#page layout Design services
Text
Acadestudio provides affordable and highly-illustrative Page layout and formatting services delivers unique page layout for online or offline content to clients.
0 notes
Text
7 MOST POPULAR TYPES OF WEBSITES AND WHAT THEY INCLUDE

According to research, 38% of people will stop interacting if a website is poorly designed. This means that you should make sure that your website layout sends the right message and answers all your target audience’s questions.
There are several types of websites that you can go for if you want to establish and improve your online presence in the market. Each one of them is designed to satisfy a specific purpose. So, which one should you go for? How can the right website design and layout help your business boom?
This article will explain the 7 most popular types of websites, their purposes, and features. Keep reading to learn more about them.
7 MOST POPULAR TYPES OF WEBSITES
There are currently more than 1 billion websites on the internet, and the number increases all the time. Some of them are definitely more successful than others, so it’s essential to pick the right website design for your business.
Today, web development has become easier, so you can just log into a free website builder and have a functioning website. However, this doesn’t mean that you’ll be able to use the website to elevate your online presence.
You should ask yourself questions like what should my website tell my target audience? How can I use my website design and layout to send a message to my prospects?
Each type of website has specific features and purposes. We’ll discuss the most popular ones in this section.
1. Business Website
Purpose
Tell your target audience why they should work with you
Features
List of products and services
An About Page to tell the customers about your company
Contact information
A call to action
This is one of the most common website types. The company will share examples of past work and customer feedback and explain how to make an order or contact for more questions. In this type, visual branding is crucial, as the website layout should tell your target audience what your brand is all about. The design should be simple to answer as many questions as possible, making sure that the logo and typography complement the company’s message. Customers should be able to get the information they need without scrolling various pages.

2. eCommerce Website
Purpose
Sell online products and services
Features
High-quality images that show the products and services
Easy to navigate with clear sections
Details about your business, shipment, returns, and refunds should be clearly listed
Secure checkout and transactions
eCommerce websites are quite popular because the company sets up a website to sell its products and services online. Once you have an eCommerce website, you’ll have a functioning online shop that you can use with the physical store to increase your sales.
There should be a section for customer service and an About Us section that tells your potential customers more about your business. Just like a business website, sticking to a consistent visual branding strategy is extremely important. Moreover, it should be simple so it doesn’t confuse users.
3. Blog/News Website
Purpose
Provide valuable information about the industry or company
Features
Article lists
Tags for easy navigation
Updated posts
Can lead to an online store
Messages section for more information
The blog or news website should be related to your company’s niche and market, and it should be updated regularly with new posts or the latest news in your industry. The purpose of this website is to deliver valuable content that your target customers will appreciate. Think of what your target customers ask about, how to use your product, and what other products they can use to have a better experience. All these topics can provide excellent content for your blog.

4. Portfolio Website
Purpose
Display samples of work to attract customers
Features
High-quality images
Work samples
Contact information
Creating a portfolio website involves listing information about past projects to promote someone’s business. It can be used by individuals, especially those who work in a creative field, or by agencies and companies. This type of website can lead to an online shop or just display the contact information that customers need to get to the physical store or to contact the website’s owner.
It should be easy to navigate and needs consistent updates. Your target audience should see that you’re engaging in successful projects to consider you for an upcoming one.
5. Service Provider Website
Purpose
Offer an online service
Features
Easy to use
Payment options for subscriptions
This website will work for you if you offer an online service, like converting files to other types, a photo editor, or a grammar checker. The website should be easy to understand, and visitors should be able to access the tool instantly. In most cases, you can offer a limited version of your service that users can try for free. After that, they should be able to pay a subscription to access the tool’s full potential.
6. Landing Page
Purpose
The main part of a marketing campaign that leads to other pages where customers can learn more about your brand
Features
A single call to action
A brief description of the products and services
A clear visual brand
The landing page is a one-page website that your target audience reaches when they click the company’s link. Therefore, the website’s design should stick to the brand’s visual identity and should be simple and to the point. The landing page should work for lead generation, so customers can download an online catalog or learn more about the company’s products through a newsletter.
7. Wiki/Database Website
Purpose
A reference or index that provides a lot of information
Features
Easy search functions
Lots of linked pages
Ability to add comments or edit
This website serves as an index that shows a lot of information. When your target audience clicks any link, they’ll get transferred to another page that shows detailed information about your products or services. A database website can also be accessible to users who can contribute to the added content.
LET THE EXPERTS HELP
Are you wondering about how to build a website that serves your business purpose? Let our experts help you build the one that will improve your online presence and attract the right audience. A successful website starts with a successful web design, so click here to get yours today.
#website design#Types of websites#Popular website categories#Website purposes#Web development#online presence#Website layout#Target audience#Business website#eCommerce website#Blog/News website#Portfolio website#Service provider website#Landing page#Wiki/Database website#Web design and layout#Online shop#High-quality images#Customer feedback#Visual branding#Call to action#Easy navigation#Valuable content#Industry news#Marketing campaign#Lead generation#User engagement#Reference website#Information index#Search functions
1 note
·
View note
Photo

