Text
Digital Pets! Theme guide
see the static preview install
To install this theme
Go to the theme garden link above
Select the ‘install’ button.
Select the blog you want to add the theme to.
Save, and you can now customize the theme to your liking!
This theme comes with built in customization options that do not require you to edit the code. If you want to customize things further, it’s recommended that you have some basic HTML and CSS knowledge.
If at any point things get messed up while editing the theme, you can recover an older version by going to tumblr.com/themes/recover, or reinstall the theme in the theme garden.
Since this is a theme garden theme, this theme will update automatically if there are any bug fixes. If you edit any of the code, you will have to reinstall the theme to get any updates
Adding links to your menu
Select the toggle switch in the upper right hand side of the "Edit Page" page that says show a link to this page. Enable that, give it a title, and the link will now show up with your other links. You can repeate this process for as many links as you want.
You can also do this for external links. Start by creating a page like you normally would. Then select "Redirect" from the drop down menu.
Here you can enter the current url of the page and the url of the website you want it to redirect to. This can also be used to add links to specific tags on your blog.
Customizing your tamagotchi sidebar
You can change the colors for the borders and the shape behind the image. You can also change the background. The buttons are intended to stay where they are, so keep in mind that messing with those could potentially throw off the entire sidebar
(more to be added as requested)
2 notes
·
View notes
Text
Base Code Guide
see the static preview get the code
This theme is intended to be a base code, so you can edit as much as you want *and* release the theme as your own!. All I ask is that you mention me in the post and that it looks like its own theme, not a modified version of the base code.
When using this base code, it features everything you need to submit a theme to the theme garden if you would like to do this. Otherwise, you will need to make an account with sites like pastebin or github to share your code with others. If you make edits to your theme, they will have to manually go to your code and copy and paste it again, but in the theme garden it will automatically update for everyone who installed the theme. On the other hand, the theme garden submission process can take a while and it might take a few attempts before your theme is published by tumblr staff.
While this theme does have instructions throughout the code, I highly encourage reading more about HTML and CSS as you make your own themes. This is the most important part. Base codes are great for starting, but they shouldn't be used as your only source for making themes.
If you notice any issues with the theme or want more explanations/ theme making tips, let me know!
106 notes
·
View notes
Text
Iconic Theme
see the static preview install
To install this theme
Go to the theme garden link above
Select the ‘install’ button.
Select the blog you want to add the theme to.
Save, and you can now customize the theme to your liking!
This theme comes with built in customization options that do not require you to edit the code. If you want to customize things further, it’s recommended that you have some basic HTML and CSS knowledge.
If at any point things get messed up while editing the theme, you can recover an older version by going to tumblr.com/themes/recover, or reinstall the theme in the theme garden.
Since this is a theme garden theme, this theme will update automatically if there are any bug fixes. If you edit any of the code, you will have to reinstall the theme to get any updates
Customizing borders
Part of the built in features of this theme is the ability to customize your borders and post shadows without messing with the code. You can edit the colors like you can with most themes, but you can also change the size and transparency by scrolling further down to the text box options.
Changing your sidebar icon
By default you have a bookmark icon, but you can change it to any Font Awesome icon by going to fontawesome.com and searching for the icon you want. When you select an icon, it should show you the class names (something like "fa fa-home" if it's a home icon). Grab that class name (ONLY the class names, you dont need anything else) and put it in the text box for the sidebar icon!
Changing the font
You can change the main font of this theme by editing the "Google Fonts" text box option. You can pick any font from Google Fonts and paste the name of the font into the text box.
(more coming soon)
113 notes
·
View notes
Text
Retour Theme Guide
This theme guide is a wip/not 100% accurate yet
see the static preview grab the code
To install this theme
Copy the entire code here by pressing control (or command) and a to select everything and then control/command and c to copy it.
Select ‘edit HTML’ when customizing your blog theme.
Select all of your existing code and replace it with the new code you copied.
Save, exit the code editor, and you can now customize the theme to your liking!
This theme comes with built in customization options that do not require you to edit the code. If you want to customize things further, it’s recommended that you have some basic HTML and CSS knowledge.
If at any point things get messed up while editing the theme, you can recover an older version by going to tumblr.com/themes/recover, or reinstall the theme.
Customizing borders
Part of the built in features of this theme is the ability to customize your borders and post shadows without messing with the code. You can edit the colors like you can with most themes, but you can also change the size, shape (border radius), and transparency.
To do this, scroll to the bottom of your customization panel until you see the text boxes for borders and post shadows.
(more coming soon)
1 note
·
View note
Text
New Horizons Theme Guide
see the static preview grab the code
To install this theme
Copy the entire code here by pressing control (or command) and a to select everything and then control/command and c to copy it.
Select ‘edit HTML’ when customizing your blog theme.
Select all of your existing code and replace it with the new code you copied.
Save, exit the code editor, and you can now customize the theme to your liking!
This theme comes with built in customization options that do not require you to edit the code. If you want to customize things further, it’s recommended that you have some basic HTML and CSS knowledge.
If at any point things get messed up while editing the theme, you can recover an older version by going to tumblr.com/themes/recover, or reinstall the theme.
Editing the sidebar
This theme uses font awesome for the icons, so if you would like to replace the existing sidebar icons, you can go to fontawesome.com and search for other icons you would rather use.
(more coming soon)
9 notes
·
View notes
Text
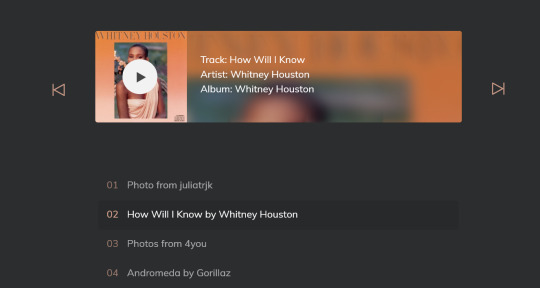
Audio Theme Guide

see the static preview grab the code
Audio is meant for audio or music centered blogs. This theme can support other post types, but if your posts are not primarily audio, this theme will not suit your blog as well.
To install this theme
Copy the entire code here by pressing control (or command) and a to select everything and then control/command and c to copy it.
Select ‘edit HTML’ when customizing your blog theme.
Select all of your existing code and replace it with the new code you copied.
Save, and now your theme is installed!
Before editing this theme: Do not delete or edit the scripts unless you are familier with JavaScript and jQuery. This may delete the audio post format necessary for this theme to work
This theme is pretty limited because of its aesthetic, so please let me know if you have any requests for customization options!
94 notes
·
View notes