#microanimal
Text

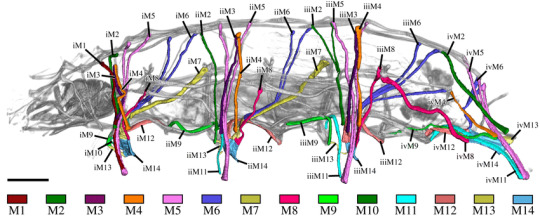
Leg muscles of the tardigrade H. exemplaris. Colour-coding according to hypothesized serial homologues. Three-dimensional reconstruction based on CLSM data of F-actin labelling. Lateral view; anterior is left, dorsal is up. Scale bar, 20 µm. (Gross, Vladimir & Mayer, Georg. (2019). Cellular morphology of leg musculature in the water bear Hypsibius exemplaris (Tardigrada) unravels serial homologies. Royal Society Open Science. 6. 191159. 10.1098/rsos.191159.)
47 notes
·
View notes
Text

Cute snails i found the other day (*ノ・ω・)ノ
2 notes
·
View notes
Text
Hello! Welcome to Microbe Mage!
My main account is @creatching-beast
This is a project of mine to identify the microscopic organisms I come across. It is for my own cataloging purposes, and to be a resource for other microscopists and microbe enthusiasts.
There isn't much microbe content on Tumblr, and I seek to remedy that, and create a searchable database.
#microscopy#microscope#microscopic images#microbes#microbe#microanimal#protozoa#protists#tardigrade#water bear#creature#ecology#biology#dark academia#goblincore#science
0 notes
Photo

. . @developerspace @comment_sense @developer_ops @codinggoats @richwebdeveloper @programmer.me @javascript.js @jsnuggets @new_javascript @programmer.me @mrsidverse . . . #javascript #microanimation #fullstack #fullstackdeveloper #htmlcss #css #webdevelop #coders #vscode#fatchapi #softwaredeveloper#axios #programmings #learncoding #devlife #frontenddev #reactjsdeveloper#reactjsjobs #websitedevelopment #softwareengineer#reactjs #softwareengineering #webdevelopers #cssanimation #reactjs #nodejs #angularjs #reactjslearning#reacthooks #webdevelopmentcompany #webdeveloperlife #webdevelopement https://www.instagram.com/p/CdhA4GbjofW/?igshid=NGJjMDIxMWI=
#javascript#microanimation#fullstack#fullstackdeveloper#htmlcss#css#webdevelop#coders#vscode#fatchapi#softwaredeveloper#axios#programmings#learncoding#devlife#frontenddev#reactjsdeveloper#reactjsjobs#websitedevelopment#softwareengineer#reactjs#softwareengineering#webdevelopers#cssanimation#nodejs#angularjs#reactjslearning#reacthooks#webdevelopmentcompany#webdeveloperlife
0 notes
Text
now I'm just looking at all the microanimal pages on wikipedia
look at this thing lol

Imagine only being half a scorpion and you don't even get the cool half
41 notes
·
View notes
Note
NO! Don't apologize for your rambles! That post is super interesting to me too; the Pokemon world without a doubt has microscopic Pokemon. It's likely that the reason they're not talked about too often is because the series focuses on battling with them. Poke battles are central to the series, and if the Pokemon you battle with are invisible to the naked eye, in-universe spectators won't know what the heck's going on! It's a shame we don't see the full Poke ecosystem due to that though...
Pokemon: The Fantastic Journey where you go into somebody's body and it's like a Safari Zone/Area Zero.
Or maybe just make a straight up original pokemon-like game about a microscopic ecosystem with cartoon microanimals and single-celled organism.
19 notes
·
View notes
Text
Isn't it more wonderful to believe that life simply always existed? I believe all things that exist are alive. Rock, water, air, star, planet. All alive. What is alive is debated. Are viruses alive? There are animals, microanimals, that can survive space. How can life come from nothing? The obvious answer is that it always existed.
2 notes
·
View notes
Text
I think tardigrades are great and everytime i look at a photo of one, they look very squishy and bitable and i dont know why i suddenly get the urge to bite something squishy

despite being unnervingly and adorably creepy (affectionate) i want to have one of them as a pet as well, their mouth looks like a vacuum cleaner and i would like to pet it if it meant i couldnt destroy it because its a teeny weeny tiny microanimal
13 notes
·
View notes
Text



