Text
UKE 38-45/17: Interiørarkitektur og visuell kommunikasjon i offentlig miljø
Av Ashley Booth og Eli-Kirstin Eide
(medvirkende: Heidi Tungodden, Ingrid Rundberg, Siv Lier, Arve Håland, og Mette L’orange)
KURSBESKRIVELSE
«Interiørarkitektur og visuell kommunikasjon innen offentlig miljø» er et tverrfaglig kurs med studenter fra romdesign/interiørarkitektur og visuell kommunikasjon, hvor studentene arbeider sammen.
Kurset skal gi en innføring og læring i hele prosessen ved prosjektering: Fra brukerundersøkelser og analyser, til idé/konsept, og til ferdig resultat med arbeidstegninger, farge/materialforslag, belysning og innredningskomponenter, visuell identitet, orienterings- og informasjonsdesign.
Kurset skal gi studentene økte kunnskaper om samarbeid, kommunikasjon og presentasjon av et stort og helhetlig designprosjekt.
1 student fra romdesign og 1 student fra viskom jobber sammen i team i hele kurset.
Det endelige resultat skal vise samarbeid rom/viskom gjennom tegningsmateriell som møbleringsplaner, himlings- og belysningsplaner, skjemategning, snitt/oppriss, perspektiver, konseptutvikling, visuell identitet, informasjon, skilting/veivisning, material- og fargeforslag. Valg av møbler, innrednings komponenter og belysningsarmaturer. Vise eksempler på intern og ekstern profilering, elektroniske kommunikasjonsflater og grafiske løsninger i rom/fasade.
Prosjektperioden avsluttes med felles gjennomgang av det ferdige resultat.
Kurset legger vekt på å arbeide brukerorientert, utforske muligheter, utarbeide helhetlige løsninger og arbeide på detaljnivå med materialer, farger, form.
Læringsmål
• Identifisere kompleksiteten i designfaglige oppgaver
• Utvikle designløsninger for ulike brukergrupper, i samsvar med verdibasert og • kritisk grunnholdning
• Kombinere strategiske og samfunnsmessige perspektiver i egne prosjekter
• Håndtere komplekse designprosjekter ut fra innsikt og innlevelse i brukerens situasjon
• Eksperimentere og fordype seg i bruk av faglige virkemidler
• Initiere og styre kollektive kreative prosesser og dokumentere designfaglig metodeforståelse
• Utvikle selvstendige prosjekter som uttrykker nytenkning og mot
• Samarbeide med andre i tverrfaglige prosjekter
• Presentere og markedsføre egne idéer, konsepter og prosjekter til differensierte målgrupper
KURSINNHOLD
UKE 38:
Befaring til aktuelt bygg/område, undersøkelser, brukeranalyse, ide og konsept
38.1 Research og befaring
I første uke av kurset ble vi satt sammen i grupper på en viskom og en møbel/rom student og deretter skulle vi begynne å gjøre research og analyser for å informere prosjektet vårt. Jeg og min partner Ali leste oss opp på lokalhistorien til Laksevåg, som er bydelen bygningen vi skulle jobbe med befant seg i. I tillegg leste vi levekårsundersøkelsen for Bergen kommune for å finne mer ut om målgruppene som skulle ta i bruk bygget, som var et gammelt bydelssenter. En annen gruppe la i tillegg ut en spørreundersøkelse på en lokal Laksevåg facebookside og delte resultatene med resten av klassen. Fra disse undersøkelsene kom det blant annet frem at hovedmålgruppene var innvandrere, småbarnsforeldre, og arbeidsledige. I tillegg fant vi ut at Laksevåg var en bydel med rik fiskerihistorie, og at de fleste som bodde der nå ønsket seg lokal kafé, og bibliotek etter å ha mistet det forrige. Etter å ha dratt på en felles befaring og omvisning i bygget og nærområdet lærte vi at stedet var en spøkelsesby med nærmest ikke-eksisterende kulturliv og en kystlinje som var sperret igjen av oppkjøpte tomter fylt opp av kontorbygg. Det var tydelig at noe måtte gjøres for å gi havet og bydelen tilbake til de som bodde der, få menneskene ut, og bringe dem sammen. (Se bilde fra befaring under)

38.2 Idé og konsept
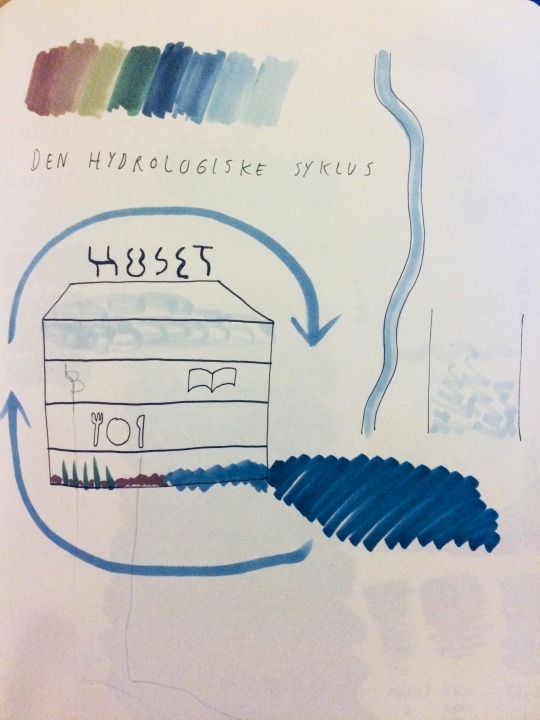
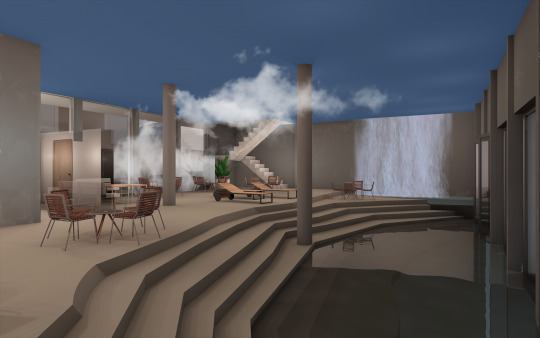
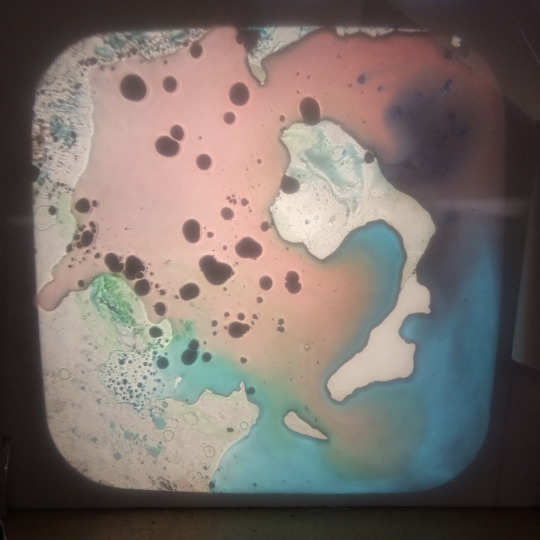
Dette førte til fødselen av konseptet, allerede på dag én av prosjektet. Vi hadde kartlagt behovene, sett kvalitetene og mulighetene som allerede var der. Naturen, kulturene, aldersgruppene, hva kunne bringe alt sammen? Vann. Et universelt eksisterende og forståelig konsept, livbringende for både mennesker og vekster, og stradig sirkulerende mellom skyene, fjellene, og havet rundt oss, hvorenn vi befant oss. Og kanskje mer enn noe annet sted, i Bergen, hvor det både var et kjennetegn men også noe folk sterkt mislikte. Men hva om vi kunne bruke vannet og gjøre det til noe positivt istedet? Slik ble vannets kretsløp vår fane. Og med en bygning i sjøkanten til disposisjon bega vi oss ut på reisen å gjøre huset i seg selv til en representasjon av den hydrologiske syklus. Dermed begynte vi å skisse opp hvordan vi kunne integrere ulike deler av naturen inn i huset. Vi ønsket å ta havet inn i huset, i form av et sjøbad, og lage en bakhage med drivhus der de lokale selv kunne plante ting. Videre tenkte vi at etasjene kunne fungere som nivåene fra bakke til himmel, og planla fjellformasjoner, topografi, og mørke farger på bakkenivå, og skylamper og lyse farger i de øvre etasjene. Etter å ha kommet opp med konseptet hadde vi en visuell prosess med Arve der vi utarbeidet en collage for å raffinere våre egne tanker om hvordan prosjektet skulle se ut og hva det skulle prioritere. Den første collagen var rotete, overfylt og spredt, mens den andre ble mer forenklet, fokusert og enet. Dette viste at våre ulikheter fant sammen og vi møttes på midten. (Se bilder av tidlig konsepttegning og collager under)



UKE 40-45:
Fordypning og prosjektering, gjennomføring og presentasjon
40-45.1 Utvikling av navn, logo, font, og piktogrammer
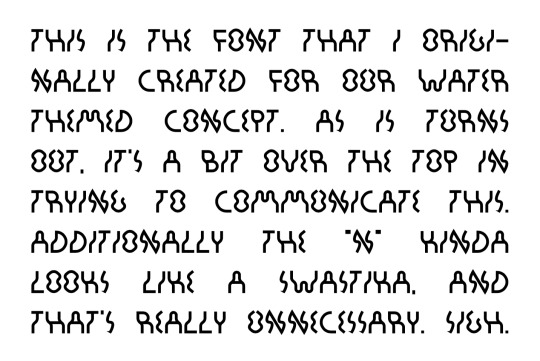
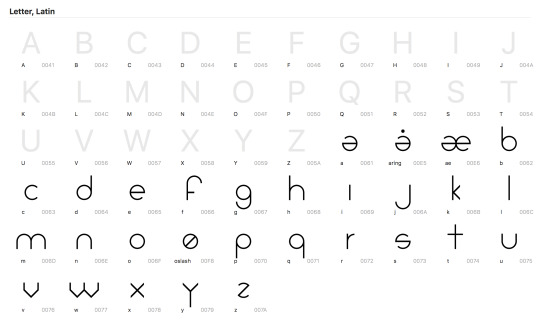
Ettersom siste uke av kurset Skriftdesign kom etter første uke av dette kurset bestemte jeg meg for å bruke uken som en kombinasjon av de to kursene for å få mest mulig ut av tiden og ha en videre progresjon fra idé og konseptfasen. Jeg designet derfor en font spesielt med tanke på bruk i det tverrfaglige prosjektet og huset. Denne fonten tok inspirasjon fra vannets bevegelser og alle karakterene tok utgangspunkt i en av tre bølgeformede linjer. Enkeltstående så linjene ut som bokstaven S, E og I, dermed kalte jeg fonten SEI, som også er navnet på en fisk og derfor føltes passende for Laksevåg. Etter utviklingen av fonten og videre inn i det tverrfaglige prosjektet bestemt vi oss for å kalle bygningen vår for Huset, fordi vi ønsket at det skulle være et bestemt sted alle kunne forholde seg til å snakke om som noe kjent og kjært, og fordi navnet er enkelt å lære seg, uttale og forstå på alle språk og i alle aldersgrupper. Videre ga vi også alle sonene i huset egne navn i bestemte former for samme effekt, kaféen kalte vi Gryten, sjøbadet Havet, og bakhagen for Hagen. Dette tok jeg videre med meg når jeg skulle utvikle piktogrammer som jeg laget ved å bruke bokstavene fra SEI-fonten som samsvarte med forbokstaven til sonenavnet og integrerte dem med sin egen bruk. D-en i Drivhuset ble et drivhus, H-en i Havet ble et basseng og så videre. Etter å ha brukt mye tid på å utarbeide smarte løsninger for dette måtte jeg til slutt innse at piktogrammene ikke hadde en nytte utover lekenhet og estetikk, ettersom det ikke var lett å forstå hva de henviste til og dermed ikke kunne brukes i skilting og veivisning. I tillegg ble det tydelig at det svært ekspressive fonten ikke egnet seg godt i større kvantitet. Den var alt for masete, dominerende og intens, og noen av symbolene ga assosiasjoner til mindre positive ting som swastika-korset. Dermed måtte både fonten og piktogrammene skrotes. Til slutt sto vi tilbake med fonten bare på logotypen “Huset” og jeg måtte strippe alt tilbake og begynne fra begynnelsen. Og det var nettopp der jeg fant løsningen. Ved å repetere de bølgeformede linjene jeg hadde begynt hele fonten med ble de til tre forskjellige mønstre. Basert på disse laget jeg dermed noen tydelige piktogrammer som integrerte mønstrene som ulike tolkninger av bølger. I toalettpiktogrammet var bølgeformene lukt, i dusjpiktogrammet var de vann, i drivhuspiktogrammet var de solstråler, i scenepiktogrammet var de lydbølger osv. I tillegg kunne bølgemønstrene fortsette ut fra piktogrammene og gjøre seg synlige ved å interagere med vegger, tak og gulv. Slik kunne jeg kombinere bølgene som identitetsmarkører med god skiltning og veivisning. (Se bilder av bølgekonsept, font, tidlige og endelige piktogrammer under)








40-45.2 Utvikling av palett og visuell identitet
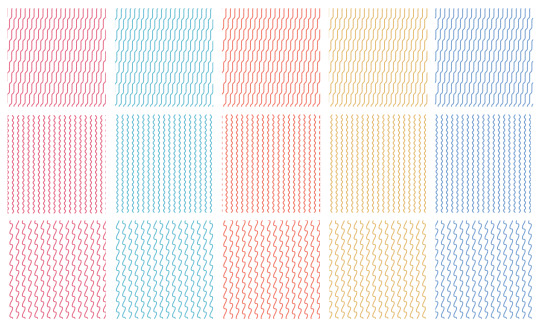
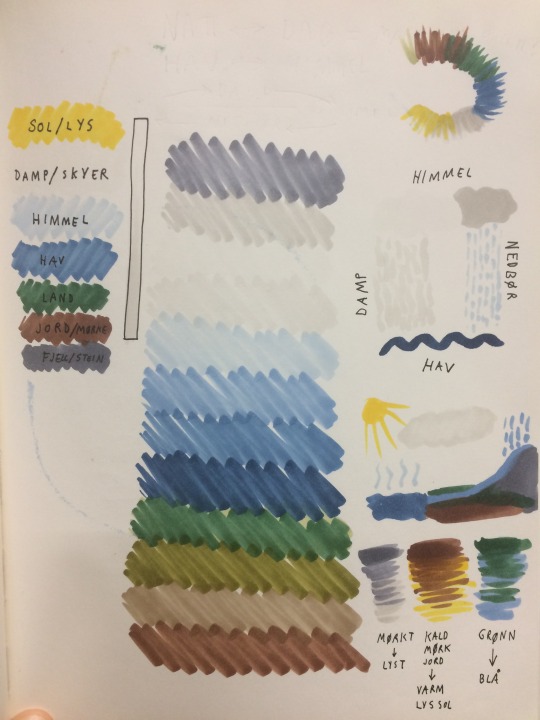
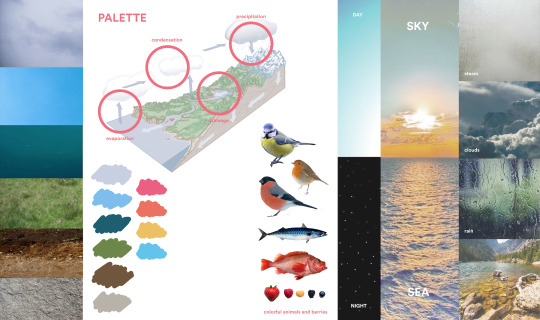
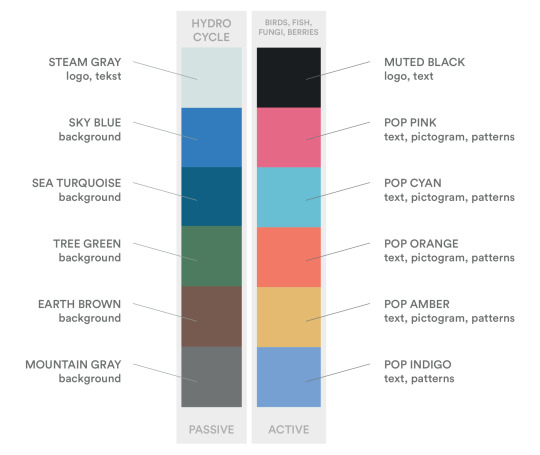
I utviklingen av paletten kunne jeg plante bena godt på konseptet med vannets kretsløp. Jeg eksperimenterte lenge med å dele kretsløpet inn i forskjellige stadier og soner for å kunne skille ut farger og binde fargene til bestemte formål i huset. Fra første etasje til tredje etasje, fra fjell til jord til hav til luft. Natt og dag. Fordampning, evaporasjon, regn, drenering. Jeg endte opp med å skille elementene fra hverandre. Fjellet, jorden, vegetasjonen, havet, himmelen og skyene. Dette ble katalysatorene for hver farge i paletten. Men de naturlige, jordlige og rolige fargene ble for kultiverte og voksne. Jeg trengte noe som kunne skape liv og aktivitet, og være visuelt stimulerende også for barn. Dermed gjorde jeg denne paletten til den passive paletten som skulle være i bakgrunnen som bakteppet og kulissene for alt annet. Deretter så jeg på de tre sonene land, vann og luft, og plukket ut aktive og bevegende elementer fra disse: Fisker, fugler, sopp og bær. Alle tre kjent for sine sterke og sprakende farger. Ved å legge dem sammen kom jeg dermed frem til en ny palett bestående av rosa, cyan, orange, indigo og ravgul. Den aktive paletten. Med palettkonseptet i boks lekte jeg meg med å bruke passiv/aktiv konseptet både i romskisser og grafisk materiell som plakatkomposisjon. I interiøret ville det passive være farger på vegger og gulv, mens det aktive ville være farger på elementer folk aktivt interagerte med, som sitteplasser, bokhyller og skilt. I de grafiske komposisjonene ble det passive derimot farger på bakgrunn, mens det aktive ble farger på tekst og elementer som skulle “poppe” og tiltrekke seg oppmerksomhet. Jeg bestemte meg for at de bølgeinspirerte mønstrene skulle brukes som aktive element i komposisjonene og ha de sterke fargene sammen med teksten i form av en enkel men vennlig font. Med særegne mønstre og mange farger fant jeg ut at resten av elementene som bygget opp den visuelle profilen måtte være forholdsvis enkle. Jeg strippet uttrykket ned så mye jeg kunne ved å bare bruke enkle former i collage-aktige sammensetninger der geometrisk og systematisert harmoni var hovedfokus for å balansere mønstre, tekst, farger og former. Det jeg endte opp med var et konstruktivistisk, color block-aktig uttrykk som fremsto både trendy og tidløst, men ikke minst med en enkel visuell appell til både et ungt og et mer modent publikum. Mens jeg jobbet med konseptskissen til husets fasade, fant jeg også ut at de store karakteristiske vinduene på havsiden av huset var formet som nettopp hus, og denne husformen, med sin takvinkel på 25° brukte jeg videre som fast grafisk element i den visuelle profilen. (Se bilder av palettprosess, ferdig palett, og visuelle elementer under)




