Photo

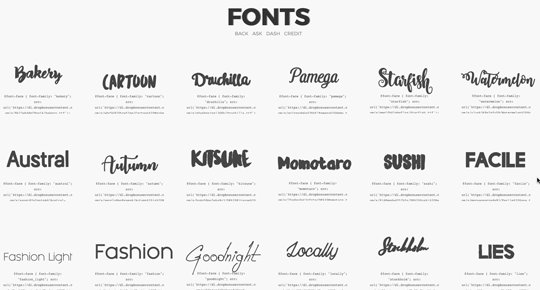
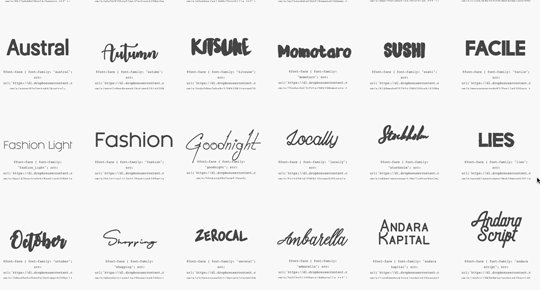
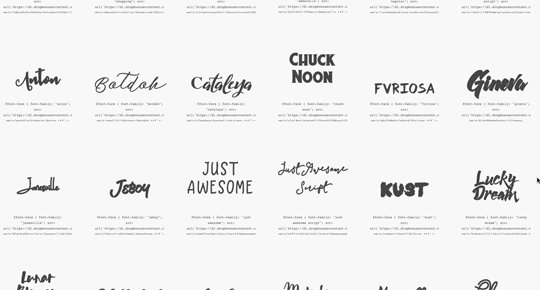
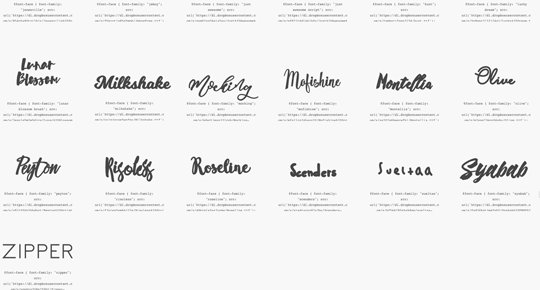
ever seen those themes with beautiful and unique fonts as titles or accented text? welcome to 666rps’ font page! insert a code that is below each of these free fonts into your theme’s css and you will be able to use it to your design’s content. this page was inspired by hailthehelpful’s & galaxias-themes’ font pages, so check out those too in order to find just the font you are looking for. please message me if you have any questions on how to use these fonts, and click here or on the image to visit the page with the codes. please reblog this if you’re planning on using any so as many people can get use of them as possible.
3K notes
·
View notes
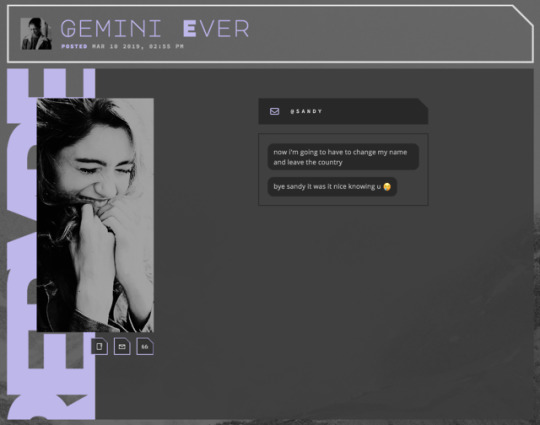
Photo








teeth $220 sold!
comes with custom everything– simple, top-bar mini. no custom post / super simple custom post.
pop-up modals & recent activity list in stats. pop-out, push cbox with scroll catch. check it out live on my testing site under the name “teeth”.
10 notes
·
View notes
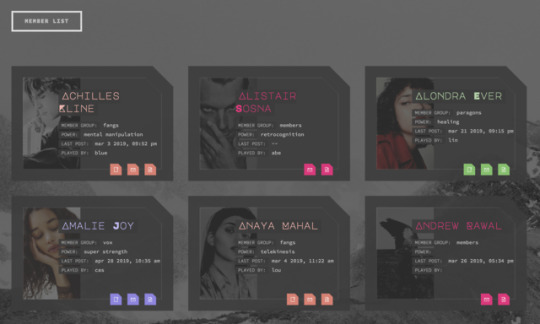
Photo










