#mobile responsive
Text

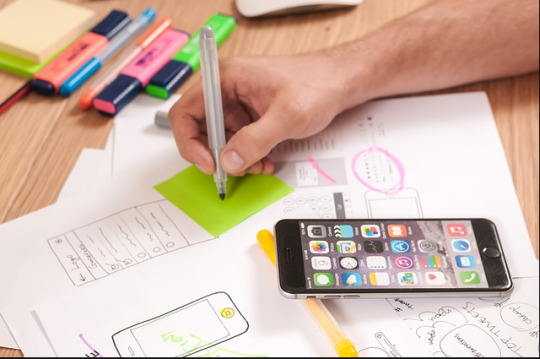
What is Mobile-Friendly and Responsive Design?
When you start designing a website, you need to know the differences between mobile-friendly vs. responsive. Everything is moving mobile, but what does it mean? Are mobile-optimized websites mobile-friendly? And are mobile-friendly websites mobile-optimized? What about mobile responsive design? One of the most common SEO questions we get is, "What's the difference between mobile-friendly, mobile-optimized, and responsive design?" We understand that the words are so similar yet so different. That's why we decided to make it easier for you by dividing how each term is similar and what is best for your website.
Mobile-Friendly Design
A mobile-friendly site will work for mobile compatibility users, but it is usually a slimmed-down desktop version of the website and does not include mobile responsive design elements. The mobile-friendly essentially desktop version shrank to a smaller screen, but didn't maintain the same level of functionality, user experience, or design look.
If it's as mobile as your website right now, make sure you're visiting your Google Search Console frequently and looking for issues with the mobile experience. This is normal when your site is not mobile-optimized. For example, keep clickable elements close together (a rule is that your content should be written in at least a 14- to 16-point font so that it can be read when your content is displayed on a smaller screen size) ). Or it shouldn't be hard to click). While mobile-friendly websites will display on mobile screens, this is Google's minimum requirement and will not rank higher than mobile-optimized or mobile responsive sites.
Mobile Responsive Design
In the past, web developers used to design websites with a fixed width for desktops. But then people started using new devices with lots of different screen sizes. The fixed screen size was no longer functional. People with small-sized screens hated the experience. So, the website design needed a change. That change is mobile responsiveness. A responsive website is one with a layout that adjusts to the screen based on the device it's viewed from. The content on the page automatically changes to fit the difference in screen size. The elements on the page are flexible. Also, unnecessary images and elements are hidden to provide a better browsing experience.
There are four screen sizes responsive design focuses on:
Desktop monitors
Smaller desktop
Tablets
Mobile phones
2 notes
·
View notes
Text
Web Development Agency in Pune - 100% Results Oriented

The best agencies are those that are right for your industry, product, service, and budget.
Technology combined with creative thinking increases sales efficiency.
Instituted in 2010, we stand out in the crowd and have set a benchmark in the digital industry.
Being situated in the heart of Pune. We are a leading creative ad agency, offering research, planning,
and strategy building for all types of industries for their online and offline brand positioning.
Starting from SEO, Website Design and Development, Graphic Design, Indoor and Outdoor branding, and content writing. We do it all!
We are a massive squad of passionate thinkers, continuously evolving and developing.
Enquire Now!
+91 9890721583
[email protected]
https://brightpixel.in/web-design-company-in-pune/
#Web design#website design#website development#graphics design#ad agency#logo design#e-commerce design#mobile responsive#budget friendly designs
0 notes
Text
Mobile Marvels: Unleashing the Power of Pocket-sized Marketing
Mobile Marvels: Unleashing the Power of Pocket-sized Marketing
Welcome to the era of mobile marketing, where the world is at your fingertips and opportunities abound. In this blog post, we dive deep into the captivating realm of mobile marketing and optimization, unveiling the secrets to conquering the digital landscape from the palm of your hand. So grab your smartphone and get ready to embark…