40-45.3 Ferdigstilling, konseptskisser, og modeller
Mot slutten av prosjektet var alle grunnelementer utarbeidet og fastsatt. Vi hadde konseptet vårt og alle byggeklossene vi trengte for å skape hva vi ville.
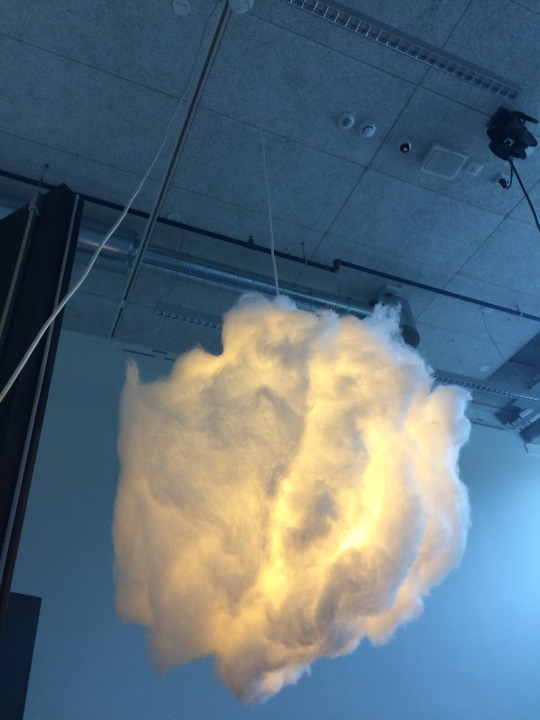
Samtidig hadde vi tidlig i prosjektet ønsket å integrere vannets kretsløp som en mer aktiv del av huset, og etter å ha utarbeidet og forlatt ulike løsninger med glass og plastrør som gikk gjennom vegger og fra gulv til tak, eller vannveier nedhugget i betonggulvet som veivisning, måtte vi finne på noe nytt. Ettersom den visuelle identiteten var strippet ned til det mer enkle, hvorfor skulle ikke vi kunne gjøre det samme med interiøret og bygningen? Dermed utarbeidet vi et konsept for nedbør og fordampning. I underetasjen der vi hadde planlagt å ha steamdusjer, skulle det gå en ventil opp til sjøbadet slik at dampen gikk opp en etasje, gjennom en synlig glassvegg og ut under taket i baderommet. Dette ville fungere i bakgrunnen og skape en avslappende spa-lignende stemning med høy luftfuktighet. Samtidig tenkte vi å bruke takrennen øverst på huset til å sende vann gjennom et filter og ned en åpning som ville gå langs en av veggene på biblioteket. Dette ville se stilig ut og skape en rolig atmosfære blant de som satt der og leste, med en subtil og avslappende vannklukking i bakgrunnen. Dette vannet ville så renne ned gjennom en rist til sjøbadet i etasjen under og skape en lik vegg som landet i et lite barnebasseng. Slik ville vi illustrere vannets oppgang og nedgang, samtidig som sjøbadet i bunnen symboliserte land og hav med topografi og basseng, og et stort dekke med skylamper i taket på biblioteket symboliserte skyene på himmelen. Løsningen fikk et klassisk og nedtonet preg og sydde til slutt sammen konseptet vårt i fin harmoni den den grafiske profilen. Med bruk av naturlige materialer som tre og betong fikk prosjektet vårt en naturlig helhet som også var spennende og leken med fargerike elementer i møbler og collage-aktig grafikk. (Se bilder av konseptskisser, ferdig grafisk merkantil, topografimodell, og skylampe under)











KURSKONKLUSJON
Dette kurset har lært meg mye om det å jobbe tverrfaglig og dele av egen kompetanse i et nytt felt, samtidig som du integrerer et annet felt i ditt eget arbeid. Både jeg og min møbel/rom partner ble veldig fornøyde med sluttresultatet av prosjektet vårt. Det mest spennende var kanskje å se at konseptet vårt, som vi kom på allerede på første dag av kurset, overlevde alle forandringene, hindringene, og utfordringene vi møtte på underveis. Det viste seg å være et sterk konsept som kunne ta mange former, blåses opp og strippes ned, og likevel tåle tidens tann. Det å kunne jobbe med noe ved å krølle det sammen og brette det ut igjen har også vært veldig nyttig, og jeg tror det vil være en viktig erfaring å ta med seg videre at ting ikke alltid blir slik som man tror i utgangspunktet, og ikke minst - at det kan ble enda bedre! Selv om dette var en langt kurs har det gått veldig fort, og på slutten jobbet vi døgnet rundt for å få alt ferdig. Men jeg må virkelig si at jeg har hatt det veldig gøy underveis, spesielt fordi jeg har fått samarbeide med noen andre om å lage noe felles fra to ulike innfallsvinkler som likevel har føltes som vårt hjertebarn. Jeg håper jeg vil få denne følelsen i fremtidige prosjekter også.
0 notes
Text
UKE 39/17: Reprogramming the City
By Scott Burnham, Geir Goosen, Mette L’Orange, Dora Ísleifsdóttir
COURSE DESCRIPTION
"Reprogramming The City is a global catalyst to explore how cities can do more with the structures and systems they already have. It is a collection of ideas, projects and ways in which existing urban structures, surfaces and systems are being re-imagined, re-purposed and re-invented to do more in the city."
Reprogramming the City is a concept developed by Scott Burnham. The project you will take part in this semester is a collaboration between Department of Design, Design Region Bergen, DOGA and Burnham. It will take place at Laksevåg, a 20 minute walk from the center of Bergen. The results of the workshop will be presented as a public exhibition, from Friday in week 39. An impotant aspect of the project is involving local residents.
"The exhibition is an illustration of my belief that the city holds a vast amount of untapped ability. The structures, surfaces, objects and systems that underpin its daily operations have the potential to do more, to perform an alternate function, or assume an entirely new role in the mechanism of the city. Reprogramming the City re-contextualizes the hardware of the city as a platform of opportunity – infrastructure not as the end result of a previous creative process, but the beginning of a new one." (Scott Burnham)
The master students will have a key role in developing the project. They will be working cross disciplinary and together with BA students.
COURSE ACTIVITIES
Presentation and brief with Scott Burnham
The project started with a presentation teaching us the meaning and possibilities of reprogramming the city, and how not only architects, city counsils, and professional city planners, but also we as visual communicators and designers of different disciplines could participate in transforming the way a city was used and utilized. The presentation focused on how you don’t necessarily need to add something new to make something new, and how by using what’s already there and asking what it “could be” more than what it already was, you could maintain area history, create authenticity, and save the environment from expensive and unnecessary long distance transport. Afterwards I felt very engaged and eager in working on the project.
Presentation of project ideas with MAD1
Prior to Scott’s presentation, the MA1 students had already started working on the project, going to the location and seeing what potential projects they could sprout there. After hearing Scott’s presentation we therefore heard their pitches, a total of 9 groups, of which we afterwards were supposed to choose between. I loved the idea of a parcel garden, and thought of this as a very social project that had already been done many other places with very positive results. With the aim to create a place where the locals could come together to thrive in and maintain the growing of vegetables and other plants, it was a fun, community enhancing and family friendly project.
Working on Minnehagen parcel garden in Laksevåg
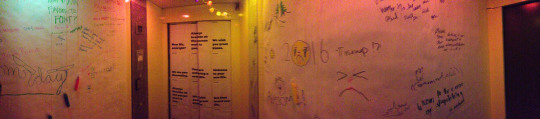
Arriving on location we first started to search for abandoned materials that we could use as makeshift outdoor furniture and planters. After looking around for a while we decided that we first had to pick a spot to create the pop-up garden. In a vein connecting the main road to the small city centre of Laksevåg we found a flat little closed off area, only filled with two old war artifacts, and a memorial plate in honor of dead soldiers. We immediately noticed that the space was not very well utilized with a lot of empty space around the artifacts and nothing to do and nowhere to sit. The perfect place for makeover to attract people and thereby shed some more light on the war memorial, this was where our garden would rest. We collected some wooden boxes, car tires, planks, wired fence, and a plastic chair and took it to our chosen location. Then we brought and bought spray paint, a pennant garland, tons of soil and quite a few plants and got to work. Divided into groups, some working on furniture and interior, some on communication and research, some on tending to the plants themselves, and some, including me, on signage and graphics, we collaborated and make the garden come alive. We named it “Minnehagen” or “Memorial Garden” to show that we had payed respect to the pre-existent war memorial in our spatial hijacking. Throughout the project we received very positive feedback from locals passing by, which them showing great interest and fascination in our project. The newspaper BT even came by to take our picture and interview us. (See images from the project below)








COURSE CONCLUSION
This course was extremely practical and refreshing in that it allowed us to work so hands-on and creatively on location. We were extremely lucky with the weather, enjoying over 20 degrees celsius sunny weather the entire week. I had a lot of fun and learned a lot just by the mentality of the project. It inspired me to go forward with the feeling that I could contribute with my design abilities in any part of society I cared for, even something as bureaucratic as city planning. Also, that even such things could be affected by small changes, done by students, singled out designers, even locals participating, and not only by big, corporate, arranged projects. A very flat structure way of thinking of design, and completely limitless in it’s mindset.
0 notes
Text
UKE 35-38/17: Skriftdesign
Av Geir Goosen og Charles Michalsen
KURSBESKRIVELSE
Kurset er en innføring i skriftdesign der grunnleggende teknikker i FontLab læres. Målet med kurset er å tilegne seg en forståelse for design av systemer bestående av tegn. Eksempelvis det latinske alfabetet, symbolsystmer eller abstrakte grafiske systemer i form av en font.
Kurset baserer seg på et utstrakt selvstudie, der karakterutviklingen kan få et personlig og konseptuelt preg. Kursleder er tilstede gjennom store deler av kurset og vil bistå med diskusjoner og veiledning.
Prosjektet skal presenteres som en utskrift/trykksak der idé, prosess med skisser og utprøvinger underbygger det ferdige/avsluttende resultatet.
Målet med kurset er ikke å designe et fullt utviklet skriftsnitt, symbolalfabet eller mønstersystem.
Læringsmål
• Sette opp grunnleggende innstillinger i FontLab, Jobbe med basisverktøyene og dialogruter for å forme, organisere og generere en font.
• Bli kjent med typografiske begrep og funksjoner gjennom praktisk bruk av FontLab (eller valgfritt fontprogram).
• Få kjennskap til og kunnskap til å forstå hvordan et design kan planlegges og bygges opp
• Få en forståelse i hvilke sammenhenger et fontprogram kan være et nyttig verktøy i å realisere en idé.
KURSINNHOLD
Lære fontprogram
I begynnelsen av dette kurset fikk vi en kort innføring av Geir i hvordan fontprogrammet Fontlab fungerer. Vi satt i Maclaben og prøvde oss frem for å bli kjent med de typiske funksjonene et fontprogram har. Deretter konkluderte flere i klassen med at de heller ønsket å lære seg et fontprogram som vi kunne jobbe med på egen datamaskin uten å betale dyrt for, og som vi også kunne benytte etter endt studie. Dette endte for flere, inkludert meg, opp med å bli Glyphs som vi bruke i en tre ukers prøveperiode mens kurset holdt på. Glyphs har veldig like funksjoner som Fontlab, dermed ble ikke den praktiske bruken av dette programmet som å lære seg et helt nytt program fra begynnelsen av. I denne læringsprosessen ble vi oppfordret til å begynne å designe en font og deretter lære oss de funksjonene vi trengte på veien mot å ferdigstille den, heller enn å bare lete oss frem til funksjoner på måfå i programmet.
Jørgen, Circlo og Squaredash
I prosessen av å lære meg programmet utviklet jeg gjennom kursukene tre forskjellige fonter.
Den første fonten, oppkalt etter kjæresten min og basert på hans håndskrift, laget jeg ved å scanne inn håndskriften og trace den i illustrator, før jeg deretter tok hvert tegn inn i Glyphs. Denne ble veldig amatørmessig fordi den var så naturalistisk at den ikke fikk noe ordentlig fontpreg uten å miste særegenheten i skriftstilen hans. (Se bilder av håndskriftfonten Jørgen under)


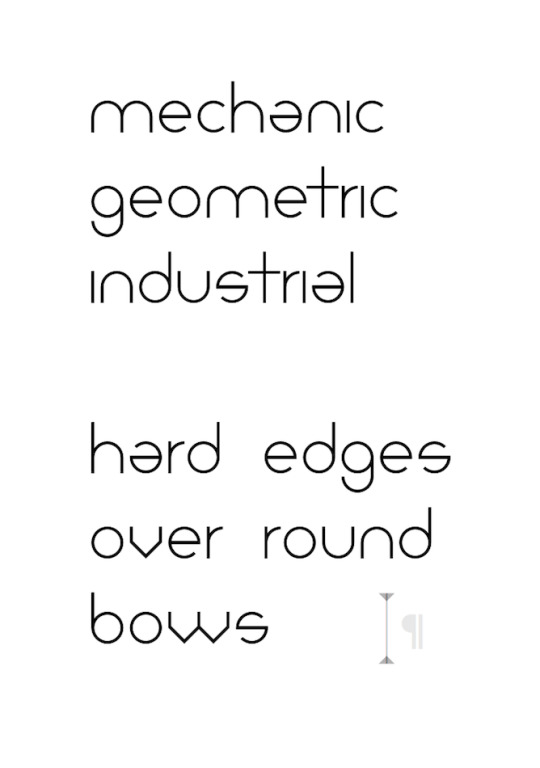
Etter første felles gjennomgang beveget jeg meg dermed videre til å jobbe med strenge og fastsatte systemer, etter inspirasjon fra det mange andre i klassen hadde gjort. Dette ble til fonten Circlo som utelukkende baserte seg på sirkelen og dens radius og diameter. Denne fikk et overraskende uttrykk som var både hardt og mykt, mekanisk, industrielt og futuristisk. (Se bilder av Circlo under)



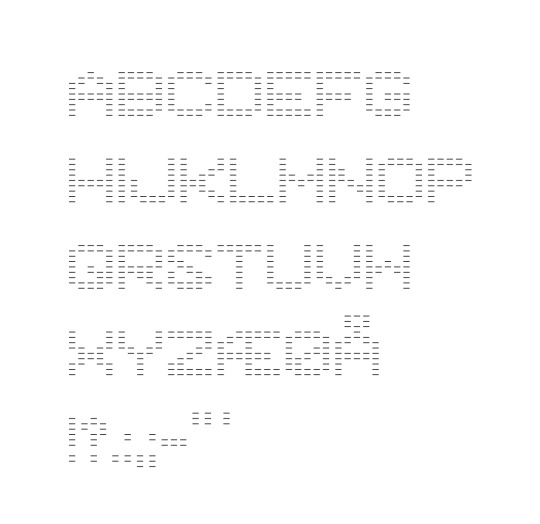
Den siste fonten jeg laget i utprøvingsfasen var fonten Squaredash. Fonten, som besto av strekprikkede linjer var inspirert av kursholdernes tilbakemelding på presentasjonen av Circlo, der de snakket om hvordan det ville være interessant å se en font bli en del av et grid i seg selv. På en streket bakgrunn ville fonten ha muligheten til å forsvinne fullstendig, dermed ble den en del av et strekbasert grid. (Se bilder av Squaredash under)


Typografisk frokost
Mot slutten av kurset hadde vi en typografisk frokost spandert av Charles og Geir der vi delte bøker, nettsider og andre ressurser som var relatert til kurset og kunne være nyttige. Disse ble samlet i et felles dokument for senere bruk.

