Photo




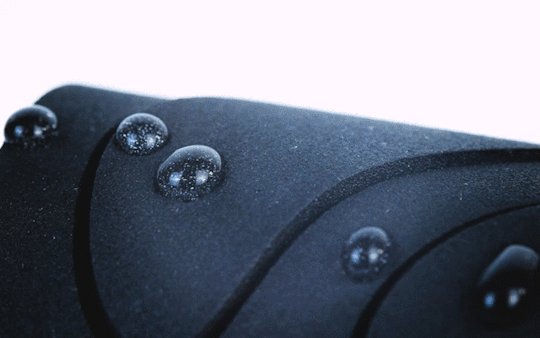
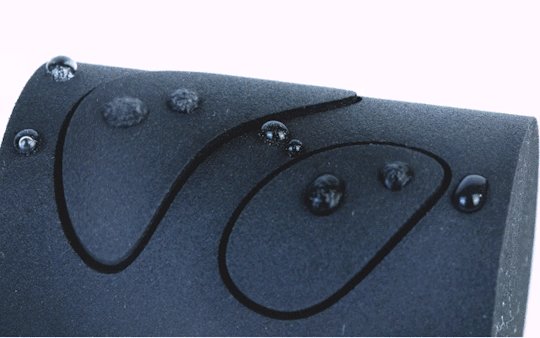
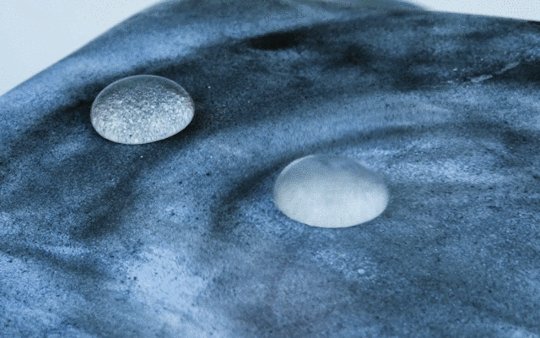
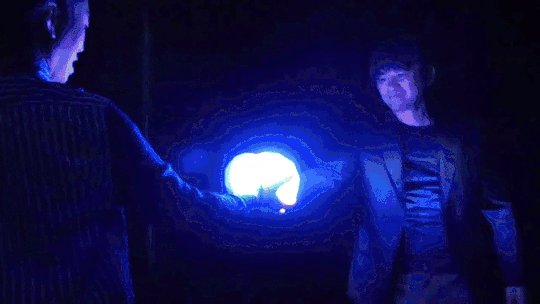
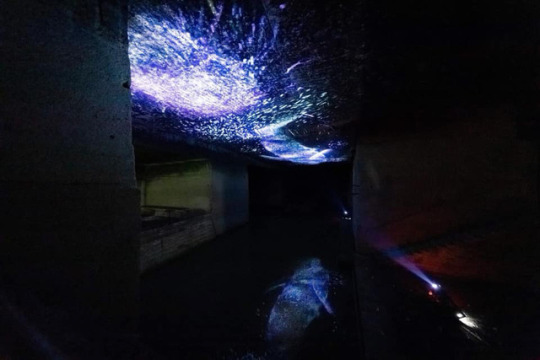
ECHOES 00_CUBIC
「FUJI TEXTILE WEEK 2022」のフリンジプログラム作品「ECHOES 00_CUBIC」にインスタレーションの実装に携わりました.
-
昨年11月に、FabCafe国内5店舗目となるFabCafe Fujiが山梨県富士吉田市にオープンするなど、クリエイターやアーティストとのコラボレーションで注目を集める街、山梨県富士吉田市。同市は千年以上続く伝統的な「ハタオリのまち」であり、テキスタイル文化が非常に発展しています。また、伝統的な産業に加えて新しい表現活動も始まっており、2021年からは、テキスタイルを中心とした地域資源とクリエイティビティを混交し、テキスタイルの創造・普及・活性・継承を目指す「FUJI TEXTILE WEEK」が開催されています。ロフトワーク・FabCafeによる、テクニカル視点を用いたプロトタイプ制作で、サービス・プロダクト開発の支援を行う「Tech Working Group」は、本芸術祭に、新たなテキスタイルの使い方を探るような表現や研究活動を対象とする「フリンジプログラム」枠として出展。テキスタイルにデジタル技術を搭載し、新たな機能を付ける「スマートテキスタイル」の技術を応用した作品を展示しました。テキスタイルは古くから人々の生活に密接に関わり、衣類だけでなく、カーテンやクッションなど、生活空間を彩るプロダクトにも使用されています。本プロジェクトでは、ここに着目し、スマートテキスタイルの新たな活用領域として「空間活用」に着目しました。さらに、制作にあたっては、富士吉田の伝統的な織物メーカーや、建築家をはじめとするクリエイターたちと連携。伝統技術に、最新テクノロジーと、クリエイターたちの専門技術や表現力を織り合わせ、テキスタイルを「空間」体験へと落とし込むプロトタイプを制作しました。こうして、伝統ある「ハタオリのまち」に新たな風を起こし、テキスタイルの新しい魅力と可能性を発信することを目指しました。
-
Credit
プロジェクトマネージャー:土田 直矢(株式会社ロフトワーク テクニカルディレクター)
プロジェクトサポート:金岡 大輝(FabCafe Tokyo COO 兼 CTO)、柳原 一也(株式会社ロフトワーク MTRL クリエイティブディレクター)
キュレーター:八木 毅 (FabCafe Fuji)
インスタレーション設計:古市 淑乃(古市淑乃建築設計事務所)
インスタレーション実装:花光 宣尚(Enhance experience Inc. / 慶應義塾大学大学院メディアデザイン研究科)
ハードウェア設計/実装:土屋 慧太郎
テキスタイル制作:光織物有限会社
スチール撮影:加藤 甫動画制作:佐々木 達也
-
These pictures were tumbled from https://loftwork.com/jp/project/fujitextileweek_echoes
-
出典
https://loftwork.com/jp/project/fujitextileweek_echoes
https://fujitextileweek.com/
0 notes
Photo


