#lossie draws
Text

au where tbrm wears the traditional uchiha clothing after marrying mdr~

support me on ko-fi ❤️
commission info
#tbrm#tobirama#senju tobirama#mdtb#madatobi#lossie draws#naruto#naruto shippuden#naruto founders#naruto fanart
51 notes
·
View notes
Text

perceive
300 notes
·
View notes
Text


wanted to experiment with some metallic gel pens i got. i decided that @skitterhop 's critter Lossy Video might be the perfect application, and so i promptly scratchified them. INCLUDED CLOSEUP TO SHOW ENHANCED TEXTURE / LIGHT SCATTERING
#furry#it was. a LOT of fun to scribble like this you have no idea. definitely want to keep experimenting in this direction.#i am getting CLOSE. there is an exact texture i want to replicate and i am ALMOST there.#anyways thanks again for the opportunity to draw Lossy!! <3
25 notes
·
View notes
Text
Commissions Open!!!
Been meaning to get this out there, but yes I am finally opening commissions! Work will be small but I'll try to be consistent, and I'm malleable to styles and ideas so please consider checking my ko-fi out! I also take donations if you'd rather just drop a little something, I'm trying to make some extra cash for school supplies ie a laptop and bills I pay each month.
Check me out here~
https://ko-fi.com/ahsokaisawesome/commissions
Here's are some examples of my work~!




