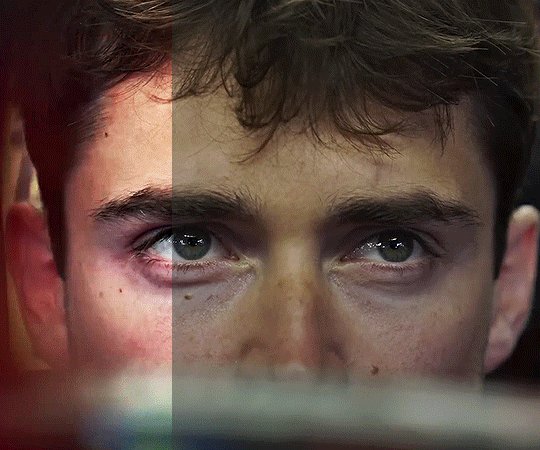
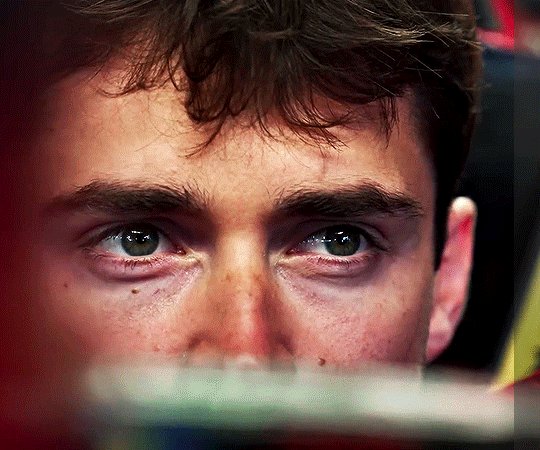
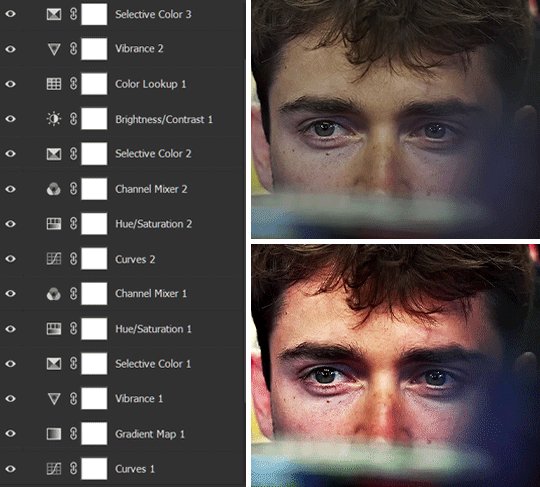
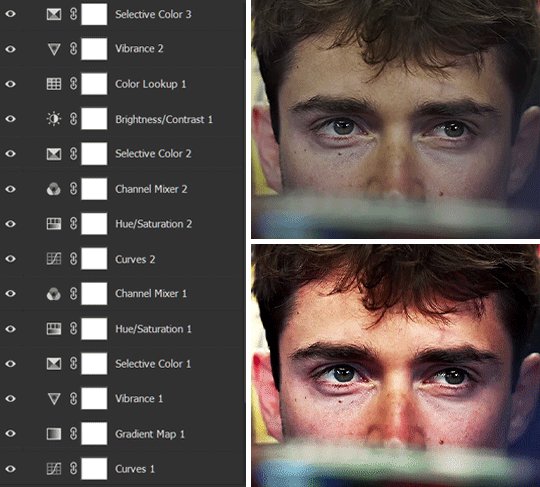
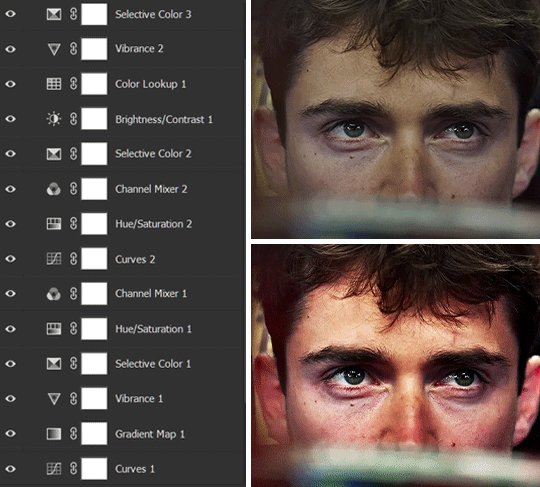
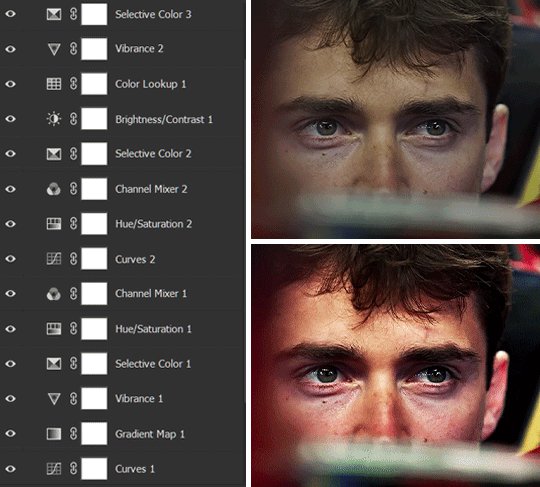
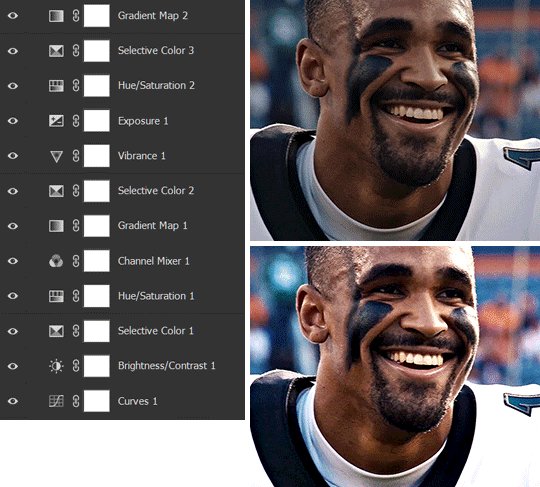
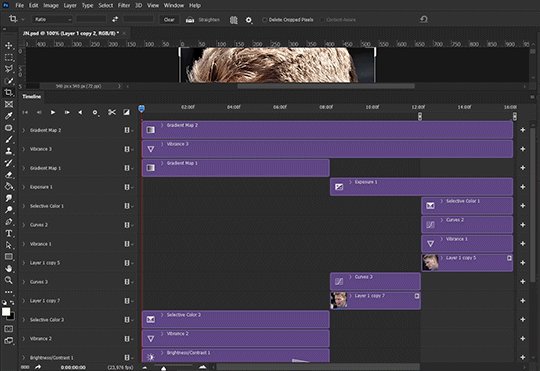
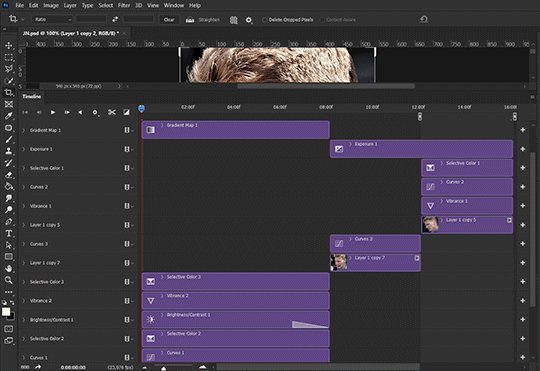
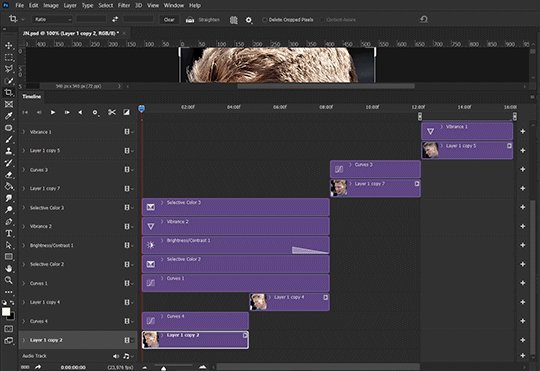
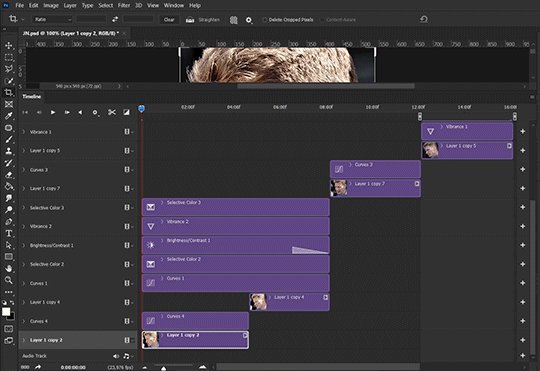
I tend to go for neutral-saturated coloring in general, especially for minimalist gifsets with no effects (blending/isolated coloring/overlays etc.), but the possibility is endless for stylized coloring. Here’s what my adjustment layers look like for the example gifs above.

