#اسکریپت
Text
اسکریپت صرافی ارز دیجیتال
اسکریپت صرافی ارز دیجیتال یا اسکریپت تبادل ارز رمزنگاری پلتفرمی است که به شما کمک می کند تا سایت صرافی خود را با بالاترین امنیت اجرا کنید. با توجه به افزایش کاربران در حوزه ارزهای دیجیتال، با داشتن سایت صرافی آنلاین به راحتی می توانید برای هر تراکنش کارمزد دریافت کنید و کسب و کار خود را در این زمینه توسعه دهید.

اسکریپت تبادل ارزهای رمزنگاری شده بستری است که کاربران می توانند سایت صرافی آنلاین خود را راه اندازی کنند. با این حال دو نوع اسکریپت مبادله ارزهای دیجیتال وجود دارد، اسکریپت مبادله مستقیم و اسکریپت طراحی صرافی p2p که در ادامه به معرفی آنها می پردازیم.
اسکریپت مبادله مستقیم: در اسکریپت خرید و فروش مستقیم ارز دیجیتال، کیف پول وجود ندارد و قیمت خرید و فروش ارزهای دیجیتال متفاوت است. در اسکریپت تبادل ارز مستقیم، مدیران سایت مبلغی را به عنوان سود به ارزهای دیجیتال اضافه می کنند، اما در نظر داشته باشید که برای خرید ارز به کیف پول نیاز دارید. اسکریپت تبادل P2P: به طور کلی به سایت های صرافی که به عنوان واسطه عمل می کنند P2P یا تبادل اسکریپت همتا به همتا می گویند. قیمت خرید و فروش در صرافی P2P بستگی به قیمت های ثبت شده توسط کاربران دارد. در این صرافی، مدیران تراکنش های کاربران را از موجودی کیف پول ها دریافت می کنند.
2 notes
·
View notes
Text
بازی لاتاری چگونه است؟ طراحی سایت لاتاری
بازی لاتاری چگونه است؟ طراحی سایت لاتاری
بازی لاتاری چگونه است؟ طراحی سایت لاتاری را کانادا دیزاینر انجام می دهد؟ درآمد سایت لاتاری چقدره؟ اگر در سایتی بازی کنم بیشتر درآمد دارم یا اگر خودم یک سایت لاتاری شخصی داشته باشم؟ چطور سایت لاتاری سفارش بدم؟ آموزش بازی لاتاری و تمام سوالات دیگری که در خصوص بازی لاتاری دارید را در این مقاله از کانادا دیزاینر پاسخ داده ایم، فقط کافیه تا انتهای مقاله همراه…

View On WordPress
#آموزش بازی لاتاری#اسکریپت لاتاری#امکانات سایت لاتاری#بازی لاتاری#بازی لاتاری چگونه است#بازی لاتاری چگونه است؟ طراحی سایت لاتاری#بهترین طراح سایت شرط بندی#بهترین طراحی سایت لاتاری#تاریخچه بازی لاتاری در ایران#خرید سایت لاتاری#دانلود اسکریپت لاتاری#درامد سایت لاتاری#طراحی سایت بخت آزمایی#طراحی سایت لاتاری#طراحی سایت لاتاری و بخت آزمایی#لاتاری Lottery چیست#هزینه ساخت سایت لاتاری#هزینه طراحی سایت لاتاری آنلاین
0 notes
Text
youtube
آموزش JS جلسه ۸: آشنایی با عملگرها در جاوا اسکریپت - عملگر Operators
لینک یوتیوب
https://youtu.be/8ZrteD9sLlc
دوره آموزش JS
https://mrebi.pro/?p=1962
https://www.youtube.com/watch?v=hD_MMsv2J2M&list=PL9pnXiVjMMjQM3bf0Zb6U3gS4DwkteIsO
پست مربوط به این ویدیو
https://mrebi.pro/?p=2023
همه دوره های آموزشی
https://mrebi.pro/courses
0 notes
Text
#IFTTT#WordPress هوش مصنوعی و معاملات الگوریتمی#ویدئوهای آموزشی رایگان#karasarmaye#pine script#pinescript#tradingview alerts#آموزش پاین اسکریپت#آموزش پاین اسکریپت جلسه سوم#استراتژی ارز دیجیتال#استراتژی ربات ارز دیجیتال#برنامه نویسی پاین اسکریپت#برنامه نویسی در تریدینگ ویو#پاین اسکریپت#تریدینگ ویو#ربات ارز دیجیتال#ربات ارز دیجیتال رایگان#ربات سیگنال ارز دیجیتال#ربات کوکوین#زبان پاین اسکریپت#ساخت ربات ارز دیجیتال#ساخت ربات معامله گر ارز دیجیتال#سیگنال ارز دیجیتال#فیلتر ارز دیجیتال#فیلترنویسی ارز دیجیتال#کارا سرمایه
