Text
Prosjekt endringene
Hei, her ser du endringene av de orginale cover designene jeg lagde for noenn uker siden.
Endringer i cover prosjektet:
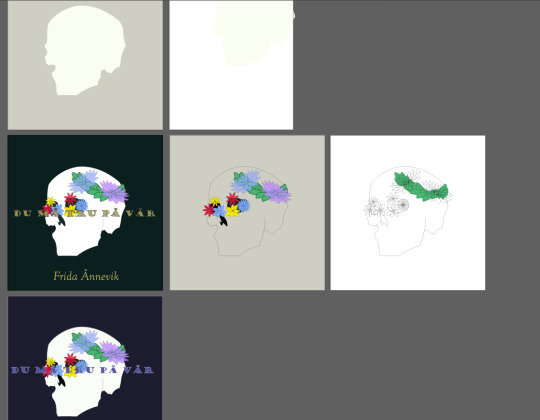
Jeg har gjort noen små endringer i den abstrakt coverne ved å skru ned lys styrken til fonten slik at den sort tonen er mye lettere på øynene enn den harde sort som den orginale hadde.

Den andre endringen som er veldig synlig er at jeg har laget en "sort hull" effekt bak astronauten for å vise mer bevegelse. Tidligere hadde jeg prøvde å lage stjerner men det gikk ikke så jeg skrapte vekk ideen også kom ideen om å ha en sort hull bak. Vis dere blar til mitt orgianle cover design så kan du se i sketchene at der hadde jeg også en slags "sort hull" i bakgrunnen til astronauten. Her ser du den orginale ved siden av den nye med endringene:


Den tredje endringen er å lage mer flyt i fonten i tru på vår cover design som du ser. Dette skaper også en effekt der fonten faller som blader:


En annen endering er plassering og valg av fonten i vatn prosjektet:



Her ser du at jeg har plassert dem slik at de beveger med figuren og gjort dem mer synlig. Endringene er gjort slik at info og selve smaken skulle komme frem mer tydelig
Tilslutt her er arbeidet jeg har gjort for vennene mine for at nettsidene deres skulle ha en logo. Begrunnelsen for dette var å ha et mini prosjekt etter å ha blitt ferdig med coverne.
For noen uker siden hadde vennene mine bedt meg om å lage en logo til deres nettsiden. Vegard en venn av meg ønsket at jeg skulle lage "THE WITCHER" medaljong logoen til proskjektet hans i IT og ga meg inspirasjon ved å gi bilder til . Han ville også at jeg skule ta med en font i midten. Ideen bak logoen var å lage to forskjellige øye farger slik at når man hover over logoen på nettsiden hans så ville øynene gå fra sort til rødt sånn som i bøkene og serien. Siden "the witcher" er en fantasi serie, ville jeg ta med en gothic/mediveal font og i tillegg plasserte jeg dem i midten for at den skulle være synlig. Stylen er laget slik at det er en vektor logo, det funker både med hvite linjer og uten. Før det hadde jeg prøvd bare med linjer, men det funket ikke og clienten min var misfornøyd med at det ikke var noe farger.

En annen venn av meg som heter Emilie ønsket at jeg skulle lage en slags logo for nettbutikken hennes til hennes prosjekt som har sånn fancy-ish klær og helst uten navn. Og da bestemte jeg meg for å lage en krone for at den skulle gå med stilen til det hun skulle lage.

0 notes
Text
Prøve eksamen prosjeket del 2
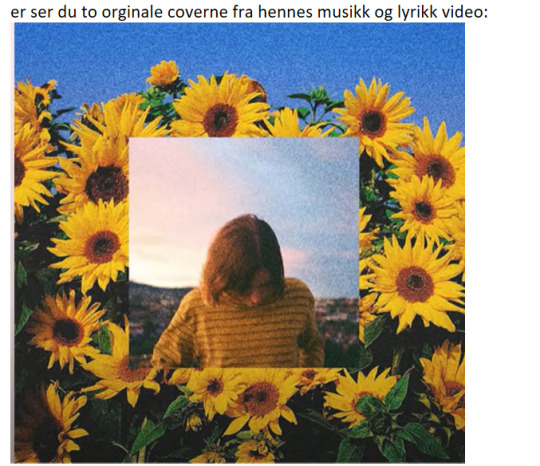
er ser du to orginale coverne fra hennes musikk og lyrikk video:


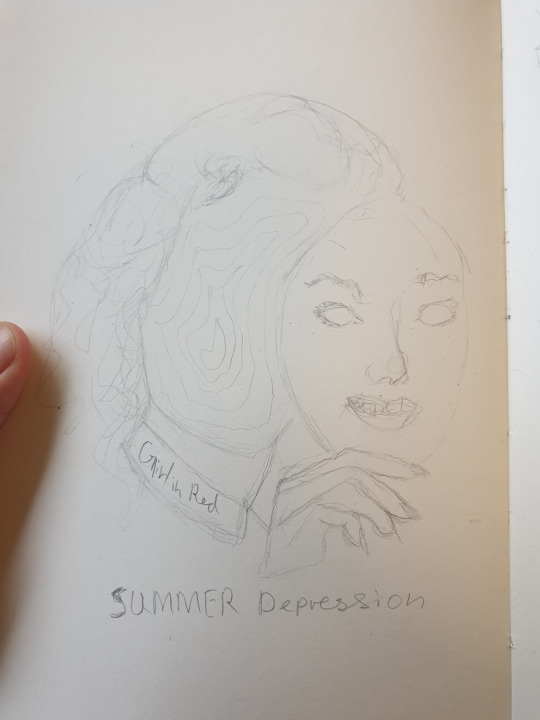
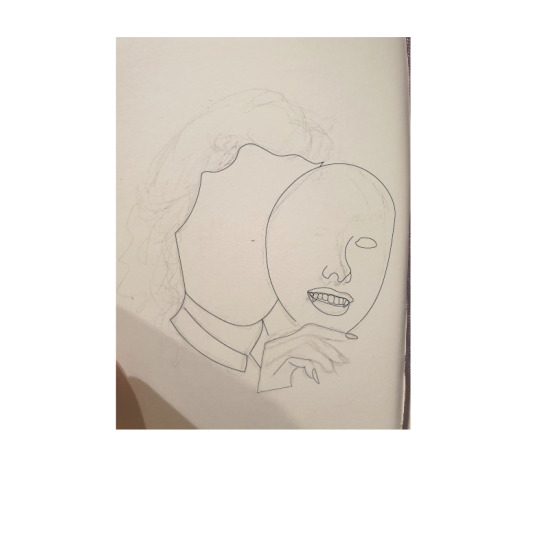
Det som skiller ut min fra hennes er at jeg har valgt en litt annerledes tid og kombinert det med modernism litt/pin up. Altså temaet er fortsatt "jente depresjon". Hvis du ser under så ser du slutt resultat. Slutt resultatet er kombinasjon av det det første og andre bildet og skapes denne retro følelsen.

Tilslutt, om jeg hadde mer av tid til å endre, hadde jeg også utforsket med den andre cover design sketch der fargene skal være i lag slik at de skaper dybden og den tomme følelsen man ser i ansikt til en som er i depresjon. En annen ting jeg ville endret er bakgrunnsfargen, men siden det er popart/pin up/retro cover så ville alle retro/vintage fargene gått med bakgrunnen, utenom de mørke fargene som ellers ville gjort hele illustrasjonnen usynlig. Tanken var å lage ansiktet og ansikts masken, og det å detaljere hadde tatt bort tankegangen om at det finnes to sider av jenta som jeg har illustrert. Uansett er jeg fornøyd med selve illustrasjon fordi jeg har brukt forskjellige måter og skape ansiktet og følelsen.
0 notes
Text
Prøve eksamen prosjekt
Hei! Dette er mitt prøve-eksamens prosjekt hvor jeg måtte gå til nrk p3 og høre på en valg fri sang og da valgte jeg "Summer depression" av Girl in the red.
Først når jeg begynte å velge sangene til cover design min, satt jeg fast mellom sangen "Summer Depression" av girl in red og "Rocking With You" av Whammy boy. Her er ideene til de to, altså sketcher.


Ideen bak "Rocking With You" var å lage en retro cover med en bil fra 90-tallet der to mennesker lente seg på bilensom du ser på det andre bildet. Den andre tanken var å lage en som bare flyter rundt med masse 90-talls easter egg.


Her kan du se en sketch der en person sitter foran pc skjermen kanskje om sommeren, mens den andre sketch skal forestille store vinduer med sommerens farger og en person som sitter alene
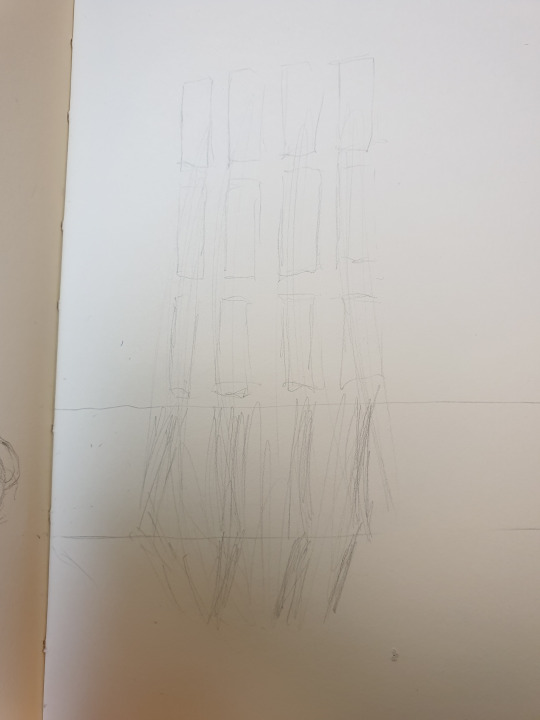
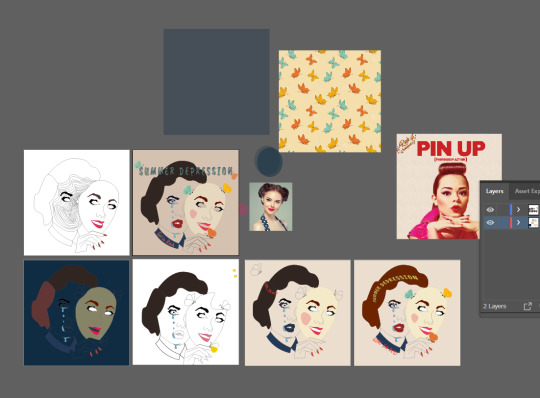
Prosess fra skisse til illustrator:






Her kan du see skisse prossesen min i Illustrator. Jeg har brukt ulike måter å skisse fram slutt resultat. Masken var en kombinasjon av inspirasjon av ulike maske kulturer rundt i verden. Søsteren min var også en del av prossesen for at jeg kunne lage en slags smilende leppe. Du kan også se at jeg prøv ulike kombinasjoner med farger over men jeg glemte å lagre de andre fargene så de ble slettet da jeg åpnet dem. For det meste var bagrunnsfargene en kom. Nederst bildet og helt til nedre-høyre kan man se at jeg prøvde ulike fonter, men tittel fonten er blokkert litt. Jeg slet virkelig med farger siden alt skulle ha sin egen identitet. Du kan også at jeg prøvde å geometrifisere annsiktet i midt-oppe, altså det tredje artboard på bildet. Tanken bak designen var å fremstille hvordan jenta ble fremstilt utenpå, mens det som var bak masken var hvordan hun egentlig hadde det. Som er egentlig meningen fordi sangen "Summer depresjon" nevner depresjon og følesene bak det.
Øynene i masken skal være samme farge som bakgrunnen for å skape på en "holo" effekt. Sidene av hele skisseprosessen er fylt med insperasjon og farger til bildet og alt mulig som jeg har brukt for å lage slutt resultatet
Deretter i cover designen min til låta "Summer Depression" er det blitt brukt tre de fire komposisjons prinsippene:
• Enhet
• Kontrast
• Bevegelse
En måte jeg har brukt kontrast er kontrasten mellom de varme fargene som lyse rød, lyse rosa, lyse gul og etc.. Der det motsatte er mørke brunn, mørke rød, mørk blå. Det er også en stor kontrast mellom de tykke linjene og de tynnne.
Jeg valgte å ha masken en lyse gul aktig farge for å representere og symbolisere den "gledelige" siden av jenta, der bak masken så ser man mørkere farger av blå og brun. Jeg har også tatt i bruk av glow effekt for å vise frem mer av "glede" emosjon.
Gjentakelse er også blitt brukt ved hjelp av samme former som i sommerfugelene for å representere våren eller med maskaraen/øyevipper samt med de lyse fargene. Siden det er en pop art/pin up stil så kunne hvilken som helst bagrunnsfarge med lys vintage/pastel farger passet inn.
Jeg har skapt bevegelse med tårene og hvordan de går ned ansiktet. Jeg har også brukt warp for å skape et smilende ansikt.
Typografien jeg har brukt til tittelen er en slags bold brush for å gi den samme brush effekten jeg har brukt i selve illustrasjonen også har jeg stylisert det for å skape mer retro følelse, mens den jeg har brukt til artist navnet er en tynnere og har fortsatt brush aktig still. Fontene er tilrettelagt for å skape en retro følelse. Fontene har også en slags kontrast der "girl in red". Jeg har brukt en kombinasjon av minuskler og versaller i artist navnet fordi det funker bedre og går med hvordan jeg har posijonert det. Jeg brukte blå i tittelen for å vise fargen av depresjon/sommer. Fordi sommeren er mørke/lys. Artist navnet skal henge med fargene i neglene og selve navnet i artisten girl in "Red". Les videre for å se slutt resultatet samt med orginal coveret til sangen.
0 notes
Text
Prosessen av de lange arbeidet i å lage et cover design, del 3
På hvilken måte har jeg visualisert og formidlet stemninga i låta/albumet ved hjelp av fargevalg, fontvalg, komposisjon og motiv/uttrykk? Jo la meg gå nærmere inn på det.
Du må tru på vår coveret 1 og 2:

