Text
ANALISIS DE ACCESIBILIDAD
FASE 2
SITIO WEB : DELAPAZ

PRINCIPIO 1 - PERCEPTIBLE
PAUTA 1 - ALTERNATIVAS TEXTUALES
Contenido no textual
Control, Entrada de Datos
La página Cuenta con contenido no textual controlable ya que las secciones que describen el propósito para una redirección a su determinada sección.
Contenido multimedia tempo dependiente
En el contenido no textual muestra un modelo informativo y descriptivo respecto a al servicio del sitio web, describe bien el propósito y cuenta con la explicación correspondiente.
[Nivel A]

Pruebas
Proporciona un identificación clara y descriptiva del contenido no textual para un mejor entendimiento en una imagen.
Sensorial
Si bien el contenido textual que presenta la página no brinda mucho trabajo para sentir o escuchar si proporciona una interacción con el usuario en la que vas accediendo a tu necesidad a través de estas imágenes con sub enlaces.
CAPTCHA
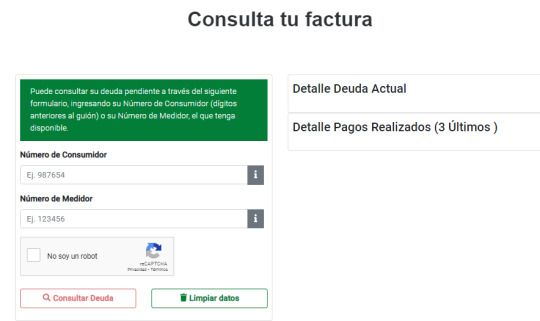
La página presenta ciertas secciones en las que se requiere ingresar como usuario o ingresar ciertos datos para consultar sobre algún servicio de acuerdo a tus datos conocidos en la factura de LUZ, también cuenta con una alternativa CAPTCHA básica como un check list, no muy compleja y entendible para ciertas personas con discapacidad, sin embargo no muy enfocada en las personas con problemas de ceguera.
[Nivel A]

Decoración, Formato, Invisible
Presenta contenido textual como una imagen ayuda para el entendimiento de los servicios que se requiere revisar.

[Nivel A]
PAUTA 2 - MEDIOS TEMPODEPENDIENTES
El sitio web no presenta audios o videos grabados, ya que presenta una sección que redirige a su enlace de YouTube para ver contenido visual y reproducible para tener la información de datos al respecto. Me parece muy bien definido ya que con en la Fase 1 se explicó las características de usuarios que revisan por alguna necesidad el sitio muy bien explicado y entendible con las imágenes con el texto alternativo, sin la necesidad de videos o audios en la página inicial.
[Nivel A]
El sitio web también presenta un modelo de multimedia sincronizado que muestra mensajes descriptivos e informativos para algunas características del servicio.
También cuenta con otra alternativa realizando solo al inicio de la página una interpretación de lenguaje de señas para la presentación de la página. Pero solo para ello, que no es de mucha ya que no explica todas las características del sitio.

PAUTA 3 - ADAPTABLE
La información está bien estructura, respecto a la división de secciones que el usuario pueda elegir respecto a la necesidad que tenga. También es clara y muy entendible para la interacción.
Los colores proporciona mayor seriedad en la página, una condición de seriedad que es adecuada por el tipo de servicio que presenta.