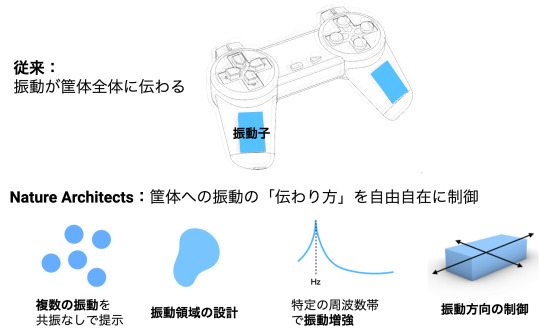
Nature Architectsさんの振動伝達ソリューション「DFM TOUCH」の開発をお手伝いしました.
-
詳細はNature Architectsさんの公式サイトよりご覧ください.
0 notes
Photo









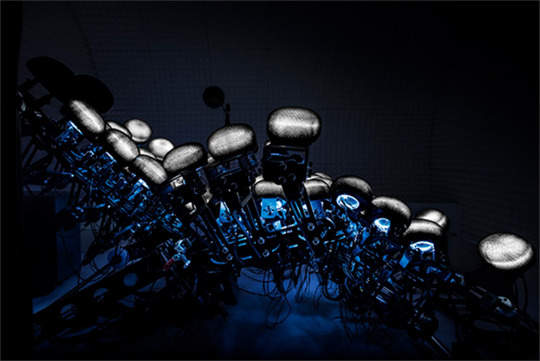
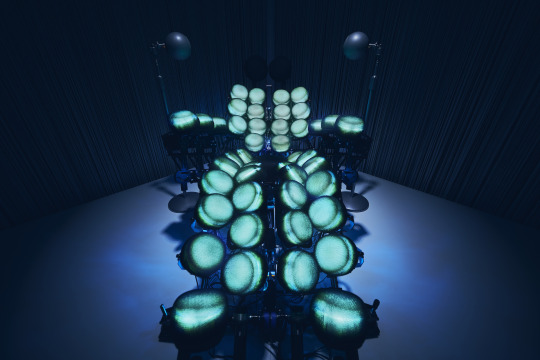
Synesthesia X1-2.44 Hazo
Technical ManagementとHaptic Environment Designに携わりました.
-
シナスタジアラボが開発する、共感覚体験装置。44の振動子を組み込んだ装置に身を委ねると、音と振動、光が全身が包み込み、体験者が抱く「心象」そのものが、アートとなる。
本作品は「波象(Hazo)」をテーマに、サウンドアーティスト evala (See by Your Ears) を招聘。禅や瞑想をモチーフとして、聴覚、触覚、視覚の組み合わせによる、新たな共感覚(シナスタジア)作品を提案する。
-
Credit
Creative Direction: 水口 哲也 (Enhance)
Audio & Haptic Compose: evala (See by Your Ears)
Product Design: 清水 啓太郎 (Flowplateaux)
Produce: 佐藤 文彦 (Flowplateaux)
Technical Management & Haptic Environment Design: 花光 宣尚 (Enhance)
3D Haptic Design Software & Experience System Development: 磯部 宏太 (Enhance)
Lighting Design & System Development: 田井 秀昭, 元木 龍也 (Rhizomatiks)
Visual Programming & System Development: 2bit (石井通人プログラム事務所), 浪川洪作
Technical Support: 西本 桃子, 毛利 恭平 (Rhizomatiks), 神山 洋一 (Cidre Interaction Design)
Audio Engineering Support: 久保 二朗(See by Your Ears)
Audio Production Management: 長村 圭乃 (See by Your Ears)
Product Structure Design: 吉原 慎助 (Demold)
Product Advisory: 佐藤 栄作 (Demold)
Product Support: 辰巳 正彰, 清瀬 光広 (FIELD CLUB), 清水 隆行 (Demold), 八代 直紀
Space Design & Construction: 博展
Special Thanks: 齋藤精一 (Panoramatiks)
Supported by 文化庁
These pictures were tumbled from https://synesthesialab.com/x/
8 notes
·
View notes
Photo



