Text
I swear to god I AM SO CLOSE TO DELETING MY TUMBLR, BUT MY DESIRE TO STALK PEOPLE ON THIS PLATFORM KEEPS ME AHOLD
2 notes
·
View notes
Photo

I know it’s not hard to point out reactionaries hypocrisy when it comes to like safe spaces or hug boxes or whatever but genuinely how much of an echo chamber do you have to exist in for you to think this is a reasonable thing to say
222K notes
·
View notes
Text
beginner’s guide to the indie web
“i miss the old internet” “we’ll never have websites like the ones from the 90s and early 2000s ever again” “i’m tired of social media but there’s nowhere to go”
HOLD ON!
personal websites and indie web development still very much exist! it may be out of the way to access and may not be the default internet experience anymore, but if you want to look and read through someone’s personally crafted site, or even make your own, you can still do it! here’s how:
use NEOCITIES! neocities has a built in search and browse tools to let you discover websites, and most importantly, lets you build your own website from scratch for free! (there are other ways to host websites for free, but neocities is a really good hub for beginners!)
need help getting started with coding your website? sadgrl online has a section on her website dedicated to providing resources for newbie webmasters!
HTML (HyperText Markup Language) and CSS (Cascading Style Sheets) are the core of what all websites are built on. many websites also use JS (JavaScript) to add interactive elements to their pages. w3schools is a useful directory of quick reference for pretty much every HTML/CSS/JS topic you can think of.
there is also this well written and lengthy guide on dragonfly cave that will put you step by step through the basics of HTML/CSS (what webpages are made from), if that’s your sort of thing!
stack overflow is every programmer’s hub for asking questions and getting help, so if you’re struggling with getting something to look how you want or can’t fix a bug, you may be able to get your answer here! you can even ask if no one’s asked the same question before.
websites like codepen and jsfiddle let you test HTML/CSS/JS in your browser as you tinker with small edits and bugfixing.
want to find indie websites outside the scope of neocities? use the search engine marginalia to find results you actually want that google won’t show you!
you can also use directory sites like yesterweb’s link section to find websites in all sorts of places.
if you are going to browse the indie web or make your own website, i also have some more personal tips as a webmaster myself (i am not an expert and i am just a small hobbyist, so take me with a grain of salt!)
if you are making your own site:
get expressive! truly make whatever you want! customize your corner of the internet to your heart’s content! you have left the constrains of social media where every page looks the same. you have no character limit, image limit, or design limit. want to make an entire page or even a whole website dedicated to your one niche interest that no one seems to be into but you? go for it! want to keep a public journal where you can express your thoughts without worry? do it! want to keep an art gallery that looks exactly how you want? heck yeah! you are free now! you will enjoy the indie web so much more if you actually use it for the things you can’t do on websites like twitter, instead of just using it as a carrd bio alternative or a place to dump nostalgic geocities gifs.
don’t overwhelm yourself! if you’ve never worked with HTML/CSS or JS before, it may look really intimidating. start slow, use some guides, and don’t bite off more than you can chew. even if your site doesn’t look how you want quite yet, be proud of your work! you’re learning a skill that most people don’t have or care to have, and that’s pretty cool.
keep a personal copy of your website downloaded to your computer and don’t just edit it on neocities (or your host of choice) and call it a day. if for some reason your host were to ever go down, you would lose all your hard work! and besides, by editing locally and offline, you can use editors like vscode (very robust) or notepad++ (on the simpler side), which have more features and is more intuitive than editing a site in-browser.
you can use ctrl+shift+i on most browsers to inspect the HTML/CSS and other components of the website you’re currently viewing. it’ll even notify you of errors! this is useful for bugfixing your own site if you have a problem, as well as looking at the code of sites you like and learning from it. don’t use this to steal other people’s code! it would be like art theft to just copy/paste an entire website layout. learn, don’t steal.
don’t hotlink images from other sites, unless the resource you’re taking from says it’s okay! it’s common courtesy to download images and host them on your own site instead of linking to someone else’s site to display them. by hotlinking, every time someone views your site, you’re taking up someone else’s bandwidth.
