#this started out as a brush test and then i just fucked w layer overlays for a while until something cool happened
Photo

hey the 212th whats the deal with your medics
[image id: a bust shot of a clone oc, blake, on a wavy red background. he has a shaved head and his head is in profile as he looks off into the distance. his armor has a large zigzag pattern on the right side of his chestplate and both his pauldrons are orange. his left pauldron has a medic symbol. end id.]
#star wars#star wars ocs#swocs#clone ocs#my art#blake ilu...... u have problems <333#this started out as a brush test and then i just fucked w layer overlays for a while until something cool happened#i havent drawn like. all fucking WEEK i really needed this#for anyone curious lyrics are from neighborhood 2 (laika) by arcade fire you WILL go listen to neighborhood 2 (laika)#its not necessarily like. The Song for his character it just happens to be stuck in my head#i promise once im done w finals ill post the whole squad and a little intro...i love them dearly
15 notes
·
View notes
Note
hi! how did you make you banner i love it!! :)
thank you! i’ll give a detailed rundown under the cut! i was actually in the middle of making a new header when you sent this, so good timing!
a quick explanation is that i cut out an image, paste it onto a fresh canvas, edit to my desire, and then use a gif overlay on top to give that snow effect!
so i’m going to explain this in as much detail as possible to try and make it as clear as possible, so hopefully this will be useful no matter how much PS experience one has! i used photoshop cc 2017 to make this! i’ve learned ps pretty much through just trial and error so if i do things weird, im sorry sdklfjdslk
start:
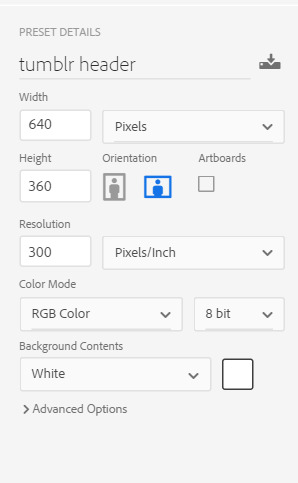
the first thing i do is open a blank document in PS sized to the tumblr header size which is 640x360 on mobile, you can size up if you want, but just keep the ratio the same!

player image:
so first i grabbed a picture, and for this i prefer pictures where the player(s) is(/are) isolated, and it’s even better when there’s not much going on behind them because it makes it much easier to cut out the part you want!
the picture i used for this is from this post on the yotes instagram!

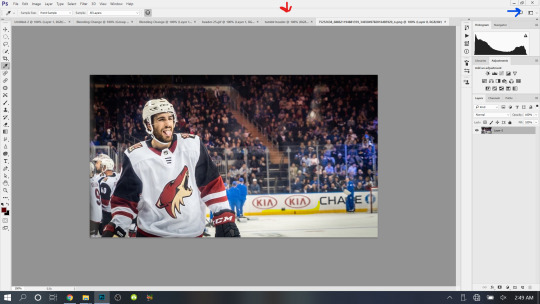
next, i open this up into PS, so i have both the photo and the blank canvas (red arrow) open. the blue arrow points to where you can change workspace presets to allow different tools onto your workspace. i’m currently using the photography preset, but will eventually switch to motion later on.

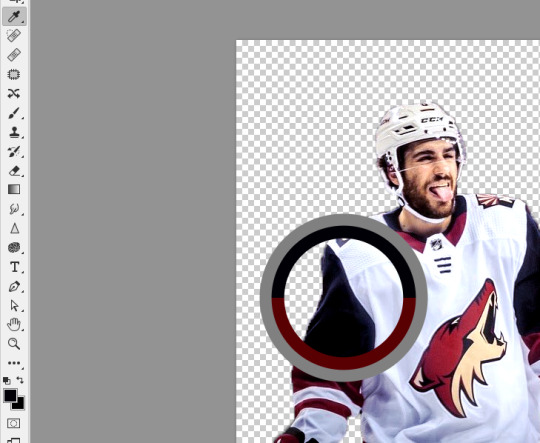
now i begin cutting out my player. there’s multiple methods to do this and each once has it’s pros and cons. the quickest way for me is not necessarily the best way, but it does what i need it to do, especially when the item to be cut out is isolated in front of a quiet background. i use the quick selection tool to quickly select the area i want with a larger brush, and then i go in with a smaller brush size to clean up the edges and details.