0 notes
Text
اسکریپت سیستم حضور و غیاب کارمند در PHP با استفاده از کد منبع Framework CodeIgniter
اسکریپت سیستم حضور و غیاب کارمند در PHP با استفاده از کد منبع Framework CodeIgniter

برای دانلود به لینک زیر بروید
برای دانلود اینجا کلیک فرمایید ( اسکریپت سیستم حضور و غیاب کارمند در PHP با استفاده از کد منبع Framework CodeIgniter )
لینک کوتاه : https://magicfile.ir/?p=3520
2 notes
·
View notes
Text
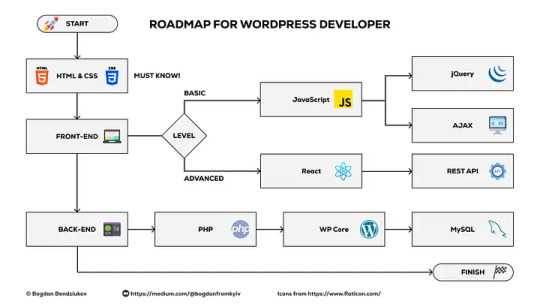
نقشه راه توسعه دهنده وردپرس چیست؟

وردپرس، یکی از پرکاربردترین سیستم مدیریت محتوای وب سایت، از زمان آغاز به کار خود در سال 2003 بوده است. آژانسها و شرکتها در جستجوی توسعه دهنده وردپرسی برای انجام پروژههای وردپرسی خود هستند.
این نرم افزار منبع باز نه تنها توسعه وب را ساده کرده است، بلکه یک جامعه توسعه دهنده قوی ایجاد کرده است که به استفاده و بهبود آن کمک می کنند. این مقاله یک نقشه راه برای توسعه دهنده وردپرس ارائه می دهد که به شما کمک میکند تا از یک وردپرس کار کم تجربه به یک توسعه دهنده حرفهای وردپرس تبدیل شوید که وب سایت های پیچیده را به راحتی ایجاد می کند.
تصمیم بگیرید که با وردپرس چه کاری می خواهید انجام دهید
اول از همه، باید متوجه شوید که دقیقاً قصد دارید با وردپرس چه کاری انجام دهید. برای مثال می توانید یک توسعه دهنده قالبهای Elementor یا Divi باشید. در این مورد، شما باید فقط اصول اولیه وردپرس مانند نصب وردپرس، افزودن/ویرایش پست ها یا صفحات، کار با منوها و ابزارک ها و البته کار با خود سازنده Elementor را بدانید. اما اگر میخواهید افزونهها یا تمهای سفارشی را در وردپرس توسعه دهید، باید موارد فنی یعنی زبان برنامه نویسی را نیز یاد بگیرید.
اصول اولیه
هر توسعهدهندهای باید قبل از شروع نقشه راه توسعه وردپرس مهارتهایی را داشته باشد. این مجموعه از فناوری های وب، مثل بلوک های ساختمانی هستند که کل وب با آنها ساخته می شود. بدون توجه به نوع توسعه دهنده وردپرس که می خواهید تبدیل شوید، قبل از تخصص، درک آنها تا سطح متوسط الزامی است.
در وب، همه چیز با HTML (زبان نشانه گذاری فرامتن)، CSS (Cascading Style Sheets) و جاوا اسکریپت شروع می شود. حتی اگر قصد دارید با استفاده از صفحه سازهایی مانند Elementor یا Divi با وردپرس کار کنید - باید حداقل اصول اولیه HTML، CSS، JavaScript را بدانید.
یادگیری فرانت اند
jQuery یک کتابخانه برای جاوا اسکریپت است و توصیه می کنم جاوا اسکریپت را از ابتدا یاد بگیرید. از آنجا که هرچه سایت های وردپرس شما پیچیده تر می شوند، دانش بیشتری برای حفظ و بهبود آن ها (هم در فرانت و هم در بک اند) نیاز دارید. و jQuery فقط به شما کمک میکند تا در اصل با DOM و AJAX سریعتر و راحتتر کار کنید، اما جایگزین تمام نحو جاوا اسکریپت (مانند آرایهها، اشیاء، توابع و غیره) نمیشود.
زمانی که یک توسعه دهنده پیشرفته وردپرس شوید، می توانید React را یاد بگیرید که یکی از کتابخانه های JS برای ساخت برنامه های پیچیده وب است. این می تواند هنگام توسعه سازندگان (مانند گوتنبرگ یا Divi) یا اجزای آنها برای وردپرس مفید باشد.
