Photo

Brief #10 Interactive learning
Week four and we are done !
Today we had our last, final presentation and all in all we got a lot of nice feedback. We felt that we worded ourselves well and were able to communicate our message in a nice way. As feedback, we received the following:
We were good at delimiting the theme area early so that we had something concrete to work with in the process.
We had good argumentation in the presentation for why we have chosen what we have chosen.
That we used content that already exists in popular culture, and stories in general - moving from text blocks, positioning out and being able to control pace is a clever move to facilitate reflection. at the same time, it can be difficult to find good stories that are not overly moralizing.
Furthermore, we received feedback that we had good questions in the discussion assignment in the end, they were not too moralizing and opened up for a nice discussion.
By using recognizable stories, they thought that the young people might make assessments in recent times, when they see other series as well. something they think was good.
We were asked why exactly these emojis, and whether they fit other stories. We have at least tested out on three different stories in our prototype, and iterated many times. But of course it can always be iterated more.
In the end, we could have been even clearer in what we got out of the user tests in terms of how they discussed, rather than most focus on interfaces.
Im happy with the product we have made, and the process have been fun, instructive and sometimes difficult - as it should be.
0 notes
Video
Brief #10 Interactive learning
Week four
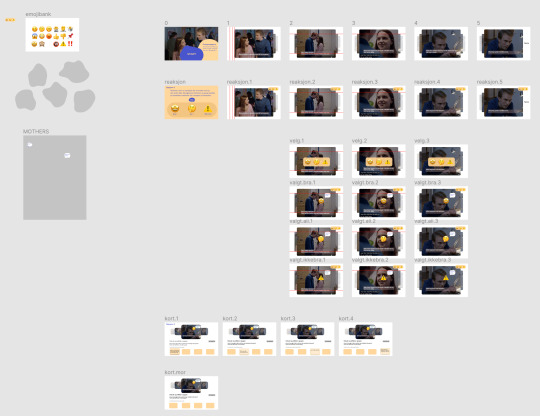
One of the stories in our final product. Consent
1 note
·
View note
Video
Brief #10 Interactive learning
Week four
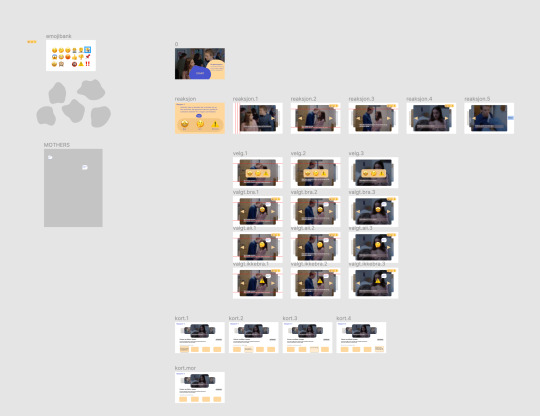
One of the stories in our final product. Drunk friend.
1 note
·
View note
Video
Brief #10 Interactive learning
Week four
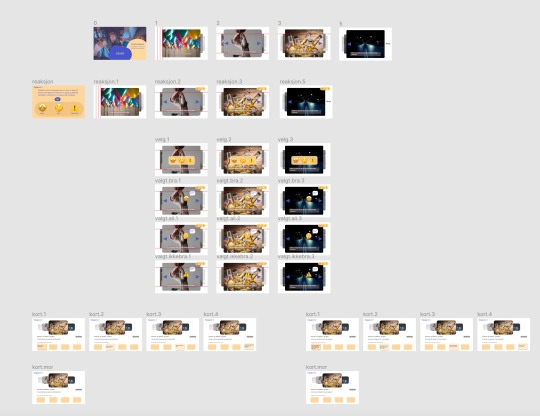
One of the stories in our final product. A coulpe on a party.
1 note
·
View note
Video
Brief #10 Interactive learning
Week four
Final presentation.
0 notes
Text
Brief #10 Interactive learning
Week four
At the beginning of this week, we have iterated a lot on our prototype. We have removed something - and added something else. Tuesday this week we went out to Helset ungdomsklubb again, and got tested on the same youths as last time, as well as a new group. Through these user tests, we received good feedback and we have iterated the prototype based on that, as well as based on some small tests with classmates.