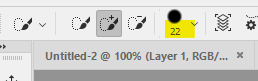
when the option with the plus is selected you are grabbing more area, and when the option with the minus is selected you are are deselecting area. the 22 highlighted above references the brush size, the appropriate brush size, or what is “big” or “small” will depend on the size of picture you’re working on so just play around with what you’re comfortable with!
nick is selected, as you can see below, with the line around his body. this is not quite as careful as i would be if i was actually making this for someone to use, but for demonstration purposes it works. you can zoom in further and use the smallest brush size possible and really be careful cutting things out. you can zoom in but uping the number at the bottom left handside of the screen!

once you have everything selected, right click and choose layer from copy which will create a new layer with just the area you have selected.

now i turn off the layer with the full picture, leaving only the layer i just created. to do this, click the little eye next to the bottom layer on the right hand of the screen, as seen below.

now you’re left with a transparent player to work with! this is where i do any coloring i want to do as well, so i will quickly do that. i am not great at this part so i will just recommend looking up coloring tutorials if you want more specific help here, or just mess around with different adjustment layers which is what i do lol. once it’s colored to my liking, i merge the layers together, making them into one layer, which means the coloring won’t impact any layers below it once i move it to the canvas where we’re actually going to create the header. you do this by selecting all the layers (ctrl + click all the layers or shift + click the top and bottom layers to select them all), and then right clicking and selecting merge layers from the options.

assembling the image:
now im going to work on the base of the header, or basically the rest of it except for the moving bits! what i want to do here is move the player image over the header canvas, resize the image, decide on the color of the background, whether i’ll use any other images or textures, etc.
first i’ll think about my background color of choice. a lot of people use the color that they use for their mobile blog on here, or something complimentary or matching their accent color, etc. i really like a simple clean look so i used a white background for this header because i think it makes the image itself pop and allows the accent colors on my blog to also pop because i use white as my main color on my blog.
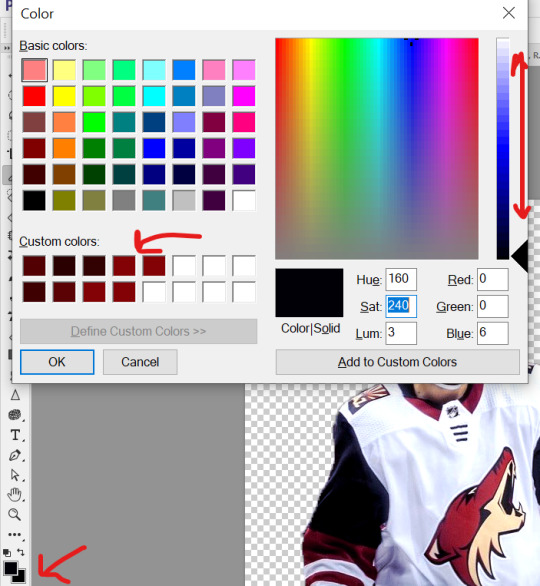
if i wanted to use another color, i normally pull from some part of the image i’ll be bringing over. for this i’d use the color dropper tool (see below), clicking on color on my image i want to use.

then i’ll pull up the color boxes in order to create a custom color from that color (click define custom colors), and then you can mess around with by clicking different boxes on the color scale along the right side of the panel below, or if you want an unrelated color, click on parts of the entire rainbow scale thing. once you have a color you like, selected add to custom colors and you can work with it. i create a new blank layer and then use the paint bucket tool to color it in. this is where you could also use gradients to jazz up the background a little too.