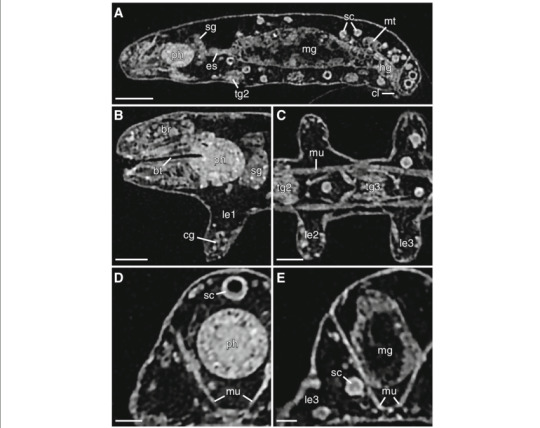
NanoCT slices of the tardigrade Hypsibius exemplaris. Anterior is left (in a-c), dorsal is up (in all images except for c). The slices have a voxel size of 270 nm (in a, c and e), and 200 nm (in b and d), respectively. a Sagittal view through the midline of the body showing the digestive tract. The transition between the midgut and hindgut is marked by the attachment sites of the Malpighian tubules. b Sagittal view through the head region showing the pharynx and the lumen of the buccal tube. c Horizontal view through the ventral body (at the level of the ganglia) showing the second and third leg pairs. The trunk ganglion in each segment lies anterior to the legs of the same segment. Notice the thick ventral longitudinal muscles. d Transverse view through the head region showing the pharynx, a large storage cell, and paired dorsoventral muscles. e Transverse view through the third trunk segment showing the large midgut and paired dorsoventral muscles. Notice how the storage cell labeled in e shows a relatively homogeneous gray value while that in d appears hollow. Abbreviations: br, brain; bt, buccal tube; cg, claw gland; cl, cloaca; es, esophagus; hg, hindgut; le1-le3, legs one to three; mg, midgut; mt, Malpighian tubules; mu, muscle; ph, pharynx; sc, storage cells; sg, salivary glands; tg1-tg2, trunk ganglia one and two. Scale bars: 20 μm (in a), 10 μm (in b and c), 5 μm (in d and e) (Gross, Vladimir & Müller, Mark & Hehn, Lorenz & Ferstl, Simone & Allner, Sebastian & Dierolf, Martin & Achterhold, Klaus & Mayer, Georg & Pfeiffer, Franz. (2019). X-ray imaging of a water bear offers a new look at tardigrade internal anatomy. 5. 10.1186/s40851-019-0130-6.)
#science#biology#tardigrade#water bear#extremophile#microfauna#microanimal#nanoimaging#scientific imaging
28 notes
·
View notes
Text
Beyond Pixels: Crafting Delightful UI/UX Experiences with Microanimations
In the ever-evolving landscape of digital design, creating a user interface (UI) and user experience (UX) that captivates and engages users is paramount. While pixel-perfect layouts and intuitive navigation are essential, the magic lies in the details — microanimations. These subtle, dynamic elements breathe life into your design, elevating it from static to interactive. In this blog post, we'll explore the art of microanimations and how they contribute to crafting delightful UI/UX experiences.
Understanding Microanimations:
Microanimations are small, purposeful animations strategically placed throughout a digital interface. Unlike grandiose animations that might overwhelm, microanimations are subtle, providing users with visual feedback, enhancing the overall user experience. These tiny movements, whether it's a button changing color on hover or a smooth transition between pages, contribute to a seamless and enjoyable journey through your digital space.
The Impact on User Engagement:
In a world where attention spans are fleeting, microanimations play a pivotal role in capturing and retaining user attention. These subtle motions not only guide users through the interface but also create a sense of responsiveness. When a button gently expands upon clicking or a menu smoothly unfolds, users feel a connection with the interface, making the experience more enjoyable and memorable.
Building Emotional Connections:
Microanimations go beyond functionality; they evoke emotions. Consider the satisfaction of dragging and dropping an item into a cart with a subtle bounce, or the reassurance of a form field subtly indicating a correct input with a gentle nod. These nuanced interactions build a positive emotional connection between users and your interface, fostering a sense of trust and satisfaction.
Striking the Right Balance:
While microanimations can significantly enhance the user experience, it's crucial to strike the right balance. Overuse of animations can lead to a cluttered and distracting interface. It's essential to prioritize purposeful animations that contribute to the overall user journey. Thoughtful design decisions ensure that microanimations amplify the user experience without overshadowing the content.
Implementing Microanimations in Your Design Workflow:
Integrating microanimations into your UI/UX design requires a thoughtful approach. Begin by identifying key touchpoints in your user journey where subtle animations can add value. Whether it's a loading spinner, a hover effect, or a transition between sections, each microanimation should serve a purpose. Tools like Adobe After Effects, Framer, or even simple CSS animations can be employed to bring your microanimation concepts to life.
Conclusion:
In the realm of UI/UX design, going beyond pixels and embracing microanimations is a game-changer. These subtle yet impactful elements contribute to a more engaging, delightful, and emotionally resonant user experience. By incorporating purposeful microanimations into your design workflow, you can elevate your digital interfaces to new heights, creating not just usable but truly delightful experiences for your users. So, the next time you embark on a design journey, remember, it's not just about pixels — it's about the magic in the microanimations that brings your interface to life.
Visit my Upwork profile for - UI/UX design, Web design & Mobile design
0 notes
Text