if you want to make your website easily editable in the future (or even for it to have multiple themes), you will find it useful to not use inline CSS (putting CSS in your HTML document, which holds your website’s content) and instead put it in a separate CSS file. this way, you can also use the same theme for multiple pages on your site by simply linking the CSS file to it. if this sounds overwhelming or foreign to you, don’t sweat it, but if you are interested in the difference between inline CSS and using separate stylesheets, w3schools has a useful, quick guide on the subject.
visit other people’s sites sometimes! you may gain new ideas or find links to more cool websites or resources just by browsing.
if you are browsing sites:
if the page you’re viewing has a guestbook or cbox and you enjoyed looking at the site, leave a comment! there is nothing better as a webmaster than for someone to take the time to even just say “love your site” in their guestbook.
that being said, if there’s something on a website you don’t like, simply move on to something else and don’t leave hate comments. this should be self explanatory, but it is really not the norm to start discourse in indie web spaces, and you will likely not even be responded to. it’s not worth it when you could be spending your time on stuff you love somewhere else.
take your time! indie web doesn’t prioritize fast content consumption the way social media does. you’ll get a lot more out of indie websites if you really read what’s in front of you, or take a little while to notice the details in someone’s art gallery instead of just moving on to the next thing. the person who put labor into presenting this information to you would also love to know that someone is truly looking and listening.