Responsive Service Box Design
Check out Divinector YouTube Channel For more
#services section#Services Page#service section design#html css#responsive web design#responsive layout#html5 css3#webdesign#learn to code#code#divinector
3 notes
·
View notes
Text
Graphic Design Specialization Calarts
Download the mobile app to browse templates, customise graphics, add textual content, and extra to your design projects. They are rich in graphic designs, logos, vector recordsdata, and PSD information to use in your work. The Wix website builder presents a complete solution from enterprise-grade infrastructure and enterprise options to advanced web optimization and advertising tools–enabling anybody to create and grow online. I’ve been in love with colours, shapes, and letters since I crawled. I graduated in 2003 and began my career as a Graphic Designer. Having labored in both company and agency environments, I discovered each side of design.
website image optimization
You retain full copyright of all unsold work, which you’re free to make use of any way you see fit. We encourage you to add your profitable and non-winning entries to your portfolio to increase visibility and connect with prospective shoppers. We imagine everyone deserves success, which is why we curate our group based mostly on our quality requirements. Our Curation Team critiques all designers after they sign up and regularly to determine their Designer Level. If somebody desires to talk to you, there are many places they can discover you on-line. You don’t need to miss out on an important meeting because a shopper reached out to you with an email you don’t verify anymore.
Sara Bussandri is a Digital Content Writer who helps small enterprise homeowners and profitable podcasters with running a blog and re-purposing audio/video content into SEO-friendly blog posts. At residence, she’s a mum of three boys who works round school runs, laundry masses, and football matches. All these components ought to help you make it straightforward for your website visitors to navigate and access your work. If you are solely just starting your small business and haven't got work yet, you would do some pro-bono work for charities and non-profits in your space. Qode Kaleidoscope is a collection of WordPress themes with distinct color-driven visual identities. Because the Buzzworthy Studio's website makes use of animation and interactive options that make for an attention-grabbing and attention-grabbing experience.
It was a variable font that aimed to convey depressive moods and isolation, with a coded application that allowed totally different parameters to generate multiple outputs. White type on black background, the large-scale posters crammed metro stations in well-lit renders. Which establishments and persons are already working on this for decades?
Any file format could be imported and arranged with Eagle, so there is not a must manage your project information in a separate organizer. CorelDRAW was earlier constructed just for Windows OS; it is now available for Mac as well. With this graphic design program, you'll find a way to create professional vector illustrations. There are highly effective design instruments to help you work faster and smarter. You will discover quite a few customization options, whether you are engaged on logos, web design, or print projects. CorelDRAW now makes use of AI technology to offer you LiveSketch, which converts sketching into precise vector curves.
She is at present located in Florida and has supplied some stunning branding designs for big corporations like Starbucks. Meiwen is an expert designer and photographer that options travel, people, editorial, and interior photography. He can be a designer, combining his many artistic abilities to help his shoppers with branding, artwork direction, and extra. See the next graphic design portfolio examples to grasp what exactly I am talking about.
#web design albuquerque#web design in albuquerque#albuquerque web design#albuquerque website design#website design#website design services#responsive web design#landing page design#website redesign#wordpress website design#website accessibility#website security#website maintenance services#professional website design#modern website design#website layout design#e-commerce website design#website navigation design#graphic design for websites#website image optimization#website design albuquerque#innovative web design#mobile-friendly website design#website wireframing#user experience (ux) design#user-friendly website design#website loading speed optimization#content management system (cms) integration#creative web design solutions#wordpress website design albuquerque
1 note
·
View note
Text
Crafting Visual Excellence: Navigating the World of Page Layout Design Services
In a world that is increasingly driven by visual content, the importance of a well-designed page layout cannot be overstated. It is the backbone of any design, be it a book, a magazine, a brochure, or a website. A well-crafted page layout helps organize the content in a visually appealing manner, enhances readability, and creates a lasting impact on the audience. In this blog, we will explore the intricacies of page layout design, understand its importance, and delve into the world of page layout design services.
Understanding Page Layout Design
Page layout design is pivotal for creating an organized and visually appealing page and encompasses various essential design principles. Balance, for example, involves the distribution of visual elements on a page, and a well-balanced layout instills a sense of stability and harmony in the design. Meanwhile, contrast is critical for distinguishing elements on a page, such as text and images, to draw attention to specific areas. Moreover, alignment, which is about positioning aspects in relation to each other, results in a clean and organized layout.
Additionally, repetition involves repeating certain design elements, like colors, fonts, or images, throughout the layout, creating consistency and unity. Proximity involves placing related elements close to each other, which helps create a sense of connection and organization. In the end, properly using white space or the empty space between different elements Hence, this results in a clean and uncluttered layout. Furthermore, all these principles are interconnected and play a vital role in making the content more accessible and engaging for the reader.
Importance of Page Layout Design
Enhances Readability
A well-organized page layout with a clear hierarchy of text and images makes it easier for the reader to navigate through the content and absorb the information.
Increases Conversion Rates
This helps the user through their journey and encourages them to take desired actions. Whether signing up for a newsletter, making a purchase, or filling out a contact form, ultimately leading to higher conversion rates.
Creates Visual Impact
A visually appealing page layout with the proper use of colors, fonts, and images creates a lasting impact on the audience and helps in capturing their attention.
Builds Brand Identity
Additionally, consistent page layout design across all your content helps create a strong brand identity that reflects positively on your brand.
Facilitates Navigation
A well-organized page layout facilitates seamless navigation through the content, making it easier for the reader to find the information they are looking for.
Increases Engagement
A visually appealing and well-organized page layout increases engagement by encouraging the reader to spend more time on the page and interact with the content.
Enhances Professionalism
In addition, a well-designed page layout creates a sense of professionalism and credibility that reflects positively on your brand.
Boosts SEO Rankings
A page layout with optimized images, proper headings, and a clear text hierarchy helps improve the overall content readability. Hence, this is a key factor in SEO rankings.
Navigating the World of Page Layout Design Services
In today's fast-paced digital world, crafting visual excellence is no easy feat. It requires a perfect blend of creativity, technical expertise, and a keen eye for detail. That's where page layout design services come into play. Additionally, these services offer a comprehensive solution for all page layout design needs, from conceptualization to final execution. Here's what you can expect from professional page layout design services:
Customized Design Solutions
Every piece of content is unique, and so are its design requirements. Page layout design services offer customized solutions tailored to your specific needs.
Expertise and Experience
Professional page layout design services have a team of expert designers with years of experience in the field. Moreover, they have the knowledge and expertise to create visually appealing and well-organized page layouts that meet the highest quality standards.
Use of Advanced Tools and Technologies
Professional page layout design uses advanced tools and technologies to create high-quality designs that are visually appealing and technically sound.
Attention to Detail
Page layout design involves various intricate details, from selecting the right fonts and colors to positioning the images and text. Furthermore, these services pay meticulous attention to every detail to create a flawless design.
Timely Delivery
In the rapidly evolving landscape of digital media, time is of the essence. Moreover, these services understand the importance of timely delivery and work diligently to meet your deadlines.
Conclusion
Page layout design is integral to any content, whether online or offline. It is crucial in enhancing readability, creating a visual impact, and building brand identity. In addition, facilitates navigation, increasing engagement, and enhancing professionalism. Professional page layout design services offer a comprehensive solution for all your page layout design needs. They provide customized design solutions, have a team of expert designers, use advanced tools and technologies, and pay meticulous attention to detail to ensure timely delivery. Investing in professional page layout design services is an investment in the success of your content.
0 notes
Text
Prime 5 Web Design Firms August 2023 Tmdesign
Parallax scrolling and fascinating visuals help the viewer reach the top of the page- straight to the hyperlink to purchase the merchandise. People the world over are conscious that there is an rising variety of endangered species. They brought collectively designers to create one-of-a-kind merchandise that might elevate money for charities supporting endangered animals. Having a bachelor’s diploma in web design will give you a leg up when making use of to jobs.
It is decided by the target audience if it is more probably to be wanted or price any risks. User understanding of the content of a website often is decided by user understanding of how the website works. User experience is related to layout, clear instructions, and labeling on an internet site.
When a possible consumer initially views your website, they type their opinion of it in one-tenth of a second. Regardless of how pertinent your content is, if it is not presented nicely, viewers is not going to contemplate it as relevant as professionally designed websites. The page layout and user interface can also be affected by method of movement graphics.
Our staff also assesses your site’s speed and efficiency to maximize the user experience and the ranking potential of your website. With your total design chosen, our designers and developers start the process of making your site. From designing your homepage to developing your CMS, our team works with effectivity and accuracy to arrange your website and guarantee its optimization for SEO. For ecommerce companies, as properly as companies that settle for on-line payment for offline services, it’s essential to have a secure ecommerce functionality solution.
website redesign
Poorly designed websites aren't simply eyesores; they often trigger excessive bounce charges and result in fewer business leads, immediately impacting a business’s backside line. That’s why profitable organizations flip to skilled web designers to keep their visitors engaged. If you have a great eye for the way a website should look, you might wish to learn how to turn into an online designer.
It is built with design systems in thoughts, and integrates with your code to generate documentation that is simple to observe and updates mechanically. Keeping everyone on the same page and up to date is a core operate; so when your code updates, so does your design. While the interface is text-only, it is clearly designed with novices in mind because it employs clear-cut toolbars, user customizable menus and syntax highlighting. Webflow is a cloud-based online web designer that is been created specifically to allow folks with no coding information to get started with web design. The variety of themes out there for Weebly is somewhat restricted, however the designs are clear and professional-looking, plus there are options to personalize accordingly.
While WordPress is heavy on both coding and visible modifying, Wix is extra of a devoted website builder that's supplemented by a sequence of design and internet hosting belongings. You can think of it as one of the best web design software for beginners thinking about fast and easy site creation. In that mild, 💡 here’s a roundup that’ll give you the much-needed headstart. We’ve fastidiously selected the three best web design tools 🎨 for every of the six most typical use cases.
The mission was to revamp an precise website and to make it clean, lovely and professional. Tutor Reactive easy online page design Client request easy and minimalist online page with material style look.
The site primarily goals to coach viewers and evoke motion from them. Fact playing cards leap onto the display to tell viewers concerning the endangered species. The bold, red font used throughout the net design highlights the urgency. Juxtaposing text on newspaper clippings that zoom into the display additional highlights the situation’s graveness.
#web design albuquerque#web design in albuquerque#albuquerque web design#albuquerque website design#website design#website design services#responsive web design#landing page design#website redesign#wordpress website design#website accessibility#website security#website maintenance services#professional website design#modern website design#website layout design#e-commerce website design#website navigation design#graphic design for websites#website image optimization#website design albuquerque#innovative web design#mobile-friendly website design#website wireframing#user experience (ux) design#user-friendly website design#website loading speed optimization#content management system (cms) integration#creative web design solutions#wordpress website design albuquerque
1 note
·
View note
Text
Website Design And Growth
Website design has turn into inevitable to do business and highlighting its on-line presence within the modern competitive markets. It incorporates all the data like details of an organization, its services or products, contacts, blogs, and rather more. Professional web design has the flexibility to create a desired company id of a enterprise and delivers its brand message to the target market. A creative web page design is a device additionally for higher conversion rate, by which a company can achieve regular progress in sales and revenue.
content management system (cms) integration
These choices give anybody the ability to design an net site from scratch, tailoring it and optimizing it to suit their wants, whether it’s for enterprise, private or e-commerce. Fortunately, that is true for more than simply marriage ceremony planning and inside decorating. Pinterest provides a straightforward approach to discover inspirational web design. ABDZ (also referred to as Abduzeedo) has followed and shared design developments from around the globe for over a decade.
Beautiful photos and bright colors are beautiful, but prioritizing the customer experience has probably the most significant impression. After a pleasant user experience, customers are extra probably to full their orders at a 400% greater conversion rate and become frequent consumers. Get access to customizable webpage designs and helpful tools to build your website and develop your perfect business. Easily construct a free website that will help you get discovered and develop your customer base in style. W3Schools presents a extensive range of services and products for beginners and professionals, helping millions of individuals on a regular basis to learn and grasp new skills.
After that, you will collaborate with an company copywriter to shine up your message and then produce the final copy. You can discover many conventional firms based mostly in England’s capital, together with fashion, consulting, and finance operations. London is famed all around the world for branding identification corporations and the high-quality websites they'll create. Next, they may work on wireframes to enable them to establish web design ideas and core layouts in order to determine the appear and feel of your future website. Planning makes good and a software like Slickplan goes a good distance in the direction of sharpening the entire course of.
If you bury your offer beneath the fold, many of your visitors will never see it. You need enough on the page to draw attention, however not a lot that readers don’t know where to look. Here, you've two protein shakes that look delicious in addition to easy however efficient copy. The “New” icons subsequent to the product names attract curiosity, too. Nonprofits have their very own obstacles in phrases of homepage design. They want to help as many individuals as potential but in addition they wish to solicit donations, volunteers, and other help from the basic public.
#web design albuquerque#web design in albuquerque#albuquerque web design#albuquerque website design#website design#website design services#responsive web design#landing page design#website redesign#wordpress website design#website accessibility#website security#website maintenance services#professional website design#modern website design#website layout design#e-commerce website design#website navigation design#graphic design for websites#website image optimization#website design albuquerque#innovative web design#mobile-friendly website design#website wireframing#user experience (ux) design#user-friendly website design#website loading speed optimization#content management system (cms) integration#creative web design solutions#wordpress website design albuquerque
1 note
·
View note
Text
Transform Your Ideas into Stunning Catalogs|Customizable Catalog Designs for Retail Success|Catalog Graphic Design that Drives Sales|Get Eye-Catching Catalogs with Our Design Services|Catalog Design Services Tailored to Your Industry|Innovative Catalog Layout Design for Marketing
We understand the importance of a strong online presence, and our websites are designed to be responsive, engaging, and optimized for search engines to ensure maximum visibility and user engagement.
In addition to best web design, we excel in best app design, crafting intuitive and feature-rich mobile applications for both iOS and Android platforms. Our app designs combine aesthetics with functionality, providing seamless user experiences that keep users engaged and satisfied.