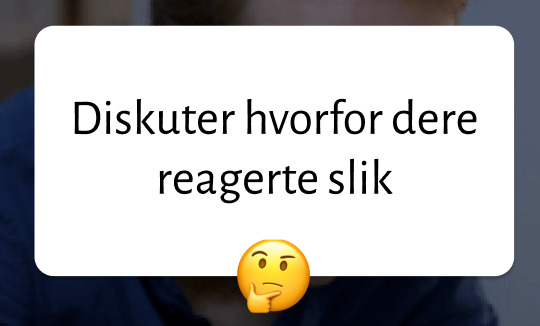
In both of these user tests, the young people were very good at discussing and reflecting on what happened in the story. Therefore, we became unsure whether it is really necessary to have the block that says "discuss why you reacted like this". Nevertheless, from a different perspective, the discussion will not always come automatically to all young people. We experienced this in the previous user test, and concluded that the bar need to exist, so those who do not necessarily speak so easily, also are "forced" to discuss and reflect.
In the first group, there was actually a person who had dyslexia, and the person managed to participate well in the discussion. The person even read parts of the story aloud over time - something we think was very nice and impressive.

Furthermore, we have added a function where you can, in the overview screen at the end of the tool, change the reactions you have reacted with. It can quickly happen that you become wise afterwards, and then we found out that it can be annoying not to be able to change the reaction you have given. And also, in case you didn´t react at all. This became clear in user test number two.
We have removed the function where you could send to the teacher, as it will in any case be available as data for the teacher afterwards. There may be misunderstanding for the students as there are no right or wrong answers. In addition, they felt that the teacher had become hanging over their shoulders.


Finally, we also received feedback from the young people that it could be difficult to choose which emoji mans to react with in several situations . They think the shock emoji not quite fits, and that the exclamation point we had previously fitted better. Still, they were unsure when they would use such a shocking emoji, and that it rather could be replaced with a completely different one, such as a person crossing their hands. In addition, they could also imagine having a fourth emoji, as in many situations it would have been natural to react with something between cross and skeptical. We took this into account and changed to four emojis, where two are completely new.

These are the last iterations we have made, and we are now ready to have the final presentation on thursday. I am very excited about the feedback we are going to have, and which reactions we get to all the iterations we have made since the previous presentation, which was a dress rehearsal.
0 notes
Text
Brief #10 Interactive learning
Week three
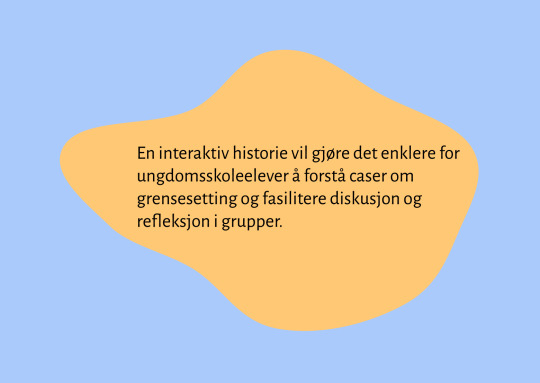
We have further iterared the hypothesis and now it looks like this: An interactive story will make it easier for middle school students to understand cases of boundary setting and facilitate discussion and reflection in groups.

Since we received many, many good and constructive feedback on the user test we had Tuesday evening, we simply decided to start all over again on Wednesday. We created a graphic profile that we ourselves think appeals to the sensual in sex education. Then there was a nice red thread in the tool.

Initially, we added a short onboarding that gives an indication of what should happen when using this tool. Furthermore, you can choose which story you want to discuss, and based on this, you can immediately react to what is happening. When you have finished reacting, you get an overview of what you have reacted in the different situations, before you can send it to the teacher.






In the second block in our tool, you get discussion questions that you can reflect afterwards. If the discussion not starts by itself, you can move the arrow over the help card to start the discussion.
We also tested with some classmates, whether it could be relevant to get acquainted with a character - kind of like being assigned a role in advance of the story. But we only received feedback that this was unnecessary and would create more distraction than discussion, so we chose to take it away.

