Text
Google Spreadsheet integration for page themes
What is it?
You know how the Tumblr Customizer gives you neat little fields to fill in for styles and content? It’s kind of like that but for custom pages (for the content). Pages with custom layout only take raw code. So we’re essentially creating a makeshift back-end and have the page pull data from the spreadsheet to automatically generate the content based on an HTML template.
Should you do this for every page? No. Definitely not. It’s only useful for pages that have a lot of content data within the same repeatable HTML structures. Like multi character pages or similar.

Benefits?
Easy to edit especially for those without much HTML knowledge.
Reduces code clutter and therefore the risk of breaking the page by pasting things in the wrong place.
Saves time digging through code & copy/pasting the same templates over and over.
If you know what you’re doing: spreadsheets become portable to any page theme and you never have to re-enter the content into the page again.
Downsides?
Slightly slower load times??? (unsure of the details)
Harder initial set up.
Tumblr customize preview breaks (don’t worry, just the preview.)
Potential security risk if you have open write access and use template variables that allow the use of code. (so be careful with who you give write access!!)
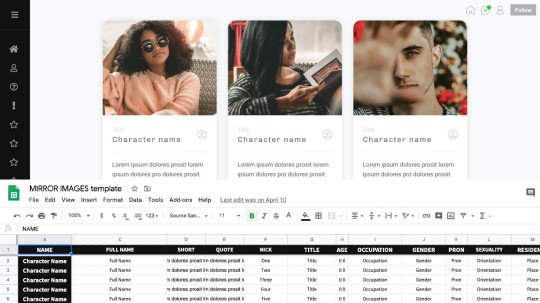
Page theme examples using spreadsheets: mirror images, deja vu, succulent
Succulent page theme uses a different method that works too but is worse/harder to implement and less flexible. You can read about it here.
If you find bugs, please let me know!!
Keep reading
291 notes
·
View notes
Text
wow tumblr is alive again !? maybe i’ll come back and do some stuff
15 notes
·
View notes
Note
I couldn't find if it was asked before, so apologies if it was... but is there a way to "lock" a pop-up window in a specific place regardless of how a page is resized? The theme I'm using has it so the pop-up windows moves along with the page so it's always in view. I believe it's fixed and has the top 50% and left 50% code but... Yeah. I tried position static, but it was stuck in the corner.
position: fixed; left: Xpx; top: Xpx;
1 note
·
View note
Note
hi! i am trying to use the stroke icons instead of font awesome on my blog, but i am trying to use it with unicode verses using the icon name like in your tutorial. all i am getting are these little squares instead of the actual icon. do you know what would be causing that?
squares appear when the font you are using doesn’t support the characters you are trying to use, so make sure the font is applied maybe
0 notes
Note
i used one of your themes. do i need to do something else in order for you to know that i'm using it? or is this message ok? thanks so much for your themes, i love them a lot
you’re all good :) no need to message, just leave the credits in tact
cute blog
4 notes
·
View notes
Note
Hi!! I have a quick question I think u can help. If u click on my profile I have a heart in the middle anyways I used to have it where it would be moving across my tumblr but I accidentally changed it do u know an html for it to move again?? It was moving across not upwards/downwards! :)
no i don’t. if u edit your description in anything other than the web editor it removes any html / js so if you find the code again do it in the web editor
1 note
·
View note
Note
hi! the theme i'm currently using uses your pixeden icon webfont but recently i noticed that the icons aren't showing up and i was wondering if you knew what the problem was? thank you so much!
idk all my links broke for some reason
0 notes
Note
Hi Chloe, You're themes are wonderful. I really like them. I wanted to use your theme called rise and shine, but everytime I want to save the change, the next text pops up. "Uh oh! Looks like we couldn't save your theme. Looks like your custom theme references assets from non-HTTPS URLs. Please try again using only HTTPS URLs." Do you know how I can fix this? x Amal
try changing anything with http to https in the code but it might not work. tumblr has changed a bit since i made my themes and everything is broken
5 notes
·
View notes
Text
What’s tumblr changed this year? Might come back after exams but need to know what I’m in for.
0 notes
Text
i do not understand... tumblr has made group chats, but they are publicly viewable by everyone? i don’t understand the point?
9 notes
·
View notes
Photo



tessellate : preview one / preview two / code
a grid theme with post popups and featured tags generated by tumblr’s API. this is my entry for @codingcabin’s coding awards.
features:
post popups on click
3 custom links
optional footer text
pagination / infinite scroll (note: manual load only)
optional featured tags
22 fonts, different styling for accents
notes:
to have the grid work correctly, go to customize panel > advanced settings > posts per page. change this to 10.
not optimized for new post types. turn this option off.
please report bugs / give feedback
and please don’t steal my scripts
845 notes
·
View notes
Photo
this is cool!

