#effects of switching to dark mode for real
Text

The comic posted here illustrates one of the basic truths about accessibility, which is that when accessibility needs are accommodated, everyone is accommodated.
When a filmmaker makes a movie or TV program that has no strobe effects or photosensitivity issues, they are making a movie or TV program for everyone. When they use strobe effects, it is purposefully and carelessly exclusionary to a percentage of viewers.
The only strobe effects that occur in nature are lightning and the fast flapping of wings on animals. In every other case, there are alternatives. Police cars (and this applies in real life too) can switch to a fade-in-fade-out mode instead of a strobe mode. One of very few movies to get rapid-firing firearms right was the opening robbery sequence of The Dark Knight, which realistically did not use bright muzzle flashes. Even using harsh strobe lights to simulate lightning is more intense than nature actually makes it.
We already put strict content warnings on our entertainment. Movie rating systems all give warnings about who the intended audience of a movie should be, and whether content unsuitable for children is in the movie. None of the reasons for which we assign an R or 18+ rating to a movie are as dangerous as strobe lights. Nobody has ever had to go to the hospital because they heard foul language, or saw a certain part of someone's body, but there have been plenty of cases of physical medical issues caused by movies and TV programs, including ones made for children or families.
If our content creators are not going to do better, then we should at least be pushing for better warnings about what is safe to watch and what is not.
Image ID: a comic of a man shoveling snow off of some stairs in front of what is likely a school, with the wheelchair ramp still covered in snow. A group of children wait for him to be done shoveling the stairs. One of the children, in a wheelchair, asks "Could you please shovel the ramp?" The man replies "All these other kids are waiting to use the stairs. When I get through shoveling them off, then I will clear the ramp for you." The child in the wheelchair responds with "But if you shovel the ramp, we can all get in!." A caption underneath the image reads "Clearing a path for people with special needs clears the path for everyone!"
306 notes
·
View notes
Note
Know any gaming myths to debunk?
Gaming myths have been around as long as games, from the earliest Sumerian board games to the latest video game for your brand new Nintendo 64. Here are a few popular myths over the years to debunk:
The Royal Game of Ur: According to the weekly cuneiform tablet of Lord Kotaqu VI, the Royal Game of Ur held a secret block that could be accessed by moving a stone left, right, left, and right and up and down several times. This was simply untrue and Kotaqu was executed for his charlatan magic.
Chess: Several early critics of the game of Chess claimed that the game's battlefield strategy emulation inspired violence, despite many studies showing that Chess players like Gandhi were no more likely to go to war than non-Chess players such as Napoleon, except in certain Sid Meier simulations.
Texas Hold-'Em Poker: Many poker players were prone to cheating, especially in the old west. There are claims that card manufacturers such as Bicycle and Hoyle began to include serial numbers and codes, such as letter "L" on the lower left corner of a card so that nobody could claim a 9 was a 6, and so on. Though this has never been proven, many still claim that the L is real.
Pong: In the 1970s, games went electronic and many myths developed about this strange new form of play. The first game, "Pong," was much like table tennis, and some players claimed that one could, with proper timing, pick up the "ball" pixel and throw it on the "roof" of the video screen. This was proven untrue as more people learned how computers worked.
Tomb Raider: As more teenagers played video games, playground rumors such as a "Nude Code" to show the game protagonist naked became popular. Though there is no nude code in Tomb Raider, there is one in Kirby's Dream Land, in which Kirby can appear nude but for shoes by starting the game in normal mode.
Dark Souls: With the complexity of the world of Dark Souls, many rumors and myths were spawned, such as the ability to fast-travel early, a hidden map behind an old fog gate, and even the ability to enter other games by switching discs during a load screen. This last bit was only true in one case, where replacing the game disc with Postal 3 would improve the quality of the Postal game by making it crash irrecoverably.
Super Mario Bros. Wonder: The newest Mario game's "Wonder" mechanics are strange and diverse, leading to many rumors about weird tricks they can result in. While the normal game can turn Mario into a sticky blob, make inanimate pipes crawl like inchworms, or illuminate previously invisible walkways, claims of Wonder effects that make the console explode, save money on your car's extended warranty, or even let you see real people's names and how many days they have left to live have mostly proven false. One Wonder effect that did prove real was a 79 step ladder that lets Mario climb into a developer room. The room didn't have all that much in it, but also, it's everything.
137 notes
·
View notes
Text




I'M IN LOVE - yeah I'm a believer!
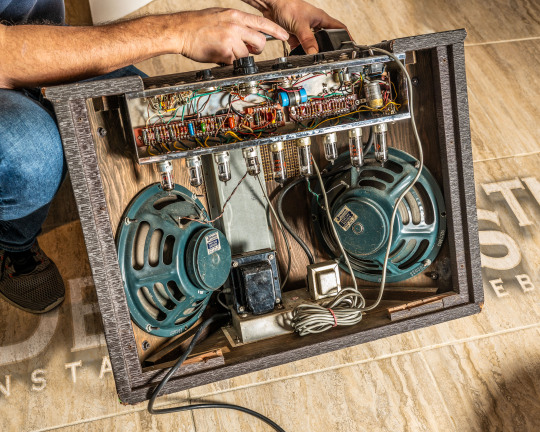
1963 #Gibson#GA79 RVT Stereo amplifier (with 1972 #ES355 Stereo guitar).
If you are like me you never paid much attention to these vaguely funny-looking mid 60s Gibson stereo amps. To me they never looked like "real" rock n roll amplifiers, they looked more like the console record player my parents had in their wood-paneled mid mod living room back in the 60s. Part music box...but mostly furniture. I keep wanting to flip up the top and throw on a Neil Diamond LP!
But, I was dropping off some amps for servicing with my amp tech @marshalllespaulfan yesterday, and he had this one in his shop, in from another customer, and we tried it out with my Stereo 355...and all of a sudden EVERYTHING in my life made perfect sense!
This amp was MADE for this guitar...and I mean that quite literally. You plug it in using a special stereo "TRS" cable, switch the amp to "stereo" mode (although you can also use it in "mono" mode with a regular guitar and cable) and it's wired to give you the neck pickup in the left channel and the bridge pickup in the right channel. So you can set different volume, EQs, and effects for each pickup! Once each channel is dialed in, you can just flip your pickup selector between a grungy dark rhythm sound and a bright overdriven lead sound. OR...play them both at the same time on the center position, and have reverb and trem on the underlying bassy tone, but a crisp, clear, un-effected bright tone cutting through at the same time! It's GENIUS.
Because of its funky stereo wiring, my 355 has never been very heavily played 'round 'ere. The best you can do with it on a "regular" amp is plug its stereo cable into the two inputs of the same amp and even then it just sounds like a "normal" guitar. Without a TRS cable, only the neck pickup works on a "normal" guitar cable. So it's essentially useless. But with an amp like this, you can make it do SO MUCH!
