Photo



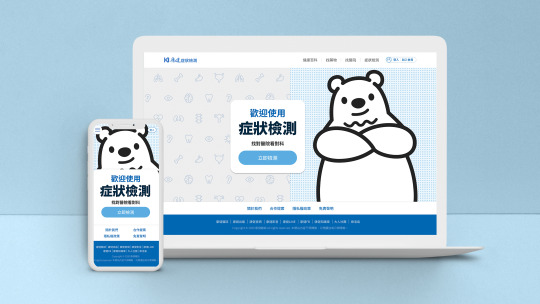
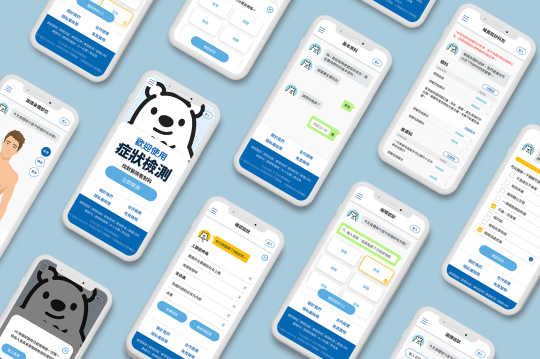
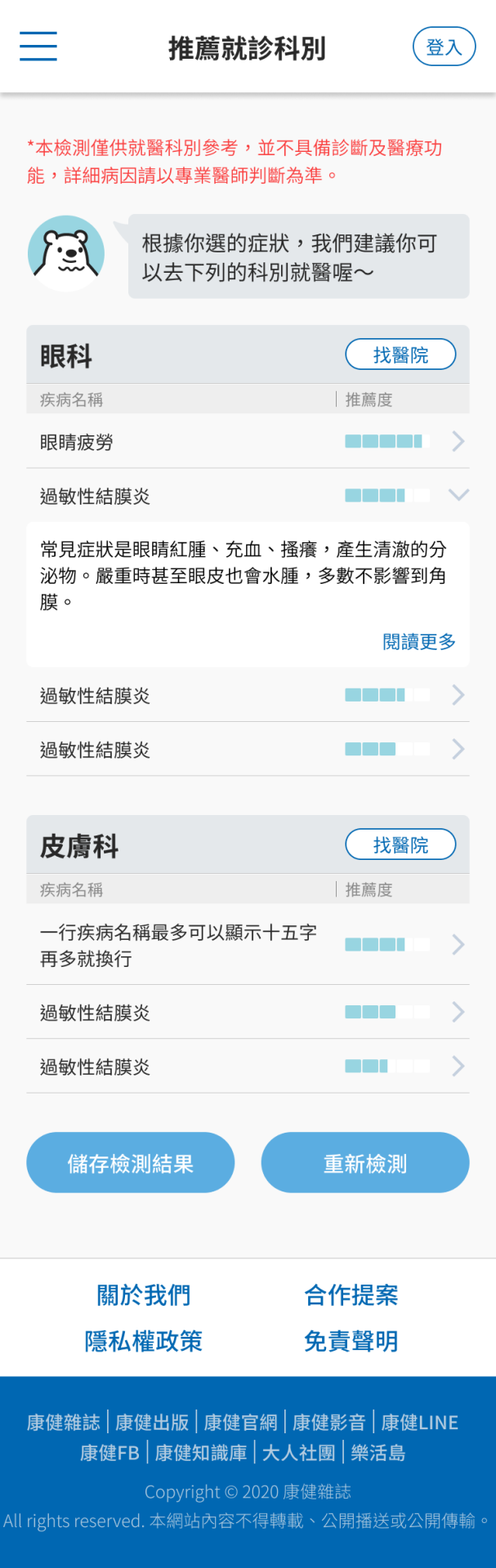
症狀檢測 | 網頁改版&更新
2021
「症狀檢測」於2019年上線,是延伸自「康健知識庫」的 web-app 類型專案項目,期望康健積累並結構化的豐厚內容與資料,能有除了「百科」之外的其他應用的可能。
2020年11月時,公司決定隔年(2021)要將「症狀檢測」作為重點堆展的項目之一,因此負責「症狀檢測」專案的營運團隊找了我們設計部商討來年度的人力與時程規劃。因為專案特性的緣故,當時就決定除了 UI designer (我)之外也加入一位剛到職的前端工程師共同參與。
既然是重點項目,未來高頻率的調整與優化一定是免不了的。因此當時便立即遇到了兩個問題:網頁前端架構的選擇與網站 mockup 原始檔的整理。
/ 執行項目
在與前端工程師討論後,了解「改走框架形式」相較「沿用現有方式」約多10個工作天,但前者的方式因為和後端脫鉤後,對於將來長期的調整將較有彈性,我覺得可以透過壓縮 mockup 繪製的時程來爭取時間。
但 2019 年開發時,當時負責介面設計的設計師採用 Adobe XD 繪製 mockup,加上開發後期時程緊迫,設計師只能先跳過修改 XD 檔案的流程,直接修改線上版的 layout 與樣式,所以最後的版本內容皆與目前線上網頁的呈現上有段落差。剛好 2020 年底我決定改投 Figma 陣營,不再續約 Sketch,因此決定趁這個機會將「症狀檢測」的UI / mockup 全改由 Figma 來重新繪製。
/ 專案目標
執行重新繪製時,除了嘗試建立 design system / component asset 之外,也不只是照刻出一個一模一樣的介面,同時能將「症狀檢測」上線營運一年來的一些使用者反饋,化作設計方案納入新版本中。
在離開康健前約完成了70%頁面的重新繪製,componets 也完成了近 90%,交接後對後來接手的設計師與未來專案的優化能有所幫助。