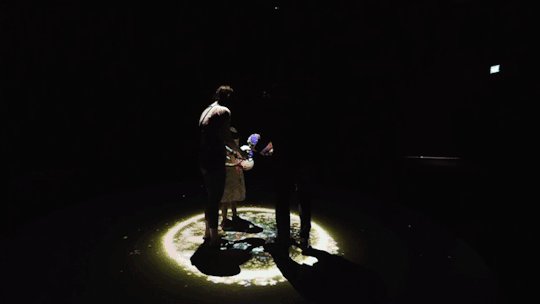
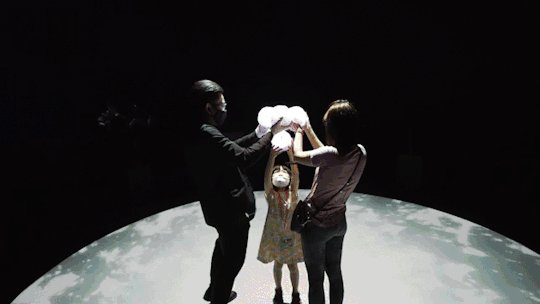
Rezonance
Haptic Designerとして携わりました
-
EnhanceとFlowplateauxによるSynesthesia Lab が開発したインタラクティブな共感覚インスタレーション『Rezonance(レゾナンス)』。ビデオゲーム作品「Rez」をモチーフにし、最大4人の体験者が自身が手にする球(スフィア)を空間の中で自在に動かし、脈打つビートと、ビジュアルとハプティック(触覚)を共鳴させあいながら、共同で演奏するようにシナスタジア(共感覚)体験を味わうこを可能にする。
■プロフィール Synesthesia Lab (シナスタジアラボ) アメリカ・カリフォルニア州を拠点にVR・AR・MRを始め、XR(拡張現実)の技術とともに、共感覚的な新たな体験(エクスペリエンス)を生み出していくEnhanceと、Flowplateauxが中心となって取り組むラボラトリー。 共感覚や感覚複合体験の実験、研究、アーキテクチャーを追求するために設立されたアライアンス型ラボ。企業、研究者、サイエンティスト、アーティストをはじめ、さまざまなパートナーの方々と研究プロジェクトを行う。
■「Virtual Realms: Videogames Transforme」展 本作は、イギリス・ロンドンのヨーロッパ最大複合文化施設のアート部門Barbican International Enterprisesが企画・運営する「Virtual Realms: Videogames Transformed」展(キュレーション:水口哲也)の参加作品です。ビデオゲームという体験のエッセンスを抽出し、メディアアートとして再構築する、多感覚、共感覚的な本展覧会は世界各国のミュージアムを巡回します。
展示 2021年6月12日〜2022年1月9日 ArtScience Museum(シンガポール) 2022年3月26日〜5月22日 WA Museum Boola Bardip(オーストラ��ア)_
-
Credit
Synesthesia Lab (Enhance × Rhizomatiks)
CREATIVE SUPERVISOR AND PRODUCER: TETSUYA MIZUGUCHI (ENHANCE) CREATIVE DIRECTOR AND PRODUCER: AYAHIKO SATO (FLOWPLATEAUX) CREATIVE DIRECTOR: HIDETO YAMADA (ENHANCE) PRODUCER: KYOKO YAMASHITA (ENHANCE) HAPTIC DESIGNER: NOBUHISA HANAMITSU (ENHANCE) DEVICE ENGINEER AND LIGHTING DESIGNER: TATSUYA MOTOKI (RHIZOMATIKS) SOUND DESIGNER AND MUSIC COMPOSER: NOBORU MUTOH / HYDELIC (ENHANCE) VISUAL PROGRAMMERS: MINORU OGAWA, SHIGEKAZU ITO, YASUNORI HIRATA (ENHANCE) VISUAL ARTISTS: NOYURI SAEKI, RYUICHIROU SAEKI, TSUYOSHI HIROOKA (ENHANCE)
SYSTEM AND DEVICE ENGINEER: HIDEAKI TAI (RHIZOMATIKS) PRODUCT AND SPATIAL DESIGNER: TAKAHITO HOSONO (RHIZOMATIKS) SOUND DESIGNER: TAKAKO ISHIDA / HYDELIC (ENHANCE) CONCEPT ARTIST: TAKASHI ISHIHARA (ENHANCE) HAPTIC DEVICE DESIGNER: YOUICHI KAMIYAMA (CIDRE INTERACTION DESIGN)
SPECIAL THANKS: SEIICHI SAITO (PANORAMATIKS); MARK MACDONALD (ENHANCE); HIROFUMI TSUKAMOTO (FLOWPLATEAUX); YUTO NAKAMURA (MARUKAJIRI); JAMES WRAGG; TOMOYA KISHIMOTO; CLAMP; SOUND DESIGN.; PROPELLER; SPICE; FIELD CLUB; YUKA SATO. COMMISSIONED BY BARBICAN INTERNATIONAL ENTERPRISES AND MADE POSSIBLE THANKS TO THE SUPPORT OF TECHNOLOGY SUPPORTER, HEWLETT PACKARD
These pictures were tumbled from https://synesthesialab.com/rezonance/
1 note
·
View note
Photo





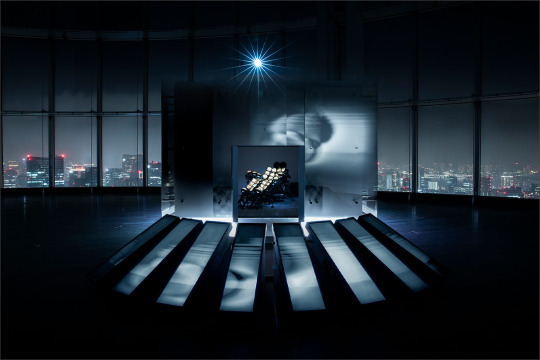
Synesthesia X1-2.44 Innerverse
Technical ManagementとHaptic Designerとして携わりました.
-
本作品に関する論文を「日本バーチャルリアリティ学会論文誌 27 巻 (2022) 1号」に投稿しています.
https://www.jstage.jst.go.jp/article/tvrsj/27/1/27_51/_article/-char/ja/
DOI: https://doi.org/10.18974/tvrsj.27.1_51
-
シナスタジアラボが手がける、共感覚体験装置「シナスタジア X1」。 44の振動子を組み込んだ装置に身を委ねると、音と振動、光に全身が包み込まれていく。
今回はサウンドアーティスト evala (See by Your Ears) を招き、体験者の身体そのものがメディウム(媒介)となる新たな音楽体験を提案。 意識が研ぎ澄まされていくフロー状態へと、体験者を誘う。
-
Credit
Designed by シナスタジアラボ
Project Direction: 水口 哲也 (Enhance)
Product Design: 清水 啓太郎 (Rhizomatiks Design > Flowplateaux)
Structure Design: 吉原 慎助 (Eisaku Workshop by FUJIOH)
Produce: 佐藤 文彦 (Rhizomatiks Design > Flowplateaux)
Synesthesia Production Management: 山田 秀人 (Enhance)
Technical Management & Haptic Design: 花光 宣尚 (Enhance)
Multi Audio System Design : 神山 洋一 (Cidre Interaction Design)
Lighting Design: 田井 秀昭, 元木 龍也 (Rhizomatiks)
LED System Development: 田井 秀昭 (Rhizomatiks)
Technical Support: 西本桃子, 浅井裕太, 毛利恭平 (Rhizomatiks)
Lighting Arrangement: 丸井 通勢 (michinari)Audio Architecture by See by Your Ears
Composition & Programming: evala (See by Your Ears)
Audio Software Development : 松本 昭彦
Audio Engineering Support : ACOUSTIC FIELD
Audio Production Management: 塚田 有那 (See by Your Ears)Lighting Equipment: PRG
Product Advisory: 佐藤 栄作 (Eisaku Workshop by FUJIOH)
Product Support: 辰巳 正彰, 清瀬 光広, 八代 直紀 (mono conception products), 清水 隆行 (Eisaku Workshop by FUJIOH)
Space Design & Construction : Propeller & Co.
These pictures were tumbled from https://synesthesialab.com/x/
1 note
·
View note
Photo