I designen min kan vi gjenkjenne de tre komposisjons prinsippene:
Enhet
Kontrast
bevegelse
For det første har jeg brukt kontrast sånn som i linjene og fargene. Kontrast er brukt mellom linjene der linjene rundt blomstene er tynnere enn ansiktet. Vi kan også finne kontrast mellom fargene f.eks rosa og lilla, det mørke som bakgrunnen og det lyse rosa for å fremheve illustrasjonen. Enhet er brukt ved at det er gjentakelser av blomster men i ulike typer, blader og vi kan finne et system i hvor mange blomster er plassert på hode. Bevegelse er skapt ved bladene som faller ut av hode og at tittelen beveger seg sammen med bladene. Jeg kunne eventuelt ha hatt artist navnet mer bevegelig. Jeg har brukt perspektiv i tittelen slik at det danner en slags halskjede.. Tittelen til låta ser ut som den er i versaler, men egentlig så er den i minuskler utenom D-en. Fontvalg er gjort slik at den tilpasset til illustrasjonen, noe sketch akktig og tynt men ikke altfor tynt. For det er også kontrast mellom det "tynne" fonten i artist navnet og den tynne fonten i tittelen. Fargen har jeg valgt for å representere kjærlighet i våren og selve kjærligheten som blir gitt ut. Gule er for å få oppmerksomheten til tittelen uten at selve illustrasjonen forsvinner. Det jeg liker med denne er jeg har tenkt meg dette coveret for psykologisk i og med at man kan tenke seg selve våren også videre... Det er en av de følelsene jeg fikk da jeg hørte på den.

I cover designen min til låta "Du må tru på vår" er det blitt brukt tre de fire komposisjons prinsippene:
Enhet
Kontrast
Bevegelse
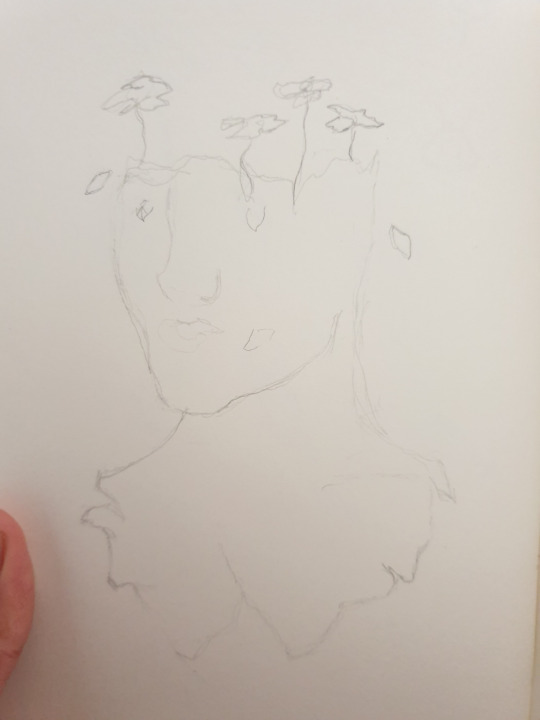
For det første har det blitt brukt kontrast ved at fargene i blomstene og bladene er mye lysere enn bakgrunnen, det er gjort slik at illustrasjonen skulle komme seg mye tidligere fram. Vi kan også se kontrast mellom det lyse grønne og det mørke grønne som har blitt brukt. Mørkbagrunnen har blitt brukt for å at hodeskallet med blomstenen ikke forsvinner for hvis jeg hadde brukt en lys bakgrunnen hadde illustrasjonnen forsvunnet og ikke blitt sett. Gjentakelser kan man se ved blomstene i hodeskallet, i ulike størrelser og farger. Bevegelse er skapt ved at blomstene er endret med wrap slik at de får en dimensjon på dem i blad kronen. Disse fargene har blitt brukt for å gjenspeile fargene som jeg følte da jeg hørte på låten. Det blir gjenbrukt lilla og blått i ulike farger og opasitet. Gult og rødt er også gjenbrukt. Mens grønt er brukt i tre ulike toner "lys" "mørk" og det som er i mellom. Altså brukte jeg vårens farger i dette. Tittelen er i versaler og har et effekt på den det jeg kaller for"visnings" effekt som går på med at våren visner uten håp eller at vinteren visner våren dersom troen ikke er helt der. Fontvalget for tittelen er for at ikke alt skal være tynt og at den er les bar. Også for at den har et rett på effekt i og med at hodeskallet i bakgrunn skal fortsatt være synlig. Hele coveret er et slags metafor for sesongen og det kan også bety håp samtidig. For vi kan se at øynene og nesen er mørke blått og det kan vi tenke som vann som har smeltet når våren er på vei.
Dry fantasy coveret 1 og 2

I cover designen min til låta "Dry fantasy" har jeg brukt tre av de fire komposisjons prinsippene:
Enhet
Bevegelse
Kontrast
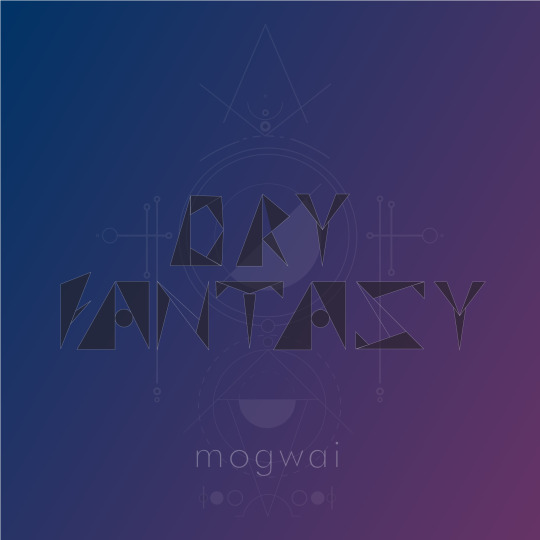
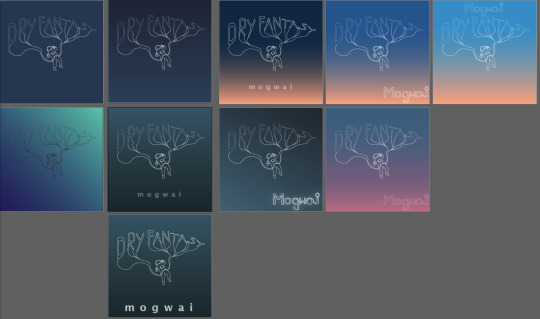
Minuskler ble tatt i bruk i artist navnet for at illustrasjonen skulle fremheves uten at hele den forsvant. Og jeg hadde tatt opasitet lavt slik at man kunne se band navnet men at illustrasjonen var i hoved fokuset. Videre har jeg brukt bevegelse ved at linjene gir en "flyt" til figuren og selve figuren gir en flyt. Dessuten er det brukt kontrast mellom det mørke og det lyse, synlig og ikke synlig. Det mørke er i bakgrunnen skal være til at man flyter endeløst og tidsløst for det er slik man føler når en hører låta "Dry fantasy". Fargen mørke blått har blitt brukt for å vise at han flyter tidsløst og at han faller i det uendlige. Gjentakelser er i tittelen med et følelse av trykket letter og det er derfor han flyter endeløst.

I denne cover designen til låta "Dry Fantasy" har jeg brukt alle komposisjons prinsippene:
Enhet
Bevegelse
Kontrast
Balanse
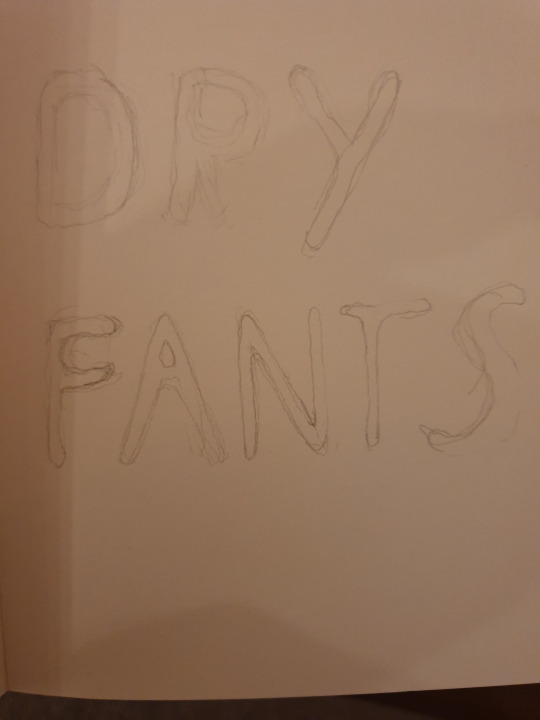
Måten jeg har brukt kontrast på er ved å bruke tykke og tynne linjer både i illustrasjonen. Jeg har også kontrast mellom det lyse som er linjene og band navnet og det mørket som er tittelen. Ikke minst at jeg har brukt min egen font fra i fjor som gir et personlighet til coveret. Jeg har også brukt minuskler i fonten som er da band navnet. Gjentakelser kan man se med elementer som linjene, strekene, sirkler og trekant formasjon. Bevegelse er vikitg fordi i designen for skape orden slik som tittelen er og det at den er les bar. Hvorfor har jeg brukt fargene? for å skape et diminsjon i og med at sangen som sagt er ubeskrivelig og det er derfor illustrasjonen kan hvert enkelt. Fargene er for å representere harmoni og selve bakgrunnen er gradient.
Du spør kanskje hvorfor jeg ikke nevnte balanse? Jo fordi alle coverne har balanse på sin egen måte. To coveret har spesielt denne komposisjonen og det er den abtraktet coveret og den med et ansikt. Det kan man se fordi det er symetrisk i det abtraktet og gjort slik at det er lik mye avstand fra tittelen fra alle sider og artist navnet er mellom trekant linjen. Ansiktet har et balanse fordi alt faller på plass slik at det er lesbar.
0 notes
Text
Prosessen av det lange arbeidet med å lage et cover design, del 4
Du lurer også på kanskje hvordan mine cover design skilles fra det originale?

For det første er det tanken bak illustrasjonen I tru på vår som skiller seg fra det originale, hvor I det orginale er det bare tittel samt med artist navnet med farger. Mens I min har jeg tatt til bruk av illustrasjonen for å fremheve budskapet samt farger i ulike kontraster. Her er forslaget til de nye designene:



For det andre er det tatt til bruk av en eller annen slags photo editor I det orginale dry fantasy coveret, mens I min er igjen illustrasjon som er hoved fokuset I det første coveret mens I det andre coveret har jeg gjort det abstrakt slik at hver enkelt kan kunne komme seg fram til tanken bak låten.