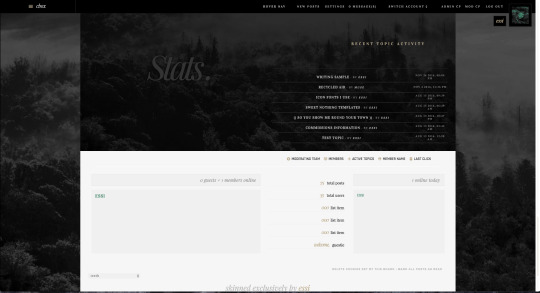
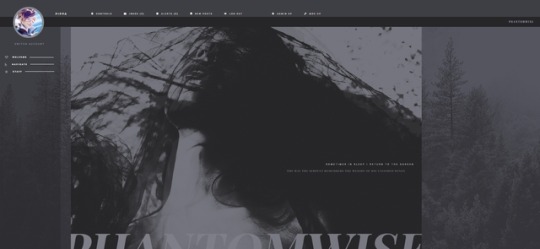
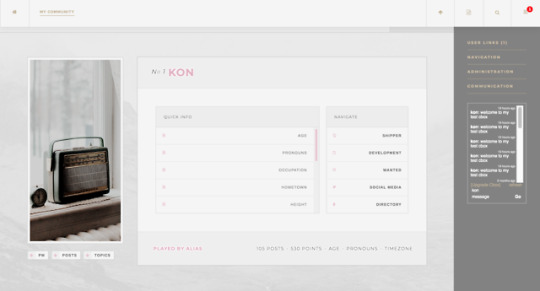
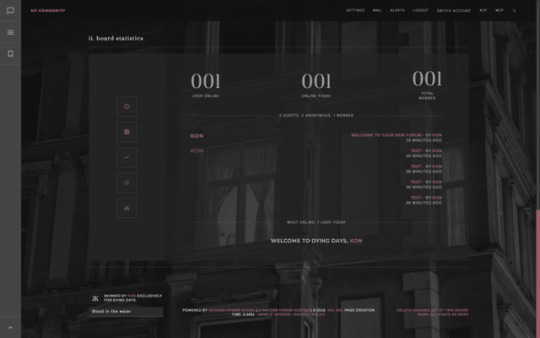
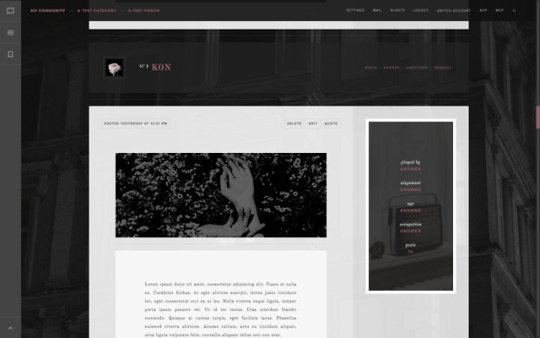
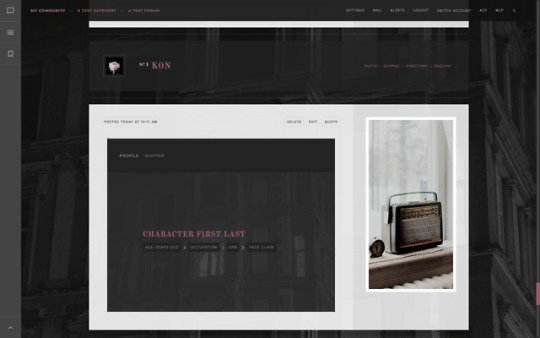
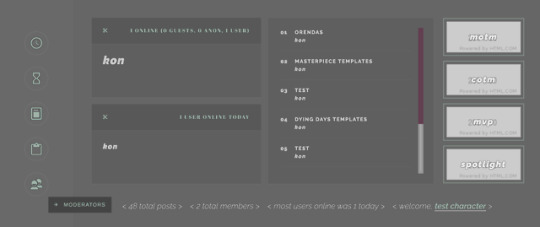
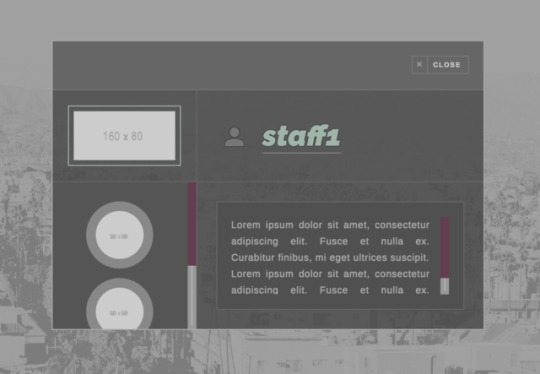
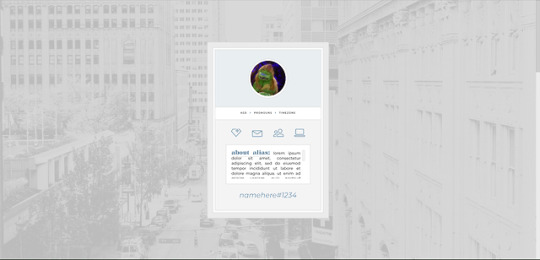
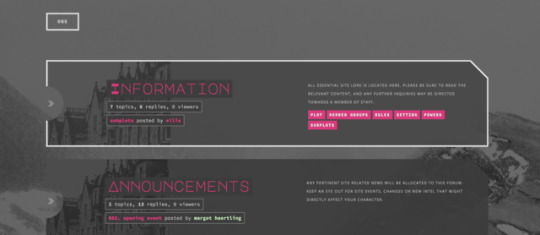
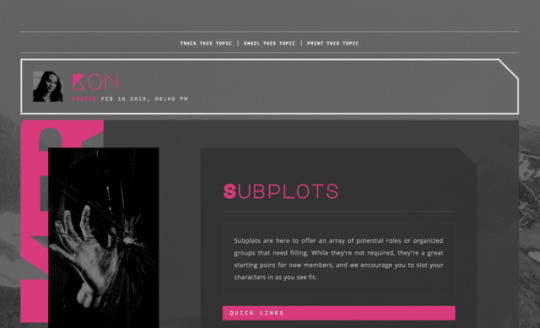
JCINK SKIN FOR SALE: $175 USD - SOLD
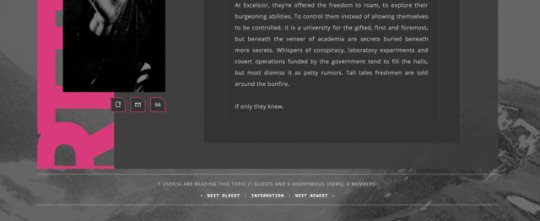
A medium, relatively minimal skin, designed for a spirits site.
INCLUDED:
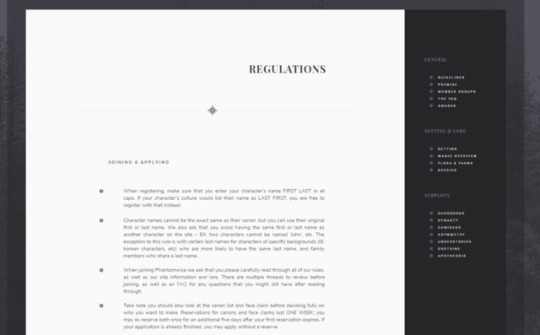
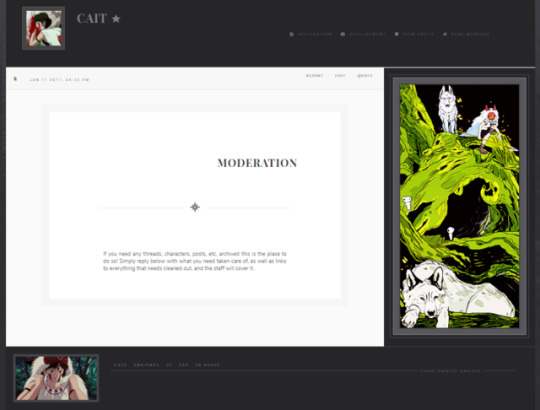
- Custom Jcink HTML Templates, incl: forums, topics, stats, post, mini profile, main profile.
- Templates, incl: application, canon list, regular templates, and optional webpage templates.
- Background image (pictured) and pictured header, blank for your own site text, if desired.
