Text
If you have a chance or the time, take a look at my blog on modern minimalism, suggestions on ways to practice and how carbon footprinting is affecting our planet:
https://medium.com/@jmichael8/making-earth-greener-in-minimal-ways-b3005842b013
0 notes
Text
Sound hw update.
This is what I initially worked on in regards to sound before updating the maze run game with sound effects. Just a beat with adjustments to volume and rate of play.
glitch run
https://dog-tulip-sound-hw.glitch.me
p5 version
https://editor.p5js.org/jacquar.michael/sketches/wkXyAw7wR
0 notes
Text
Final’s project for coding. I’d still like to work on it but it displays the concept of the game and somewhat of a demonstration. Glitch should work, but p5 is below also.
https://glitch.com/edit/#!/final-s-project-creative-coding
https://editor.p5js.org/jacquar.michael/sketches/7Nr_crdo4
0 notes
Text
I’ve finally realized what I was doing wrong with the sound homework, I never had the sound effects downloaded or uploaded properly to the sketch. The maze game still has kinks, but for the purpose of the sound effect (will be uploaded to glitch real soon)
It’s a little funny in p5, but poseNet misreads body position sometimes so the “win” sound effect will play over and over if the guide goes straight to the bottom.
https://editor.p5js.org/jacquar.michael/sketches/E_E5TEx7u
glitch run
https://maze-run-sound.glitch.me
0 notes
Text
final presentation update
https://docs.google.com/presentation/d/e/2PACX-1vQkgpKXBHwk6rmsiEVkvFq8Qo6wUXBNxSgGWCikHpmt2nczImAZRnWOpwKeFl65KDB8aqJvKCQbltQV/pub?start=false&loop=false&delayms=10000
0 notes
Text
Working with poseNET and body motion in general was a new to work with but definitely can expand peoples’ reach in terms of coding. The level of interactivity and amount of ideas that can be made with the application are endless.
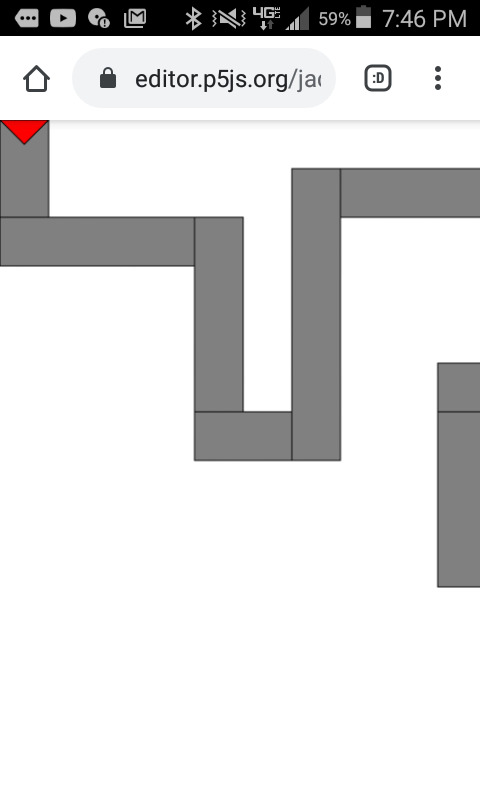
It’s bad (maybe the computer..?) but I created a maze with user interactivity. The actual “game” is the first and the edit is linked after
https://editor.p5js.org/jacquar.michael/present/YbGiETvOP
https://editor.p5js.org/jacquar.michael/sketches/YbGiETvOP
Just checked, the second link is better to test/play. The present version isn’t reading at the moment.
**glitch edit
https://maze-run-glitch.glitch.me
0 notes
Text
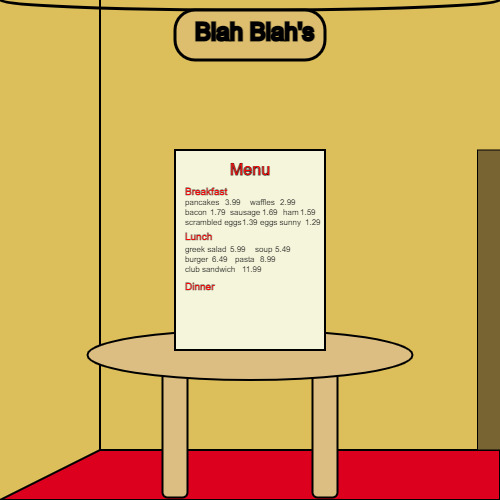
update for array project
https://editor.p5js.org/Sagek/sketches/Fa3k7GMKz

image
https://glitch.com/edit/#!/menu-glitch
0 notes
Text
For the project on arrays and OOPs, I worked with Sage and Anastasiya. The focus was more array but overall the collaborative effort really came together and it shows.
https://editor.p5js.org/akostyushko/sketches/_OEv7Q9yT

image
0 notes
Text
For finding a source for OOP I chose Rob Hodgin’s website. His use of OOP really reflects with the mouse hover function. It expands the what the mouse highlights and gives great user interactivity by animating what the mouse highlights to show a little more about what the section is about. Great visuals and design.
http://roberthodgin.com/
0 notes
Text
Just a basic basketball and baseball with the loops, but it helps understand the ease of things when putting together a lot of something that is meant to be symmetrical or a lot of something in general.
https://editor.p5js.org/jacquar.michael/sketches/duMzpP-jO
https://glitch.com/edit/#!/hoop-loop-edit

