Text
I have the Tumblr equivalent of cleaning supplies...
a mass tag replacer
a way to find ALL of the tags you’ve ever used (mostly?)
and a way to find untagged posts
There will be some seriously intense organizing here soon.
252K notes
·
View notes
Photo









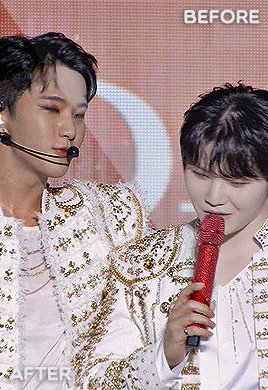
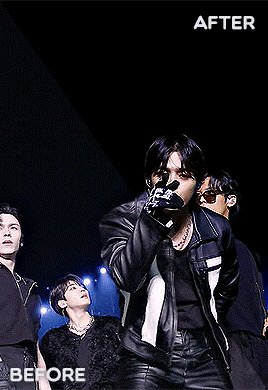
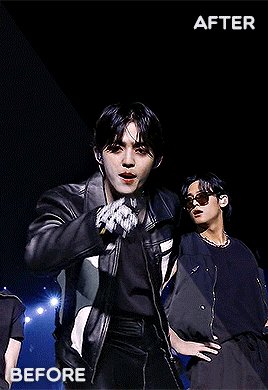
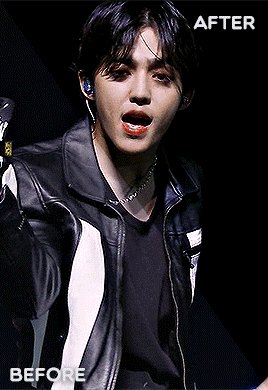
#BE THE SUN.PSD 💎 a base psd file for washed-out lighting in concerts — and more!
☆ a basic psd that i initially made for the really washed out pale footage of seventeen’s be the sun concert but it’s pretty versatile and simple to use anywhere!
☆ contains an optional levels layer for a matte finish! it can be easily tweaked to adjust to the brightness levels (such as under stage lights) 💡
PSD HERE.
449 notes
·
View notes
Note
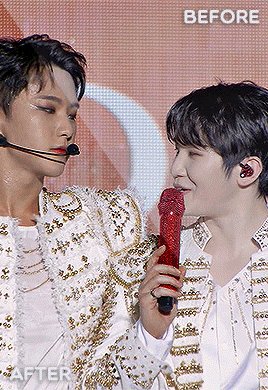
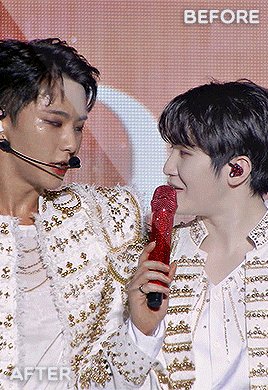
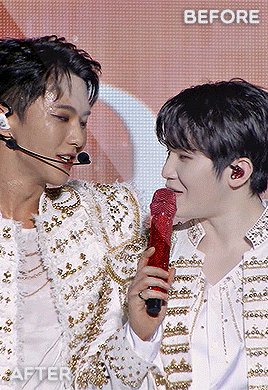
your gifs are sooo gorgeous, i love your work!! <3 if you don't mind me asking, do you have any tips or tricks, save settings, adjustments, etc. on how to get them to look so crisp and high quality?
anon, this made my entire day and thank you so much!! i'll link some gifmaking tutorials below since they deal with making high quality gifs, but i'll also share some of my own tips & tricks in response to your questions! also just some tips about giffing on tumblr in general. more under the cut, i hope this is helpful!
save settings
i always save my gifs under selective diffusion! when making a super colourful gif, sometimes i'll do adaptive pattern, but 99.9% of the time my gifs are selective diffusion with 256 colours
when making black & white gifs, you might be able to get away with lowering the number of colours, allowing you to squeeze more frames in.
keep every gif below 10mb because that's tumblr's size limit, so i keep my big 540px x 540px gifs to about 40-50 frames and my dialogue gifs to about 55 frames. mostly i just keep as many frames in as possible to push the 10mb limit
adjustments
sharpen your gifs! my sharpening settings are 500 at 0.3 radius and then 10 at 10.0 radius!
i start every colouring with a curves layer, then a levels layer. i like my gifs bright, so sometimes i add a brightness contrast layer on screen before i use curves
i loveee bright gifs. i love the whites in my gif to be white and the blacks to be black, so i use levels a lot in my gifs
my usual colouring process starts with brightness/contrast on screen (if applicable), curves, then levels
usually i try to keep the number of adjustment layers low because a lot of adjustments tends to mess with the quality
colour balance is your best friend. a lot of movies & tv shows have a yellow tint, so upping the blues can help decrease that — i use this a lot because i don't want my gifs coming out too yellow
selective colour is also your best friend. this helps you target specific colours in the gif, like reds and greens and magentas, and is especially helpful when correcting skin tones
channel mixer is the best for removing tints. whole scene coloured red? use channel mixer to make it look natural! showmakers decided the scene should just be yellow? channel mixer here to save the day! you can use this tutorial as a lovely guide to using it
overall, i like my gifs more colourful, so i also use vibrance and hue/saturation a lot!