- Userlinks styling, nav styling, 3 modal pop-up menus on sidebar. Space for awards on member mini profile.
- Area for recent topics & tagbox in stats, if desired.
- Editing help for any issues/glitches found. Codes will be presented as plain as possible (i.e. most/all of the site specific text, etc will be removed and placed with filler for easy editing) to help you transition to your site.
NOT INCLUDED:
- User group images pictured
- Coding for user-specific colors, though the ones I used will be present in the code and should be easily editable. I can help you with this if you need assistance.
- Editing help for any large, aesthetic changes - you’re free to change colors, fonts, and the like on your own so long as my credit stays in place.
For any questions feel free to contact me through ask or IM! Of course, I’ll only be selling this skin to the first buyer, so I’ll edit this listing when it’s been taken. Payment will only be accepted through Paypal. Thanks so much!
7 notes
·
View notes
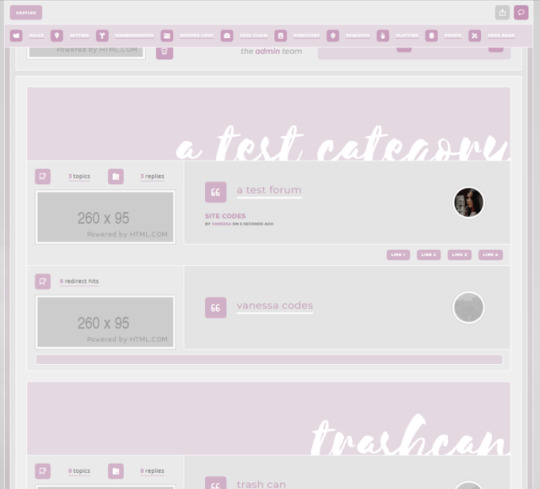
Photo