View On WordPress
#digital marketing#mobile#mobile advertising#Mobile Marketing#mobile optimization#mobile responsive#mobile responsiveness#mobile trending 2023#smartphone optimization
0 notes
Video
youtube
Accurately Check You Websites Mobile responsiveness For Free With Mobile...
#youtube#websites#website#mobile simulator#phone responsiveness#mobile responsive#elementor#elementor pro#elementorpro#elementortutorial#webdevelopment#webdev#frontenddevelopment#frontend development#wordpress#wordpresstutorial#wordpresstutorials#web disigner#web developers#webdesign
1 note
·
View note
Audio
Understand the importance of mobile responsiveness learn how to make your website mobile-responsive with these 4 strategies
0 notes
Text
How Your Sales Team Can Use a Mobile App?
With more and more people set on using mobile devices, the domination of custom mobile apps is growing as we speak. Even more, according to recent data, it is expected that by 2020, mobile apps will generate about $189 billion in revenues via in-app advertising and app stores. So, you can see how, to an innovative marketer, a mobile app can be a genuine gold mine.

As an app development company, we worked on a wide range of projects and below, you can see the top ten most innovative ways to use an app to increase sales.
#1: Offer Coupons for Installing the App
If you feel your users are dormant (they download the app but don’t buy anything), offer a time-bound coupon valid for their first few purchases within a number of days from the installation. Companies that applied this method got about 35% increase in sales revenue.
#2: Offer the Chance to make Purchases
If you already have a fan base for your mobile app, make sure to introduce the possibility of placing an order directly from a mobile device. If people can browse your products, they should also be able to order directly from the app, right?
#3: Don’t ignore Push Notifications
A custom mobile app gives you access to the phone of your customers and this is as close as you’re going to get! Use push notifications wisely and you will be able to notify customers of sales, offers, and so on. Just don’t be greedy – no one likes to get notifications every day!
#4: Be Creative with Notifications
If you don’t want to stress your customers with general notifications, ask you mobile developer to create an app that will notify people on sales the moment they are close to you store. After all, if you’re nearby, why not take the opportunity of visiting your favorite store?
#5: Use Customers as Referrals
Include a feature that allows customers to share your products on their social media accounts. You can also include a discount for the most loyal and supportive customers or special offers.
This feature will allow you to tap into the power of digital word of mouth, which is pretty powerful!
#6: Mobile Reservations
A custom mobile app specially created for reservations is a powerful sales drive. By opening your calendar to customers, you eliminate the middle man (the employee who takes on calls) and you cut on costs. Even more, customers will like it more – no need to call and make a reservation within a specific time interval (plus, no more busy lines).
#7: Implement a rating system
If your business is in the services industry, a rating system would work wonders for new customers. By allowing users to post reviews and rate each service (or specialist) separately, you offer new comers a base of trust.
#8: Create a Community
We had an app development project for music lovers where the main idea was to put people with the same tastes in touch. You would learn about fans close by, get in touch with artists, and you could share content and thoughts about music. So, via a mobile app, we managed to create a very targeted community (you can see more about this here).
#9: Create a Help Desk
One of the main complaints we hear is that businesses are not open enough when it comes to communication. So, instead of opening a phone line for your customers, allow them to talk to you directly from their mobile devices. Ask your app development team to create a Help Desk app where people can post complaints, ask questions, and leave reviews. This will lead to a more engaged clientele.
#10: Create a Virtual Place
This may be a bit more complex, but it is a fantastic way to attract customers! Create a virtual store or a place of business where customers can virtually experience your products. It’s true that it’s not a good fit for every product, but it is a fantastic way to stand out of the crowd!
Categories: Mobile Apps
#app benefits#app development#app push notification#custom mobile apps#graphic designer#mobile responsive
0 notes
Text

so apparently 30k alleged casualties of war is the exact same as the holocaust. you know, the event that wiped out the majority of europe’s jews. when there’s over 2 million people in gaza.
no one should be dying. however, to genuinely compare these events is completely removing the horrors of the holocaust for the sake of boiling it down to “a lot of people died”.
people were tortured. gassed. put in ovens. worked to death. starved. they had their homes and belongings taken and weren’t able to get them back if they survived. they were walking skeletons forced to build fucking volkswagens in factories. they were stripped of their citizenship and rounded up in CATTLE CARS like fucking animals. Israel sending aid, hamas seizing it, and palestinians starving is not Israel starving palestinians. hamas intentionally setting up bases in and beneath residential areas and hospitals is not Israel targeting houses and hospitals.
people should not be dying. but don’t you fucking dare invoke the horrific murder of MILLIONS of innocent jews in an attempt to rid the entire world of jews because you want a convenient gotcha to win a fucking argument so you’ll feel better about not doing anything helpful.
#g talks#antisemitism#mine#/mobile#/okay to reblog#<- goyim commenting will be blocked with no response
225 notes
·
View notes
Note
pwease frostfur she’s my favorite girl ever i love her
im sorry brightheart ended up taking more focus but i couldnt resist drawing these two

