Text
Submission and Reflection
Now the assessment is submitted, I can take some time to reflect on my experiences this semester, for this subject, and my growth as a game designer.
Assessment 1
The blog was a useful, and even fun, exercise. It's an easy way to chronologically document my journey. I can see where I've improved, and where there is still room to grow (that never ends; there's always room to grow).
I believe the blog makes documenting my design process easier, because each piece of content is separated into individual posts. This breaks down the amount of content needed into small pieces; it's much easier to wrap my head around, and plan. The planning aspect is the most important here: one of my biggest weaknesses is my lack of time management.
E.g. Rather than writing posts throughout the week, I would scramble to write them at the end of the week, sometimes even catching up on another week.
I really liked the structure of content for this blog as well. Not every post is strictly about assessment and how I work in a team. Some allowed me to explore topics I'm interested in. It was a nice 'break' from the rest of the posts, while still being relevant to the work I'm doing.
I think some posts lack content or appropriate detail. Particularly posts in the latter half of the semester. If I encounter a similar assessment, I will probably block out a time per week to work on blog posts, to help me give that assessment the necessary attention.
This assessment has made me consider starting a blog on my portfolio to document my journey learning about the games industry and game design.
Assessment 2
This assessment was straightforward and allowed me to exercise my visual design skills. I really enjoyed assessment 2 because it was a mix of creativity and writing - two areas I enjoy and excel in.
Because I had never encountered either of these documents before, particularly the one page, I had to do some research. It gave me an insight into the industry, and how ideas are communicated.
Overall, I'm satisfied with my work for this assessment. I believe I understood the task, and how to communicate my ideas effectively.
Assessment 3
This was the most work intensive, and definitely the assessment where it felt like my weaknesses shone through more than my strengths.
Time management was the most significant. I gave more importance to assessments from other units since assessment 3 had a later due date, and my contribution to that assessment came later.
I wish I had delegated the documentation, perhaps having a team member take care of the playtest findings table, or writing a section or two in the report. I had many documents to handle, and although I was sure I would finish everything on time (which I did), the workload didn't feel equal for everyone.
I chose not to delegate because I had a writing background, and I wasn't confident in my skills to use GDevelop to implement our mechanics effectively. Also partly because my team members were more confident in using GDevelop to make the game.
I recognise now the first reason also had some hidden side effects. Because of my writing background, I set written sections of assessments to a higher standard. By completing them myself, I can ensure and control the quality. This mentality isn't fair to my team members, and puts unnecessary pressure on myself to produce high quality work every time.
Taking all this work on myself meant I didn't work on the programming side of the assessment at all, and only had a hand in the design, at the beginning. It's the only thing I truly regret about this assessment.
Overall
I learnt a lot about the games industry in this unit, and was given an insight as to what future assessments may look like. I particularly enjoyed the lectures in this unit, and how much detail they went into.
I also learnt several things about myself as a designer, both good and bad. It inspires me to try to improve every time.
0 notes
Text
Assignment 3 Post Mortem
After completing this assessment, I have the opportunity to review my work and learn from it.
The most obvious area for improvement is the aesthetics of the game. Haunted mansion is set in a, well, haunted mansion. And with a setting like that, there's certain aesthetic decisions you expect to create the appropriate.
When I think of haunted mansion, I think of dark colours, particularly blacks, greys and browns. I think of lavish but outdated rooms, covered in dust and cobwebs. And most of all, I think of ghosts. And the latter is really the only part our group delivered on.
The lacklustre aesthetics are in part to the strengths of my team members and I. None of us are artists, or are majoring in animation. As far as I was aware, I was the only one who had taken units that belonged to the creative industries.
Because the aesthetics were lacking, I felt this took away from the effort of the design and mechanics. Despite several testers telling us they enjoyed the game and the movement mechanics, the aesthetics were always our downfall, and likely decreased how much testers enjoyed our game.
Another aspect we could improve on is our time management. Because this assessment was due later than some others, all of us pushed back working on this assessment until weeks 13 and 14, which meant we were behind on testing, and performing tests on a barely developed prototype.
However, there were some parts of this assessment that went well. I believe we had an interesting concept, and some unique enemy movement for the ghosts. I also liked the idea of their being multiple endings based on the player's performance. It's a feature I don't see in many platform games, which typically have a linear story - you die, you start again, or live until you get to the end.
Team communication was also a strength for this assessment. Every week, we made it clear what our tasks were, and what we hoped to achieve for that week. We also made sure to tell the team if we had external commitments that prevented from working on the assessment.
Working on this assessment was an enjoyable experience, which allowed me to identify several strengths and weaknesses in the development process, as well as working in a team.
0 notes
Text
Assignment 3 Iteration and Changes
As we had only conducted one playtest this week, not many changes have been made to our prototype.
We are currently on version 2 of Haunted Mansion. The only playtest we have was conducted on the 18/10/23.
This tester was a student, familiar with our game, but they had not played it. They enjoyed platform games, but only had limited experience with them. This was a good opportunity to test with players outside our core demographic. The results from this test will be useful to compare to results from players in our core demographic.
The tester often grew frustrated with the challenges in the beginning of the game, and would need prompting to figure out how to progress. They also had great difficulty figuring out the controls and movement of the game, but this was noted as due to their lack of experience with platformers.
Because of these results, I noted we may have make our tutorial clearer, to make this game accessible regardless of demographic. And because they found the challenges too difficult, other testers may feel the same. Our group began drafting some alternate level designs for the tutorial.
0 notes
Text
Interesting Mechanic/Book Chapter/Game Discussion
A couple weeks ago, I read chapter 11, Fun and Accessibility, in Game Design Workshop. I found this particular chapter interesting because the concept of 'fun' in games is quite subjective, and hard to pin down.
The chapter states that not only is 'fun' prescribed by players, but a number of elements that can contribute to an engaging piece of media. These are challenge, play and story.
I was interested in the aspects that went into play. The dynamic changes significantly when more people are introduced, compared to single player. Especially if the game being played is a single player game.
When I play games and my sister is watching, I perform differently. I talk a lot more, announcing everything I am doing, and asking for input on game decisions, particularly in RPGs. The game becomes less personal entertainment for me, and more of a performance for someone else. I seek to entertain, both myself and my audience. I am also more likely to pay attention to side quests and alternate tasks, rather than continue with the main story. These are les pertinent to the story, and require less attention.
The chapter went on to state that games do not need all of these elements to succeed. This made me think about the game my group is making for assessment 3. While we do have a story planned for the game, our focus is primarily on challenge and play, mostly the former.
For 'reaching an exceeding goals', the player's goal is to acquire as many valuables as possible, without dying. For 'exercising difficult skills', the player will have to master the wall jump, and also the flashlight ability. On top of this, they will have to master the movement necessary to progress in a platformer. For 'stretching personal limits', the player can challenge themselves to acquire a certain amount of valuables, and escape, or even to achieve a specific ending.
It was interesting to think about what our game may already be achieving in regards to 'fun', and what else we may be able to do to increase that. A lot of this will rely on the responses from our playtesters. For example, we have already been told that the wall jump ability was enjoyable - it will be something we keep and only tweak a little. However, we have gotten multiple responses that the player stopping when they used the flashlight was not enjoyable.
Fullerton, T. (2018). Game design workshop : A Playcentric Approach to Creating Innovative Games (4th ed., pp. 349, 351, 354). Crc Press.
0 notes
Text
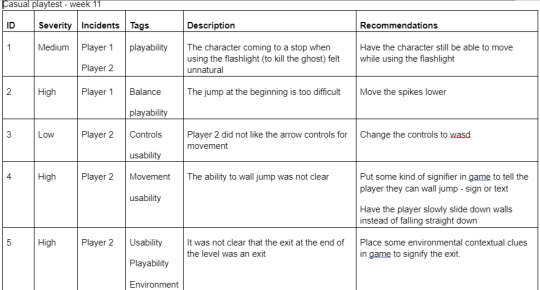
Assignment 3 Playtesting
In week 11, we conducted two casual playtests with other designers.
Due to the nature of our prototype development that week, they were testing two versions of our prototype to experience all the features that had been implemented so far.
As they were casual playtests, we did not have either tester complete the questionnaire or survey, nor did we go through our playtesting script. (These resources were also drafts at the time). We asked them what they liked about the game, what they disliked, and what they suggested to improve our game. We tried to quote our testers as closely as possible.
Playtesting results - player one
Likes
Controls/feeling of movement, the wall jumps, and dash felt good, level design was good.
Dislike
I don’t like how you stop moving when you use the flashlight, it makes killing the ghost feel a little weird.
Improvements
Moving the spikes, a little to make the jumps a little easier/a little less janky.
Slow slide down wall
Playtesting results - player two
Likes
Dash is intuitive.
Wall jumping is fun, use the other wall jump though.
Dislikes
Wall jump isn’t clear.
Would be nice to see more weapon types and enemies.
Lots of text, separate into a cutscene or animation, add skip functionalities for multiple deaths.
Improvements
WASD movement
Being able to move while using the torch.
Make it more obvious the green square is an exit; contextual elements will help here.
From these tests, we were able to compile a small list of playtest findings:

These findings will be used to inform and develop our medium and high fidelity prototypes.
0 notes
Text
Assignment 3 Development Progress
Outside of tutorial:
George brought up alternate endings to the game during the tutorial, but we didn't expand on them much until after.
We decided on 5 different endings:
Arson: no gold acquired - i.e. you exited the manor as the game started
You decide to leave as you think whatever is in the manor is not something to risk your life over, but as you do, you knock over a candle which causes the whole manor to light up, you are then promptly arrested for arson and other charges.
Dead: you are killed
You are declared missing and a search goes out looking for you but nobody is able to find any trace of you. Foul play is suspected as the cause of your disappearance. Several theories exist for why you are gone but they aren’t given much credit. You are eventually ruled presumed dead after a month.
Still in debt: not enough gold acquired
Despite the loot you have gotten, it wasn’t enough to satisfy your debt and you must default on all your possessions.
Debt cleared: enough gold to clear debt
You managed to acquire enough loot to pay off your debt but the amount of gold you have left leaves you less than satisfied
Cleared house: all possible gold acquired
You managed to acquire all the possible wealth within the manor and escape with your life. You were easily able to clear your debt and now you have a large sum of gold left over to enjoy for yourself.
whether we are able to implement all endings in the period given is yet to be seen.
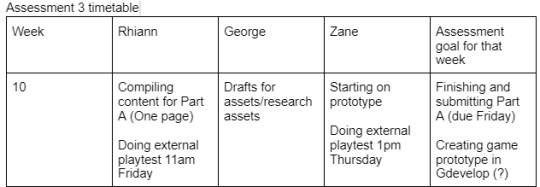
we also started on a work timetable, to label clearly what each person will work on each week:

0 notes
Text
Assignment 3 Group Formation and Team Discussion
I formed a three person group with Zane Day and George Procter in the Wednesday 9am tutorial.
we discussed our visions and preferences for games and decided to create a new game, rather than expand on one of the prototypes from assessment 2.
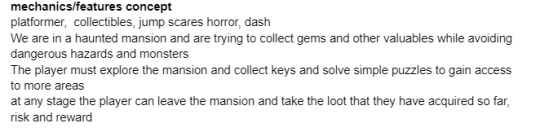
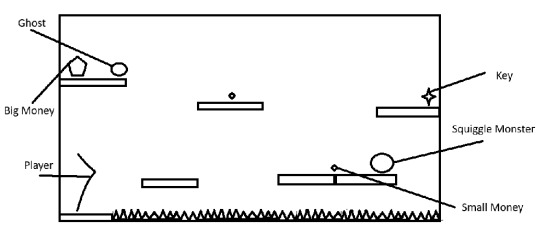
We decided to create a horror puzzle platformer game. In the tutorial, we came up with a list of mechanics and features we'd like to see in the game. Zane created a quick visual concept of our game to help us visualise what we wanted to implement.


We also decided on the aesthetic for our game. We wanted to go with a drawn, cartoonish style regarding our game aesthetics. This fit particularly with one enemy we conceived, the scribble monster.

George came up with some reward prototypes in the tutorial as well


Finally, in tutorials, we decided on team roles:

0 notes
Text
Assignment 2 Final Design
One Page

One Sheet (click for better quality)

References

0 notes
Text
Racing Post Mortem
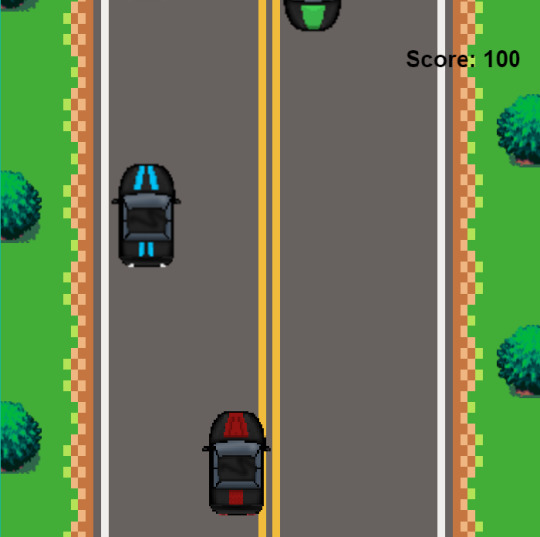
Of all three prototypes, I believe my racing game went through the most subtle changes. The aesthetics only changed slightly: cartoons became pixel art, but the colours and overall art were the same.
cars