Tilslutt, etter å ha jobbet med det hele månden synes jeg at det å fremstille illustrasjonen hvordan jeg så for meg var det mest tidskrevende og utfordrende. En annen ting som var utfordrende var å komme opp med noe orginalt og noe som skilte mine covere fra hverandre. Det neste som var utfordrende var å finne farger som passet og detalj plassering/laging. Selvom begge coveret til "Du må tru på Vår" har blosmter, så er det hvordan de er illustrert som skiller dem ut. Dersom jeg hadde mer tid så hadde jeg jobbet mer med det fjerde coveret og kanskje også ha hatt en enkel og passende illustrasjon. Jeg hadde også prøvd og eksperimentert med alle coverene omigjen.
0 notes
Text
Prosessen av det lange arbeidet i å lage cover design, del 2
Her går jeg viser jeg prosessen og slutt resultatet.
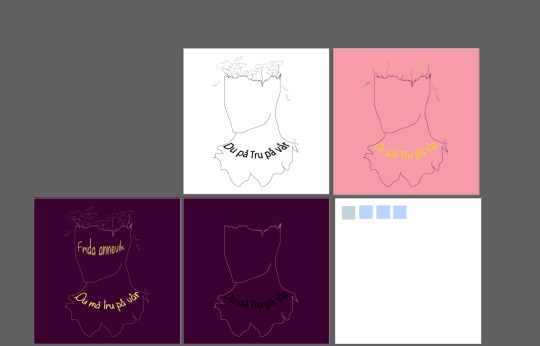
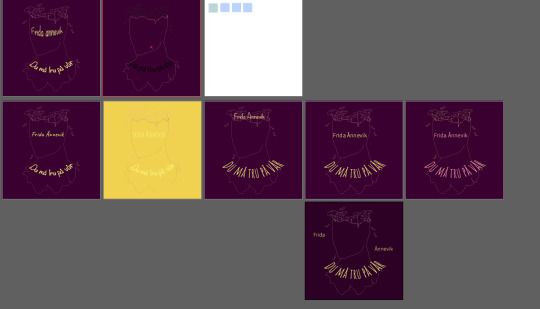
Her kan du prosessen til ansikts skissen til låta "Du må tru på vår"

Her ser du at jeg begynte med å eksperimentere med to tre farge varianter. Men jeg var bestemt på å bruke gul, rosa og lilla. Jeg fikk inspirasjonen med disse fargene fra en annen cover jeg så tidligere og det gjorde et sterkt inntrykk i minne mitt at jeg måtte bare prøve.
Videre i prosessen:

Her kan du ulike font typer jeg har prøvd ut og ulike måteR å sette de opp. Fra å ha fonten midt i ansiktene til å ha de bak blomstene. Jeg tenkte også på å ha fargene blått og lyse rosa, men valgte de bort fordi gul var den som folk fikk øye på med en gang uten at illustrasjonen bak på forsvant. Jeg eksperimentere med å reversere fargene slik at gul var bakgrunnsfargen og rosa var fortsatt i linjene, men som du ser på bildet ser man nesten ikke noe. Tanken bak designen var å fremstille tittelen psykologisk. Bladene som faller skal fremstille at noe håp eller kjærlighet kan forsvinne, men ikke alltid og det er det blomstene i det øvre del av hodet er for. For å fremstille at det skal blomstre noe selv om noen forsvinner.
Her kan du se prosessen til hodeskallet til låta "Du må tru på vår":

Som du ser er det ikke mye, fordi jeg ble ferdig med de fleste små detaljene I det første dokumentet. Der lagde jeg blomstene, blade kronet og øynene. Illustrasjonen til dette omslagsdesignet var den mest tidskrevende enn de andre på grunn av blomster plasseringen, antall blomster og hvordan alt skulle henges sammen. Hodeskallet skal være et slags metafor døden av vinter og blomstene som gror ut av øyene skal gi håp. Det er derfor hodeskallet er knasj hvitt, for å representere den smeltende snøen. Her er et bildet av blomstene før fargene

Her kan du se prosessen til astronaut cover design til låta "dry fantasy":

Fra det forrige innlegg kunne vi se at jeg fikk inspirasjonen om astronauten fra et bilde og jeg hadde traced og gjort det enkelt. For å så det enkelt jeg brukte det for å kunne skape illustrajsonen som jeg hadde planlagt uten å bruke mye tid, som er bra fordi tilslutt gjorde jeg koblingene og alt utenfor astronatuen selv. Jeg måtte selvsagt rejustere på mye av detaljene i astronauten.
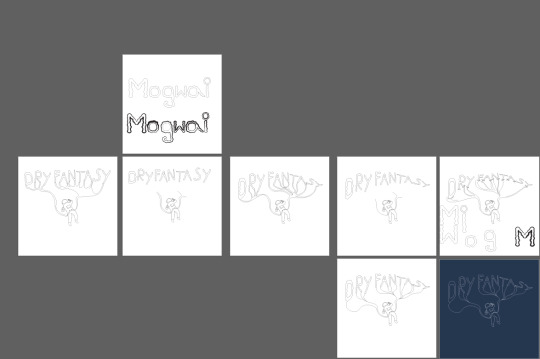
Her begynte jeg å eksperimentere hvordan koblingene kunne bli satt sammen med typografien og hvordan typografien fikk seg en flyt. Koblingene til typografien var det mest utfordrende og mest tidskrevende, fordi jeg måtte passe på at det ikke ble alt for rotete og tilslutt kom jeg opp med en enkel kobling som lagde "illusjon" om at det var flere. Jeg ga aldri opp tanken om å ha koblingene. I tillegg eksperimenterte jeg med å lage egen typografi til artist navnet "Mogwai" som du ser på bildet. Det også valgte jeg bort for å da bare bruke en vanlig font. Det som var krevende etter på var å få et slags perspektiv i tittelen slik at den fløy på måte ut eller at man brukte opp oksygenet slik at bokstavene begynte å flyte vekk etter å ha blitt brukt opp. Jeg likte spesielt gradient til nesten alle cover skissene, den med blå-lilla-rosa fikk meg til å føle noe. Jeg hadde spurt folk om det var noe som de synes ville passet inn, og det jeg fikk var "lag stjerner i bakgrunnen". Det prøvde jeg og mislyktes fordi det passet ikke helt med det jeg hadde skapt.

Her er prossesen til abstrakt cover design til låta "Dry Fantasy":

Abtrakt tegning er en inspirasjon jeg fikk fra internettet og brukte det slik at hver enkelt kunne komme seg fram til det. Det jeg elsker med coveret er at jeg tok i bruk av fonten min fra i fjor. Samtidig, det mest utforderende var å komme opp med noe abtrakt på kort tid og dette var da jeg ble ferdig med de 3 coverene. Jeg tenkte først og ha fonten min til tittelen uten noe farger inne, men det så rart ut med illustrasjonen bakpå så jeg byttet om på fargene og fikk dette. Et slags kontrast som var les bar og samtidig passet inn med bakgrunnen.
0 notes
Text
Prosessen av det lange arbeidet i å lage cover design, Del 1
Hei igjen! Den sist månden har jeg jobbet med cover design til to ulike låter ved navnet "Du må tru på vår" og "Dry Fantasy". En måned siden fikk jeg hørt på de to låtene gitt av læreren. Da jeg hørte på låtene "Du må tru på vår" og "Dry Fantasy" fikk jeg rare følelser. I hvert fall når jeg hørte på "Dry Fantasy". For når jeg hørte på den så jeg for meg noen som var flytende I et endeløs tid og jeg så for meg noen som enten løp eller satt ved gresset på en annen verden og så utover fjell. Samtidig er låta ubeskrivelig og kan ikke tegnes, men jeg tegnet slik jeg så for meg . Fargene blå, lilla, turkis og dempende farger som oransje kom opp med et hint av kalde farger.
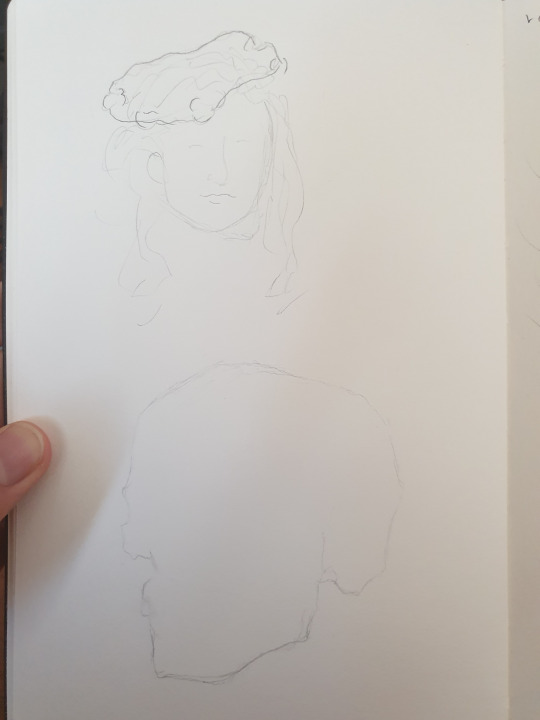
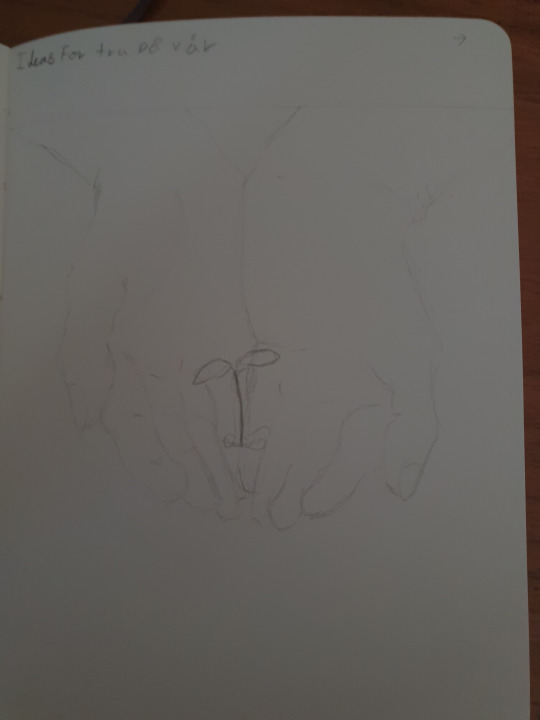
Den neste låta jeg hørte på var "Du må tru på vår" som jeg er ikke stor fan av fordi den er på norsk og jeg ville gjerne høre en engelsk låt. Uansett, det jeg så for meg når jeg hørte var blomster, trær, skog og kjærlighet. Varme farger kom opp når jeg hørte slik som rød, oransje, gul, grønn, rosa og blå også med et hint av kalde farger slik som mørke blått. Tilslutt så jeg for meg lyse farger slik som man ser I våren.
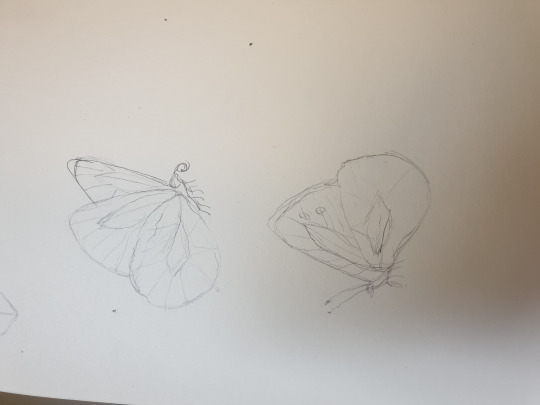
Videre kan du se skissene jeg først begynte med rett etter å ha hørt på låtene:
Dette er skisser for cover designen "Du må tru på vår". Jeg tok I bruk av bilder fra nettet som jeg tegnet videre I sketch boka mi. I det første bildet hadde jeg tenkt at låten kunna ha noe abstrakt blomst. Eller at planten i hendene kunna være et håp sånn som tittelen er laget.



Og dette er skissene for cover designen "Dry Fantasy". Her er det bare hvordan jeg først hadde tenkt. Den andre tegningen er det jeg tok i bruk senere.
Etter hvert fikk jeg flere ideer til skissene slik at jeg kunne tilslutt velge hvilket som passet mest:


Orginalt fikk jeg bildet fra pintrest hvor det var planeter i hodet, men har tegnet jeg min egen versjon. Som sagt er det greit å ta inspirasjon så lenge man gjør det til sitt eget tilslutt.
Videre overførte jeg skissene til adobe illustrator som du ser. Her begynte jeg å eksperimentere med ulike skisser. Deretter bestemte jeg å ikke jobbe videre med den og moder jord. Jeg var veldig panikkfult når jeg krysset ut noen av skissene men jeg beholdt den med hodeskallet.

Etterhvert på skolen jobbet jeg med 3 coveret samtidig som jeg etterhvert ferdig med. Som du kan se har jeg lagd blomstene selv , også tatt bort skissen til den. Jeg prøvde først med å se ulike måte jeg kunne plassere dem, men likte det 1 med blad kronen. Jeg brukte bildet i astronauten for å ta trace og senere redigere slik at illustrasjonen var slik jeg så. Jeg brukte det orginalet hodeskallet bilde for å lage linjer for øynene og nesen og ikke noe annet.
Videre kan du se at jeg kom med egen typografisk tittel til "Dry fantasy" låten som ser veldig annerledes ut etterpå da jeg ga den mer bevegelse og mer flyt:

Meningen med å lage egen font/typografi var å skape flyt I designen min slik at det hang med astronauten som er ubeveglig og flyter. Det mest utfordrende var å lage et perspektiv som ga mening med astronaut figuren.