Los textos presentan buen tamaño para ser distinguidos y fácilmente leídos, los subtítulos presentan un contraste mayor para identificarlos claramente y están bien definidos los textos alternativos que son referenciales o informativos de cierta forma.
[Nivel A]
PRINCIPIO 2: OPERABLE
PAUTA 1 - ACCESIBLE POR TECLADO
El sitio presenta un desarrollo funcional y operable respecto a la accesibilidad del teclado, sobre todo en la interacción de consulta hacia un servicio, tiene una velocidad adecuada, pero si es dependiente de los movimientos del usuario para localizar la sección a ingresar.
Es posible mover el foco de información del sitio para visualizar toda la página, sin embargo, necesita del puntero para interactuar con cada una de las secciones presentadas.
[Nivel AA]
PAUTA 2 - TIEMPO SUFICIENTE:
El sitio no involucra mucho esto del límite de tiempo en algún proceso, ya que la única relacion respecto a un tiempo en el sistema es cuando se ingresa al sector de Deuda pendiente o Revisión de Facturas, El usuario debe ingresar códigos de su factura de luz y el sistema va generando sus datos de consumo y facturas para los cuales el límite es hasta que el usuario salga, mientras el este interactuando con la pagina
De tal forma que el tiempo no es esencial en desarrollo de la página y la actividad que este realizando el usuario exceptuando la multimedia interactiva.
[Nivel AAA]
PAUTA 3 - CONVULCIONES
La página no tiene nada que destelle más de 3 veces por segundo, de hecho las imágenes y la pagina es ordenada y constante a excepción de la parte de multimedia interactiva que no genera molestias.
[Nivel AAA]
PAUTA 4 - NAVEGABLE
El sitio tiene una buena estructura jerárquica, de acciones relevante a poco relevantes. Este cuenta inicialmente con un panel superior en la que se puede encontrar todas las secciones y subsecciones que se requiere y ofrece la página, pero también en la página de inicio encuentras los servicios que se requiere para navegar a cada sección y posterior subsección. Este cuenta con texto alternativo de referencia en cada subpágina que se ingresara acompaña de una imagen referencial
[Nivel AAA]
PRINCIPIO 3: COMPRENSIBLE
PAUTA 1 - LEGIBLE
El texto tiene una idioma predeterminado, el idioma que se habla en La Paz e identificando que el servicio que ofrece solo es para La Paz
PAUTA 2 - PREDECIBLE
El sitio tiene un comportamiento similar al de múltiples páginas web de servicio, con un orden relativo de características y secciones que se requieren. Tiene un reconocimiento intuitivo respecto a la navegación de la página y como interactuar con ella con una coherencia que es sencilla de interpretar.
Los cambios que se realizan es por la operabilidad e interacción que tenga el usuario de acuerdo a la necesidad por la que visite la página web.

[Nivel AAA]
PAUTA 3 - ENTRADA DE DATOS ASISTIDA
El sitio se involucra con esta pauta al momento de que el usuario ingrese sus datos para visualizar algún problema en el servicio recibido. La página de ingreso indica los datos que se deben introducir respecto a la factura propia de cada usuario e indica los errores al momento de gestionar cada dato.
También cuenta con un servicio de confirmación para él envió de cualquier información al ingresar los datos que se solicita al usuario y de esta manera confirmar el requerimiento.

[Nivel AAA]
PRINCIPIO 4: ROBUSTO
El sitio web es robusto ya que presenta la característica de registro de usuario con identificadores propios, estableciendo el desarrollo de manera clara, ya sea para el ingreso a un apartado con datos de usuario o para la navegación hacia una subsección
También presenta un modelo actualizable en la que el usuario puede consultar respecto a sus deudas o pagos realizados
Finalmente un cierre del apartado utilizado para un nuevo ingreso con datos.
ANALISIS
En un análisis de acuerdo a las 12 pautas y 4 principios:
Perceptible = Nivel A
Operable = Nivel AA - Nivel AAA
Comprensible = Nivel AAA
Robusto = Nivel A
Una sugerencia seria adecuado implementar en el sitio web un sistema de audio grabado para la explicación sobre el contenido de la pagina de inicio y las secciones en las que se puede desempeñar.
Tambien explicar de una forma visual para mejor entendimiento en algunos usuarios y con mayor referencia el panel de ingreso que tiene de forma directa a cada sección que el usuario requiere,
0 notes
Text
DELAPAZ
ANALISIS DE ACCESIBILIDAD