1 note
·
View note
Photo


2021 癌症論壇 | 主視覺提案
2021
/ 論壇主題
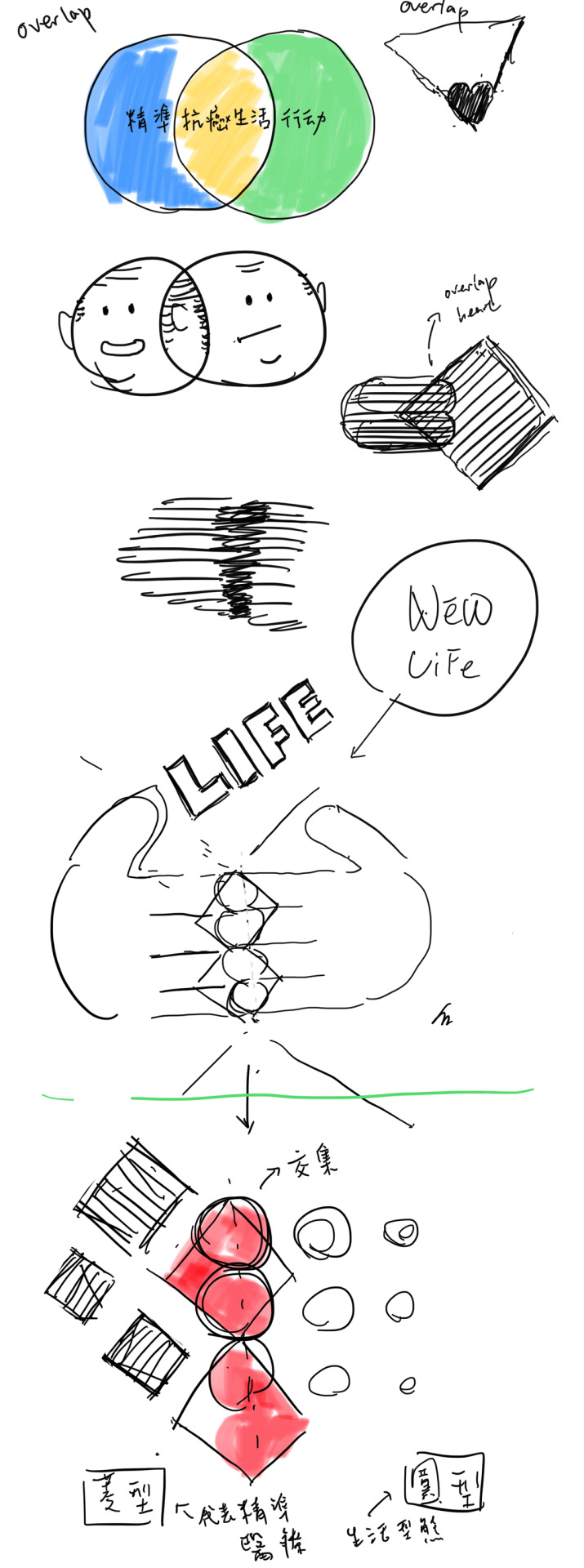
精準抗癌 X 生活行動
癌症治療新趨勢 + 有溫度的生活練習,打造抗癌新生活
/ 設計概念
方案一:漸變
「精準抗癌」與「生活行動」的交集,即是理想的「抗癌生活」。
試圖利用兩種不同的幾何型間的「漸變」過程,表達「精準抗癌」與「生活行動」兩者應該密不可分,才能讓癌友真正擁有溫暖且有品質的病後生活。
方案二:交疊
近年來越來越多證據顯示:「專業醫療」與「改變生活」才是對癌友最好的治療方式。以此為依據再看一次主題,即可發現:「精準抗癌」與「生活行動」的交集,即是理想的「抗癌生活」。
在視覺的轉換上,菱形就如同「精準抗癌」的醫療技術、飽滿的圓是「有溫度的」生活型態,原本形狀各異的幾何型,將交疊出更適合病後的生活方式,進而構成一幅繽紛燦爛的人生圖像。

1 note
·
View note
Photo







熊健康產生器 | Rebranding
2020
2016年11月號的康健雜誌封面,是「熊健康」的首次登場(當時這隻做著掰頭動作的白色胖熊還沒有名字,是後來才取的)。
在往後的3年間,熊健康成了康健在數位通路與實體活動上的代言角色。但因為經手過太多不同的設計師來繪製,以致於熊健康的形象越來越分散(如下圖),這對於品牌的塑造是不利的情況。

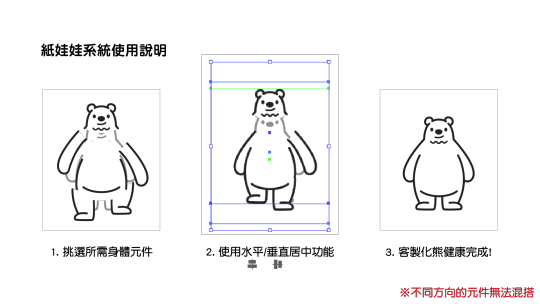
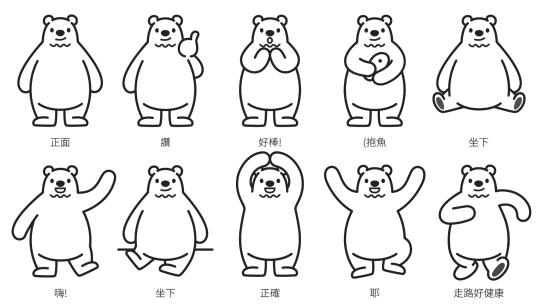
2020年3月,在 Rebranding 任務的整體考量下,以及受到 Open Peeps 的啟發,我發起了「熊健康產生器」專案,期望能建立一個工具,讓往後無論是哪位設計師需要使用熊健康的形象來創作,都能有效地維持一樣的形象,不會「走鐘」。
2020年9月第一版完成後,康健編輯部便使用了此產生器來製作「口袋熊醫生」:一系列淺顯易懂的衛教圖文懶人包,在網路上獲得高點擊率與分享率。
/ 專案目標
1.重新設定「熊健康」
溝通對象:熟悉網路文化的族群。
視覺風格:簡單俐落、容易重製。
背景故事:將「熊健康」角色定錨。
風格調查與範例:調查在網路上「受歡迎」的熊
定位分類:圖文創作、動畫故事角色、品牌附屬...等
了解不同定位的IP使否有不同的或共通的經營方式
了解TA會喜歡一個IP的原因(有趣?有記憶點?...)
2.完成「熊健康」產生器:協助產出風格一致的熊健康形象,用以凝聚與累積品牌印象。
3.康健內部願意使用:針對公司內部的設計師與美術編輯制定檔案格式(.psd/.ai),讓他們在使用上能無多餘的學習門檻,提高使用意願。
/ 參與人員
PM:莊穎杰
設計執行:黃怡瑄
口袋熊醫生:康健編輯部 / 盧亞屏
1 note
·
View note
Photo



