#schriftart
Text
Die Schriftart Atkinson Hyperlegible soll auch für Leute mit schlechter Sicht noch einfach zu lesen sein. Das Braille-Institut stellt sie zum kostenlosen Download bereit.
7 notes
·
View notes
Photo

Vistas de Altstadtstraße, centro histórico de Diez, y el Diezer Grafenschloß, castillo construido alrededor de 1073, en piedra natural y entramados de madera, que se eleva abruptamente sobre el casco antiguo, con sus hastiales y almenas, configurando la silueta de la ciudad. El punto neurálgico y de encuentro es una fuente, cuya escultura representa a la mujer alemana dedicada a las tareas agrícolas de la región, cargando un pesado saco a sus espaldas. ... ⠀⠀⠀⠀⠀⠀⠀⠀ ⠀⠀⠀⠀⠀⠀⠀⠀⠀ Views of Altstadtstraße, the historic center of Diez, and the Diezer Grafenschloß, a castle built around 1073, made of natural stone and half-timbered, which rises steeply above the old town, with its gables and battlements, shaping the silhouette of the city. The neuralgic and meeting point is a fountain, whose sculpture represents the German woman dedicated to agricultural tasks in the region, carrying a heavy sack on her back. ... ⠀⠀⠀⠀⠀⠀⠀⠀ ⠀⠀⠀⠀⠀⠀⠀⠀⠀ #turismo #turisme #tourism #vacaciones #vacations #otoño #autumn #fall #otoño2022 #autumn2022 #fall2022 #fuente #font #fountain #schriftart #escultura #sculpture #skulptur #Diez #RinLahn #RenaniaPalatinado #RhinelandPalatinate #Alemania #Germany #Deutschland (en Diez An Der Lahn, Rheinland-Pfalz, Germany) https://www.instagram.com/p/ClgT1pUICts/?igshid=NGJjMDIxMWI=
#turismo#turisme#tourism#vacaciones#vacations#otoño#autumn#fall#otoño2022#autumn2022#fall2022#fuente#font#fountain#schriftart#escultura#sculpture#skulptur#diez#rinlahn#renaniapalatinado#rhinelandpalatinate#alemania#germany#deutschland
0 notes
Text
Ultimative Leitfaden für grundlegende Schriftart neu in 2022

Lernen Sie die wesentlichen Begriffe in der Welt der Schriftart kennen. In diesem Artikel werden wir einige missbrauchte Begriffe klären, Zahlen und Symbole ansprechen und einige unverzichtbare Satzterminologie erläutern.
In der Welt der Typografie und des Designs gibt es unzählige Begriffe, die für Anfänger notwendig sind. Einige dieser Begriffe werden häufig verwirrt und missbraucht. In diesem ultimativen Leitfaden zur grundlegenden Typografie habe ich einige wichtige Begriffe zusammengestellt, die Sie kennen müssen. Ich werde einige der grundlegenden missverstandenen Begriffe durchgehen, wie den Unterschied zwischen Schrift und Schriftart. Ich werde auch auf die verschiedenen Schriftdateitypen eingehen, die verschiedenen Arten von Abbildungen und Symbolen erklären und einige wichtige Satzdetails erklären.
Folgen Sie uns auf unserem: Youtube
Schrift vs Schriftart
Einer der häufigsten Fehler, wenn es um Schrift geht, ist die Verwechslung der Begriffe "Schrift" und "Schriftart". Die Unterscheidung zwischen diesen Begriffen kann etwas verwirrend sein, also lassen Sie uns über ihre verschiedenen Bedeutungen sprechen.
Eine Schrift ist eine Gruppe von Zeichen, die eine gemeinsame DNA teilen. Zum Beispiel ist Alegreya Sans eine andere Schriftart als Rockwell Std.
Eine Schriftart ist ein bestimmter Satz von Glyphen innerhalb einer Schriftart. Zum Beispiel ist 12 pt Franklin Gothic URW Light eine andere Schriftart als 14 pt Franklin Gothic URW Light. Sie würden die gleiche Definition verwenden, wenn Sie über unterschiedliche Gewichte sprechen - 12 pt Franklin Gothic URW Light unterscheidet sich von 18 pt Franklin Gothic URW Book.
Viele Jahrhunderte lang wurde der Text einzeln von Hand gesetzt, und jeder Buchstabe war ein kleines Stück Metallguss. Jeder Buchstabe wurde in einer Holzschublade aufbewahrt, die in kleinen Fächern organisiert war. Eine Schublade eines bestimmten Typs hätte ein vollständiges Alphabet und andere Glyphen in der gleichen Größe. Daher hatte der Begriff "Schriftart" eine sehr spezifische Bedeutung, die sich vom Wort " Schrift " unterscheidet.
Heutzutage werden diese beiden Wörter oft synonym verwendet, aber es ist immer gut, die Unterschiede zwischen den beiden zu kennen. Eine großartige Analogie ist die von Alben und Songs. Schriften sind die verschiedenen Alben, und Schriftarten sind die Songs im Album.

Schriftschnitte
Als die Schriftart erfunden wurde, wurden alle Schriften als römisch gestaltet. Erst im frühen 16. Jahrhundert wurden kursive Schriften eingeführt. Kursivschrift mit Ursprung in Italien war eine separate Gruppe in der Typklassifikation, ähnlich wie Serifen und serifenlos. Zu Beginn des 18. Jahrhunderts begannen Gießereien, römische und kursive Designs zu paaren. Kursivschrift wird verwendet, um wichtige Punkte in einem Textblock hervorzuheben.
- Kursivschrift oder echte Kursivschrift sind abgewinkelte Schriften, die stark von der Kalligraphie beeinflusst sind. Ihre schräge Anatomie ahmt die organische Bewegung von Schreibschriften nach. Kursivschrift, die speziell für ihre passenden lateinischen Schriftart entwickelt wurde, ist mit Ausnahme einiger Zeichen in ihrer Form ähnlich. Kleinbuchstaben wie a, f und g neigen dazu, sich in ihrer Form erheblich zu ändern, wenn sie kursiv gestaltet werden.
- Schrägschriften sind im Vergleich zu Kursivschrift weniger kalligrafisch im Stil. Keine der Glyphen in schrägen Schriften durchläuft eine kursive Transformation. Einige Glyphen können leicht geneigt sein, während andere rigorose Korrekturen durchlaufen, um den gleichen Stil wie ihre römischen Gegenstücke beizubehalten. Wenn sie in einem Textblock enthalten sind, kontrastieren schräge Schriften nicht ausreichend mit ihren römischen Gegenstücken.

Schriftstärken
Morris Fuller Benton war ein Befürworter der Schaffung von Großfamilien zwischen dem späten 19. und frühen 20. Jahrhundert. Die Idee war, dass die Charaktere innerhalb der Familie eine gemeinsame DNA teilen würden, mit leichten Unterschieden.
Die häufigsten Schriftstärken, die Sie in einer Schriftart finden können, sind Regular und Bold. Einige Schriften wie Neue Haas Unica enthalten umfangreiche Gewichte. Diese Schriftart enthält mehrere Gewichte wie ultraleicht, dünn, leicht, regelmäßig, mittel, fett, schwer, schwarz und extra schwarz. Der Vorteil einer so großen Auswahl an Gewichtungen in einer einzigen Schriftart ist die Möglichkeit, eine Hierarchie in einem Seitenlayout zu erstellen.

Schriftart-Dateitypen
Seien wir ehrlich: Wenn Sie eine Schriftart herunterladen und installieren, fragen Sie sich, ob Sie die richtige Datei verwendet haben. Wir waren alle dort und haben uns gefragt, was der wirkliche Unterschied zwischen den Dateien ist. Lassen Sie uns also über Schriftdateitypen sprechen:
- PostScript-Dateien (.pfb, .pfm, .lwfn, .ffil) wurden Mitte der 1980er Jahre von Adobe entwickelt. Ein Computer würde zwei separate Dateien benötigen: eine für die Bildschirmanzeige und eine zweite für den Druck. Die PostScript-Datei ist nicht plattformübergreifend – für Mac- und Windows-Computer wurden unterschiedliche Dateien benötigt. Dies wurde zu einem Problem bei der Verarbeitung von Dateien auf verschiedenen Betriebssystemen. Die Datei konnte maximal 220 Glyphen enthalten.
- TrueType Font (.ttf) -Dateien wurden in den frühen 1990er Jahren sowohl von Apple als auch von Microsoft entwickelt. Dieser Dateityp rendert die Umrisse jedes Zeichens durch einen Hinweisprozess, um ein hohes Maß an Lesbarkeit auf Geräten mit niedriger Auflösung zu erreichen. Das Integrieren von Hinweisen in die Schrift wurde zeitaufwendig, und nicht alle Schriftarten nutzen die Technologie. Eine einzelne Datei enthält Bildschirm- und Druckdaten sowie bis zu 65.000 Glyphen.
- OpenType Font (.otf) -Dateien wurden von Adobe und Microsoft in den späten 1990er Jahren entwickelt. Diese Schriftarten unterstützen Unicode, was bedeutet, dass eine OpenType-Datei mehr als 65.000 Glyphen enthalten kann. Zuvor hatten Schriftarten mit mehreren Sprachen eine separate Datei – OpenType-Schriftarten können sie alle in einer einzigen Datei unterbringen, einschließlich Schwankungen, Zahlenstilen, Piktogrammen und mehr. Diese Art von Datei ist plattformübergreifend: Die gleiche Datei kann für Mac- und Windows-Computer verwendet werden.

