#stylus
Text
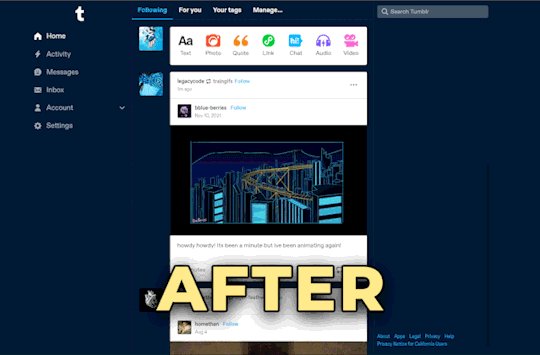
I created a Userstyle for the Chrome/Firefox Stylus Extension that reverts the new dashboard to the old format. This took a lot of tweaking and it's not perfect at all, but if anyone wants it I'll be uploading it soonish now!
You need to have Stylus installed. So if you don't have it:
Install the Stylus Firefox Addon or the Chrome Extension (You can install Chrome Extensions on Edge as well)
Once it's installed into Firefox/Chrome/Edge you can proceed with adding this style or any other.
To add the style, follow the instructions:
Go to this link: https://userstyles.world/style/11286/old-tumblr-dashboard-july-2023
Click on "install".
Style will open a tag with it and in the left side you'll have a button that says "install style", click there.
(Step-by-step copied from the lovely dorothyoz39 who wrote this in a reply!)
If you don't want the sticky header you can remove the labelled script at the top of the css below /* Sticky Header*/
Be sure to check for updates regularly, I'm fixing things as I go! And because everyone keeps asking here's how to support me on Ko-Fi https://ko-fi.com/pixiel !
To update click the Manage button on Stylus and click the check for update button below then click again to install! If you experience any bugs let me know - feel free to edit it yourself as well!
P.S. This userstyle works just fine alongside Xkit!

Check under the cut for the changelog and known issues!
NEW UPDATE: 05/03/24, 21:50pm BST v10.6
v9.6: Moved the Following | For you | Your Tags to below the create a post panel. Fixed the Accounts Menu! + Bugfixes
V10.3: Patio compatibility. Added a way to hide the Patio button & "patio feedback?" button, just search for patio in the code and follow the instructions!
v11.0: Temporary Chat feature fix after Tumblr broke it, fixed some positioning issues and j/k scrolling!
UPDATE (12/04/2024): YOU CAN NOW UPDATE YOUR OLD TUMBLE DASHBOARD AGAIN!! After letting the server rest everything is now fixed. I will be leaving the Tampermonkey Backup still up but it will have less-frequent updates to remain a backup so please use the Stylus version!
If anyone wants to help test out a new feature (Post width, dashboard positioning, etc) it would be super helpful! Read more about it here and shoot me a message!
THE CREATOR OF THIS USERSTYLE SUPPORTS THEIR TRANS SISTERS. WE'RE ALL IN THIS TOGETHER!
Thank you dragongirlsnout for all your work on Dashboard Unfucker it was amazing working towards the same goal of fixing this website with you! As a Trans person (Agender, They/Them) I am saddened by the issues trans women have been facing on this site and the women who have been bullied into leaving Tumblr for good. I wish the best for you in all that you do next!
-----
Known issues:
The search bar moves out of place on bigger monitors when not using the sticky header. You can adjust its position yourself under "/*Moves the search bar*/" by changing the "Left" numbers. I can't think of a way around that just yet without adjusting it yourself!
Search bar doesn't appear on some pages (like viewing a post), this is because Tumblr removed the search bar on those pages completely. Unfixable!
Only two columns in Masonry view. Unfixable, Tumblr creates columns based on monitor size, if I try adding another column (because it doesn't exist) it just perpetually loads on screen.
Tempfix: Zoom out in chrome/firefox and it adds more columns
Tumblr has ONCE AGAIN CHANGED THE ACCOUNTS MENU. The menus are now shorter and have less information on them. This is unfortunately permanent. I do not see any way to fix this. Unfixable.
Solved issues: (Update)
Menus need to be manually closed SOLVED! in V.4 and updated in V.5! The menu & icon WILL scroll with you if you have removed the sticky header CSS, however, clicking anywhere on screen will make the Menu disappear still.
Masonry view in searches is now fixed!
Resized Messenger Chat Box!
NEW UPDATE 16/08/23, 23:55 BST v6.5: Figured out how to reorganise the icons in the header. Let me know if you have any problems with it and make sure to update your Userstyle! Some icons are hidden with Display: Block; you can hide more icons with this method!