VENT : Synesthesia Whale
I joined Synesthesia Whale Project for VENT.
Synesthesia Lab
Creative Direction, Concept Design / Tetsuya Mizuguchi 水口哲也
Creative Direction / Hideto Yamada 山田秀人
Concept Design, Product Management / Ayahiko Sato 佐藤文彦
Technical Management and UI Engineering / Nobuhisa Hanamitsu 花光宣尚
Synesthesia Graphic Art / Tsuyoshi Hirooka 広岡毅
Technical Art / Makoto Takanashi 高梨真
Sound and Music Design / Noboru Mutoh 武藤昇
Sound and Music Design / Takako Ishida 石田貴子
Programming and Engineering / Sho Iwamoto 岩本翔
UI Engineering / Tanner Person ターナー・パーソン
Special Thanks / Takashi Ishihara 石原孝士 [Monstars Inc.]
Scientific Advisor / Haruo Mizutani 水谷治央
These pictures were tumbled from http://www.amanocreativestudio.com
0 notes
Photo



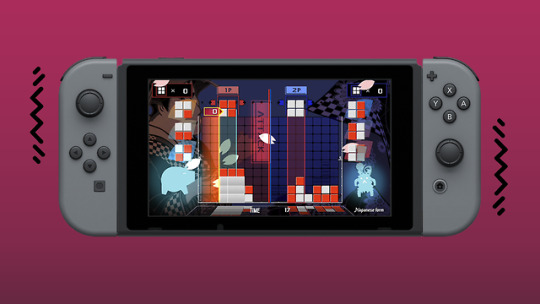
I was involved as an Haptic Design Adviser in LUMINES Remaster.
NINTENDO Switchでリリースされたルミネス リマスターの触感デザインに携わらせていただきました。
触知覚の観点から、NINTENDO Switchに搭載されたHD振動を利用してルミネスに最適な触感デザインの方法を検討しました。
画像参照:https://luminesremastered.com/
0 notes
Photo




2016.1 - present
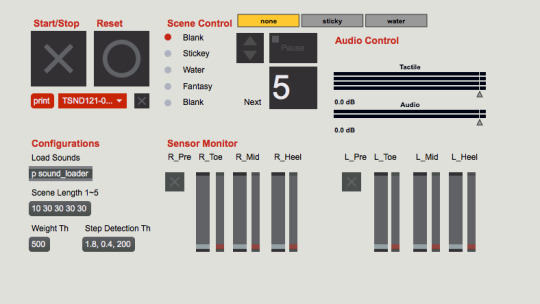
STEP: HapticShoes @SXSW interactive 2016
This project was corraborated with Fujitsu.
《STEP》 is the shoe that lets you feel Virtual Reality through your feet. Embedded tactile actuators and sensors in the shoe transmit various haptic sensations in response to your foot movement. Manipulating the strength and rhythm of the actuators allows to simulate, for instance, a range of terrain texture depending on foot pressure against ground.
《STEP》gives you an immersive experience in game, music and sports fields through haptic sensation. Enjoy the addition of “foot sensation” like never before.
This project was supported by Fujitsu.
Shoes Design: Masahiko Inakage, Kouta Minamizawa, Atsuro Ueki, Youichi Kamiyama, Nobuhisa Hanamitsu, Yu Iwata
Shoes Development: Youichi Kamiyama, Nobuhisa Hanamitsu, Yu Iwata
Haptic Engine Development: Atsuro Ueki, Nobuhisa Hanamitsu, Yu Iwata
Haptic Effect: Yu Iwata, Nobuhisa Hanamitsu, Yukari Konishi
Exhibition
SXSW’16
http://www.interactive-shoes-hub.com/index.html
0 notes
Photo









2015.10 - present
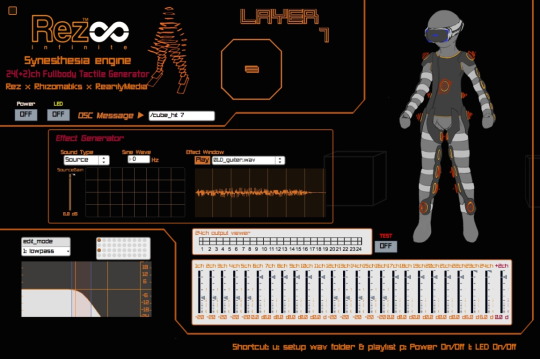
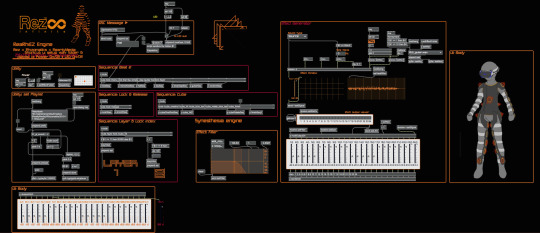
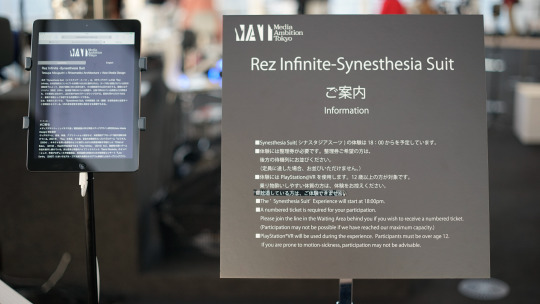
Synesthesia Suit:
the full body immersive experience
The Synesthesia Suit provides immersive embodied experience in Virtual Reality environment with vibro-tactile sensations on the en- tire body. Each vibro-tactile actuator provides not a simple vibration such as traditional game controller, but we designed the haptic sensation based on the haptic design method.
We originally developed the Synesthesia Suit for promoting a game content ”Rez infinite”, which has been developed for PlayStation VR, and we have presented Rez infinite and the Synesthesia Suit only for the press at the PlayStation Experience in December 2015. We designed the haptic sensations in accordance with the world of ”Rez”. People who experienced this suit were immersed by haptic sense as well as 360 degree 3D vision and music, so that they felt as if they got into a groove.
Synesthesia Engine Development: Nobuhisa Hanamitsu, Yukari Konishi
Haptic Effect Design: Yukari Konishi, Nobuhisa Hanamitsu
Synesthesia Suit Development: Kouta Minamizawa, Nobuhisa Hanamitsu, Yukari Konishi
Exhibition
Media Ambition Tokyo 2016: http://mediaambitiontokyo.jp/en/rezinfinitesynesthesiasuit/
Playstation Experience 2015: https://www.playstation.com/en-ca/campaigns/2015/playstation-experience/
0 notes
Photo