#Transform Your Ideas into Stunning Catalogs#Customizable Catalog Designs for Retail Success#Catalog Graphic Design that Drives Sales#Get Eye-Catching Catalogs with Our Design Services#Catalog Design Services Tailored to Your Industry#Innovative Catalog Layout Design for Marketing#5 page website designer in greater noida#best app development company in greater noida#best app development in greater noida#best corporate website design in greater noida#grocery app development company in greater noida#5 page website designer in mumbai#best website designer in mumbai#custom website design greater noida#best app developer in greater noida
0 notes
Text
"Professional Web Design & Development Services | Sieve Softech"

"Sieve Softech provides professional web design and development services, ensuring that you get the best web solutions for your business."
#one page web design#custom website design cost#web development price#web design layouts#freelance webdesign#front end website design#web design web development#web development online#website design and development agency#web design marketing agency#web design content#web design services pricing#online website development#web developer sites#website design websites#top website design companies#web development agency#website design services#freelance web designer#best website design#website designer near me#web design services#website development company#website design company#web page design#web design company#webdesigner
0 notes
Text
Comic Paneling Process

to answer a question from @pluviatrix, here’s a post detailing how I approach paneling!
The unhelpful answer is that it really depends on what kind of scene I’m trying to fit onto a page, because the energy and mood will dictate the kinds of shapes and layouts I gravitate towards. I usually start out with a short script, which for the last two bonus links updates looked like this:

Writing the script helps me visualize what needs to happen and gives me a good idea of how many pages it might take. There’s a few rules of thumb that I use to start:
angled panels = intensity. So do irregular panel shapes, but the more irregular the panels are the harder it is to balance other panels on the page, so that’s something to keep in mind
Lots of small, close together panels = fast-paced action, especially if the panels are angled. Larger, spaced out panels = a slower paced, even maybe a slow motion feel.
5 panels per page is the sweet spot. Sometimes it can be less if a moment is really important and I want to emphasize it, but I try not to have any more than 8, because any more and it starts to get overcrowded.
leave room for text bubbles!!!!!!! they need more room than you think!!!!!!!
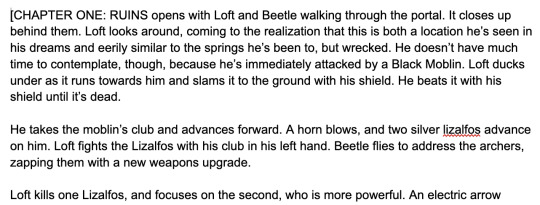
Your goal is to lead the eye around. Because I make comics in english, that means that everything should be designed around zig-zagging from left to right, down, left to right. The eye will naturally do that, but helping it out leads to pages that feel smoother. If I’m going to break that form, I have to find a way to force the eye to go where I want it to go.
That last one is the most important. There’s a few ways you can create this zig-zag: with the text boxes, with the poses, or with the panels themselves. Ideally it would be all 3. So for a basic 5 panel example:

option 1 is less visually clear than option 2, because the first two rows of panels don’t lead your eye smoothly. Generally speaking, whatever you choose for your first row of panels, the second row needs to contrast, unless you’re creating an even grid intentionally. Here’s an example of a page where I break the rules a little, but I make up for it by guiding the eye around:

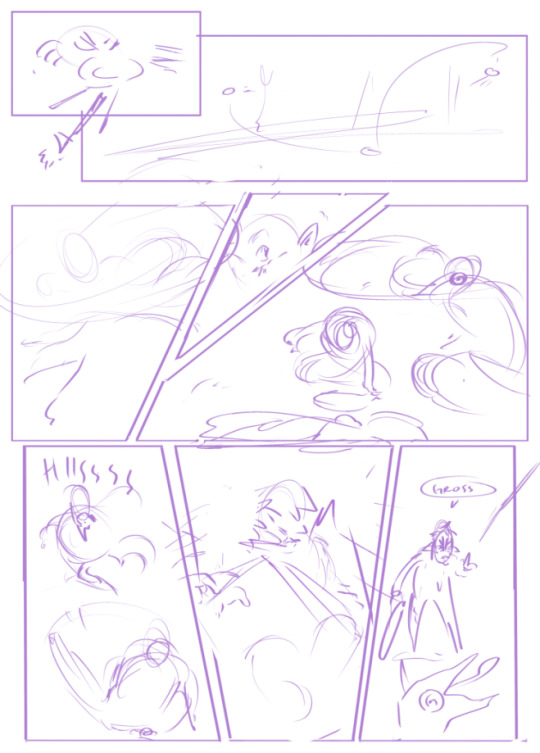
Once again generally speaking putting two smaller panels next to one taller panel can be somewhat confusing as to which order you should read the panels in, but I tried to mitigate that with making those two small panels a pulled out shot and then a close-up of the same subject. Then, the use of that big text bubble coming from the horn forces the eye up to the top of the taller panel, which then draws ur eye down because of those two silver lizalfos at the bottom. The lizalfos in those two angled panels are posed facing the ways I want to lead the reader’s eye, and so is Beetle. And here are some notes on how I approached this action-heavy page:

That middle row is all angles with things swinging in and out of frame to suggest quick, sudden movement. That close up of Loft is wedged in the middle like it’s chipping off the next panel, with Loft looking direct into the events of the next panel to communicate that he’s anticipated the Lizalfos’ movements. And to finish off, here’s what this most recent update looked like in sketch:



I start out making the panels themselves first and just treat it like a graphic design problem, trying to make sure it all feels balanced on the page. And then I fill them in and adjust as needed.
And that’s about all I’ve got! I hope this was helpful lol and if anyone has like specific questions abt stuff feel free to shoot them my way! Of course, everything that I say here has an exception, and there are plenty of instances where you can break these ‘rules’ in service of the story you’re telling. That’s actually my biggest piece of advice- your panels are a part of the story! They’re another tool in ur arsenal to set the mood and feeling, so you should utilize them!
254 notes
·
View notes
Text