I think I have found my next amp acquisition "quest"! 😉
#gibson#ga79#amp#amplifier#guitar amp#tube amp#vintage amp#gibson amp#vintage gibson#es355#gibson es355#es335#gibson es335#vintage guitar#guitar#guitars#guitar photography
68 notes
·
View notes
Text
among us final boss. among us secret ending explained. among us rtx comparison. among us all bosses and ending credits. among us sussiest moments. among us all sound effects. among us all enemies. among us any% speedrun. among us 100% speedrun. among us 101% speedrun. among us turing complete. among us thought experiments. among us friend request. among us spoilers. among us spoiler youtube thumbnail. among us all characters unlock. among us cheat. among us walkthrough. among us uncommentated walkthrough. among us tips and tricks. among us ipad tutorial. among us ipod touch second gen. among us rtx dubstep remix. among us sleep experiment. among us subliminal messaging. how to open among us portal. among us darkness. among us real spell. among us summon imposter. among us imposter shrine. among us hand holding. among us how to pet pet. among us speaking to me. among us how to pet among us dog. among us level up. among us skill tree. among us onion explained. among us scholarship. among us full episode. among us tower of bitches. among us strawberry imposter jam. among us health restoration spell. among us personality quiz. among us how to craft sword. among us dinner. among us airplane. among us convention footage. among us how to craft portal. among us gun. among us hundred floor trial. among us stream. among us medicine. among us gummy vitamins. among us webcam hack. among us movement tech. among us english subtitle. among us promise. among us ai generated. among us gum. among us treats. among us painted shoes. among us wiki. among us wish. among us steam download. among us plushes. among us favorite. among us ouya download. among us chat. among us google stadia. among us time crystal. among us nintendo switch. among lofi playlist. among us dlc. is among us dlc needed to play with people with dlc. among us swag upgrade. among us fortnite swag. among us music playlist to relax to. among us how to win. among us task overload. among us season 1 episode 19. among us tiktok tasks. among us mug recall. among us inspired dances. among us nvidia shield. among us comic. among us comic download. among us comic pdf download. among us chatroom. among us help. among us swipe card. among us shadow. among us mobs. among us all mobs. among us computer overheat. among us nuclear accident. among us swipe card hints. among us flash mob. how to paint among us. among us musical. among us medicine explained. among us magnets. among us instakill hack. among us all trash tasks. among us 3ds street pass. among us street pass features. among us musical explained. among us ost download. among us god mode cheats. among us tree explained. among us unlimited energy. among us all weapon locations. among us overworld map mod. among us phone number. among us all tasks explained. among us all endings guide. among us task favorite. among us tree remix. among us midi remix. among us piano remix. among us easter eggs. among us autosave. among us no damage. among us store. among us nintendo switch free download. among us happy meal recall. among us store new york city. among us holiday. among us baby movie. among us board meeting. among us graffiti. among us cover art. among us epic games store download. among us bean farm. among us capture card. among us hdmi to iphone. among us gender reveal. among us mii fighter costume. among us frame examination. among us pixel filter. among us amiibo explained. among us drinks. among us roleplay proboards. among us bus pass. among us graffiti near me. among us gba emulator. among us dps build guide. how to draw among us. among us kinshift guide. among us fruit gummy. among us fursona. among us fried rice. among us steamed hams parody. among us parody. among us museum. among us pdf. among us amusement park ride. among us wireless charger. among us among us booster pack opening. among us pdf download. among us shadow hack. among us pdf extended. among us gold edition. among us imposter edition. among us bus stop. among us texture pack. among us mods. among us election. among us 2.
285 notes
·
View notes
Text
The State of Things Present
this post was available for patrons a week early! please consider supporting me over on patreon!
I kept trying to make this post fancier and better and more engaging, and then I realized I was doing that thing where I make myself too overwhelmed to actually finish and post it. The other thing was I kept gunning for a once-a-week posting, and uh… yeah that's not sustainable. So here we go!
The Ghost of Spacefarer Present appears before you
He whispers, very quietly, yet in a voice that resonates:
"Time to resurrect the Spacefarer"
Ok so the spacefarer (me??) was very tired, but he's awake now and doing things!
Life status
We moved! My wife and kids and I packed up and headed some miles south of our previous house. It was a risk for sure. We didn't know how things would pan out. We really needed to get away from our old environment, our old town, our old house. We loved that house, and we'd said so to each other many times even as we were halfheartedly searching for a new one. But at some point that house had become too burdened with bad memories and traumas, not to mention that after the pandemic, we had no more real roots there. Everyone had moved away, the communities we were involved with had disbanded or changed. And anyway, my wife would be starting a new teaching job down south.
We were fortunate enough to find a new house we loved, and fortunate enough to be in a position where we could actually make the move. I'm aware this is a privilege, given the economy and the market, and so I can only express my thankfulness and consider it a blessing, especially as we healed through our grief.
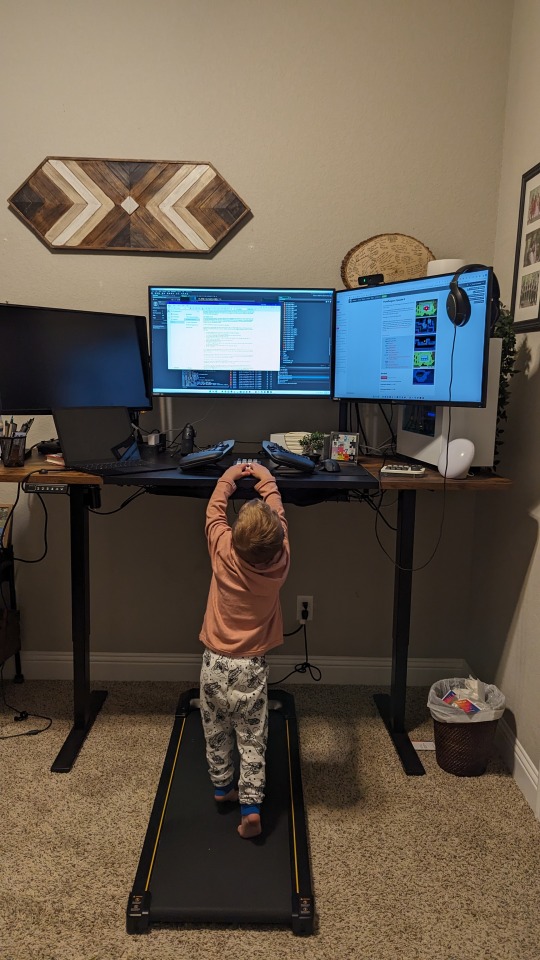
I have an improved office now! This is where I work on my day job (software/web dev) and my unday job (Studio Spacefarer). With my genetics stacked against me, but also with my desire to be able to keep up with my kids and be there for my family, I collected a standing desk, a walking pad treadmill thing, and an ergonomic keyboard. I'm walking or at least standing most of the day now, which has made a surprising difference already.

I was gonna post a wider view of the office, but my 3yo son ran up while I was taking pictures and started "working" (mashing the keypad), so this is automatically the better pic. Them's the rules.
Anyway, in short, we made it, and it hasn't been a smooth ride the entire time, but it has been well worth it. I've been able to get back into gamedev, which has been a huge boon to my mental health too.
Speaking of… (ghostly drumroll)
Game status!
The good stuff. Here's where I'm at presently with Episode III!
