Text
Kommentar zum Feedback
An dieser Stelle möchte ich mich bei meinem Peer für das erbauliche Feedback über Google Docs bedanken. Leider habe ich darauf keine Bearbeitungsrechte, also erfolgt die Danksagung an dieser Stelle.
Meine Kommentare für meinen Peer finden sich als Kommentare zum jeweiligen Tumblr Post und nicht in einer Sammlung. Teilweise waren pro Artefakt mehrere Kommentare nötig, wegen der Zeichenbegrenzung.
0 notes
Text
Selbsteinschätzung SOL
Leider konnte ich nicht alle angestrebten Ziele erreichen. Dies ist aber auf die sehr optimistische Zeitplanung zurückzuführen, welche ursprünglich vorsah, dass ich sieben Artefakte erstellen sollte. Letztendlich konnte ich jedoch fünf unterschiedliche Artefakte, aus drei von vier Themenbereichen herstellen. Auch der Zeitaufwand liegt über dem geforderten Soll. Insofern bin ich mit meiner Arbeitsleistung zufrieden. Vielleicht würde ich beim nächsten Mal den Umfang der einzelnen Artefakte erhöhen, dafür aber nur drei erledigen, beispielsweise auch noch zusätzliche Übungsblätter auf Tutory erstellen und nicht nur ein Theorieblatt.
Die fertiggestellten Artefakte konnten auch mit einer gewissen Sorgfalt bearbeitet werden. Ich hatte stets ein gewisses Interesse, auch einmal einige Dinge auszuprobieren, die nicht direkt mit dem konkreten Arbeitsauftrag des Moduls ICT 2 zu tun hatten. Dies wurde beim Artefakt Piktochart deutlich. Ich konnte ohne grosse Unterbrechungen stundenlang an einem Artefakt arbeiten, da mich der Prozess an sich begeisterte.
Meine Herangehensweise an neue Formate sollte eventuell überdacht werden. Grundsätzlich stürze ich mich zuerst auf ein Projekt, ohne dabei Tutorials oder Ähnliches zu lesen und probiere erst einmal randomisiert einige Funktionen. Normalerweise schaue ich mir ein Tutorial erst an, wenn ich irgendwo in meiner festgesetzten Idee nicht weiterkomme. So können einige Funktionen unentdeckt bleiben, was schade ist. Möglicherweise hätte die «Pröbelzeit» so auch etwas reduziert werden können.
Die Zeitplanung funktionierte grundsätzlich sehr gut. Ich hätte jedoch mit dem Schreiben der Blogeinträge früher beginnen können. Während des Kompaktpraktikums, in welchem die meisten Artefakte erprobt wurden, hatte ich dafür jedoch zu wenig Zeit. Die Folge daraus war, dass ich beim Schreiben der Blogs meine Erinnerung erst einmal auffrischen musste, indem ich zum Editieren des Produkts zurückkehrte.
Eine Lernstrategie per se habe ich nicht bewusst gewählt. Die Adaptierungen geschahen meist ad hoc, im Sinne von «Probieren geht über Studieren». Dieses Modell hat auch seine Vorteile, da die eigene Entdeckerfreude – und somit die eigene Motivation – recht hoch gehalten werden konnte. Falls etwas jedoch nicht funktionieren wollte, war die Frustration umso grösser. Manchmal half es, ein Projekt ein, zwei Tage beiseitezulegen, bevor man es wieder aufnahm. In einer entspannten Situation konnte ich an den Artefakten am Besten arbeiten; Eine gewisse lockere Kreativität wird benötigt, damit das Produkt nicht einfach seelenlos, industriell erscheint.
Insgesamt konnte ich aber meine Fähigkeiten im Umgang mit technologischen Hilfsmitteln gut ausbauen, zumal ich eher ein analoger Mensch bin war. Auch konnte ich so neue, interessante digitale Anwendungen direkt im Unterricht ausprobieren, was ich ohne dieses Modul wahrscheinlich nicht getan hätte.
Auch habe ich gelernt, in Zukunft konservativer mit meiner Zeitplanung zu sein.
Ich selbst könnte schlecht abschätzen, welches Prädikat ich verdienen würde. Aber aufgrund der Aspekte
- Es wurde deutlich mehr Zeit für die Artefakte aufgewendet, als vorgegeben (die Schreibzeit wurde nicht in die 21 Stunden miteinberechnet)
- Die Artefakte sind meiner Meinung nach von qualitativer Natur
- Es sind insgesamt 5 vollständige Artefakte
- Die Selbstreflexion in diesem Modul ist tiefgründig und begründet
- Es wurde ein grosser Einsatz für die Thematik gezeigt
... würde ich mir selbst das Prädikat B geben.
0 notes
Text
Zusatz zur Prozessdokumentation SOL
Veröffentlichung auf dem persönlichen Blog
Zeitperiode 01.04. – 28.04.
Das erste Artefakt, welches ich in Angriff nahm, war Piktochart. Dieses Programm war mir schon vor dem Modul SOL bekannt, das heisst, dass ich ab und an beim Surfen im Internet diese Grafiken zu Gesicht bekam. Der Stil erinnerte mich an die Infovideos von Kurzgesagt, welche ich des Öfteren anschaue. So war der Sprung nicht weit, selbst solche Grafiken herzustellen. Ich registrierte mich auf der Plattform und probierte zuerst an einem leeren Dokument einige Funktionen aus. Allein durch Probieren kam ich allerdings nicht weit, da die Funktionen bei Piktochart äusserst vielfältig sind. Ich schaute mit einige Instruktionsvideos auf Youtube an, bevor ich mich an einige vorgenerierte Templates wagte. Nach einigen Stunden des Pröbelns, fertigte ich eine komplett selbsterstellte Infografik zu einem fiktiven, wenn auch nicht ganz ernst gemeinten, Nachhilfeinstitut. Diese Grafik allein verschlang etwa vier Stunden meiner Zeit. Eigentlich hatte ich vor, eine weitere Grafik zu einem Unterrichtsthema anzufertigen; Ich wollte die Achtstundenmarke jedoch nicht überschreiten, da ich noch einige weitere Artefakte geplant hatte. Die Piktochartgrafiken sehen zwar toll aus, sind aber äusserst zeitintensiv. Falls ich meine eigenen Dienste bewerben würde, könnte ich mir vorstellen, Piktochart erneut zu verwenden.
Des Weiteren installierte ich die Mobile App Wunderlist auf meinem Mobiltelefon. Die Arbeit in dieser Periode am Artefakt Wunderlist war relativ einfach, da nur Termine eingetragen werden mussten.
Zeitperiode 29.04. – 17.05. (KP1)
In dieser Zeitperiode konnte ich die Artefakte, welche im Modul ICT 2 hergestellt wurden, tatsächlich in realen Situationen verwenden. Ich denke, dass ich bei den Artefakten «Prezi» und «Tutory» deutlich von den Erfahrungen, welche ich mit Piktochart gemacht habe, profitieren konnte. Erfahrungsgemäss funktionieren solche grafischen Editoren immer nach dem gleichen - oder zumindest einem ähnlichen - Prinzip. So war die Umstellung auf diese Systeme relativ leicht.
Bei Prezi benötigte ich so tatsächlich weniger Zeit als eingeplant. Im KP1 hielt ich sechs Lektionen Geschichtsunterricht zum Thema «Vietnamkrieg». Da die chemische Kriegsführung auch Teil des Überthemas war, habe ich mir gedacht, dass eine Frontaleinheit, mit bildlicher und videotechnischer Unterstützung, sicherlich eindrucksvoll wäre, was dann auch zutraf. Die Frontaleinheit dauerte circa zwanzig Minuten, mit separaten Aufträgen, die an der Wandtafel formuliert waren. Für kürzere Einheiten unter fünf Minuten würde ich Prezi allerdings nicht verwenden, da animierte Folien eher «Overkill» wären.
Für die dritte Deutschlektion habe ich auf tutory.de ein Drama «Andorra» behandelt. So erachtete ich es für angebracht, Theaterbegriffe auf einem ansprechenden Informationsträger zu überbringen. Den Reintext habe ich auf einem Worddokument erstellt und im Nachhinein auf das Projekt auf Tutory übertragen. Tutory eignet sich meiner Meinung nach eher für Arbeitsblätter. In einer zukünftigen Übungsphase werde ich dieses Programm eventuell erneut verwenden.
Erstaunlicherweise bin ich, vor der Teilnahme am Modul ICT 2, in meiner Schul- und Berufskarriere noch nie mit dem Tool «Kahoot» in Berührung gekommen. So war auch dieses Tool ein Novum für mich. Ein Kahoot Quiz zu erstellen war äusserst einfach. So habe ich Kahoot zwei Mal verwendet. Ursprünglich waren weitere Einsätze geplant, doch habe ich dazu die Dienste Socrative und Mentimeter verwendet, welche aber nicht als Artefakt erarbeitet wurden. Bei der zweiten Verwendung von Kahoot, habe ich aber meinen Laptop stummgeschaltet, da mir die Quizmusik auf die Nerven ging. Kahoot werde ich weiterhin einsetzen, vor Allem weil es den Schülerinnen und Schülern Spass macht.
Während des Praktikums fiel mir auf, dass Wunderlist auch mit dem Google Calendar synchronisiert werden kann. Ich habe diese Funktion ausprobiert, aber nicht durchgehend verwendet. Es ging eher darum, die volle Bandbreite an Möglichkeiten von Wunderlist auszuschöpfen. Ab und an habe ich vergessen einige Einträge aus der Agenda zu übertragen. Dies lag daran, dass Wunderlist nebst der Papieragenda nur ein sekundäres Organisationstool war.
Zeitperiode 18.05. – 10.06.
In dieser Zeitperiode musste an einigen Semesterarbeiten gearbeitet werden. Ich nahm mir vor, diese Arbeiten mit Zotero zu bearbeiten, was ich aber nicht vollständig ausführte (Begründung siehe unter «Anmerkung zu Zotero und Lingualevel»). Vor Allem wurden die Einträge zu den Artefakten auf meinem persönlichen Blog angefertigt. Schwierig war das genaue Erinnern an die damalige Ausführung einiger Artefakte, insbesondere Piktochart. Ich musste ab und an wieder zu einigen Artefakten zurückkehren, um wieder in Erfahrung zu bringen, was genau das positive und Negative im Einzelnen war. Die Eindrücke waren damals zwar schon notiert, das konkrete haptische und kognitive Gefühl jedoch verflogen. Nach einigen Minuten konnte das Gefühl jedoch wiedergewonnen werden. Die Einträge auf dem Blog waren etwas mühsam, da ich insgesamt fünf Artefakte dokumentierte.
Anmerkung zu Zotero und Lingualevel
Während der gesamten Zeitdauer des SOL habe ich ab und an einige Literaturquellen in Zotero archiviert. Da ich aber etwas unter Zeitstress stand, habe ich das Artefakt Zotero nicht vervollständigen können. In den drei Arbeiten, welche zu erledigen waren, habe ich schlussendlich alle Zitationen von Hand gemacht, da ich hierbei um einiges schneller war. Auch habe ich erfahren, dass die Zitationsweise der PHTG in Zotero nicht richtig umgesetzt wird. Insgesamt habe ich etwa eine Stunde Reinzeit mit Zotero verbracht. Diese Stunde habe ich aber nicht in den 20 vorgegebenen Stunden Gesamtarbeitszeit verrechnet, da das Artefakt nicht vervollständigt wurde.
Lingualevel konnte ich während des Praktikums nicht einsetzen, da sich hierfür keine Möglichkeit erbot.
Totaler Arbeitsaufwand aller Artefakte: 21 Stunden
Schlusseindruck
Die Arbeit an den Artefakten war grösstenteils eine grosse Bereicherung für die eigenen Fähigkeiten im medientechnischen Bereich. Diese Artefakte sind auch vorteilhaft für die eigene Tätigkeit als Lehrperson und konnten unter Anderem auch gewinnbringend im Unterricht eingesetzt werden. Der Arbeitsaufwand wurde in der Planung jedoch unterschätzt, weshalb auch die Artefakte «Zotero» und «Lingualevel» schlussendlich weggelassen wurden. Die tatsächliche Arbeitszeit war im Endeffekt auch höher als angegeben, da ich die Pröbelzeit nicht immer vollständig angerechnete und den Zeitaufwand von Zotero nicht miteinrechnete. Auch wurde der Schreibaufwand eher unterschätzt.
0 notes
Text
Piktochart