2015.5 - 2015.11
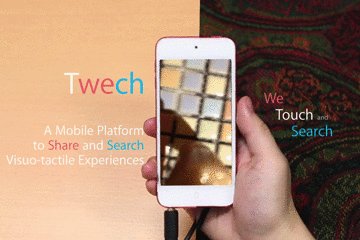
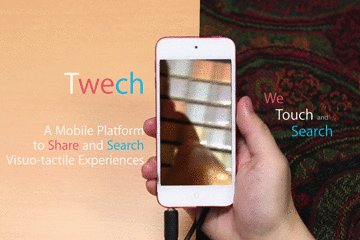
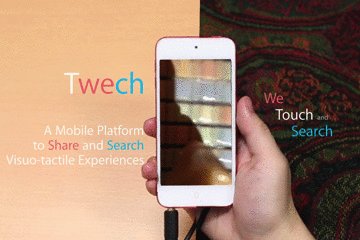
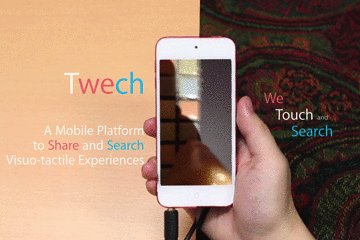
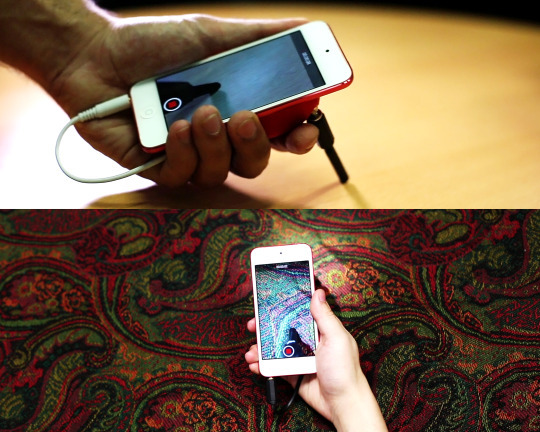
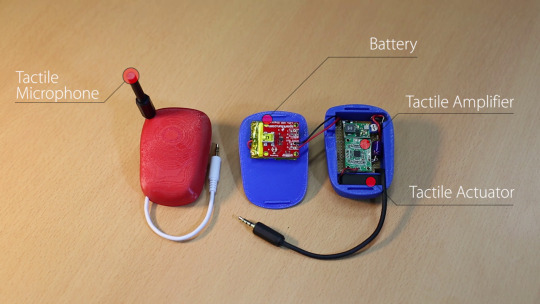
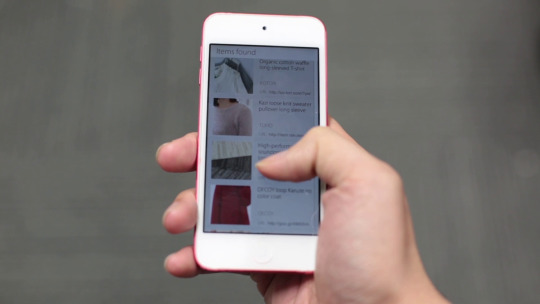
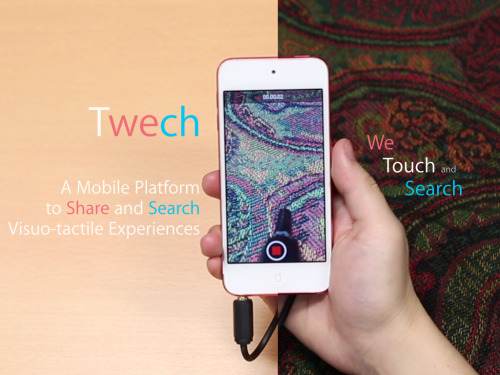
Twech: a mobile platform to search and share visuo-tactile experiences
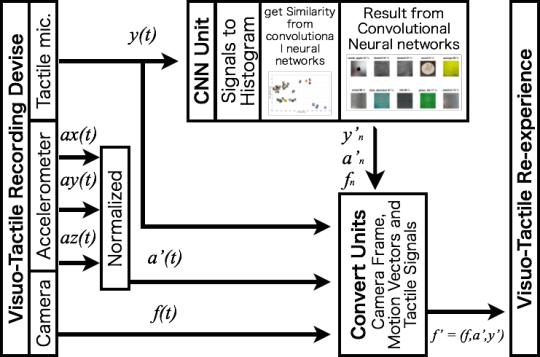
When using social networking, users often upload digital media to capture their experience, and this includes video or photos of meals, landscapes, gatherings of friends, etc. These events are captured with a camera, recorded by a microphone, or archived using a video camera. Such media provides us with visual, audible, or integrated audio-visual experience. However, up until now, sharing one’s corresponding haptic experience has not been possible. If this haptic experience can be shared, the sensory feedback will be sufficiently compelling and easy to understand in order for a more complete experience from a first-person perspective.
We propose a mobile platform, called Twech, which enables users to collect and share visuo-tactile experience. This platform also provides a function that enables to find materials that can provide similar haptic feeling. User can record and share visuo-tactile experience by using a visuo-tactile recording and displaying attachment for smartphones.
The proposed system allows users to share their experience instantly over social media and to re-experience shared data such haptic experience.
System Development: Nobuhisa Hanamitsu
Device Development: Haruki Nakamura, Nobuhisa Hanamitsu
Application Development: Yukari Konishi, Nobuhisa Hanamitsu
Network Developent: Daiya Kato, Yukari Konishi
Conference
SIGGRAPH 2015 poster
SIGGRAPH Asia 2015/Symposium on Mobile Graphics and Interactive Applications
Nobuhisa Hanamitsu, Haruki Nakamura, Masashi Nakatani, and Kouta Minamizawa. 2015. Twech: a mobile platform to search and share visuo-tactile experiences. In SIGGRAPH Asia 2015 Mobile Graphics and Interactive Applications (SA ‘15). ACM, New York, NY, USA, , Article 10 , 3 pages.
0 notes
Photo






