#y.gifs
Photo

YUL2GEG Archive
31 notes
·
View notes
Photo





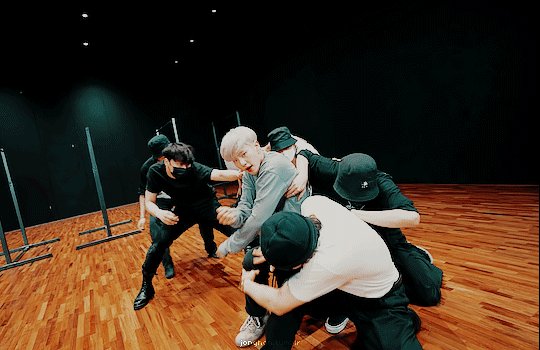
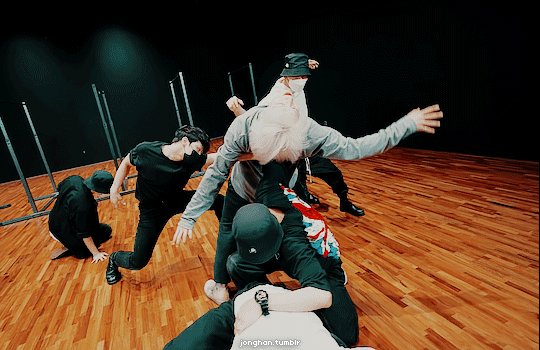
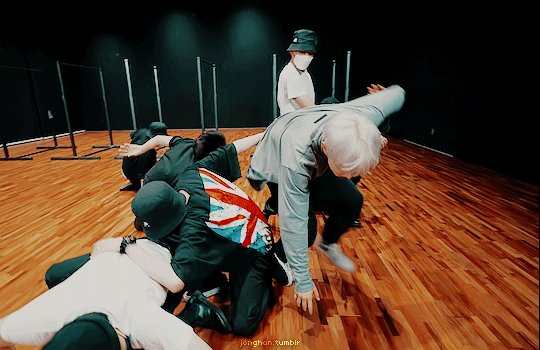
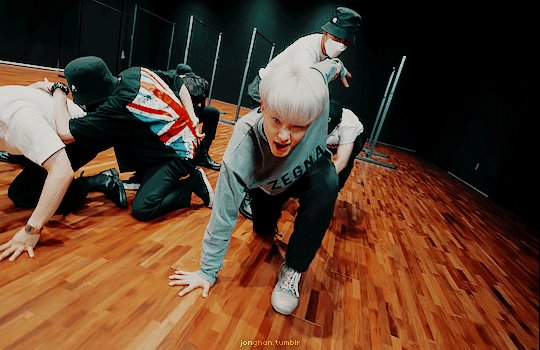
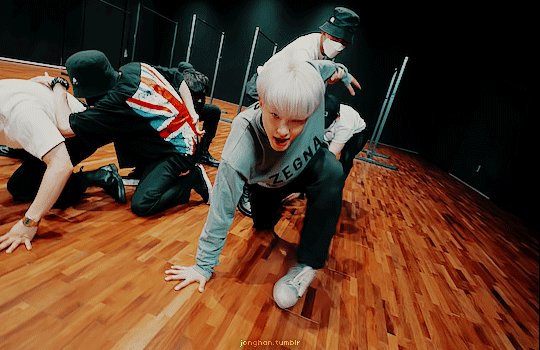
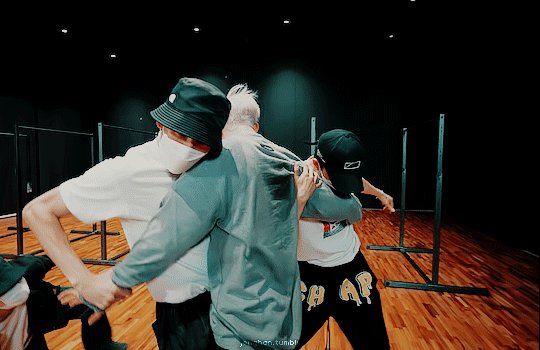
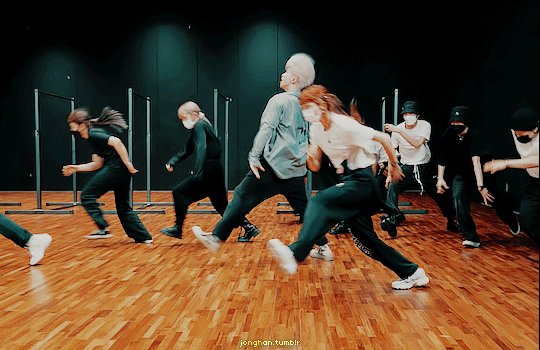
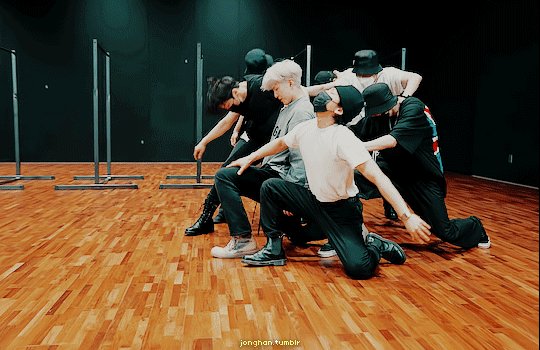
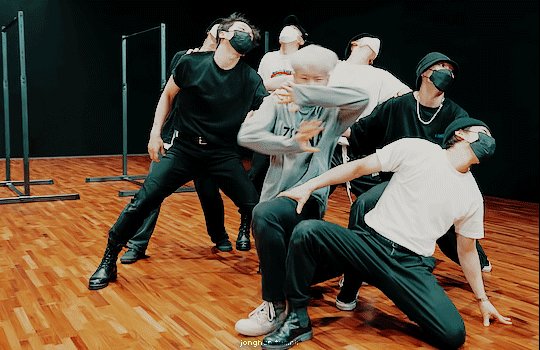
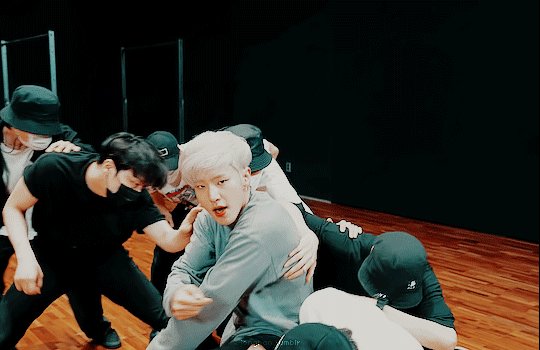
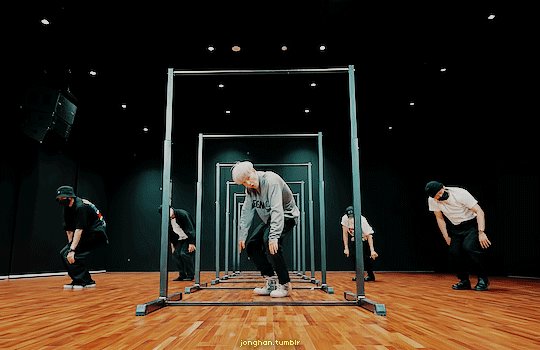
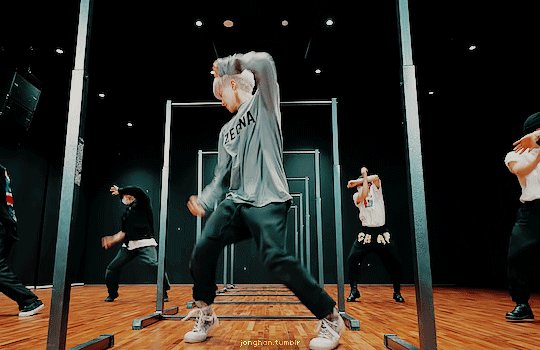