Einleitung
Im Rahmen des Moduls ICT 2 der PHTG wurde eine Grafik mithilfe des Onlinedienstes Piktochart erstellt. Das fertige Artefakt lässt sich auch über den folgenden Link abrufen:
https://create.piktochart.com/output/37035533-freihand
Für dieses Artefakt wurde die Gratisversion von Piktochart verwendet.
Funktion
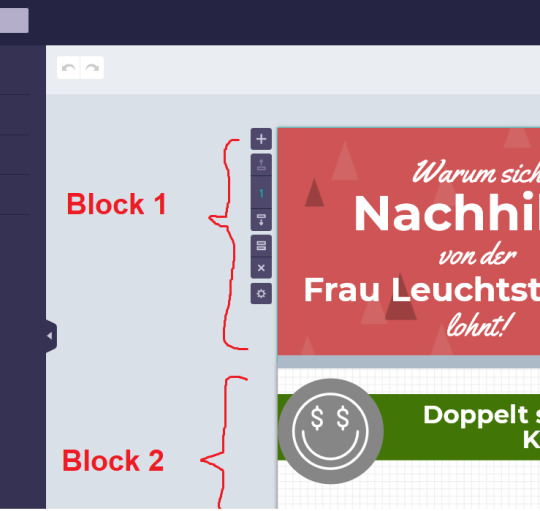
Piktochart ermöglicht es, Grafiken, insbesondere Infografiken, mithilfe von einzelnen Blöcken, zu erstellen. Zunächst registriert sich der User mit einem Emailkonto auf piktochart.com. Beim Beginn eines neuen Projektes kann aus einer umfassenden Auswahl von Templates gewählt oder ein leeres Projekt erstellt werden (das Artefakt ist ein Projekt, welches leer begonnen wurde). Die Grafik beschränkt sich nicht auf eine Einheitsgrösse; Blöcke können verlängert, wie auch angefügt werden, wie in diesem Beispiel ersichtlich:

Für jeden einzelnen Block lässt sich ein Hintergrund definieren, welcher entweder aus einer vorhandenen Palette ausgewählt oder selbst erstellt werden kann. Für Block 1 wurde ein roter, für Block 2 ein gehäuselter - passend zum dargestellten Thema - Hintergrund gewählt. Formen können gewählt und editiert werden. Der ersichtliche Smiley besteht aus zwei Formen: Aus einem schmarzen Smiley, dessen Farbe auf weiss gestellt wurde und einem mit einem Zeichentool gezeichneten grauen Kreis. DIe zwei Formen wurden verbunden und mit der “Grouping”-Funktion fixiert. Die Textblöcke wurden auch mit gezeichneten, verschiedenfarbigen Blöcken hinterlegt. Das Editieren in Piktochart ist extrem präzise, was allerdings viel Geduld und Übung benötigt. Auch Grafiken und Karten können importiert, erstellt oder editiert werden.
Die Produkte können über einen Link oder über diverse Social Media Plattformen geteilt werden.
Vorteile
Piktochart offeriert eine Myriade verschiedenster ästhetischer Templates, welche einfach zu editieren sind. Die Endresultate zeugen von professioneller Natur. Das Produkt kann auch als .png-Datei oder .pdf-Dokument (in der Gratisversion nicht verfügbar) exportiert werden. Die Fülle an verbaubaren Elementen ist für ein Gratisprogramm erstaunlich, selbst in der Freeversion.
Nachteile
Eine sehr grosse Zeitinvestition ist nötig, um die Funktionen von Piktochart zu erlernen. Insgesamt habe ich an drei Templates geübt, bis ich mich an einem “Freihand” Artefakt versuchen konnte. Um sich gar eine Effizienz mit diesem System anzueignen, müssen viele weitere Stunden investiert werden. Für den Schulgebrauch ist dieses System nur bedingt zu empfehlen.
Fazit
Piktochart würde ich nicht für den alltäglichen Unterricht gebrauchen, da der Zeitaufwand in keiner Relation zum Ertrag steht. Für Werbe- oder Infobroschüren stellt Piktochart eine formidable Möglichkeit dar, schöne Grafiken zu gestalten.
Registrierung: 10 min
Freihandversuch 1: 1h
Templateversuch 1: 50 min
Templateversuch 2: 30 min
Templateversuch 3: 40 min
Youtubeanleitungen schauen: 30 min
Farbblöcke einbauen: 1h
Texte editieren: 40 min
Grafiken editieren: 1h 20 min
HIntergründe editieren: 20 min
Zeitaufwand insgesamt: 7h
0 notes
Text
Prezi

Einleitung
Im Rahmen des Unterrichtspraktikums wurde für den Geschichtsunterricht eine Präsentation zum Thema “Chemische Kriegsführung in Vietnam” erstellt. Hierfür wurde der Onlinedienst Prezi verwendet. Die Präsentation ist unter Anderem über diesen Link abrufbar:
https://prezi.com/view/MJrzy2d7omg8BgWooPk3/
Funktion
Bei Prezi handelt es sich um eine Präsentationssoftware, welche es ermöglicht, nicht-lineare Abläufe und animierte Übergänge zu gestalten. Die Über- und Subthemen können hierarchisch geordnet und mit “Pathways” versehen werden. Die Registrierung erfolgt mithilfe eines bestehenden Emailkontos. Bei der Erstellung einer Präsentation können verschiedene bestehende Templates benutzt werden; Ich entschied mich bei dieser Präsentation dazu, einen blank slate zu verwenden, um alle Funktionen freihand verwenden zu können.
Zunächst wurde ein Hintergrundbild festgelegt. Allgemein wurden Bilder mit der Lizenz CC0 von Pixabay benutzt; Zwei Ausnahmen wurden separat kreditiert. Die Überthemen “Die Landschaft”, “Agent Orange”, “Napalm”, sowie “die Folgen” wurden auf der ersten Ebene mit dem Tool Einfügen -> Thema erstellt.

So besteht die Möglichkeit, mehr als nur eindimensionale Slides zu erstellen. Nebst Textblöcken, Bildern, Symbolen lassen sich auch geometrische Formen zeichnen, Audio- und Youtubebeiträge einbetten, Kommentare und .pdf-Dateien anfügen (beide Funktionen aber nicht in der Gratisversion verfügbar).
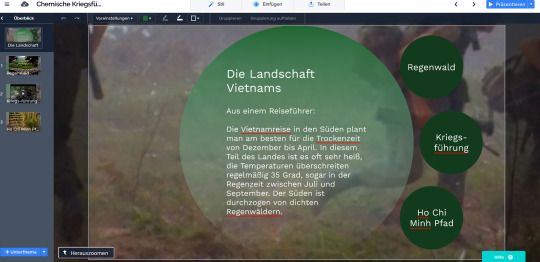
An die Überthemen lassen sich hierarchisch Subthemen und sub-Subthemen anfügen, wie in folgendem Beispiel ersichtlich:

An das Überthema “Die Landschaft Vietnams” gliedern sich die drei Subthemen “Regenwald”, “Kriegsführung” und “Ho Chi Minh Pfad” an. Im Subthema “Kriegsführung” wurde ein Youtubevideo eingebettet:

Vorteile
Die Gestaltungselemente von Prezi sind relativ intuitiv. Wer sich einigermassen mit Powerpoint auskennt, der wird mit Prezi recht schnell zu Schlage kommen. Ungewöhnlich ist jedoch das hierarchische System der einzelnen Themen. So muss gut darauf geachtet werden, dass die Themen korrekt aneinandergereiht sind. Die Animationen sind recht flüssig und ansprechend, das Heraus- und Hereinzoomen verhindert den “Death by Powerpoint” präventiv. Praktisch ist die Möglichkeit mit der Herauszoomen - Funktion aus Subthemen direkt zu den Überthemen zu gelangen. So können einzelne Aspekte schnell wieder gefunden werden. Prezi bietet auch eine grosse Fülle an Vorlagen an, welche verwendet werden können.
Nachteile
Von Nachteil ist sicherlich, dass einige Elemente manchmal nicht responsiv sind. Ab und an war es nötig, die Präsentation zu schliessen und diese wieder zu öffnen. Auch der Texteditor ist im Vergleich zu Konkurrenzprodukten eher primitv. Persönlich finde ich, dass sich Prezi nicht für kurze Präsentationen lohnt, da dies einen Mehraufwand gegenüber Powerpoint bedeutet.
Fazit
Grundsätzlich würde ich Prezi für längere Inputeinheiten verwenden, da die Animationen ansprechend sind und die Herauszoomen Funktion praktisch bei der Klärung von Einzelheiten ist.
Registrierung: 10 min
Pröbeln Organisationsstruktur: 1h
Pröbeln Gestaltungselemente: 40 min
EInbau BIlder: 30 min
Einbau Videos: 10 min
Einbau Texte: 1h
Erstellen Themenblöcke: 1h
Vorführung: 20min
Weitere, gelöschte Preziversuche: 40 min
Arbeitsaufwand gesamt: 5.5h
0 notes
Text
Wunderlist
Einleitung
Im Rahmen des Moduls ICT 2 der PHTG, habe ich über einen dreimonatigen Zeitraum die App “Wunderlist” als Organisationmethode verwendet. Einträge, welche ich in meine papierbasierte Agenda gemacht habe, wurden in die App übertragen und mit dem Kalenderdienst von Google synchronisiert.
Funktion
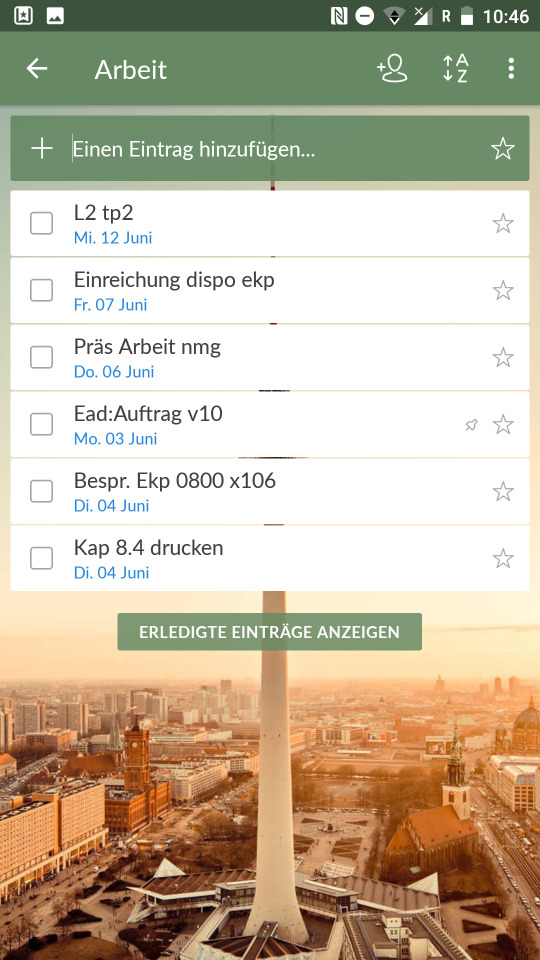
Wunderlist ermöglicht es, Termine und andere Aufgaben in digitaler Form einzutragen und zu planen. Zunächst muss ein Konto regisitriert, beziehungsweise mit einem bestehenden Konto, in diesem Artefakt wurde mein Googlekonto verwendet, angemeldet werden. Notizen, Beiträge und Dergleichen können in verschiedenen Listen (bereits erstellt sind die Listen “Arbeit”, “Privat” und “Einkaufsliste”) eingetragen werden. Bei Belieben können jedoch weitere Listen erstellt werden. Die Liste “Arbeit” könnte beispielsweise so aussehen:

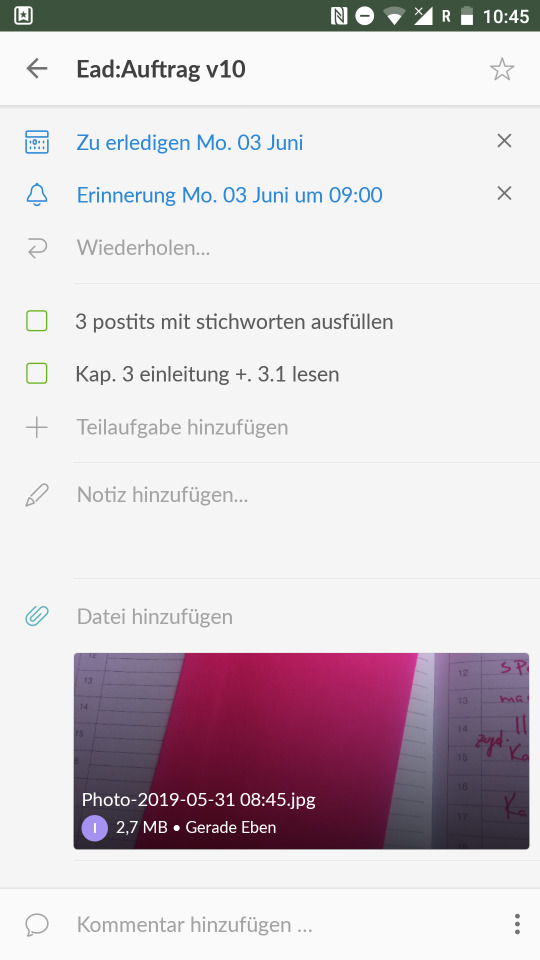
Des Weiteren ist es möglich, Erinnerungen zu setzen, Notizen anzufügen, Teilaufgaben zu kreieren und Dateien anzuheften, wie im folgenden Beispiel ersichtlich:

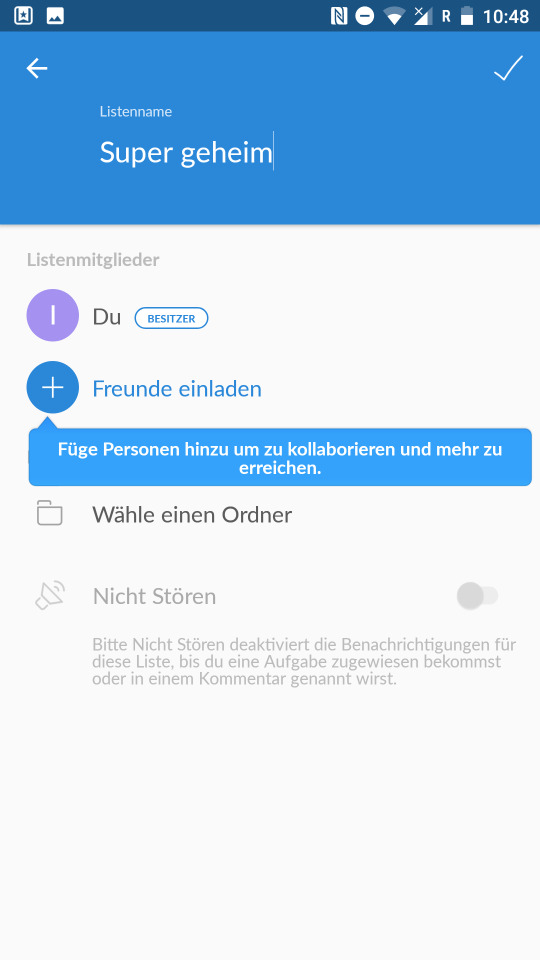
Die Listenfunktion kann auch kooperativ verwendet werden. Die Liste kann mit anderen Nutzern von Wunderlist geteilt und gemeinsam erarbeiten werden.

