#anastasia grey icons
Text




Dakota Johnson backstage at SNL icons
–like or reblog if you save
#Dakota Johnson icon#icons dakota johnson#snl#saturday night live#dakota johnson#dakota johnson icons#dakota Johnson layout#icon dakota johnson#dakoholic#dakoholics#dakota mayi Johnson#dakijohnson#dakota johnson fan#anastasia steele#fifty shades of grey#fifty shades trilogy#fifty shades darker#madame web#the high note#how to be single#alice kepley#maggie sherwood#actors#icons#girls icons#aesthetic dakota johnson
17 notes
·
View notes
Text
Dakota Johnson Icon Pack









PSD #1
PSD #2
Photoshop 2024
#fifty shades darker#dakota johnson#ana steele#anastasia steele#fifty shades freed#fifty shades of grey#fifty shades trilogy#icon pack
8 notes
·
View notes
Text




Anastasia Steele🍸
Fifty Shades
71 notes
·
View notes
Text


Dakota & Charlie
#edit#my edit#couple#gif art#dakota johnson#dakota johson icons#gif#i love it#tumblr gifs#artists on tumblr#photoshop#art#charlie hunnam#iconic#fifty shades of grey#raymond smith#anastasia steele
10 notes
·
View notes
Text
NM3217: Assignment 3 commentary
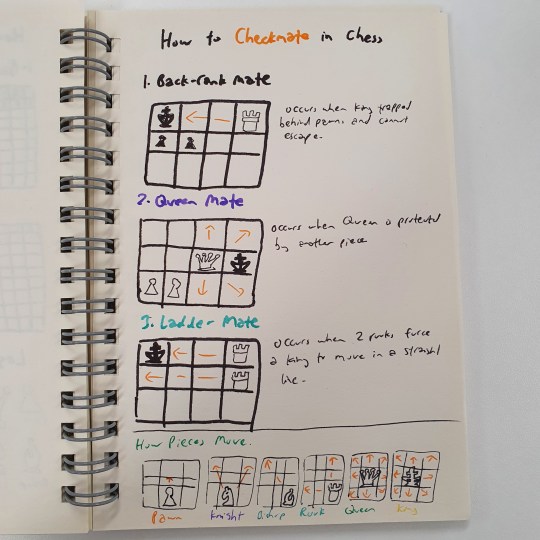
I found this assignment to be the most challenging in terms of getting started. The first thought that came to mind was to do up an infographic related to climate change.. just because that was probably the social cause that gets the most attention. I looked through the sample works for information and saw that one of them happened to be a 'how to' infographic on how to care for one's dog. This inspired me to come up with an infographic related to my hobby.. playing chess.
I drew up some ideas I had, and considered the elements that I was going to be including in my infographic. Different chess openings, checkmating patterns, a legend of the pieces, chess trivia, and piece movement all came to mind.


I thought that it might be a little challenging to illustrate chess openings since it would require a full display of the board. Piece movement was also challenging to illustrate due to space constraints. I had initially thought of illustrating piece movement using various 5 x 5 spaces but found that it might be challenging to illustrate that pawns could move forward 1 space but are allowed to move up 2 spaces on their first move. Additionally, they can only eat pieces diagonally. These things would likely have to be explained using text and I didn’t want the infographic to be too wordy. Regarding other pieces like the rook and bishop, I was afraid that players might misinterpret it as meaning that they can only move 2 spaces adjacently or diagonally. So, I decided to stick with creating a ‘How to checkmate in chess’ infographic targeted towards individuals who were familiar with basic movement but not on how to win.

Thereafter, I worked on the layout, fonts, and found that I had an empty space to play with at the bottom right corner. I drew a knight there as a placeholder and moved on with designing the other elements.

For my color scheme, I went with cream, beige, orange, brown, dark brown, DARKER brown, white, grey, and black. I felt that there would be issues with visibility if I had used black tiles and black pieces so I chose grey instead for the pieces. For the tiles, I went with brown since it was a dark color that was distinct from grey.