Skrift i en urban kontekst
Etter et kort opphold i form av oppstarten av det tverrfaglige kurset Interiørarkitektur og visuell kommunikasjon i offentlig miljø og det ukeslange kurset Reprogramming the City fortsatte fontdesign kurset i en uke, med fokus på å jobbe med skrift i en urban kontekst, altså å ta skriften fra 2D til det tredimensjonale rommet på en valgfri måte. Jeg valgte å knytte dette sammen med det tverrfaglige kurset og designet en font til bruk i den visuelle profilen og fysiske implementeringen i bygget jeg og min partner fra BAR jobbet med. Fonten, som er inspirert av bevegelsen bølgene, skyene, og plantene gjør, er enda ikke ferdigstilt på grunn av utgått Glyphs lisens, men alle tegnene er ferdig designet i Illustrator. Alle bokstavene er basert på tre grunnformer som også utgjør bokstavene S, E og I, og er laget i to tykkelser, dermed fikk den navnet SEISEI. Planen er å bruke fonten i skilting og implementere de tre grunnformene i arkitektur, interiør, og materialer, som for eksempel vannveier i gulvet, lampeholdere i taket, gelendere, osv. (Se smakebit under)

KURSKONKLUSJON
Dette kurset har jeg kost meg utrolig mye med. Læringskurven var ikke særlig bratt, men mulighetene var likevel uendelige og er på ingen måte ferdig utforsket. Jeg er i utgangspunktet ikke en typografiperson, men har alltid likt det og aldri hatt noe i mot det som en uttrykksform. Å kunne lage sine egne fonter åpnet derimot øynene mine for en herlig verden av skriftsnitt, ikke bare klassiske men også potensielt så utrolig ekspressive. Dette kurset har ikke bare lært meg mye og latt meg få leke meg, men har også gitt meg en enorm lyst til å fortsette å designe mine egne skriftsnitt til de prosjektene jeg jobber med.
0 notes
Text
UKE 20-21/17: Design Activism
By Dora Ísleifsdóttir
COURSE DESCRIPTION (NORWEGIAN)
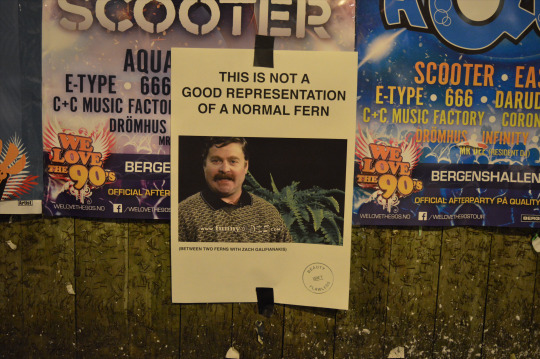
I dette kurset skal vi utfordre publikums tilvante likegyldighet til hvordan budskap blir formidlet i all mediastøyen de daglig blir utsatt for gjennom tradisjonelle Media.
Designaktivisme/Guerrilla advertising har den fordelen fremfor kommunikasjon gjennom tradisjonelle mediakanaler, at budskapet i sin simpleste form kan nå målgruppen uten andre omkostninger enn egeninnsats, eller med svært begrensede materialutgifter. Og man kan aksjonere akkurat der man treffer den målguppen man ønsker å påvirke, og man treffer publikum med guarden nede; i det offentlige rom.
Budskapet fremstår derfor ikke som et forventet reklameinnslag i et digitalt meadia, en board på en vegg, eller en annonse i et trykt media.
Og ikke minst er interaksjonsmulighetene langt større enn via andre media.
COURSE ACTIVITIES AND ASSIGNMENTS
Introduction to design activism and critical perspectives
This course started off great with interesting discussions and talks with and by the new teacher in visual communication, Dora Ísleifsdóttir. In two sessions, Dora gave us a relevant introduction to the history of general activism and it’s characteristics and motivations. We also had a discussion about the two statues in Wall Street “Charging Bull” and “Fearless Girl” and the positive and negative effects of design activism, but mostly just the importance of obtaining information and being critical and reflected when doing something.
Activism assignment: Covering a bench in gum
The main task in this course was to go together in groups and work out an activist project to be carried out in a week. My group went back and forth a lot, discussing what we found to be important cases that we wanted to highlight. We ended up in unison about the topic of being aware one’s own importance. This was particularly fitting since that is an important motivation for even doing and act of activism. Also in voting and littering people seem to think that they alone can’t make a difference, failing to see that the accumulation of single actions is what makes any happen at all, and is also the core fundament of a democracy. But how could we highlight this to the general public? We wanted to make a statement, and in order to do that you often have to exaggerate. So we picked out the single issue of people throwing and leaving gum on the ground and elsewhere in public to be the symbol of our message. Interaction is a key element in thoroughly engaging people, so we decided to cover an entire bench in chewing gum, encouraging passersby to participate. Underneath you can see our process step by step:
First we ideated by putting up post-its, connecting them to each other, and finally sorting them into categories based on which cause they represented.

One of the group members had a contact in the candy business and so we got a great wholesale deal for 5000 chewing gums. We took Bybanen and picked them up at a warehouse near Flesland airport.


The next day we spray painted two card board boxes and a trash can to be used on set with the bench. We filled the boxes with gum to walk around with and present to the public, while the trash showed that we took responsibility for where the packaging went.


Since the gum came in packages we decided to unbox it to create minimal excessive packaging. We also cut each of the 9-gum boards in three so that each passerby would get a set of three and feel inclined to chew all of them.

I made a stencil to use for the event signs which featured a background made up entirely of chewing gums.


Before action day we tested out how well the gum would stick on different surfaces: Bare bench, tape on bench, and on the metal part of the bench. We wanted the gum to stick well enough to not fall off right away, but not so well that it didn’t come off. The test showed us that the gum stuck to the tape just as well as it did to the bench, but with tape it would be ten times easier to clean up after the event was finished.

In the end our stand came to look quite unique and coherent, attracting a lot of attention both visually and sound wise with a speaker playing gum themed songs placed on site. A lot of people got engaged in our cause and participated in covering the bench with hundreds of gums. In the end it all made for a well done project with a timelapse to show for it.

Below you can see the full timelapse
vimeo
COURSE CONCLUSION
Throughout this course I have learned quite a lot about design activism and gotten the opportunity to try it too. Planning the bench stunt and having ideas and hopes for how it would turn out was fun, but the learning comes afterward when you see how things actually work when interacting with people and trying to convey a message with visual communication. On that department we were perhaps less successful than we wanted to be, and although it was fun, I am still not sure the majority of the passerbys who didn’t talk to us understood what our message was at all. The most positive part of the entire course however, was getting all the great constructive feedback, both positive and negative, from our fantastic new teacher. Being left with a feeling of wanting to do more and better, rather than discouragement and self dissapointment, is unfortunately often a rare treat in our study. This has been a very meaningful course, and I certainly hope I’ll be having more good leaning experiences like this one.
0 notes
Text
UKE 19/17: Romopplevelsen (Tegning som metode)
Av Tord Torpe
KURSBESKRIVELSE
I dette kurset skulle vi jobbe med å skriftlig og visuelt forme og definiere et rom og dets egenart, gjennom dynamiske virkemidler og sanselig opplevelse.
Læringsmål
• Utforske og eksperimentere med lyd, bilde, og bevegelse for å se hvordan det kan skape en dynamisk opplevelse av et rom
KURSOPPGAVER
Skrive om et rom
Dette kurset begynte med at vi fikk en oppgave av tidligere KHIB-elev, og kursholder Tord Torpe om å beskrive et valgfritt rom i en kort tekst på maks en side. Rommet skulle beskrives i stillstand, uavhengig av noe plott eller narrativ. I tekstens skulle vi fokusere på hvordan rommet så ut, fra det tekniske og fysiske, til det sanselige. Jeg valgte å skrive om et rom som kanskje er det rommet jeg husker aller best og har et spesielt forhold til, nemlig toalettet på SFOen der jeg gikk på barneskole. I teksten min fokuserte jeg i stor grad på hvordan rommet føltes emosjonelt, og hva noe så ordinært som et tomt, lydtett, oransje toalett betydde for en som ønsket fred og ro.
Visualisere et rom
Videre i kurset skulle vi etter skriveøvelsen visualisere et rom. Det skulle i utgangspunktet være det vi hadde samme rommet vi hadde skrevet om, men dette var valgfritt. Jeg valgte å visualisere toalettet mitt, og gjorde dette i AfterEffects. I visualiseringen fokuserte jeg mest på lydopplevelsen, med hadde med to animerte elementer også: et dørhåndtak som bevegde seg og øyne som åpnet og lukket seg. Øynene var i førstepersonsperspektiv og dermed ble filmen helt svart når de var lukket. Med filmen ønsket jeg å få frem følelsen man har når man sitter på do og er i fullstendig harmoni med et rom. Jeg ville få frem hvordan denne meditative stemningen kunne brytes opp av at noen tok i dørhåndtaket, men også hvordan dette avbruddet kunne forsterke den deilige følelsen av å låse en dør og ha et rom helt for seg selv. Filmen er laget som en collage av stillfoto, filmklipp og solide fargeformer. (Se filmen min under)
vimeo
KURSKONKLUSJON
Dette var et kort og godt kurs, for å si det enkelt. I begynnelsen av kurset viste Tord oss en rekke eksempler på romvisualiseringer som ga oss en god indikasjon på hvor bredt spekteret av løsninger på oppgaven kunne være. Samtidig var han tydelig på hva som var målet og fokuset, slik at vi kunne jobbe fritt men med en klar hensikt, uten å være forvirret eller usikre. Dermed kunne vi alle bruke dette kurset til å lære oss noe nytt, ved å ta i bruk de metodene vi selv ville. Jeg benyttet muligheten til å bli enda mer komfortabel i AfterEffects og la kurset bygge på det vi har lært av programvaren i tidligere kurs. Jeg jobbet godt, og ble ganske fornøyd med resultatet. Alt i alt var dette et motiverte og hensiktsmessig kurs for å lære seg om både prosess og romfølelse.
0 notes
Text
UKE 10-18/17: Profilering MAD utstilling
Av Geir Goosen og Einar Wiig
KURSBESKRIVELSE
Kommunikasjonsdesign handler om hvordan trykte og digitale medier kommuniserer med mennesker. I kurset ønsker vi å utvikle og synliggjøre en felles visjon og en levende profilering avgangs arrangementet. Det skal utvikles en visuell identitet og attraktiv og troverdig kommunikasjonsmateriale for å promotere Masterutstillingen i Design og konferansen 2016. Kurset vil gi kunnskap og innsikt i utvikling av helhetlig og identitetsskapende kommunikasjonsmateriale, fra idéutvikling til ferdig produksjon innen ulike medier. Kurset gir utfordringer gjennom at det er et selvstyrt prosjekt, og studentene vil kunne få reelle erfaringer med prosjektstyring og gruppesamarbeid. Studentene samarbeider for å utvikle en fellesuttrykk med prioriterte identitetsskapende elementer og virkemidler. Ulike elementer utvikles i mindre eller større grupper (studentene velger selv hvilken området en vil arbeider i, utifra valg av medium).
Læringsmål
• kombinere strategiske og samfunnsmessige perspektiver i egne prosjekter
• håndtere komplekse designprosjekter ut fra innsikt og innlevelse i brukerens situasjon
• eksperimentere og fordype seg i bruk av faglige virkemidler
KURSOPPGAVER
Rolleinndeling
Kurset som skulle omhandle utviklingen av årets MA utstillingsprofil startet uken etter det korte forberedende kurset “Prosjektstyring & gjennomføring”. I dette kurset hadde blant annet Linda Lien snakket om hvordan man får til et gruppesamarbeid på best mulig måte, og hvilke tiltak man kan gjøre i begynnelsen av et prosjekt for å sørge for at alle stiller på lik linje med de samme forventningene, ambisjonene og hensiktene. Inspirert av dette startet vi dermed kursperioden vår med å snakke om hvordan vi ønsket å jobbe, skrive et felles manifest med vår motivasjon som gruppe, og ikke minst dele inn i hvilke roller de ulike i gruppen skulle ha. På dette tidspunktet var vi alle enige om at det var for tidlig å dele inn i spesifikke roller, siden vi enda ikke visste helt hvilke behov prosjektet vårt kom til å ha i en senere fase. Dermed begynte vi med de to ledende rollene, som ville forbli like fra start til slutt: Leder og art director. Anna ble valgt til leder, og jeg stilte alene til rollen som art director. Lederens rolle ville være å holde oversikt og koordinasjon på gruppens medlemmer og arbeidsoppgaver. Som art director skulle jeg ha det overordnede ansvaret for å passe på at det visuelle uttrykket samsvarte med det konseptuelle målet, og å veilede alt som ble laget mot dette målet.
MA Brief
Prosjektet startet med en skrevet brief fra MA studentene der de beskrev hva de ønsket at den visuelle profilen skulle kommunisere. Et av de mest sentrale punktene var at de ønsket at profilens tema skulle dreie seg rundt forholdet mellom det akademiske/vitenskapelige og det emosjonelle/designede, eller kort sagt, mellom designeren og forskeren. De ønsket å vise hvordan disse ble forent. I tillegg savnet de en lekenhet og enkel tilnærmelse ved masterstudiet og -utstillingen fra tidligere år, og ønsket at vi fokuserte på selvironi og det å ikke ta seg selv så altfor seriøst. Sist men ikke minst var det viktig for dem at prosjektene deres kom sterkt i fokus, både problemstilling og bilder, og ikke i så stor grad dem som personer. med dette i bakhodet bega vi oss ut på en lang og intens prosess med idémyldring og tolkning av briefen, til skrevne og visualiserte konsepter.
FASE l: Konseptualisering og visuelt språk
Idémyldring
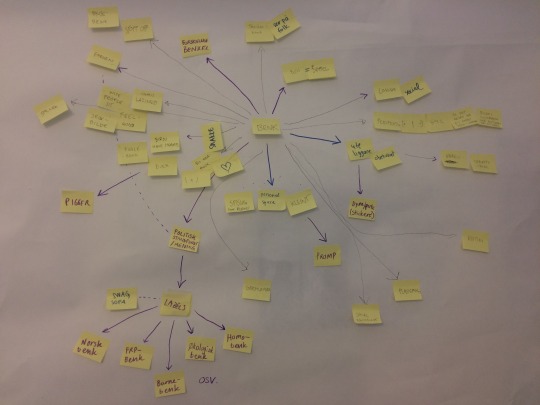
I idémyldringen prøvde vi oss på flere forskjellige teknikker for å blande og komme på nye konsepter, blant annet brukte vi en metode vi lærte i Interaksjonsdesignkurset vi hadde med Zach Denfeld og Cat Kramer. Denne metoden går ut på lage seg et satt antall utgangspunktsord, og deretter skal gruppen skrive ned alle ordene de forbinder med disse ordene på rundgang. Vi brukte de tematiske nøkkelordene fra MA briefen “akademisk, vitenskapelig, emosjonell og designet”. I første omgang la vi ned alle fire ordene på hvert sitt hjørne av et bord og gikk rundt og rundt det ved å legge en post-it på hvert ord. Deretter kokte vi disse ordene ned til kategoriene “akademisk” og “design”, før vi flyttet lappene under disse ordene til enten “akademisk”, “design” eller midt i mellom. Til slutt la vi disse ordene inn i tilfeldige grupper på fem på et nytt bord, og ga hver av de små gruppene titler som reflekterte innholdet. Basert på disse variasjonene av tolkninger av briefen kunne vi så sette oss ned og skisse konsepter. (Se bilder fra idémyldringen under)


Koke ned til 3 konsepter
Etter idémyldringsaktivitetene tok hvert gruppemedlem med seg tre titler hver, og gikk sammen med et tilfeldig annet gruppemedlem basert på særtrekk i interesser for å gjøre det mest mulig tilfeldig. Deretter satte vi oss ned og lagde tre konseptpitcher basert på de seks lappene hvert par nå hadde til sammen. Med kort tid på klokka skulle vi skrive og tegne for å visualisere konseptene våre, som vi deretter skulle presentere for hele gruppen. I gjennomgangen av konseptene skulle vi skrive ned hva vi likte best ved hver av dem, og deretter forbedre konseptene våre etter inspirasjon fra de andres konsepter, samt tilbakemeldingene deres. Etter å ha presentert også disse for hverandre satte vi oss ned og kokte dem sammen til tre hovedkonsepter. Vi tok tak i hva som var gjengående tematikk, visuell mekanikk og synonymer, og definerte dem tydeligere ut i fra dette.
Presentasjon av Shift, Waves og Split Convergence
De tre definerte hovedkonseptene vi endte opp med var Shift, Waves, og Split Convergence. Shift dreide seg rundt forholdet mellom to forskjellige visuelle språk på to ulike grid som overlappet i et møte der de både ble sammenkoblet og krasjet med den effekt å lage et nytt og uventet uttrykk. Waves var mer statistisk og omhandlet visualiseringen av subjektiv og objektiv informasjon, spesielt med tanke på utviklingen av studentenes prosjekter, og deres eget personlige forhold til dette. Dette konseptet hadde mye fokus på bevegelse, animasjon og brukerpåvirkning. Det siste konseptet, Split Convergence, var på mange måter en motsetning til Shift. Istedenfor å hylle samarbeidet og sammenblandingen av to ulike ting, understrekte det forskjellene og kontrastene, og spilte på hvordan to ting kunne eksistere side om side i harmonisk symbiose. Dette konseptet var veldig visuelt og lekte mye med formater og informasjon. Etter å ha laget et moodboard til hver av de tre konseptene, ble de presentert til MA studentene som fikk velge det de likte best. Ettersom alle på gruppen var like glade i, og sammen hadde kommet frem til alle tre konsepter, var vi like fornøyde uansett hva MA studentene valgte, og etter en ganske effektiv vurdering landet de på at de ønsket seg Shift som utgangspunkt for den visuelle profilen. (Se skjermdump av konseptpresentasjonen under)