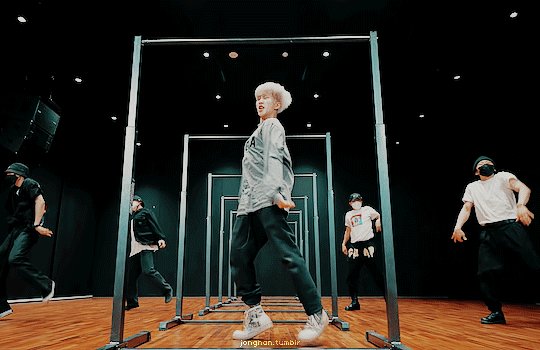
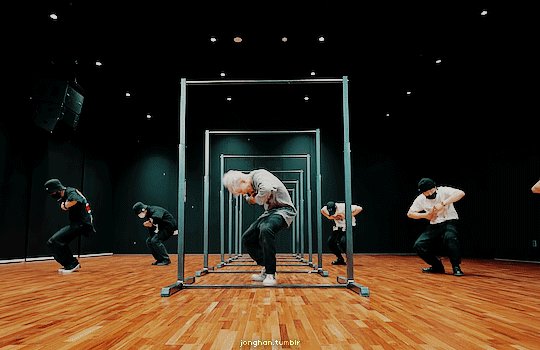
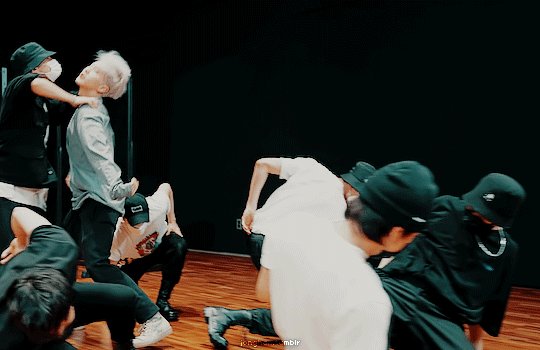
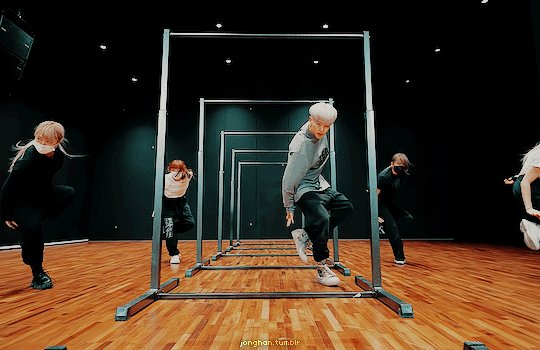
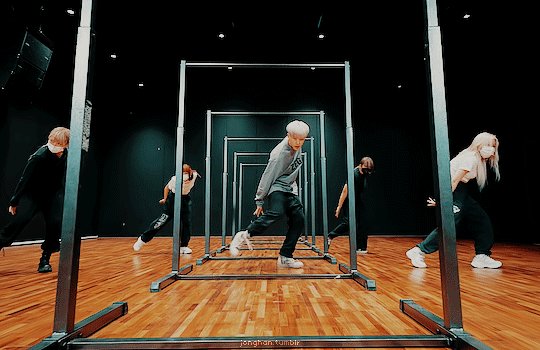
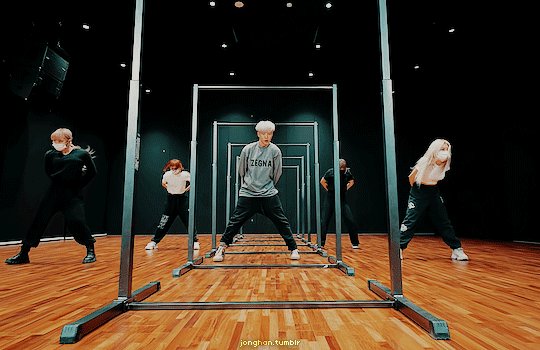
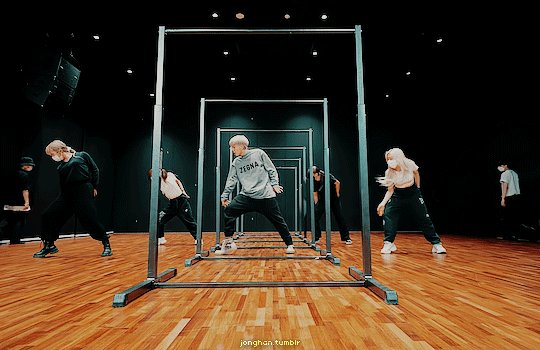
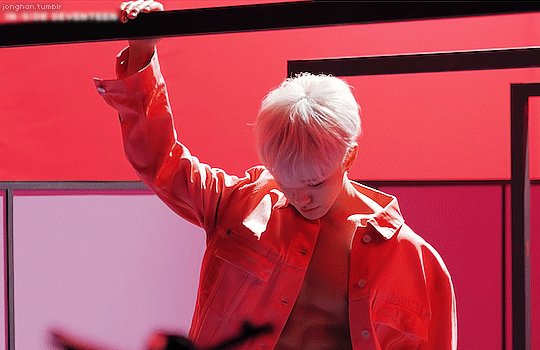
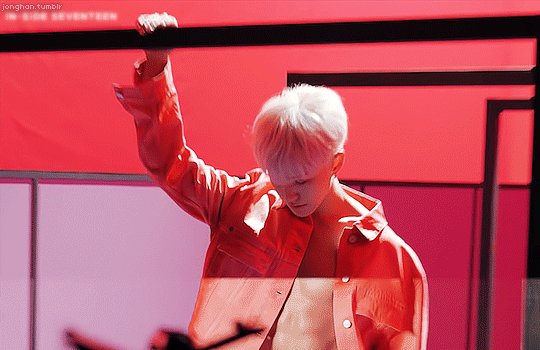
hoshi, spider
#svtgifs#svtcreations#svtsource#svtdaily#svt#seventeen#hoshi#y.psd#hs#flashing tw#ITS SOOOO OFF CENTER BUT FUCK IT SPIDER HOSHI!!!!!!!!!!
2K notes
·
View notes
Photo