After some thought, I decided to place a brown triangle at the bottom right corner of my infographic since I felt that having a dark element would give balance to my infographic since the title on top was dark, and the middle of my infographic is predominantly cream. I filled it up with some chess trivia and icons of chess pieces in white. This was my initial draft.

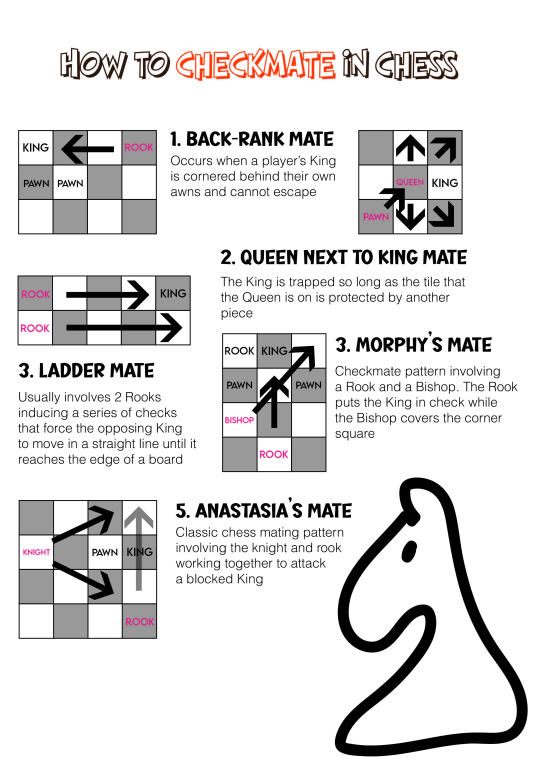
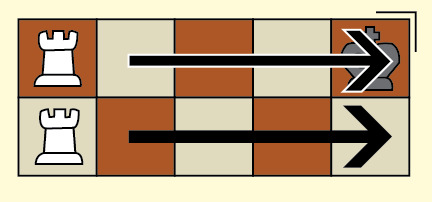
Some feedback I received from class was that I could try using brightly colored arrows with a white outline. I had tested this before and disliked how the arrow would still be blocking the view of the King, especially in 5. Anastasia’s mate where the arrow would have to overlap the King. So I stuck with using a black arrow at 50% opacity.

I also received feedback that my text might appear too wordy and that I should strive to keep it to 2 lines at max, so I cut down on the words. Also, someone commented that it was difficult to read the text in the bottom right triangle since the colors were too similar. I agreed with that and changed the color of the triangle to beige with predominantly black text to help with readability. This is the final result.

One key takeaway I had from tutorial was that the importance of having a visual hook. Looking at my peers’ work, one common mistake I saw was that everyone tended to have 4 or 5 equally sized visual elements, which made the infographic appear boring due to the lack of a key focus. The first change I did was thus to cut words from my title and increase its font size. In addition, I also took advantage of the shape of the triangle and displayed chess pieces that increased in size; variety is a spice of life~~ I also changed the color of the pieces in the corner to grey so that I could retain the idea of balance. Another lesson from this assignment would probably be that the adage 'less is more' holds true in the context of producing infographics.
Regarding the use of Illustrator, I am really enjoying the toolset offered. The font I used for the title, Highjinkies, did not allow for the text to be filled (it only colors the shadow).

So I used a trick I learnt from Youtube (expand the appearance of the text), and using the live bucket tool to paint inside each individual letter.

A screenshot of my workspace :D

0 notes
Text
Sundance Film Festival Tribute Event Marred by Dakota Johnson’s Armie Hammer Joke