Figuren, Zeichen und Symbole
Alte Stil-, Futter-, Proportional- und Tabellarfiguren
Sie haben vielleicht bemerkt, dass einige Zahlen von Schrift zu Schriften unterschiedlich festgelegt werden. Jeder Zahlenstil hat eine bestimmte Verwendung, die das Entwerfen erleichtern kann. Futter und Figuren im alten Stil haben unterschiedliche Grundlinienausrichtungen. Tabellarische und proportionale Abbildungen haben unterschiedliche Breiten, und wenn sie auf mehreren Zeilen verwendet werden, stimmen die Zahlen möglicherweise nicht überein. Werfen wir einen Blick auf die verschiedenen Figurenstile und wann Sie sie verwenden sollten:
- Futterfiguren sind normalerweise die Standardfiguren, die Sie in einer Schriften finden würden. Die Zahlen befinden sich auf der gleichen Grundlinie wie der Rest der Zeichen. Diese Zahlen sehen neben Großbuchstaben gut aus, da die Höhe tendenziell ähnlich, wenn nicht sogar gleich ist.
- Old Style Figures oder Non-Lining sind Zahlen, die sich über und unter die Grundlinie erstrecken – ähnlich wie Auf- und Absteiger in Buchstaben. Dieser Stil sieht gut aus, wenn Sie ihn in einem Textabsatz verwenden. Optisch fügt sich die variierende Höhe gut in Groß- und Kleinbuchstaben ein.

- Tabellarische Abbildungen haben eine festgelegte Breite, ähnlich wie monospaced Schriften. Dieser Figurenstil eignet sich perfekt, wenn Sie Tabellen, Diagramme oder nummerierte Listen setzen möchten, da sie vertikal ausgerichtet werden, ohne dass ein Kerning erforderlich ist. Vermeiden Sie es, diesen Stil für Textblöcke zu verwenden, da die gerade Breite als schlecht gekernte Zahlen angesehen wird.
- Proportionale Abbildungen sind das Gegenteil von tabellarisch – diese Zahlen haben je nach Form unterschiedliche Breiten. Daher richten sich die Zahlen nicht vertikal aus. Verwenden Sie diesen Stil von Abbildungen im Fließtext, da sie sich für die Leser organisch einfügen.

Hoch- und Tiefgestellt
Hoch- und tiefgestellte Zahlen sind kleinere Versionen von Ziffern in voller Größe. Sie werden häufig in Fußnoten und Endnoten, Cent in der Preisgestaltung, diagonalen Brüchen und chemischen Notationen verwendet. Diese Figuren sind nicht immer in einer Schriften enthalten, aber Software wie InDesign hat die Möglichkeit, eine gefälschte Figur zu erstellen. Richtig gestaltete Figuren wurden gezeichnet, um eine harmonische visuelle Beziehung in Bezug auf Gewicht und Proportionen zu haben.
- Hochgestellte oder übergeordnete Zahlen können auf Großbuchstaben ausgerichtet werden (hauptsächlich für Standardzähler verwendet) oder leicht darüber hinausgehen (für mathematische Formeln). Einige Schriften enthalten beide oder nur eine.
- Tiefgestellte oder minderwertige Zahlen können basislinienorientiert sein (für Nenner verwendet) oder unterhalb der Basislinie liegen (für chemische Formeln).

Kapitälchen
Kapitälchen sind Großbuchstaben, die kürzer sind als normale Großbuchstaben. Sie sind oft etwa so hoch wie Kleinbuchstaben oder etwas höher, so dass sie optisch harmonisch aussehen. Wenn Sie Text hervorheben möchten, anstatt Fett- oder Kursivdruck zu verwenden, können Sie Kapitälchen verwenden.
Leider werden heutzutage viele Kapitälchen computergeneriert, also achten Sie genau darauf, wenn Sie Kapitälchen verwenden. Gut gestaltete Kapitälchen wurden speziell gezeichnet, um das Gewicht und den Anteil des Buchstabens zu ergänzen. Vermeiden Sie die Verwendung der Schaltfläche "Kapitälchen" in InDesign, da es sich nur um eine proportional reduzierte Form eines Großbuchstabens handelt. Diese neigen dazu, zu leicht, schlecht verteilt und schmal auszusehen.

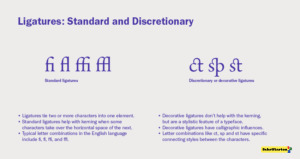
Ligature: Standard und Discretionary
Sie sind vielleicht schon einmal auf diese stilvollen Charaktere gestoßen und haben es nicht bemerkt. Das Wort "Ligaturen" kommt aus dem Lateinischen ligare, was Binden bedeutet. Ligaturen binden zwei oder mehr Buchstaben zu einem einzigen Zeichen, um beim Kerning oder für dekorative Zwecke zu helfen. Schauen wir uns die Details an:
- Standardligaturen helfen beim Kerning, wenn einige Zeichen den horizontalen Raum des nächsten übernehmen. Zum Beispiel neigt der Buchstabe f dazu, den Raum wegen seines hängenden Terminals einzunehmen. Die Überlappung vergrößert sich bei kursiven Schriften zu beiden Seiten. Typische englische Ligaturen umfassen Buchstabenkombinationen wie fi, fl, ffi und ffl. Je nach Sprache können Ligaturen unterschiedlich sein.
- Diskretionäre oder dekorative Ligaturen helfen nicht unbedingt beim Kerning, sondern sind Stilmerkmale einer Schrift. Dieser Ligaturstil hat ein kalligraphisches Aussehen und kann Charakteren Persönlichkeit verleihen. Buchstabenkombinationen wie ct, sp und st haben einen bestimmten Verbindungsstil zwischen den Zeichen.

Bindestriche und Bindestriche
Bindestriche und Bindestriche sind Satzzeichen, die oft missverstanden und missbraucht werden. Während sie sehr ähnlich aussehen, dient die unterschiedliche Länge bestimmten Funktionen. Bei diesen drei Zeichen handelt es sich um horizontale Striche, die bestimmte Merkmale aufweisen können, die einer Schriftarten entsprechen.
- Der Bindestrich ist eine kurze Markierung, die verwendet wird, um ein Wort zu trennen, oder am Ende einer Zeile, um ein Wort zu brechen. Bindestriche werden häufig verwendet, um Ziffern in Telefonnummern zu trennen oder zusammengesetzte Wörter wie "langfristig" zu verbinden.
- Der Gedankenstrich ist länger als ein Bindestrich, und die Breite stimmt normalerweise mit der des großen N überein. Es wird verwendet, um eine Zeitdauer anzugeben, wobei oft die Präpositionen "to" oder "through" ersetzt werden.
- Der Geviertstrich ist der längste Bindestrich, und die Länge entspricht normalerweise der eines großen M. Es wird oft anstelle von Kommas, Klammern oder Doppelpunkten verwendet. Bindestriche werden auch verwendet, um einen starken Bruch in der Struktur eines Satzes oder eine Änderung des Denkens oder der Betonung anzuzeigen. Schreibmaschinen enthalten nicht den Gedankenstrich - nur Bindestriche -, so dass einige Autoren zwei Bindestriche anstelle eines Gedankenstrichs verwendet haben. Beachten Sie, dass dies typografisch falsch ist.

Und-Zeichen
Eines der ausgefallensten Zeichen in einer Schriftart ist das kaufmännische Und-Zeichen. Dieses Symbol ist eine stilisierte Darstellung von "et", was lateinisch für "und" ist. Designer nutzen oft die Gelegenheit, kaufmännische Und-Zeichen zu entwerfen, um zu zeigen, da es ein Symbol sein kann, das viel Charakter und Persönlichkeit enthält. Sie können das Wort "und" für ein kaufmännisches Und-Zeichen in bestimmten Fällen ersetzen: Überschriften, Titel und Branding oder für das Verbinden von Wörtern in einer Liste. Versuchen Sie, es sparsam oder gar nicht im Text zu verwenden, da es neben normaler Kopie größer erscheinen kann.

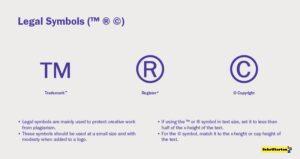
Rechtliche Symbole ( ™ ® © )
Marke, Register und Urheberrecht sind wichtige Symbole, die Sie verwenden sollten, wenn Sie eine Markenidentität entwerfen. Sie helfen, kreative Arbeit vor Plagiaten zu schützen. Visuell werden diese Symbole oft in einer kleinen Größe verwendet, um sauber, aber bescheiden auszusehen, wenn sie ein Logo begleiten.
Designer bevorzugen Serifensymbole mit Serifenschriften und ohne Symbole mit ohne Logos. Es ist akzeptabel, ein Sans-Symbol mit einem Serifenlogo zu verwenden, da es sich bei einer kleineren Punktgröße besser lesen kann.
Wenn Sie das ™ oder-Symbol ® in Textgröße verwenden, legen Sie es auf weniger als die Hälfte der x-Höhe des Texts fest. Wenn der Text größer wird, sollten die Symbole für ein sauberes Aussehen kleiner werden. Ordnen Sie das © Symbol der x-Höhe oder der Kappenhöhe des Textes zu.