Solved issues p2
Brought back SOME of the icons for Tumblrs latest update - Unfortunately, this does not bring back user icons for Reblogged posts! Make sure to yell at Tumblr for removing the icons as well as the horrible dashboard update here!
v7.5 Fixed icons for all posts and put them back where they came from!
v6.9.6.9 (I promise this is the last funny number): Fuck Off Buggy The Clown Update + All languages support for the old header design!
v7.0: Fixed the search bar for tumblrs new collections feature, so it looks like the original search bar!
v8.0: Fixed masonry view icons, hidden the reblog icon on dashboard icons, fixed icons in blog viewport
V8.1: Fixed issue with icons not working on soft-refresh & with endless scrolling disabled - be sure to complain to staff!
v9.3: Changed a few things with the search feature, I also made the posts less round.
UPDATE2 11/04/2024: SO We mighhtttt have overrun their servers. 😅 I'm getting a 500 Internal Server Error every time I try to fix it or upload it as a new style - the massive influx of people downloading the userstyle was probably too much. The Tampermonkey backup on Greasyfork works just fine though! Probably easier for a lot of people migrating anyway!
UPDATE 11/04/2024:: My code has broken on Userstyles.world, (it is now fixed as of 12/04/24) until this is fixed I have created a Tampermonkey Backup Version of the Userstyle so feel free to use this version if you've broken yours!
https://greasyfork.org/en/scripts/492279-old-tumblr-dasboard-backup
22K notes
·
View notes
Text

Tumblr 2023 Layout - cleaned up
I personally am open to a new look, but my god is it cluttered 😵 I'm rusty with coding, so lemme know if there's any bugs.
How to add:
Add the Stylus Chrome or Firefox extension.
While on tumblr's homepage, click the extension's "Write style for: www.tumblr.com/" button.
Paste this code into the top area (replace any default code already present)
Delete any part of the code that hides something you want (e.g. the Explore button).
Save!
756 notes
·
View notes
Text