یکی از دورههایی که در یادگیری فرانت اند از صفر تا 100 به شما کمک میکند دوره توربو فرانت راست چین آکادمی است.
شما در طول این دوره فرانت اند، کد نویسی و طراحی رابط کاربری قالب را به صورت کاملا عملی یاد خواهید گرفت. در نهایت یک رابط کاربری (UI) را طبق استانداردهای روز، نیازها و خواستههای مشتریان (براساس دادههای راست چین) طراحی خواهید کرد. در انتهای پایان دوره برنامه نویسی فرانت اند میتوانید با همکاری و پشتیبانی رایگان راست چین قالبی را که در همین دوره توسعه داده و طراحی (Design) کردهاید، به فروش برسانید.
یادگیری BACK-END
وردپرس بر اساس PHP و MYSQL کار می کند. یک زبان برنامه نویسی همه منظوره منبع باز که مخصوصاً برای توسعه وب مناسب است و می تواند در HTML به کار رود . هسته وردپرس آن را با توابع خاص خود گسترش می دهد، اما شروع آن PHP است. سینتکس اولیه را بیاموزید، در مورد توابع و کلاس ها، مدیریت خطا و فضاهای نام آموزش ببینید.
PHP یک زبان برنامه نویسی سمت سرور است که توسعه دهندگان برای نمایش محتوای وردپرس در مرورگر از آن استفاده می کنند. یکی از پرکاربردترین زبان های برنامه نویسی امروزی است و می توان از آن برای اهداف مختلف استفاده کرد.
PHP مخفHypertext Preprocessor است و اولین بار در سال 1995 منتشر شد. به عنوان یک توسعه دهنده وردپرس بیش از هر مهارت دیگری به PHP نیاز دارید.
MySQL به توسعه دهندگان وب اجازه می دهد تا پایگاه داده ها و جداول ایجاد کنند، داده ها را وارد کنند، داده ها را به روز کنند، داده ها را حذف کنند و از دستورات مختلف SQL برای مدیریت پایگاه داده استفاده کنند. وردپرس، یک سیستم مدیریت محتوا، پیوندهایی در MYSQL برای ذخیره داده ها دارد. این دادهها، مانند نامهای کاربری، گذرواژهها، تنظیمات و پیکربندیهای خاص سایت، همگی توسط MYSQL مدیریت میشوند.
بهعنوان یک توسعهدهنده وردپرس، داشتن درک اصلی از نحوه عملکرد این فناوری، کمک بسیاری میکند، بهویژه برای ایجاد افزونههای سفارشی. هر دو PHP و MYSQL به شما کمک میکنند تا از یک توسعه دهنده معمولی وردپرس به یک متخصص تبدیل شوید.
تنظیم محیط توسعه دهنده wordpress
هر وبسایت وردپرس باید قبل از شروع به کار در یک محیط محلی یا خصوصی توسعه یابد. در این مرحله از نقشه راه توسعه وردپرس، باید بتوانید تمام پیش نیازها را با فناوری های خاص وردپرس ترکیب کنید تا تم ها و افزونه های سفارشی ایجاد کنید.
هنگام ساخت پروژه های وردپرس، نصب وردپرس بر روی هاست واقعی، در بیشتر موارد، مسیر کارآمدی نیست و بهتر است از محیط توسعه لوکال استفاده کنید. اکثر سرورها برای زمانی که پروژه های وردپرس آماده اجرا هستند پیکربندی شده اند.
یک محیط توسعه ابزارهای زیادی را برای آزمایش ویژگی ها، اشکال زدایی، بهینه سازی و سرعت بخشیدن به فرآیند توسعه فراهم می کند. بسیاری از ابزارهای سنتی محیط توسعه محلی مانند XAMPP و MAMP وجود دارد. یادگیری و استفاده از این ابزارها به طور کلی آسان است.

شما میتوانید هر نوع افزونه یا قالبی را که بخواهید توسعه داده و یا طراحی کنید. هرکدام از افزونهها برای انجام یک عملکرد یا افزونه امکانات اضافه به وردپرس به کار میروند. برای مثال با افزونه امنیتی وردپرس (https://www.rtl-theme.com/category/wordpress-plugin/security-plugin/) میتوانید سایت خود را تا حد قابل توجهی ایمن کنید. این افزونهها نقش حیاتی در حفظ امنیت اطلاعات کاربران، سایت شما و اعتبار آن دارند. افزونه های امنیتی وردپرس نرمافزارهایی هستند که از سایت شما در مقابل بدافزارها (Malware)، حملات Brute-Force و سایر حملات هکرها (Hackers) محافظت می کنند.