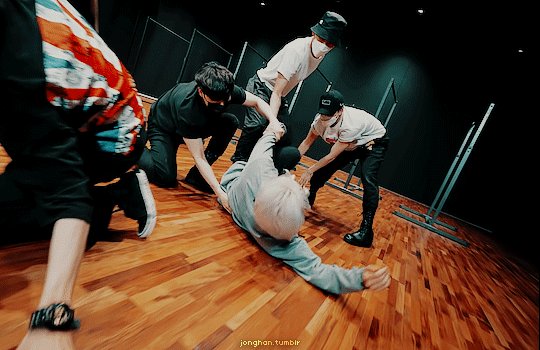
lays down A G G R E S S I V E L Y.gif
123 notes
·
View notes
Photo





but-w-h-y.gif
2K notes
·
View notes
Text
Sammilani Mahavidyalaya UG Merit list 2018 | Sammilani Mahavidyalaya UG Admission 2018
Sammilani Mahavidyalaya UG Merit list 2018 | Sammilani Mahavidyalaya UG Admission 2018
Sammilani Mahavidyalaya UG Merit list 2018 | Sammilani Mahavidyalaya UG Admission 2018 :-
Sammilani Mahavidyalaya had organised the Sammilani Mahavidyalaya UG Honours / General ( B.A / B.Sc / B.Com ) exam and and now they declare the Sammilani Mahavidyalaya UG Admission 2018 ,Sammilani Mahavidyalaya UG Merit list 2018 at the official website of Sammilani Mahavidyalaya which is given below the…
View On WordPress
#www.sammilanimahavidyalaya.org#www.sammilanimahavidyalaya.org admission#www.sammilanimahavidyalaya.org ug merit list
0 notes
Text
Just In Case You Wanted My PC Theme Code...
Kinda mostly for @phanniephil
<!--
// Milky
by espoirthemes //
+please keep the credit where it is.
+edit is as much as you like! just try to keep the milk carton shape,because that's the whole part of the theme ya know?
-->
<html>
<head>
<!-- SCM Music Player http://scmplayer.net -->
<script type="text/javascript" src="http://scmplayer.net/script.js"
data-config="{'skin':'http://static.tumblr.com/d41lcii/FCymhefb4/unicornio.css','volume':25,'autoplay':true,'shuffle':true,'repeat':1,'placement':'bottom','showplaylist':false,'playlist':[{'title':'Welcome To The Black Parade // MCR','url':'https://www.youtube.com/watch?v=RRKJiM9Njr8'},{'title':'Teenagers // MCR','url':'https://www.youtube.com/watch?v=OzgEg4TvdLQ'},{'title':'American Idiot // Green Day','url':'https://www.youtube.com/watch?v=Ee_uujKuJMI'},{'title':'Holiday // Green Day','url':'https://www.youtube.com/watch?v=A1OqtIqzScI'},{'title':'In The End // Black Veil Brides','url':'https://www.youtube.com/watch?v=f0EQlIzPowM'},{'title':'Rebel Love Song // Black Veil Brides','url':'https://www.youtube.com/watch?v=Rl-_ZmNCOvo'},{'title':'We Don%27t Have To Dance // Andy Black','url':'https://www.youtube.com/watch?v=8fEoWA9Vz3A'},{'title':'Ribcage // Andy Black','url':'https://www.youtube.com/watch?v=l8Bhlg16d8E'},{'title':'A~~hole // Ronnie Radke','url':'https://www.youtube.com/watch?v=zLlbzlS6_Lk'},{'title':'Fair-Weather Fans // Ronnie Radke','url':'https://www.youtube.com/watch?v=RJzWpXL4XS8'},{'title':'Bad Girl%27s Club // Falling In Reverse','url':'https://www.youtube.com/watch?v=TzLZN1K-PUE'},{'title':'Good Girls Bad Guys // Falling In Reverse','url':'https://www.youtube.com/watch?v=Ga2r8bpzo5k'},{'title':'She%27s Out Of Her Mind // Blink 182','url':'https://www.youtube.com/watch?v=krpm0v_486k'},{'title':'First Date // Blink 182','url':'https://www.youtube.com/watch?v=vVy9Lgpg1m8'},{'title':'This Is The New S~~t // Marilyn Manson','url':'https://www.youtube.com/watch?v=4kQMDSw3Aqo'},{'title':'This Is Halloween // Marilyn Manson','url':'https://www.youtube.com/watch?v=ZvZnj6cjRFo'},{'title':'This Is Gospel // Panic! At The Disco','url':'https://www.youtube.com/watch?v=tGE381tbQa8'},{'title':'The Ballad Of Mona Lisa // Panic! At The Disco','url':'https://www.youtube.com/watch?v=gOgpdp3lP8M'},{'title':'No Shows // Gerard Way','url':'https://www.youtube.com/watch?v=FsDSIEq7O08'},{'title':'Millions // Gerard Way','url':'https://www.youtube.com/watch?v=aZcB9maO1-E'},{'title':'Tragician // frnkiero andthe cellabration','url':'https://www.youtube.com/watch?v=HovPRgJrdlk'},{'title':'I%27m A Mess // frnkiero andthe patience','url':'https://www.youtube.com/watch?v=bxSIvXBYY-Q'}]}" ></script>
<!-- SCM Music Player script end -->
<script type="text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$('ul.tabs li').click(function(){
var tab_id = $(this).attr('data-tab');
$('ul.tabs li').removeClass('current');
$('.tab-content').removeClass('current');
$(this).addClass('current');
$("#"+tab_id).addClass('current');
})
})</script>
<script src="http://static.tumblr.com/rzl30kg/eAxm7a751/jquery.style-my-tooltips.js"></script>
<script>
(function($){
$(document).ready(function(){
$("[title]").style_my_tooltips({
tip_follows_cursor:true,
tip_delay_time:200,
tip_fade_speed:300
}
);
});
})(jQuery);
</script>
<link rel="shortcut icon" href="{Favicon}" />
<link rel="alternate" type="application/rss+xml" href="{RSS}" />
<title>{Title}</title>
{block:Description}<meta name="description" content="{MetaDescription}" />{/block:Description}
<meta name="color:background" content="#dcecf5">
<meta name="color:text" content="#c0bdb8" />
<meta name="color:posts" content="#fff" />
<meta name="color:link" content="{AccentColor}" />
<meta name="color:link hover" content="#97c5e0" />
<meta name="color:Bold" content="#777777" />
<meta name="color:Italic" content="#eee"/>
<meta name="color:border" content="#eee" />
<meta name="color:scrollbar" content="#97c5e0" />
<meta name="color:scrollbar background" content="#f8f8f8" />
<meta name="color:title" content="#F8C1C4" />
<meta name="color:ask bubble background" content="#eee" />
<meta name="color:ask post text" content="#a0a0a0" />
<meta name="color:info background" content="#f8c1c4" />
<meta name="color:info text" content="#fff" />
<meta name="color:description background" content="#97c5e0" />
<meta name="color:description text" content="#fff" />
<meta name="color:current page" content="#97c5e0" />
<meta name="color:current page text" content="#fff" />
<meta name="color:tag background" content="#F9E7DC" />
<meta name="color:tag color" content="#aaa" />
<meta name="color:chat" content="#bbb" />
<meta name="color:selection text" content="#fff" />
<meta name="color:selection background" content="#97c5e0" />
