Video
vimeo

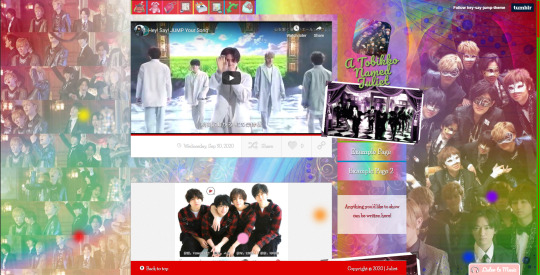
Another special gift of a Hey! Say! JUMP Tumblr theme to celebrate our boy’s YOUR SONG release!!
So, I learned a ton making the other themes and then I got to wondering if I couldn’t make ONE theme that combined them together in a way that someone could PICK any of the members/group photos/videos in whatever combination they wanted to make their own unique theme! And I did it! I made a super colorful theme that offers the following:
Choose out of 10 backgrounds for your page, including one group and one each member.
Choose out of 13 videos for the two slots on the page that hold videos, including three group and one individual for each member.
Choose the primary color on your page out of all of the member colors.
Choose a secondary color that works as an accent in various places on the page.
You can see it in action and grab the code:
Hey! Say! Jump Color Change Theme | Demo | Code
For those of you who are not familiar with how to add a theme to your Tumblr or you would like to preserve your current theme, I give detailed instructions below the read more! I’ve also included some details on the theme in case you need some help!

To add the theme to your Tumblr:
Here’s how to add one of the themes to your Tumblr blog!
You will need to go to your Tumblr and then click the button on the top right that looks like this:

Then you’ll click on this:

The “Edit HTML” link.
Once this opens up you’ll see a page with a ton of code. If you want to save your current theme to use later or return to then tap anywhere inside the code, then on your keyboard press ctrl and a at the same time which will highlight all of the content–then right click on the highlighted content and select “copy” (or tap ctrl and c on your keyboard). Then open up a notepad on your computer and then right click in the blank page and select “paste” (or tap ctrl and v on your keyboard). Be sure to use ONLY notepad–pasting code into word or other document programs can corrupt the code.
Now, you’re going to go back to your theme page, and you’re going to hit backspace (if the content is no longer selected, then ctrl and a again to select it all again). You should have a blank space where the code was now.
Now, just visit the link up there ^^ to pick up the code for the one you want to use on your Tumblr.
Use -ctrl and a- or drag your cursor to highlight all of the text, then copy it using right click + copy or -ctrl and c-, then return to your theme and paste it into the blank space, using right click + paste or -ctrl and v-…
Now, click “update preview” then “save”.
Please read the additional notes and information under the read more if you run into any issues!
A few notes:
This one has quite a few more customizations than the other theme I released, so it might be a little more complex to put things the way you want them.
These are the customizations built into the theme:
Choose your group or member background
Choose your primary and secondary videos from group or members
Choose your primary page color from member colors
Choose your secondary page color from member colors
Font: There is a dropdown for what font you want to use on your page
Links: There is a toggle which should be on, though you can turn it off if you’d like and do not plan to use links. Under this there are spaces for link titles and urls for your links–be sure to use full url with the http:// part
Music: I have added a music player to the theme which can be completely turned off so it does not appear by using the toggle
Write a personal welcome message or lyrics or whatever you’d like in the text area
Space for your about me section
A few things to know:
Customizations are tricky in themes and sometimes you will not see the effect of the toggle or changes until you save the page and reload--this is NOT a theme issue, it’s a Tumblr issue. If you change something and it does not appear to work with the toggles, please toggle it one way, save it, refresh, then retoggle and save–Tumblr is super persnickety!
Other features: Of course, there are a million and one features any given theme can include, so I added some of the more popular ones into this theme. If there’s a request for features I will consider updating the theme to include them.
Also, the script parts of the theme do not show up in the preview/edit theme pages–but they do show up on the page once you save it. These do not run unless you are outside of the edit interface.
If you run into any troubles at all please feel free to contact me at my primary blog @jumping-girl-juliet! I tested the themes but there could be issues that you run into so please do let me know there are any issues!
#hey say jump#yamada ryosuke#chinen yuri#nakajima yuto#okamoto keito#yabu kota#yaotome hikaru#arioka daiki#inoo kei#takaki yuya#hey say jump theme#gift for my followers and fellow tobikkos
4 notes
·
View notes
Conversation
Hi.
Ryosuke: Hi.
Yuri: Hi.
0 notes
Quote
Words can be a medicine to give people courage, or they can be a weapon to hurt them. That’s why I never want to hurt anyone with my words ever again.
Yamada Ryosuke, 山田涼介
0 notes
Text
H.our Time (Text Post)
手を取り合って 思いを重ねて
幸せが続くように
H.our Time
何も知らず 歩き向かった先に
かけがえのない 僕らの 居場所が生まれた
道なき種 どこにいるの
悩みもがいて 枯れそうになって やっと芽吹いた
ただそこにいるだけの人 自分だけの暗い世界から
ただ傍にいてくれる人 進む意味教えてくれたね
未知にかけた道を信じてる
確かな理由が今ここにある
僕らはいつも声を交わして
夢とただ向き合っていた
この先に見える光 手繰り寄せて
君と描き紡ぐ思い 届け君に
0 notes

