Text
Salvando el semestre #19
bueno hoy será el último blog de salvando el semestre
en la clase de hoy hablamos sobre la accesibilidad y la usabilidad y estas son las definiciones que le dimos a cada una de ellas.
Accesibilidad. es aquella que nos va a permitir el acceso y que debe ser capaz de tener un diseño universal, este concepto del diseño universal nace en 1963 desde la arquitectura, y para finalizar la accesibilidad es vista o debe ser cuantitativo
Usabilidad. la usabilidad tiene como propósito permitirnos una facilidad con la interacción que lleguemos a tener, esta es más intuitivo que se va formando a través del aprendizaje, también utiliza patrones de diseño y la usabilidad a comparación de la accesibilidad debe ser cualitativo.
luego de haber entendido este concepto se nos dio una práctica de ir por nuestro bloque de diseño y ver que lugares, sitios, o cosas no tenían una buena accesibilidad para un diseño universal. estos son los que yo saque foto:

el primer objeto que tenía era este extintor que claramente debe ser para el uso de todos en una emergencia pero estaba cerrado con un alambre y tampoco había ningún objeto cerca para poder romper el vidrio, fue por esto que pensé que tenía una mala accesibilidad para los usuarios.

El segundo lugar que no me pareció adecuado fue este, ya que las barandas deberían ayudarte a bajar las gradas pero empiezan más abajo de lo que son las gradas y creo que una persona que necesita este apoyo o personas con una discapacidad en la vista no les será de ayuda.
y bueno este será mi último blog así que procedo despedirme épicamente:
byeeeeeeeeee
0 notes
Text
Salvando el semestre #18
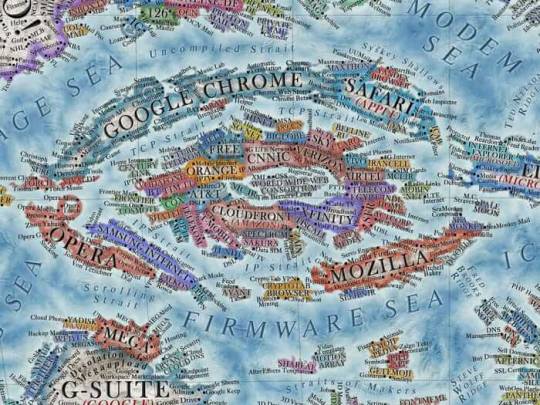
la clase de hoy si fue presencial e hicimos un trabajo en grupo, en este trabajo debíamos crear un Mapa de internet según lo que nosotros consideramos cuales son los sitios más grandes o utilizados y nos mostraron distintos tipos de ejemplos sobre cómo crear este mapa, como el siguiente:

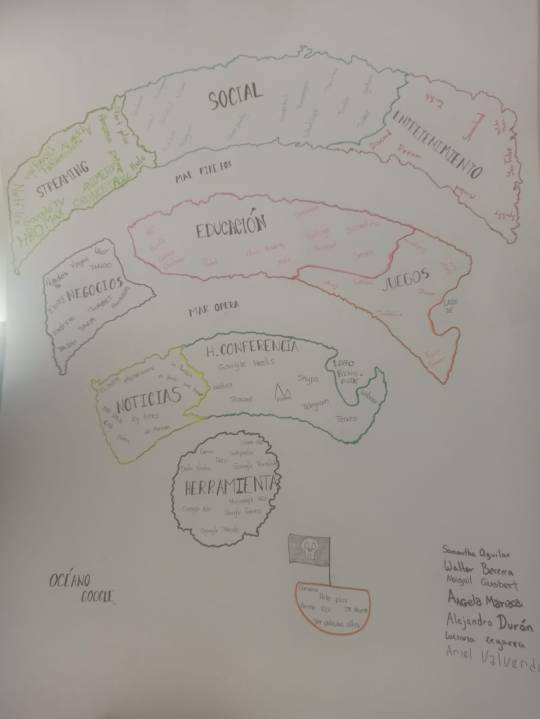
En nuestro caso teníamos que hacerlo de forma física entonces con una cartulina y con nuestros pensamientos emprendimos nuestro propio mapa de internet:

es trabajo honesto, bueno en cuenta al diseño nos basamos en islas que algunas serian de mayor o menor tamaño de acuerdo a lo que nosotros creíamos que era su importancia, también junto con el diseño al estar hablando sobre el internet queríamos darle esta tipo forma para representar el internet. En la parte superior están los sitios que creemos nosotros son los más utilizados y así vamos bajando en grado de uso hasta llegar a la primera línea, pero el punto no creíamos que era algo que no se utilizaba sino que era el punto o el eje para que todo esto pueda suceder y a un costado implementamos un barco pirata mostrando las páginas ilegales que encontramos en el internet pero que aun así siguen siendo muy utilizadas.
y eso sería todo byeeeeee
0 notes
Text
Salvando el semestre #17
esta clase fue de manera virtual por los distintos conflictos que habían en nuestro país pero bueno en esta clase tome unos apuntes que sentía yo era lo que más resaltaba y lo que llego a ser lo más importante para mí.
primero empezamos a ver lo que eran los motores de búsqueda, los motores de búsqueda son sistemas informáticos que nos ayudan a encontrar distintos elementos o archivos almacenados en internet a través de arañas o crawlers. uno de los motores de búsqueda que analizamos fue Yahoo! siendo también uno de los primeros, en ese momento se creía que no iba a haber tanta competencia en estos motores de búsqueda pero de pronto empezaron a aparecer más y más de estos y cada uno es realmente diferente y al día de hoy el motor de búsqueda más utilizado es Google que en realidad es un mega conglomerado de empresas, la preferencia que tenemos al utilizar Google es porque también se ha vuelto un buscador preciso.

dato curioso: ustedes sabían que para los sitios web tengan más visibilidad en los buscadores es que existen subastas de palabras?
también en esta clase hablamos sobre los lenguajes que se ejecutan en el cliente que son:
Html. este lenguaje se encarga de la estructura de cómo vamos a crear nuestra página, nos muestra lo que es el contenido y cabe recalcar que este no es un lenguaje de programación.
Css. este se encarga de la presentación que tendrá, la presentación, en si es todo lo estético.
Javascript. este lenguaje es un poco más complejo que se encargara de dar funciones más complejas, con este tipo de lenguaje se puede crear también videojuegos y es uno de las utilizados.

y eso sería todo por este blog, byeeeeeee
0 notes
Text
Salvando el semestre #16
Análisis de Accesibilidad (parte 1)
El día de hoy se nos pidió poder analizar un sitio web local y ver cómo es que funciona y se maneja, y yo la página que escogí fue la cervecería boliviana nacional. así que manos a la obra

1.¿Quién es el usuario de la aplicación?
Para empezar el usuario de este sitio web está basado más que todo en los usuarios que desean saber más sobre esta industria porque nos muestran desde lo que es la historia de la empresa donde proporcionan distinta información así como también distintos tipos de productos que ofrecen acompañado también con diversas noticias, en todo caso nos habrán sobre su misión, visión que tienen como empresa, algo que me parece bueno que tenga la página es que ya que al ser una bebida alcohólica no es apto para todo público es por eso que al entrar apenas al enlace de su página te hace una pregunta de si eres mayor de edad, aunque me parece en parte una forma ética para representar su responsabilidad social no me parece una forma 100% efectiva ya que el usuario aunque sea menor de edad podría entrar a la página. por otra parte también he estado buscando en sus distintas redes sociales y me parece interesante que haya tenido varios amigos en común que siguen la página y ellos andan en un promedio de edad de 20 a 30 años.
2.¿Qué propósito cumple el sitio? ¿Cuáles son sus objetivos?
el propósito que cumple el sitio web creo que es el informativo ya que te proporciona con distintas noticias o datos de la empresa así como también te ofrece un numero para que puedan responder distintas tipos de dudas y consultas que tenga el usuario, también creo que la accesibilidad para poder navegar en esta es bastante simple y fácil de entender me parece que está bien organizado y que no hay saturación de información, también creo que no es nada aburrida ya que siempre hay imágenes con las que relacionas las noticias o información que te proporciona la página web.
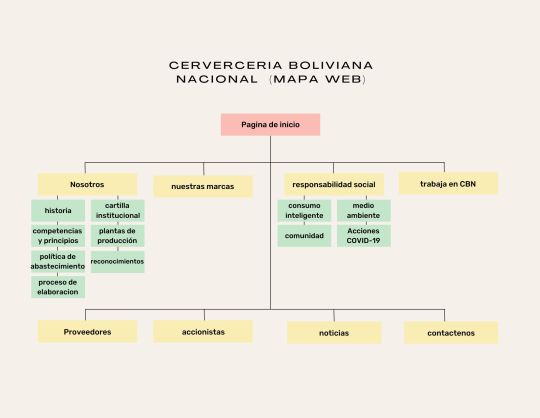
3. ¿Cómo es su estructura?
La página web de esta empresa tiene 8 secciones y en dos de ellas tiene subsecciones en una subsección tiene 7 y en otro tiene 4 para que se pueda entender mejor su estructura elabore esta mapa de sitio:

4. ¿El sitio presenta una interacción fácil?
como lo decía anteriormente creo que si tiene una buena interacción y fácil ya que no es como otras páginas en las que están tan llenas de información que parecen desordenadas en cambio en este sitio web siento que todo está muy ordenado y se ve de una forma limpia y fácil de utilizar, un lado malo que vi es que la fecha que sale a un costado de la pantalla no me sale completa y se ve cortada. También algo interesante de la página es que tiene una página especial para cuando entras a "Trabaja en CBN" proporcionando una amplia y mejor información.
5. ¿La presentación es limpia y contribuye a la comprensión del contenido?
siento que es limpia y tiene buena comprensión el sitio web sin embargo a ratos me parece molesto que salga una barra de las subsecciones que tiene una sección al pasar el mouse por ese lugar.
6. ¿El lenguaje es claro y empático? ¿Genera un diálogo con el usuario?
todo el lenguaje que lleva si es claro y empático siendo algo formal ya que también creo que se basa en su público objetivo que son un poco mayores, el crear un dialogo no estoy muy segura sobre ese punto porque no es que lo haga participar al usuario con la página web a no ser que se trate de la sección "contáctenos" donde puedes generar un dialogo directo.
7. ¿Con que medios cuenta?
el sitio web cuenta con distintas que imágenes que ayuda al usuario a que no sea todo aburrido con puras letras, además en la página de inicio cuenta con un tipo video o un gif, también me he dado cuenta como aprendimos hoy en clases es que si acercas el mouse a una de las imágenes te muestra un nombre con el que se ha guardado la imagen, creo que eso es un punto muy bueno de parte de la página web, no encontré una lectura de voz que venga con el sitio web pero si se puede reproducir todo tranquilamente con el comando de voz que viene con el buscador.
8. ¿Cómo es la experiencia de usuario? ¿Existen elementos que generen deleite?
creo que si podría haber una buena experiencia de parte del usuario porque siento que es interactiva y fácil de manejar sin contar los puntos malos que dije anteriormente, además la forma en la que está estructurado y formado me genera una sensación de satisfacción porque todo se ve ordenado.
9. ¿Cómo describes el tono gráfico y comunicacional del sitio?
La verdad si me pareció muy bien organizado hasta se podría ver en algunos casos una composición de los tercios, en cuanto a la tipografía me parece una buena elección ya que es fácil de leer por parte del usuario y esto ayuda a la mejor compresión del sitio web, también las imágenes que tienen en la página me parecen bien tomadas de buena resolución trayendo otra vez al usuario esa satisfacción en la mirada.
y eso es todo por este blog que en parte era mi tarea.. byeeeeeeee
0 notes
Text
salvando el semestre #15