2014.4 -
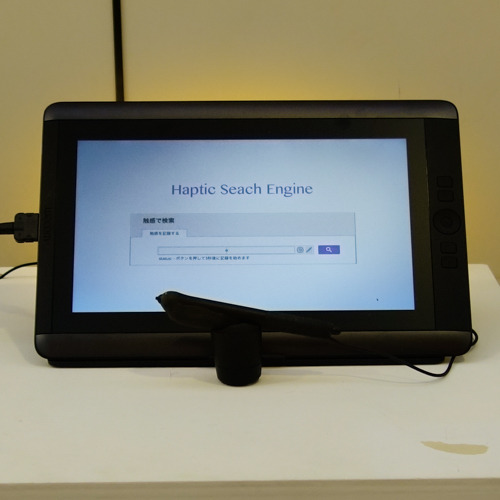
Tourch: Touch Search
In the near future, a time will come when the Internet is filled with countless haptic contents. Thus here we propose a Haptic Search engine that allows users to search the Internet for haptic contents using vibro-tactile waves scanned from textures instead of input keywords such as onomatopoeia.
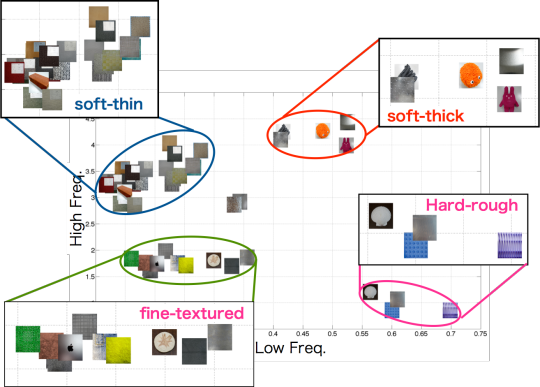
To realize this type of search, we propose to use Convolutional Neural Networks. When searching for a texture, both thumbnails and vibro-tactile waves of each matching texture are displayed.
This system allows the user to discover related textures to a specific sample input texture, as well as the popularity of the texture and the derivative textures.
Exhibition
Miraikan Media Lab 14th: http://miraikan.jp/medialab/en/14.html
KMD Forum 5th forest
System Development: Nobuhisa Hanamitsu, Ken Ideriha
- MATLAB, Max/MSP
Conference
Nobuhisa Hanamitsu, Kouta Minamizawa, Susumu Tachi: Vibro-tactile recognition with Deep Convolutional Neural Networks: To search for haptic contents using vibro-tactile waves, Proceedings of IEEE World Haptics Conference 2015 (WHC '15), EVANSTON IL (2015.6) [demonstration]
Nobuhisa Hanamitsu, Kouta Minamizawa, and Susumu Tachi : HapticSearchEngine, AsiaHaptics2014, A-23L, Tsukuba, Japan (2014.11) [demonstration]
0 notes
Photo


2014.4 - 2015.3
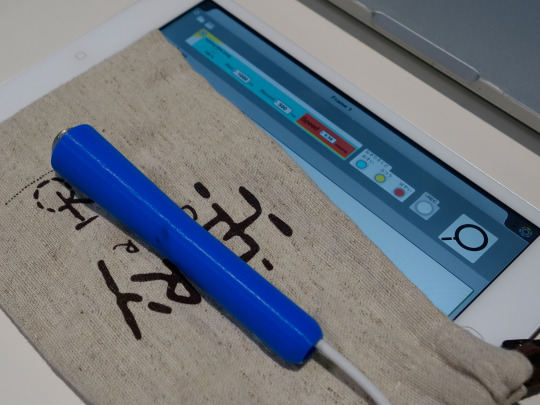
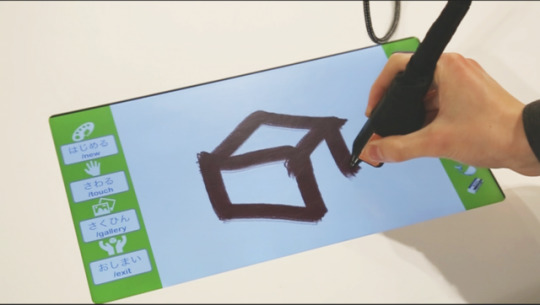
Tangment(触感お絵かき)
Haptic texture in our physical world can be recorded as oscillatory wave form.
It is also presented that these haptic texture are displayed by playing the oscillatory waveforms on a trembler.
We developed a haptic painting system that allows the user to paint a haptic sensation on a canvas by using a tablet pen device with a built-in trembler.
実世界に存在するさまざまな素材のテクスチャを振動波形として記録し、振動子でその触感を提示する手法が提案されています。
本研究では,振動子をペンデバイスに埋め込み,ペイントアプリケーションと組み合わせることで,記録した触感を顔料のように描画するペイントシステムを実装しました。
本システムでは,パレット上に赤レンガ,ダンボールなどの触感を絵の具のように並べて提示します。
ユーザはこれらの触感をパレットから選び,キャンバスの上に触感を持った絵を描くとこができます。
触感は,振動触覚によるテクスチャと,温冷覚,視覚的演出効果による粘性の提示によって実現。
振動触覚の大きさはなぞり速度と筆圧によって変形し,表面をペンでなぞった際の触感を再現します。ユーザは,さまざまな触感を感じながら描くだけでなく,ペンデバイスを通して描いた絵に触れることも可能です。
Exhibition
Miraikan Media Lab 14th: http://miraikan.jp/medialab/en/14.html
IEEE World Haptics Conference 2015 Demonstrations
System Development: Hirokazu Tanaka, Nobuhisa Hanamitsu
- C++, Max/MSP
Conference
Hirokazu Tanaka, Nobuhisa Hanamitsu, Kouta Minamizawa, Susumu Tachi: Tangment, Proceedings of IEEE World Haptics Conference 2015 (WHC '15), EVANSTON IL (2015.6) [demonstration]
0 notes
Photo