FASE 1
1
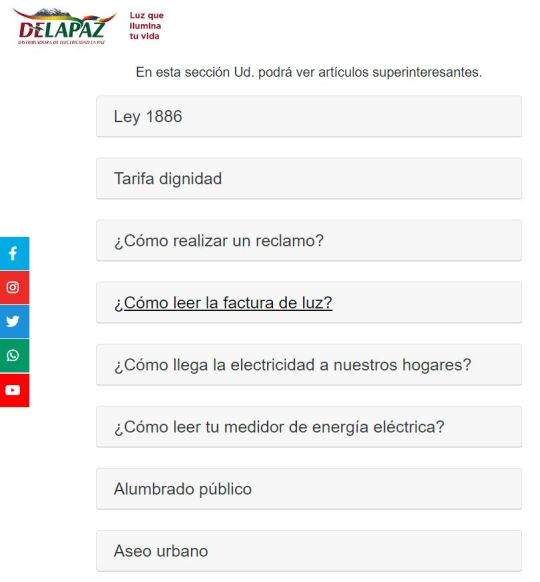
Los usuarios del sitio web son casi todos los habitantes que reciben el servicio de LUZ en La Paz, aquel usuario que reciba el suministro de energía eléctrica a través de todas las redes de conexión departamental.
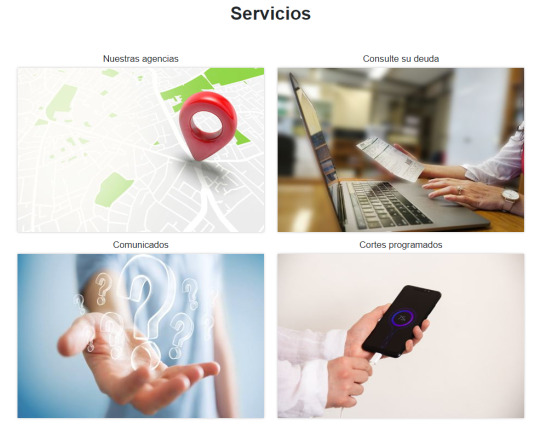
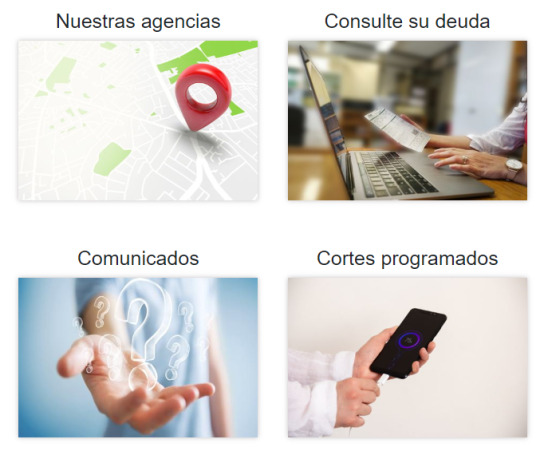
Este sitio web cuenta con varios servicios dentro su interfaz desde noticas acerca del servicio, comunicados, servicio al cliente, información de la empresa, pero hay dos areas que tienen mucha relevancia; Consulta de deudas de los usuarios que reciben el servicio y el servicio de cortes.

Los usuarios que requieren el servicio no tienen características diferentes, el servicio incluye casi a la población en general, ya que el suministro de energía eléctrica es un servicio básico necesario para todas las personas. Sin embargo, es muy necesario en usuarios que sufran de cortes por falta de pago, consulta de alguna de deuda en caso de extravió de factura o el requerimiento de la factura electrónica, en algunas casos la revisión de cortes programados, incluso un usuario puede considerarse hasta una institución pública, empresas o universidades. Lo que nos lleva a una característica particular y relevante, usuarios que tengan un uso frecuente del servicio de energía eléctrica, que incluso trabajen día a día con la energía.
Ejemplo de persona que necesita el servicio y se ve perjudicada

(Un ejemplo: Un taller en el que se utilizan maquinas estará con consumo constante del servicio y necesitado de que no se interrumpa la energía eléctrica a diferencia de un conductor de vehiculó que no estará tan vinculado con esa necesidad durante el mismo tiempo).


Las necesidades antes esas 3 características que se presenta con mayor relevancia en la página son claramente definidas, se encuentran muy bien configuradas y de fácil entendimiento, sin embargo estas se dificultaría para personas con discapacidad visual.
2
Ser una empresa consolidada como el operador del departamento de La Paz presentando el servicio de distribución de energía eléctrica ENDE, que brinde servicio con calidad y tarifas equitativas y a la necesidad de los usuarios, comprometida con la sociedad y sus trabajadores.
3
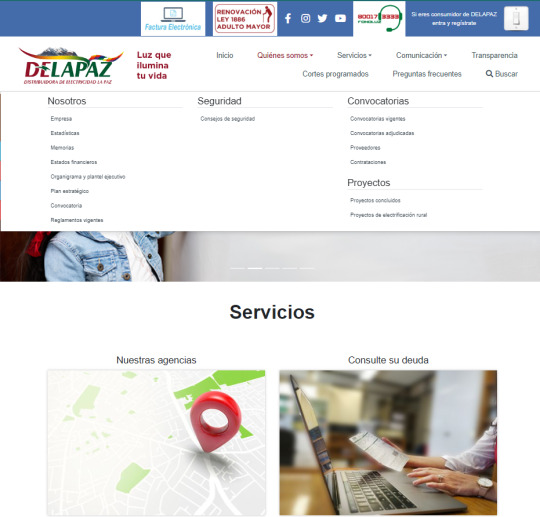
El sitio web tiene una interfaz entendible, bien estructurada donde fácilmente encuentras o identificas las secciones que se requiere, es de uso entendible e interactivo para desplegar mayor información al respecto de cada apartado o sección.
Sin embargo, no tiene mucha accesibilidad para personas con discapacidad visual y presenta un pequeño error funcional al momento de emitir comunicados que aparecen en la pantalla principal y no dejan continuar hasta cerrar manualmente esa pestaña. Esto se dificultaría para personas que no tienen el uso frecuente o un uso previo con esta característica y algún tipo de conocimiento básico en estas acciones de interacción.