Visuelt konsept: Breaking The Fourth Wall
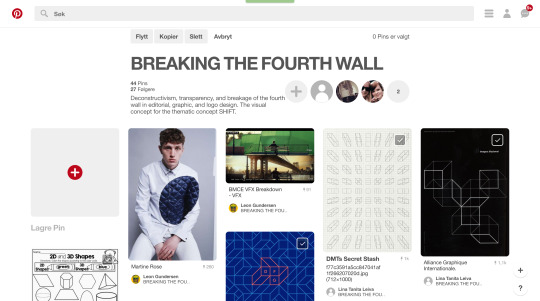
Herfra måtte en hel rekke avgjørelser tas, og prosjektet måtte få en fastere form og ikke minst et mer konkret konsept. Vi landet på at det vi ønsket var å vise frem den akademiske og vitenskapelige siden av design, og hvordan akademia gir tyngde og mening til design, mens design skaper interesse og gir form til det akademiske. De to overlappende gridene skulle i første ledd være de normale elementene tekst og bilder, og i andre ledd være en bokstavelig og ironisk visuell forklaring av alt man så slik at teknikkene og uttrykket ble “gjennomsiktig”. Denne idéen ga vi navnet “Breaking The Fourth Wall” etter tv-serier og filmer der skuespillerne ser inn i kamera, kulissene blir avdekket, eller konstruksjonen bak fasaden på en eller annen måte vises. Vi ønsket å vise at design ikke bare er tilfeldig pynt, men målbart, utregnet og omhyggelig skapt. (Se skjermdump av Pinterest-boardet for Breaking The Fourth Wall under)

https://no.pinterest.com/linatanita/breaking-the-fourth-wall/
Font, farger, former
Med dette konseptet som trygt og hardt fundament beveget vi oss utover og laget først et Pinterest-board der vi delte ulike visuelle tolkninger av konseptet. Deretter testet vi fonter og farger og diskuterte hvordan disse kommuniserte konseptet. Etter avstemninger og avgjørelser landet vi på en dobbel fargepalett av mørk varm blå, og lys turkis blå, som skulle understreke konstruksjonsfølelsen av konseptet ved å gi konnotasjoner til blåkopier. Fonten vi valgte måtte ha et mekanisk og upolert uttrykk, men samtidig være innbydende i sin form. Og etter testing og stemming endte vi opp med å bruke fonten Graphik. Det siste laget med informasjon som måtte inn i den visuelle profilen før implementeringen kunne starte var de grafiske elementene og en veiledende bruk av alle profilen som en helhet. I tråd med det visuelle konseptet valgte vi å gå for noen tekniske og akademiske elementer som opptegning av marger, visning av baseline-grid, og mål av elementer og avstander, samt akademiske systemer som fullstop-punktum, kildeliste stil på lister, og korrekt bruk av asterisk. Hovedpoenget var at ingenting vi brukte skulle være ren pynt, men vise til noe helt ekte, samtidig som det at vi viste det i det hele tatt skulle være hele det visuelle uttrykket.
FASE ll: Implementering og ferdigstilling
Katalog
Etter mye om og men hadde vi endelig fastsatt alt og kunne begi oss ut på testing og eksperimentering innenfor profilens grenser. Her tok vi også rolleinndelingen ett steg videre og utnevnte ansvarsområder for katalog, web, skilting, plakat/invitasjon, og sosiale medier. Jeg fikk ansvar for å sette sammen katalogen og være med på å utarbeide plakat og invitasjon sammen med en annen klassekamerat. Katalogen var kanskje det som tok aller mest tid, fordi det var den største og lengste publikasjonen vi skulle lage til utstillingen. Med utgangspunkt i den visuelle profilen laget jeg først en utgangspunktsmal for plassering av innhold, men selve innholdet kom gradvis på grunn av bilderedigering og innsending av tekster fra studentene, og retting av disse som tok varierende tid. Dermed måtte innholdet tilpasses fortløpende, noe som var både gøy og tidkrevende. Jeg fikk lekt meg med å holde en konsekventhet og variasjon med profilens regler og malene jeg hadde laget, samtidig som de svært sprikende tekstlengdene, informasjonsmengdene, og bildeantallene til tider kunne være utfordrende å finne gode løsninger på. Til slutt la jeg inn de grafiske profilelementene, og hadde en grundig korrektur av tekst og elementer med MA koordinator Einar Wiig. Underveis hadde vi også litt problemer med budsjett i forhold til katalogens format, og hvorvidt vi skulle sette katalogen med doble oppslag for hver student eller ikke. Vi endte opp med doble oppslag og et lite format (A5) som et billigere alternativ til stort format og enkle oppslag. Dette medførte at katalogen fikk en brukervennlig form ved at tekst og bilder var lesbar og synlig, men at den fortsatt kunne transporteres og benyttes lett tilgjengelig som en pocket.
Webside
Nettsiden hadde en annen i gruppen ansvaret for, og denne skulle være såpass enkel at den ikke trengte særlig med oppfølging underveis. Etter en lengre tids planlegging og utarbeiding av en tilpasset nettside fant vi riktignok ut at vi ble nødt til å lage nettsiden under skolens eget domene og med utgangspunkt i oppsettet til skolens nye visuelle profil på web. Dette gjorde jobben tilsynelatende litt lettere, men gjorde også at nettsiden til slutt ikke fikk den samme sterke koblingen til den visuelle profilen som resten av de implementerte plattformene. Likevel ble både farger og logo brukt, sammen med bilder og tekst som var parallelle til de i katalogen. Løsningen fungerte for prosjektet, men kunne vel med fordel ha vært tydelig fra begynnelsen for å spare tid og krefter. (Se skjermdump fra websiden under)

Skilting og bannere
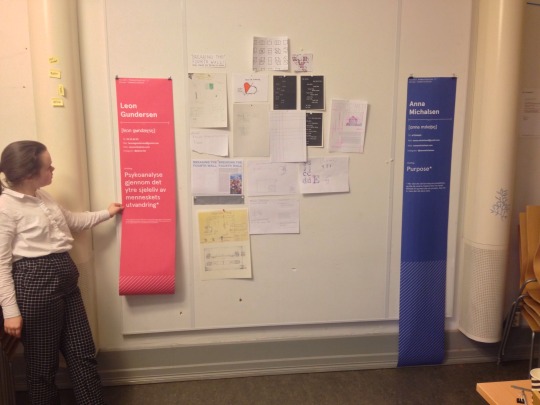
Gruppeleder og en annen i gruppen hadde ansvar for skiltingen, som inkluderte både infoskilt om prosjekter og studenter, etasjeoversikt, veivisning, samt store og mindre bannere på utsiden av utstillingsbygget og i nærområdet. I dette arbeidet ble det lagt mye vekt på hensikten til hver av skiltene, informasjonhierarkiet, og lesbarhet på avstand. På grunn av vær og holdbarhet måtte skiltene også lages i passende materiale, utvendig måtte de kunne tåle regn og innvendig måtte de ha en fast form. Dermed ble de sendt til en leverandør som laget bannere i stoff, mens de innvendige skiltene ble plottet på tykt papir som ble limt på papplater. Til tross for litt problemer under opphenging med bannere som hang dårlig, og skilt som ikke ville være festet til veggen og krøllet seg på papplatene ble alt seende veldig bra ut til slutt. (Se bilde av skilttesting og ferdige skilt under)


Plakat & invitasjon
Til å begynne med skulle plakaten og invitasjonene skulle være to separate ting, men vi fant fort ut at det ville være stilig om disse var samme produkt, med plakaten på forsiden og invitasjonen på baksiden. Det var også snakk om at vi skulle lage en flyer som et tredje produkt, men dette falt bort da plakat-flyeren møtte behovet til også dette. Siden vi ønsket oss plakaten i et A3 format, måtte vi være kreative for å gjøre invitasjonene så smidige som mulig. Ideelt sett ville vi plassere dem ut på offentlige steder på samme måte som flyers, men også kunne sende dem i posten. Løsningen ble noe lignende origami. En smart brettemetode ga A3 formatet samme størrelse som en A5 konvolutt, og en tykkelse som gjorde selve konvoluttinnpakningen overflødig. Ved første utbrett ble en invitasjonstekst og dato til utstillingen avslørt, før man videre kunne brette arket helt ut og se plakaten med logo og profilfarger i en kreativ komposisjon. Til tross for en midtbrett som ga konvolutten litt dårlig stivhet, og trykkfarger som falmet på brettekantene, ble resultatet seende utrolig bra ut, og det var en god og kreativ løsning som sparte mye penger. (Se bilder av plakaten under)

Sosiale medier
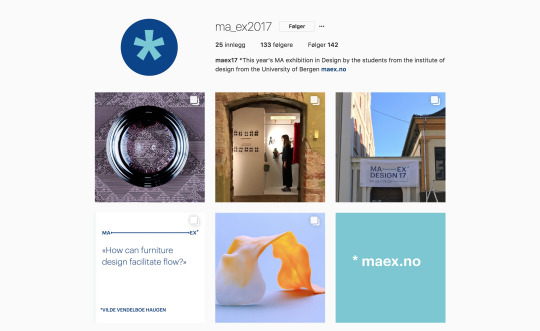
Det siste og kanskje viktigste området vi måtte ta oss av for å nå ut til massene med alt arbeidet vårt var PR på sosiale medier. To av gruppemedlemmene oppdaterte og postet på en Instagram-konto og Facebook-side, med både bilder av vårt arbeid med profilen underveis, sniktitter av logoen, og etterhvert også studentenes prosjekter og utstillingsrom med beskrivelser for å tease og skape nysgjerrighet. Dette arbeidet ble påbegynt i god tid før utstillingsåpningen, og sammen med opprettelsen av et arrangement skapte det en godt antall påmeldte og oppmøtte. (Se skjermdump av Instagram og Facebook-profilene til MA utstillingen under)