Special thanks to @cerasusarbour for letting me draw their OC Yusei please check out their art its hot and sexy and rad as fuck and I'm so in love with all them [ALL OF THEM]
Thanks again~!!
#commissions#sonic the hedgehog#pokemon#pokemon ranger#sonic oc#bunart#les commissions#sola the rabbit#Lucy Caine#splatoon oc#yes yusei is a splatoon oc and he's the coolest#suddenly lossie draws lmao#took me all of august to get this set up and then September was school and personal issues e he#oh also#pokemon colosseum#Trainer Katrina#havent shared much about my oc's ill try to post more if people are interested#theres's so much lore in leigh's and ours stories its insane#MTJAR#Xd gale of darkness#Katrina is specifically an XD oc she's a companion to Micheal's counterpart in our story#wes is also replaced with another oc so uh yeah its a long story hahaha#okay lossie post it#i have a quiz to do
8 notes
·
View notes
Text
nowadays whenever someone's talking about a "troll" online they usually mean some run-of-the-mill bigot spewing slurs and gore pics. Back In My Day, "trolling" was defined as "doing a bit on forums in order to draw a rise out of people". unfortunately, it turns out the easiest way to "draw a rise out of" people is to be a bigot to their face, so it devolved into its modern incarnation as outright bigotry pretty quickly.
however, there was a brief Golden Age of Trolling where people would use cleverer methods to piss off and/or lie to strangers in noticeable but ultimately harmless ways, resulting in actual comedy. off the top of my head, highlights of this era include:
"Hearing the difference now isn't the reason to encode to FLAC. FLAC uses lossless compression, while MP3 is 'lossy'. What this means is that for each year the MP3 sits on your hard drive, it will lose roughly 12kbps, assuming you have SATA - it's about 15kbps on IDE, but only 7kbps on SCSI, due to rotational velocidensity. You don't want to know how much worse it is on CD-ROM or other optical media. I started collecting MP3s in about 2001, and if I try to play any of the tracks I downloaded back then, even the stuff I grabbed at 320kbps, they just sound like crap. The bass is terrible, the midrange…well don’t get me started. Some of those albums have degraded down to 32 or even 16kbps. FLAC rips from the same period still sound great, even if they weren’t stored correctly, in a cool, dry place. Seriously, stick to FLAC, you may not be able to hear the difference now, but in a year or two, you’ll be glad you did."
bloodninja (major nsfw warning since he did his trolling in cybersex IRC channels)
the underwater weighing test thread. this is the best one imo. my favorite part is that im pretty sure the original thread was posted on a now-inaccessible ign forum, but googling it turns up multiple copies of the exact same thread crossposted across different forums (the linked one is a screencap of the 4chan version) where OP just copies and pastes the exact same posts in the exact same order from the IGN thread's OP. the confused replies/questions from actual people in between the OP updates varies, but none of that has any input on what the next post from OP is going to be. truly the pinnacle of trolling
i'm not trying to no-true-scotsman the bigotry out of trolling or anything, i fully understand that the modern definition of the word is synonymous with racism and we don't need to "reclaim" it or anything. i just miss this specific niche of fucking with people online
#any other examples of this are welcome#even the ones that weren't really 'harmless' like Apple Wave were pretty funny
2K notes
·
View notes
Text
with regard to some recent discourse:
there is a skill that in LIS gets called information synthesis.
this is the skill required to condense and summarise sources in a readable and minimally lossy way.
the skill of writing in a way people actually want to read comes on top of this; perfect infosynth at best gets you ‘very readable due to its simple digression-free format and well-labelled sections which are presented in a logical order’.
infosynth does/can contain knowing your precise target audience - maybe even the precise question they want to answer - and tailoring your summary appropriately.
infosynth is pretty obviously an important skill in today’s world! there is ever more information and even experts cannot keep up with it all. Doctors increasingly rely on medical librarians to read and summarise the latest research for them, because even within a very narrow sub-specialty it is simply not viable for them to keep up with it all themselves.
And people are increasingly producing and reading infosynth-type products in other fields. However, few people get any sort of explicit training in information synthesis.
We don’t really have the notion of a class of expert/professional whose role centres around information synthesis. (the General We that accepts that most ppl think librarians just shuffle books all day.) like there are a few field-specific Types of This Guy but they’re all off doing their own things and not considering themselves Information Synthesists who might share a skill set and a professional knowledge sharing community with other Information Synthesists.
and that’s a shame. people are always reinventing things from the LIS world and failing to like draw on the LIS world’s established work about how to do them out of ignorance that we are here and do those things. sad
42 notes
·
View notes
Text
Recovering and recharging after 48 hours of too much (that once per fortnight overwhelm that is every alternating wednesday-thursday).
Tired and overwhelmed with allergy hell this evening. Eyes so swollen for a handful of weeks now. t_t
JOURNALS & JOURNALING
Have been itch-blurry-eyed relaxing and unwinding from fortnightly overwhelm by gathering inspiration for different kinds of approaches to journaling. Art journaling, travel journaling, inspo-and-ideas for projects journaling, and just plain old journal journaling.
Regularly amused by videos in which people flip through their pretty journal to show off the arty pages while their cat points out the good pages and photobombs their shot.
Thinking about how:
I have journaled on and off since I was a tween. But mostly it was far more off than on.
Same with sketchbooks and other kinds of art-focused "journals" -- lots of off, lots of unfinished pages.
Even more that has been in digital format and lost to time (or lost to dead storage formats).
I only have physical journals and sketchbooks from 2004 onward. Everything before that is in landfills a zillion miles & years from here.
After looking at various people's travel journals where each page is a collage of writing, drawings/paintings, photographs, and various ephemera, plus learning about or reverse engineering some of their process for how they put these together both during and after travel.... I GREATLY REGRET NEVER MAKING TRAVEL JOURNALS IN THE PAST. (** there are a bunch of trips, long and short, that I very much wish I had captured in travel journals rather than only in photos that I may or may not still have, but I have a semi-photographic memory -- as in slightly lossy visual memories -- of places and can "view" snapshots and short video-clips in my head of being in certain places even if only visiting once ... I think this is the reason why I regret not making actual travel journals of being in those places. That weird dreamlike nature of being able to unfocus or close my eyes and just BE in some other place and see it and hear it and sort of look around, but it is a weird glitchy ephemeral sort of VR. If only I collected things and made it all into travel journals back then... anyhow). Contemplating how to remedy the past, if at all, but also very much planning for upcoming travel and making a journal out of it.
Thinking a lot about the different kinds of PHYSICAL journals & sketchbooks I want to keep right now in addition to the DIGITAL journals that I use, on and off.
Also contemplating how all of this is such a work-in-progress in which what I like to do best changes and evolves. BUT feeling a burning need to be more intentional about this going forward.
Concern over future self having regret makes me want to be more intentional. When I look at people's organized notebooks, organized sketchbooks, organized journals, etc etc, I feel a sense of Missed Opportunity for having lots of disorganized notebooks, sketchbooks, and journals. And then I'm just hmmmmmm....
2 notes
·
View notes
Text
How WebP (and JPEG XL) is saving me tons of storage
(8 minutes read)