2014.4 - 2015.3
Kawaii Haptics
映像や商品の「かわいらしさ」をさらに高めるような触感のデザインを「Kawaii Haptics(かわいいハプティクス)」として提案しています。この作品「ハムスターのいえ」では、箱から伸びている棒を通して、一生懸命えさをかじっている可愛らしいハムスターとの触れ合いを楽しむことができます。
Exhibition
Miraikan Media Lab 14th: http://miraikan.jp/medialab/en/14.html
0 notes
Photo









2013.5-2014.3
Handheld-typed Actuator
Study on Haptic Rendering with Body Motion based on Sound Rendering.(master thesis)
In current content industries, technologies and tools for creating contents are developing since a very long time ago. and tools not only display perceptions of seeing and hearing but also create original expressive styles, like visual effects or sound effects. On the other hand, in haptic area, haptic rendering technologies which are physically based haptic rendering, modeling based haptic rendering and sound signal recording based haptic recorder, are developing. But tools for creating contents include haptics, like photoshop, illustrator, MIDI and pro tools, doesn’t appear now. This paper provides easy-to-make and easy-to-use haptic rendering methods for creating contents tool and develop a system by the method and create a prototype content.
Development: Nobuhisa Hanamitsu
- Max/MSP, Arduino
0 notes
Photo










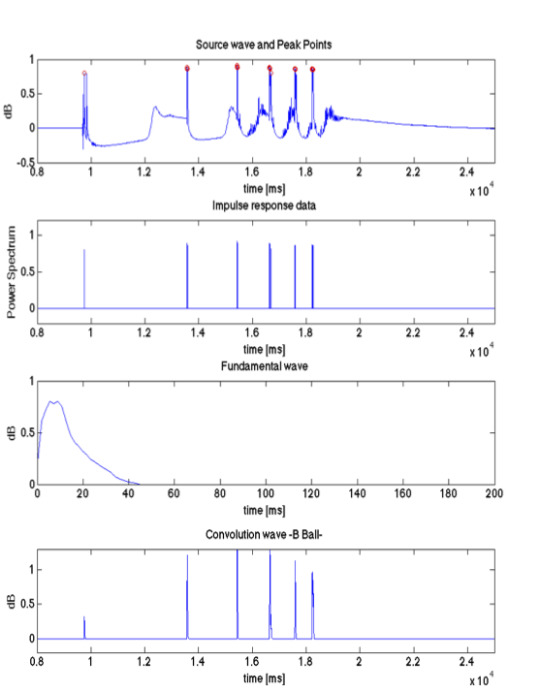
2013.1 - 2014.3
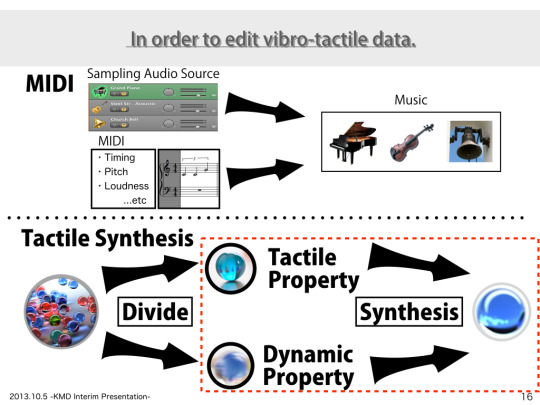
FoleyHaptics
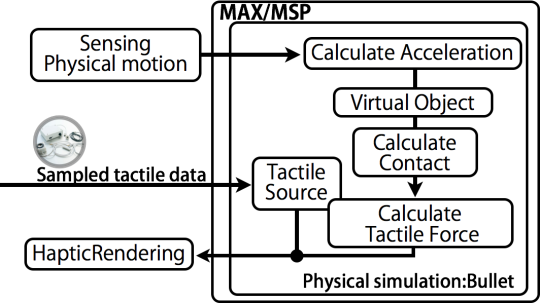
This idea was based on FoleyAutomatic[1]. FoleyAutomatic was model-based sound rendering which fundamental frequencies was calculated from real contact sounds. However tactile perceptions ware different to hearing. So, in this research, to make easy-to-create tactile experience, we made folly-like tactile content.
In this research, first, it calculated impulse from captured wave.
Second, to make a tactile source( it means such as sound source in MIDI).
Finally, they convolute with the impulse data and tactile source.
Development: Nobuhsia Hanamitsu
- MATLAB, Max/MSP, Arduino
Reference
Kees van den Doel, Paul G. Kry and Dinesh K. Pai, FoleyAutomatic: Physically-based Sound Effects for Interactive Simulation and Animation, Computer Graphics (ACM SIGGRAPH 01 Conference Proceedings), pp. 537-544, 2001.
0 notes
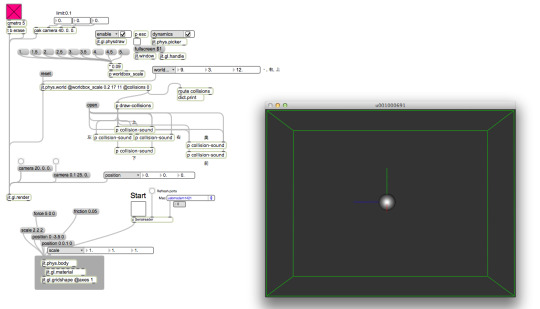
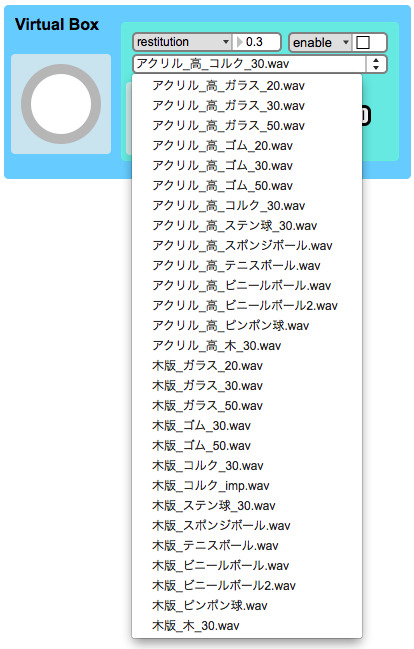
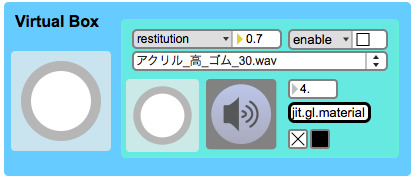
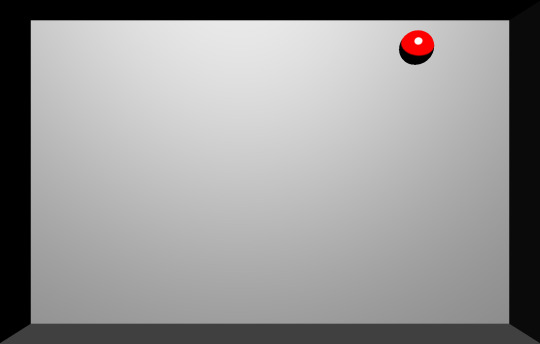
Photo