Actress Dakota Johnson made a bold statement at the Sundance Film Festival on Thursday during a memorial service for director Luca Guadagnino.
At an event celebrating Guadagnino’s work in the acclaimed film Call Me By Your Name, several actors and industry experts shared their thoughts on the director’s work.
“It was here at Sundance in 2017 that audiences experienced a film that is uniquely characterized by Luca’s iconic approach to storytelling, the vision, and the style that is Call Me by Your Name,” Johnson stated while paying tribute to the director as he accepted the festival’s International Icon Award at the Taste of Sundance event.
“Sadly, I wasn’t in that one. It was unfortunate. Luca had asked me to play the role of the peach, but our schedules conflicted. Thank God, though, because then I would’ve been another woman that Armie Hammer tried to eat.”
Johnson’s joke elicited a range of responses from the audience, as seen in a Variety video. Others groaned, while others laughed apprehensively.
The controversial scene in Call Me By Your Name, in which Hammer’s character masturbates with a peach while thinking about her father’s assistant, is among the latest allegations against Hammer. It has taken on new meaning.
Johnson, who has previously worked with Guadagnino on the films Bigger Splash and Suspiria, continued his speech, apparently moving on to discussing the director’s upcoming film, Bones and All.
The film, which is described as a cannibal love story, is set to be released in 2022.
“It’s been five years since that film premiered here, and Luca hasn’t stopped taking us to exciting places,” she stated. “Who knew that cannibalism was so popular?”
A Sensitive Topic
Several actors and business experts discussed Guadagnino’s work at the celebration of the director’s contribution to the critically acclaimed movie “Call Me by Your Name.”
However, the event was overshadowed by the controversy surrounding one of the film’s lead actors, Armie Hammer.
Hammer, who gained critical and audience favor with films such as “The Social Network,” “The Lone Ranger,” “The Man from U.N.C.L.E,” and “Call Me by Your Name,” saw his Hollywood career come to a halt after he was accused of engaging in disturbing sexual discussions with women who said they’d been in relationships with him.
Hammer denied the allegations, and his attorney, Andrew Brettler, called them “bulls—” at the time.
The situation took a turn for the worse in March 2021, when a woman identified only as Effie accused Hammer of rape and other physical abuse.
Hammer repulsed the allegations, and his attorney, Andrew Brettler, told EW at the time Effie’s “own correspondence with Mr. Hammer undermines and refutes her outrageous allegations. As recently as July 18, 2020, [she] sent graphic texts to Mr. Hammer telling him what she wanted him to do to her.
“Mr. Hammer responded making it clear that he did not want to maintain that type of relationship with her.”
The Sundance Film Festival tribute event for “Call Me by Your Name” director Luca Guadagnino was a reminder of the impact that the film had on audiences and the film industry as a whole, even as the shadow of the allegations against Hammer loomed over the event.
The situation has left many in the industry questioning what the future holds for Hammer’s career.
Read also: The Mandalorian: baby Yoda makes his way back to Mando
Dakota Johnson
Dakota Johnson is an American actress known for her roles in a variety of film and television projects. She is best known for her breakout role in the Fifty Shades of Grey franchise, where she played the lead character, Anastasia Steele.
Johnson began her acting career in the late 2000s, appearing in several small roles in films and on television. She made her feature film debut in the comedy “Crazy in Alabama,” which starred her mother, Melanie Griffith.
She then went on to appear in a number of other films, including “The Social Network,” “The Five-Year Engagement,” and “Need for Speed.”
In 2013, Johnson was cast in the lead role of Anastasia Steele in the Fifty Shades of Grey franchise. The film adaptation of the bestselling novel was a huge box office success, grossing over $950 million worldwide.
Johnson’s portrayal of the character was praised by critics and audiences alike, and she reprised her role in the two sequels, Fifty Shades Darker and Fifty Shades Freed...Read More
Read also: ‘Happy Days’ and the Making of a Movie Star: Tom Hanks’ Guest Appearance and its Impact on his Career
Source: The Wall Street Times
1 note
·
View note
Text