In this article, I will cover the underappreciated WebP digital image format as well as how I found its usefulness for me to take over even less storage, and also JPEG XL to some extent. This will cover my history with it as well as its perks over the common formats found on the web, and probably give you an important efficiency advice.
So, if someone mentions you the name "WebP", how would you react? The answer I'd expect would be either:
you simply have never heard of it before;
you actually did, but you've complained about its problems at least once and, as a result, always viewed it negatively;
you are not too annoyed by it, but you just don't know its point for existing in the first place.
I actually understand all of that. Back then, when the software I used couldn't take advantage of the image, just like many others, I also had a feeling that it was useless, so I could relate. I'd just convert it into either a PNG or a JPEG, both of which were formats that I used the most back then. I felt as if they are the easiest to pick up thanks to their extremely wide software compatibility. As a result, I used PNG, for Portable Network Graphics, the lossless compression format for much of my digital drawings, and JPEG, for Joint Photographic Experts Group, the ancient lossy compression format for highly-detailed images to prevent them from taking up too much space.
Initially, these formats looked pretty fine to me, since I used to export very light images only, which meant I didn't have to worry much about storage use. The images often weighed between 100 kB and 1 MB, on a 1 TB hard disk, so I could save hundreds of thousands of them only on that disk. However, as I started exporting artwork with higher resolutions and detail simultaneously, storage use became a problem for me. Some of them began to weigh at least 10 MB when encoded into PNGs. JPEG also had big issues that I noticed later on; its very ancient compression algorithm meant that, while I also used it to compensate for large images to be able to upload them faster, they become garbled as a result of artifacts appearing from the encoding. Finally, this year is where I began to think that it was time for an ultimate change to see if I could fix them all, and indeed there were ways.
Looking up information wasn't so hard, after all
After at least five years of relying on the most popular formats, JPEG and PNG, I began thinking that perhaps they weren't actually the best. The amount of times I used them throughout my life made me realize that I should start trying out alternatives. So by searching for them, what I ended up often seeing is the main point of this article: WebP, maintained by engineers at Google.
I actually read a few times about that format before then. The only thing I learned from it back then was that it could offer better compression than JPEG, which I initially neglected because of my previous experiences with it that I already mentioned. For a few years, I never really cared about it, until my curiosity for it finally rose and I realized that I was probably underestimating its value. After I read more about it, I was thrilled to see that it could also offer a better lossless compression than PNG, but I simply kept that in mind since I needed to wait before trying it out and adopting it entirely. Alongside WebP, I came across the JPEG XL format, announced by its developers (who were also behind the legacy JPEG) to be the universal replacement for the current major image formats, which is hard to dream of, but it's indeed interesting to know how it could succeed. Sometimes I saw AVIF alongside, but I never saw any interest in it.
With that in mind, I first wanted to take JPEG XL in priority, after comparing two images encoded in the former and WebP side-by-side. and noticing that JPEG XL's compression outperformed WebP, which is a huge comparison to both PNG and JPEG. Sadly, due to the lack of support for it which may be addressed in the future, I decided to go for the more universal WebP instead. Needless to say, I still had really good times with it, even if I wanted the other alternative, which is not a big deal for now.
The perks of WebP to know