Detaillierte Typografie
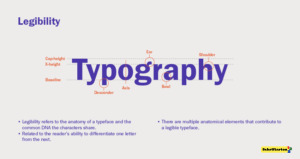
Legibility
Lesbarkeit bezieht sich auf die Anatomie einer Schriftart und die gemeinsame DNA, die die Zeichen teilen. Es hängt mit der Fähigkeit eines Lesers zusammen, einen Buchstaben vom nächsten zu unterscheiden. Es gibt mehrere Elemente, die zu einer lesbaren Schrift beitragen, z. B. x-Höhe, Zeichenbreite, Gewicht, Zähler, Serifen, Strichkontrast usw.

Readability
Readability bezieht sich darauf, wie klar und einfach es ist, Wörter in einem Textblock zu lesen. Viele Designer verbringen Jahre damit, die Kunst des Satzes zu beherrschen, da er dazu beiträgt, die Seite auf zusammenhängende und klare Weise zu gestalten. Der Satz ist sehr detailorientiert, und es sollte eine Mischung aus Lese- und Lesbarkeitsüberlegungen geben. Abhängig von der DNA einer Schrift können Designer Entscheidungen für ihre Lesbarkeit auf einer Seite treffen. Schriftgröße, Zeilenlänge und Zeilenableiter, um nur einige zu nennen, sind einige der Elemente, die berücksichtigt werden müssen, um Text lesbar zu machen.

Größe
Die Schriftart 12 pt ist bei der Erstellung eines Dokuments zur Norm geworden. Leider ist es nicht die angenehmste Größe, um für lange Textformen zu lesen. Viele Bücher, Zeitschriften und Zeitschriften werden mit weniger als 12 pt gedruckt. Dies dient nicht nur ästhetischen Zwecken - es kann auch teuer werden, in dieser Größe zu drucken.
Während jede Schriftart bei 12 pt anders aussieht, versuchen Sie, sie auszudrucken und zu lesen. Reduzieren Sie es auf 10 pt - es mag nicht viel erscheinen, aber Copy-Text kann bei dieser Größe elegant aussehen. Haben Sie keine Angst, um 0,25 pt oder 0,5 pt nach oben oder unten zu gehen, da dies einen großen Unterschied machen kann. Es liegt alles im Detail. Je nachdem, was das Endprodukt ist, müssen Sie möglicherweise anpassen. Zum Beispiel werden Visitenkarten normalerweise auf 7 oder 8 pt festgelegt.

Zeilenlänge
Die Zeilenlänge ist die Breite einer Spalte, in der der Typ festgelegt ist, und sie wird normalerweise durch die Anzahl der Zeichen in einer einzelnen Zeile gemessen.
Je nach Größe des Textes kann eine lesbare Zeilenlänge variieren. Für das Kopieren von Text ist eine Zeilenlänge zwischen 45 und 75 Zeichen optimal. Wenn Sie die Punktgröße einer Schriftart erhöhen, müssen Sie die Zeilenlänge erhöhen. Schmalere Linien eignen sich für kurze Texte, da die Augen des Lesers nicht weit zum Anfang der nächsten Zeile wandern müssen. Entscheiden Sie sich bei langen Textformen für breitere Spalten, damit die Leser nicht so oft zur folgenden Zeile springen müssen.

Führend
Leading, auch Zeilenabstand genannt, ist der vertikale Abstand zwischen jeder Textzeile und wird von Baseline zu Baseline gemessen.
Abhängig von der Schriftarten, die Sie verwenden, benötigen Sie möglicherweise mehr oder weniger Leading. Dunklere Schriften brauchen mehr Leading, weil sie dazu neigen, eine Seite dunkler aussehen zu lassen und mehr Platz zum Atmen zu benötigen. Als Faustregel gilt, dass Sie 2 pt zur endgültigen Größe des Textes hinzufügen. Behalten Sie Auf- und Absteiger im Auge, da sie sich oft zwischen den Linien berühren können.

Verfolgung
Auch als Buchstabenabstand bezeichnet, ist Tracking der Akt des Hinzufügens von horizontalem Abstand zwischen Zeichen.
Read the full article
0 notes
Text
Wir haben jetzt den USB-Stick beschriftet, sollen wir den Rest der Ausdrucke wegtun?

Ach ne, lass mal, vielleicht kann man die ja nochmal brauchen.

… oder ist Jens Modal vielleicht nicht nur Anwalt, sondern macht auch was mit Immobilien?
#weiß nicht ob das sonst jemanden stört aber#nehmt doch ne andere Schriftart#mein Hirn macht daraus nämlich Sachen#die es nicht gibt#tatort saarbrücken#spatort
36 notes
·
View notes
Text
WAAAS isch da für en gottlos hässlichi und unläserlichi neui schrift im postauto??
#be absolut kein fan devo#bro die ganz ziit am züg ändere wo ned muess gänderet wärde#mached lieber en 2. bus pro stund i mim kaff#anstatt geld für e schriftart uuszgäh wo mer s 1 und 7 ned cha unterscheide wänn mer i de hintere hölfti vom posti sitzt#anyway. day ruined
6 notes
·
View notes
Text












Festlicher Weihnachtsschriftzug mit Merry Christmas und zauberhaften Motivenvon AltherasArt
Ein bezaubernder Weihnachtsschriftzug "Merry Christmas" mit einem detailreichen Mistelzweig, funkelnden Sternchen und einem festlichen Tannenbaum. Perfekt, um festliche Stimmung zu verbreiten und frohe Weihnachten zu wünschen.
#redbubble#findyourthing#Merry Christmas#Weihnachten#Schriftzug#Festlich#Mistelzweig#Sternchen#Tannenbaum#Weihnachtsdeko#Feiertag#Frohe Weihnachten#Festtagsstimmung#Besinnlichkeit#Weihnachtszauber#Festliche Schriftart#Weihnachtsgrüße
0 notes
Text

INH-001
Inhalte
Shitposting für Anfänger
Bekenne dich zu deiner Faulheit. Mach Blödsinn. Oder verfasse tiefsinnige Texte über den Zustand von Barbie dot com.

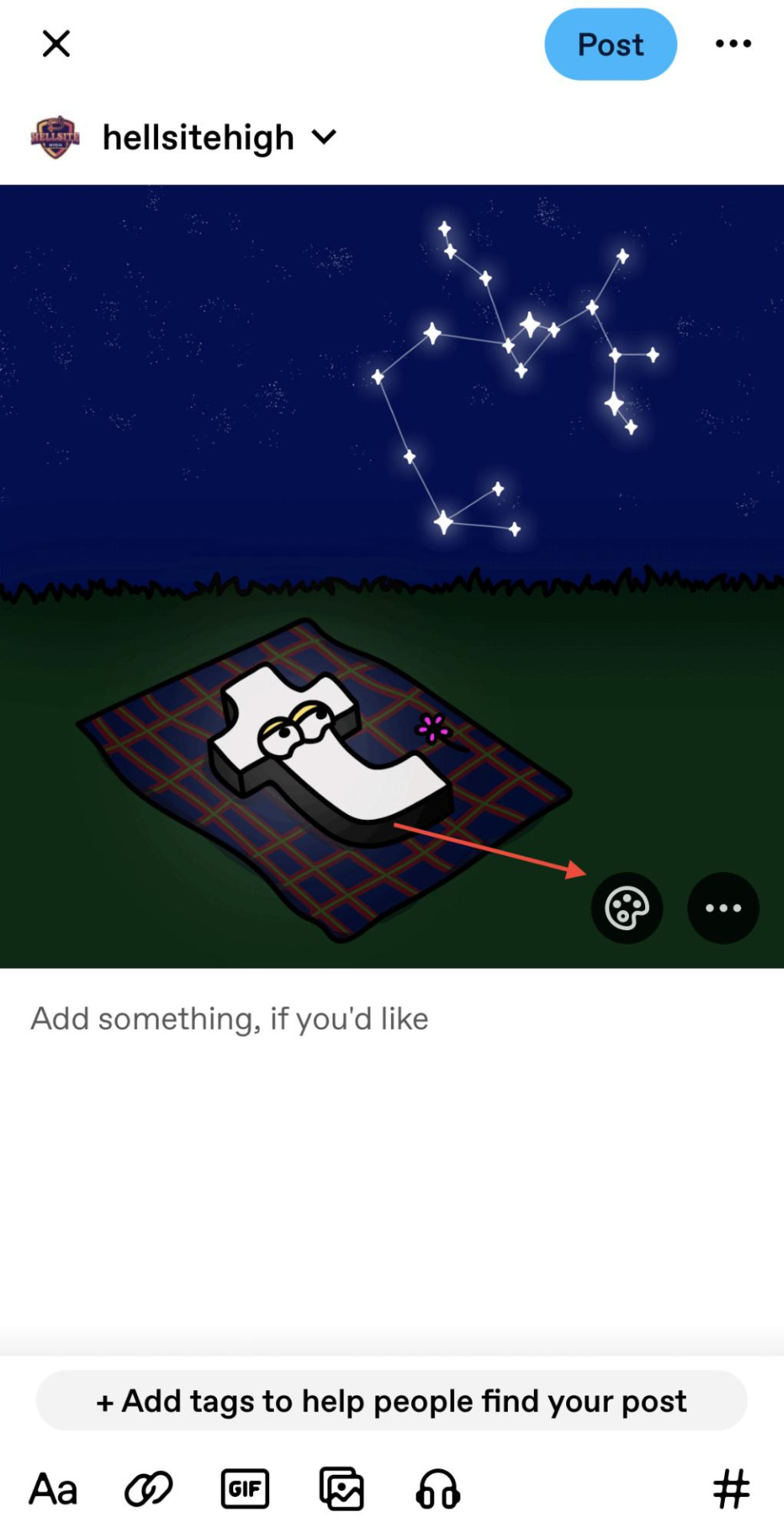
Den Begriff “Shitposting” hört man oft im Zusammenhang mit Memes. Er kann aber auch das Bearbeiten von Originalbildern beschreiben. So oder so – Shitposting ist ganz einfach, und künstlerisch begabt musst du auch nicht sein. Erstellen wir einen Shitpost mit dem Foto-Editor der App.
Lade dein Bild hoch und wähle die Palette aus.