explore! by clicking links on a website, it’s easy to go down rabbitholes of more and more websites that you can get lost in for hours.
seeking out fansites or pages for the stuff you love is great and fulfilling, but reading someone’s site about a topic you’ve never even heard of before can be fun, too. i encourage you to branch out and really look for all the indie web has to offer.
i hope this post helps you get started with using and browsing the indie web! feel free to shoot me an ask if you have any questions or want any advice. <3
22K notes
·
View notes
Text
no like actually alyx vance and gordon freeman. alyx vance runs into fucking gunfights and hordes of zombies for gordon freeman's ass. gordon freeman breaks into the goddamn citadel with her to save her father maybe for his sake but maybe even more for hers. the essence of their beings is tied together???? imagine jesus christ came back and you had a crush on him and then you find out he has a crush on you
185 notes
·
View notes
Photo





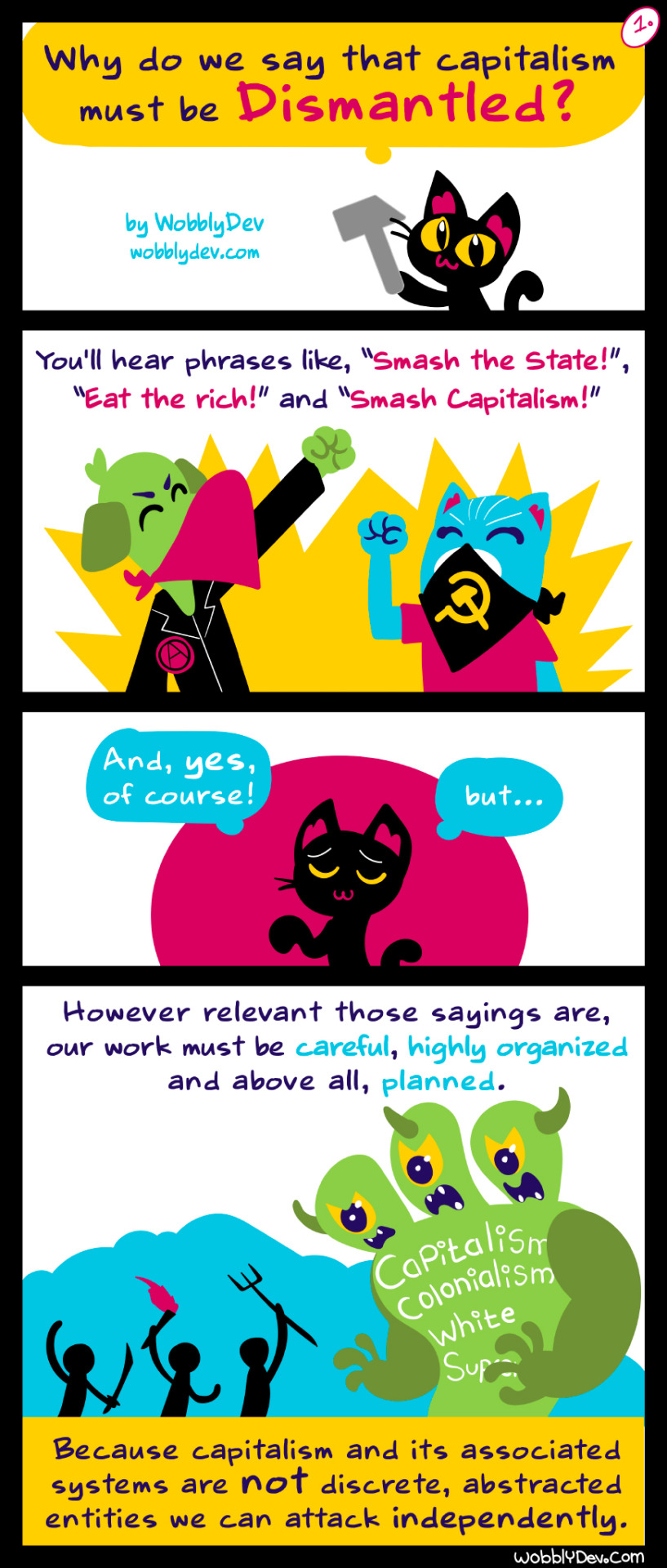
Why do we say that capitalism must be “dismantled”?
You’ll hear phrases like “Smash the state!” “Eat the rich!” and “Smash capitalism!”
And, yes, of course, but… :)
However relevant those sayings are, our work must be careful, highly organized and above all planned.
Because capitalism and all of its associated systems are not discrete, abstracted entities we can attack independently.
It is a structure, like a complicated machine with many thousands of working parts…
And right now it is connected to absolutely everything.
If we do this… [picks up huge hammer and smashes the machine]
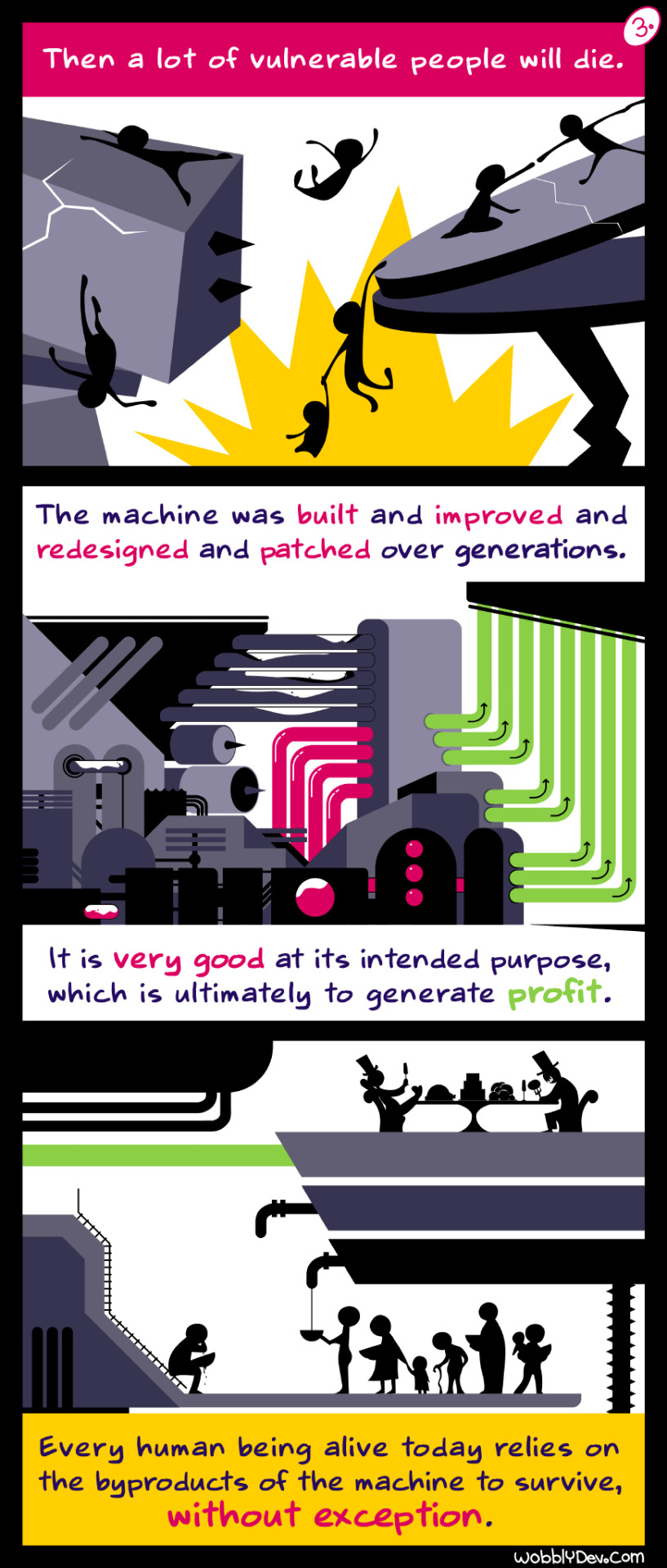
Then a lot of vulnerable people will die.