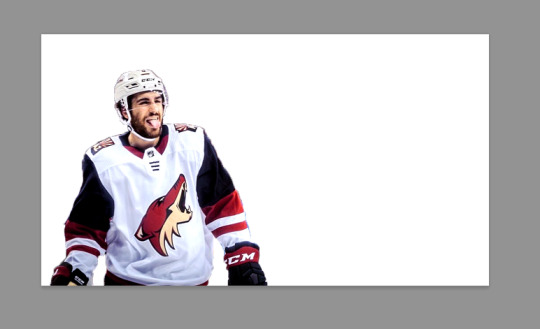
now i’ll drag my player over into the header canvas. i do this by click + dragging the layer from the right side over to the tab of the header canvas until the screen changes over to that workspace and then i drop the layer onto the canvas.

and

now nick is over on the blank canvas but as you can see, he needs to be resized. so i ctrl + t, which allows me to transform his layer (make sure you only have the layer w the image selected on the right hand side layers panel). i hold down the shift key (this keeps the ratio true) and begin to make him small by dragging the arrows. make sure you do not let go of the shift key too early or it will fuck up the image and make him too long or too wide, etc. then i hit enter, and it completes the transformation. i then drag him to wherever i want him.

now that he’s resized and where i want him, i mess with the blending options to blend him into the background more pleasingly. now this really isn’t gonna look good since i was so sloppy cutting him out earlier, but just mess around with it until you get something you like. you do this by right clicking on the layer you want to blend and then selecting blending options. i normally do a drop shadow and maybe some other stuff, but i find this changes depending on the image, background, colors, etc.

there’s a lot of stuff you can do here, with the different options and the different settings for each one!
gif overlays:
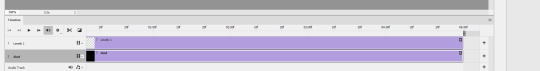
now it’s time to add a gif overlay which i how get the snow falling effect. there’s multiple posts with these kinds of gifs out there, i’ll be using one from this post (method one) and one from this post (method two). neither are the one i used when i first made this header but i cannot find the one i used then; the principles still apply. now is the time to either add the timeline to your workspace, or change it to the motion preset.
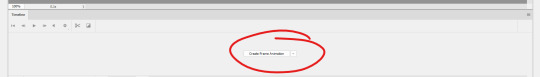
on the timeline section at the bottom of the page, there should be a create timeline animation button, click that.

as with gifs from videos, there’s multiple ways of making these gifs. i’ll run through two here.
method 1: this is the method i used when i first made this header!
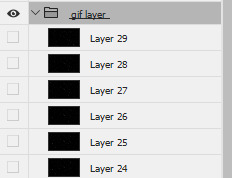
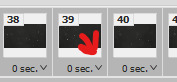
if you use a gif overlay, and it comes with frames, create as many frames as that gif comes with to then copy those frames onto. open your gif and see how many frames/layers. this one has 29 as you can see below.

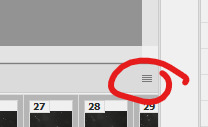
now click the little button with lines at the top right corner of the timeline. it looks like this.

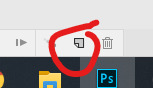
next click select all frames from the menu that pops up, and then select that menu again and click copy frames. now go back to your header and create the frames i talked about earlier, you need 29 (or whatever it may be for your gif). do this by selecting the button below, located along the bottom of the timeline. do this as many times as needed until you have enough frames.

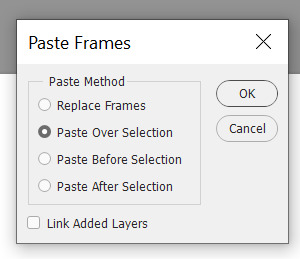
now select all the header frames once again and go back to the menu where you copied the frames and select paste frames this time. a menu will pop up, and choose paste over selection. this will match up the frames/layers so frame one of your header will match with frame one of the gif. adjust the gif size if you need to, once again using ctrl + t, and make sure you still have all the layers selected and that you are still on frame 1. also make sure you move these layers under nick in the layer order.