EL PROCESO FINAL
bueno como bien sabrán mis ganas de vivir no son tan altas que digamos pero hice todo lo que pude para crear mi trabajo final de la forma más bonita posible pero desgraciadamente sale mal xd
bueno, primeramente lo que yo hice fue crear un tipo collage en photoshop de como quería que se viera mi trabajo final y estas son las imágenes que utilice:





y bueno con mis dotes de crear este collage para mi pixel art salió esto:

y aquí empecé mi aventura en el pixel art hasta llegar a este punto:

pero fue desgraciadamente cuando mi docente me dijo que no podia utilizar esta tecnica porque era yo la que tenia que dibujar y no agarrar distintas imagenes y hacer un collage, y que la verdad me parecia justo pero injusto ya que habian otros trabajos que se notaban que solo habian agarrado imagenes pixeleadas y lo juntaron y sha xd y se re notaba pero bueno... asi es la vida banda aunque si me habia demorado a llegar a esto como 3 dias pintando pixel por pixel no pudo ser mi trabajo final... truste asi que bueno... obviamente me aguite porque fue todo mi trabajo de 3 dias al caño pero hice una dibujando yo solita... dibujo un asco pero lo hice yo, y es este el trabajo final que tuve(no se burlen que lloro) kasjdkasjdka mentira, yo misma me rio pero bueno son experiencias y anecdotas.

y bueno es esto lo que llego a ser mi imagen final para el trabajo final, hoy me voy más triste de lo normal pero bueno.. pasan que cosas hahaha byeeeeeeeeee
1 note
·
View note
Text
salvando el semestre #14

y bueno esto es a lo que había llegado como mi boceto para la elaboración de mi pixel art, no soy buena dibujando pero bueno es trabajo honesto hahaha
y algo que hice fue volver a leer la lectura y resalta distintas palabras que yo sentía clave para la creación del pixel art, y son estas:
templo. cenizas ruinas
muerte. porque es la que corona su vejez
ruinas del santuario en llamas
sueño
magia
visible
real y falso. personas y fantasmas
universo
insomnio
alucinación
delirio
soñar dormido
rituales
sacrificios
cultos
mago
creación
y eso seria byeeeeeeeee
0 notes
Text
salvando el semestre #13

no tengo buena cámara gente twt pero este es mi otro procedimiento para la creación del pixel art. trataba sobre crear elementos separados sobre lo que era nuestro concepto o lo que iba a tener nuestra imagen final uwu y eso es todo byeeeeeee
0 notes
Text
salvando el semestre #12
si no viste mi "salvando el semestre #11" ve a verlo!!! porque este post es la segunda parte B)
continuando con el procedimiento de mi trabajo final del pixel art esto son otros pasos para llegar a lo que llegamos. y una disculpa de antemano, quería hacer todo el procedimiento que me faltaba en este blog pero al parecer tengo que dividirlo en 3 posts diferentes... los he decepcionado twt
pero bueno en este post pondré básicamente referencias respecto a mi concepto que era sin escapa o salida y dando a entender la desesperación del prota

esta pelicula me da la sensacion de mi concepto, por si quieren ver el trailer es este: (131) El Origen(Inception) - Trailer español latino - YouTube

(131) AURONPLAY E IBAI CREAN EL MAYOR BUCLE DE TODOS EN TWITCH || CLIPS AURON - YouTube también me recordó a este bucle que crearon Auron e Ibai xD JASHDJSADHJA

los backrooms igual me dan esta sensación que quiero transmitir ese miedo de sin salida acompañada con la desesperación



estas imágenes me recuerdan al igual mi concepto de la desesperación en la persona, esta expresión como tal.


también me hizo recuerdo a estos gritos que puede lanzar el prota cuando ha caído en la desesperación, también pueden checar este video para el sonido y más gritos así: (131) Gritos SAD Del anime - YouTube


ahora como yo lo veo es un efecto en cadena ya que cuando siento la desesperación de esa persona seguido con un grito y llanto me viene a la cabeza la imagen de algo rompiéndose o fracturándose es por eso que pongo estas imágenes.
y eso sería todo por este proceso, byeeeeeee
0 notes
Text
salvando el semestre #11
cómo están gente!!! el día de hoy yo estoy mal, se preguntaran porque? y es por una sencilla razón, porque nos dieron uno de los trabajos que tendrá más nota en la calificación final :,)