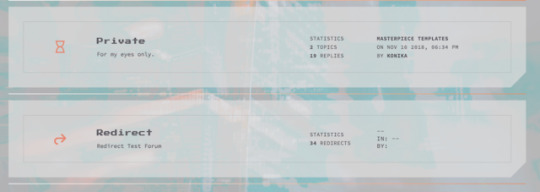
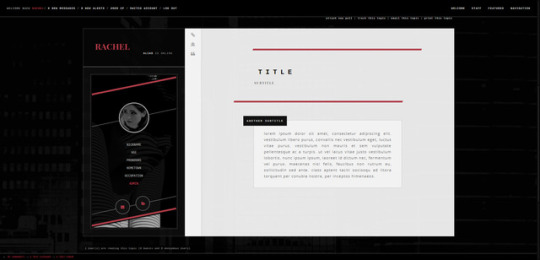
( SOLD ) DISCOLORATION / 60€
comes with: custom forum structure, stats, profile, miniprofile, topics and posts, modal pop ups for info + staff + featured + navigation, one general template
some minor customisation work can be done to better fit your site. bigger edits and additional templates are possible, but extra.
a live preview is available on request.
if you’re interested, contact me via tumblr or discord @rachel#9874
16 notes
·
View notes
Text
TUTORIAL | STICKY TOPBAR
In this tutorial I will be teaching you how to create a sticky topbar; prerequisites include HTML and CSS experience, basic jQuery knowledge.
Because this is a tutorial you do not have to give me credit for the code I am providing, it would be appreciate though.
STEP 001 | BASECODE
I have taken the liberty of creating a very minimal bascode for you to build upon. You can fill it out as you read through this tutorial.
Download basecode @ pastebin.com/tfFZkDiw
STEP 002 | INSTALL JQUERY
You can install jQuery by downloading it and hosting through tumblr or some other text hosting website. You can also use jQuery from google…
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js'></script>
Paste this script underneath INSTALL JQUERY in the HTML document.
STEP 003 | HTML
Underneath TOPBAR in the HTML document, type the div class for the topbar, as well as the links that you want in the topbar (links are optional, can be replaced with a title or whatever).
You can copy and paste the example below or type your own:
<div class='four20'> <a href='/'>home</a> <a href='/ask'>inbox</a> <a href='/archive'>archive</a> <a href='linkurl'>link</a> </div>
STEP 004 | CSS
Time for the CSS, best part imo. Customize your topbar, make it your own.
Once again, you can copy and paste the example below (under neath TOPBAR in the CSS) or type your own.
.four20{ left:0;
top:200px;
width:100%;
position:absolute;
background:#000000; }
.four20 a{
color:#ffffff;
display:inline-block;
}
200px in top:200px can be changed to any number (e.g. 250, 100, 50, 500).
You are also going to need to add another class, I will explain why later on in this tutorial. Name the div class whatever you want but you must include the following…
position:fixed;
top:0;
Example
.blazeit{
position:fixed;
top:0;
}
STEP 005 | JQUERY
This is the final step, not much to do except for copy and paste underneath JQUERY SCRIPT (some minor editing for those that have different div id’s).
<script>
$(document).ready(function(){
$(window).bind('scroll', function(){
if($(window).scrollTop() > 200){
$('.four20').addClass('blazeit');
}
else{
$('.four20').removeClass('blazeit');
}
});
});
</script>
Make sure that the in the jQuery code, scrollTop() > 200 matches the top:200px; in the CSS.
The blazeit class is to make the sticky part stick to the top.
If you would prefer to edit a basecode as opposed to filling in a document you can find one @ pastebin.com/cvjYprP1
238 notes
·
View notes
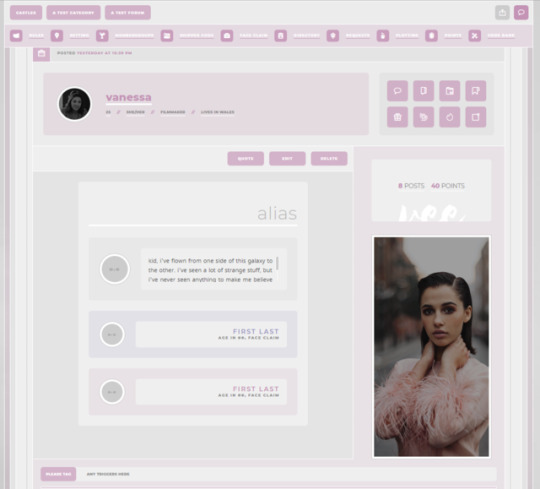
Photo