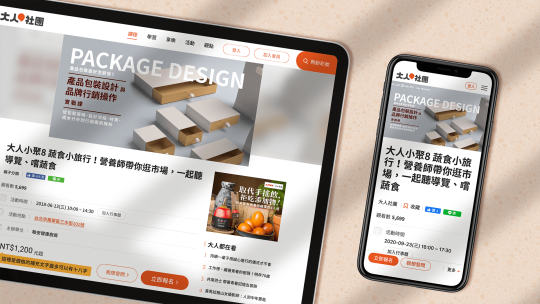
大人社團 | 網頁改版&更新
2019-2020
2018年「大人社團」的品牌視覺迎來了大改版,從 VI 到官網介面,都讓威傑成功地賦予了一個嶄新的面貌。
/ 執行項目
2019下半年,我從威傑手中接棒負責「大人社團」整體設計與開發。同時「大人社團」為了因應大康健整體發展策略的改變:電商業務暫停、全體會員極大化、強化課程推廣力度...等,「大人社團」營運團隊針對當時「大人社團」官網有了一連串改版的需求,我也在與「大人社團」營運團隊、數位產品PM的合作與討論中,陸續完成了下列的設計與切版任務:
移除「大人好物」區塊
主打「訂閱電子報」
提供子分類分眾社群的入口
串接「大康健會員」機制
增加文章頁的分享互動方式
新增「會員限定」內容機制
優化課程介紹頁
AMP頁面切版
/ 執行成果
2019 年起,康健的工程師歸建回天下集團的IT部門,康健的所有網站也因此搬家到天下集團的開發環境底下。重新了解天下IT部門的版控機制對我來說是一個新的學習領域,感謝同事們不厭其煩的指導,讓我能夠順利接軌新的開發模式。
1 note
·
View note
Photo










大人社團 | 課程宣傳規範
2020
執行項目 : 課程宣傳設計物規範拓展, 社群用圖範本, 簡報樣板
/ 設計目標
大人社團的課程宣傳管道,包含了康健官網與社群banner、社團官網與社群banner、雜誌內廣等。期望在數位與平面等各種載體的視覺,皆能呈現「大人社團」品牌一致性的整體感。
/ 設計方向
溫暖、活力
勇於做自己
信任 Trust
影響 Influence
參與 Engagement
/ 設計說明
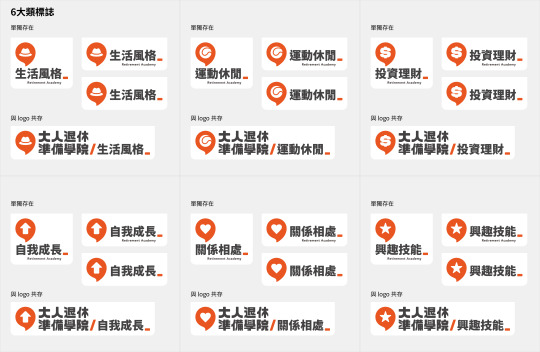
初步規劃社群媒體上的課程宣傳圖 (banner) 範本時,先從既有的課程中歸納出最大宗的三類型態來加以設計。
第一類:明星級教師。從「大人社團」營運團隊來的反饋可知,這些自帶流量、猶如偶像明星般的老師,多半都擁有一定量級的「鐵粉」追著他跑,所以推廣時只要凸顯授課老師的形象,即可有不錯的報名率。
第二類:當紅主題。若授課老師的人氣尚未養成,可以主打該課程的情境特色。例如聖誕節檔期,手作花藝類的課程詢問度高,即可在圖面上凸顯佳節氣氛。
第三類:系列課程。學員大多依據自身的興趣來選擇課程,因此喜歡動態活動的人,上完跑步課後續報肌力課的機率很高。因此若將具有相關性的課程包裝成一組系列課程通常會有一人多報的效果。系列課程在視覺呈現上也須盡量呈現「整體感」,讓人覺得這是規劃單位「特地用心」的安排,而不是隨意拼湊的大雜燴。
1 note
·
View note
Photo







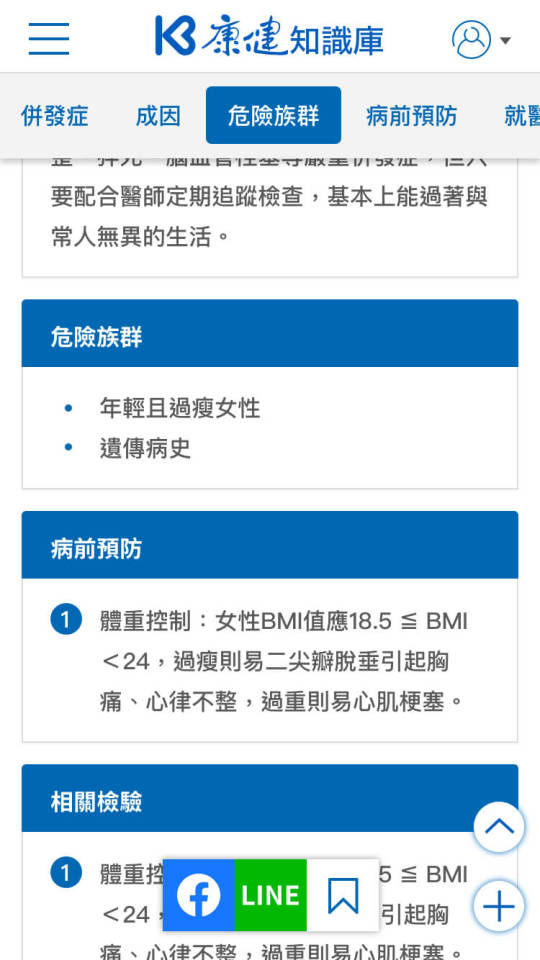
康健知識庫 | 網頁改版&更新
2019-2020
康健知識庫(簡稱KB)網站於2017年上線,是康健將累積近20年的文章內容結構化後的工具類服務。
/ 執行項目
2019年起,我開始與 KB 營運團隊合作,陸續完成了下列的設計與切版任務:
增加主要頁面的廣告版位
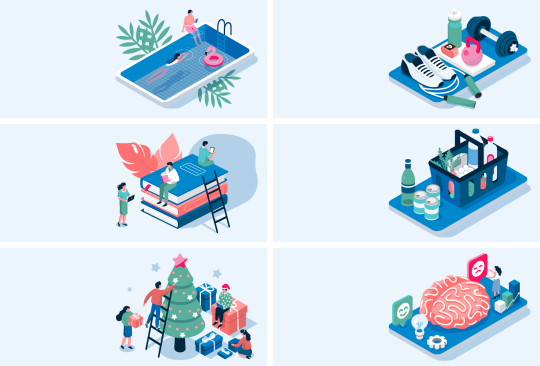
新增「策展主題」區塊與對應插圖
拓展「健康百科」共26新的主題圖標 (icon)
新增「族群分類」共4 組圖表
「健康百科」文章頁導覽互動
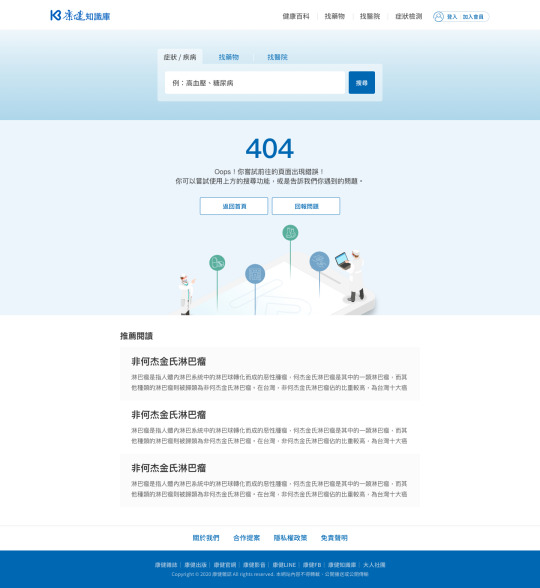
404 頁面
/ 執行成果
當中遇到的挑戰有:
1.視覺風格的延續:第一版網頁是由外部設計師設計,當時並未建立足以參考的設計規範文件。因此在拓展新的「健康百科」主題icon、制定新的「策展主題」配圖 (isomatric) 時,只能從既有的頁面上找出可延伸的元素,然後反覆確認、調整原始素材,以求能在維持既有風格的基礎上,達到豐富視覺效果的目標。