pero ósea ya lo acabe y todo pero el final quedo horrible namas digo que espero aprobar, y aquí les va como fue todo mi proceso para llegar a lo que llegue twt esta es la parte 1.
primero debíamos leer este cuento que aquí les dejo el link por si les interesa: Las ruinas circulares - Jorge Luis Borges - Ciudad Seva - Luis López Nieves está bien xd el cuento pero a la vez esta interesante.
el primer paso que debíamos tomar para la elaboración del pixel art era esta: sacar una conclusión que nos dejó el cuento, y el mío fue este:
sin salida o escape
este concepto es porque el sueño en cierto punto se vuelve un bucle llevando al personaje a una posición que nunca puede salir de este y me hace pensar en la desesperación que puede sentir el personaje al descubrir esto.
algo muy tétrico de mi parte, si pero eso era lo que me transmitía el cuento!!! en fin, el segundo paso era elegir como íbamos a crear la imagen, si de una forma digital o física, y yo escogí que sea de una manera digital ya que en el mismo cuento habrá sobre lo real y lo irreal, lo cierto y lo incierto. entonces fue por eso que decidí hacerlo de forma digital porque ya nosotros como personas vemos las cosas digitales como si no fuera real, pero que tal y si no fuera así? ya se pareciera que me fume un porro pero es cierto.
y bueno eso sería mi primer avance sobre mi trabajo sobre el pixel art, si quieres ver la parte 2 ve a mi perfil que lo encontraras *guiño guiño* byeeeeeeeeeeeeee
0 notes
Text
salvando el semestre #10
ya es el #10 de salvando el semestre genteeeee uwu y bueno hoy para no agobiarlos vimos lo que es el pixel :0 y ya

mentira hahaha ahora si explico un poco mejor, bueno básicamente el pixel es aquella unidad de la imagen digitalizada, ósea que es un punto en nuestra imagen, se los considera también como unos foquitos que se van prendiendo con mayor o menor intensidad usando una mezcla aditiva de la conjunción de los canales rojo, verde y azul. es así como nos permite percibir la imagen como un color. *dato curioso* si ya estás haciendo trabajos en programas como illustrator o photoshop debes tener en cuenta que si la imagen que vas a trabajar se va a realizar para un medio digital o para una impresión, porque si es para un medio digital debes usar la configuración del color en RGB en cambio sí es para una impresión debes utilizar CMYK.
y bueno capaz y muchos ya lo saben pero cuando estás trabajando una imagen debes saber que cuanto mayor sea la cantidad de tus pixeles podrás conseguir una mejor resolución.
ahora tenemos un ejercicio que nos dejaron para poder recrear imágenes limitándonos el límite de pixeles, con esto aprenderíamos a cómo debemos simplificar lo que vemos en una imagen con mayor pixeles a nuestra imagen que se trabajara con una resolución mucho menor a esta. aquí les va como intente hacer este ejercicio(sale mal)
La imagen vs Lo que intente


la cosa estaba más difícil de lo que pensaba... eso parece una piña!!! *llora en pixel*
y bueno eso es todo por este blog, byeeeeeeeeeee!!!!!!
1 note
·
View note
Text
salvando el semestre #9
bueno en mis anteriores apuntes les hablaba de la web 2.0 y se preguntaran habrá la 1.0? y si! si la hay! y también la 3.0 así que ahora les explicare mejor cada una de una forma resumida
web 1.0. se la denomina así a cuando antes la tecnología era bastante limitada en la que todas las páginas en las que entrabas necesitan el famoso ".com" y pues este uso de la red solo se usaba únicamente para poder obtener información, aunque antes la la red no era necesariamente la mejor, ustedes recuerdan cuando escribían bastante para buscar algo y la web solo decia: no se encontró resultados para la búsqueda xd inshe internet hahaha pero ahora si ha mejorado bastante en lo que es la información porque no es necesario que te vayas a otra página para seguir buscando sino que te aparece la información que necesitas en las primeras páginas que te sale :D
web 2.0. esta web se la considera a cuando por fin podíamos ver esa relación entre el emisor y el receptor, es como nosotros mismos, los usuarios hemos podido generar nuestro propio contenido que ahora somos capaces de nosotros también ser generadores de contenido pero obviamente esto no es del todo bueno ya que muchas veces la información que transmitimos no sea la más acertada como el blog que voy creando ahora así que cuidaoooo, también fue aquí que empezó la evolución del motor de búsqueda y bueno en resumen es cuando el usuario empieza a apoderarse de la web

web 3.0. bueno a lo que entendi sobre esta web es que este mundo solo se basa en 1 cosa y saben a lo que me refiero? asi es!!! dinero!!! por que es el concepto de mantenerse nustra propia economia.

