Text
Anleitung zum Durchklicken
Falls jemand diese Blogumentation von A bis Z durchklicken möchte, empfiehlt es sich, ganz nach unten zu scrollen. Da fängt die Pinnwand nämlich an. Wer Scrollen nicht besonders mag, kann auch einfach auf diesen Link klicken. Der führt euch zum Anfang. Danach bringen euch die Pfeile von Eintrag zu Eintrag.

0 notes
Text
...der Peaking Teddy sagt tschüss und danke für die Aufmerksamkeit!
…aber vor allem tschüss.
0 notes
Text
Die Webseite – der Code
Ach, was habe ich nicht alles gegoogelt.
Zu Beginn kommt mir nichts mehr in den Sinn: Wie verlinke ich schon wieder etwas im Text? Wie füge ich ein Bild ein? Zwei Tage später arbeite ich an der responsiven Version fürs Mobile, werkle an YouTubes «embed»-Code herum und schiebe Boxen über den Bildschirm, als ob es eine Postfiliale wäre.
Für Details investierte ich Stunden, schliesslich sollte der Abstand überall hübsch und genau sein. Und ausserdem machte es Spass. Jedes Mal, wenn etwas funktionierte und ein Stolperstein endlich gefunden war, klang ein lautes «Halleluja» durch die Wohnung.
Und dann wollte auf einmal die Mobile-Version auf dem Handy nicht mehr. An der Verlinkung des CSS lag es nicht: Zog man das Bild auf dem Desktop keiner, wurden alle Mobile-Befehle ausgeführt. Ein schnelles Cache-Leeren brachte schlussendliche die Lösung.
Ich hätte ja sehr gerne das Hintergrund Bild auf dem Mobile auch fixiert, nur leider kam mir da stets der URL-Bar in die Quere: Scrollt man nämlich einmal runter, wieder hoch und wieder nach unten, verschwindet dieser und das Bild passt sich der neuen Viewport Height an, wodurch es kurz scrollt. Bis heute gibt es dafür anscheinend keine Patentlösung – man bedenke nur erst, dass jedes Handy dieses Verhalten unterschiedlich handhabt und manche sogar unten wie auch oben Browsereigene Elemente haben, die laufend in die Viewport Höhe engreifen.
Schlussendlich bin ich mit dem Resultat ganz zufrieden. Die Seite soll schliesslich funktional sein und kein Code-überladenes Ladezeit-Monster werden.
Die Webseite ist darum auch nicht SEO optimiert. Sie ist darauf ausgelegt, weitergeschickt oder Mund zu Mund weitergegeben zu werden. Ausserdem war mir stimmiger Content wichtiger als eine optimierte Google-Score auf Biegen und Brechen. Trotzdem: Wer den Bullshit-Radar googelt, findet unter den Top-Resultaten zumindest meinen Digezz-Eintrag dazu und somit auch einen Link auf die Seite.