Etter hvert som jeg begynte å komme meg I gang måtte jeg lage nye dokumenter til hver av de låtene slik at man kunne jobbe seg individuelt. Videre i bloggen skal jeg gå nærmere inn på hvert av de forskjellige cover designene og forklare tanken bak de og prosessen.
0 notes
Text
Ideer til album
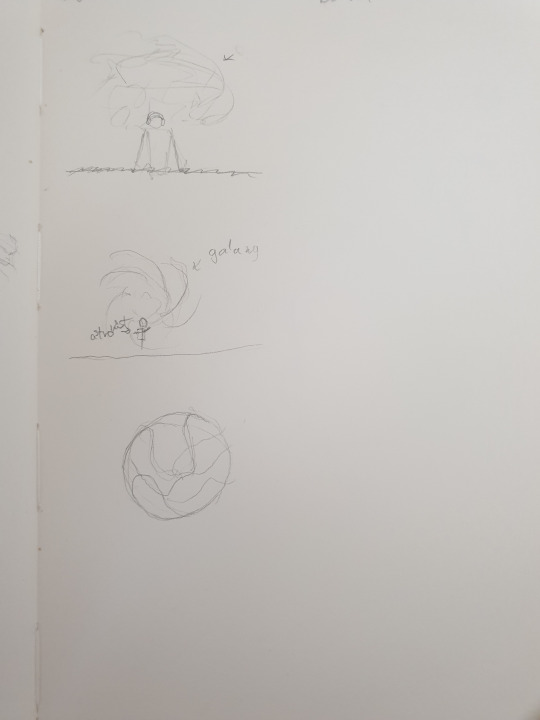
Her er tre ideer til dry fantasy

Her tenkte jeg i den første skissen om å ha noen stirre i bakgrunnen også ha en eller annen slags galakse i bakgrunnen
Den andre er skal være en astronaut i forgrunnen også ha en spiral galakse i bakgrunnen.
Den tredje er mer ment til å være abtrakt.
Fargene jeg har tenkt å bruke er blå, lilla/fiolett og kanskje turkis
Tru på vår



Jeg tenkte ha en hodeskall med blomster og trær som gror over den for å symbolisere at det er noe som starter på nytt. Ellers å ha en hånd som har en plante som blomsterer som på våren, ta det bokstavelig talt sånn som tittelen til musikken er. den siste er å ha en plante som gror i skyggen, hvor det er mørkt også for å symoblisere håp.
0 notes
Text
Analyse av albumet "Lover"

📷En album jeg har hørt i det siste er albumet til Taylor Swift "Lover".Coveret har en kombinasjon av både typografi og fotografi. Fotografi delen kan vi se ved at artistens bilde og det i bakgrunen er fremhevende og kanskje det mest visuelle i coveret, mens typografien har blitt mer brukt for estetikken og gi coveret et identitet.Logoen til Lover er også albumtittelen, skrevet i en skrå dyprosa, glitter, kursiv kalligrafisk skrift. Coveret til albumet bruker fonten 1871 Dreamer 2 Pro i kursiv form. Deretter er fonten i minuskler.Coveret er fult av små elementer og prinsipper. Slik som kontrast mellom de varme og kalde fargene som du kan se på coveret, det varme "oransje-rosa" mot det kalde "blåe". Den andre prinsippet som brukes i coveret er bevegelse. Det kan vi se fordi det er oversiktlig både når det gjelder plasseringen av personen og fargene rundt artisten på coveret. En annen måte det skapt bevegelse er med typografien over artisten, den har den samme følelse av det lette og flyttende. Videre har cover bildet en enhet, ved at det gjentar seg farger som rosa, lilla, oransje, blå og gult men i forskjellige nyanser. Slik kan det også da tenkes at det blir brukt komplementærefarger i coveret for å da skape en varm/kald farger mellom fargene sånn som oransje-blå og gul-lilla. Dette er gjort med tanken på å fange oppmerksomheten til de som ser på. En annen ting som skaper bevegelse er artisten i midte spesielt håret som ser ut som det beveger seg.En annen ting som er spennende med coveret er at artisten publiserte den samme versjonen, bare at i den nye versjonen kan man redigerere seg selv inn i cover bildet for å lage sitt eget versjon av albumet "Lover" og kanskje følge seg litt mer nære artisten.Coveret passer absolutt til musikken i albumet. Musikken og strukturen i albumet vil jeg beskrive som "lett", lys, drømmende, blank og luftig. Det som ble beskrevet kan vi se lett ovenfor i Coveret, for coveret har lyse farger slik som blå, rosa og fiolett og har en drømmende/tåkete effekt. Albumet og sangene hennes gir meg en sommer/vår retro følelse. Det kan lett ses i coveret siden klærne og håret har en festival akktig stil. Albumet er definitivt helt annerledes enn hennes tidligere albumer som "Reputation" (2017) som er kjent for det mørket, gotiske, svart og hvit estetisk stil. Sangene i albumet har lyrikk som beskriver akkurat det man ser på coveret spesielt i sangen "lover" og "its nice to have a friend".Her er et ekspemel fra sangen "its nice to have a friend":Light pink skyUp on the roofSun sinks downOg det kan man også se i coveret der det er lyse rosa skyer og den blåe himmelenAlbumet "lover" gir meg et intrykk sommer/vår aktig følelse og det er mange sanger som "i forget that you existed", "Death by a thousand cuts" og "Its nice to have a friend" i albumet som jeg kan kjenne meg selv i. Et annet inntrykk jeg får fra coveret er 2016 året eller modernistisk-retro.
0 notes
Text
Finished Water project



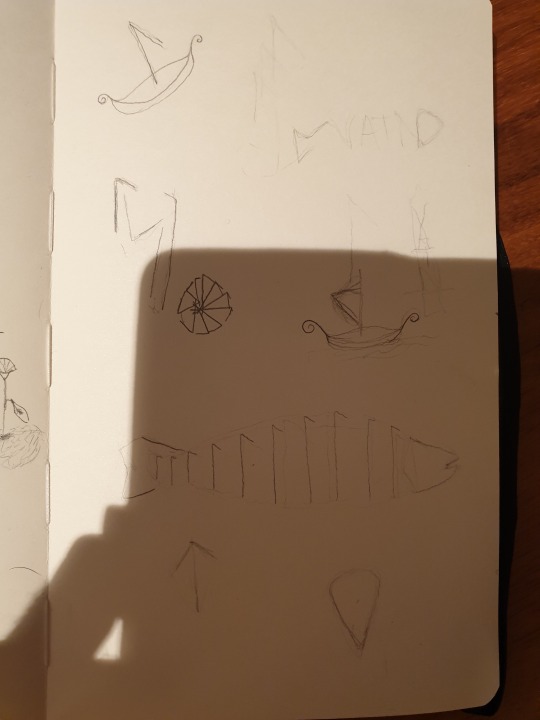
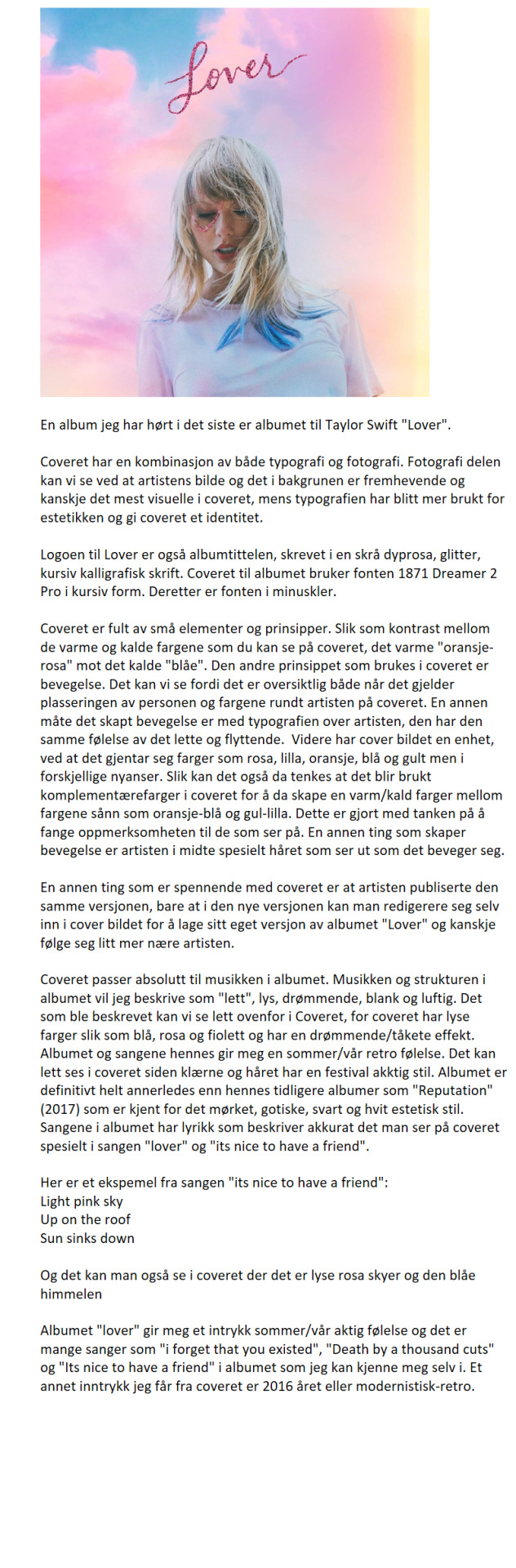
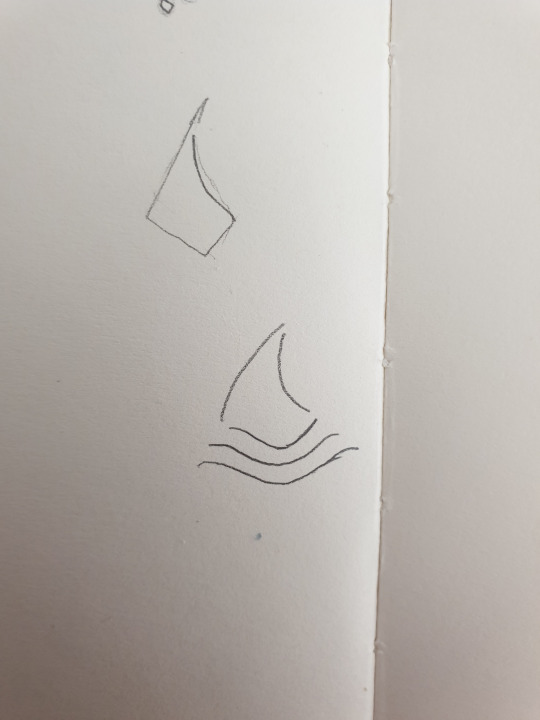
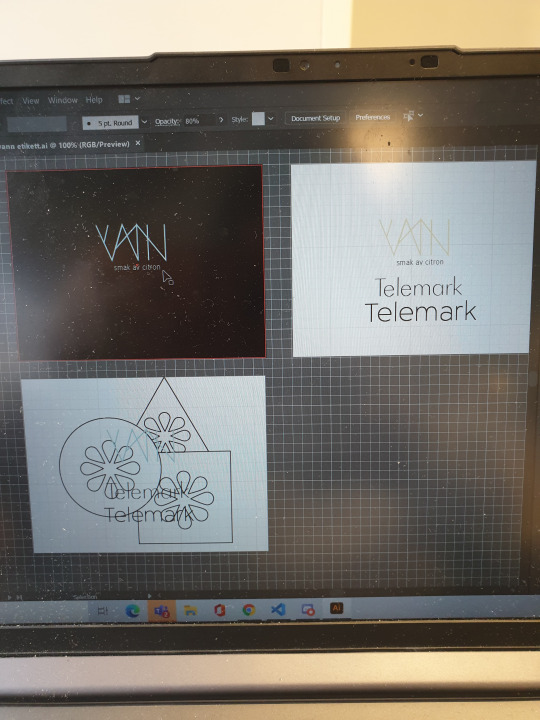
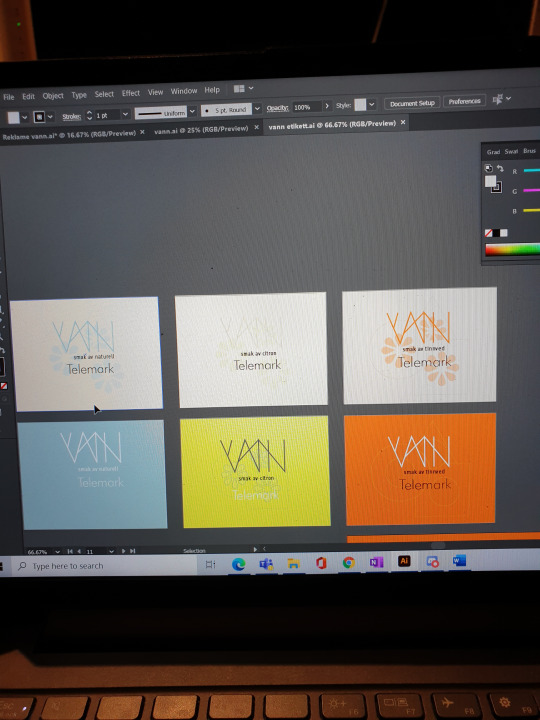
Måten jeg kom opp med logoen var enkelt, men ikke helt enkelt. Fordi før jeg begynte å arbeidet med selve ordet “VATN” så gikk jeg gjennom mange faser der jeg prøvde å lage en illustrativ logo. Først så var det med kirken, deretter var det van dråper også fjell. Jeg prøvde også se om kuttet opp versjoner av frukten og bæren var mulig, men det så ikke bra ut med logo navnet som jeg tegnet opp deretter. Jeg prøvde også å få en øks, et skip og fisk til å bli til en logo, men det fikk jeg heller ikke til. selvom jeg hadde gode visjoner til båt som kunne se bra ut i etiketten.