The machine was built and improved and redesigned and patched over the course of generations. It is very good at its intended purpose, which is ultimately to generate profit.
Every human being alive today relies on the byproducts of the machine to survive, without exception.
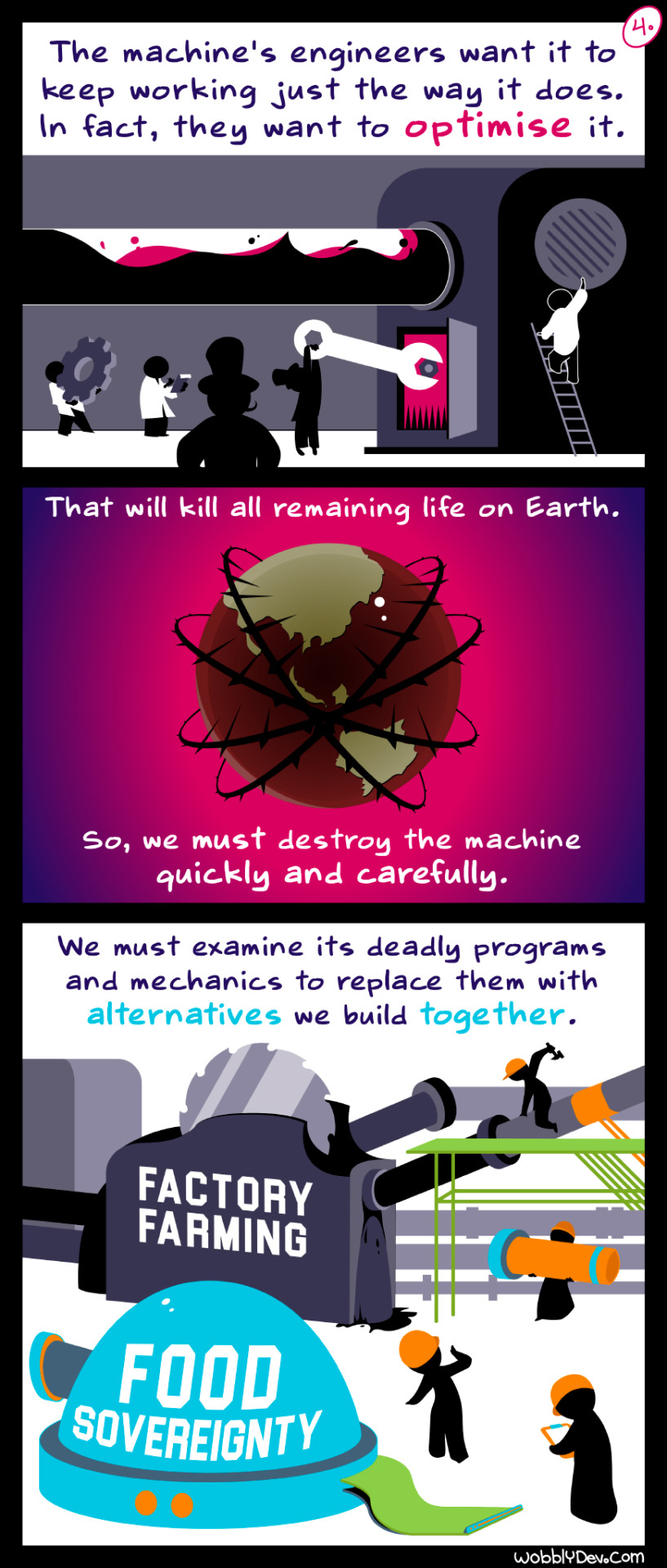
The machine’s engineers want it to keep working like it does. In fact, they want to optimise it.