2 notes
·
View notes
Text
regex چیست؟
در دیتابیس دنبال رشته خاصی برای جایگزینی هستید!
در سرچ کنسول نیاز هست کلمات چندسیلابی رو پیدا کنید
در ورودی اطلاعات نیاز هست کاراکترها یا اعداد ترتیب و شکل خاصی داشته باشند
به این موضوع عبارات باقاعده یا regex میگیم
که در مقاله ذیل با مثال توضیح دادیم
مقاله بعدی این موضوع رو در جاوا اسکریپت پوشش میده
یک نمونه دیگه از اعتبار سنجی کد ملی
https://jobteam.ir/ProductUser/44-laravel-validation-national-code
اعتبار سنجی شماره موبایل
اعتبار سنجی موبایل در لاراول
1 note
·
View note
Text
طراحی سایت حرفهای: کلید موفقیت کسب و کارهای مدرن
در دنیای امروز، اینترنت به یکی از ابزارهای اصلی ارتباطی و اطلاعاتی تبدیل شده است. شرکتها و سازمانهای مختلف به منظور حضور مؤثر در فضای مجازی و جذب مخاطبان بیشتر، نیازمند وبسایتهای حرفهای و کارآمد هستند. شرکتهای طراحی سایت با بهرهگیری از دانش فنی و خلاقیت، این نیاز را برآورده میکنند. در این مقاله، به بررسی جوانب مختلف شرکتهای طراحی سایت، خدمات ارائه شده، تکنولوژیهای مورد استفاده و روند کلی طراحی و توسعه وبسایت پرداخته خواهد شد.
تعریف و اهمیت طراحی سایت
طراحی سایت به مجموعه فعالیتهایی اطلاق میشود که به ایجاد و توسعه صفحات وب برای ارائه اطلاعات، خدمات و محصولات میپردازد. اهمیت طراحی سایت در دنیای دیجیتال امروزی غیر قابل انکار است. یک وبسایت حرفهای نه تنها به بهبود تجربه کاربری کمک میکند، بلکه میتواند به افزایش اعتبار و دیده شدن برند نیز منجر شود. وبسایتها به عنوان نماینده آنلاین شرکتها، اولین نقطه تماس با مشتریان بالقوه هستند و میتوانند تأثیر بسزایی بر تصمیمگیری آنها داشته باشند.
خدمات شرکتهای طراحی سایت
1. طراحی و توسعه وبسایت
اصلیترین خدمت شرکتهای طراحی سایت، طراحی و توسعه وبسایت است. این فرآیند شامل مراحل مختلفی از جمله تحلیل نیازها، طراحی رابط کاربری، برنامهنویسی و تست نهایی میشود. شرکتهای طراحی سایت با توجه به نیازهای مشتریان، وبسایتهایی با قابلیتهای مختلف از جمله فروشگاههای آنلاین، وبلاگها، پورتالهای شرکتی و وبسایتهای شخصی طراحی میکنند.
2. بهینهسازی موتورهای جستجو (SEO)
بهینهسازی موتورهای جستجو یکی از خدمات مهمی است که توسط شرکتهای طراحی سایت ارائه میشود. هدف از SEO، بهبود رتبه وبسایت در نتایج موتورهای جستجو مانند گوگل است. این کار باعث افزایش بازدید و جذب مخاطبان بیشتر میشود. شرکتهای طراحی سایت با استفاده از تکنیکهای مختلف مانند انتخاب کلمات کلیدی مناسب، بهینهسازی محتوا و ساختار وبسایت، به دستیابی به این هدف کمک میکنند.
3. طراحی واکنشگرا (Responsive Design)
در دنیای امروز، کاربران از دستگاههای مختلفی مانند تلفنهای همراه، تبلتها و کامپیوترهای رومیزی برای دسترسی به وبسایتها استفاده میکنند. بنابراین، طراحی واکنشگرا که باعث میشود وبسایت در همه این دستگاهها به خوبی نمایش داده شود، از اهمیت بالایی برخوردار است. شرکتهای طراحی سایت با بهرهگیری از تکنیکهای پیشرفته، وبسایتهایی با طراحی واکنشگرا ایجاد میکنند که تجربه کاربری بهتری را برای مخاطبان فراهم میکند.