make sure not to red/yellow/pink/white-wash the people in your gifs! having reference photos with decent lighting up helps a lot when colouring to make sure you're staying true to their skin tone
general tips and tricks
always, always, ALWAYS gif 1080p or 4k footage if you can get it. anything above 10gb will work just fine! honestly, the size of the actual file doesn't really matter that much unless you're doing large gifs (like 540px x 540px or 540px x 800px), but there'll be a quality difference between a 720p 1gb file from youtube and a 4k 12gb file for sure
(in all honesty.... the secret to my crisp gifs is the fact that i have massive files. my star wars movie files are 4k 38gb and i just downloaded a 50gb file for dunkirk because I Am A Nerd.) this is not required at all i am just blessed with a lot of storage and i love having the best files possible for my favourite media, but generally, large files = better quality. HOWEVER, the difference between 17gb and 38gb is practically negligible so don't worry
large files are also better for colour manipulation because the quality doesn't drop as quickly
tumblr dimensions are ALWAYS 540px for the width. you could go wider but tumblr compresses it down to 540px width anyways so you might as well just start at 540px to preserve it. i tend to do 540 x 540 for sets like this, 540 x 350 for dialogue, and 540 x 300 for wide shot scenes.
i like having colour schemes in my sets. if you look through some of my movie sets, you'll notice they usually have a theme — this a new hope set is mostly pink, while this dunkirk set is mostly blue. that's just personal preference but i find it helps me so much when picking scenes, and makes it a lot more cohesive imo
WATERMARK YOUR GIFS. twitter loooooves to repost gifs from here unfortunately and sometimes other people on this website will steal them too, so it's just a good idea to always watermark. i designed a fun little one for myself and it just makes me happy to see it on my gifs. you can just add a little text with your url down at the bottom of your gif!
tag people on your sets! tag source blogs, tag other creators, tag the general edit tags for your media, whatever! i usually tag the blogs i see post a lot within the fandom and my mutuals. most users will have their tracking tag in their bio, mine for example is #userkosmos
create a general edit tag for your works, and link it in your bio. makes it a lot easier for people to browse your works and also makes it easier for yourself to organise!
most importantly, have fun! gifmaking shouldn't be a chore, and sometimes taking a step away (or maybe ten steps away...) does wonders for your creativity
gifmaking tutorials
how to make hq gifs by cal-kestis
giffing 101 by cillianmurphy
giffing tutorial by breakbleheavens
gifmaking for beginners by hayaosmiyazaki
gif tutorial by kylos
how to colour yellow-tinted shots by nobodynocrime
how to avoid colourwashing
how to avoid pink and yellow washing by jeonwonwoo
how to fix orange-washed characters by zoyanazyalensky
116 notes
·
View notes
Text
friendly reminder that findtags is the best way to search tumblr’s absolutely destroyed tag system. it actually accurately looks through the tags without omitting results. it’s the only thing i use at this point because it’s the only thing that works
107K notes
·
View notes
Text