<meta name="image:background" content=""/>
<meta name="image:favicon" content="http://33.media.tumblr.com/f6fe2b17b96fb6c774e53aa1f9ebd1e4/tumblr_inline_nk94xlUVvM1ry72eo.gif" />
<meta name="text:url1" content="url" />
<meta name="text:link1" content="link" />
<meta name="text:url2" content="url" />
<meta name="text:link2" content="link" />
<meta name="text:url3" content="url" />
<meta name="text:link3" content="link" />
<meta name="text:url4" content="url" />
<meta name="text:link4" content="link" />
<meta name="text:question1" content="what is this?" />
<meta name="text:answer1" content="it's a mini faq" />
<meta name="text:question2" content="another question?" />
<meta name="text:answer2" content="another answer" />
<meta name="text:about" content="text goes here">
<meta name="if:hover tags" content="" />
</head>
<style type="text/css">
#s-m-t-tooltip{
max-width:300px;
margin-top:-50px;
margin-left:-20px;
border:2px solid white;
box-shadow: 0px 0px 0px 2px #000;
font-family:helvetica;
padding:5px 5px;
background:#000; /*if you're changing the color in the code, make sure this is the same as the s-m-t:after */
color:white;
z-index:99999999;
font-size:12px;
}
#s-m-t-tooltip:after{
content: '';
position: absolute;
border-style: solid;
border-width: 8px 10px 0;
border-color: #000 transparent;
display: block;
width: 0;
z-index: 1;
bottom: -10px;
left: 10%;}
::-webkit-scrollbar {
width: 19px;
height:6px;
}
::-webkit-scrollbar-button {
width: 0px;
height: 0px;
}
::-webkit-scrollbar-thumb {
background: {color:scrollbar};
border:6px solid white;
border-top:4px solid white;
border-bottom:4px solid white;
cursor:pointer;
border-radius: 8px;
}
::-webkit-scrollbar-track {
background:{color:scrollbar background};
border: 8px solid white;
border-top:12px solid white;
border-bottom:12px solid white;
}
::selection {color: {color:selection text}; background: {color:selection background};}
::-moz-selection {
background: {color:selection background}; /* Gecko Browsers */color:{color:selection text};
}
@font-face { font-family: "pen"; src: url('https://dl.dropboxusercontent.com/s/t0ac9xq774glqpl/penoftruth.ttf'); }
@font-face {font-family: "pacifico"; src:url('https://dl.dropboxusercontent.com/s/cgc92jzucvbvagi/Pacifico.ttf'); }
body {color:{color:text}; background:{color:background} url({image:background}); font-family:arial; font-size:1em; word-wrap:break-word; overflow-x:hidden;}
a:link, a:active, a:visited{color: {color:link}; text-decoration:none}
a:hover {
color:{color:link hover};-webkit-transition: all 0.2s linear; -moz-transition: all 0.2s linear; transition: all 0.2s linear;}
small{font-size:auto}
big{font-size:auto}
b, strong{color:{color:bold}}
h1 {font-size:1.4em;
text-align:center;
padding:4px;
font-family:pacifico;
color:{color:title};
}
i, em {color:{color:italic}}
p{margin-top:6px; margin-bottom:6px}
ul{list-style-image: url('http://sorahana.ciao.jp/material/onepoint/maru-y.gif');}
blockquote {padding:0px; padding-left:10px; margin:8px; border-left:2px solid {color:text}}
blockquote img{max-width:100%;}
img a{border:none; width:100%;}
ul.tabs{ font-size:.9em;
margin: 0px;
padding: 0px;position:relative;
list-style: none;
}
ul.tabs li{
background: none;
padding:2px 10px;
display: inline-block;
cursor: pointer;
}
ul.tabs li.current, ul.tabs li.current a{
text-shadow:2px 2px rgba(0,0,0,.2); color:white; background:{color:info background}; border-radius:20px;
}
.tab-content{
display: none;
background: transparent;
padding: 15px;
}
.tab-content.current{
display: inherit;
}
#container {background-color:white; width: 420px; margin: 0 auto -10px auto; max-height:54vh;padding:30px; overflow:auto; border-top:1px dashed {color:border};}
#pagination{border-top:1px dashed {color:border}; background-color:white; width:420px; margin:0 auto; height:30px;padding:10px; padding-left:30px; padding-right:30px; text-align:center;position:relative;
font-family:pacifico;
}
.jump_page {
padding: 0px 10px;
border:1px solid {color:border};
margin:2px;
background:white;
text-decoration:none;
border-radius:4px;
}
.jump_page a {
border:none;
}
.current_page {
padding: 0px 10px;
border:1px solid {color:current page};
background:{color:current page};
opacity:.8;
color:{color:current page text};
transition:.6s;
border-radius:4px;
margin:2px;
text-decoration:none;
}
.current_page:hover {
opacity:1;
transition:.6s;
}
#entries { text-align: justify; margin-left:-8px; margin-top:-80px;}
.posts {margin:60px 0 0px 0; width: 400px; background-color:{color:posts}; position:relative;
}
.posts img {
max-width:100%;
border-radius:8px;
}
#title{margin-top:0px; margin: auto; margin-top:30px; width:260px; padding:8px;position:relative; height:40px; padding-left:20px; padding-right:20px;background-color:white; font-size:1.6em; font-family:pacifico; color:#e1e1e1; text-align:justify;}
.top
{
position: relative;
width: 280px;
height: 80px;
overflow:visible;
padding: 0px;
margin:0px auto;
background: #FFFFFF;
border: #fff solid 10px;border-top:none;
}
.top:after
{
content: '';
position: absolute;
display: block;
width: 0;
z-index: -1;
left: -100px;
width: 0; height: 0; border-bottom: 90px solid white; border-left: 90px solid transparent;
}
.top:before
{
content: '';
position: absolute;
display: block;
width: 0; width: 0; height: 0; border-bottom: 90px solid white; border-right: 90px solid transparent;
right: -100px;
}
#faq{margin-top:100px;}
#facts{border:1px solid #aaa; margin-top:100px;}
#facts a{margin-left:40px; font-family:pen;}
h2 {
font-family:helvetica; font-weight:100; line-height:17px; font-size:22px;
}