Tippe auf das Textsymbol.

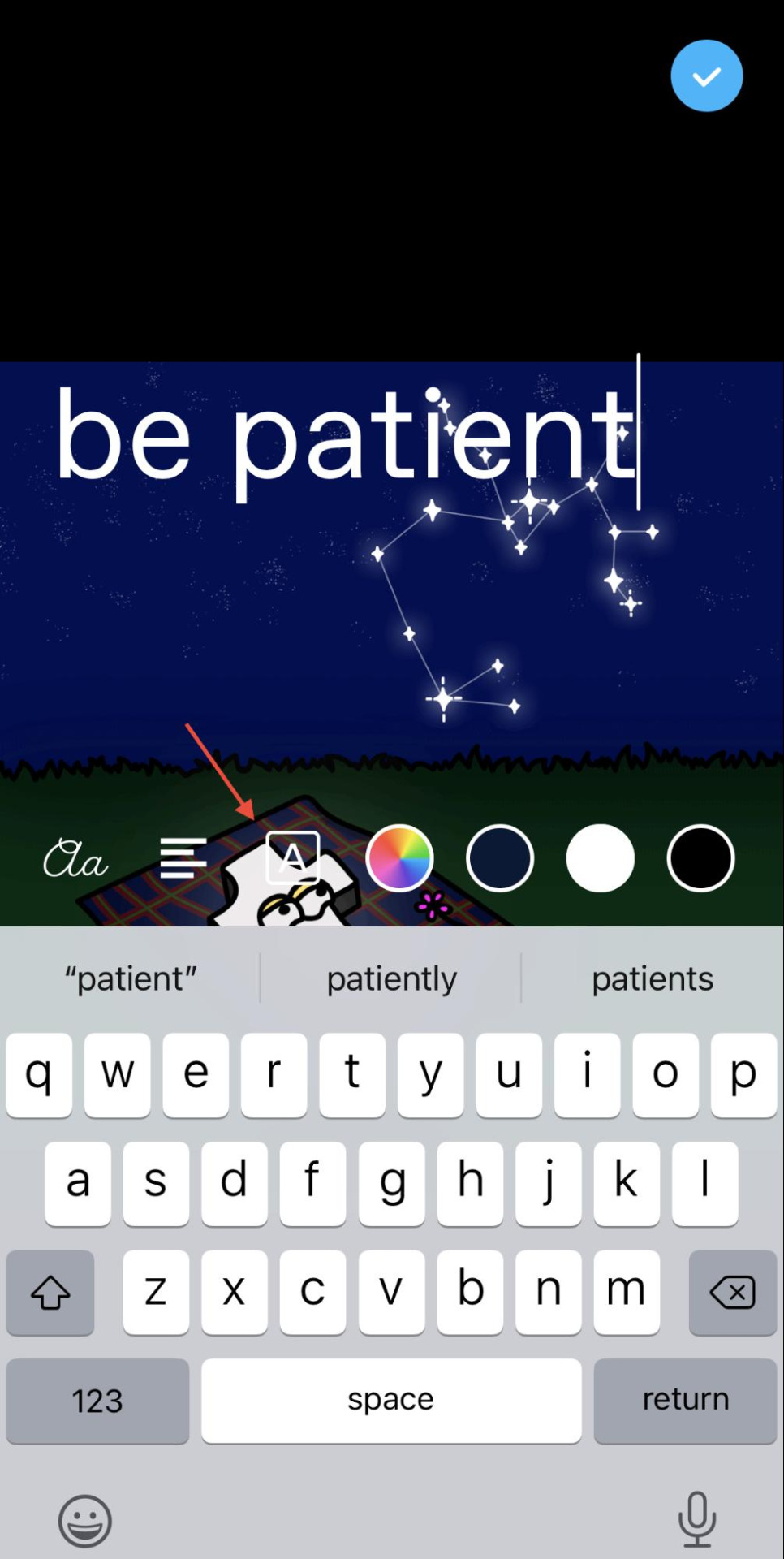
Gib deinen Text ein.

Wenn du auf das Textsymbol tippst, kannst du die Schriftart ändern.

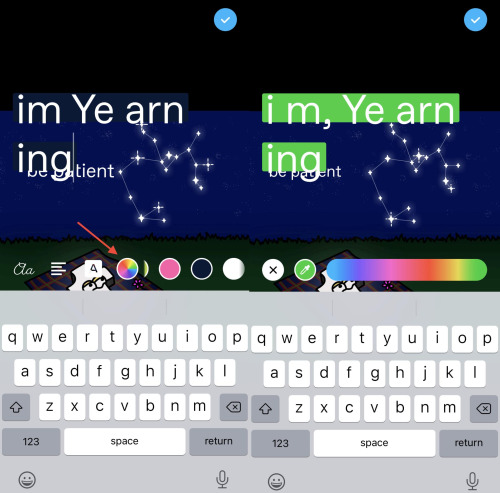
Du kannst so viele Textblöcke einfügen, wie du möchtest. Passe die Größe an und ziehe den Text an die richtige Stelle.

Klicke auf das Farbrad und ändere die Hintergrundfarbe.

Tippe auf den blauen Pfeil, sobald du fertig bist.

📝
66 notes
·
View notes
Text
Ich bin kürzlich an die deutsche Fassung von Detektiv Conan rangekommen, und kann's nach Jahren endlich mal weiterlesen. Vor allem spannend, wo ich's jetzt auch mit der japanischen Version vergleichen kann. Werd hier vielleicht ein paar meiner Gedanken aufschreiben, aber der direkte Anlass war, dass ich erwähnen wollte, dass ich's echt schätze, wie die deutschen Übersetzer das Englisch der englisch-sprechenden Charaktere bereinigt haben, das leicht gebrochen im Japanischen war (wirklich nur leicht, da hab ich schon Schlimmeres gesehen), wie im James Black-Fall in Band 32.

wird zu

(und Randbemerkung, aber irgendwie find ich's witzig dass sie all-caps Wild Words als englische Schrift gewählt haben, wo das meines Wissens tatsächlich die Schriftart in der englischen Ausgabe ist.)
22 notes
·
View notes
Text
Achso ja und: dieser konstant gelbe filter gepaart mit der schriftart vom title + pias klamotten hebt richtig den retro 80er stil hervor!!!
13 notes
·
View notes
Note
Benutzt du für deine Kalligrafie Projekte spezielles Papier? Oder benutzt du Standard Kopierpapier oder liniert. Ich habe mit meiner Kalligrafie-Feder da so meine Probleme. Oder benutzt du eine richtigen Stift?
Das ist wirklich sehr unterschiedlich und hängt stark davon ab, was ich geplant habe und mit welcher Feder(breite/art) und welcher Tinte/Tusche ich arbeite. Ich beginne mal mit deiner letzten Frage und unterteile die erste in mehrere Antworten.
Verwendetes Schreibutensil
Ich verwende für gewöhnlich keine Kalligraphie-Stifte, da mir die Handhabung nicht sonderlich zusagt. Stattdessen benutze ich einen Federhalter aus Holz mit verchromten Griffstück, beziehungsweise von Zeit zu Zeit auch einen Federhalter mit echter Feder, welcher mir geschenkt wurde. Bei den Federn selbst achte ich beispielsweise bei Bandzugfedern auf die Elastizität (eine niedrige Elastizität bietet sich speziell für Anfänger gut an, da mit zunehmender Elastizität eine sicherere und ruhigere Hand gefordert ist).
Um einen leichteren Einstieg in die Kalligraphie zu haben, kann man auch sogenannte "Parallel Pens" verwenden, welche deutlich leichter in der Handhabung sind. Ich für meinen Teil bin aber direkt mit einem Federhalter und richtigen Federn gestartet; Also ist es kein Muss und natürlich nicht nur für den Einstieg geeignet - diese Pens werden auch von vielen fortgeschrittenen Künstlern verwendet.
Papiersorten und Zwecke
Übungspapier
Für normale Übungen, wenn ich beispielsweise eine neue Schriftart erlernen oder einfach etwas vor mich hin schreiben möchte, nutze ich häufig linierte Übungsblöcke oder weißes, nicht liniertes Papier mit der Stärke 100g/m². Diese Stärke erlaubt es problemlos gebrochene Schriften, wie zum Beispiel die Frakturschrift mit der Bandzugfeder, zu schreiben, kann aber auch für Anglaise / Copperplate mit ihren teilweise stark anschwellenden Linien verwendet werden.
Projektpapier
Wenn es an die wirkliche Umsetzung eines angedachten Projekt kommt, verwende ich häufig Schreib- und Zeichenpapier. Dabei ist auf die Leimung zu achten, um ein "Durschlagen" der Tinte zu verhindern (Ein häufiges Problem, wenn man beispielsweise Druckerpapier verwendet). Neben der Leimung ist auch eine matte Oberfläche wichtig, da die Feder idealerweise nicht abrutschen sollte. Die Stärke dieser Papiersorten variiere ich je nach Anwendungszweck, aber meist beläuft sie sich auf 120g/m² oder 200g/m².
Papier für besondere Tinten/Tuschen
Für besondere Tinten/Tuschen, wie beispielsweise die goldene Tusche in einigen meiner Uploads, verwende ich spezielles, schwarzgefärbtes Papier aus Italien (Burano nero - Römerturm) in der Stärke 200g/m². Diese Art von Papier ist aber nicht für jede Art von Tinte/Tusche geeignet und wird meist in Kombination mit weißer/goldener Tusche oder Glanztinte verwendet.
Papier für spezielle Anlässe
Zum Ende noch ein kleiner Liebling meinerseits, das Büttenpapier. Es wird nur noch selten verwendet und viele Menschen kennen es gar nicht mehr, wodurch es sehr gut zur Kalligraphie passt, da sich beide diese Eigenschaften leider teilen. Ich verwende es gerne für Brief- und Grußkarten zu besonderen Anlässen. Das von mir verwendete Papier besteht dabei aus einem Hanf-, Leinen- und Baumwoll-Gemisch.
Als kleine Anmerkung am Rande: Diese Papiersorten (das Büttenpapier mal ausgenommen) kosten verhältnismäßig wenig und sind meiner Meinung nach eine wichtige Komponente, an der man nicht sparen sollte, wenn man das Kalligraphieren lernen möchte; Ähnlich wie gute Tinten/Tuschen.
Falls du noch weitere Fragen hast, kannst Du sie mir gerne stellen oder mich auch via direkter Nachricht fragen. Solltest du ein paar Shop-Empfehlungen für die oben genannten Utensilien brauchen, kann ich dir auch gerne die von mir präferierten Online-Shops zukommen lassen.
Eines noch:
Kalligraphie kann beim Lernen stellenweise sehr erdrückend und überwältigend wirken, da es unglaublich Vieles zu beachten gilt, aber zeitgleich nur noch wenige gute Anleitungen/Guides existieren. Das beginnt bereits bei den benötigten Materialien und zieht sich hindurch bis zu den verschiedenen Schreibtechniken und Schriften, aber es ist auch ein Zeitvertreib, der, wenn man die notwendige Zeit investiert, sehr belohnend, beruhigend und schön sein kann.
Lange Rede kurzer Sinn: Lass dich von kleinen Rückschlägen nicht entmutigen und erfreue dich an jedem Erfolg.
7 notes
·
View notes
Text