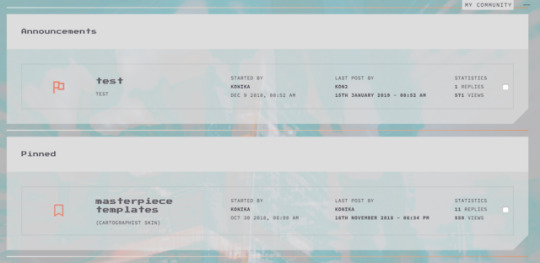
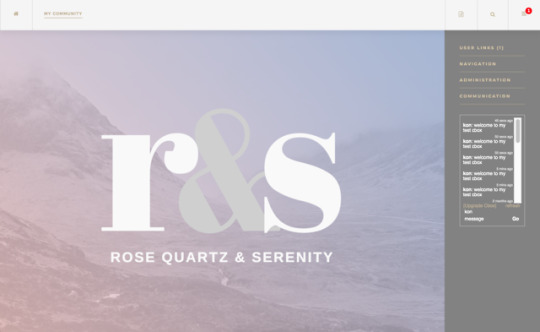
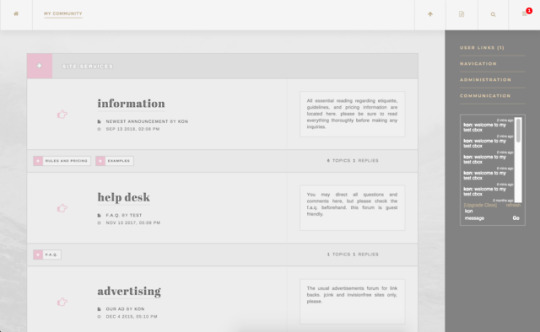
SERENITY [180$ SOLD]
I’ve been holding onto this skin for ages, and I think it’s time to finally let it go. It comes with the following, and you’re welcome to message me for a live preview via tumblr or discord (kon#7264).
includes:
custom everything
toggle/remember sidebar
expandable search
jump to top on scroll
guest to member links on login
pm and login popup modals
various indicators for messages/alerts
bug and installation support
you can ask about templates/color changes for a discounted price
commissions are also open!
22 notes
·
View notes
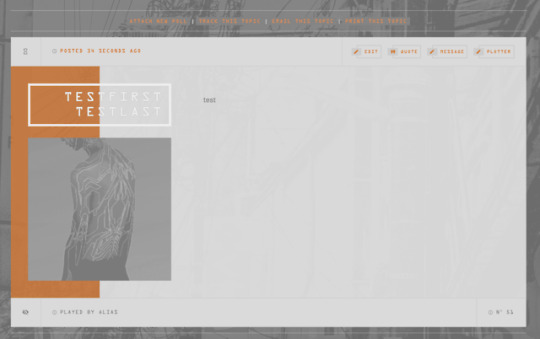
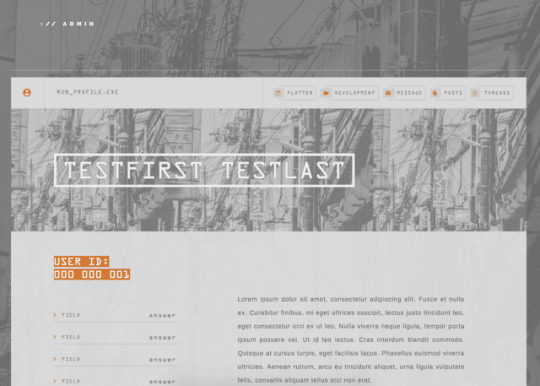
Photo