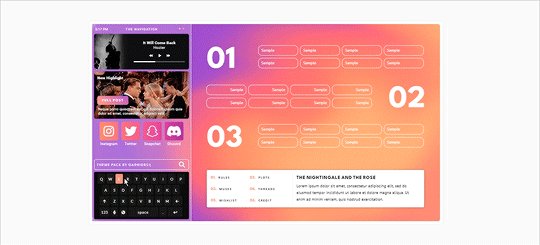
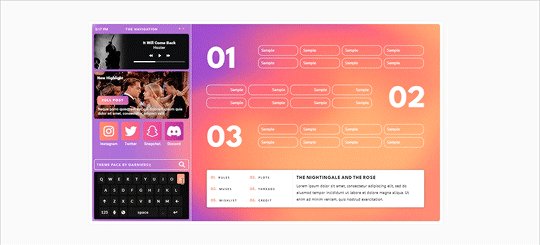
AND THE ROSE: RP THEME PACK
[ live preview ♡ $15 on payhip ] I have come to understand calling something a “passion project” is reductive when you apparently become passionate about everything. But I am going out on a limb and saying the Nightingale Duology (that's how it's archived on my computer, anyway) is my coding highlight of the year—even when I know Dorian, Isadora, and Augustus are your personal favorites.
And The Rose earned the spot as the first-featured Garnier Favorite simply because putting it together was such a fun process. That's the whole point of content creation for me, to have fun and do what I love, knowing what I'm creating is also going to be useful for someone else... So I'm hoping you like this theme pack as much as I do. I even did something I had not done with my codes to the date, which was using one of my own packs, for personal use. This has given me the opportunity to test the codes on my roleplay blog (garnierwrites) and smooth out kinks before they go live on my shop. The NPF beast has since been defeated.
Everything you need to know is on the live preview, from the specs of every page to a variety of different posts to showcase compatibility. This theme pack was designed for indie, multimuse, and 1x1 roleplay blogs, however, I made sure the look and layout were flexible enough to be used for RPGs with no problem. That being said I hope you enjoy this pack, and I hope to see you for the release of my next project!
Package Features
Blog Theme
Navigation
Muse Gallery
Plots Gallery
Theme PSDs
Theme Graphics (as seen on preview)
Terms + Conditions
Please do not redistribute / claim as your own
Please do not remove credit
[ Check my Terms Of Service for more information ]
#rpc#rph#rp theme#main theme#premium theme#**premiumgarniers#**codesbygarniers#**mine#**garnierfavorites
69 notes
·
View notes
Text
Varian and the Seven Kingdoms Consolidation of Info
Requested by anon
This is going to be a consolidation of all the official Vat7K stuff I have on my blog, including copy/pasting of posts Kay Ritter and Anna Lencioni have posted, and to a lesser extent, things I’ve posted with insider knowledge I had before Kay ever released their notes. Alexa Bosy was also involved in the project.*
*Please note that all these asks were sent when Kay was still going by Kait and was still using she/her pronouns. I have edited to reflect their preferred name and pronouns when referencing them, but did not edit the content of the original asks.
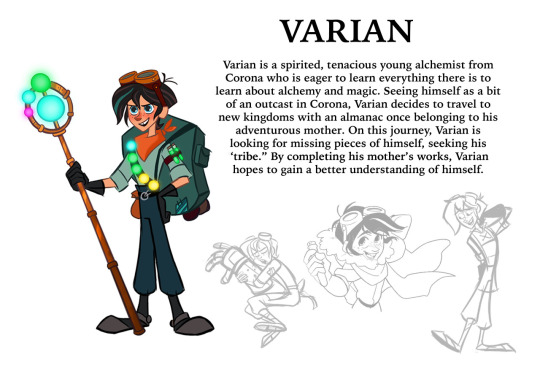
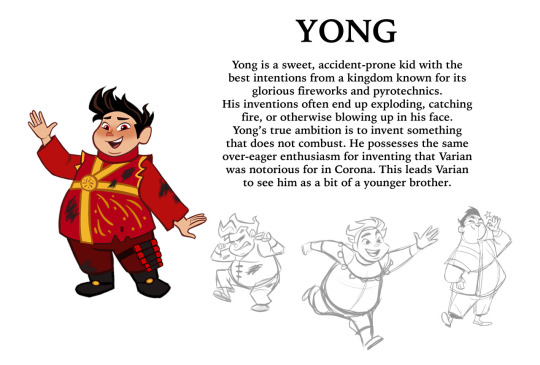
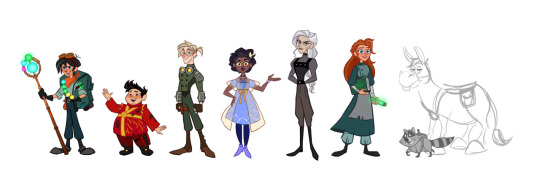
The Cast







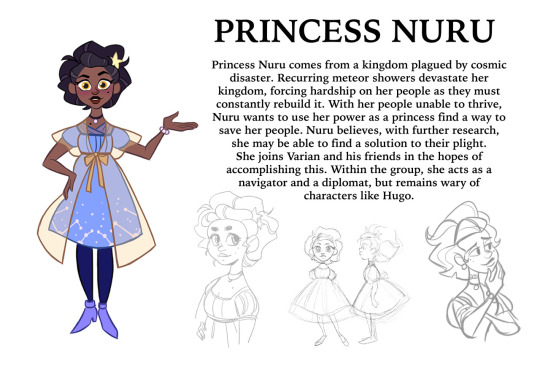
Via Kay: Here is some higher-res art of that initial, old line-up. These are some of the character page descriptions we gave when we presented “Varian and the Seven Kingdoms!” I had to shut of my asks because I’m just getting slammed every day, so I’m sorry if I don’t get back to any of you!! I appreciate all the enthusiasm, though! ; - ; Please enjoy and keep creating!!! (Also enjoy some Anna sketches- she designed Varian’s cousins and they’re dang cute!)
The Design







Via Kay: Some character design/ costume concept art for a fan project me and Anna dreamed up. It was a little spinoff comic about Varian continuing his adventures in alchemy through the seven kingdoms in order to learn the seven alchemical laws and attain forbidden knowledges.
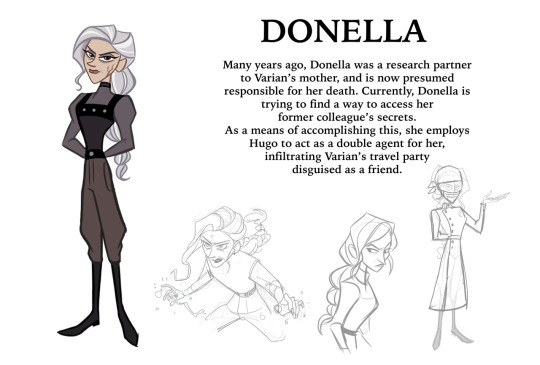
New characters we wanted to play with were Varian’s mom, who design-wise was a in flux, since we only had one reference image to go off of…but we really wanted to match her aesthetic to Varian/ that of a field researcher. We always imagined her as being a lot like Varian! Tried to develop some motifs between the other characters (L-R: Hugo, Donella, and Donella’s muscle-man) to make them look like the evil pack they were. Hugo was a sneaky artificer who conned the wealthy and worked for Donella: Varian’s mother’s former research partner. We also had Yong and Princess Nuru- who were some new friends that Varian would meet on his journey! And of course, Prometheus, a farm donkey Quirin gifted to Varian before he left Corona. (Not quite a Maximus…but, hey!)
Sample Pages



Rough layout by Anna
Line cleanup by Alexa
Ink/color by Kay
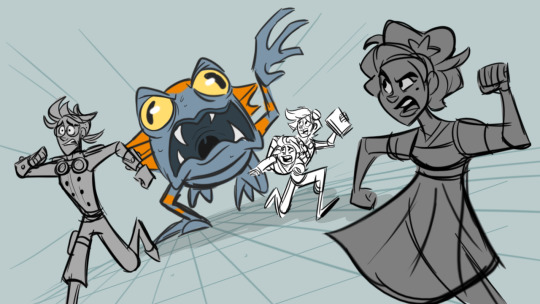
Beat Boards







