Text

eumsong. Yes hi hello, I'll be here.
0 notes
Text

Alright. That is it. I've lost my patience.
Let's set one thing straight around here: I am not your ship whore.
Ever since I've left Jack it's like I've: a.) made people sad [ i like you guys though like a lot ]; or b.) pissed people off.
I didn't roleplay to ship. I never roleplayed to ship. It's cool and all and fun and I love it, but if all you want is to hop on my muse's dick or fuck her dry, I'm outtie with you.
If you just want fluff -- that's not a real relationship. If you just want sex -- that's not a real relationship either.
If you don't like what I post -- even if we're friends or if you claim to "like" me ( don't you dare bullshit me ) -- unfollow me, blacklist me, shut me out. That's fine. But if you pull some fake bullshit buddy-buddy in front of me, don't expect me to like you again.
Maybe I'm just saying these things because I'm angry, but one thing's for sure: I'm done with this bullshit. It's like one of the reasons why I left my first Jack Frost blog, and why I went on a month-long hiatus.
I'm sorry if I sound like an asshole right now, but I tried so hard to be nice to everyone, to be unbiased, to be friendly, and all that. I made a handful -- no, I made a lot -- of friends, and I'm thankful, really, I am. But if you abuse my patience and my kindness, rest assured, I will no longer entertain you.
I'm gonna do a major clean up. I'm gonna make a new blog, move skype, et cetera. If I follow you, I like you a lot; if I don't, this is the last you'll see of me.
Finally: I'm sorry, again, but my happiness and well being counts too.
#{ you can only stretch a rubber band until it breaks }#{ ♚┊; puppeteer ❜ }#{ im gonna go make a new blog and delete this one in two days }#{ and i'll be fucking selective with my new blog because some people suck }#rant for ts
6 notes
·
View notes
Text
shardsofelsa said: I WILL FOLLOW WHEREVER YOU GO BAE

eumseong. i'vE ALREADY DECIDED ON ONE BUT IM NOT SURE
IF YOU'L LLIKE HER/HIM ( i might do some genderbends ) BECAUSE THEY'RE
FROM A DIFFERENT FANDOM????
1 note
·
View note
Text
hiccupp-iii said: This is the Amazing Person Award! Just know that someone thinks you’re amazing inside and outside :3 (your homepage won’t allow me to send this… so, here it goes)

eumseong. bfjsnkfjgh you're so cute bfhb
0 notes
Text

#{ oh my god i want a new muse so bad toothie is so forced i dont understand her }#{ maye i should bring back my james potter blog??? }#{ buT WHAT IS JAMES POTTER }#{ maybe male punk elsa?? ? }#{ but thaats like jack and jack makes me feel like im self inserting }#{ currently considering an au anna though }#{ maybe male au anna }#tbd.#{ ♚┊; puppeteer ❜ }
4 notes
·
View notes
Text
〈〈 ♔┊; shardsofelsa ❜

"I-hello to you too." That was the Tooth Fairy. The actual Tooth Fairy. Elsa blinked in apparent surprise. "He spoke about you, too. Please though, call me Elsa. No need to be quite so formal. Although as I hear it, you’re practically a queen in your own right."

❛ True enough, but a queen must not deny another's
authority. ❜
2 notes
·
View notes
Text
〈〈 ♔┊; xghxuls ❜
“Charming?”

“I think you’re thinking of some other three, we are not charming, far from it.”


❛ What? No, no, no! I really do believe that
you three are charming. Look at your adorable faces! Oh
but I bet they're simply just the tip of the ice berg. ❜
❛ Open up! I want to see your bright pearly teeth! ❜
1 note
·
View note
Text

eumseong. I've got like legit zero attention span bc
I've spent like most of my time on PS than here; and now my
studying time has come and my roleplaying time has dwindled
away. I shall be back ——— now to Calculus.
#{ that and im not even christian but im listening to gospel songs }#{ idk why }#{ they sound reaaallly good though c: }#{ ♚┊; puppeteer ❜ }#tbd.#{ also thesis }
0 notes
Text
〈〈 ♔┊; incredible-zim ❜

“Why are you looking
so angry? “
Some people just can’t have ANYTHING.
But eh… this thing… Isn’t really ‘people’.