4
La presentación del sitio es clara, tiene sus estructura ordenada y sus secciones muy bien explicadas, con cada apartado bien determinado. Por otra parte cuenta con demasiados anuncios visuales que generan mucha información poco entendible en un sentido.
5
El lenguaje es claro, indica lo necesario para interactuar con el sitio web, tiene la información escrita necesaria para entender lo que requerimos al ingresar y que sección queremos visualizar o sobre que apartado necesitamos informarnos.
6
El sitio cuenta con un apartado de imágenes publicitarias, un apartado de imágenes informativas hacia el servicio, cuenta con secciones para ingresar a sus diferentes paginas; redes sociales, videos, comunicados, servicios de atención al cliente.

Los medios que presenta son comprensibles intuitivamente, sin embargo si se necesita un conocimiento muy básico respecto al uso de este tipo de páginas, que se tenga un poco de experiencia para reconocer algunas secciones.
0 notes
Text
ESTANDARES W3C
31 de Mayo
La W3C es el consorcio de la W.W.W. genera estándares de modelos universales también implica las pautas de accesibilidad
Estas son las pautas que consideran tres niveles:
A: Este nivel mas básico, mejora la accesibilidad para el sitio leyendo el contenido.
AA: Este nivel implica mas discapacidades brindando orientación sobre los elementos del contenido.
AAA: El nivel mas alto de cumplimiento de accesibilidad, se haces mas accesible para todo tipo de personas.
Las pautas incluyen principios principales para comprender la accesibilidad:
Perceptible: La información y componentes debe ser percibida.
Operable: Los componentes pueden ser operados por una variedad de herramientas y periféricos.
Comprensible: El lenguaje debe ser claro y conciso, de fácil comprensión de las acciones a realizarse.
Robusto: Los sitios deben funcionar en todas las plataformas, navegadores o dispositivos.

0 notes
Text
ACCESIBILIDAD Y USABILIDAD
31 de Junio
Accesibilidad
La Accesibilidad es una certificación, tiene una relacion directamente como la capacidad de que las personas con discapacidad puedan utilizar un producto. Esta busca acercarse al concepto de diseño universal considerando muchas diferencias existentes ya sea por discapacidades o aspectos técnicos e incluso la propia accesibilidad cognitiva.
Existen algunos obstáculos de la accesibilidad que son:
Contextuales: Situaciones que puedan surgir, poco controlables.
Discapacidades temporales: Referidas a problemas del usuario, como accidentes, mala conexión o no cuente con la tecnología necesaria.
Discapacidades permanentes: Problemas del usuario sin cura; ceguera, sordera, etc.
La Accesibilidad es cuantitativa.

Usabilidad
La Usabilidad se refiere a un grado de facilidad para acceder o usar de forma intuitiva, sencilla y rápida algún producto.
La usabilidad presenta ciertas características para considerar en las personas:
Criterios Demográficos:
Lugar
Población
Edad
Genero
Criterios Psicográficos:
Interés
Forma de pensar
Impulsos emocionales
Criterios de Comportamiento:
Reacción
Frustración
Activa su acción
Criterios de Contexto:
Sujeto parado
Sujeto manejando vehículo
Sujeto caminando
La Usabilidad es cuanlitativa

0 notes
Text
LA PRESENTACION DE "INTERNETTOPIA"
24 de Mayo
El día de la presentación