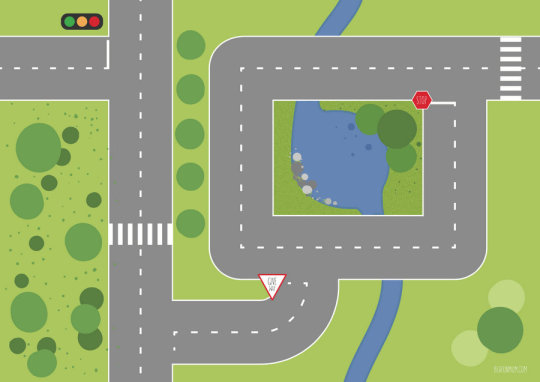
road


I also did not attempt to add or alter game mechanics. The game operated as the tutorial built it to.
What would I add?

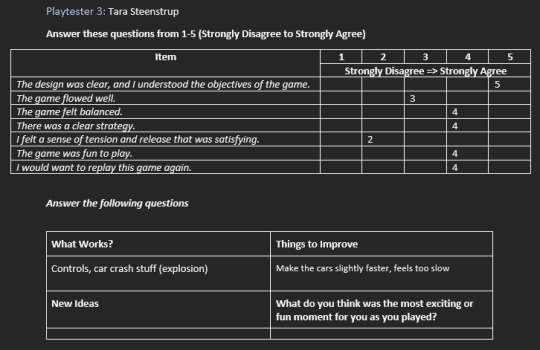
Based on the feedback I received, the game was overall enjoyable, however, it lacked a sense of tension and challenge. The tester suggested improving this by increasing the speed of the cars. I would likely do this by increasing the force per second on the player's car, to make it appear as if it were driving faster. This would increase the challenge of the game because players would be given less time to move in between games.
Additionally, I would like to make it so after a certain score, say 1000, the road would change. The pixel art I have above is a 'summer' version of a highway, and there are other versions for other seasons. I wanted the road to change to these different seasons. Unfortunately, I did not have the time now knowledge to implement such a feature.
0 notes
Text
Assignment 2 Progress
For assessment 2, I would choose one of my three game prototypes and present the concept through a one page (designed to help structure ideas and be used as a reference tool for development) and a one sheet (a pitch document that helps readers understand the vision of the game).
I chose my platformer prototype, Flowercry, for this assessment. It was the prototype I had the most motivation and inspiration for, and the genre I understood the best.
For these documents, I would have to combine information from my elevator pitch, development post, and post mortem post to create a version of my game that was more polished and thought out than my prototype.
This meant that some of the features I had considered before, such as the game setting, had to change. I also had to consider how realistic this game would be to create.
I used the post mortem post as a jumping off point. I changed the terrain and platforms of the game, which then changed the size of the screen. This size would focus on left-right movement over vertical movement. I wanted to create an opportunity for sneaky placements for collectibles to entice players; have them keep an eye out for them.


I also changed the aesthetics somewhat - creating the one page, I remembered my initial concept had the girl collect flowers for her sad mother. I thought a more muted colour scheme would match this. The bright colours of the flowers would also stand out more.
0 notes
Text
Racing Development Post
This week, I continued development on my racing game prototype and read chapter 9 of Game Design Workshop.
This chapter was about playtesting; it stated it was the most important activity in game development, yet often the most forgotten.
Coming from a creative industries background, review and criticism are a significant part of my work. I cannot grow as a creative practitioner if I don't have anyone to look over my drafts or to give feedback. It took me time to not react instinctually to criticism, as well as welcome it, rather than fear it. I know now that a lot of the criticism and feedback I received was to help me improve my work.
I can empathise why developers do not want to conduct playtests, but at the end of the day, skipping that part of the development process will prove to be detrimental.
Development
Development for this was more stagnated than the other two prototypes. I had less motivation for this kind of game, and my attention was pulled to more immediate deadlines.
As such, the aesthetics did not deviate much in this prototype.