❛ You know ——— you arenot in the position to say that. ❜
And the queen could swear the back of her hand itched
for the feeling of his face against the skin on her hand.
18 notes
·
View notes
Text
〈〈 ♔┊; berxian ❜

❛Woah,
you really think they’re that bad?❜

❛ No, no, no! just —— it needs some work. ❜
2 notes
·
View notes
Text
〈〈 ♔┊; hiemexsicarius ❜

❛ i know you too !! you’re toothiana, right ??
i heard about you in stories that my father
read to me when i was just a mere child !! ❜
she giggled between sentences — it is like
the child inside of her came back alive
because of the monarch’s presence.
❛ sure, i’ll let you see my teeth !! ❜ she says
as she opens her mouth; showing off how
sparkly and white my teeth were.

A delighted grin lit up the fairy queen's visage while she
cups the girl's face in her dainty, petite palms. Pearly white teeth flash and glimmer
and a giggle escapes the monarch's lips ——— it's not so often children of her age
take such great care of their teeth.
❛ Goodness, me, you're teeth are absolutely stunning! Every nook and
cranny is clean and white as snow! Gorgeous, just like Jack's!
I must say, your father taught you well. Christina, is it? ❜
#hiemexsicarius#{ bjdfbadf just call me sylar its literally easier than jack/toothiana mun tbh uwu }
3 notes
·
View notes
Text

#{ i literally feel shitty rn buT IM GONNA WRITE STARTERS BC BEING HERE MAKES ME SIMLEC: }#{ smile c: ** }#{ ruNS INTO THE SUNS ET }#{ ♚┊; puppeteer ❜ }#tbd.
1 note
·
View note
Photo
delsin rowe, as written by danielle.
x —— x —— x —— x —— x

14 notes
·
View notes
Photo

Heч! мαмα¢ıтα! I αм α-чαчαчαчα!
wнαт’ѕ тнιѕ, α ɢιveαwαy?! leт мe jυѕт ɢeт ѕтrαιɢнт тo eхplαιɴιɴɢ prιzeѕ ɴ’ rυleѕ ɴ’ ѕнeιт.
Fυηηу, I ∂ση’т тнιηк ѕσ! - rυleѕ
ʀᴘ ʙʟᴏɢs ᴏɴʟʏ
ᴏɴʟʏ ᴛᴇɴ ʀᴇʙʟᴏɢs ᴀɴᴅ ᴏɴᴇ ʟɪᴋᴇ ᴘᴇʀ ʙʟᴏɢ
ɪ ᴡɪʟʟ ᴄʜᴇᴄᴋ ɪғ ʏᴏᴜ ᴀʀᴇ ғᴏʟʟᴏᴡɪɴɢ ᴍᴇ
ғᴄs ᴍᴜsᴛ ʜᴀᴠᴇ ᴇɴᴏᴜɢʜ ᴘɪᴄᴛᴜʀᴇs ᴏғ ᴍᴇ ᴛᴏ ɪᴄᴏɴ
ɴᴏɴ﹣ғᴄs ᴍᴜsᴛ ʜᴀᴠᴇ ᴀ ᴘʟᴀᴄᴇ ғᴏʀ ᴍᴇ ᴛᴏ ɢᴇᴛ sᴄʀᴇᴇɴsʜᴏᴛs ᴛᴏ ᴍᴀᴋᴇ ɪᴄᴏɴs
I’м тнє тσρ σƒ тнє тσρ, уσυ’яє тнє вσттσм σƒ тнє вσттσм. - prιzeѕ
1ѕт plαce
50 αɴιмαтed cнαrαcтer ιcoɴѕ
50 ғαce clαιм ιcoɴѕ
proмo ɢrαpнιc
( ιғ αɴιмαтed cнαrαcтer ιcoɴѕ αreɴ’т wαɴтed, 100 ғc ιcoɴѕ wιll вe ɢιveɴ, αɴd vιce verѕα )
2ɴd plαce
25 αɴιмαтed cнαrαcтer ιcoɴѕ
25 ғαce clαιм ιcoɴѕ
proмo ɢrαpнιc
( ιғ αɴιмαтed cнαrαcтer ιcoɴѕ αreɴ’т wαɴтed, 50 ғc ιcoɴѕ wιll вe ɢιveɴ, αɴd vιce verѕα )
3ed plαce
10 αɴιмαтed cнαrαcтer ιcoɴѕ
10 ғαce clαιм ιcoɴѕ
proмo ɢrαpнιc
( ιғ αɴιмαтed cнαrαcтer ιcoɴѕ αreɴ’т wαɴтed, 20 ғc ιcoɴѕ wιll вe ɢιveɴ, αɴd vιce verѕα )
ᴡɪᴛʜ ᴛʜᴀᴛ ʙᴇɪɴɢ sᴀɪᴅ﹐ ᴛᴏᴅᴀʏ ɪs ᴀᴜɢᴜsᴛ ₂₈ᴛʜ﹐ ᴛʜɪs ᴡɪʟʟ ᴇɴᴅ ᴏɴ sᴇᴘᴛᴇᴍʙᴇʀ ₁₂ᴛʜ﹐ ɢᴏᴏᴅ ʟᴜᴄᴋ﹗
ʜᴇʏ﹗ ᴍᴀᴍᴀᴄɪᴛᴀ﹗ I ᴀᴍ ᴀ﹣ʏᴀʏᴀʏᴀʏᴀ﹗
ᴛʜᴇ ᴄʀᴜᴇʟʟʏ ʙʀᴏᴋᴇɴ ᴅʀᴇᴀᴍs ᴀʀᴇ ᴀ﹣ʏᴀʏᴀʏᴀʏᴀ﹗
sᴏᴍᴇᴛʜɪɴɢ ʜᴀs ʙʀᴏᴋᴇɴ ᴀɴᴅ ʟᴇғᴛ﹐ ᴇᴠᴇɴ ᴛʜᴇ ᴛᴇᴀʀs ʜᴀᴠᴇ ᴅʀɪᴇᴅ.
ᴛʜᴏsᴇ ᴡʜᴏ ᴡᴇᴀʀ ᴛʜᴇ ᴀʀᴍᴏʀ ғᴇᴇʟ ɪᴛs ᴡᴇɪɢʜᴛ﹐ ʏᴏᴜ ᴄᴀɴ’ᴛ ᴅᴏ ᴛʜᴀᴛ﹗
60 notes
·
View notes
Text
+ shardsofelsa