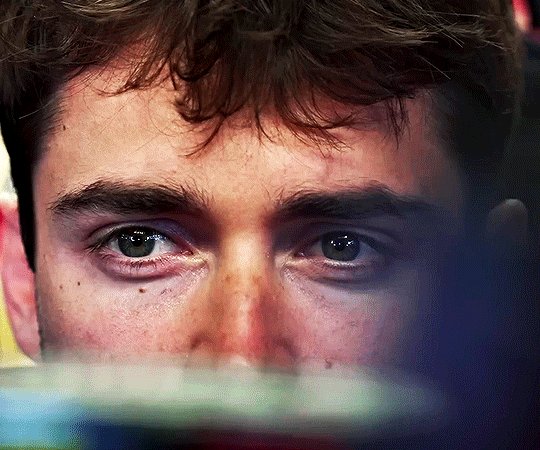
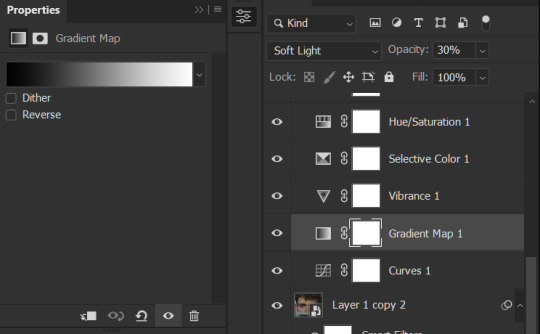
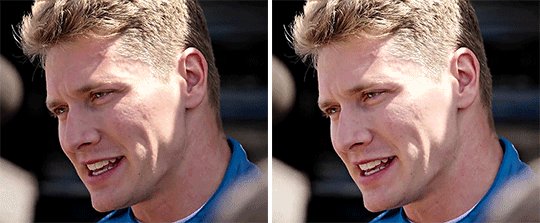
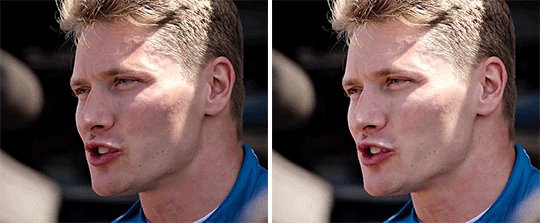
The base footage for this Charles gifset is incredibly desaturated. I started with a Curves layer to bring contrast to the gif, as well as do some color-correcting to bring the base footage to a more neutral tone. To bump contrast, I also like to add a black and white Gradient Map layer with a Soft Light blending mode at 10%-30% opacity:

The Vibrance layer is then used to lift the saturation of the base footage, with the Selective Color, Hue/Saturation, and Channel Mixer layers to help remove the green/yellow tint to his skintone.
An underrated adjustment layer/preset in my opinion is the Color Lookup. You can layer in pre-loaded .LUT color grading presets to help speed up your process. For this gif, it’s simply a base preset Soft Warming Look to achieve a warm, pink-tinted tone.
In hindsight I feel like this gifset is too saturated, his skintone is skewing very red/pink, I could’ve bumped down the lightness of the reds with a Selective Color layer or a Hue/Saturation layer. Try to err on the side of neutral for skintones. Experiment with layer orders—there’s no right or wrong! Remember that each layer build up on the one before it.

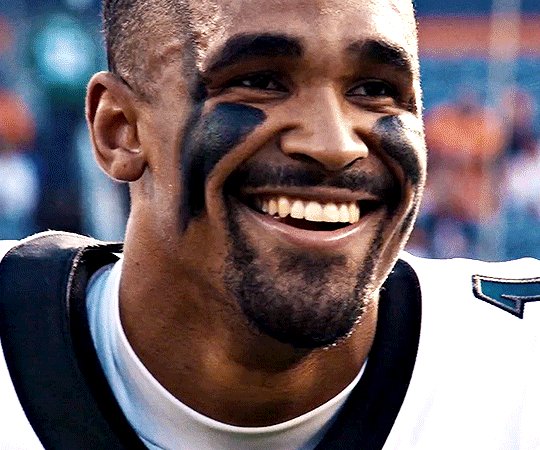
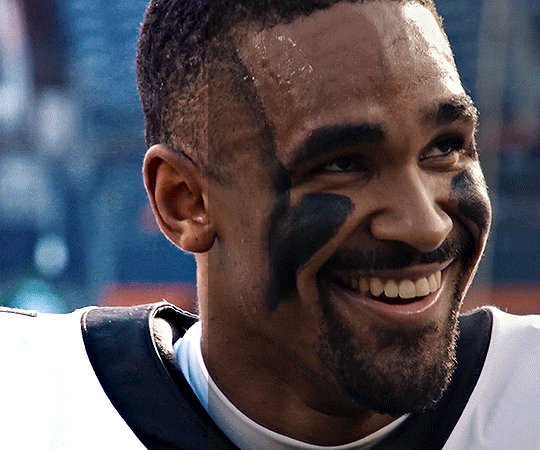
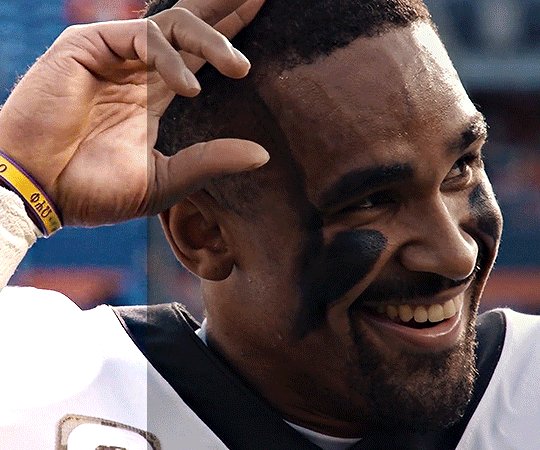
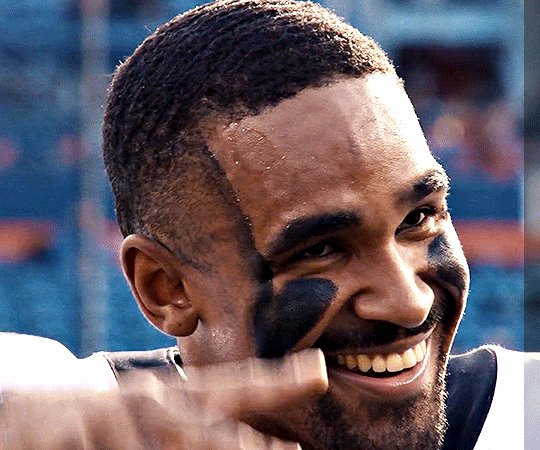
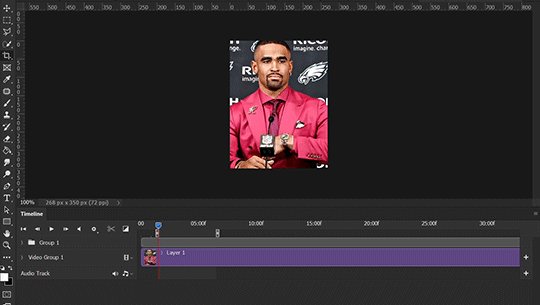
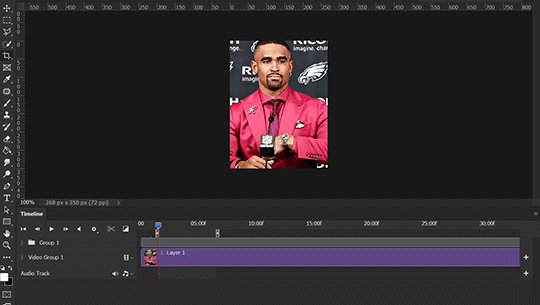
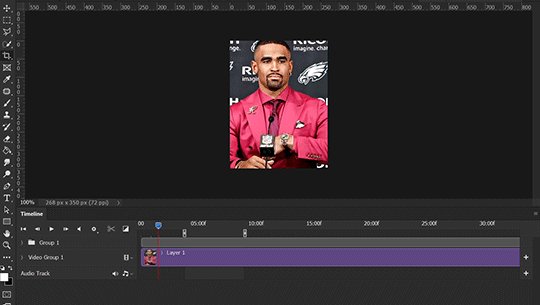
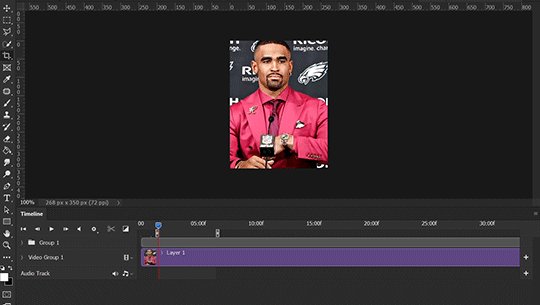
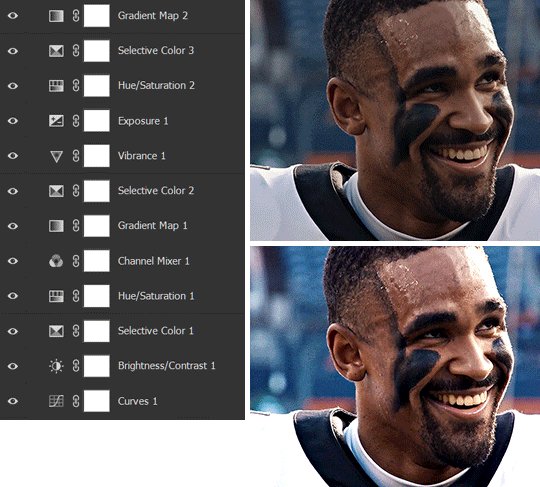
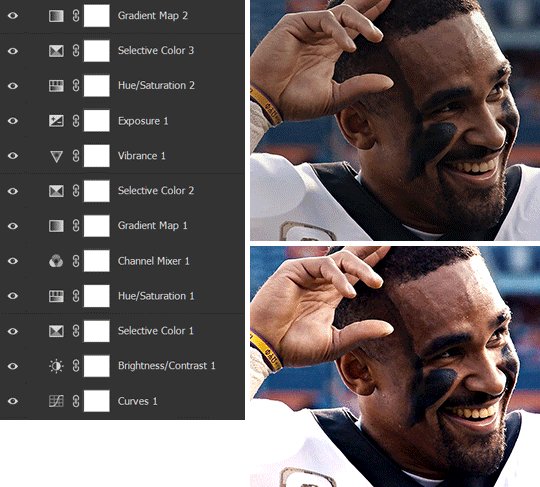
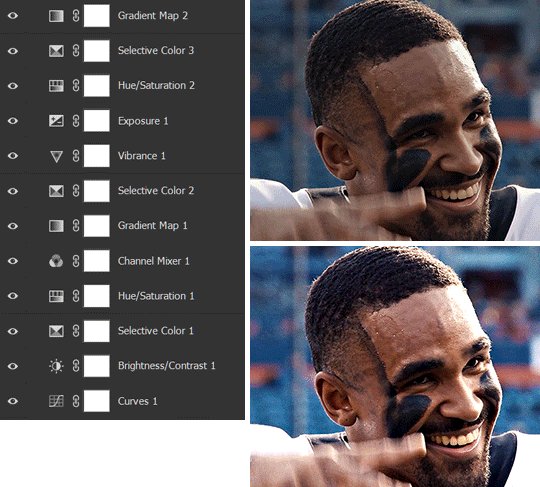
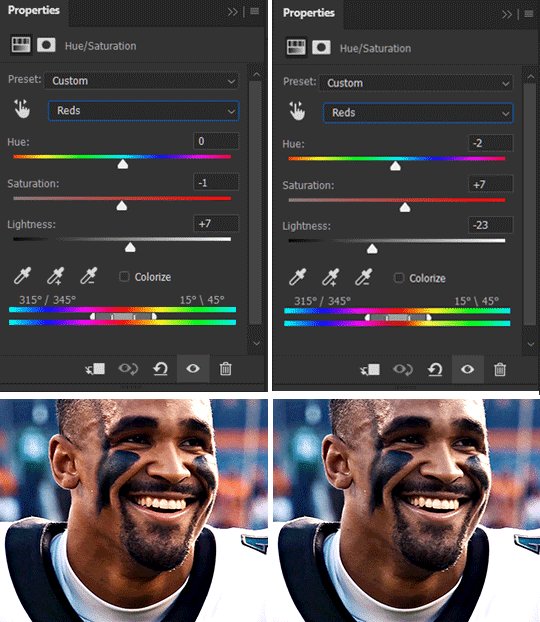
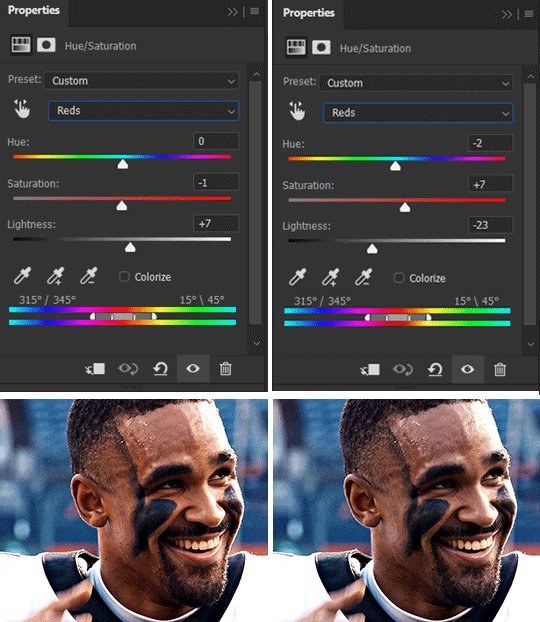
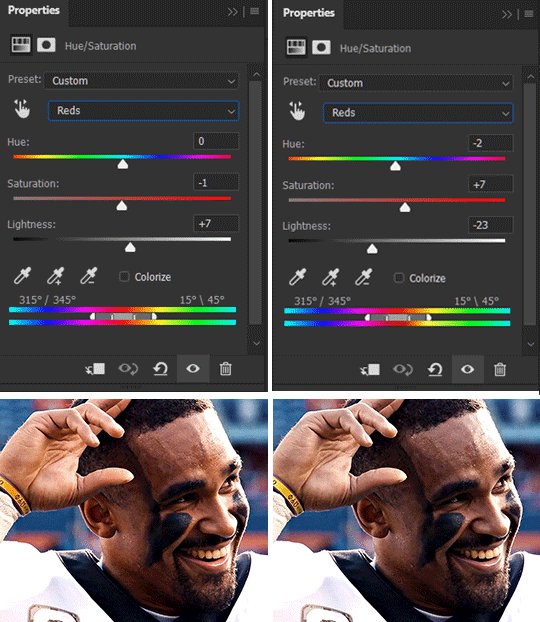
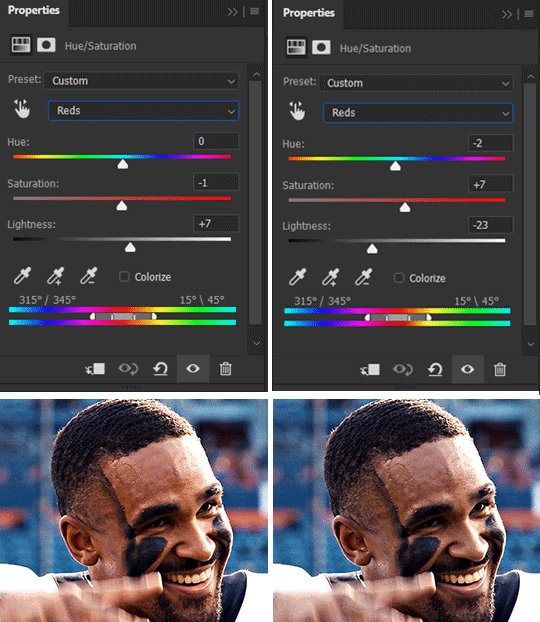
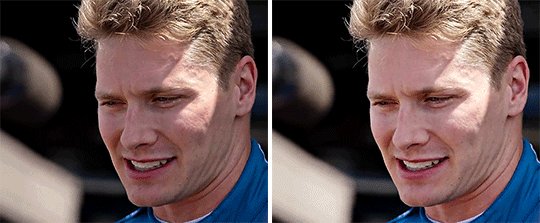
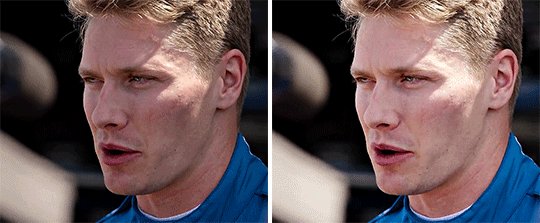
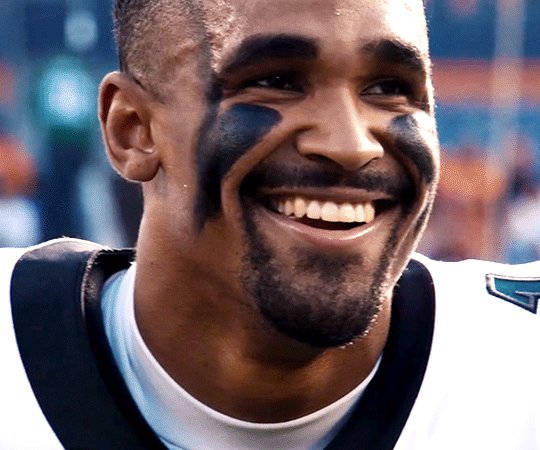
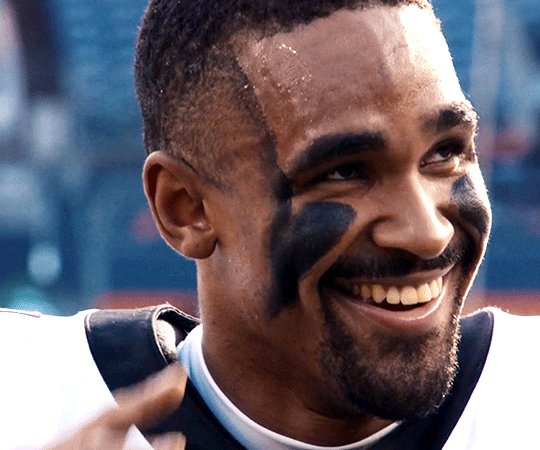
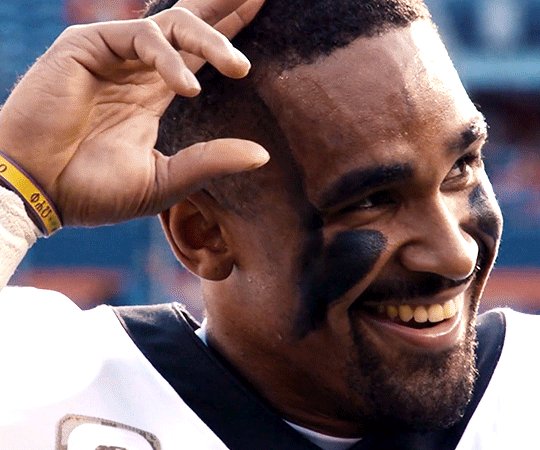
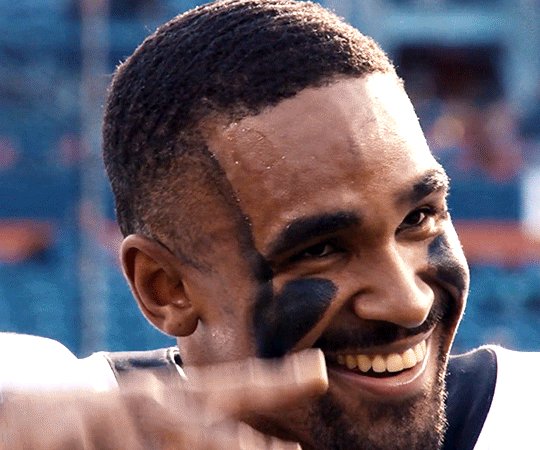