I think tumblr just needs to work a bit on telling people about this stuff
36K notes
·
View notes
Text
How to show emotions
Part III
How to show disappointment
swallowing hard
low, monotone voice
clucking their tongue
rubbing their face
shaking head
clenching hands
sighing
frowning
pursing of the lips
slumped shoulders
looking away
scowling
How to show relief
exhaling deeply
tension in their face going away
closing eyes for a moment
tentative smile
eyes brightening up
small giddy laughter
putting hand on their breast
joyfully tearing up
looking up
How to show desire
gaze dropping down to the other's lips
opening mouth slightly
small smile around the eyes
eyes widening
pupils dilating
biting lips
following them with their eyes
inhaling deeply
licking lips
How to show tiredness
closing eyes
slowly opening them again
long sighs
yawning
no eye contact
head lolling to the side
closed mouth, neither smile nor scowl
not moving a lot
doing everything slower
staring off into the near distance
How to show confidence
prolonged eye contact
nodding to show they are listening
putting their shoulders back
holding head high
leaning forward
standing tall
smiling openly
Part I | Part II
If you like my blog and want to support me, you can buy me a coffee or become a member! And check out my Instagram! 🥰
12K notes
·
View notes
Photo

Theme - Turtleship; [preview] [code] [customization guide] [magnusthemes]
Fansite-style theme based on the new Twitter layout. Gong Yoo is too perfect and no one can tell me otherwise
Features:
Like/reblog buttons
500px or 540px posts
6 custom links + unlimited pages*
Pagination or manual load infinite scroll
Captions: on top of the post, below the post, or hidden
Option to hide tags (draggable) on index page
Optional rounded corners on posts
Optional custom text selection
Optional updates tab
Optional members box (only on sideblogs)
Optional social links: Facebook, Twitter, Instagram, Youtube, website
Optional highlighted posts in the sidebar (4 posts, enter your choice of tag into the “featured posts tag” text box to turn on highlighted posts)
Optional section below the header for 3 featured tags
Optional popup menu with stats and Tumblr page links*
Notes:
*To insert links, simply create a page and check “show a link to this page”.
No coding required (everything can be changed from the customize window)
Please read the customization guide!
Please like and/or reblog this post if you use or plan or using this theme, or just if you like it. Please read the customization guide and instructions! Thank you for your support ❤
2K notes
·
View notes
Photo







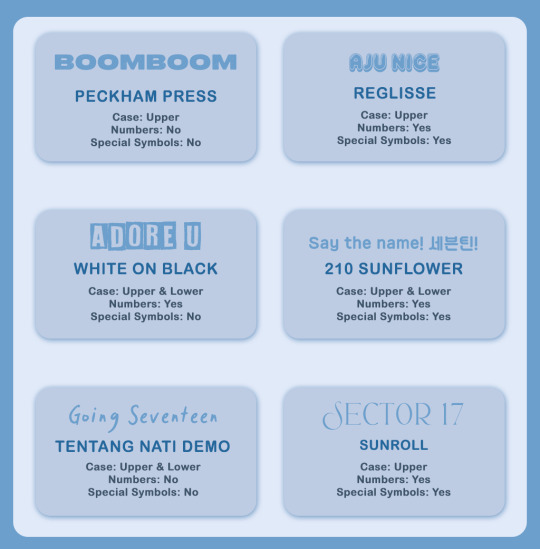
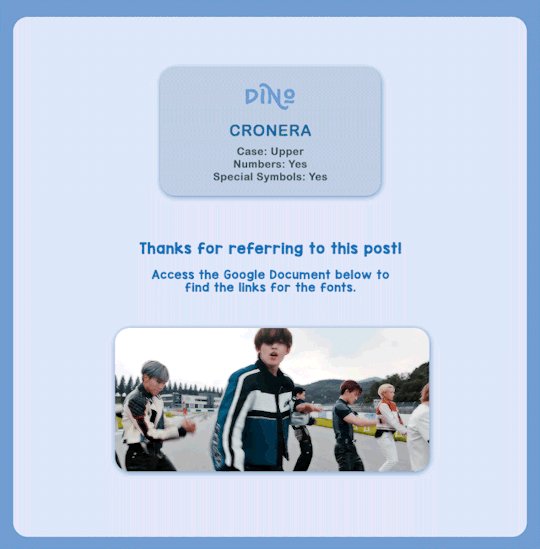
💎 FONT RECOMMENDATIONS (insp. layout)
i’ve received a few asks asking what fonts i use in my sets! so i’ve put together a small compilation of my favourite fonts <3
you can access all fonts that i’ve mentioned here! all credits for the fonts belong to their creators 💙 please like and reblog this post if you find it helpful!
636 notes
·
View notes
Photo



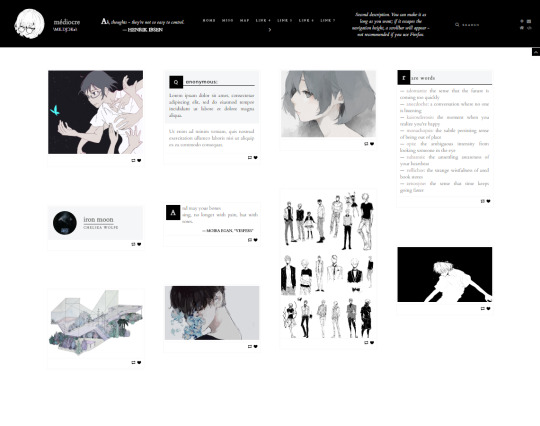
LEO
static preview / download | buy me coffee
features
optional posts width
up to 7 customizable links
index display of tags and date
permalink sources
full description show
supports tumblr new posts format (npf)
localization strings
responsive
credits
2K notes
·
View notes
Photo