0 notes
Text
Die Webseite - das Design
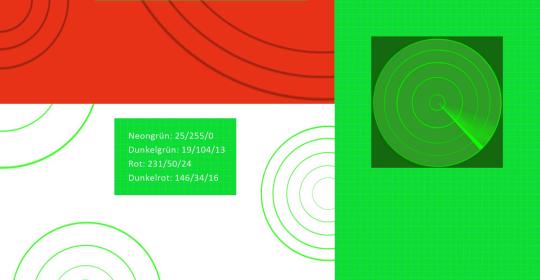
Ich habe beim Designen des Pamphlets auch gleich das Design der Webseite überarbeitet, um dieses deutlich User-freundlicher zu gestalten und um keine Screenshots von Zeitungsartikeln verwenden zu müssen. Nun ist es zwar sehr grell, aber das Design soll ins Auge springen und nicht rüberkommen wie die Webseite einer Gemeinde. Es soll auch junge Menschen ansprechen und ausserdem die digitale Komponente eines blinkenden Radars widerspiegeln. Darum: Neongrün!
Punkto Funktionen und Aufbau bin ich schlussendlich komplett am Grundgerüst, welches ich im Mock-Up angedacht habe, dran geblieben.
0 notes
Text
FZ
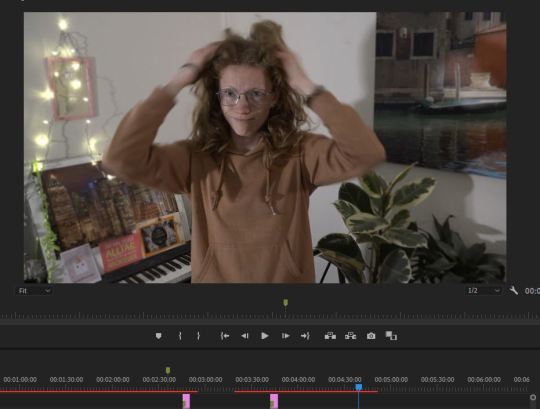
Meine filmische Zusammenfassung wollte ich in sommerlicher Stimmung beleuchten. Natürlich ist trotzdem das gesamte Licht in der Szenerie «gefaked», da die Sonne unberechenbar war. Also Storen runter, Vorhänge zu und wieder einmal alles künstlich ausleuchten:

Da leider die Ausleihe mir ein bestelltes LED-Licht nicht mitgeben konnte, musste wieder einmal die Taschenlampe als Filler aushelfen. Da aber bereits alle erhöhenden Elemente unter meinem Teleprompter verbaut waren, blieb mir nichts anderes übrig, als das Licht mit einem Reissnagel an die Decke zu hängen. Die Topfpflanzen trugen ihren Teil zu dieser Lösung bei und dienten mittels einer ausgeklügelten Schnürchen-Konstruktion zur besseren Ausrichtung des Lichts:

Wenn man die Schärfe mangels überlanger Arme nicht selbst einstellen kann, während man vor der Kamera steht, begibt man sich eben hinter die Kamera und bittet einen Ersatz-Moderator, den Platz des Hosts in korrekter Distanz einzunehmen. In meinem Fall: Focus Bear aka Peaking Teddy:


Weitere lustige Helferlein: Das Weissabgleich-auf-Distanz-Blatt:

Um lustige Distanz-Sprünge meinerseits zwischen den einzelnen Takes zu vermeiden (oder auch innerhalb der Takes, wenn der Teleprompter immer mal wieder neu gestartet werden musste...), wurde kurzerhand die einzunehmende Position auf dem Boden markiert:

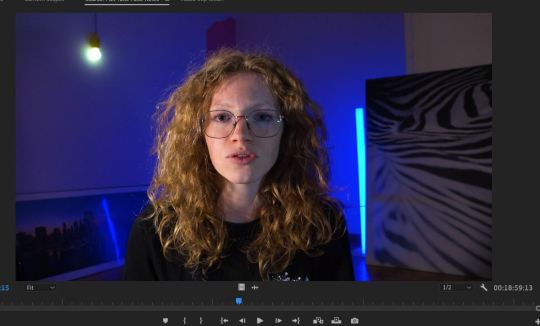
In der FZ habe ich – im Vergleich zu den anderen Videos – keinen Schatten im Gesicht, welcher mir hübsche Tiefe verliehen hätten. Dafür habe ich aber auch keinen Gleam auf der Brille:

Ich habe mit dieser Kamera leider keine Tiefenunschärfe hingekriegt. Das war aber ohnehin ein komisches Teil mit internen Sperrfunktionen (die man sich mühsamst er-googeln musste, um überhaupt irgendetwas einstellen zu können) und bereits vorhandenen Kriegsverletzungen...

Die Kamera hat denn auch ein hässliches internes Rauschen aufgenommen auf dem Mik-Kanal, was eventuell daran liegt, dass das Ding etwas lädiert war. Das Rauschen habe ich nach bester Möglichkeit raus-ge-equalized.

