#autowatch
Text
1: hi how are you?
2: the kingdom I once called my home has officially fallen today. It was a brittle kingdom, in the shadow of many great towers. The years were not kind to it so it has fallen now. And yet I morn my fellow citymen, even though our home was an ergot we had a bond that will last five lifetimes atleast. You: I think that's it, just around the bend I think I can see it, that gargoyle I have been seeing in my dreams, quite strange dreams, the ones with the farms in the court house. So that in 100 years time one will feel a strange attachment to another who they see walking just behind a hill, and never see again. But for now we all must go our separate ways and mourn alone, else our bond also fall...
1: you're room number is 241, you will find it furnished with all the necessary things. Chair, stool, bench, bed, frame, curtain, cage, wall, ceiling, switch, remote, Me: I don't understand why you are so fixated on this thing, sure it's strange that you saw it in a dream but its just a lump of stone at the end of the day, no more special then those skipping stones I collect. radio, refrigerator, desk, etagere, floorboard, and complementary WiFi. You'll find a plesent view overlooking the grand highway where I'm sure you'll spend your time autowatching.
You: you know how important this is for me, I just feel like I have a connection with it for some reason... I just need to see it in person atleast once. We don't have to come back here if you don't want, I know well you would rather be painting the classified ads like you always do when we find a newspaper.
0 notes
Text
Bespoke Vehicle Security is a family-run business with 30+ years of experience in the industry. We offer a huge variety of the latest highly tested state-of-the-art vehicle security and upgrades, including: Locks Alarms The Ghost II Immobiliser Trackers Dash Cams Reverse Sensors The Power Bolt Locking System and much more. We are Meta Trak, and Autowatch approved who are two of the biggest companies in vehicle technology. Our years of combined knowledge and experience mean that we are able to offer very competitive prices and customer services to our customers.
Bespoke Vehicle Security
27 Nobel Square, Burnt Mills Industrial Estate, Basildon, SS13 1LP
01268523785
www.bvs.cloud
Facebook
Instagram
YouTube
1 note
·
View note
Text
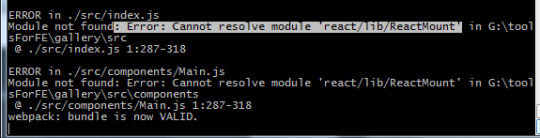
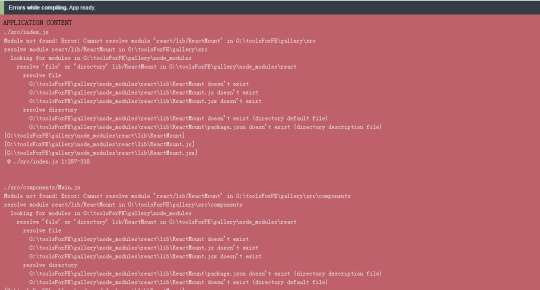
"module not found : Error: Cannot resolve module 'react/lib/ReactMount' "
I used Reactjs and webpack to start a project, and when I run the "node server" in the command prompt, there is an error like this:

And the chrome explorer opened successful but also have problems as follows:

The github is: (github.com/Yangqin0607/gallery)
Here is the package.json
{ "private": true, "version": "0.0.1", "description": "YOUR DESCRIPTION - Generated by generator-react-webpack", "main": "", "scripts": { "clean": "rimraf dist/*", "copy": "copyfiles -f ./src/index.html ./src/favicon.ico ./dist", "dist": "npm run copy & webpack --env=dist", "lint": "eslint ./src", "posttest": "npm run lint", "release:major": "npm version major && npm publish && git push --follow-tags", "release:minor": "npm version minor && npm publish && git push --follow-tags", "release:patch": "npm version patch && npm publish && git push --follow-tags", "serve": "node server.js --env=dev", "serve:dist": "node server.js --env=dist", "start": "node server.js --env=dev", "test": "karma start", "test:watch": "karma start --autoWatch=true --singleRun=false" }, "repository": "", "keywords": [], "author": "Your name here", "devDependencies": { "babel-core": "^6.0.0", "babel-eslint": "^6.0.0", "babel-loader": "^6.0.0", "babel-polyfill": "^6.3.14", "babel-preset-es2015": "^6.0.15", "babel-preset-react": "^6.0.15", "babel-preset-stage-0": "^6.5.0", "bower-webpack-plugin": "^0.1.9", "chai": "^3.2.0", "copyfiles": "^1.0.0", "css-loader": "^0.23.0", "eslint": "^3.0.0", "eslint-loader": "^1.0.0", "eslint-plugin-react": "^6.0.0", "file-loader": "^0.9.0", "glob": "^7.0.0", "isparta-instrumenter-loader": "^1.0.0", "karma": "^1.0.0", "karma-chai": "^0.1.0", "karma-coverage": "^1.0.0", "karma-mocha": "^1.0.0", "karma-mocha-reporter": "^2.0.0", "karma-phantomjs-launcher": "^1.0.0", "karma-sourcemap-loader": "^0.3.5", "karma-webpack": "^1.7.0", "minimist": "^1.2.0", "mocha": "^3.0.0", "null-loader": "^0.1.1", "open": "0.0.5", "phantomjs-prebuilt": "^2.0.0", "react-addons-test-utils": "^15.0.0", "react-hot-loader": "^1.2.9", "rimraf": "^2.4.3", "style-loader": "^0.13.0", "url-loader": "^0.5.6", "webpack": "^1.12.0", "webpack-dev-server": "^1.12.0" }, "dependencies": { "core-js": "^2.0.0", "normalize.css": "^4.0.0", "react": "^15.0.0", "react-dom": "^15.0.0" }}
https://codehunter.cc/a/reactjs/module-not-found-error-cannot-resolve-module-react-lib-reactmount
0 notes