On friday we had a presentation as a dress rehearsal and we got a lot of nice feedback. We received a complement for a good start to the presentation. We must clarify why text, as it is with Gyldendal, among others, does not work so well. In addition, there was some uncertainty about whether we had made the cases ourselves, or whether we had found them somewhere - it must be emphasized. It is important to find out which situation you use the tool in, as well as how long you have to implement it. Finally, we received feedback that the findings from users did not turn out so well, we must be even clearer on the experience itself and not just detailed feedback about the interface.
0 notes
Text
Brief #10 Interactive learning
Week three

This week the fun part started - I think. We have now formed a good basis for what we are going to work with, done thorough research to find out what is relevant, and made a rough sketch on paper of what our product should look like. Thus, we are ready to start on the actual product !!
We have chosen to produce our product in Figma, and already Monday and Tuesday morning we made a fully usable sketch that we could test on youth. We made two versions: one with only pictures of the story, and another with gifs that we imagined ideally would be short videos. In this version, you could first click through the story, and then afterwards go through the story again - but now with reactions. Here we were curious to whether its relevant to see the story without reactions first, or whether its unnecessary. Furthermore, we wanted to map how sensitive the youth is, will there be too much video / gif? All in all, we also just wanted to find out how well the actual flow we have designed works.


We traveled to Helset Ungdomsklubb in Bærum and tested four youths there. We ran the test on two "groups" where the first group was a girl (15) and a boy (15). They were convinced that an interactive story would make teaching much more interesting for the whole class, as well as easier for those who may not dare to speak / discuss in plenary. Now it so happened that these two young people were extremely good at reflecting on what happened in the story, and they discussed very well together. This was positive for us and we received a lot of good feedback, both constructively and positively. The actual flow in the user test was a bit choppy, as the users were a bit unsure of how to press back and forth. They came up with a good idea to insert arrows, which we fixed right away. When it comes to reacting, they think this was something that could be done in the first round, it became too tedious to run two rounds of history. When it comes to gifs or pictures, those pictures seem best suited when gifs could be interfering with everything else around.

The second group was two girls (14). With these users, we experienced a slightly different situation. They were not as talkative as the group before. This was nice to experience as not all young people are equally comfortable discussing loudly, especially not in sex education. Despite the fact that we did not get as much feedback from these two, we learned how awkward this actually can be, and learned that its something we have to pay extra attention to.

Just to get a different look than our own, we also tested on some people who worked there. This was also useful, when they gave us feedback that the cases easily could be a little more in the gray zone, that it should not be TOO obvious what is "right" or "wrong".

0 notes
Photo


Brief #10 Interactive learning
Week two
Early in the week we scooped down and decided to work with demarcation and consent. This is because we found out through surveys and interviews that very few people have learned about it in their sex education. Teachers also felt that there was too little of this. We thought it was scary and interesting, and since it was not covered in the teaching, we chose to focus further on this.
Through research at, among others, Gyldendal and sex and society, we found that the teaching material is mostly about solving cases. The problem with these, as we see it, is that the cases consist of slow texts. And through testing with fellow students, we found that body text is boring to read, and you do not get as deep into the situation as you do in a film, for example. It can quickly get boring.
Therefore, we wanted to make a proposal that was about making the stories / cases interactive, so it becomes more entertaining for the youth, and easier to get acquainted with.
We prepared a paper prototype that consisted of short, relevant parts of the story - picture by picture. Here you could click through each picture, and finally sit with the whole story in front of you. Furthermore, you could afterwards click on reactions such as exclamation marks, x and heart. Based on what you thought was nice, scary or other things you reacted to. After the case has been read through, there are discussion questions that the group can reflect afterwards. If the discussion is not started by itself, it is possible to draw a card that can help along the way.
We only tested this prototype on people in the class, as at this time we did not have any users in our target group yet. But we got good feedback anyway.
We note that cases that are more in the gray zone may be more relevant to discuss. That it must be shown more clearly how many symbols you can react with, as well as point out when the help cards are to be used.
Since we also received feedback on our previous review hypothesis, we iterated this further this week. It turned out this way: Interactive stories will make it easier for middle school students to familiarize themselves with difficult cases, as well as discuss and reflect together in groups
0 notes
Video
Brief #10 Interactive learning
Week two
This is our first prototype in paper.
0 notes
Video
Brief #10 Interactive learning
Week two
This is our first prototype in paper.
0 notes
Video
Brief #10 Interactive learning
Week two
This is our first prototype in paper.
0 notes
Photo

