Photo

Tuve un par de cosas que hacer, pero ya volví con el diseño del index de presentación.
En la parte de rojo ira una galeria que describa todas las funciones principales que tendra la pagina,
1 note
·
View note
Text
Websockets ...
No estaba al tanto de websockets y todo lo que habían evolucionado, supongo que tendré que implementarlo en la web, así que a hacerlo compatible y tirarme unos ejercicios simples para agarrar confianza, me fascino la idea de no tener que estar recargando el un div cada mil segundos para estar al tanto de las peticiones.
0 notes
Photo

Hay dos formas para mostrar las publicaciones, o las pones en una lista o las cargas con AJAX a medida que va bajando el scroll, en mi caso elegí la segunda, me costo un rato pensar en como lo haría, pero resulto no se nada de otro mundo.
3 notes
·
View notes
Photo


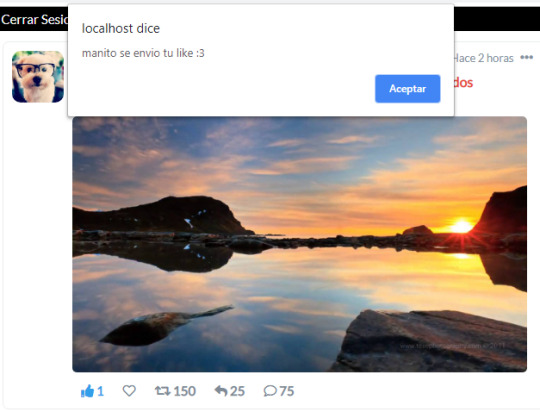
Sere sincero, casi no me acordaba mucho de AJAX, me demore una hora y media en repasar todo lo básico para poder efectuar bien el código, y ahora funciona perfectamente, al momento de hacer click solo el icono se envía la petición y me guarda un nuevo like en la base de datos, si todo va correcto me tira una alerta de “se envió tu like” sin la necesidad de recargar la pagina.
0 notes
Text
los likes y corazones
Me gusta la animación del corazón de Twitter, así que tomare la idea de allí para poder animar los likes y el corazón en el sitio, luego usare Jquery para poder usar el AJAX mas fácilmente (porque de ni drogado hago el servidor con JS puro - ademas debido a que el sitio sera grande Jquery si sera efectivo), tengo una base de datos de prueba, en donde podre hacer las pruebas, lo que quiero es que cuando haga click en el corazón me sume un like y cuando haga click de nuevo, lo quite de la base de datos
1 note
·
View note
Photo

Okey el menú de opciones de la caja de publicaciones ya esta listo, solo faltarían unos pequeños eventos JavaScript para hacer que aparezca y desaparezca y un transition para dar animación ... un juego de niños.
1 note
·
View note
Photo

Me agrada la idea de que en la descripción pueda agregar texto en negrita, subrayado y tachado, pero me encanto la idea de que pueda elegir el color de unos pequeños pedazos de este. El botón de enviar comentario me cae mal, en cuanto encuentre un mejor reemplazo para el, le borro.
1 note
·
View note
Text
diseño ...
en mi búsqueda por copiar la pagina, tuve que cambiar de posición y omitir varios botones del sitio, quiero una experiencia mas amigable con el usuario. espero lograrlo.
1 note
·
View note
Text
me retracto, Dreamweaver a cambiado demasiado estos dos años la idea arcaica que tenia de él se esfumo, sera que ¿podría ser un buen editor de código? el tiempo decidirá eso.
Maquetar ...
Después de casi 2 años volví a Dreamweaver, es un pésimo creador de paginas dinámicas pero la facilidad con la que puedo maquetar crear webs básicas me sera de mucha ayuda para diseñar los bocetos de la red social.
2 notes
·
View notes
Text
Maquetar ...
Después de casi 2 años volví a Dreamweaver, es un pésimo creador de paginas dinámicas pero la facilidad con la que puedo maquetar crear webs básicas me sera de mucha ayuda para diseñar los bocetos de la red social.
2 notes
·
View notes
Photo

Necesitare pensar en muchos algoritmos antes de poner las manos al fuego, hasta ahora creo que el sistema de explorar sera el mas fácil, mas el sistema del hashtags el que mas tiempo me llevara, considero lo demás un juego de niños.
1 note
·
View note
Text
Comenzamos ...
voy a ser sincero me agrada Tumblr pero el sitio necesita mas diseño y algunas mejoras en la interfaz, por lo demás me encanta, creare uno igual correcto, me iré muy pronto y no quiero tener la idea de que no pude aplicar todos mis conocimientos en algún proyecto loco.
usare XAMPP para la conexión al localhost y las pruebas básicas, aun estoy pensando si el sitio podría ser responsive, aunque de ser así me convendría crear dos sitios diferentes, uno responsive y otro adaptable a computadoras, no soporto el hecho de tener que cargar los mil archivos que llevaría la pagina de escritorio y tener que ocultarlos para que no se muestren en la versión de móvil.
- Boyd Robert - un tío loco con php
1 note
·
View note