UN POCO DE SUS ALDEANOS













LA HISTORIA DETRAS DE LA FUNDACION DE TODOS ESTOS POBLADOS Y SU CRECIMIENTO



0 notes
Text
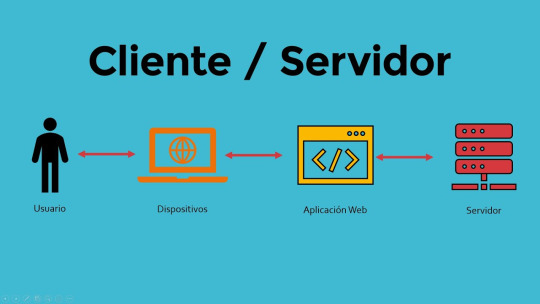
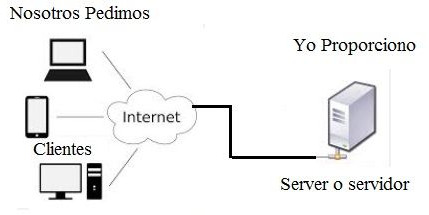
CLIENTE vs SERVIDOR
17 de Mayo
La w.w.w. paso por una evolución dividiéndose en 3 partes: Web 1.0. Web 2.0 y Web 3.0.
Web 1.0 ---- 1991 - 2000
Sitios de solo lectura
Visibilidad de información
Contenido estático
Contenido informativo
Web 2.0 ---- 2000 - 2020
Web 3.0 ---- 2000 - Adelante
Cliente
Se encarga de pedir la información. Existen ciertos lenguajes que se utilizan para la interpretación de información.
Html
Css
Java Script
Servidor
Se encarga de responder la información solicitada. Por otra parte también existen los lenguajes sistemáticos de la información.
Python
Php
Asp
Apache
MySQL
Html
Se encarga de estructurar la información (Division del contenido), con una Estructura Semántica para que se comprenda el tipo de respuesta que necesitas.

0 notes
Text
EL INTERNET
PARTE 2
3 de Mayo
Tim Berners Lee creador de la w.w.w. (World Wide Web) servidor web, protocolo de transferencia html
World Wide Web
servidor web
Partes del URL:
Protocolo
Servicio
Dominio
Tipo de dominio
Navegador se encarga de interpretar la información que solicita el usuario. Uno de los primero archivos que devuelve es el Index html.

0 notes
Text
GENERACION PIXEL ART
29 de Marzo
Las principales ideas para crear el bocetaje son:
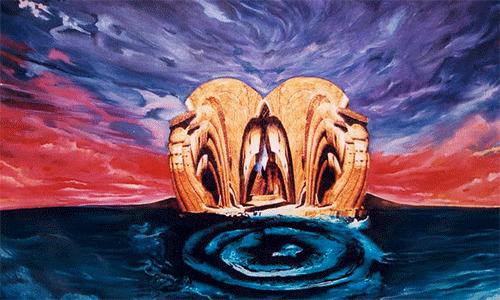
Ruinas Circulares: Representa los Ciclos del Hombre
Fuego: Sabiduría y Poder (Vida/Muerte) o (Realidad/Sueños)
Dios del fuego
Entones se representa la idea de Realidad y Sueño con el Dia y la Noche, la separación de ambos como con un bloque de fuego como el amanecer que separa la Realidad de los Sueños.
Una ruina circular que representa la idea de un ciclo cerrado entre un sueño representado a lo real, que es devorado por el fuego ya que así como un sueño no lo quema pero lo consume.

0 notes
Text
EL INTERNET
29 de Marzo
El internet es un conjunto descentralizado de redes interconectadas a través de un conjunto de protocolos denominado TCP/IP. Es una red informática mundial, descentralizada y formada por la conexión directa entre computadoras mediante un protocolo especial de comunicación.