Brief #10 Interactive learning
Week one
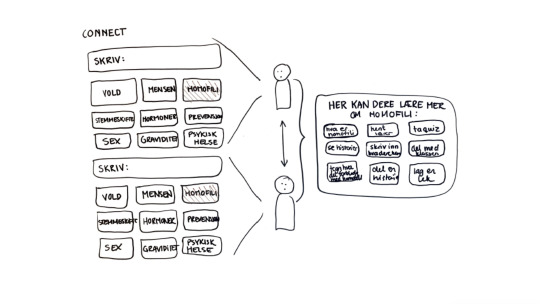
A chaos image from todays work. Trying to find out some specific topics to work with. Now we are talking about some dilemmas related to sex education. We ar working on how we can make te discussion less taboo and awkward. We made one prototype today, and we will continue the prototyping tomorrow.
1 note
·
View note
Photo









Brief #10 Interactive learning
Week one
In this brief, we will design interactive learning resources for elementary school students.The project will be developed iteratively, through testing and prototyping. The result will be interactive prototypes with the aim of increasing learning outcomes through good experiences.
As early as possible in the project, we had to choose the project's focus area - as well as create further with the students' grade levels, subjects and learning mode. We had to familiarize ourselves with curricula, competence goals, different types of users, and existing teaching materials.
In this project I work together with Ingvild D and Matilde, where we have scooped the project down to sex education in middle school. The first week we made a hypothesis that was as follows: "how can digital learning aids help to create a lower threshold for discussion in subjects such as sex education for secondary school students".
Out of the research we did find out what already exists of sex education today, we found that it is minimal. We also made some key findings which, among other things, were based on the fact that setting boundaries is something 41 percent in the group 17-19 years have not learned about, and that 52 percent believe it should be a measure that says that students can ask anonymous questions. We want to address this.
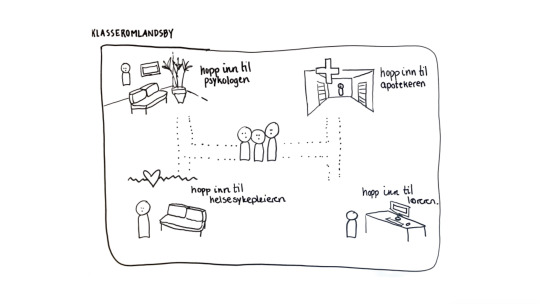
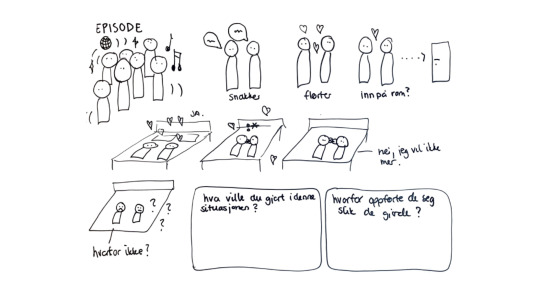
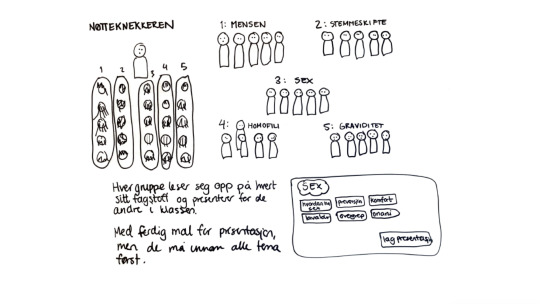
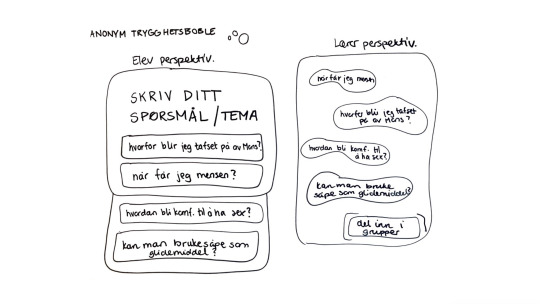
This week we came up with 10 ideas that included group exercises, role plays and episodes. We ran an eight-minute session to come up with many ideas. And it worked well! yey! After this brainstorming, we chose 10 concepts we liked. I attached the sketches of the 5 ideas I drew. If we move forward with any of the ideas, we must consider after we have revised the hypothesis.
We need to scope up even more and iterate our hypothesis in order to more easily create a good solution for a specific topic. We received feedback on the previous review that the hypothesis was too broad. We need to narrow it down so we can focus on different ways of being able to learn. We have also sent out a survey to people in the target group to make it easier to understand their situation.
Going forward now, we will choose digital tools that transform existing teaching materials into new and engaging learning resources. These tools can be pixels, physical objects, sound, electronic components, or as a spatial installation. As a replacement for, or in combination with, existing teaching materials. This is something we will be working on more thoroughly this week.
1 note
·
View note
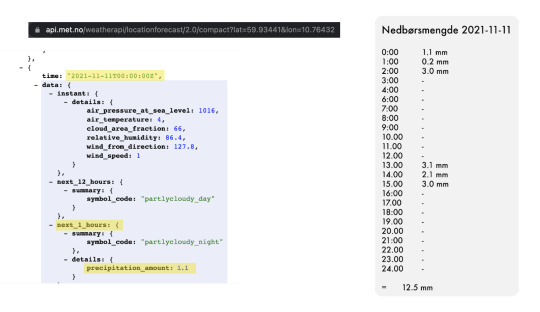
Photo