Being designed differently than PNG and JPEG, but also much later compared to them, WebP looks to address their issues and essentially become superior to them in several ways. It's actually a mix between both formats, meaning it can perform both lossy and lossless compression, with lossy meaning that artifacts will appear on the image, with their visibility depending on the compression strength, and lossless meaning that all detail will be kept on the image while still reducing its size, only less than lossy.
But it's not just that! WebP also has the following strengths:
Alpha blending, that is partial and full transparency, adopted by PNG;
Animation, adopted by PNG (did you know that?) and GIF;
Being an open format, letting anyone contribute to its development at any will (a rare Google W, by the way);
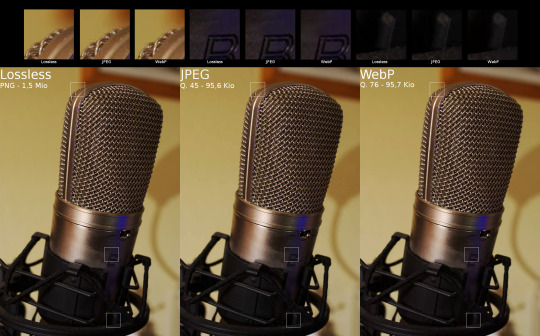
Less visible artifacts seen on lossy images, assuming that it has a similar size to the same image rendered in JPEG (demonstrated in the image above);
Stronger lossless compression than PNG (which I have bragging rights for);
A compatibility with several color spaces;
Oddly enough, "presets" (available only on some encoders), which seem to change the way images should be rendered...
...all of which can be combined together in a single image, even for animations. This is much more than what most other raster image formats offer, so with that single format, you can take advantage of its huge flexibility for multiple purposes! An amount of perks that is pretty outstanding, to say the least.
I tested this format out on a entire folder in which I kept fanart, most of which were PNGs. After converting them into WebP, and although it took a long time because of how large those images were in the first place, it resulted into about 50% of data being removed! So when considering that a collection of PNGs has a total of 1 GB of data, it's easy to notice how big of a difference 500 MB is compared to the former.
Conclusion
Despite what it seems to be for most people, WebP is a highly practical format. While its incompatibility with some popular software could be a deal-breaker for some, it still fares pretty strong with its multitude of features all combined together. While I am not convincing anyone reading this to immediately transition to that format as it could lead to some issues, it does deserve to be tested out by the average user to see how well it performs for them! Personally, WebP has helped me a lot for my main use cases, and while I was not in any tight situation before thinking of moving into it, I could definitely say it would let me avoid dealing with that for a much longer time.
If you appreciated WebP, that said, you should also check out the recently released JPEG XL format, designed with the same purposes but intended to be superior. There are still much more image formats that are meant to have their own big strengths, so you should keep looking for each of them too, in case you're interested.
This is the author of this article, Laddy, signing off now! I hope you all have a really lovely day, peace. 💙
4 notes
·
View notes
Text
Prestige Class Spotlight 12: Mystery Cultist