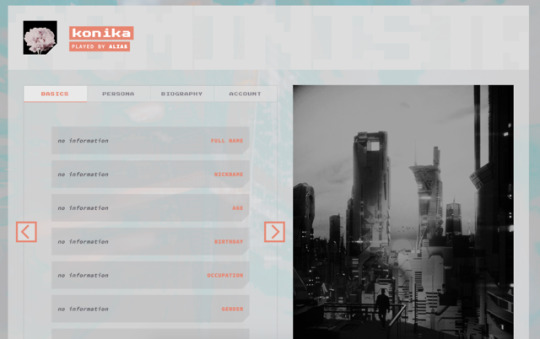
BLOOD IN THE WATER [not for sale]
this is a skin commission I finished entirely while watching the chilling adventures of sabrina. had a lot of fun figuring out the multi-toggle script for the nav and sidebar. and thank you to travis (over at blood in the water) for allowing me to be part of this upcoming project!
notes:
custom html structures
profile app
simple mini
slew of templates (shipper, directory, gen templates, etc)
toggle sidebar (w/cookies) + nav
visible jump to top on scroll
header not shown & images are placeholders!
19 notes
·
View notes
Photo




SYMPHONY [not for sale]
quick screencaps of the last skin I coded.
3 notes
·
View notes
Photo

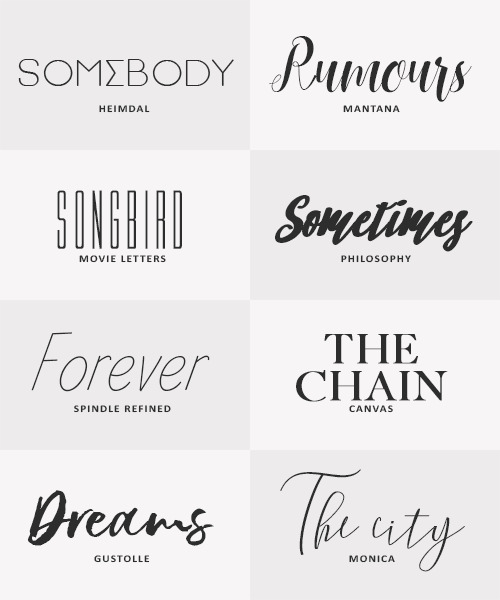
Random fonts
Please, like or reblog if you download it
Heimdal
Mantana
Movie letters
Philosophy
Spindle refined
Canvas
Gustolle
Monica
1K notes
·
View notes
Photo






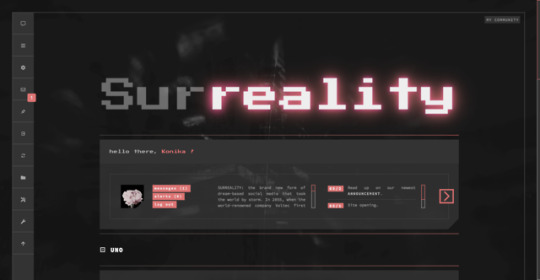
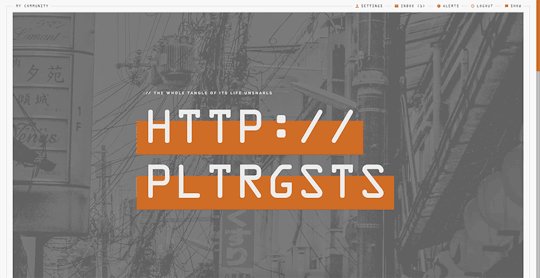
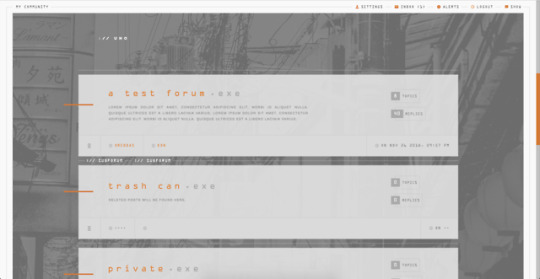
POLTERGEISTS [not for sale]
finished skin commission for chels over at http://poltergeists.jcink.net/! was a really fun project where I got to dabble in a more scifi vibe. favorite part has to be the subtle glitch effect on the header!
11 notes
·
View notes
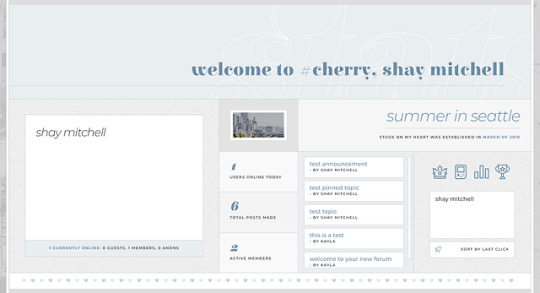
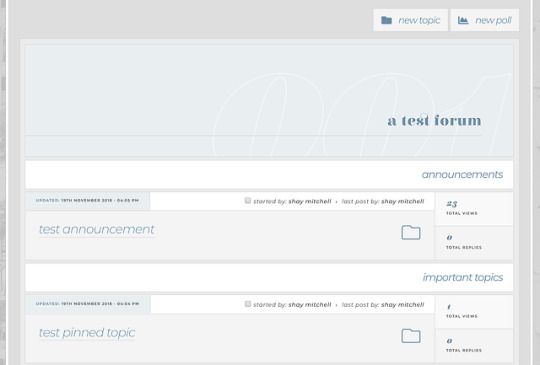
Photo







cherry ($160)
this is another skin i’ve previously used for a site, and it’s one i’m super, super proud of!
includes
custom index, stats, topics, posts, and profile courtesy of jcink’s html templates.
custom userlinks & sidebar with both member and guest views.
topbar with space for announcement links, a welcome image and message, six admin images, updates, and a featured member image.
admin images link to pop ups containing admin information.
entire skin, including posts and profile, change colors for up to eight member groups — the first eight groups i can edit for you at no extra costs. if you’d like more, i can add them for $5 a group.
uses merc’s push toggle sidebar & nicole’s code wrap.
linearicons & saturnicons are the icon fonts used.
all the graphics on the forum were made by me and are not for sale.
if you’re interested, feel free to message me here or on discord @ kayla#7892!!
51 notes
·
View notes
Photo