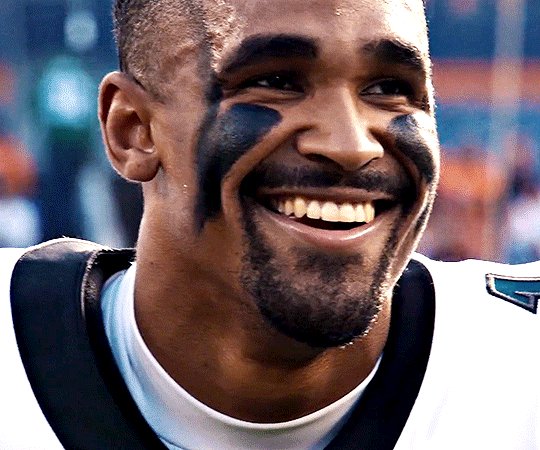
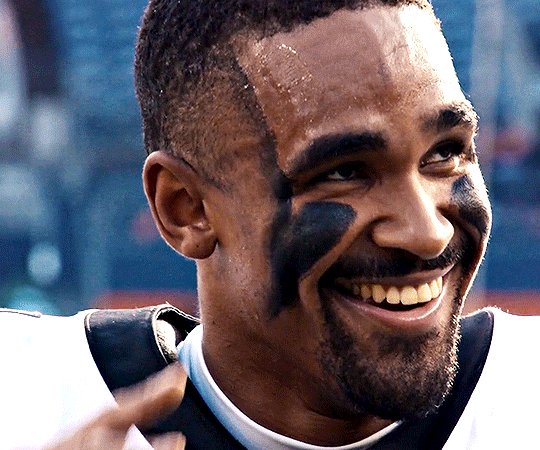
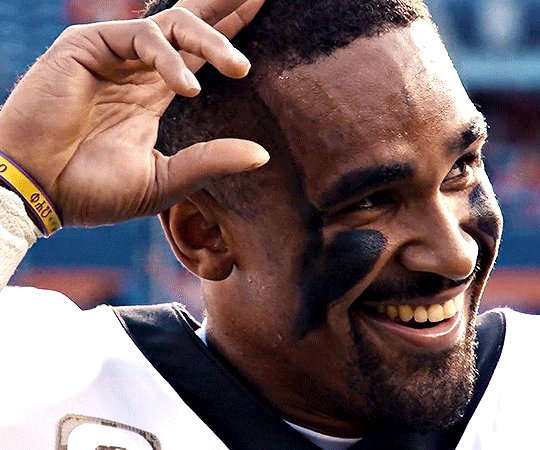
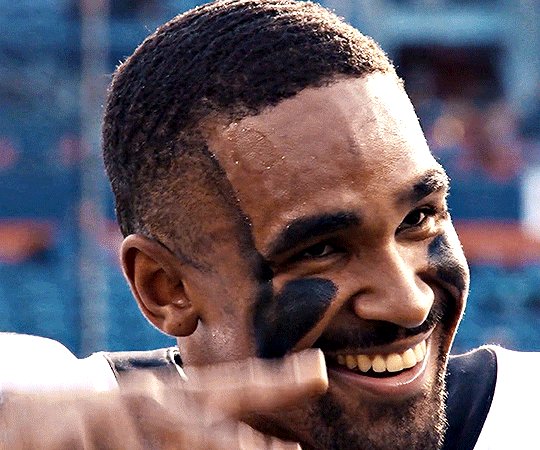
The base footage of the Jalen gif is already quite nicely color-graded, but it’s still muddy and underexposed. As with the Charles gif, I started with a Curves layer to bring the gif to a better baseline contrast. Then I focus on brightening the gif with the Brightness/Contrast and Exposure layers.
The Hue/Saturation and Selective Color layers are to color-correct Jalen’s skin tone—it’s something I spend most of my time coloring gifs and focus a lot on, especially when color grading BIPOC skintones. Putting a Vibrance layer, upping the Vibrance and Saturation, and calling it a day would make his skintone skew very, very yellow/orange.