4. نگهداری و پشتیبانی
وبسایتها پس از طراحی و راهاندازی، نیاز به نگهداری و پشتیبانی دارند. این شامل بهروزرسانیهای منظم، رفع اشکالات فنی و امنیتی، و افزودن ویژگیهای جدید میشود. شرکتهای طراحی سایت با ارائه خدمات نگهداری و پشتیبانی، از عملکرد بهینه وبسایتها اطمینان حاصل میکنند.
تکنولوژیهای مورد استفاده در طراحی سایت
1. HTML و CSS
HTML (HyperText Markup Language) و CSS (Cascading Style Sheets) از اصلیترین تکنولوژیهای مورد استفاده در طراحی سایت هستند. HTML به عنوان زبان نشانهگذاری، ساختار صفحات وب را تعریف میکند و CSS برای استایلدهی و نمایش عناصر مختلف صفحات وب به کار میرود.
2. جاوا اسکریپت
جاوا اسکریپت یک زبان برنامهنویسی است که برای ایجاد تعاملات و دینامیک در صفحات وب استفاده میشود. با استفاده از جاوا اسکریپت، میتوان ویژگیهای مختلفی مانند انیمیشنها، فرمهای تعاملی و محتوای پویا را به وبسایت اضافه کرد.
3. سیستمهای مدیریت محتوا (CMS)
سیستمهای مدیریت محتوا مانند وردپرس، جوملا و دروپال از ابزارهای محبوب برای طراحی و مدیریت وبسایتها هستند. این سیستمها با ارائه قالبها و افزونههای متنوع، فرآیند طراحی و توسعه وبسایت را سادهتر و سریعتر میکنند.
4. فریمورکهای توسعه وب
فریمورکهای توسعه وب مانند React، Angular و Vue.js به توسعهدهندگان کمک میکنند تا وبسایتهای پیچیده و پویایی را با کدنویسی کمتر و کارایی بیشتر ایجاد کنند. این فریمورکها با فراهم کردن ساختار و ابزارهای مختلف، روند توسعه وب را بهبود میبخشند.
روند طراحی و توسعه وبسایت
1. تحلیل نیازها
اولین مرحله در طراحی وبسایت، تحلیل نیازهای مشتری است. در این مرحله، شرکت طراحی سایت با مشتری ملاقات کرده و اهداف، مخاطبان هدف، ویژگیها و عملکردهای مورد نیاز وبسایت را بررسی میکند.
2. طراحی رابط کاربری (UI)
پس از تحلیل نیازها، مرحله طراحی رابط کاربری آغاز میشود. در این مرحله، طراحان با استفاده از ابزارهای مختلف مانند Adobe XD یا Sketch، طرحهای اولیه صفحات وب را ایجاد میکنند. این طرحها شامل ساختار صفحات، رنگها، فونتها و عناصر گرافیکی مختلف است.
3. توسعه و برنامهنویسی
با تأیید طرحهای رابط کاربری، مرحله توسعه و برنامهنویسی آغاز میشود. در این مرحله، توسعهدهندگان با استفاده از تکنولوژیهای مختلف مانند HTML، CSS و جاوا اسکریپت، وبسایت را ایجاد میکنند. همچنین، در صورت نیاز، سیستمهای مدیریت محتوا و فریمورکهای توسعه وب نیز در این مرحله استفاده میشوند.
4. تست و بهینهسازی
پس از توسعه وبسایت، مرحله تست و بهینهسازی آغاز میشود. در این مرحله، وبسایت از لحاظ عملکرد، امنیت و تجربه کاربری مورد بررسی قرار میگیرد و مشکلات احتمالی رفع میشوند. همچنین، بهینهسازیهای لازم برای بهبود سرعت بارگذاری و عملکرد کلی وبسایت انجام میشود.
5. راهاندازی و نگهداری
پس از اتمام مراحل طراحی، توسعه و تست، وبسایت آماده راهاندازی است. در این مرحله، وبسایت بر روی سرورهای میزبان قرار گرفته و به صورت آنلاین در دسترس کاربران قرار میگیرد. همچنین، خدمات نگهداری و پشتیبانی برای اطمینان از عملکرد بهینه وبسایت ارائه میشود.
شرکتهای طراحی سایت نقش مهمی در دنیای دیجیتال امروز ایفا میکنند. آنها با ارائه خدمات متنوعی مانند طراحی و توسعه وبسایت، بهینهسازی موتورهای جستجو، طراحی واکنشگرا و نگهداری و پشتیبانی، به کسب و کارها کمک میکنند تا در فضای مجازی حضور مؤثری داشته باشند. استفاده از تکنولوژیهای مدرن و روندهای استاندارد در طراحی و توسعه وبسایت، از عوامل کلیدی موفقیت این شرکتها است. با توجه به اهمیت روزافزون اینترنت و فضای مجازی، نقش شرکتهای طراحی سایت در آینده نیز بیش از پیش حیاتی خواهد بود.