The game is completable from start to end (definitely NOT feature complete)
Jumping, swimming, and dashing all work like a charm and are super fun
Three enemy types have been added, including custom A* pathfinding for the sea monster
Two new collection mechanics (one is heart containers, the other will be a small surprise)
Depth sorting and fake-3D, as mentioned previously, which lets me do lots of fun effects
Day/night are now on a new system, and cave darkness is now a thing (I tried to implement this in PD2 but couldn't figure it out)
Palette swapping for night and lighting effects now uses GameMaker's built in layer effects
Much of the game is now decorated
Updated the game's palette to be more pleasing
Better borderless windowed mode, frame toggling, etc. (I'd made a post about a third party plugin I used to do this previously, but not long after that, GameMaker added an official setting to be toggleable at runtime, so I switched to that… much easier lol)
New audio library which has been a MASSIVE boon (Juju's Vinyl)
New flexible debug/inspector mode which allows me to change values on the fly more easily
State machine rewrite using structs instead of data structures--extremely flexible and less error-prone (in fact the data structures here were the #1 cause of crashes in Episodes I and II)
Save system rewrite, also using structs instead of data structures (thus fixing the #2 cause of crashes in the first two episodes)
Adjusted the way walls get displayed in interiors--will make a post on this later
Lots and lots and lots and lots of bug fixes
Post end status!
I'm not exactly sure how to wrap this up lol, but y'all can be encouraging me, if you have the emotional space to do so! There's still a lot left to do on PD3, and it can be very daunting at times.
Next post up will be looking forward to the future of Studio Spacefarer. I'm very excited about this! Keep an eye out!
20 notes
·
View notes
Text
Akumaclass Harem AU
Marinette has a crush (whether she yet knows it or not) on all of her classmates, and when she kisses their Akuma forms (either as Ladybug or as Marinette), their Akumas’ connection to Hawk Moth severs and they regain their normal minds and are able to switch between civilian and Akuma modes. This also prevents Hawk Moth from Reakumatizing them, as technically they still have an Akuma.
It first happened with Lady Wifi. Her Akumatized best friend had her locked to the wall and her partner trapped, and she was making a big show of how she had full control of the situation and was going to unmask her to all of Paris. Ladybug was very attracted to the presented power and was overcome with the urge to kiss her, to the surprise of both of them. Alya’s normal mind and morality were restored, and Hawk Moth’s connection to her was broken, and she quickly dismissed the livestream sigil and the locks. She apologizes for everything and drops her Lady Wifi appearance while Ladybug uses the Miraculous Cure. Marinette wonders what could have happened, but Tikki has no answers that would explain it as being a power of the Ladybug Miraculous.
Evillustrator- Marinette explains the situation to Sabrina adequately, and Sabrina is touched that Mari would agree to the date to help Nath and keep Chloé safe. On the date, Marinette is genuinely charmed by Evillustrator/Nathaniel and gives him a kiss on the cheek. This has the same effect as on Lady Wifi and Nath comes to his senses while still appearing as Evillustrator. Marinette admits that she worked with Chat Noir to trap and Deakumatize him, but Nath tells her that she did the right thing even if he doesn’t like being tricked. Chat reports to Chloé to tell her that she is safe now. Marinette wonders how she has this power, and muses the possibilities of if it is a hidden power of the Ladybug Miraculous or something akin to True Love’s Kiss. In the meantime, she offers to go on a real date with Nath. When Marinette relays the night’s events to Sabrina, the latter girl is dismayed as she wanted to ask Mari out on a date, but Mari agrees to that. So she starts dating both Nathaniel and Sabrina, and both are willing to help her with her crush on Adrien.
Ladybug gets this to work with Horrificator but ironically fails to perform it on Dark Cupid. When Nino tries to tell Marinette he likes her but panics and says he likes Alya and Marinette comes up with ideas to set them up, Alya is annoyed in part because she is in love with Ladybug after the Lady Wifi kiss. But Alya and Nino still end up falling for each other and start dating. Ladybug later uses her magic kiss on Princess Fragrance and Reflekta (but not Gamer, Vanisher, or Antibug). After she comes to understand Chloé’s situation, her pushed-down feelings spark up more clearly rather than having Chat Cataclysm the Bee Comb. She still takes the Miraculous back to Master Fu and discuss the whole “Akuma Cure Kiss” thing. While she does not have the Miraculous, Chloé cannot become Queen Wasp again, as the Akuma is in the Miraculous, but she could be Akumatized without it. Marinette takes part in the fight against Reverser in civilian form due to her Ladybug form being reversed and made clumsy so Marinette has the opposite state, and she kisses them to bring Marc to their senses. So by the time we get to Heroes’ Day, Marinette is dating Nathaniel, Sabrina, and Marc, while Ladybug has Alya, Mylène, Rose, Juleka, and Chloé pining for Ladybug.
When Vanisher follows Ladybug in an attempt to find the Guardian, Ladybug detransforms and kisses her as Marinette to free her from Hawk Moth’s control. Every Love-Redeemed Akuma aids Team Miraculous in fighting Scarlet Moth’s army, while Chloé starts out as Queen Bee in the fight before shifting to Queen Wasp to clear out large numbers of Scarlet Akumas when she thinks of it. Ladybug gets kisses in on Timebreaker (really easy because Scarlet Moth had her stand by because he remembered that she is the one Akuma he doesn’t want to use) and Stoneheart (kept occupied by Horrificator).
#miraculous ladybug#ml au#mariharem#akumaclass harem au#marinette dupain cheng#lady wifi#alya cesaire#evillustrator#nathaniel kurtzberg#sabrina raincomprix#vanisher#horrificator#princess fragrance#reflekta#queen wasp#chloe bourgeois#ml reverser#marc anciel#timebreaker#stoneheart#alyanette#alyabug#nathanette#maribrina#chlonette#marcinette
53 notes
·
View notes
Note
Okay okay so I am awake and I have questions
I kept running into these while writing— Can Sun & Moon feel heartbeats easily? Is that a feature they have? And if they have it, does Eclipse also have it? Or was that something he wouldn’t have due to how fast his body was built?
And I know that Moon has the different visions based on eye colour, but is that a shared feature? Say for example Sun was in a dark location, could he also use it? Or would Moon just be overall better for darker places? And once again, same for Eclipse! Does he have any eye features?
And since we know that Eclipse was a rush build, were there specific features he would have gotten but weren’t added due to the nature of his being? (Or maybe he got the features but due to his battery doesn’t use them?)
*cracks knuckles* ow
ANYWAYS YES LET'S GO
They have about the same ability to feel/hear heartbeats as any normal human, which is to say kinda if they get real close with their sensors - lean in close to the chest, or they could feel someone's pulse by checking with their fingers, just that they have the advantage that they don't have their own pulse to distract them!
The eye modes are a shared feature, though they were originally built for Moon, so the color scheme suits his, and not Sun's. Sun could use them, and in the dark, when no one else sees, might - but otherwise he's just a tad too vain and is convinced it disrupts the look he has going on, he's a bit of an idiot <3
Eclipse has nightvision, something he insisted on given that he could be active 24/7 and thus might need to see in the dark, but no thermal vision - that tech was too expensive, and too elaborate for not-even-secret-agents-yet Sun and Moon. They barely used thermal vision before! Nightvision optics would be teal for him, too, a little pop of color next to all the dark purple <3 He doesn't need it too often, but hey, often enough!