Via Kay: Here are some old beat boards Anna and I did when we were making this fan-baby!
The first few explored Varian meeting Yong and making his first friend, completing the first trial of the seven kingdoms. In the nighttime one- Anna had a cool idea that Princess Nuru’s dress was an active star chart and that she could act as the group navigator, using it to guide them. The last few were just some group interactions and Varian coming face to face with his mother.The super short story is: we imagined each of the seven kingdoms would teach one of the seven alchemical stages of transformation and reveal a totem. With all seven totems acquired, Varian would be able to use them to reunite with his long-lost mother (we’d called her Ulla) who was trapped somewhere unreachable by her former partner, Donella, long ago. Donella was after the totems as well to prevent Ulla’s release and sent Hugo to collect them as a double-agent within the group. Hugo would later betray Donella in service of helping Varian reach Ulla.
We viewed Hugo and Varian’s relationship evolving from a sort of Pinocchio/ Lampwick situation (literally what that drawing is from) to that of an equal one. In a way, their bond repaired the partnership that frayed between Ulla and Donella.
Notes
Anon Ask: Kait! Appreciate the infodump (I'm the currently-Tumblr-less user w the bombardment of Q's earlier) & I'm stoked that you've given us your blessing to use the concept!:P Got more random Q’s, if you’re up for it! Was the comic outfit Varian’s final, or the other designs would’ve been used too (same w Ulla’s 2 designs)? 7 trials ideas, & 7 kingdoms’ names? How much time after TTS would this be? & finally, was Varian planning on actually RIDING that donkey, or would he pull a caravan(?)thing?xD -GC
Kay’s Answer: The outfits were still in flux- the comic was a representation of our first draft and the other designs came later (including Hugo’s upgrade, Donella, etc.) The red dress Ulla was a flashback type of look whereas the teal one is more like…how Varian would have found her.
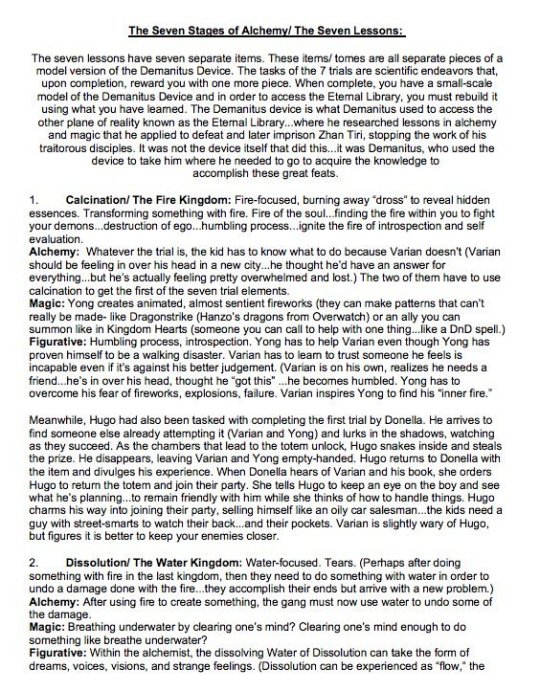
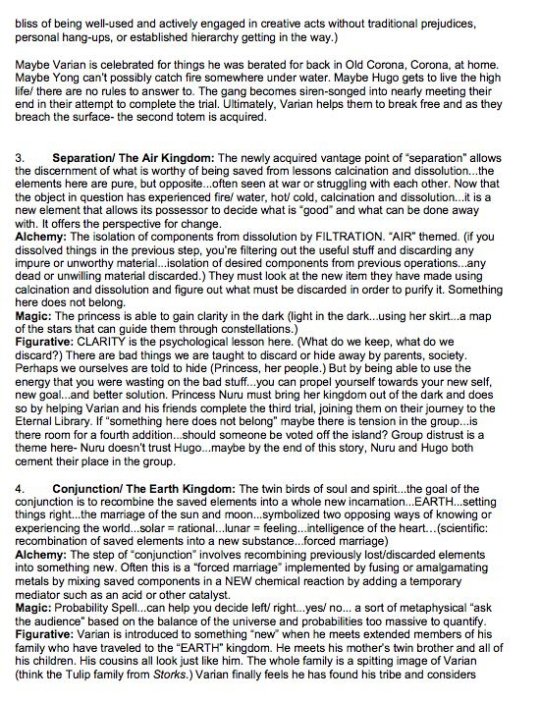
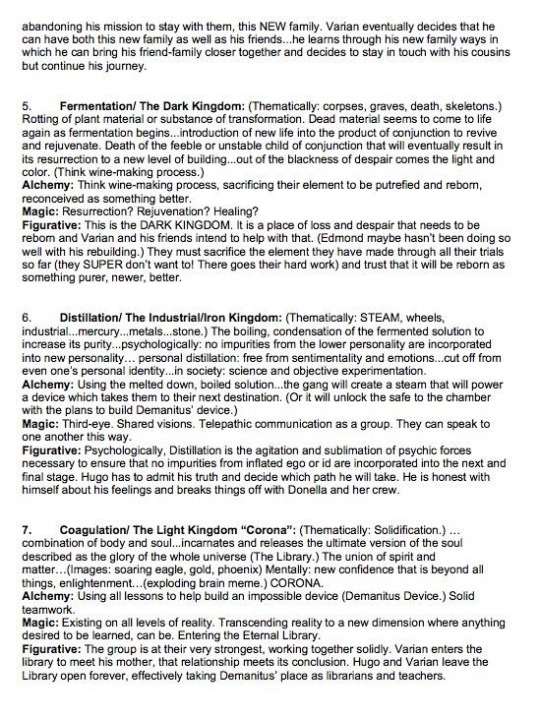
You know I actually found some screenshots of the ol’ docs we wrote using the 7 alchemical stages to mirror the seven kingdoms. We tried to find an alchemical story component, a magical story component, and a figurative/character story component for each! We never actually named the kingdoms and we also crafted a lot of them before they existed canonically in the show (I think there’s an episode of RTA where Raps competes against princesses from the seven kingdoms and they’re mentioned there)…so just know it’s not accurate to that at all, haha.
But here! These are very note-to-self format…so…apologies lol...



Via Anna: I don’t wanna clutter my main tumblr page but here was the rough outline Kait and I wrote for our fan comic “Varian and the Seven Kingdoms!” Just a reminder that this is totally unofficial, just fan stuff. Would have been fun, wish we could have done it even just recreationally!! Hope you all can use this however you want and continue to enjoy it 🖤


Questions and Answers
Anon Ask: Hello Kait! I would like to know more about Hugo’s past. Your friend mentioned that Hugo is an orphan. Where did Hugo grow up? So, where will he go after betraying Donella? Does he have a permanent place of residence?
Kay’s Answer: I’m trying to recall what Anna said, but he definitely grew up an orphan. From what I can remember, the kingdom he grew up in had a very highly divided class system and Hugo was determined to find a way not to live on scraps. And not just that, but to like…get back at, take advantage of as many rich idiots as possible. He’s Robin Hood robbing the rich to feed himself. Someone here called him a champagne-taste kind of guy and that’s exactly right.
He’s manipulative, so he’s probably well ahead of developing technologies and other things for the rich people who invest in him. He’d probably just withhold the best stuff for himself and do what he needed to stay in his patrons’ good graces. And he’d steal whatever they didn’t give him and never get caught. (I think Anna designed like a motorized bike or something for him once…he’s literally the cool guy with a car. He’d totally keep something like that all for himself.)
Donella and her gang offered protection more than anything…so he offers most of his work to her first. Including his sneakier services. That’s how he ends up being the one to go after Varian. It’s probably also how (in our wildest dreams) we imagined him possibly having pulled a job (and likely conned) Eugene back in his Rider days. Pulled a Rider on a Rider as a sneaky kid.
All of this is also why he’d switch alliances on Donella when it felt right to do so. Hugo has a wild compass but he follows it in service of himself pretty much always. Becoming close to Varian kinda changes that streak in him. He’d probably hang out with Varian whenever everything blew over, maybe settle back down in Corona. Meet this princess everyone keeps talking about. Wait…Rider lives in a CASTLE NOW?!
~*~*~
Anon Ask: Kait! Varian and the seven kingdoms is giving me so much life during quarantine bless your heart for all this :’) I have a question, what kind of life did our sweet boy Yong live? Was he an orphan too? Or did Varian promise his parents/guardian he’d take care of him? After they finish their adventure does Varian take Yong under his wing so he stops blowing stuff up and causing fires?
Kay’s Answer: I love Yong, I think everyone loves Yong, I think Yong’s parents and family (which I always imagined as being very big) all love Yong. But I think they are all very tired and very grateful that he has made a friend who is willing to take him on as a mentee. I imagine he’s gone through a few. (Very Young Hercules lol.)
~*~*~
Anon Ask: This is a question on the 7 kingdoms au thing. When Ulla was researching in the Dark Kingdom, was this before or after it was abandoned? It was likely before it was abandoned but I'm just not sure. Also, this is probably more of a question for Kritterart, but since she made that post about getting too many asks I decided to ask that question to you. 😅
My Answer: Yeah, I have absolutely no idea how to answer that. Seeing as how the Dark Kingdom was on the seven kingdoms list in the comic, I have to guess that they hadn’t yet developed in the series that the kingdom had been abandoned, but that’s just my guess.
Kay’s Reply: (We were thinking it was before…and also where she met Quirin, fell in love with him! Just before they moved to Corona- the place where the final trial/totem were. She paused her research to have a family, that bummed Donella out, Quirin let her go after Varian was born, and she never came back.)
~*~*~
Anon Ask: If VAT7K ever became canon, would Varian and Hugo been an actual couple? Making Varian bi?
My Answer: Yes.
Well.
Okay, I don’t know for a fact that they’d have been a couple or endgame, however, I was talking to Kait about it a long time ago and she told me that Vat7K would confirm that Varian is bi (and she was referring to Hugo).
An Important note from Kay
I’m getting way more 7K questions than I have time or any real authority to answer considering there is no ACTUAL CONTENT to reference lol, but I just wanna let you guys know how much I appreciate them all! I’m sorry if I don’t answer your question. I also just don’t want my art tumblr to turn into a huge Q&A, haha.We’ve been loving all the fanart and support and curiosity. It’s amazing! That said- 7K and its dealings, characters are NOT CANON. So if it’s not for you, that’s so totally okay. You’re super valid. We made it for you guys, but it’s yours to take what you like from it and change what you don’t when you use it (or don’t) to tell your own story! We just wanted to help Varian’s story continue, like many of you! So whatever you love or don’t love, don’t be afraid to create based on it!!! We love it all. You guys are the best! Please have fun!!!!
#Tangled#Tangled the Series#Varian#OCs#TTS#Varian and the Seven Kingdoms#Kait Ritter#Kay Ritter#Anna Lencioni#Alexa Bosy
700 notes
·
View notes
Text
The Crossroads between Individual Expression and Cultural Archivism: The Cosmic Fault
Magical Realism abounds in The Cosmic Fault by @paperandpencilsandskips , a comic about the struggling Lali Lopez working at her diner job when she overhears wizards talking about the cosmic faultline underneath the city, and if it shifts all of realitt could destabilize with it. Each page is titled with a relevant word or phrase from the Mixtec language, pulled from a glossary of author Woxie Horchata’s family dialect. The comic in style is eclectic and psychedelic, with words and pictures that do not so much blend between dreams and reality but tolerate no distinction at all: Strange patterns magenta cities, dancing imps, a goat-woman falling to pieces and exchanging favors, acid-trip rain, and wizards that work at OSHA. There is no place for food service ennui in Lali Lopez’ life as she sets out to save her city. Horchata’s strength lies in the strange and sublime. Bright colors, collage elements, and creative character design are the hallmark of The Cosmic Fault’s personal style Each page features a bizarre range of panels in shape and size, and action sequences are often conveyed through montages of chaos, perfectly depicting the bizarre happenings that Lali navigates. Layout and visual language are pushed to the limits of comprehensibility and promise to take you for a ride, but thankfully never stray into the unreadable or hard to follow. The premise of Lali being a relatively-normal diner dishwasher gives us a foot in the door to the setting of the Cosmic fault, and her quest to help people out of their depth is grounded and relatable, allowing the strange world to wash over us and be appreciated in full.