That will kill all remaining life on Earth.
So, we must destroy the machine, quickly and carefully
We must examine its deadly programs and mechanics and replace them with alternatives we built together.
The engineers don’t want us tampering with the machine.
However, we make it run…
So we can make it STOP. Together.
How will YOU help us to safely dismantle the machine?
iww.org
p.s. My computer is on its last legs. If you would like me to draw you a little cartoon and help me get a new computer, learn more at this post.
77K notes
·
View notes
Text
SELECT YOUR FIGHTER

Martian Blood-Sport Sim 1998.
Experience the centuries-old Martian underground death pit brawl on your home entertainment system for only $27.99!
*** "Blood Portal" sold separately.
18 notes
·
View notes
Text
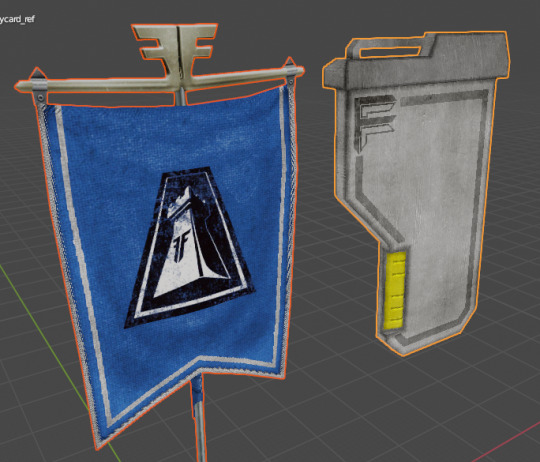
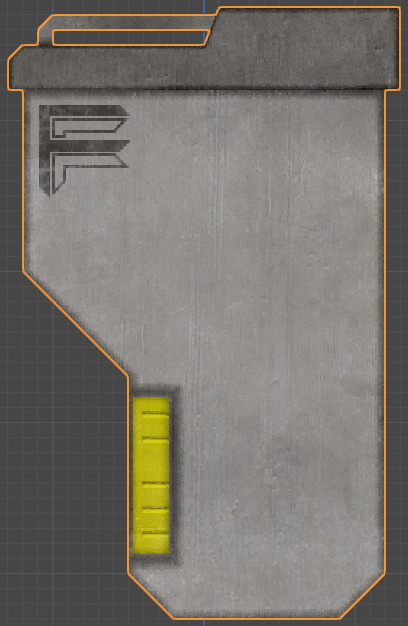
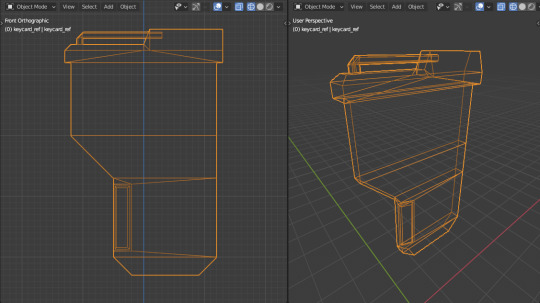
working on this hing again
(base Fortress Forever blue flag for reference)





now we're getting somewhere
this is basically finished but it's missing something, and i don't know what and i can't fucking fix it






this took me way too fucking long and it's still not done, and it's not even anything special
7 notes
·
View notes
Text
i tried to search something but i hit some godforsaken keyboard shortcut by accident and liked a post with a bunch of gifs of tailor swift im going to kill myself
3 notes
·
View notes