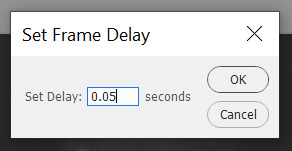
now adjust the frame rate. this will depend on your tastes entirely so test it out. my go to frame rate is 0.05 for everything i do pretty much, as a baseline, and then i adjust from there. to do this, once again select all your frames. next, click on one of these little carots, select other, and input your frame rate in the box that pops up.


method two:
this method is when your overlay comes in timeline form (idr what it’s called) instead of frames, looking like this.

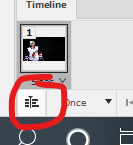
drag the layer from the layer panel onto the header canvas, just like we did with nick earlier. make sure it goes under nick in the layer order. adjust the size if necessary, still using ctrl + f to keep the shape. make sure to click this button at the bottom left corner of the timeline to convert the frame into a timeline.

now, make sure to drag each layer to the same length, aka whatever length the gif layer is. make them match!

changing the color of the overlay:
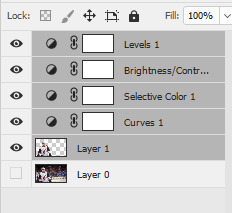
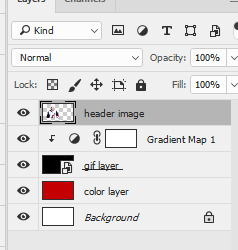
this works with either method above! create a new layer and fill it with the color you want the snow to be. place it below everything except the background layer. add a gradient layer on top of the gif layer. right click on this layer and click create clipping mask. this is what my layers look like, i don’t normally label them but hopefully this is clear.

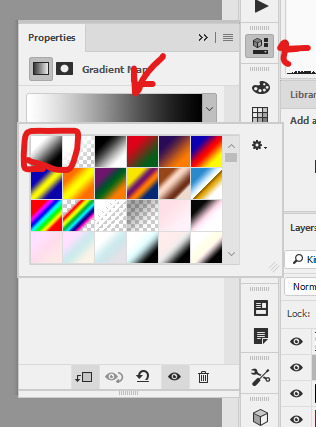
open the properties panel for the gradient map and make sure this gradient is selected and is black and white.

finally, change the blending to lighten on the gif layer! this should do the trick!

final touches:
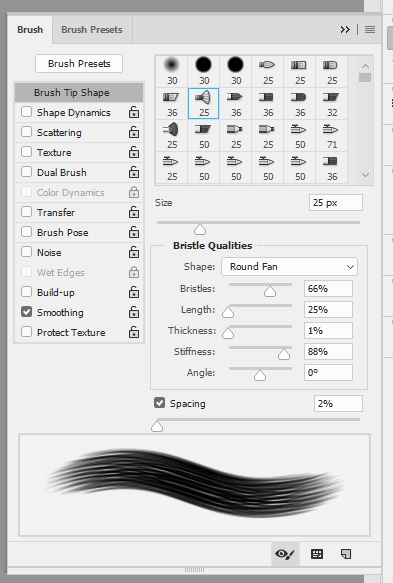
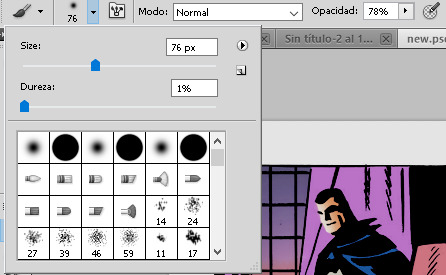
i like to kind of have my header melt into my blog color, so i like to kind of transition the bottom of my header into whatever color my blog is. to do this, i use a multitude of methods. for this header in particular i used the eraser tool + a textured kind of fan brush to swipe back and forth creating the half erased look at the bottom. the setting seen below are probably similar to what i did when i originally did this header!