Top Website Design Trends for 2024
In the ever-evolving world of web development, staying up-to-date with the latest trends is crucial. As we approach 2024, it's time to explore the exciting advancements and innovations that will shape the future of website design. From immersive experiences to minimalist aesthetics, let's dive into the top five trends in website design for 2024.
Augmented Reality (AR) Integration:
AR has taken the tech world by storm, and its integration into website design is set to revolutionize user experiences. Imagine browsing a furniture website and being able to visualize how a particular piece would look in your living room. With AR integration, users can now enjoy a more interactive and immersive shopping experience.
Dark Mode Dominance:
Dark mode has gained immense popularity in recent years, and it's here to stay. Not only does it reduce eye strain and save battery life, but it also adds a touch of elegance to websites. In 2024, we can expect to see more websites embracing dark mode as the default choice, providing users with a sleek and modern browsing experience.
Microinteractions and Microanimations:
Microinteractions are subtle yet powerful design elements that enhance user engagement. From animated buttons to loading spinners, these small interactions add a touch of delight and make the browsing experience more interactive. In 2024, website designers will focus on incorporating microinteractions and microanimations to create visually appealing and engaging web pages.
Voice User Interface (VUI) Optimization:
As voice assistants become increasingly popular, optimizing websites for voice commands is a trend that will gain momentum in 2024. Voice User Interface (VUI) allows users to interact with websites and applications using voice commands, making the browsing experience more convenient and accessible. With the help of VUI, users can search, navigate, and interact with websites without typing a single word.
Sustainability and Green Design:
With the growing concern for the environment, sustainable web design is becoming more important than ever. In 2024, we can expect to see an increased focus on eco-friendly practices in website development. From reducing carbon footprints to implementing renewable energy sources, website designers will strive to create sustainable and green web experiences.
In conclusion, the year 2024 promises exciting advancements in website design. From augmented reality to sustainability, these trends will shape the future of web development. By embracing these trends, businesses can create visually stunning and user-friendly websites that captivate their audience. Stay ahead of the curve and explore the possibilities offered by these five trends in website design for 2024.
Get in touch with AppYard Technologies now and elevate your business to new heights.
Website: https://appyard.co.in/
Instagram: https://www.instagram.com/appyardofficial/
LinkedIn: https://www.linkedin.com/company/appyard/
0 notes
Photo