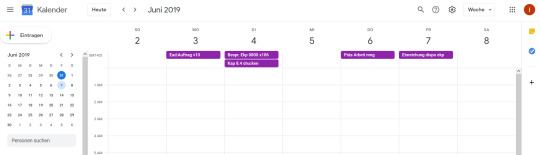
Diese Funktion wurde im Selbstversuch jedoch nicht ausprobiert, da niemand für einen solchen Versuch zu finden war. Vorteilhaft ist, dass erledigte Aufträge weiterhin unter der Option “erledigte Aufträge anzeigen” wieder abzurufen sind. Der grosse Vorteil von Wunderlist ist, dass sich die App mit verschiedensten Kalenderdiensten synchronisieren lässt - Aufträge werden so auch im Kalendar sichtbar. In diesem Versuch wurde Wunderlist mit Google Calendar synchronisiert:

Vorteile
Besonders vorteilhaft ist die Erinnerungsfunktion von Wunderlist. Wer bereits ein Windows- oder Googlekonto besitzt, erhält automatische Erinnerungsmails, welche auf bevorstehende Aufträge aufmerksam machen. Diese Funktion kann von keiner papierbasierten Agenda nachgeahmt werden. Auch ist die Synchronisierung mit Kalenderdiensten von Vorteil, da somit ein besserer Überblick über weitere Aufgaben besteht. Auch wurde ich nie durch Werbung unterbrochen. Die Anheftung von Dateien ist auch sehr praktisch.
Nachteile
Von Nachteil ist sicherlich der Datenschutzfaktor. Allzu private Daten sollten meiner Meinung nach sicherlich nicht über ausländische Server gelangen. Die Einträge sind auch nicht schnell gemacht, die Agenda hat hier den Zeitvorteil. Persönlich trage ich mein Mobiltelefon nicht immer auf Mann, so sind Einträge in diesem Falle unmöglich.
Fazit
Da Wunderlist nicht vollumfänglich für alle Daten gebraucht werden kann, insbesondere nicht allzu persönliche, werde ich weiterhin meine Einträge in eine papierbasierte Agenda machen. Für kooperative Arbeiten und Aufträge ohne schützenswerte Daten, könnte ich mir vorstellen, Wunderlist weiterhin zu gebrauchen.
Registrierung: 10 min
Pröbeln: 20 min
Einzelne Einträge: 1h 30 min
Synchronisierung mit Google Calendar (bis es endlich funktioniert hat): 30 min
Totaler Arbeitsaufwand: 2.5h
0 notes
Audio
Das ist mal ein Kommentar zum schauen, ob die Kommentarfunktion funktioniert.
Sound Effects:
Nord FX Knob Moves Pack 1 » nord_analog_howling_wind_storm.wav
Composer: Medialint
https://freesound.org/people/medialint/sounds/11863/?page=7
Music:
Title: Ofelia’s dream
Enigmatic dark composition. Instruments: Piano, string quartet.
Composer: Benjamin Tissot (also known as Bensound)
1 note
·
View note
Audio
Das isch mal 1 Probekommentar
Audio Projekt: Ein Ehemann macht sich sorgen um das Hörvermögen seiner Frau
Verwendete Musik zu Beginn:
http://www.teknoaxe.com Jolly Good Day
Soundeffekte
http://bbcsfx.acropolis.org.uk/
Weiterlesen
1 note
·
View note
Text
Kahoot

Einleitung
Wie kann man den starren Literaturunterricht auflockern? Diese Frage versuchte ich mit dem Einsatz der kompetitionsorientierten Onlinelernplattform Kahoot zu beantworten. Während des Unterrichts im Kompaktpraktikum 1 habe ich diese Plattform insgesamt zwei Mal benutzt, einmal im Englischunterricht zur formativen Vokabularabfrage, einmal als Demonstrationsobjekt an einem Elternbesuchstag; Auch um den Eltern der SuS zu zeigen, dass Mobiltelefone durchaus ihren Platz im Unterricht haben können.
Quiz 1 aufrufbar unter: https://create.kahoot.it/share/deutschquiz-besuchstag/b81f120f-75b2-4e05-99df-92c0534d349b
Funktion
Der User registriert einen Account auf kahoot.it. Dazu kann er eine Mailadresse, oder aber auch ein Google- oder Facebookkonto verwenden. Ich entschied mich, mein persönliches Googlekonto zu verwenden, da dies für mich bequemlicher war. Der Nutzer kann unter dem Reiter “Create” ein Quiz erstellen. Jede Frage erscheint in einem neuen Slide, Antworten (derer bis zu vier, mindestens aber zwei) mit einer begrenzten Zeichnanzahl können eingegeben werden. Auch ist es möglich, in jedem Slide ein Bild darzustellen, sowie die Höchstanzahl an Sekunden, die beim Antworten gebraucht werden dürfen, einzugeben. Das Quiz kann über einen Beamer projiziert werden. Beim Beginn des Quiz, müssen die Teilnehmer einen Zahlencode (Game Pin) eingeben, der sie auf das spezifische Quiz unter kahoot.it weiterleitet, der Teilnehmer gibt einen temporären Benutzernamen ein. Auf dem Eingabegerät werden nur vier verschiedenfarbige Symbole, welche mit einer der Antworten korrelieren, dargestellt. Ziel ist es, die Fragen möglichst schnell und richtig zu beantworten, da Punkte erzielt werden können. Schlussendlich werden die drei besten Nutzer auf einem virtuellen Siegertreppchen dargestellt.
Vorteile
Für kurze formative Assessments, die nicht zu sehr ins Detail gehen, eignet sich Kahoot gut. Der Grossteil aller Schülerinnen und Schüler trägt sowieso ein Mobiltelefon mit Internetverbindung auf sich, so können die Meisten auch an den Quizzes teilnehmen. Der kompetitive Charakter eignet sich, um die Stimmung im Klassenzimmer aufzulockern und die Schülerinnen und Schüler etwas zu agitieren. Auch Kurzumfragen sind mit diesem Tool möglich. Positiv ist auch der Zugriff auf fremderstellte Quizzes, in der Sammlung auf Kahoot.com.
Nachteile
Da selten alle Schülerinnen und Schüler ihr Mobiltelefon dabei haben, sollte man von allzu genauen Assessments mit diesem Tool absehen; Meist bilden sich kleinere Teilnehmergrüppchen. Ab und zu wird man (bei der Gratisversion) beim editieren auch von Werbung unterbrochen, was allerdings nicht gewertet werden sollte.
Fazit
Kahoot ist ein sehr gutes Tool, um kleinere formative Assessments, sowie Auflockerungsphasen zu gestalten. Die Schülerinnen und Schüler mögen im Grossen und Ganzen solche interaktiven Quizzes und sind meist begeistert, wenn ein Kahootquiz angekündigt wird. Das erstellen von Quizzes ist einfach und intuitiv. Das Tool werde ich weiterhin verwenden.
Registrierung: 10 min
Pröbeln: 20 min
Vorbereitung Quiz 1: 30 min
Vorbereitung Quiz 2: 15 min
Weitere Quizzes: 10 min
Durchführung und Nachbereitung: 35 min
Zeitaufwand insgesamt: 2h
0 notes
Text
Arbeitsblätter mit tutory.de gestalten
Einleitung
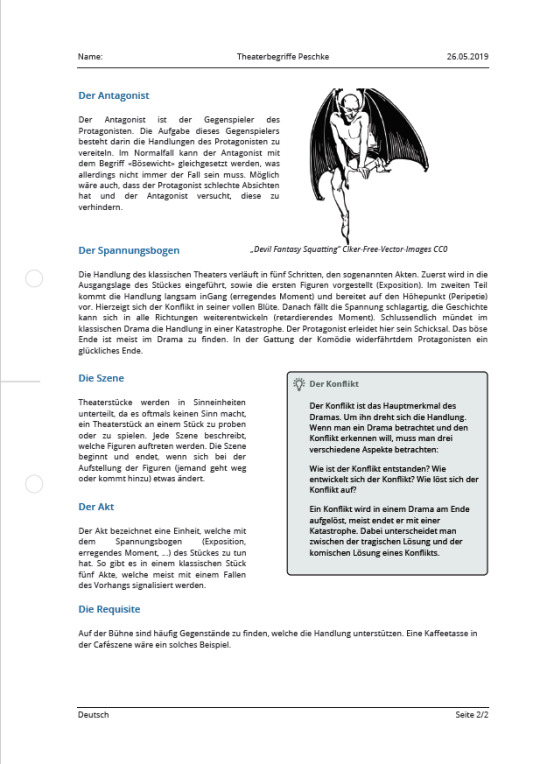
In meiner bisherigen Unterrichtstätigkeit habe ich primär Arbeits- und Theorieblätter auf Microsoft Word (64 bit Windows 10 OS, Microsoft Office 2019) erstellt. Ich merkte jedoch bald, dass diese Materialien immer das gleiche, oft langweilige Design innehatten, welches eher an eine Todesanzeige, als an motivierende Informationsträger erinnerten. Somit entschied ich mich, den Onlinedienst tutory.de zu nutzen, um die Darstellung etwas aufzupeppen.
Funktionsweise
Für die Erstellung der Materialien nutzte ich die Gratisversion von tutory. Zunächst muss man sich mit einer gültigen Emailadresse registrieren und einen Account erstellen. Es besteht die Möglichkeit, bestehende Formatvorlagen (in der Gratisversion derer 4) zu verwenden oder aber ein eigenes Design von Grund auf mit der Hilfe des Editors zu erstellen. Die Bedienung des Editors ist höchst intuitiv. Es können Blöcke wie Überschriften, Bilder, Textblöcke, Grafiken, et al. ganz einfach in das Bearbeitungsfeld hineingezogen, vergrössert, verkleinert und editiert werden. Diese Blöcke snappen auch automatisch in die vorgegebenen Richtfelder ein, so kann ein Block recht genau platziert werden. Zusätzlich stehen auch grafische Hilfen, wie Advance Organizer, Infofelder und Post-its zur Verfügung, welche das Arbeitsblatt grafisch aufpeppen.
In diesem Versuch wurde ein Theorieblatt zum Thema Theaterbegriffe, für den Gebrauch in der Sekundarstufe, erstellt. Tutory ermöglicht es, nach Bildbegriffen zu suchen, fragt dazu verschiedene Datenbanken wie Pixabay, Flickr oder Wikipedia ab und stellt diese grafisch dar. Der Vorteil hierbei ist es, Urheberrechtskonflikte zu vermeiden, da die Suchresultate stets eine Creative Commons Lizenz haben. In dieser Arbeit wurden zwei Bilder, gehostet auf der Platform Pixabay, verwendet. Das fertige Dokument lässt sich schlussendlich als .pdf-Datei exportieren.