Aber hey, immerhin:

0 notes
Text
Warum Tumblr?
Warum Tumblr? Hier tumbeln alle Inhalte so lustig unkoordiniert durch die Gegend – genau wie ich während meiner Bachelorarbeit. Eigentlich wollte ich die Dokumentation auf meinem Schul-Blog erstellen. Den hat jeder Student im ersten Visu-Semester personalisiert erhalten und dann mehr oder weniger rege bespielt. Das Format hätte mir eigentlich sehr zugesagt. Doch dann wurden leider sämtliche Blogs vor wenigen Wochen ohne Vorwarnung offline genommen. Auf der Suche nach den verantwortlichen Dozenten wurde ich so lange weiterverwiesen, bis ich in einer Sackgasse landete – Funkstille. Keine Antwort mehr. Die Blogs sind wohl verloren.
0 notes
Text
I'm recording...
Würde ich den Podcast noch einmal machen? Vermutlich schon. Allerdings würde ich – da dieser ja der sofortigen Beurteilung des Unterrichts dienen soll – mittlerweile fixe Fragen vorbereiten, die die Lehrerin und ich zusammen nach dem Unterricht beantworten. Aktuell gibt es da etwas gar viel Rambling und etwas wenig Substanz in manchen Passagen. Allerdings hört man so auch direkt ungefiltert, mit welchen Herausforderungen wir jeweils konfrontiert waren. Unterricht ist eben nicht nur stricktes Programm-Durchziehen, sondern auch sehr viel Trouble-Shooting.
0 notes
Text
Pamphlet
Im Dokument, welches den Unterrichtsablauf beschreibt, habe ich auf grossflächige Designs verzichtet, da Lehrer ja noch immer gerne mal etwas ausdrucken und grosse graue Flecken schlicht die Leserlichkeit stören würden, ohne einen Mehrwert zu bringen. Als Format habe ich das schlichte PDF gewählt, weil die Dokumente für Lehrpersonen funktional sein sollen: Man soll sie herunterladen, in schulinternen Kommunikationskanälen weiterverschicken und bequem ausdrucken können.
Auch zum Pamphlet Layout erstellte ich zuerst ein Mock-Up. Das Design wurde in der fertigen Version grösstenteils übernommen. Die Textsetzung jedoch fällt im finalen Dokument etwas gediegener aus.



Die Spielanleitung und die Seite mit den Experten-Tipps sind im selben Design gehalten wie die Webseite. Diese werden vermutlich eher einmalig online konsultiert und seltener ausgedruckt, weshalb sie mehr farbige Fläche aufweisen.
Hierzu einige Design-Versuche, die es nicht in die fertige Version geschafft haben.


0 notes
Text
Die Thesis
Ach ja, die gab es ja auch noch. Rückblickend – oder besser gesagt: nach einem Blick in Exposé und Proposal – frage ich mich: Wie oft habe ich eigentlich den Begriffe gewechselt, um den es geht? Medienkompetenz? Informationskompetenz? Medienbildung? Oder doch eher Rezeptions- und Reflexionskompetenz?
0 notes
Text
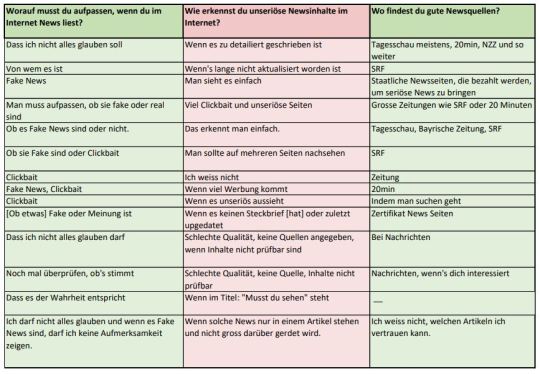
Auswertung
Hat der Unterricht bleibende Spuren hinterlassen? Haben die Kids etwas gelernt und vielleicht sogar Spass daran gehabt? Um das herauszufinden, habe ich in der letzten Lektion eine kurze Umfrage durchgeführt. In der Arbeit findet diese nirgendwo Verwendung. Hier will ich sie aber mit euch teilen.