(This comic can be read at @cosmic-fault-comic and Tapas!)
36 notes
·
View notes
Text
Simplifying Website Design and Development: Your Ultimate Guide
Simplifying Website Design and Development: Your Ultimate Guide
In today's digital age, having a strong online presence is essential for businesses of all sizes. A well-designed and developed website not only enhances your brand image but also serves as a powerful marketing tool to attract and engage customers. In this comprehensive guide, we'll explore everything you need to know about website design and development, including services, companies, and agencies in the USA and Canada.

Understanding Website Design and Development
Website design and development encompass the process of creating and building a website from scratch or redesigning an existing one. It involves various elements such as layout design, user interface (UI) and user experience (UX) design, coding, content creation, and optimization for search engines.
Website Design and Development Services
Professional website design and development services cater to the diverse needs of businesses seeking to establish or enhance their online presence. These services typically include:
Custom Website Design: Tailored design solutions to reflect your brand identity and meet specific business objectives.
Responsive Web Development: Building websites that adapt seamlessly to different devices and screen sizes for optimal user experience.
E-commerce Development: Creating online stores with secure payment gateways, product catalogs, and shopping cart functionality.
Content Management Systems (CMS): Integration of user-friendly CMS platforms like WordPress, Joomla, or Drupal for easy website management.
Search Engine Optimization (SEO): Implementing strategies to improve website visibility and rankings on search engine results pages (SERPs).
Website Maintenance and Support: Ongoing support, updates, and maintenance services to ensure website performance and security.
Website Design and Development Companies and Agencies
In the USA and Canada, numerous companies and agencies specialize in website design and development. These firms offer expertise in creating high-quality websites tailored to clients' unique needs and preferences. Some key characteristics to look for in a reputable website design and development company or agency include:
Experience and Expertise: Choose a company with a proven track record of delivering successful projects across various industries.
Portfolio: Review their portfolio of past work to gauge the quality and diversity of their designs and developments.
Client Reviews and Testimonials: Read reviews and testimonials from previous clients to assess their satisfaction and experiences.
Communication and Collaboration: Look for a company that emphasizes clear communication and collaboration throughout the project lifecycle.
Affordability and Value: Consider companies that offer competitive pricing without compromising on quality and value-added services.
Website Design and Development Companies in the USA and Canada
In the USA, reputable website design and development companies include:
ABC Web Solutions: A leading web development firm specializing in custom website design, e-commerce solutions, and digital marketing services.
XYZ Creative Agency: Known for innovative web design, responsive development, and SEO optimization strategies tailored to clients' specific needs.
123 Digital Studio: Providing comprehensive website design and development services, including UI/UX design, CMS integration, and ongoing support.
In Canada, notable website design and development companies include:
Maple Leaf Web Design: Offering professional website design, e-commerce development, and SEO services for businesses across Canada.
Great White North Digital: Specializing in responsive web design, custom development, and online marketing solutions to help Canadian businesses thrive online.
True North Web Solutions: A full-service web agency providing creative design, robust development, and strategic digital solutions tailored to clients' goals.
Conclusion
Investing in professional website design and development is crucial for businesses looking to establish a strong online presence and attract customers. By understanding the services offered and choosing reputable companies or agencies, you can create a visually appealing, functional, and user-friendly website that drives business growth and success.
Whether you're based in the USA or Canada, there are numerous options available to help you achieve your website design and development goals. Take the time to research, compare, and select the right partner to bring your vision to life and propel your business forward in the digital landscape.
#mobilepayment#ed teach#fintech startup#website#web development#web developing company#webcore#website development#smm services#seo services#webdesign#fintechindustry#investment#google ads#google adwords#google ad manager#google ad agency
13 notes
·
View notes
Text
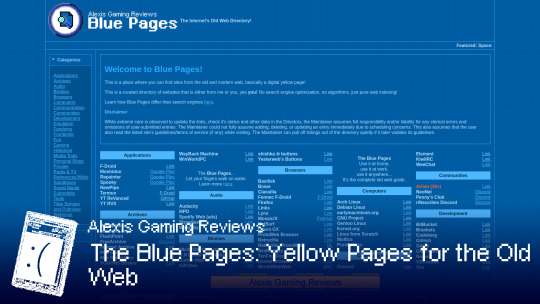
The Blue Pages: Yellow Pages for the Old Web

Go there now!
Overview
Hello there again! As you know, this site directory is now turned into it's own very site. Why? Because that's more cooler and somehow intuitive.
As I explain on the title, The Blue Pages serves as an old web counterpart to Yellow Pages, an item from the bygone era of traditional telephone where you open the book to find local businesses and services in your are to call in.
The Blue Pages serves as a much niche complement to both the White and Yellow Pages, instead of either providing a residential directory or a directory for local businesses, it's a directory of old web (and sometimes modern web) sites or platforms that you could visit or use nowadays.
But wait, isn't this Google?
Yes... and no. Yes, we are listing websites to search for just like Google, and no because I will do things differently.
See, even during it's 25 year old lifespan as a big tech company, Google slowly is becoming an advertising powerhouse and not only just only search engines. Google, Bing and other modern search engines rely too much on the algorithms, which is horribly being abused by mostly spammy websites, AI generated bullcrap and more than more often than not, Reddit is added to suffixes of most tech related search queries.
The Blue Pages differs by mimicking real life yellow pages. While yellow pages sites exists, it mimics the directories for something like hotels, so I decided to go with the same style as the physical yellow pages.
In this layout, while it is only alphabetical and categorized, it doesn't rely on algorithms, as it is already relevant to a particular audience. Much of the listings on the page are included by me or from submissions I saw on Mastodon, Discord or SpaceHey.
But how do I use it?
Easy! Go to the Blue Pages site, choose a category, and find which website do you want to visit!
How about putting my own site or my friend's?
Submit them to me! I'll review it myself and would put it there within days! You can send submissions on Mastodon, Discord, SpaceHey or Email, but I can\'t guarantee that I could read it immediately.
What if I put ads on it?
You can! But it's purely limited. I don't allow heavy use of JavaScript, server-side scripting or malicious code injected in the ad. Please send your code to me on a pastebin or in Codepen, as well as where to put it.
Available types
Inline - Put your ad as a listing only! Only uses text.
Single column - Occupy a single column.
Multi-column - More columns, more fun!
All columns - More^2 columns, more fun!
Why do this?
Because search engines are designed with a broader audience and this only aims an obviously smaller one.
It's cool and much more elaborate than a list only with descriptions.
Because I can.
To have something from the physical world to the digital, literally.
And, I could procrastinate for longer periods.
So what now?
The Blue Pages is open source, in fact I made it a specification so everyone could use it.
I wanted everyone to embrace it, and adapt it for their communities. The Blue Pages will connect sites together as the directory is relevant to your niche interests, but without the invasive stuff in it.
If you are wondering about the old site directory, then it would be archived but unlinked except for the sitemap.
By this, I hope that you could reflect onto what the internet was in ye olden days, and also to have fun browsing.
With the Blue Pages, you can Let Your Fingers Walk on Water. Quite literally. Yes, we literally downgraded from actual search engines but, do you even mind that? You are in your own anyways, so why not check out the directory.
As for those curious, you can see the directory here.
And as always, see you next time!
13 notes
·
View notes
Text
Carrd Templates Free & Premium Website Downloads - Tempeld.com
Craft stunning, customizable business websites, portfolios, landing pages, newsletters, and more with these professionally designed Carrd template downloads.
Go To: Tempeld.com to download Carrd Templates →
Hi, I’m Craig Leontowicz – a designer and developer. I like building clean, simple, high-converting one-page website templates and themes for Carrd website builder.
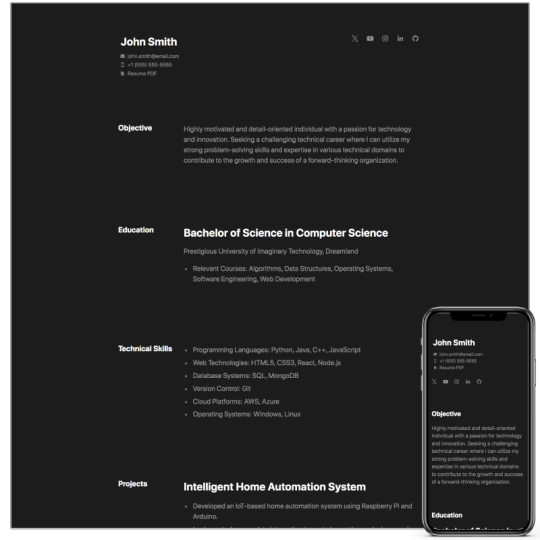
1. Resume Template (Free)
Minimalist, professional, dark mode resume or CV template for Carrd website.