The term “cult” has come to, in the modern age, refer to monstrous phenomenon in which certain persons gain power over a group by using psychological manipulation and the human desires for fulfillment and structure. However, this is not the only use for the word. It can, particularly when referring to ancient religion, also refer to secretive religions, particularly when referring to Ancient Greek and Roman faiths.
Such “Mystery Cults” were called such because they did not share their rituals and goings-on with outsiders, making them a mystery not only to the people that lived in the same era, but also the historians who have the misfortune of trying to piece this knowledge together centuries later.
Today’s subject errs on the latter side of things as it centers around individuals that follow the mystery cults of the various goodly Empyreal Lords: celestial demideities drawing from angels, archons, agathions, azatas, and the rare unclassified demigods.
Now, some of you may ask why a religion devoted to a goodly demideity would keep itself secret. This could be for any number of reasons. Some may be cults located in regions where evil gods reign, or they may simply recognize that many mortals are unfamiliar with more than a handful of Empyreal Lords, and may be understandably suspicious of those who claim to worship a being that is not a god they are familiar with.
Of course, these mystery cultists need not actually be mystery. Nothing in the mechanics requires it, after all, so you are free to use this prestige class for those that are more open about their religion as well.
On that note, however, it should be noted that this will be one of the last of the Obedience-focused prestige classes we do, as we are running out. (Faster than I thought, too. Turns out I actually have done the sentinel prestige class, so the classic “True Deity” obedience prestige classes are all done now, though I might one day redo that entry as part of my revision specials should I feel the need to.
In any case, these devotees might follow a being that is less than a true deity, but their faith is just as strong.
Naturally, this prestige class has prerequisites, requiring the subject to have considerable knowledge of celestial lore, offer obedience to one of these celestial demigods, and perhaps most important of all, have had a spiritual awakening due to direct contact with a celestial being, such as being blessed or saved by one.
Like most prestige classes with a bit of magic, those that follow this path continue to learn their magic at only a slightly lossy rate. What’s more, they learn to master the favored weapon of their deity if they don’t already.
Utterly devoted to celestial beings as they are, these beings gain a fast track to their appropriate afterlife reward upon death in a benevolent parallel to how the fiendish counterpart classes are damned upon death. What’s more, they get to meet their patron and ask questions of them, answers to which they retain if they are brought back to life.
Naturally, however, the powers of this path are bound to the obedience of the cultist, requiring them to perform daily rituals to maintain these powers.
These devotees are blessed by a celestial being, and with effort they can let that truth shine through, bolstering their confidence but also overwhelming and frightening those that look upon them.
Like all archetypes of this type, these mystics gain boons for their obedience at an accelerated rate. The exact nature of these abilities and blessings varies by the Empyreal Lord they follow, creating a lot of variance.
With a touch, these blessed individuals can heal others, leaving a mark of their deity on the recipient of their healing which lasts the whole day.
As one favored by the empyreal lords, these individuals can also count on celestials to aid them, summoning various celestials that grow in power as they do. These might be from a generic list or be tailored to the nature of their celestial patron.
They can also enter a state of fervor to bolster both their combat and spellcasting abilities for a brief while, though they can seem maddened to others as a result.
Powerful mystery cultists find their bodies are warded against corruption of the flesh, making them resistant to disease and poison. What’s more, their bodies do not decay, remaining pristine for a long while so that they might be resurrected more easily. This same protection also makes it impossible to raise them as the undead.
The most powerful of these blessed mystics earn their own private domicile within their deity’s realm, allowing them to shift to that location and back to where they were at will, creating an otherworldly safe haven they can come back to whenever they and their allies need rest, untouchable save for the most powerful and determined forces of evil.
Like all obedience-themed prestige classes, your exact build will vary based on what your previous class was and what sort empyreal lord they followed, but the ability frighten foes, heal, buff oneself, and summon celestial allies are all powerful tools for combat, and it makes for a fun, thematic take on this formula we’ve all become quite familiar with at this point.
Empyreal Lords, being demideities, are more likely to have direct contact with the mortals that worship them than a true deity, so there is the possibility, however remote, for mortal characters, especially those of this prestige class, to have a personal relationship with such entities. What exactly comes of that can be interesting to explore, depending on how things go, of course.
The devotees of the Time Warden seek to prevent others from meddling with the timestream, even traveling through the timestream to do so. However, in the process they themselves often become accused, rightfully so, of changing the timeline themselves. As such, the faith is an underground one, but they continue their holy mission regardless.
For weeks, Lukis Gemcutter has been sneaking out of the house at night. To where, his neighbors know not, but they suspect the gnome is up to no good. However, the truth of the matter is that he has been inducted into the faith of an Empyreal Lord and patron of secret protectors, though his lack of subtlety threatens to expose the cult.
The cult of the Shining Ambassador has remained a secret for many generations, but there is one witness that might break that streak if it understands what it has learned, for one member unwittingly brought a shapeshifting rope dragon to a meeting, making the curious creature privy to their secret rituals.
3 notes
·
View notes
Text
besides assigning purpose to purposelessness the other thing that is part of that same thought, about storytelling and politics, is like
you know how history is itself a type of storytelling. this kingdom won a war against that kingdom. this rebellion failed and that one succeeded. the people were happy in this era. such-and-so ruler built these roads.
in order to tell stories about history at that scale, you have to discard details. and those details are the actual material realities that people experienced; the outliers, the nuances, the specifics of who did what with what result, shaved off to simplify the narrative, which is all well and good because it allows you to talk about history and see the broad patterns, but when history is taught as history people don't automatically recognize its lossy quality. people will happily grow up believing the past was a sort of fairy tale where function was purpose and pattern was detail, fundamentally different from their own complex lives, if they only ever know stories of the past
(and of course, because time and space are sort of the same thing, the same thing happens with people's understanding of people and places far away from them.)
this is such an easy trap to fall into because humans like stories, they're a useful tool for social, thinking creatures in an infinitely complex world, they're far better than having no clue what's going on at all. they're also not an adequate substitute for truth.
so because stories occupy this middle ground between truth and fantasy, where we make use of them deliberately for entertainment and deliberately as a teaching tool but also accidentally to simplify reality, they're like...
some belief systems and political ideologies are fundamentally about embracing stories in place of reality. Those People are allies and Those People are enemies. why? because of some fundamental nature, they're characters in our story, they don't have internal complexity. Our People are a coherent and unified body and if you disagree you're a traitor and if you're one of us you're better off with us and if you don't feel that way the problem is you
there's an inherent challenge in telling stories that challenge ideologies like that because a large part of their draw is that those narratives tickle people's brains, they're appealing, people will keep coming up with those ideas independently and accidentally because they feel cool and compelling. so if you are telling a story that's nominally against those ideas, but you feel the urge to write something cool and compelling......watch out.
4 notes
·
View notes
Text
Closed starter ft. @spiderslvts: the painter & the model