pero bueno no solamente era eso sino que esta evolución de la inteligencia artificial y también el blockchain que es la web donde la información no puede rastrearse ya que tiene un sistema de encriptación... *dato curioso* ustedes sabían que hay personas que se meten en tipo concursos para ver quien descifra antes esta encriptación? y yo ni dividir se.. que cosas xdxd
y eso es todo byeeeeeeeeee
0 notes
Text
salvando el semestre #8
bueno... hablemos por un momento sobre mi estabilidad emocional y mis ganas de matarme que cada día aumentan más y más xd
los que ven mi blog después de mis palabras xd jasjdhsajdhajdha
pero seguimos vivos genteeeee así que continuemos con los apuntes que tome sobre esa clase...
El internet. pos sacamos definiciones sobre lo que es el internet pero yo me quede con esta: el internet es un sistema de conexión de redes, y esto es posible porque existen unos enormes cables que viajan debajo del mar y sabían que si se va el internet es posiblemente porque una ballena haya chocado con estos cables xd jashfjasfhaj vaya datooo perturbador xdxd en fin lo bueno es que siempre se van haciendo mantenimientos de estos cables.
ahora bien sabemos que papito Elon Musk xdxd sigue buscando mejorar el mundo y pos ahora hay una empresa que se llama star link que es básicamente una empresa que intenta la conexión Inter satelital ese ya es otro mambo gente uwu
bueno ahora seguimos con anotaciones que tome esa clase:
En 1969 llega el internet a Bolivia :0000 (porque si aun no lo sabian soy de bolivia xd viva el tercermundismo gente hahaha) y bueno lo que nosotros tenemos es internet por cable oxial o por fibra optica, ya que este es el tipo de conexion que nos dan
Tengamos en cuenta que el internet es muy diferente a la web *ojito*
en 1999 surge la "www" :0000
en los 2000 surge la web 2.0
y eso es todo por hoy... byeeeeeeeeeee
0 notes
Text
salvando el semestre #7
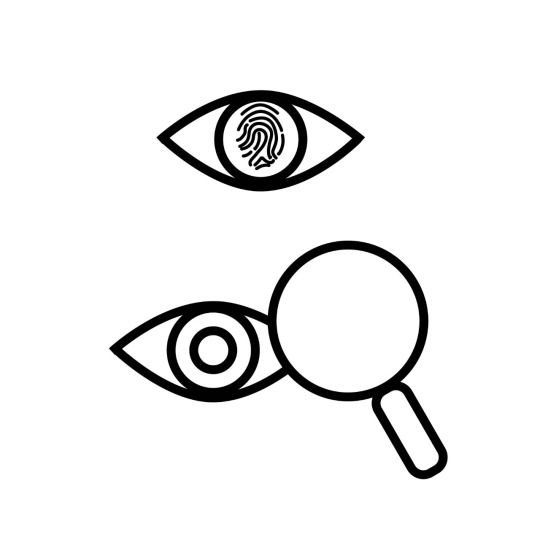
bueno continuamos con los grupos en este proceso mostramos ya nuestras ideas de todos pero nos quedamos con esta idea que elaboro nuestro compañero y pues si estaba buena la idea, era la de este ojo con una huella digital adentro y pues teníamos la intención de agregarle colores a iris del ojo dependiendo al momento, por ejemplo:
plomo. esto significaba que la app estaba apagado
verde. significa que la app esta activa para su uso
rojo. significa que algun sitio web ya esta utilizando tus datos

y eso basicamente fue lo que le agregamos, pero al mostrar nuestro icono nos hicieron observaciones de esta y la que era mas importante y tiene mucha razon es que como el icono se vera de una forma muy pequeña no se alcanzaria a notar lo que es la huella dactilar entonces solo podria verse como un ojo... asi que eso... pero bueno xd se hizo lo que se pudo

byeeeeeeeeeeee TwT
1 note
·
View note
Text
salvando el semestre #6
bueno hoy nos pusieron en grupos para poder crear un icono a través de metáforas, punto malo de esto es que nos separaron y tuvimos que conocer y socializar con nuevas personas :,D