Vorteile
Besonders überzeugt hat die Snapfunktion der einzelnen Blöcke. So war das Platzieren von Text- und Bildelementen einfacher, als bei traditionellen Texterstellungsmethoden. Das inhärente Design der Blöcke, macht auch optisch etwas her und erzeugt eine gewisse Ästhetik, welche professionelle Produkte ansatzweise imitiert. Auf tutory selbst gibt es auch tausende von usergenenerierten Materialien, auf welche zugegriffen werden kann.
Nachteile
Leider lässt sich bei tutory die Schriftgrösse pro individuellem Block nicht einzeln anpassen; Ein Schriftgrössenwechsel lässt alle Textelemente schrumpfen oder wachsen. Die Texteingabe im Editor ist mühselig und leicht unübersichtlich, auch ist keine Textkorrektur vorhanden. Dies bedeutet, dass Textelemente in einem anderen Programm zuerst erstellt werden sollten, bevor sie in Tutory importiert werden. Die Snapfunktion der Blöcke ist Fluch und Segen zugleich. Aufgrund des automatischen Snappens, lassen sich die einzelnen Blöcke nicht feinjustieren, sie können nur im vorgegebenen Rahmen verschoben werden. Auch gibt es für die Blöcke keine Groupingfunktion - falls ein Block verschoben werden muss, müssen alle anderen Blöcke jeweils von Hand nachjustiert werden.
Fazit
Tutorys Stärke ist die ästhetische Darstellung von Inhalten. Alle anderen Aspekte werden von Programmen wie Word besser erledigt. Verwenden würde ich tutory in Zukunft nur, wenn ich den Reintext schon auf einem Editor erstellt und alle Blöcke bereits genau geplant hätte, damit das Arbeitsblatt mit tutory nur noch optisch aufgewertet werden kann. Insofern, würde ich tutory.de nur bedingt empfehlen. Mit der Kreierung von Shortcuts und Templates auf Word könnte ein äquivalentes Produkt erstellt werden, ohne dass man sich die Mühe der Registration und dem Erlernen der Funktion dieses Webdienstes machen müsste.
Registrierung: 10 min
Einbau Blöcke: 1h 20 min
Pröbeln: 30 min
Einbau Bilder: 30 min
Texteditierung: 20 min
Arbeit an weiteren tutory Dokumenten: 40 min
Totaler Zeitaufwand: 3.5h
0 notes
Audio
(Studiengang Sek 1)
Leistungsnachweise des Moduls ICT Kompetenzen II - Audio
Verwendete Software: Audacity v2.3.1
Verwendete Soundeffekte: Freesound.org
-Mrthenoronha: pop_loop.wav CC BY
-Davidkay: mushrooms_frying.wav CC 0
-Darren1979: ocean_waves.wav
-Stevious42: toddler_laughing.wav CC BY
-DigitalDominic: shootout.wav CC 0
-Mareproduction: indiefall.wav CC BY
-Ikbenraar: police_motorcycle_siren_clean.wav CC 0
-Rhodesmas: sleeping_fairy_loop.wav CC BY
-Jacksonacademyashmore: airhorn.wav CC 0
-JackMaster: E_Guitar_1.wav CC 0
-Metrostock99: Old_Army_Radio_static. wav CC 0
-3bagbrew: shop_door_bell.wav Cc BY
1 note
·
View note
Video
youtube
Videoprojekt im Rahmen des Moduls ICT Kompetenzen II
Verwendete Kamera: Sony FDR-AX33
Editing Software: Videopad v6.26 Gratisversion
0 notes
Link
Mit der Gratisversion des Programms bubbl.us wurde ein digitales Mindmap zum Thema elektronische Datenverwaltung in der Unterrichtsplanung, erstellt. Es wurde zum Text von Andreas Kalt (2016, S. 16 - 19) ein Überthema “Zeit sparen in der Unterrichtsvorbereitung” kreiert. Danach wurden hierarchisch die Subthemen “Quellen”, “Archivierung” und “Material finden” angefügt. Die einzelnen Elemente des Mindmaps können auf bubbl.us mit Pfeilen verbunden werden, die Schriftgrösse kann angepasst werden; auch sind Optionen zur Farbgestaltung der Elemente vorhanden. Alle weiteren abzweigende Äste wurden danach ebenfalls hierarchisch angeordnet. Alle Elemente können durch drag&drop neu angeordnet werden. Es besteht die Möglichkeit das erstellte Mindmap zu exportieren und einzubetten. Auch kann das Mindmap als Bild im .jpg oder .png Format abgespeichert werden, wie im unteren Bild demonstriert, oder aber auch als HTML Outline.
In der Gratisversion von bubbl.us ist das erstellen von insgesamt drei Mindmaps möglich. Die kostenpflichtige Version bietet die Optionen Bilder und andere Dateiein anzufügen, in Echtzeitkollaboration zu arbeiten und auf frühere Versionen zuzugreifen.