the small glances up the moments of silence of focusing in the journal. its been such a long time since he had taken out his sketchbook, the motivation to draw and paint again was hard after falling into hell. he has only been a lossy bartender for too long. but it has changed after meeting angel. the beauty of him was breath taking, giving him the muse to draw again.
catching glimpse of the beautiful spider pornstar, sketching them in natural poses. most night husk would of be sketching different pose getting back into the love of drawing. he felt happier the has ever been, at times he would fall asleep mid sketch. and just like tonight he fell asleep exhausted from the constant need to finish his latest drawing of angel.
" i need to finish this , " husk mumbled to himself nodding off at the bar table that is closed up from today, he was making sure to not have anyone see his sketches when the pass by but before he knew it he as falling asleep head on top of counter hugging sketch book close.


#~~~~ stuck in your beauty / : spiderslvts. ~~~~#~~~~ what if husk was a artist in his life time. verse? ~~~~#i love this idea.
0 notes
Text

kakashi giving iruka a scalp massage (suggested by @marloviandevil)

#kakairu#kkir#kakashi hatake#iruka umiono#kakashi#iruka#lossie draws#naruto#naruto shippuden#naruto fanart
257 notes
·
View notes
Text

video's knife
#draw#furry#lossy video#2023#this was cropped in the corner of the drawings i posted yesterday but i figured i might as well post the full thing
219 notes
·
View notes
Text
Image Formats: What You Should Know For Your Website?
Have you spent hours crafting the perfect web design, only to find your pages loading sluggishly and your images looking less than stellar? It is no doubt a frustrating outcome, but fear not because the culprit might just be the image formats you’ve chosen.
To correct this mistake, you first need to know about various image formats for your web design. Later, from slow loading times to compromised image quality, we will explore the challenges that arise with each format.