2.RWD的限制:KB營運團隊重新規劃了「健康百科」的文章頁,每個文章頁皆劃分了9個段落。由於內容多、頁面長,因此需要一個子導覽列:它除了提供快速跳轉各段落的功能外,也要能標明正在觀看的段落為何。在桌機版尚有足夠的版面可以消化這個子導覽列,但落到了每個像素都珍貴的手機版,曾試著用下拉選單、折疊按鈕列等方式都不盡理想。最後採用個方式是讓手機版上的子導覽列如同桌機版上一樣一字排開,超出畫面外的部分可以手動左右拖曳,也會隨著閱讀到對應的段落而左右移動至可視的畫面中。

P.S Original mockup file is designed by pmvchamara / Freepik
P.S 2 「策展主題」原始素材來自 Shutterstock
1 note
·
View note
Photo










CH TALK | VI 設計
2020
執行項目 : Logo, Color, Font, 影片介面應用
/ 設計目標
開闢康健影音另一系列,以具啟發鼓舞性的「人物訪談」為主。標示的視覺走向期望能表現出:人味、交流與信任感; 標示在應用上能獨立呈現,也要能與康健其他子品牌視覺能夠共存,例如「大人社團」人物專訪、「樂活島」人物專訪等。
/ 設計關鍵字
和藹的 (Kind) / 有信心的 (Confident) / 負責任的 (Responsible) / 積極的 (Positive) / 樂觀的 (Optimistic)
/ 設計說明
Logomark 採用兩個面對面的三角形來代表「對話交流」,三角形不只是大家熟悉的「播放」符號,也因具有方向性而有「積極」、「前進」的意象。顏色則延用了康健綠,繼承康健品牌的信任價值。
Logotype 選擇字重較大的無襯線字體:Lemon Milk Bold,企圖讓其俐落、理性的優點也能表現在 logo上。對於字元間距的安排,我縮短了原本「T」和「A」的距離,讓整體視覺更平衡、更有一體感,間距的緊密程度也考量到是否適合在影片上呈現。
1 note
·
View note
Photo










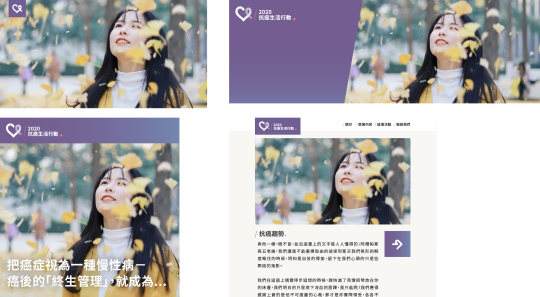
抗癌生活行動 | VI 設計
2019
執行項目: Logo, Color, Font, 主視覺, 配置規範
與癌共處,要活得更精彩!
面對癌症,你我都不需懼怕!從生活飲食、醫療技術到癌後人生,抗癌生活計畫給你最需要的資訊與解方。
/ 設計目標
「視覺的一致性」
舉辦超過 5 屆的康健癌症論壇活動,在 2020 年轉型成為橫跨康健所有虛實資源的長期品牌專案,涵蓋範圍包含了專刊、數位內容、論壇、小聚等內容與活動。 因此期望在紙本刊物、實體論壇與線上媒體通路等各種載體的視覺呈現上,皆能保有一致的整體感。
/ 設計關鍵字
關懷、沈穩、信任、影響、參與
/ 設計說明
策略上,企圖透過一個代表「癌症」與康健「癌症專案」的視覺標誌,貫穿上述和「癌症」議題有關的所有項目,藉以強化、積累此視覺標誌和「癌症專案」的關聯性。 有別以往每屆換新的視覺標示作法,該專案標識將每年沿用累積品牌厚度。而每年「論壇」的主視覺將依據該屆的主題而定,「癌症專案」的識別符號和「癌症論壇」的主視覺間的關係,類似「金馬獎」的標誌與「金馬獎頒獎典禮」的主視覺的關係。
Logomark 的設計概念來自「關注癌症」與「關懷病友」,是廣為人知的「心型」符號與緞帶兩者的結合,適切的呼應了設計關鍵字。主色調「紫羅蘭(violet)」則是選擇了國際上用來象徵「全癌症(不分癌種)」的代表色,展現出康健在經營「癌症專案」所涉及的廣度。
抗癌生活行動網站
design system beta
CI design : Jacques Chuang
UI design / Design system : Dandan Shan
Motion graphic : Yi Xuan Huang
1 note
·
View note
Photo