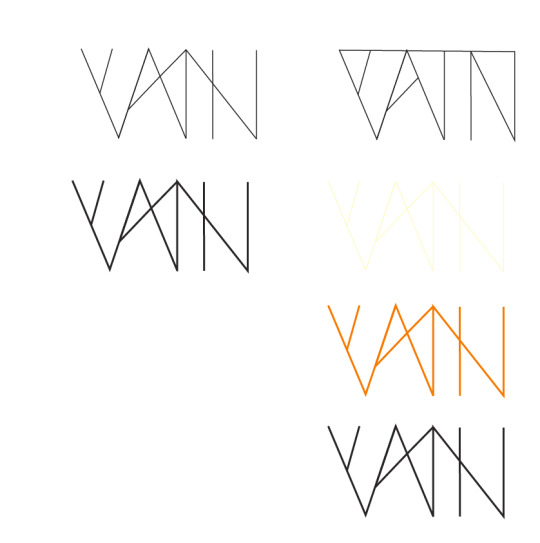
Først så søkte jeg opp først om norrøn mytologi også søkte jeg opp forskjellige runer innenfor skandinavisk område på wikipedia slik at det har en sammenheng med vårt eget alfabet. Noen av de bokstavene i logoen er snudd opp slik at ordet VATN beholder stavelsen sin. Samtidig så var det å få til å lage bokstaven T litt vanskelig fordi jeg. Som du kan se ved skissene mine så har jeg prøv å legge ordet i forskjellige posisjoner og ulike tegninger. Som du kan se av det ferdige lagd logo så ser man at T og N ligner som to N'er etter hverandre og da kan man også tenke at det også står VANN. Jeg hadde tenkte å lage to ansikter som så motsatt av hverandre, men det viste seg å ikke helt passe inn i det. Til slutt så kom jeg opp med det her designen. Det skulle ha en sammenheng med hvordan det var inne i sitron og formen på tinnved. Inni i designen så har jeg lagd "frø" også fått dem til å passe inn i sirkelen, trekanten og kvadratet. For hver smak måtte jeg i tillegg lage en enkel og stilisert design. Siden tinnved bæret er har en rund for så lagde jeg små sirkler som skulle være symeterisk til sentrum i sirkelen. For vann lagde jeg enkelte bølger. Til slutt så fikk jeg dem til å være i lav opasitet. I disse utformingene har jeg brukt mye av abstraksjon og litt av mønster. Som du kan se i elementene.

Når det gjaldt farger så var jeg helt bestemt på at det skulle etterligne smaken, altså sitron = gul, tinnved = oransje-rød og naturell bare blå. Etter hvert gikk jeg videre ved å søke på pastel farger fordi jeg syntes at de så bra ut. Fargene jeg har valgt er ment for å passe inn i årstiden vi er i, altså vår-sommer. Derfor tenkte jeg på lyse og lette farger og slik fikk jeg ideen om å undersøke videre på pastellen farger ut på nettet. Jeg valgte også disse farger for å få oppmerksomheten til folk. Altså rødt/oransje for å vise at produketet er sunt og drikk bar , blå er for at det skal være beroligende og den lyse gule for å også fange opp oppmerksomheten. Typografien har jeg spesielt valgt ut slik at de passer med logoen, altså noe tynt samtidig så er det en kontrast mellom det tykke og det tynne. Alle etikettene har en slags kontrast som du kan sikkert se i bildet. Det lyse oppå det "mørke" og også motsatt, både i typografien og illustrasjonen. Jeg synes personlig at det er lett å skjønne at fargene er ment å vise til hva slags produkt det er som du kan se i bildet nedenfor helt nederst. I reklamen så brukte jeg litt forskjellige type blå fordi det var vanskelig å få til de orginale fargene fra etikettene uten å måtte sitte igjen i timesvis for å få til riktige farger. Jeg fikk inspirasjon fra insta og måten de gjorde det på.


Til slutt, det vanskeligste med prosjektet og noen av hindringene jeg møtte på underveis var motivasjon, det er fordi noen ganger så ble jeg frustrert fordi logoen og elementene passet ikke inn i etiketten. Det å få alt på etiketten var også vanskelig siden det man kunne i visjoner var ikke lett å få ut på selve adobe. En annen hinder jeg prøvde å komme over var å lage en egen logo til navnet "VATN", men det greide jeg ikke og senere innså jeg at det kunne være en logo på egen hånd. En annen vanskelig del var å lage reklamen. Problemet er at jeg har et veldig enkelt men bra element, men det å få dem på ett artboard er veldig vanskelig. Enda en utfordring var å få visjonen min til å passe til det jeg skulle lage. Uansett er jeg fornøyd av å ha fått elementen til å passe inn og jeg ga ikke opp tanken om å bytte den ut.
0 notes
Text
Skissen til Embalasje




I dag har jeg holdt på med å plassere bokstavene V,A,T og N slik at det staves VATN og det er lett å se det fra avstand. Vanskligeste for meg var å se for meg hvordan designen skal se ut. Jeg har brukt forskjellige runer fra en nettside å brukt dem til å stave VATN fordi jeg synes at det var interessant. Siste bildet, så prøvde jeg forskjellige farger fordi vannet skal ha sitron, tindved og naturell smak. Helt øverst kan du se skissene mine på hvordan jeg tenker designen skal være på etikketen, enten jeg for geometrisk tema slik jeg har gjort i mine tidligere prosjekter eller så går jeg for noe simpelt og retro. Jeg tenkte kanskje å ta med braille inni designen for at det skal være eksklusivt. En annen ting jeg vil ta med er kanskje sitronen og tindved som en eller annen slags tegning på flasken. Det ser også ut som logoen ikke fungerer helt så jeg skal prøve å om skisse den.
0 notes
Text
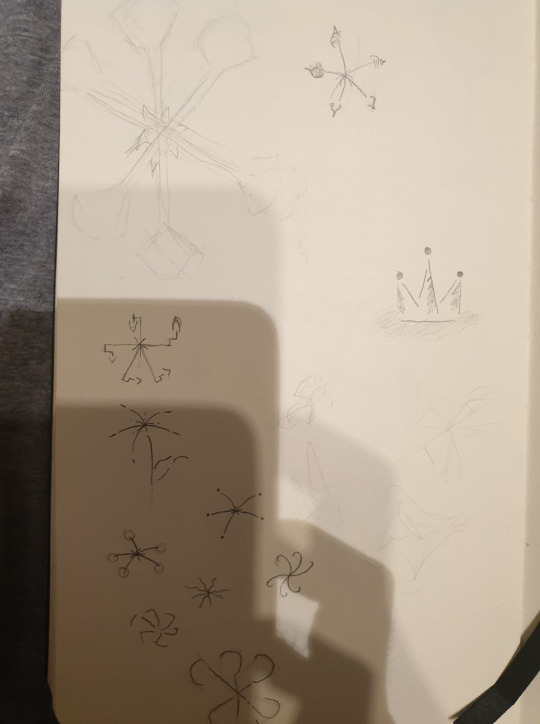
Logo av Dyret og Abstrakt
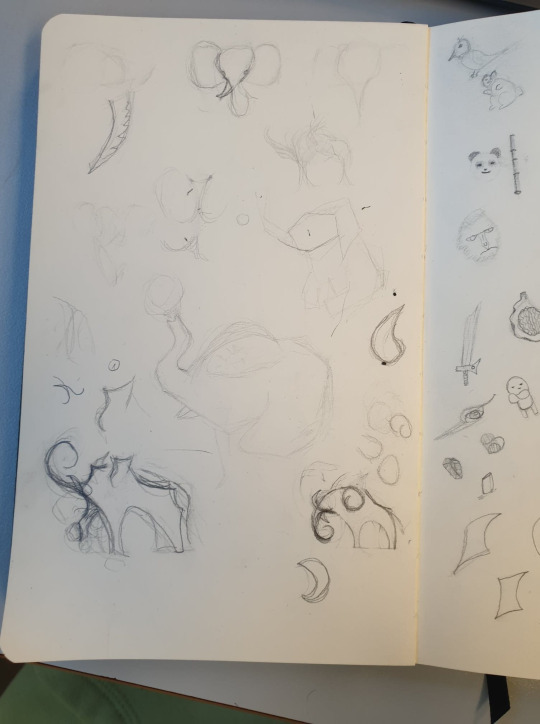
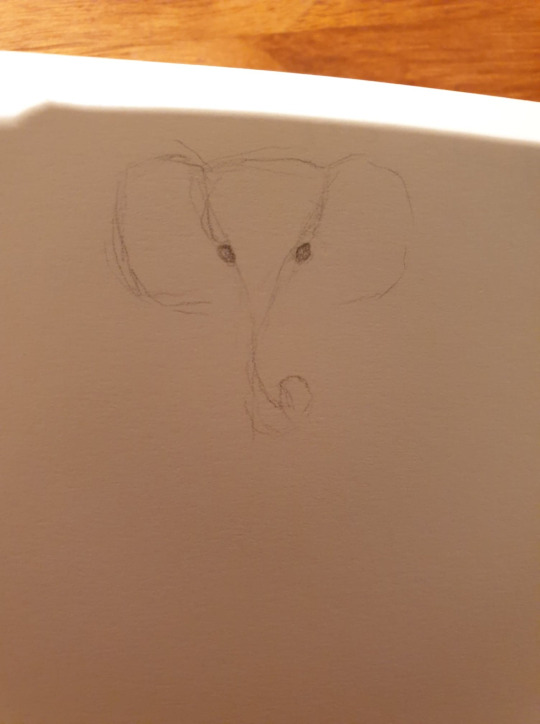
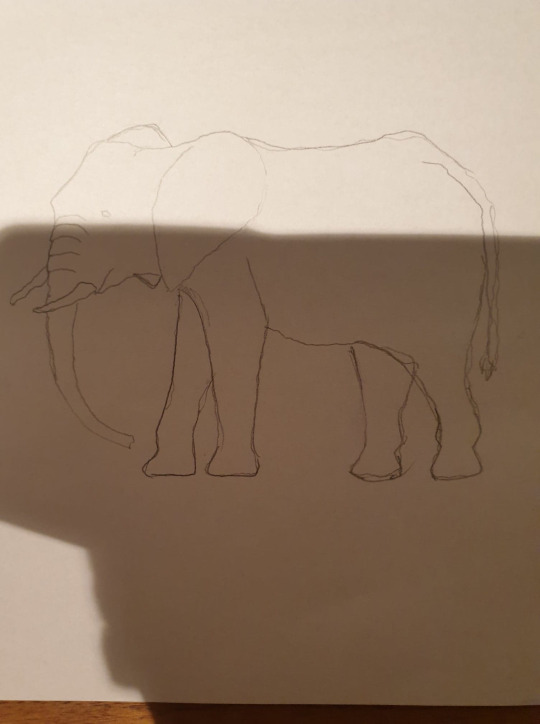
Her er skissene jeg tegnet da jeg fikk dyret elefant:









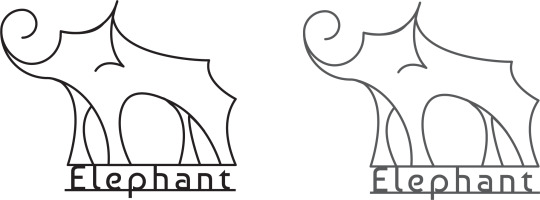
Først begynte jeg med å skisse også overførte det til Illustrator. Det mest vanskligste med å tegne var å lage noe som var litt mer orginalt enn inspirasjonen jeg fant på internettet. Som du har sett av mine tidligere projekter så bruker jeg mye geometri i arbeidet jeg gjør. Deretter har Jeg brukt en kontrast mellom runde og skarpe linjer, altså litt geometrisk design inni. Det jeg hadde mest problemer med i denne delen av logoen var elefant ørene fordi, den andre problemet var nesen. Men jeg løste den ved å bruke sirkler på sirkler. Jeg valgte grå fargen for å representere fargen til elefanten i dag. Etterpå søkte jeg typografi som gikk med de skarper/svingete linjene i logen. Jeg gjorde mange forsøk på å se om typografien kunne plasseres ovenfor nesen i en buete form

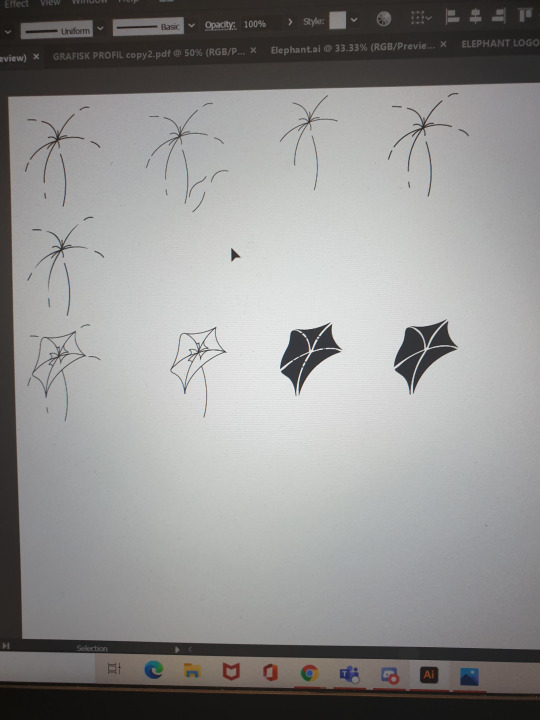
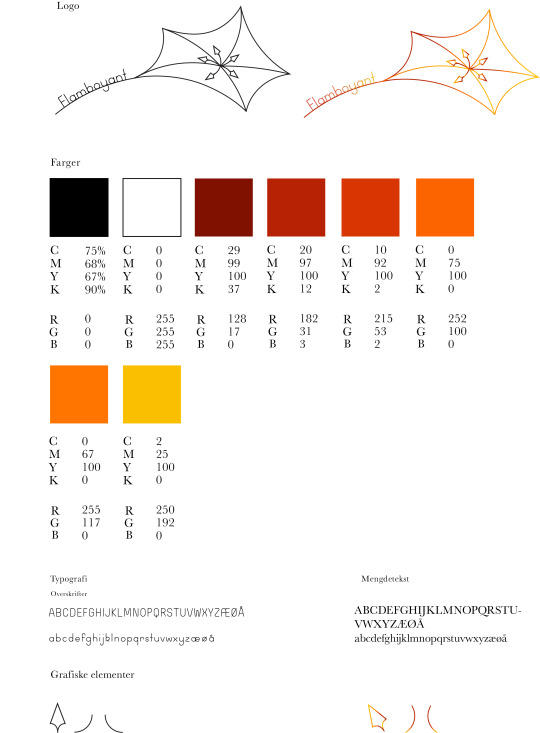
Her er skissene til den abstrakt logo og da valgte jeg ordet flamboyant