Hier kommt euer Lebensretter wenn es um gespeicherte Bilder und Gifs im WebP Format geht sowie das minimale Bearbeiten von Gifs ohne Photoshop. Ich werde euch ein paar Funktionen zeigen, die sehr praktisch sein können. Insbesondere der Part Video to Gif.
╰ ⸻ ezgif.com

GIF MAKER: Füge eine Reihe von Bildern & Gifs zu einem Gif zusammen. Jede Datei darf nicht mehr als 6MB haben und insgesamt nicht mehr als 100MB.
VIDEO TO GIF: Füge eine Video-Datei mit maximal 100MB ein, wähle den Bereich der zu einem Gif konvertiert werden soll und bearbeite diesen nachträglich weiter. Wie Schärfe, Kontrast, Farbe etc.
⸻ Darunter gibt es noch Unterkategorien um nur das Video zu bearbeiten. Wie kürzen, schneller etc.
RESIZE: Verändere die Größe eines Bildes / Gifs.
ROTATE: Rotiere das Bild / Gif.
CROP: Schneide das Bild / Gif.
CUT: Kürze ein Gif.
OPTIMIZE: Optimiere ein Bild oder Gif (wie Qualität des Bildes)
⸻ Unterkategorien für die jeweiligen Formate oder zur Änderung von einem Format zum anderen.
EFFECTS: Für Bilder und Gifs. Zum Drehen, für Kontrast, Helligkeit, Filter etc.
SPLIT: Trenne Gifs voneinander, bzw. kürze ein Gif.
ADD TEXT: Text einfügen in Bilder und Gifs.
WEBP: Ändere ein Format in WebP oder von diesem Format in z.B JPEG, PNG oder Gif.
⸻ Unterkategorien für die jeweiligen gewünschten Formate.
APNG: Animiertes PNG erstellen, oder ein animitiertes PNG in ein anderes Format konvertieren.
⸻ Unterkategorien für die jeweiligen gewünschten Formate.
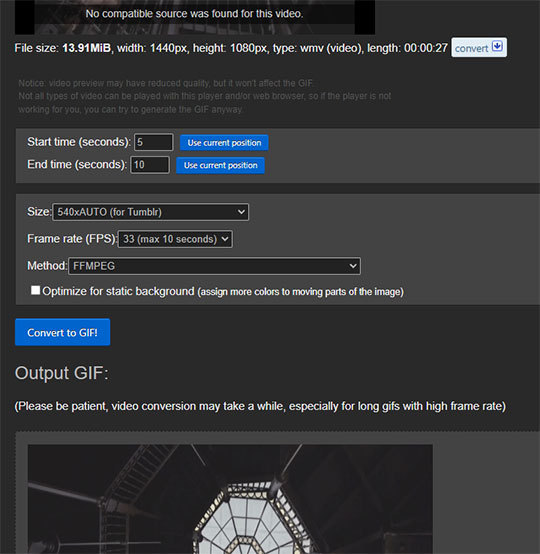
VIDEO TO GIF:
Die Funktion, die am häufigsten verwendet wird, sind Video to Gif und vermutlich WebP (WebP zu JPEG/PNG). Viele andere Möglichkeiten, welche die Seite bietet, sind auf anderen Seiten deutlich besser und leichter umzusetzen. Wie das Skalieren eines Bildes oder das Einfügen von Text.

Es ist empfehlenswert, dass ihr ein Video wählt, welches bereits die Länge besitzt die euer Gif haben soll. Tatsächlich lässt sich sonst keine Vorschau generieren, wenn das Video zu groß und zu lang ist.
wählt die Startzeit des Gifs und die Endzeit z.B ab 5s bis 10s
die Größe der Datei kann frei gewählt werden, aber je Größer die Auflösung, desto schlechter die Bildqualität, es gibt aber den Punkt 540xAUTO (for Tumblr), damit fahrt ihr erstmal nicht falsch
die Framerate richtet sich nach der Länge eures Clips (steht immer daneben), je höher die Framerate, desto flüssiger das Gif (aber auch größer die Datei)
Method kann man ignorieren
dann convert to Gif
Damit hättet ihr in der Theorie bereits ein fertiges Gif. Im Regelfall kann man es bereits benutzen, ist aber nicht sonderlich hübsch! Unter dem konvertierten Gif seht ihr eine Reihe an Aktionen, die ihr anwenden könnt. Ihr könnt das Gif zuschneiden, die Größe ändern, rückwärts laufen lassen, beschleunigen, Frames löschen und so weiter.
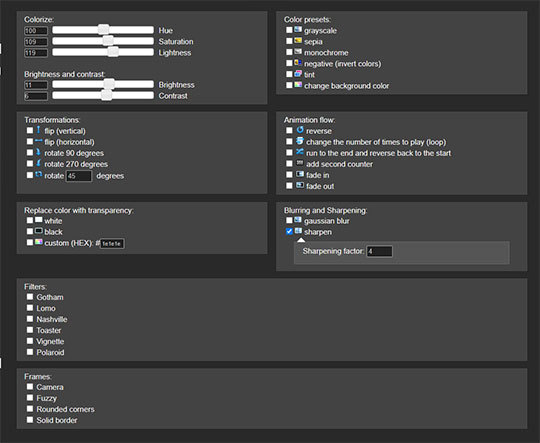
Empfehlenswert sind die Funktionen:
Crop: Das Gif zuschneiden und verkleinern, das Wesentliche auswählen. Man kann frei schneiden oder vorgegebene Größenverhältnisse auswählen.
Effects: Dort könnt ihr die Helligkeit verändern, Schärfe einstellen, Filter hinzufügen usw. Bedauerlicherweise gibt es diesbezüglich keine Vorschau und ihr seht eure ausgewählten Änderungen erst, wenn ihr auf Apply Selected klickt. Aber nichts ist unwiderruflich. Benutzt die Regler wie es euch beliebt und übernehmt die Veränderungen über denselben Knopf.

Write: Wenn ihr Text eurem Gif hinzufügen wollt, müsst ihr diesen auf dem jeweiligen Frame einfügen, von wo aus der Text beginnen soll. Z.B. ab Frame 6. Im Grunde müsst ihr dann nichts mehr machen, außer übernehmen. Da ihr unter Frames seht: 6 - end, sprich, der Text wird auf allen Frames bis zum Ende angezeigt. Wenn ihr möchtest, dass sich der Text ablöst, ändert ihr “end” zu der Nummer des Frames, die zuletzt den Text tragen soll. Ihr könnt auch die Größe ändern, die Platzierung (per Drag&Drop) und die Schriftart. Probiert einfach herum!