View Template Demo · Download Template
Designed for professionals who appreciate minimalist aesthetics, this Carrd template offers a clean and elegant way to present your resume or CV online.
Stand out from the crowd and make your first impression a memorable one with this effortlessly stylish and customizable template.
Pay-What-You-Want Resume Carrd Template in sleek Dark Mode.
Dark Mode Design
Minimalist Layout
Fully Customizable
Mobile-Friendly
Pay What You Want
Download Template / View Demo
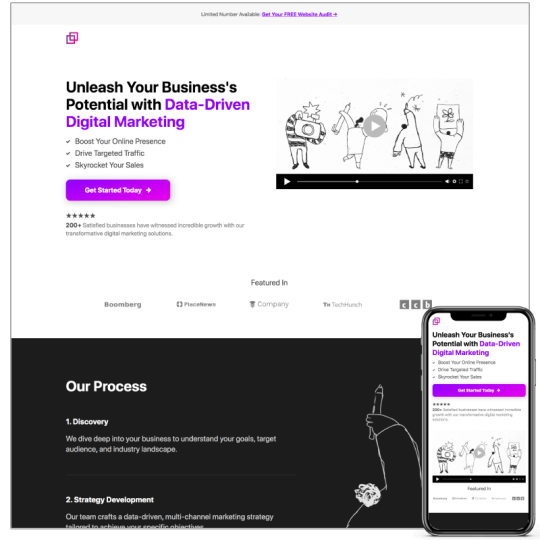
2. Digitial Marketing Agency Website Template

Carrd landing page template for a digital marketing agency.
View Template Demo · Download Template $18
Impress your clients from the moment they land on your website. Our template features a sleek and professional design that exudes credibility and trust, setting the perfect tone for your agency’s services.
Highlight your services, showcase client testimonials, and share your success stories with ease.
Our template includes engaging content sections that help you effectively communicate your agency’s expertise and track record.
Sleek and Professional Design
Responsive and Mobile-Friendly
Engaging Content Sections
Easy Customization
Contact Forms and Social Integration
Buy Template / View Demo
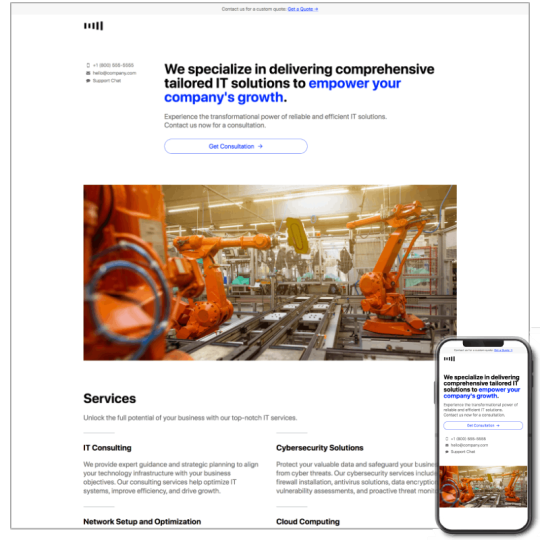
3. Website Template for IT Company Carrd Template

Carrd business website template designed for an IT company or a service-based business.
View Template Demo · Download Template $18
Unlock the full potential of your IT company or service-based business with our Carrd Business Website Template!
Crafted with precision, this template combines cutting-edge design with user-friendly functionality to create a captivating online presence that’s sure to impress.
Showcase your services, and engage clients effortlessly with this professional Carrd template.
Minimalist Modern Design
Pricing Section
Responsive
Services List
Client Testimonials
Buy Template / View Demo
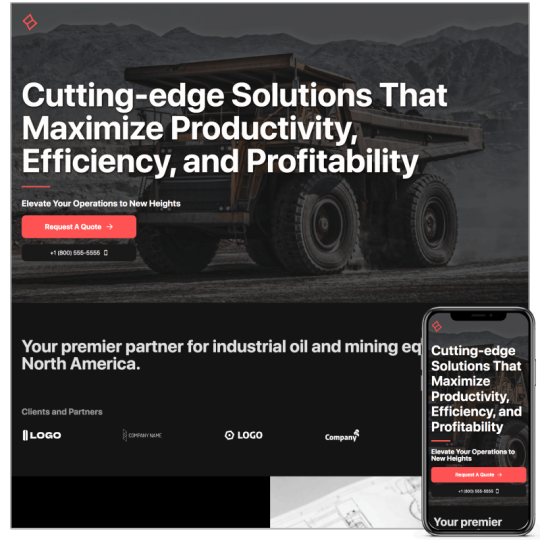
4. Industry Co. Carrd Theme for Business Website

Dark aesthetic Carrd website template for business. This theme has 14 custom-designed sections.
View Template Demo · Download Template $18
Dive into the allure of sophistication with our Carrd Dark Aesthetic Business Website Template.
Sleek and stylish design that’s sure to leave a lasting impression.
This theme boasts 14 custom-designed sections, providing you with the tools to effortlessly showcase your business in a dark, elegant aesthetic.
Stylish
User-Friendly
Customizable
Engaging
Dark Mode
Buy Template / View Demo
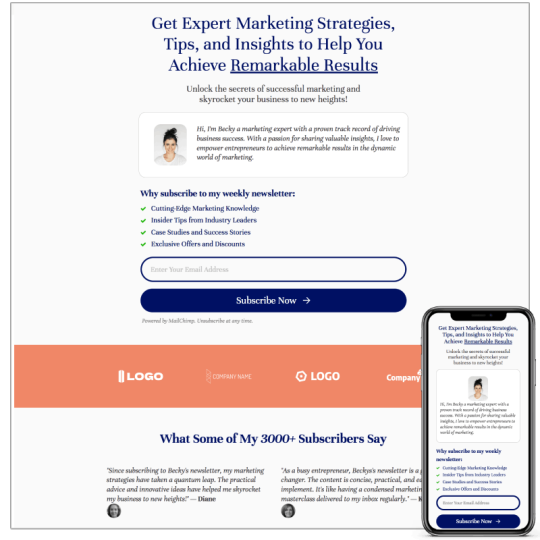
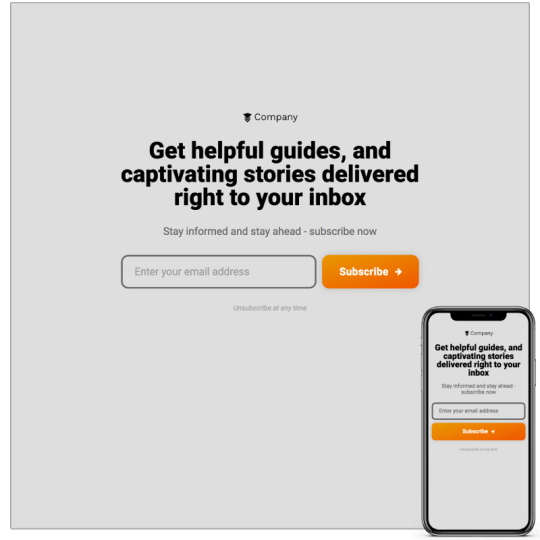
5. Newsletter Landing Page

Carrd template for a newsletter, landing page website design. Sections: logos, testimonials, lead magnet.
View Template Demo · Download Template $12
A newsletter and landing page with our Carrd Newsletter and Landing Page Template.
This professionally designed Carrd template has customizable sections including logos, testimonials, and lead magnet elements, allowing you to effortlessly create an engaging and conversion-focused online presence.
With its user-friendly customization options, this template empowers you to captivate your audience and drive results.
Engaging Design
Customizable
Lead Generation
Testimonials Showcase
Easy Integration
Buy Template / View Demo
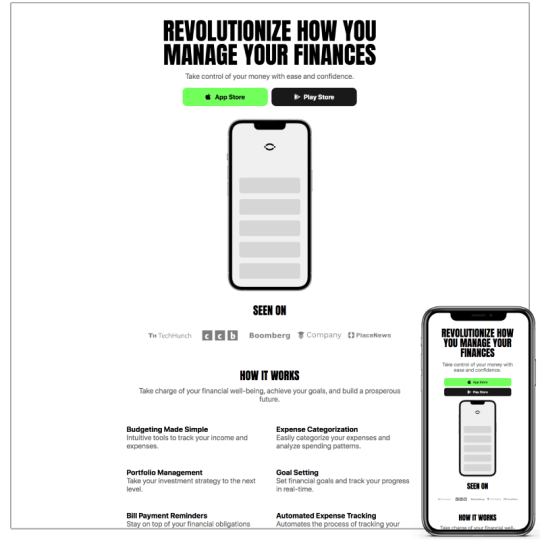
6. Landing Page for App