0 notes
Text
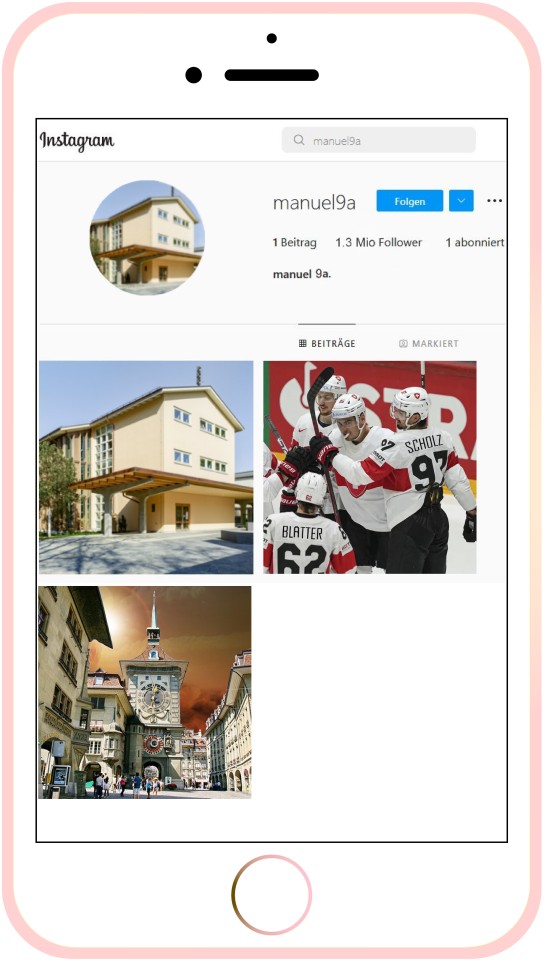
Well schooled in graphics...
Und dann ging auch schon das wilde Unterrichten los. Die Details dazu findet ihr im Pamphlet zum Unterrichtsablauf. Hier nur ein paar Fotomontagen, die es nicht in das Pamphlet geschafft haben.

Der Instagram Kanal der Schule Manuel in Bern hat stolze 1,3 Millionen Follower - nice.

Blatter und Scholz: Ein unschlagbares Team – auf dem Eis, wie auch im Klassenzimmer.
0 notes
Text
Ein weiterer Post Post
Auf Seiten wie freesound.org, pexels.com und auch auf YouTube fanden sich zirpende Grillen, Sneakers, die es in meinen Videos zu einem wiederkehrenden Element gebracht haben und derart grossartige Dinge wie Tumbleweeds vor Greenscreen.