( via / via )
Nepotation.
rocks safeguarded by wire mesh
"Everything is the alongside of something else."
burning poodle poem
lente, noctis equi...valentine-den
--Lenten Oc; 'tis equivalent in Eden.
Night-ombudsman, foreign itself, far flee;
elf raffle, stingier of 'Nams, dub moth-'gin.
Fresh mint.
i walk on gilded Slurpees
Cottagecore-ish microanimation.
0 notes
Video
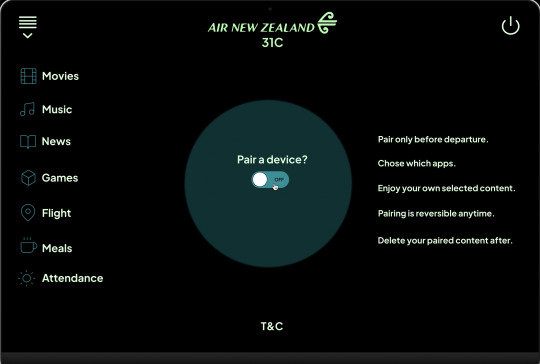
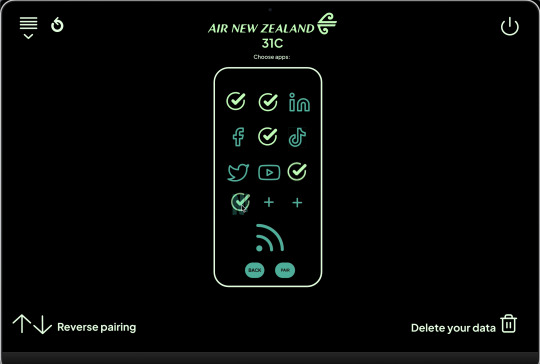
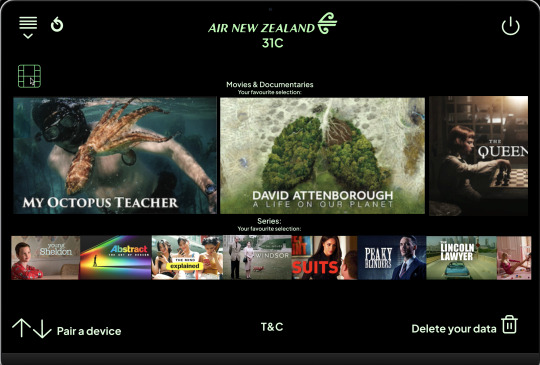
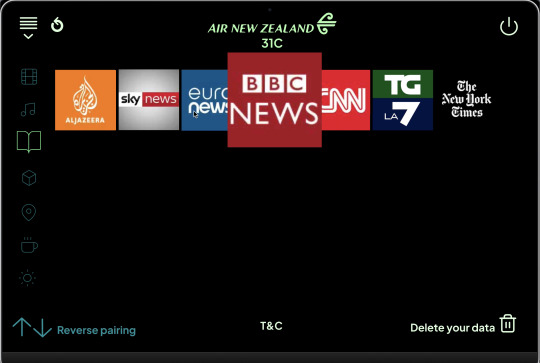
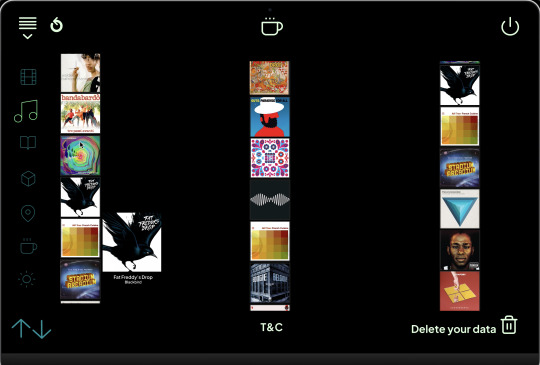
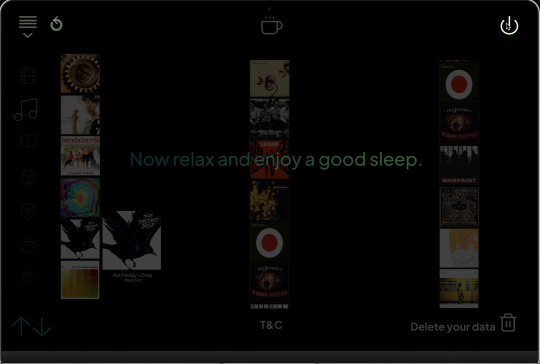
This was my formative hand in. It showcases especially the moving assets I had with the touch to begin button and greeting the user in different languages.
I’ve realised at this point that I’m super rusty with my Figma knowledge so I’ve been spending the past two weeks recouping that and learning how to use components and prototype and all that again to make microanimations. I’m on the fence right now about whether to change my “user’s gift” from a pop up and food order service at the scheduled meal time to what I’ve identified as a more relevant user issue of not knowing how to actually find their way around the IFE, so I’ll instead create a tutorial prompt system that can lead the user through how to use/find their way around the IFE for the first time quickly.
I’ve got the micro-animation techniques down now, but I just need to continue and flesh it out fully still while finalising the design style. Mainly, decide if I want a main menu that can drag out from the left of the screen like how I’ve done. Also, design a top and bottom bar of expected quick shortcut buttons and fill out the sections with content and micro animations when filtering through the content.
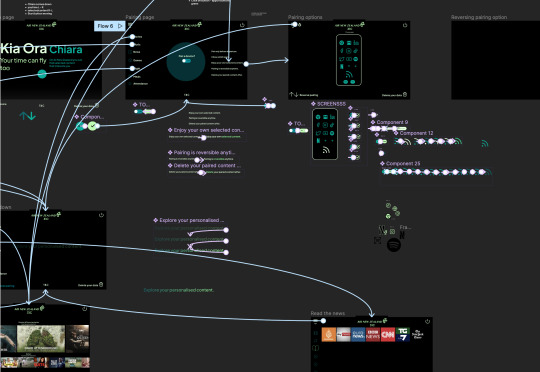
My content choreography plan at the moment is either:
> Welcome screen
> Main hub
> Quick scroll through all sections
> Movies section
> Play movie
> Pop up alert for meal Service
> Picking food items - confirmation screen
> Close back to movie
> End
OR
> Welcome screen
> Main hub
> Pop up, yes/no to tutorial on how to use
> Highlight key features and sections with a brief explanation
> User continues to use as normal
> Quick scroll through all sections
> Movies Section
> Play movie
> End
My formative feedback generally said that people liked the way the plane flew in but were unsure about the reasonings behind the small wind and A to B location microanimation. I agree and I'll be changing them. I think sometimes less is more and when I created them I was just building up my skillset again and not entirely focused on ensuring there isn’t visual spam for the user.
0 notes
Text
Micro interaction research