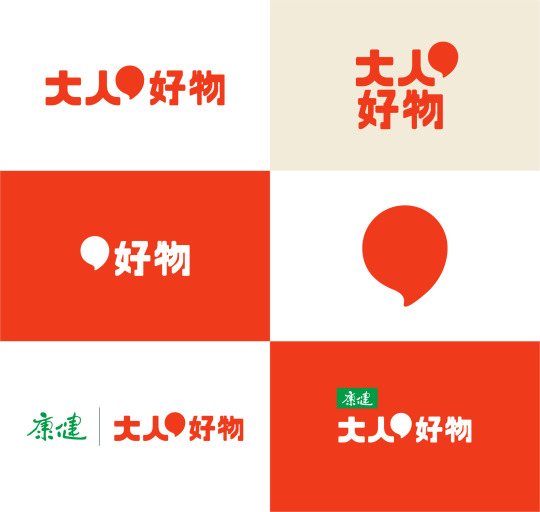
大人好物 | VI 設計
2016
執行項目:Logo, Color, Font, 主視覺
與你一起實踐美好生活
經過長時間的內部溝通與策劃,2016底到2107年初,康健終於決定推出「大人的好物」電子商務網站(2018年改名為「大人好物」,後面簡稱「好物」)。這是與「大人の社團」(2018年改名為「大人社團」,後面簡稱「社團」)相同目標族群的另一個「大人的」系列服務。
/ 設計目標
我2016年12月中旬到職後的第一個任務,就是設計「好物」的視覺標示符號。設計初期時,主管除了要求成果要符合品牌調性以外,集團大老闆發行人還要求「要很不像康健」。
/ 設計說明
那時已經存在的「社團」logo 有個大小曖昧的小勾角,我認為它在數位載體上會出現很多問題。所以一方面抱持著將「社團」的 logo 一起 redesign 想法,另一方面我自己則希望能把「系列感」一同考慮進去,所以就以原本「���團」的 logomark 為基礎,重新繪製了一個新符號(用日文平假名「の」轉換成類似逗號的圖形)來代表「大人的」的意思。( 圖 5 )

圖5 - 左:2016年版大人社團 logo / 右:大人好物 logo - mark 強化版
主要標準色則採用了更鮮艷、更充滿活力、能激起消費慾的紅橘色,一方面也是為了能和康健綠有明顯的區別。
我那時候和電商部門的主管說,現在有「大人的社團」與「大人的好物」,說不定以後可以有「大人的課程」、「大人的旅遊」...等「大人的」系列服務,「逗號」可以成為貫穿這些服務品牌的共同元素(後來2018年大人社團進行網站改版時,負責操刀的設計師也認同這樣的概念,進而採用了相同的標準字與mark)。( 圖 6 )

圖6 - 左:2018年版大人社團 logo / 右:2016年版大人好物 logo
最後的方案讓主管滿意、總經理滿意、發行人也接受了,只是發行人覺得:「不錯,但看不出來和康健有什麼關聯?」所以一夜之間我又把綠色的康健logo擺了上去。
這次連發行人也滿意了,「大人的好物」網站上線營運!
1 note
·
View note
Photo



2020 高齡論壇 | 主視覺提案
2020
力用智慧,遇見百歲新未來
勾勒台灣智慧、優質、活躍的百歲高齡新未來的高成長機會
這次年度品牌活動,視覺設計部共設計了8款主視覺提案,這三幅是我依據活動主旨發想的三組提案。
設計概念依序為:
/ 方案一
「智慧」指涉的是科技的力量,因此在視覺元素上選擇了理性的幾合圖形與線條,並搭配具未來感的色彩組合,企圖勾勒出「借助科 技打造健康百歲」的意象。這些元素在畫面中微幅向右上傾斜、穩健攀升,代表「優質長壽」、「無疾而終」將逐漸成為可能。
/ 方案二
從論壇主題中,拆解出兩個主要的關鍵詞:「智慧」與 「百歲」。「百歲」猶如「優質長壽」的標誌,而智慧科技絕對是在追求「健康活躍的高齡」的過程中不可或缺的力量,如同在洶湧浪潮中撐起「優質長壽」的穩定基石。
/ 方案三
將主題中的關鍵一詞:「百歲」,圖像化成阿拉伯數字 的「100」,藉此代表「優質長壽」的意義。並將其錯落放置於有「五線譜」意象的線段上,象徵「追求健康活躍高齡的主旋律」中,大家努力高歌的美妙音符。
最後總經理與總編輯皆選了第三款方案為康健 2020 高齡論壇的主視覺。
1 note
·
View note
Photo







樂活島 | VI 設計
2020
執行項目:Brand Book : Logo, Color, Font, 主視覺, 插畫
用最適合你的方式,一起快樂翻轉生活!
/ 設計說明
沿用先前版本的中英文組合架構,在這次改版的設計中,統一了中英文字的線條風格,並且減少識別符號本身用色,新版識別標示將在數位載體上獲得更好的視覺呈現結果。手寫感的線條與排列,也能很好地反映出品牌「有活力的」個性。
識別的基礎構成為一橫向橢圓型與一組消線,三個中文字「樂活島」置於橢圓內成為標示中穩定的部分,搭配英文字母「 LOHAS」(置於橢圓上方與消線間圍出的扇形區域)所呈現「有趣的」、「精力充沛的」的意象,組合成獨特的品牌視覺印象。

另外,為了保有視覺的平衡與飽滿的氣勢,共用了部分筆畫來簡化標示的構成,並且將「島」中 的「山」化為山形符號增添趣味性。
更多資訊請見 樂活島 Brand Book
樂活島網站
1 note
·
View note
Photo