HELLION [260$ SOLD]
This skin WHICH I’M VERY FOND OF was used for a time on a powers role-play, and it seemed like a waste to let it sit. Feel free to message me for a live preview link via tumblr or discord (kon#7264), but only with the intent to buy please.
Credits go out to @messicodes for help with member group colors and templates, the money for which will go to her.
includes:
custom forums, topics, profile, posts and mini
custom memberlist!
toggle/remember sidebar
jump to top on scroll
member group colors set up for posts, profile, mini and memberlist
css variables set up for everything, so it’s all very easily changeable
guest to member links on login
navigation and login popup modals
various indicators for messages/alerts
templates (including ones for announcements, posts, comms, a member directory, claims with a sortable table for fcs, instagram posts, & a playlist template as well)
bug and installation support
28 notes
·
View notes
Photo








CASTLES ($160) - premade skin.
full html templates for forums/sub-forums, board stats, topics, posts, main profile, mini profile, and member lists.
additional codes - also includes main template, smaller main template (for multi mods), face claim and reserve, member directory, shipper code, and a shipper reply.
customisable group colours for the entire board and templates; i’ve got a guide on how to set these up, but i can also input the colours for no extra charge. you’re also welcome to use the graphics, but you might want to rehost them through the jcink file manager.
support for any breaks for up to 6 months.
upon purchase, you will be given the skin XML files and admin access to the test site. the skin upload and set up, such as profile fields, should be completed by you—but if you get stuck, just drop me a message.
payment will be taken through paypal invoice.
credits: post icons are from honeybee by suiomi.
if you’re interested in previewing or purchasing the skin, please contact me on discord at ringwraiths#2150.
24 notes
·
View notes
Text









PRECIOUS MOTHER TONGUE - $100 (Jcink Resale)
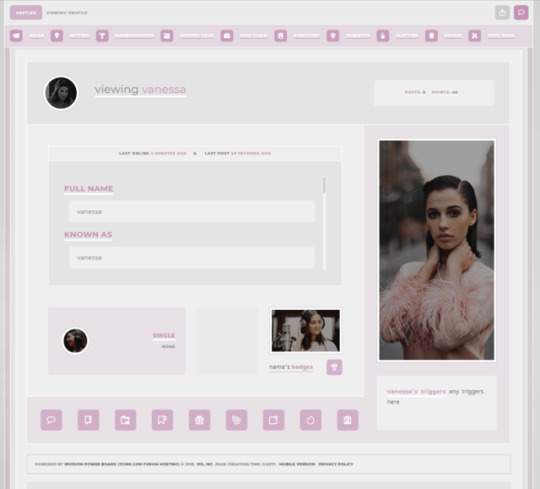
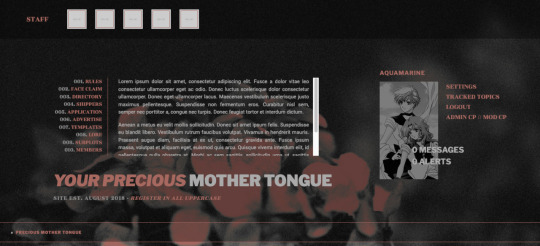
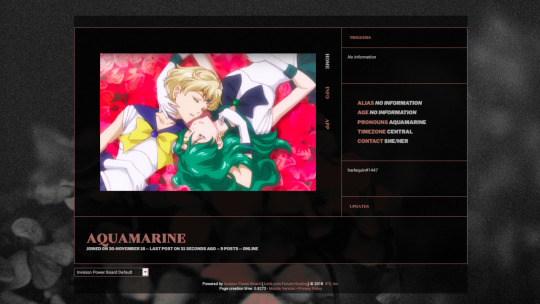
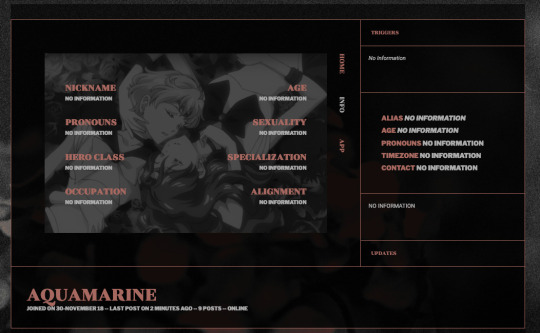
This was originally purchased for a roleplay site that never came to fruition and I have no need for it at the moment. It was originally coded by Liv/Holly/Eve- whichever alias you know her by and it is in her policy to be able to resell so long as the credit isn’t removed. I’m asking the original price I paid for it for the kin and the templates that were provided. It does include two general templates, a face claim, occupation claim (that can easily converted into a member directory), shipper with tracker and shipper reply as well as pop up modals for the staff images at the top of the header. The main profile is a tabbed profile application that has a tab for information as well as the application itself. If you would like to see a live preview of the skin, please get a hold of me on discord at hatori chise#7263, or message me on tumblr!
40 notes
·
View notes
Photo