0 notes
Text
asp چیست؟
کارکرد ASP چگونه است؟
صفحات ASP دارای پسوند .asp هستند. ASP در واقع بخشی از IIS است که امکان استفاده از اسکریپتها و اجزای مختلف را در ارتباط با HTML سنتی برای نمایش فراهم میکند. صفحات تولیدشده به صورت پویا، طبق تعریف مایکروسافت برنامههای باز و رایگانی هستند که در آنها میتوانیم کدهای HTML، اسکریپتها و اجزای سرور ActiveX را با هم ترکیب کرده و راهحل های پویا و قدرتمندی برای وب ایجاد کنیم.
مزایا ASP چیست؟
اکنون که به سوال ASP چیست پاسخ دادیم و تا حدی با این فناوری آشنا شدیم میتوانیم مزایای آن را برشماریم. ASP یک فناوری پویا است که در سمت سرور اجرا میشود. این بدان معناست که وقتی کاربر یک سند ASP درخواست میکند، دستورالعملهای برنامهنویسی داخل اسکریپت اجرا میشود اما فقط کد HTML به مرورگر ارسال میشود.
مزیت اصلی فناوریهای وابسته به سرور در کدهای امنیتی آن نهفته است. زیرا این کدها در فایلهای سروری که از طریق وب درخواست میکنیم، اجرا میشود، بنابراین کاربران تنها به صفحهای که در مرورگر خود میبینند دسترسی ندارند. توسعهای که در ASP اتفاق افتاده کاملاً جامع است. از جمله وظایف اصلی آن میتوان به پایگاه داده، ارسال ایمیل، ایجاد گرافیک پویا و سایر موارد اشاره کرد.
آموزش ASP در سنندج مخفف "Active Server Pages" است که صفحات وب پویا را با استفاده از کد سمت سرور تولید می کند. این صفحات شامل کدهای HTML، اسکریپت و دستورات آموزش ASP در سنندج هستند که توسط سرور قبل از ارسال به مرورگر کاربر پردازش می شوند.
1 note
·
View note
Text
آموزش برنامه نویسی با گوشی

اکثر برنامههای کدنویسی از بازیها برای کمک آموزش برنامه نویسی با گوشی به یادگیری آسانتر و سرگرمکنندهتر برای زبانآموزان در هر سنی استفاده میکنند. آنها اغلب شامل پازل ها، آزمون ها و روش های مختلف برای یادگیری و آزمایش دانش شما هستند. بسیاری همچنین دستورالعمل های گام به گام و انجمنی را ارائه می دهند که در آن می توانید در صورت گیر افتادن سؤال بپرسید.
در حالی که صرف چند دقیقه در روز روی یک برنامه کدنویسی شما را به یک برنامه نویس استاد تبدیل نمی کند، اما می تواند راه خوبی برای بهبود مهارت های شما و کشف روش های آموزش برنامه نویسی با گوشی یادگیری دیگر باشد.
بهترین برنامه های کدنویسی مبتدی
Codecademy Go
برنامه Codecademy Go دوره های رایگان سطح مبتدی را ارائه می دهد. این یکی از بهترین دوره های برنامه نویسی برای مبتدیان است، زیرا ساختار درس ساده، پشتیبانی جامعه و گزینه ای برای ساخت یک نمونه کار کدنویسی دارد. زبانهای کدنویسی زیادی در Codecademy Go وجود دارد، از جمله Python، JavaScript، CSS و HTML.
Codecademy Go برای اندروید و اپل در دسترس است. آموزش برنامه نویسی با گوشی این برنامه دارای یک طرح اساسی است که به شما کمک می کند تا به صورت رایگان کدنویسی را یاد بگیرید و یک برنامه حرفه ای پولی با هزینه 59.99 دلار در ماه.
CodeGym
CodeGym اپلیکیشنی است که به مبتدیان کد برنامه نویسی جاوا را آموزش می دهد. CodeGym تمرین را با تئوری اساسی جاوا ترکیب می کند. با 1200 کار موجود در برنامه، کاربران تمرینات زیادی را با برنامه نویسی جاوا انجام می دهند.
CodeGym برای افرادی که علاقه مند به کدنویسی در اندروید آموزش برنامه نویسی با گوشی هستند عالی است (فقط در این سیستم عامل موجود است). سطح آزمایشی CodeGym رایگان است. هزینه طرح حق بیمه 49 دلار در ماه است. برنامه Premium Pro که شامل تجزیه و تحلیل سبک کدنویسی شما می شود، ماهانه 99 دلار هزینه دارد.