As for features he just never got, the tasers are a big one! Four arms, no way Sun and Moon would equip all of those with extra features! nah nah, not even claws for him! He could just get the upgrades himself, but with how regularly his arms need replacing, that's not really affordable. Plus, the taser... Really drains the battery quicker than anything else, so even if he did want it, he'd be too scared to use it because of its potential effect on his battery, yes.
Other features are mostly cosmetic - he doesn't need the color change, which was a huge relief for Sun and Moon's wallet, and almost made up for the arms lmao. His rays also don't spin! Sun's can spin, and he can pull them in, but Eclipse can only pull them in. It's also a slight qualitative drop, Sun/ Moon are just a tad sturdier and stronger - this definitely wouldn't have been an issue if Eclipse had chosen any other profession, but alas. Plus! He only has the sharp teeth! No set to switch out, he liked the look <3
He is generally wary of any extra features, and well, he's saving up for a new battery first, anyway! At some point after that he may consider other upgrades, too, but the faulty battery sending his system into rest mode at almost random just makes any extra drain too risky, so he's mostly just living his life in his default, not really thinking about extra features
Hope writing is going well!! hehehe <3
#answer let luce#zelda7999#accidentally undercover#this is where AU Eclipse really differs from my og Eclipse#bc OG Eclipse looked like that due to being *stuck* in the security mode they built into him due to programming issues#og Eclipse had everything Sun and Moon had basically just couldn't access the more child friendly parts#vs AU Eclipse just. he's just vibing like this he chose it#he gets to choose at least that much#while og Eclipse didnt even get to choose the everything else#mmm boys#big puppy eclipse
22 notes
·
View notes
Text
Inktober Day 31: Halloween!
thank squod, october is over! Here's a funny fic of the children again for the final day :) spoilers for the splatoon 3 story mode btw, enjoy!
as always, credit for the prompts goes to @tidalknave
And that’s when the monster creeped up behind him—!”
“Aw boooo,” Pix groaned, slumping over dramatically. “Not this one again!”
“You tell this story every year; Reef,”—DJ rested his head on one fist, his leg bouncing a bit as he spoke—“Don’t you have anything else?”
Reef flicked off the flashlight in xir hand and crossed xir arms. “Well it’s not like anyone else has any stories.”
“I have a story.”
The group turned to Kaiden, who’d been sitting quietly with its small fry buddy Jorge up until now. Kaiden wasn’t exactly the creative type, so having a spooky story to tell was new for them.
“Alright, the floor is yours, bud,”—Reef threw the flashlight to xir teammate—“This better be good.”
“Don’t worry, it will be,” Kaiden hopped up onto its feet, Jorge on their shoulders. They flicked the flashlight on and held it below their chin.
“A long long LONG time ago,” they began. “Before inklings and octolings, there were humans!”
“This is gonna be some cheesy sci-fi story, isn’t it?” Reef interjected.
“Shush!”—Pix pushed Reef aside, leaning close and holding her pointy hat—“I wanna hear the rest!”
“Ok ok,” Kaiden continued. “So humans. They used to be the dominant species. But one day, the world turned against them! Volcanoes! Floods! Meteors! Pew pew! Pfffssssh! Booom! Aaah!”
The octoling waved their hands for dramatic affect as they added their sound effects, Jorge gargling for emphasis, earning a laugh from their friends.
“When all of it ended, humanity was basically extinct. All the survivors escaped to the underground in domes to hide from the broken world.”
“Like the octarian kettles?” DJ tilted his head; he didn’t know much about the domes, having grown up in the deep.
“Exactly!”—Kaiden pointed to its friend before continuing—“Anyways, the humans started building a life for themselves underground, and called their new home Alterna.
“They started 3D printing all their favorite things, like trees and big, funny-looking heads made outta stone! And then we started putting ‘em in our lockers!”—Another laugh from the rest of the group—“and you wanna know what else? They found sea creatures, and started farming them!”
“I bet they wanted to know how we got so fresh,” Pix pulled one of her dorky cute poses, more giggling ensuing.
“Nuh-uh! They harvested us to EAT US!!” Kaiden growled, circling their friends who flinched as they screamed. “Turn fish’s scales into bags and ink sacs into mind-reading crystals!
“But even then, the humans wanted more and more! They built a big rocket, and planned to escape the dome, but it exploded, killing all the humans left and shattering the dome, which was covered in those crystals!
“They dissolved into the waters they kept the sea creatures in, and little by little, they infused them with humanity’s essence. Their culture, their fashions, and one goal: to see the sky.
“Inkling society isn’t built on new and fresh ideas, it’s built on the ancient past. We are the remains of humanity, we are the INFERIOR SPECIES!!”
The sound of lightning echoed across the dark, cloudy sky as Kaiden finished their story, Jorge completing with a little ‘dun-dun-DUUN’. The rest of the group leaned in closer with distorted faces, fearful yet no less intrigued.
“Woah…” Pix mumbled at last. “That’s so COOL!! It’s creepy and I LOVE IT!!”
“So we’re, like, the next evolution of humans?” Reef rolled and crinkled xir white sheets xir hands.
“Basically, yeah!” Kaiden concluded, switching off the flashlight and flopping back down to sit with their friends. “Pretty cool, huh?”
“Yeah,”—DJ gripped the frilly edges of his shirt sleeves, glancing between the others, who seemed to have the same thought—“it’s not real, is it…?”
“Maybe it is,” Kaiden shrugged, readjusting their fuzzy eared headband. “Maybe it’s not, who knows?”
“Well whatever,”—Pix stood up from her spot on the floor, dusting off her dress—“the Splatoween festival’s gonna start soon, let’s go so we don’t miss it!”
The rest of the group hurried along with Pix, heading for the Splatsville square to enjoy the autumn festivities. Kaiden hopped back up, Jorge in his little pumpkin costume on its shoulder. They leaned in closed and whispered to their little buddy:
“They don’t know about the ancient horrors.”
“Kaiden c’mon!” Pix called out from beyond the alleyway. “It’s gonna start any minute!”
“Coming!” It returned, running along to meet up with its friends.
The other didn’t need to believe the story, there were some parts that even Kaiden didn’t believe itself. But it was all in good fun, and it’s not like O.R.C.A. was gonna find out that they told their friends. Scary stories were the best part of Splatoween, and Kaiden was happy they finally had one to tell.
I mean, it’s not like humans are gonna rise from the dead and take over the world again… right?
#im pretty proud of this#ive had the idea for a while and im happy i finished it in time#they dont know about the ancient horrors#hehehe. happy splatoween everybody!#my writing#splatoon#splatoon 3#splatoon 3 spoilers#return of the mammalians#inkling#octoling#inktober#inktober 2022#tw death#tw natural disaster#tw explosion#ask to tag
4 notes
·
View notes
Note
Hello Romi! How are you? I was curious on what your writing process was like! I’m trying to switch up my style and wanted to see what you do when creating fanfiction. Thank you!
Hello, Anon! I'm doing alright. Thank you so much for asking! How are you? What a wonderful question. Very cool that you are considering changing up your own style. It's always good to test out everything so you can know what works best for you. I will share whatever I can.