Secrets Keep Us Alive - Finished Commission
I had a lot of fun with this one! It felt very much like reaching back into some of my previous aesthetics that I really enjoyed. Thanks so much to the folks this was done for! Y’all were lovely to work with. <3
36 notes
·
View notes
Photo

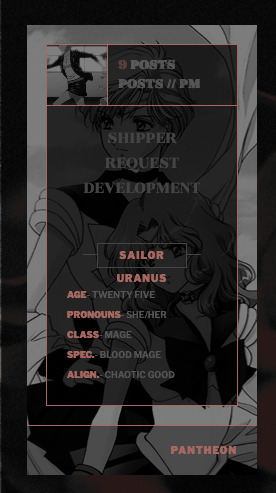
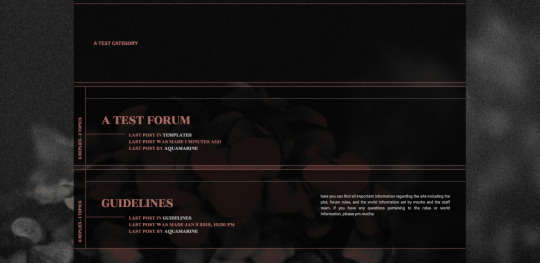
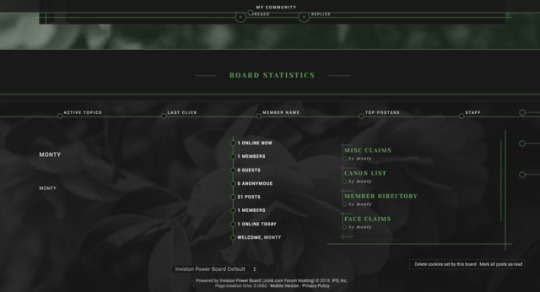
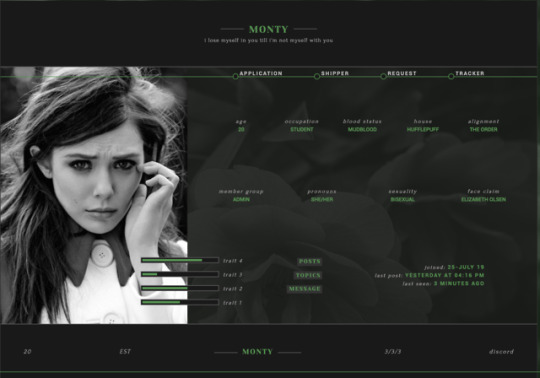
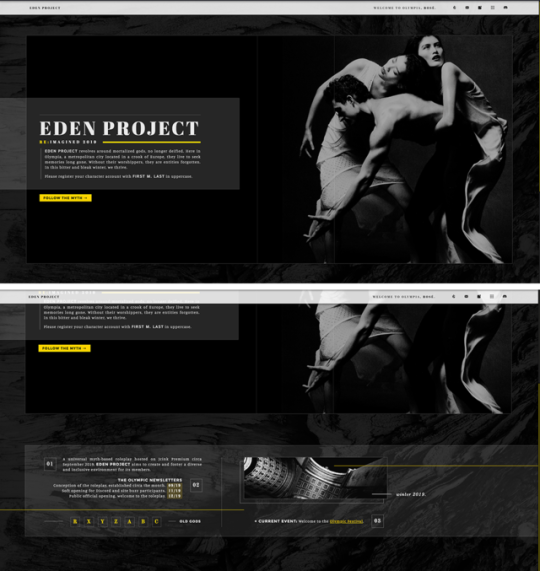
SKINATHON: EDEN PROJECT V.2, WEEK ONE.
so, i’m in the process of remaking my entry for the skinathon due to losing muse for the first one in the midst of school year’s insanity. i was gathering old resources that i haven’t got to use properly, putting them together to create this skin. it’s hopefully a combination of modern gothic ( neo gothic? ) for a roleplay i’ve been itching to recreate based on mythologies. this is still subject to changes as i go along but this is the rough design for now. i’m already soooo behind on the schedule, but i’ll hopefully play catch up starting from next week because i have midterms… and therefore more time ( from procrastination ). not sure if i like the subheader but it’ll do for now! i’m moving onto the index soon since i’m terribly lagging :cryingemoji:
41 notes
·
View notes