Brief #9 Designing with APIs
Our task this week was to explore and experiment with a given API. Our output had to be in the form of a stationary and ambient display (no user input; only consumption). We had to select a suitable device and decide its location / situation – and design the output accordingly. The user group and context could be be very narrow. Our concept did not have to be universally relevant, efficient, nor aimed at problem solving.
We needed to investigate the data we chosen in order to develop new and relevant uses of it. The goal was to make an interesting, pretty and delightful ambient display; Converting data into information, in a thoughtful and imaginative way.
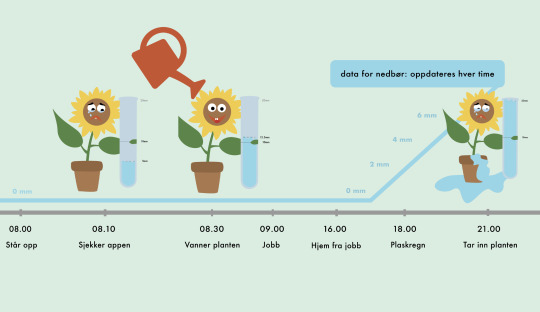
I worked together with Helene and Nora and we chose to make a corner of an app called “feed your sunflower”. As a starting point we took the APIs related to the Meteorological Institute, and found relevant data at yr.no. We think it was interesting with precipitation and chose to work with that. After some searching we could easily read from APIs how much precipitation that came in a day. By being able to change the coordinates of the place, we quickly calculated how much rain came at Torshov in a day.
This app contains a registration system where you can read when your plant, in this case a sunflower, needs to be watered based on how much precipitation comes. If it rains enough, it does not need as much water. If it stays one day, you need to water it. Of course, it must be taken into account that water evaporates in a pot, and that the plant may need more water than it rains. But this is something that can be further developed based on what we have created. Due to a short time, we worked on the basics to be able to show what our concept was about. I imagine that this app has a lot of potential.
0 notes
Photo



Brief #8 Something interesting about ... space!
This is my HTML and CSS coding. Only an excerpt from the CSS because it was way too long to show here. A lot of coding that looks quite advanced to me, but i still understand the principle in coding at least. Fun with something totally new for me.
0 notes
Video
Brief #8 Something interesting about ... space!
In this brief we were supposed to pick a story, a quote, an anecdote, a saying, an idiom, a metaphor, a joke, riddle, poem, haiku, song lyrics, scientific models, relations, statistics, a set of images, or some other piece of information, and convey it as a website.
I was supposed to communicate my choice into a compelling interactive story using appropriate user input, text formatting, lay-out, pacing, colors, animation, etc. to richen the user interaction and experience.
I chose to make a website with funny jokes that contained various things from the universe such as planets and black holes. I had an idea in my head about the look, but it was not that easy to make only with HTML and ISS. I have never done anything like that before, so all of this was new to me. I think the lessons were learned about atom and HTML-coding were fun. It gave me a sense of accomplishment to understand what we were doing, but it was not that easy to do by myself. I learned, understood, and worked from what my skills could let me do after a couple of hours of learning the program. It was very fun to make my own website completely from scratch.
0 notes