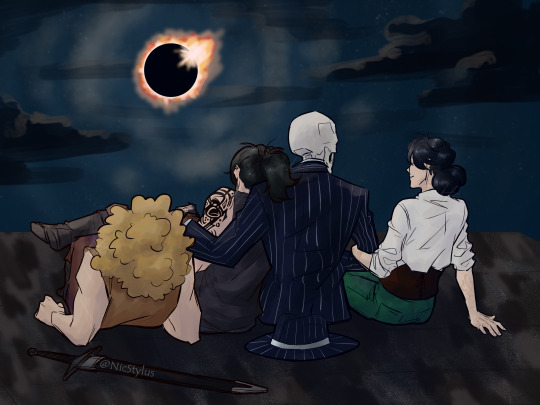
The Last Act of China Sorrows
#APRIL FOOLS BITCHES#so remember when she self destructed?#yeah she didnt make it this time#that moment when youre so pissed off that the universe gives you your eyeballs back#skulduggery pleasant#last stand of dead men#lsodm#lsodm spoilers#china sorrows#last act of china sorrows#skulduggery pleasant art#china sorrows art#art#tw burns#tattoos#sigils#runes#tw death#april fools#glowing bones hc#visual aura hc#stylus#nic stylus
87 notes
·
View notes
Text
A quick Stylus script to make Tumblr's new sidebars a little less crowded and more comfortable
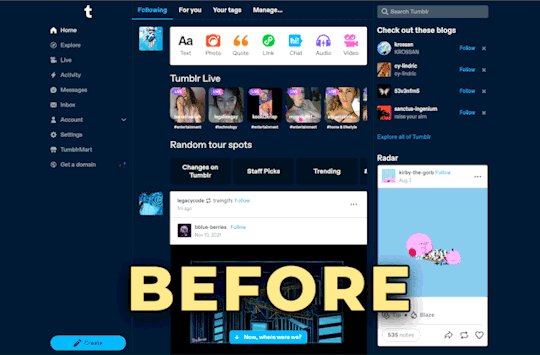
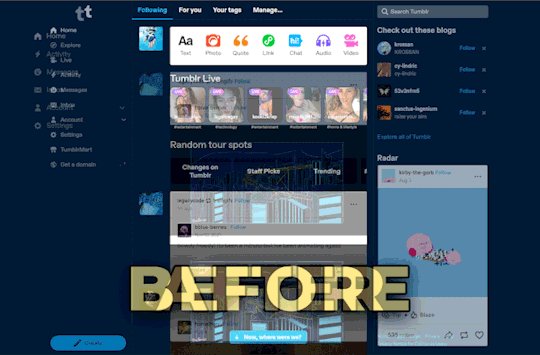
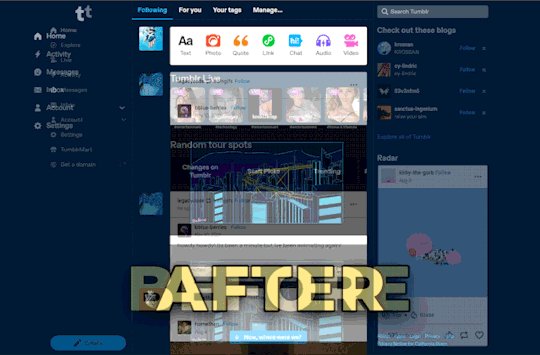
So, that new sidebar, yeah? Sure is a thing. The tumblr devs might change things before it's fully implemented across the board, and Xkit Rewritten might add some options after the interface moves from testing to permanent -- but until they do, here's a little fix to spread things out a little, so that your tumblr experience doesn't feel so squished. It results in a dash like this:

which is a little more comfortable than the original, I think.
To install the script, first make sure you install the addon/extension Stylus, if you don't have it already. And then, well, simply click here, and click "install" to add the style. Enjoy your more wide open spaces!
(Code under the cut for advanced users; comments or suggestions are welcome. You're also free to modify your own copies for any sidebar width or spacing you prefer.)
/* ==UserStyle==
@name Tumblr - New Sidebar Fixes
@namespace https://nobodysuspectsthebutterfly.tumblr.com
@author Mindset
@description Moves Tumblr's new sidebars outward to make things a little less crowded.
@version 1.3
@license GPL-3.0-or-later
==/UserStyle== */
@-moz-document domain("tumblr.com") {
/* makes sure this only applies to page sizes where the sidebars appear */
@media (min-width: 1150px) {
/* moves the left sidebar further left */
.ZkG01 .h_Erh {
margin-right: 100px !important;
margin-left: -90px !important;
}
/* keeps the center section the width it should be and moves the right sidebar to the right */
.ZkG01 .lSyOz {
min-width: 625px !important;
padding-right: 100px !important;
}
/* keeps the right sidebar the width it should be */
.ZkG01 .e1knl {
min-width: 320px !important;
}
}
}
#tumblr#[tumblr]#sidebars#tumblr ui#tumblr update#stylus#stylish#userstyles#css#coding#i may fiddle with this to reverse the ui to put the menu on the right and the search/check out/radar/xkit tracked tags on the left...#which is easy to do with one line but harder if you want to keep the tumblr t up there on the top left or other things idk#though either way i'm pretty sure i'll do that in a different script rather than updating this one#also fyi this is tagged stylish because my older css tweaks were tagged that but don't use stylish it's spyware sorry. use stylus instead#also posting code on tumblr these days is a pita ugh
212 notes
·
View notes
Photo