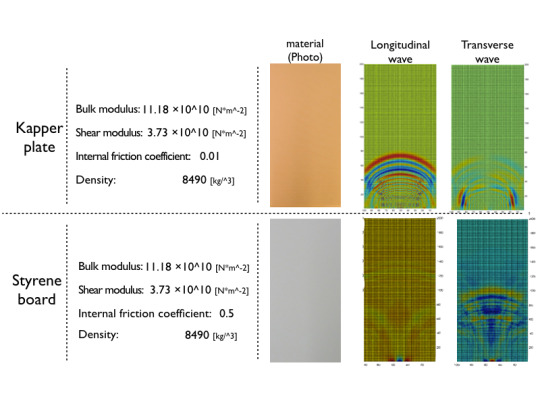
2012.8 - 2012.12
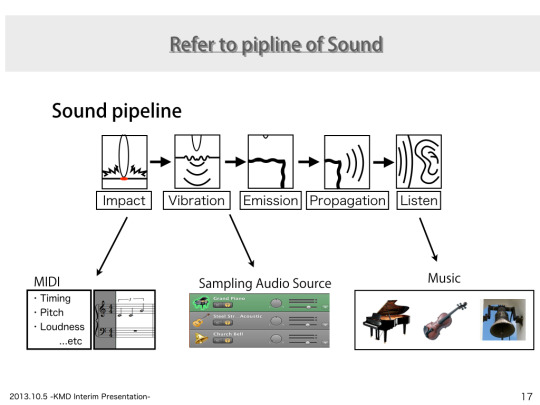
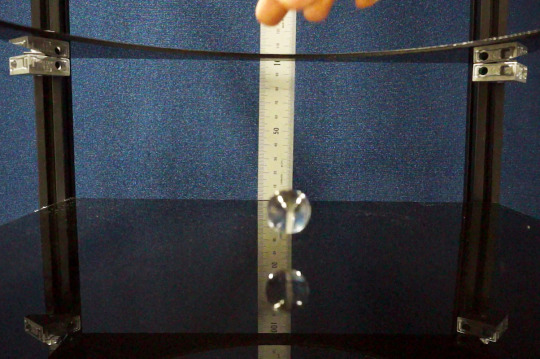
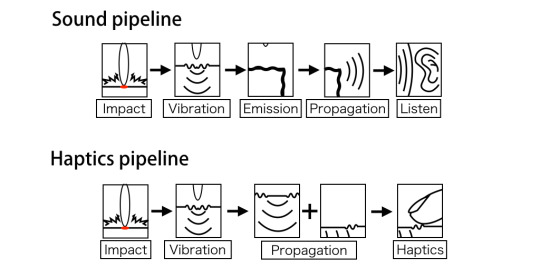
Tactile Rendering was inspired by Sound Rendering
- My future work, I’ll try this research again. -
I tried to simulate a solid propagating vibration and display tactile sensations using rendered waves. This idea was based on Sound Rendering. In this simulator, Waves ware calculated by Finite-difference time-domain method (FDTD method).
However, this tactile sensations ware not good. Because I don’t understand about haptic perceptions. So, I was stop to do this research and I’ll try again when I understand the creation of haptic experience.
Development
Development: Nobuhisa Hanamitsu
- Python
Reference
TAKALA, T., AND HAHN, J. 1992. Sound rendering. In Computer Graph- ics (Proceedings of SIGGRAPH 92), vol. 26, 211–220.
Kees van den Doel, Paul G. Kry and Dinesh K. Pai, FoleyAutomatic: Physically-based Sound Effects for Interactive Simulation and Animation, Computer Graphics (ACM SIGGRAPH 01 Conference Proceedings), pp. 537-544, 2001.
Jeffrey N. Chadwick, Changxi Zheng and Doug L. James, Precomputed Acceleration Noise for Improved Rigid-Body Sound, ACM Transactions on Graphics (SIGGRAPH 2012), 31(4), August, 2012
Junji Sone, Takuya Mori, Ogi Itamoti, Takanori Nagae, Shoichi Hasegawa, Makoto Sato, Kouichi Konno : 'Development of Mechanism in Multi-finger Haptic Display - Development of haptic mechanism and fusion with Spidar -', Proceeding of ASIAGRAPH 2008, pp.91-96, 2008.
Herve Delingette, Stephane Cotin, and Nicholas Ayache. A hybrid elastic model allowing real-time cutting, deformations and force-feedback for surgery training and simulation. In CA, pages 70-81, 1999.
Kees van den Doel and Dinesh K. Pai, Modal Synthesis for Vibrating Objects, To appear in: Audio Anecdotes, Ed. Ken Greenebaum, A. K. Peter, Natick, MA, 2003
0 notes