So, grab a notepad and join us as we navigate the maze of image formats to ensure your web design shines bright and delivers an exceptional user experience.
Types of Image Formats
1. JPEG or JPG
JPEG, a widely embraced image file format, reigns supreme in the digital landscape, especially for photographs snapped by your trusty camera. Offering a staggering palette of 16,777,216 colours, it’s the go-to for preserving visual fidelity. This versatile format also boasts adjustable compression levels, making it a darling of web graphics.
However, it’s not without its quirks. While social platforms like Facebook and Instagram automatically convert uploads to JPEG, beware of its “lossy” nature—it sacrifices quality for smaller file sizes. Ideal for lifelike scenes and smooth colour transitions, JPEG falters with sharp-edged visuals like line drawings.
Yet, for web content like blogs and articles, JPEG’s compromise between quality and loading speed is unbeatable. Squarespace and Shopify swear by it for their products and pages, while Wix and Webflow advocate for its SEO-friendly attributes and browser compatibility.
2. PNG
PNG, renowned for its lossless compression, preserves image intricacies and colour contrasts flawlessly, making it the standout of graphic enthusiasts. Unlike JPEG, PNG excels in text clarity, making it a staple for infographics, banners, and screenshots. Its lossless compression ensures every pixel detail remains intact upon viewing, enhancing image quality and text legibility.
However, beware of bloated file sizes, especially with high-resolution images, which can sluggish website loading times. Yet, PNG offers versatility, allowing transparency adjustments and interlacing for faster development. Although lacking animation support, PNG’s extensibility opens doors for future innovations.
Usually, embraced for:
Decorative elements
High-quality images
Image optimisation
With universal browser support, PNG stands tall as the go-to solution for impeccable image quality without compromise.
3. SVG
SVG, or Scalable Vector Graphics, revolutionises web imagery with its markup language prowess, rendering two-dimensional masterpieces directly within browsers. Unlike raster formats, SVG employs XML text to define shapes and lines, enabling infinite scalability without sacrificing quality.
Ideal for:
Simple illustrations
Logos
Icons
Responsive web designs
While not suited for complex drawings or images, SVG’s small file sizes and lossless scaling make it a favourite among designers. Platforms like Editor X offer a plethora of vector assets, while Webflow and Wix Editor seamlessly integrate SVG into their design workflows.
However, with the lack of universal browser support, SVG may encounter quality limitations. Nevertheless, its unmatched scalability and versatility cement SVG’s status as the go-to solution for dynamic, responsive web design.
4. GIF
GIF, a staple in web culture, offers lossless compression, preserving image quality while limiting colour to 256 shades — unsuitable for digital photos due to their colour constraints. GIFs find their niche in website buttons and banners, where limited colours suffice.
Despite graininess in photos, GIFs excel in:
Quick loading times
Animation capabilities
Enhancing user engagement
However, once encoded, GIFs are immutable, requiring source data for edits. While ideal for training animations, their heavy file sizes can impede website loading, cautioning against overuse.
5. WebP
WebP, a state-of-the-art image format, revolutionises web imagery with superior compression techniques, catering to both lossless and lossy needs. It significantly reduces file sizes compared to PNGs and JPEGs, ensuring faster web speeds without compromising quality.
WebP’s adoption by platforms like WIX, Editor X, and Shopify underscores its efficacy in minimising file sizes while maintaining image integrity. However, its limited browser support, confined to the latest versions of Chrome and Firefox, presents a drawback.
In essence, WebP presents a compelling solution for web optimisation, delivering smaller yet equally or even better quality images, albeit with browser compatibility constraints.
6. AVIF
Lastly, AVIF is an advanced image format that optimises image sizes while preserving quality, akin to its predecessors like WebP and JPEG-XR. Its support for high-dynamic-range imaging and full-resolution 10- and 12-bit colour ensures images are significantly smaller, up to ten times, compared to other formats.
Backed by tech giants like Google and Amazon, AVIF offers:
Optimal compression
Transparency
Modern features without royalties
While it promises to replace outdated formats like JPEG, its limited adoption poses challenges. Each image format, including AVIF, has unique advantages and drawbacks, necessitating careful consideration before implementation. Despite its potential, widespread use of AVIF remains limited.
Final Word:
In conclusion, the diverse landscape of image formats offers a spectrum of choices, each with its own strengths and limitations. From the pioneering WebP to the cutting-edge AVIF, web design experts must weigh the trade-offs to optimise their web content effectively, ensuring a seamless user experience across platforms.
If you need a reliable professional to entrust your website design in Adelaide, you can check out Make My Website — an excellent and rising star in the industry. It has worked with different businesses, upscaling their web presence. So, feel free to touch base with MMW.
#seo geelong#seo melbourne#web design truganina#web design melbourne#web design perth#web design geelong
0 notes
Text