Origen de Internet: Se creo la idea en 1969 para una manera que se pudiera llegar a construir un entramado mundial surgido de un experimento. Se buscaba un sistema de comunicaciones en caso de un posible ataque, lo cierto es que tuvo un origen mas académico para intercambiar información con otras instituciones.
Aunque no se deben confundir, Internet con la World Wide Web (www). Se muestra muchas caracterisiticas:
DNS: La que se encarga del nombre del dominio. Este traduce las respuestas con estructura URL de información, consta con un servido IP.
ICANN: Es la institución que se encarga de asignar nombres y números. Encargado de la operación técnica del sistema de nombres de dominio (DNS) y las políticas que definen como funcionan los nombres y las direcciones de internet.
Servidor: Se encarga de proveer la información y responder a multiples peticiones.
Dedicados: Exclusiva dedicada a tu propia información.
Compartidos: Espacio compartido en un servidor con pagos anuales.
Cloud: Conjunto de servidores Amazon, Microsoft, Google, generador de red cercana.
Virtualizado: Virtualizar sistemas operativos puede fungir como mas de una maquina.
0 notes
Text
LAS RUINAS CIRCULARES
Investigación 22 de Marzo
El tema principal del cuento es el de la interpretación de los "sueños" relacionando un personaje principal con un propósito sobre natural, la idea de buscar y soñar a un hombre con integridad minuciosa e imponerlo a la realidad.
El cuento se ubica en Asia, puntualmente en Persia ya que se menciona que se habla el idioma Zend este era el nombre que se utilizaba para comentar los textos sagrados de Persia.
El Regreso Infinito retorno eterno se interpreta como un ciclo vital interminable. Incluso se creo un libro con el nombre de "Eterno retorno, eterna creación" el eterno retorno es una incesante posibilidad de crear com una renacer.
Existencialismo Se crea un personaje para darse cuenta que es la proyección de otro hombre "sueña y existencia" . Permanece una incertidumbre mas allá de la evidencia de la existencia de lo mental o el pensamiento.
Golem el soñador crea un joven en sus sueños, con una relacion respecto a la mitología judía: Crear un ser artificial, por un hombre dotado de ciertos poderes. El carácter irreal de la criatura, la innovación divina para animarla.
La realidad como una ilusión, Una relacion con lo real y lo ficticio

0 notes
Text
PROFUNDIDAD Y MODELO DE COLOR
22 de Marzo
Profundidad de Color: La profundidad de color básicamente nos indica el numero máximo de colores que puede contener una imagen. Esta viene determinada por la profundidad de bit de una imagen (numero de bits binarios que definen la sombra o el color de cada pixel en un mapa o matriz de bits). Por ejemplo, un pixel con una profundidad de 1 bit puede tener dos valores: blanco y negro.
Es así que podemos interpretar que a mayor profundidad de color en bits, la imagen dispondrá de una paleta de colores mas amplia.

Existen ciertas técnicas para representar las imagenes con el transcurso del tiempo, una my conocida:
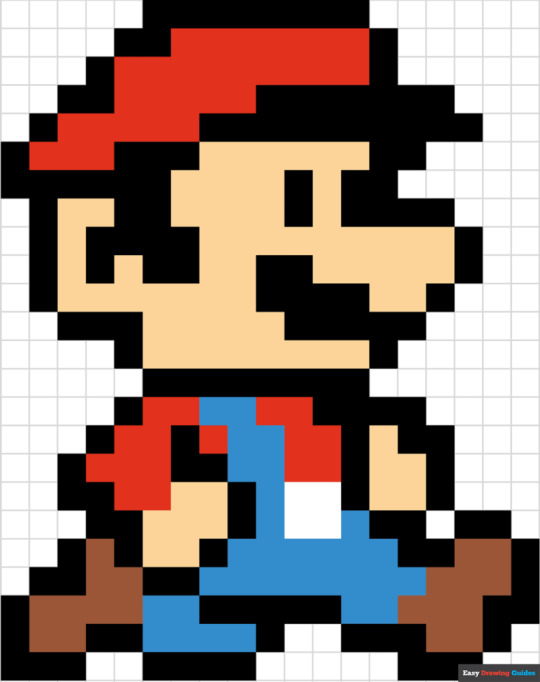
Pixel Art: Se denomina así diseño artístico creado de forma digital basado en pixeles, utilizando herramientas o de forma representativa pixel por pixel.

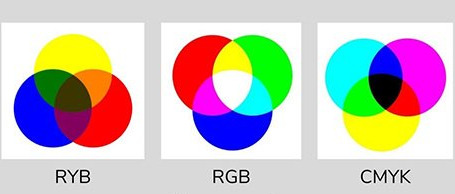
Modelo de Color: Un modelo de color es un modelo matemático, que permite representar los colores en forma numérica, utilizando típicamente tres o cuatro valores o componentes cromáticos (por ejemplo RGB y CMYK son modelos de colores)

0 notes
Text
PIXEL
15 de Marzo
Un pixel es el punto mas pequeño que compone una determinada imagen. De cierta forma es todo lo que compone cuando visualizamos en nuestro televisor, se consigue mostrar la imagen haciendo una division de todas las imagenes en millones de pixeles.
Funcionamiento
Los pixeles están unidos, parece que están juntos, pero en realidad cada uno trabaja de manera independiente y es fácil descubrirlo en monitores.
Cada pixel representa un especifico numero de bits; dependiendo de la cantidad de ellos, conseguirá un color diferente. Por ejemplo, si hablamos del modo del color de 8 bits nos referimos a que el monitor utilizara 8 bits para cada unos de los pixeles, de esta manera muestra el resultado final 2^8 colores o lo mismo que es 256 diferentes.