Theoretisch könnt ihr das fertige Gif einfach kopieren und speichern, oder unter dem Abschnitt Save in eurem Ordner ablegen. Es macht nicht wirklich einen Unterschied!
Im Prinzip ist das schon alles. Es ist vielleicht nicht die schönste Art um Gifs zu bearbeiten — oder gar herzustellen — aber es ist eine Möglichkeit (und sie ist leicht). Ihr könnt sogar einfach Links einfügen, statt ein Video hochzuladen. Probiert einfach herum!
7 notes
·
View notes
Text
♥VALAINE MOD♥ Vampires Dawn 1
~~~~~Deutsch~~~~~
Sie ist endlich fertig! :D Diese Mod wurde von uns gemacht: Valnars Zimmer Katze und SnowyDoe.
- Viel Fanfiction!
- Es gibt 140 Alaine Zuneigungspunkte zu finden und man kann die Anzahl im Menü unter "Status" sehen
- Die Anzahl der Fluchten spielt keine Rolle mehr fürs Ende, sondern Zuneigung
- 3 neue Szenen, die durch Zuneigung und hoher Menschlichkeit bestimmt werden
- 1 neues Ende (Ersetzt Böser Valnar + Alaine)
- Valnar wird in optionalen Dialogen manchmal passender zu seiner Menschlichkeit reagieren, genauso wie Alaine, wenn die Zuneigung hoch ist, da sie sich dann an seine Gesinnung anpasst
- Valnar verhält sich jetzt auch wirklich so, dass er in Limm geboren wurde, und man kann sein altes Haus besichtigen
- Benutzbare Speisekammer
- Begleiter folgen (Vielen Dank an Iglerich für das Verbessern dieses Features! :D)
- Man kann jederzeit auf der Weltkarte speichern
- 1 neue Stadt: Linar
- 13 neue Quests in der Welt (Linar nicht mitgezählt)
- Keine RNG Kämpfe mehr, Kämpfe sind wie in VD2
- Mehr Quest XP und etwas weniger XP generell benötigt. Man muss gar nicht grinden, wenn man alle Quests findet
- Alaine ist jetzt stärker
- Valnar lernt 2 neue Nahkampf Fertigkeiten (da er ein Krieger ist)
- Skelettmagier wurde mit der Mumie ersetzt, die Alaine automatisch lernt
- Skelett und Mumie sind jetzt an die Stufe ihres Meisters angepasst
- Blutkonzentration wurde entfernt, stattdessen ertrinkt man auf der Weltkarte wie in VD2
- Und mehr...
"Installation"
- Downloade die .zip Datei und extrahiere sie
- Doppelklicke auf die RPG_RT.exe, um das Spiel zu starten (Alt+Enter für Fenstermodus)
- Man MUSS ein neues Spiel starten! Die Mod wird nicht richtig mit Speicherständen vom originalen Spiel funktionieren!
- Falls die Schriftart seltsam ist, installiere die Dateien "RM2000" und "RMG2000" aus dem Ordner nach Windows > Fonts oder einfach das originale Vampires Dawn 1 installieren
Download
~~~~~English~~~~~
Finally it's finished! :D This Mod was made by us: Valnars Zimmer Katze and SnowyDoe.
- Lots of fanfiction!
- There are 140 Alaine Affection points in total to find, and you can check your points in the menu at "Status"
- Escapes no longer matter for the ending, but affection does
- 3 new scenes that are determined by affection and high humanity
- 1 new ending (replaces Evil Valnar + Alaine)
- Valnar will now sometimes act according to his humanity in optional dialogues, as will Alaine depending on affection, as she will then adapt to his alignment
- Valnar will now behave like he was actually born in Limm and you can visit his old house
- Usable pantry
- Companions follow (Many thanks to Iglerich for improving this feature! :D)
- You can save anytime while on the World Map
- 1 new town: Linar
- 13 new quests in the world (not counting Linar)
- No more RNG Battles; battles are like VD2
- More quest EXP, and slightly less EXP needed in total. You don’t need to grind at all if you find all quests
- Alaine is now stronger
- Valnar learns two new melee skills (since he's a warrior)
- Skeletal Mage has been replaced by the Mummy, which Alaine will learn automatically
- Skeleton and Mummy are now adjusted to their master's level
- Blood Concentration has been removed, instead you drown on the world map like in VD2
- And more...
"Installation"
-Download the .zip file and extract it
-Double click the RPG_RT.exe to start the game (Press Alt+Enter for window mode)
- You HAVE to start a new game! Save games from the original game will mess up the mod!
- In case the font is weird, install the files "RM2000" and "RMG2000" from the folder into Windows > Fonts or just install the original Vampires Dawn 1
Download
__________________________________
Hilfe Standort neuer Quests und Alaines Zuneigung
__________________________________
Screenshots:
Linar:

“Garten”/”Garden”:

Valnars altes Haus/Valnar’s old house:

Neue Quests/New Quests:

Alaines Vergangenheit/Alaine’s Past:

Alaines Zuneigung gewinnen/Win Alaine’s affection:

14 notes
·
View notes
Photo

Ich habe mein Gedicht Wolfsdrachen in Zerv geschrieben und meine Zeit natürlich sinnvoll genutzt, indem ich zehn Stunden damit verbracht habe, es in Paint.net Buchstaben für Buchstaben zusammenzustückeln, anstelle herauszufinden, wie man eine neue Schriftart für Textbearbeitungsprogramme erstellt.
3 notes
·
View notes
Text
Google Fonts Abmahnung
In den letzten Wochen haben uns diverse Nachrichten zu Abmahnungen bezüglich Google Fonts erreicht. Hier zu ein paar Hintergründe.
Wie funktioniert Google-Fonts?
Damit eine Webseite Schriftarten anzeigen kann, die nicht auf dem Gerät des Nutzers installiert sind, muss die Webseite diese Schriftarten zur Verfügung stellen. Die Schriftarten-Dateien sind im Verhältnis zu anderen Dateien einer Webseite recht große Dateien. Deshalb hat es sich international eingebürgert, diese von einem externen Punkt, einem sogenannten Content Delivery Framework direkt herunterzuladen, wenn der Benutzer die Seite aufruft. Die Schriftart kommt also nicht vom eigenen Server, sondern z.B. vom Google-Server. Davon verspricht sich der Webdesigner Vorteile bei der Performance und der Entlastung des eigenen Servers. Leider ist dieses Vorgehen aus Sicht der Datenschutzbehörden in der EU problematisch, da dabei die IP Adresse des Nutzers an die Google-Server übertragen wird. Zu dem ist davon auszugehen, dass die Daten damit auch in die USA übertragen werden. Außerdem wird Google diese Daten vermutlich auswerten und weiterverwenden. Dieses Vorgehensweise bedarf aber der Einwilligung des Webseite-Besuchers. Websitebetreiber, die Google Fonts nicht zumindest in der Datenschutzerklärung erwähnen und bis zur Einwilligung durch einen sogenannten Cookie-Banner die Nutzung blockieren, handeln damit nach der Auffassung der Datenschutzbehörden nicht im Sinne der DSGVO.
Google-Fonts besser lokal hosten?
Möglichweise reicht es auch nicht aus, die Google-Fonts Aufrufe hinter der Einwilligung zu verstecken. Es besteht bei den meisten Schriftarten die Möglichkeit, diese hinunterzuladen und kostenfrei lokal zu hosten. Ob das möglich ist, kann in den Lizenzbedingungen der Schriftart nachgesehen werden. Ist diese Lizenz dem Open-Source Bereich zuzuordnen, so ist eine lokale Einbindung in der Regel unter bestimmten Bedingungen erlaubt. Wäre dieses der Fall, könnte die lokale Einbindung als milderes Mittel im Sinne der Datensparsamkeit verstanden werden und wäre einer Einbindung über Google vorzuziehen.
Abmahnung erhalten?
Ihren Einzelfall kann nur ein Anwalt bewerten, ob eine Abmahnung rechtmäßig ist. Aber viele Anwälte, mit denen ich gesprochen habe, hatten zumindest große Zweifel an der Rechtmäßigkeit der Abmahnung aus Abmahnwellen. Beachten Sie hier, dass einige Schreiben auch Auskunftsrechte nach der DSGVO geltend machen. Diese Betroffenenrechte müssen Sie in jedem Fall beantworten. Am besten ziehen Sie hier Ihren Datenschutzbeauftragten zur Rate.
Wie kann ich meine Seite besser vor Abmahnungen schützen?
Der beste Schutz ist eine gute Vorbereitung. Nehmen Sie den Datenschutz in Ihrem Unternehmen ernst und erfüllen Sie alle Dokumentationspflichten, damit Sie im Fall von Anfragen auskunftsfähig sind. Scannen Sie Ihre Webseiten, z.B. mit unserem Websitescanner (ab Paket Blue enthalten oder auch separat erhältlich). So können Sie die Arbeiten Ihres Webdesigners überprüfen. Dieser professionelle Scanner überprüft die gesamte Website, inkl. öffentlich zugänglicher Unterseiten und nicht nur einzelne URLs wie dieses die frei verfügbaren Scanner tun. Verwenden Sie eine Einwilligungslösung, die Zugriffe auf externe Dienste und das Setzen von Cookies zuverlässig steuert. Auch hier können wir eine renommierte Lösungen in unseren Paketen oder auch separat anbieten.
5 notes
·
View notes
Text
Oha hier kann man sogar die Schriftart für den Namen aussuchen. (ok man kann’s sich schwer gut reden)
2 notes
·
View notes
Text