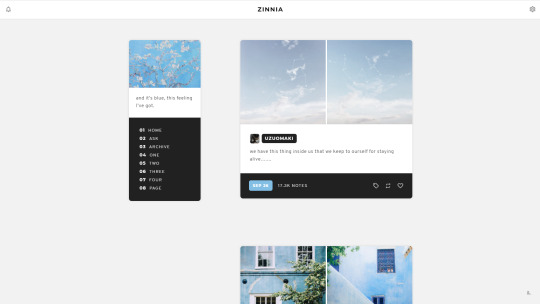
theme thirteen: zinnia — a very customizable, mobile responsive one column sidebar theme.
previews: static preview / live preview
install: theme garden / pastebin / github
features and options:
left or right sidebar
optional updates tab
225px wide sidebar image or 75px x 75px icon image
options for rounded corners and posts with a solid background
post info: tags on click or show tags, optional via/source info on hover
hide or show captions on index
post sizes: 400px, 450px, 500px, 540px, 600px, 650px.
up to four custom links and an unlimited number of Tumblr pages.
ten body font options, five title font options, font sizes from 12px to 18px, and all colours customizable.
responsive for both desktop and mobile devices
notes:
tumblr’s customize page is very buggy and when you first install the theme, you have to toggle the toggle options on and off to get them to work properly.
see full list of credits here.
2K notes
·
View notes
Text
Drabble List #1
75 prompts to write drabbles or longer stories.
"This didn't work out as I had intended."
"Urgh. Definitely not."
"I will prove you worng. Just watch."
"Let's kiss and see where it takes us."
"Idiots. They are all idiots."
"If I have to tell you again, I won't be this nice."
"Well, this went horribly wrong..."
"How do you become accidently married?"
"I hate us sometimes."
"Why are you wearing my skirt?"
"It's impossible to get rid of me."
"Sometimes, I don't know why I put up with you."
"This is stupid. And kind of fun."
"Please tell me, this is not why you woke me up."
"I may have lost it."
"You and me - movie night."
Let's grab the food and get out of here."
"High heels do look good on you."
"Roadtrip!"
"I prefer not to be disturbed."
"We should have been in bed 3 hours ago."
"This is a stupid excuse."
"Why won't you let me braid your hair?"
"Are you awake or asleep?"
"I can't smile at you, I'm mad."
"Well, it's never too late."
"Oh, look! My will to live... it's gone."
"Just five more minutes."
"Where did you get the flowers from?"
"Alright, let's make a deal."
"You're so easily distracted."
"Cooking is an art form."
"Are you a witch?"
"Thanks for nothing, I guess."
"This is so stupid."
"You can't handle my beauty."
"Is that my shirt?"
"This doesn't smell like roses."
"Who do we have here?"
"I'm annoyed, to say it mildly."
"Not sure what you mean."
"Smells suspicious."
"Tomorrow will be better."
"I don't know how I feel about this."
"Lies. Just lies."
"Could you spare some change?"
"Well, we can't fix it now."
"I'm not touching that!"
"You're not getting sea sick, are you?"
"It's not what you think it is."
"Did you eavesdrop?
"I can't believe we're friends sometimes."
"How was I supposed to know?"
"This fits perfectly."
"Stay there. I'm on my way."
"Let's get some ice cream."
"The world is not ready for us."
"What kind of sick dream is this?"
"You're a legend, man!"
"The feeling is mutual."
"Does this make sense to you?"
"I'm just so tired."
"Do I really want to know?"
"The government doesn't want you to know about this."
"I volunteer myself to go last."
"Your handwriting is atrocious."
"This whole thing is a mess."
"We were never prepared for this."
"Things are worse than I thought."
"Not our brightest idea."
"Did you see that?"
"How did you get it destroyed like that?"
"Bye, bye, you won't be missed."
"This is a nightmare."
"I have secrets you don't know about."
Have fun creating and writing!
If you like my blog and want to support me, you can buy me a coffee! And check out my Instagram! 🥰
3K notes
·
View notes
Photo

Hello! Welcome to Method 2, written by me, Chey :D
This method requires you to have good colour theory knowledge and a LOT of free time on your hands.
For easier/more advanced options, you can check the masterpost to find @buwuyu and @gyukwans‘ tutorials :)
더 보기
76 notes
·
View notes
Photo