They improve a website navigation
They make it easier for users to interact with your website
They provide instant and relevant feedback about a completed action to a user
They give tips to your users
They communicate information about certain elements, like whether or not it’s interactive
They make the user experience much more rewarding
They encourage sharing, liking, and commenting on your content
They direct users’ attention
And, finally, they just make your site more emotional
Flow;
Triggers initiate a microinteraction. Triggers can be user-initiated or system initiated.
In a user-initiated trigger, the user has to initiate an action.
In a system-initiated trigger, software detects certain qualifications are being met and initiates an action.
Rules determine what happens once a microinteraction is triggered.
Feedback lets people know what’s happening. Anything a user sees, hears, or feels while a microinteraction is happening is feedback.
Loops and Modes determine the meta-rules of the microinteraction. What happens to a microinteraction when conditions change?
Ways to make my IFE more engaging;
Keep selected movie icon hovering in the left top corner
Each tap of an element should provide some sort of feedback
My theme should be kept illustrative, fun, and make the user feel rewarded for using it.
Some inspo;





https://www.behance.net/gallery/150654175/UI-Microanimations?tracking_source=search_projects%7Cmicrointeraction
0 notes
Text
Week 4 Activities (Monday)
9-11am: set up the intentions of the day + ask yourself: “How does everything appear and disappear? How do microanimations help understanding?”
11am: Guest Lecture by Tony Clark
LAST MINUTE RESCHEDULING OF THE GUEST LECTURER, WHICH COULDN’T COME TODAY.
PRESENTATION PREPARATION:
Keynote/Ppoint/GoogleSlides
Main user pathway + microinteractions + microanimations + transition
Make it an actual presentation
Share videos witouth having implemented it
Record feedbacks on paper, collect them into patterns + to implement them + observe people’s behaviour with the interactions: do they make sense intuitively?
PRESENTATION - FORMATIVE - WIP IFE:
Slides + video screenshots of transitions and actions.




























0 notes