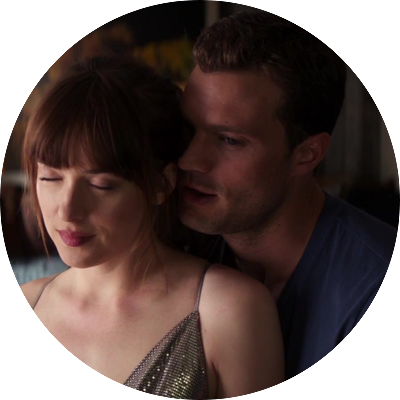
Christian and Anastasia | reblog or credit on @alohomorxs
#christian grey#christian grey icons#anastasia grey#anastasia grey icons#fifty shades of grey#fifty shades of grey icons#metade#icons metades#metadinhas#matchings icons#anastasia steele#anastasia steele icons#jamie dornan#jamie dornan icons#dakota johnson#dakota johnson icons#like or rb if u see#like or reblog#like or reply if you see#like or comment
86 notes
·
View notes
Photo









anastasia steele icons
like/reblog if you save
credit gagalacrax on twitter if you use
give credits if you repost, please
follow us for more
the ask is open
#icons#dakota johnson#dakota johnson icons#icons dakota johnson#dakota johnson icon#icon dakota johnson#anastasia steele#anastasia steele icons#icons anastasia steele#anastasia steele icon#icon anastasia steele#anastasia grey#anastasia grey icons#icons anastasia grey#fifty shades darker#fifty shades darker icons#icons fifty shades darker
31 notes
·
View notes
Photo









like or reblog this post if you save/use
credit @damlenslater on twitter
#dakota johnson#dakota johnson icons#anastasia steele#anastasia steele icons#anastasia grey#anastasia grey icons#icons#icon#fifty shades darker#fifty shades darker icons
176 notes
·
View notes
Photo






dakota johnson icons
like or reblog if you save, credit on @bettycopwer
#dakota johnson#dakota johnson icons#dakota icons#fifty shades movie#fifty shades freed#fifty shades trilogy#anastasia steele#anastasia steele icons#anastasia grey#anastasia grey icons#dakota#fifty shades freed icons#fifty shades movie icons
163 notes
·
View notes
Photo









Anastasia Steele icons made by me! My twitter: @sxdneyprescott If you save any of them please reblog/like
#anastasia steele#anastasia steele icons#anastasia grey icons#fiftyshadesfreed#fiftyshadesdarker#fiftyshadesofgrey#fifty shades freed icons#dakota johnson#dakota johnson icons#icons#actresses icons
339 notes
·
View notes
Text










HEADERS FIFTY SHADES DARKER
Like or reblog <3
#fifty shades darker#fifty shades trilogy#fifty shades icons#fifty shades of grey#fifty shades movie#icons#headers psd#edits#christian grey#christian grey icons#anastasia steele#dakota johnson#jamie dornan#dakota johnson icons#dakota johnson headers#headers#movie headers#hollywood movies#twitter packs#fifty shades pack
335 notes
·
View notes
Text

Dakota and Charlie
#edit#my edit#couple#gif art#dakota johnson#dakota johson icons#gif#i love it#tumblr gifs#artists on tumblr#photoshop#art#charlie hunnam#iconic#fifty shades of grey#raymond smith#the gentlemen#sons of anarchy#jax teller#anastasia
7 notes
·
View notes
Photo










♡ if you save or use it, like and credit to @softsbush on twitter ♡
#icons#dakota johnson icons#jamie dornan icons#dakota johnson#jamie dornan#fifty shades freed icons#fifty shades icons#fsf icons#ana steele icons#ana grey icons#anastasia steele icons#anastasia grey icons#mrs grey icons#mr grey icons#christian grey icons
62 notes
·
View notes
Photo









like if you save or © dontsteele✨
#icons#dakota johnson#dakota johnson icons#fifty shades freed#fifty shades freed icons#anastasia grey#anastasia grey icons
31 notes
·
View notes
Photo









Fifty Shades Freed Trailer Icons 2:
♡ if you save or use it, like and credit to @anxtasia ALWAYS on twitter. ♡
#twitter icons#fifty shades#fifty shades edits#fifty shades icons#fiftyshades freed icons#anastasia steele icons#anastasia grey icons#christian grey icons#steerey icons#fifty shades of grey#fifty shades darker#fifty shade freed#anastasia steele#anastasia grey#christian grey#steerey#laters baby#greysesseds#jamie dornan#dakota johnson#coqui#coqui johnson#golden torso#bad golfer#like#liked#reblog#my edit#my edits
27 notes
·
View notes