KURSKONKLUSJON
Til tross for en litt rotete begynnelse med frafallende gruppemedlemmer og uenigheter om arbeidsmetode i begynnelsen, fant vi etterhvert godt balansen som en gruppe, der vi hadde stor variasjon i hvem som kunne hva. Jeg føler personlig ikke at jeg har mestret rollen som art director veldig godt i dette prosjektet, kanskje fordi rollegrensene ble utydelige både for meg og for gruppen, og kanskje også fordi vi har jobbet i et ganske flatt hierarki. Likevel føler jeg at vi fikk til et godt samarbeid, og kom frem til et resultat alle kunne si seg fornøyde med. Begrensningene og hindringene vi har møtt på underveis, både i gruppedynamikk og med printing, budsjett og informasjonsinnsamling har gjort at vi har måttet tenke kreativt, være løsningsorienterte, og inngå kompromisser for å komme i mål i ulike deler av prosessen. Nettopp disse tingene har kanskje gjort dette lange kurset aller mest lærerikt, fordi vi nå har fått erfaringen av hvordan å håndtere slike ting for fremtiden.
0 notes
Text
UKE 14/17: Studietur til Amsterdam
Med Geir Goosen og Torkell Bernsen
KURSBESKRIVELSE
Studietur med BA visuell kommunikasjon 2. og 1. året. På denne klasseturen, lagt til den nederlandske hovedstaden, skulle vi utforske en ny by og dens uttrykk og kunst, samt oppsøke relevante designfaglige steder både med og uten faglærer. Turen skulle også fungere som en måte å bli bedre kjent på tvers av klassetrinn.
KURSAKTIVITETER
Dag 1: Ankomst og utforskning
Den første dagen i Amsterdam brukte vi til å utforske og få en viss stedssans. Tross alt skulle den neste uken brukes til å gå rundt mye, og sammen med offline-kart vi hadde lastet ned på forhånd, skulle orienteringen hjelpe oss med å navigere så enkelt som mulig. Etter å først ha sjekket inn på hostellet ClinkNOORD i bydelen Noord, og lagt fra oss tingene der, spiste vi lunsj på nærliggende cafe DuPont før vi gikk litt rundt i de mest sentrale handlegatene og innover. Etter en del gåing tok noen i gruppen en tidlig ettermiddag og dro tilbake til hostellet for å flytte inn på rommet og slappe av. Vi hadde reist siden kl 5 om morgenen og var derfor naturlig nok ganske slitne. Etter noen timers hvil dro vi igjen ut for å finne et sted å spise middag. Ved trikkeboulevarden fant vi en kul fransk restaurant i en kjeller, med helt fantastisk mat. Etter dette tok vi oss en øl på en typisk nederlandsk bar, før dagen endte.
Dag 2: Haag, Mondrian, og Afrikansk
Den neste dagen startet tidlig med en utflukt til Haag, der vi skulle møte faglærer Geir og dra og se på presentasjonene av prosjektene til MA studentene ved KABK: Royal Academy of Art The Hague. Arrangementet het The Dog and Pony Show og inneholdt en rekke korte pitcher til prosjekter studentene skal jobbe med frem mot sin eksamen i sommer. Disse prosjektene var i stor grad sosialt intelligente og hadde mange nytenkende former som blandet design og kunst, og tok begrepet visuell kommunikasjon til helt nye høyder. Som en som er interessert i sosialdesign, designaktivisme og design thinking, fant jeg disse presentasjonen til å være en av høydepunktene på hele turen til Amsterdam. Ettersom dette arrangementet begynte litt senere på dagen dro jeg og noen medelever først til Gemente-museet i Haag, som huser verdens største samling av Mondrian-verker og De Stijl uttrykk. Museet, som selv i arkitekturen er laget i De Stijl, skapte romEn deilig iskrem i solen og orienterende trikketur senere, dro vi til MA presentasjonen, og deretter gikk turen tilbake til Amsterdam. Vel fremme dro vi litt sør i byen og spiste på den nordafrikanske restauranten Bazar med resten av klassen.
Dag 3: Hipsterturisme og moderne kunst
Dag tre startet med en frokost av dyre, digge, supermettende pannekaker på turiststedet Mook Pancakes, kombinert med ferskpresset juice. Deretter gikk vi innom en plantebutikk like i nærheten, før vi delte oss opp, og jeg dro med noen andre til Stedelijk MOMA, det største museet for moderne kunst i Amsterdam. Her fantes det mye fantastisk, i tre ulike rom kunne jeg oppleve alt fra nederlandske gatefotograf Ed van der Elskens retrofotografier fra mange ulike byer, til plakater fra den russiske revolusjonstiden, Kandinsky, Matisse, Warhol og enda mer De Stijl og Mondrian. Å se kunst i kontekst og ikke minst i virkeligheten i så variert utvalg var noe jeg satte stor pris på, og fant veldig inspirerende. Etter Stedelijk møtte vi resten igjen, og dro til den lille tyske cafe Brecht, før vi bevegde oss videre til et stort gatemarked og nærliggende vintagebutikker. Gatemarkedet var typisk preget av billig fabrikerte salgsvarer og rare suvenirer, men vintagebutikkene holdt høy standard. Etter en lang rekke gåing begynte jeg å kjenne et behov for å utforske byen litt mer selvstendig uten å være avhengig av en gruppe, dermed hoppet jeg av trikken påvei tilbake til hostellet og gikk litt rundt alene i den største handlegaten. Til slutt møtte jeg de andre og vi tok ferge sammen til en annen del av Amsterdam hvor vi spiste middag i container- og hipsterrestauranten PLLEK. Etter en lang dag dro jeg og et par andre litt tidlig hjem.
Dag 4: Faglig Fantastisk
Torsdag i Amsterdam begynte tidlig med et besøk i studioet til den grafiske designeren Remco von Bladel, som fortalte om spennende sosiale designprosjekter hvor han hadde skapt åpenhet mellom folkeslag, og eksperimentering med bokbinding og -trykking. Etter besøket gikk turen til et stort lunsjlokale ved navn Coffee and Coconuts hvor vi spiste før de som ønsket å bli med til Arnhem måtte dra sammen med Geir. Jeg og en gjeng andre fra både min klasse og BAV1 ble med ham dit, for å besøke masterprogrammet på Typographie Werkplats. Vel fremme i Arnhem, en ganske liten by, ble vi møtt av vennlige og sprudlende mennesker, som viste oss rundt i lokalet sitt og fortalte om skolens praksis og enestående masterprogram som bare tok inn studenter som ikke var fra Nederland. Geir hadde vært her tidligere og sett på begynnelsen av et studentprosjekt som omhandlet det å lage sitt eget papir. Ved vårt besøk var både papir og bok ferdigstilt, og etter en innføring i tanken bak bokas utforming og hvordan vi selv kunne lage papiret, fikk vi kjøpe noen eksemplarer med oss hjem. Etter det engasjerende lille besøket gikk turen nok engang tilbake til Amsterdam hvor flere skulle på en bokworkshop. Jeg droppet denne for å vandre litt i området De 9 Straatje, som skal være det hippeste handlestrøket i byen. I dette området lå også Anne Frank museet, som jeg poppet bortom for å dokumentere utenfor. Køen i seg selv var verdt en dokumentasjon, for den rakk nesten rundt hele kvartalet. Etter å ha gått litt rundt møtte jeg igjen de andre for å spise i det populære Foodhall, men på grunn av at vi var en såpass stor gruppe endte vi opp med å gå på himalaya gatekjøkken istedenfor.
Dag 5: Van Gogh, dumplings, og båttur
Siste fullstendige dag i Amsterdam, og vi sjekket listen på hva som gjensto å få gjort. Noen ville gå i papirbutikken Vlieger, så det gjorde vi før vi tok turen til Tripadvisor lunsjstedet Avocado Show. Det lille lokalet hadde kø ut døren og vi hadde ingen sjans til å få plass. Heldigvis for oss, for rett rundt hjørnet lå en helt utrolig Dim Sum (Now!) restaurant med et stort langbord som eneste sitteplass, og ingen andre gjester. Autentisk asiatisk mat for første gang i mitt liv var helt perfekt. Etter en solid lunsj tok jeg og en annen i klassen turen til Van Gogh museet, der vi først så på tre etasjers utstillingen Prints in Paris som handlet om hvordan kunsten i Paris hadde gått fra å være høysosietetsorientert til å bli gatevennlig og til eie også for arbeiderklassen. Deretter kunne vi diske oss med fire etasjer Van Gogh i kronologisk dyptdykkende narrativ, og flere steder side om side med inspirert kunst fra samme tid. Som tredje museum kunne jeg på dette tidspunktet føle på en forbedret evne til å nyte og innta kunst, som gjorde at jeg fikk lyst til å lære mer om det generelt. Etter Van Gogh var det blitt ganske sent, og alle ville egentlig bare spise middag. Jeg hadde en siste aktivitet på ønskelisten, nemlig å ta en kanalbåttur. Så mens de andre vandret mot bysentrum så nære hostellet som mulig, tok jeg trikken til siste kanalbåttur. Etter en times vakker kveldstur gjennom kanaler med audioguide på ørene møtte jeg de andre som hadde landet på en restaurant og bestilt for meg. Turen var perfekt komplett.
Dag 6: Hjemreise
Siste dagen følte jeg meg mett på både mat, opplevelser, inntrykk, kunst og design. Det føltes som om Amsterdam hadde gitt meg en stor porsjon smakebit av seg selv, som likevel ga meg lyst på mer. Så mange museer jeg ikke hadde sett; parker, designstudioer, workshops. Å få inntrykk fra en annen kultur, selv en såpass lik vår egen hadde utvidet perspektivet mitt på hva design og kunst er og kan være, og hvordan andre forholder seg annerledes til det basert på hvor de bor og hvor de studerer. Kvelden før hadde vi tatt farvel med de som ikke skulle dra sammen, og alle var enige om at dette hadde vært en flott tur å dele med hverandre. Vi dro tidlig til flyplassen, og med de siste feriepengene kjøpte jeg en stor og fargerik tulipanbukett til kjæresten min. Etter en ukes maraton av nye inntrykk er det alltid godt å lande et i det kjente og kjære. Borte bra men hjemme best.
KURSKONKLUSJON
I dette kurset har jeg opplevd mye jeg forventet og enda mer jeg ikke forventet. Jeg har sett kunst fra nye perspektiver gjennom spennende museer og utstillinger, og design fra nye perspektiver gjennom skole- og bedriftsbesøk. Jeg har også fått bedre kontakt med første klasse, og dannet meg et bredere spektrum av kunnskap og bekjentskaper. Denne turen har vært spesielt bra med tanke på at den har funnet sted i en by som er både trygg og kjent, men samtidig blomstrer i en intens variasjon av former, kulturer og uttrykk. På den måten har Amsterdam fungert som en gateway for meg, til å ønske å videre gå ut i verden og se nye ting og oppleve nye ideer.
0 notes
Text
UKE 9/17: Prosjektstyring og -gjennomføring
Av Linda Lien og Fredrik Salhus
KURSBESKRIVELSE
Hvordan utvikler man et designprosjekt fra start til mål?
Vi ser på hva som kreves av prosjektledelse og teamarbeid, i tillegg til praktiske utfordringer som valg av papir, fargestyring og oppfølging av trykkeprosessen.
Vi besøker trykkeri og designbyrå, lærer om papir og fargestyring/kalibrering for å få et innblikk i hvordan oppdrag blir løst i praksis.
Læringsmål
• Utvikle og gjennomføre prosjekter ved å kombinere relevante verktøy, teknikker, metoder og uttrykksformer til helhetlige designløsninger
KURSINNHOLD
Besøk til Bodoni
Det første klassen gjorde i dette kurset var å besøke trykkeriet Bodoni. På omvisning der ble vi vist hvordan de ulike maskinene fungerer til forkjellige formål som trykking av store opplag, og trykking av mer spesielle papireffekter som folie og preg. Vi ble vist hvordan en bok blir produsert fra den blir sent inn i riktig format, til den blir printet, satt sammen, limfrest og mange andre muligheter.
Fargestyring med Helge-John Hildershavn fra Xoffice
Helge fra Xoffice kom og snakket om fargestyring og hvordan man kan sørge for at fargene holder seg like fra man lager et dokument til man printer og viser det på web. Han snakket om skjermkalibrering og kelvin som er metningen til en skjerm og som kan variere ut i fra hvilket lys vi sitter i og påvirke hvordan vi oppfatter fargene rundt oss. Han snakket også om fargeprofiler og forskjellen på sRGB, adobeRGB og CMYK.
Papirskolen med Helge Rosbach fra Antalis
En annen Helge fra Antalis snakket om forskjellige papirtyper, viktigheten av papir som formidlingskanal og hvordan rastermønstre kan endre hvordan farger oppfører seg når de blir printet ut. Han viste oss også papirprøver og snakket om miljøvennligheten til papir og papp, og hvordan disse materialene oppfører seg forskjellig og har egenskaper som passer til ulike formål, som for eksempel emballasje og bretting. Han snakket også om farger i kommersiell bruk og hvordan forskjellige farger har ulik påvirkning på oss.
Besøk på Paperplane+Haltenbanken
Sammen med Vilde Branaas fra MA2 besøkte vi designstudioet Paperplane+Haltenbanken, og fikk en presentasjon av Askild Meltvik, seniordesigner og daglig leder i studioet om hvordan byrået jobber med forskjellige prosjekter avhengig av hva kundens ønsker og mål er, og hvor omfangsrikt prosjektet er. Her snakket han mye om prosessen er i å utvikle noe i tett samarbeid med kunden, der de jobber fra research til prototyping og testing. Dette besøket var ganske interessant for oss å se, i forhold til hvordan vi kan komme til å jobbe når vi er ferdige å studere.
Forelesning om kreative team med Linda Lien
Det beste til sist; foredrag med Linda om hvordan man kan jobbe best mulig i kreative team. Her tok Linda fatt i mange problemstillinger de fleste av oss kunne kjenne seg igjen i, og forklarte hvorfor disse oppsto og hvordan man kunne håndtere dem for å få til et best mulig teamarbeid, fritt for problemer, og med bedre resultat og utbytte enn ved arbeid alene gjennom å bruke hverandre som konstruktive ressurser. Noen av de viktigste poengene var for meg prinsippet om at de beste teamene har mye av både demokrati og empati, og at man burde begynne med seg selv i konflikt med andre for å skape økt forståelse og bidra til å være løsningsorientert istedenfor å skape defensivitet. Linda snakket også om viktigheten av å ha prosessmål og læringsmål underveis i et prosjekt istedenfor bare resultat og effektmål. Dette for å ha det gøyere, og lære noe uansett om man lykkes eller ikke med enderesultatet, istedenfor å vedde alt på en hest. Dette og mye mer var utrolig lærerikt og spennende å få vite mer om, spesielt i forkant av prosjektet vi nå skal ta for oss, som er å lage den nye visuelle identiteten til Masterutstillingen.
KURSKONKLUSJON
Dette kurset var lett å følge med på og hadde en lettpakket og relevant innhold fra dag til dag. Jeg skulle gjerne hatt enda flere forelesninger om designmetode med Linda, men setter utrolig pris på å få all den nyttige kunnskapen vi fikk på denne ene forelesningen også. Den praktiske informasjonen på de to kursene til Helge og Helge var veldig viktig, men kanskje ikke så lett å ta inn i et så teoretisk forelesningsformat. Fargeprofiler og kalibrering føler jeg er noe man er nødt til å erfare hvordan man bruker for å forstå det fullstendig, men da er det naturligvis fint å ha teorien i bakhodet.
0 notes
Text
UKE 7-8/17: Motion graphics del 2
Av Torkell Bernsen
KURSBESKRIVELSE
Hvilke muligheter har en grafisk designer eller illustratør i møte med film og animasjon? I dette kurset skal vi jobbe med å skape animasjon og visuelle uttrykk i relasjon til et spesifikt rom. Kurset har som mål å gi studentene erfaring med å skape tidsbaserte konseptuelle og visuelle uttrykk i nær tilknytning til kontekstuelle faktorer som situasjon, sted og publikum
Læringsmål
• bruke designfaglige verktøy, teknikker, metoder og uttrykksformer
• fortolke, overføre og produsere innhold
• visuelt, i form eller romlig
KURSOPPGAVE
Media City Bergen brief
I dette kurset fikk vi besøk av NCE media som er en bedrift i den nye store bygningen og medieklyngen Media City Bergen. De ønsket vår hjelp til å utvikle et konsept til den store skjermen som skal henge på utsiden av byggets Nygårdsvendte vegg. Veien veggen vender ut mot er en av byens største gjennomfartsårer med både gående, syklister og bybanepassasjerer i konstant gjennomstrømning. På grunn av dette ønsket NCE at skjermen skulle kommunisere med omgivelsene sine, og ikke bare vise promoteringsmateriale for medieklyngen og dens produksjoner. Vi måtte dermed se på stedets potensiale og egenart, og ikke minst skjermens praktiske bruk, plassering og kommunikasjonspotensiale. Dagen etter skulle klassen jobbe med idémyldring ved å gå sammen i tre grupper, der hver skulle jobbe frem 5 eller flere idéer. Deretter skulle klassen velge ut hvilke idéer de ønsket å jobbe med, enten selvstendig eller i grupper.
Interaktiv poll
Jeg valgte å jobbe alene, og ønsket å jobbe med noe interaktivt. Idéen min baserte seg på å knytte sammen alle som gikk forbi skjermen og engasjere dem i hverandre og hverandres meninger om et tema. Gjennom en avstemningsnettadresse kunne forbipasserende gå inn og velge sitt av mange alternative svar til dags- eller ukesvarierende spørsmål, og deretter se flytende blobber på skjermen endre størrelse i takt med stemmeforøkelsen. Dersom nok stemmer ble avgitt ville etterhvert de forskjellige svaralternativene i form av blobber fylle hele skjermen og presse hverandre opp og ned i størrelse. I første del av prosessen laget jeg en enkel illustrasjon for å vise essensen av konseptet, til svært god tilbakemeldig fra NCE media, som mente idéen falt under det de ønsket å oppnå med skjermen. Deretter begynte jeg å jobbe med en litt mer levende prototype. Siden vi bare hadde en uke på å ferdigstille denne, valgte jeg å bli litt flinkere i programvaren AfterEffects, ved å lage en enkel animasjon av konseptet mitt. (se animasjonen min under)
vimeo
KURSKONKLUSJON
Dette kurset var veldig kort, noe som ga lite tid til å forbedre ferdighetene i AfterEffects. Likevel fikk jeg utforsket nye deler av programmet til en viss grad, og kommer til å fortsette med dette på egenhånd i prosjekter der animasjon og bevegelsesgrafikk kan være interessant å implementere. Det ordentlige utbyttet av dette kurset var det å jobbe med en ekte kunde om en ekte problemstilling, der man måtte ta i betraktning både målgruppe, beliggenhet og budskap for å skape en flate med god kommunikasjon. Kurset ga meg også følelsen av at jeg kunne gjøre “hva som helst” uansett hvor vanskelig det måtte virke, eller utenfor mitt kompetanseområde det var. Med andre ord: En idé burde ikke stoppe der man føler ens egen kunnskap stopper.
0 notes
Text
UKE 5-6/17: DIY
Av Geir Goosen og Gustav Kvaal
KURSBESKRIVELSE
"Do It Yourself" er et kurs hvor elevene selv velger prosjekt innenfor et fokus på illustrasjon/grafisk design/motion/interaktiv. Der skal skrives en kortfattet prosjektbeskrivelse i form av noen setninger - i forkant av kurset - og denne vil bli godkjent og lest av Geir Goosen og Gustav Kvaal.
DIY perioden er en mulighet for fordypning innen et område du har spesiell interesse av. Vi ser helst at man ikke bruker perioden til å gjøre betalte oppdrag. Det er viktig at dere har et mål for perioden, et spørsmål kan være et bra utgangspunkt (hvordan...hvorfor...hva...etc) Resultatet kan være dokumentasjon av prosess eller mer ferdigstilte arbeider om man ønsker det.
Læringsmål
• Kunne programvarene GarageBand og Audacity på et grunnleggende nivå
• Spille inn direkte i Audacity og redigere frekvens og støynivå på innspillingene
• Komponere og sette sammen lydfiler i GarageBand med instrumenter
KURSINNHOLD
I min DIY-periode ønsket jeg å jobbe med musikkproduksjon, i form av lydinnspilling med mobiltelefon og datamaskin, i tillegg til å lære meg programvaren Audacity og GarageBand på et grunnleggende nivå. Inni GarageBand skulle jeg deretter jobbe “low tech” med komposisjon og sammensetningen av den innspilte lyden.
Innspilling og Audacity
I begynnelsen av DIY så jeg tutorials for de grunnleggende funksjonene til programmene Audacity og GarageBand. Siden det finnes svært mange tutorials i disse programmene var fokuset mitt å lære meg generell navigering, og deretter mer spesifikt hvordan man brukte programmene for å spille inn, sette sammen og redigere sanger. Jeg fant ut av Audacity i større grad er et program der man kan redigere og tweake lyd og lydkvalitet. Dermed ble dette det programmet jeg brukte til å finpusse mp3-filene fra opptak gjort på mobilen og direkte i programmet. Tilnærmingen min i denne DIY-perioden var low tech lydproduksjon, for å fjerne fokuset på hjelpemidlene og utstyret, og få mer tid til å lære meg selve komponeringen og sammensetningen av musikken. Lydkvaliteten ble dermed sekundær. Likevel fant jeg ut at det var noen tekniske minimumskrav som hjalp meg i denne prosessen. Innspillingen med mobil var for eksempel lettere enn på datamasking, fordi input-delen av mobilen plasseres rett ved lyden, mens datamaskinen har flere input-deler som gjør at den fanger opp mer av lyden i omgivelsene også. I tillegg fant jeg ut at et godt headset var et must for å ta opp lyd oppå annen lyd uten å få feedbacklyd i bakgrunnen av nye innspillinger.
Acapella og GarageBand
Dette bringer oss til acapella-harmoniseringsdelen, der nettopp dette med å spille inn lyd lag på lag ble relevant. Etter å ha gjort meg grunnleggende kjent med programvaren GarageBand, og forstått hvilke muligheter som fantes i programmet, uten å fullstending kunne mestre dem, fant jeg ut at dette var noe man lærte seg med mengdetrening og dypere læring. I GarageBand kan man legge til mange forskjellige instrumenter og lyder, og selv om enkelte av disse er enkle å forstå og bruke er andre like komplekse som å spille piano eller fiolin, og krever kunnskap om noter, komposisjon av toner og durer. Jeg prøvde meg litt på dette, men fant ut at om jeg ønsket å sette sammen en hel sang ved bruk av instrumentene på en ordentlig måte ville det ta langt lengre tid enn to uker for en førstegangsbruker. Dermed lot jeg innføringen være overfladisk og fokuserte mer på selve lydklippene og komposisjonen av dem. Hvordan kunne jeg sette sammen en sang med bass, undertoner, og bærende lydelementer uten å faktisk sette meg inn i alle disse instrumentene? Jeg kunne lage dem med munnen min. Dermed spilte jeg inn en hovedvokal og la deretter på lyder, andre og tredjestemmer, og en “beat”, helt acapella, og fikk dermed god følelse av hva som bygger opp en sang fra null.
KURSKONKLUSJON
Jeg elsker musikk, og har alltid hatt utrolig lyst til å lære meg musikkproduksjon, men aldri fått meg til å sette meg ned med det og faktisk gjøre det. Dette kan være fordi det er et såpass stort felt, og det føles ganske overveldende å begi seg ut på noe helt nytt. Jeg bestemte meg derfor før jul for at den siste DIY-perioden skulle dedikeres til bare dette, og tvinge meg til å gjøre noe jeg visste jeg ville. Selv om disse to ukene har vist meg at jeg ikke kan en brøkdel av det som finnes der ute, har de samtidig gitt meg en viss oversikt over hvor jeg skal begynne og hvor jeg skal fortsette. Musikkfaget har mange grener, og hvilken vei man velger å gå er egentlig veldig opp til en selv. Det finnes ingen fasit. Med både kurset i lyd med Mattias Arvastsson og denne DIY-perioden føler jeg at jeg fortsetter å få mer kompetanse i praktisk lyd og musikkunnskap, som også kommer godt med i samarbeid med designfaget, skulle jeg ønske det i fremtiden.
0 notes
Text
UKE 1/17: Lydkurs
Av Mattias Arvastsson og Fredrik Salhus
Læringsmål
• Bli kjent med lydstudionene i Kong Oscarsgate og C. Sundtsgate
• Lære forskjell på og bruk av ulike mikrofontyper
• Ekperimentere med lyd, komposisjon, og akustikk
• Få en grunnleggende innføring i programvaren Audacity
KURSAKTIVITETER
Intro-oppgave i video, lyd og rytmekomposisjon
I den første dagen av dette kurset var kurslæreren vår borte, og vi fikk derfor en oppgave av Fredrik der vi måtte filme ulike lyder og sette dem sammen i en rytmekomposisjon som en video. Denne oppgaven var gøy, men mye mer krevende enn jeg først trodde den kom til å bli, mest på grunn av videoaspektet. Likevel ga den et godt inntrykk av hvordan det er å jobbe med lyd, og hvordan man bygger opp og bygger på en rytme.
Introduksjon til lyd Audacity, mikrofontyper, og lydrommet
Sammen med faglærere Mattias fikk vi en grunnleggende introduksjon i hva lyd er og hva som påvirker hvordan vi hører lyd. Deretter fikk vi et lynkurs i lydredigeringsprogrammet Audacity, og lærte blant annet hvordan man reduserer støy, legger til ekko, klipper og limer, og spiller inn i direkte i programmet. Etter Audacity, fikk vi eksperimentere med og lære om de forskjellige typene mikrofoner, og hvordan mono og stereo fungerer, samt hvordan vi bruker en Zoom til å ta opp lyd. Til slutt testet vi lydopptak i lydrommet med en ordentlig studiomikrofon og lydkort. Selv syns jeg lydområdet er veldig spennende, og bestemte meg etter dette kurset for å fortsette å sette meg inn i programvare og sang/rytme komposisjoner i min DIY periode.
KURSKONKLUSJON
Et lærerikt og tettpakket innføringskurs som ga oss gode verktøy og grunnleggende kunnskap til å kunne bruke lyd mer aktivt i fremtidige prosjekter, enten den bare er lyd til en video, eller lyd som selvstendig element.
0 notes
Text
UKE 47-50/16: Visuell identitet
Av Ashley Booth
KURSBESKRIVELSE
Hva skjer når visuelle identiteter blir dynamiske? I hvilken retning utvikler identitetsdesign seg, og hvilke metoder kan anvendes for utvikling av identitetsprogrammer? Hvordan inkludere og etablere eierskap hos de som skal leve med, og videreføre, identiteten?
Kurset er en videre innføring i, og utforskning av, visuelle identiteter med større kompleksitet.
Kursperioden vil gi innsikt i hvordan vi utvikler en visuell identitet som er knyttet til særegne verdier. Tilnærmingen er konseptuell.
Læringsmål
• kombinere strategiske og samfunnsmessige perspektiver i egne prosjekter
• håndtere komplekse designprosjekter ut fra innsikt og innlevelse i brukerens situasjon
• fortolke, overføre og produsere innhold – visuelt, i form eller romlig
• eksperimentere og fordype seg i bruk av faglige virkemidler
KURSINNHOLD
I dette kurset har vi lært om oppbyggingen av visuelle identiteter gjennom foredrag med Geir Goosen om logosymbol/ikon og logotype, og med Sidsel Lie om visuelle identiteter og hva som er viktig for skape gode profiler. I tillegg til dette har vi hatt to små og en større oppgave, der vi har praktisert identitetsbygging, og jobbet med prosessen for å skape gode profiler som kommuniserer riktig i forhold til hva de prøver å oppnå og hvem de prøver å nå ut til.
E-Me: Personal logotype development
Den første oppgaven i kurset handlet om å lage sin egen personlige logo for å definere en av sine personligheter, enten det skulle være en personlig logo, kollaborativ logo, eller egen profesjonell freelance logo. Logoen var nødt til å inneholdet ordet “Me”, og derfor valgte jeg å lage en logotype ved navn “Me&You” for å representere meg selv som en profesjonell designer i en bedrift som jobbet i tett samarbeid med andre mennesker. Mens denne oppgaven skulle skisseres og utvikles fikk vi også en annen oppgave, som ytterligere skulle hjelpe oss å bli bevisste på hvordan vi fremsto utad, og hvordan forskjellige uttrykk kunne vise ulike grader av profesjonalitet og formalitet. (se bilde av min personlige logo(nederst) og prosess nedenfor)