Code.Hub
Code.Hub یک برنامه کد نویسی است که بسیاری از زبان های برنامه نویسی را آموزش می دهد. کاربران می توانند در مورد C، C+، Java، Python، Node و Express بیاموزند. Code.Hub همچنین میزبان دوره های HTML و CSS است.
Code.Hub به مبتدیان اجازه می دهد تا زبان های ب آموزش برنامه نویسی با گوشی رنامه نویسی آموزش برنامه نویسی کودکان و نوجوانان وب را یاد بگیرند. درس ها بر اهمیت حل مسئله تأکید می کنند و کاربران می توانند دانش اساسی مهمی را توسعه دهند. Code.Hub فقط در Android در دسترس است. این برنامه رایگان است، اما نیاز به ثبت نام دارد.
برنامه نویسی بوت کمپ برای شما
کدورای
Codemurai یک برنامه برنامه نویسی تعاملی است که درس آموزش برنامه نویسی با گوشی های مدولار ساده را با تمرین ادغام می کند و به مبتدیان کمک می کند تا مهارت کدنویسی را توسعه دهند. Codemurai چالش های کدنویسی، آزمون ها و تمرین های برنامه نویسی را ادغام می کند.
Codemurai که در اندروید و اپل در دسترس است، برای دانلود رایگان است اما نیاز به خرید درون برنامه ای "کوین" دارد. هزینه از 0.99 دلار برای 400 سکه تا 4.99 دلار برای 3000 سکه متغیر است، بنابراین می توانید هنگام استفاده از برنامه پرداخت کنید.
رمزگذاری کنید
برنامه Encode برای یادگیری کوتاه و خودگام و نمونه های آموزش برنامه نویسی با گوشی واقعی شناخته شده است. Encode پایتون، جاوا اسکریپت و سوئیفت را آموزش می دهد. شما مهارت های اساسی مورد نیاز برای ساخت وب سایت، انجام پرس و جو و تجزیه و تحلیل داده ها را توسعه خواهید داد. Encode برای آموزش مهارت های ضروری کدنویسی برای افزایش سیستماتیک مهارت کدنویسی شناخته شده است. همچنین بازگشت به عقب و مرور درس گذشته برای شما آسان است.
Encode در اندروید و اپل موجود است. دانلود این برنامه رایگان است اما نیاز به خرید ماهانه درون برنامه ای 2.99 دلاری (یا 6.49 دلاری برای اشتراک سالانه) دارد.
انکی
اپلیکیشن Enki یکی از متنوع ترین اپلیکیشن های این لیست است. Enki درس ها را با اولویت ها و سطح مهارت کاربر تطبیق می دهد. شما می توانید بیش از 20 مهارت از جمله مهارت های مربوط به جاوا اسکریپت، پایتون، CSS، بلاک چین و تجزیه و تحلیل داده ها را بیاموزید. Enki بیش از 2500 درس و یک انجمن تعاملی دارد که به شما امکان می دهد از دیگران بیاموزید.
Enki هم برای اندروید و هم برای اپل در دسترس است. طرح اولیه رایگان است. هزینه طرح حق بیمه 7.99 دلار در ماه یا 38.99 دلار برای اشتراک سالانه است.
ملخ
تیمی از توسعه دهندگان در گوگل اپلیکیشن Grasshopper را برای آزمایش محصولات ایجاد کردند. اما این برنامه همچنین راهی برای کدنویسان مبتدی برای یادگیری آسان جاوا اسکریپت است. م آموزش برنامه نویسی با گوشی یتوانید بازیها را روی تلفن خود انجام دهید، مشکلات بصری را حل کنید و بازخورد بیدرنگ دریافت کنید. Grasshopper دارای یک رابط کشیدن و رها کردن است که استفاده از آن را آسان می کند. Grasshopper هنگام تکمیل دوره ها، کاربران را با جوایز و گواهینامه تشویق می کند.
Grasshopper رایگان است و در اندروید و اپل در دسترس است.
آکادمی خان
آکادمی خان پیشرو در آموزش آنلاین است و برنامه کاربرپسند آن به شما امکان می دهد از طریق تلفن خود به دوره ها دسترسی داشته باشید. دوره های برنامه نویسی کامپیوتر بر موضوعاتی مانند جاوا اسکریپت، CSS، HTML، SQL و JS پیشرفته تمرکز دارند. دوره آموزشی ایده های مختلفی از جمله متغیرها، مبانی انیمیشن، اشیاء، آرایه ها و اشکال زدایی را پوشش می دهد. شما به طور سیستماتیک دانش برنامه نویسی خود را ایجاد خواهید کرد.