❛ Hello, your majesty! I heard a lot about
you from Jack! ❜
2 notes
·
View notes
Photo

140727 IU after I’m A Man recording
cr: moonlight
2K notes
·
View notes
Text
♚┊; in which sylar tries to teach people how to make her icons. ❜

eumseong. Okay, so I'm making this shitty tutorial on how I
make my icons because mxssmurder asked. Hence this post.
RIP: everyone on mobile.
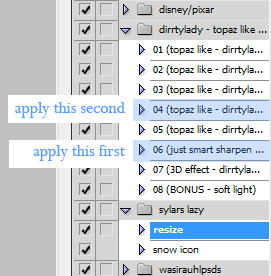
Before we start: I use Adobe Photoshop CS5, and I use this action set that has like 5 levels of topaz, a smart sharpen setting thingy, and a bonus soft light action that fixes certain screencaps.
You must also know how to use Photoshop actions, PSDs, and how to make a GIF and stuff.
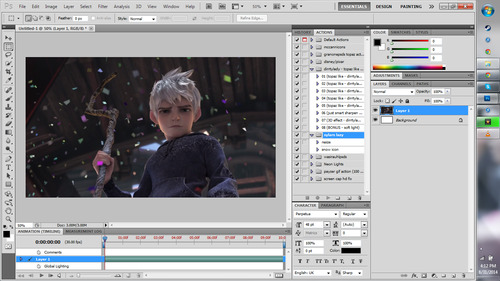
Okay, so this is fairly simple. I actually have a PSD that serves as a template that I can just slap on a resized and cropped screencap. I'm not gonna share mine though, but today we're gonna focus on how to make that psd.
Riiiight, so step one, we start with a screencap or an image that you can crop and resize and stuff. Cropping and resizing is pretty simple, just set the selection tool (the small square with the broken lines in the toolbar) style ratio to 1:1 and it should help you make a perfect square. I'm reaaallly lazy, so I have this action that I made that would resize the screencap in just one click.
You start with this:

And you end with this:

So -- what I like to do is that I fix the image before I make a template and stuff. Like, first I adjust the brightness, then I sharpen it with the sharpening action, and then apply the fake topaz.
But before we do that, I'll talk about the Layer menu > New Adjustment Layer which I abuse first. What this does is that it makes an adjustment layer on top of the other layers. And with the adjustment layer, you can play around with it to fix the brightness/coloring of the layers under it without ruining them in the process.