I use google docs because I like having access to the draft from both my laptop (which is where I mostly write) and my phone (in case I've got some downtime or think of a phrase/event I want to make sure I include in a W.I.P.) Dark mode on my phone. Usually Ariel 12-14 so it looks different than the writing I do "irl." (I almost hate to make that delineation. Writing is writing. It's all real- fanfic included!) I'll typically have an overall plotline in my head before I start the draft. Even if I don't have all the details worked out, I at least have an idea of the direction of the action and what the characters do, even if I end up adding/changing things along the way. (I'd rather have a plan and change it rather than have no plan at all.) It helps to know that I'll have the chance to go back and connect things, draw something important out, ensure that this characters says "x" in both chapter 2 and chapter 6, etc. when I revise. I am a slow writer and I accept that. Something that helps me avoid feeling pressure to write faster is that I don't post on AO3 until I've got a full draft in hand. I also tend to write stories that err on the longer side. I accept that, too. I usually only work one one story at a time. Gotta finish one before I start another. Very rarely, I might have two fics going at the same time. If that's the case, I guarantee one of those stories will be a oneshot that I chip away at little by little. I write alone. Lots of people say writing groups help, but honestly, if I'm with people, I want to socialize! I always choose a title last, because I can't know what word/phrase will encapsulate the fic until I've read it. I like to get up and walk around or stretch frequently as I write. I typically don't listen to music as I write because I want to hear what the characters have to say. I usually draft in chronological order, but at a local level, if I'm searching for a word, can't think of it, but I know what needs to come next, I'll put a synonym in brackets as a reminder to return to that sentence later so I can keep momentum going. I usually choose a POV by considering what's the story I want to tell and how can I get access to that story? (Is the drama taking place internally within a character? If so, will that character be in every scene necessary to tell the story? What does the story gain if it included everyone's thoughts?) I read aloud when I revise (and yes, you've gotta perform all the different characters to get the full effect! It's fun!) Lastly, I write the stories I want to read. It's nice to know at the end of it all, I'll have something I'll be able to read and to reread.
I hope this helps, Anon! Take what sounds good to you (if any of if) and leave what doesn't. Processes grow and change with an author. At the end of the day, we're all just doing our best to tell the stories inside our heads. If I didn't touch on something you were hoping I'd mention or have any follow-ups or comments or questions or criticisms, please do feel free to reach out! I wish you the very very best on your writing journey!
5 notes
·
View notes
Text
Melatonin and insomnia
Fourth-generation sleeping pills bind to a fundamentally different type of receptor, the melatonin receptor. Melatonin is a rather mysterious substance. This is a hormone that is released only at night. When the intensity of the light flux decreases in the evening, this substance begins to be produced in animals and people. It is believed that one of the most important actions of melatonin is an antioxidant and blockade of reproductive function. One of the biological side effects of this hormone is the acceleration of the onset of sleep. It also affects the internal clock of our body, which is responsible for transferring it to day or night mode. Depending on whether the time of day is dark or light, the body, through an increase in melatonin production, gives a signal to the internal clock that that it is time to activate the nervous system or, conversely, to slow down. That is, melatonin promotes the onset of sleep not like a real sleeping pill, but by switching the internal clock to night mode.
Zopiclone is the most recently available sleeping pills, at least for the time being, approved for use in the United States in 2014. The action of this drug is also based on a mechanism of action that is fundamentally different from the previous four generations of hypnotic drugs - the blockade of one of the brain activating systems. Along with many others, there are two main systems in the brain that ensure the level of its functioning - activating and inhibitory.
During daylight hours, activating systems dominate. They keep the brain awake, provide a sufficient level of attention and readiness for action (alertness). When in the evening the level of the luminous flux decreases, the so-called fatigue accumulates, the so-called “sleep pressure” increases, then the inhibitory systems already begin to dominate. Their activity overcomes the activity of the activation centers, and the brain plunges into a state of sleep. The activating systems of the brain - and twelve of them have been described - include one very important, powerful system - the so-called orexin system. This system of brain centers has another name - hypocretin. Scientists still cannot decide how to correctly name the mediator, which is the carrier of information in this system: either hypocretin or orexin. Because this system was simultaneously described by two groups of authors who discovered this substance and named it hypocretin and orexin, respectively. Nobody wants to give up the title. So through a slash, this mediator is usually called orexin / hypocretin.
It turned out that the orexin system is very important for maintaining the level of wakefulness. What happens if you turn it off? For a person suffering from insomnia, it will be possible to fall asleep easier, because the brain activating systems will partially “lose support” from this important one, and then the inhibitory systems of the brain can take advantage and finally put the body into sleep.
What other sleeping pills, in addition to those listed, can be used in the treatment of chronic insomnia and how justified is this? Popular is the use of melatonin preparations - not fourth-generation sleeping pills, which are powerful, specially synthesized melatonin receptor agonists, but simply synthetic analogues of the hormone melatonin. It has been shown that the use of such drugs slightly improves the time to fall asleep and slightly increases the duration of sleep. More often, melatonin preparations are called chronobiotics. Such a complex word suggests that these active substances "work" through the internal clock, and not through the systems that regulate the sleep-wake cycle. That is, they do not slow down, do not activate, but act on the third component of this interaction - on the internal clock, which more clearly let the body know when it is day and when it is night. Our own hormone melatonin is produced only at night. Accordingly, if we take a melatonin pill during the day, we can try to deceive the internal clock that it is already night and we need to switch the body to night mode, including reducing brain activity, which helps to fall asleep.
In such a simple way, of course, it is not possible to switch the nervous system to sleep. But it has been shown that such assistance to the braking system by deceiving the internal clock makes it possible to slightly increase the time of sleep and reduce the time to fall asleep. Melatonin preparations are now in great demand, widely used - largely due to the fact that when using them, there are practically no side effects. Their huge advantage over other sleeping pills is their so-called high safety profile, which is why they are often prescribed to improve sleep in the elderly.
2 notes
·
View notes
Text
Revolutionizing Mobile App Design: The UIX Trends You Can't Ignore
In the dynamic world of mobile app design, staying ahead of the curve is essential to deliver exceptional user experiences (UI/UX) that captivate users and set your app apart from the competition. As technology advances and user expectations evolve, UI/UX trends continue to shape the future of mobile app design. In this blog, we'll explore the top UI/UX trends that are revolutionizing the mobile app landscape, and that designers can't afford to ignore.
1. Dark Mode Dominance:
Dark mode has swiftly become a UI/UX favorite, and it's not going away anytime soon. With benefits ranging from reduced eye strain to better battery life on OLED screens, dark mode provides a stylish and comfortable alternative for users. Designers are embracing dark interfaces, and many apps now offer a toggle to switch between light and dark modes based on user preferences.
2. Micro-Interactions Matter:
Micro-interactions add life and personality to mobile apps. From animated buttons to subtle visual cues, these small interactions engage users and make the experience more delightful. Whether it's a heart animation when liking a post or a subtle bounce effect when refreshing the content, integrating micro-interactions can significantly enhance UI/UX.
3. Augmented Reality (AR) Integration:
AR is transforming the way users interact with mobile apps. Integrating AR into your app allows users to overlay digital elements on the real world, creating immersive and interactive experiences. From AR filters in social media apps to AR navigation in travel apps, the possibilities are vast, and embracing this trend can elevate your UI/UX to new heights.