برنامه Khan Academy هم برای اندروید و هم برای اپل در دسترس است. استفاده از آن رایگان است.
میمو
اپلیکیشن Mimo کاربران را در مسیرهای یادگیری بر اساس اهداف کدنویسی آنها در کمتر از پنج دقیقه در روز راهنمایی میکند. Mimo جاوا اسکریپت، HTML و پایتون را از طریق درسهایی با اندازه بیت آموزش میدهد. شما می توانید بین سه مسیر منحصر به فرد یکی را انتخاب کنید: توسعه وب سایت با HTML، Learning to program with a phone CSS و جاوا اسکریپت. علم داده با SQL. یا کدنویسی همه منظوره w
0 notes
Text
youtube
آموزش JS جلسه ۷: متغیرها در جاوا اسکریپت - آشنایی با متغیر در جاوااسکریپت Variables
لینک یوتیوب
https://youtu.be/GLG-gKU63Og
دوره آموزش JS
https://mrebi.pro/?p=1962
https://www.youtube.com/watch?v=hD_MMsv2J2M&list=PL9pnXiVjMMjQM3bf0Zb6U3gS4DwkteIsO
پست مربوط به این ویدیو
https://mrebi.pro/?p=2014
همه دوره های آموزشی
https://mrebi.pro/courses
0 notes
Text
youtube
آموزش JS جلسه ۶: کامنت نویسی در جاوا اسکریپت - نوشتن comment در جاوا اسکریپت-توضیحات درجاوااسکریپت
لینک یوتیوب
https://youtu.be/4Y26RpVYGhs
دوره آموزش JS
https://mrebi.pro/?p=1962
https://www.youtube.com/watch?v=hD_MMsv2J2M&list=PL9pnXiVjMMjQM3bf0Zb6U3gS4DwkteIsO
پست مربوط به این ویدیو
https://mrebi.pro/?p=2011
همه دوره های آموزشی
https://mrebi.pro/courses
0 notes
Text
youtube
آموزش JS جلسه ۵: آشنایی با سینتکس جاوا اسکریپت JavaScript Syntax
لینک یوتیوب
https://youtu.be/51cWNju2qy4
دوره آموزش JS
https://mrebi.pro/?p=1962
https://www.youtube.com/watch?v=hD_MMsv2J2M&list=PL9pnXiVjMMjQM3bf0Zb6U3gS4DwkteIsO
پست مربوط به این ویدیو
https://mrebi.pro/?p=2001
همه دوره های آموزشی
https://mrebi.pro/courses
0 notes
Text
youtube
آموزش JS جلسه ۳: خروجی جاوا اسکریپت - جاوا اسکریپت چند نوع خروجی دارد؟
لینک یوتیوب
https://youtu.be/3GlEI3BPVVM
دوره آموزش JS
https://mrebi.pro/?p=1962
https://www.youtube.com/watch?v=hD_MMsv2J2M&list=PL9pnXiVjMMjQM3bf0Zb6U3gS4DwkteIsO
پست مربوط به این ویدیو
https://mrebi.pro/?p=1989
همه دوره های آموزشی
https://mrebi.pro/courses
0 notes
Text
youtube
آموزش JS جلسه ۲: استفاده از جاوا اسکریپت در صفحات وب - افزودن جاوا اسکریپت به پروژه
لینک ویدیو
https://youtu.be/0FscZa2LXBA
دوره آموزش JS
https://mrebi.pro/?p=1962
https://www.youtube.com/watch?v=hD_MMsv2J2M&list=PL9pnXiVjMMjQM3bf0Zb6U3gS4DwkteIsO
پست مربوط به این ویدیو
https://mrebi.pro/?p=1980
همه دوره های آموزشی
https://mrebi.pro/courses
#جاوا اسکریپت#آموزش برنامه نویسی#برنامه نویسی تحت وب#آموزش رایگان#استفاده از جاوا اسکریپت#آموزش طراحی سایت#Youtube
0 notes
Text
youtube
آموزش JS جلسه ۱: آشنایی با جاوا اسکریپت - کاربردهای جاوا اسکریپت - چرا جاوااسکریپت؟
لینک یوتیوب
https://youtu.be/hD_MMsv2J2M
دوره آموزش JS
https://mrebi.pro/?p=1962
https://www.youtube.com/watch?v=hD_MMsv2J2M&list=PL9pnXiVjMMjQM3bf0Zb6U3gS4DwkteIsO
پست مربوط به این ویدیو
https://mrebi.pro/?p=1955
همه دوره های آموزشی
https://mrebi.pro/courses
0 notes