#egg { right:10px; position:fixed;bottom:10px;display:block; width: 16px; height: 20px; background-color: #FFFEFC; -webkit-border-radius: 63px 63px 63px 63px / 108px 108px 72px 72px; border-radius: 50% 50% 50% 50% / 60% 60% 40% 40%;
font-family: "bitxmap";
border:1px solid #59B7C2;
}
#egg:hover { animation-name: egg;
animation-duration: 1s;
animation-iteration-count: infinite;}
@keyframes egg{
0%{}
10%{transform:rotate(20deg)}
80%{transform:rotate(-20deg)}
100%{}
}
.info {
padding:12px;
border:1px solid {color:info background};
font-family:'verdana';
font-size:.9em;
background:{color:info background};
-webkit-transition:.5s;
transition:.5s;
color:{color:info text};
border-bottom-right-radius:4px;
border-bottom-left-radius:4px;
}
.info a{ color:{color:info text}; }
.tag {
padding:8px;
{block:ifhovertags}opacity:0;
-webkit-transition:.8s;
transition:.8s;
overflow:hidden;
color:{color:tag color}; height:0px; {/block:ifhovertags}}
.tag a{
color:{tag color};
background:{color:tag background};
opacity:.6;
font-size:.92em;
border-radius:4px;
padding:4px 6px;
text-decoration: none;
margin-right: 8px;
text-transform: lowercase !important;
}
{block:ifhovertags}
.posts:hover .tag {
height:auto; opacity:1;
margin-top:-1px;
-webkit-transition:.8s;
transition:.8s; }
{/block:ifhovertags}
#tag {
margin-top: 3px;
font-family: 'verdana';
font-size: 12px;
color: {color:tag color};
}
.dinky {
float:left;
}
#albumart img{
width:150px;
height:150px;
padding:0px;
border-width:0px; transition:.5s;
-webkit-mask-image:url(https://41.media.tumblr.com/9cdb3664f44ce8f1b7ff1f2da7d48e24/tumblr_o12nu3RzRd1u8yrhso1_r3_250.png);
}
.player {
width:28px;
overflow:hidden;
height:40px;
padding:0px;
padding-top:5px;
padding-left:6px;
margin-left:10px;
opacity:.8;
-webkit-transform:scale(1.2);
border-radius:90px;
position:relative;
}
.playercon {
background-color:transparent;
width:50px;
height:50px;
border-radius:90px;
margin-top:-104px;
margin-left:48px;
-webkit-transition-duration:500ms;
-moz-transition-duration:500ms;
-o-transition-duration:500ms;
-ms-transition-duration:500ms;
}
.donkey {
float:left top;
margin-left:120px;
background-color:transparent;
padding:20px;
height:110px;
text-align:center;
color:{color:text};
}
.track {
font-size:1.2em;
padding:8px;
background-color:#eee; text-shadow:1px 1px {color:scrollbar}, -1px 1px {color:scrollbar}, 1px -1px {color:scrollbar}, -1px -1px {color:scrollbar}, 2px 2px rgba(0,0,0,.12) ; transition:.6s;
font-family:pacifico;
padding-left:16px;
margin-left:-8px;
border-radius:8px;
color:white;
}
.artist {
letter-spacing:1px;
font-style:italic;
}
.playcount {
font-size:9px;
text-transform:uppercase;
letter-spacing:3px;
}
#audiolo {
width:400px;
}
.speechbubble {
width:300px;
position: relative;
background:{color:ask bubble background} ;
left:70px;
color:{color:ask post text};
margin: 0;
padding:10px;
text-align:left;
-moz-border-radius:10px;
-webkit-border-radius:10px;
-webkit-box-shadow: 0px 0 1px rgba(0,0,0,0);
-moz-box-shadow: 0px 0 1px rgba(0,0,0,0);
box-shadow: 0px 0 1px rgba(0,0,0,0);
}
.speechbubble:after {
position: absolute;
content: "";
border-color: {color:ask bubble background} transparent transparent transparent;
border-style: solid;
border-width: 15px 15px 0px;
height:0;
width:0;
position:absolute;
left:-15px;
top:10px;
}
.description {
width:250px;
position: relative;
background:{color:description background} ;
left:340px;
font-family:helvetica;
top:-30px;
font-size:.6em;
color:{color:description text};
margin: 0;
padding:18px;
text-align:left;
border-radius:20px;
-webkit-box-shadow: 0px 0 1px rgba(0,0,0,0);
-moz-box-shadow: 0px 0 1px rgba(0,0,0,0);
box-shadow: 0px 0 1px rgba(0,0,0,0);
}
.description a {
color:{color:description text};
}
.description:after {
position: absolute;
content: "";
border-color: {color:description background} transparent transparent transparent;
border-style: solid;
border-width: 15px 15px 0px;
height:0;
width:0;
position:absolute;
left:-15px;
top:10px;
}
.speechbubble2 {
width:300px;
position: relative;
background:{color:ask bubble background} ;
left:10px;
color:{color:ask post text};
margin: 0;
padding:10px;
text-align:right;
-moz-border-radius:10px;
-webkit-border-radius:10px;
-webkit-box-shadow: 0px 0 1px rgba(0,0,0,0);
-moz-box-shadow: 0px 0 1px rgba(0,0,0,0);
box-shadow: 0px 0 1px rgba(0,0,0,0);
}
.speechbubble2:after {
position: absolute;
content: "";
border-color: {color:ask bubble background} transparent transparent transparent;
border-style: solid;
border-width: 15px 15px 0px ;
height:0;
width:0;z-index:99;
position:absolute;
left:305px;
top:10px;
}
.chat {
padding:5px;
line-height:150%;
}
.chat:nth-of-type(odd) {
background:{color:chat};
color:{color:posts};
-webkit-transition:.5s;
transition:.5s; }
.chat:nth-of-type(odd) b {
color:{color:posts};
-webkit-transition:.5s;
transition:.5s; }
.chat:nth-of-type(even) {
background:{color:posts};
color:{color:chat};
-webkit-transition:.5s;
transition:.5s; }
.chat:nth-of-type(even) b{
color:{color:chat};
-webkit-transition:.5s;
transition:.5s; }
.notes img{width:10px; position:relative; top:1px}
ol.notes, .notes li{width:490px; list-style:none; margin:0px 0 -1px 5px; padding:10px}
.linkm a {
font-size:1.2em;
text-align:center;
padding:4px 10px;
border-radius:8px;
text-shadow:1px 1px {color:scrollbar}, -1px 1px {color:scrollbar}, 1px -1px {color:scrollbar}, -1px -1px {color:scrollbar}, 2px 2px rgba(0,0,0,.12) ; color:white;
}
.linkm a:hover {
background:{color:info background};
}
{CustomCSS}
</style>
<body>
<div id="title"><center>
<a href="/">{title}</a>
<div class="description">{description}</div>
</div><div class="top"></center>
<center>
<div style="position:absolute; height:48px; overflow-y:auto; width:240px; padding:20px; padding-top:none; background:white; padding-bottom:none; border-top:1px dashed {color:border}; font-family:pen; font-size:1.6em; "><center><ul class="tabs">