Literaturverzeichnis
Kalt, A. (2016). Finden ohne zu suchen. Konzepte und Werkzeuge zum Auffinden und Verwalten von Unterrichtsmaterialien. Computer + Unterricht, 101, S. 16 - 19.
0 notes
Video
youtube
Erklärvideo Plickers
In diesem selbstgedrehten Video wird das Quiz- und Umfragetool plickers dargestellt. Es wird ausführlich über die verschiedensten Anwendungsbereiche, sowie die nötigen Schritte bei der Erstellung eines Quizzes berichtet. Es wurden Screenshots erstellt, welche jeden einzelnen Arbeitsschritt erklären. Diese Screenshots wurden mit dem Programm Adobe Spark zu einem Video zusammengefügt. Letztlich wurde auch ein Skript geschrieben und vertont, welches das Arbeitsvorgehen narrativ begleitet.
0 notes
Text
Social Bookmarking
Auf Onlineartikel zugreifen, jederzeit, ohne Papierberg und von jedem internetfähigen, elektronischen Gerät mit Browserfunktion aus - das ist Social Bookmarking.
Verschiedenste Dienste, in diesem Beispiel wurde Diigo verwendet, ermöglichen es Artikel zu markieren und diese mit Metaanwendungen zu bearbeiten. Folgende Anwendungen sind denkbar:
1. Speichern von URLs und deren Adressspeicherung auf einer Social Bookmarking Platform für eine spätere Rückkehr.
2. Das Markieren von wichtigen Textzeilen, was ein komplettes erneutes Durchlesen eines Artikels redundant macht.
3. Das Hinzufügen von Metadateien wie beispielsweise Screenshots, Notizen oder Illustrationen.
4. Tagging. Hierbei handelt es sich um eine individuelle Taxonomisierung eines Artikels. Bestimmte Attribute und Beschreibungen können einem Artikel beigefügt werden, die sogenannten Tags. So kann in einer Bookmark Sammlung nach relevanten Attributen gefiltert werden.
5. Das Teilen von Artikeln mit Anderen. Bookmarks können innerhalb von Gruppen oder mit der Öffentlichkeit geteilt werden, was den Austausch von Informationen erheblich erleichtert, auch kann auf Sammlungen durch Dritte zugegriffen werden.

Foto “Social Bookmarking” von Petr Sejba unter der Lizenz CC BY 2.0 via Flickr.
Aber welchen Nutzen hat denn nun Social Bookmarking denn nun im Kontext des Studiums oder des Schulunterrichts?
Studium:
Vorteile ergeben sich vor Allem im Bereich der präventiven Massensammlung von wissenschaftlichen Artikeln, welche keine Zugriffsbeschränkung haben. So kann zu einem relevanten Thema zu jeder Zeit ein Artikel der persönlichen Bibliothek hinzugefügt und mit persönlichen Tags versehen werden. Auf relevante Artikel kann so im Nachhinein (solange sie noch existieren, Bookmarking speichert die Artikel nicht, sondern nur den Link zum Artikel und allenfalls Metadateien) zugegriffen werden. Auch kann innerhalb einer Forschungs- oder Arbeitsgruppe ohne Mühe den Mitgliedern ein Artikel präsentiert werden.
Unterricht:
Im Unterricht eignet sich Social Bookmarking besonders zur Themenfindung für Lektionen. Ein Link zu einem Artikel, beispielsweise über das schwindende Polareis, kann archiviert werden und zu einem späteren Zeitpunkt wieder aufgerufen werden. Auch innerhalb einer Fachschaft können gemeinsame Sammlungen erstellt werden, um den Austausch zu erleichtern.
Gültig für beide Situationen:
Besonders praktisch ist das Beifügen von Metadateien, wie Notizen, Markierungen oder Bildern. So können unter Anderem momentane Gedanken einem Artikel beigefügt werden, damit diese nicht verloren gehen. Die Tag Funktion ermöglicht es in einer ganzen Sammlung nach einer Fülle von Zielrelevanten Artikeln zu suchen. Zuletzt ist die Einsparung von Papier sicherlich auch ein positiver Faktor, zumal die Natur geschont wird.