again, this is something that you can play with a lot yourself, especially by downloading brush packs and seeing what cool textures you can create.
saving:
to save, file > export > save for web
make sure you select “forever” and not “once” so that the gif loops!
original:

gif method 1:

gif method 2:

(ignore how this is also different i had to remake it once again bc i didn’t save it lmaoooooo)
5 notes
·
View notes
Note
the ones from harley quinn breaking glass preview
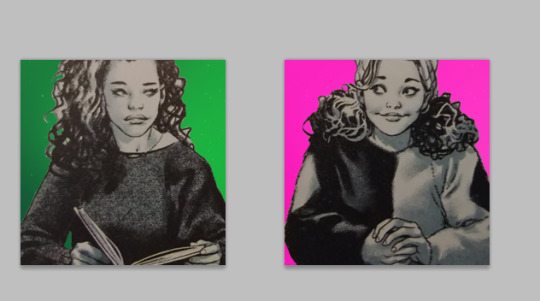
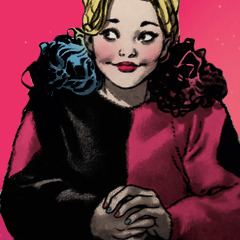
OH okay yes i can do a tutorial for that. i must say it’s super easy but personally i’m not very good at it because i do it with my fucked up mouse AND don’t have knowledge about lightning and color theory so it kinda looks super basic. I’ll use these two as examples:


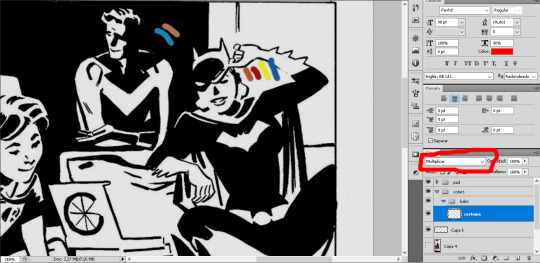
First it will always depend on the quality of the b/w pic you’re working with. Like you won’t have to do the same steps when coloring the harley one than coloring the batfam one.
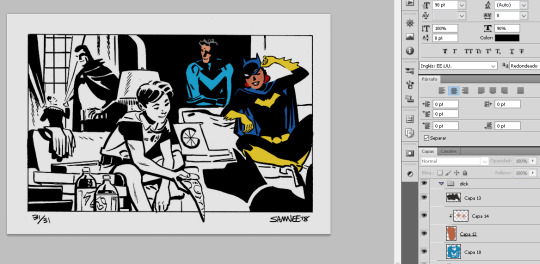
I’ll start with the easy to do one, which is the batfam one because well as you can see its pretty high quality. Its black and white, no weird textures, no colors that need to be whitened, etc.
Ok personally before i color anything i prepare a color palette for it, sometimes i use reference pics, other times i just do it by eye lol depends how im feeling it.

Then well again this depends on you, but i always separate each layer for each color, and do folders for each color so i dont get confused bc my attention span is very small. OKAY that done, you gotta start coloring by creating layers and putting them on multiply (or u pick which one looks best for u!)

Then just color it?





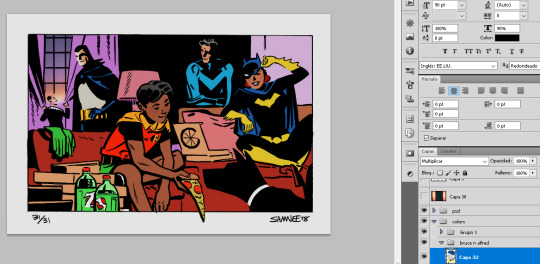
(you rlly can tell when i got tired of coloring LMAO) but anyways. yes.
then you can add shadows and such, which again im not artist so im terrible at it and usually dont do it LOL but u can do it by changing the size of the brush, the hardness, and opacity. Heres some tutorials and here some more.