0 notes
Text
Self portrait from the first day
Easy
https://editor.p5js.org/jacquar.michael/sketches/0gnGZ9_4Y

0 notes
Text
Edit of target sketch using the function blocks as sources for the code. Alot more organized and it shaves down the function draw block to a few lines rather than one big block.
original
https://editor.p5js.org/jacquar.michael/sketches/4wM6_g516
function blocks
https://glitch.com/edit/#!/glitch-target-function-blck?path=script.js%3A95%3A1
0 notes
Text
Last minute asl.
Not really even the final design I was shooting for, but it helped me learn the function and use of creating sliders. Learning buttons, hopefully I'll I'll better at both soon (by the end of the week)

Was really aiming for something even more simple, adjusting light to reveal a logo or something hidden in the background canvas. When I saw we were creating things using sliders and buttons I immediately thought of Alien shooter and adjusting the light to add effects to the element of the game
0 notes
Text

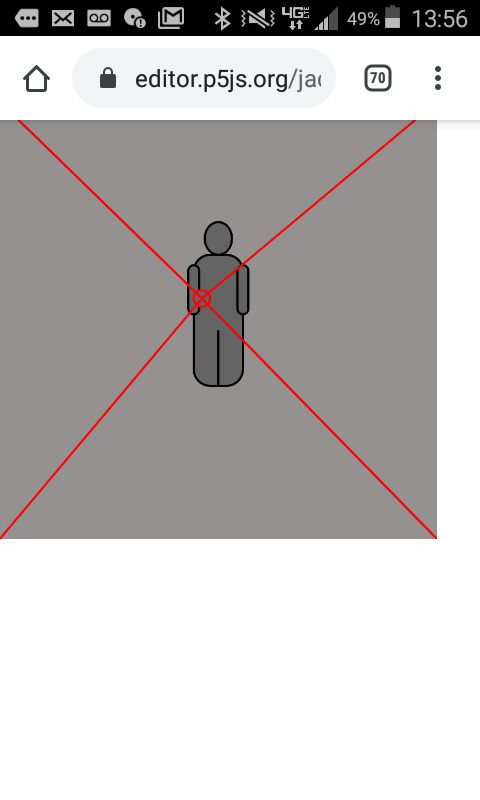
Screenshot of the draft, moving variables are a little difficult but working on them. Link to the page as well as Bush shoot-out below..
Target edit in p5js-
Target edit in
Target update in p5js
P5 sketches
Bush shoot-out
https://miniclip.com/games/bush-shoot-out/en/#privacy-settings
https://miniclip.com/games/bush-shoot-out/en/#privacy-settings
0 notes
Text
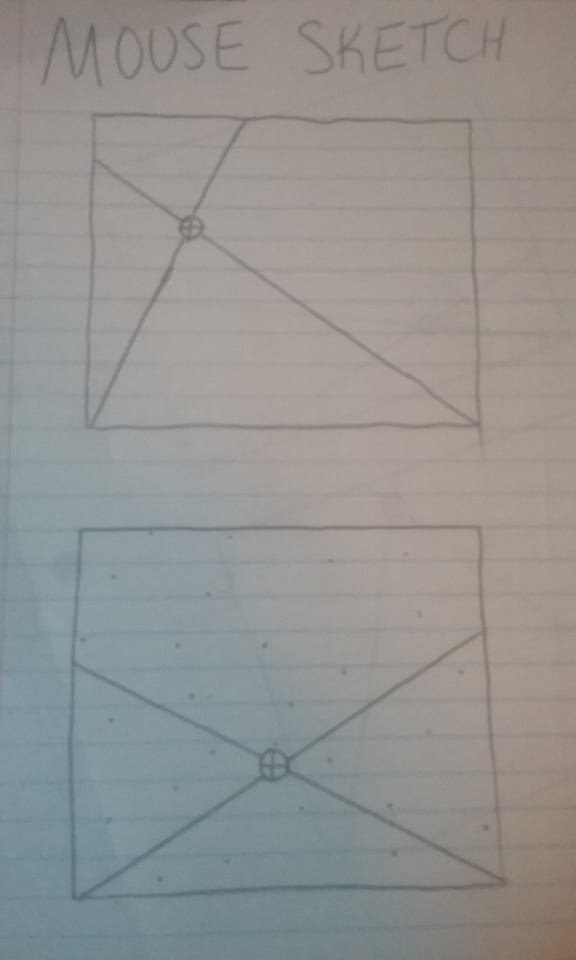
Mouse sketches. ..


Would rather use this one to give more detail but sticking with the top one in the first.
Going to see if this works in code. Simple inspiration from Bush shootout. Working on moving variables. (Post link later)
0 notes