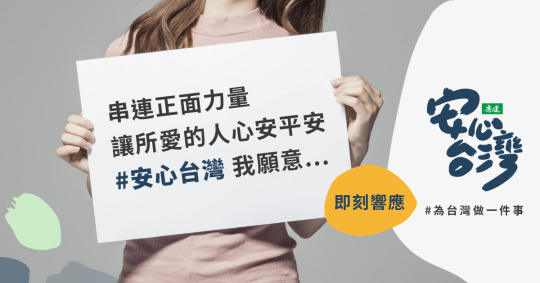
安心台灣運動 | VI 設計
2020
執行項目:Logo, Color, Font, Key visual, 宣傳物
為台灣做一件事。
安心台灣,現在康健要串連台灣正向的力量,連結產官學研,一起共同許諾,每個 人要為台灣做一件事情。當疫情過去後,我們回頭反思,會為自己做的事情而感到驕傲。
/ 專案目標
在疫情的大背景下,從廣告案轉型成品牌專案的「安心台灣」,是一個很典型的跨部門協作的案例,參與的部門很多,設計團隊在這當中最主要的任務,就是透過「視覺設計」達成新的專案目標:
反轉外界對於康健「很老」的印象
展現康健的數位能力
由於時程上的緊湊,讓我必須捨棄以往「全設計部共同參與主視覺提案」的方式,而是改成請設計部同事先很快地依據新目標,協助蒐集參考範例,我再快速消化成三組提案供其他參與專案的主管、同事來選擇。
同時為了增加提案間的風格差異,我在其中一組提案中,首次採用了手寫字的方式來繪製識別標示,意外達到不錯的效果。該組主視覺也因技術考量成為最終採納的方案,進而成功地達到專案目標,並在集團主管會議上獲得高評價。
主視覺定案後進入網站建置階段,為了確保網頁能在兩週的時間內上線,原本計畫是只責成一位 UI 設計師負責 mockup 繪製與切版,後來決定去和其他專案的PM、PL協調,在「安心台灣」的專案衝刺期能有三位設計師同時投入、彼此分工支援。事後回顧,過程中也確實因為這樣的人力調度,幫助我們度過了有同事的家人生病的突發狀況,真的有驚無險地讓頁面如期上線了。
安心台灣運動網頁
1 note
·
View note
Photo









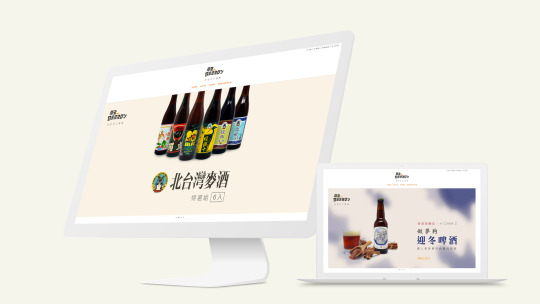
Mr.Beerdy 喝遍在地精釀 | Website UI
2016 ( V.1 )
最方便的手工啤酒訂購服務
*Based on Shopline
當時在推廣精釀啤酒是使用 Shopline 開店平台,原因是可以立刻使用,不用再花時間自行開發,雖然使用動線與客製化功能有所限制,但對於我們這麼一個剛開始的服務來說是個不錯的解決方案。
我們選擇了一個有大型輪播首圖的模板,期望使用者一進到網站便能被精美的圖片吸引。也因此我在首圖製作上著力很深,企圖呈現在地精釀啤酒的豐富性與獨特的視覺印象。
1 note
·
View note
Photo










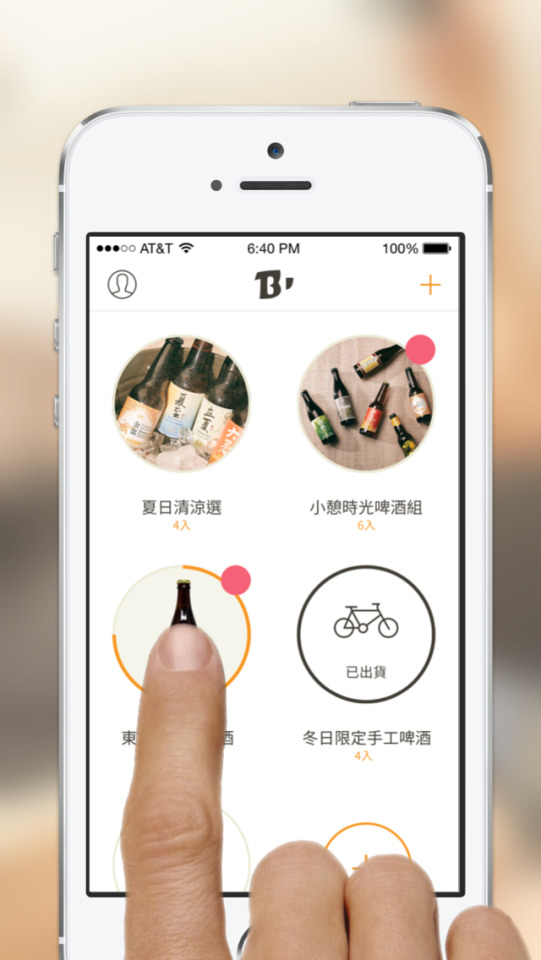
Mr. Beerdy 喝遍在地精釀 | App UI
2016 ( V.1, V.2 )
最方便的手工啤酒訂購服務

1 note
·
View note
Photo





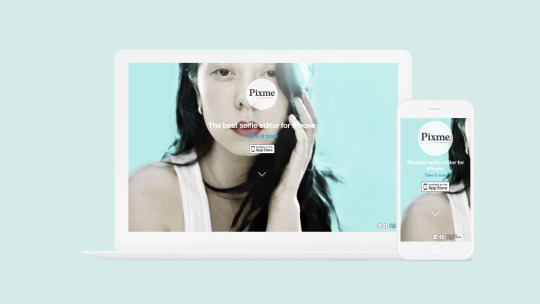
Pixme | Website UI
2014 - 2015 ( V1.0 - V 2.0 )
自拍王
世界第一款結合人臉辨識技術的手機自拍軟體。
1 note
·
View note
Photo










Mr.Beerdy 喝遍在地精釀 | VI 設計
2016
一個專門販售台灣在地精釀啤酒的電商服務。
執行項目:
Logotype, Logomark, Colors, font, Sticker, T-shirt, flag, label
多如繁星的精釀啤酒該怎麼選? Mr. Beerdy 就是你的答案。
呼應 Mr.Beerdy 品牌名稱,Logomark 正著看是個啤酒瓶,倒著看是位蓄鬍大叔。期望透過這樣反轉圖像的趣味性,帶出輕鬆、幽默、富有社交性格的品牌個性,讓 Mr.Beerdy 成為帶領你喝遍在地精釀的朋友。
1 note
·
View note
Photo