Focus on the reds and yellow for skintone, play around with the Saturation and Lightness sliders, use the Hue slider with caution.
It can be tricky to achieve the right skin tone when working with sports footage vs the higher quality, higher dynamic range footage of films or TV shows, but I try to keep it as close to the subject’s natural skintone as possible.
Here are some of tutorials with tips and tricks on coloring BIPOC:
How to fix orange-washed characters by @zoyanazyalensky
How to prevent pink-washing and yellow-washing by @jeonwonwoo
Coloring tutorial by @captain-hen
Changing lighting conditions?
Fret not—this is why I love working in video timeline. I’ll take this gifset as an example: it’s a deceptively difficult one to color. The footage is 720p and the sunlight shifts throughout the video, so matching across gifs was tricky.
My solution was to split the clips in sections with consistent lighting, and apply adjustment layers to the individual sections before applying general color grading layers on top of everything.

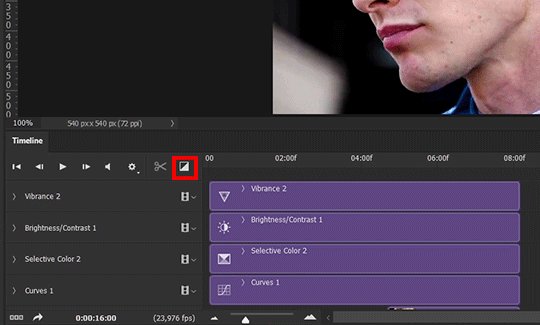
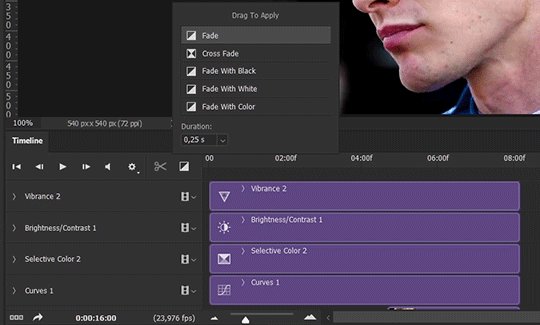
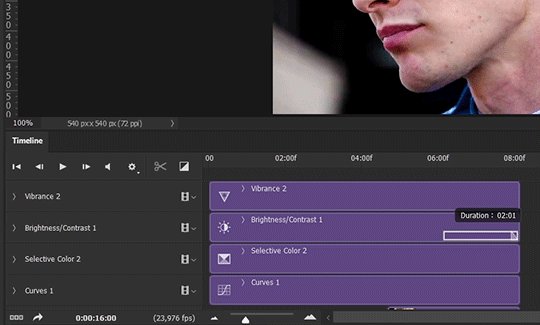
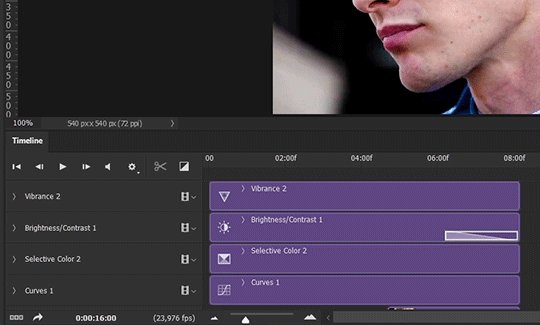
We can make use of the Fade Transition effect for sections where the lighting changes within the gif section we want to color.