I usually just add a lil bit of blush on the cheeks/legs, maybe if i have a good reference pic try to copy the shadows but usually not. Then you can also add textures, like grainy textures to give it a pic feeling, or paper ones, etc. Here i added this texture on overlay to spice it up a lil bit.

and thats it.
NOW FOR SOMETHING LIKE THIS

well that one first of all is a pain in the ass i would right off the bat tell u to wait until its available in high quality. anyways. i did this one as an icon and im definitely not be remaking it so we’ll stick to the psd i had saved for it and im gonna go back on my steps. OKAY SORRY i talk a lot. first cut off background as best as you can, and if it’s like lopsided try to cut it to make it straight

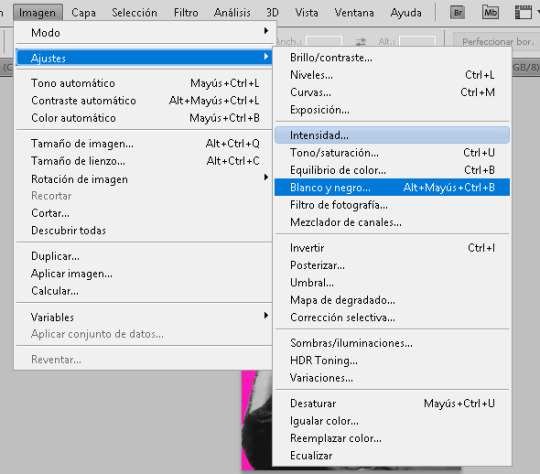
ill explain only for the harley one. ok first do a copy of the image layer. then go to here image, that one idk how its in english, black and white, and play with the variables until you’re satisfied with how it looks. (the objective here is to make it as white/black as possible, so it’s easier to color it without it looking to grainy)


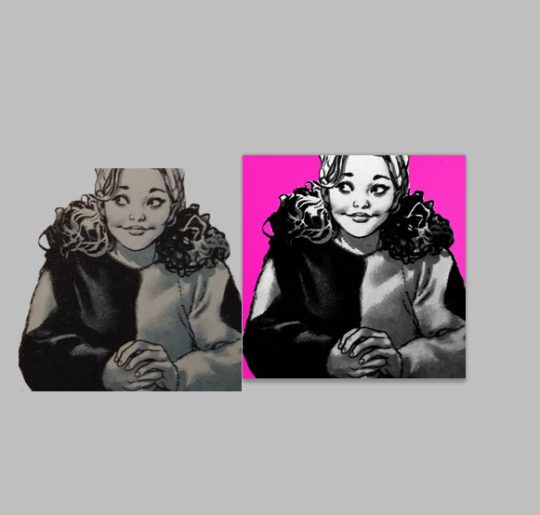
after i played around a bit, it looks like this, which isnt ideal ngl!

so u go down here, and add a color corrector layer, here we’re interested in the black/white, maybe neutral depending if theres any color left but the previous step should had taken care of that. here u gotta play with it urself, deciding what u think looks better

it probably isnt enough - maybe it isnt which nice but usually not, so u add a levels layer thats in the same tab as color correction. again u gotta test it out yourself until ur satisfied. this tool basically makes the blacks blacker and the whites whiter, and um sometimes like brighter?

okay this is how it looks now with all those layers, way better. i couldnt add more layers without making it look fucked up so i had to work with that. TIP! as u add layers do right click on the layer > create clipping mask (or just clipping mask? idk how it is in english sorry), that should make the layers only get applied to the image you want, leaving the background untouched. so anyways. here.

then u gotta color like the other one.

added my own psd and tada

and thats pretty much it! if u wanna do like. complicated coloring like all those cute manga edits going around, this blog has a really good tag that has many helpful tutorials about it. I use them sometimes but usually not bc again. im stuck with my broken mouse and i dont have a good pulse to color.
if u have any questions feel free to hmu again!
#Anon#tutorial#SORRY IM SO BAD AT EXPLAINING like rlly if theres anything u want to know that u didnt understand#hmu again i dont mind. dm me if u prefer its fine.#also theres other ways to do it that are waaaaaaay easier but well. im super amateur with photoshop
24 notes
·
View notes