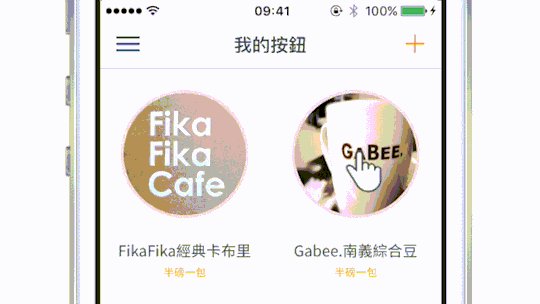
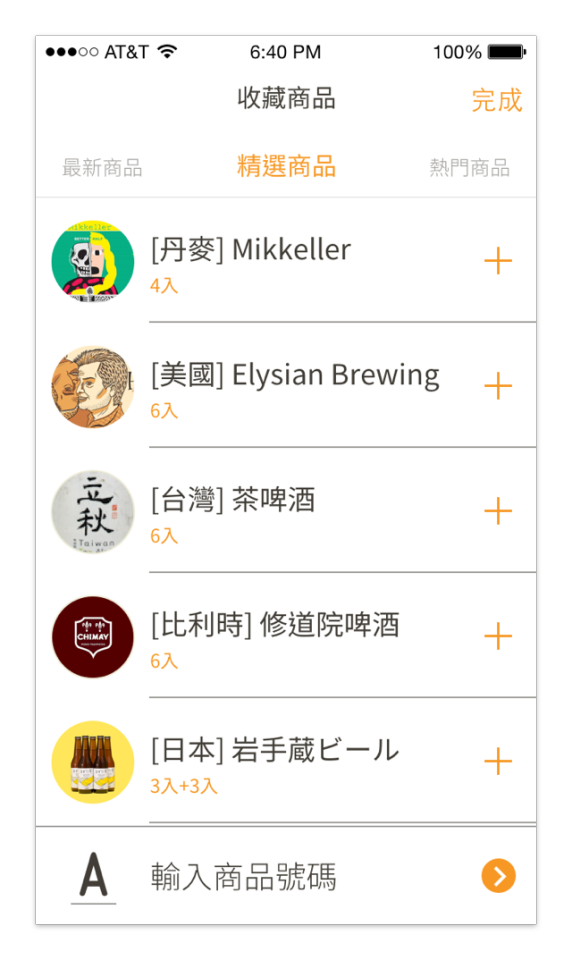
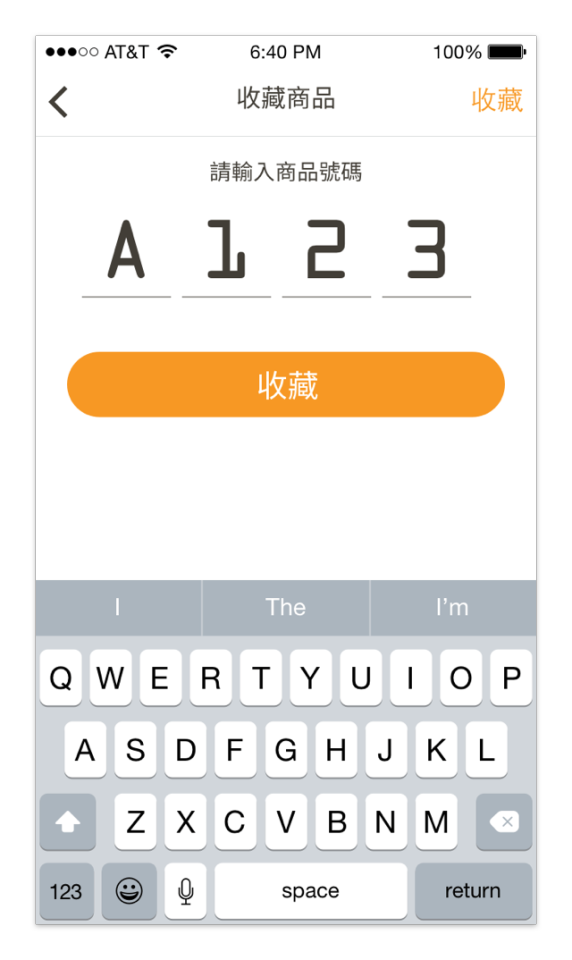
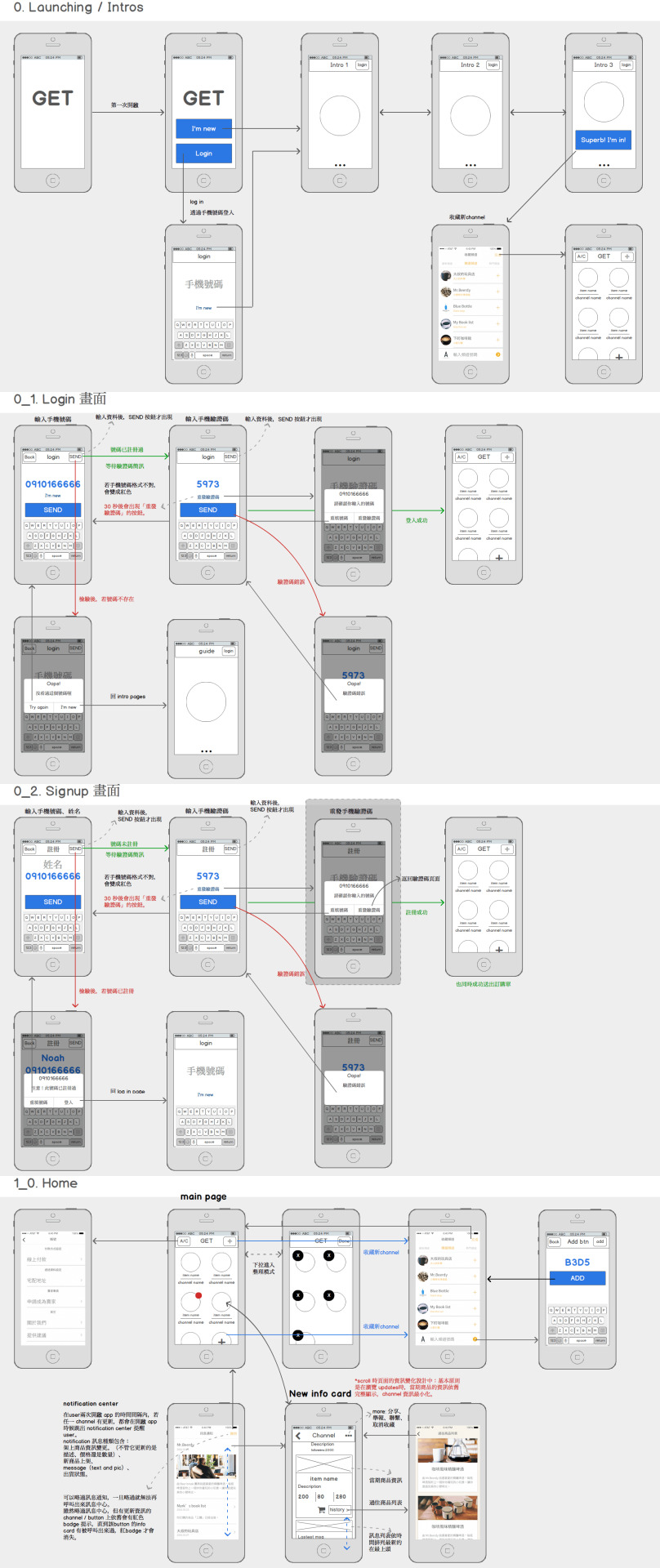
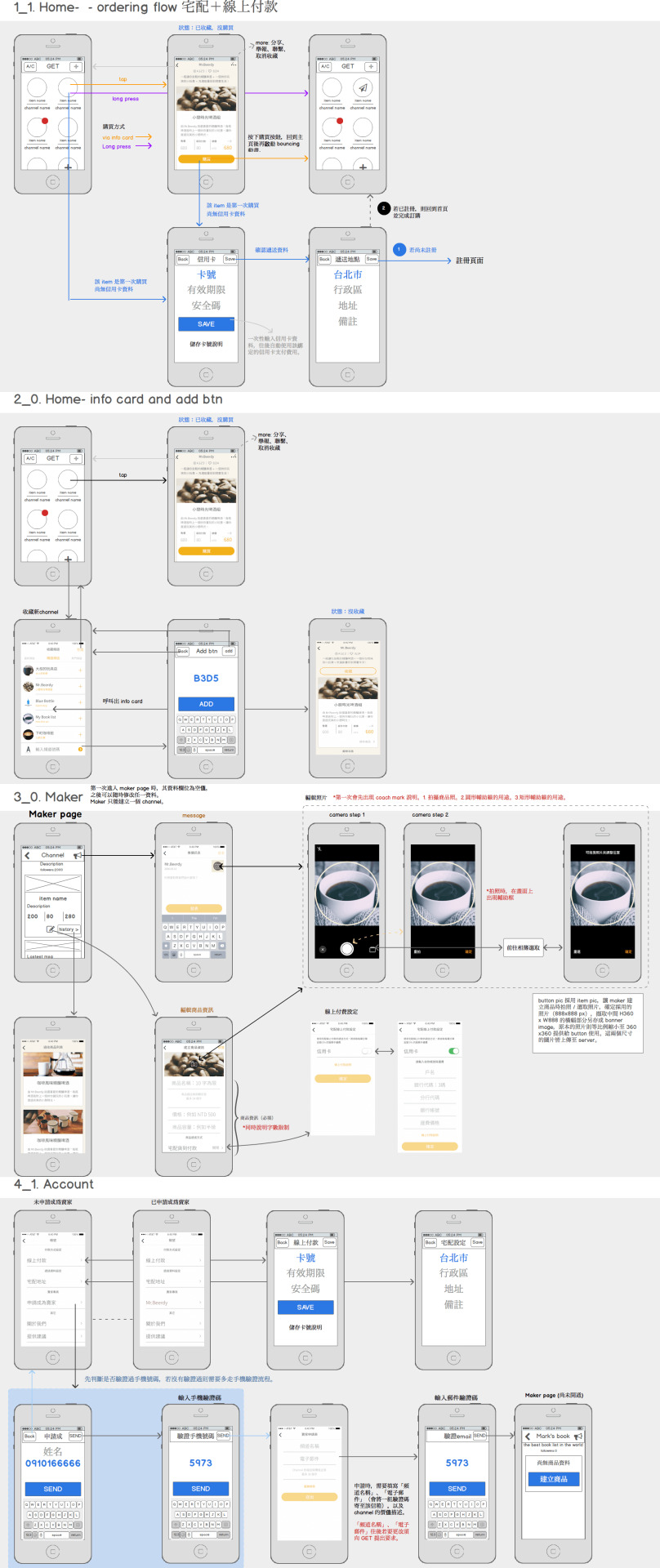
GET | App UI
2015 - 2016 ( V.1 - V.3 )
一鍵入手你的簡單生活
GET 是全世界最簡單的購物方式,只要收藏你日常生活會購買的商品,按下一個按鈕,它就會送到你家門口。
不只是要(像手打拍賣或早期的 Shopee )創造出手機原生的電子商務模式,我們想透過 GET 來「翻轉」電子商務客戶端的使用流程。
在商家端,GET 針對手機硬體與使用特性,重新設計了商家端的商品上架流程與介面,只要拍照上傳、填寫商品資料(名稱、簡介、規格、價格)、金流與出貨方式,三步驟就能快速完成。
在消費者端我們調查、訪談後發現,2015前後主流的電子商務流程,對於「回購常用商品」這個需求來說很不方便。以衛生紙這個日銷品為例,大多數的消費者得從電商平台首頁中的商品分類開始,一層層找到三週前買過的衛生紙後,再重複之前的結帳流程。
數位能力較高的使用者雖會用搜尋的方式加快選品流程,但還是得經過許多重複的步驟。有的電商平台雖然有提供「過往購買清單」的頁面,但都還是埋在會員中心這類很深的地方,而且依舊逃不過重複之前結帳流程的命運。
基於上述「回購常用商品」的痛點,GET 的解法是將「經常性回購商品清單」拉到 app 的首頁(概念上更接近消費者自己的愛用商品收藏頁),並且將每個愛用、經常回購的品項介面,變成「按一下就買好」的按鈕,來提高回購效率。
User Flow


1 note
·
View note