<li class="tab-link current" data-tab="tab-1" >1%</li>
<li class="tab-link" data-tab="tab-2">2%</li>
<li class="tab-link" data-tab="tab-3">3%</li>
</ul>
</div></center></div>
</center>
<a href="http://espoirthemes.tumblr.com/" ><div id="egg"></div></a>
<div id="container">
<div id="entries"><div id="tab-1" class="tab-content current">
{block:posts}<div class="posts">
{block:ContentSource}
<!-- {SourceURL}{block:SourceLogo}<img src="{BlackLogoURL}"
width="{LogoWidth}" height="{LogoHeight}" alt="{SourceTitle}" />
{/block:SourceLogo}
{block:NoSourceLogo}{SourceLink}{/block:NoSourceLogo} -->
{/block:ContentSource}
{block:Text}{block:Title}<h1>✿ {Title} ✿</h1> {/block:Title}{Body}{/block:Text}
{block:Quote}<h1>“{Quote}” — {Source}</h1><br>{/block:Quote}
{block:Link}<a href="{URL}"><h1>» {Name} »</h1></a>
{block:Description}<p>{Description}</p>{/block:Description}{/block:Link}
{block:Photo}<center><img src="{PhotoURL-400}" alt="{PhotoAlt}"/></center>
{block:Caption}{Caption}{/block:Caption}{/block:Photo}
{block:Panorama}
<center>
{LinkOpenTag}
<img src="{PhotoURL-Panorama}" alt="{PhotoAlt}"/>
{LinkCloseTag}{block:Caption}
<div class="caption">{Caption}</div>
{/block:Caption}
</center>
{/block:Panorama}
{block:Photoset}<center>{Photoset-400}</center>
{block:Caption}{Caption}{/block:Caption}{/block:Photoset}
{block:Chat}{block:Title}<h1>{title}</h1>{/block:Title}{block:Lines}<div class="chat">{block:Label}<b>{Label}</b>{/block:Label} {Line}<br/></div>{/block:Lines}{/block:Chat}
{block:Video}{Video-400}{block:Caption}{Caption}{/block:Caption}{/block:Video}
{block:Answer}<br>
<div class="askerportrait"><img style=" margin-left:10px;" src="{AskerPortraitURL-40}" align="left" /></div><div class="speechbubble">{Asker} shouted: {Question}</div><br>
{Answer}<br>
{/block:Answer}
{block:Audio}<div id="audiolo">
<div class="dinky">
{block:AlbumArt}<div id="albumart"><img src="{AlbumArtURL}"></div>{/block:AlbumArt}
<div class="playercon"><div class="player">{AudioPlayerwhite}</div></div></div>
<div class="donkey">
<div class="track"> {block:TrackName}
{TrackName}
{/block:TrackName} </div>
<div class="artist">
{block:Artist}{Artist}
{/block:Artist} </div>
<div class="album">
{block:Album}
{Album}
{/block:Album}
</div>
<div class="playcount">
{block:PlayCount}{PlayCountWithLabel}{/block:PlayCount}</div>
</div></div>
{/block:Audio}
{block:Date}<div class="info">expires <a href="/day/{year}/{monthnumberwithzero}/{dayofmonthwithzero}" title="view all posts on this day">{shortMonth} {dayofmonth} {shortYear}</a><div style="float:right;"><a href="{permalink}" title="{timeago}">{NoteCount}%</a></div>
{block:permalinkpage}<br>
{block:RebloggedFrom} <a href="{ReblogParentURL}" title="{ReblogParentName}"> {lang:via} </a>
{/block:RebloggedFrom}
{block:ContentSource}<a href="{ReblogRootURL}" title="{ReblogRootName}"> {lang:source} </a>{/block:ContentSource}{/block:permalinkpage}</div>
{/block:Date}
{block:HasTags}<div class="tag"> <div class="caption" style="padding:3.2px;">{block:Tags} <a href="{TagURL}" style="color:{color:tag color}">{text:tags}{Tag}</a>{/block:Tags}</div></div>{/block:HasTags}
</div>
{/block:Posts}
{block:PostNotes}{PostNotes-16}{/block:PostNotes}<br />
</div>
</div>
<div id="tab-2" class="tab-content">
<div id="faq">
<div class="speechbubble2" style="text-align:left">{text:question1}</div><br>
<div class="speechbubble" style="text-align:right;">{text:answer1}</div><div style="margin-left:0px;"></div><br>
<div class="speechbubble2" style="text-align:left">{text:question2}</div><br>
<div class="speechbubble" style="text-align:right;">{text:answer2}</div><div style="margin-left:0px;"></div><br>
<iframe id="ask_form" style="background-color: transparent; overflow: hidden;" src="http://www.tumblr.com/ask_form/{Name}.tumblr.com" frameborder="0" scrolling="no" width="100%" height="200"></iframe>
</div> </div>
<div id="tab-3" class="tab-content">
<div id="facts"><table cellpadding="10">
<tr><td >
<h1>Nutrition Facts:</h1>
</td>
<td style="max-width:50vh"> {text:about}</td>
</tr>
</table>
</div>
<center><div class="linkm" style="font-family:pacifico; font-size:20px; padding:20px;">
<a href="{text:url1}">{text:link1}</a>
<a style="margin-left:20px;"href="{text:url2}">{text:link2}</a>
<a style="margin-left:20px;" href="{text:url3}">{text:link3}</a>
<a style="margin-left:20px;"href="{text:url4}">{text:link4}</a>
{block:HasPages} {block:Pages}<a href="{URL}" style="margin-left:20px">{Label}</a> {/block:Pages} {/block:HasPages}
</div></center>
</div>
</div><div id="pagination">
{block:Pagination}
{block:previousPage}<a href="{PreviousPage}"><big>-</big></a>{/block:PreviousPage}
{block:JumpPagination length="5"}
{block:CurrentPage}
<span class="current_page">✘</span>
{/block:CurrentPage}
{block:JumpPage}
<a class="jump_page" href="{URL}"><big>{PageNumber}</big></a>
{/block:JumpPage}
{/block:JumpPagination}
{block:NextPage}
<a href="{NextPage}"><big>+</big></a>
{/block:NextPage}
{/block:Pagination} {block:PermalinkPagination}
{block:PreviousPost}
<a href="{PreviousPost}" class="jump_page">Previous Post</a>
{/block:PreviousPost}
{block:NextPost}
<a href="{NextPost}" class="jump_page">Next Post</a>
{/block:NextPost}
{/block:PermalinkPagination}{block:DayPagination}{block:PreviousDayPage}
<a href="{PreviousDayPage}" class="jump_page">
« {ShortMonth} {DayOfMonth}
</a>
{/block:PreviousDayPage}{block:NextDayPage}
<a href="{NextDayPage}" class="jump_page">
{ShortMonth} {DayOfMonth} »
</a>
{/block:NextDayPage}{/block:DayPagination}
</div> </div>
</body>
</html>
1 note
·
View note
Photo