(without vs with Fade on the Brightness/Contrast layer)
The difference is subtle in this example, but the brightness in the right gif is noticeably more consistent throughout. You can also add the Fade Transition effect to the beginning for a fade in, of course.
SHARPENING AND OPTIMIZING GIF QUALITY
This tutorial by @anya-chalotra covers everything you need to know about optimizing gifs for Tumblr.
Sharpening.
Sharpening is essential to making crisp gif images. Here’s another ask I answered re: my own sharpening settings and maximizing gif quality.

(base footage, unsharpened)

(color graded, unsharpened)

(color graded, sharpened)
The final gif is sharpened with Smart Sharpen, 500% at 0.3px and 10% at 10px (my standard sharpening settings).
Here are some tutorials and resources on sharpening:
Sharpening process by @anya-chalotra
Sharpening tutorial with added gaussian blur by @haleths
Sharpening action by @daenerys-stormborn
Size your gifs for Tumblr correctly.
This is essential: full width gifs are 540px wide.Two side-by-side gifs should be 268px wide. Here’s a handy post on gif size guide for Tumblr.
Incorrectly sizing your gifs will take away the quality of your gifs: undersizing your gifs will especially make them grainy, blurry, and /or pixelated, and won’t display correctly on many people’s desktop theme. Oversizing usually isn't as dramatic as undersizing, but it will make the gifset glitch when displayed, and the file size will be unnecessarily bloated.
Work with HD footage if possible.
Media fandoms (films/TV shows) are luckier than us in the sports trenches—we have to work with what we have. Broadcast footage is usually subpar: lacks contrast, pixelated, very desaturated, the list goes on. But it’s possible to still make high quality gifs from subpar footage. Here are a couple of tutorials to mask low source footage quality:
low quality video ➜ “HD” gifs tutorial by @userbill
Sharpening low quality footage by @everglow-ing
(This gifset I made is from a 480p footage with horrendous lighting conditions and colors, and the end result is decent I’d say)
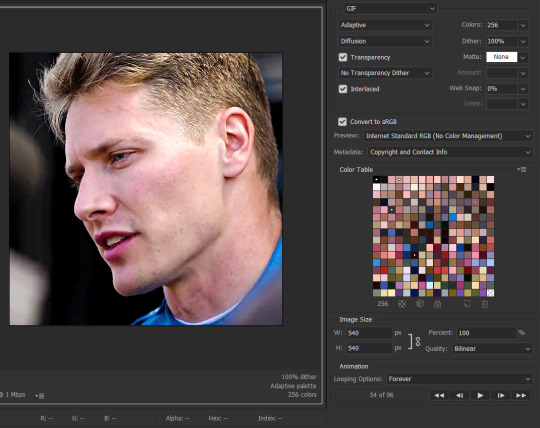
Save for Web (File > Export > Save for Web (Legacy) or Ctrl + Alt + Shift + S) settings.
I default to Adaptive + Diffusion but also use Adaptive + Pattern from time to time. Any combination of Adaptive or Selective + Diffusion or Pattern will give you a good result. In my experience some gifs will need the Selective color table for the colors to display correctly.
Here are my default settings:

SAVING AND EXPORTING FOR TUMBLR
Converting to frames and adjusting the gif speed.
If possible, avoid exporting your gif and reopening it to adjust the frame speed. I used to do this sometimes when I’m lazy, I have to admit, but this is where this Action as mentioned at the beginning comes in very handy. It converts all visible layer into smart object, then converts it back to frame animation.
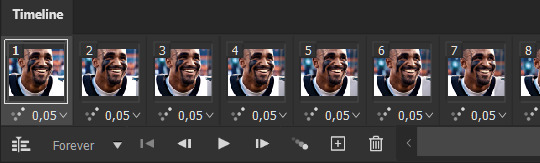
Step-by-step:
1. Select all layers
2. Right click > Convert to Smart Object
3. Go to the Timeline menu (≡) > Convert Frames > Flatten Frames into Clips
4. Go to the Timeline menu again (≡) > Convert Frames > Convert to Frame Animation
5. In the same menu (≡), select Make Frames from Layers
6. Delete the first frame (it’s a duplicate) then set your frame speed

Now you can adjust the frame speed before exporting it (Save for Web).

Pay attention to the source framerate.
The frame delay of 0.05 s is usually the default to make gifs for TV shows and films, and it is preferred by most gifmakers. This stems from the fact that most movies and TV shows are 24 or 25 FPS. This may not be the case for all source videos: you might get 30 FPS footage, and sports or gaming footage can be 50 or 60 FPS. Gif speed also depends on the FPS of your original file. Play around with gif speed and see what feels most natural to you.
My rule of thumb is the frame delay Photoshop gives you + 0.01 s. For example, 50 FPS footage will give you 0.02 s frame delay (25 FPS gives you 0.04, 30 FPS gives you 0.03, etc.), so set it to 0.03 s. I usually err on the side of a faster frame delay for smoothness in in-game sports footage, anything else (interviews, press conferences, B-rolls) can get away with being slowed down. Again, experiment and see what you think looks best!
Keep gifs under the Tumblr file size limit (10 MB).
Cut down the number of frames. My gifs are usually around 60-70 frames for 540px full-width gifs, but depending on the coloring, sometimes you can get away with more. 268px gifs can go up to 200+ frames.
Crop your gifs. Remember to keep full-width gifs at 540px wide, but if necessary, you can crop the height. My go-to sizes are 540x540, 540x500, 540x450, and 540x400.
Amp up the contrast of your gifs. Flat colors like black cut down gif size.
The Grain filter or Noise filter, though beautiful for aesthetics or simply necessary sometimes to mask low source footage quality/pixelating, may bloat your gif size.
Play your gifs back before exporting.
Pay attention to duplicate frames or glitches, you might need to get rid of them!
Hope this is helpful! Don’t hesitate to send an Ask or DM if you need any help, I will happily answer all your questions and send over PSDs. (I’m also on Discord—just shoot me a message if you need my tag!) Happy creating :]

1K notes
·
View notes
Note
Mor, então eu vi o esse tutorial aqui. Só que eu não tenho o Photoshop e parece que só serve em notebook ou computador. Então eu queria saber se serve para Photopea e para celular ou só assim mesmo.
Anjo pelo que eu sei só tem como por computador/notebook mesmo :(
2 notes
·
View notes
Photo

74. HERSHEY`S by © peachcoloring
Don’t share this psd and do not put in pack and do not use this resource as a basis for creation. You can adjust the layers if you need to. This resource contains ‘color lookup’. This psd was made using photoshop 2021. Please, don’t claim as your own. If there is any problem, send me a message. Compre este psd usando pontos no DeviantArt. Ou pode acessar nosso KO-FI com 50% de desconto em todas as compras. Para obter um filtro exclusivo, envie-nos uma mensagem. | Before - After |
This is our work done with effort and time spent. Please do not copy do not violate, and do not sell it as if it were yours. The Preview was made by me, being my own. Please, if your photo is here, talk to me. It is not my intention to violate the copyright rules.
143 notes
·
View notes
Note
TUDO QUE VC FAZ É PERFEITO MULHER QUE ISSO
sdlfghrjefjdw que nada, muito obrigada meu anjo 💗💗💗💗
1 note
·
View note
Photo







L-AGALLERRIE
COLORING 1335 + sharpen action
Please, don’t claim this file as your own;
Don’t steal or repost at ANY cost;
This coloring and action will look better on photoshop 2022/2023;
I don’t own any of the pictures, just for preview purposes.
Like or reblog if you download.
Download here!
BUY ME A KO-FI!
#xg#psd#psds#psd coloring#action#sharpen action#actions#sharpen atn#xtraordinary girls#vibrant#coloring
44 notes
·
View notes
Text
Feliz ano novo (bem) atrasado
Mais um aninho nessa plataforma 😅 (percebi que em setembro fez 10 anos 🥳)
Que esse ano seja cheio de realizações e que todos permaneçam saudáveis, felizes e seguros <3
5 notes
·
View notes
Photo

70. EPHEMERAL by © peachcoloring
Don’t share this psd and do not put in pack and do not use this resource as a basis for creation. You can adjust the layers if you need to. This resource contains ‘color lookup’. This psd was made using photoshop 2021. Please, don’t claim as your own. If there is any problem, send me a message. Compre este psd usando pontos no DeviantArt. Ou pode acessar nosso KO-FI com 50% de desconto em todas as compras. Para obter um filtro exclusivo, envie-nos uma mensagem. | Before - After |
This is our work done with effort and time spent. Please do not copy do not violate, and do not sell it as if it were yours. The Preview was made by me, being my own. Please, if your photo is here, talk to me. It is not my intention to violate the copyright rules.
47 notes
·
View notes