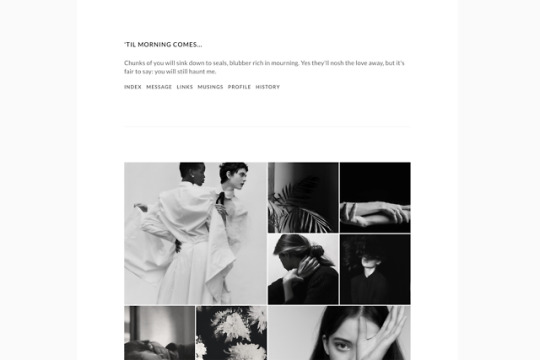
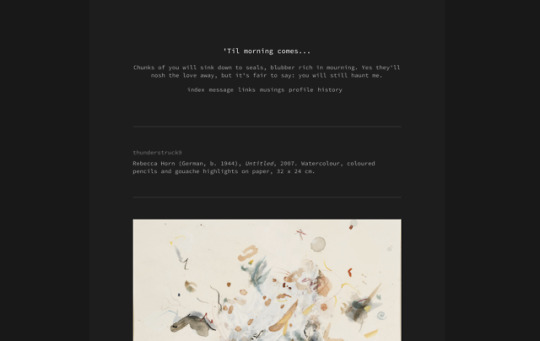
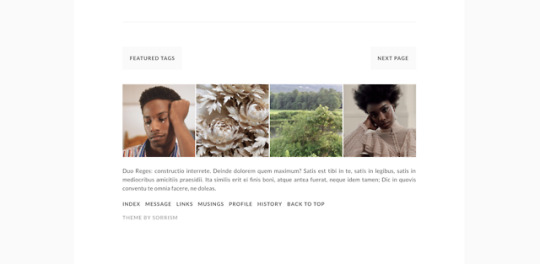
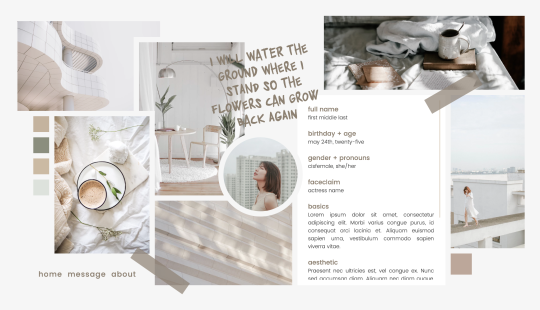
page theme three: soft universe by pirateskinned
↳ static preview — pastebin
about / moodboard page theme
seven images, sizes can be found in the code though everything automatically resizes
three custom links, five accent colours and room for a quote
text area which can be filled with statistics or a block of text - overflows automatically
basic html and css knowledge is required to use this page
don’t use as base code, remove credit, take parts of the code or repost / claim as your own.
do edit and make it your own.
please like / reblog if you plan on using.
3K notes
·
View notes
Note
Hello, I love your "healing" theme and im trying to put it as my theme but as soon as I click save it, it says " We couldn't save your theme. Looks like your custom theme references assets from non HTTPs URLS. Please again using only HTTPs URLS." I have no idea what that means, Can you help me please? I would appreciate it. Thank you.
one day i will fix my themes but not today
0 notes
Note
Hi Chloe, I'm currently using Yosemite theme in my personal account, but the icons on its header are broken and not showing what it's supposed to be. Wish you can fix it, I really love your themes. I always used it
i answered this a while ago
0 notes
Note
Hello! How are you doing? I was trying to use your Lady Beetle theme on a secondary blog I made today, following the instructions, and after I pasted the code and tried to save an error pops up saying 'Uh-Oh! We couldn't save your theme. Looks like your custom theme references assets from non-HTTPS URLs. Please try again using only HTTPS URLs.' @carlastudyblr That's my seconday blog! Hope you have a nice day and thank you!
tumblr has broken all my themes i don't have the time to fix them rn
0 notes
Note
Hi, I'm trying to use your healing theme and when I go to hit save I get a notice that says "your custom theme references assets from non-HTTPS URLs. Please try again using only HTTPS URLs." Is there a way to fix this?
change anything http to https
0 notes