Foto “Paper trash at Berkely recycling center” von D Coetzee unter der Lizenz CC0 via Flickr.
Weiterführende Links:
Diigo
Das in diesem Artikel verwendete Social Bookmarking Programm.
Twitter
Twitter erfüllt grundsätzlich die Grundanforderungen. Benutzer können Artikel miteinander teilen und Tags setzen.
Digg
Digg wird vor allem für das Teilen von aktuellen Geschehnissen verwendet.
Grundlage dieser Liste ist eine Aufführung der 10 beliebtesten Social Bookmarking Sites, welche sich hier finden lässt.
0 notes
Video
youtube
Erklärvideo Gruppe 3
In diesem selbstgedrehten und -bearbeiteten Video wird ein Thema erklärt, welches etwa auf dem Niveau der Zielgruppe Sek I entspricht.
Zu Beginn des Arbeitsprozesses wurde ein Skript gefertigt, welches die Kameraeinstellungen, sowie den ungefähren Textverlauf beinhaltet. Die Szenen wurden mithilfe eines iPads und eines Stativs gedreht, Mikrofone oder Beleuchtungstechniken wurden nicht verwendet. Die Szenen wurden mit dem Bearbeitungsprogramm iMovie zusammengeschnitten und es wurden auch Übergangssequenzen eingefügt. Zuletzt ist das Endprodukt mit der Software HandBrake bereinigt und in seiner Grösse komprimiert worden, um einen Upload zu erleichtern. Da Tumblr Videos, welche eine Länge von über 5 Minuten überschreiten, nicht zum Upload zulässt, wurde die Datei auf Youtube hochgeladen und eingebettet.
Der Entstehungsprozess wurde auf einem Padlet festgehalten.
0 notes
Video
youtube
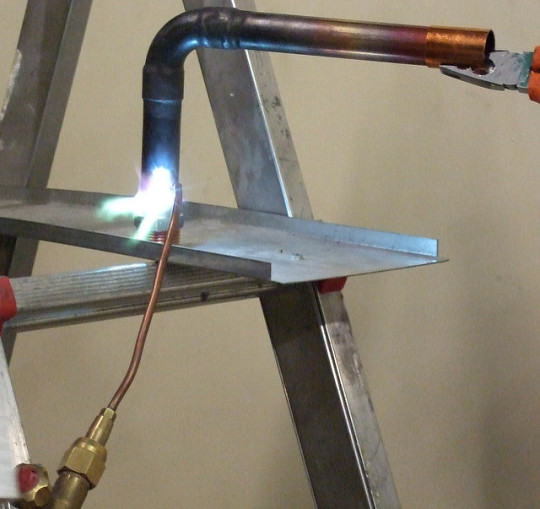
Film “Schweissen lernen für den Hausgebrauch-selber machen das macht Spaß und spart Geld” [sic] von Maik unter der Youtube Lizenz via Youtube.
Urheberrechte im Netz
Bilder, Texte, Videos, sowie anderes geistiges Eigentum sind in der heutigen Welt mit wenigen Mausclicks verfügbar und weiterverwendbar. Doch ehe man sich versieht, liegt auch schon eine Urheberrechtsverletzung vor. Um dieser Straftat vorzubeugen bedarf es einem Modicum an Grundwissen über das Urheberrecht, Lizenzen und wie diese in der Praxis funktionieren.
Grundsätzlich entscheidet der Ersteller eines Inhalts über dessen Verwendung durch Dritte. In der Realität ist es dem Ersteller jedoch kaum möglich über die Weiterverwendung in jedem einzelnen Fall persönlich zu entscheiden, da dies, je nach Nachfrage, zu viel Zeit und Arbeit beanspruchen würde. Eine Möglichkeit Abhilfe zu schaffen sind Verwertungsgesellschaften, welche im Auftrag des Urhebers über die verschiedenen Rechte und die Weitergabe an Dritte verfügen. Im Gegenzug erhält der Urheber ein entsprechendes Entgelt. In der Schweiz sind dies unter anderem folgende Gesellschaften:
- SUISA, für Musikalisches
- SUISSIMAGE für Audiovisuelles
- ProLitteris für geistige Werke
Um an eine Erlaubnis für eine Weiterverwendung eines Inhalts zu gelangen, sind somit beispielsweise die obgenannten Gesellschaften zu kontaktieren.
Ein anderes Mittel um Urheberrechte klar und einfach zu vermitteln sind Creative Commons Lizenzen, ein gemeinnütziges Projekt. Sie ermöglichen es dem Ersteller von Inhalten zu kommunizieren, unter welchen Bedingungen ihre Inhalte durch Dritte zu verwenden sind und machen somit, im Gegensatz zur Verwertungsgesellschaft, Anfragen zur Nutzung redundant. Je nach Gesetzeslage, können allerdings auch ländereigene Urheberrechte den Vorrang haben. Es existieren insgesamt 4 Rechtsmodule, die entweder durch ein Piktogramm oder eine zweistellige Buchstabenkombination ausgedrückt werden können:
- BY: Namensnennung. Der Autorsname muss bei der Verwendung vermerkt werden.
- NC: Non-Commercial. Der Inhalt darf nicht für kommerzielle Zwecke verwendet werden.
- ND: No-Derivatives. Eine Änderung am Inhalt ist unzulässig.
- SA: Share-Alike: Der Inhalt muss unter den gleichen Bedingungen für andere Nutzer verfügbar sein.
Des weiteren existieren Module, welche nicht in Kombination auftreten:
- CC0: Der Urheber verzichtet, soweit möglich auf das Urheberrecht. Ein Inhalt wird zur Public Domain, solange das Landesrecht nichts anderes vorsieht.
- © : Alle Rechte vorbehalten. Ein Inhalt darf ohne Weiteres nicht verwendet werden. Eine Absprache mit dem Urheber ist nötig.
Durch eine Kombination dieser Symbole kann nun eruiert werden, wie der Inhalt zu nutzen ist. Dies sehen wir an folgendem Bild:

Foto “Polotrek 6” von Eetu Pajala unter der Lizenz CC BY-NC-SA 2.0 via Flickr.
Das Foto “Polotrek 6″ wurde unter den Rechtsmodulen NC, BY, sowie SA online publiziert. Somit muss der Autor (Eetu Pajala) gennant werden, das Bild darf nicht zu kommerziellen Zwecken benutzt werden (NC) und das Bild muss für andere unter gleichen Bedingungen zur Verfügung stehen. Der volle Lizenztext ist hier nachzulesen. Das Flickr-Profil von Eetu Pajala, der Lizenztext, sowie das Bild wurden verlinkt.

Foto “Welding” von Marco d’Itri unter der Lizenz CC BY-SA 2.0 via Flickr.
Im Gegensatz zum Bild “Polotrek 6″ darf das hier aufgeführte Bild “Welding” zu kommerziellen Zwecken benutzt werden, da das Modul NC fehlt. Allerdings ist auch hier der Autor zu nennen und das Bild muss unter den gleichen Bedingugngen Anderen zur Verfügung gestellt werden.
Die am Ende genannte Versionszahl, in diesem Fall 2.0, bezieht sich auf die Versionsnummer der entsprechenden Lizenz. Mittlerweile ist die Version 4.0 verfügbar.
Im Falle eines Youtube Videos ist es möglich als Urheber eine Creative Commons Lizenz auf seinen Inhalt zu applizieren. Falls keine solche Lizenz angewandt wird, kommen die Youtube Nutzungsbedingungen zu tragen, wie es bei dem obigen Video der Fall ist.
Wie schon in diesem Blogeintrag demonstriert, ist es möglich Inhalte auf Inhaltsfremden Seiten einzubetten. Das Video “Schweissen lernen für den Hausgebrauch [...]” wurde nicht auf der Plattform Tumblr veröffentlicht, sondern auf Youtube, jedoch ist es mir möglich dieses Video hier auf meinem Blog darzustellen. Etwas schwieriger als beim direkten Publizieren zeigt sich die Rechtslage hier im Embedding und Hyperlinking (ein direkter Pfad zu einem Inhalt), auch zusammengefasst als Framing. Der urheberrechtlich geschützte Inhalt wird nicht direkt auf die eigene Seite oder den eigenen Blog gespeichert, was einer Urheberrechtsverletzung gleich käme, sondern es wird eine Art “Fenster” kreiiert, welches den relevanten Inhalt der Ursprungsseite auf der eigenen Seite anzeigt. So mag es dazu kommen, dass ein relevanter Inhalt auf der Ursprungsseite vom Urheber gelöscht wird und somit auch auf der eigenen Seite nicht mehr angezeigt werden kann, wie ein Videobeispiel zeigt. Auf der eigenen Webseite wird ein Framingcode eingefügt, im Falle Tumblrs wird ein Hyperlink automatisch eingebettet. Wie ein Gerichtsfall am Europäischen Gerichtshof 2014 zeigte, ist Framing nicht strafbar, auch wenn dazu die Zustimmung des Urhebers fehlt.
Allerdings ist es dem Urheber im Beispiele Youtube auch möglich das Embedden seines Inhaltes auf anderen Seiten zu blockieren, auf bestimmten Seiten zu beschränken oder aber auch explizit zu erlauben.
Befolgt man diese Regeln, können ohne schlechtes Gewissen Inhalte für den Eigengebrauch und zur weiteren Nutzung verwendet werden.
1 note
·
View note