1K notes
·
View notes
Text








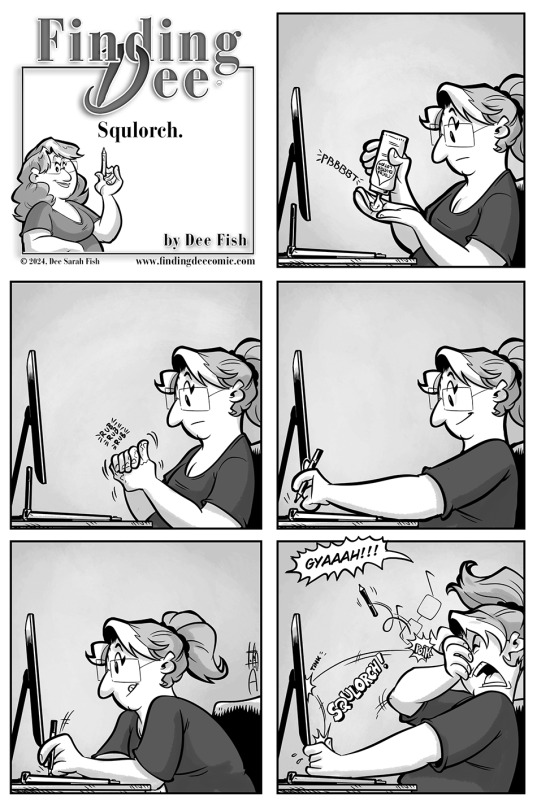
This strip is something of an answer to everyone who read last week's extra Monday strip and wondered why too much lotion wasn't a great solution to my dry hand issues. Yeah, I COULD slop even more lotion on than I do, buuuut...
61 notes
·
View notes
Text









A Flipnote Studio/Flipnote Hatena stimboard! Still the only animation program I know how to use lol, I've loved it since I got my DSi
🐸-✏-🐸
⭐- x -⭐
🐸-✏-🐸
#stimboard#moodboard#flipnote studio#flipnote hatena#flipnote#dsi#nintendo dsi#nintendo#frog#animation#nostalgia#stylus#visual stim#pixel art
51 notes
·
View notes
Text
youtube
New video!
...Every Nintendo Stylus.
17 notes
·
View notes
Text




Vedca Zorua being Vedca Zorua... you never know what she might take out of her inventory body and use.
17 notes
·
View notes
Text
I’m Gonna Scream.
So I ordered a new drawing pen because I lost mine, and it came today. I was ECSTATIC, so I plugged and set my thing up right? What I failed to notice was that there were different models within a brand. So I got a Gaomon pen but it was a 32, and I needed a 50. I’m going to sob.
20 notes
·
View notes
Text

Olympus Stylus Epic [Mju II], Kodak Tri-X 400, Rodinal 1+100
#Film#Film Photography#Photographers on Tumblr#believeinfilm#analog#35mm#olympus#stylus#epic#mju#kodak#tri-x#chicago
11 notes
·
View notes
Text

Be safe watching the eclipse :]
These guys are magic and don't need glasses but you, unfortunately, are not, and do!
#these guys have been through so much#let them relax and watch some funky cosmic forces be pretty#instead of worrying about said cosmic forces ending the world#skulduggery pleasant#china sorrows#tanith low#valkyrie cain#eclipse#art#digital art#stylus#nic stylus#magic#skulduggery pleasant fanart
107 notes
·
View notes
Text
If you want a slightly buggy version of the old tumblr dashboard, here is the link to the css: https://userstyles.world/api/style/11023.user.css
Step 1: Install Stylus Chrome/Firefox Extension
Step 2: Click the Extension icon in your topbar and click "Manage"
Step 3: Under "Actions" on the left side menu, click "Write new Style"
Step 4: Paste the code from the css link above directly into the text editor.
Step 5: Name the code (I just named it Old Tumblr Dashboard), and click save.
#helpful#coding help#old tumblr dashboard#tumblr style kit#stylus#chrome extension#firefox add-on#important
28 notes
·
View notes
Text
To everyone who misses Tumblr's old dashboard layout (like me), there is a way to get it back.
Just follow the instructions in this post and you'll be basking in some well-deserved nostalgia once again!
10 notes
·
View notes
Text
I seem to be having a problem with my Dashboard, all the profile pictures disappeared from the left side? (Including my own)
I'm using Stylus and Xkit rewritten, but I don't have profile pictures turned off. Anybody know a fix for this? I like seeing the pictures :(
24 notes
·
View notes