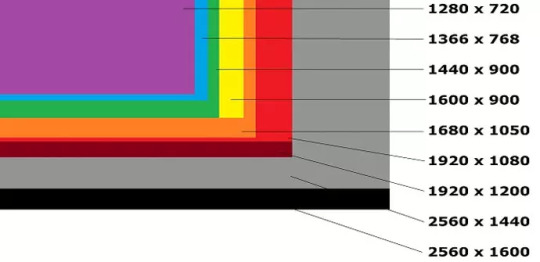
Tambien se involucra la Resolución, cuyo objetivo es poder clasificar los dispositivos en donde vamos a mostrar la imagen.
Resolución: La resolución no es mas que el numero de pixeles que formara la imagen de mapa de bits. A mayor cantidad de pixeles, mayo calidad tendrá la imagen. El numero de pixeles asociado a una determinada imagen, depende de cuantos pixeles se esta usando.

Lo mas normal a la hora de comprar un monitor es encontrar algunas siglas representativas para el conocimiento de resolución, reaccionada con HD y sus evoluciones en los últimos tiempos.

0 notes
Text
HISTORIA DE "INTERNETTOPIA" Y SUS ALDEANOS
17 de Mayo
El crecimiento de un mundo que aun es adolescente.
0 notes
Text
MAPA "INTERNETTOPIA"
17 de Mayo
Consolidado nuestro mapa de sitios y apps mas utilizadas con mi compañera, se dividió en dos grandes regiones e islas.
Se decidió por un mapa medieval, ya que lo conocido hasta ahora del internet se puede representar como solo los cimientos o la base de lo que puede alcanzar a futuro. Comparando de esta manera un poco con la época medieval, ya que desconocían lo que llegaría a ser la época contemporánea, nosotros desconocemos la evolución que tendrá el internet en unos 100 años.

Representadas por 2 continentes con pueblos, aldeas y algunas islas.
0 notes
Text
BOCETAJE DEL MAPA
10 de Mayo
La creación del primer bocetaje del mapa para consolidar un mapa de la edad media relacionando a la época del internet en crecimiento, que aun falta un desarrollo mas grande.

Con la idea de dividir nuestro mundo de internet mas visitados en 3 aspectos:
Redes sociales
Sitios de investigación
Sitios de entretenimiento
0 notes
Text
SITIOS FRECUENTES - INVESTIGACION PARA EL MAPA
6 de Mayo
Algunos de los sitios de uso mas frecuentes con mi compañera y algo de su historia en apuntes de datos mas relevantes para la construcción de nuestro mapa:
Facebook
Creado inicialmente como (Facemash)
2004
Exclusiva Harvard fotografías y evaluarlas
Mark Zukerberg
Mas de 2958 millones de personas
WhatsApp
Creada con la referencia de (What’s up)
2009
Jan Koum
Comprada por Facebook 2014
Mas de 100000 millones de personas
Reddit
Creado por el significado de (I already read it)
Red social
2005
Steve Huffman
Mas de 320 millones de personas
Instagram
Inicialmente creado con el nombre de (burbn) luego consolidado como Instagram.
2010
Facebook la compro en 2012
San Francisco
Evolución a lo largo de la historia Mas de 300 millones de personas
Tik Tok
Creado inicialmente como (Douyin) solo en su region, luego de popularidad a nivel mundial como es actualmente
Red social
Zhang Yiming
2016 – 2017
Mas de 800 millones de personas
Tambien consolidamos como algunas dependencias de Google
Gmail
2004
Pertenece a Google
Paul Buchheit
Mas de 4147 millones de personas
Teams
2016
Thomas Perkins
Pertenece a Microsoft
Mas de 115 millones de personas
Canva
2007
Melanie Perkins
Mas de 100 millones de personas
0 notes