Similar to previous prototypes, I opted for pixel art for my assets. I wanted it to feel similar to an old arcade game. Bushes would appear on either side of the road, and the road itself would have traffic going both ways. I also kept the colours of the cars the same.
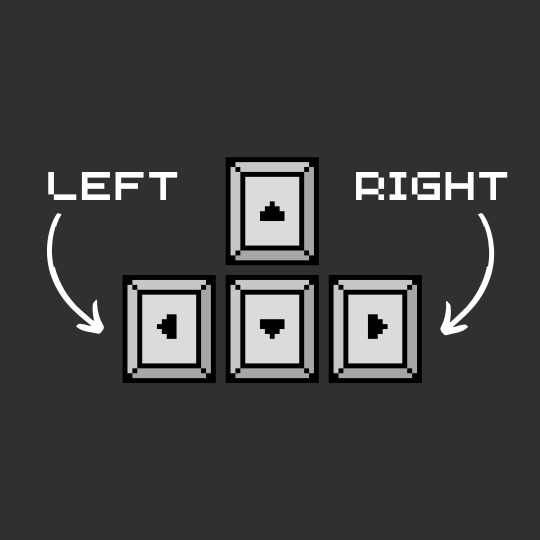
The mechanics did not change either. The player would control a car and could only move left and right. They would have to dodge traffic, and every car they pass successfully grants them points. If they hit a car, the game ends.
I set a timer on the game over scene so the game would automatically begin again after 10 seconds, unlike my asteroids prototype, which had a button for the player to press.
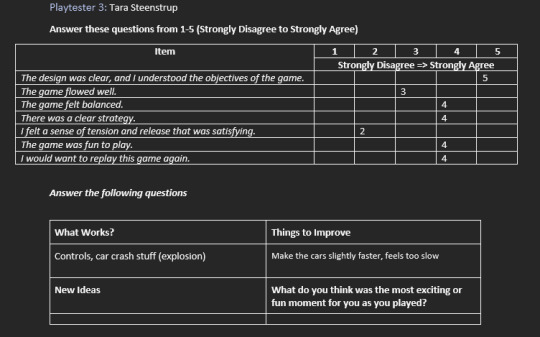
Playtest Report

1 note
·
View note
Text
Racing Game Elevator Pitch
Title: Mini Wheels
Pitch: 'Everyone knows the blue car's the fastest. Or was it the red car... Obviously it's the yellow one!'
Find out which colour is the fastest in mini wheels! Race RC cars around the track and see who comes out on top!
Images