+textless version

#warrior cats#brightheart#frostfur#deer scribbles#took some inspurration from myself. could not resist#long story short. kid called me ugly for some severe skin issues i was having (it was pretty bad#to the point i was having mobility issues)#and my mom's response was to tell me to punch him next time he said that if she hadnt sorted it out before then LOL#anyways i wish brightheart got that level of support
385 notes
·
View notes
Text
there is a difference between “parentification” wherein you abdicate your fundamental responsibility to raise your younger children into well-rounded souls,
and older siblings doing the
basic, ancient sibling duty
of looking after their younger siblings
#- HK#‘I should not have been expected to dress my baby sister when I was 12!! I should’ve been allowed to be a kid!’#THAT IS BEING A KID. THATS BEING A KID WITH SIBLINGS.#i swear.#am I the only older sister who reveled in the responsibility of being the oldest?#and it’s not like it was easy. I was rebuffed at every turn. I still am#it’s still one of my favorite things about being alive#mobile#x#the point of parents is that they must do the things only parents can do#if there’s something the older kids can reasonably do (and that’s not very much!) they should do it
535 notes
·
View notes
Photo





Stray Kids – ‘Side Effects’ @ District 9: Unlock World Tour in Seoul
#this is a desktop only set . if u see it on mobile im not responsible for how it looks 😔😡#stray kids#skz#bystay#createskz#flashing tw#gifs#bang chan#lee know#changbin#hyunjin#han#felix#seungmin#jeongin
612 notes
·
View notes
Text
What are the best mobile app design tools in 2022?
Below are some of the best mobile app design tools that every designer should know
Following are the best 8 design tools for creating mobile apps in 2022
1. Sketch
The all-in-one tool for mobile app designers works for exporting the assets very fast ultimately. You will have to buy it once, and then you can just go with renewing the license every year. But there is a drawback in the form that you can’t consider editing with it.
The user interface design tool is like Adobe Photoshop and is built mainly for prototyping with the highest wireframing and prototyping space. The download size you will be getting here is 20 MB, and it doesn’t require too many system resources.
However, it turns out to be a great choice for most designers. If you want to edit pictures, you’ll have to come by in this app with other Photoshop or Adobe Illustrator tools.
2. Figma
Figma is a vector graphics editor and prototyping tool that is compatible with Chrome, Firefox, Safari, and Edge. It focuses on user interface design and user experience design, with an emphasis on real-time collaboration among designers. The digital experiences you can get in real-time and in one place make the tool handy. That said, it can work for the turning of the ideas into products faster. The tools have also come up with the condition for getting your work done speedily.
3. Mockplus
Mockplus is a simple and quick prototyping tool for Android/iOS mobile apps with rich and comprehensive mobile application interface design components and icon libraries. You can also upload different designs from Figma, Sketch, PS and more to make it a clickable one, you can also collaborate with your team members and do the handoff work online.
4. Invision
The mobile application design tools ensure you can quickly turn the ideas into the Power full-screen designs. Invision is the platform for inclusive collaboration within digital product design and development. Invision Studio is a new platform for designers, on which you can design, prototype, and animate.
5. Marvel
The must-have tools for the mobile app designers ensure the successful designing of the mobile application. Marvel is a design tool that emphasizes collaboration. It turns simple sketches on paper into interactive, tappable prototypes that allow you to demo your app ideas and share with others.
6.Proto.io
If you are a beginner designer and developer, Proto.io may be the ideal choice for your project, because it is a simple tool that lets you build clickable prototypes with ease for your iOS and Android apps. The original design of this app was for prototyping on mobile devices and has expanded for allowing the users to go with the prototyping of the apps for anything with the screen interface. It comes inclusive of smart TV, digital camera interfaces, and a gaming console.
7.Flinto
Collaborating with your team and everyone else will be better with utilizing this web design tool and the MAC version that can help you easily import the sketch in Photoshop designs and join the team. the prototyping, previewing as well as sharing of the installation link turns out to be simple. Here, you just have to send the precise link to whoever you want to join from the app.
8. Justinmind
The last design tool we introduce to you is Justinmind. It provides a full range of web interactions and mobile gestures so that you can focus on creating delightful user experiences. It can ensure giving you the scope for adding HTML videos, online widgets, interactive maps, and the online or offline version to the application with the help of the widget library. It cannot ensure the integration with the Microsoft TFS and also doors.
1 note
·
View note
Note
who tf is lilia
THAT'S PEEPAW BABY