IND-002
Individualisierung
Erscheinungsbild anpassen
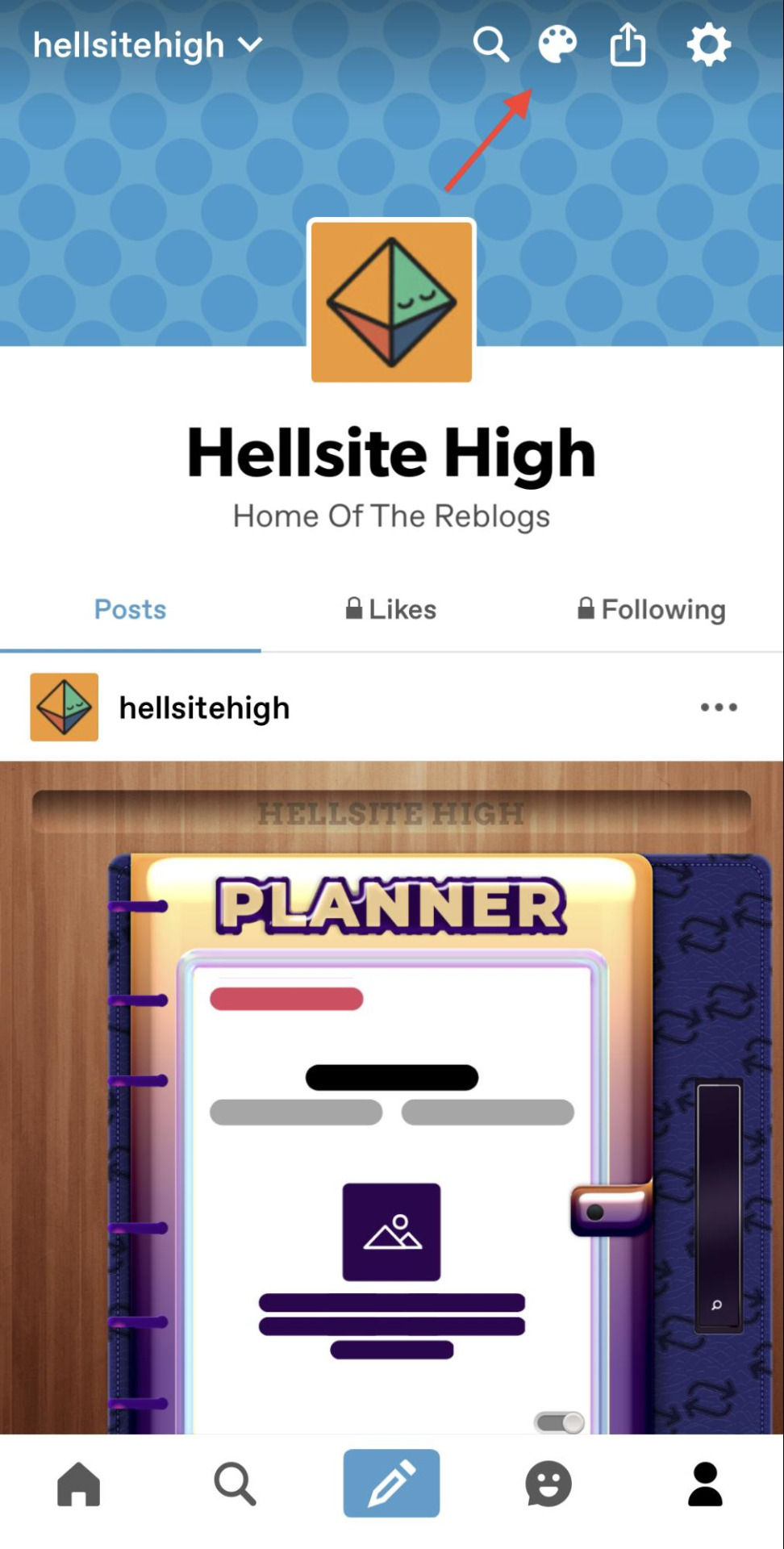
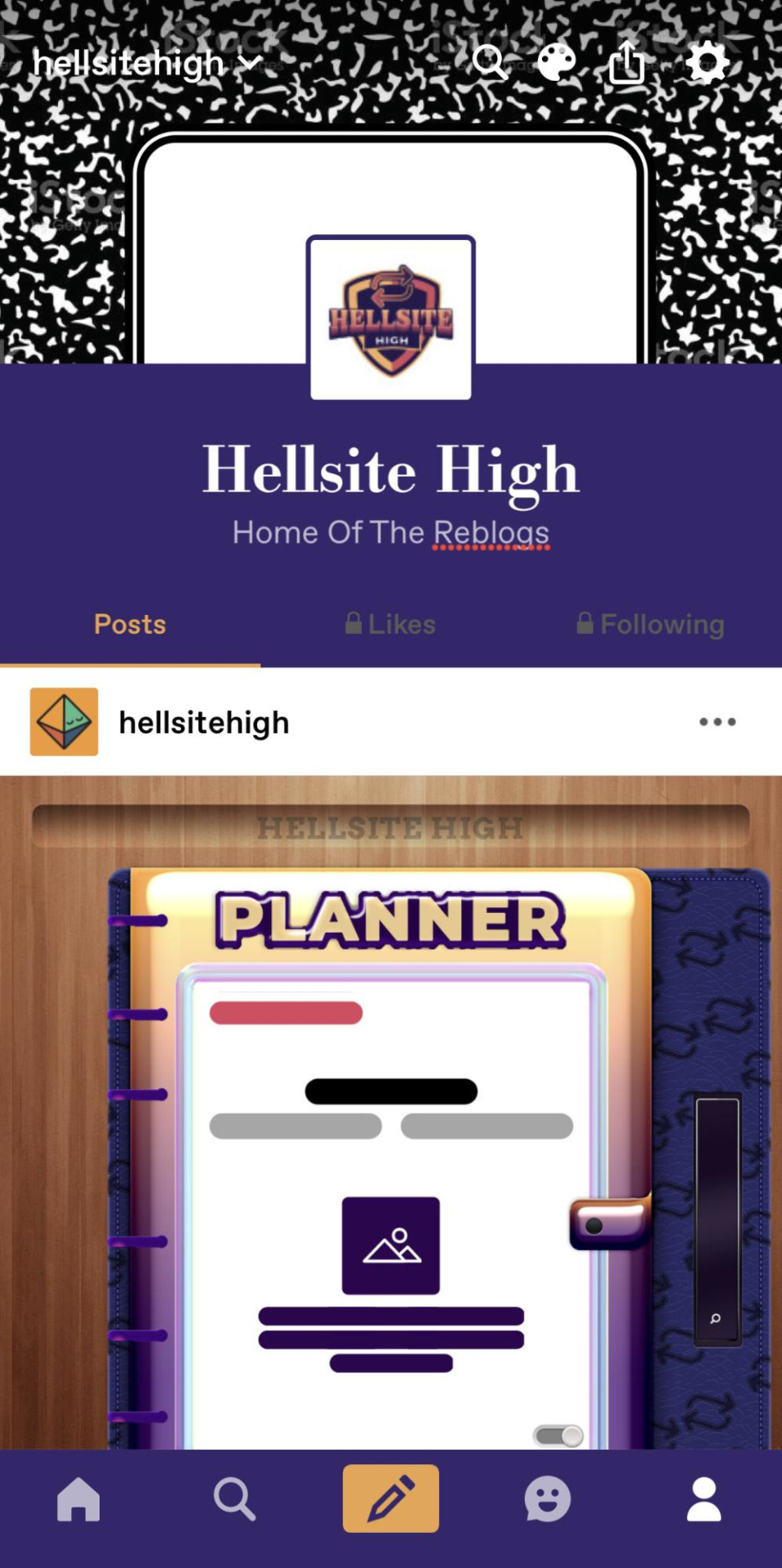
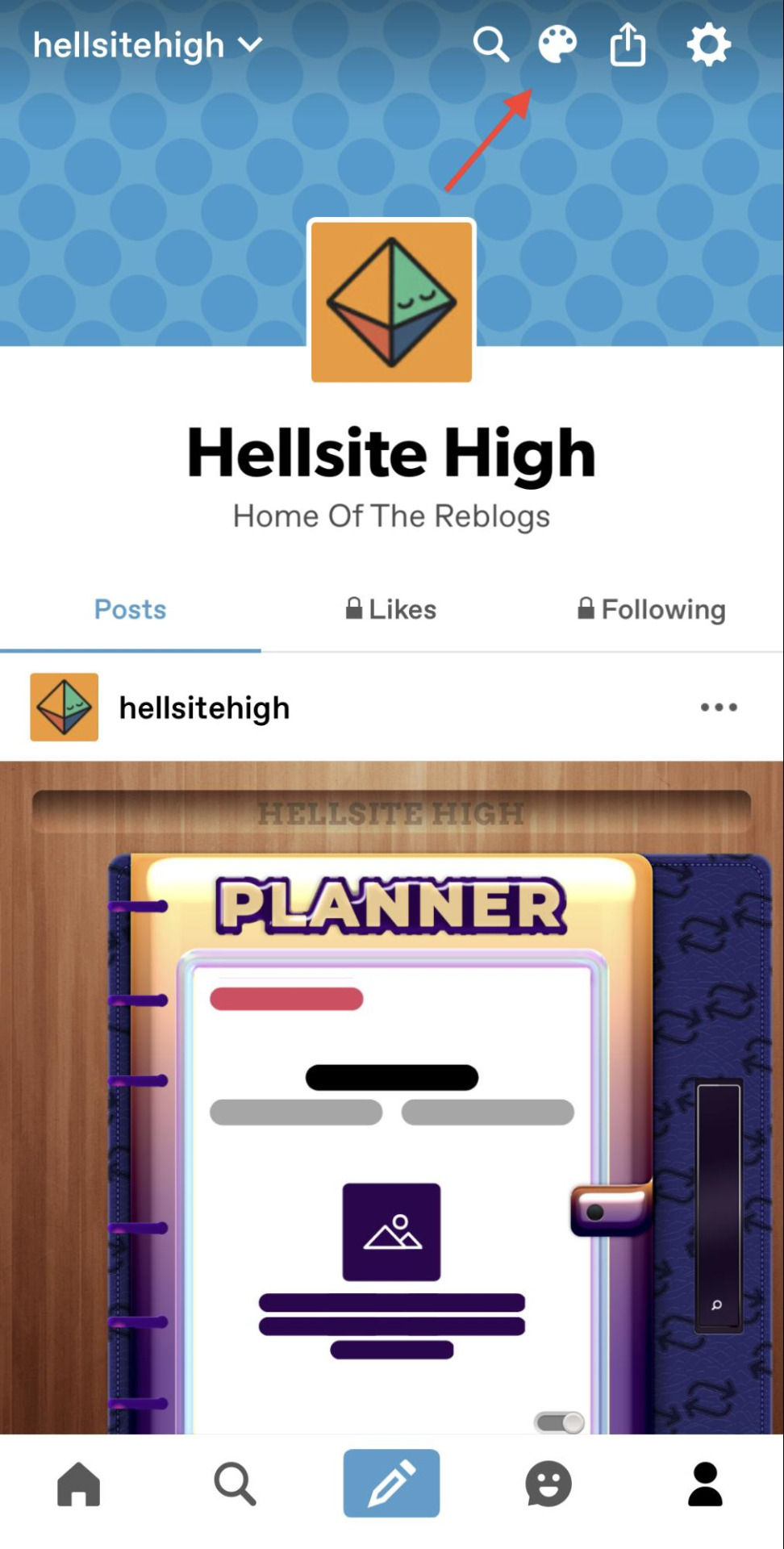
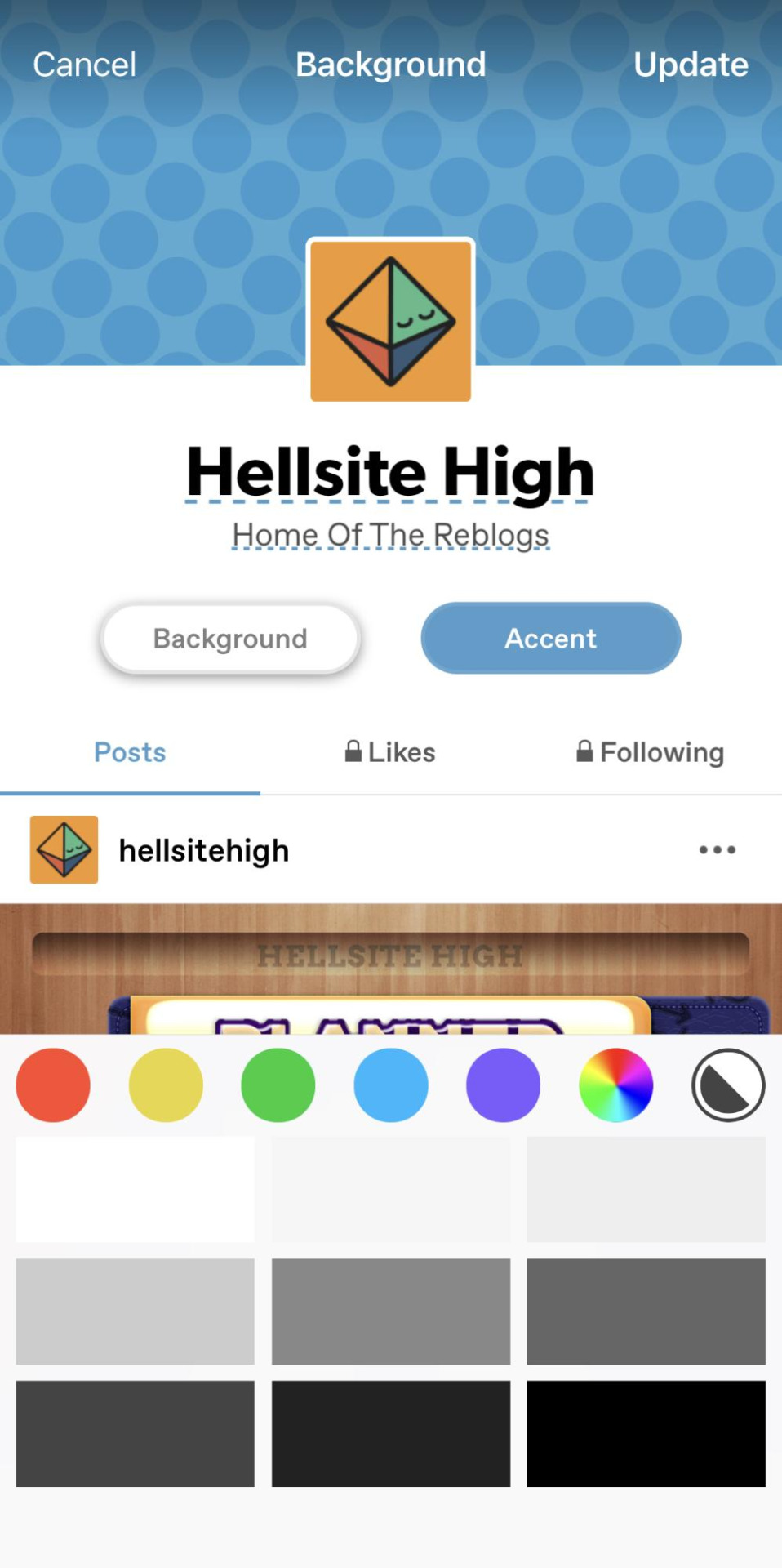
Du kannst das Erscheinungsbild deines Blogs ganz einfach über die App anpassen. Die Änderungen sind dann in der Browser-Version und mobil sichtbar. Und so geht‘s:


Tippe auf die Farbpalette in deinem Blog.

Hier hast du ein paar Optionen.

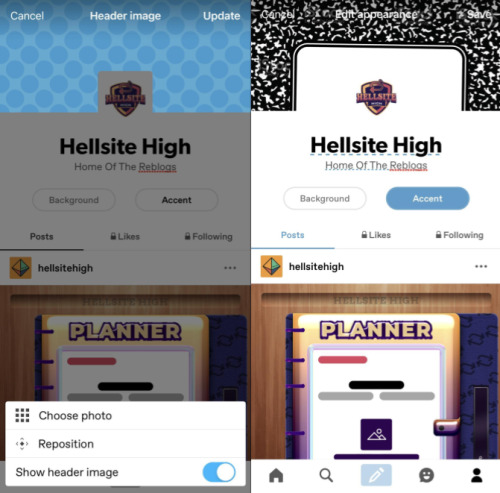
Tippe auf deinen Avatar, um ein Bild hinzuzufügen.

Tippe auf deinen Header, um das Bild zu ändern.

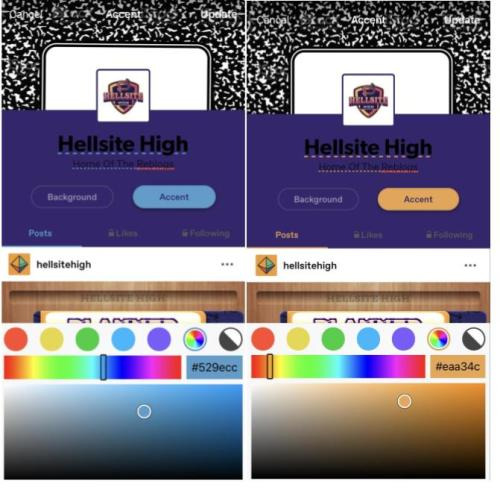
Tippe auf “Hintergrund” um die Hintergrundfarbe zu ändern.

Tippe auf “Akzentfarben”, um die Farbe für die Navigation zu ändern.

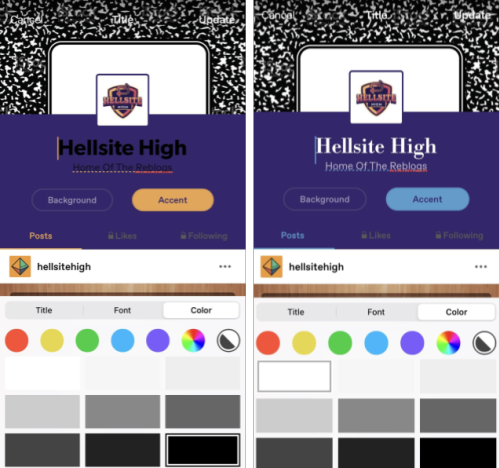
Tippe auf deinen Blogtitel, um Text, Schriftart und Farbe anzupassen.

🎨
#individualisierung#tipps#hellsitehigh#long post#ind-002#erscheinungsbild#erscheinungsbild bearbeiten
34 notes
·
View notes