bonus: a cute but blurry boy <3

#svtgifs#svtcreations#svtsource#svtdaily#svt#seventeen#dino#y.psd#dn#i'm really proud of the coloring here <3#petition for pledis to stop making either gray or green videos fjkfdjkjfdk#i can't gif much now bc i have a deadline but i'll prob get back later or tmr <3
1K notes
·
View notes
Photo






seventeen, not alone (mv teaser)
850 notes
·
View notes
Photo








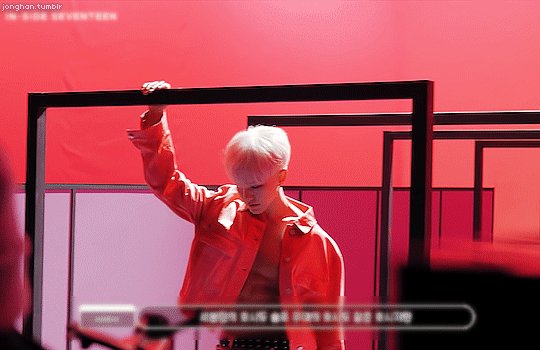
hoshi, spider dance practice
868 notes
·
View notes
Photo






THE8, side by side
836 notes
·
View notes
Photo







still waters really do run deep
#svtgifs#svtcreations#svtsource#svtdaily#seventeen#svt#wonwoo#y.psd#ww#hourlywonwoo#this is super late but i just had to gif it#also cheol's reaction literally mirrored mine when i first watched this <3
583 notes
·
View notes
Photo



umm.. interesting? <3
631 notes
·
View notes
Photo






wonwoo, waves magazine
#svtcreations#svtsource#svt#seventeen#wonwoo#y.psd#ww#the logo was so hard to erase on the last one omg
796 notes
·
View notes
Photo






hoshi reacts to home;run on the late late james corden show
1K notes
·
View notes
Photo







woozi — not alone
#svtgifs#svtcreations#svtsource#svtdaily#seventeen#svt#woozi#hourlywoozi#y.psd#wz#is it just me or are some of them blurry#weird??#and they look much paler on tumblr too
475 notes
·
View notes
Photo