A page of SO MANY CHARACTERS with @erradox in Aggie.io
I don't know what came over me but I drew @erradox's character Lossi on what they were drawing and then it evolved into a Where's Waldo-esque pile of chaos. There's no way I can tag every character here but it's fun to see them.
#/#//#///#////#/////#aggie#collab#dump#Tiger#Fraeor#Rost#bobcats#Reese#Psavine#Elly#Paz#River#Lossi#Rosette#Tabitha#Miyanscinma#Ayo#Isaac#Zolji#Milo#Sullivan#April#Salles#Gara#Tiany
1 note
·
View note
Text
The Role of Images and Graphics in Website Designing

top website design company in delhi are an effective way of quickly communicating information and drawing visitors in. When used correctly, images can create an inviting online experience and inspire trust among its users.
However, there are some key considerations when using images and graphics on websites, which this article will outline. These guidelines cover how to ensure they remain consistent, informative and visually pleasing.
Icons and Illustrations
Graphics help illustrate concepts visually, providing users with distinguishing elements to navigate a website with ease. Graphics may be static or animated.
An icon is an integral component of web design, often representing commands, notifications, or tools. They should be clear, easily recognizable and adhere to a consistent style across websites so users understand their meaning.
Illustrations are often considered creative and personal forms of imagery used to evoke fantasy, depict unrealistic or ideal scenarios, or illustrate concepts artistically.
Designers should aim to select illustrations that have similar color palettes and levels of detail, avoiding ones with too much contrast and outlines. Furthermore, too many different illustration styles could make the website appear sloppy or disorganized; using more hand-drawn illustrations instead can look less digital and more natural.
Videos and Animations
On first blush, animation may seem like an unnecessary addition to a website. Yet web animation serves an invaluable purpose - from breathing life into otherwise static pages to clarifying content and helping users navigate a site more efficiently.
Image galleries provide visitors with an easy way to quickly scan through multiple images without scrolling or clicking, providing them with quick and digestible visual information.
Video and motion graphics can help narrate a story, add professionalism and leave an unforgettable impression on viewers. But remembering they may require additional resources and slow load times may reduce their value for some users; so use these elements sparingly and strategically while optimizing for web use, so they are both visually engaging yet loadable by visitors with slower internet connections.
Optimizing Image Size and Resolution
Images and graphics are powerful tools for engaging your website's audience and conveying its messages more effectively, but if used improperly they can have an adverse impact on page performance if too large and high-resolution.
Large images require more storage and bandwidth, leading to slower page load times that create an inferior user experience and can cause customers to shy away.
Optimizing images is key to keeping file sizes down without compromising visual quality, using either lossy or lossless compression techniques. Furthermore, selecting appropriate file formats such as JPEG for photographs and complex graphics while PNG provides flat images or illustrations with solid colors or limited transparency. Furthermore, SVG files offer great logo creation solutions and should be created using programs such as Adobe Illustrator and Corel Draw.
Optimizing Visuals for Colorblindness and Visual Impairments
When designing your website, it is crucial to take into account the impact that visuals and graphics will have on visitors. High-quality images and graphics create trust with visitors while increasing perceived expertise, increasing conversions through your site, and outshone competitors.
Make sure your visuals and graphics are optimized for colorblindness and visual impairments, including providing adequate contrast between text and background, avoiding colors that easily cause confusion, making sure elements that require direct user interaction can easily be identified by multiple cues, and assuring each element has multiple cues that distinguish itself from each other.
Links on websites often use color as a way of delineating links, which can cause issues for people with color blindness or vision impairments. Instead, using underlined text or a black outline around each link would enable those with these disabilities to easily differentiate the text from its context on the page and navigate around it more freely.
1 note
·
View note