así me sentí al alejarme de los compas unu jshfjsadhjad
bueno, ya dejo de chillar y explico mejor.. pos teniamos de trabajo crear una app desde cero y bueno esto es lo que teniamos planeado:
Análisis:
Queremos ver que aplicaciones y sitios web usan nuestra información personal y por cuanto tiempo. esta iba a funcionar cada que activábamos la app. y es necesario que tenga una conexión a internet
Pasos:
-La app ya iba a estar integrada al dispositivo para poder tener un manejo más rápido además que el icono ya estaría integrada en la pestaña de accesos directos.
-Al apretar en el icono aparecerían los respectivos permisos de rastreo. Al aceptar los permisos el usuario permite y autoriza el rastreo de la información personal que se llega a usar en otras páginas y el tiempo de uso.
-Luego de haber aceptado los permisos el usario debera registrarse correctamente y configurar la app de acuerdo a sus preferencias de uso.
-Cuando el usuario empiece a navegar en sitios web este sera capaz de ver el icono de nuestra app en la parte superior y eso significaria que la app esta activada.
y wenoooo les gusto nuestra idea sobre nuestra app y bueno... esoooo byeeeeeeeee
1 note
·
View note
Text
salvando el semestre #5
gente!!! buen día!!!! hoy hablaremos sobre lo que son los iconos y pa que nos sirven así que atenti uwu
comencemos definiendo que es el icono, pues el icono es un signo visual con el objetivo de representar algún objeto semejante a él, es gracias a esta similitud que el icono es capaz de poder sustituir a lo que está representando.
otra definición es que el icono es una simple imagen para poder comunicar algo pero que sea de una manera más simplificada y fácil de recordar
ahora podemos recordar lo que eran las primeras interfaces gráficas y fue la que fue diseñada por el proyecto Xerox Star y si nos ponemos a fijar esta ya llevaba una serie de distintos elementos gráficos que hasta el día de hoy podemos seguir conocimiento como la metáfora de la ventana, escritorio, la papelera, el folder donde en estos tiempos la informática trataba de crear elementos interactivos con el usuario para tener una mayor facilidad en usar esta.
byeeeeeeeeee ^^

0 notes
Text
salvando el semestre #4
buenoooo continuando en esta clase nos planteamos dos preguntas muy importantes que era:
La tecnología nos facilita la vida, ¿pero nos oculta los procesos? ¿Nos volvemos inútiles por ello? bueno están preguntas me recordaban anteriormente a mi blogs que hablábamos sobre estos temas, pero no necesariamente creo que sea algo malo, ya que más bien es una ayuda para poder a llegar a hacer procesos de una manera más rápida y eficiente, es necesario tener los criterios base para entender un proceso pero si la tecnología nos facilita esto es mejor aprovecharlo y ser más eficientes, es por eso que no creo que nos vuelva inútiles sino que nosotros mismos aprendemos a ser más eficientes en nuestros trabajos, por ejemplo una persona antes debía ir a todas las bibliotecas a sacar información útil y buscar minuciosamente que ocupa más tiempo, pero ahora tenemos la facilidad de buscar en nuestros ordenadores toda la información hasta encontrar libros que aún no llegan en físico a nuestro país por eso creo que la tecnología no nos vuelve inútiles sino que es una ayuda si es que sabemos aprovecharlo de una buena manera.
0 notes
Text
salvando el semestre #3
bueno aquí vienen un poco de los apuntes que tome en la clase :D
-ARPANET puede ser considerado como el principio del internet D: ya que tenía el propósito de conectar entre distintas computadoras.
-En 1960 empezaba a haber un pensamiento sobre la red mundial :0000000
-Se nombró al internet sobre un medio democrático
-En 1971 se envió el primer correo electrónico por Ray Tomlinson, fue el inicio en el que se podía interactuar con la información.
-En 1975 aparece Microsoft que era un sistema operativo basado en texto.
-En 1976 Apple crea la primera computadora personal.
Dato curioso: la primera Mackintosh fue un total fracaso
Y eso es todo, byeeeeeee
0 notes