E-Me: Digital presence mind maps
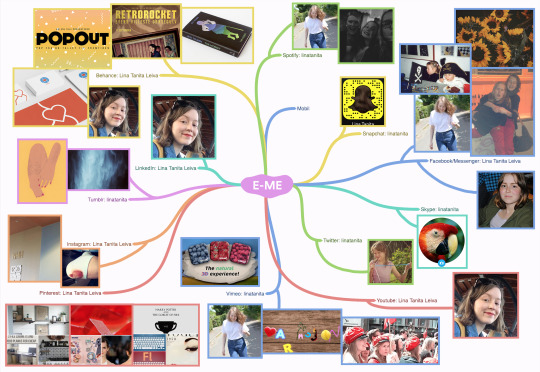
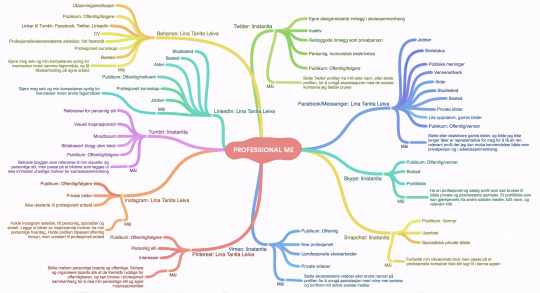
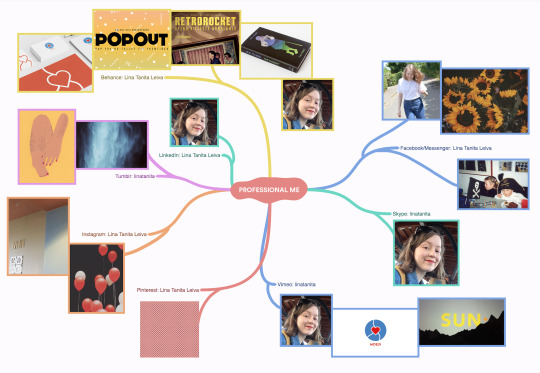
I oppgaven jeg nevnte ovenfor så vi nærmere på hvem vi var digitalt, noe som er veldig relevant for egen logobruk og personlig markedsføring. Vi laget to tankekart, et som omhandlet hvor vi var å finne på internett, da som privatperson, og et annet som viste hvordan vi ønsket å være på internett, fra et profesjonelt perspektiv. Deretter skulle vi lage disse tankekartene som visuelle kart for å se om måten vi mente vi burde fremstå samsvarte med hvordan vi faktisk fremsto. Ved å øke bevisstgjøringen vår på hvordan vi presenterte oss selv på sosiale medier og internett, kunne vi lettere bedømme hvilken informasjon som burde og ikke burde være tilgjengelig for våre nære og offentlige relasjoner, og dermed også hvilke av disse uttrykkene som burde inkluderes i vår egen profesjonelle visuelle identitet. (se mine tankekart under)




Visual Identity
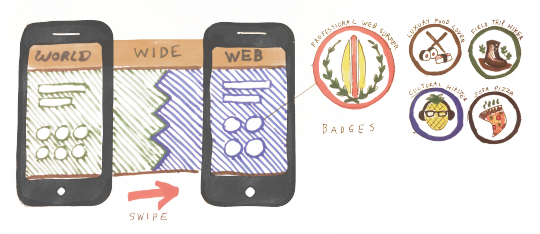
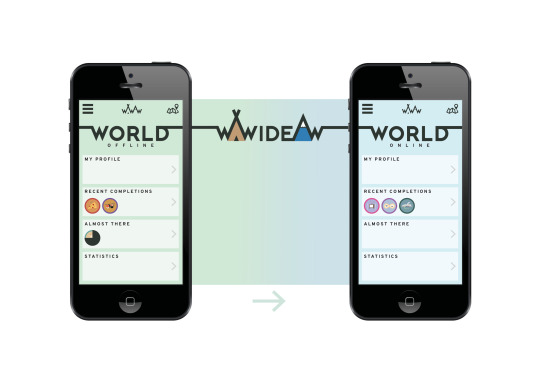
Kursets siste oppgave handlet om å designe den visuelle profilen til et egenskapt projekt som enten kunne handle om emojier, eller om personvern og menneskeliggjøring i en digital verden. Jeg ønsket å jobbe med sistnevnte, og lage et website pluss app som sammenlignet bruken av internettet med bruken av den virkelige verden, og gjorde brukeren til en “explorer” for å bli mer bevisst på hvor mye tid og utforskning man spanderer på hver av disse “verdenene”. Appen skulle overvåke hvor man beveget seg i friluft og digitalt, og samle inn data og geodata som igjen kunne oversettes til prestasjoner i form av speider-aktige “badges” som dermed kunne opptjenes ved å gjøre ulike ting. I denne oppgaven var det viktig for meg å ikke øke stigmer mot det å bruke internett, eller fortsette den typiske hensikten å “få ungdom til å gå mer ut, istedenfor å sitte hjemme på datamaskinen”. I stedet ville jeg fokusere på å se mulighetene som fantes på begge plattformene, og la det at de ble sett side om side være bevisstgjøring nok. (se bilde av min visuelle identitet under)




KURSKONKLUSJON
Selv om dette kurset hadde relativt lite undervisning sammenlignet med andre kurs, har jeg lært mye om visuelle identiteter og viktige komponenter og fremgangsmåter for å skape dem. Med litt mer veiledning og guiding mot gode prosesser, og personlige underveissamtaler om lærerens forventninger, hadde jeg nok godt sikrere frem i dette kurset. Likevel har jeg fått økt forståelse for egen personlig identitet, og blitt mer bevisst på egen tilstedeværelse i sosiale medier og på internett. Sammenhengen mellom hvordan man vil fremstå for andre og hvordan en visuell identitet ser ut og er bygget opp er noe jeg har lært i kurset som vil bli nyttig videre i studiet og etter endt utdanning.
0 notes
Text
UKE 46/16: VISIBILITY
Av Hilde Kramer
KURSBESKRIVELSE
The venue is named Meander, a growing river finding it´s new way.
Visibility started as a three days conference with lectures, workshops and debates two years ago. A main key question is what role can and must illustration play in a complex and visual overloaded society?
Bergen Academy of Art and Design has in the last few years encouraged an increased focus on illustration, and our ambition is that KHiB will be pushing the discipline boundaries, develop new expressions, adopt new formats and have a clear voice in debates.
Visibility is established to explore and challenge the field of illustration. Through workshops, which are open to students, academic staff and professional illustrators, we wish to push the illustration boundaries and norms and develop new visual expressions, and through lectures, exhibitions and debates we will discuss illustrations limits and it’s potential, with the aim of providing new insights. Visual and written material will be collected for the Visibility article series. We will provoke and inspire, shake the illustrators, zoom up at details and at the same time try to get an overview.
We aims to further develop Visibility to become an interdisciplinary research forum, as in the periods between the conferences can link centers of excellence, create debate and be a fertile ground for major research projects rooted in several institutions.
Læringsmål
• videreutvikle eget uttrykksrepertoar gjennom å variere virkemidler avhengig av problemstilling og brukergruppe
• velge og anvende relevante metoder for ulike deler av designprosesser
KURSBESKRIVELSE
I denne illustrasjonsfestivaluken fikk vi som elever tilgang til en rekke workshops og seminar fra kunstnere og designere som drev med illustrasjon eller relaterte temaer, innenfor paraplyordet “Meander. I workshopdagene jobbet jeg personlig med å lage julekort og plakater til KHIBs julemarked den 9.-11. desember. På seminaret kunne mange av de samme som holdt workshopene likevel sees og høres. Her er noen av dem:
Anouck Boisrobert & Louis Rigaud (Ludocube)
Det kanskje aller mest inspirerende foredraget av den franske illustrasjons, pop-up, og multimediaduoen Anouck og Louis som viste frem sine pop-up barnebøker med et vidt spekter av ulike pop-up teknikker tatt i bruk. Ikke bare laget de bøker, med Anouck som hovedillustratør, og Louis som mekaniker, men også apper, gjerne tilhørende bøkene, i interaktiv stil. De snakket mye om at det var viktig for dem å bruke teknikkene og uttrykket sitt til mer enn bare vakker historiefortelling, men også for å ta opp viktige temaer, som forholdet til autoritet, forurensning, og utviklingen av en by, slik de gjør i boka Popville. Det er ingen tvil om at de to gir den som lytter og ser stor fascinasjon for pop-up, og jeg personlig, som ikke tidligere vært så interessert, har funnet ut at dette er et område jeg godt kan tenke meg å utforske mer. Louis snakket blant annet om at når man mestrer de grunnleggende teknikkene og måtene noe gjøres, kan man bruke kunnskapen til å utforske. En nyttig ting å ta med seg videre i de fleste aspekter av designfeltet i grunn. (Se bilde av en pop-up bok nedenfor)

Planeta Tangerina
Portugisiske Planeta Tangerina er et lite bokforlag som også laget bøker til barn. De var kanskje aller mest kjennetegnet av å ønske å gjøre ting på sin måte, og ville selv bestemme hver del av prosessen, og dermed hadde blitt sitt eget bokforlag, der alt fra skisser til distribuering ble gjort av dem selv. Dette spilte godt inn i det de viste, nemlig eksperimentelle bokkonsepter som utfordret det klassiske formatet, og lot leseren lese boka på en helt annen måte enn med vanlige bøker. Eksempler på dette var blant annet en bok der boksidene måtte “klappes” sammen for å utføre ulike handlinger, og en bok som fortalte en historie hvis du leste den en vei, og en helt annen parallell historie hvis den ble lest oppned motsatt vei. Å ta ansvar for det man selv ønsker å få til, og å tenke utenfor boksen i tradisjonelle medier var definitivt de viktigste lærdommene jeg fikk ut av dette foredraget. (Se video av boka Clap Book under)
vimeo
Harald Nordberg
"One would wonder what Dr. Freud would think about a 67 year old man, with great passion for pop-ups and meccano." var sitatet Harald Nordberg åpnet sitt foredrag med. Med dette mente han at han var en virkelig uvanlig sammensetning av en kunstner. Han tok oss med gjennom sin reise som designer, fra barnebokillustratør for en av de mest kjente og kjære barnebøkene Den Store Barnesangboka, til papirskulptør og scenedesigner. Han viste frem noen av de fysiske tredimensjonale settene han hadde bygget, og samtlige av hans papirskulpturer av mennesker var stilt ut i lokalet vi var i. En utrolig imponerende og teknisk dyktig kunstner, som viser at man kan ta forskjellige veier innen et fag, og utvikle seg som en elv (meander?) i de retningene man ble ført av seg selv. (se bilde fra utstillingen av Nordbergs papirfigurer under)

Yngvill Hopen: Spillet Pode
En dataspilldesigner fra studioet Henchman&Goon snakket om deres nyeste spill Pode som handlet om en stjerne og en stein som i spillets mekanikk må samarbeide gjennom spilleren. Yngvill snakket om hvordan spillet var bygget opp av puzzles, historie, og utforskning, og fokuserte mye på designet som lå til grunne for det praktiske uttrykket. Hele spillet var nemlig bygget opp av standardiserte moduler og teksturer, som kunne brukes om og om igjen i forskjellige kombinasjoner, størrelser og andre variasjoner, men som gjorde det ufattelig mye enklere å bygget spillet raskt og med en gjengående estetikk. Ellers skulle spillets in-game verden være bygget rundt norsk natur, og i søken etter et felles estetisk uttrykk hadde selskapet landet på rosemaling som gjengående og definerende element. Alt fra planter til konsept art var enten laget i rosemaling-stil eller tilpasset den. Et smart og interessant konsept. (Se konsept-kunst fra Pode under)