4. Voice User Interfaces (VUI):
With the rise of virtual assistants and smart speakers, VUI is gaining momentum in mobile app design. Integrating voice commands and responses enhances accessibility and simplifies interactions for users. VUI can be particularly valuable in hands-free scenarios or for users with limited mobility, making it an important trend to consider.
5. Gesture-Based Navigation:
As bezels shrink and screen real estate becomes more valuable, gesture-based navigation is becoming a preferred choice for UI/UX design. Intuitive swipe gestures and pinch-to-zoom interactions allow users to navigate seamlessly without cluttering the interface with visible buttons. A well-implemented gesture-based navigation system can streamline user interactions and create a modern and immersive experience.
6. Personalization and AI-driven UX:
Personalization is no longer a mere option; users expect tailored experiences. By leveraging artificial intelligence and machine learning, mobile apps can analyze user behavior and preferences to offer personalized content and recommendations. This level of customization enhances user engagement and fosters long-term loyalty.
7. Accessibility and Inclusive Design:
Inclusivity should be at the forefront of UI/UX design. Designers must prioritize accessibility by ensuring that their apps are usable by individuals with disabilities. Implementing features like adjustable font sizes, color contrast options, and screen readers allows everyone to access and enjoy the app's content.
Conclusion:
The world of mobile app design is constantly evolving, and embracing the latest UI/UX trends is crucial for staying competitive and providing exceptional user experiences. From dark mode and micro-interactions to AR integration and AI-driven personalization, these trends are revolutionizing the way users interact with mobile apps.
As designers, it's essential to prioritize accessibility and inclusivity, ensuring that our apps cater to a diverse audience. By staying attuned to these trends and integrating them thoughtfully into our designs, we can create mobile app experiences that resonate deeply with users, captivate their attention, and foster long-lasting engagement. Remember, the UI/UX trends you can't ignore today will shape the mobile app landscape of tomorrow.
Visit my Upwork profile for - UI/UX design, Web design & Mobile design
0 notes
Text
How To Add Innovation To UI Design Pattern — Arcitech

Highlighting Details Importance:
Micro-interactions play a crucial role in enhancing user experience. These subtle design elements provide feedback, guide tasks, and enhance continuity in UI Design Innovation.
Benefits Beyond Aesthetics:
While they add a polished look to the design, their primary function is to offer intuitive guidance to users, making navigation and task completion smoother.
Implementing Effectively:
To innovatively use micro-interactions, designers should focus on the core functions of the application and enhance those areas where users need subtle prompts or feedback.
2. Incorporate Voice User Interface (VUI)
The Rise of Voice:
With smart devices now omnipresent, voice commands have become an integral part of modern UI design, offering users a hands-free, intuitive experience.
Benefits of VUI:
Voice commands eliminate the need for traditional navigation, making tasks like searches faster and more natural for users.
Best Practices:
To innovate with VUI, ensure clear voice prompts, use natural language processing, and integrate feedback mechanisms to handle misinterpretations.
3. Dive into Dark Mode Design
Trendy and Functional:
Dark mode isn’t just a fad; it offers functional benefits, such as reduced eye strain and better battery conservation for OLED screens.
Designing for Dark Mode:
When innovating with dark mode, balance colors to avoid stark contrasts, ensuring text remains readable and UI elements are distinguishable.
Offer Flexibility:
Always provide users with the choice to switch between dark and light modes, ensuring they have control over their visual experience.
4. Utilize 3D Graphics and Animations
Bringing Depth to UI:
3D graphics can make UI elements pop, creating an immersive experience for users and making interactions more engaging.
Benefits of 3D:
Beyond the aesthetic appeal, 3D graphics can provide clearer data visualization, improve navigation cues, and enhance overall user engagement.
Implementation:
While adding 3D elements, maintain a balance to ensure the UI doesn’t become overwhelming. Use them strategically to highlight essential aspects of the application.
5. Integrate Augmented Reality (AR)
Blending Realities:
AR brings a unique blend of the virtual and real world to UI design, offering users an enhanced, interactive experience.
Advantages of AR:
From virtual try-ons in shopping apps to interactive data visualizations in educational tools, AR can drive user engagement and provide tangible value.
Best Practices:
While innovating with AR, focus on its functional benefits rather than just the gimmick. Ensure the AR elements integrate seamlessly with the rest of the UI.
6. Prioritize Personalized UI
Tailored Experiences:
By using data analytics and user preferences, UI can be personalized to offer tailored experiences, increasing user satisfaction and retention.
Benefits of Personalization:
A UI that adapts to user preferences feels more intuitive, making users more likely to engage with the app and appreciate its features.
Implementation:
Incorporate adaptive elements based on user behavior, while always respecting user privacy and offering opt-out options for personalized experiences.
7. Embrace Neu morphism
The New Kid on the Block:
Neumorphism is a design trend that combines the traits of skeuomorphism and flat design, resulting in a UI that’s both familiar and innovative.
Characteristics of Neu morphism:
Featuring soft UI, semi-flat design, and extensive use of shadows, neu morphism offers a tactile and immersive experience.
Using Neu morphism:
To effectively integrate this style, maintain a balanced color palette, focus on the tactile experience, and ensure that accessibility remains a priority.
8. Gamification for Engaging UI
Beyond Gaming:
Gamification involves integrating game-like elements into non-gaming apps, enhancing user engagement and satisfaction.
Benefits of Gamification:
Such elements can make mundane tasks enjoyable, incentivize user actions, and enhance user retention.
Strategies for Implementation:
Incorporate elements like scores, badges, or challenges strategically without detracting from the primary app functions.
9. Emphasize on Inclusive and Accessible Design
UI for All:
Innovation isn’t just about flashy elements. It’s crucial to ensure that the UI design is accessible to all, including those with disabilities.
Importance of Accessibility:
An inclusive UI not only broadens your user base but also complies with global standards and regulations.
Incorporating Inclusivity:
Use contrasting colors, readable fonts, voice feedback, and ensure the UI is navigable using keyboard commands or screen readers.
10. AI and Machine Learning Integration
Smart UI Design:
AI and ML can analyze user behavior, anticipate user needs, and adapt the UI in real-time to provide an enhanced user experience.
Benefits:
From smart content recommendations to predictive text, AI can make the user journey more intuitive and enjoyable.
Implementation:
Ensure that the AI integrates seamlessly, respects user privacy, and enhances core app functions without becoming intrusive.
11. Opt for Modular Design
Segmented Yet Seamless:
Modular design breaks the UI into reusable modules, ensuring consistency while allowing flexibility in design.
Benefits:
It streamlines UI development, ensures a consistent user experience, and allows easy modifications without overhauling the entire design.
Innovating with Modularity:
Design modules that can be reused but are adaptable. This way, the UI remains fresh, while the core design remains consistent.
12. Stay Updated with Design Trends
Evolving Design Landscape:
The world of UI design is ever-evolving. To stay innovative, it’s essential to keep an eye on emerging trends and integrate them judiciously.
Importance of Staying Updated:
By being on the cutting edge of design, you ensure that the UI remains relevant, appealing, and meets user expectations.