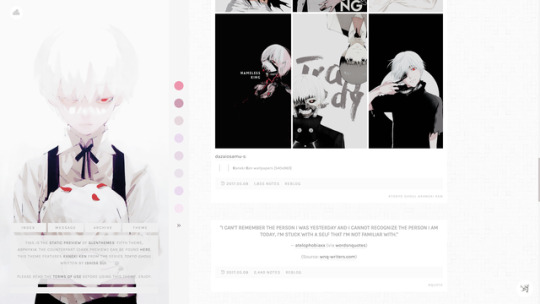
Theme [05]: Asphyxia by glenthemes
This theme features Kaneki Ken from “Tokyo Ghoul”.
(Major code update: 2017/05/08)
► PREVIEW (light) | CODE (light)
► PREVIEW (dark) | CODE (dark)
Theme features:
multiple customizable post options
customizable sidebar width
full sidebar image
38 color options
8 custom links
optional photo fade
optional monochrome posts hover
optional smooth scrolling
dark/light Tumblr control options
music player (1 song)
Credits:
the sidebar images are official artwork by Ishida Sui
music player skin by vitanica
music in this preview is “White Silence” by TK from ling tosite sigure
lightbox tutorial by shythemes
PixelUnion photoset resizing tutorial by shythemes
video resizing tutorial by shythemes
LinearIcons icon font
content fade-in script by 960px
Be sure to follow the terms of use and like/reblog if you’re using this theme! Please contact me if you have any questions/problems with the coding and I’ll try to help you as much as I can! ♥
5K notes
·
View notes
Photo



「 shortcake 」 : Preview I (live), II, III > pastebin
Features:
responsive sliding bottom / top navigation bar with 6 sections
insertable: post size, permalink post size, number of columns, post padding, post side margin, post bottom margin
optional: infinite scroll, fade in on refresh, left / right updates tab, reveal updates tab on click, fixed / sliding post info, custom (icon) controls, caption
custom: body font family, body font size, navigation links font size, updates tab title font size, photoset gutter (1 - 4px), nav bar icon shape, audio image shape
up to 7 links
bottom / top bar image size - min. 64 x 64 px
spinning updates tab icons on hover
2 like & reblog buttons versions
back to top button
gray / black tumblr controls
white / black tiny cursor
General theme rules apply. It is recommended that you follow these steps before installing the theme. Thank you and enjoy!
6K notes
·
View notes
Photo


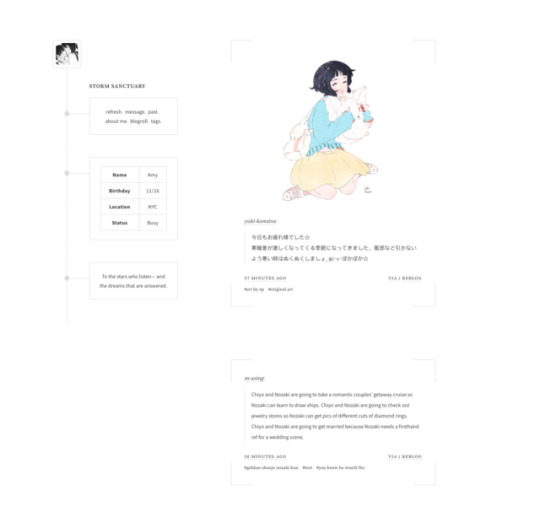
Miyamura (Preview, Terms of Use, Code)
Please check the preview to see all of the theme’s features!
This theme is named after Miyamura Izumi, one of the main protagonists in Horimiya. I binge-read up to the latest chapter in a day, haha. It’s a really cute shoujo manga!! 10/10 would recommend (ᅌᴗᅌ* )
Features:
16 color options
Custom post width from 350px to 540px
Optional post borders
Timeline inspired sidebar(?): includes an about section with up to 5 rows of content; 2 optional sections for you to input extra information; home, ask, and archive links + up to 6 custom links; custom title; optional timeline sectors (the horizontal lines); custom timeline dividers/markers (dots by default) with adjustable sizing and positioning; and a circular/rounded/square 50px icon
You can choose to have the timeline fixed but if you’re going to use all of the timeline boxes provided I would strongly recommend turning off this option in order for the theme to be compatible on all screen resolutions.
Back to the top button
Reblog and via links
Show/hide description, tags, and captions
Pagination only
A like or reblog would be appreciated if you are planning to use this theme! Please direct all your questions and feedback here.
2K notes
·
View notes