KURSKONKLUSJON
Dette kurset har gitt meg tid til å jobbe med egne ting, samtidig som det har vist meg utrolig mye flott innenfor spesielt pop-up og historiefortelling. Dessverre medførte mitt valg om å ikke dra på workshopene til at jeg angret voldsomt på dette i ettertid, og hørte mye fra medelever om hvor kjekt og lærerikt det hadde vært. Derfor, hvis dere leser denne kursrapporten, er det er utrolig sterkt ønske fra min side om at spesielt Anouck Boisrobert og Louis Rigaud kommer tilbake til neste Visibility og holder pop-up kurs igjen, for jeg bare MÅ få det med meg.
0 notes
Text
UKE 43-45/16: In Between Romlab
Av Charles Michalsen, Andreas Servan, og Fredrik Rysjedal
KURSBESKRIVELSE
Vi er inne i ett nytt paradigme hvor vi kan ta på det digitale. Vårt rom er mer elastisk, før bygde vi vertikalt stein på stein, nå kommuniserer vi og utformer vi rommet mer horisontalt. Dette er et tema for å utvide og kommunisere et sted for framtiden, å utvikle nye rom design og diskusjonen om forming av rom.
In between er ett nytt romprogram som er basert kunstnerisk utviklingsarbeid. Her drøftes det om dette vil bli et nytt paradigme for romforming og romforståelse? Fra betrakter til deltaker, fra rom i overflate til mellomrom for mennesker, til rom i alle dimensjoner, fortellinger i mellomrom, motiv og rommet omkring, lys og mørke.
Prosjektet er organisert som et laboratorium med teori, praksis , øvelser og oppgaver hvor vi setter fokus på rom i alle dimensjoner på en leken og intuitive måte, med tidsbaserte uttrykk og med utallige andre virkemiddel er tanken å undersøke og erfare hvordan vi kan utforme vårt rom i dag.
Vårt rom er mer elastisk, før bygde vi vertikalt nå utformer vi rommet mer horisontalt. Hva betyr det? Hvordan påvirker det oss? Hvordan ”bygger” vi rommet i dag?
Læringsmål:
• utvikle idéer og konsepter med fokus på forholdet form-farge.
• eksperimentere med ulike uttrykksformer
• identifisere og reflektere kritisk over aktuelle fagetiske problemstillinger
KURSINNHOLD OG OPPGAVER
Timelapse
I den første oppgaven i kurset lekte vi oss med maling på vegg ved å dele oss opp i to grupper og deretter gå løs på en vegg med fri og tilfeldig oppbygging og nedbryting av motiver. Alt ble tatt bilde av i jevnlige frames, og til slutt satt sammen til en timelapsefilm for å vise hele prosesses fra start til slutt.
Deretter jobbet vi med å lage en mer strategisk story, med hovedobjektiv å ha en transformasjon fra en tilstand til en annen. Etter mye om og men lagde vi en timelapsefilm av en granat som ble kastet og deretter sprengte helt til selve lerretet fortærte seg selv. Kombinasjonen av timelapse og maling på et stort lerret var interessant i forhold til hvordan det er å skape noe som ikke kan viskes vekk og dermed har en lineær historieoppbygging.
Utelys inn i rom
Det meste av lyset vi omgir oss med i dag er kunstig i form av lysrør, lyspærer og spotter. I denne oppgaven skulle vi derfor se hvor langt inn i et rom vi kunne bevare det sterke utelyset. I denne oppgaven delte vi oss opp i fire grupper som hver fikk i oppgave å skape sterkest lys på en hvit plate, fire meter inn i rommet fra vinduet. Gruppene bygget forskjellige innstallasjoner, og benyttet etter instruks bare lowtech lysforsterkende midler som speil og aluminiumsfolie. Det var interessant å se hvordan vinklene, flatene og fargene kunne styre lyset i den retningen vi ønsket. (se bilder av innstallasjonen vår under)



Personlig lys
I dette morgenmøtet skulle vi alle ta med oss et personlig lys på skolen for felles gjennomgang. Jeg tok med meg en bok som har en reflekterende multidimensjonal folieoverflate som gir en optisk illusjon av å ha dybde selv om den er flat. Andre hadde med seg selvlysende tusj, sollysoppladbar pære og stearinlys, men egentlig kunne også oppgaven tolkes figurativt. (se bilde av bokserien til boken jeg tok med, som har optisk illusjon covere under)

Styring av lys
Som avslutning på temaet lys skulle vi i denne oppgaven leke oss og eksperimentere med lyset og til slutt lage en lysinnstallasjon. Min gruppe jobbet med å prosjektere farget vann opp på en vegg, og legge til og blande forskjellige farger og andre objekter i komposisjonen. Vi la også til skygger i form av vannballonger, som i utgangspunktet skulle være gjennomsiktige, men hadde for høy tetthet. Denne typen prøving og feiling ga oss mye praktisk informasjon om lys og hvordan lys samhandler med andre materialer. (se bilder av eksperimenteringen vår under)



Loop i mange dimensjoner
Kurset beveget seg over i loopens verden, og vi skulle lage et objekt som ikke hadde en endelse i sin aktivitetsgjennomførelse. Jeg laget en sylinder med roterbare bilde av forskjellige dyr som jaget sin egen hale. Veldig low tech, men likevel noe som kunne brukes i det uendelige uten en tydelig begynnelse og slutt. I tillegg til dette kunne figurene også roteres i motsatt og forskjellig retning, noe som ga mulighet for loop både fremover og bakover i tid.
Sirkulær tekstloop
Vi beveget oss fra det fysiske til det litterære og skulle i denne oppgaven lage en setningsloop bestående av minst fem ord. Jeg laget loopen “everything was better when we were kids everything was better” osv., og kombinerte denne med et bilde i en collagekomposisjon. (se collageloopen under)

Stedsspesifikk loop
Ved å bruke bygget i Strømgaten skulle vi lage en loop som bare kunne være på et sted her. Jeg valgte heisen, og laget en loop av speil i taket og gulvet, omringet av en boks for å skape følelsen av et uendelig antall etasjer. Denne ga deretter følelsen av å falle uten avgrunn dersom man tok heisen samtidig som man så inn i boksen, og en opplevelse som har en begynnelse og en slutt fikk en kort følelse av uendelighet. Loopen min ble til slutt historie grunnet problemer med universell utforming i heisen, men dens minne lever videre.
Kamera som ramme
Sammen med en klassekamerat tegnet jeg en dårlig etterligning av Svampebobs ansikt på en helt vanlig svamp og tok den med ut i verden for å fotografere den i forskjellige settinger. Oppgaven var å ta mange bilder av et objekt, og deretter gi alle bildene samme tittel for å se hvordan konteksten endret seg og hvordan de kunne henge sammen. Deretter skulle vi ta et av bildene og gi det fem forskjellige titler med samme hensikt. Vi tok bilder av Svampebob der det føltes spennende, interessant og morsomt, uten noe spesifikt mål, men endte opp med mange gode motiver vi kunne bruke til å lage samlende titler. Denne oppgaven viste hvor uforutsigbare og tilfeldige gode motiver kan være, og hvordan disse også kan illustrere ting man ikke hadde planlagt da man tok dem. (se noen av Svampebob-bildene under)


Bokcafé
På nok et morgen møte disket Charles opp med frokost til oss, mens vi delte nyttige og kursrelevante bøker og andre ressurser, som til slutt skulle legges sammen til en liste for alles felles nytte. Jeg delte det isometriske spillet Monument Valley, fordi det er laget i en todimensjonal verden som også er tredimensjonal ved en optisk illusjon. I dette kurset har vi lært mye om hvordan man kan skape og oppleve ting i forskjellige dimensjoner med forskjellig formål og resultat, og ikke minst utforsket det å jobbe i elastiske rom. Dermed var det på sin plass å inkludere et spill som handler om nettopp det å leke med rom.
Ekspressivt kamera
Etter kamera som ramme-oppgaven som viste hva kameraperspektivet kan gjøre for konteksten av et bilde, handlet denne oppgaven om hvordan selve bruken og bevegelsen av det kunne forme det som ble filmet. Jeg valgte å utforske kameraet som førsteperson og hvordan man kunne gjøre kameraet til en person og karakter, selv uten at denne noensinne ble sett. Dette gjorde jeg ved å filme kjæresten min som om jeg var en hemmelig stalker som observerte ham på avstand, bak biler og gjennom vinduer i kontinuerlig etterfølgelse. Kamerabevegelsene avslørte hvilket forhold personen bak kameraet hadde til motivet, og gjorde at filmen selv uten noen tekst var enkel å forstå meningen bak.
Hovedoppgave: In Between
Til slutt i kurset skulle vi samle alt vi hadde lært og bruke det i finaleoppgaven In Between. Her kunne vi, litt som i personlig lysoppgaven, tolke ordene “in between” slik vi ønsket, og deretter lage en romlig og flerdimensjonal installasjon som transformerte et rom i Kong Oscarsgatebygget. Jeg og min gruppe valgte å jobbe med heisen og fokuserte på problemstillingen rundt det at man gjerne ikke har så mange aktive følelser til rommene man beveger seg i når man er påvei fra et sted til et annet, altså “in between places”. Det man riktignok gjerne legger godt merke til er hvor kjedelig eller ubehagelig det kan være å ta heisen, spesielt hvis man deler den med andre. Vi ønsket å transformere et tomt rom fyllt med ubehag og døtid til et sted der folk kunne slappe av og ha det gøy. Dermed dekket vi veggene med tusjer og tegnepapir, og skrev opp noen sosiale “leker” de forbipasserende kunne delta i, i tillegg til bobleplast som kunne poppes. Vi toppet det hele med å feste en høyttaler i taket, som spilte vår egen radiokanal Radio Khib. Denne spilte alt fra dårlige fløyteparodier av A-has “Take on me” til pinlige lyder som sirisser, og offentlige annonseringsbeskjeder. Responsen vi fikk var at folk koste seg med heisen og til og med ønsket å ta den oftere, i motsetning til tidligere da det gjerne hadde vært tabu å ta heis istedenfor trapp. Hurra! (se bilde av heisen vår under)


ANNET
Etikk med Johan Sandborg
I løpet av kurset hadde viserektor og professor i fotografi Johan Sandborg en kort forelesning om etikk i forbindelse med fotografering i det offentlige rom. Han presenterte flere regler man kan forholde seg til dersom man skal ta bilder av mennesker, som for eksempel krav om samtykke dersom ansiktet deres er gjenkjennbart og i fokus, og at man ikke kan filme eller ta bilde inne på privat eiendom uten tillatelse. Nyttig til fremtidige kurs også.
Satire og demokrati
Mot slutten av kurset hadde vi besøk av en gruppe fra BAV3 som snakket om sitt sluttprosjekt i fjorårets In Between og hvilke følger det hadde fått for dem at prosjektet deres i stor grad benyttet satire. I en åpen diskusjon snakket vi deretter om hvordan man skal trå i henhold til prosjekter som kan provosere andre, der man gjerne på forhånd ikke vet hvordan de vil reagere.
Studio Moniker
Nederlandske Studio Moniker kom og holdt forelesning i det røde rommet om sine arbeidsmetoder innenfor feltet interaksjonsdesign. De jobbet spesielt med crowdbased design der de engasjerte folkemasser, eller hele verden gjennom internettinitiativer til å være med å skape prosjekter sammen. I denne forbindelsen snakket de også mye om hvordan slike prosjekter må legges til rette for alle tenkelige scenarioer, og selv da vil få utforutsette resultater og misforståtte brukeropplevelser. Til tross for disse problemstillingene som kunne vise seg å ta prosjektene i helt andre retninger enn det som var hensikten, viste de mange unike og fantastiske resultater av å involvere det allmenne publikum.
KURSKONKLUSJON
Dette kurset har tatt meg med på en reise gjennom lys, skygger, rom og utforskning. Jeg har fått eksperimentere etter nye vinklinger for å finne ut av ting i nye miljøer og nye hensikter. Som en helhet føler jeg at de fleste kurs har spennende objektiver, men at disse sjelden for kommet til live i sitt fulle potensiale på grunn av korte tidsrom og en evig jakt på ferdige produkt som skal tilfredsstille etter konvensjonelle mål. Oppgavene i dette kurset, inkludert hovedoppgaven har ikke hatt som mål å oppfylle krav, men heller å omfavne de tilfeldige og uforutsigbare utfallene som dukker opp når elever får leke fritt og utforske faget etter sine egne interesser. Så langt er det ikke mange kurs som har fått til dette, så takk til Charles for et virkelig lærerikt kurs på en helt ny måte.
0 notes
Text
UKE 40-42/16: Designing For Non Humans
By Zackery Denfeld and Catherine Kramer
COURSE DESCRIPTION
How have plants and animals been depicted and implicated in technologies that have emerged over the last century? How might the field of interaction design take into account the needs and desires of organisms other than humans? How would you design interactions for a local birch tree or a migrating flock of birds?
Students will be introduced to the concept of ecosystem services, and will identify a particular animal, plant, or micro-organism species as a client that they will study and get to know. We will then use design methods, tools, and heuristics to expand, imagine, and prototype new connections between humans, technology and the natural environment.
COURSE ACTIVITIES AND ASSIGNMENTS
In this course we have done three different things in the course of three weeks. First we had an introduction to how you can define design and how it’s purpose is relevant not only to us but to the systems and organisms we surround us with. In the second week this was put into action by us participating in a Piksel festival workshop about bioplastics where we dissected and dissolved fish intestines to find microplastics, and also learnt about how these are bad for the environment and what we can do to avoid it. In the third and last week we had to put our learnings into practice by designing a survival solution for a plant in our ecosystem.
What is design? Presentation assignment
In the first week of this course we had a couple of presentations by the teachers where they talked about how we define what a designer is, and discussed the designers role in society. We read some texts about relevant topics related to this as well, like the topic of attention. In this week we also had to present our own definition of what design is to the class, along with two design projects we liked. This was also an exercise in presenting, and finding out what interests us the most in the field of design.
Guide To Here fanzine
In this two day race, at the end of the first week, the whole class was appointed different roles by desire in a working team to create a zine about the biological watershed in our area. Having to first gather a lot of information and answers to difficult questions in need of expert answers, like, “how far do I have to drill to find water here?”, the process was crazily enough a success due to a great collaboration between classmates, and a good distribution of well fulfilled editorial roles. I took on the job as the art director, and learned a lot from the experience such as the value of taking part and actively guiding and helping people in their processes to possibly get a better result, and giving people room to be creative, while also making things easier by setting limitations and guidelines. The zine ended up with a cool anti-design feel, where different art styles could come together under the common feature of being set in black and white. (see pictures of the zine below)


Piksel Bioplastics Workshop
The second week was spent as participants in the Piksel festivals workshop about bioplastic. Here we joined the entire process from picking up fish at the market, to dissecting it, removing it’s intestines and dissolving these in acid to in the end reveal microplastic, which most likely stemmed from plastic bags and/or bottles. The process was in every way hands on, and engaged us directly in the matter of product material awareness and the importance of knowing how damaging this can be, not only in the short but also in the long run. (see pictures from the workshop below)


Sushi Roulette Exhibition
To finish the bioplastics workshop and pass on what we had learned to others, we made an exhibition along with the course holders. As long as it was related to the topic at hand, we were free to do almost anything. My group, initiated by me, decided to made promotion stickers for the exhibiton, with questions to make people curious and interested in getting to know more about plastic. We put the sticker’s on everything made of plastic inside the student center, and placed posters with a similar design, featuring the answers, at the exhibition. In the end a lot of people came, and many stopped to read and take pictures of our informational posters about plastic. (see the exhibition posters below)

Designing for a plant
In the last week of the course we got the task to design for plant, in other words a non human organism, with focus on how the design could serve the plant, and not us. I spent a long time deciding on what plant to choose, and didn’t want to pick one that had already been taken by someone else. I did however know, quite early, that I wanted to work with a weed. In the first two days, meant for research, I called biologists and botanists and talked with them about weeds, what defines them, makes them different from each other, and how they are misunderstood. I came to the conclusion that even though some weeds and directly invasive, ruthlessly killing other plants, a lot of them are simply called weeds and removed due to not being aesthetically pleasing enough for us. I found this quite ironic, seeing as we are living in a society that increasingly promotes natural beauty and self acceptance, and the notion that everyone is beautiful just the way they are, while we choose and discard plants, often based on those very same values. This is also a widespread phenomenon with grocery vegetables, the ones that don’t make the cut often do so because they’re not pretty enough to be on display. As an answer to this I made a beauty/awareness campaign about ferns, drawing parallels between human beauty campaigns to make people see how stupid it is that our only perception of beauty, so often is what’s perfect. I called the campaign “Beauty Isn’t Flawless”, and made a series of posters, with some integrating interactivity.
(see my Beauty Isn’t Flawless posters below)