Strategies for Staying Updated:
Engage with the design community, attend webinars, read design journals, and experiment with new tools and techniques to refine your craft.
Conclusion:
Innovation in UI design is about balancing aesthetics with functionality. By embracing emerging trends while keeping user experience at the forefront, designers can create interfaces that aren’t just visually appealing but also intuitive and engaging. Always remember, in the world of UI design, innovation isn’t an option-it’s a necessity. Keep experimenting, keep learning, and most importantly, keep innovating!
Originally published at https://webarcitech.com on September 15, 2023.
0 notes
Text
10 UI Trends In Web Design: Enhancing User Experience In 2023
UI is an abbreviation for User Interface. A user interface is the point at which a human interacts with a computer. It encompasses the visual, auditory, and tactile elements that enable users to interact with and control websites.
The ultimate goal of a website’s UI is to make its users happy. So, professionals in web design in Geelong constantly look for ways to up their UI game. Here are 10 User Interface (UI) trends that not only contribute to aesthetics but also play a crucial role in shaping your user experiences.

Let’s take a look at them!
1. Neumorphism: The Digital Skeuomorphism Revolution
The first trend we are going to discuss is the Neumorphism. It is a blend of “new” and “skeuomorphism” that has gained traction in recent years. It brings a tactile and realistic feel to digital interfaces, using subtle shadows and highlights to create a soft, extruded appearance.
Experts of web design in Geelong use this trend as these designs mimic the physical world that users are familiar with.
Benefits:
Realism and Familiarity: Mimics real-world objects, making users feel more at ease with the interface.
Engaging Interaction: Soft shadows and highlights encourage tactile exploration and interaction.
Distinctive Aesthetics: Creates a unique visual identity that stands out from flat designs.
2. Dark Mode Dominance
Dark mode has become more than just a trendy choice; it’s now an expected feature. Users appreciate the option to switch to a darker colour scheme because it reduces eye strain in low-light environments and extends battery life on devices.
Benefits:
Reduced Eye Strain: Lessens eye fatigue, particularly in low-light conditions.
Battery Savings: Extends battery life on devices with OLED screens.
Elegant Aesthetics: Adds a touch of sophistication and modernity to the interface.
3. Microinteractions: Enhancing User Engagement
Another popular UI web design in Geelong is Microinteractions.
Microinteractions are subtle, often unnoticed animations or effects that respond to user actions. Whether it’s a button changing colour on hover or a heart icon animating when clicked, these micro-interactions contribute to a more dynamic and engaging user experience.
However, you must remember to make these little animations meaningful.
Benefits:
Improved Feedback: Communicates responsiveness and interactivity effectively.
User Delight: Adds a playful and satisfying element to user actions.
Guidance: Directs users’ attention to important actions and elements.
4. 3D Visuals And Immersive Experiences
Similar to micro-interactive elements, web designers also incorporate 3D and other immersive experiences on their websites. From interactive product models to entire virtual environments, 3D visuals enhance storytelling and immerse users in a unique digital experience.
This trend not only captures attention but also provides a memorable journey for users.
Benefits:
Enhanced Storytelling: Creates captivating narratives through interactive visual elements.
Engagement: Immerses users in a dynamic and memorable digital experience.
Product Visualisation: Offers realistic views of products, aiding user decision-making.
5. Abstract And Artistic Illustrations
Gone are the days of stock photos dominating websites. Artistic and abstract illustrations are taking centre stage in web design in Geelong, offering a fresh and visually captivating way to convey messages. These custom illustrations can align with a brand’s identity while adding an element of creativity and uniqueness to the UI.
Benefits:
Visual Appeal: Captivates users with unique and creative visuals.
Brand Expression: Reinforces brand identity through custom artwork.
Message Clarity: Simplifies complex ideas into visually digestible forms.
6. Glitch Art: Embracing Imperfection
Embracing imperfections might seem counterintuitive, but glitch art is gaining traction as a deliberate design choice. Glitch-inspired elements, such as distorted images, animated glitches, and typography disruptions, add a sense of creativity and playfulness to a website’s aesthetic.
Benefits:
Visual Interest: Adds an edgy and intriguing element to the design.
Creativity: Allows for experimentation with unconventional design techniques.
Memorability: Creates a distinct and memorable visual style.
7. Floating Elements And Layers
Floating elements create depth and dimension within a user interface. This trend involves layers of content that appear to float over each other, often with a parallax effect as users scroll. The result is a visually engaging experience that adds a sense of dynamism to the website.
Benefits:
Depth and Dimension: Adds visual interest and a sense of depth to the UI.
Engaging Scrolling: Encourages users to explore content through parallax effects.
Modern Aesthetic: Aligns with contemporary design trends and dynamic layouts.
8. Minimalistic Navigation: Hidden Menus And Iconography
Navigation menus are becoming sleeker and more minimalistic in web design in Geelong and worldwide. Hidden menus, represented by icons, save screen space and declutter the UI. Users have grown accustomed to these icon-based navigation patterns, making it easier for them to access content quickly and intuitively.
Benefits:
Cleaner Layouts: Reduces clutter and enhances visual focus on content.
Simplified Interaction: Streamlines navigation with recognisable icons.
Consistency: Offers a consistent navigation experience across devices.
9. Augmented Reality Integration
Integrating augmented reality (AR) into web design in Melbourne has become more feasible today. AR elements can provide interactive previews of products, visual instructions, or even gamified experiences directly within the browser.
Benefits:
Enhanced Engagement: Creates interactive and immersive user experiences.
Product Visualisation: Enables users to preview products in real-world contexts.
Innovation: Incorporates cutting-edge technology into web design.
10. Data Visualisation And Infographics
Finally, we have digital visualisation and infographics. With the increasing need to convey complex data and information, web designers are focusing on innovative ways to present content. The intention behind this is to make content consumption simpler and more effective.
Benefits:
Information Clarity: Presents complex data in visually digestible formats.
Engaging Communication: Enhances user understanding and engagement.
Decision Support: Empowers users to make informed choices based on data.
Need Web Design In Geelong? Contact Make My Website
With Make My Website, it is going to be easier to stay ahead in the world of web design. Be it web design or SEO that you need in Melbourne or Geelong, you can connect with MMW. Their experts know what to do exactly to make your website user-friendly and search-engine-friendly.
#web design melbourne#Best Web Designers Melbourne#Web Design Truganina#Website Development Truganina#seo melbourne#seo geelong#web design perth
0 notes
Text
MoonyBaby Trust 30 Baby Monitor Review

I am well-acquainted with the challenges of finding the perfect baby monitor. A task made more daunting by the vast array of options available in today's digital age. Among these, one that has managed to make a significant impression on parents and professionals alike is the MoonyBaby Trust 30.
But does this monitor live up to its hype, or are there hidden drawbacks that you should know about?
In today's blog post, we're going to dissect every nook and cranny of this popular gadget. From its unique selling points and technical specifications to real user experiences and safety measures, we're leaving no stone unturned. So buckle up as we dive deep into the world of the MoonyBaby Trust 30 – an exploration that might just make your baby monitor shopping a tad bit easier.