Da jeg måtte velge mellom ordene så søkte jeg opp definisjonen til hver av de og den mest interessante som kom opp var om flamboyant. Flamboyant er både en arkitektur stil, en plante på trær og betyr flamme som kommer fra fransk. Naturligvis så tenkte jeg å gjøre planten litt abstrakt og samtidig lage en plante. Samtidig slet jeg veldig med å få den på illustrator og jobbe videre. Fra skissene mine kan du også se at jeg gikk fra en slags fyrverkeri logo til noe plante lignende også ferdigstille med de firkantene som skal representere flammer. Å tegne noe abstrakt synes jeg var veldig mentalt slitsomt og krevende. Jeg valgte de 6 fargene for å representere flammer. Som du ser så ble ikke gradient så fint. Og i denne logoen har jeg brukt geometri med kurver og skarpe linjer. Her har man også kontrasten mellom de forskjellige rød og orangje og gule farger samtidig som det er n kontrast mellom skarpt og mykt/rundt. Tilslutt endte jeg opp å lage en svingete linje og plassere teksten oppå den. Jeg valgte typografien som var buete som logen jeg tegnet opp.
her er siste resultatet

0 notes
Text
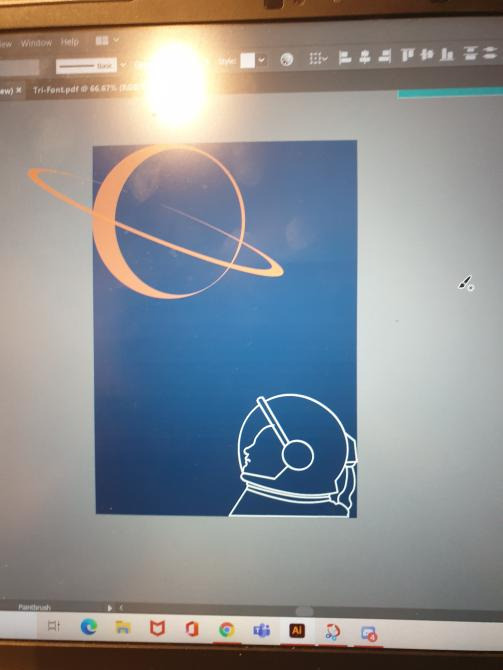
Beyond Us Plakat
Her er skissene jeg har tegnet til å begynne med:


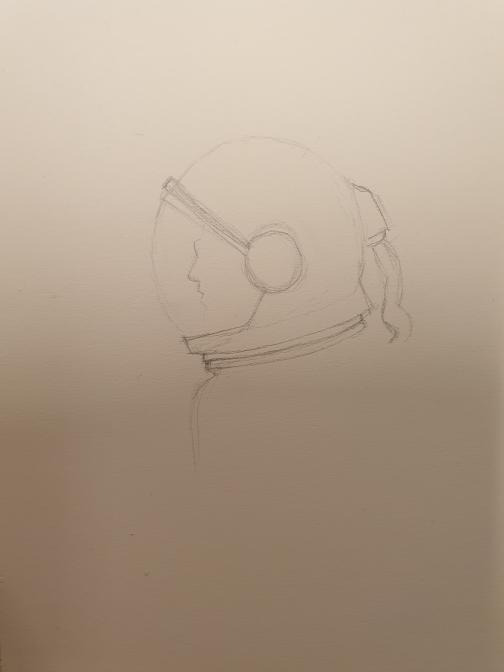
Videre så har jeg tegnet skissene av astronauten og halv måne planten:


Men etter hvert som det gikk så tenkte jeg at hva om astronauten ser opp sånn at vi knytter tittelen “Beyond Us” med det i plakaten. Orginalt skulle jeg på en vis måte få tittelen få opp ned for å knytte med tittelen, men det fungerte ikke så tilslutt bestemte jeg meg å ha tittelen opp og at astronauten ser opp.

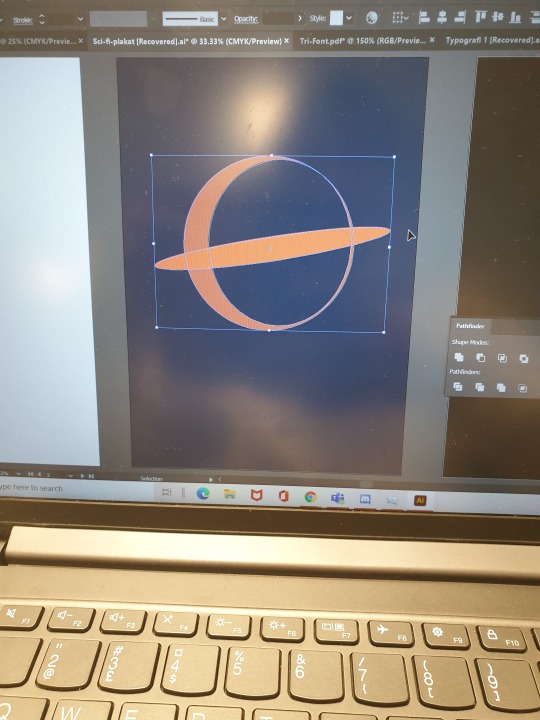
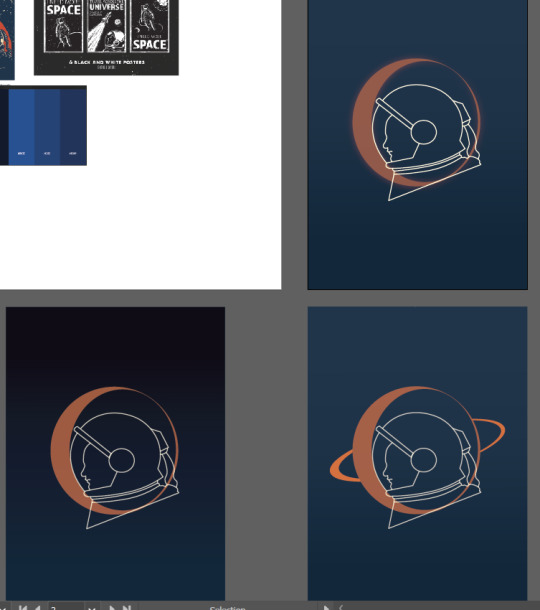
Dette er de andre måtene jeg har omgjort denne plakten på:

her er artboard hvor jeg har ekperimentet litt

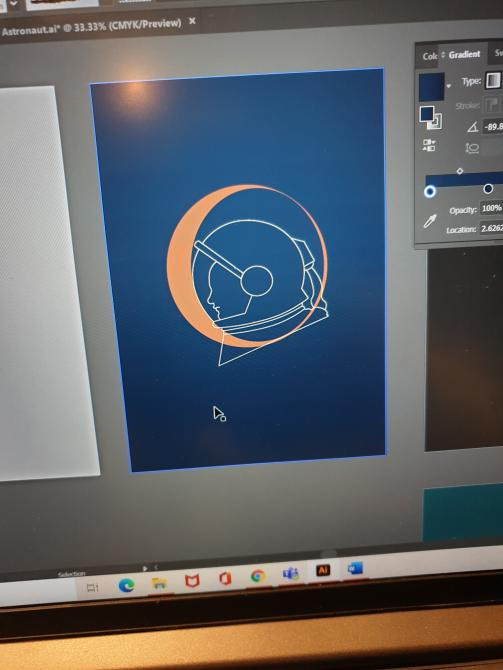
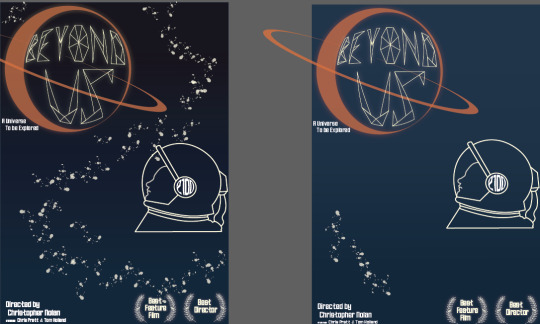
tilslutt måtte jeg velge mellom disse to:

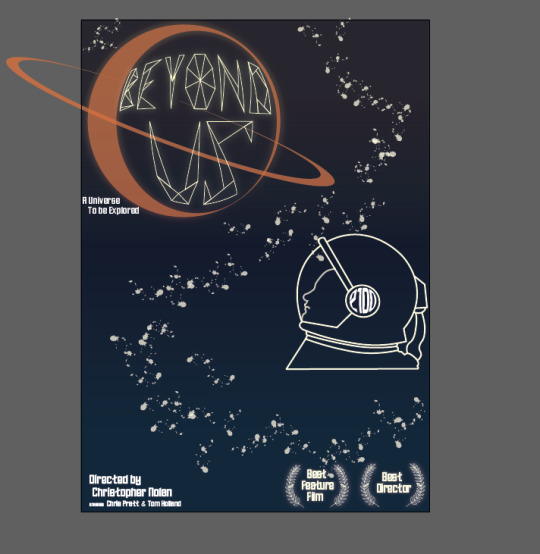
Slutt resultatet:

Filmen min heter Beyond Us og er en slags eventyr/action film, hvor mennesker begynner å gå i en space revolution. Målgruppa er unge/ungdommer.
Alt i plakaten har jeg tegnet selv og brukt en font type fra internettet som heter “Edge of the galaxy”.
Jeg tror at fonten min passer i denne plakten fordi den har tynne linjer og er veldig spiss, minner veldig om en eller annen slags verdensrommet film. Og som jeg sa tidligere så gir fonten min en slags visuell kjenne tegn ved å være høyere oppe en astronauten, men også fordi det handler om oss og derfor er “OSS” i denne sammenhengen større en “Beyond” og også at dette verdensrom utforskning er større enn oss. Som du ser så kan det ses begge veier.
De tre komposisjonene jeg har brukt er kontrast, mellom tykke og tynne linjer, brukt gjentakelser med farger og former sånn som sirkelen og runde objekter ,kanskje til og med litt bevegelse med overskriften. Jeg har også brukt litt sånn som lyst og mørk, synlig og ikke så synlig. Tilslutt har jeg brukt kontrast mellom oransje og blått fra farge teorien.
Deretter har jeg brukt to hoved farger: forskjellige varianter av blå og oransje/rød oransje. Jeg brukte oransje fargen for en slags “space revolution” i plakten.
0 notes
Text
Tri-Font
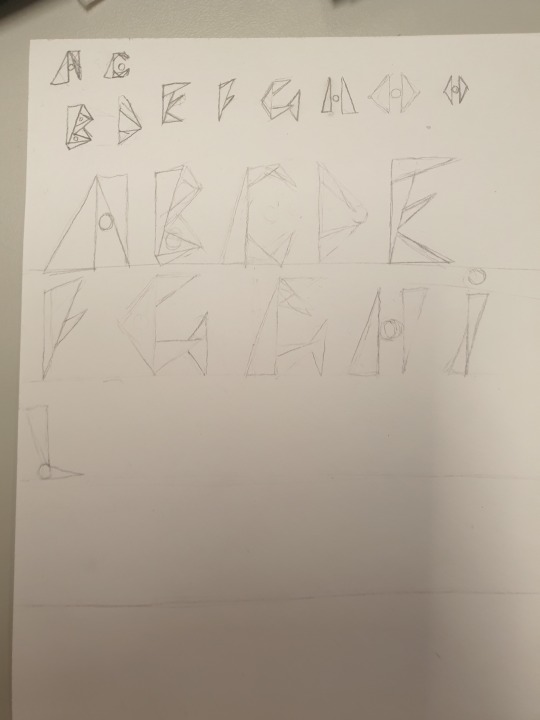
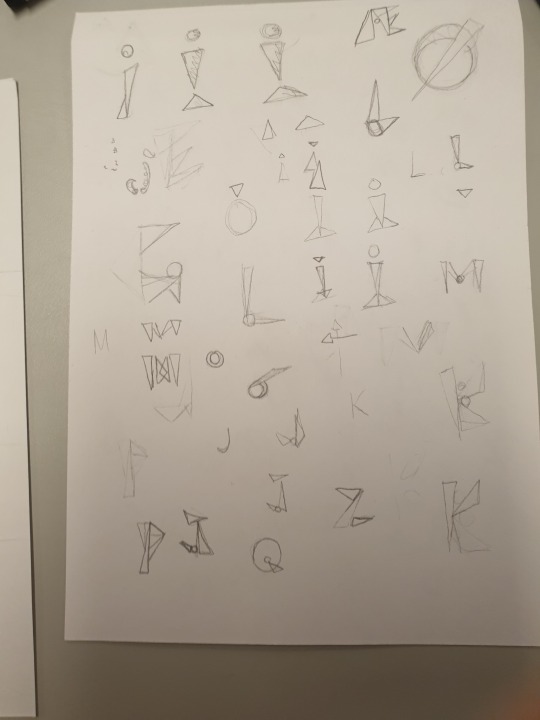
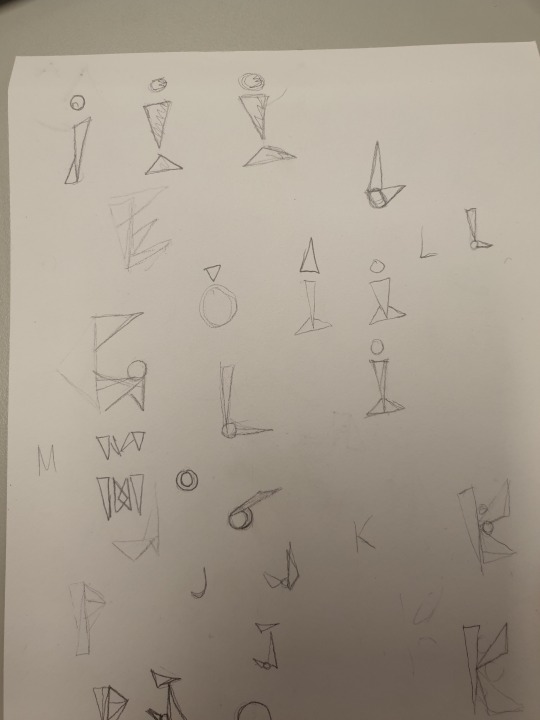
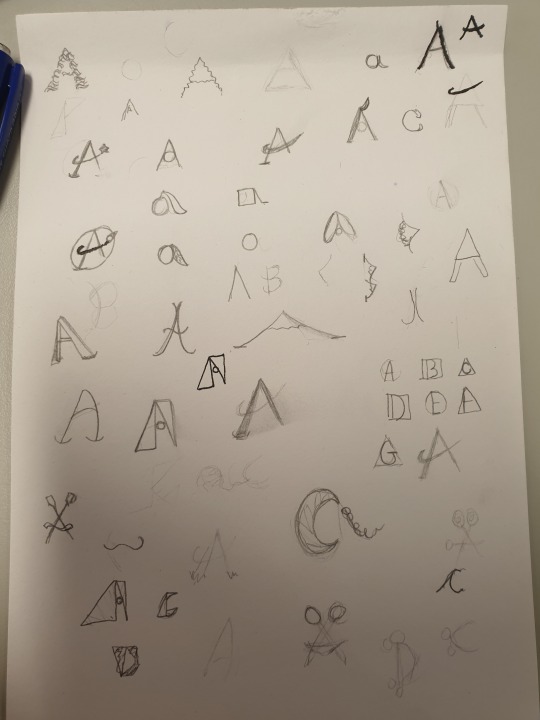
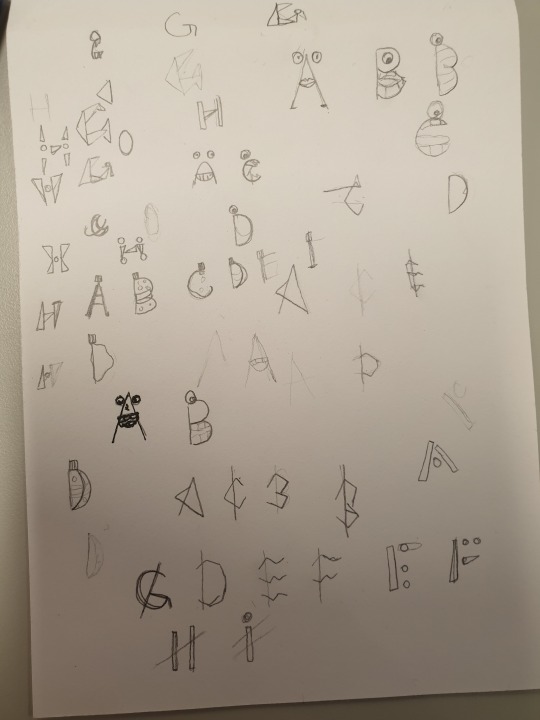
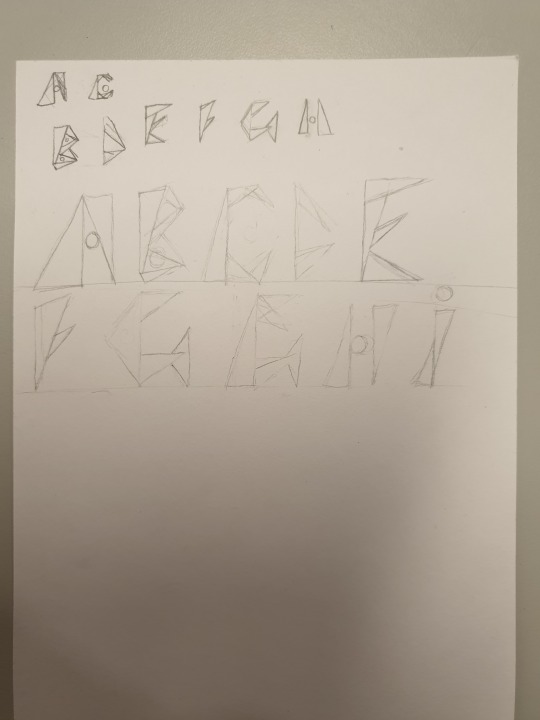
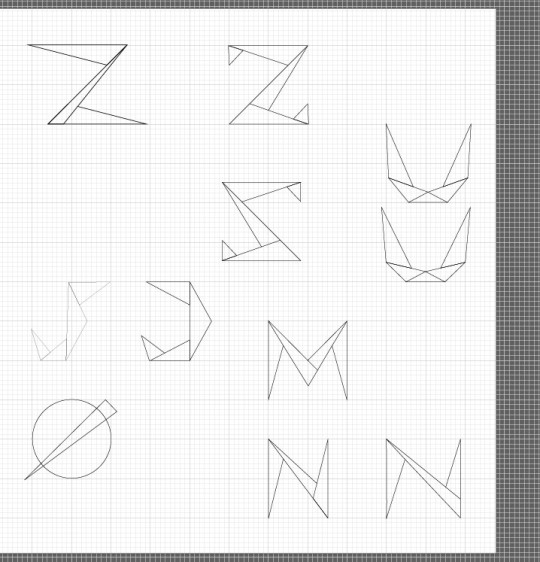
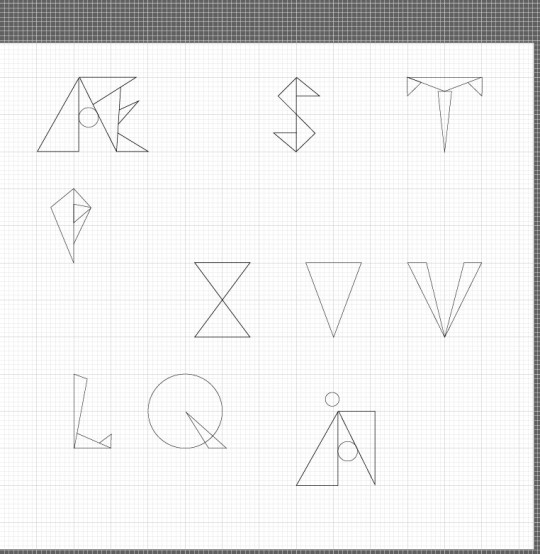
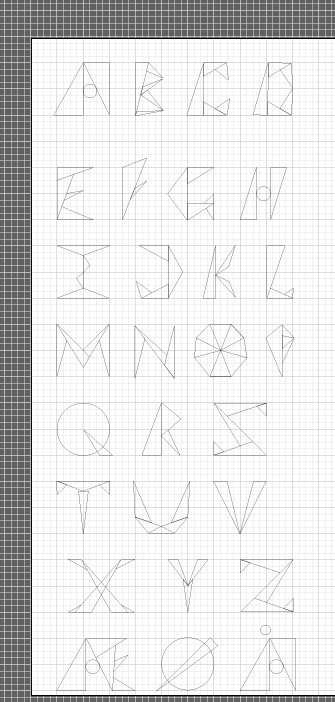
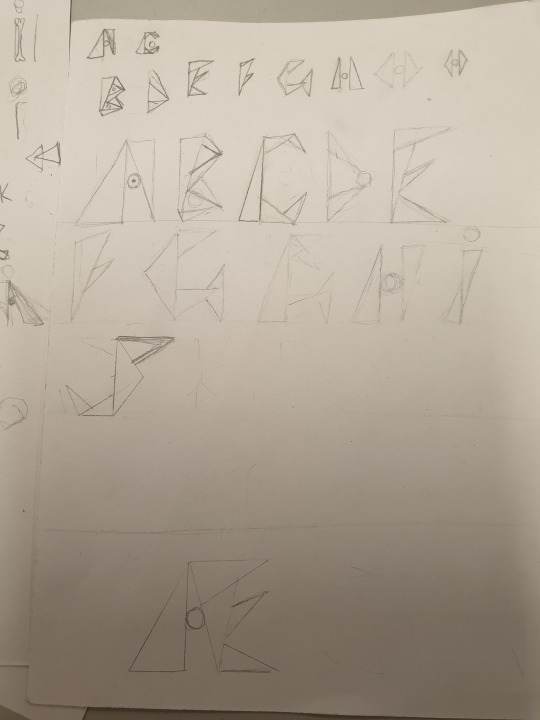
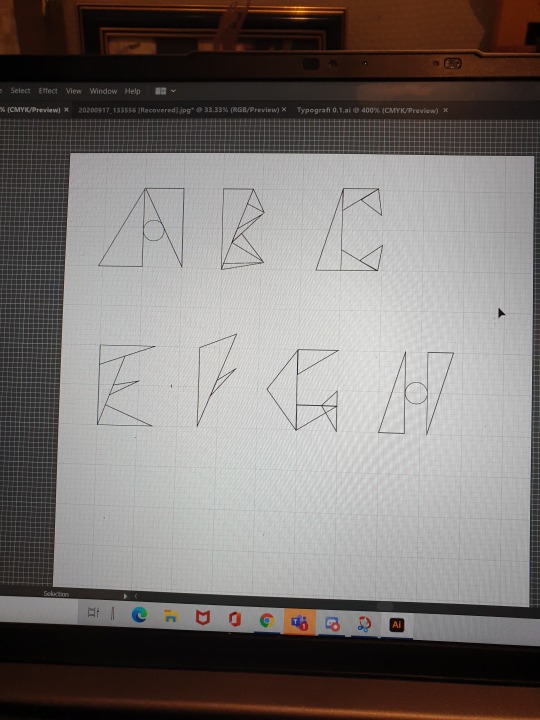
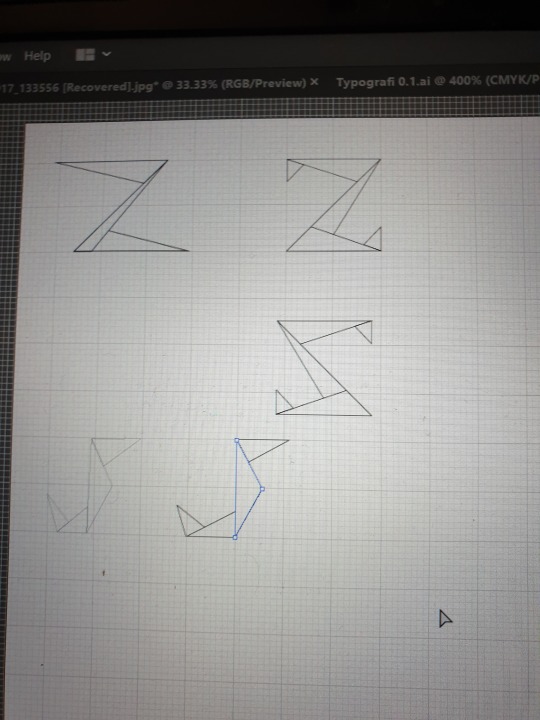
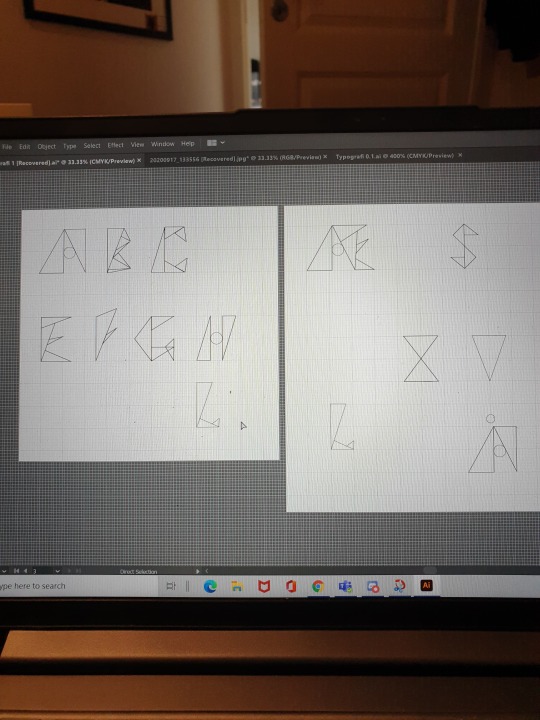
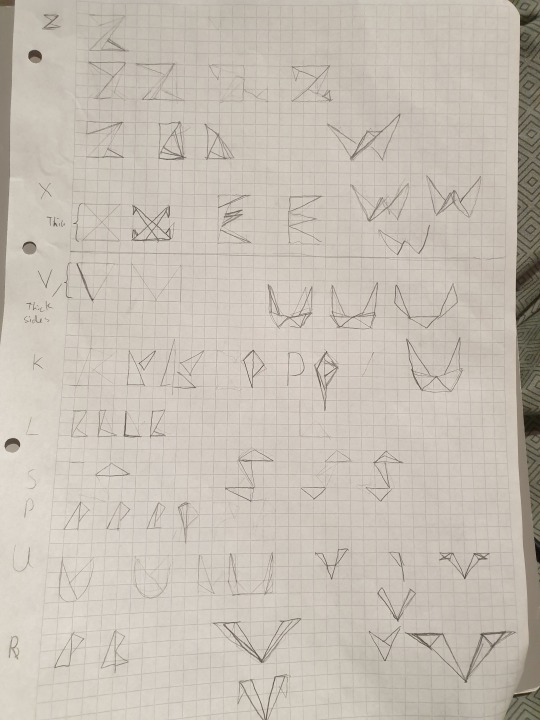
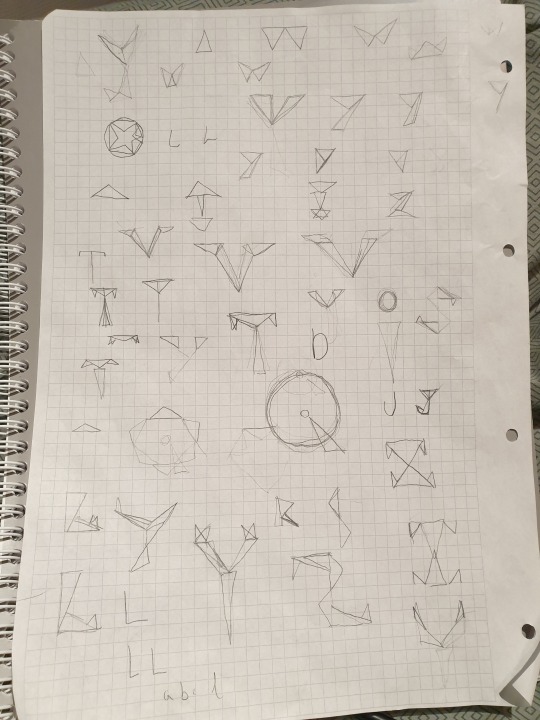
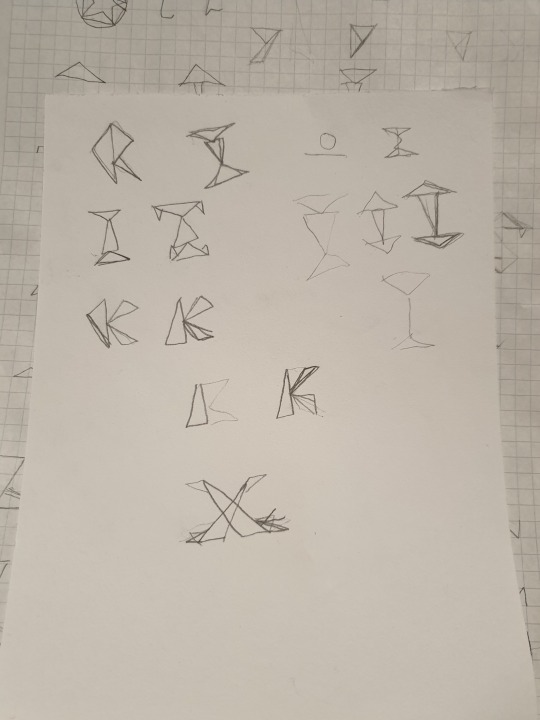
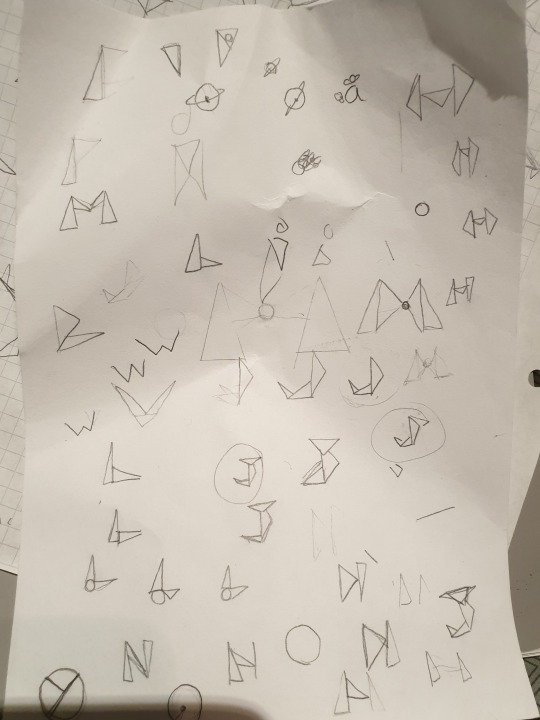
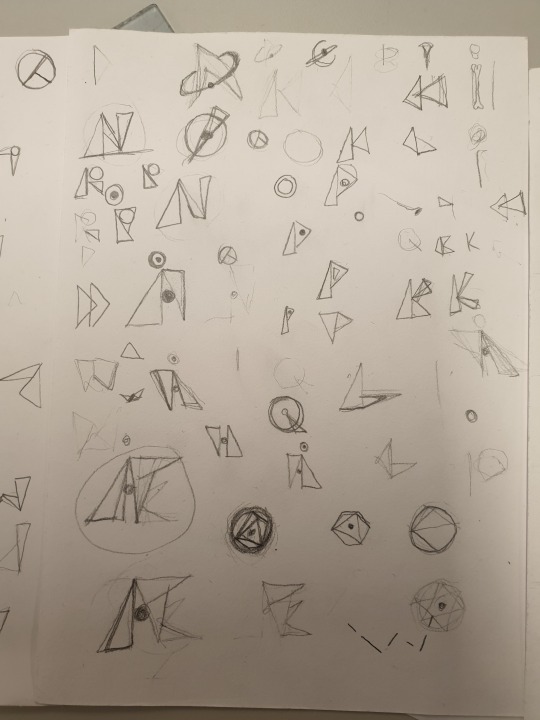
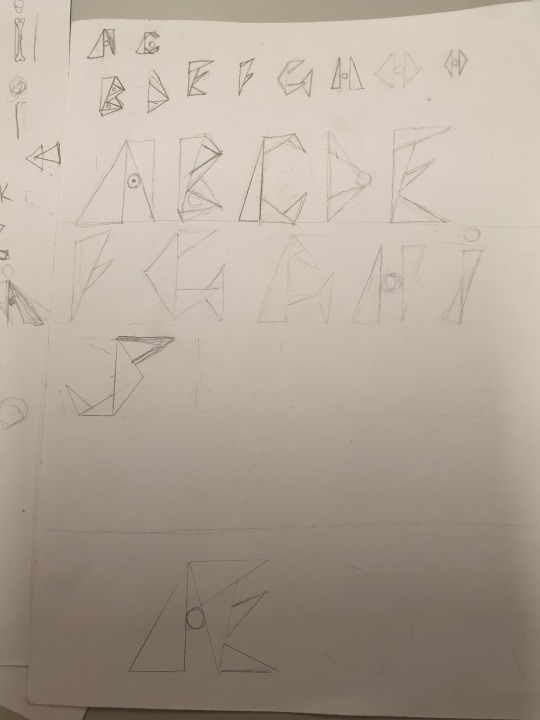
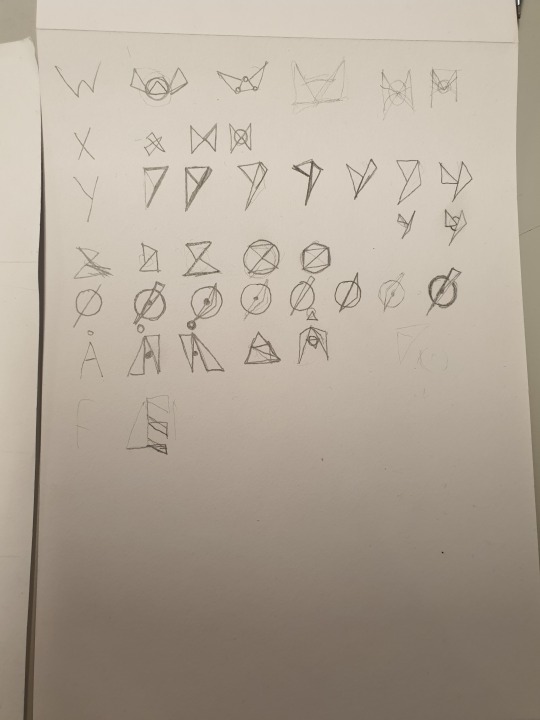
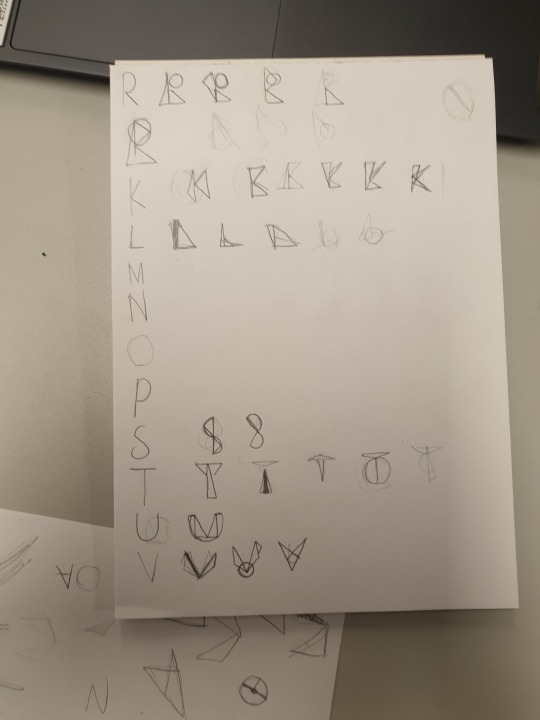
Dette er det jeg har skisset i dag, eventuelt blitt ferdig:











Utfordringen med å ha rette triangulare linjer i adobe var å få dem til å passe sammen, slik at den ene linjen ikke ble alt for tykk i forhold til den andre. En annen utfordring jeg møtte under veien var å lage “O”, fordi den kunne ikke gjøres om til trekanter fordi, derfor bestemte jeg å slå sammen mange trekanter i ring slik at det ble et oktagram. Hvis jeg hadde mer tid så hadde jeg kanskje endret på noen bokstaver for eksempel: “R”, “K” og kanksje “S”. Jeg ville også ha endret størrelsen på noen av trekanten for å få frem bokstaven
Hvis du ser gjennom det jeg har jobbet med kan du finne at jeg bruker trekanter og sirkler for å gjøre det lettere å se bokstaven noen steder, også alle linjene som har blitt tegnet opp er tynne, selvom jeg kunne ha valgt en annen linje størrelse. Mange steder har jeg bruker mer spisse eller rette trekanter for å få frem bokstaven tydeligere. Gjennom prossesen har jeg holdt nøye på at bokstavene mine skulle være et sted mellom spisse og ikke så spisse, og det viktigste av alt er at de skulle ha et trekant aktig form. Mange steder har jeg brukt grid-lines for å sikre meg at trekanten skal være rett og riktig tegnet opp. Noen bokstaver har samme stil sånn som A, Å og Æ, N og M. Som du ser på skissene over så ser du at jeg har på en måte kombinert A og E for å få formen på Æ.
Etter å ha blitt ferdig med fontene så kom jeg på navnet Tri til fonten min. Tri er et numerisk prefiks som betyr tre og samtidig betyr også for et trekantent funksjon tri(t).
Tillslutt tenker jeg at fonten min kan brukes til moderne reklamer, plakter til noe fancy steder eller moderne business kort eller fremtids bygninger
0 notes
Text





I dag ble jeg nesten ferdig med å skisse ferdig geometrsiek fonten, men har litt problem med å finne ut hvorden O og U skal passe slik at det ikke er store forskjeller, Ene reglen for fonten min er er å ha spisse kanter, trekanter/geometri, jeg er mest fornøyd med noen av de bokstavenen
0 notes