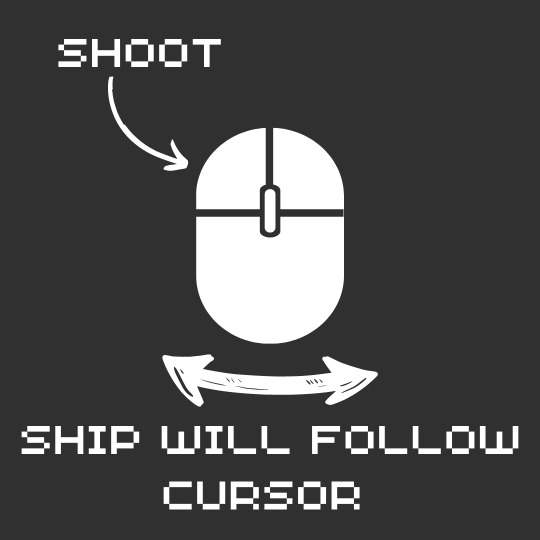
How to Play

Unique Selling Points
Race toy cars, not real ones
after a certain amount of points have been gained, the track will change
scrolling view
0 notes
Text
Asteroids Post Mortem
My asteroids mimic concept was of a lone space traveller facing the dangers of the galaxy, surviving with no one to rely on. This vision was only barely realised in my prototype, both aesthetically and in gameplay.
What I didn't get to do
I wanted to implement a mechanic that would drop power-ups based on a random number generator. However, I didn't manage my time effectively, and could not figure out how to implement this in the two-week period.
What I would change - design
If I had more time for this prototype, I would change the design of the ship and asteroids. The simple look suited the first version of my prototype, which had a single colour background. When I changed it to coloured pixel art, it changed the aesthetics of my game, and my ship and asteroids no longer matched; they weren't nearly as stylised as my background.
I would also change the background to appear as if it were moving, to give a sense of movement, and better realise my vision of travelling through space.
0 notes
Text
Interesting Mechanic/Book Chapter/Game Discussion
Game Development Experience/Review
Until the beginning of this year, I had very little experience with game development. IGB181 and especially IGB220 have offered valuable practical experiences in game development.
I've enjoyed experimenting with different game experiences and mechanics this semester, but I am most excited about playtesting. IGB181 introduced me to quality assurance as a career in the games industry, and it is a role I have continued to be interested in. Playtesting for my prototypes has given me a basic introduction to quality assurance and what it entails. It also has improved my skills in receiving and giving constructive feedback.
Interesting Mechanic (AKA mechanics I liked from each prototype)
Platformer - I most enjoyed implementing the scoring system, and choosing the item players would collect. This led me to consider different scores certain items would have (pink flower = 1 point, blue flower = 5 points).
Asteroids - Similar to the platformer, this prototype had me consider scores. However, for this game, I was considering how different asteroids would subtract from the score, rather than add to it.
Book chapter - chapter 7: prototyping
Out of all the chapters I have read so far, I think the most interesting and useful of them was chapter 7, which focused on prototyping. I had completed unit IFB103 in semester one, which had an assessment revolving around prototyping and testing, so I wanted to learn more about this process that related to games.
I like that they acknowledged different kinds of prototypes. The chapter also began with physical prototypes, which was also the case in my experience. similar to what the chapter stated, physical prototypes are a great place to start because they're easy and inexpensive to make. And it also gives you an idea if your idea is even feasible. I personally like these prototypes because I'm a kinaesthetic leaner, I work better when I'm able to perform the task myself, with my own hands, rather than viewing something on a screen.
The chapter then went through how to develop a physical prototype for the game battleships. Similar to an app prototype, the pieces were flat, and the artwork was quick and rough, with just enough detail to get the point across.
This process has given me an idea of how to go about prototyping in the coming weeks, and again for assessment 3.
References
Fullerton, T. (2018). Game design workshop : A Playcentric Approach to Creating Innovative Games (4th ed., pp. 203-205). Crc Press.
0 notes
Text
Asteroids Development
This week, I continued development on our asteroid mimics.
I also read chapter 6 of Game Design Workshop. This chapter talked about conceptualisation, and finding inspiration in other activities and objects (Fullerton, 2018). This prompted me to explore various avenues for inspiration after completing the tutorial for the asteroid game.
Inspiration
Initially, I looked to other games for inspiration, even though the chapter advises against finding inspiration that way. I thought it might give me a starting point for inspiration, beyond my elevator pitch.
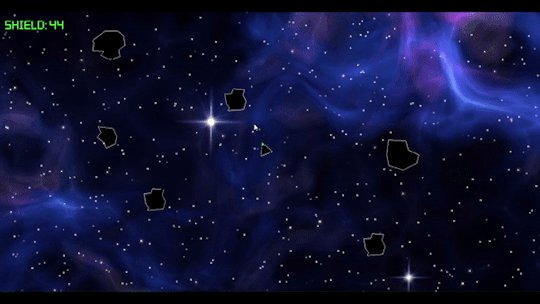
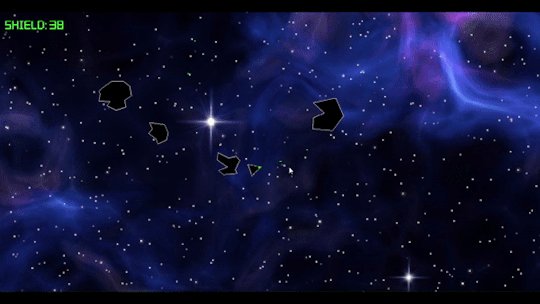
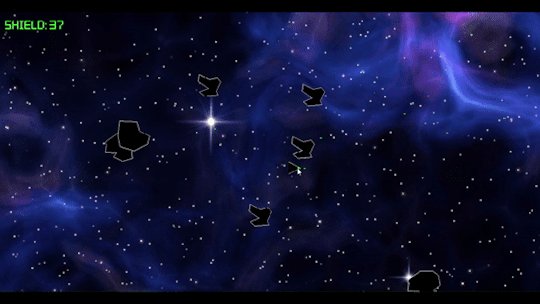
I looked at other space-related games (specifically astrosmash and star wars: galaxy of heroes, the second of which I have personally played). I found inspiration for aesthetics in astrosmash; I liked the starry background. I liked the mechanic of shields in galaxy of heroes. Characters would have a purple shield bar above their health bar, which absorbs damage the character would have otherwise taken.
I didn't think I'd be able to implement the shield mechanic as it is seen in galaxy of heroes, so I'd have to adjust it to better suit my prototype.
Aesthetics
The first aesthetic changes I made were the background and changing the text of 'lives' to 'shield'. This was to better suit my vision.