Ganz generell scheint es im Internet so gut wie alles vor Greenscreen zu geben: Kamerablitze, natürliche Blitze, Glitter Effekte und Holzstempel. Was man halt so braucht.
Vom Spass zur Kritik:
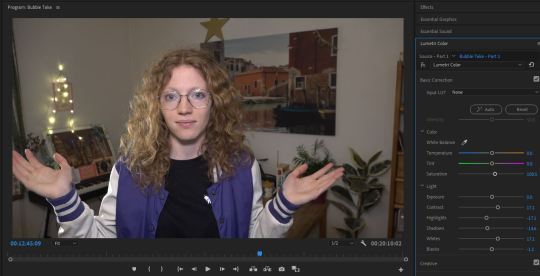
Ich sitze meines Erachtens beim Clickbait Video zu nahe an der Kamera. Gerne hätte ich auch ein helleres Filler Light gehabt und einen weniger harten Schatten im Gesicht.
Auch beim Fake News Video bin ich mit dem Ausschnitt nicht ganz zufrieden. Ich hätte da mehr Spielraum lassen sollen, um dann den Ausschnitt per Cropping (wie in den beiden ersten Videos) wählen zu können. Ich habe hier zu viel Kopfraum und gehe in dem Bild ein wenig unter. Generell bin ich eher zu nahe an der Kamera dran.
Mit dem Mik bin ich schlussendlich nicht zufrieden. Obwohl ich einigen Effort unternommen habe, den Hall in meiner Wohnung zu minimieren, nimmt mir das Richtmikrofon zu viel Hall auf. Das Lavalier hätte aber wirklich störend ausgesehen und klang schlicht nicht besser...
Im Nachhinein musste ich noch den Pegel von allen Videos anpassen gehen, da ich es trotz genauem Abmischen bis auf das letzte Video bei allen versäumte hatte, den Ton vor dem Rendern richtig einzupegeln.
Für zukünftige Videos habe ich mir vorgenommen, noch viel genauer dafür zu sorgen, dass ich immer am gleichen Ort stehe. Also nicht mehr nur ein Punkt am Boden markieren, sondern den Standpunkt beider Füsse (spoiler alert!).
Auf der 2022 Version von Premiere hat es immer wieder meine Grafikkarte als default Option rausgehauen. Das bemerkte ich jeweils erst, wenn die Performance im Keller war. Jedes Mal musste ich sie dann mühsam wieder in den Einstellungen ausgraben und anwählen gehen...
Aber: Die Tiefenunschärfe gefällt mir richtig gut!

0 notes
Text
Post
Hier nur einige Visuelle Auszüge aus der Post:
Es blitzen die Blitze... (Man frage bitte nicht, wie lange ich an dieser Maske rumgebastelt habe…)

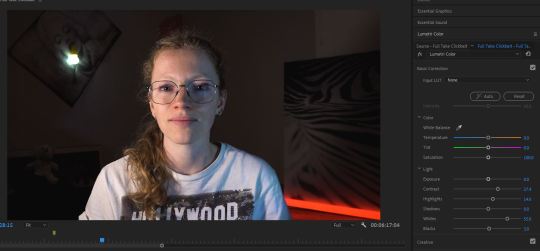
Einmal mit und einmal ohne Color Correction:




Wenn ich nur vor dem Dreh bemerkt hätte, dass das Aladdin-Light ohne Stromzufuhr laufend abschmiert und irgendwann kaum mehr leuchtet... Auch mit Korrektur was aus diesem Take nicht mehr viel herauszuholen. Dann halt eben nochmal drehen...


Laptop hängt, ich hänge...

Spass mit Scopes:

0 notes
Text
Never out of Style...

Ein anständiges Stylesheet inklusive Farbcodes hat noch nie jemandem geschadet...
0 notes
Text
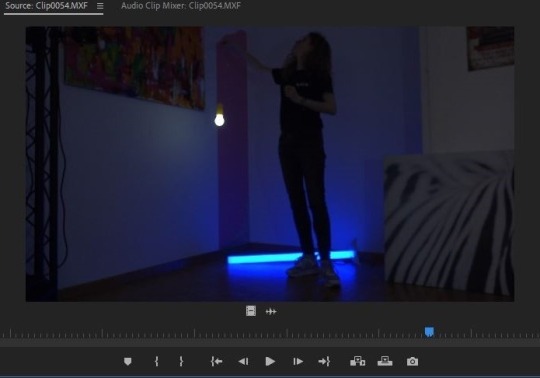
Make it darker...
Dieses Video war mir dabei eine grosse Hilfe.


Oben: Studiobau in Echtzeit // Chaos darstellen
Unten: Chaos in echt // Very motivated lighting...


0 notes
Text
Setting the light...

Das Set war so akzeptabel. Trotzdem: Das Key Light kam direkt von vorne, nicht in einem 45° Winkel. Das Filllight kam aus einer LED-Taschenlampe. Nur das Mag Light gefiel mir gut.

An dieser Stelle: Merci cuepropmter.com.
Zwei Videos musste ich aus Zeitgründen nun in diesem Setting abdrehen. Ich wollte aber nicht aufgeben und doch noch erfolgreich ein interessanteres Set bauen...
0 notes