Carrd template for app landing page for a financial app. Sections: Features & Benefits, logos, testimonials.
View Template Demo · Download Template $12
Introducing our Carrd App Landing Page Template tailored for financial apps – the perfect solution to showcase your app’s Features & Benefits, logos, and customer testimonials.
Crafted with precision and designed for impact, this template effortlessly combines functionality and aesthetics, making it an ideal choice to captivate potential users.
Establish your app’s online presence with ease and convert visitors into loyal customers.
Sleek Design
Customizable
User-Friendly
Trustworthy Testimonial and Logos
Features Showcase
Buy Template / View Demo
7. Landing Page for Email Newsletter

Simple, free, Carrd.co template for an email newsletter landing page.
View Template Demo · Download Template
Simplify your email marketing strategy with our free Carrd Email Newsletter Landing Page Template.
This minimalist and user-friendly template offers a seamless platform to engage your audience and gather subscribers effortlessly.
With its clean design and easy customization, you’ll have your newsletter landing page up and running in no time.
Minimalist
Free
User-Friendly
Customizable
Subscription-Ready
Pay What You Want
Download Template / View Demo
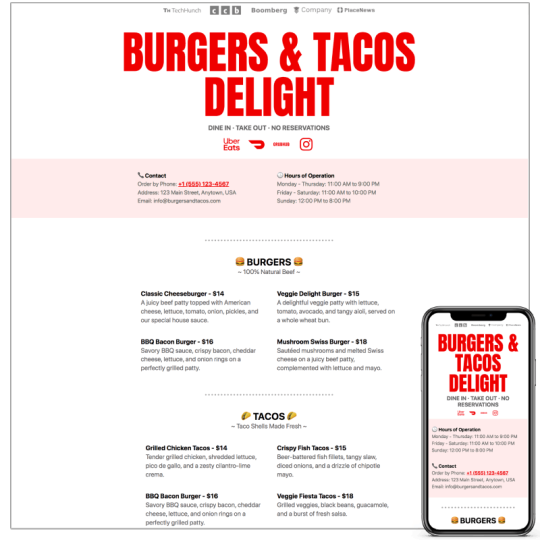
8. Carrd Template for Restaurant

Full menu design. Easy to find contact information. Big bold typography.
View Template Demo · Download Template
Create your restaurant’s online presence with our Carrd Template for Restaurants.
This template offers a full menu design, ensuring your culinary offerings take center stage.
With big, bold typography and easy-to-find contact information, it’s the perfect choice to entice diners and streamline reservations.
Stylish Design
User-Friendly
Menu Showcase
Contact Information
Typography Excellence
Pay What You Want
Download Template / View Demo
9. Sell Digital Download Template

Carrd theme to build a website to sell a digital download product, lead magnet, or newsletter.
View Template Demo · Download Template
Step into the world of retro-inspired digital marketing with our Carrd Theme – a nod to the captivating aesthetics of 1990’s infomercials.
This unique template is perfect for selling digital download products, promoting lead magnets, or building newsletter sign-up pages.
With its eye-catching design and user-friendly features, you’ll engage visitors and convert them into loyal customers.
Retro Vibes
Versatile
Conversion-Focused
Lead Generation
Easy Customization
Pay What You Want
Download Template / View Demo
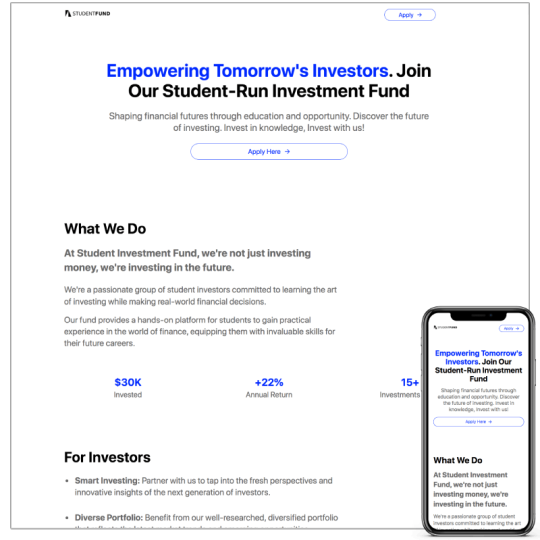
10. Student Investment Club Template

Carrd template for a student investment club.
View Template Demo · Download Template
Start your student investment club’s online presence with our Minimalist Typography-Focused Carrd Template.
This sleek design places the focus on your club’s mission and financial prowess, allowing you to impress potential members and investors alike.
With easy customization and a professional aesthetic, this template is your ticket to a compelling digital presence.
Minimalist Design
Typography-Centric
Professional
Customizable
Student-Friendly
Pay What You Want
Download Template View Demo
11. Advertorial Landing Page Carrd Template

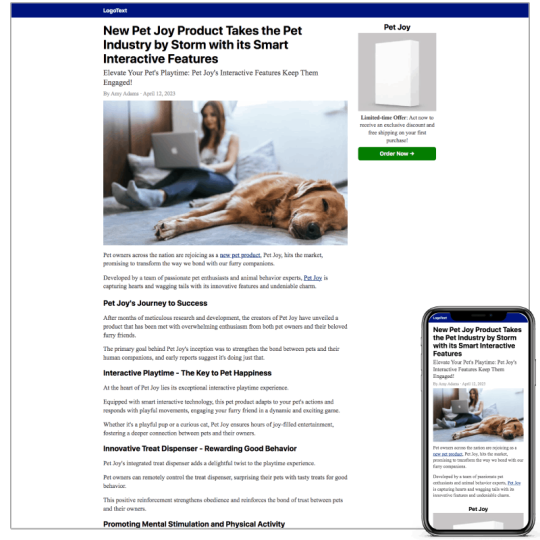
Carrd template for news style blog advertorial template for an affiliate or eCommerce store.
View Template Demo · Download Template
Experience game-changing conversion rates with our Advertorial Landing Page Carrd Template.
Designed to maximize lead generation and sales, this template combines aesthetics with strategic placement of conversion elements.
Improve your advertising campaigns and turn visitors into loyal customers with ease.
Conversion-Optimized
Engaging
User-Friendly
Strategic Design
High-Converting
Download Template / View Demo
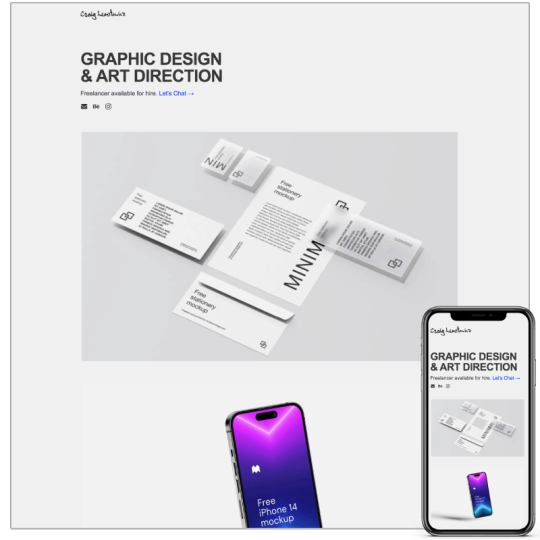
12. Simple Portfolio Carrd Template (Free)

Minimalist Carrd portfolio template for photography, artists, graphic designer, web designer, UX, and UI design folio.
View Template Demo · Download Template Free
Launch your online portfolio with our free Simple Portfolio Carrd Template.
Designed with minimalism in mind, this template is a perfect showcase for photographers, artists, graphic designers, web designers, and UI/UX professionals.
With its clean aesthetic and user-friendly interface, you can effortlessly display your work and leave a lasting impression.
Minimalist Design
User-Friendly
Customizable
Portfolio Showcase
Free Download
Download Template / View Demo
Frequently Asked Carrd Questions
What is Carrd.co?
Carrd is a simple, free, fully responsive one-page websites for pretty much anything.
Is there a free version of Carrd?
There is a free and paid plans available on Carrd. Functionality is limited on the free plan. You will need a Carrd ‘Pro Lite’ plan or higher to use these templates from Tempeld.
What do people use Carrd.co for?
People use Carrd to build one-page websites for their business, newsletter/email list, portfolio, or any number of 1-page site designs. The only limitation is your mind.
How many sites can you make on Carrd for free?
You can have 3 websites with basic functionality on Carrd. Plans start at just $9 a year.
Can you sell on a Carrd website?
Yes. Easily link to Gumroad or Lemon Squeezy to sell your products.
Can I use a custom domain on Carrd?
Yes, you can use a custom domain on the register of your choice and point it to your Carrd website.
Can I hire you to customize the design of my Carrd website?
No. Sorry, I am currently not available for hire or freelance work.
Related
Carrd Tutorial – How To Make a Carrd Website
WordPress vs Carrd – Compare Website Builders
Why Use Carrd? 12 Reasons I Like Building Carrd Websites
23 notes
·
View notes