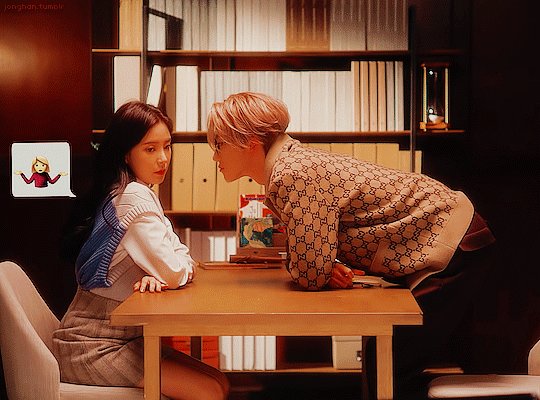
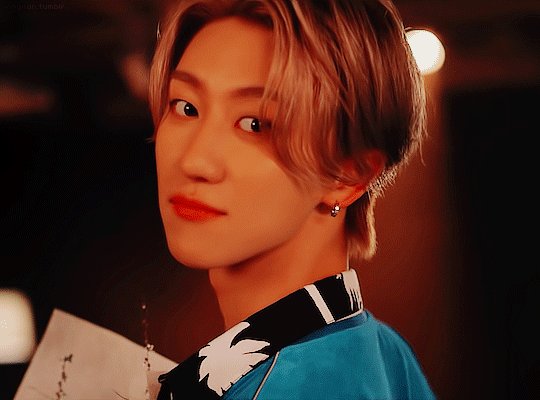
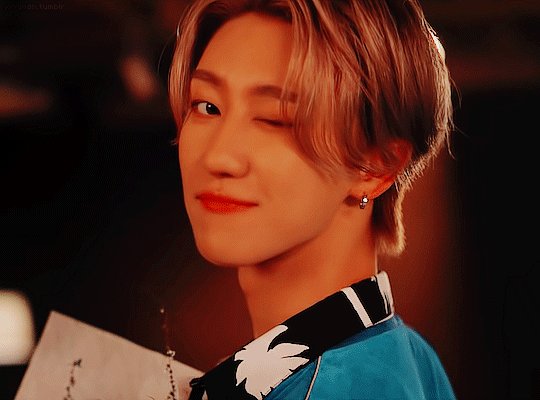
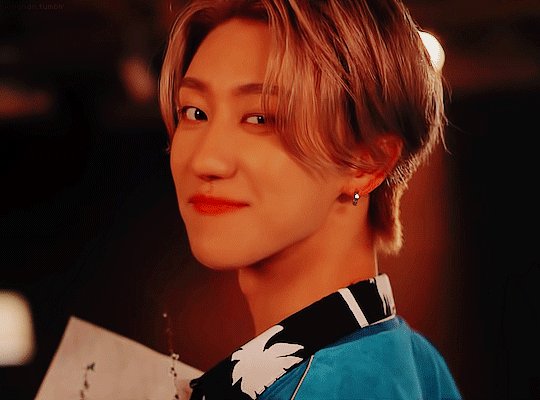
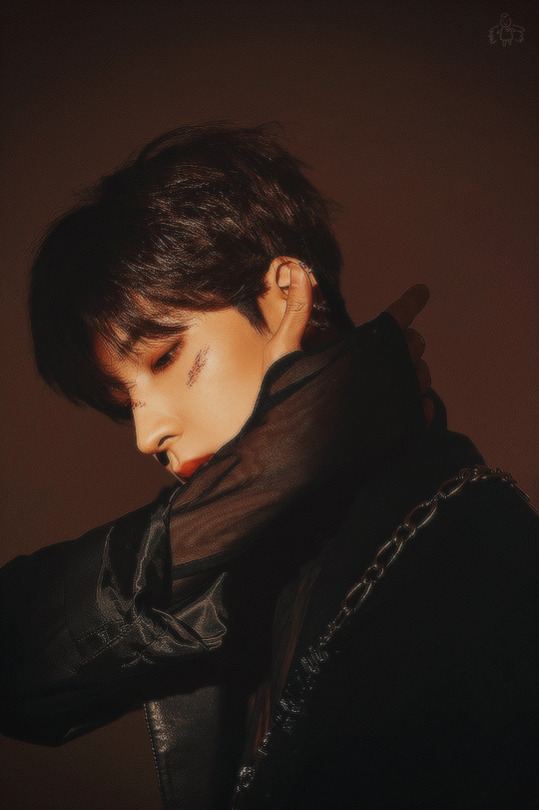
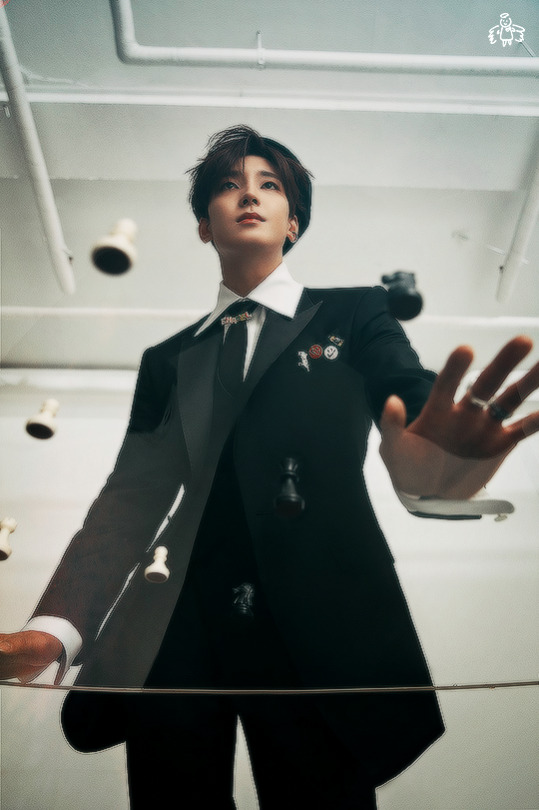
jeonghan ✩ pinwheel, rolling stones
#svtgifs#svtcreations#svtsource#svtdaily#seventeen#svt#jeonghan#yoon jeonghan#hourlyhannie#hourlyjeonghan#y.psd#why do my jeonghan sets always turn out better#no matter if i do them first or second#jdkjdskjskj jeonghan power??
432 notes
·
View notes