#ask#sorry for the extremely unhelpful response#this is lilia vanrouge#from the mobile game disney twisted wonderland#he is one billion years old#a gamer#a war veteran#a high schooler#a father#and much more#MOST IMPORTANTLY#he slays all day every day#the specific card that post was about#im not showing in this post#because it's spoiler stuff#but yeah
144 notes
·
View notes
Text


let me help you
#ok it took me a long while to get around to post this for multiple reasons so whatever#alt caption: the threads that bind us#click for quality please!!!!! i never say that but ik it looks like shit on mobile#hollow knight#hornet#the hollow knight#ghost#fan art#id in alt text#okay so i'd love to know what ppl make of the caption#bc i had something in mind but when i asked some friends i got a different responses#hornet killing the vessels as her duty but she sees it as maybe mercy killing bc she pitys their fate#so she's saying it to that vessel#and then thk saying it to ghost by way of their self impalement (orz)#and ALSO. ghost to thk: helping kill the broken vessel either to take their place or end the radiance whichever ending#and my friend thought of hornet to ghost because of her needle coming in#and then a bit of a stretch and kinda meta but hornet by killing that vessel allows ghost to get the mothwing cloak lol#hk spoilers#<HELP
2K notes
·
View notes
Text
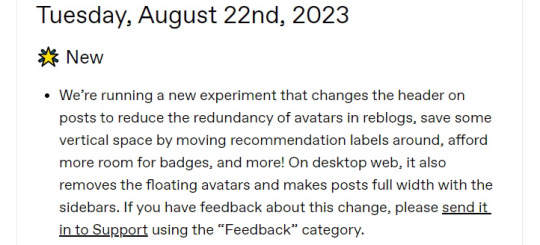
PLEASE DO NOT GIFT ME BADGES

Tumblr is getting rid of avatars and no longer showing where a reblog comes from in post headers to “afford more room for badges.”
I always felt kinda bad when I was gifted badges and then didn’t use them, cuz people spent actual money on them. So I’m asking, please do not gift me badges, or any other tumblr merch for that matter.
I threw them a bone last year and paid for the ad-free because the ads and blazed softcore porn on the app were infuriating, but I’m canceling it. They’re not getting anything from me anymore. I’ll have to switch back to using the Firefox mobile browser. Hopefully the new dash un-fuckers that are going around will work on mobile.
#for the record ‘running an experiment’ now means ‘this is how it’s going to be regardless of feedback’#someone posted screenshots of responses from two different staff members#that were exact copies of each other#they were in response to separate feedback messages sent almost a month apart#one about the dash layout and one about the avatars#they’re lucky cuz staff never even graced me with a response to the long thought out civil message I’d sent them#maybe I was too civil#this is all the more reason for me to get rid of my iphone too#apparently apple makes it impossible for Firefox to run extensions on mobile browser#so idk if I can fix my dash#and if/when this update hits the app too AMD I cancel ad free it’ll be completely unusable#@staff#are you in so much debt that you’re intentionally trying to blow up the site? is that what’s going on?#because you know we’re a petty spiteful user base and won’t give you a dime if this goes on#so what’s the plan here?#tumblr update#dashboard update#badges
252 notes
·
View notes
Photo

Understand the importance of mobile responsiveness learn how to make your website mobile-responsive with these 4 strategies
#mobile friendly#mobile responsive#web design company#web developers#Ecommerce Web Designing Company
1 note
·
View note
Text

//had some time at work this morning
1K notes
·
View notes