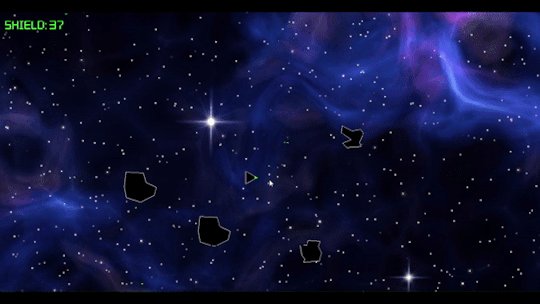
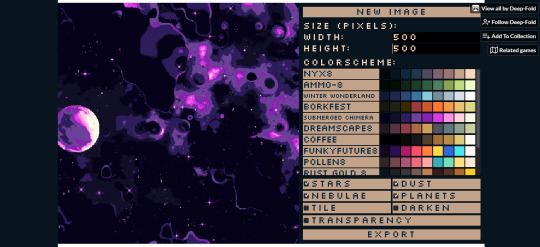
Later, I changed the background again. This time, I made use of a space background generator which allowed me to choose my colours, as well as the objects I wanted in my background, such as planets, nebula and stars. It also gave me the option to create a tileable image, and how big it would be.
Gameplay
I also changed the 'shield' from 10 to 100. This was because of my asteroid damage values. Large asteroids would subtract 3, medium would subtract 2, and small would subtract 1. These values would reflect how much damage that asteroid would do to the ship - larger asteroids would do more damage than smaller ones.
When the shield ran out, the player would be sent to a game over screen, where they can start the game over

I made the text red to grab the player's attention and imply that the game ending has a negative meaning. Red has multiple meanings, including passion and strength, but it can also be aggressive, and symbolise danger (Ackerman, n.d.). That is the meaning I wanted to imply. The try again button is purple to match the colour pallette of the game.
References
Ackerman, A. (n.d.). Guide to Colour Meaning and Psychology | Adobe Australia. Www.adobe.com. https://www.adobe.com/au/creativecloud/design/discover/color-meaning.html#:~:text=Red%20is%20a%20very%20strong
Astrosmash (1981). (n.d.). MobyGames. Retrieved from https://www.mobygames.com/game/10011/astrosmash/
Deep-Fold. (2021). Pixel Space Background Generator by Deep-Fold. Itch.io. https://deep-fold.itch.io/space-background-generator
Electronic Arts. (2016, November 15). Star WarsTM Galaxy of Heroes - Free Mobile Game - EA Official Site. Electronic Arts Inc. https://www.ea.com/en-au/games/starwars/galaxy-of-heroes
Fullerton, T. (2018). Game design workshop : A Playcentric Approach to Creating Innovative Games (4th ed., pp. 169, 170). Crc Press.
0 notes
Text
Asteroids Elevator Pitch
Title: Little Explorer
Pitch: Character set off from home, determined to explore the galaxy like their father before them. They must navigate a dangerous galaxy while not losing sight of their original goal.
Images


How to play:

Unique Selling Points
there are no lives, only shields
gain items from certain asteroids, such as shield generators packs
0 notes
Text
Platformer Postmortem
My platformer concept was a 2D collectathon, where you control a young girl exploring the forest to collect flowers.
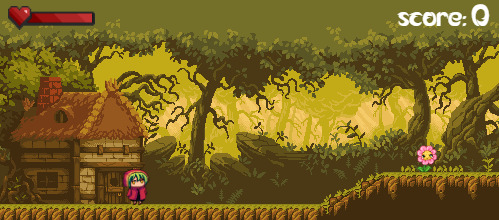
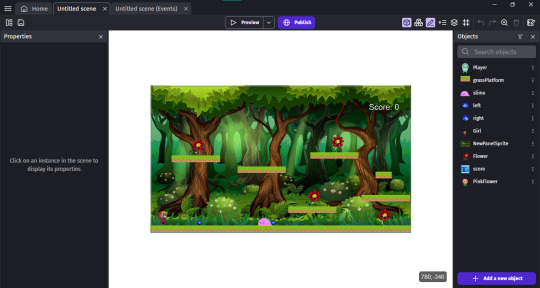
After creating my inital platformer prototype, I focused on developing the aesthetics of Flowercry.
Chapter 10 of Game Design Workshop was especially helpful in understanding how to go about playtests, and what I do with the feedback afterwards.
Because this was only a prototype, I was mainly concerned with what players liked about my concept. In chapter 10, this kind of build was called the foundation of my game, and its main purpose is to find out if my idea is engaging. It displays the main mechanic and a concept of my aesthetic elements (Fullerton, 2018).
Typically before playtesting, there would be more structure, like a concrete beginning, middle, and end. But I didn't think this was important as I was focusing on learning more about playtesting and how to conduct playtests.
Play-testing notes
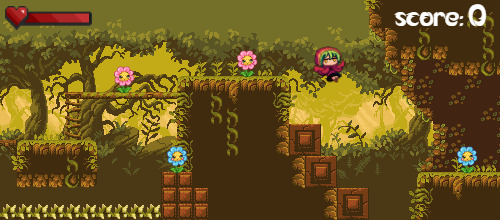
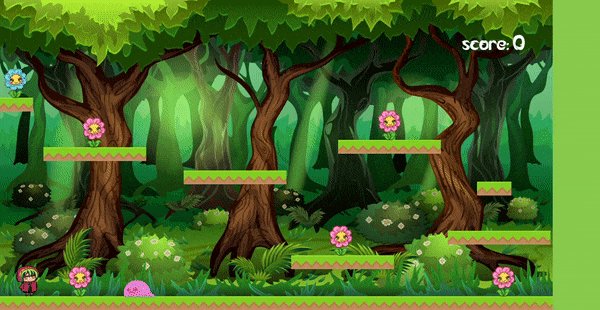
This version of Flowercry contained some aesthetic elements, and featured a new level design (which you can see below).

I had two play-testers. Both liked the aesthetic of my platformer, and informed me the animation needed to flip to match the direction she was facing, as it only faced the right.
Play-tester 1 stated that they liked the animation speed.
Play-tester 2 gave more feedback. They asked me to make the objective clearer, as well as the end point; they originally thought the flowers were enemies, not collectibles. This playtester also asked for the camera to change to view the whole level at once, rather than focus on the player, as it was difficult to see where they needed to go.
I noted in their playthrough that they struggled a little bit navigating the level, and didn't notice the score UI until I had pointed it out to them.
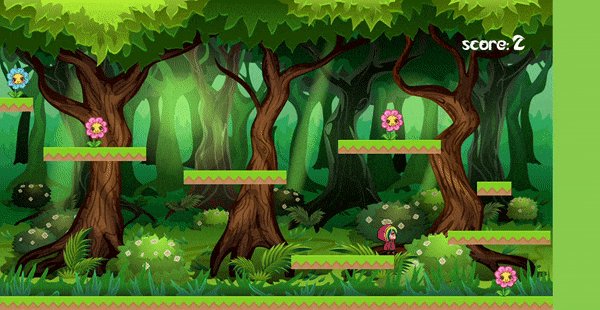
I attempted to implement their feedback into a third version of the prototype. A gif of the gameplay can be seen below.
Again, I did not focus on adding structure because this was meant to be a prototype.

What I would change - development:
The size of the screen - As seen in the gif above, the screen is an awkward size, leaving a blank bar. It would not look so out of place if I could centre it.
The inconsistency in the art - All the art used in my prototype are free assets provided on the internet, however, I have used a mix of pixel and cartoon/stylised art. I would try to find assets that all matched, preferably pixel art.
I also would have liked to add animations and sound effects for collecting flowers.
What I would change - design:
I would have to make my level longer. Not only so the player cannot see the entire level immediately, but also to create the opportunity for a more varied level design.
Additionally, I would like to add more enemies, perhaps the higher platforms, to increase the difficulty so the level is not too easy.
Lastly, I would add an extra text object, detailing the objective. It would make the aim of the game clear. This is commonly seen in tutorial levels of games.
If I had more time to focus on this prototype and develop it into an actual game, I would be able to go through the other stages outlined in chapter 10. I'd add more structure to the prototype, then focus on completing it, and how to balance the gameplay.
There would be several rounds of more comprehensive playtesting, which would allow me to refine my prototype based on player's feedback.
References
Fullerton, T. (2018). Game design workshop : A Playcentric Approach to Creating Innovative Games (4th ed., pp. 312). Crc Press.
0 notes