Self assessment about the design process
What stage of the design process comes most naturally to you, or do you most enjoy? Why?
I personally really like the ideation and refinement parts of the process the most. When you brainstorm and throw out ideas, anything is possible. And when that freedom is broken down to the most solid plan, and usually the one that sits closest to your heart and makes you the most engaged, it’s really fun and fulfilling to finish it in the best way you can.
What stage of the design process is most challenging for you, or do you least enjoy? Why?
Revision and testing are two things I find quite boring. When I have a good idea, I usually don’t want to take it anywhere else but forward, and so stopping and testing how it works and going back on it makes me impatient. Even though I want to land at the most optimal end result, I struggle with slowing down and putting more energy into the process, and not just the finalization.
What strategies can you use to overcome those challenges?
Practicing solid, put-together processes without the pressure of coming up with a great end product has so far improved my relationship with the working process itself. Forcing myself to stick to a plan that includes definite steps, and not being led astray by too much freedom always works very well, but is hard to do without supervision or someone to work with.
When faced with a new kind of design challenge, what is your first inclination on how to get started? When do you know you are ready to move on to the next step?
I usually start off really intensely, and then fall off into a stage of demotivation and procrastination, usually caused by a halt in the speed or engagement in the process, end result, or how to get to it. This is usually a good cue for when to change strategies. Whenever something falls into place, going to the next step comes naturally.
What is one skill, approach or goal you have as a learner that you would like to work on the rest of 2016?
Even if it’s hard, coming more prepared is always a goal I have. I would also like to get better at drawing to shape my impressions and knowledge and put them into form. I also want to get better at hearing strategically, instead of writing down everything, and/or things that aren’t relevant or the core message.
What is at least one concrete action you will take for the remainder of the year in order to work towards this goal?
I will draw more on my spare time to improve my techniques, and rediscover my long lost love for drawing. I will also try to take notes on my computer, instead of my phone, since I can write much faster on it, and therefore get more time to listen, instead of obsessively taking notes.
COURSE CONCLUSION
This course has been everything from interesting and valuable, to surprising and stressful. I have learned a lot about working in a team, exploring an unknown field, and getting closer to the finding my own purpose for studying design, which is the societal and environmental one. The last part of the course, where we had to design for a non human being, lasted for only one week, which unfortunately made this the part that I got the least out of. I really thought that was a shame, given how much potential the task had initally, and how much I looked forward to it. The short amount of time made my process scarce and drove my attention away from the experimentation and far too fast towards the end result. Seeing as I also used a bit too much time deciding on a client, there was no room for anything else once I had done so. Other than this the course has taken me out of my seat, and presented me with good experience and fun.
0 notes
Text
UKE 35-39/16: Redaksjonell Design
Av Aina Griffin og Ashley Booth
KURSBESKRIVELSE
Redaksjonell design er det helhetlige rammeverket for hvordan et gitt innhold blir lest og tolket. Designet består av både den totale arkitekturen av publikasjonen, samt den spesifikke behandlingen av innholdet.
Design av redaksjonelt innhold har mange ulike funksjoner, som for eksempel å gi uttrykk og personlighet til innholdet, tiltrekke og gjøre stoffet interessant for leserne, og strukturere materiellet klart – vanligvis en kombinasjon av alle tre.
På sitt aller beste er redaksjonell design et kontinuerlig laboratorium for nye og ekspressive uttrykk for visuell kommunikasjon.
Vi skal innom flere utfordringer knyttet til dette, som for eksempel:
• Hvordan binde sammen en større mengde informasjon som strekker seg over et større antall sider?
• Komposisjon – hvordan er gridsystemets (arkitekturens) variasjonsmuligheter?
• Hvordan knytte bilder til stoffet – hvilken fortelling skal foregå, skal bildene utfylle teksten, støtte opp under eller fortelle en egen historie?
• Hvilke bilder/illustrasjoner kan kommunisere ønsket strategi for formidlingen?
• Har teksten mange ulike og/eller parallelle nivåer? Farger? Taktilitet?Sanselighet?
Utfordringer – og en mengde valg – som er avgjørende for et uttrykksmessig og kommunikativt interessant designarbeid.
Læringsmål
• Øke kunnskapen om redaksjonell design. Hva er det og hva det kan være?
• Øve evnen til å kunne visualisere strategiske valg fra konseptutvikling.
• Utvikle systematikk og konsekvens i arbeidet med grid.
• Videreutvikle kunnskapen om typografi, hierarki og behandling av mengdetekst.
• Fokus på forholdet mellom konsekvens og variasjon, samt kommunikasjon til en valgt målgruppe.
KURSAKTIVITETER OG OPPGAVER
Forelesninger av Aina Griffin
Både i begynnelsen og i løpet av kurset hadde Aina flere forelesninger der hun tok for seg sin egen historie og erfaring innen fagfeltet, og presenterte temaene for workshopene som ledet opp til de forskjellige delene av et magasin. I tillegg snakket hun om magasinets historie, som åpnet øynene våre for det store variasjonen og de forskjellige intensjonene bak magasiner i nå og fortid. Her var det også mye å lære om samfunnsutvikling og endring i behov for hva et magasin trenger å være for å kunne nå ut til de ulike, smalere og bredere brukergruppene.
Redaksjonell InDesign tutorial
Under InDesign tutorialene ble vi opplært i blant annet hvordan man laget paragrafstiler, skriftstiler, Master-maler og baseline-grid. I tillegg til andre tekst, mal og grid relaterte funksjoner som er relevante når man redigerer et magasin i programmet. Her er det mange snarveier og tips som forenkler og fremskynder prosessen betraktelig, og som er gode å ha med seg også i andre prosjekter i design-faget.
Utvikling av eget magasin
Hovedobjektivet i dette kurset var å lage sitt eget magasin, i utgangspunktet et kulturmagasin, men med en valgfri nisjeretning, målgruppe og uttrykk. Jeg jobbet sammen med Lone, som har illustrasjon som sitt hovedfelt. Vi ble tidlig enige om at vi ønsket å lage et magasin for både gutter og jenter som gikk i mot det mange magasiner nå for tiden handler om: Mote, skjønnhet og sladder. Vi ønsket å lage et magasin med fokus på økologiske løsninger, det å kunne lage ting selv, og bærekraft. Vi kalte magasinet for Kaktus undertittelen “Kreativt, nyttig, bærekraftig”. Inspirert av freestyle klipp og lim-magasinet Rookie, og det visuelle DIY/kulturmagasinet Frankie prøvde vi å lage et veldig visuelt og i stor grad illustrasjonsbasert magasin. Dette brukte vi som virkemiddel for å gjøre viktige samfunns- og miljømessige saker gøyere og mer forståelige. Vi jobbet blant annet med illustrerte overskrifter og infografikk, samt et cover uten innholdstitler, men kun en hovedillustrasjon. Jeg driver ikke så mye med illustrasjon, men fikk testet dette feltet litt, til tross for at Lone tok på seg hovedansvaret. Dermed ble jeg redaktør og satte alt sammen som en helhet. Til tross for at vi var enige om formspråket var det ikke lett å jobbe med så mange forskjellige artikkeltyper, og likevel ha den samme visuelle stilen hele veien. Å jobbe med et magasin har dermed gitt meg ny innsikt i hva man må ta stilling til og hvordan man kan få et magasin til å best mulig kommunisere og oppnå det man vil. (se bilder av magasinet under)




Workshop: Magasinanalyse
I kursets første workshop skulle vi gjøre oss klare til å tenke på hva et magasin er og må være for å kunne kommunisere det man vil. Vi skulle velge to magasiner med ulikt formål og brukergruppe og sammenligne deres identitet, målgruppe, struktur, fotografisk og grafisk bildespråk, og cover og digitale plattform for å bedre se hvilke virkemidler som skapte hvilken effekt. Hvordan kan man se at et magasin er ment for designere? Hvordan gjør skriftstørrelsen at målgruppen innskrenkes? Dette ga oss et godt utgangspunkt på hva vi burde og ikke burde gjøre med ulike målsetninger for magasinet vårt.
Workshop: Typografi
Basert på en tildelt artikkel skulle vi lage et spennende og kommuniserende oppsett kun ved hjelp av typografiske virkemidler, og uten hverken bilder eller prominente grafiske elementer. Jeg og Lone laget en artikkel der overskriften var laget av spaghetti og underoverskriftene var håndtegnet. Vi lekte også med hvordan man får en artikkel til å se ut som en dagbok med så få virkemidler som mulig. I artikkelen fikk ble tildelt var det også en rekke Youtube-kommentarer som vi plasserte inn i teksten på en visuell måte ved å gjenskape i kildekoden til Youtube. (Se typografiløsningene våre under)

Workshop: Tekst/bilde
I denne workshopen skulle vi første skrive inn en tekst til et bilde av Jens Stoltenberg for å se hvordan teksten endret bildets mening, avhengig av hva vi skrev. Dette fenomenet kalles forankring og er et rhetorisk konsept som det er viktig å være klar over når man jobber med kobinasjonen overskrifter og bilder i redaksjonell sammenheng. Utprøvingen ga morsomme resultater og var gode eksempler på hvor forskjellige inntrykk man kan ende opp med. (se min overskrift til Jens Stoltenberg under)


I andre del av workshopen skulle vi lage en bildebasert artikkel og ble gitt en tekst som skulle stå i forhold til bildene som måtte være i fokus. Her fikk vi flere problemstillinger, slik som hvordan man plasserer bildene der de samtidig er relevante i teksten, gir dem for lite eller for mye fokus, og hvordan man håndterer bedre og dårligere bilder for å gjøre artikkelen visuelt interessant og innbydende.
Workshop: Infografikk
I siste workshop lærte vi om og laget en infografikk som skulle handle om Bergen, men ellers kunne være valgfri. Workshopen trente oss i å behandle informasjon på en informativ, interessant, sammenhengende og ryddig måte. Vi ble på forhånd vist mange forskjellige måter å løse infografikk på av forskjellige designere, og så dermed at det ikke bare trenger å være søylediagrammer i excel som viser statistikken på noe. (se bilde av min infografikk under)

ANNET
Workshop: Interaksjonsdesign med Kjartan Michalsen
Interaksjonsdesigner i NRK, Kjartan Michalsen kom for å snakke om hva interaksjonsdesign er og hvordan han jobber med det i NRK. Han snakket om hva som er viktig når man designer for en best mulig brukeropplevelse og brukergrensesnitt spesielt i digitale medier. Deretter fikk vi en oppgave der vi måtte prøve å redesigne nettversjonen av NRKs dokumentarseksjon med tanke på hvordan brukerne ville oppleve, forstå og best mulig kunne bruke den.
Christian Bloom
Illustratør Christian Bloom holdt et selvbiografisk foredrag der han snakket om illustrasjonsprosjekter han har hatt i sin karriere, og hvordan hans utvikling har vært. Han snakket om hvordan han jobber fra idé til sluttprodukt, hvilke metoder han benytter, og hvilke problemstillinger man ofte møter på som illustratør for blant annet aviser og bøker. Foredraget ga god innsikt i en illustratørs hverdag, og var nok mest relevant for de som ønsker å jobbe med dette etter endt studie.
Philippe Apeloig
En kjent fransk grafiker og typograf som snakket om prosjekter han har gjort, og hovedsakelig hvordan han jobber med ekspressiv typografi. Her snakket han blant annet om hvordan han setter seg inn i følelsen av typografien og jobber utifra det. Dette var nyttig og inspirerende fordi det ga et litt ukonvensjonelt blikk på hvordan man kan jobbe som grafisk designer generelt.
Foredrag og Workshop: Empatisk Design med Patricia Moore
Hun kalles “The Mother of Empathy” og kom til KHiB for å holde et foredrag om sitt liv, karriere og hvordan vi som designere kan jobbe mer utifra å empatisere med de vi designer for. Her gikk hun inn på mange temaer som berører fagfelt som sosialdesign, servicedesign, og design thinking. Hun snakket blant annet om et av sine mest kjente prosjekt, der hun kledde seg ut som en 80 år gammel dame og reiste på kryss og tvers av nord-amerika for å finne ut hvordan en gammel person opplever hverdagen som en bruker, og hvordan man møter hverdagen praktisk.
KURSKONKLUSJON
Av alle kursene jeg har hatt på KHIB kan jeg meddele at dette har vært en av de aller mest slitsomme. Selv om jeg har lært veldig mye om redaksjonell design gjennom produksjonen av et helt magasin, føler jeg ikke at det veier opp for de negative følelsene jeg nå har fått til denne delen av faget, på grunn av assosiasjoner til frustrasjon og utmattelse på et helt nytt nivå. Til neste gang tror jeg det kan være lurt å fokusere utelukkende på de essensielle stykkene og delene redaksjonell design består av, istedenfor å jakte på et sluttprodukt. Med grundig og spesifikk opplæring der man får god nok tid og rom til å eksperimentere og feile tror jeg elevene vil lære mye mer og ha det gøyere, noe som er ekstremt viktig for videre engasjement i redaksjonell design. Ellers har kurset vært utrolig lærerikt, og Aina har vært en svært kompetent lærer, med mye erfaring å dele.
0 notes
Text
UKE 34/16: Kreativ prosess/Methodomania BAV2
Av Linda Lien
KURSBESKRIVELSE
I kurset «Kreativ prosess - mellom angst og kjedsomhet» ser vi nærmere på metoder, hvordan designeren jobber. Kurset har som intensjon å gi studentene oversikt over ulike arbeidsmetoder i designfaget, og å synliggjøre hvilke sammenhenger de kan brukest i. Hva er det er som gjør at noen designoppdrag er en stor glede, mens andre kan oppleves som et frustrerende slit? Vi stiller spørsmål om en tur til det fiktive landet Methodomania kan gjøra oss til bedre designere. Hva kan du selv gjøra for å oftere komme i den ettertraktede «flyt-modusen»? Og hva er egentlig «flyt»? I tillegg er en del av målet å bli bedre kjent med deg selv som designer gjennom praktiske øvelser, og å identifisere styrker og utviklingspotensiale, samt utvikle strategier for å eliminere svakheter. Som i idrett har også design en mental side: Hvordan hente ut potensialet sitt, og yte maksimalt under press?
Læringsmål
• velge og anvende relevante metoder for ulike deler av designprosessen
• videreutvikle eget uttrykksrepertoar gjennom å variere virkemidler avhengig av problemstilling og brukergruppe
KURSAKTIVITETER
Øvelser og forelesninger i metode med Linda Lien
Linda fortalte oss om hvor viktig metode kan være for arbeidsglede og resultat, og viste oss forskjellige metoder man kan benytte innen design. Vi fikk en valgfri oppgave som skulle løses ved hjelp av metodeutprøvning. Linda snakket også om flyt og hvor viktig det er å finne ut hvordan man tilrettelegger for en best mulig arbeidssituasjon for seg selv.
Finne meg selv
I min valgfrie oppgave valgte jeg å ta fatt på tankene mine rundt hva jeg ønsket å oppnå med studiet. Jeg bestemte meg for å visualisere tankene mine slik at de ikke floket seg i hodet og sette dem sammen i en collage. Vi fikk beskjed om å stykke opp prosessen slik at den ble enklere og mer effektiv, og derfor begynte jeg med å snakke med noen om tankene mine for å få luftet dem og få nye inputs. Under samtalene noterte jeg og skrev deretter ned objekter jeg forbandt med de ulike ordene, slik at disse kunne fungere som symboler i den ferdige collagen. Til slutt synes jeg collagen fungerte fint som et mer visuelt tankekart for å få følelsen av noe og organisere det emosjonelt. (Se den ferdige collagen under)

3 spanderte timer
Til slutt i dette korte kurset fikk vi 3 timer til å gjøre akkurat hva vi ville og hadde lyst til. Det kunne ikke være en arbeidsoppgave eller gjøremål vi trengte å få gjort, men bare noe som stimulerte til videre arbeid og som vi syntes var kjekt.
Her er min tekst og hva jeg gjorde og hvorfor:
Før mine 3 timer på fredag tenkte jeg litt på hva jeg ønsket å gjøre og gikk gjennom flere ting i hodet mitt som vanligvis blir sett på som kjekke aktiviteter, og som jeg selv også har hatt glede av ved tidligere anledninger. Likevel kom den samme tanken tilbake hver gang. Uansett hvor gøy, føltes alt som et ork. Så jeg dro hjem, satte meg ned og gjorde ingenting i 3 timer. Ingen arbeid å jobbe på, ingen innkjøp til den nye leiligheten, ingen samtaler på Messenger, ingenting. Jeg føler ofte at når jeg setter meg ned for å slappe av så dukker det opp ting jeg må gjøre, eller jeg tenker på ting jeg må gjøre senere og begynner på dem for å få dem gjort tidligere. Dette skjedde ikke på fredag. Jeg leste nettaviser på måfå, så på meningsløse videoer om kjendiser, så gjennom bilder på Tumblr. Ingenting hadde noe for seg, ingenting var planlagt. Jeg surfet helt tilfeldig uten noen forpliktelser, og det føltes frigjørende. Som et pusterom før hverdagen går videre og jeg igjen setter meg ned med spesifikke oppgaver på agendaen. Jeg tror problemet med Facebook og internettsurfing på måfå er at man gjerne gjør det uvilkårlig. Det tar mye tid, man kaster bort mye tid man egentlig skulle ha brukt på arbeid. Men dersom man setter av litt tid til det, innen faste tidsrammer, kan det fungere som et veldig godt avbrekk.
KURSKONKLUSJON
Dette kurset etterlot meg veldig takknemlig og veldig skuffet på samme tid. Jeg lærte masse om metode og effekten av dens variasjon, og ble mye mer bevisst på mitt forhold til prosess som vil være nyttig i fremtidige prosjekter og til eksamen. Samtidig føltes det som om informasjonen jeg fikk gjennom forelesningene og workshopene ville ha sunket enda bedre inn og mitt læringsutbytte ville ha vært mer solid dersom dette kurset hadde vart lengre. 3. klasse fortalte at de satte veldig pris på dette kurset i fjor, og mente det var dumt at vårt ble så komprimert. Ellers et supert kurs.
0 notes