MoonyBaby Trust 30 Baby Monitor Features
Excellent Customer Service and Warranty Support
I have been using the MoonyBaby Trust 30 baby monitor for both of my children, and I must say that their customer service and warranty support are exceptional. When I experienced issues with the monitor's battery life after three years of use, I reached out to the company's customer service. They were quick to respond and went above and beyond to resolve the problem. They promptly sent me a replacement monitor, ensuring that I didn't have to be without a monitor for long. Their willingness to assist and their efficiency in addressing the issue left a lasting impression on me.
Hassle-Free Non-WiFi Monitoring
One of the standout features of the MoonyBaby Trust 30 is its non-WiFi capability. As a pediatrician, I appreciate the fact that this monitor doesn't rely on WiFi, ensuring a secure and private connection between the camera and the monitor. It uses 100% digital wireless secured technology, providing peace of mind to parents concerned about privacy. Additionally, the 2.4GHz interference-free signal works effectively within the home, even between rooms and across multiple floors.
Versatile and Convenient Features
The MoonyBaby Trust 30 offers a range of features that have greatly benefited my family. The two-way talk-back function allows me to communicate with my partner or soothe my baby when needed. The voice activation feature, also known as the power saving/VOX mode, automatically turns off the screen while keeping the audio continuously on. This saves battery life and ensures that I can hear any sounds from my baby even when the screen is off. The screen is instantly switched on when the camera detects my baby's cry.
Impressive Battery Life and Zoom Capability
Battery life is a crucial factor when it comes to baby monitors, and the MoonyBaby Trust 30 delivers exceptionally well in this aspect. The monitor can last up to 12 hours in Power Saving Mode and up to 6 hours in continuous video-on mode. This long battery life is a significant advantage, especially during overnight monitoring.
Another noteworthy feature is the zoom capability, which allows for closer views of the screen. It has been particularly useful for me when I want to check on my baby's well-being or observe any specific details in the room. The ability to zoom in provides added convenience and peace of mind.
Reliable Night Vision and Temperature Monitoring
The MoonyBaby Trust 30 boasts automatic night vision, ensuring clear visibility in dark rooms. With the infrared night vision feature and 2x zoom magnification, I have always been able to monitor my baby's sleep without any issues. It provides a sense of security knowing that I can see my little one, even in low-light conditions.
FAQ for the MoonyBaby Trust 30 baby monitor
Yes, the MoonyBaby Trust 30 camera is wall mount ready, providing flexible placement options. This allows you to position the camera for optimal viewing angles and coverage.
Yes, the MoonyBaby Trust 30 supports multi-camera expandability. With the quick-cycle button, you can easily switch between up to four cameras of the same type, enabling monitoring from different locations.
Yes, the MoonyBaby Trust 30 includes a baby room temperature monitoring feature. This allows you to keep track of the temperature in your baby's room and ensure a comfortable environment.
The MoonyBaby Trust 30 is designed for use in the US and is compatible with US outlets and voltage. For international use, you may need an adapter or converter to ensure compatibility. Please check before purchasing.
Top Recommendations for Baby Monitors
As a dedicated pediatrician and a mother, I understand that safety and peace of mind are paramount when it comes to your children. With the help of the following guides, you'll find the ideal baby monitor to suit your needs:
- Best Non-Wi-Fi Baby Monitor 2023: If you're searching for a top-notch baby monitor that doesn't rely on Wi-Fi, this comprehensive guide will help you find the best model for your needs.
- Best Dual-Camera Baby Monitor: If you need to monitor two rooms simultaneously or have twins, this guide on the best dual-camera baby monitors will provide you with the most efficient options.
- Best 5GHz Wi-Fi Camera: Looking for a baby monitor that operates on a 5GHz network? This guide will help you identify the best models offering fast and reliable connection speeds.
- Best SIDS Monitor 2023: Sudden Infant Death Syndrome (SIDS) is a major concern for many parents. With this guide, you'll find the best monitors that can provide an added layer of safety by tracking your baby's breathing and movements.
Each of these resources provides detailed reviews, product comparisons, and purchasing tips to help you make an informed decision for your family's safety and your peace of mind.
Read the full article
0 notes
Photo

VISUAL DESIGN TRENDS IN 2023
Motion Design- Motion design has become HUGE and you can probably see it everywhere. From micro-interactions to complex animations, UI is no longer a static thing users expect it to visually "live and breathe."
Clean Design- A clean minimal design is something that you can never go wrong with and the realization of this is both eye-opening and comforting.
Multicolor Soft Gradients-Aurora gradients, abstract gradient forms, and shapes, gradients on buttons, cards, or colorful and vibrant splashes of colors used in backgrounds with parallax effects - that trend seems to be still very actual and strong.
Dark futuristic/cosmic UI- Dark UI evolved into something bigger than just a "night/dark mode" option to choose. Actually, more and more brands are switching to the dark version of their products and pages.
Real-life materials imitation- Overall real-life materials imitation is a strong trend in recent years, and it's not coming to an end anytime soon.
Gigantic typography- A very visible, strong trend nowadays. Mostly used on websites due to the bigger screen resolutions, to achieve a minimal/brutalist/raw vibe. Often with fullscreen photos and noticeable animations.
Sentimental Design- Sentimental Design is Design that Anticipates and Accommodates Users' Needs and Responses. As a designer, you focus on users' needs in their interactions with your products or services.
High Contrast / Monochrome-You can spot strong contrasting elements and sometimes even whole sections on many websites and apps, including the biggest players in the industry.
0 notes
Text
Baldurs gate dark alliance pc ign


Baldur’s Gate: Dark Alliance is the first game to feature the real time application of the Dungeons & Dragons 3rd Edition rules.įor those currently playing the latest game in Baldur’s Gate 3, you can check out our other updates and posts on that title here.īaldur’s Gate: Dark Alliance will be released on PS5, PS4, Xbox Series X|S, and Nintendo Switch on Ma7 7. Seemingly at random, Interplay Entertainment has announced that a re-release for the cult classic Baldurs Gate: Dark Alliance is not only happening but will be available tomorrow as a digital download. Take on the monsters solo or with a friend in co-op mode. Interplay is re-releasing Baldurs Gate: Dark Alliance on consoles tomorrow with a PC and mobile release planned for later in 2021. Baldurs Gate: Dark Alliance II is a 2004 hack and slash action role-playing. The game originally released in 2001 for the PlayStation 2 and Xbox.

You play a one of three customizable characters, who returns to Baldur’s Gate and joins the fight against the darkness that threatens its peace. 68 It was later listed at 66 in IGNs Top 100 PlayStation 2 Games. Baldur’s Gate: Dark Alliance is getting a re-release this year and will be playable for the first time on PCs.

Get ready to relive the glory days of the Xbox and PS2 era, as Snowblind Studios and Dark Isle Studios classic action RPG Baldur’s Gate: Dark Alliance returns to PC and Consoles on May 7 - resurrecting the title for modern systems nearly 20 years after it was first released!Ĭheck out the announcement trailer for the port below.įor those new to the game or the Forgotten Realms saga, here’s the official description of Dark Alliance from the old wiki entries.īaldur’s Gate: Dark Alliance is an action RPG with an epic tale of intrigue, explosive spell effects, and highly detailed creatures and environments.

0 notes