I'm gonna use the "Brightness/Contrast" adjustment layer for now, and I'm gonna fix it.

Right, so after playing around, you might notice some differences like:


Right -- so now that we've fixed it, all we have to do is just smart sharpen and apply topaz. This is where the action I provided comes in.

So we get this:


Basically, what topaz does is that it makes the image kind of blurry/sharp? Uh idk how to explain, but it looks different.
Next, this is where we start coloring / adding stuff to it. What I did was that I just added an adjustment layer (the ones that color the layer -- I mentioned it earlier) and played around with it, then I added a brush (there are frames/border brushes floating around the internet, you should be able to find one). Here's a step by step thingy that I did for this icon,
First, I go to Layer > New Adjustment Layer > Black & White. This turns the image B&W obviously -- this way, coloring will be easier -- and then I set the opacity to 45% so some of the original color leaks out when you put an overlay over the image. Now, it looks like:

to

And after that, we can go to Layer > New Adjustment Layer > Photo filter. This adds a bit of color onto your image, for this icon I used yellow. Now it looks like:

Then I set that layer blending to multiply so now its a lot darker and its like:

Ooooh he looks like he came out of a video game and he's about to smash your face in.
And then I clicked the little fx button in the layer tab and added a pattern. I don't remember where I got the pattern, but there should be a lot lying around on the internet, so now it looks like:

Then I added a little border brush for icons over all of those layers. I don't know how to explain how I used a border brush, but a brush is basically like your pencil, and a border brush is a brush shaped to look like a border. You'll know how to use it when you find one.
Okay, so now the icon looks like:

People usually stop there, but I wanted to do something, like mix it up a bit, so I added this thing called an animated texture. You'd need Photoshop CS5 to use that, though. I got mine here.
For this icon, I'll use a falling snow effect. First, we go to File > Open; then I look for where I saved it. This opens a new file. Make sure your animation window is open, because we'll be focusing on that.
So what we're gonna do here, is that we're gonna turn this file into a smart object so we can move it to the other file.
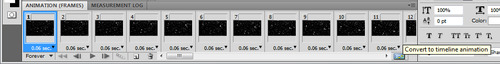
Now we're gonna turn the animation from frame by frame thing into a timeline. And you can do that by clicking this:

So now it looks like:

Then we go back to the layers tab, select all the layers, and then right click and convert it to smart object. Your layer should look like this:

But if the file is too big for your icon, you can crop a part that you like and resize it to your icon's size.
Now, you're gonna drag your file window out so that it's stacked on top of the other windows, then you're gonna take the smart object layer anD THEN SLAP IT ON YOUR ICON FILe.
Next you're gonna change the blending to either Screen or Lighten. You can play the animation so you can see where the animation stops, then you have to trim the empty part out, but you have to stop trimming right when the animation stops so it loops. Now my window looks like this:

Then, go to File > Save for Web & Devices. You can play around with the settings and stuff, but try to make it as HD as possible, but keep the file size under 1 MB. Change the looping options from Once to Forever. Now, the finishing icon looks like this:

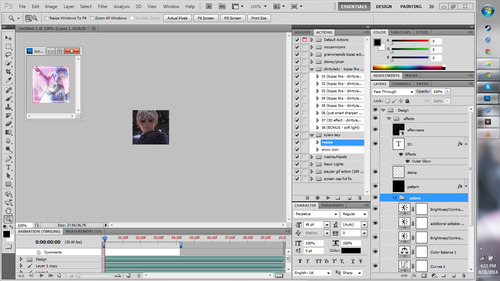
I know it sounds really tiring and stuff, but I'm a very laZY person, so I saved the entire file as a psd, and the whole "resize" part and "time line trimming" part into an action file. So I can resize, and trim the entire thing in just one click respectively. Proof of my laziness:

That way, when I make a new icon, all I have to do is use those actions, and slap the PSD on the new image like:


Soooooooooooooooooooo, yeap. That's it. I hope you got it, because I'm bad at explaining, buT THAT'S THE GIST OF IT. uwu
I'm probably gonna release the PSD I made for this, but idk.
Thank you for reading this shitty tutorial uwu. Bye byeeeee ~ ~

7 notes
·
View notes